Examen du configurateur de produit Gravity Shop : la meilleure façon d'intégrer des formulaires dans Woo
Publié: 2024-03-04La configuration du produit est importante pour une boutique Woo, il existe donc de nombreuses options de plugins disponibles. Cependant, de nombreuses offres actuelles manquent de flexibilité ou offrent beaucoup trop de fonctionnalités. De plus, aucun ne peut vous aider à créer vos configurations de produits à l'aide d'un générateur de formulaires riche en fonctionnalités. C'est là qu'intervient le configurateur de produits Gravity Shop.
Le plugin combine le principal générateur de formulaires premium (Gravity Forms) avec Woo, vous offrant le moyen ultime de configurer et de gérer les configurations de produits. Vous bénéficiez également d'une synchronisation étroite avec les entrées de produits Woo, la fonctionnalité d'expédition et bien plus encore. Cela peut amener les configurations de vos produits plus loin que les plugins concurrents.
Pour cet article, nous allons proposer une revue complète du configurateur de produit Gravity Shop. À la fin, vous saurez si ce plugin convient à votre boutique. Nous avons beaucoup à faire, alors commençons par les fonctionnalités du plugin, avant de voir comment l'utiliser.
Ce que propose le configurateur de produits Gravity Shop
À la base, le configurateur de produits Gravity Shop permet au client de personnaliser, configurer et personnaliser ses produits avant de les ajouter au panier. Contrairement à d'autres plugins, celui-ci utilise l'interface Gravity Forms et connecte les entrées de formulaire aux produits Woo.
Vous pouvez utiliser toutes les fonctionnalités et modules complémentaires de Gravity Forms, ainsi que ceux de Woo.

Voici ce qui distingue le plugin de la concurrence :
- Vous utilisez une page de paramètres dédiée dans Gravity Forms pour connecter les champs du formulaire aux entrées de produits Woo. À partir de là, vous pouvez paramétrer vos configurations de produits et les afficher sur votre boutique.
- Le plugin fonctionne de manière transparente avec la majorité des fonctionnalités de Gravity Forms et Woo. Par exemple, la logique conditionnelle de Gravity Forms vous permet de profiter et de référencer des événements et des produits Woo. Cela signifie que vous pouvez afficher ou masquer des champs en fonction des sélections du client pour rendre vos formulaires plus pertinents.
- Vous pouvez mapper les champs du formulaire aux produits Woo pour vous aider à calculer les frais d'expédition, à afficher des prix dynamiques et personnalisés, et bien plus encore.
- Vous avez un contrôle total sur la description du produit affichée par le panier. Cela s'applique également aux écrans de paiement et de détails de la commande. Vous pouvez également spécifier les données que vous capturez et affichez à l'écran.
Bien que les fonctionnalités de base de Gravity Forms et Woo soient disponibles dans le configurateur de produits Gravity Shop, ses extensions et modules complémentaires le sont également. C'est également la même chose pour l'ensemble des gammes de produits Gravity Wiz. En fait, certaines des intégrations de Gravity Perks fonctionnent bien avec la configuration du produit, telles que GP Populate Anything, GP Notification Scheduler et GP Conditional Pricing.
Dans l’ensemble, cela fait du configurateur de produits Gravity Shop une solution alléchante.
Plans tarifaires
Gravity Wiz simplifie les choses en matière de tarification. Vous paierez en fonction du nombre de licences dont vous avez besoin :
- Basique. Un plan à une licence – équivalent à un site – coûte 99 $ par an.
- Avancé. Pour trois licences, vous paierez 199 $ par an.
- Pro. Pour 399 $ par an, vous avez accès à 30 licences.
Chaque plan est assorti d'une période de remboursement complète de 30 jours au cas où il ne vous conviendrait pas. Cependant, nous ne pensons pas que quiconque demandera un remboursement – comme nous l'expliquerons.
Pourquoi votre magasin ne peut pas se permettre de négliger le configurateur de produits Gravity Shop
Les plugins de configurateur de produits Woo sont courants, mais tous ne peuvent pas se vanter des caractéristiques et fonctionnalités du configurateur de produits Gravity Shop. En fait, la plupart des outils actuels présentent divers inconvénients :
- Certains plugins ne disposent pas de toutes les fonctionnalités dont vous aurez besoin pour créer des configurations de produits selon votre vision.
- D'autres plugins peuvent inclure tellement de choses qu'ils sont difficiles à utiliser.
- Tous les plugins ne sont pas égaux et certains ont des notes, des critiques et un support mitigés.
- Vous devrez apprendre encore une autre interface utilisateur (UI), ainsi que ses bizarreries et ses limites.
Cependant, le configurateur de produits Gravity Shop peut atténuer, voire éliminer ces inconvénients :
- Le plugin s'appuie sur la puissance de Gravity Forms. De plus, vous pouvez intégrer toute la gamme de produits Gravity Perks et installer des extensions spécifiques (appelées « Perks »). Cela réduit votre temps de conception et vous permet de mettre en ligne plus rapidement.
- Les forfaits Premium Gravity Shop Product Configurator incluent une assistance complète jusqu'à l'expiration de votre forfait.
- L'interface utilisateur devrait vous être familière, car tout se trouve dans l'interface de Gravity Forms !
Si vous utilisez déjà Gravity Forms et Woo sur votre site, il est logique d'utiliser une solution qui les relie davantage. Dans la section suivante, nous vous montrerons comment utiliser cette intégration étroite pour créer des configurations de produits pour votre magasin.
Comment utiliser le configurateur de produit Gravity Shop
Cet aperçu du fonctionnement du configurateur de produits Gravity Shop tentera de vous donner un aperçu aussi complet que possible. Si vous avez besoin de plus de connaissances, la documentation officielle offre des informations bien plus détaillées.
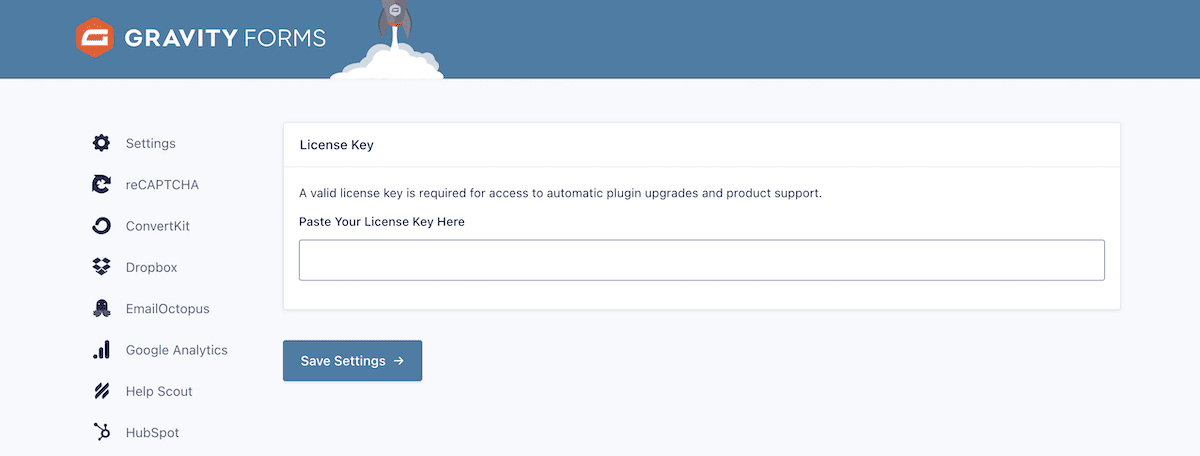
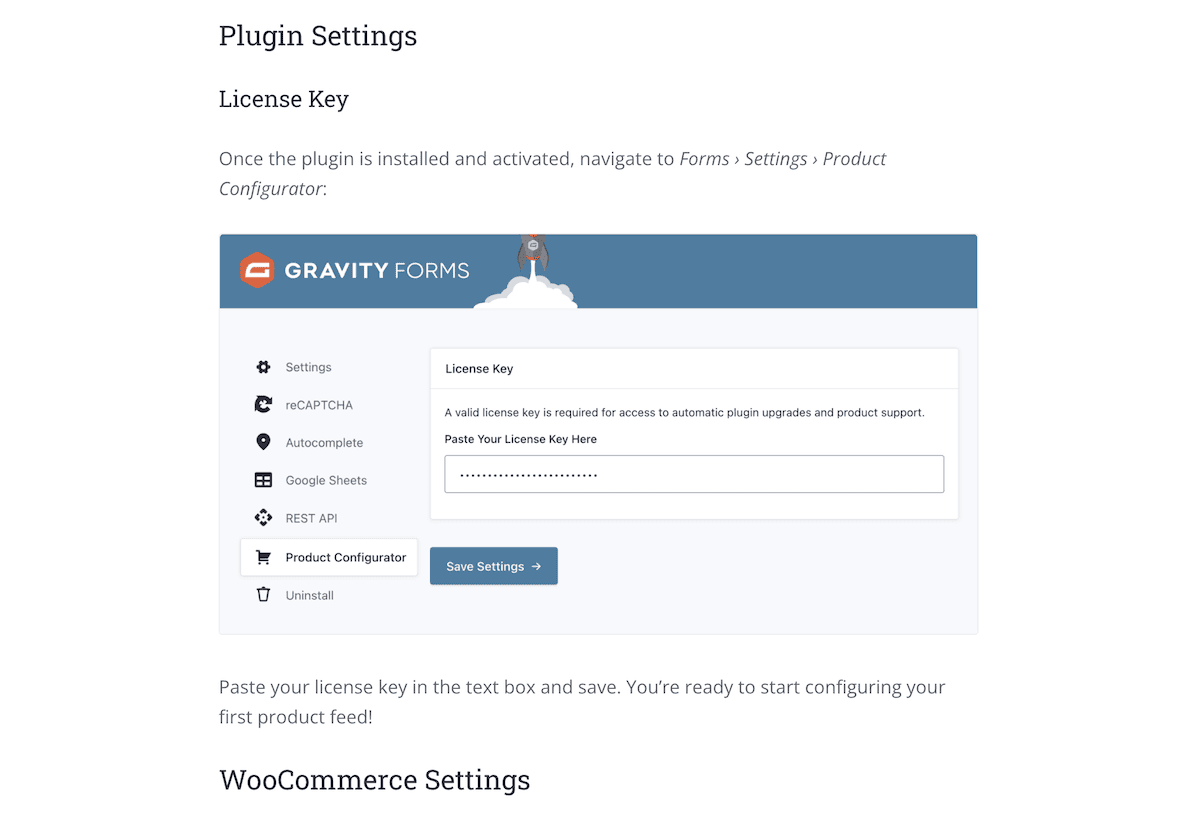
Une fois que vous avez acheté le plugin, vous devrez l'enregistrer en saisissant votre clé de licence dans le champ Configurateur de produit du tableau de bord Gravity Forms :

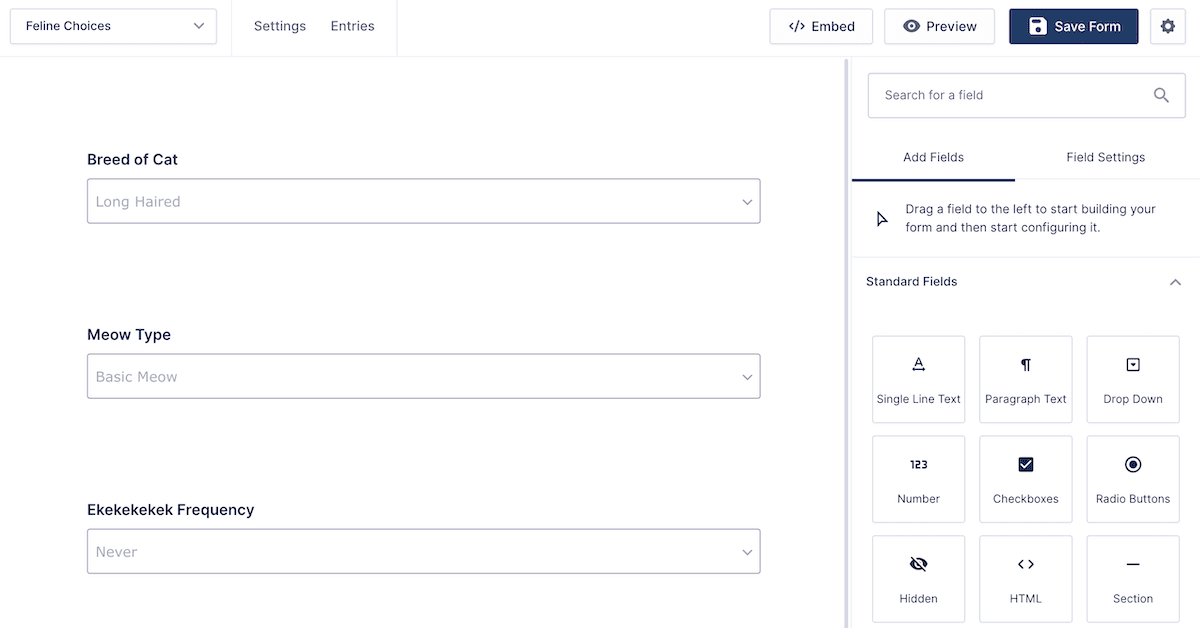
À partir de là, vous devrez créer un formulaire pour configurer vos produits ou en modifier un existant. Il doit s'agir d'un formulaire complet comprenant tous les champs que vous souhaitez afficher sur la page du produit. La documentation Gravity Forms peut vous guider à travers les étapes de base.
Un aspect important est d’ajouter vos produits configurables à votre formulaire. Cela peut être dans n'importe quel style, comme des menus déroulants, des cases à cocher ou autre chose qui convient à votre conception :

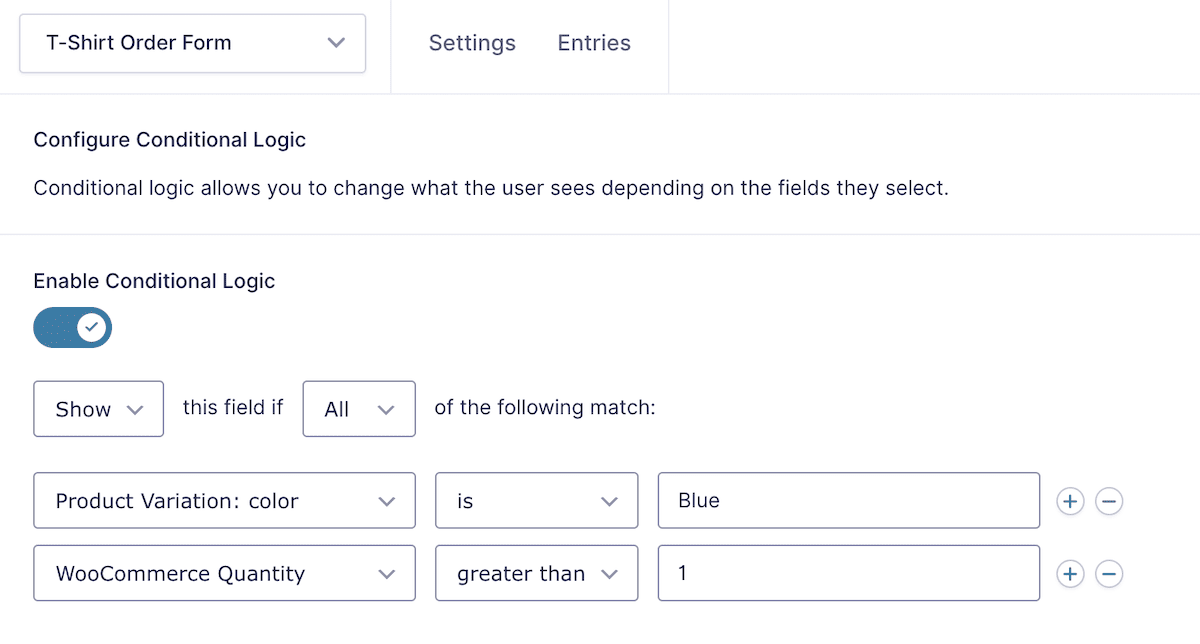
Vous pouvez également utiliser les fonctionnalités et intégrations de base de Gravity Forms ici. Par exemple, son offre de logique conditionnelle est importante si vous souhaitez créer des formulaires conversationnels et intelligents. Les configurations de vos produits peuvent également en bénéficier et afficher ou masquer les champs en fonction de sélections de produits spécifiques :

L'étape suivante consiste à intégrer le formulaire dans votre produit Woo.
Intégrer votre formulaire et localiser ses paramètres
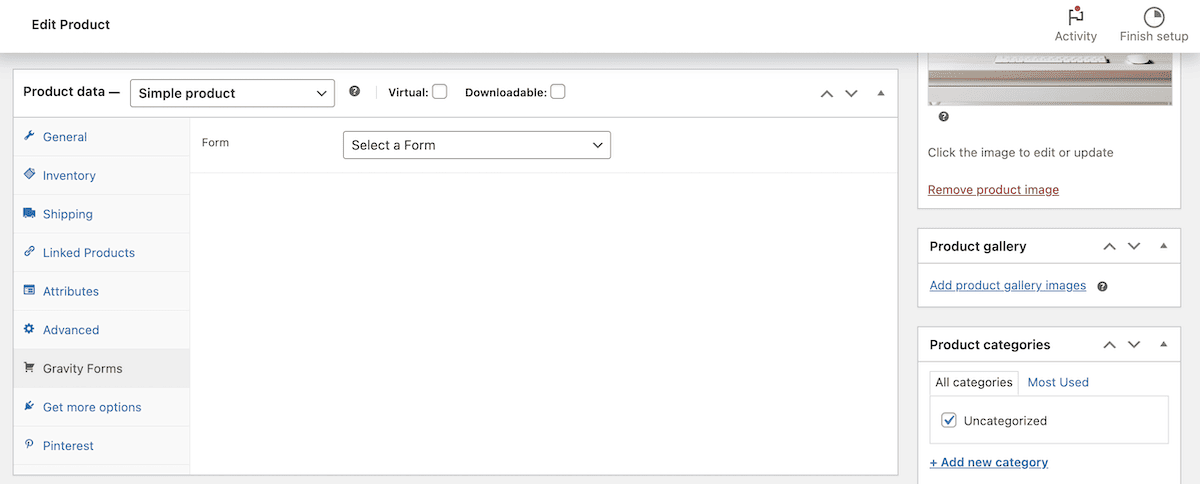
Pour ce faire, accédez à l'écran d'édition du produit dans WordPress et regardez la méta-boîte en bas de l'écran. Vous trouverez les paramètres du configurateur dans la section Données produit > Gravity Forms .

Ici, sélectionnez le formulaire dans le menu déroulant et cliquez sur le bouton Ouvrir les paramètres du configurateur de produit .
Cela vous amènera à une page Paramètres de flux dans Gravity Forms :

Il y a beaucoup d'options sur cette page, alors jetons un bref coup d'œil à ce qu'elles font.

L'écran des paramètres de flux
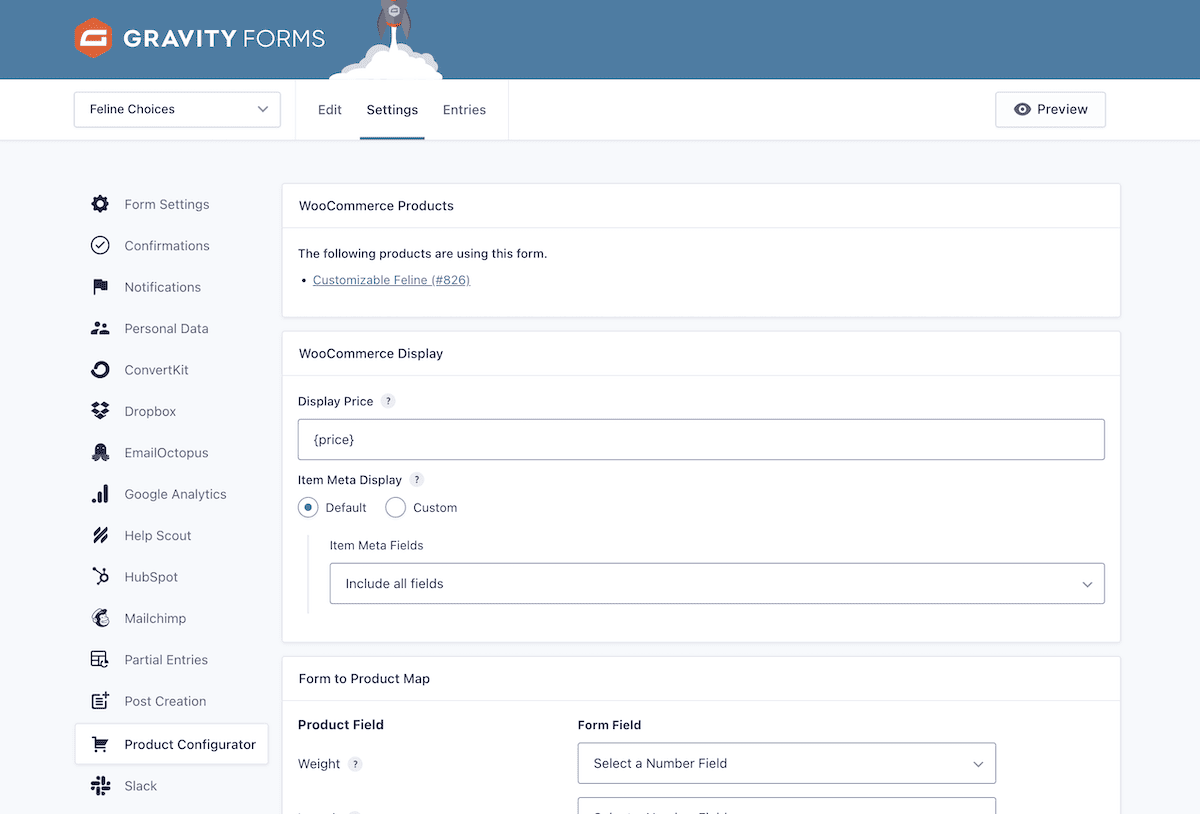
Si vous devez revenir à cet écran, vous pouvez le faire en sélectionnant votre formulaire et en vous dirigeant vers Paramètres > Configurateur de produit dans Gravity Forms. Quoi qu'il en soit, il existe ici un certain nombre de sections pour vous aider à personnaliser l'affichage de vos configurations.
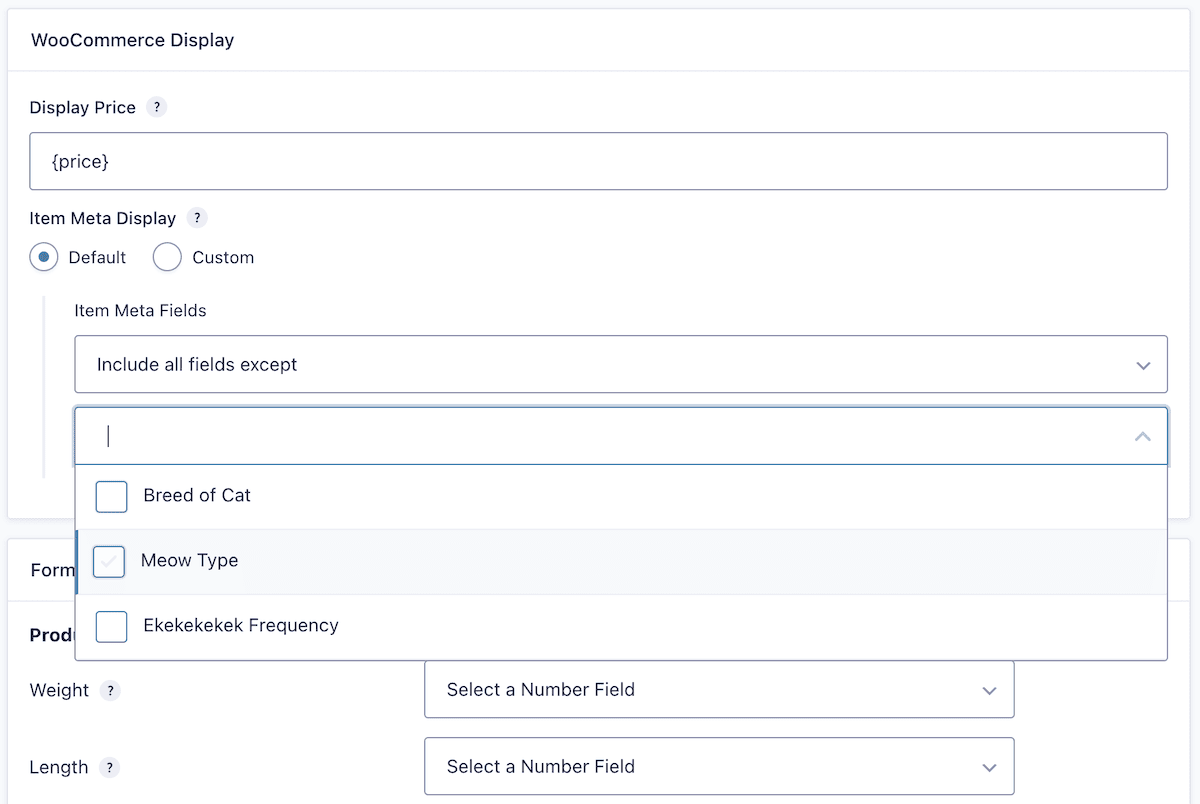
Tout d’abord, vérifiez quels produits utilisent le formulaire dans la section Produits WooCommerce . Cela vous aidera à déterminer les personnalisations à effectuer. Ensuite, jetez un œil à la section WooCommerce Display .
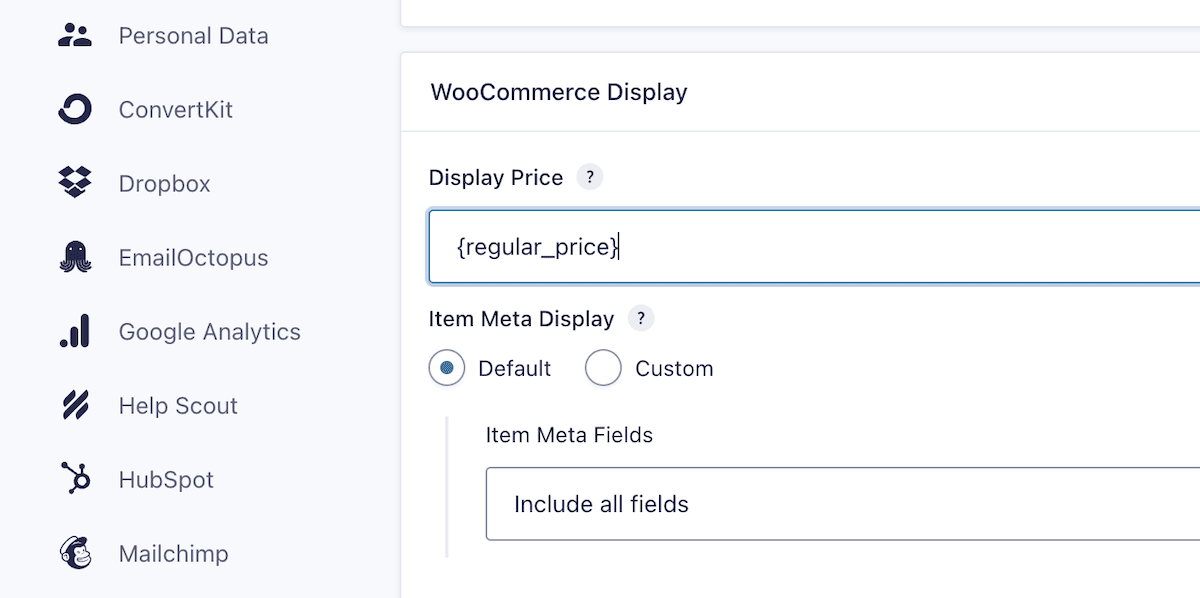
Cela vous aide à contrôler le prix d’affichage de votre produit. Par exemple, vous pouvez utiliser une balise dynamique pour afficher le prix régulier ou en solde.

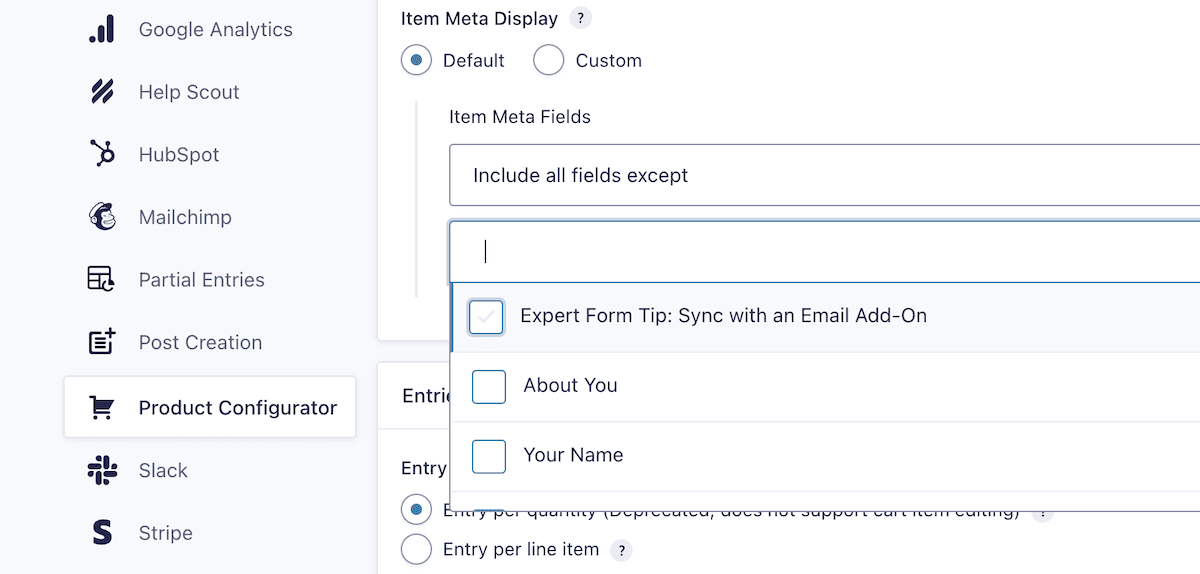
L'option Item Meta Display vous permet d'afficher les détails du produit dans le panier et dans d'autres zones en fonction de vos spécifications exactes. Ici, vous pouvez choisir de masquer ou d'afficher les champs à l'écran, ou de créer un modèle de métadonnées personnalisé :

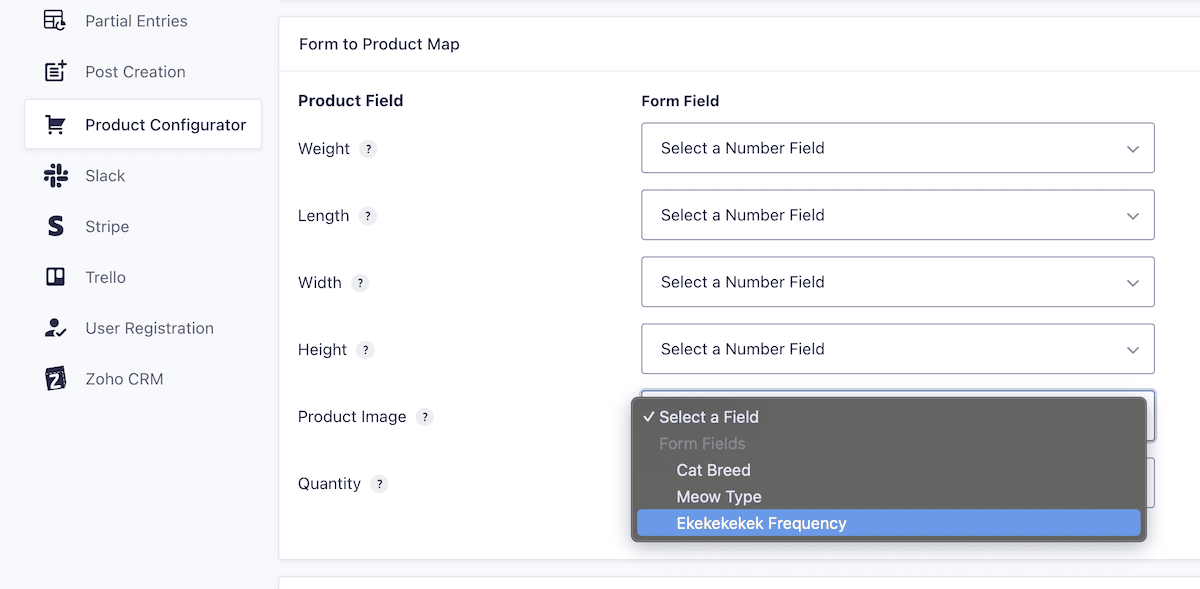
La section Formulaire vers la carte du produit vous explique comment lier les données du formulaire aux propriétés du produit Woo. Cela sera pratique si vous devez calculer les frais d'expédition. Vous pouvez également intégrer un avantage tel que GP Populate Anything pour ajouter des images de produits dynamiques à l'entrée.

Une fois que vous avez terminé ici, vous pouvez enregistrer vos modifications. Il est temps de voir à quoi ressemble votre formulaire pour vos produits.
Affichage de votre configurateur de produit sur le front-end de votre boutique
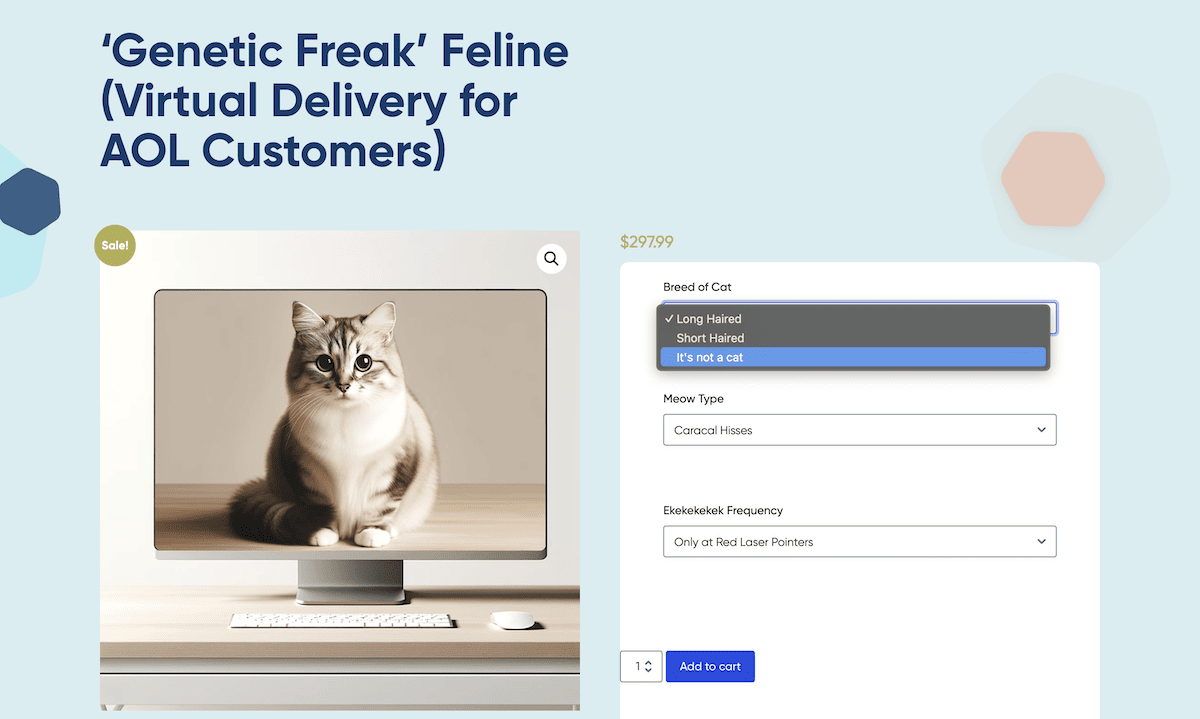
Si vous consultez les pages produits de votre boutique, vous verrez les options de configuration du produit qui s'offrent à vous :

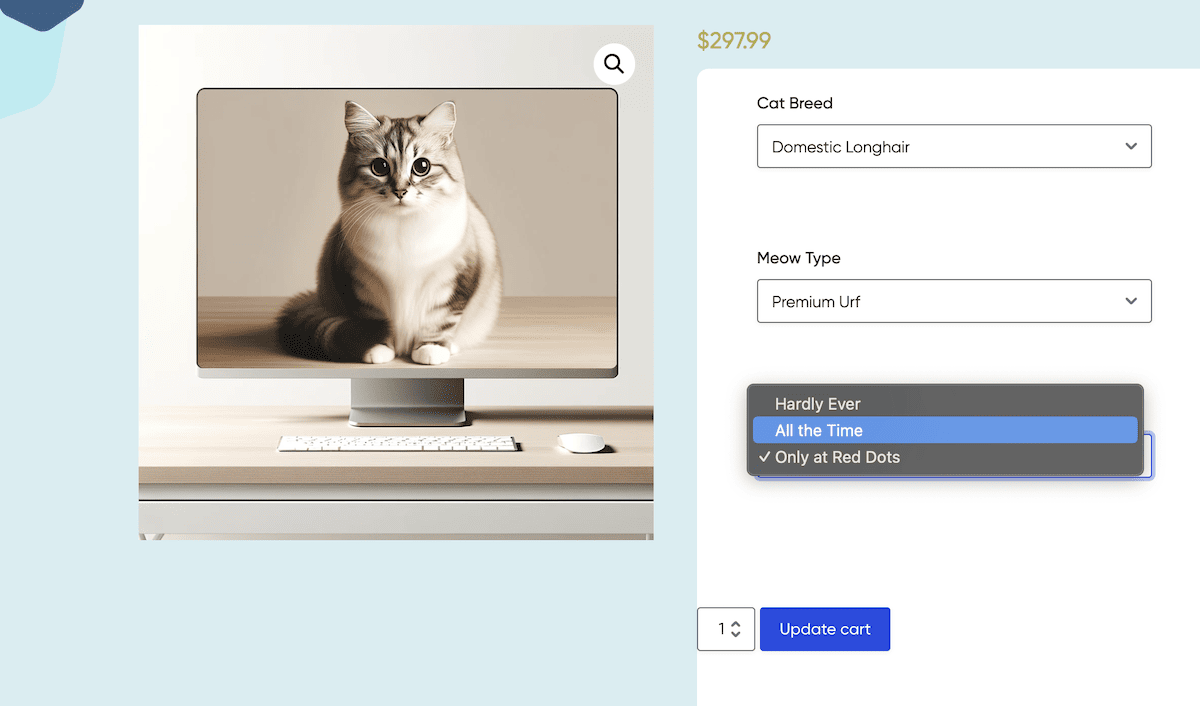
Le client peut également modifier son panier dès le début. Une fois que vous avez cliqué sur le titre du produit dans le panier, vous reviendrez à la page du produit pour modifier la configuration. Une fois que vous aurez cliqué sur le bouton Mettre à jour le panier , vous reviendrez à l'écran précédent :

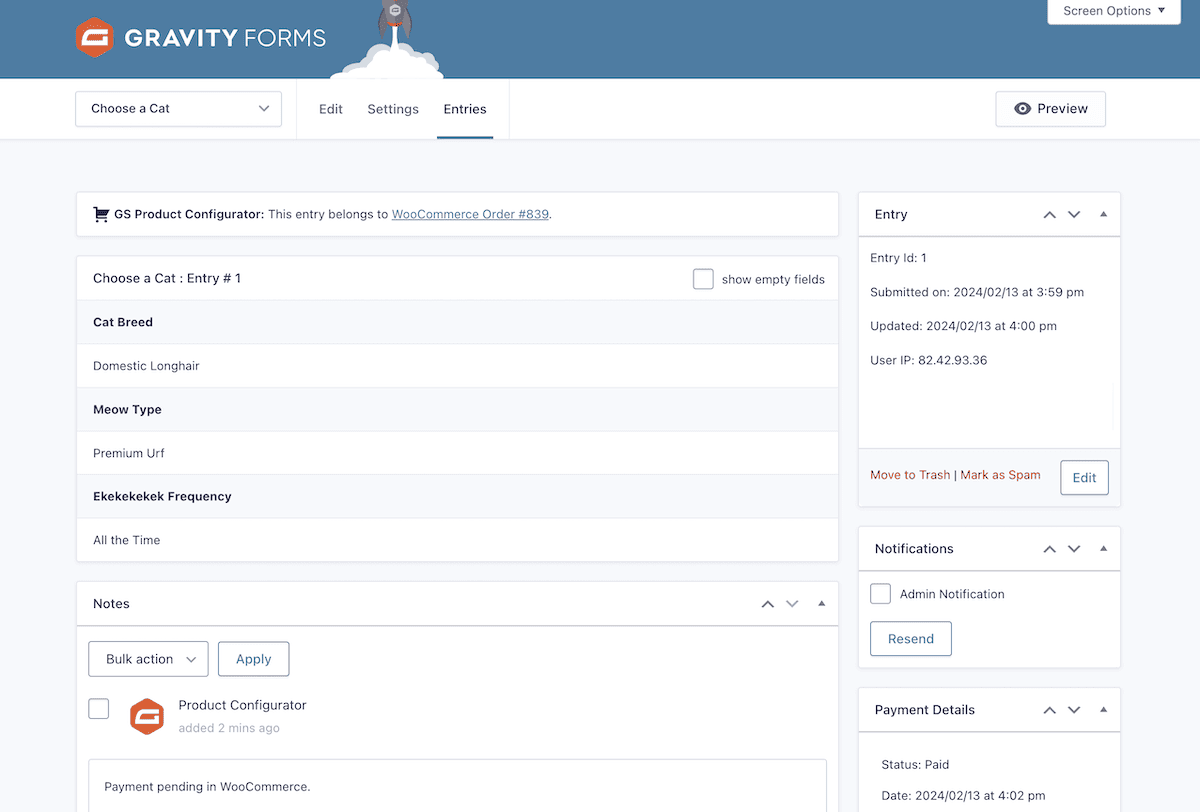
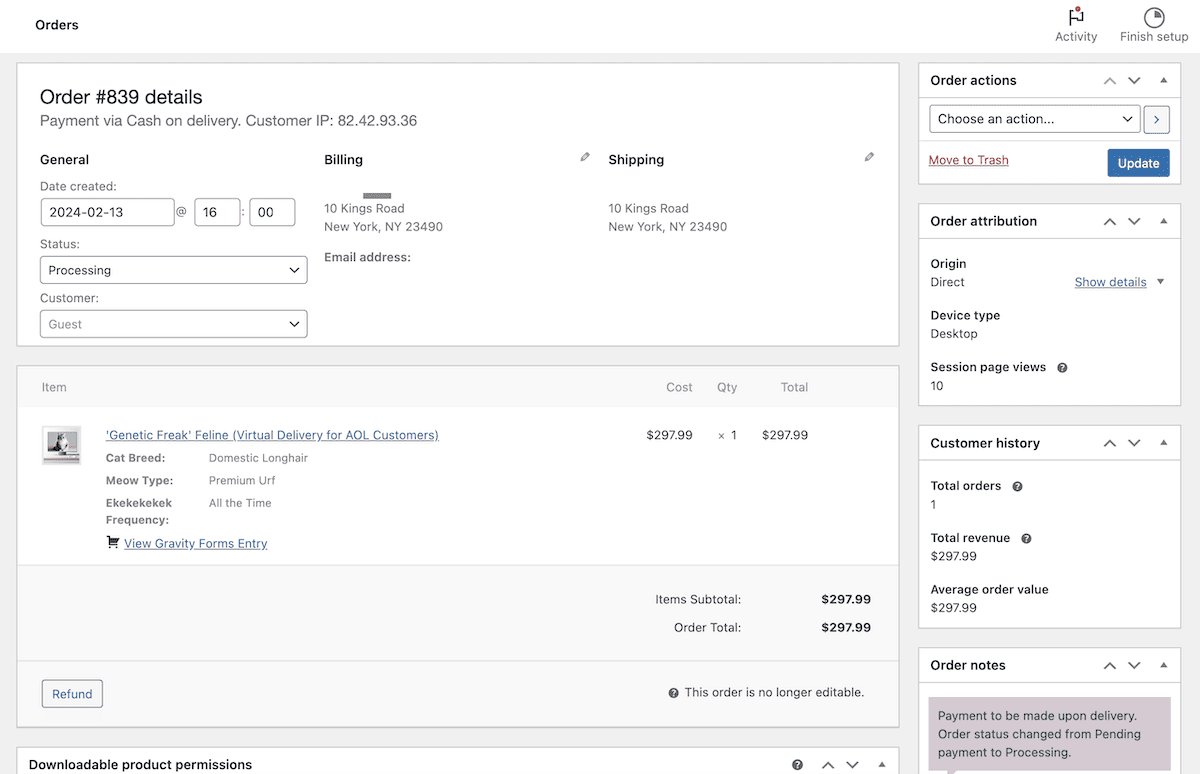
Étant donné un achat complet, le configurateur de produits Gravity Shop génère une entrée et la joint à la commande :

Le plugin synchronise également les détails de paiement avec Woo :

Nous vous encourageons à consulter la documentation, car elle vous donne des informations détaillées sur la façon d'utiliser l' écran Paramètres de flux et d'intégrer d'autres produits Gravity Wiz dans votre boutique.
Le configurateur de produit Gravity Shop de support et de documentation fournit
Chaque achat premium du configurateur de produit Gravity Shop vous offre un an d'assistance et de mises à jour. La fourniture d’assistance elle-même est un point positif commun parmi les utilisateurs existants :
«…Gravity Perks offre le meilleur support que j'ai jamais connu…»
Henrik sur codehouse.no
Une partie de ce label d’approbation dépend de l’étendue du support proposé par Gravity Wiz. Vous disposez également de nombreuses ressources d’auto-assistance disponibles sous forme de documentation. C'est court, concis et riche en détails :

La chaîne YouTube Gravity Wiz est également une mine d’or d’informations. Outre les cours intensifs et les courts métrages d'introduction, il existe également des ateliers plus longs sur l'utilisation de sa gamme de produits. Cela inclut le configurateur de produit Gravity Shop.
Foire aux questions (FAQ)
Pour finir, répondons à quelques questions sur le configurateur de produit Gravity Shop. Vous pouvez également considérer cela comme un résumé rapide des principaux aspects du plugin.
Bien entendu, cette section ne peut pas couvrir toutes les requêtes disponibles que vous pourriez avoir. Comme toujours, vous pouvez poser vos propres questions dans la section commentaires à la fin de cette revue.
Qu'est-ce que le configurateur de produit Gravity Shop m'aide à réaliser ?
Si vous utilisez Gravity Forms et Woo sur votre site, vous pouvez combiner les deux pour configurer les configurations de produits. Cela permet à vos clients de configurer les produits avant de les acheter. Ainsi, vous pouvez contourner la flexibilité limitée des configurateurs existants et exploiter les avantages des deux !
Où puis-je apprendre à utiliser le configurateur de produit Gravity Shop ?
La documentation du configurateur de produit Gravity Shop est votre première escale ici. Vous pourriez également trouver utile l’atelier complet de Gravity Wiz, que vous pourrez suivre tout en utilisant le plugin.
Existe-t-il un forfait Premium qui me donne autant de licences que nécessaire pour mes sites ?
Non, il n'existe actuellement aucun forfait qui vous offre un nombre de licences non plafonné. Avec le plan Pro, vous pouvez utiliser le configurateur de produits Gravity Shop sur 30 licences.
Puis-je utiliser le configurateur de produits Gravity Shop pour créer des réservations sur ma boutique ?
Oui, et c'est une excellente façon d'utiliser le plugin. Vous voudriez également investir dans l’inventaire Gravity Forms et les Gravity Forms Limit Dates Gravity Perks pour compléter la fonctionnalité.
Puis-je ajouter des valeurs de champ à un produit final, comme un nom sur un t-shirt ?
À l'heure actuelle, vous ne pouvez pas créer d'aperçus ou de preuves de produits à l'aide du configurateur de produits Gravity Shop. Cependant, les développeurs affirment que cette fonctionnalité est en route.
Nos dernières pensées
Pour les utilisateurs de Gravity Forms et Woo, connecter et exploiter les fonctionnalités proposées serait un ajout bienvenu à votre boutique. Pour aider les clients à mieux configurer et personnaliser les produits avant l'achat, le configurateur de produits Gravity Shop est idéal.
Nous aimons beaucoup ce plugin. Il a un coût compétitif et une intégration transparente et étroite avec Gravity Forms. Cela s'étend à la façon dont vous travaillerez avec le configurateur de produits Gravity Shop à partir de l'interface Gravity Forms. Le fait que l’ensemble de l’écosystème de Woo et de Gravity Forms soit à votre disposition – y compris ses extensions et modules complémentaires – ouvre un monde riche en fonctionnalités pour votre site.
Nous apprécierions de voir une meilleure explication du lien entre les gammes Gravity Shop et Gravity Perks, car cela n'était pas évident tout de suite, mais une fois que nous l'avons compris, le reste s'est bien passé.
Le configurateur de produits Gravity Shop trouvera-t-il sa place dans votre boutique Woo ? Partagez vos réflexions sur ce plugin et notre avis dans la section commentaires ci-dessous !
