Contenu dynamique dans Gutenberg (éditeur de blocs) : comment l'obtenir facilement
Publié: 2023-10-04Vous êtes-vous déjà demandé comment fonctionne le contenu dynamique de Gutenberg et comment l'implémenter sur votre site WordPress ?
Nous avons ce qu'il vous faut.
Dans cet article, vous apprendrez ce qu'est le contenu dynamique et comment l'ajouter à votre site de commerce électronique, magazine en ligne ou blog en utilisant Otter Blocks – un plugin WordPress gratuit et facile à utiliser.
Après avoir lu ce guide, vous serez immédiatement en mesure de créer, d'insérer et d'afficher des valeurs dynamiques dans l'éditeur WordPress Gutenberg. Plongeons-y !
Table des matières :
- Liens et valeurs dynamiques
- Comment insérer dynamiquement des données de champ personnalisées dans Gutenberg
- Comment insérer des images dynamiques dans Gutenberg
Qu’est-ce que le contenu dynamique WordPress ?
Le contenu dynamique WordPress est un contenu que vous pouvez extraire de la base de données de votre site et remplir n'importe quelle page « dynamiquement ».
Il peut s'agir d'extraire des informations du profil d'un utilisateur (comme son nom), des données principales de WordPress (telles que la date de publication d'un article), des informations de champs personnalisés, etc.
Voici quelques exemples spécifiques de contenu dynamique Gutenberg :
- Insertion dynamique du nom d'un utilisateur . Par exemple, lorsque les utilisateurs s'inscrivent dans votre boutique en ligne, ils verront un message de bienvenue personnalisé avec leur nom. Un utilisateur nommé Paul verrait un texte disant « Bonjour, Paul », tandis que l'utilisateur « Anne » verrait le texte « Bonjour, Anne ».
- Insertion dynamique d'informations à partir de champs personnalisés . Par exemple, vous pouvez utiliser le plugin Advanced Custom Fields (ACF) pour stocker des informations personnalisées, puis récupérer et afficher dynamiquement ces données sur votre site WordPress. Si vous modifiez le contenu du champ personnalisé, vos publications refléteront automatiquement ces modifications sans que vous ayez besoin de modifier quoi que ce soit dans l'éditeur de publication.
- Insertion dynamique d'images . Par exemple, vous pouvez ajouter une photo de l'auteur d'un article à chaque article qu'il écrit. De cette façon, les images des auteurs apparaîtront automatiquement à côté de leurs articles respectifs.
Maintenant que vous savez ce qu’est le contenu dynamique WordPress, il est temps de le mettre en pratique. Dans la section suivante, nous vous montrerons étape par étape comment utiliser le contenu dynamique de Gutenberg.
Comment ajouter du contenu dynamique dans Gutenberg
 Blocs Otter – Blocs Gutenberg, générateur de pages pour l'éditeur Gutenberg et FSE
Blocs Otter – Blocs Gutenberg, générateur de pages pour l'éditeur Gutenberg et FSEVersion actuelle : 2.4.0
Dernière mise à jour : 30 septembre 2023
loutre-blocks.zip
L'un des moyens les plus simples d'ajouter du contenu dynamique dans Gutenberg consiste à utiliser un plugin WordPress comme Otter Blocks .
Otter Blocks est un plugin gratuit qui vous permet d'ajouter du contenu dynamique à l'éditeur de blocs natif de WordPress sans aucune connaissance en codage. Oui, vous avez bien entendu : vous n'avez pas besoin d'être un développeur ou un technicien haut de gamme pour commencer à ajouter du contenu dynamique à votre site !
Pour rendre ce didacticiel facilement consultable, nous l'avons divisé en trois sous-sections axées sur les fonctionnalités de contenu dynamique d'Otter Block :
- Liens et valeurs dynamiques . Apprenez à remplir dynamiquement des hyperliens internes ou externes, ainsi que du contenu textuel normal.
- Valeurs dynamiques et ACF . Découvrez comment extraire efficacement les informations des champs personnalisés que vous avez ajoutés avec le plugin Advanced Custom Fields.
- Images dynamiques . Découvrez comment insérer des images de manière dynamique, par exemple en récupérant la photo de profil d'un utilisateur.
Pour suivre tous ces tutoriels, tout ce dont vous avez besoin est le plugin gratuit Otter Blocks, disponible sur WordPress.org.
Avant de commencer, assurez-vous d'installer et d'activer le plugin. Vous pouvez le faire comme vous installeriez n’importe quel autre plugin – allez dans Plugins → Ajouter un nouveau et recherchez « Otter ».
Liens et valeurs dynamiques
Dans cette première section, vous apprendrez à remplir dynamiquement des liens ou du contenu textuel.
Comment insérer des liens dynamiques dans Gutenberg
Commençons par un exemple simple d'utilisation des blocs Otter pour ajouter un lien dynamique vers l'éditeur de blocs Gutenberg.
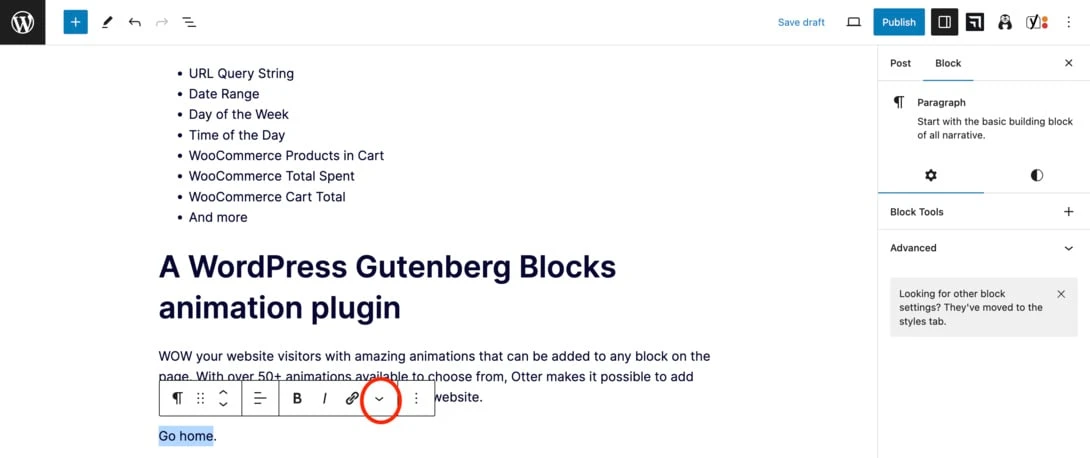
Une fois que vous avez activé le plugin Otter Blocks, ouvrez une publication et mettez en surbrillance le texte auquel vous souhaitez ajouter un lien.
Pour notre exemple, nous allons créer un lien « Go Home » pour rediriger les utilisateurs vers la page d'accueil du site à l'aide de liens dynamiques. Après avoir mis le texte en surbrillance, cliquez sur la flèche vers le bas.

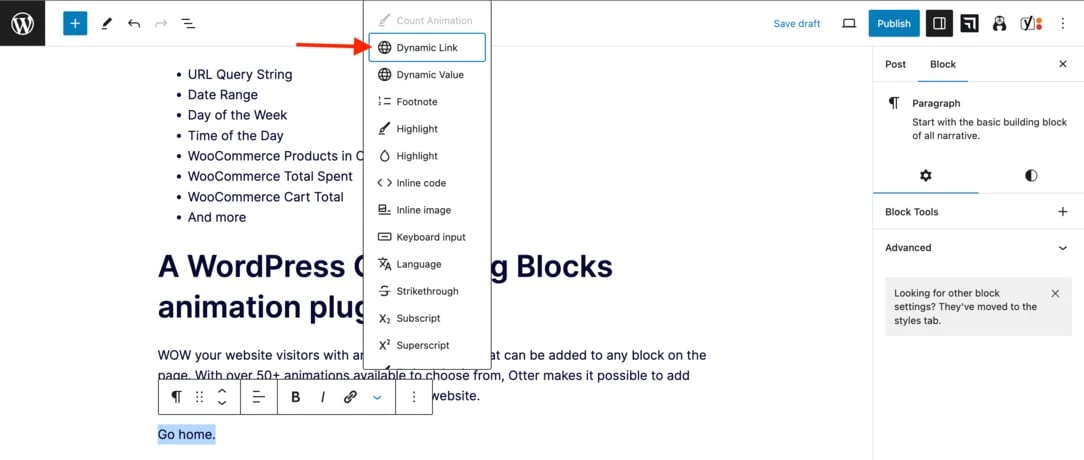
Maintenant, cliquez sur Lien dynamique .

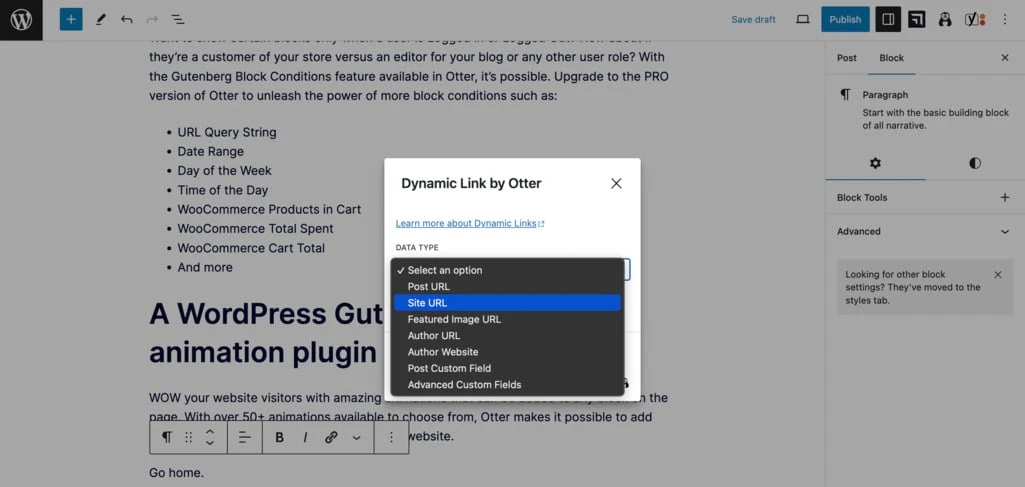
Vous verrez alors une liste de types de données avec des options telles que Post URL , Site URL et Author Website .
Si vous souhaitez utiliser les fonctionnalités Post Custom Field ou Advanced Custom Fields , vous devrez acheter Otter Pro.
Dans notre cas, comme nous souhaitons créer un lien « Go Home », nous sélectionnerons l'URL du site et cliquerons sur Appliquer .

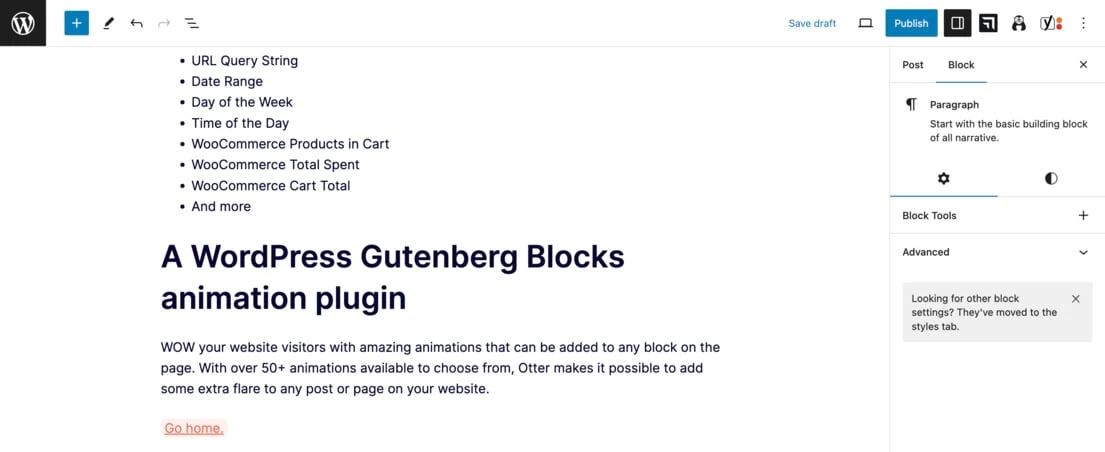
Comme vous pouvez le voir dans l'éditeur WordPress, nous avons ajouté le lien avec succès.

Pour le tester en direct, cliquez sur Mettre à jour puis sur Afficher la publication . Faites défiler la page et cliquez sur le lien.

Voila . Le lien « Go Home » redirige les utilisateurs de la publication vers la page d'accueil.

Comment insérer des valeurs dynamiques dans Gutenberg
Supposons que vous souhaitiez ajouter des informations à une publication à l'aide d'un contenu dynamique.
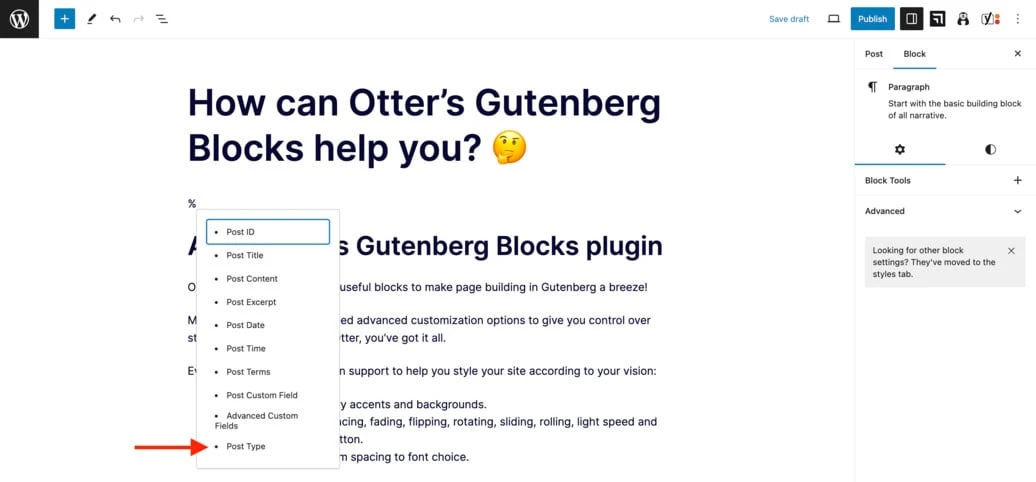
Tout d’abord, tapez le symbole % à l’endroit où vous souhaitez l’ajouter.
Une fois que vous avez tapé %, vous devriez automatiquement voir un menu apparaître avec plusieurs options parmi lesquelles choisir. Pour cet exemple, nous sélectionnerons Post Type .

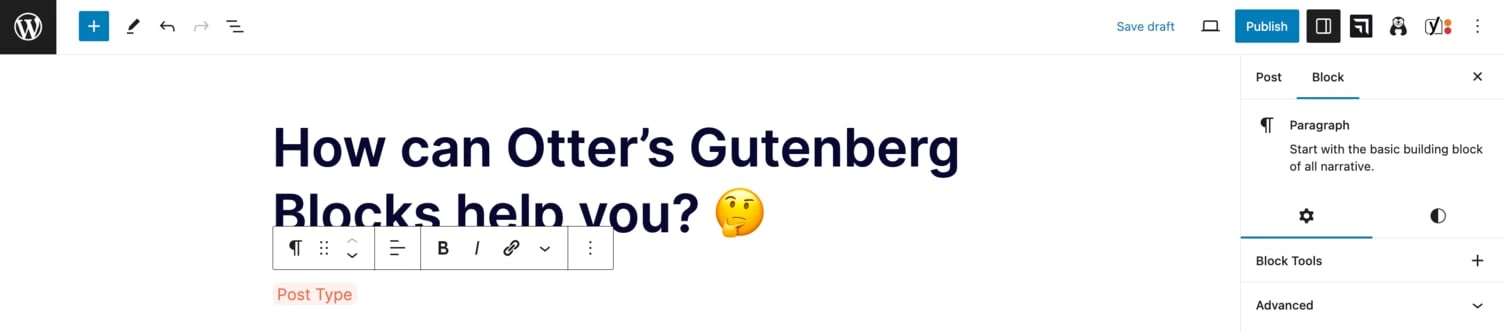
Une fois que vous aurez cliqué dessus, vous verrez comment la sélection apparaît dans l'éditeur WordPress.

Enregistrez les modifications et voyez à quoi ressemble la publication sur l’aperçu ou la page publiée. Le type de message s'affiche correctement.

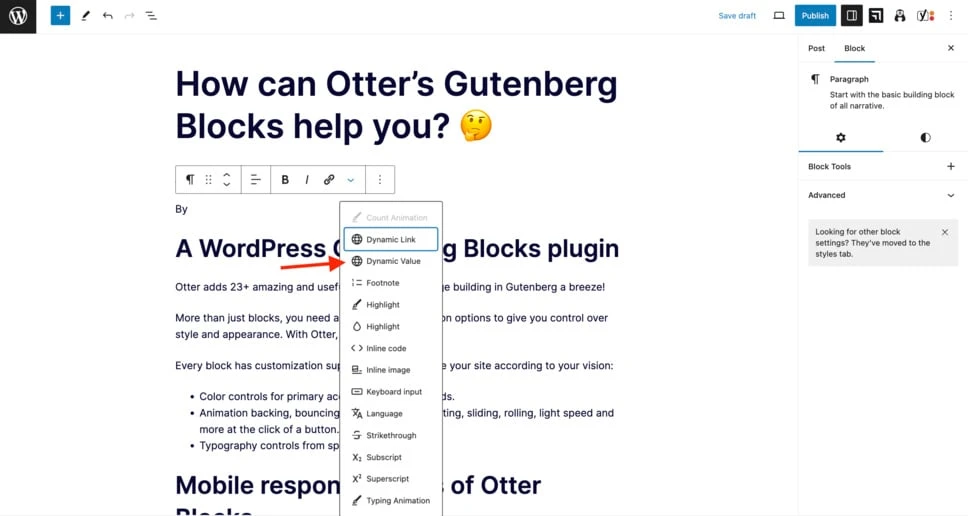
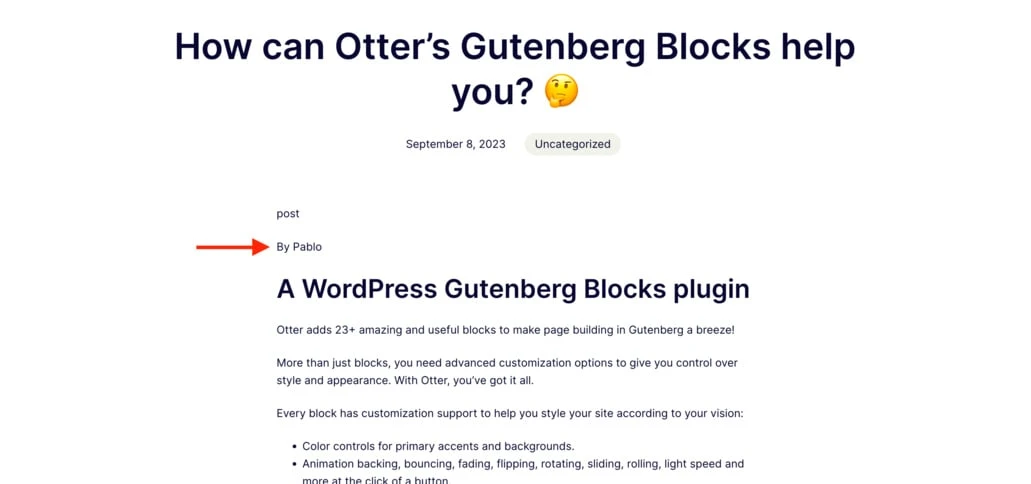
Essayons maintenant d'ajouter le nom d'un auteur au message. Pour ce faire, il vous suffit de cliquer sur la section à laquelle vous souhaitez ajouter le contenu (dans notre cas, nous l'ajouterons à côté du mot « Par »), de cliquer sur la flèche vers le bas, puis sur Dynamic Value .

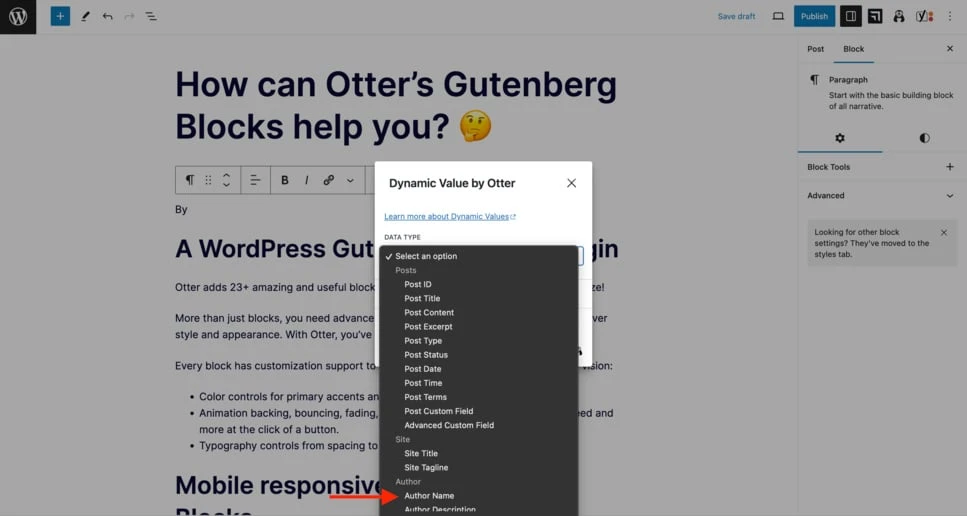
Maintenant, sélectionnez Nom de l'auteur dans le menu Type de données .

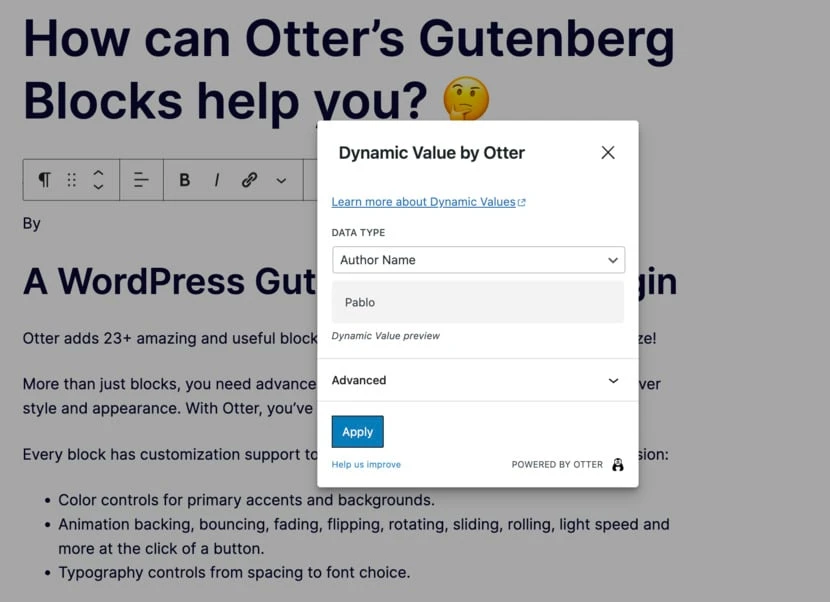
Vous verrez que l' aperçu de la valeur dynamique affiche votre nom par défaut. Cliquez sur Appliquer et enregistrez vos modifications.

Ouvrez la page pour voir le nom de l'auteur dans la zone spécifiée.

Comment insérer dynamiquement des données de champ personnalisées dans Gutenberg
Donc, vous savez déjà comment ajouter des liens dynamiques avec Otter. L'étape suivante consiste à apprendre à ajouter d'autres valeurs dynamiques à l'aide de Advanced Custom Fields ou ACF.
Veuillez noter que vous devrez passer à Otter Pro pour accéder à la possibilité d'insérer des informations de champ personnalisées.
Créez votre groupe de champs personnalisé
 Champs personnalisés avancés (ACF)
Champs personnalisés avancés (ACF)Version actuelle : 6.2.1
Dernière mise à jour : 7 septembre 2023

champs-personnalisés-avancés.6.2.1.zip
Avant de commencer, vous devrez d'abord configurer vos champs personnalisés si vous ne l'avez pas déjà fait.
Pour commencer, assurez-vous d’installer le plugin gratuit Advanced Custom Fields. Vous pouvez le trouver dans la bibliothèque de plugins WordPress.
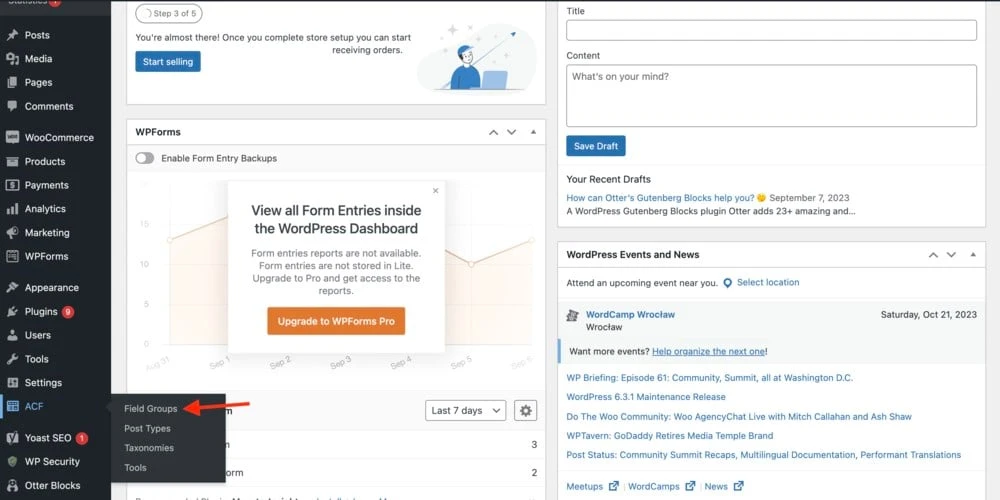
Une fois que vous avez activé le plugin, accédez à votre tableau de bord WordPress, recherchez le champ ACF sur le côté gauche de votre écran et cliquez sur Groupes de champs .

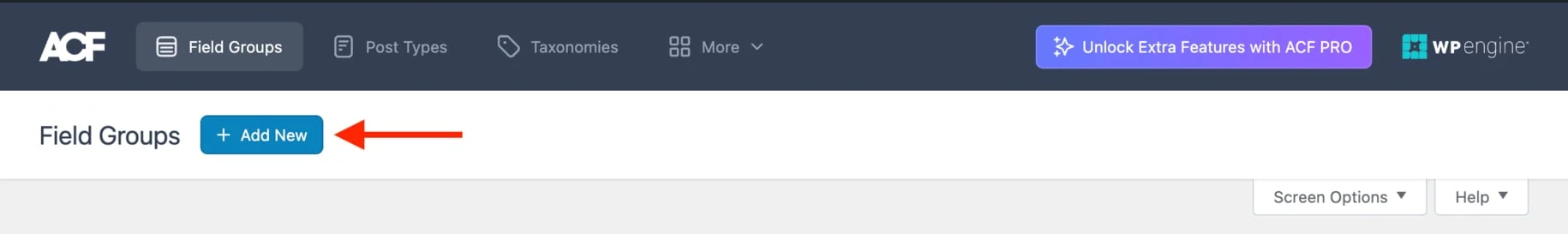
Cliquez sur Ajouter nouveau en haut de votre écran.

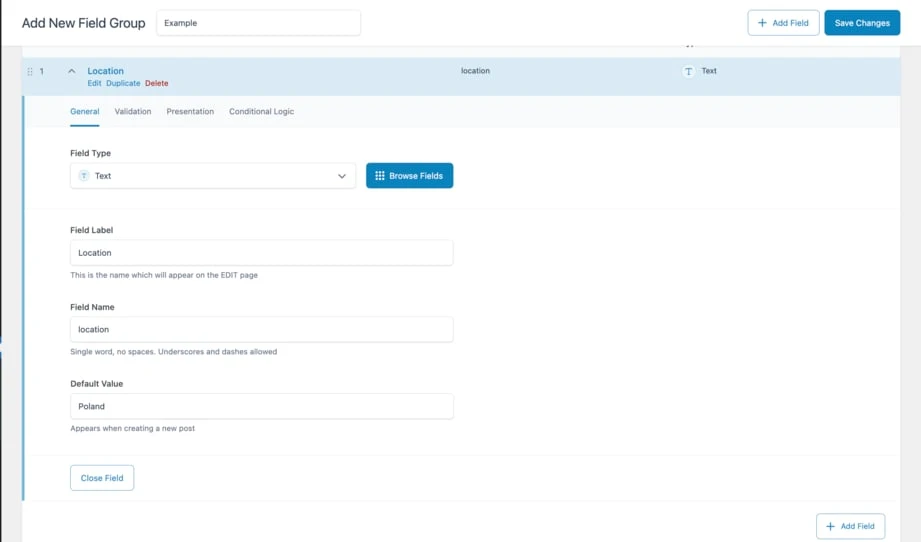
Vous serez redirigé vers Field Group, l'outil que vous utiliserez pour ajouter de nouveaux groupes de champs. Ajoutez un nom à la zone de texte en regard de Ajouter un nouveau groupe de champs . Pour notre exemple, nous utiliserons le nom « Exemple ».

Ensuite, choisissez « Texte » comme type de champ et écrivez une étiquette de champ (par exemple, « Emplacement »). Le nom du champ se remplit automatiquement, en extrayant les données de l'étiquette précédente. Enfin, ajoutez une valeur par défaut telle que « Pologne » et cliquez sur Fermer le champ .
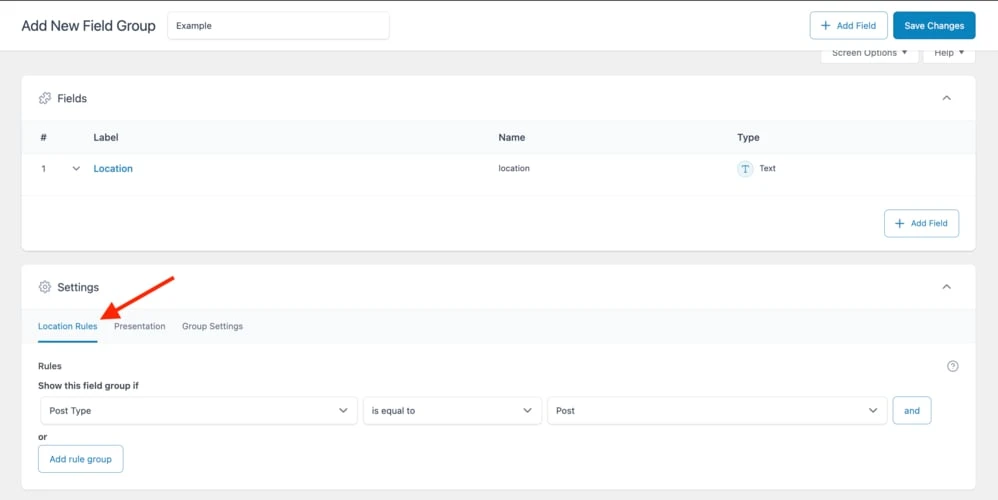
Si vous le souhaitez, vous avez la possibilité d'ajouter des règles à votre champ personnalisé nouvellement créé. Vous pouvez les définir dans l'onglet Paramètres. Après cela, cliquez sur Enregistrer les modifications .

Pour plus de détails, consultez notre didacticiel complet sur les champs personnalisés avancés.
Insérer dynamiquement des informations sur les champs personnalisés
Maintenant, accédez à la publication à laquelle vous souhaitez ajouter le contenu dynamique et faites défiler vers le bas de la page. Vous trouverez le nouveau champ personnalisé avec la valeur par défaut que vous avez définie précédemment. Dans ce cas, « Pologne ».

Faites défiler vers le haut et écrivez le texte auquel vous souhaitez connecter vos données de champ personnalisé.

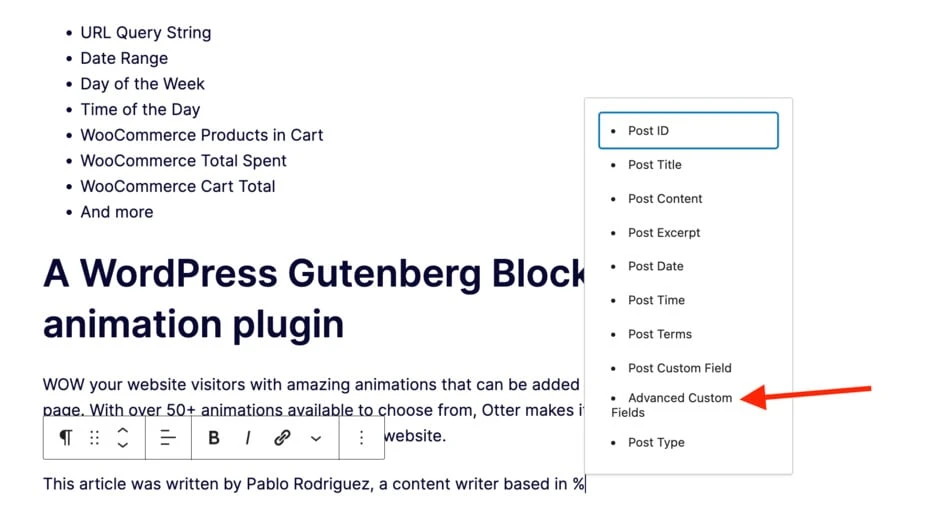
Ensuite, tapez % et cliquez sur Champs personnalisés avancés .

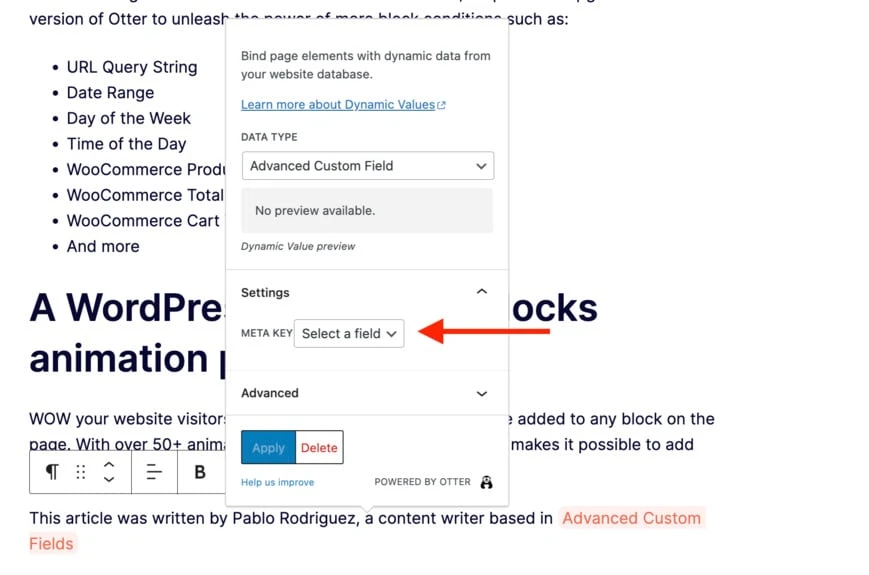
Accédez à l'onglet Paramètres dans la fenêtre contextuelle et cliquez sur Sélectionner un champ .

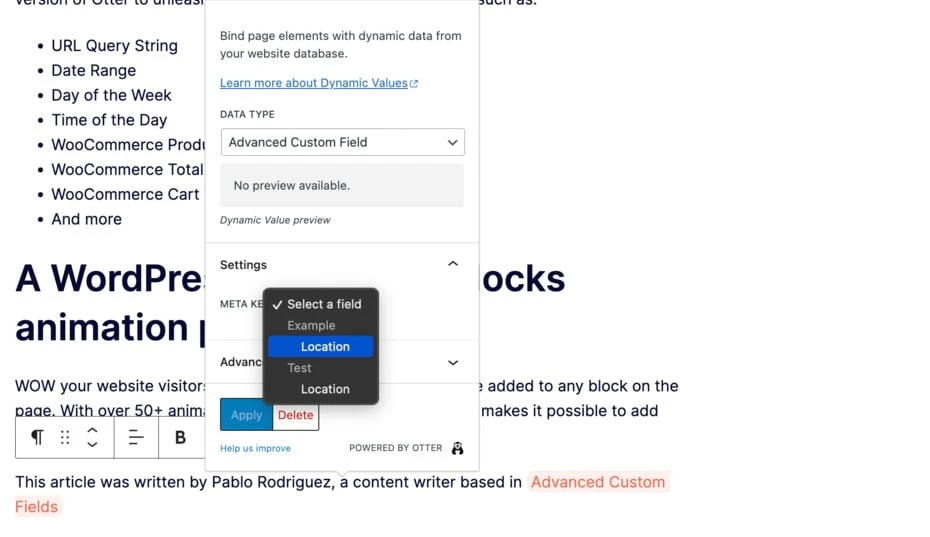
Cliquez sur Emplacement . Comme vous pouvez le voir, nous avons deux champs personnalisés portant ce nom, nous choisissons donc celui sous Exemple , le nom du nouveau groupe de champs que nous avons créé. Ensuite, cliquez sur Appliquer et enregistrez les modifications.

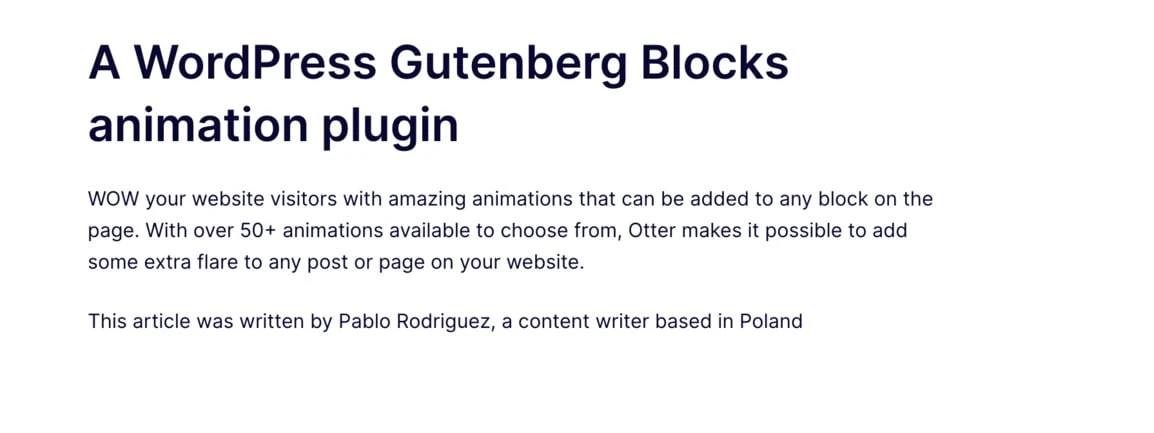
Maintenant, allez sur votre site et vérifiez si la valeur dynamique a été ajoutée correctement.

Comment insérer des images dynamiques dans Gutenberg
L'ajout d'images dynamiques à votre site WordPress à l'aide d'Otter Blocks est simple.
Vous pouvez utiliser cette fonctionnalité de contenu dynamique de Gutenberg pour ajouter des images à une section de témoignages, une critique de produit ou des images d'auteur à des articles de blog.
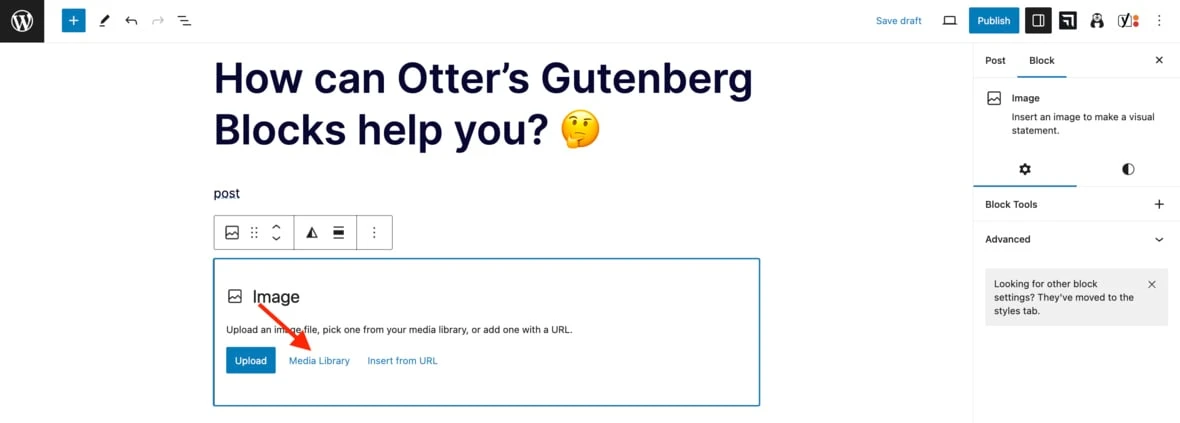
Commencez par ouvrir un bloc d’image et cliquez sur Médiathèque .

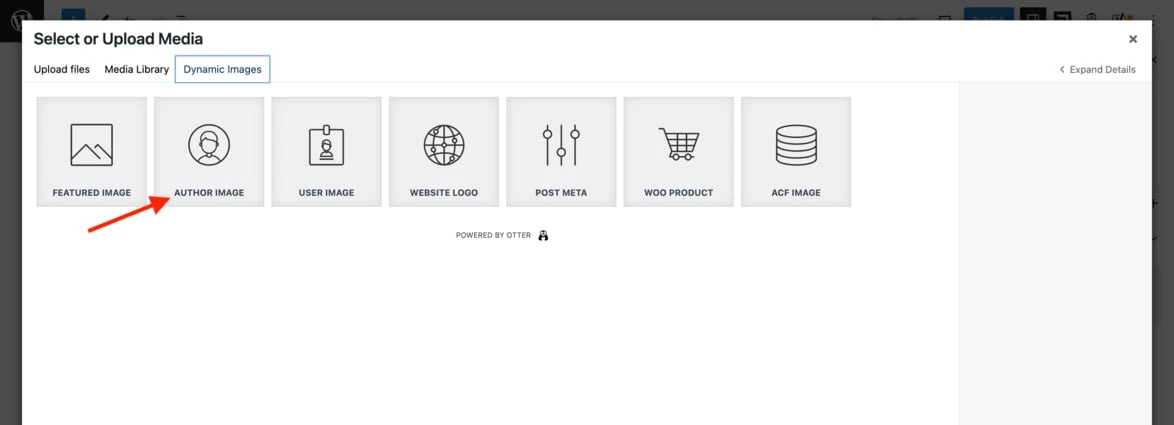
Accédez à l'onglet Images dynamiques , cliquez sur Créer une image et sélectionnez .

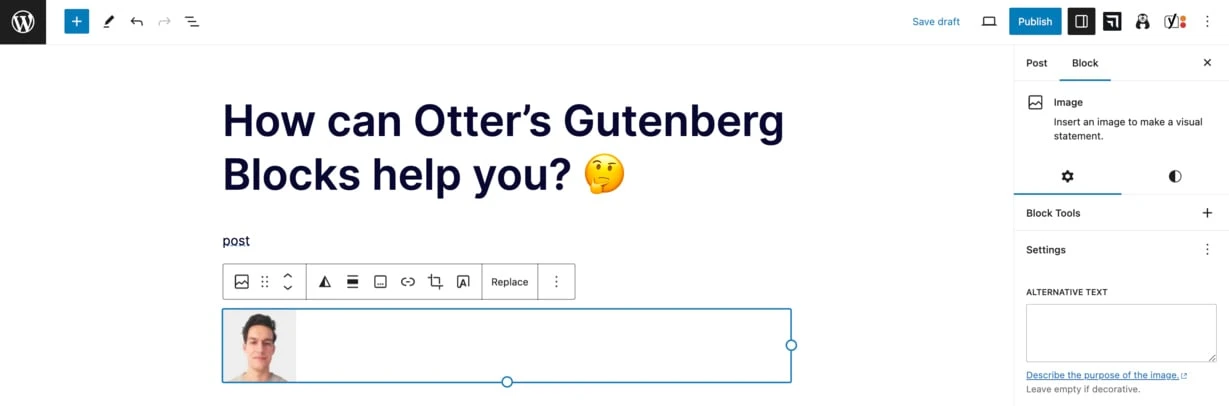
L'image apparaîtra alors dans le bloc image.

Enregistrez les modifications et vérifiez que l'image apparaît sur votre site.

Commencez dès aujourd’hui avec le contenu dynamique Gutenberg
Si vous avez lu jusqu'ici, vous pouvez vous considérer comme un expert du contenu dynamique Gutenberg. Bravo à vous!
Voici un bref récapitulatif de ce que nous avons couvert :
- Qu'est-ce que le contenu dynamique de Gutenberg . Vous avez appris ce qu'est le contenu dynamique Gutenberg, ainsi que quelques exemples concrets de la façon dont vous pourriez l'utiliser.
- Comment ajouter du contenu dynamique dans WordPress . Vous avez appris à utiliser le plugin Otter Blocks pour ajouter des liens dynamiques, des valeurs et des images à votre site WordPress. Avec l'interface conviviale d'Otter, vous n'avez pas besoin d'être un expert en codage pour implémenter du contenu dynamique dans Gutenberg.
Si vous souhaitez en savoir plus sur l'éditeur de blocs natif de WordPress, consultez notre guide sur les blocs Gutenberg et comment les utiliser.
Avez-vous encore des questions sur la façon d'ajouter du contenu dynamique dans Gutenberg ? Faites-nous savoir dans la section commentaires ci-dessous!
