Guide complet du flux de produits WooCommerce – Google Shopping et Facebook [2024]
Publié: 2024-01-27Les achats en ligne ont augmenté au cours de la dernière décennie. Plus de 85 % des personnes dans le monde préfèrent les achats en ligne aux visites dans les magasins physiques (selon alphr.com).
De nombreux magasins WooCommerce se portent exceptionnellement bien et ont réalisé trois fois plus de ventes qu’il y a quelques années environ.
Saviez-vous que vous pouvez également tripler facilement les ventes de votre magasin en un rien de temps ?
Mais quel est le secret ?
Eh bien, la clé est…
Si vous générez votre flux de produits de la bonne manière et faites la promotion via Google Shopping Ads et Facebook Dynamic Ads, vous verrez peut-être vos ventes augmenter immédiatement.
Laisse-moi expliquer.
Google et Facebook détiennent la plus grande audience. La promotion sur leurs plateformes marchandes peut augmenter vos ventes en un rien de temps SI CORRECTEMENT FAIT .
Aujourd'hui, vous obtiendrez un guide complet, étape par étape, sur la façon de générer votre flux de produits WooCommerce de la manière la plus optimisée et d'augmenter les performances de votre magasin.
À la fin de ce guide, vous serez en mesure de
- Configurez un flux de produits WooCommerce approprié de la manière la plus optimisée pour Google Shopping et Facebook Dynamic Ads
- Générez un flux de produits précis et axé sur les performances en quelques minutes
- Téléchargez le flux sur la plateforme de votre choix et voyez vos ventes augmenter
Table des matières
1. Flux de produits WooCommerce pour les annonces Google Shopping
1.1 Comment configurer le flux de produits Google WooCommerce de la manière la plus optimisée
1.2 Exemples de flux de produits Google
2. Flux de produits WooCommerce pour les publicités dynamiques Facebook
2.1 Comment configurer le flux de produits Facebook WooCommerce de la manière la plus optimisée
2.2 Exemples de flux de produits Facebook
3. Comment générer facilement un flux de produits à l'aide du bon outil
Maintenant, plongeons-y.
1. Flux de produits WooCommerce pour les annonces Google Shopping

La boutique marchande la plus populaire et la plus efficace pour promouvoir vos produits WooCommerce est Google.
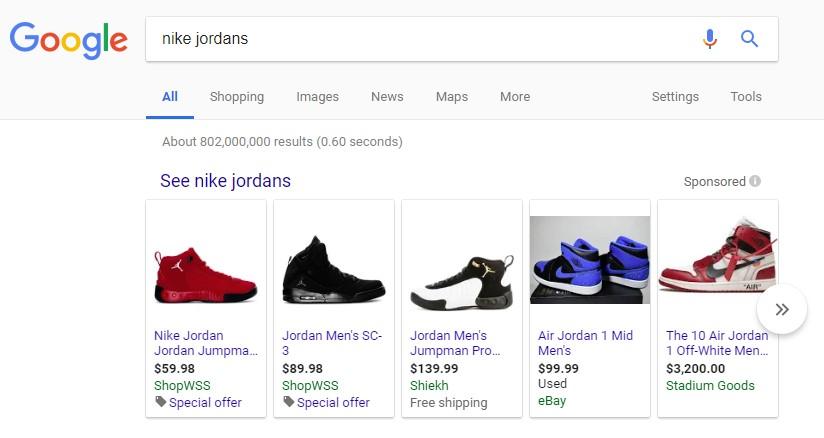
Vous devez avoir entendu parler des annonces Google Shopping. Chaque fois que vous recherchez un produit particulier, vous obtenez quelque chose comme ceci :

Celles-ci sont très attrayantes et la plupart des acheteurs trouvent les produits souhaités grâce à ces annonces.
Vos produits de votre flux de produits WooCommerce peuvent également apparaître dans ces résultats si vous faites les choses correctement.
Et ce guide vous aidera à l’exécuter facilement et avec succès.
Tout d’abord, créez un compte sur Google Merchant Center.
Une fois que vous avez un compte, vous devrez télécharger votre flux de produits WooCommerce afin d'en faire la promotion via Google. Cependant, Google a quelques spécifications de flux que vous devez suivre. Examinons-le donc plus en détail.
Comment configurer le flux de produits Google WooCommerce de la manière la plus optimisée
Lorsque vous téléchargez vos produits, Google recherchera des données spécifiques.
Examinons les données que vous devez inclure dans votre flux et je vous donnerai des exemples pour chaque donnée afin que vous connaissiez la manière la plus optimisée de générer le flux de produits WooCommerce Google.
Un flux de produits Google approprié (au format XML) d'un seul produit ressemble généralement à ce qui suit :
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Ici, la balise item ( <item> </item> ) encapsule les données d'un produit. Pour plusieurs produits, vous ajoutez simplement plus de balises d'article et les données de produit qu'elles contiennent, et le reste reste le même.
Désormais, les données produit incluent de nombreuses informations que vous devez attribuer à leurs balises d'attribut respectives dans la balise d'article.
Les annonces Google Shopping nécessitent les données suivantes pour chacun de vos produits :
- Identifiant du produit
- Titre du produit
- Description du produit
- Lien/URL du produit
- catégorie de produit
- Catégorie de produits Google
- URL de l'image du produit
- Disponibilité des stocks
- Prix habituel
- État du produit
- Nom du fabricant/marque
- GTIN (numéro d'article commercial mondial)
- MPN (numéro de pièce du fabricant)
- Identifiant
- Contenu adulte
- Emballage multiple
- Paquet
- Matériel
- Tranche d'âge
- Couleur
- Genre
- Taille
- Modèle
- ID du groupe d'articles
Certains de ces attributs dépendent du type de produit et de ses variantes. Vous trouverez ci-dessous une explication plus détaillée avec des exemples de la manière dont chacune de ces données doit figurer sur votre boutique pour une sortie maximale.
Chaque attribut est inclus dans le format suivant sur le flux :
<g: Attribute name > Attribute Data </g: Attribute name >
Vous obtiendrez un exemple de lien vers un fichier de flux de produits plus loin dans cet article après avoir passé en revue des instructions détaillées sur les attributs et quelques conseils.
== Cliquez ici pour ignorer les détails et les conseils, et accéder à l'exemple de flux de produits. ==
Examinons les détails pour comprendre comment vous devez inclure ces données, le format du fichier de flux et celles à inclure/exclure en fonction des produits de votre boutique WooCommerce.

Identifiant du produit
| Attribut | identifiant |
| Exemple de valeur | 671 |
| Structure du flux | <g:id>671</g:id> |
Il s'agit d'un identifiant unique pour votre produit sur votre boutique.
Sur WooCommerce, vous devriez voir l'ID lorsque vous parcourez la liste des produits.

Cependant, vous pouvez également utiliser le SKU du produit comme ID de produit.
Titre du produit
| Attribut | titre |
| Exemple de valeur | T-shirt Rex à logo rouge |
| Structure du flux | <g:titre> <![CDATA[ T-shirt Rex Logo Rouge ]]> </g:titre> |
C'est le nom du produit à afficher.
Sur WooCommerce, vous devriez voir le titre du produit lorsque vous parcourez la liste des produits.

Lorsque vous définissez le titre du produit, spécifiez toute caractéristique spéciale, telle que sa couleur et le nom de la marque, ainsi que le produit. Cela créera plus d’attrait pour les acheteurs.
Cependant, vous n'êtes pas autorisé à utiliser toute autre touche promotionnelle sur la vignette (par exemple, en ajoutant « livraison gratuite » ou « prix réduit » ou en utilisant des majuscules).
Dans le cas de produits variables, indiquez le nom de la marque dans le titre. Et plutôt que d'inclure n'importe quelle fonctionnalité dans le titre principal, mentionnez la fonctionnalité qui en fait une variante du produit.
Par exemple, si un produit est un T-shirt Logo Rex et comporte des variantes Rouge et Bleu, alors sur votre flux de produits Google, une variante doit être nommée « T-shirt Logo Rex – Rouge » et l'autre « T-shirt Logo Rex – Rouge ». chemise – Bleue ».
Ainsi, la vue des données du flux ressemblera à ceci individuellement :
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Description du produit
| Attribut | description |
| Exemple de valeur | C'est un T-shirt rouge. Il a été créé uniquement à des fins de test. |
| Structure du flux | <g:description> <![CDATA[ Ceci est un T-shirt rouge. Il a été créé uniquement à des fins de test. ]]> </g:description> |
Ajoutez une description appropriée du produit que vous vendez. Assurez-vous de mettre en évidence toutes les principales caractéristiques qu’il peut avoir et qui attireront les acheteurs.
Lorsque vous modifiez un produit, vous pouvez définir sa vignette, son lien et sa description comme indiqué dans l'image ci-dessous :

Même si vous devez mentionner les caractéristiques et avantages exclusifs de la description, vous n'êtes pas autorisé à utiliser des touches promotionnelles étendues dans la description (par exemple, ajouter « livraison gratuite » ou « prix réduit » ou utiliser des majuscules pour souligner un certain point). ).
De plus, vous ne devez inclure aucun lien vers une autre page Web ni comparer les produits à des concurrents.
Lien/URL du produit
| Attribut | lien |
| Exemple de valeur | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Structure du flux | <g:lien> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:lien> |
Ceci est le lien vers votre page produit.
Lors de la modification d'un produit, vous verrez le lien permanent juste en dessous de la zone de titre. Il s'agit de l'URL de votre produit.

Lorsque les internautes trouveront votre produit sur Google, en cliquant sur cette annonce, l'acheteur potentiel sera redirigé vers le lien que vous fournissez ici.
Il est préférable d'inclure le titre du produit sur le lien, mais beaucoup préfèrent utiliser l'identifiant du produit à la place, et certains utilisent les deux.
De plus, vous devez vous assurer que le domaine de votre site Web est vérifié et commence par « http » ou « https ».
catégorie de produit
| Attribut | type de produit |
| Exemple de valeur | Vêtements |
| Structure du flux | <g:type_produit> <![CDATA[Vêtements ]]> </g:product_type> |
Il s'agit du type ou de la catégorie de produit que vous avez défini sur votre boutique.
Lors de la modification d'un produit sur WooCommerce, sur le côté droit, vous aurez la possibilité de définir une catégorie.
![Guide complet du flux de produits WooCommerce - Google Shopping et Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Cet attribut est facultatif, mais nous vous recommandons de l'utiliser pour créer une meilleure visualisation pour les spectateurs.
Catégorie de produits Google
| Attribut | catégorie_produit_google |
| Exemple de valeur | Vêtements et accessoires > Vêtements |
| Structure du flux | <g:google_product_category> <![CDATA[ Vêtements et accessoires > Vêtements ]]> </g:google_product_category> |
Google dispose de sa propre liste de catégories, que vous devez utiliser pour classer vos produits sur Google Shopping. Vous devez définir cet attribut en fonction de la taxonomie requise afin que votre flux de produits Google soit approuvé.
Cliquez ici pour afficher la liste des catégories et la taxonomie Google
Par conséquent, vous pouvez soit définir les catégories de votre boutique WooCommerce en conséquence, soit mapper vos propres catégories sur celles de Google à l'aide d'un plugin lors de la génération du flux de produits.
J'utilise le Product Feed Manager pour WooCommerce pour appliquer le mappage de catégories.


Comme vous pouvez le voir, à gauche se trouve une liste de toutes les catégories disponibles dans ma boutique. Sur la droite, vous avez la possibilité de les mapper avec les catégories Google.
URL de l'image du produit
| Attribut | lien_image |
| Exemple de valeur | https://www.votresiteweb.com/redtee394.png |
| Structure du flux | <g:image_link> <![CDATA[ https://www.votresiteweb.com/redtee394.png ]]> </g:image_link> |
Ce sera le lien vers l’image principale de votre produit.
Lors de la modification d'un produit, sur le côté droit, faites défiler vers le bas et vous devriez trouver l'option permettant d'ajouter une image de produit.
![Guide complet du flux de produits WooCommerce - Google Shopping et Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Quelle que soit l'image que vous utilisez ici, vous devez fournir l'URL de cette image pour l'attribut « image_link ».
Vous devez fournir une image convaincante du produit sans aucun texte promotionnel ni filigrane. Évitez également d’utiliser une image d’espace réservé.
N'oubliez pas que cette image est le facteur le plus important pour attirer plus de clients. La plupart des gens ne remarqueront votre produit que s’ils aiment ce qu’ils voient. Assurez-vous donc de fournir une image claire et de haute qualité.
État des stocks/disponibilité
| Attribut | disponibilité |
| Exemple de valeur | en stock |
| Structure du flux | <g:availability>in_stock</g:availability> |
Cela signifiera si le produit est toujours en stock ou s'il est entièrement épuisé.
Sur la page de modification du produit, faites défiler jusqu'à la section des données du produit. Choisissez Inventaire et vous devriez avoir la possibilité de définir l’état du stock.

Cette valeur sera ajoutée sous l'attribut « disponibilité » lors de la génération du flux de produits Google. Google accepte les valeurs « in_stock », « out_of_stock » ou « preorder ».
WooCommerce vous proposera par défaut les options « en stock » et « en rupture de stock ». Pour l’option « précommande », vous devrez utiliser un codage supplémentaire ou un autre plugin.
Conseil:
Vous vous demandez peut-être pourquoi vous devriez ajouter des produits « en rupture de stock ». Eh bien, parfois, vous pouvez utiliser l’option « en rupture de stock » comme tactique psychologique.
Voici un exemple :
Disons que vous avez un T-shirt avec 2 variantes, Rouge et Noir et disons que les noirs sont épuisés.
Désormais, lorsque les prospects verront les produits, ils verront qu’il existe deux produits similaires et qu’une variante est épuisée.
Cela pourrait signifier que ce t-shirt est très populaire. Par conséquent, certains prospects seront tentés d’envisager d’acheter le rouge.
Prix habituel
| Attribut | prix |
| Exemple de valeur | 26,53 USD |
| Structure du flux | <g:price>26,53 USD</g:price> |
Il s'agit du prix du produit (généralement avant taxes).
Sur la page de modification du produit, faites défiler jusqu'à la section des données du produit. Dans l'onglet Général, vous aurez la possibilité de définir le prix régulier.

Cette valeur sera ajoutée sous l'attribut « prix » lors de la génération du flux de produits WooCommerce Google.
Assurez-vous de saisir le prix exact, avec le code de devise ISO comme suffixe.
Attention, le prix ne peut pas être « 0 ». (Le prix « 0 » n'est acceptable que pour les appareils mobiles vendus sur une base contractuelle.)
De plus, si vos produits sont destinés aux États-Unis ou au Canada, n'ajoutez aucune taxe au prix. Pour tout autre pays, assurez-vous d'ajouter la TVA ou la TPS ou toute autre taxe régionale applicable.
État du produit
| Attribut | condition |
| Exemple de valeur | Nouveau |
| Structure du flux | <g:condition> <![CDATA[ Nouveau ]]> </g:condition> |
Utilisez cet attribut pour indiquer si votre produit est neuf ou remis à neuf. Vous pouvez utiliser les valeurs « neuf », « remis à neuf » ou « utilisé » pour définir l'état.
WooCommerce n'a aucun champ pour définir l'état du produit, vous devez donc l'ajouter vous-même au flux de produits.
Cependant, Product Feed Manager For WooCommerce aura la possibilité d’ajouter le champ de condition du produit pour tous les produits.
Nom du fabricant/marque
| Attribut | marque |
| Exemple de valeur | RexTest |
| Structure du flux | <g:marque> <![CDATA[ RexTest ]]> </g:marque> |
Il est obligatoire de fournir le nom du fabricant/de la marque afin d'ajouter un produit sur Google Shopping. Idéalement, vous devriez également mentionner le nom de la marque sur la vignette du produit.
Mais WooCommerce n'inclut pas de champ « marque » pour vos produits. Par conséquent, vous pouvez créer un champ personnalisé pour chaque produit ou utiliser un plugin pour ajouter le champ de marque à chaque produit de votre boutique WooCommerce.
Cependant, les films, les livres ou les disques musicaux ne nécessitent pas que vous incluiez un nom de marque. Dans ce cas, vous pouvez laisser la section marque vide.
GTIN (numéro d'article commercial mondial)
| Attribut | gtin |
| Exemple de valeur | 123465465464 |
| Structure de l'alimentation | <g:gtin> <![CDATA[ 123465465464 ]]> </g:gtin> |
Afin de promouvoir des produits via les annonces Google Shopping, les fabricants des États-Unis ou du Canada certifiés GTIN doivent fournir le numéro GTIN de chaque produit sur votre flux de produits Google.
Pour les autres fabricants
- en Amérique du Nord, fournir le CUP
- en Europe, fournir EAN
- au Japon, fournir JAN
Cependant, pour un livre, vous devez plutôt fournir l'ISBN, et pour les multipacks, vous devez fournir l'ITF-14.
MPN (numéro de pièce du fabricant)
| Attribut | Numéro de pièce fabricant |
| Exemple de valeur | Rex0011Test |
| Structure de l'alimentation | <g:MPN> <![CDATA[ Rex0011Test ]]> </g:MPN> |
Dans le cas où un produit n'a pas de GTIN (ou UPC, EAN, JAN), vous devez alors fournir le MPN à la place.
Vous pouvez également utiliser le SKU du produit comme valeur de son MPN lorsque vous n'avez ni GTIN ni MPN (à condition que vous n'ayez pas utilisé le SKU comme identifiant de produit).
Désormais, WooCommerce ne fournit pas de champs pour la marque, le GTIN ou le MPN par défaut. Par conséquent, vous devez saisir manuellement des champs personnalisés pour chaque produit.
Cependant, j'utilise le plugin Product Feed Manager For WooCommerce qui inclut ces champs sur chaque produit, comme indiqué ci-dessous :

Je n'aurai qu'à saisir les données correctes et à les utiliser comme valeurs des attributs requis lors de la génération de mon flux de produits WooCommerce.
L'identifiant existe
| Attribut | identifiant_existe |
| Exemple de valeur | Non |
| Structure du flux | <g:identifier_exists>non</g:identifier_exists> |
Vous avez déjà appris plus tôt que la fourniture d'un GTIN ou d'un MPN est obligatoire. Cependant, certains produits n'ont pas de GTIN ou de MPN.
Par exemple, certains produits sont uniquement fabriqués localement et n'intègrent pas de GTIN ou de MPN.
Dans ce cas, vous devez utiliser l'attribut « identifier_exists » et attribuer la valeur « no ».
Contenu adulte
| Attribut | adulte |
| Exemple de valeur | Oui |
| Structure du flux | <g:adulte>oui</g:adulte> |
Vous pourriez avoir des produits érotiques ou pour adultes. C'est tout à fait acceptable d'en faire la promotion sur Google Shopping, à condition de les qualifier de contenu pour adultes. Lorsque vous soumettez un produit appartenant à l'industrie pour adultes, vous devez utiliser l'attribut « adulte » et attribuer la valeur « oui ».
Si vous dirigez une entreprise entièrement dédiée à l'industrie pour adultes, par exemple une boutique érotique agréée, vous n'avez besoin d'aucun attribut. Vous devriez plutôt accéder aux paramètres de votre Google Merchant Center et sélectionner l'option indiquant que votre entreprise propose des produits pour adultes.
Emballage multiple
| Attribut | emballage multiple |
| Exemple de valeur | 8 |
| Structure du flux | <g:multipack>8</g:multipack> |
Un multipack, c'est lorsque vous vendez un groupe de plusieurs produits identiques comme une seule unité ; par exemple, 8 stylos ensemble.
Cet attribut est requis pour la promotion dans certaines zones géographiques telles que l'Australie, le Brésil, la République tchèque, la France, l'Allemagne, l'Italie, le Japon, les Pays-Bas, l'Espagne, la Suisse, le Royaume-Uni et les États-Unis.
Vous devez inclure cet attribut et attribuer sa valeur au nombre de produits que vous avez assemblés dans un multipack.
Si le multipack est assemblé par son fabricant réel et non par vous, vous n'avez pas besoin d'inclure cet attribut.
Conseil:
Essayez d'inclure des multipacks dans votre magasin avec une petite remise.
Par exemple, si 1 stylo coûte 10 dollars et que vous configurez un multipack pour 8 stylos, alors plutôt que de facturer 80 dollars, essayez d'accorder une remise et facturez peut-être 70 ou 75 dollars. Cette petite réduction créera plus d’attraction.
Paquet
| Attribut | est_bundle |
| Exemple | Oui |
| Données de flux | <g:is_bundle>oui</g:is_bundle> |
Un lot, c'est lorsque vous prenez plusieurs produits et les vendez dans un seul paquet. Habituellement, tous les produits d’un lot sont quelque peu liés et peuvent être vendus individuellement sans le lot.
Ici, un produit fait office de produit principal et les autres sont des sous-produits proposés dans une offre groupée.
Par exemple, vous pouvez créer un ensemble de produits comprenant un appareil photo, une carte mémoire et un sac de transport. Ici, l'appareil photo est le produit principal, tandis que la carte mémoire et le sac de transport sont des sous-produits liés dans un ensemble.
Pour promouvoir des offres groupées en Allemagne, en Australie, au Brésil, en Espagne, aux États-Unis, en France, en Italie, au Japon, aux Pays-Bas, en Suisse, au Royaume-Uni et en République tchèque, vous devez utiliser cet attribut et lui attribuer la valeur « oui » ou « vrai ».
Matériel
| Attribut | matériel |
| Exemple | Cuir |
| Données de flux | <g:material>Cuir</g:material> |
Si vous souhaitez télécharger un produit dont le matériau présente une caractéristique notable, vous pouvez utiliser cet attribut. Vous devez utiliser des noms de matériaux valides.
Dans le cas où le produit est fabriqué à partir de plusieurs matériaux, mentionnez tous les matériaux en les séparant par un « / » entre eux. Par exemple, coton/cuir/polyester.
**Pour promouvoir des vêtements et des accessoires au Brésil, en France, en Allemagne, au Japon, au Royaume-Uni et aux États-Unis, vous devez fournir davantage d'attributs, notamment age_group , color , sex et size . Pour les produits variables, vous devez inclure un attribut supplémentaire appelé item_group_id . Apprenons-en donc davantage à leur sujet.
Tranche d'âge
| Attribut | tranche d'âge |
| Exemple de valeur | enfants |
| Structure du flux | <g:age_group>enfants</g:age_group> |
(Ce champ est obligatoire uniquement si votre produit appartient à la catégorie Vêtements & Accessoires ou à sa sous-catégorie)
Vous devez indiquer à quelle tranche d'âge ce produit est destiné.
Google acceptera les valeurs suivantes :
- nouveau née
- nourrisson
- enfant en bas âge
- enfants
- adulte
Dans le cas de produits variables, attribuez une tranche d'âge distincte à chaque variante.
Couleur
| Attribut | couleur |
| Exemple de valeur | Rouge Tango |
| Structure du flux | <g:color>Rouge Tango</g:color> |
(Ce champ est obligatoire uniquement si votre produit appartient à la catégorie Vêtements et accessoires ou à sa sous-catégorie).
Vous devez décrire la couleur du produit (mais pas les codes de couleur ou les lettres simples).
S'il y a plusieurs couleurs, mentionnez toutes les couleurs en les séparant par un « / ». Par exemple, Rouge/Bleu/Vert.
Pour les produits variables, attribuez une couleur distincte à chaque variante et ajoutez-la au titre du produit.
Conseil:
Il n’est pas nécessaire de donner une couleur générique. Vous pouvez plutôt utiliser des noms de couleurs accrocheurs tels que « Tango Red » au lieu de simplement « Red », ce qui est plus attrayant pour les acheteurs.
Genre
| Attribut | genre |
| Exemple de valeur | mâle |
| Structure du flux | <g:gender>masculin</g:gender> |
(Ce champ est obligatoire uniquement si votre produit appartient à la catégorie Vêtements et accessoires ou à sa sous-catégorie).
Lorsque vous vendez des vêtements, vous devez identifier le sexe particulier auquel le produit est destiné.
Google acceptera les genres suivants :
- mâle
- femelle
- unisexe
Taille
| Attribut | taille |
| Exemple de valeur | XL |
| Structure du flux | <g:taille>XL</g:taille> |
(Ce champ est obligatoire uniquement si votre produit appartient à la catégorie Vêtements et accessoires ou à sa sous-catégorie).
Vous devez attribuer une valeur de taille appropriée au produit.
Par exemple, « XL » pour définir extra-large, ou « 15/32 slim » pour définir un tour de cou de 15 pouces, des manches de 32 pouces et une coupe slim.
Pour un produit de taille libre, vous devez attribuer la valeur « taille unique », « OS », « taille unique », « OSFA », « taille unique » ou « OSFM ».
En cas de produits variables, attribuez une taille distincte à chaque variante et vous pouvez également l'ajouter au titre du produit.
Conseil:
Conservez un tableau de mesures sur votre site pour définir les tailles que vous avez mentionnées ici.
Par exemple, si vous avez attribué la taille XL, expliquez dans le tableau la hauteur, la largeur, le tour de poitrine, etc. en pouces ou en cm, pour donner à vos clients un moyen de vérifier si cette taille est la bonne.
Différents pays ont des mesures différentes pour les mêmes codes de taille, cela sera donc utile.
Modèle
| Attribut | modèle |
| Exemple de valeur | rayé |
| Structure du flux | <g:pattern>Rayé</g:pattern> |
Ce champ s'applique uniquement aux produits variables. Si vous disposez de modèles différents pour le même produit, vous devez alors mentionner des modèles distincts pour chaque variante à l'aide de cet attribut.
ID du groupe d'articles
| Attribut | item_group_id |
| Exemple de valeur | AB12345 |
| Structure du flux | <g:item_group_id>AB12345</g:item_group_id> |
Pour les produits variables, si les variations se produisent en raison de l'un des éléments suivants :
Pour les produits variables, si les variations se produisent en raison de l'un des éléments suivants :
- couleur
- taille
- modèle
- matériel
- tranche d'âge
- genre
alors vous devez utiliser l'attribut « item_group_id ».
Toutes les variantes d'un même produit variable auront le même ID de groupe d'articles. Cela indiquera qu’il s’agit de variantes d’un seul produit. Vous devez donc choisir un identifiant de groupe unique pour chaque produit variable.
Exemples de flux de produits Google
Maintenant que vous savez de quels détails vous avez besoin pour générer votre flux de produits WooCommerce pour Google, examinons maintenant quelques exemples pour comprendre la structure.
Google accepte plusieurs formats de fichiers de flux de produits à télécharger. Toutefois, le format recommandé est XML.
Voici un exemple de flux de produits simple :
Exemple de flux de produits Google d'un produit simple
Voici un exemple de flux de produits variable :
Exemple de flux de produits Google d'un produit variable
Ces flux peuvent facilement être générés à l’aide du plugin Product Feed Manager For WooCommerce. Une fois que vous disposez du fichier de flux de produits, vous pouvez désormais le télécharger manuellement sur votre centre commercial Google.
Cependant, le plugin vous permet également de vous synchroniser automatiquement avec Google Shopping directement. Cela signifie que le flux peut être automatiquement généré et envoyé à Google, en fonction de l'heure programmée.
Je vais vous donner un tutoriel approprié du plugin à la fin de cet article.
Ou vous pouvez cliquer ici pour en savoir plus maintenant.
2. Flux de produits WooCommerce pour les publicités dynamiques Facebook

Facebook est le plus grand réseau social et constitue actuellement une plateforme majeure pour télécharger et promouvoir des produits pour votre entreprise.

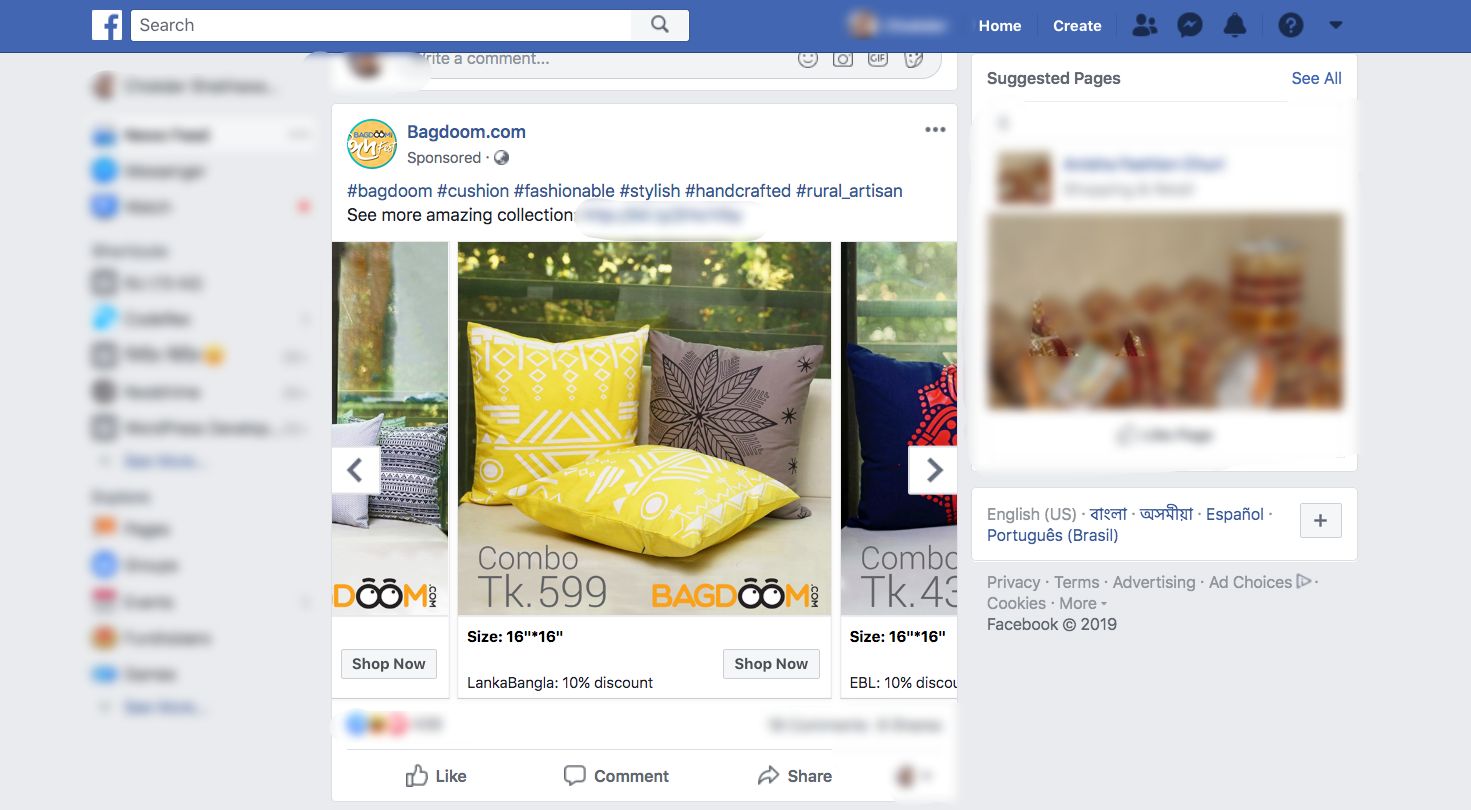
En parcourant Facebook, vous trouvez souvent des publications sponsorisées comme indiqué ci-dessous :

Vous pouvez voir qu'il y a le bouton « Acheter maintenant » et des flèches pour glisser dans une galerie de produits de la même entreprise.
C'est une façon intelligente de promouvoir vos produits.
En tant que propriétaire d'une boutique Woocommerce, il est idéal de vendre vos produits via Facebook puisque vous obtenez une audience plus large.
Si vous suivez certaines directives, vous pourrez vous aussi bénéficier de l'utilisation des publicités dynamiques Facebook et augmenter le retour sur investissement de votre boutique.
Comment configurer le flux de produits Facebook WooCommerce de la manière la plus optimisée
Facebook a quelques directives concernant les spécifications du flux de produits que vous devez suivre afin que vos produits soient approuvés pour les publicités dynamiques Facebook.
Jetons un coup d'œil aux données nécessaires que vous devez soumettre pour que votre produit soit promu sur Facebook. Je vais vous donner des exemples pour chaque donnée afin que vous connaissiez la manière la plus optimisée de générer le flux.
Un flux de produits (au format CSV) d'un seul produit pour Facebook ressemble généralement à ceci :
![Guide complet du flux de produits WooCommerce - Google Shopping et Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Ici, la 1ère ligne sera la liste des attributs par colonne. Et puis à partir de la 2ème ligne, chaque ligne est un produit, avec des valeurs attribuées aux attributs (ou données produit).
Désormais, les publicités dynamiques Facebook nécessitent les valeurs d'attribut suivantes pour chacun de vos produits :
● ID de produit
● Titre du produit
● Disponibilité des stocks
● État du produit
● Description du produit
● URL de l'image du produit
● URL du produit
● Prix régulier
● Fabricant/Marque
● Catégorie de produits Google
● GTIN (numéro d'article commercial mondial)
● MPN (numéro de pièce du fabricant)
● Taille
● Couleur
● Sexe
● Modèle
● Offre spéciale limitée
● Durée de l'offre spéciale limitée
Certains de ces attributs dépendent du type de produit et de ses variantes. Vous trouverez ci-dessous une explication plus détaillée avec des exemples de la façon dont chacun de ces attributs doit être attribué sur votre flux de produits Facebook pour un résultat maximal.
Vous obtiendrez des échantillons de flux de produits Facebook plus loin dans cet article après avoir passé en revue des instructions détaillées sur les attributs et quelques conseils.
Cliquez ici pour ignorer les détails et les conseils, et accéder à un exemple de flux de produits.
Examinons les détails pour comprendre quelles valeurs vous devez attribuer à chaque attribut et lesquelles inclure/exclure en fonction des produits de votre boutique WooCommerce.

Identifiant du produit
| Attribut | identifiant |
| Exemple de valeur | 671 |
Il s'agit d'un identifiant unique pour votre produit sur votre boutique.
Sur WooCommerce, vous devriez voir l'ID lorsque vous parcourez la liste des produits.

Il est conseillé d'utiliser le SKU existant du produit comme identifiant car il est toujours unique.
Si plusieurs produits ont les mêmes identifiants, seul le premier de la liste sera pris en compte. Le reste sera ignoré. Assurez-vous donc que chaque produit possède un identifiant unique.
Titre du produit
| Attribut | titre |
| Exemple de valeur | T-shirt Rex à logo rouge |
C'est le nom du produit à afficher.
Sur WooCommerce, vous devriez voir le titre du produit lorsque vous parcourez la liste des produits.

Lorsque vous définissez le titre du produit, spécifiez toute caractéristique spéciale telle que sa couleur et le nom de la marque, ainsi que le produit. Cela attirera l’attention des acheteurs.
Cependant, vous n'êtes pas autorisé à utiliser toute autre touche promotionnelle sur la vignette (par exemple en ajoutant « livraison gratuite » ou « prix réduit » ou en utilisant des majuscules).
En cas de produits variables, incluez le nom de la marque dans le titre. Et plutôt que d’inclure n’importe quelle fonctionnalité dans le titre principal, mentionnez la fonctionnalité qui en fait une variante du produit.
Par exemple, si un produit est un T-shirt Logo Rex et comporte des variantes Rouge et Bleu, alors une variante doit être nommée « T-shirt Logo Rex – Rouge » et l’autre « T-shirt Logo Rex – Bleu ».
Ainsi sur le fichier CSV, ils auront des valeurs différentes pour le titre :
| identifiant | titre |
| 872 | T-shirt Logo Rex – Rouge |
| 873 | T-shirt Logo Rex – Bleu |
Disponibilité des stocks
| Attribut | disponibilité |
| Exemple de valeur | en stock |
Cela signifiera si le produit est toujours en stock ou s'il est entièrement épuisé.
Sur la page de modification du produit, faites défiler jusqu'à la section des données du produit. Choisissez Inventaire et vous devriez avoir la possibilité de définir l’état du stock.

Cette valeur sera ajoutée sous l'attribut « disponibilité » lors de la génération du flux de produits WooCommerce Facebook pour les publicités dynamiques Facebook. Facebook accepte les valeurs suivantes :
- en stock – lorsque le produit est prêt pour une expédition immédiate
- en rupture de stock – lorsque le produit n'est pas disponible en stock
- précommande – peut commander à l’avance pour un réapprovisionnement futur
- disponible à la commande – si le produit est disponible, mais nécessitera quelques semaines pour l’expédition
- discontinué – si le produit est discontinué
WooCommerce vous proposera par défaut les options « en stock » et « en rupture de stock ». Pour le reste des valeurs, vous devrez utiliser un codage supplémentaire ou un autre plugin.
Conseil:
Saviez-vous qu’ajouter des produits « en rupture de stock » peut être une excellente tactique psychologique ?
Voici un exemple :
Disons que vous avez un T-shirt avec 2 variantes, Rouge et Noir et disons que les noirs sont épuisés.
Désormais, lorsque les prospects verront les produits, ils verront qu’il existe deux produits similaires et qu’une variante est épuisée.
Cela pourrait signifier que ce t-shirt est très populaire. Par conséquent, certains prospects seront tentés d’envisager d’acheter le rouge.
État du produit
| Attribut | condition |
| Exemple de valeur | nouveau |
Utilisez cet attribut pour indiquer si votre produit est neuf ou remis à neuf. Vous pouvez utiliser les valeurs « neuf », « remis à neuf » ou « utilisé » pour définir l'état.
WooCommerce n'a aucun champ pour définir l'état du produit, vous devez donc l'ajouter vous-même au flux de produits.
Cependant, Product Feed Manager For WooCommerce aura la possibilité d’ajouter le champ de condition du produit pour tous les produits.
Description du produit
| Attribut | description |
| Exemple de valeur | C'est un T-shirt rouge. Il a été créé uniquement à des fins de test. |
Ajoutez une description appropriée du produit que vous vendez. Assurez-vous de mettre en évidence toutes les principales caractéristiques qu’il peut avoir et qui attireront les acheteurs.
Lorsque vous modifiez un produit, vous pouvez définir sa vignette, son lien et sa description comme indiqué dans l'image ci-dessous :

Vous devez mentionner les fonctionnalités et avantages exclusifs de la description. Cependant, vous n'êtes pas autorisé à utiliser des touches promotionnelles étendues dans la description (par exemple en ajoutant « livraison gratuite » ou « prix réduit » ou en utilisant des majuscules pour souligner un certain point).
De plus, vous ne devez inclure aucun lien vers une autre page Web ni comparer les produits à des concurrents.
URL de l'image du produit
| Attribut | lien_image |
| Exemple de valeur | https://www.votresiteweb.com/redtee394.png/ |
Ce sera le lien vers l’image principale de votre produit.
Lors de la modification d'un produit, sur le côté droit, faites défiler vers le bas et vous devriez trouver l'option permettant d'ajouter une image de produit.

Quelle que soit l'image que vous utilisez ici, vous devez fournir l'URL de cette image pour l'attribut « image_link ».
N'oubliez pas que cette image est le facteur le plus important pour attirer plus de clients. La plupart des gens ne remarqueront votre produit que s’ils aiment ce qu’ils voient. Assurez-vous donc de fournir une image claire et de haute qualité.
Il est préférable que l'image soit une image claire du produit sans aucun texte promotionnel ni filigrane, ni aucune image d'espace réservé (même si j'en utilise une uniquement à des fins de test).
Cependant, vous devez conserver une résolution d’image appropriée.
Si vous utilisez une image carrée pour les publicités carrousel, la dimension doit être de 600 × 600 px.
Pour les annonces dynamiques avec une seule image, vous avez besoin d'une résolution minimale de 1 200 × 630 px avec un rapport hauteur/largeur minimum de 4 : 5 et un rapport hauteur/largeur maximum de 1 : 91 : 1.
Tout ce qui se trouve en dehors des proportions maximales mentionnées sera rogné.
URL du produit
| Attribut | lien |
| Exemple de valeur | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Ceci est le lien vers votre page produit.
Lors de la modification d'un produit, vous verrez le lien permanent juste en dessous de la zone de titre. Il s'agit de l'URL de votre produit.

Il est préférable d'inclure le titre du produit sur le lien, mais beaucoup préfèrent utiliser l'identifiant du produit à la place, et certains utilisent les deux.
De plus, vous devez vous assurer que le domaine de votre site Web est vérifié et commence par http ou https.
Prix habituel
| Attribut | prix |
| Exemple de valeur | 26,53 USD |
Il s'agit du prix du produit à afficher.
Sur la page de modification du produit, faites défiler jusqu'à la section des données du produit. Dans l'onglet Général, vous aurez la possibilité de définir le prix régulier.

Cette valeur sera ajoutée sous l'attribut « prix » lors de la génération du flux de produits pour Facebook.
Veuillez noter que le prix ne peut pas être « 0 » et que tout produit avec « 0 » ou sans valeur de prix entraînera le rejet des publicités dynamiques Facebook.
Assurez-vous de saisir le prix exact avec le code de devise ISO comme suffixe.
Fabricant/Marque
| Attribut | marque |
| Exemple de valeur | RexTest |
Dans le cas où un produit n'a pas de GTIN, il est obligatoire de fournir le nom du fabricant/de la marque afin d'ajouter ce produit sur Facebook.
Si le produit relève de l'inventaire des offres quotidiennes, vous devez également inclure le MPN à côté de la marque.
Mais WooCommerce n'inclut pas de champ « marque » pour vos produits. Par conséquent, vous pouvez créer un champ personnalisé pour chaque produit ou utiliser un plugin pour ajouter le champ de marque à chaque produit de votre boutique WooCommerce.
Catégorie de produits Google
| Attribut | catégorie_produit_google |
| Exemple de valeur | Vêtements et accessoires > Vêtements |
Facebook utilise la même taxonomie et les mêmes spécifications de catégorie que Google. Ainsi, pour catégoriser vos produits, vous devez définir cet attribut selon la taxonomie de Google, pour que votre flux de produits Facebook WooCommerce soit approuvé.
Cliquez ici pour afficher la liste des catégories et la taxonomie Google
Vous pouvez soit définir les catégories de votre boutique WooCommerce en conséquence, soit mapper vos propres catégories sur celles de Google à l'aide d'un plugin lors de la génération du flux.
J'utilise le Product Feed Manager pour WooCommerce pour appliquer le mappage de catégories :


Comme vous pouvez le voir, à gauche se trouve une liste de toutes les catégories disponibles dans ma boutique. Et sur la droite, j'ai la possibilité de les cartographier avec les catégories Google.
GTIN (numéro d'article commercial mondial)
| Attribut | gtin |
| Exemple de valeur | 3234567890126 |
Pour un fabricant aux États-Unis ou au Canada certifié GTIN, il est nécessaire de fournir le numéro GTIN pour chaque produit sur votre flux de produits Facebook.
Vous pouvez également utiliser UPC, EAN, JAN ou ISBN à la place du GTIN si vous résidez dans un autre endroit.
MPN (numéro de pièce du fabricant)
| Attribut | mpn |
| Exemple de valeur | Rex0011Test |
Dans le cas où un produit n'a pas de GTIN (ou UPC, EAN, JAN, ISBN), vous devez alors fournir le MPN à la place. Il s'agit d'un identifiant de fabricant unique pour un produit qui n'a pas de GTIN.
Pour les produits qui figurent dans l'inventaire des offres quotidiennes, si vous fournissez un nom de marque, il est également obligatoire d'inclure le MPN.
Désormais, WooCommerce ne fournit pas de champs pour la marque, le GTIN ou le MPN par défaut. Par conséquent, vous devez saisir manuellement des champs personnalisés pour chaque produit.
Cependant, j'utilise le plugin Product Feed Manager For WooCommerce qui inclut ces champs sur chaque produit, comme indiqué ci-dessous :

Je n'aurai qu'à saisir les données correctes et à les utiliser comme valeurs des attributs requis lors de la génération du flux de produits Facebook.
Taille
| Attribut | taille |
| Exemple de valeur | Grand |
Ce champ est obligatoire uniquement pour les produits variables avec des variantes de taille.
Vous pouvez utiliser des mots tels que Petit, Moyen ou Grand, ou des nombres tels que 20, 25, etc., selon ce qui est approprié pour définir la taille d'un produit.
Conseils:
Vous devez conserver un tableau de mesures sur votre site pour définir les tailles que vous avez mentionnées pour vos produits.
Par exemple, si vous avez attribué la taille Large, expliquez dans le tableau la hauteur, la largeur, le tour de poitrine, etc. en pouces ou en cm, pour donner à vos clients un moyen de vérifier si cette taille convient.
Différents pays ont des mesures différentes pour les mêmes codes de taille, cela sera donc utile.
Couleur
| Attribut | couleur |
| Exemple de valeur | Rouge Tango |
Ce champ est obligatoire uniquement pour les produits variables avec des variantes de couleurs.
Vous devez décrire la couleur du produit (mais pas les codes de couleur ou les lettres simples).
S'il y a plusieurs couleurs, mentionnez toutes les couleurs en les séparant par un « / ». Par exemple, Rouge/Bleu/Vert.
En cas de produits variables, attribuez une couleur distincte à chaque variante et ajoutez-la au titre du produit.
Conseil:
Vous pouvez utiliser une manière créative pour décrire la couleur, plutôt que d'utiliser simplement des couleurs génériques. Par exemple, vous pouvez plutôt utiliser des noms de couleurs accrocheurs tels que « Tango Red » au lieu de simplement « Red », ce qui est plus attrayant pour les acheteurs.
Genre
| Attribut | genre |
| Exemple de valeur | unisexe |
Vous devez mentionner à quel sexe le produit est destiné.
Facebook acceptera les genres suivants :
- mâle
- femelle
- unisexe
Modèle
| Attribut | modèle |
| Exemple de valeur | Flanelle |
Ce champ est obligatoire uniquement pour les produits variables avec des variantes de modèle. Utilisez des noms de motifs appropriés tels que « Rayé », « Flanelle », etc.
Offre spéciale limitée
| Attribut | prix de l'offre |
| Exemple de valeur | 9,99 USD |
Il s'agit d'une option unique que vous obtenez uniquement sur les publicités dynamiques Facebook.
Vous pouvez définir un produit pour qu'il bénéficie d'un prix spécial réduit pendant certaines heures chaque jour (pendant la période de l'offre), ou en d'autres termes, le produit sera dans l'inventaire des offres quotidiennes.
Conseil:
Parfois, une remise d’un seul jour sur certains produits populaires de votre boutique peut augmenter vos ventes.
Par exemple, si vous avez une montre dans votre magasin et que les gens achètent plus que d'autres produits, vous pouvez proposer une offre de réduction spéciale surprise d'une seule journée. Cela peut doubler vos ventes ce jour-là et attirer davantage l’attention des futurs prospects.
Incluez simplement l'attribut « offer_price » à votre flux de produits WooCommerce Facebook et définissez un prix réduit comme valeur pour définir le prix spécial proposé (y compris un code de devise ISO approprié comme suffixe.). Le prix de l’offre doit être inférieur d’au moins 15 % au prix habituel, sinon Facebook la rejettera.
Durée de l'offre spéciale limitée
| Attribut | offre_prix_effectif_date |
| Exemple de valeur | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Si vous souhaitez proposer une offre spéciale pour un produit dans l'inventaire des offres quotidiennes sur Facebook, alors avec « offer_price », vous devez également ajouter cet attribut pour spécifier la date de début et de fin, avec l'heure, de l'offre spéciale.
Mentionnez la date et les horaires de début de l'offre, puis utilisez une barre oblique puis mentionnez la date et les horaires de fin de l'offre.
Conseil:
Avant tout grand festival, occasion internationale ou jour férié, parfois, proposer des offres spéciales sur certains produits relatifs peut augmenter vos ventes.
Par exemple, une semaine avant Noël, vous pouvez mettre en place une offre spéciale à prix réduit sur les chapeaux de Noël. Cela augmentera certainement vos ventes.
Exemples de flux de produits Facebook
Maintenant que vous savez de quels détails vous avez besoin pour générer votre flux de produits WooCommerce pour Facebook Dynamics, examinons maintenant quelques exemples pour comprendre la structure.
Facebook accepte plusieurs formats de fichiers de flux de produits à télécharger. Cependant, le format recommandé est CSV.
Voici un exemple de flux de produits simple :
Exemple de flux de produits Facebook d'un produit simple
Voici un exemple de flux de produits variable :
Exemple de flux de produits Facebook d'un produit variable
Ces flux peuvent facilement être générés à l’aide du plugin Product Feed Manager For WooCommerce. Une fois que vous disposez du fichier de flux de produits, vous pouvez maintenant le télécharger manuellement sur votre compte professionnel Facebook.
Vous avez maintenant tout appris sur le flux de produits WooCommerce Google et le flux de produits WooCommerce Facebook.
Alors laissez-moi vous donner un guide approprié sur l'outil que j'utilise pour générer facilement des flux de produits WooCommerce, en quelques secondes.
Comment générer facilement un flux de produits WooCommerce à l'aide du bon outil
Product Feed Manager For WooCommerce est un plugin avec lequel vous pouvez facilement générer des flux de produits sans aucune compétence en codage ni aucune expertise technologique avancée.
Pourquoi utiliser ce plugin ?
Il existe plusieurs raisons pour lesquelles Product Feed Manager For WooCommerce est un choix idéal pour vous aider à générer des flux :
- Le téléchargement manuel de produits prend des heures. Ce plugin générera du flux en quelques secondes.
- Le plugin a une interface claire et simple avec une documentation appropriée. Ainsi, facile à utiliser et à apprendre.
- Générez des flux impeccables, quel que soit le nombre de produits dont vous disposez.
- Les options de filtrage vous permettent de générer des flux uniquement pour les produits dont vous avez besoin.
- Il fournit l'option Google Category Mapping qui nous évite de modifier les catégories sur notre boutique WooCommerce.
- Il vous permet de vous synchroniser automatiquement avec Google Shopping Center, c'est-à-dire que votre flux de produits WooCommerce sera automatiquement envoyé à Google, sans que vous ayez à le télécharger manuellement.
- Il est livré avec une liste prédéfinie de tous les attributs requis de Google et Facebook, vous n'avez donc pas besoin d'ajouter manuellement des attributs.
- Ajoute certains champs personnalisés tels que GTIN, MPN, Brand et UPC à vos produits, qui ne sont pas disponibles par défaut sur WooCommerce.
- Une équipe d'assistance très active et utile vous aide en cas de confusion.
Voyons maintenant comment générer facilement un flux de produits à l'aide de Product Feed Manager For WooCommerce.
Comment obtenir le gestionnaire de flux de produits pour WooCommerce ?
Product Feed Manager For WooCommerce dispose d'une version gratuite que vous pouvez utiliser pour tester ses fonctionnalités de base et comprendre son interface.
Mais il est recommandé d'obtenir la version professionnelle car elle est dotée de fonctionnalités plus raffinées.
Obtenez le gestionnaire de flux de produits pour WooCommerce.
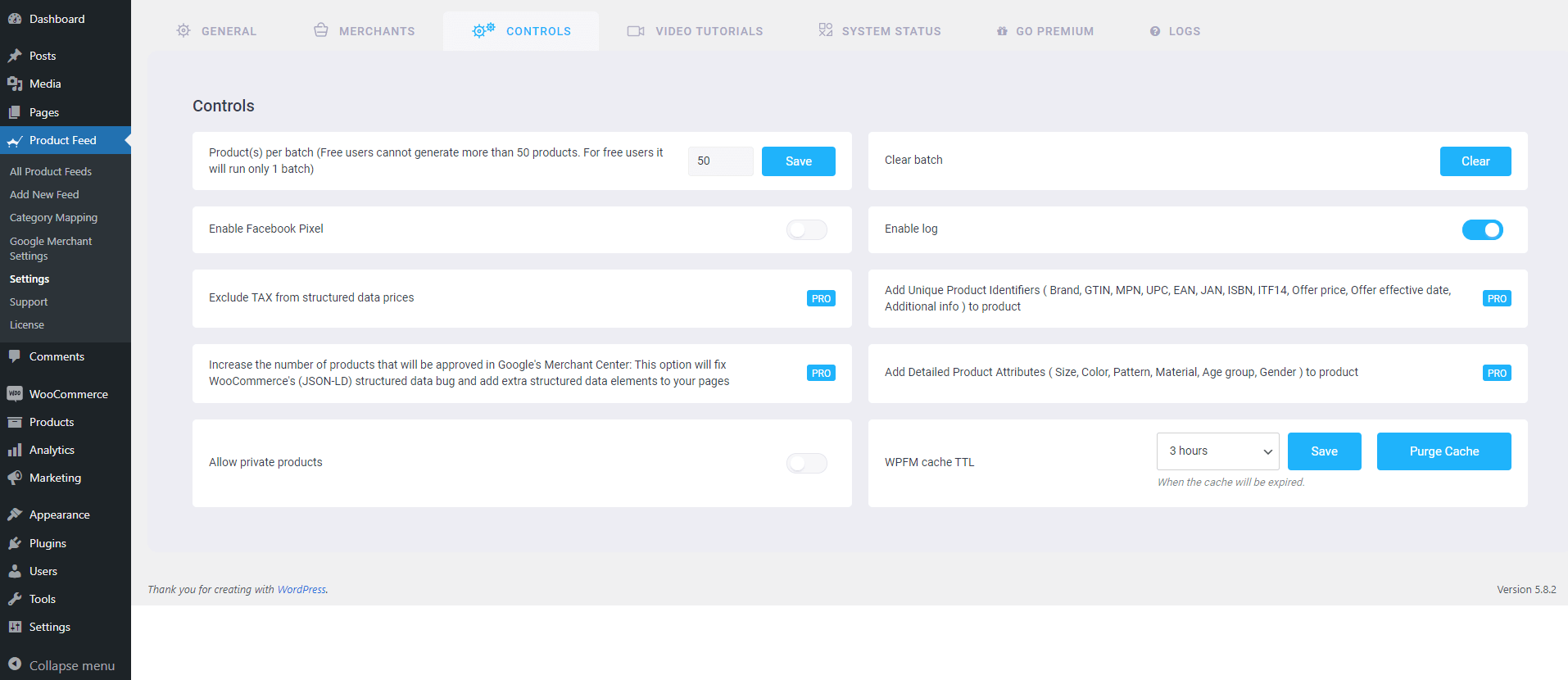
Installez et activez le plugin sur votre tableau de bord WordPress et vous devriez voir quelque chose comme ceci :

Vous êtes maintenant prêt à générer un flux de produits.
Comment générer un flux de produits WooCommerce à l’aide de Product Feed Manager ?
Product Feed Manager pour WooCommerce est si facile à utiliser.
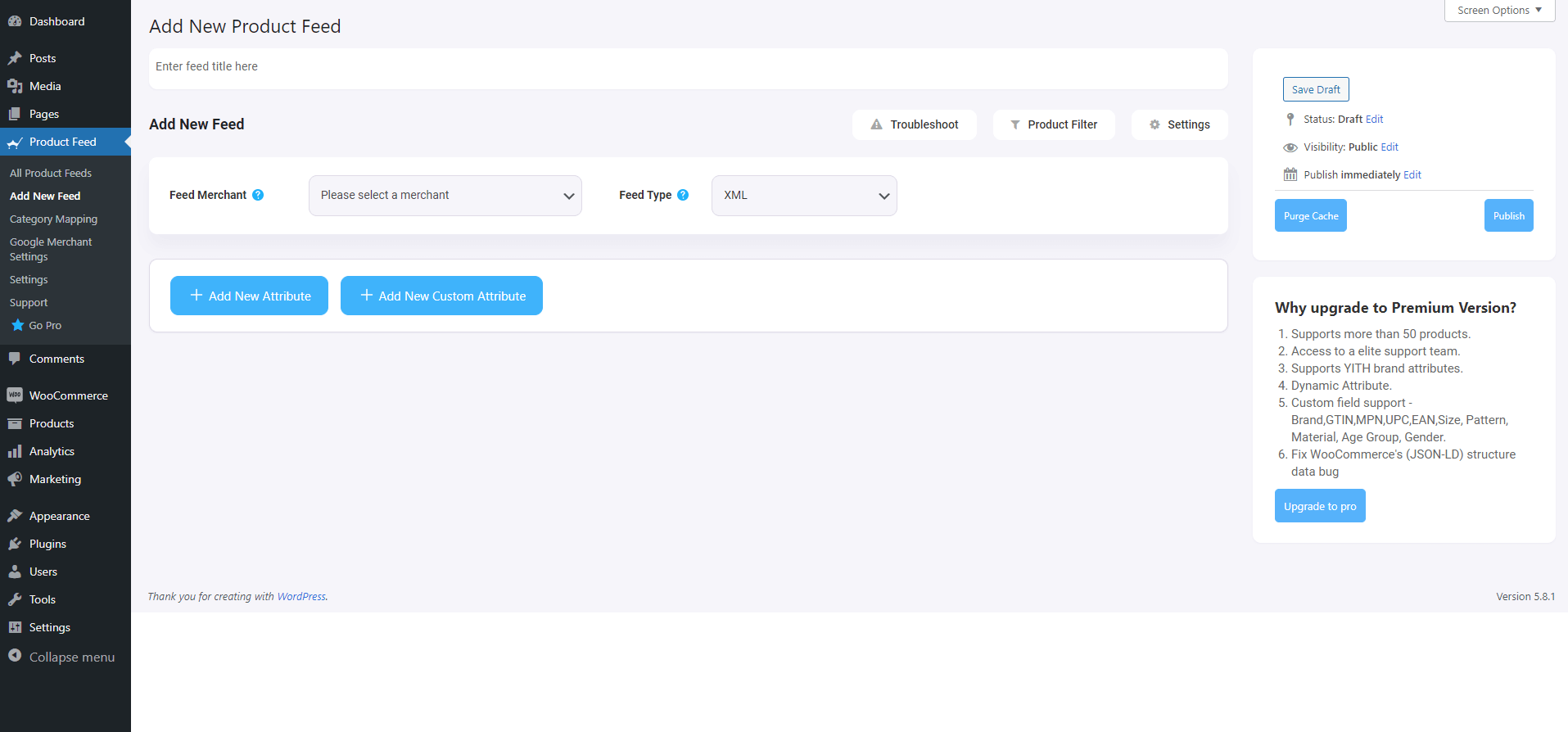
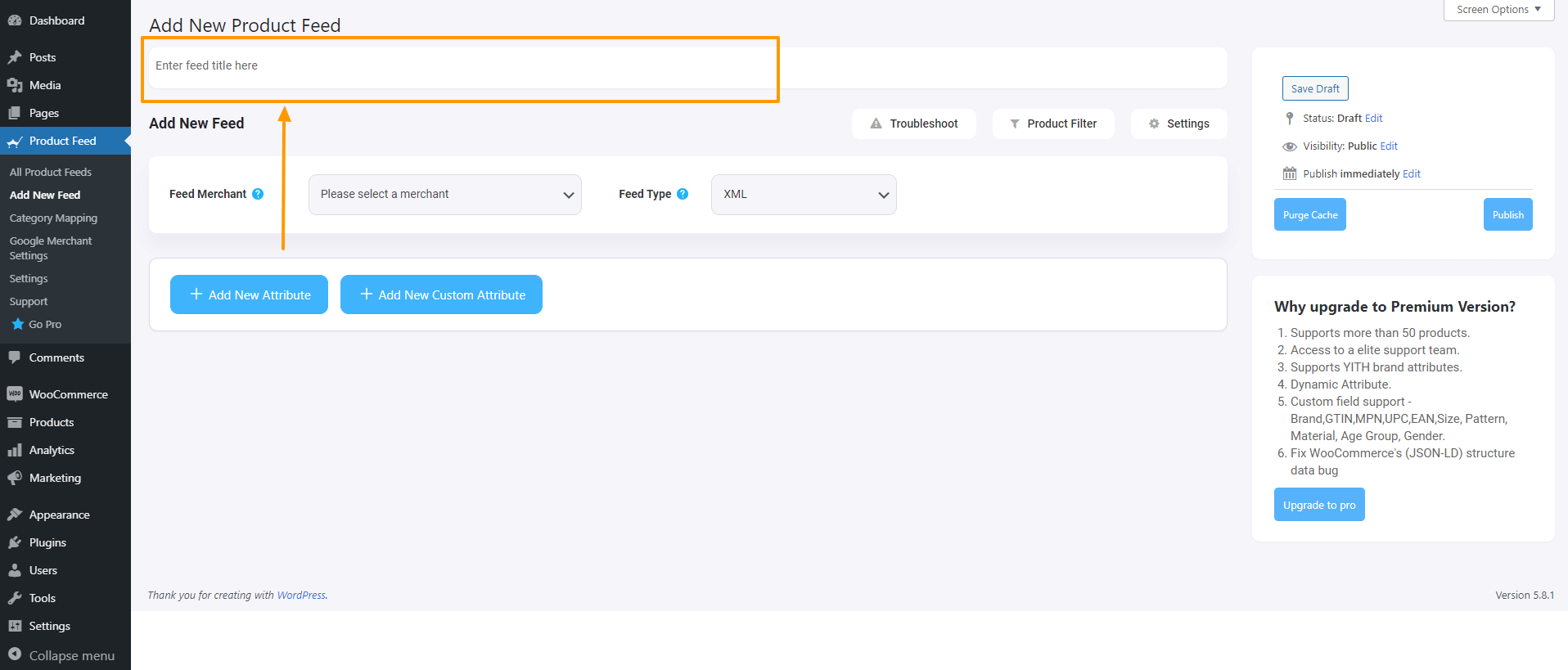
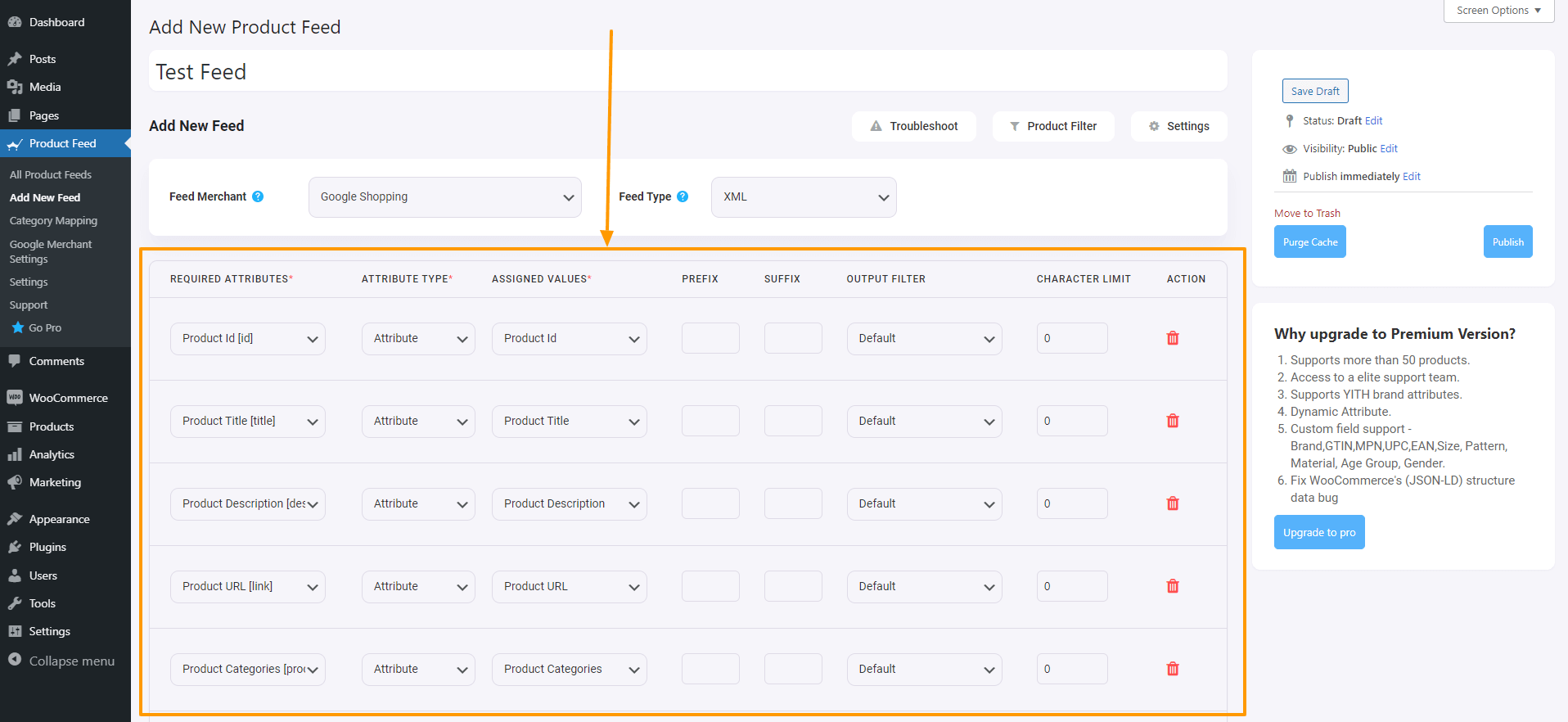
1. Cliquez simplement sur « Ajouter un nouveau flux » et vous verrez la page Ajouter un nouveau flux de produits :

2. En plus, vous aurez la possibilité d'ajouter un titre au flux.

Tout d’abord, donnez un titre au fichier de flux. Ensuite, vous pouvez définir les produits à inclure dans votre flux.
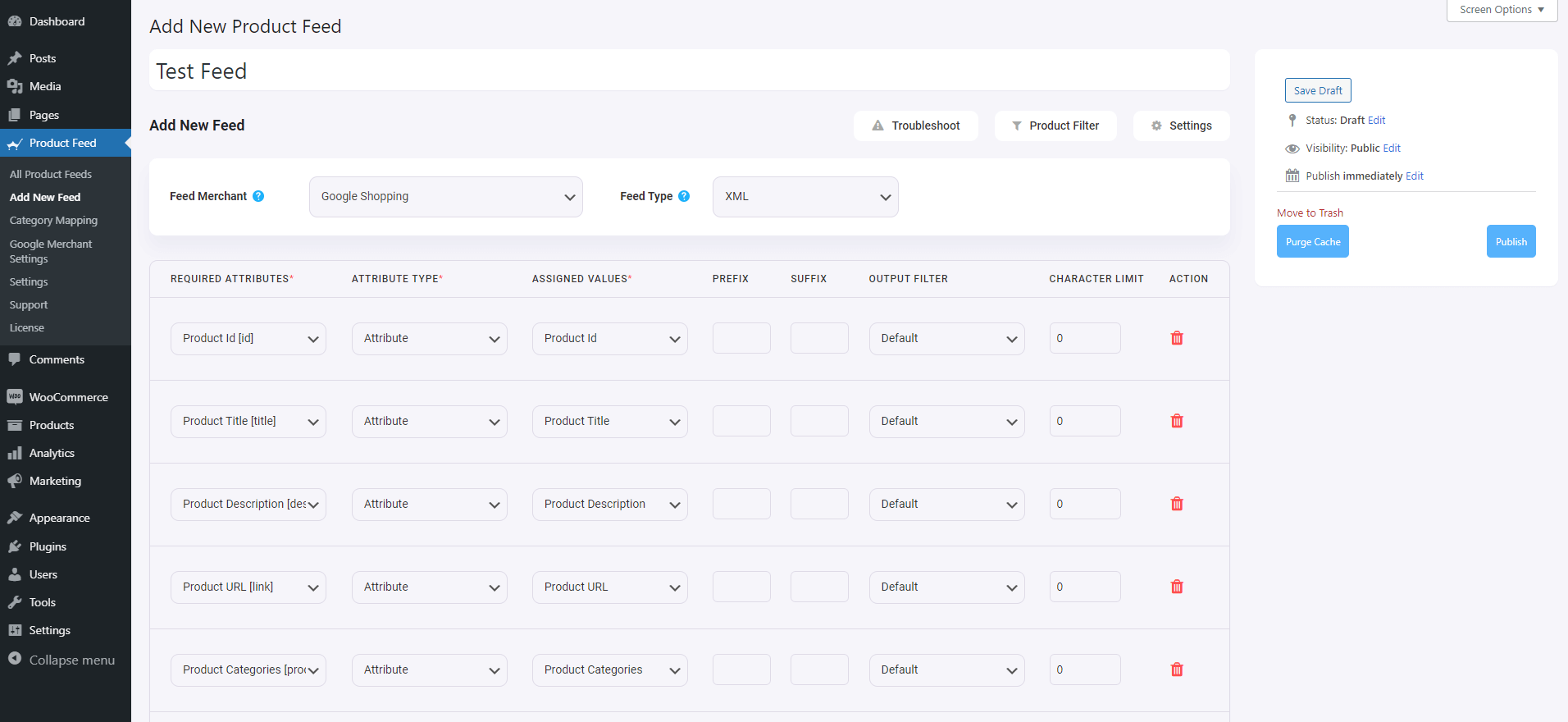
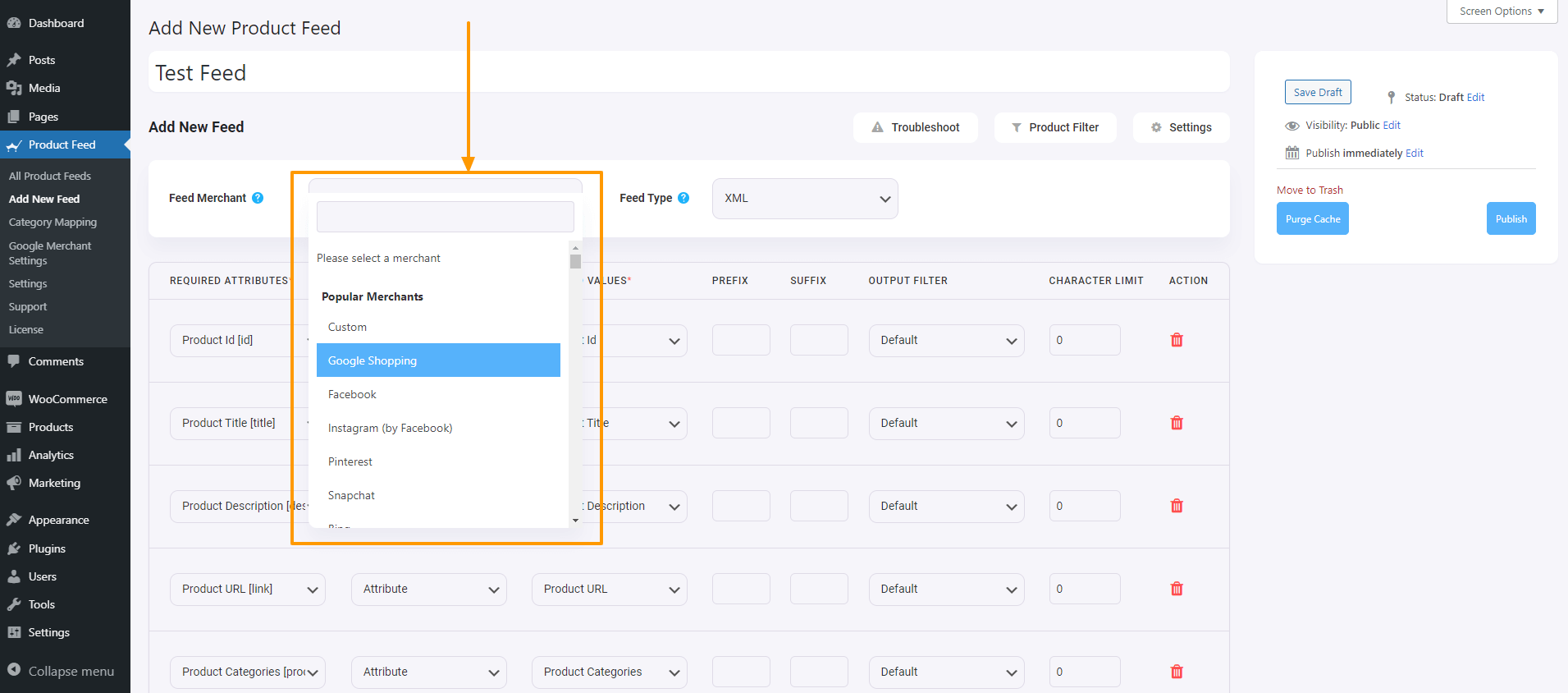
3. Juste sous le titre, vous verrez une option pour sélectionner votre marchand préféré. Cliquez simplement sur le bouton déroulant Feed Merchant et sélectionnez votre marchand préféré dans la liste déroulante ou vous pouvez effectuer une recherche dans la liste déroulante.
Sélectionnez votre marchand préféré et tous les attributs requis seront chargés ci-dessous.

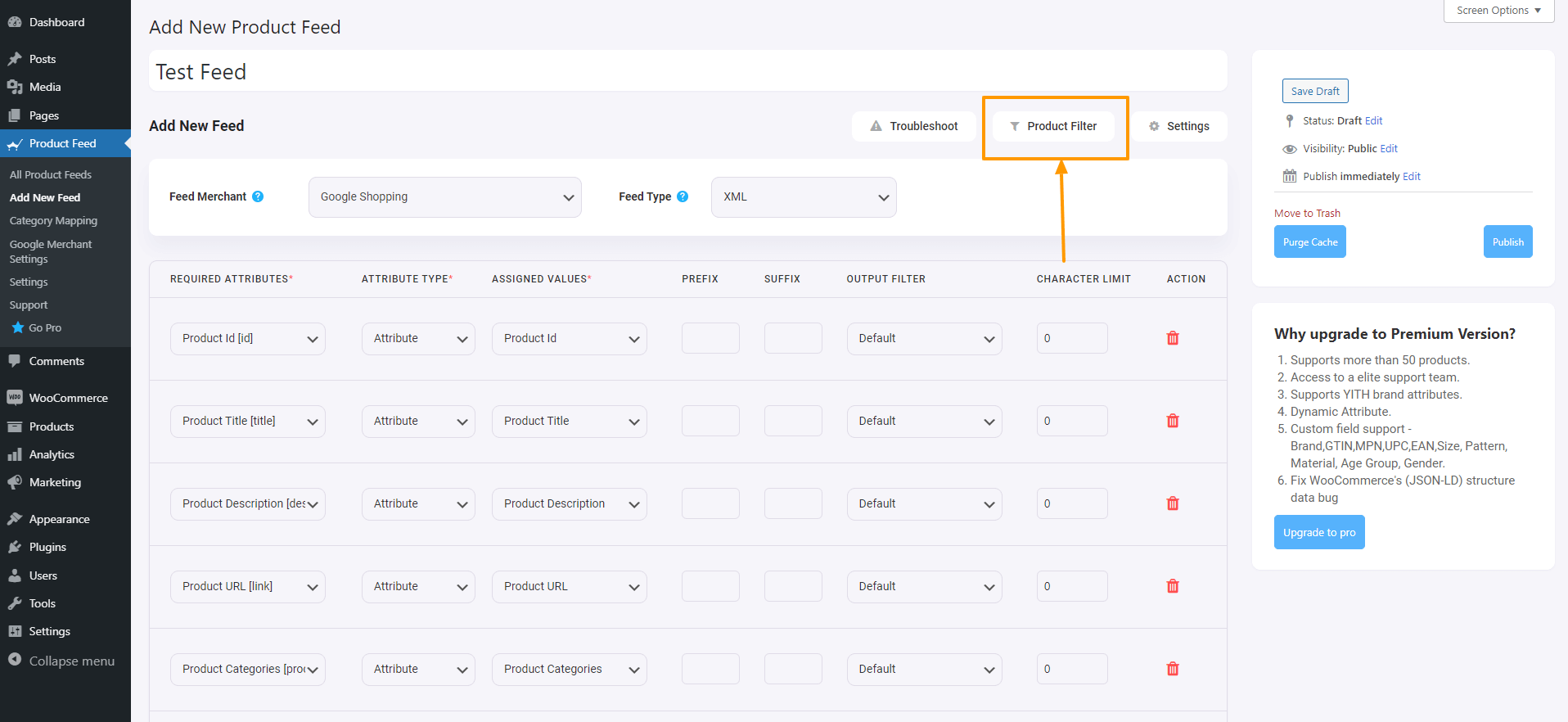
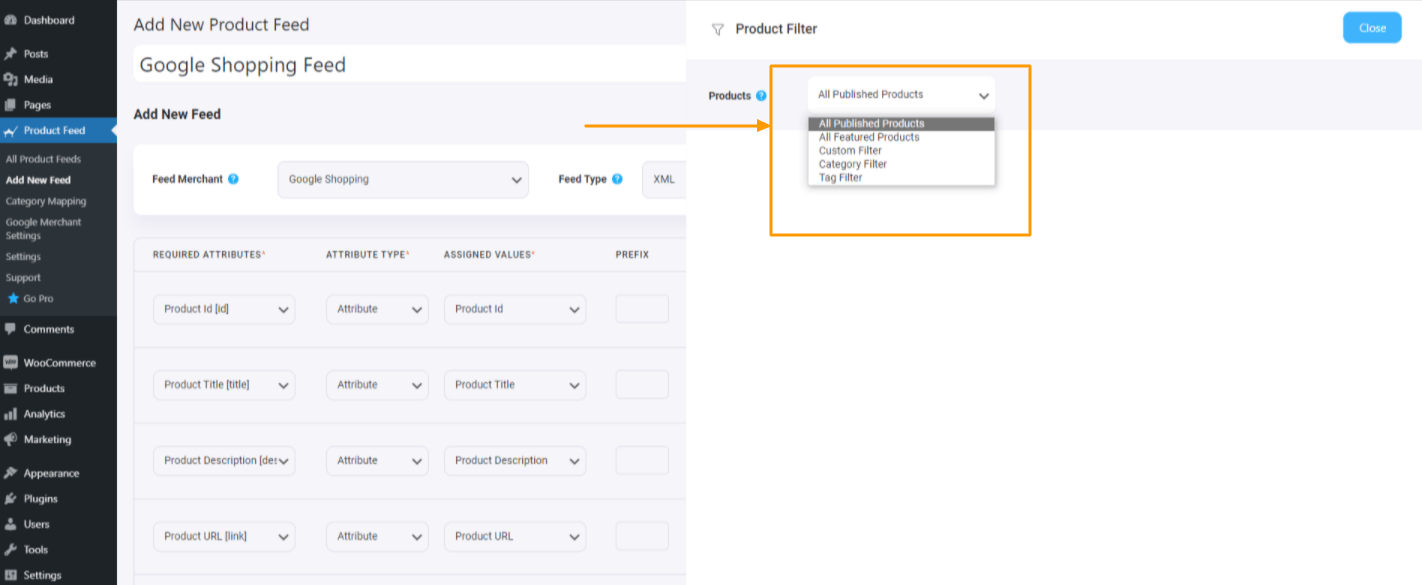
Filtre de produits
Avec le plugin Product Feed Manager pour WooCommerce, vous aurez la possibilité de choisir les produits à inclure dans votre flux.
Pour voir les options, cliquez simplement sur le bouton Filtre de produit .

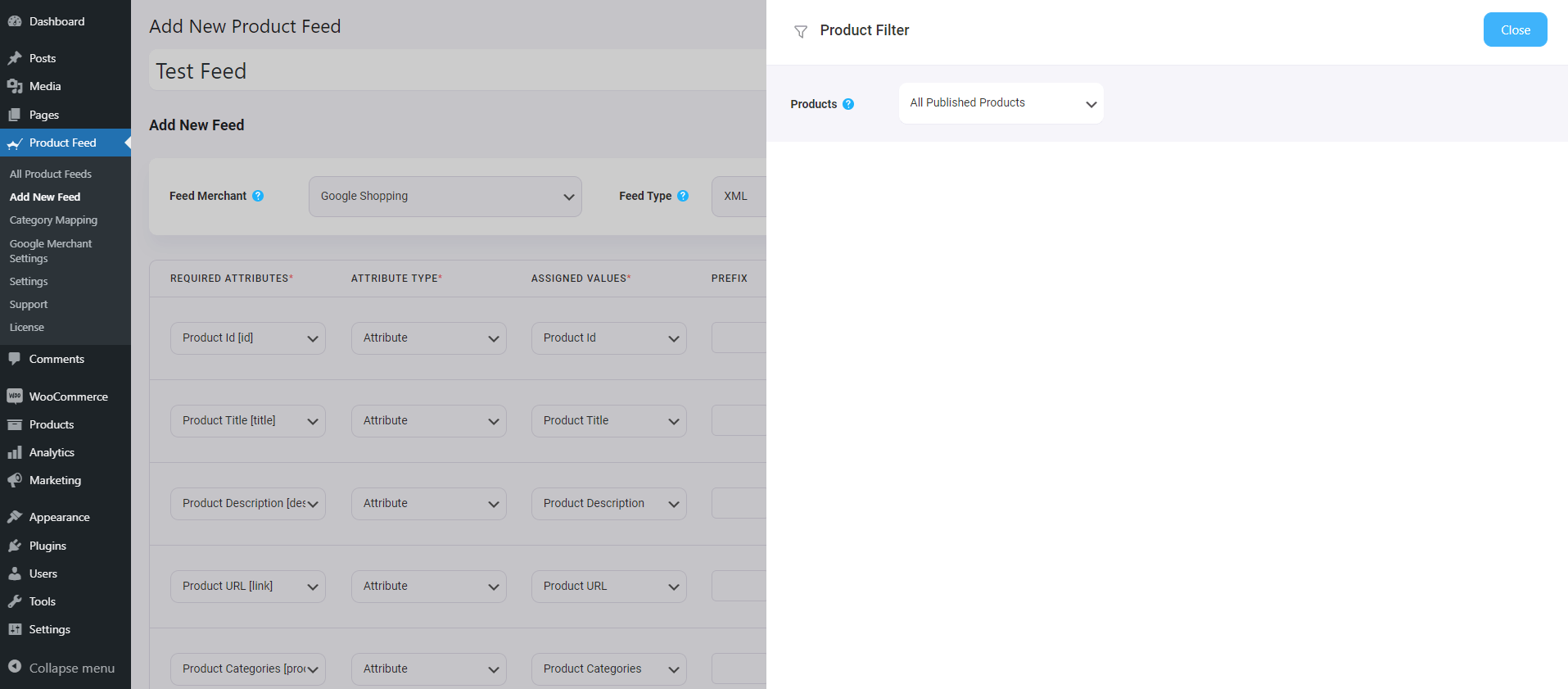
Une fois que vous avez cliqué sur le bouton Filtre de produit, le tiroir Filtre de produit glissera depuis le côté droit de la fenêtre.

Ici, vous verrez que l'option « Tous les produits publiés » est sélectionnée par défaut – cette option inclura chaque produit de votre boutique WooCommerce.
Si vous le souhaitez, vous pouvez utiliser d'autres options de filtrage. Cliquez sur la liste déroulante et vous verrez quelques options de filtre dans la liste déroulante :

Tu peux choisir
- Tous les produits en vedette – publiez uniquement les produits en vedette
- Filtre personnalisé – utilisez ce filtre personnalisé pour définir un filtre conditionnel
- Filtre de balises – choisissez le produit à l’aide de balises
- Filtre de catégorie – choisissez des produits en utilisant des catégories
Regardez cette vidéo pour voir à quel point les options de filtrage sont étonnantes. Vous pouvez facilement choisir les produits que vous souhaitez inclure ou exclure de votre flux de produits.
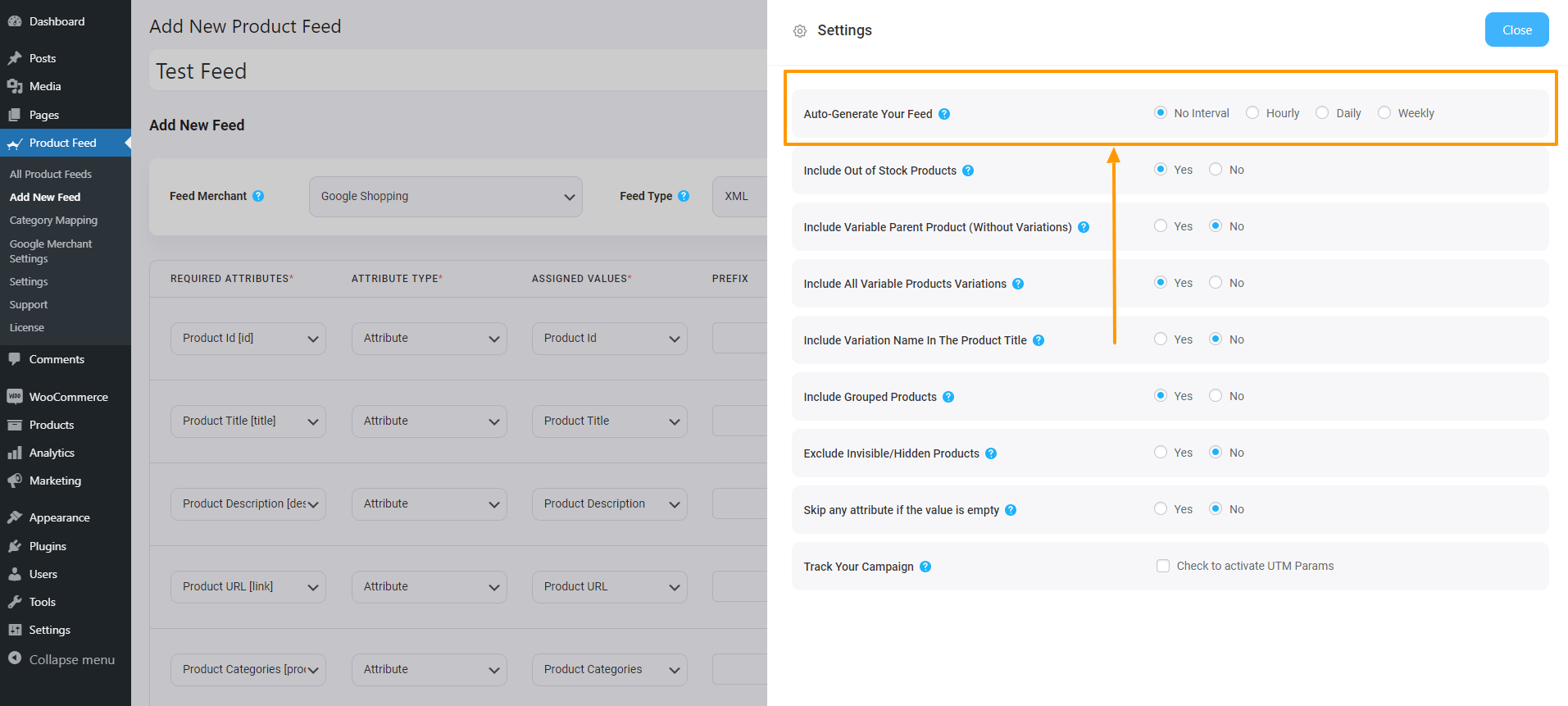
Planifier la mise à jour automatique
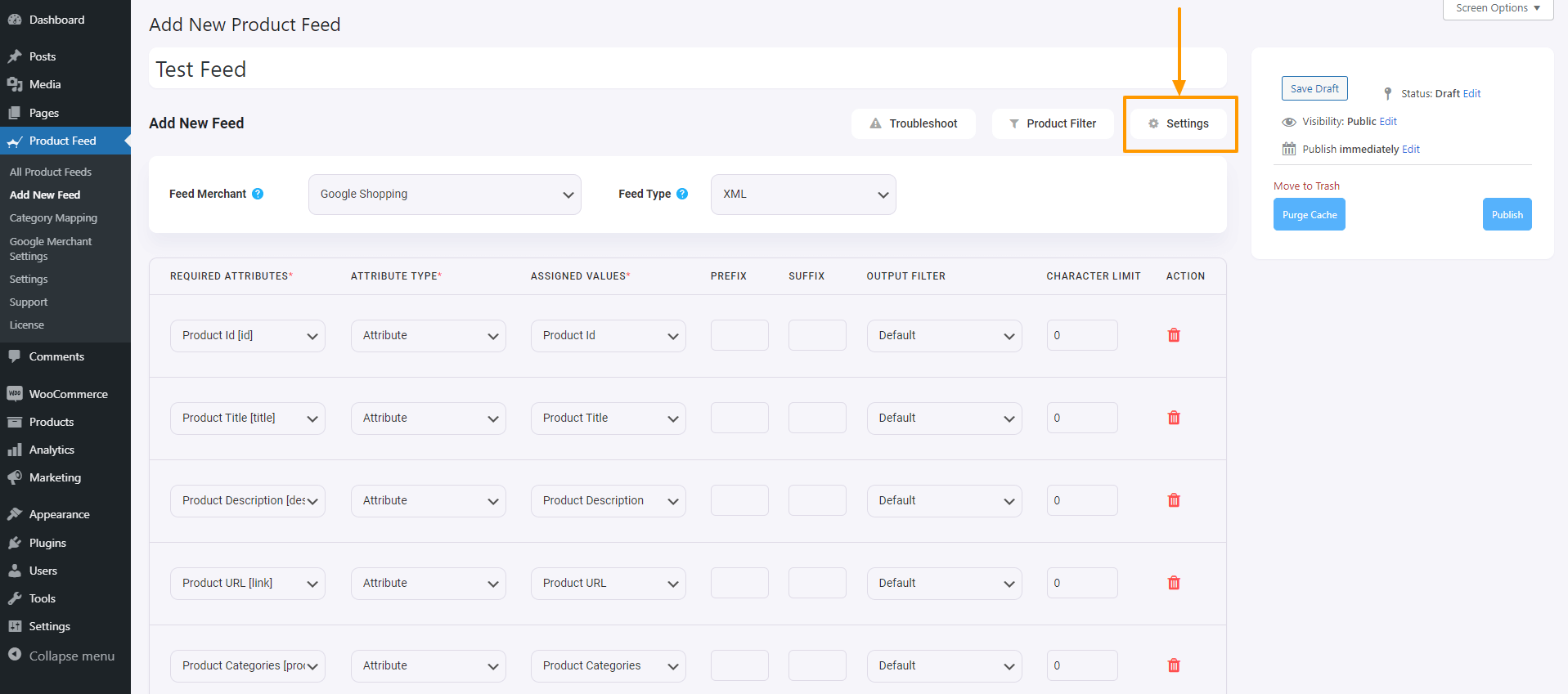
Pour définir une heure de récupération programmée, cliquez d'abord sur le bouton Paramètres du produit .

Une fois que vous avez cliqué sur le bouton Paramètres du produit , le tiroir Paramètres du produit glissera depuis le côté droit de la fenêtre.
Ici, en haut des options de paramètres, vous trouverez une option Générer automatiquement votre flux.

Vous pouvez définir la mise à jour planifiée comme étant quotidienne, horaire ou hebdomadaire.
Après cela, vous aurez la possibilité d'inclure ou d'exclure des produits variables, et d'inclure ou non les produits parents dans le cas des produits groupés.
Prise en charge de WPML
Si vous utilisez WPML pour définir différentes versions linguistiques de vos produits, vous trouverez une section WPML ici.
Vous pouvez consulter cette doc pour mieux comprendre comment générer un flux avec WPML :
- Comment générer un flux de produits avec les données produit traduites par WPML.
Configuration du flux
Pour générer un flux, vous devez dans un premier temps sélectionner votre marchand préféré.
Pour le flux de produits Google, sélectionnez le type de marchand « Google Shopping ».
Pour le flux de produits Facebook, sélectionnez le type de marchand « Facebook ».

Une fois que vous avez sélectionné, vous verrez la page s'actualiser et les attributs requis apparaîtront automatiquement.

Maintenant, ici, les attributs sont sur la gauche et les valeurs des attributs sont définies dans la colonne Valeurs attribuées.
Choisissez le type comme attribut, puis sélectionnez la valeur que cet attribut contiendra dans votre boutique WooCommerce.
Si vous pensez qu'un attribut manque, vous pouvez l'ajouter en appuyant sur le bouton « AJOUTER UN NOUVEL ATTRIBUT ».
Dans cette page, vous trouverez quelques options liées au langage si vous utilisez WPML.
Vous pouvez consulter ce document pour mieux comprendre comment générer un flux avec la traduction WPML.
Générer un flux de produits WooCommerce
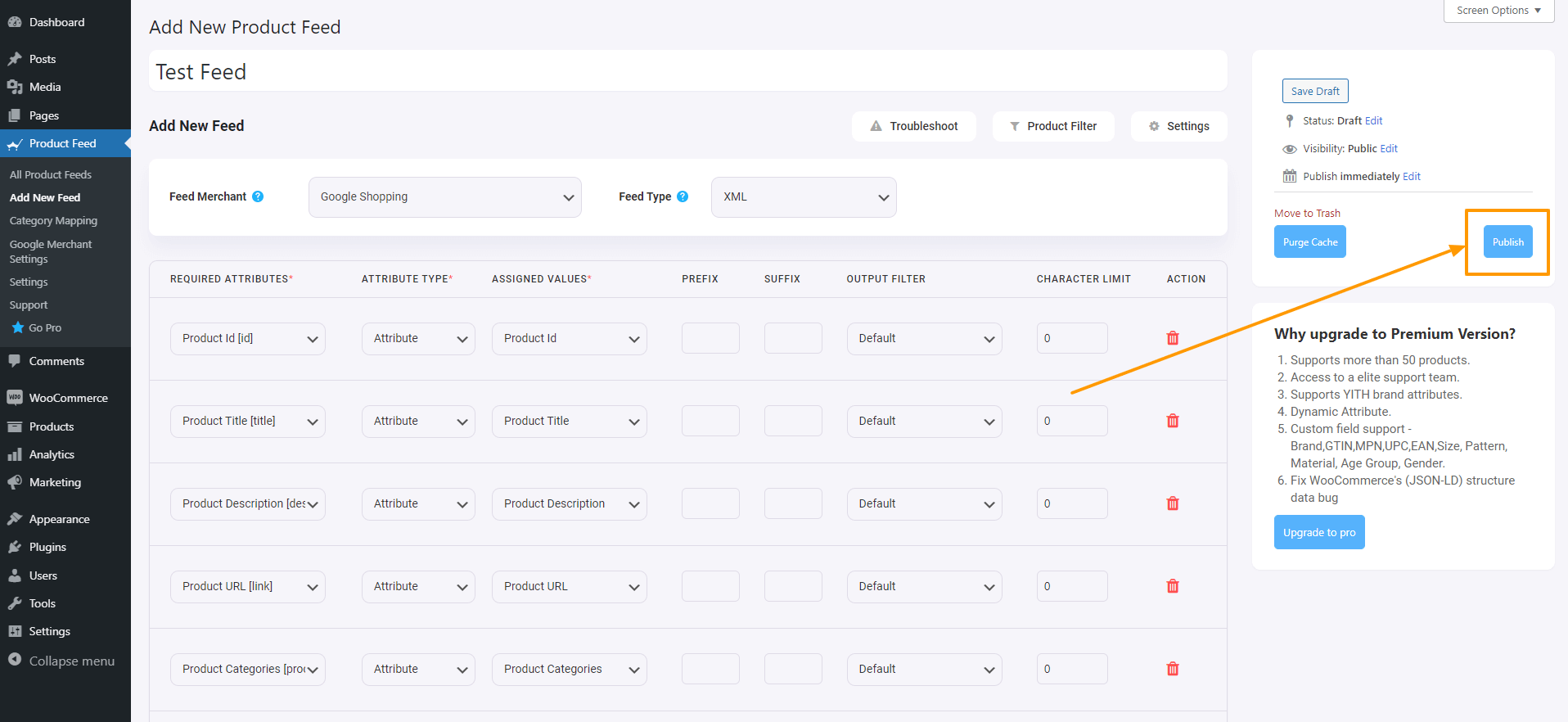
Une fois le flux configuré, vous pouvez maintenant cliquer sur « Publier » sur le côté droit et vous verrez une barre de chargement.

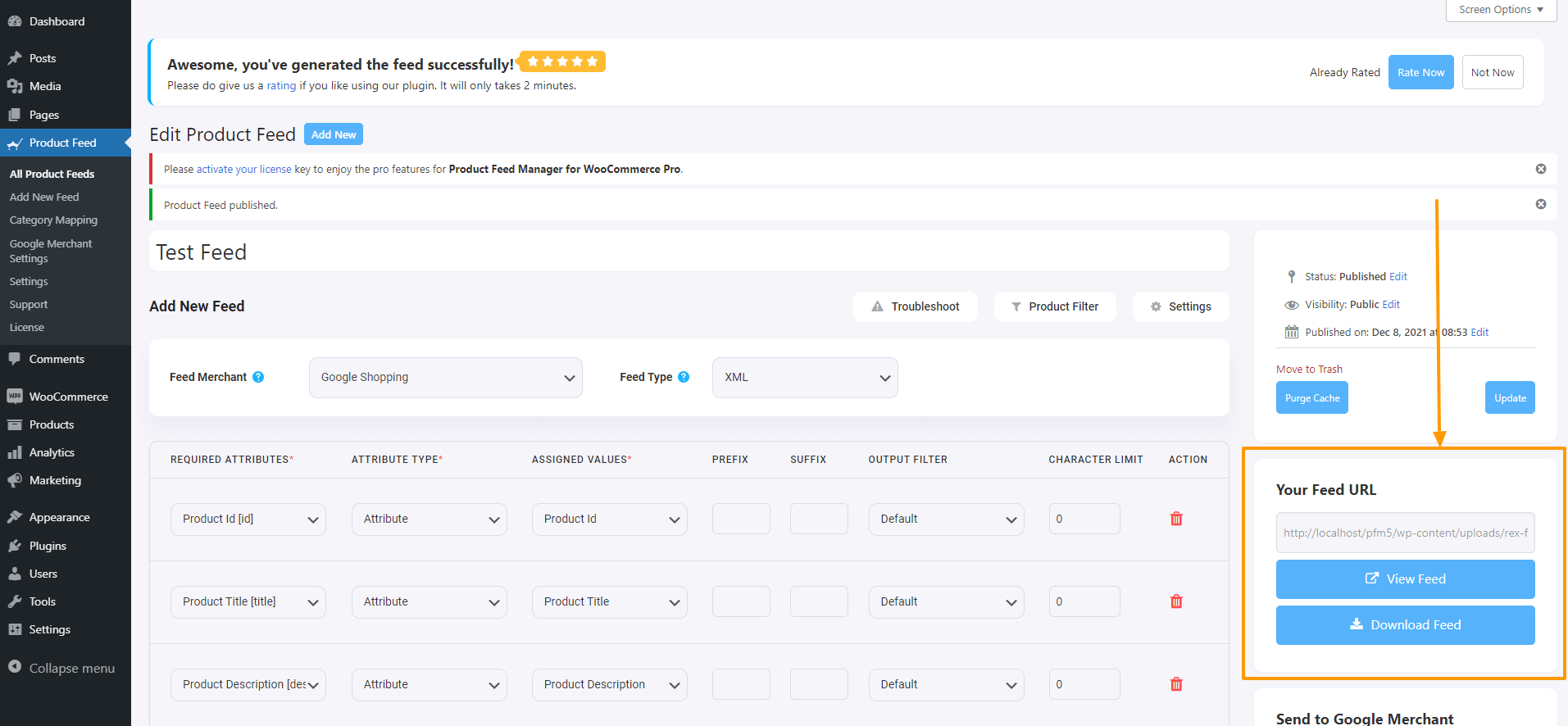
Une fois cette opération terminée, le bouton « Publier » se transformera en bouton « Mettre à jour » et vous obtiendrez le lien du flux ou le bouton de téléchargement du flux juste en dessous du « bouton Mettre à jour ».

Vous pouvez maintenant télécharger ce flux et le télécharger sur la boutique marchande de votre choix et voir les ventes de votre magasin exploser.
Cartographie des catégories
Désormais, comme je l'ai mentionné plus tôt, ce plugin propose des options de mappage de catégories. Regardez cette vidéo pour voir comment utiliser facilement sa fonction de mappage de catégories :
Synchronisation automatique avec Google Shopping Center
L'une des meilleures fonctionnalités offertes par Product Feed Manager For WooCommerce est que vous pouvez synchroniser automatiquement votre flux de produits WooCommerce directement avec Google Shopping Center.
Vous pouvez programmer la synchronisation automatique pour qu'elle ait lieu toutes les heures, toutes les semaines ou tous les mois. Cela signifie que toutes les modifications que vous apportez à vos produits apparaissent dans le flux de produits. Ils seront automatiquement mis à jour sur votre Google Shopping Center. Vous n'êtes pas obligé de télécharger et de charger le flux à chaque fois.
Cliquez ici pour savoir comment synchroniser automatiquement les produits WooCommerce avec Google Shopping Center à l'aide de Product Feed Manager For WooCommerce.
Note de l'auteur
Il est toujours important d’apprendre et de mettre en œuvre les meilleurs moyens disponibles pour augmenter votre retour sur investissement.
Product Feed Manager For WooCommerce est un outil puissant que vous pouvez utiliser pour atteindre cet objectif de tripler les performances de votre magasin, ainsi que d'autres campagnes marketing. Obtenez le maintenant.
Alors n’hésitez plus et commencez votre voyage vers le succès !!
N'hésitez pas à laisser des commentaires si vous avez des confusions ou des suggestions.
