Pourquoi GravityView est un plugin WordPress idéal pour la gestion de documents
Publié: 2024-08-29Une gestion efficace des documents est un besoin essentiel pour de nombreuses entreprises et organisations. Que vous gériez des ressources internes, des fichiers clients, des documents publics ou plus, un plugin WordPress pour la gestion de documents peut être l'épine dorsale de votre système. De plus, vous pouvez gagner du temps, créer une meilleure structure organisationnelle et présenter des documents avec une facilité de recherche suprême.
Dans ce guide, nous allons vous montrer comment créer un système de gestion de documents robuste à l'aide de Gravity Forms et GravityView, deux plugins polyvalents qui simplifient la gestion des documents sur WordPress. Commençons par un guide rapide sur ce que les deux plugins peuvent faire.
Comment Gravity Forms et GravityView fonctionnent ensemble pour vous aider à créer un système de gestion de documents
Gravity Forms et GravityView vous permettent d'intégrer de puissantes fonctionnalités de gestion de documents dans WordPress. Ils vous donnent tous deux les outils nécessaires pour créer un système simple en matière de partage de documents, ainsi que pour créer et mettre à jour ces documents.
Les auditeurs de longue date du maire sauront que nous pensons que Gravity Forms est l'un des meilleurs plugins de formulaire WordPress du marché ! Il vous permet de créer des formulaires qui collectent des informations et débloquent le téléchargement de fichiers, et peut être aussi simple ou complexe que vous le souhaitez :

GravityView est un module complémentaire pour Gravity Forms qui vous permet d'afficher les informations du formulaire, y compris les liens de téléchargement de fichiers, dans un tableau ou une grille consultable. En tant que plugin WordPress pour la gestion de documents, c'est une solution simple et directe.
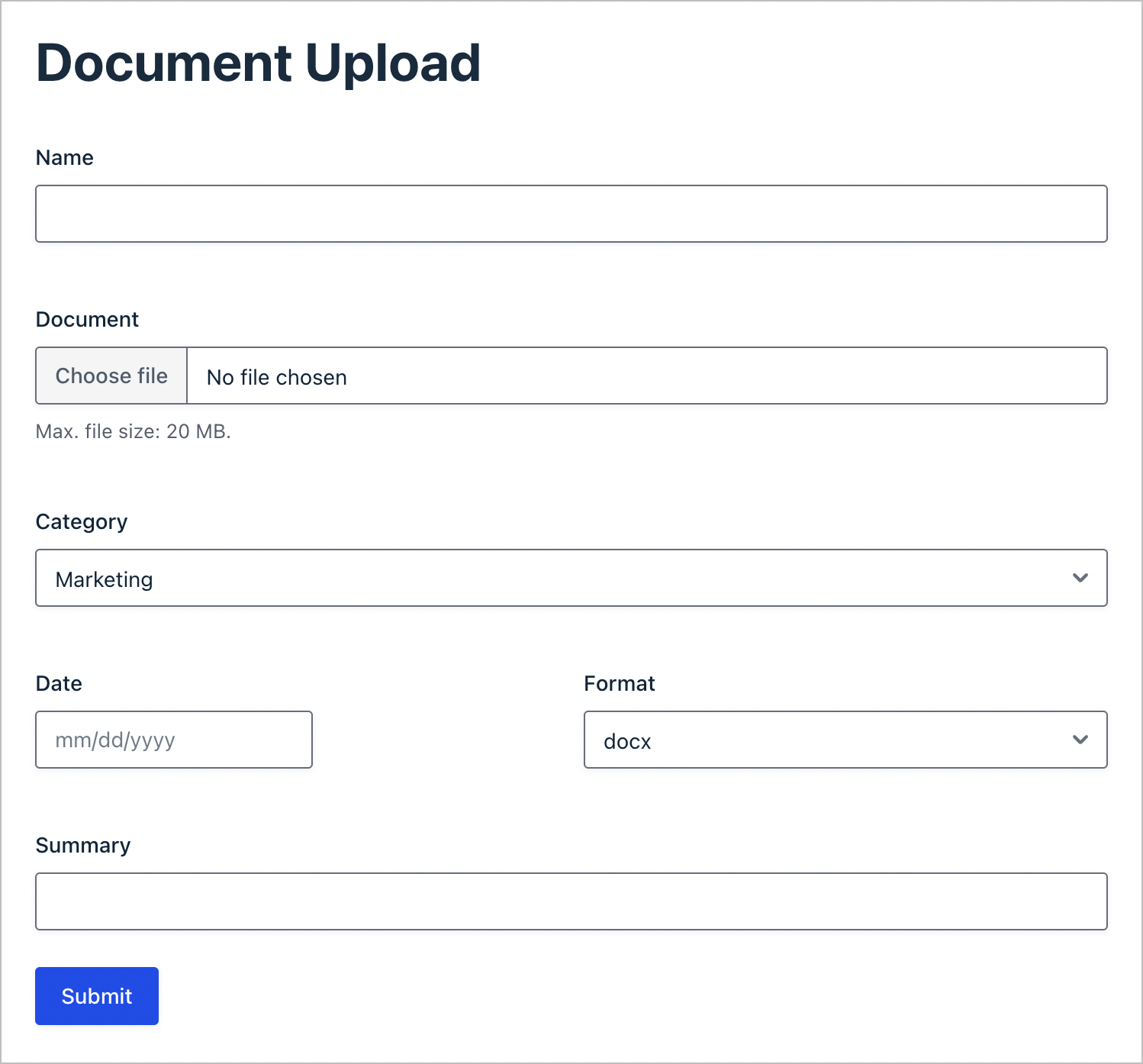
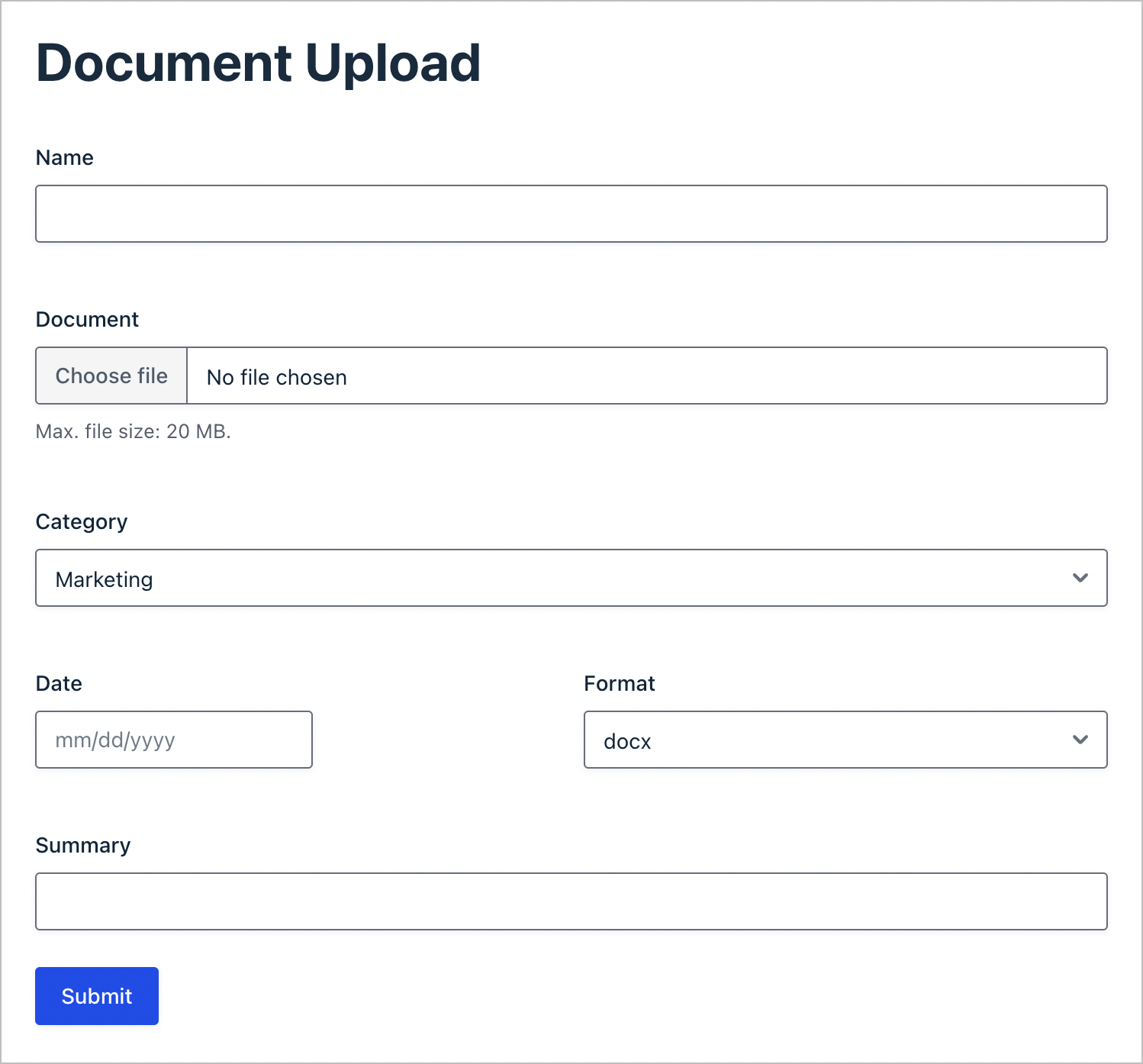
Voici un exemple rapide de la façon dont cela fonctionne. À l'aide d'un formulaire simple, les utilisateurs peuvent télécharger des documents, les classer et ajouter des informations explicatives si nécessaire. Comme vous vous en doutez, les formulaires offrent une personnalisation complète et prennent en charge une gamme de types de champs et de formats de documents.

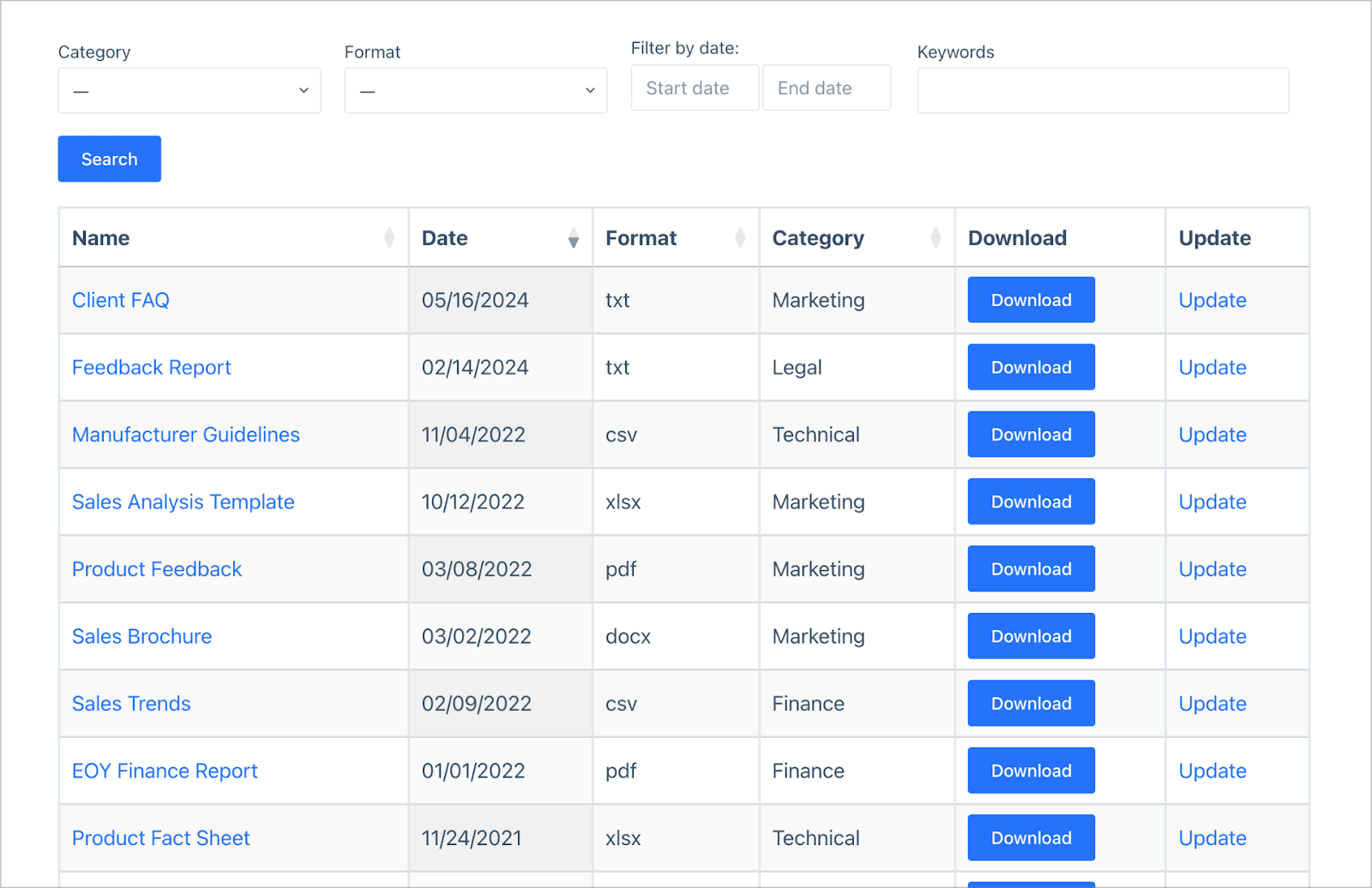
Lorsque les utilisateurs commencent à télécharger des documents, vous pouvez en voir une liste en temps réel sur le front-end dans un tableau consultable (et personnalisable), trié par date. Vous pouvez également effectuer une recherche dans cette liste, qui permet aux utilisateurs de parcourir les documents par catégorie, format ou date. Chaque téléchargement est possible en un seul clic.

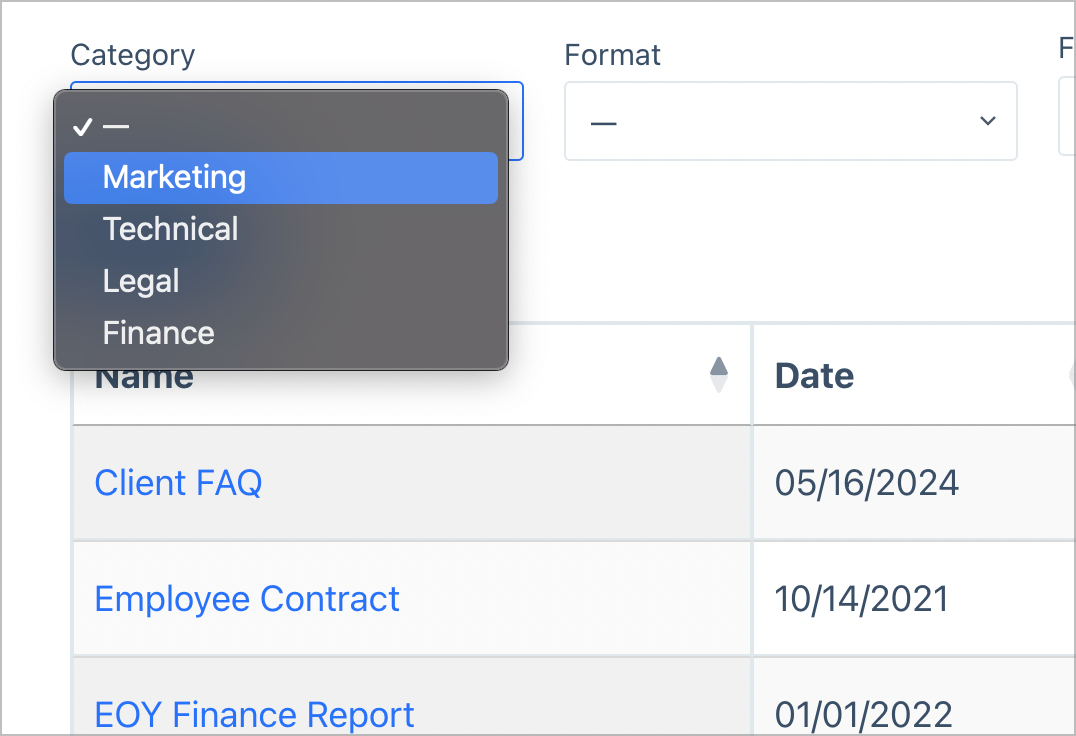
Cette base de données de documents simple dispose d'une barre de recherche configurable, permettant aux utilisateurs de filtrer facilement les documents et de trouver exactement ce qu'ils recherchent.

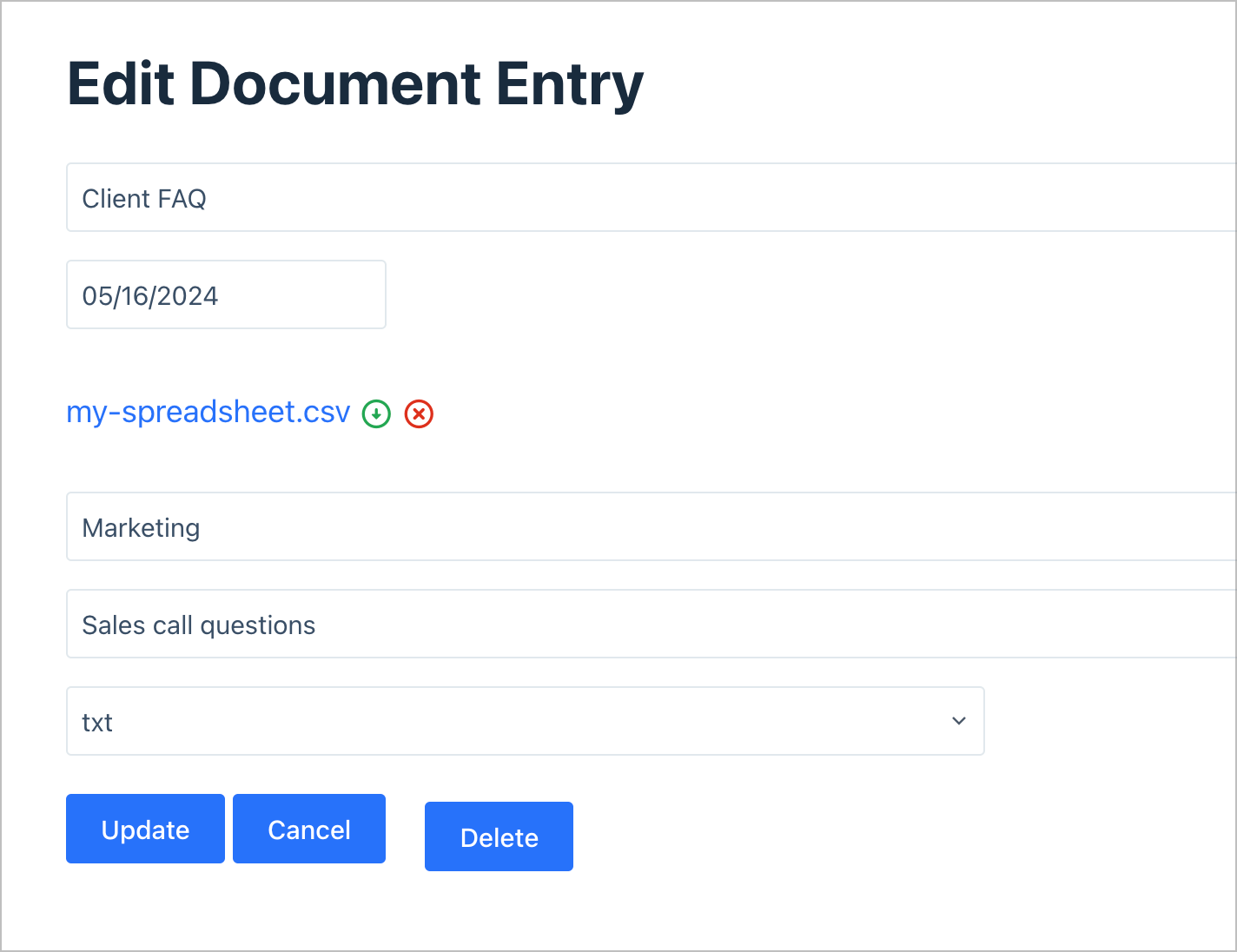
Enfin, les utilisateurs peuvent également mettre à jour les entrées du document (ou les supprimer entièrement), directement depuis le front-end.

Utiliser Gravity Forms et GravityView pour télécharger et gérer des documents est sans doute plus facile que d'utiliser des types de publication personnalisés ou la médiathèque WordPress. Ce dernier ne doit gérer que les images, les vidéos et les GIF car il ne dispose pas des fonctionnalités adéquates pour fonctionner comme un système de gestion de documents.
Les avantages de l'utilisation de Gravity Forms et GravityView pour la gestion de documents
Avant d'utiliser GravityView pour créer votre système de gestion de documents, résumons certains des principaux avantages de l'utilisation du plugin. Cela abordera également la place de Gravity Forms dans l'équation :
- L'ajout de nouveaux documents via GravityView est simple et rapide. À l'aide de Gravity Forms, vous pouvez créer un formulaire de téléchargement de documents personnalisable et magnifique.
- Le champ Téléchargement de fichiers Gravity Forms vous permet de télécharger presque n'importe quel type de document. De plus, ces fichiers disposent d'un stockage sécurisé sur votre serveur.
- Avec GravityView, vous pouvez afficher les informations du document en utilisant différentes mises en page, comme un simple tableau ou une grille. Vous avez un contrôle total sur la façon dont vous présentez les documents au début.
- Les formulaires que vous créez avec Gravity Forms (et la gestion de documents que vous mettez en œuvre avec GravityView) offrent une flexibilité et une personnalisation totales. Cela vous permet de créer un système de gestion de documents qui répond aux besoins uniques de votre site et de vos utilisateurs.
Bien sûr, les deux présentent de nombreux autres avantages qui ne couvrent pas ce cas d’utilisation restreint. Cependant, c'est quelque chose que nous pourrons aborder dans un autre article ! N'hésitez pas à nous dire ce que vous aimeriez voir des deux plugins dans la section commentaires à la fin de l'article.
Comment créer un système de gestion de documents, étape par étape
Pour le reste de l'article, nous examinerons la création de ce système de gestion de documents à l'aide de Gravity Forms et GravityView. L'accent sera principalement mis sur GravityView, mais à la fin, vous pourrez utiliser les deux plugins pour créer votre configuration.

Notez également que nous ne passerons pas en revue le processus d’installation de l’un ou l’autre plugin. Quoi qu'il en soit, vous devrez acheter, installer et activer Gravity Forms et GravityView avant de commencer.
1. Créez le formulaire de téléchargement de document
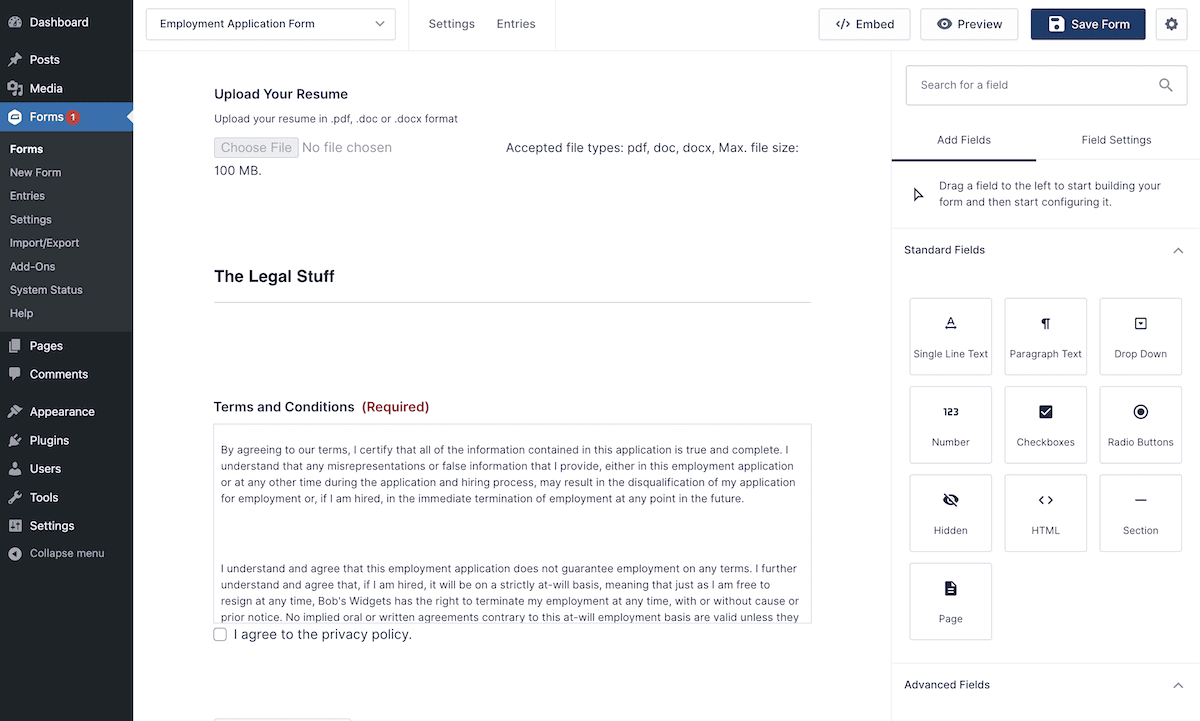
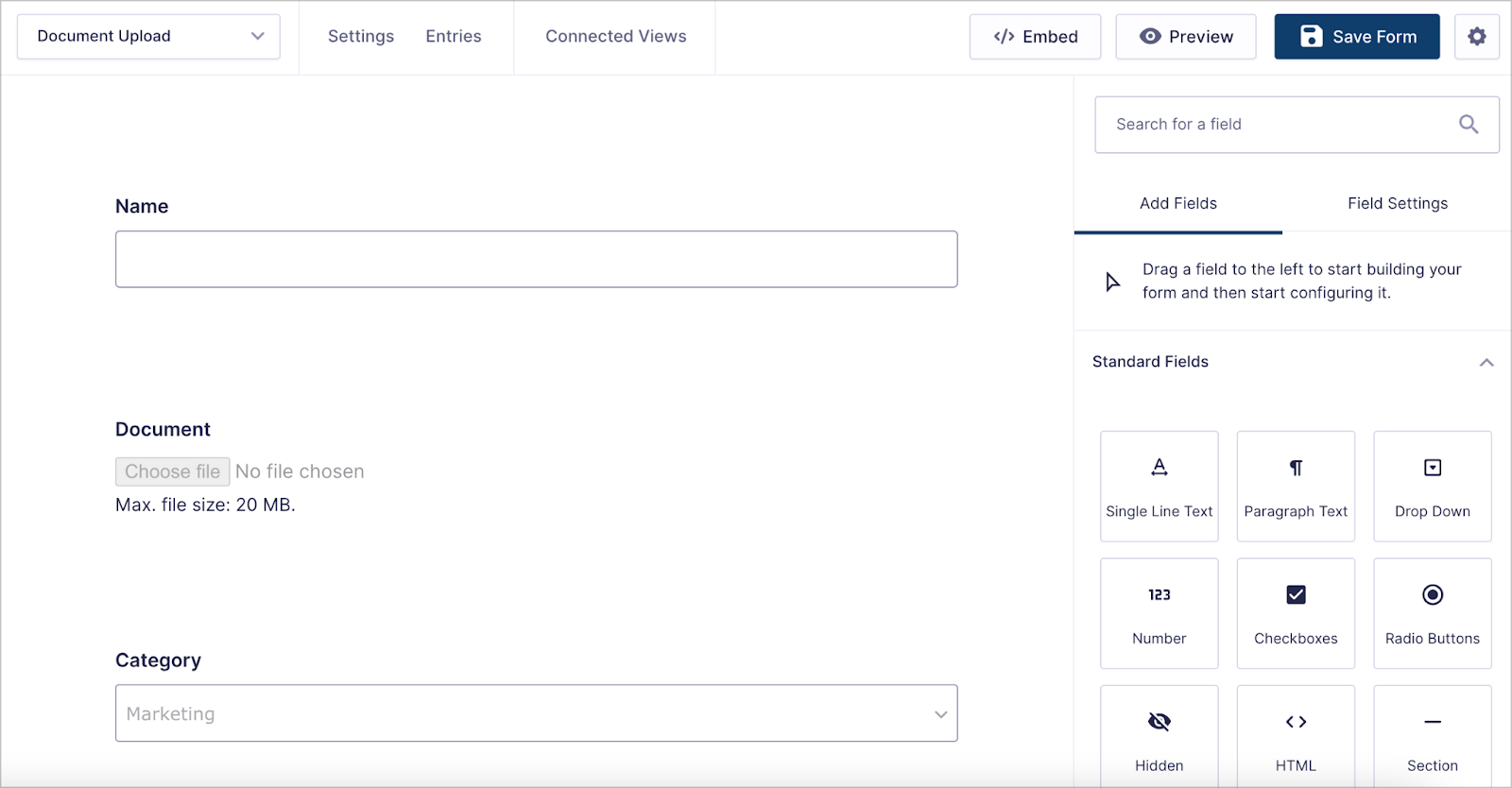
La première étape consiste à créer un formulaire simple pour recevoir de nouveaux documents. Pour ce faire, ouvrez Gravity Forms dans WordPress et accédez à Forms > New Form . À partir de là, utilisez l'éditeur visuel Gravity Forms pour construire votre formulaire :

L'ajout le plus important ici sera le champ Téléchargement de fichiers pour ajouter de nouveaux documents au système. Il existe plusieurs façons de configurer cela davantage.
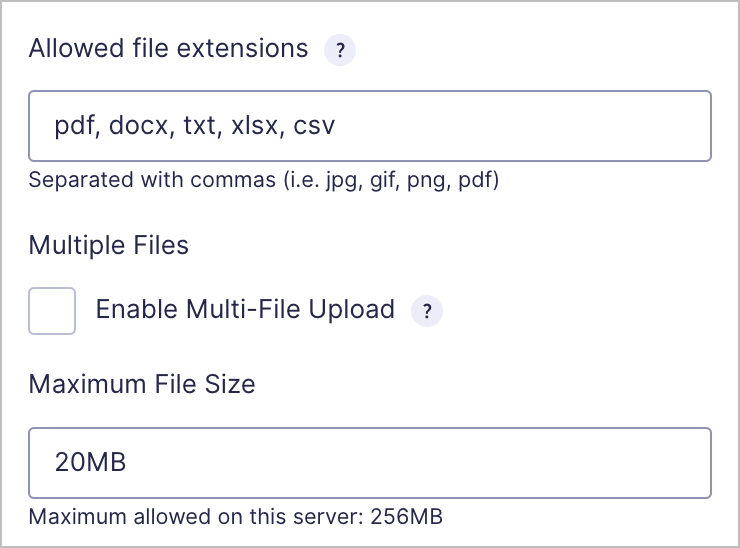
Par exemple, nous pouvons spécifier le type de fichier que vous accepterez, activer les téléchargements multi-fichiers et définir une taille de fichier maximale :

Une fois le formulaire créé, vous pouvez l'intégrer dans une page ou une publication. Cela peut être en utilisant le menu déroulant Intégrer, un bloc dédié ou un shortcode.

Cela permettra aux utilisateurs de télécharger de nouveaux documents dans le système, mais le travail n'est pas encore terminé. Ensuite, vous devez gérer les documents que vous acceptez.
2. Créez une vue pour gérer les documents téléchargés
Une fois que vous avez un moyen de télécharger de nouveaux documents, il est temps de créer un tableau ou une grille consultable à l'aide de GravityView. Cela permettra aux utilisateurs de trouver facilement les documents dont ils ont besoin et de les télécharger ou de les modifier.
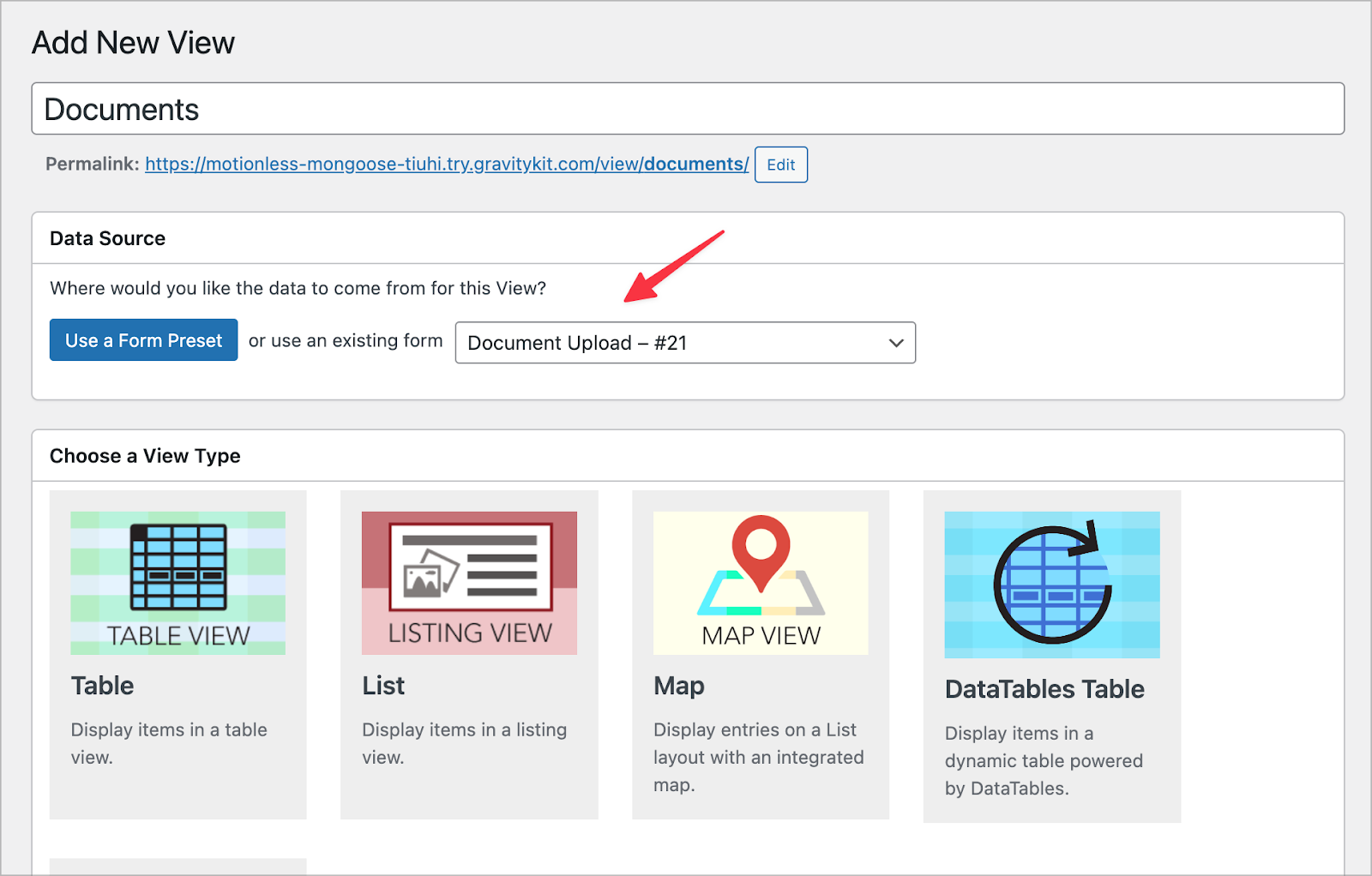
Pour créer une nouvelle « vue », accédez à GravityKit > Nouvelle vue dans WordPress. Tout d’abord, donnez un nom à la vue, puis associez-la à votre formulaire de téléchargement de document. Ensuite, sélectionnez un type de vue (nous recommandons les types Table ou DataTables pour un système de gestion de documents).

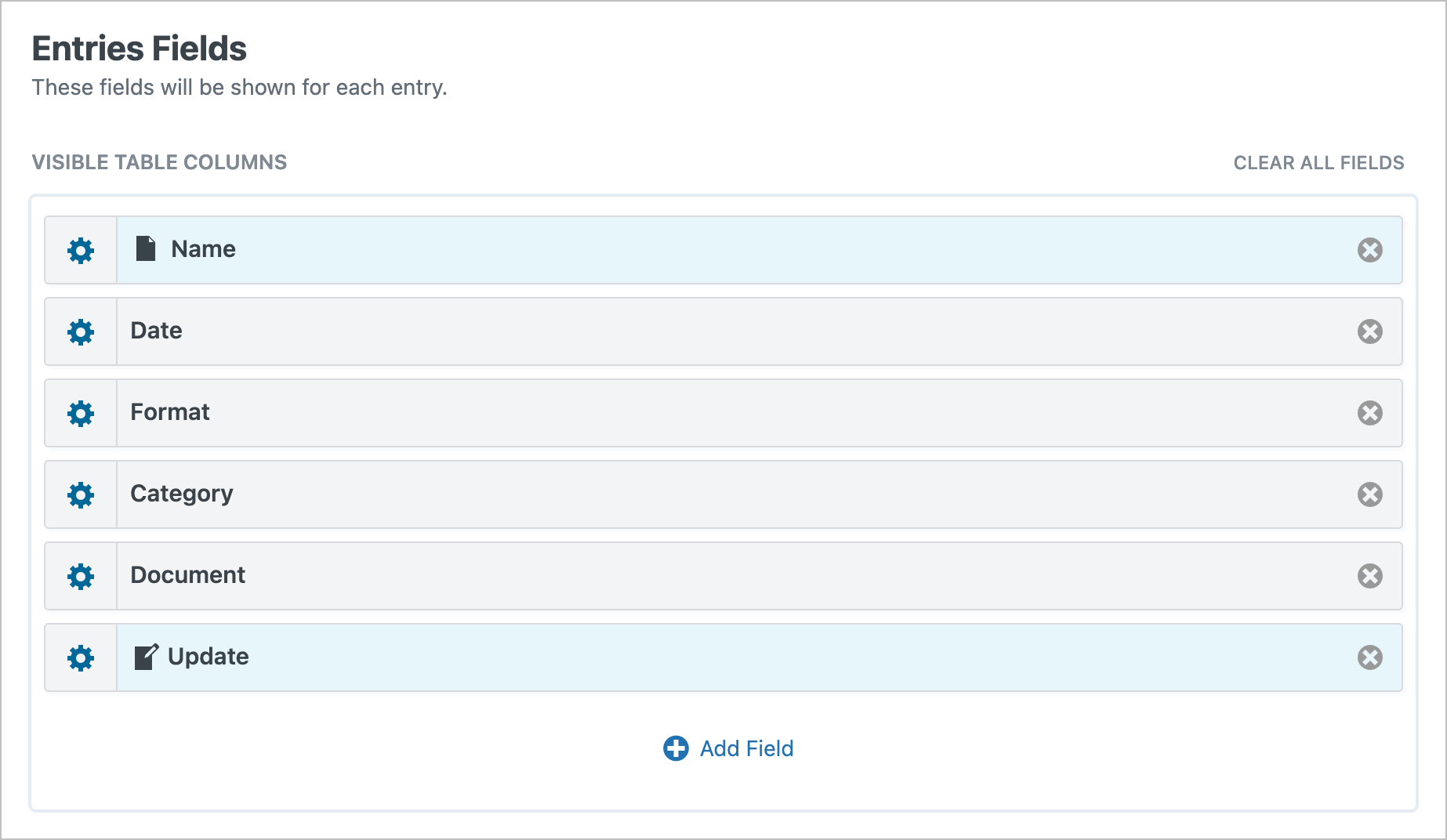
Dans l'éditeur GravityView, vous pouvez ajouter des champs pour les afficher sur le front-end. Ici, ajoutez les champs Name , Date , Format , Category et Document . Vous souhaiterez peut-être également ajouter un champ Lien vers la modification de l'entrée . Cela permet aux utilisateurs de mettre à jour les documents sur le front-end :

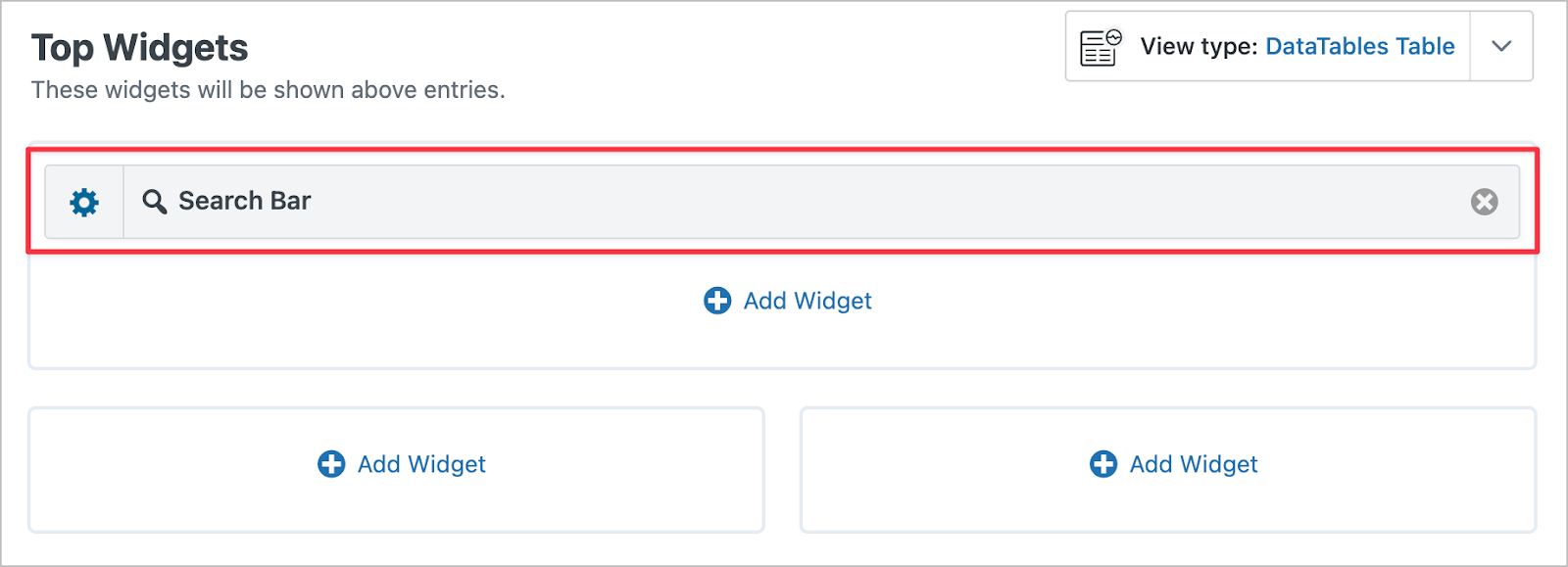
Après avoir choisi les champs visibles, vous pouvez ajouter un widget de barre de recherche. Cela permet aux utilisateurs de rechercher des documents par catégorie, format, date, etc. :

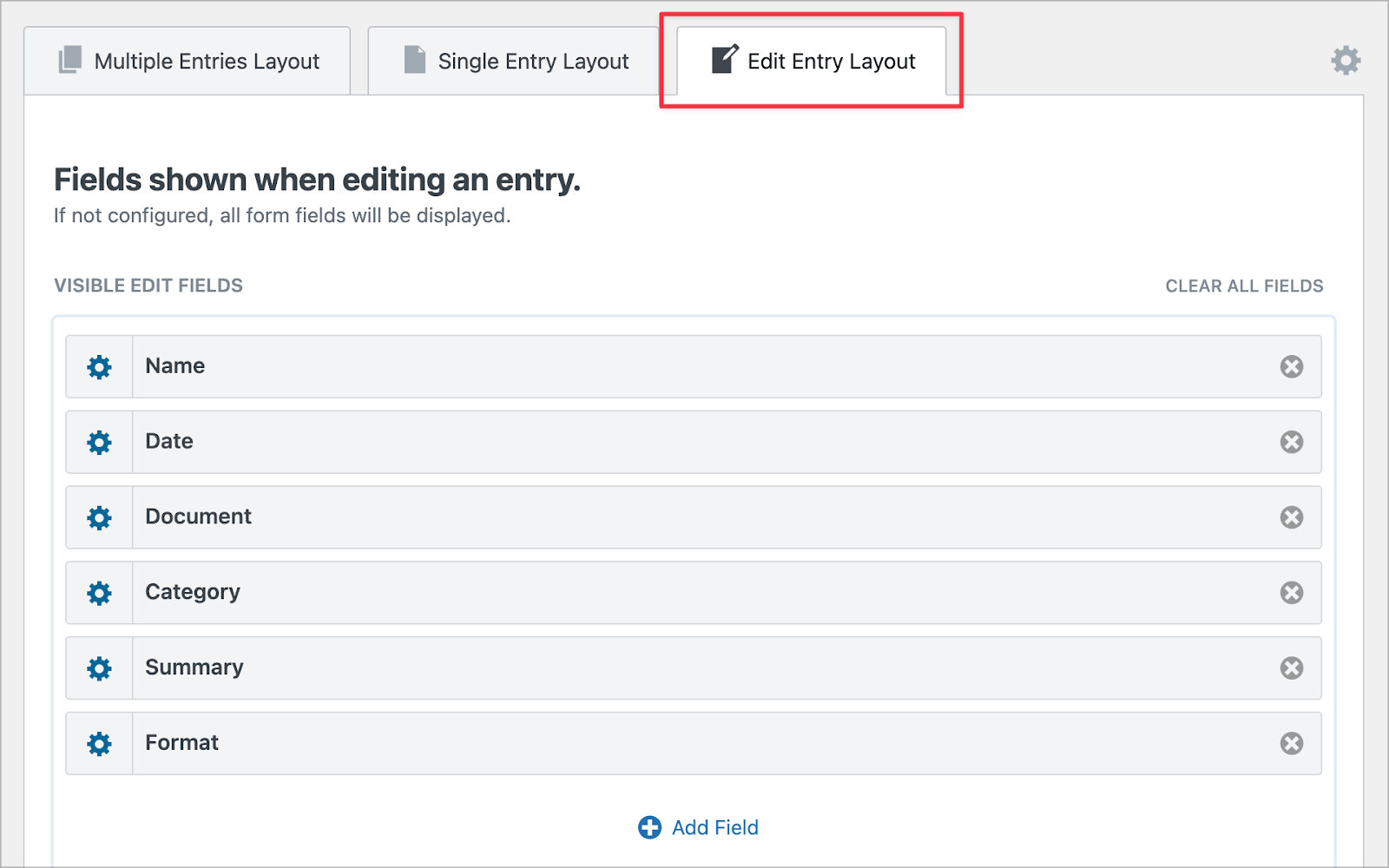
La dernière étape ici consiste à spécifier les champs de formulaire que vous autoriserez les utilisateurs à modifier. Vous pouvez le faire via l'écran Modifier la présentation de l'entrée :

Une fois que vous avez terminé et enregistré vos modifications, consultez votre système de gestion de documents sur le front-end. Notre exemple ajoute tout ce dont nous discutons dans cet article, en utilisant Gravity Forms et GravityView :
GravityView : un plugin WordPress idéal pour la gestion de documents
Gravity Forms est l'un de nos plugins préférés, et GravityView devient rapidement le même. Ce dernier s’impose comme un excellent plugin WordPress pour la gestion documentaire. Il offre la flexibilité et les fonctionnalités dont vous avez besoin pour accepter, gérer et présenter une large gamme de fichiers à télécharger.
De plus, créer un système de gestion de documents dans WordPress ne doit pas nécessairement être complexe. Avec les bons outils, vous pouvez créer une plate-forme qui facilite la création, la mise à jour et la recherche de documents.
Avez-vous des questions sur l'utilisation de GravityView comme plugin WordPress pour la gestion de documents ? Demandez dans la section commentaires ci-dessous !
