Comment ajouter facilement un widget Google Reviews dans WordPress
Publié: 2022-06-16La publication d'avis sur votre site est toujours une bonne décision pour l'engagement de votre marque. Non seulement les avis peuvent aider à établir la confiance des clients, mais ils peuvent également vous aider à maintenir une crédibilité indispensable dans votre domaine de travail. De plus, lorsque des clients potentiels reçoivent un avis positif sur votre site, ils seront beaucoup plus enclins à acheter le produit ou le service que vous proposez.
Maintenant, peu importe si vous envisagez d'utiliser un service comme Yelp, ou d'opter pour un bon vieil avis Google, il existe de nombreux outils différents que vous pouvez utiliser pour ajouter un avis d'entreprise à votre site WordPress . Néanmoins, si vous décidez d'utiliser les avis Google pour cette tâche, l'un des moyens les plus efficaces de le faire est d'utiliser l'aide d'un widget d'avis Google dédié. Donc, cette fois-ci, nous allons vous montrer comment insérer et personnaliser facilement des avis Google dans WordPress à l'aide du plugin Qi Addons for Elementor et de son widget Google Business Reviews pratique . Restez à l'écoute pendant que nous couvrons :
- Pourquoi Qi Addons for Elementor est le meilleur choix pour ajouter des avis Google sur votre site
- Comment ajouter et personnaliser un widget Google Avis sur les entreprises
- Styliser l'apparence de votre widget
Livré avec plus d'une centaine d'addons gratuits et premium, Qi Addons for Elementor est l'un des meilleurs plugins basés sur des widgets que vous pouvez utiliser pour créer pratiquement n'importe quel type d'élément sur votre site. Cela inclut tout, des addons créatifs et commerciaux aux addons infographiques et même aux éléments WooCommerce.
Dans cette liste de widgets, vous pourrez également trouver un widget premium appelé Business Reviews Google Widget . Comme son nom l'indique, ce widget sert à afficher les avis Google sur votre site de différentes manières élégantes. Il existe une myriade de façons de personnaliser l'apparence de votre liste d'avis - définissez la disposition et le nombre de colonnes, stylisez les couleurs et la typographie, ajustez les rembourrages , etc. De plus, l'intégration des avis Google est aussi simple que possible - il vous suffit de saisir votre clé API Google et vous serez prêt. Alors, sans plus tarder, voyons comment vous pouvez faire tout cela.
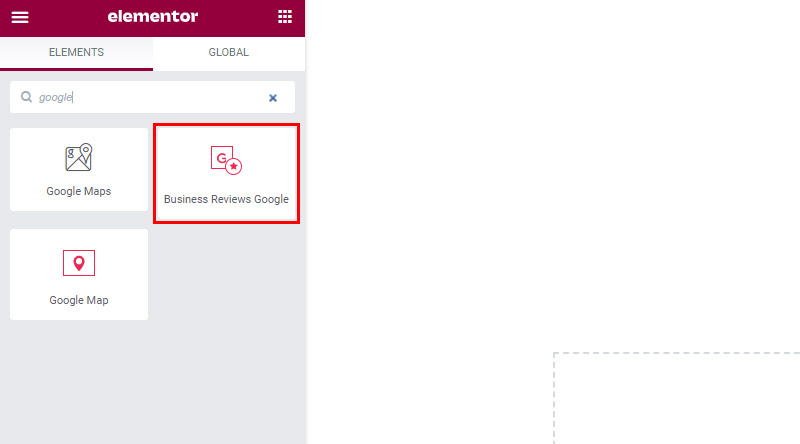
Après avoir installé le plug-in Qi Addons for Elementor sur votre site Web, vous pouvez continuer à ajouter le widget Google Business Reviews en le recherchant dans votre barre latérale Elementor. Ensuite, faites glisser le widget vers la droite de l'écran .

Maintenant, une fois que vous avez inséré le widget Google Reviews dans votre page, vous verrez qu'il est initialement vide. Vous verrez également un avis indiquant que vous devez insérer l'API Google Places dans la page d'intégration Qi Addons for Elementor.
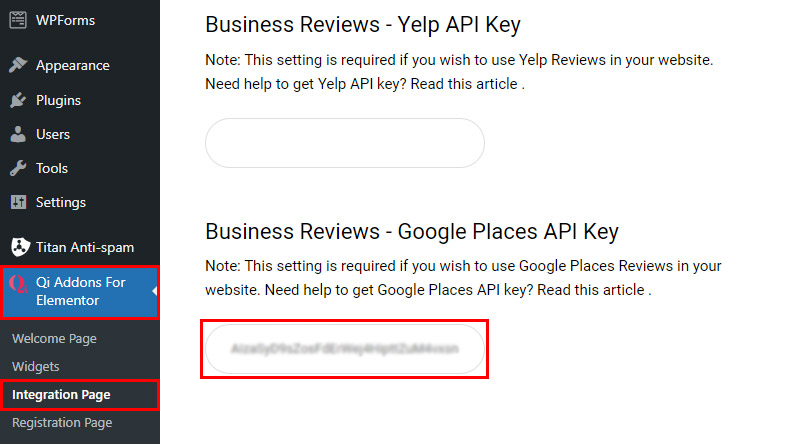
Nous avons déjà inséré notre clé API Google Places ici :

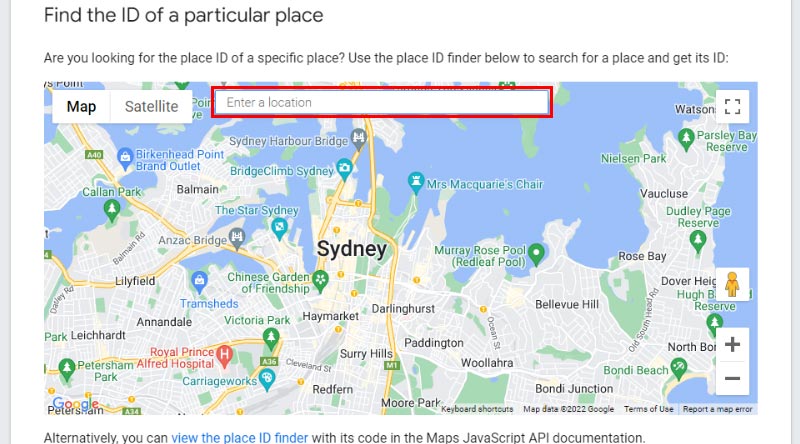
Pour activer cette clé dans votre widget, vous devez insérer l'identifiant de lieu, qui peut être trouvé à l'aide de la page d'identifiant de lieu de Google Developers .
Une fois là-bas, vous devez entrer l'emplacement de votre entreprise dans la barre de recherche de la carte, puis copier l'identifiant du lieu qui s'affiche à l'écran.

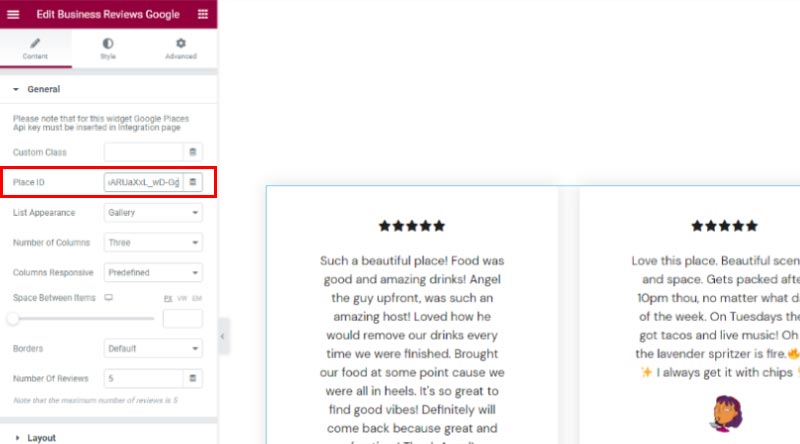
Ensuite, collez la clé que vous avez copiée dans le champ ID de lieu .
Voici à quoi ressemble notre widget lorsque nous insérons notre ID de lieu :

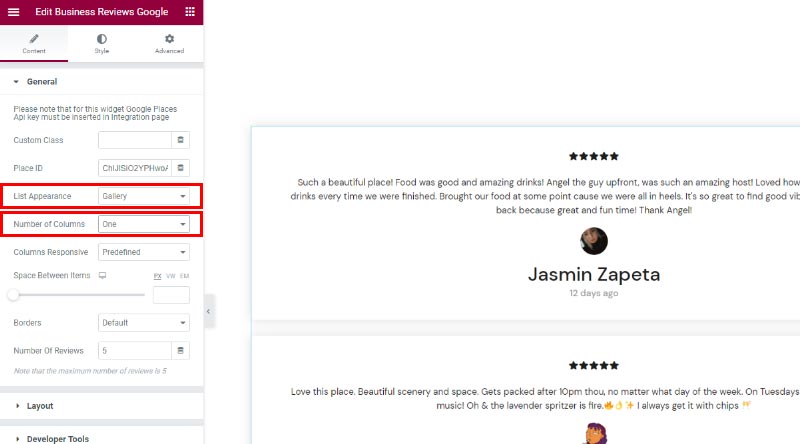
À partir de là, vous pouvez également choisir si vous souhaitez que l'apparence de votre liste soit Galerie ou Maçonnerie (nous utiliserons Galerie pour notre exemple). Nous avons également défini le nombre de colonnes sur un.

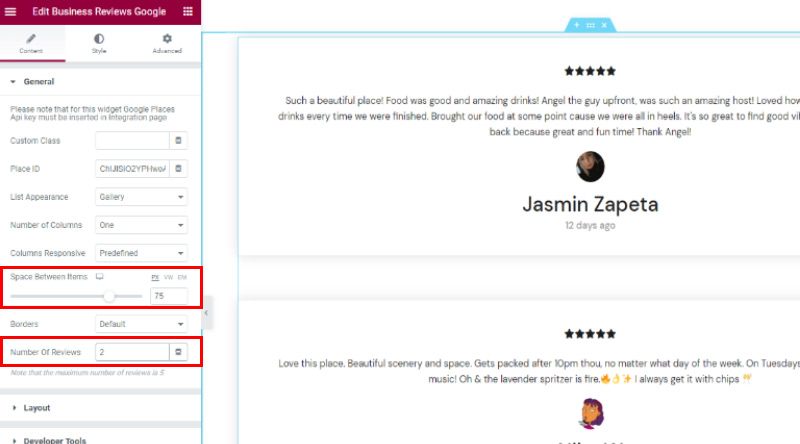
Il existe également l'option Columns Responsive qui vous permet de définir un nombre distinct de colonnes pour différents écrans, et une option Space Between Items , dont le nom est assez explicite. Nous avons défini cette option sur 75 pixels pour créer un espace supplémentaire entre nos avis.
Aussi, vous pouvez choisir si vous souhaitez avoir des bordures entre vos articles et ajuster le nombre d'avis affichés sur votre page (nous en avons choisi 2).

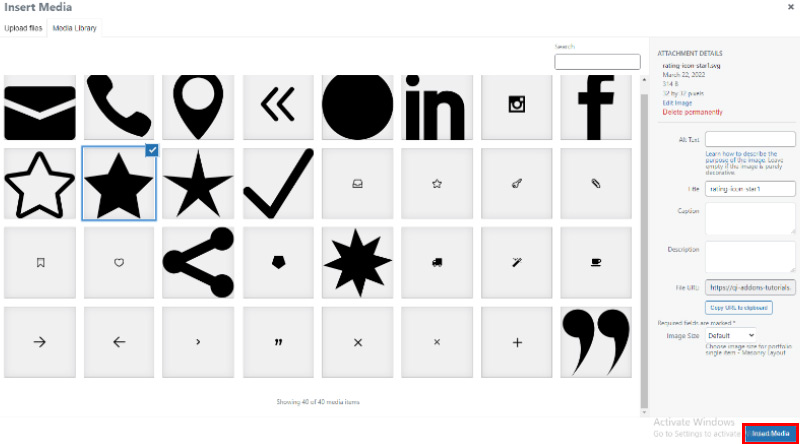
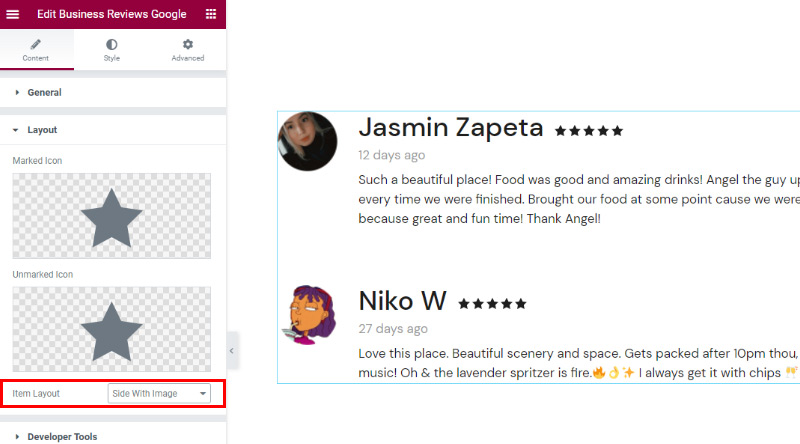
Ensuite, la section Mise en page vous permet de choisir l'apparence des icônes qui représentent une note - cela inclut les icônes Marqué et Non marqué.
Nous avons choisi la même icône SVG pour les icônes marquées et non marquées. Assurez-vous d' appuyer sur le bouton Insérer un média une fois que vous avez fini de choisir le vôtre.


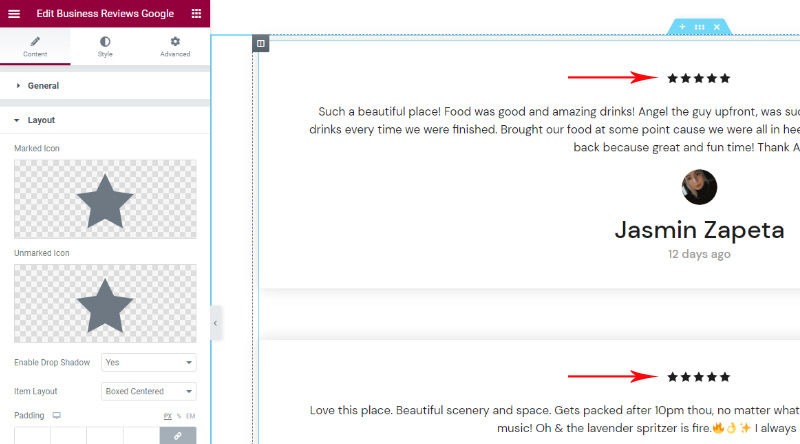
Ensuite, vous avez les options pour activer l'ombre portée entre les éléments (elle est définie sur Oui par défaut) et choisissez la disposition de l'élément . Il est possible que différentes options apparaissent à l'écran en fonction de la disposition que vous choisissez pour vos éléments de révision.

Par exemple, si vous choisissez les mises en page Boxed Centered ou Boxed, vous aurez également les options pour définir le remplissage, le rayon de la bordure et la couleur d'arrière-plan de vos éléments.
Cela étant dit, nous avons décidé d'utiliser la disposition de l'élément appelée Side With Image pour notre exemple.

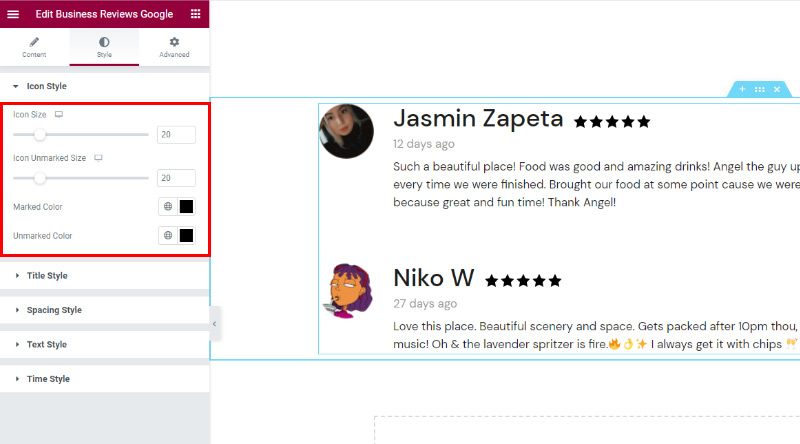
Passons à l'onglet Style - il y a la section Style d'icône où vous pouvez définir la taille de vos icônes marquées et non marquées, ainsi que changer les couleurs marquées et non marquées . N'hésitez pas à modifier cette section pour l'adapter à vos propres préférences.

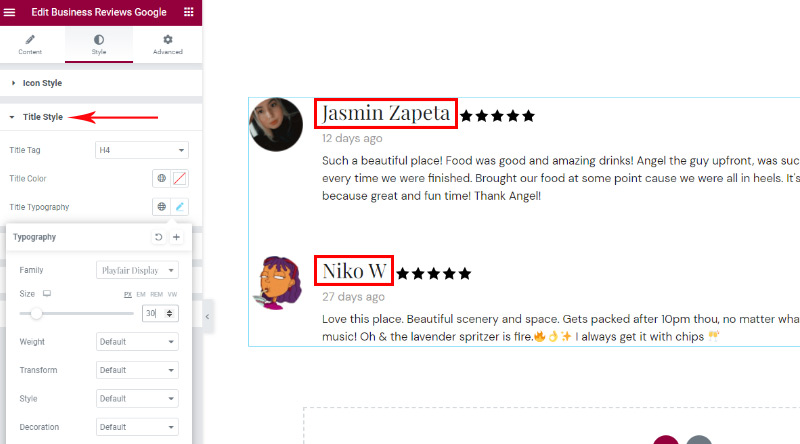
Vient ensuite la section Style de titre qui vous permet de personnaliser complètement l'apparence de votre titre - il s'agirait des noms des réviseurs dans notre exemple.
Ici, vous pouvez modifier la balise de titre , la couleur du titre et la typographie du titre . Pour notre exemple, nous avons défini la balise de titre sur H4 et changé la police en Playfair Display.
Nous avons également défini la taille de la police sur 30 pixels. Vous pouvez voir comment ceux-ci ont un peu changé l'apparence de notre titre.

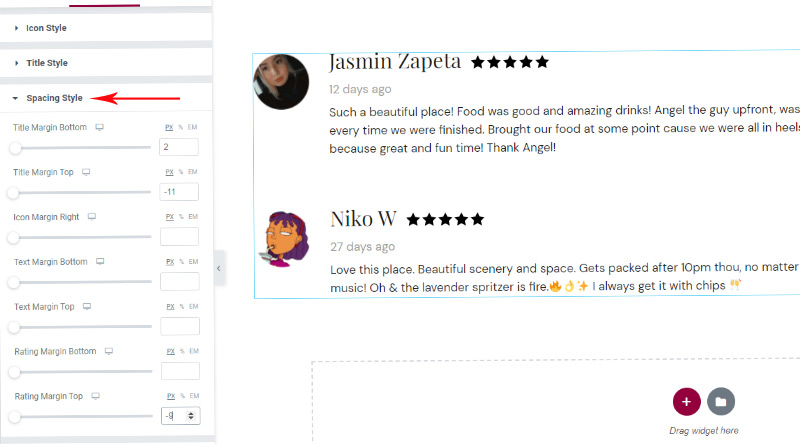
La section Style d'espacement vous permettra d'aller assez en profondeur lorsqu'il s'agit d'ajuster l'espacement de vos éléments. Ceux-ci incluent l'espacement supérieur et inférieur pour votre marge de titre, votre marge de texte et votre marge de notation, entre autres.
Pour notre exemple, nous avons défini Title Margin Bottom sur 2px, choisi -11px pour Title Margin Top et -9px pour Rating Margin Top .

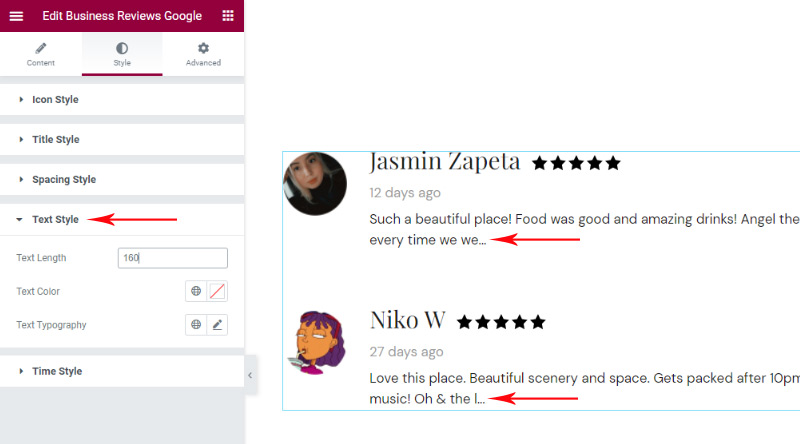
La section Style de texte contient l'option Longueur du texte , vous permettant d'entrer le nombre de caractères de votre texte et d'avoir la même longueur pour chaque élément.
Il existe également des options pour définir la couleur du texte et la typographie du texte. Nous avons choisi la longueur du texte de 160 caractères pour notre widget.

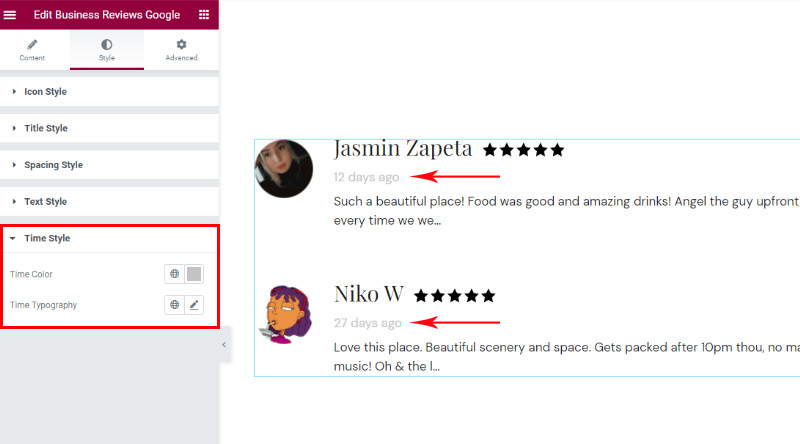
Enfin, la section Style de l'heure vous permet d'ajuster l'apparence du texte qui indique depuis combien de temps l'avis a été publié . Ici, vous pourrez également modifier la couleur de l'heure et la typographie de l'heure.
Pour notre exemple, nous avons ajouté le code hexadécimal #c4c4c4 pour notre Time Color et avons décidé de ne rien changer d'autre.

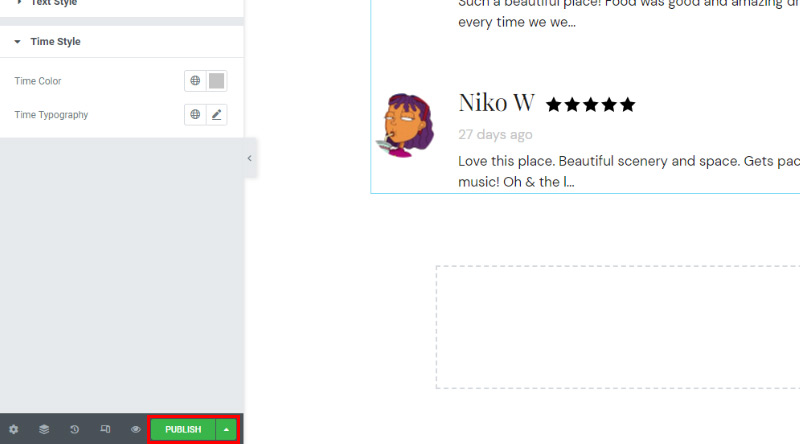
Enfin, assurez-vous d'appuyer sur le bouton Publier/Mettre à jour une fois que vous avez terminé d'ajuster l'apparence de votre widget pour que les modifications prennent effet.

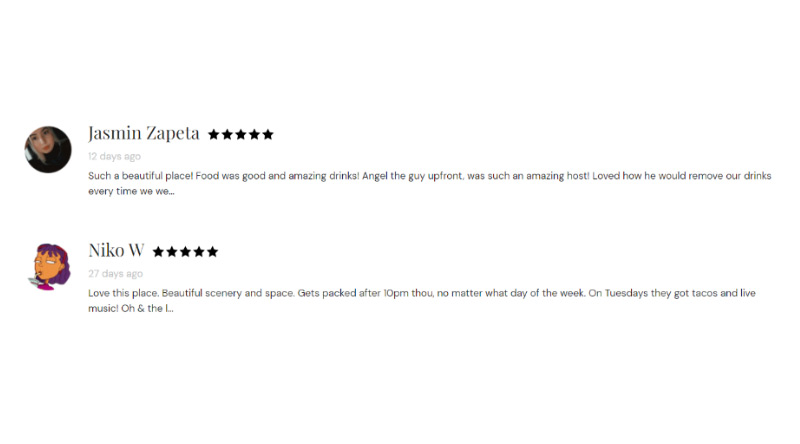
Et voici l'aspect final de notre widget Google Business Reviews :

Conclure les choses
Cela complète notre guide sur la façon d'ajouter, de personnaliser et de styliser facilement les avis Google sur votre site WordPress à l'aide du plug-in Qi Addons for Elementor et de son widget Google Business Reviews soigné. Comme vous pouvez le voir dans les options que nous avons présentées ci-dessus, vous pouvez faire plusieurs choses pour ajuster l'apparence de votre widget. Vous pourrez modifier vos icônes marquées et non marquées, choisir parmi différentes dispositions d'éléments disponibles, styliser vos icônes et vos titres, définir l'espacement des éléments individuels, et la liste continue. N'hésitez pas à jouer avec les options du widget jusqu'à ce que vous trouviez le design qui vous convient le mieux.
Nous espérons que cet article vous a été utile. Si vous l'avez aimé, n'hésitez pas à consulter également certains de ces articles !
- Comment créer un curseur de publication WordPress
- Comment ajouter facilement un élément de comparaison de produits WooCommerce à votre site Web
- Comment ajouter facilement un hotspot d'image dans WordPress
