Obtenez jusqu'à 50 % de réduction maintenant
Publié: 2023-10-31Dans le monde du SEO (Search Engine Optimization), il existe une multitude d'outils et de matrices disponibles pour vous aider à optimiser les performances de votre site Web et à améliorer sa visibilité dans les résultats des moteurs de recherche. GT Matrics est l’un de ces outils qui joue un rôle central dans le référencement. Dans ce guide complet, nous expliquerons ce qu'est GT Matrics, comment il fonctionne et comment vous pouvez l'utiliser pour améliorer les performances de référencement de votre site Web.
Table des matières
Qu’est-ce que GT Matrics ?
GT Matrics, abréviation de « Google PageSpeed Insights » (anciennement connu sous le nom de Google PageSpeed), est un outil d'analyse des performances Web fourni par Google. Il offre des informations sur la vitesse et les performances de votre site Web sur les ordinateurs de bureau et les appareils mobiles. La vitesse et les performances sont des aspects essentiels du référencement, car elles ont un impact direct sur l'expérience utilisateur et le classement dans les moteurs de recherche.
Les matrices GT génèrent un score de performance et fournissent des informations détaillées sur les domaines qui doivent être améliorés. Certains des aspects clés analysés comprennent :
- First Contentful Paint (FCP) : FCP mesure le temps nécessaire pour que le premier élément de contenu apparaisse sur l'écran d'un utilisateur. Un FCP plus rapide contribue à une meilleure expérience utilisateur.
- Largest Contentful Paint (LCP) : LCP mesure le temps de chargement du plus grand élément de contenu d'une page Web, comme des images ou des vidéos. C'est un autre facteur crucial pour la satisfaction des utilisateurs.
- Cumulative Layout Shift (CLS) : CLS évalue la stabilité visuelle de votre site, garantissant que les éléments ne se déplacent pas de manière inattendue lors du chargement de la page.
- Temps d'interactivité (TTI) : le TTI mesure le temps nécessaire pour que votre site Web devienne entièrement interactif, permettant aux utilisateurs d'interagir avec votre contenu.
- Temps de blocage total (TBT) : TBT évalue la durée pendant laquelle un utilisateur ne peut pas interagir avec votre page. Réduire le TBT peut améliorer l’engagement des utilisateurs.
- First Input Delay (FID) : le FID mesure le temps nécessaire à la première interaction d'un utilisateur avec votre site pour recevoir une réponse.
- Score Lighthouse : GT Matrics fournit un score global basé sur l'outil d'audit Lighthouse, qui prend en compte diverses mesures de performances et de meilleures pratiques.
À prendre en compte lors de la réalisation d'un test de vitesse de site Web
Effectuer un test de vitesse de site Web est une étape cruciale dans l’optimisation de votre site Web en termes de performances, d’expérience utilisateur et de classement dans les moteurs de recherche. Pour garantir une évaluation complète de la vitesse de votre site, plusieurs facteurs clés doivent être pris en compte :
- Choix de l'outil de test
Sélectionnez un outil de test de vitesse de site Web réputé et fiable. Les choix courants incluent GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest et PageSpeed Insights. Chaque outil peut proposer des mesures et des recommandations légèrement différentes. Il est donc conseillé d'utiliser plusieurs outils pour une évaluation complète. - Fréquence des tests
La vitesse du site Web peut fluctuer en raison de divers facteurs, tels que des changements dans le contenu ou la charge du serveur. Effectuez régulièrement des tests de vitesse pour surveiller les performances de votre site au fil du temps. - Emplacements géographiques
Testez la vitesse de votre site Web à partir de différents emplacements géographiques. Cela vous aide à comprendre les performances de votre site auprès des utilisateurs du monde entier. Différentes régions peuvent avoir des vitesses et des latences Internet différentes, il est donc important de l'optimiser pour un public mondial. - Types d'appareils
Testez la vitesse de votre site sur les ordinateurs de bureau et les appareils mobiles. Avec l'indexation mobile first de Google, il est essentiel de donner la priorité aux performances mobiles. Assurez-vous que votre site est réactif et se charge rapidement sur les smartphones et les tablettes. - Vitesses de connexion
Testez votre site Web sur différentes vitesses de connexion, telles que la 3G, la 4G et le Wi-Fi. Cela simule l'expérience des utilisateurs avec différentes connectivités Internet, vous aidant ainsi à identifier les goulots d'étranglement en matière de performances. - Mise en cache du contenu
Désactivez ou videz le cache de votre navigateur lorsque vous testez votre site. Cela garantit que vous évaluez le temps de chargement réel des nouveaux visiteurs qui n’ont jamais visité votre site auparavant. - Répéter les tests
Effectuez plusieurs tests pour tenir compte des variations. Les résultats de performances peuvent fluctuer en raison de la charge du serveur, des conditions du réseau et d'autres facteurs externes. La moyenne des résultats de plusieurs tests fournit une représentation plus précise de la vitesse de votre site. - Ressources tierces
Évaluez l'impact des scripts et des ressources tiers, tels que les outils d'analyse, les publicités et les widgets de réseaux sociaux. Ceux-ci peuvent affecter considérablement la vitesse de votre site Web. Pensez à les supprimer ou à les optimiser s’ils ralentissent votre site. - Emplacements CDN et serveurs
Si vous utilisez un réseau de diffusion de contenu (CDN), assurez-vous de tester la vitesse de votre site Web à partir de différents emplacements de serveur CDN. La proximité du serveur avec l'utilisateur peut affecter les temps de chargement. - Optimisation des images et des médias
Portez une attention particulière aux images et aux fichiers multimédias, car ils contribuent souvent à ralentir les temps de chargement. Utilisez les formats d'image appropriés, compressez les images et implémentez un chargement différé pour améliorer les performances. - Stratégie de diffusion de contenu
Envisagez un réseau de diffusion de contenu (CDN) pour distribuer du contenu efficacement. Les CDN peuvent mettre en cache et diffuser du contenu à partir de serveurs situés plus près des utilisateurs, réduisant ainsi la latence. - Sécurité
Assurez-vous que les mesures de sécurité, telles que les certificats SSL et les configurations de sécurité côté serveur, ne ralentissent pas votre site Web. Trouvez un équilibre entre sécurité et performances.
Comment effectuer un test de vitesse à l'aide de GT Matrics ?
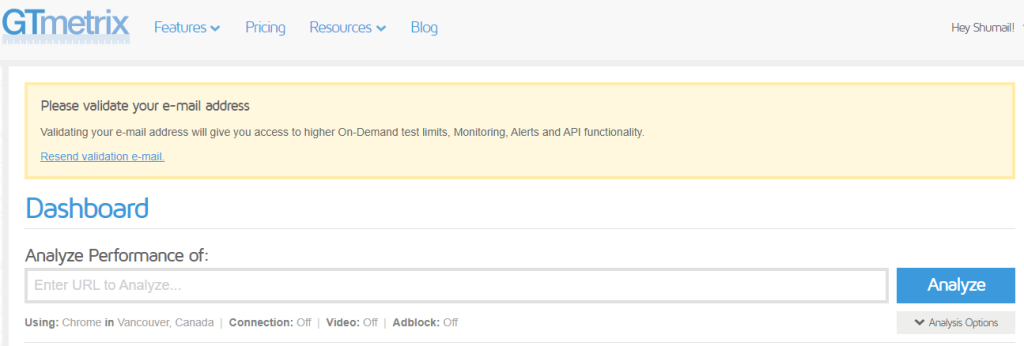
Utiliser GT Matrics est un processus simple. Entrez simplement l’URL à laquelle vous souhaitez accéder et vous êtes prêt. Cependant, si vous souhaitez personnaliser la configuration du test, prenez note du bouton Options d'analyse situé juste en dessous du bouton Analyser. Ce bouton Options d'analyse devient accessible lorsque vous êtes connecté à votre compte GT matrics. Sans vous connecter, vous n’aurez pas la possibilité de modifier la région ou d’autres options de test.


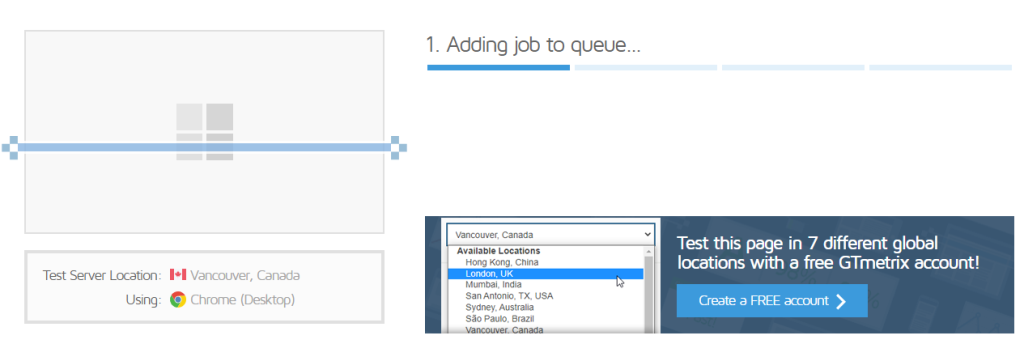
Ici, nous avons testé notre serveur pour Vancouver, Canada. Cet emplacement peut également être modifié.

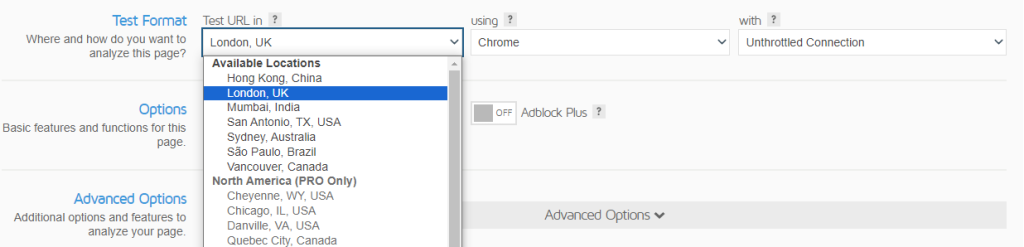
Sélectionnez simplement le bouton « Options d'analyse » situé juste en dessous du bouton « Analyser », puis modifiez l'emplacement selon votre choix préféré.

Optimisation de la vitesse
L'optimisation de la vitesse d'un site Web est un aspect essentiel du développement Web et de l'expérience utilisateur en ligne. Un site Web à chargement rapide améliore non seulement la satisfaction des utilisateurs, mais influence également positivement le classement des moteurs de recherche. Voici un guide complet sur la façon d’optimiser la vitesse de votre site Web :
- Optimiser les images et les médias
- Minimiser les requêtes HTTP
- Tirer parti de la mise en cache du navigateur
- Réseau de diffusion de contenu (CDN)
- Optimisation du temps de réponse du serveur
- Activation de la compression GZIP
- Réduire CSS, JavaScript et HTML
- Élimination des ressources bloquant le rendu
- Mise en cache côté navigateur
- HTTPS et SSL
- Stratégie de diffusion de contenu
- Analyse du chemin critique
- Pages mobiles accélérées (AMP)
- Système de gestion de contenu (CMS) et plugins
- Mise en cache côté serveur
L'optimisation de la vitesse d'un site Web est un processus continu. Surveillez régulièrement les performances de votre site, mettez en œuvre les meilleures pratiques et restez au courant des dernières techniques d'optimisation pour garantir que votre site Web offre une expérience rapide, réactive et conviviale. Les sites Web rapides profitent non seulement à vos utilisateurs, mais contribuent également à un meilleur classement dans les moteurs de recherche et à une augmentation des conversions. Vous pouvez consulter cet article sur l’optimisation des performances du site Web ici.

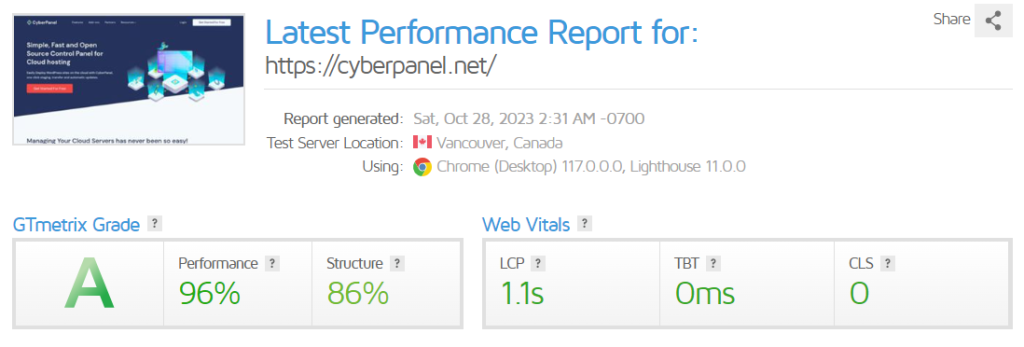
C'est ainsi que vous pouvez tester la vitesse de votre site à l'aide des matrices GT. Ici vous pouvez voir les performances, la structure, le LCP, le TBT et le CLS du site Web.
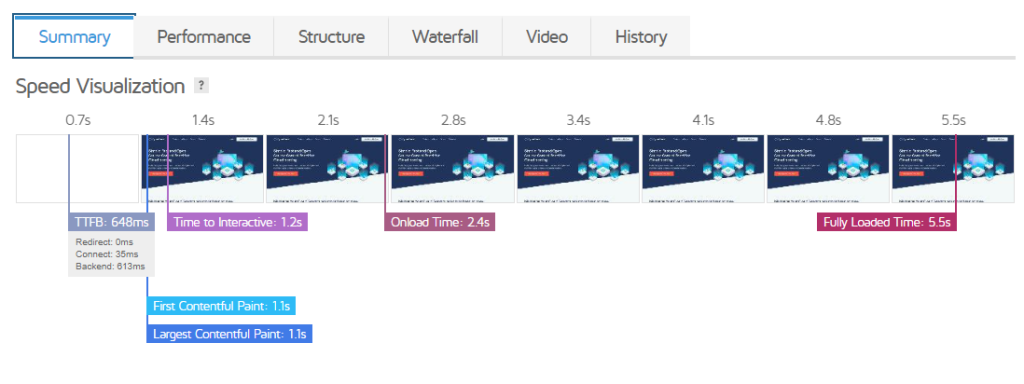
Résumé du test de vitesse

La section récapitulative fournit un aperçu concis des mesures de performances d'un site Web. Il comprend des informations clés telles que le score PageSpeed, le score YSlow, le temps de chargement complet et la taille totale de la page. Cette section donne aux utilisateurs un aperçu rapide de la vitesse et des niveaux d'optimisation de leur site Web, ce qui facilite l'évaluation des performances globales en un coup d'œil. Les utilisateurs peuvent approfondir des informations plus détaillées dans d’autres sections du rapport sur les matrices GT pour obtenir des recommandations spécifiques et des informations sur les domaines qui pourraient nécessiter des améliorations. Ci-dessous le détail de tous les onglets.
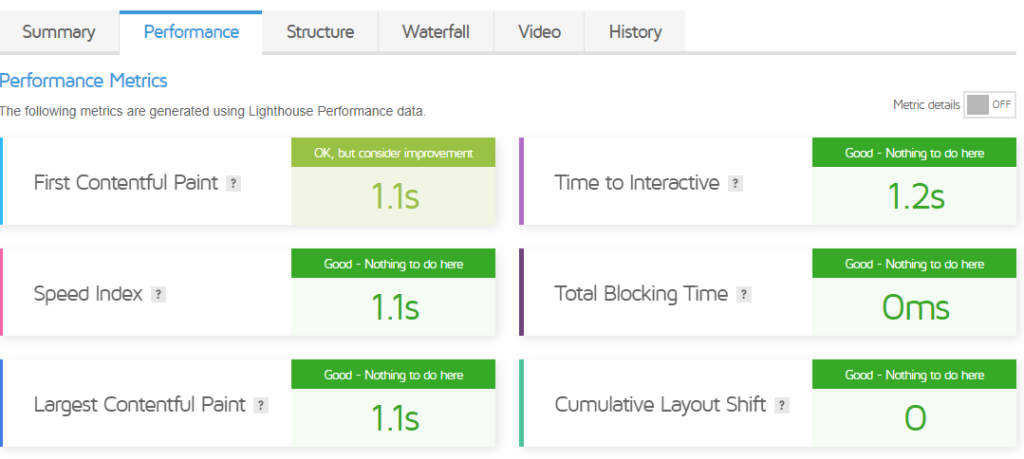
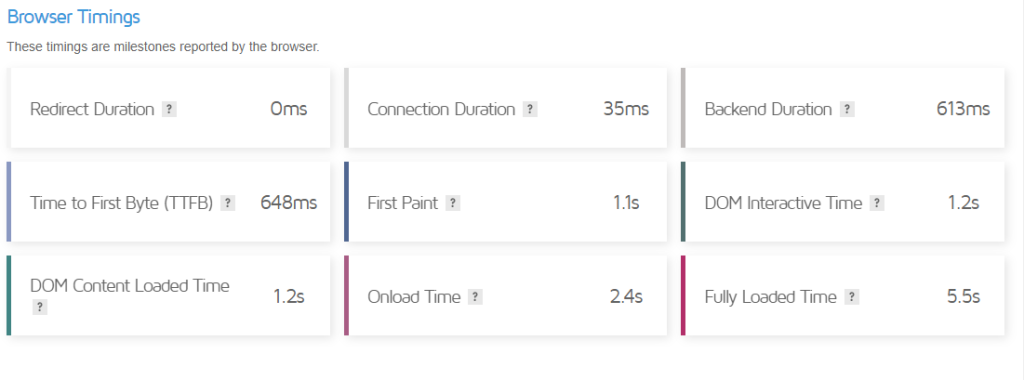
1. Performances
Dans l'onglet Performances, les métriques générées à l'aide des données Lighthouse Performance sont la première peinture de contenu (FCP), le temps d'interactivité (TTI), l'indice de vitesse, le temps de blocage total, la plus grande peinture de contenu (LCP) et le changement de mise en page cumulé (CLS). .

Sous les marqueurs temporels se trouvent les événements suivis et enregistrés par le navigateur Web.

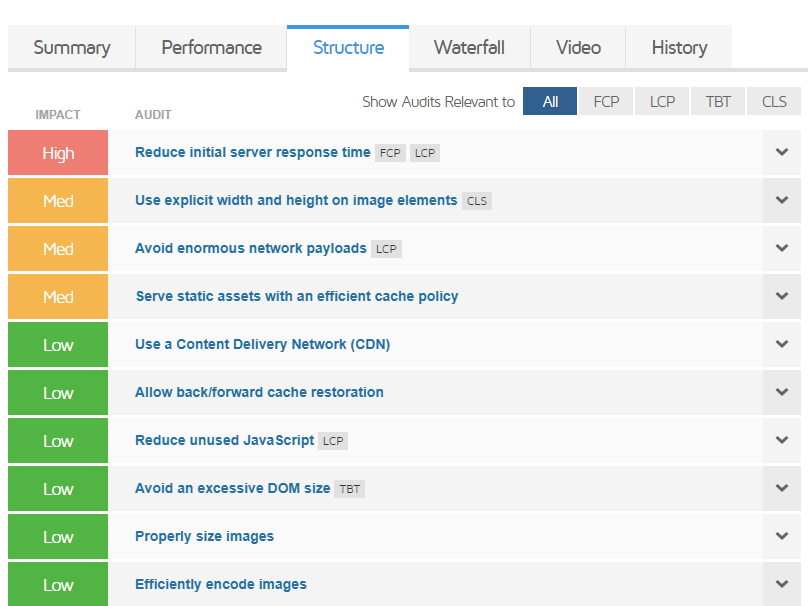
2. Structure
L'onglet "Structure" fournit des informations précieuses sur les améliorations nécessaires à l'optimisation de votre site Web. Il propose une ventilation détaillée des domaines spécifiques qui nécessitent des améliorations pour améliorer les performances de votre site et l'expérience utilisateur. Cette section sert de feuille de route, décrivant les aspects clés qui nécessitent une attention particulière pour augmenter la vitesse et l'efficacité de votre site Web.

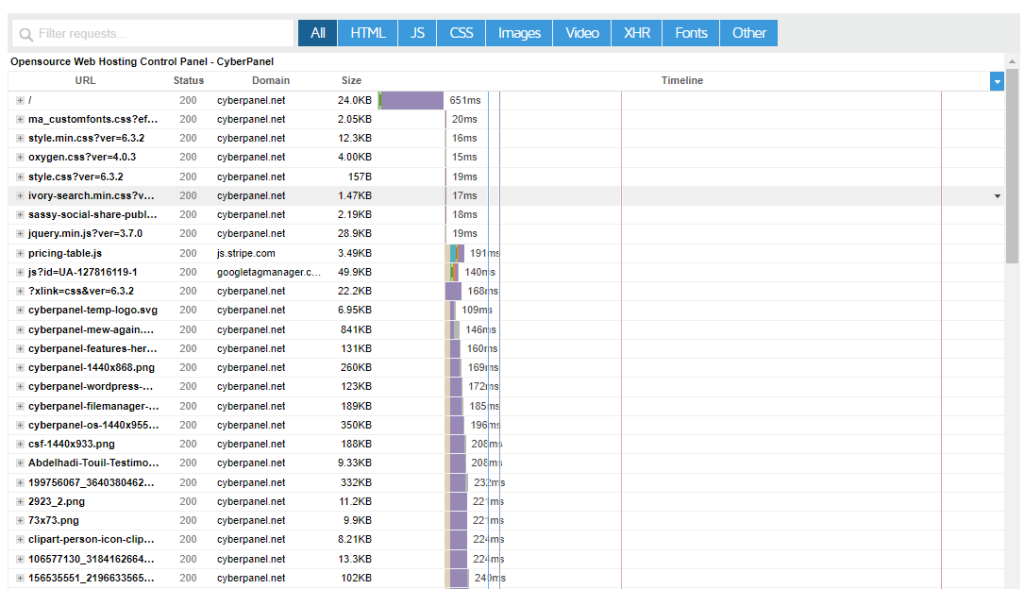
3. Cascade
Le graphique en cascade dans les matrices GT est une représentation visuelle de la séquence de chargement et des performances des ressources de pages Web individuelles telles qu'elles sont récupérées et affichées par un navigateur Web. Cet outil fournit une ventilation détaillée de chaque ressource, telle que les images, les scripts, les feuilles de style et d'autres éléments, indiquant quand ils commencent à se charger, combien de temps il faut pour les charger et tout goulot d'étranglement ou problème potentiel dans le processus de chargement.

Le graphique en cascade est un outil de diagnostic puissant qui propose plusieurs éléments clés :
- Chronologie des ressources
Chaque ressource est représentée sous forme de barre horizontale et le graphique affiche une chronologie de gauche à droite. Le côté le plus à gauche représente le début du processus de chargement, tandis que le côté le plus à droite indique le moment où la ressource est complètement chargée. - Nom de la ressource
Le graphique étiquette chaque ressource, ce qui facilite l'identification de ce qui est chargé. Vous pouvez voir les noms de fichiers, les URL et les informations associées. - Couleurs
Les barres sont codées par couleur pour indiquer le type de ressource. Par exemple, HTML, CSS, JavaScript et les images peuvent avoir des couleurs différentes, ce qui vous aide à identifier rapidement les catégories de ressources. - Barres et dépendances
Les ressources peuvent avoir des dépendances, et ces dépendances sont affichées sous forme de lignes reliant les ressources. Cela montre l'ordre dans lequel les ressources sont récupérées et s'il y a des retards dus aux dépendances. - Informations sur le timing
Le graphique fournit des informations sur le moment où une ressource est lancée, son temps de téléchargement et les éventuelles périodes d'attente ou retards dans le processus de chargement. Ces informations permettent d'identifier les ressources à l'origine des problèmes de performances. - Métriques de synchronisation en cascade
Les matrices GT offrent une multitude de mesures de performances pour chaque ressource, y compris des détails tels que « Démarrer le rendu », « DOMContentLoaded » et « OnLoad ». Ces métriques donnent un aperçu des étapes critiques du processus de chargement.
4. Vidéo
Cette section affiche une représentation visuelle de la séquence de chargement complète, vous permettant d'observer les éléments qui consomment plus de temps pendant le processus de chargement. De plus, vous avez la possibilité de télécharger la vidéo si vous souhaitez documenter les performances du site Web à travers chaque test.

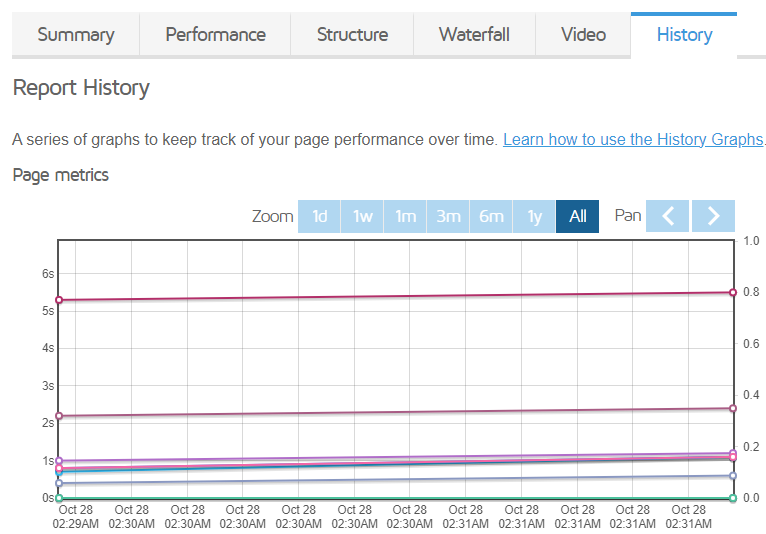
5. Histoire
L'onglet Historique affiche l'historique des résultats du test, vous permettant de suivre les variations des temps de chargement des pages, de la taille de la page et des scores PageSpeed et YSlow au fil du temps.

FAQ - GT Matrics
Comment utiliser les matrices GT ?
L'utilisation des matrices GT est simple. Visitez le site Web GT Matrics, entrez l'URL de votre site Web et cliquez sur « Testez votre site ». Vous recevrez un rapport de performances contenant des informations clés.
Que représente le score PageSpeed ?
Le PageSpeed Score est une mesure de performance fournie par les matrices GT basées sur PageSpeed Insights de Google. Il mesure dans quelle mesure votre site Web est optimisé en termes de vitesse et d’expérience utilisateur.
Qu'est-ce que le score YSlow et en quoi diffère-t-il du score PageSpeed ?
Le score YSlow est une autre mesure de performance, mais il est basé sur les règles de performance de Yahoo. Il offre une perspective différente sur les performances de votre site Web, en se concentrant sur différents critères d'optimisation.
Puis-je modifier l'emplacement du test dans les matrices GT ?
Oui, vous pouvez modifier l'emplacement du test en cliquant sur le bouton « Options d'analyse » sous le bouton « Analyser ». Cela vous permet de tester les performances de votre site Web à partir de différents emplacements géographiques.
À quelle fréquence dois-je tester mon site Web avec GTmatrics ?
Il est recommandé de tester régulièrement votre site Web, surtout après avoir apporté des modifications importantes. Des tests réguliers vous aident à surveiller les performances au fil du temps et à identifier tout problème pouvant survenir.
Conclusion
En conclusion, GT Metrix est un outil précieux pour les propriétaires et développeurs de sites Web cherchant à optimiser leurs performances Web et leur expérience utilisateur. En fournissant des informations détaillées sur la vitesse des pages, les scores d'optimisation et des recommandations exploitables, GT Metrix permet aux utilisateurs d'améliorer les temps de chargement et la qualité globale de leurs sites Web.
Contenu connexe : Mise en cache du navigateur à l'aide de Cloudflare
Meilleures pratiques pour sécuriser vos comptes de réseaux sociaux
Comment tirer parti de la mise en cache du navigateur dans WordPress ?
