Optimisation de la vitesse des pages pour WordPress : 19 conseils de performance
Publié: 2021-10-26Vous souhaitez optimiser la vitesse de votre site ? Nous avons élaboré un guide complet sur l'optimisation des performances de WordPress. Vous aurez accès à des informations utiles telles que pourquoi la vitesse est importante, ce qui peut ralentir votre site WordPress et des mesures concrètes que vous pouvez prendre pour rendre votre site Web plus rapide immédiatement.
Nous sommes en 2021 et n'oubliez jamais que le consommateur a l'embarras du choix. Ainsi, lorsque les moteurs de recherche classent les résultats, ils veulent s'assurer qu'ils ne montrent que le meilleur des meilleurs à leurs utilisateurs. C'est pourquoi la vitesse et les performances de votre site sont si importantes - cela fait partie de la différence entre apparaître sur la première page de Google et apparaître sur la dixième.
Dans cet article, nous allons nous plonger dans certaines des meilleures pratiques d'optimisation des performances de WordPress et répondre aux deux questions : Quels sont les meilleurs conseils pour améliorer la vitesse du site Web WordPress ? Et pourquoi votre site WordPress est-il lent ?
Plongeons dedans.
Pourquoi la vitesse des pages est-elle importante ?
Évaluer la vitesse de la page est crucial si vous voulez connaître la santé de votre site WordPress. Personne n'aime un site Web lent (et Google non plus !). Si vous vous concentrez sur la fourniture d'une expérience plus rapide et plus sûre aux utilisateurs, vous bénéficierez de la mise à jour Google Page Experience. Et il y a plus.
- La vitesse du site influence le référencement . Google a indiqué que la vitesse à laquelle votre page se charge est un signal important pour déterminer son classement. Google veut savoir que s'il envoie un visiteur vers vous, ce visiteur sera satisfait de l'expérience. En juin, Google va mettre à jour son algorithme et intégrer le Core Web Vitals comme facteur de classement. Les Core Web Vitals sont un ensemble de facteurs spécifiques que Google considère comme importants dans l'expérience utilisateur globale d'une page Web : la vitesse de chargement deviendra plus cruciale que jamais.
- Les sites rapides sont plus faciles à explorer. De plus, lorsque votre page est lente, cela décourage les robots d'exploration Web qui ne disposent que de ressources limitées et pourraient déprioriser votre site s'il est trop lent.
- La vitesse de la page a un impact sur les conversions. C'est également pertinent du point de vue de l'expérience utilisateur - un site lent ne suffit plus de nos jours. Vous disposez d'un laps de temps très court pour retenir l'attention des utilisateurs. S'il y a un retard ou quoi que ce soit, les gens sont susceptibles de cliquer sur autre chose. Veiller à ce que votre page se charge aussi rapidement que possible est un élément nécessaire de toute stratégie en ligne. Plus une page Web se charge rapidement, plus un utilisateur est susceptible d'effectuer l'action ciblée sur cette page Web. Et nous sommes tous d'accord avec ça !
- Les sites rapides réduisent le taux de rebond. L'un de vos objectifs marketing doit toujours être plus rapide que vos concurrents simplement parce qu'ils ne sont qu'à un clic. Vous pouvez avoir le meilleur contenu et un excellent produit, mais si votre site Web est lent, vous perdrez tous les efforts que vous avez consacrés à la conception et au développement. Ne soyez pas ce site !
Comme vous pouvez le voir, la vitesse compte, et nous vous recommandons de toujours tester la vitesse de votre page. Les meilleurs outils disponibles pour auditer votre site WordPress et mesurer vos Core Web Vitals sont les suivants :
- Informations sur la vitesse de la page
- Rapport Chrome UX
- Console de recherche
- Outils de développement Chrome
- Phare
- Extension Web Vitals.
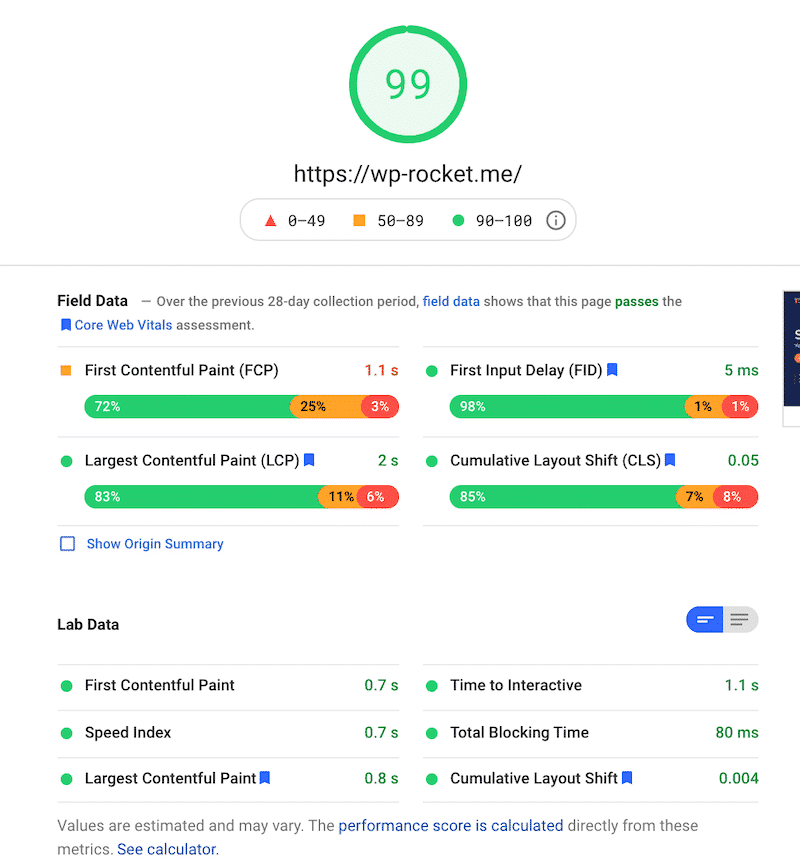
Nous avons rédigé un guide détaillé pour mettre en évidence comment tester les performances de votre site WordPress et mesurer les résultats de vitesse. À titre d'exemple, voici à quoi ressemble un test lors de l'utilisation de PageSpeed Insights :

19 conseils pour accélérer votre site WordPress
La question à un million de dollars est… comment accélérer votre site WordPress ?
Il existe plusieurs bonnes pratiques d'optimisation des performances que vous pouvez mettre en place aujourd'hui pour réduire le temps de chargement des pages et accélérer le chargement de votre site WordPress. Voici notre liste complète de recommandations exploitables, de simples à avancées.
3 étapes d'optimisation de la vitesse de base (le fruit à portée de main sans codage requis)
- Choisissez un hébergement performant
- Utiliser un plugin de cache
- Optimisez vos images et utilisez le chargement différé
7 meilleures pratiques pour améliorer la vitesse
- Utilisez le bon thème : choisissez un thème optimisé pour la vitesse
- N'utilisez pas de curseur
- Éliminer les plugins gonflés
- Téléchargez des fichiers multimédias volumineux vers des services appropriés
- Utiliser un réseau de diffusion de contenu
- Gardez votre site WordPress à jour
- Limiter les révisions de publication
9 stratégies avancées d'optimisation des performances de WordPress
- Charger JavaScript différé et retarder l'exécution de Javascript
- Différer les CSS non critiques, supprimer les CSS inutilisés et les CSS critiques en ligne
- Minifier Javascript
- Minifier le CSS
- Optimisez votre base de données WordPress et réduisez les appels de base de données
- Diviser les messages longs en pages
- Désactiver les liens dynamiques
- Corriger les erreurs HTTPS/SSL
- Utilisez la dernière version de PHP
3 étapes d'optimisation de la vitesse de base (le fruit à portée de main sans codage requis)
Voici les étapes les plus simples pour augmenter la vitesse de votre page WordPress :
1. Choisissez un hébergement puissant
Impact : Élevé
Votre service d'hébergement WordPress joue un rôle majeur dans les performances du site Web. Qu'est-ce qui fait un bon hébergeur ? Un bon fournisseur d'hébergement prend des mesures supplémentaires pour optimiser les performances de votre site Web et fournit un bon support client. Il existe plusieurs types d'hébergement sur le marché :
- Hébergement partagé - vous partagez les ressources du serveur avec de nombreuses autres personnes. Si l'un d'entre eux connaît un pic de trafic, votre site web peut être impacté. Vous devez être prudent.
- Hébergement dédié – dans ce modèle, un fournisseur d'hébergement loue un seul serveur avec toutes ses ressources disponibles à un seul client : vous. Vous êtes libre de faire ce que vous voulez avec votre serveur, et c'est bon pour votre vitesse de chargement.
- Hébergement WordPress géré – qui vous offre les configurations de serveur les plus optimisées pour exécuter votre site WordPress. Ces entreprises connaissent parfaitement WordPress et proposent des fonctionnalités dédiées à WordPress, telles que des mises à jour automatiques de WordPress, des configurations de sécurité, et bien plus encore.
Pour en savoir plus sur le type de fournisseurs d'hébergement, nous vous recommandons de lire notre guide pour comparer les plus populaires.
Vous pouvez également jeter un œil à nos partenaires d'hébergement - ils ont été soigneusement sélectionnés et jouent très bien avec WP Rocket.
2. Utilisez un plugin de cache pour optimiser la vitesse
Impact : Élevé
Un plugin de mise en cache génère des pages HTML statiques de votre site Web et les enregistre sur votre serveur. Chaque fois qu'un utilisateur essaie d'accéder à votre site Web, votre plugin de mise en cache affiche la page HTML plus légère au lieu des scripts PHP WordPress plus lourds. C'est comme si le plugin de cache "enregistrait" votre contenu pour le précharger plus rapidement si quelqu'un essayait d'accéder à votre site Web.
Le rechargement des ressources statiques telles que les images et les fichiers JavaScript à chaque fois qu'ils sont demandés ralentira votre site. Les figures ci-dessous montrent les performances de mon site Web avant et après l'installation du plug-in de cache WP Rocket. Les chiffres parlent d'eux-mêmes :
| Mon score sans WP Rocket – PSI | Mon nouveau score (vert) après l'installation de WP Rocket – PS I |
En utilisant un outil comme WP Rocket, vous pouvez mettre en cache ces ressources et améliorer considérablement la vitesse de chargement de votre page, automatiquement. Tout le travail est effectué en arrière-plan et vous disposez immédiatement d'un site plus rapide.
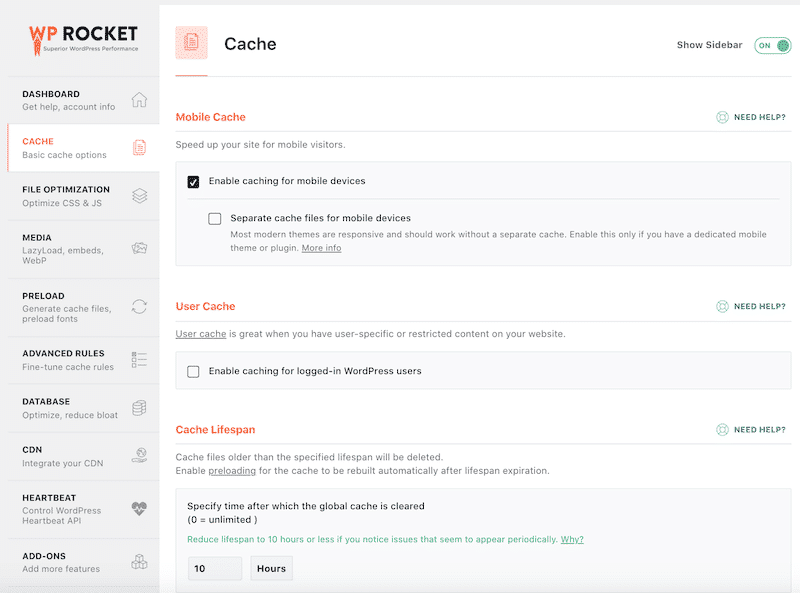
L'autre bonne nouvelle est que WP Rocket est un plugin de cache facile à installer et à configurer. Le tableau de bord est intuitif et convivial, comme vous pouvez le voir ci-dessous :

3. Optimisez vos images et utilisez le chargement différé
Impact : Élevé
Vérifiez que vos images sont optimisées. Il existe trois conseils essentiels que vous pouvez suivre pour améliorer la vitesse de chargement de vos images :
- Réduisez leur poids.
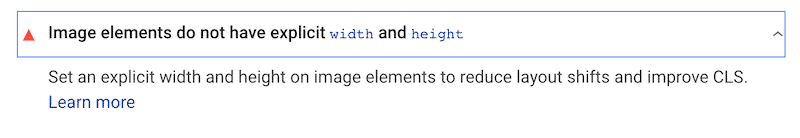
- Redimensionnez-les en fonction de la taille réelle de vos pages (ne laissez pas WordPress décider à votre place, comme nous l'avons expliqué dans un autre article sur l'amélioration du score de performance Lighthouse pour votre site WordPress). Cela empêchera le problème Lighthouse suivant :

- Appliquez le script LazyLoading.
Les solutions pour réduire le poids de vos images et les redimensionner :
Une bonne solution consiste à utiliser Imagify. Après l'avoir activé, toutes vos images, y compris les vignettes, seront automatiquement optimisées lors du téléchargement dans WordPress. Les témoignages parlent d'eux-mêmes :

WP Rocket ajoutera également les attributs de largeur et de hauteur manquants aux images dans l'onglet Média, comme vous pouvez le voir ci-dessous :

Solutions pour appliquer le script LazyLoading :
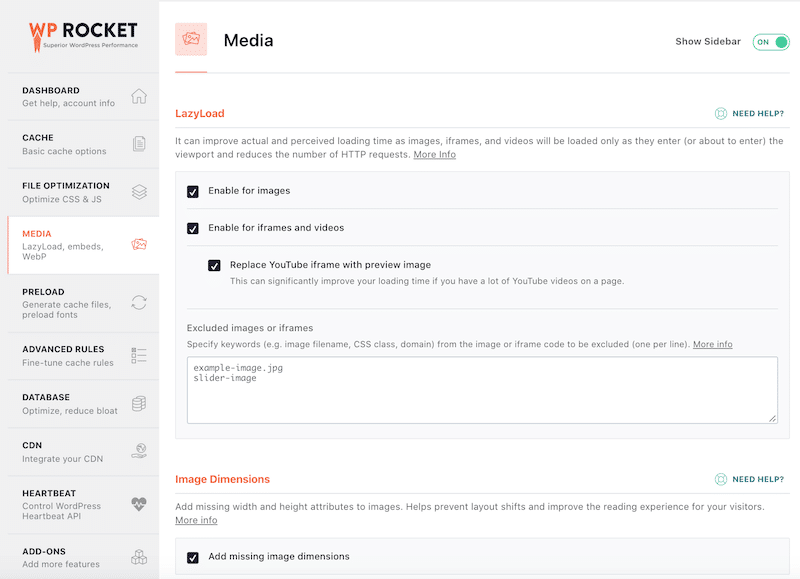
WP Rocket implémentera le LazyLoad sur les images, les iframes et les vidéos (toujours dans l'onglet Médias) :

Le plugin Rocket Lazy Load est un autre moyen d'obtenir ce type de chargement paresseux sur vos images (et cela fonctionne comme un charme).
7 meilleures pratiques pour améliorer la vitesse
1. Utilisez le bon thème : choisissez un thème optimisé pour la vitesse
Impact : Élevé
L'une des meilleures parties de WordPress est que vous avez un nombre presque infini de thèmes différents parmi lesquels vous pouvez choisir. Lorsque vous sélectionnez celui que vous allez utiliser, ne vous concentrez pas uniquement sur l'esthétique et la fonctionnalité. Il est également important que vous optiez pour un thème efficace en termes d'optimisation de la vitesse.
Consultez notre guide où nous avons expliqué comment tester (et choisir) un thème rapide.
Faites vos recherches et prenez votre temps pour faire le bon choix, car cela peut résoudre de nombreux problèmes auxquels vous pourriez être confronté. Par exemple, WP Rocket a combiné une liste des thèmes WordPress les plus rapides.
Passez à un thème qui vous offre des fonctionnalités d'optimisation des performances.
Utilisez le plug-in Query Monitor pour savoir si le thème installé cause des problèmes de performances.
2. N'utilisez pas de curseur sur votre en-tête
Impact : Élevé
Un curseur ne fera que tuer les performances de votre site. Même si de nombreux sites ont tendance à les utiliser, c'est l'une des actions qui aura le plus d'impact sur la vitesse.
3. Éliminer les plugins gonflés
Impact : moyen
Il peut être tentant d'installer de nombreux plugins sur votre site pour diverses fonctions, mais méfiez-vous de l'impact que cela a sur votre site. S'il existe des plugins inutilement gonflés et exécutant de nombreux scripts supplémentaires, il peut être judicieux d'envisager de trouver des alternatives plus efficaces ou simplement de les éliminer. Dans la plupart des cas, la simplicité l'emporte ici.
Testez la vitesse de votre site avant et après l'activation d'un plugin. Consultez notre guide pour comprendre comment utiliser Pingdom, Google Page Insight ou GTMetrix pour mesurer les performances de votre site WordPress.
Supprimez tous les plugins inutilisés pour ne pas encombrer la base de données et éviter d'ajouter des points de vulnérabilité à votre site.
Utilisez le plugin Query Monitor pour savoir quels plugins installés causent des problèmes de performances.
4. Téléchargez des fichiers multimédias volumineux vers des services appropriés
Impact : moyen
Au lieu d'utiliser le backend WordPress pour héberger vos fichiers vidéo ou audio, il est beaucoup plus efficace de télécharger ces éléments sur YouTube, Vimeo ou SoundCloud - ils sont bien mieux adaptés pour gérer les besoins en bande passante. Votre site WordPress peut alors pointer vers cet actif numérique plutôt que de le rendre, et l'ensemble de votre site deviendra ainsi beaucoup plus rapide.
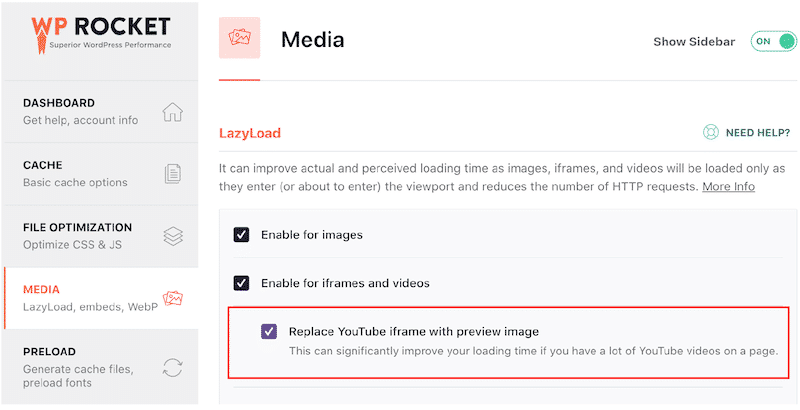
Utilisez la fonctionnalité "LazyLoad" de WP Rocket pour YouTube. Cochez la case "Remplacer l'iframe YouTube par l'image d'aperçu". Cela améliorera le temps de chargement de votre page.

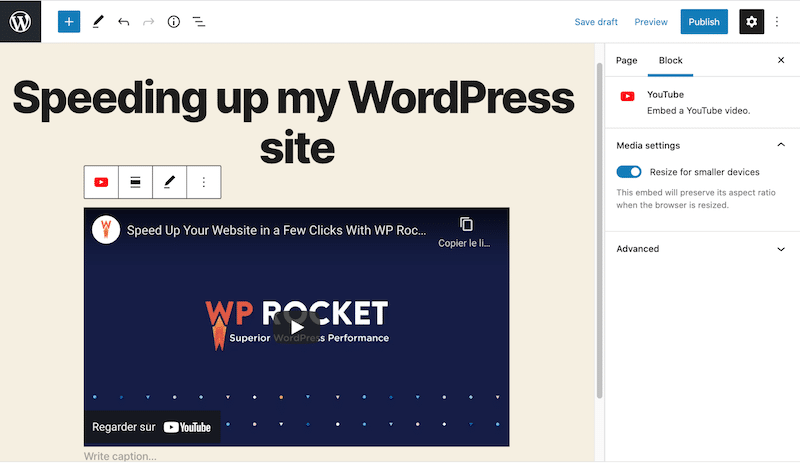
Pour intégrer une vidéo dans WordPress, vous pouvez utiliser la fonction vidéo intégrée dans l'éditeur WordPress (Gutenberg). Copiez et collez simplement l'URL de votre vidéo directement dans votre publication, et elle s'intégrera automatiquement :

5. Utilisez un réseau de diffusion de contenu (CDN).
Impact : moyen
Si votre public cible est réparti dans le monde entier, il est tout à fait logique d'utiliser un CDN pour que votre site soit hébergé plus près de l'utilisateur final. Au lieu d'avoir tout provenant d'un serveur à un seul endroit, un CDN crée un réseau de serveurs dans le monde entier qui stocke des fichiers statiques qui accélèrent les temps de chargement dans différents scénarios.
Ai-je besoin d'un CDN ? Vous en aurez besoin si vos clients sont situés loin de l'emplacement du serveur. Cela peut prendre un certain temps avant que tout le contenu (produits, images, fichiers JS et CSS, ou même vidéos) soit chargé. Si vous envisagez de vendre à l'international ou de devenir multilingue, vous devriez envisager d'utiliser un CDN.
Nous vous recommandons d'utiliser RocketCDN, qui est notre CDN premium qui s'intègre directement à WP Rocket. RocketCDN applique automatiquement les meilleurs paramètres de performance, vous n'avez donc pas besoin de passer du temps à parcourir chaque paramètre et à comprendre le fonctionnement d'un CDN.
6. Faites des mises à jour régulières de WordPress
Impact : faible
La plate-forme WordPress elle-même évolue continuellement, et à mesure que l'équipe et la communauté améliorent la fonctionnalité globale, elles publient des mises à jour régulières dont vous devriez tirer le meilleur parti. L'installation de ces mises à jour lorsqu'elles sont disponibles garantit que vous disposez toujours de la dernière version de WordPress exécutant votre site.
7. Limitez les révisions post
Impact : faible
Le système de révisions de WordPress stocke un enregistrement de chaque brouillon enregistré ou mise à jour publiée. C'est pratique si vous avez besoin de récupérer une ancienne version de votre contenu. Cependant, trop de révisions de publication peuvent avoir un impact sur la vitesse de votre site WordPress si vos pages ne sont pas mises en cache.
Une solution pour limiter les révisions de publication consiste à ajouter cet extrait de code à votre fichier wp-config.php. Nous avons ajouté "5" qui est le nombre de révisions que nous voulons faire, mais vous pouvez définir votre propre chiffre.
| 1 | définir( 'WP_POST_REVISIONS', 5 ); |
9 stratégies avancées d'optimisation des performances
Certaines techniques avancées de performance Web pourraient faire une réelle différence dans l'optimisation des performances de votre site WordPress.
1. Charger JavaScript différé et retarder l'exécution de Javascript
Impact : Élevé
Vous pouvez voir comment l'exécution de JavaScript affecte les performances en examinant la métrique First Input Delay et le score de performance Lighthouse.
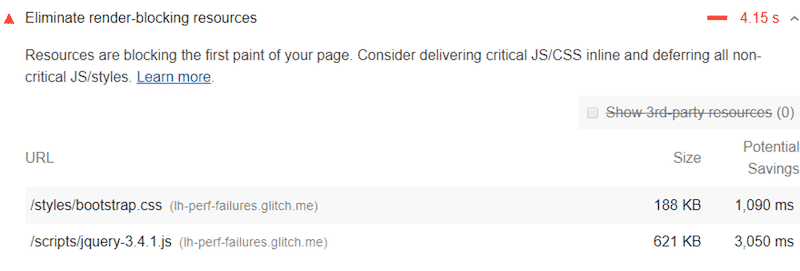
Par exemple, Lighthouse et Page Speed Insights vous diront si vous devez "éliminer les ressources bloquant le rendu".
La section Opportunités de votre rapport Lighthouse contient toutes les URL bloquant la première peinture de votre page.

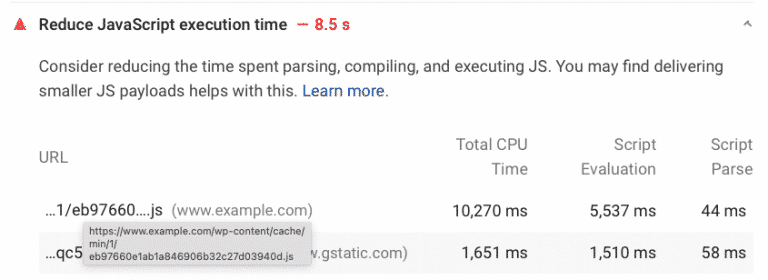
Lighthouse et Page Speed Insights signaleront également tout problème concernant le temps d'exécution de JavaScript :


Vous devez intégrer les ressources critiques, différer les ressources JS non critiques et supprimer JavaScript inutilisé.
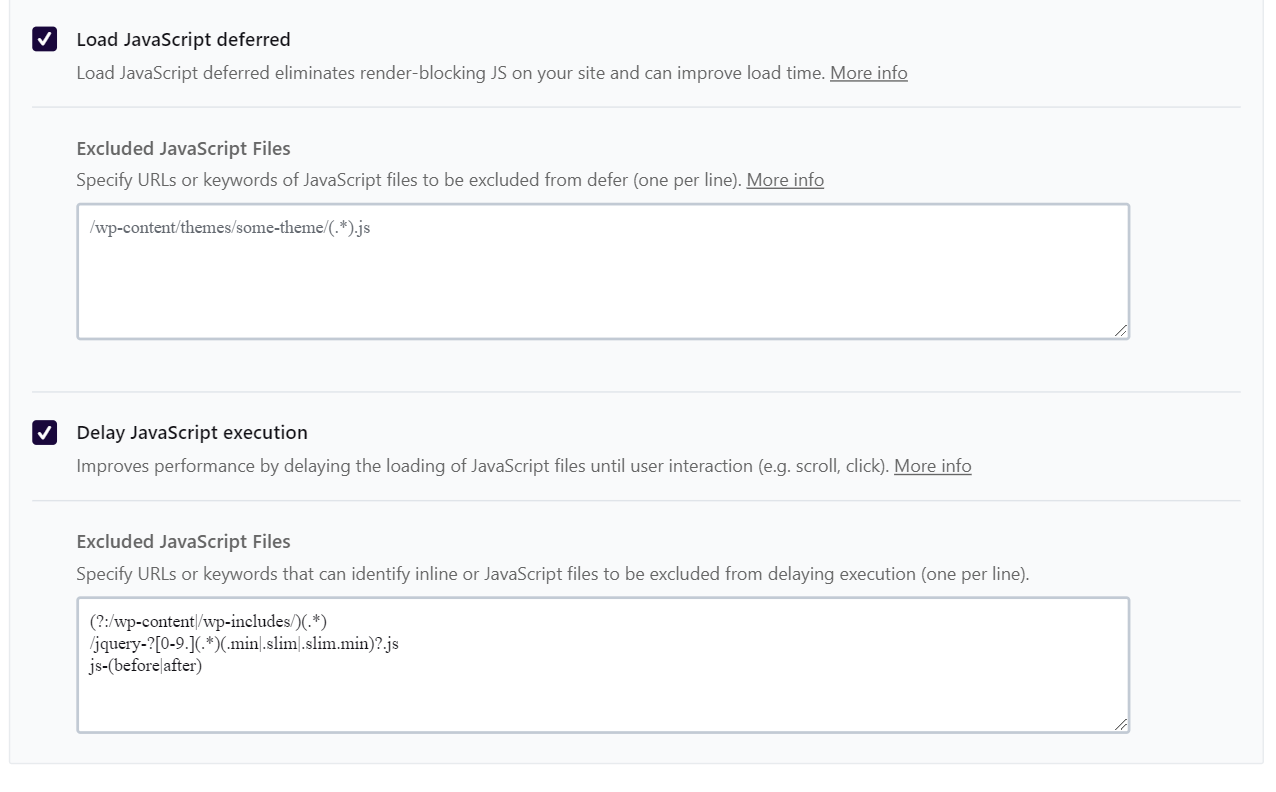
Vous pouvez utiliser WP Rocket pour optimiser vos fichiers JS, comme indiqué ci-dessous. Vous allez charger JS en différé et retarder l'exécution de JavaScript en quelques clics et résoudre les principaux problèmes de JS.

Quelques plugins supplémentaires peuvent également vous aider à supprimer les fichiers JS inutilisés :
- Scripts volants
- WP Météore
- Organisateur de plugins
- Gonzales
- Les performances .
Si vous voulez en savoir plus, consultez nos articles détaillés sur la façon d'éliminer les JS et CSS qui bloquent le rendu et comment réduire le temps d'exécution de JavaScript.
2. Différer les CSS non critiques, supprimer les CSS inutilisés et les CSS critiques en ligne
Impact : moyen
Le CSS non critique n'est pas pertinent pour le rendu de la page. De tels fichiers peuvent affecter le temps de chargement et générer des recommandations PSI telles que "Éliminer les ressources bloquant le rendu" et "Éviter de chaîner les requêtes critiques".
D'un autre côté, les CSS critiques devraient avoir la plus haute priorité : ce sont les ressources au-dessus du pli qui doivent être chargées le plus rapidement possible.
Vous devez intégrer les ressources critiques, différer les ressources CSS non critiques et supprimer les CSS inutilisés. WP Rocket inclut l'option de livraison Optimize CSS, qui intègrera les CSS critiques et différera les CSS non critiques en quelques clics. Le plugin vous donne également la possibilité de supprimer facilement les CSS inutilisés.
Quelques plugins et outils supplémentaires peuvent également vous aider à vous attaquer au CSS :
- Nettoyage des actifs
- PurifyCSS - cela nécessite des connaissances techniques
- Critical Path CSS Generator – vous devez ensuite suivre les instructions de Google.
3. Minifier JavaScript
Impact : faible
La minification fait référence à la suppression du code inutile et redondant sans affecter la façon dont le navigateur traite les données. La minification JavaScript supprime tout le contenu JS inutile tel que :
"(// ...)" et tous les espaces supplémentaires ou suppriment les commentaires du code. En d'autres termes, le but est de rendre le fichier beaucoup plus léger en réduisant la taille du code.
La solution manuelle : utilisez un outil en ligne gratuit comme minifier.org et cochez la case « JS ».
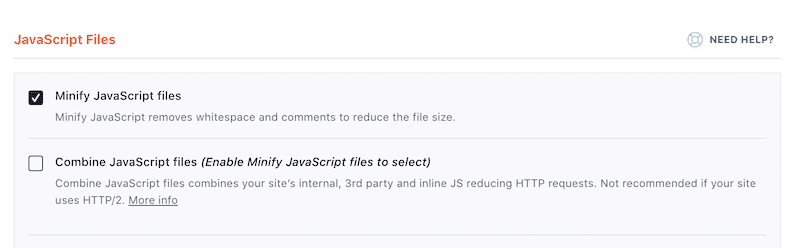
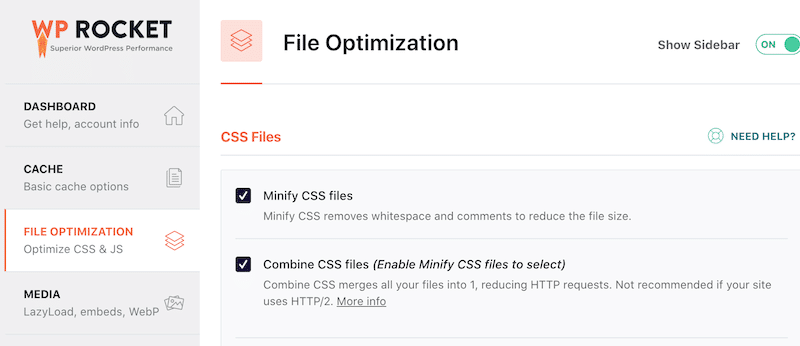
La solution la plus rapide et la plus pratique : utilisez un plugin comme WP Rocket qui supprime le JS inutile pour accélérer le chargement de votre site Web. Comme vous pouvez le voir ci-dessous, il vous suffit de cocher la case « Minifier les fichiers JS ».

4. Minifier le CSS
Impact : faible
Dans un fichier CSS, vous trouverez des espaces, des commentaires et des signes de ponctuation. Ce contenu aide le développeur à mieux lire le code, mais il est inutile pour le visiteur. En vous débarrassant du contenu inutile, vous obtiendrez des fichiers plus légers car la minification CSS supprime les espaces et les commentaires supplémentaires de vos fichiers CSS tels que : "(/*" ou les espaces blancs.
Utilisez un outil en ligne gratuit comme minifier.org et cochez la case "CSS".
Vous pouvez utiliser WP Rocket pour nettoyer vos fichiers CSS et réduire la taille du fichier comme indiqué ci-dessous :

5. Optimisez votre base de données WordPress et réduisez les appels de base de données
Impact : faible
Au fur et à mesure que votre site se développe, votre base de données WordPress se développera également, certaines parties de vos données devenant obsolètes au fil du temps. Si vous pouvez éliminer les informations qui ne sont plus nécessaires, votre base de données fonctionnera plus efficacement et vous aurez ainsi une vitesse de chargement plus rapide.
Vous devrez d'abord accéder à PHPMyAdmin via votre hébergeur et optimiser votre base de données à partir de là. Si vous comprenez bien les structures de votre base de données, vous pouvez également y effectuer des interventions manuelles. Si vous n'êtes pas trop confiant, nous avons rassemblé d'autres solutions pour vous.
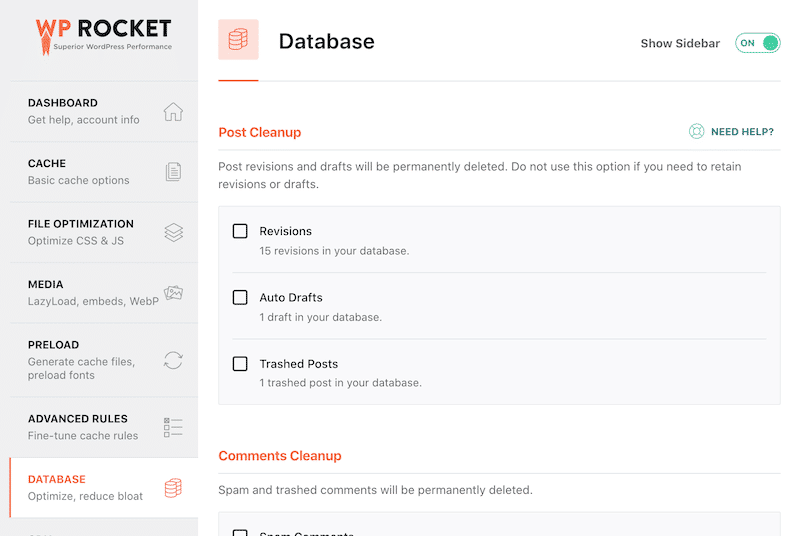
Le plugin WP Rocket fera une grande partie de cette optimisation automatiquement. Les avantages sont une excellente interface intuitive et une configuration rapide. L'onglet Base de données est divisé en sections pour les publications, les commentaires, les transitoires et le nettoyage de la base de données :

Autres plugins que vous pouvez utiliser pour optimiser votre base de données :
- WP-Optimize (plus de 1 million d'utilisateurs). Vous pouvez utiliser WP-Optimize pour nettoyer les révisions de publication, les anciens brouillons, les commentaires non approuvés, les spams, les commentaires supprimés, les options transitoires expirées, les rétroliens et les pingbacks.
- WP Sweep (plus de 100 000 utilisateurs). Vous pouvez passer en revue chaque paramètre ou exécuter toutes les tâches en appuyant sur "Tout balayer" en bas.
| ️ Faites toujours une sauvegarde avant de nettoyer votre base de données . |
6. Divisez les messages longs en pages
Impact : faible
Google aime les messages longs, mais plus de contenu signifie également plus d'images à charger. Vous pouvez envisager de diviser vos messages les plus longs en plusieurs pages pour limiter l'impact. Cependant, si vous avez déjà activé le chargement différé, un texte très long ne devrait pas affecter les performances.
Ajoutez la balise <!––nextpage––> dans votre article à l'endroit où vous souhaitez le diviser en page suivante.
Quelques plugins puissants peuvent activer la pagination et vous aider à contrôler la mise en page de votre publication. Nous vous recommandons d'essayer WP-PageNavi.
7. Désactiver les liens dynamiques
Impact : faible
Si vous produisez du contenu de qualité, il y a un risque qu'il soit réutilisé ou volé par d'autres sites. Voler c'est mal, mais ce n'est pas le pire ici. Le pire c'est qu'ils peuvent utiliser vos images ET votre bande passante en hotlinkant le contenu.
Bloquer des domaines spécifiques.
Choisissez un plugin WordPress comme All in one WP Security qui protégera votre contenu contre les hotlinking.
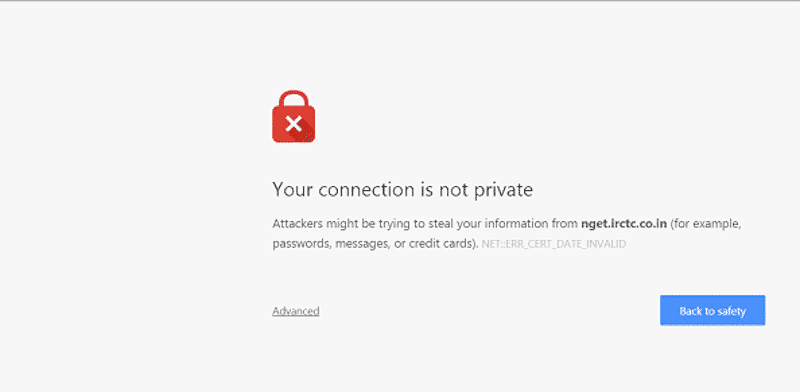
8. Corrigez les erreurs HTTPS/SSL
Impact : faible
Eh bien, recevoir cet avertissement lors de l'accès à un site Web n'est jamais bon signe, n'est-ce pas ? Google et vos visiteurs préféreront un site Web sécurisé et une expérience de navigation sécurisée.

De nombreux packs d'hébergement sont livrés avec les options HTTPS et SSL. Vérifiez auprès de votre fournisseur d'hébergement s'il constate des problèmes persistants sur votre site Web.
Utilisez un plugin comme Real Simple SSL (activations 5M +).
9. Utilisez la dernière version de PHP
Impact : faible
Un PHP mis à jour permettra à votre site WordPress de fonctionner plus rapidement.
Demandez à votre hébergeur quelle version il utilise et demandez-lui de la mettre à jour s'il utilise une version inférieure à PHP 7.
Installez un plugin comme Version Info pour vérifier la version de PHP que vous utilisez.
Pourquoi votre site WordPress se charge-t-il lentement ? (8 erreurs à éviter)
Alors, comment réparer un site WordPress lent et améliorer les performances ? Tout d'abord, vous devez identifier d'où viennent les erreurs. Pour vous aider dans votre diagnostic, nous avons combiné une liste de contrôle de 8 des erreurs les plus courantes à éviter.
- Les ressources statiques de vos pages ne sont pas mises en cache.
- Les fichiers HTML, CSS et JavaScript ne sont pas minifiés.
- La compression GZIP ne fonctionne pas.
- Votre site contient trop de redirections HTTP.
- Vous n'optimisez pas parfaitement vos images.
- Vous avez choisi un hébergeur pas cher.
- Vous utilisez toujours une version obsolète de PHP.
- Vous ne vérifiez pas régulièrement la vitesse de votre site Web.
1. Les ressources statiques de vos pages ne sont pas mises en cache.
Comme mentionné ci-dessus, si vous ne mettez pas en cache vos ressources statiques telles que les images, les fichiers HTML, CSS et JavaScript, votre site WordPress sera beaucoup plus lent qu'il ne pourrait l'être. En utilisant WP Rocket ou un plugin de mise en cache similaire, vous pouvez mettre ces ressources en cache d'un simple clic sur un bouton.
Choisir le meilleur plugin de cache WordPress fera fonctionner votre site à la vitesse de la lumière dès son installation.
2. Les fichiers HTML, CSS et JavaScript ne sont pas minifiés.
La minification est une technique d'optimisation du code qui supprime toutes les parties inutiles des fichiers HTML, CSS et JavaScript. Cela rend la base de code plus compacte, réduit sa taille et la rend plus efficace.
Selon une étude SEMrush, il semble que seuls 32 % des sites Web le fassent – il y a donc beaucoup de potentiel ici pour rendre votre site plus rapide. WP Rocket vous permet de minifier vos fichiers JS et CSS en un seul clic, aussi simple que cela !
3. La compression GZIP ne fonctionne pas.
Lorsque vous compressez vos fichiers GZIP, vous réduisez leur taille et permettez au code de s'exécuter beaucoup plus rapidement. Cette compression particulière s'exécute côté serveur, c'est donc quelque chose que vous devrez vérifier auprès de votre fournisseur d'hébergement. Mais si vous pouvez bien faire les choses, il y a des améliorations significatives à débloquer.
Pour en savoir plus sur la compression GZIP et comment vérifier si cela fonctionne, consultez notre article Qu'est-ce que la compression GZIP pour WordPress ?
4. Votre site contient trop de redirections HTTP.
Plus votre site redirige de liens, plus la vitesse de chargement de la page sera lente. Ainsi, rien qu'en réduisant le nombre de redirections HTTP, vous bénéficierez d'améliorations significatives des performances.
5. Vous n'optimisez pas parfaitement vos images.
Les images peuvent souvent être l'une des parties les plus délicates du chargement d'un site Web, et si vous n'optimisez pas la façon dont elles sont chargées, vous ralentissez votre site. Dans la mesure du possible, veillez à réduire leur taille dans la mesure du possible, à les redimensionner en fonction de la taille réelle de vos pages et à activer le lazyload pour améliorer encore les performances.
6. Vous avez choisi un hébergeur bon marché.
C'est incroyable de voir comment l'espace d'hébergement Web a explosé ces dernières années, mais malheureusement, beaucoup de fournisseurs d'hébergement ne sont pas si géniaux. Quand il s'agit d'héberger votre site, ce n'est pas quelque chose que vous voulez lésiner car c'est la base de toute votre activité en ligne.
Vous obtenez ce que vous payez ici, vous voulez donc éviter les fournisseurs d'hébergement bon marché et en opter pour un avec une solide expérience et une volonté de faire tout ce qu'ils peuvent pour assurer des performances rapides et fiables à vos visiteurs.
Outre le coût du service, votre choix doit être basé sur d'autres facteurs pertinents, tels que :
- La notoriété de l'entreprise
- Fonctionnalités (comme HTTP/2)
- Matériel
- Évolutivité.
7. Vous utilisez toujours une version obsolète de PHP.
PHP est le langage de codage côté serveur sur lequel repose la plate-forme WordPress, et si vous utilisez une ancienne version, vous ne bénéficiez pas des améliorations continues apportées au langage au fil du temps. Assurez-vous que vous utilisez la dernière version, qui est à la pointe de la technologie et qui est la mieux adaptée pour vous donner d'excellents résultats de performance. Comme avantage supplémentaire, une version PHP mise à jour corrigera également un administrateur WordPress lent.
8. Vous ne vérifiez pas régulièrement la vitesse de votre site Web.
Ce n'est pas une chose unique. La vitesse de votre site Web est une mesure que vous devriez vérifier régulièrement pour vous assurer que tout va bien et que vous pouvez toujours chercher des moyens de l'améliorer. Cela devrait faire partie intégrante des procédures de maintenance de votre entreprise, car le paysage change continuellement sous nos pieds. Selon les résultats que vous avez trouvés lors de l'exécution de l'audit, nous vous recommandons également de lire comment optimiser vos scores Core Web Vitals.
Comment accélérer votre site WordPress avec WP Rocket
Comme vous pouvez le constater, il existe un grand nombre de façons d'optimiser la vitesse et les performances de votre site WordPress, toutes variant en termes d'impact. Il peut être écrasant de parcourir une liste comme celle-ci, mais la bonne nouvelle est que WP Rocket est là pour vous aider !
Astuce : Notre plugin est conçu pour prendre en charge 80 % de ces meilleures pratiques d'amélioration pour vous sans que vous ayez à toucher à un morceau de code.
En installant simplement le plugin et en l'activant, vous obtiendrez des améliorations immédiates en termes de mise en cache, de redirections, d'optimisation d'image, etc. Ces seuls amélioreront les performances de votre site par des ordres de grandeur.
Nous avons récemment publié une étude de cas montrant comment améliorer le score de performance Lighthouse avec WP Rocket. Les résultats ont été très encourageants, comme nous l'avons montré ci-dessus :
| Avant WP Rocket -Ma note de performance est orange-Mon Core Web Vitals (LCP) est dans le rouge-L'indice de vitesse est orange | Après avoir installé WP Rocket -Ma note de performance est maintenant verte -Tous mes Core Web Vitals sont verts, tout comme l'indice de vitesse |
Au-delà de cela, vous pouvez choisir d'activer des fonctionnalités plus avancées, y compris le chargement paresseux, la minification et bien d'autres qui ajustent encore plus votre vitesse et vos performances. Ces paramètres avancés vous permettent de résoudre les problèmes les plus importants diagnostiqués par PageSpeed Insight et d'aider votre site à obtenir 100 % au test Page Speed de Google !
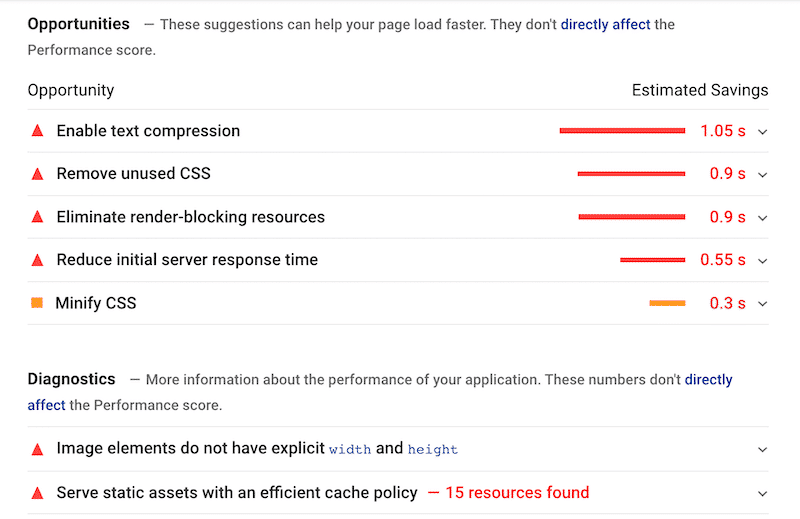
Jetons un coup d'œil à quelques problèmes courants provenant de la section des opportunités et des diagnostics ( WP Rocket n'est pas encore installé. )

WP Rocket fait tout le travail pour vous . Vous n'avez pas à vous soucier de bricoler vous-même le back-end. Le plugin s'intègre parfaitement à votre configuration WordPress et effectue toutes les intégrations et implémentations nécessaires pour vous assurer que vous profitez de toutes les meilleures pratiques d'optimisation de la vitesse.
Jetez un coup d'œil par vous-même, lors de l'activation de WP Rocket, et après avoir peaufiné quelques options, mes problèmes précédents ont été déplacés vers la section « Audits réussis » :

WP Rocket peut résoudre les problèmes suivants signalés par Google :
- Les éléments d'image n'ont pas de hauteur et de poids explicites
- Éliminer les ressources bloquant le rendu
- Minifier le CSS
- Réduire le temps de réponse initial du serveur
- Activer la compression de texte
- Activer la compression GZIP
- Servez des actifs statiques avec une politique de cache efficace.
Emballer
Il est clair que vous devriez faire tout votre possible pour optimiser la vitesse de chargement de votre site WordPress. C'est l'une de ces choses infrastructurelles qui fait une énorme différence quant à qui voit votre travail et comment il le perçoit.
Heureusement, en tirant parti de certaines de ces meilleures pratiques, vous pouvez obtenir des améliorations incroyables en un rien de temps.
Parmi d'autres outils, WP Rocket est l'un des moyens les plus simples d'améliorer votre score PageSpeed Insights. Gardez toujours à l'esprit que la résolution des problèmes les plus importants signalés par Google mettra vos Core Web Vitals dans le vert !
Il suffit d'une certaine sensibilisation et d'une volonté de travailler avec d'excellents outils - et votre site sera plus rapide que vous n'auriez jamais pu l'imaginer !
Qu'est-ce que tu attends? Vous manquez de trafic (et de ventes !)
