Gutenberg et Smart Slider 3 : Comment ajouter des sliders à WordPress
Publié: 2018-09-05Bientôt, l'éditeur Gutenberg fera officiellement partie du noyau de WordPress. Qu'est-ce que cela signifie pour les sliders dans WordPress ? Eh bien, cela signifie plusieurs choses : les curseurs Gutenberg seront plus faciles que jamais à ajouter aux pages et aux publications, et vous pourrez prévisualiser tous vos curseurs dans l'éditeur Gutenberg.
Dans cet article, je vais vous expliquer les bases de Gutenberg afin que vous puissiez voir comment cela fonctionne, puis je vous montrerai comment ajouter un curseur à un article à l'aide de l'éditeur Gutenberg. Enfin, nous examinerons certains des différents types de curseurs que vous pouvez ajouter à l'aide de Gutenberg et qui constituent d'excellents ajouts aux publications.
Qu'est-ce que Gutenberg ?
Gutenberg sera bientôt le nouvel éditeur visuel de WordPress. L'éditeur visuel existant n'a pas beaucoup changé depuis la sortie de WordPress en 2003. Depuis lors, d'autres plates-formes ont proposé des expériences d'écriture simplifiées qui donnent à WordPress un aspect old-school. Fondamentalement, Gutenberg est la tentative de WordPress de rattraper les enfants cool.
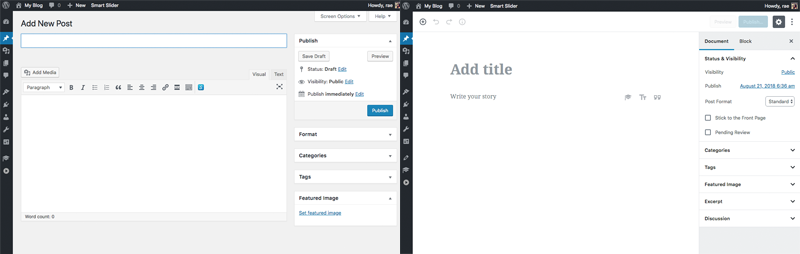
Voici à quoi ressemblent l'éditeur classique et l'éditeur Gutenberg côte à côte :

Lorsque vous créez une page ou publiez avec Gutenberg, vous utilisez des "blocs de contenu", qui sont essentiellement des blocs de texte, d'en-têtes, d'images et d'autres médias. Avec les blocs, vous pouvez réaliser ce qui pourrait autrement nécessiter des codes abrégés ou du code HTML personnalisé.
Le travail sur Gutenberg a commencé début 2017 et c'est toujours un travail en cours. Vous pouvez le télécharger en tant que plugin sur WordPress.org et l'essayer. Sa sortie est prévue avec WordPress 5.0 mais il n'y a pas de date fixe. Certains disent qu'il pourrait être publié plus tard cette année ou même au début de l'année prochaine.
Jusqu'à présent, les critiques ont été mitigées - les gens l'aiment ou le détestent. En fait, les critiques sont divisées au milieu avec une moyenne de 2,5 étoiles.
Je suis résolument dans le camp des "j'adore". J'ai installé Gutenberg sur mon site depuis quelques mois maintenant et c'est cool de voir comment l'interface a changé à chaque mise à jour.
En tant qu'écrivain qui travaille avec WordPress depuis de nombreuses années, je pense que Gutenberg est une bouffée d'air frais et bien en retard.
Je veux dire, pourquoi WordPress ne devrait-il pas être aussi facile à utiliser que Medium ?
Travailler avec Gutenberg et les blocs de contenu
Après avoir installé et activé Gutenberg, il deviendra l'éditeur visuel par défaut de votre site WordPress. Vous remarquerez un nouvel élément de menu Gutenberg au bas de la barre latérale, qui comprend une démo (que nous explorerons ci-dessous).

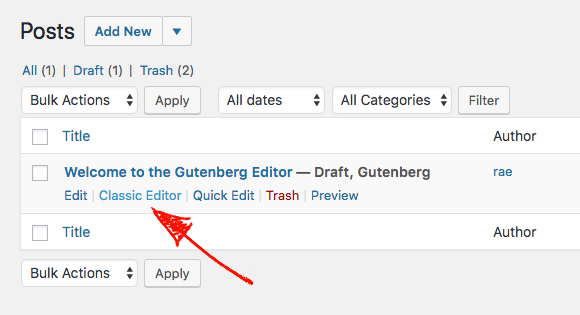
Vous verrez également des liens sous vos messages qui vous permettent de basculer entre l'utilisation de Gutenberg et l'éditeur classique.

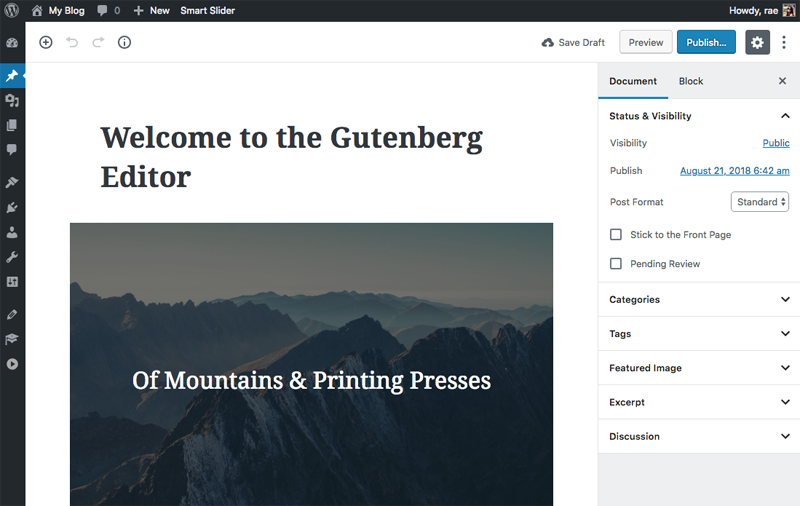
Si vous ne l'avez pas encore utilisé, jetons un coup d'œil à son fonctionnement à l'aide du post de démonstration :
Sur la droite, vous verrez que la barre latérale a été copiée depuis l'éditeur classique. Il n'a pas beaucoup changé et inclut toujours toutes les options habituelles, telles que la mise à jour de la visibilité et l'heure et la date de publication. En dessous, vous verrez des boîtes méta pour les catégories, les balises et l'image en vedette, ainsi qu'un extrait et une discussion.
Le bouton "Publier" a été déplacé en haut à droite et vous pouvez toujours prévisualiser les publications. Lorsque vous cliquez sur le rouage de clic, il masque la barre latérale afin qu'il y ait encore plus de place pour écrire.

Si vous vous demandez comment passer à l'éditeur de code, cliquez simplement sur les trois points en haut à droite et vous y verrez l'option. Avec tout ce genre de choses familières à l'écart, plongeons-nous dans le travail avec les blocs de contenu.
Utilisation des blocs de contenu
Sur la gauche, vous avez un grand espace pour écrire. C'est particulièrement pratique pour les utilisateurs d'ordinateurs portables ( comme moi ! ) qui ont du mal à utiliser l'interface volumineuse de l'éditeur classique.

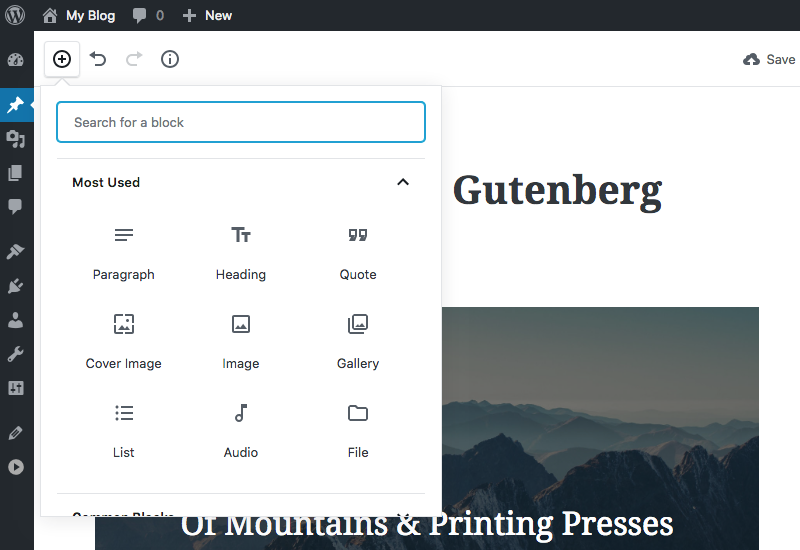
Pour accéder au bloc de contenu, cliquez sur l'icône "+" en haut à gauche. Vous verrez les blocs "les plus utilisés" affichés en premier, mais lorsque vous faites défiler vers le bas, vous pouvez accéder à d'autres blocs pour le formatage, la mise en page, les widgets et une tonne d'intégrations différentes pour tout, de YouTube et Twitter à Spotify et SoundCloud.

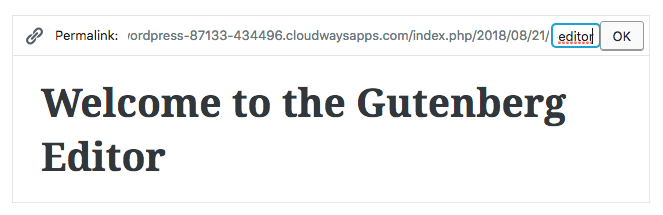
Voyons comment ces blocs fonctionnent. La démo a déjà un titre et lorsque vous passez la souris dessus, vous pouvez cliquer n'importe où dans le bloc pour modifier le texte. En cliquant sur le bloc, vous avez également la possibilité de modifier le lien permanent du message.

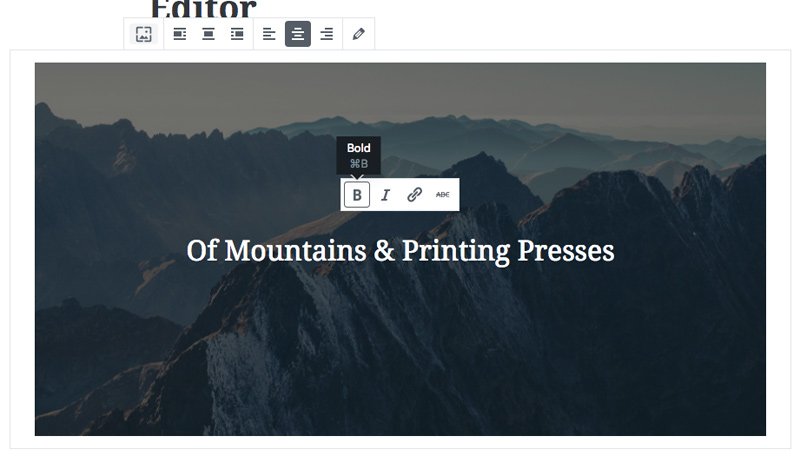
Sous le titre se trouve un bloc d'image de couverture, qui est un nouveau concept pour WordPress. Ce type de bloc vous permet d'afficher du texte sur une image, ou juste une image sans texte. Lorsque vous cliquez sur ce bloc, il affiche des options en haut pour éditer l'image, y compris son remplacement et son alignement.
Des options apparaissent également pour modifier le texte afin de le rendre gras, en italique ou pour ajouter un lien. Curieusement, il existe une quatrième option pour ajouter un barré.

L'ajout et la modification de texte sont super intuitifs. Gutenberg traite chaque paragraphe de texte comme un bloc séparé, donc lorsque vous tapez quelque chose et appuyez sur "Entrée", un nouveau bloc de paragraphe sera automatiquement créé afin que vous puissiez continuer à écrire.
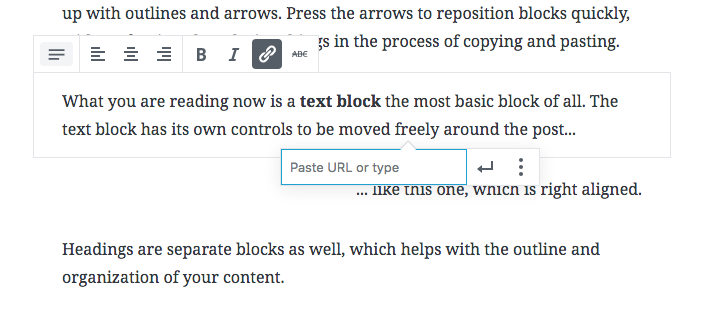
Lorsque vous cliquez sur un paragraphe de texte, vous obtenez des options pour aligner et formater le texte, ainsi que pour ajouter des liens et des barrés.

Dans l'ensemble, Gutenberg est vraiment facile à utiliser et il ne faut pas du tout de temps pour comprendre comment l'utiliser. Je suggérerais de l'installer sur un site intermédiaire avant de l'ajouter à votre site en direct, afin que vous puissiez avoir une idée de son fonctionnement avant de commencer à jouer avec la publication sur votre site en direct.
Ajouter des curseurs Gutenberg à WordPress
L'équipe Smart Slider 3 a travaillé dur depuis l'annonce de Gutenberg pour s'assurer que les curseurs sont compatibles.
Et je suis heureux de vous annoncer que Smart Slider 3 est compatible avec Gutenberg ! Lorsque vous mettez à jour SS3, vous verrez un nouveau bloc de contenu de curseur la prochaine fois que vous utiliserez Gutenberg.
Voici comment ajouter des curseurs Gutenberg à WordPress à l'aide du nouveau bloc de contenu Smart Slider 3 :
1. Tout d'abord, installez (ou mettez à jour) Smart Slider 3 afin d'utiliser la dernière version.
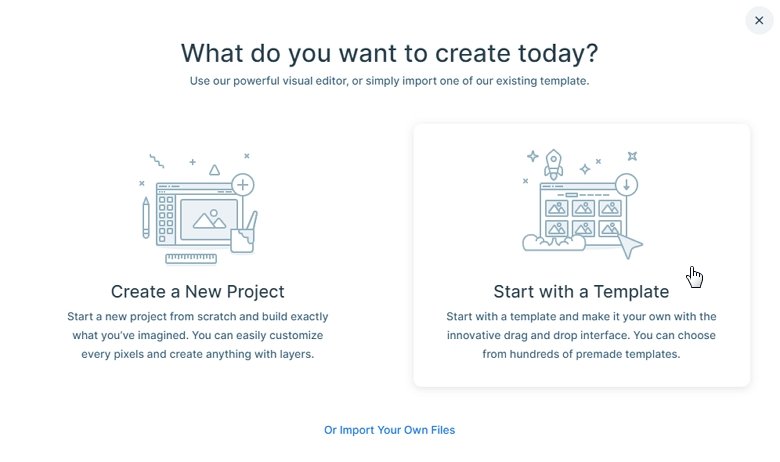
2. Cliquez sur Smart Slider dans la barre latérale, créez un nouveau projet et choisissez l' option Commencer avec un modèle .

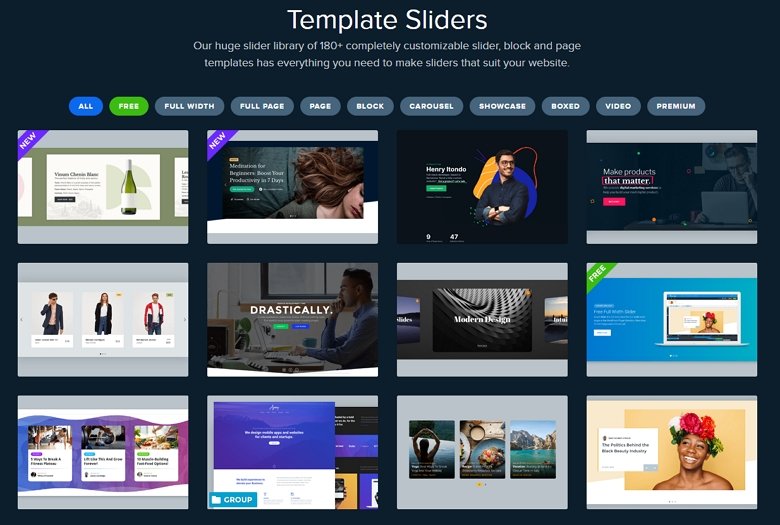
3. Choisissez le modèle que vous souhaitez utiliser. Je vais opter pour un simple curseur d'image. 
4. Vous serez redirigé vers l'écran d'édition de votre slider importé. Allez-y et apportez des modifications à votre curseur.
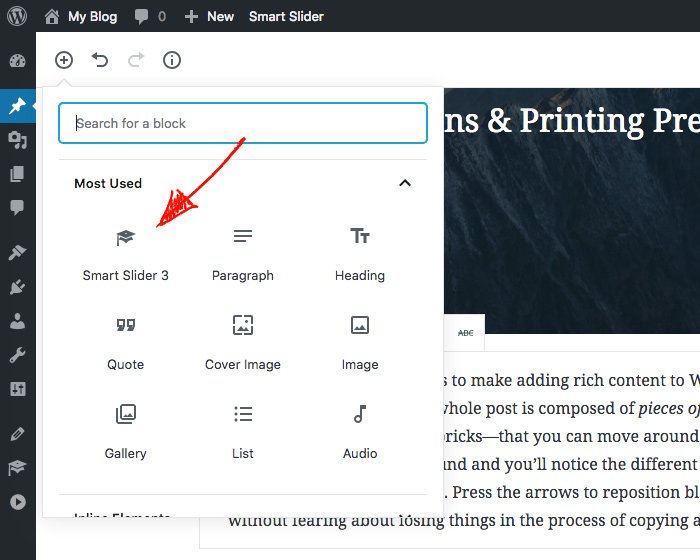
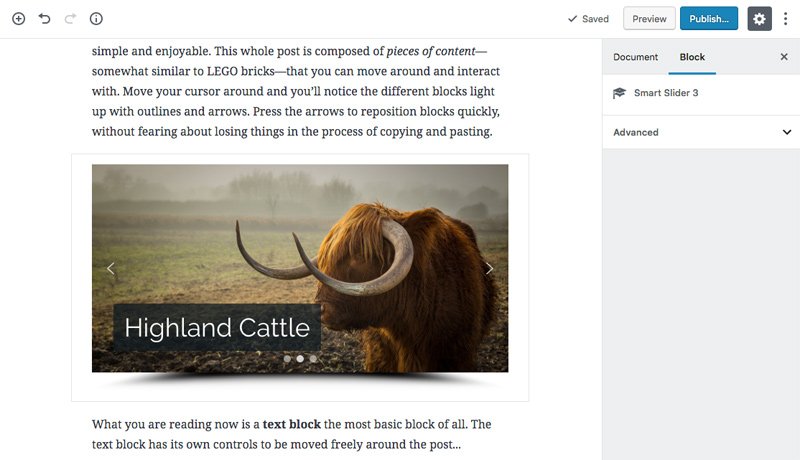
5. Lorsque vous êtes prêt à ajouter votre curseur à votre publication, ouvrez-le dans Gutenberg et cliquez sur l'icône des blocs de contenu. Vous verrez que Smart Slider 3 a été ajouté à votre liste de blocs "Les plus utilisés".

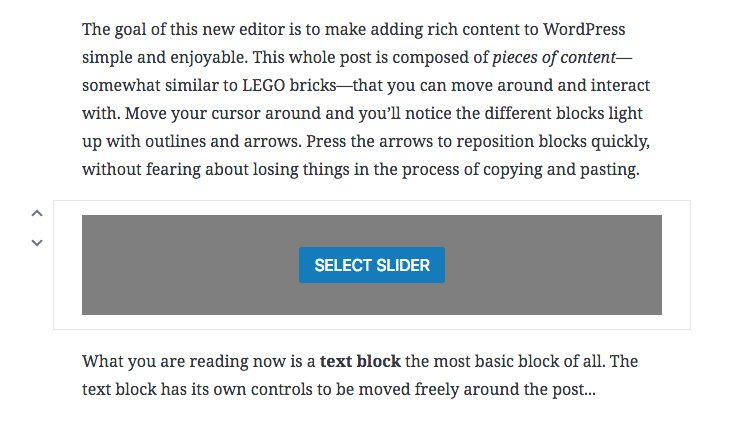
6. Lorsque vous cliquez dessus, un nouveau bloc de curseur sera ajouté à votre publication. Si vous n'avez pas de bloc dans votre article actuellement sélectionné, par défaut, votre curseur sera inséré au bas de l'article. Si vous avez un bloc sélectionné, il sera inséré sous votre bloc en surbrillance.

7. Cliquez sur Sélectionner un curseur et vos curseurs pour Smart Slider 3 s'afficheront. Choisissez votre curseur et il apparaîtra dans votre message.

8. Il existe un autre moyen simple d'ajouter des curseurs à votre message : lorsque vous ajoutez un nouveau bloc de contenu de paragraphe, vous verrez trois petites icônes en bas à gauche du bloc, y compris l'icône Smart Slider 3. Lorsque vous cliquez dessus, vous pouvez alors insérer un curseur.
Et c'est tout ce que vous avez à faire pour ajouter un slider à un post en utilisant Gutenberg . Encore plus simple que de copier-coller un shortcode, si vous me le demandez !
