Gutenberg E04 : Les blocs par défaut en détail
Publié: 2018-10-30Dans le dernier épisode de notre série d'éditeurs Gutenberg, nous avons présenté le nouveau paradigme basé sur les blocs et comment vous pouvez l'utiliser pour créer du contenu. Dans cet épisode, nous nous concentrerons sur les blocs Gutenberg par défaut qui sont fournis prêts à l'emploi. Certains sont explicites et simples à utiliser, tandis que d'autres sont plus complexes et arborent différents paramètres.
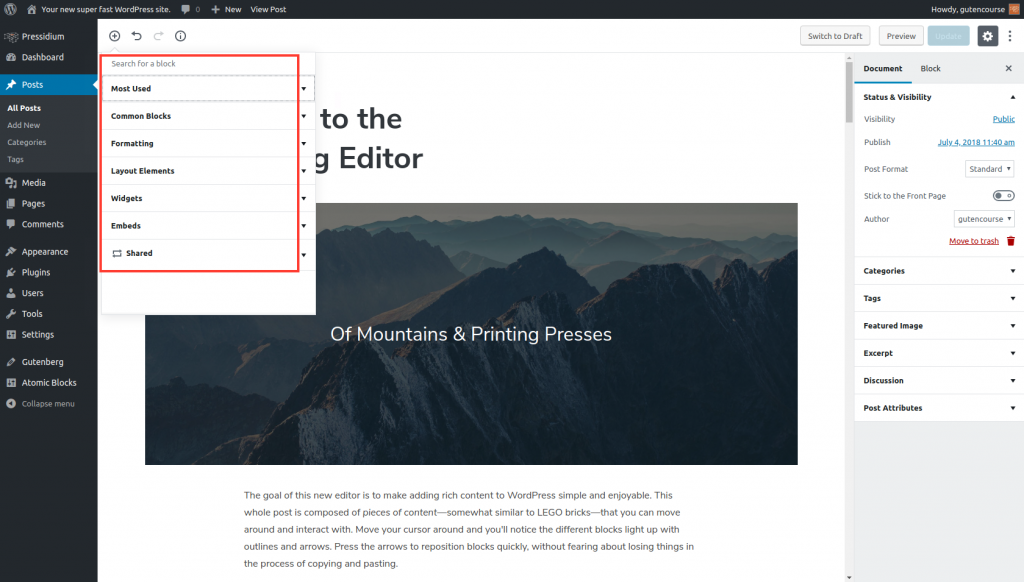
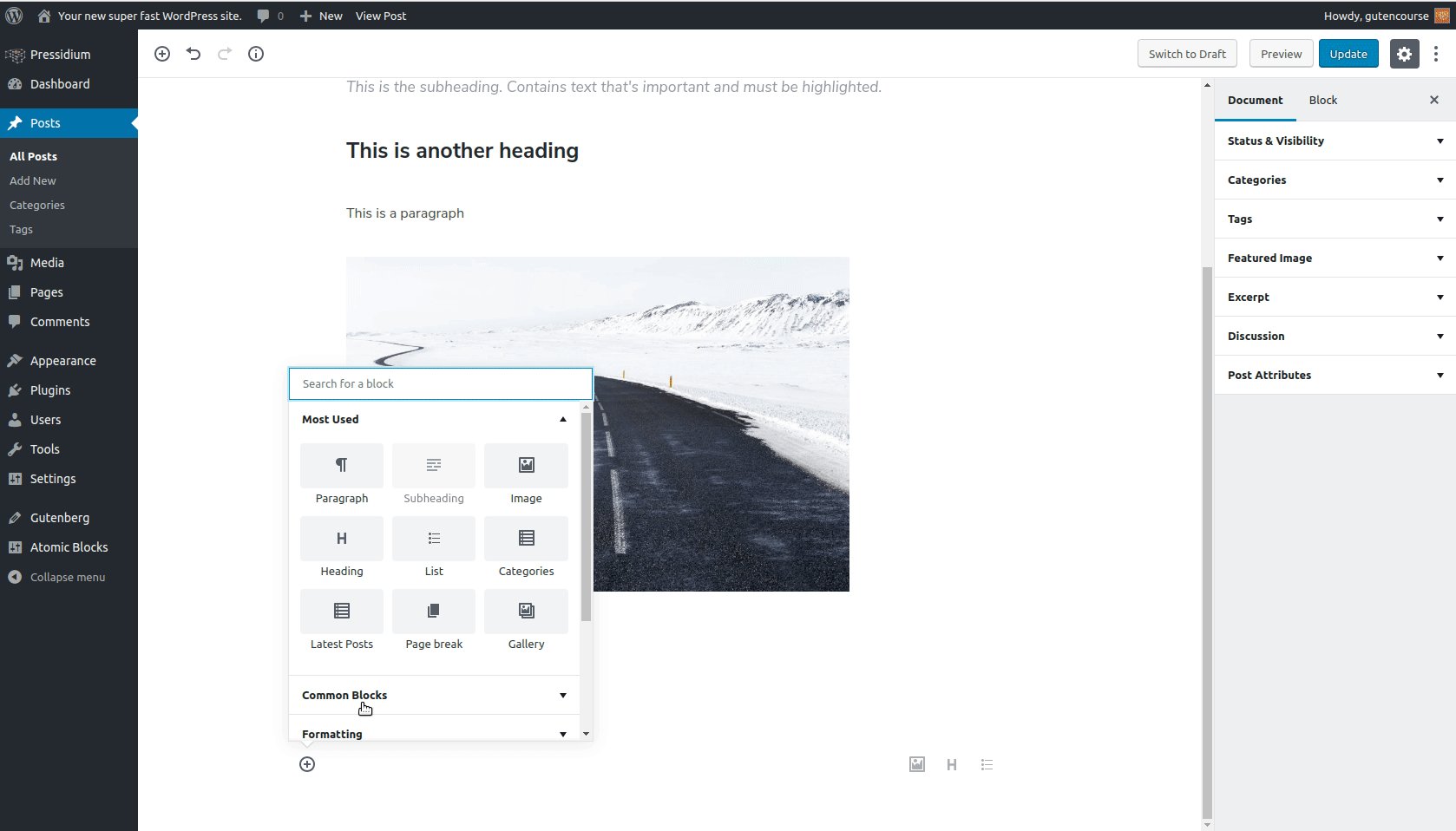
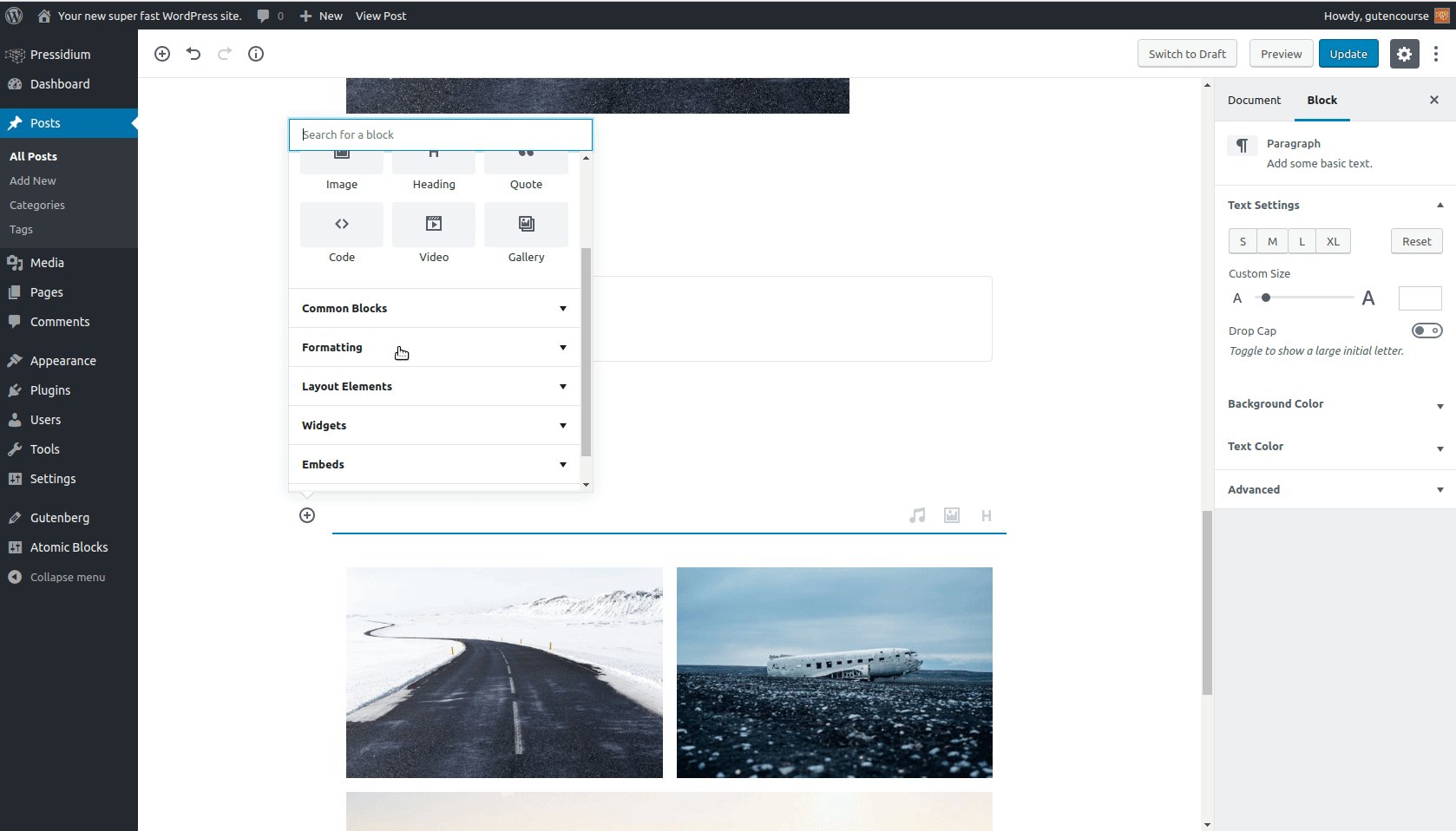
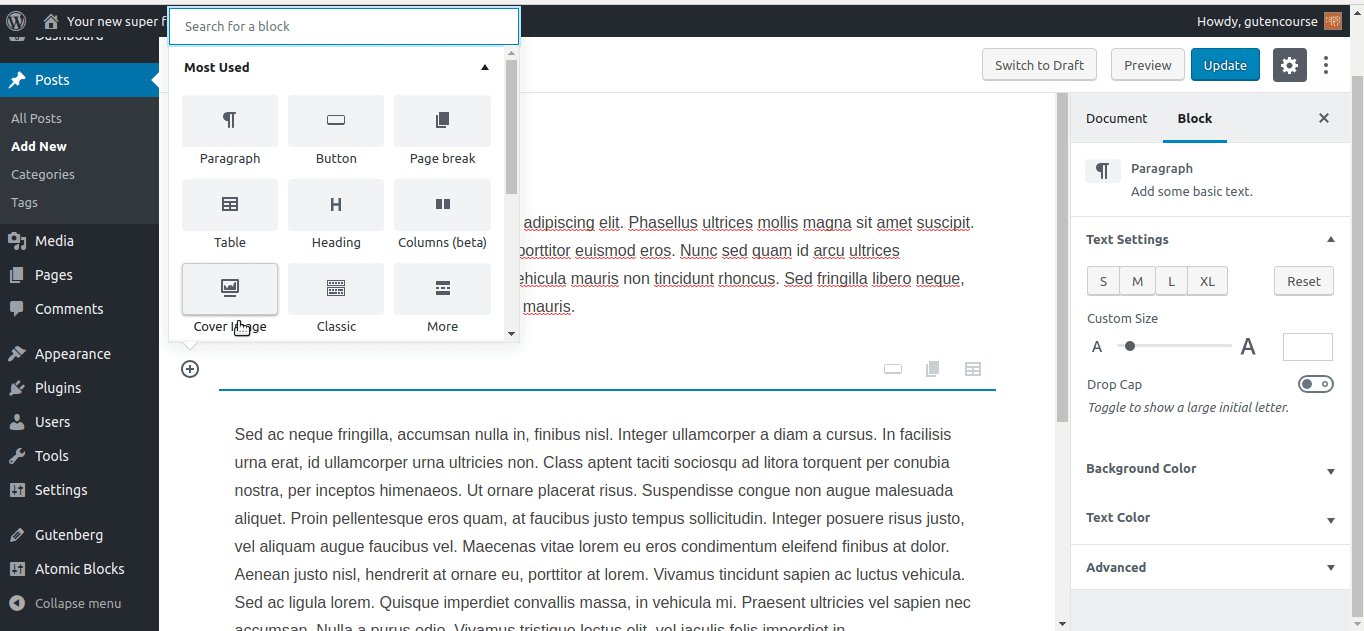
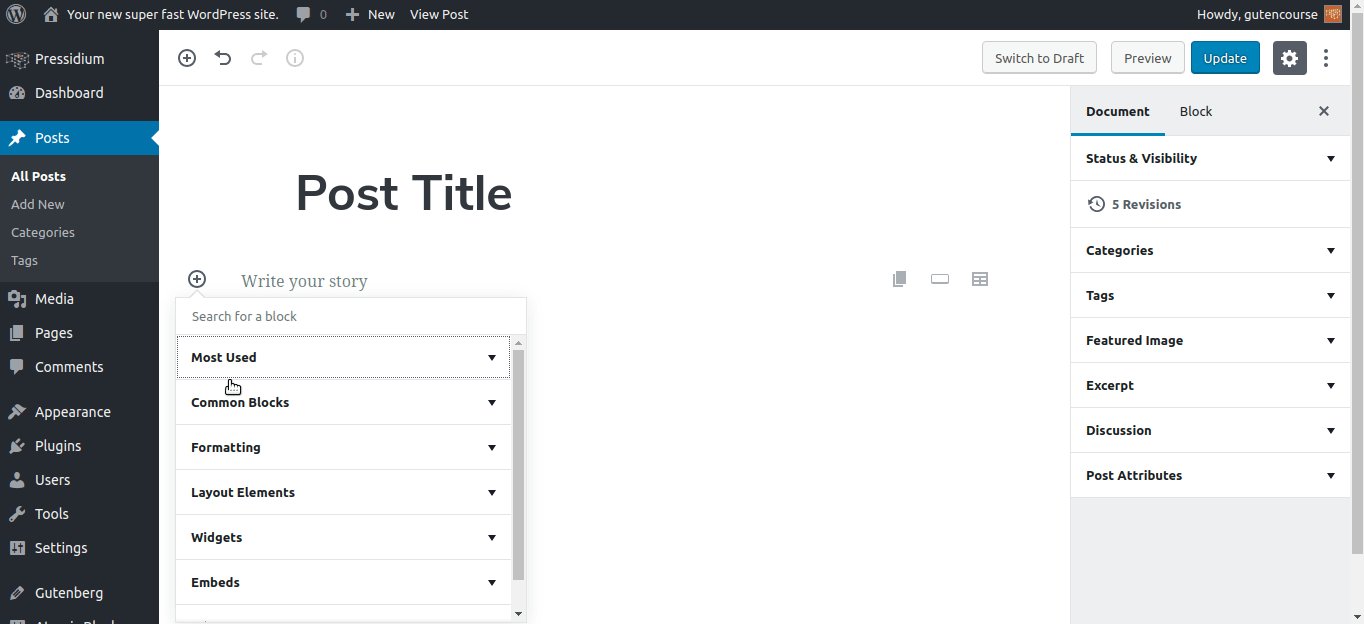
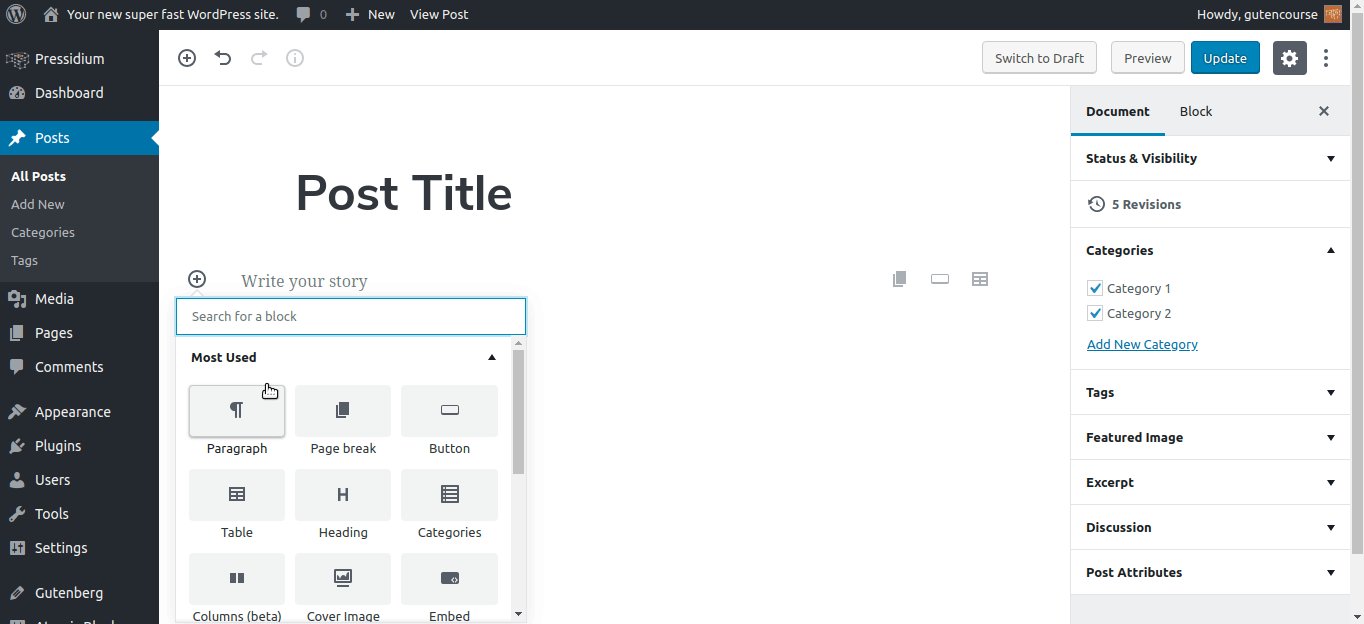
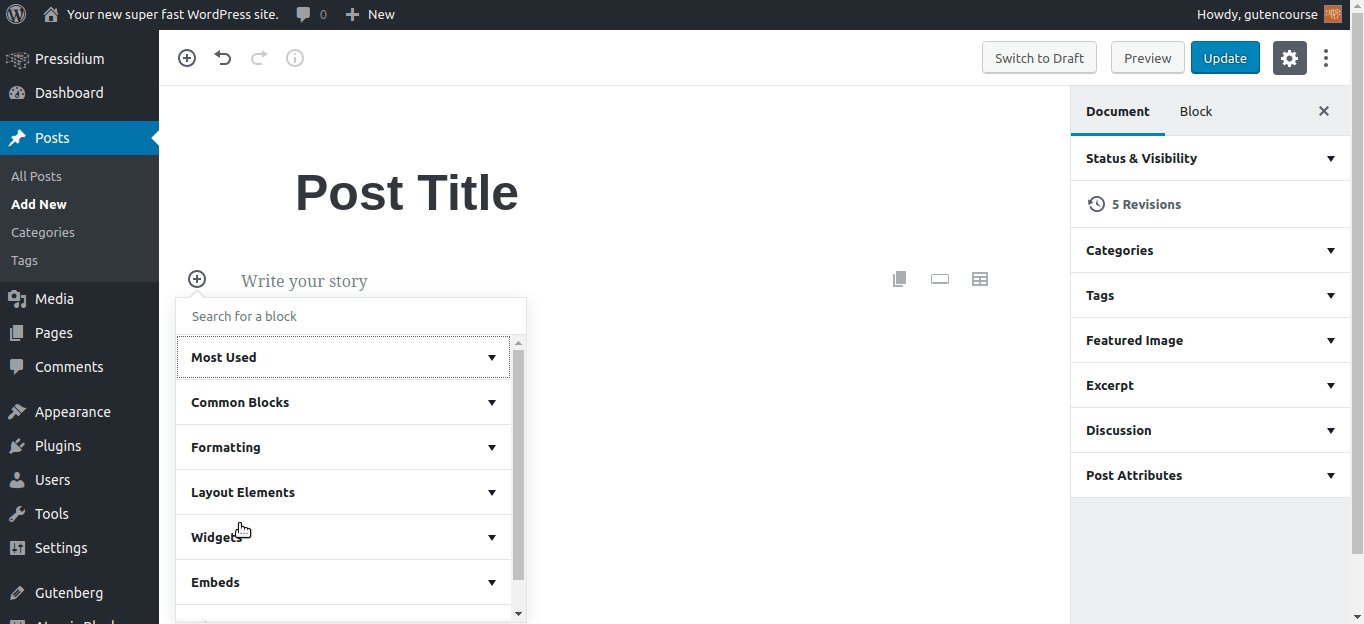
Au moment de la rédaction, Gutenberg classe les blocs comme suit :
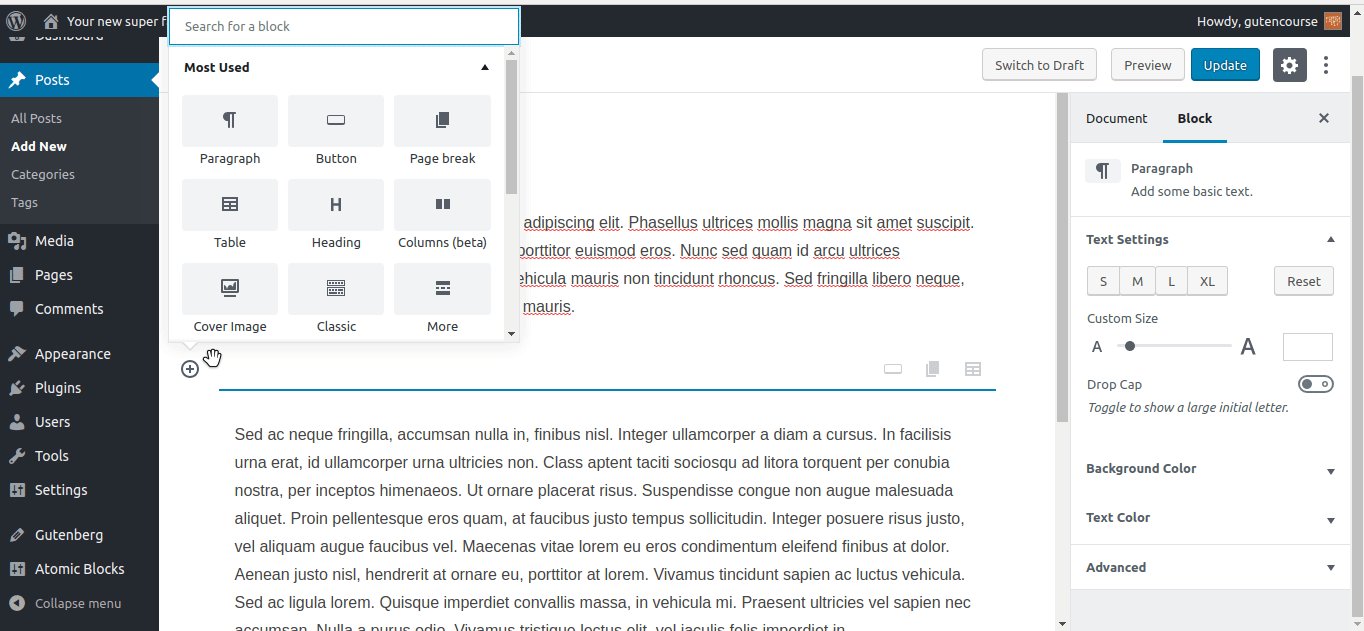
- Plus utilisé
- Blocs communs
- Mise en page
- Éléments de mise en page
- Widget
- Intègre
- partagé

« Les plus utilisés » dépendra de votre installation, car il affichera les blocs que vous utilisez le plus fréquemment. "Partagé" dépend aussi de votre installation. Une fois que vous "Ajoutez aux blocs réutilisables" un bloc, il devient réutilisable et disponible dans la section du menu Partagé.
Remarque : l'apparence des blocs sur le front-end de votre site Web dépendra fortement du thème que vous utilisez.
Avant de procéder à la présentation des blocs par défaut, nous vous recommandons d'ouvrir frontenberg dans un nouvel onglet afin que vous puissiez expérimenter au fur et à mesure de votre lecture
Les blocs Gutenberg par défaut
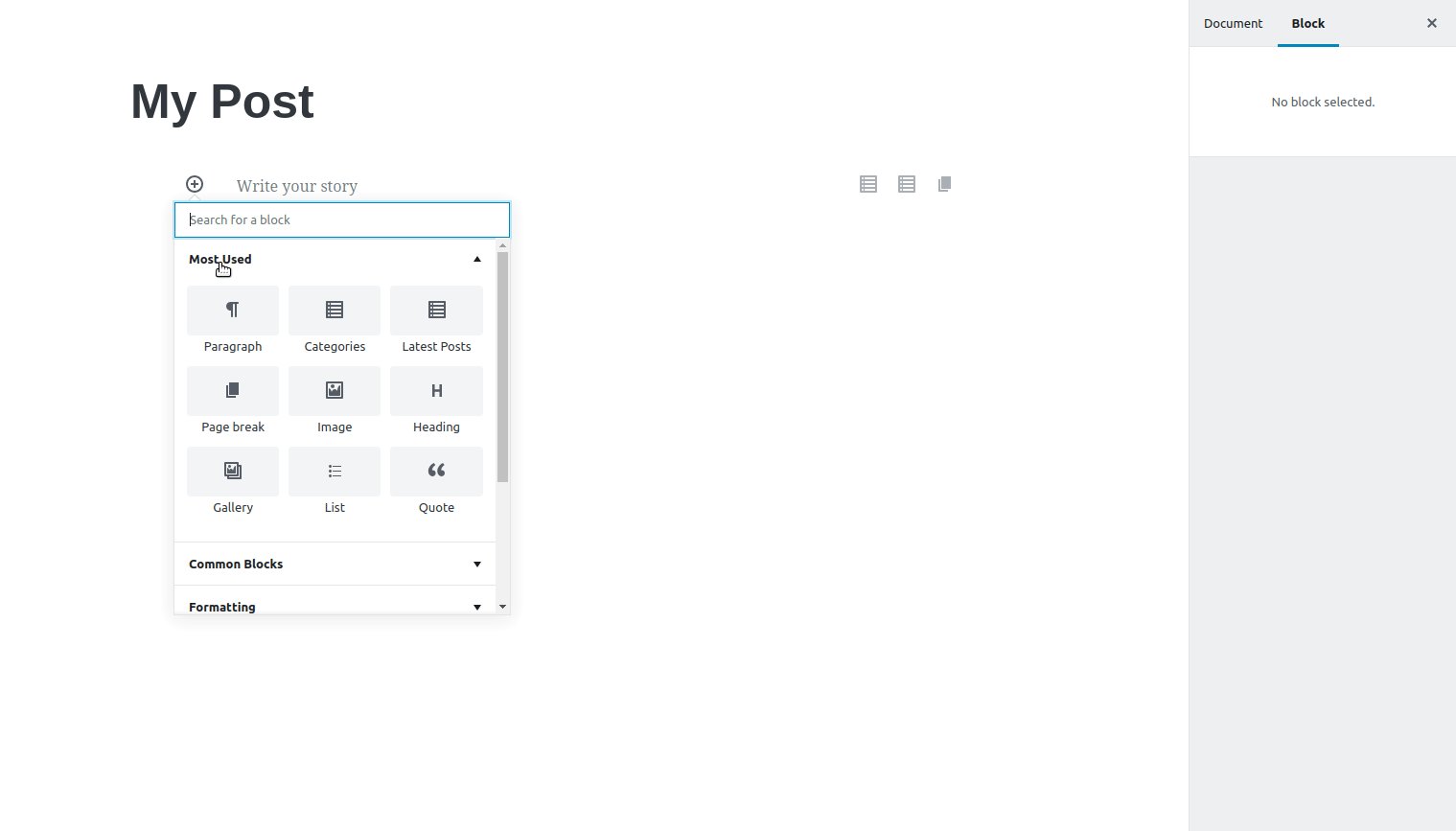
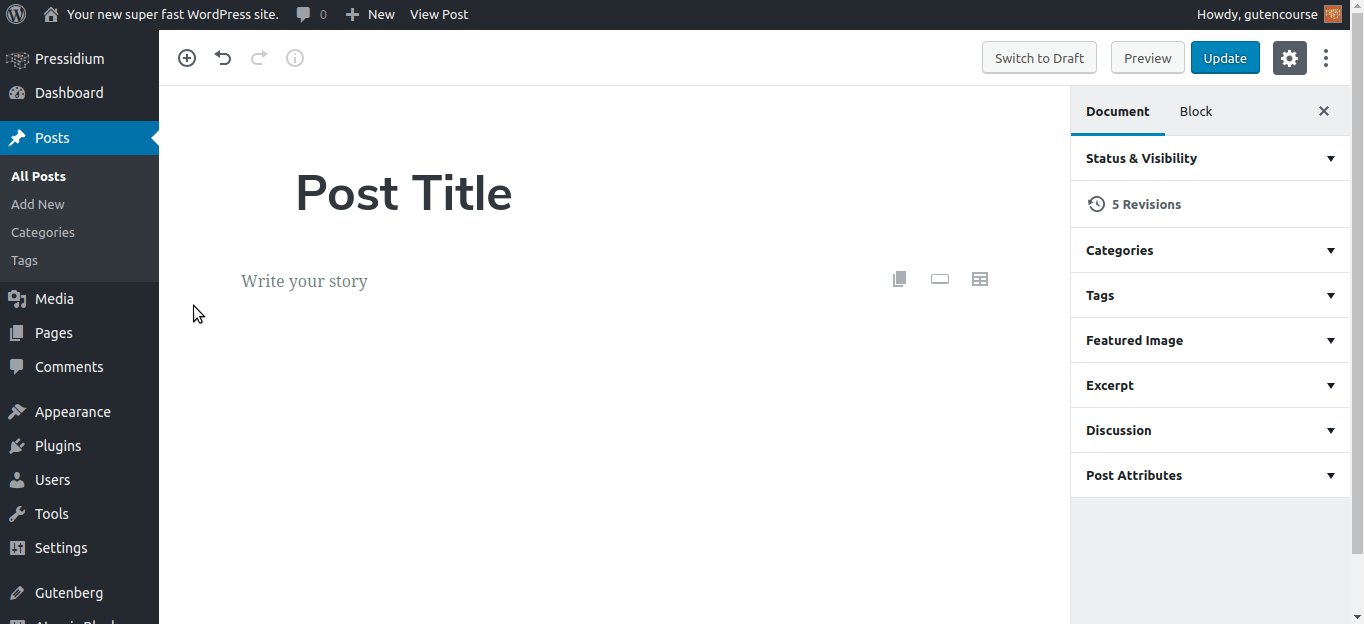
Voici les blocs les plus courants que vous utiliserez dans vos publications, y compris le texte et les médias. Ces blocs sont disponibles à partir de votre installation Gutenberg par défaut, prêts à l'emploi.
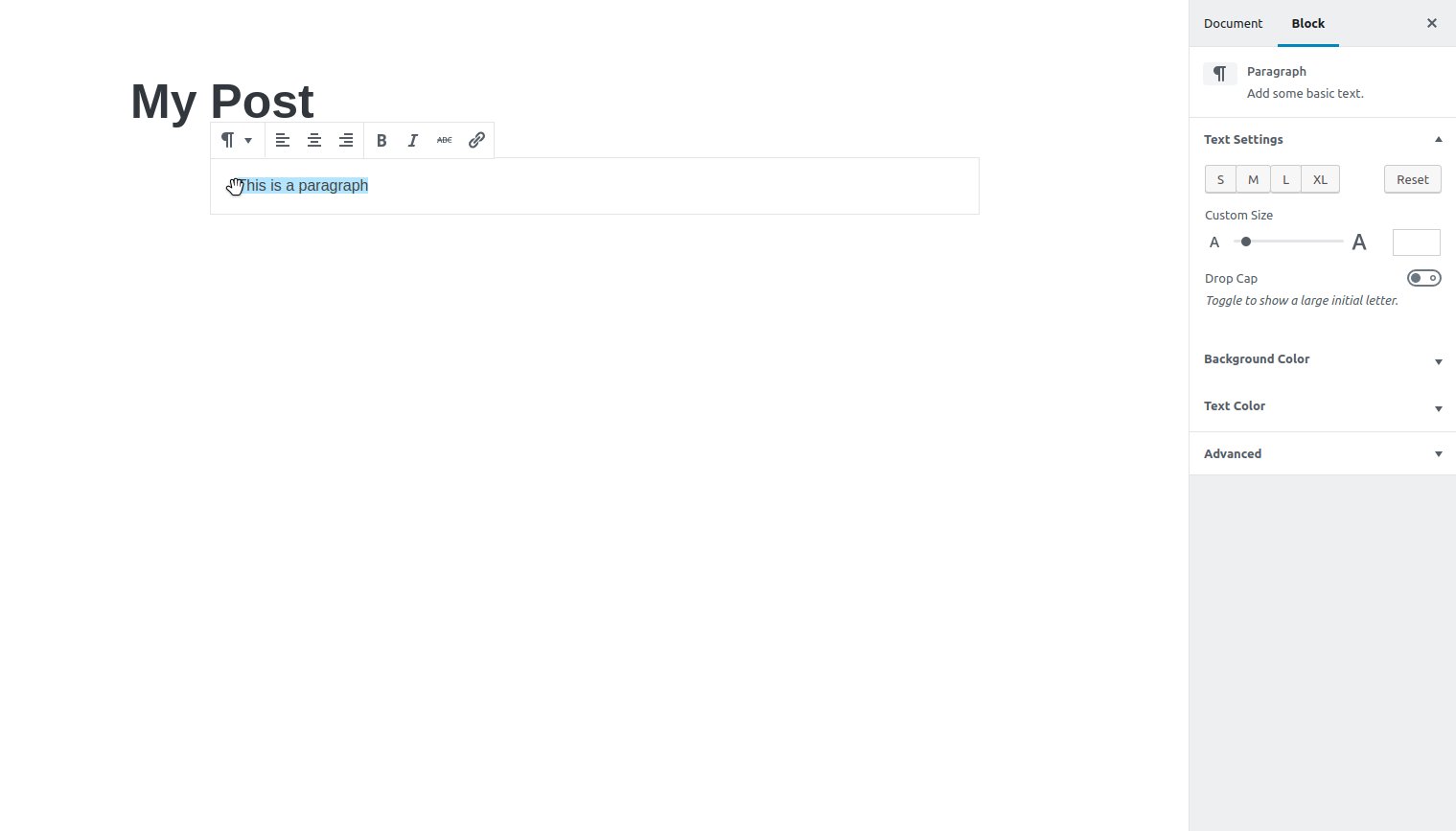
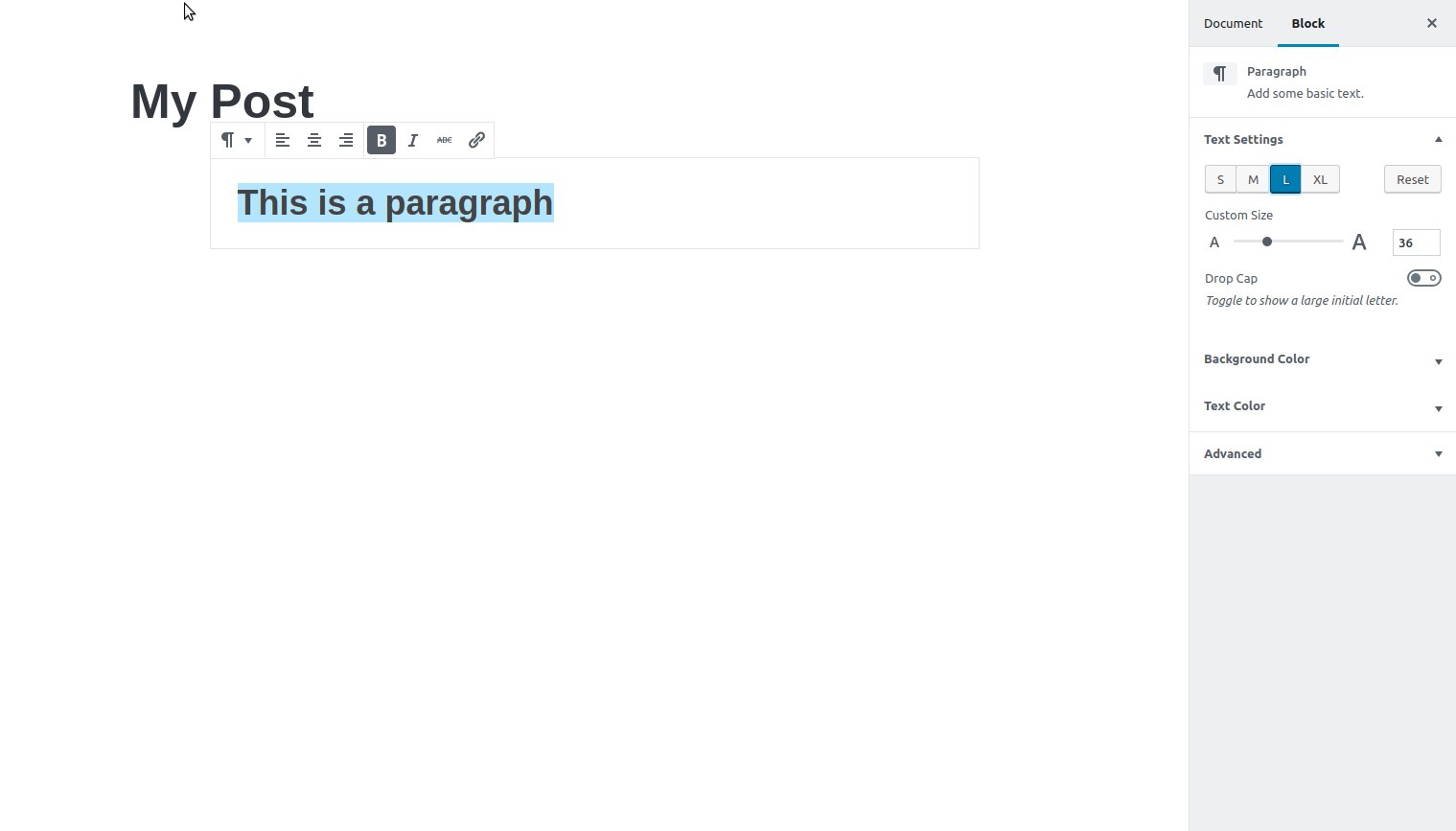
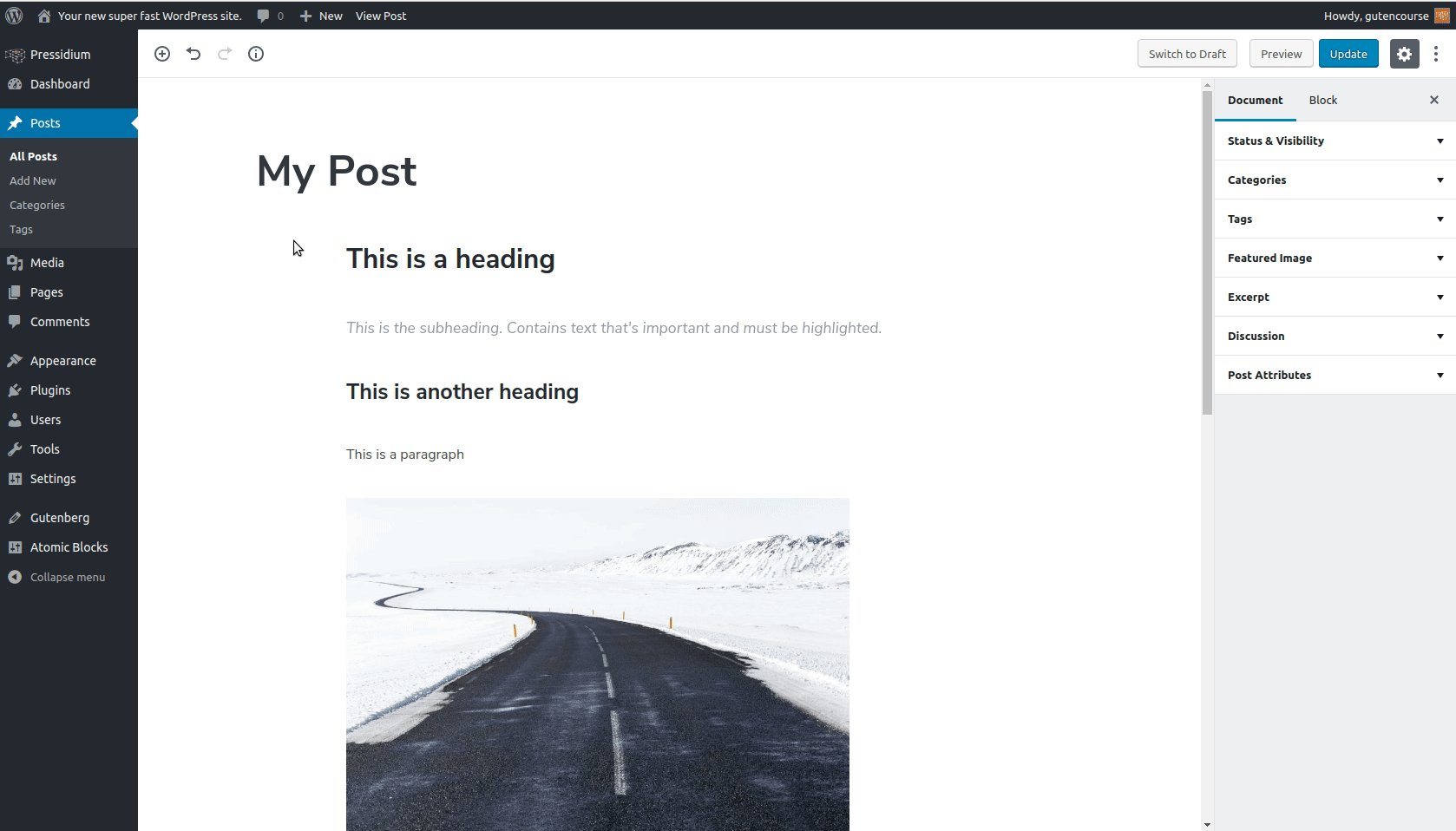
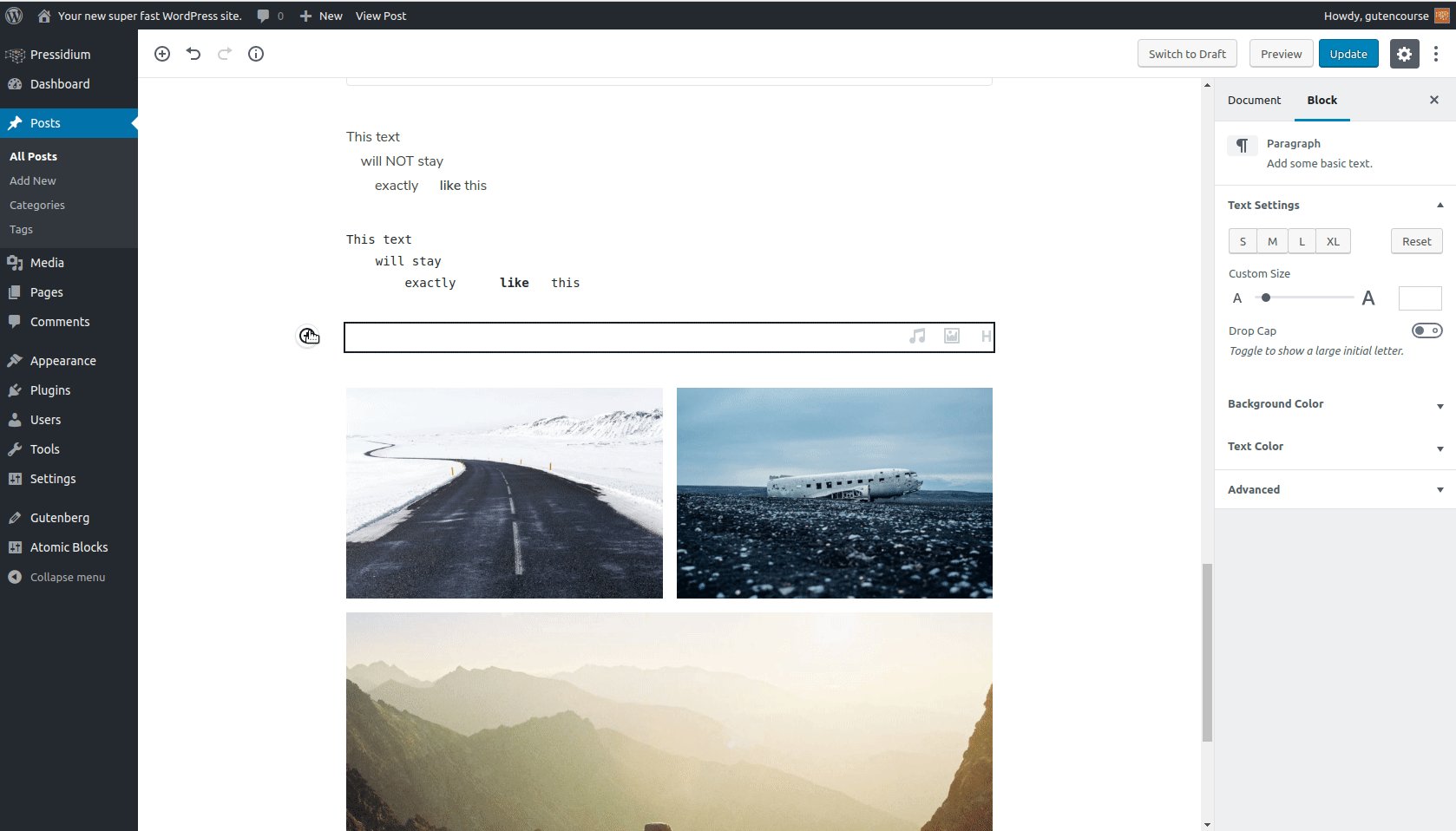
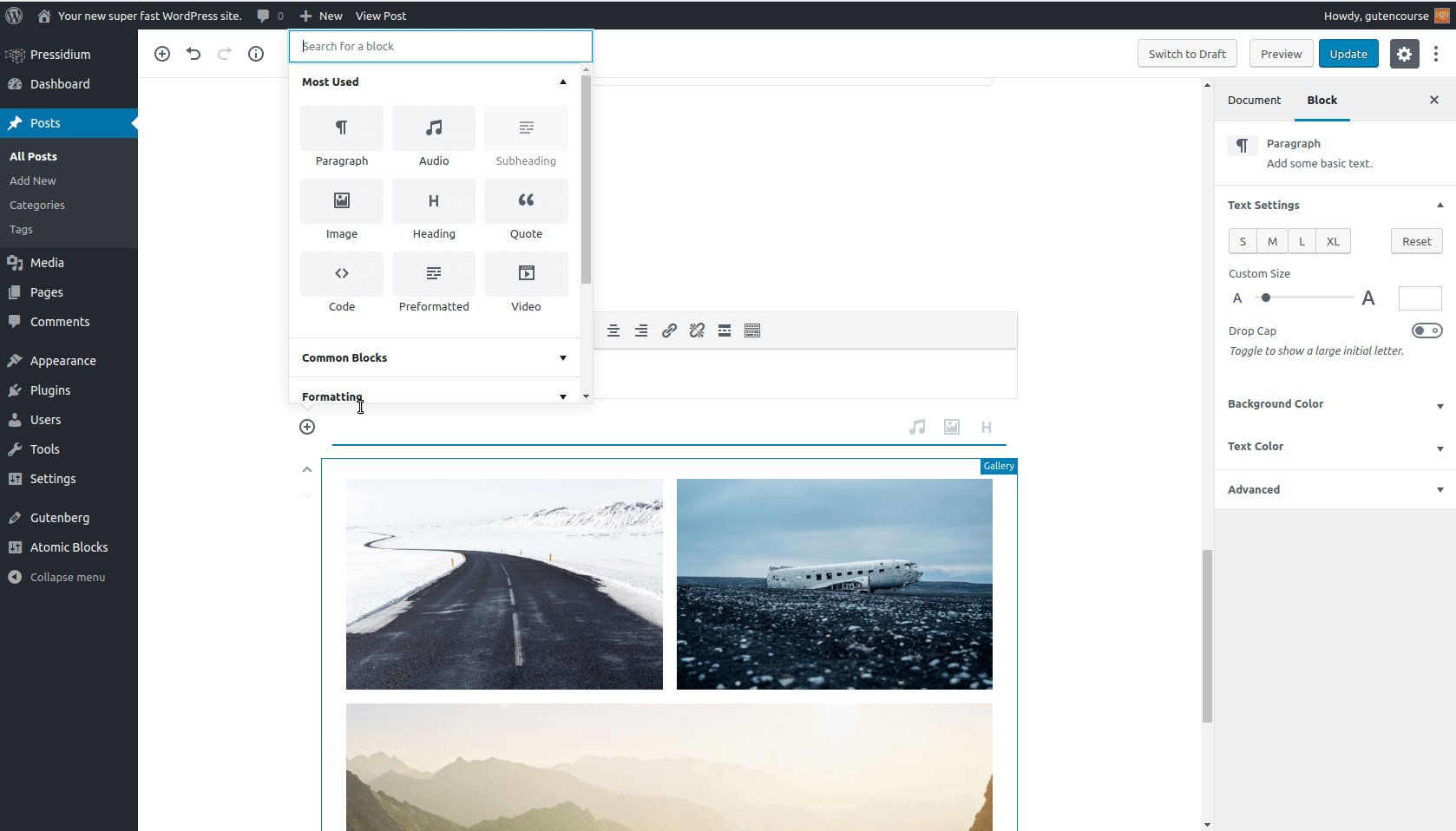
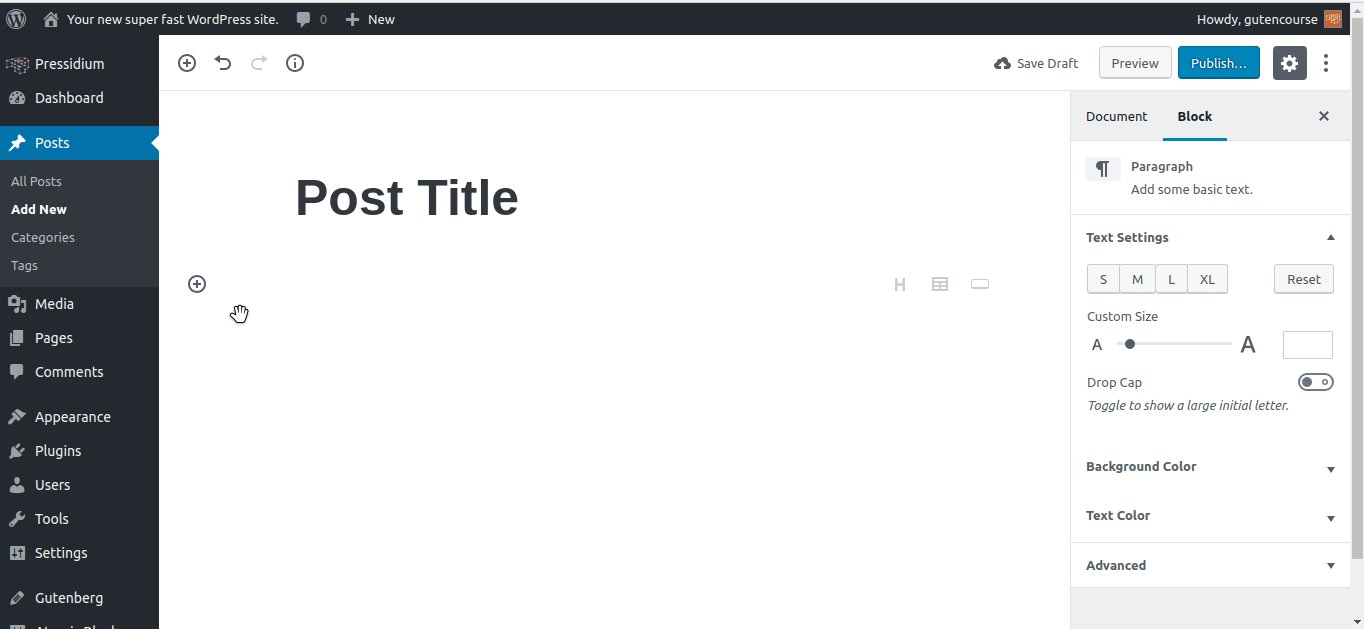
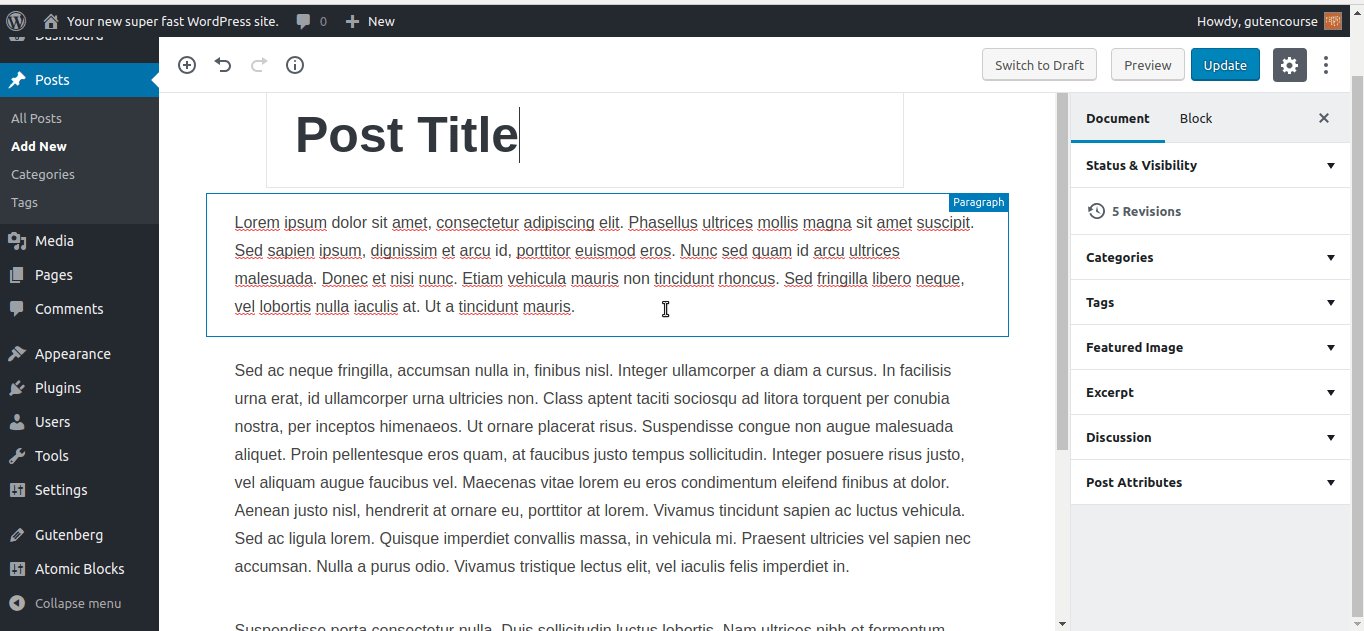
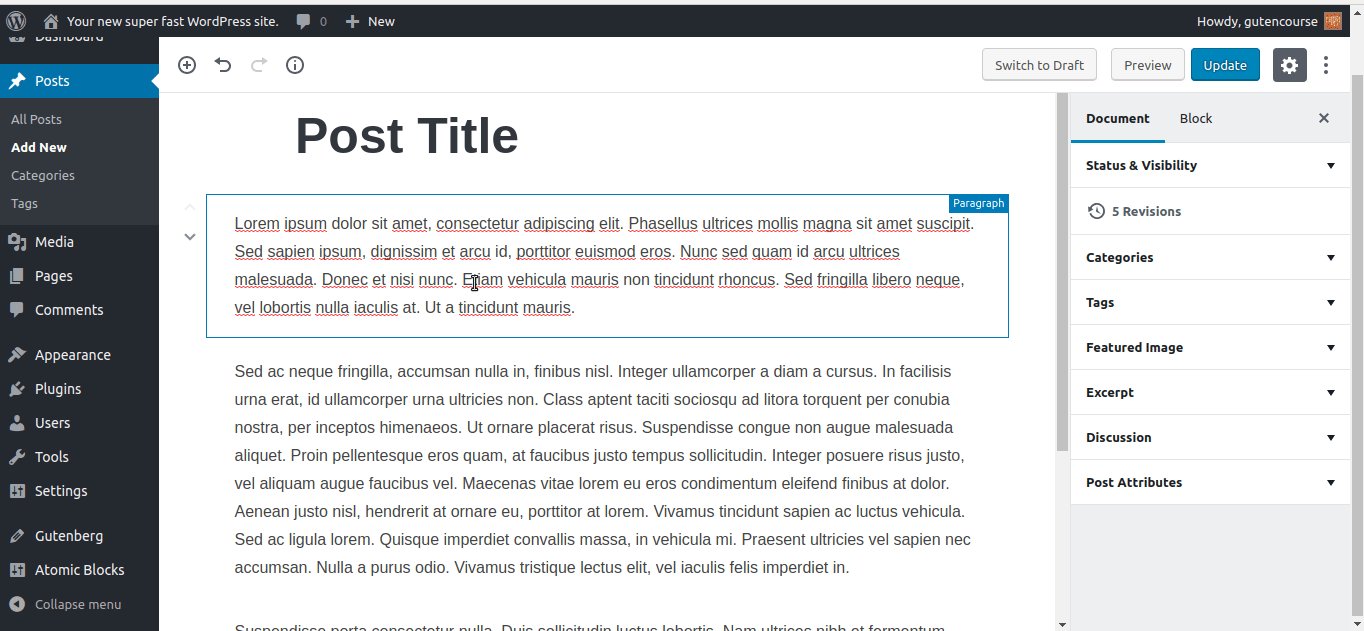
Paragraphe

Le résultat final sur le front-end sera différent et dépendra du style de votre thème.

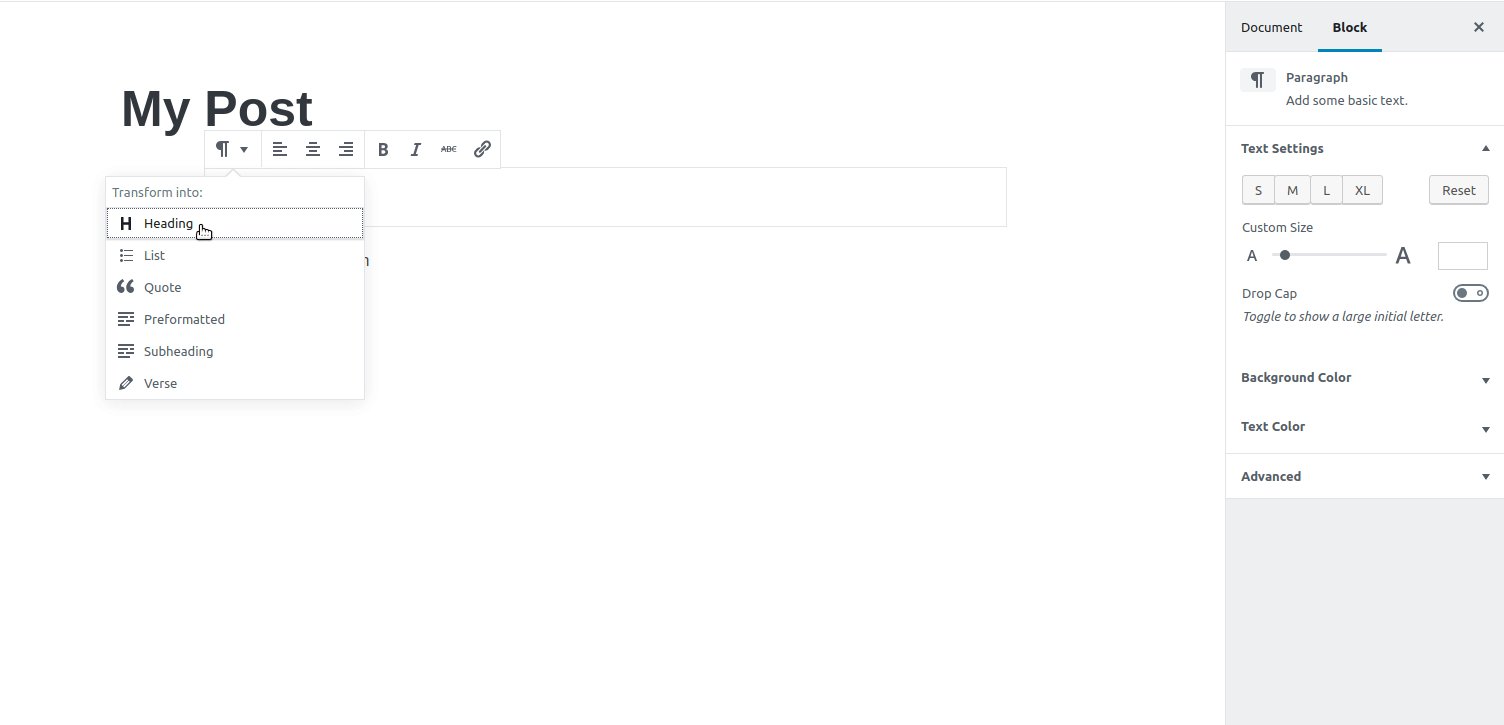
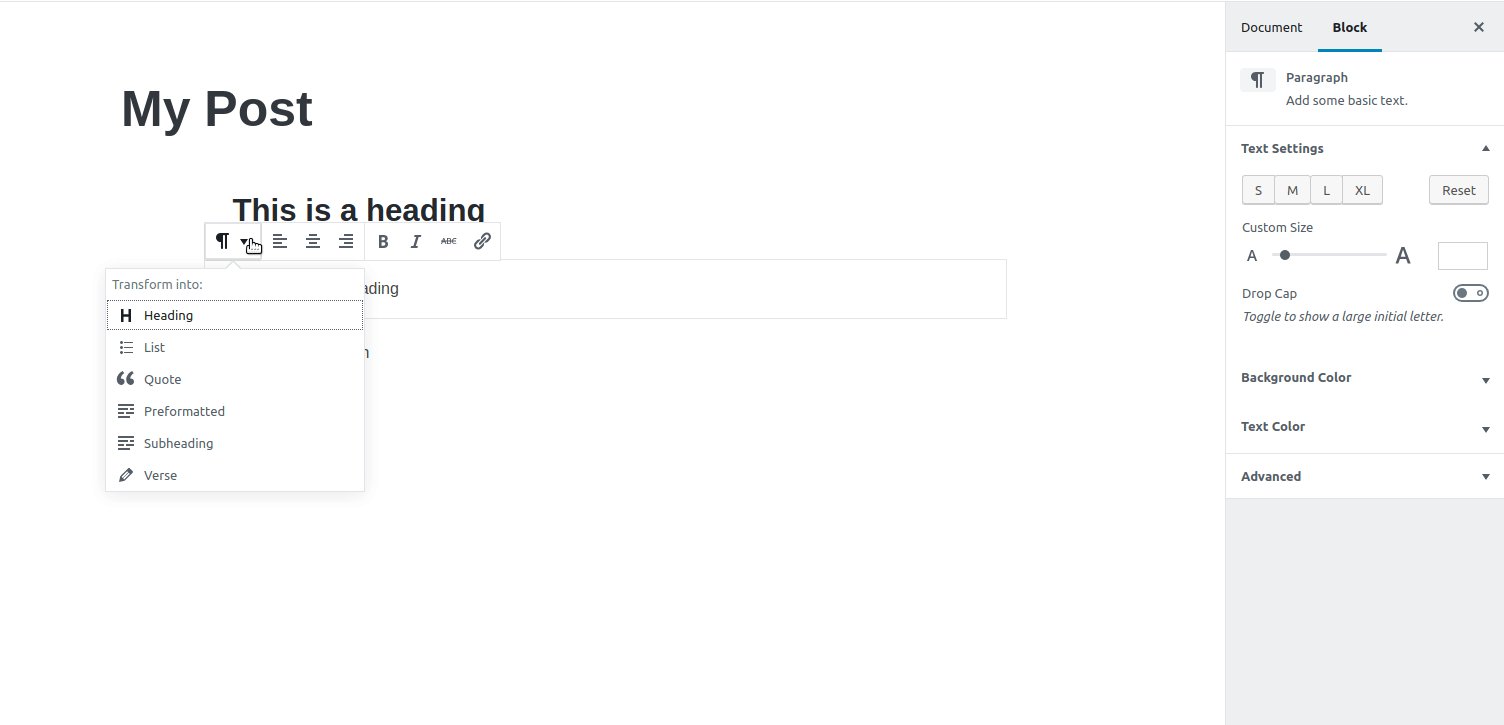
C'est la pierre angulaire de Gutenberg. Chaque fois que vous appuyez sur "Entrée" pendant que vous tapez, un nouveau bloc de paragraphe est créé, divisant votre texte en blocs de paragraphe séparés. Comme nous l'avons mentionné dans les épisodes précédents, chaque bloc de paragraphe a son propre ensemble de paramètres. Une chose importante à noter est que le bloc Paragraphe peut être facilement converti en d'autres blocs de texte.
Titre

L'extrémité avant:
 À l'aide du bloc Titres, vous pouvez insérer différents titres, <h1> à <h6>, dans votre contenu. Une fois que vous avez inséré plusieurs blocs de titre, une table des matières devient disponible dans la barre latérale.
À l'aide du bloc Titres, vous pouvez insérer différents titres, <h1> à <h6>, dans votre contenu. Une fois que vous avez inséré plusieurs blocs de titre, une table des matières devient disponible dans la barre latérale.
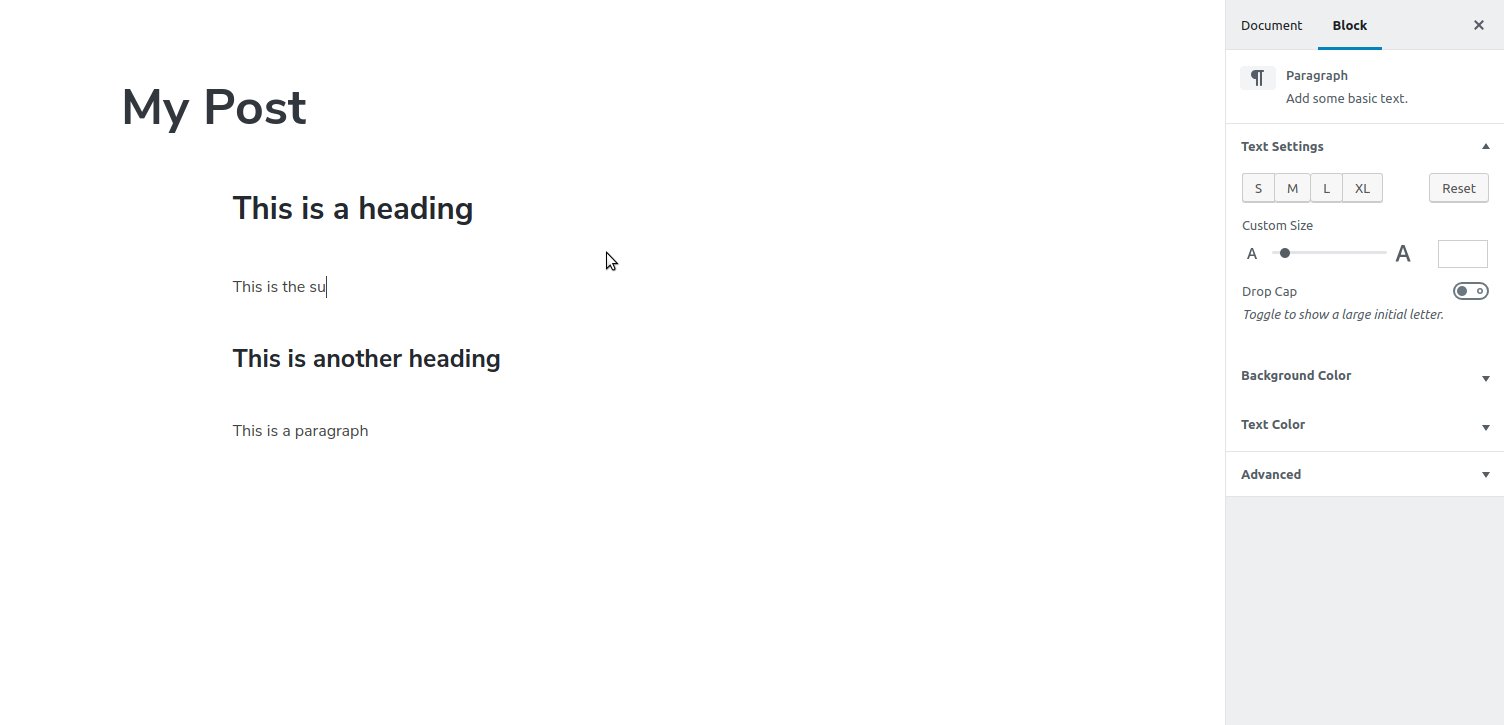
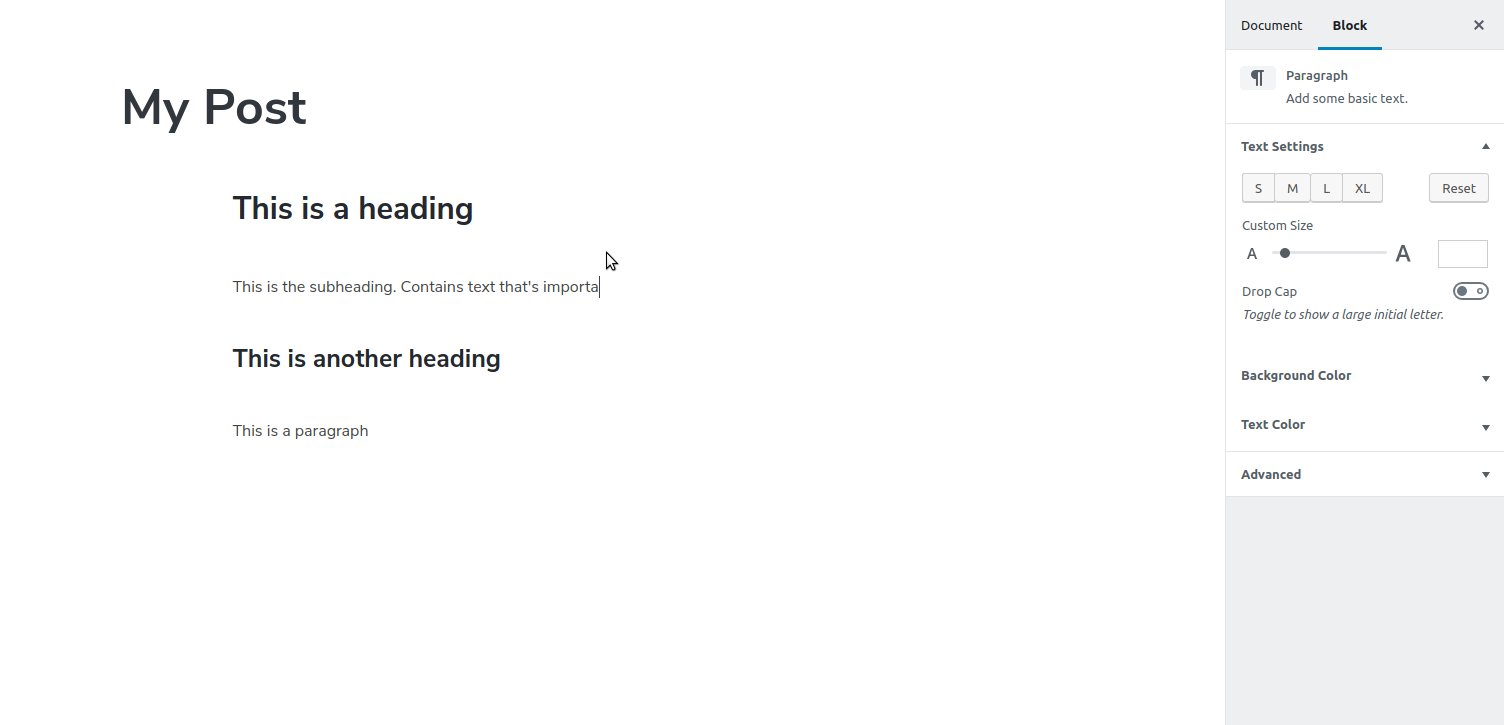
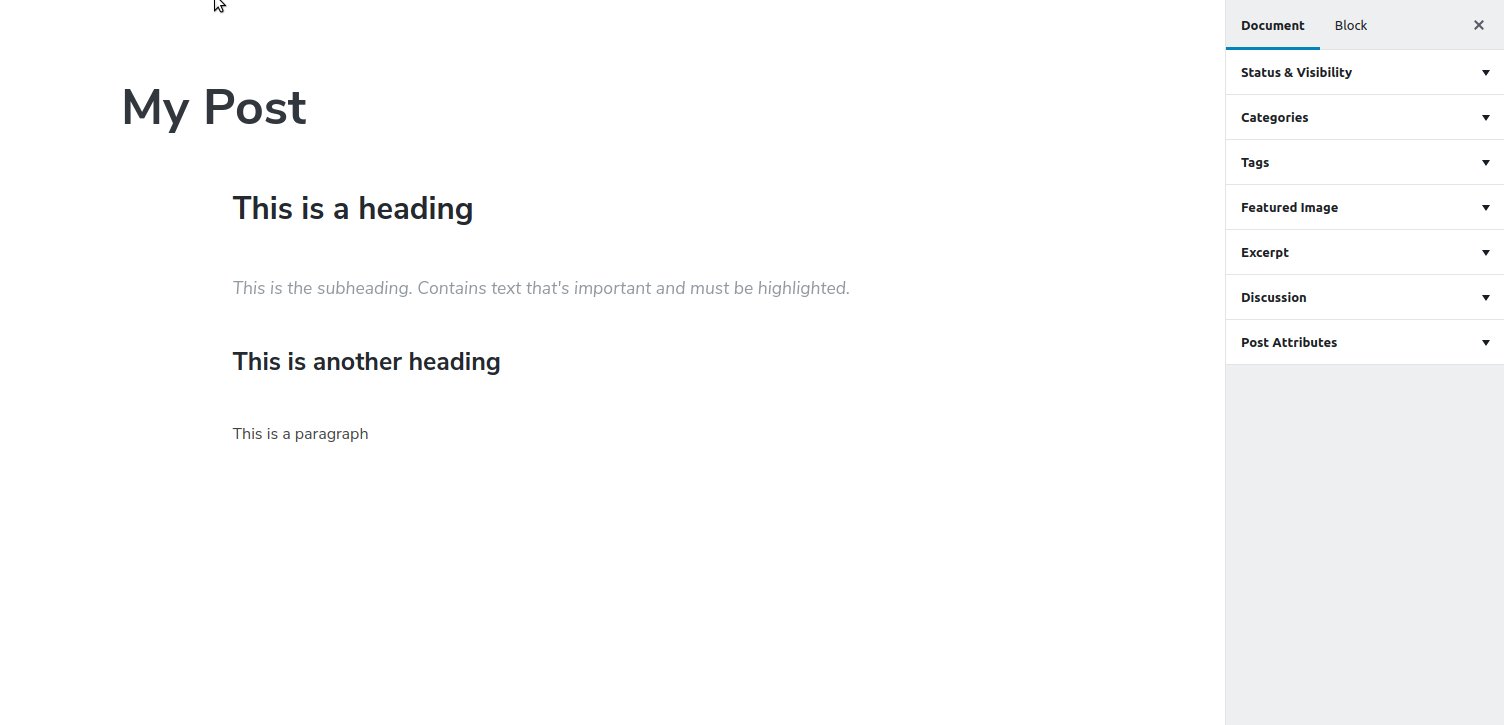
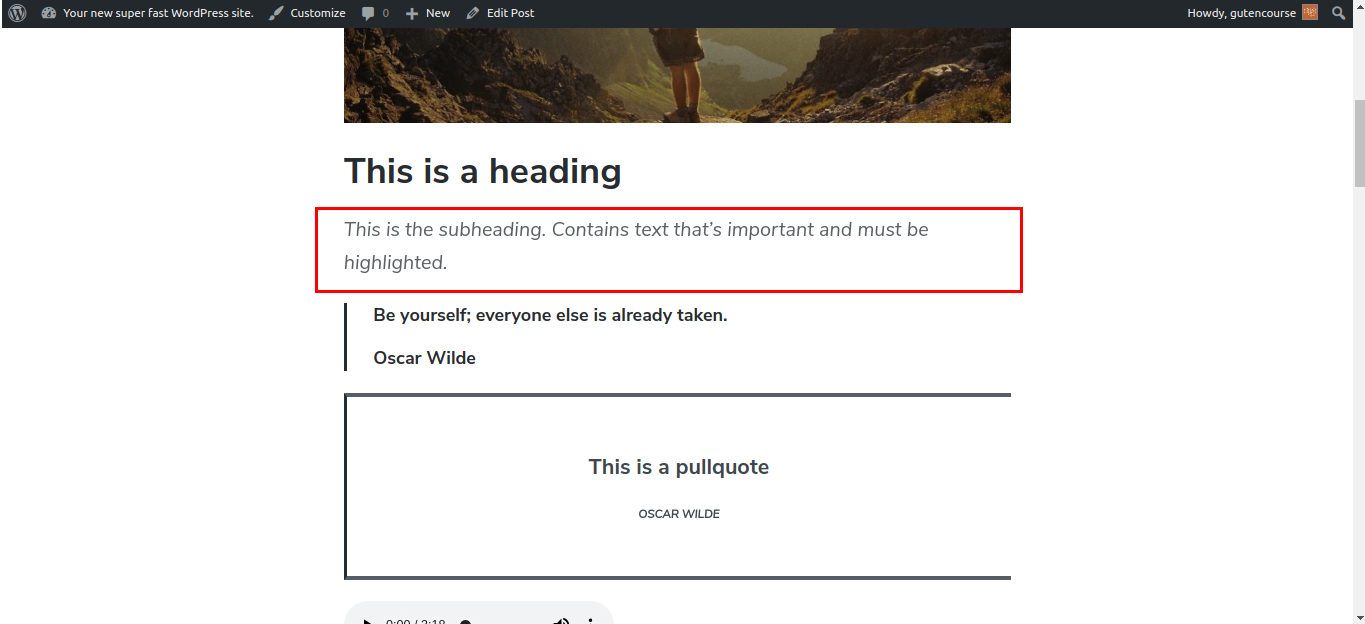
Sous-titre

L'extrémité avant:

Un sous-titre est utilisé pour mettre en évidence un morceau de texte, généralement juste après votre titre principal. Il est plus petit qu'un titre, mais plus grand qu'un texte normal. Il est utilisé avec parcimonie, chaque fois qu'il est nécessaire de décomposer davantage la structure de votre contenu.
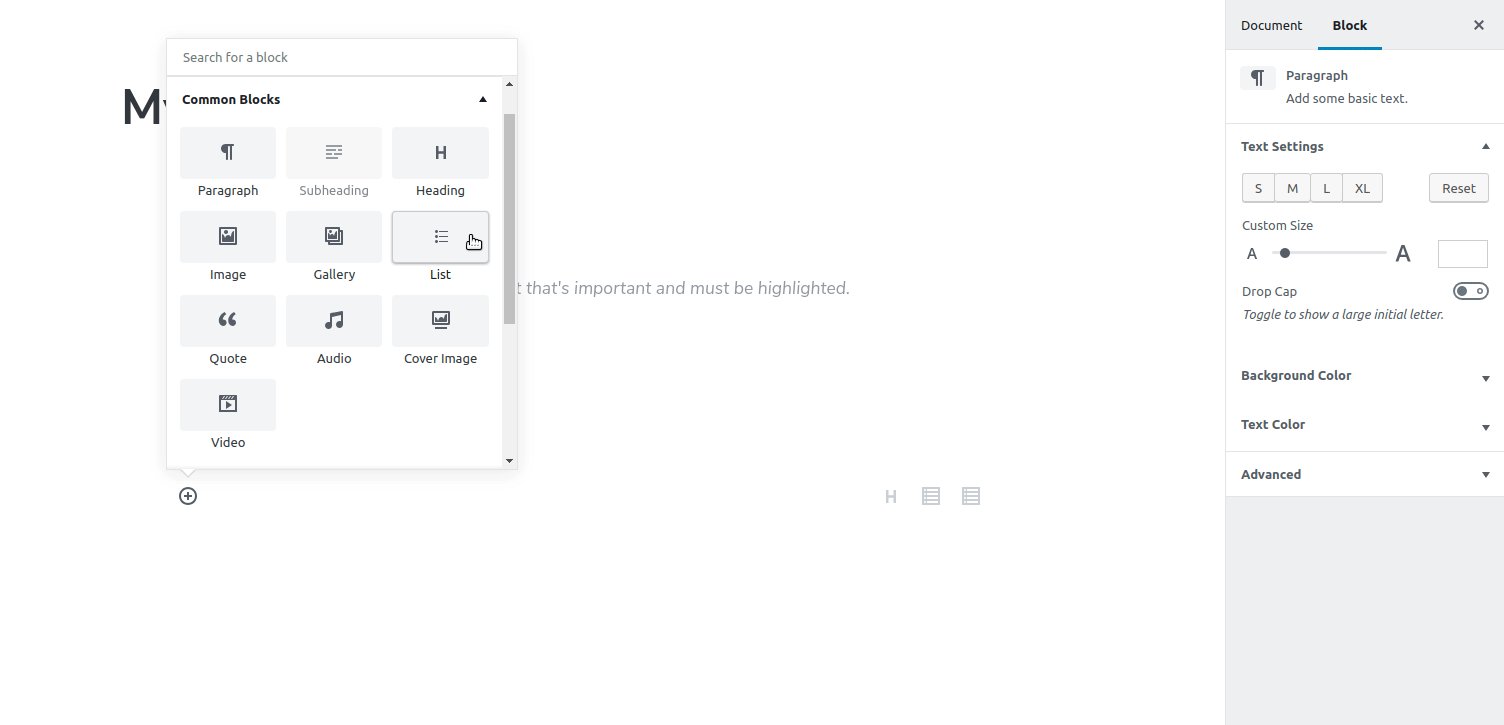
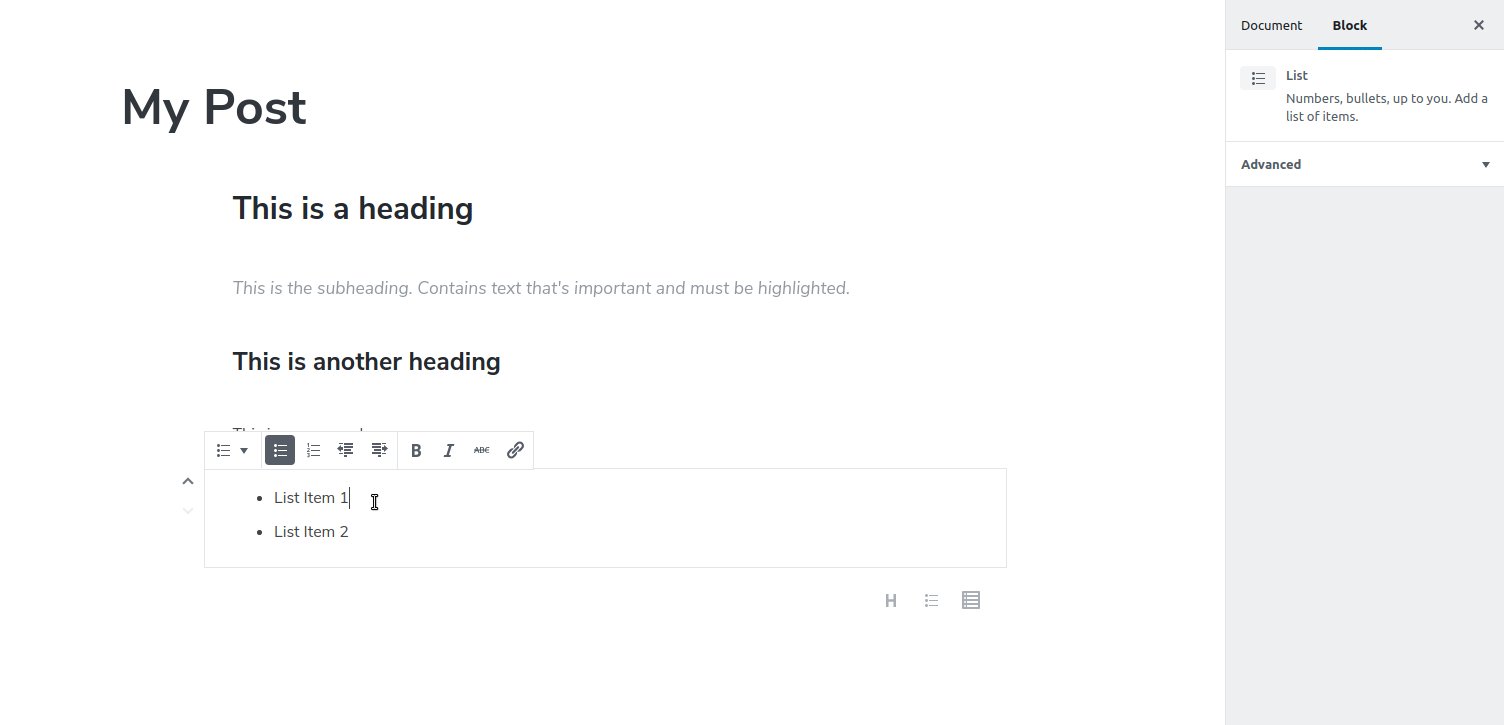
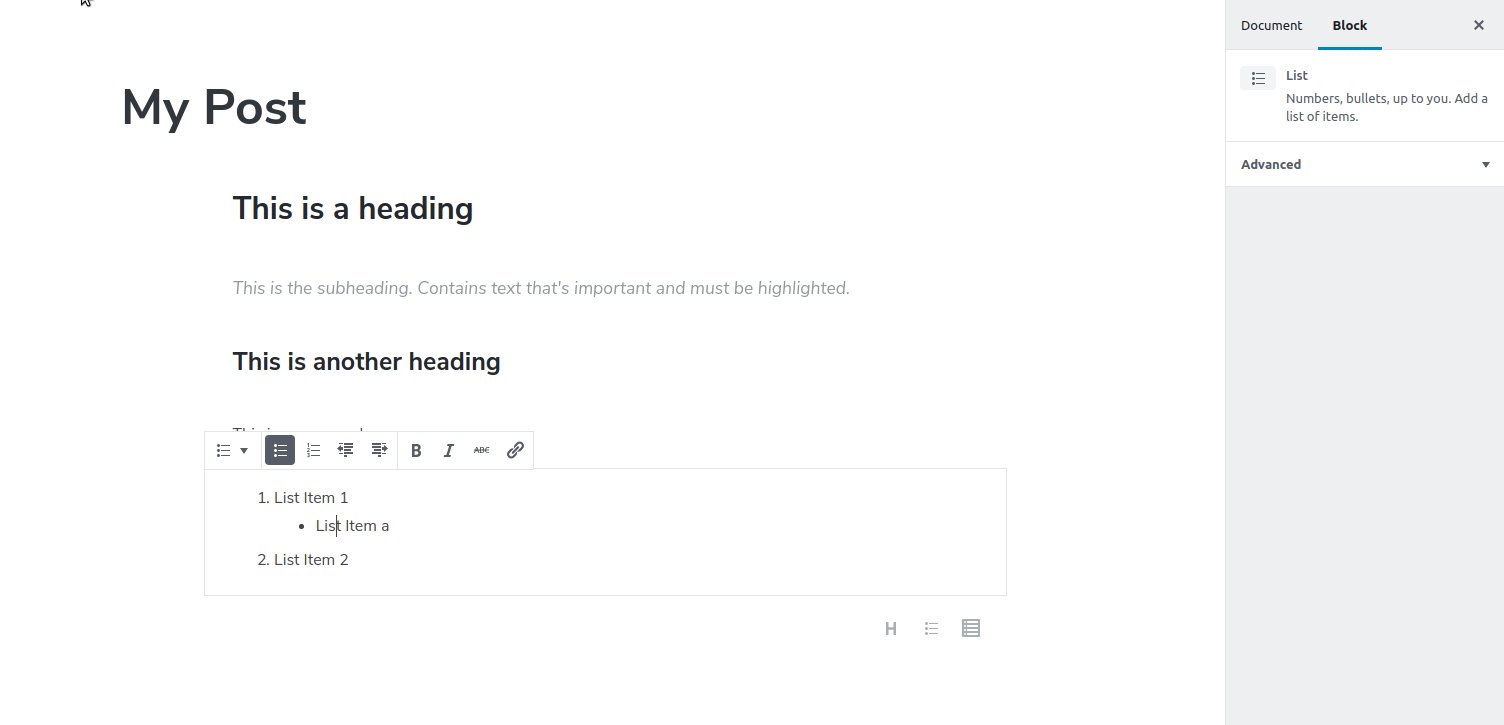
Liste

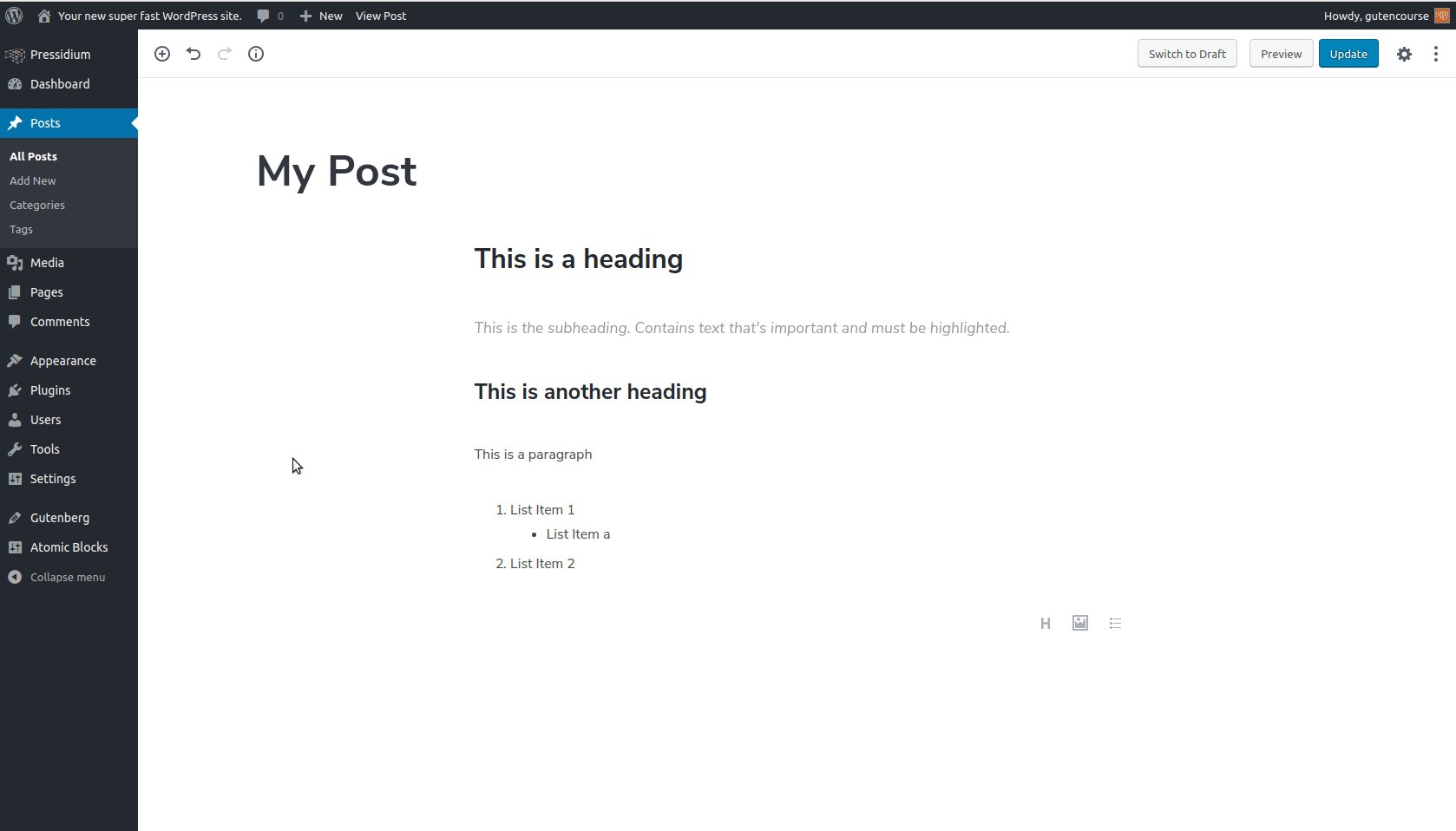
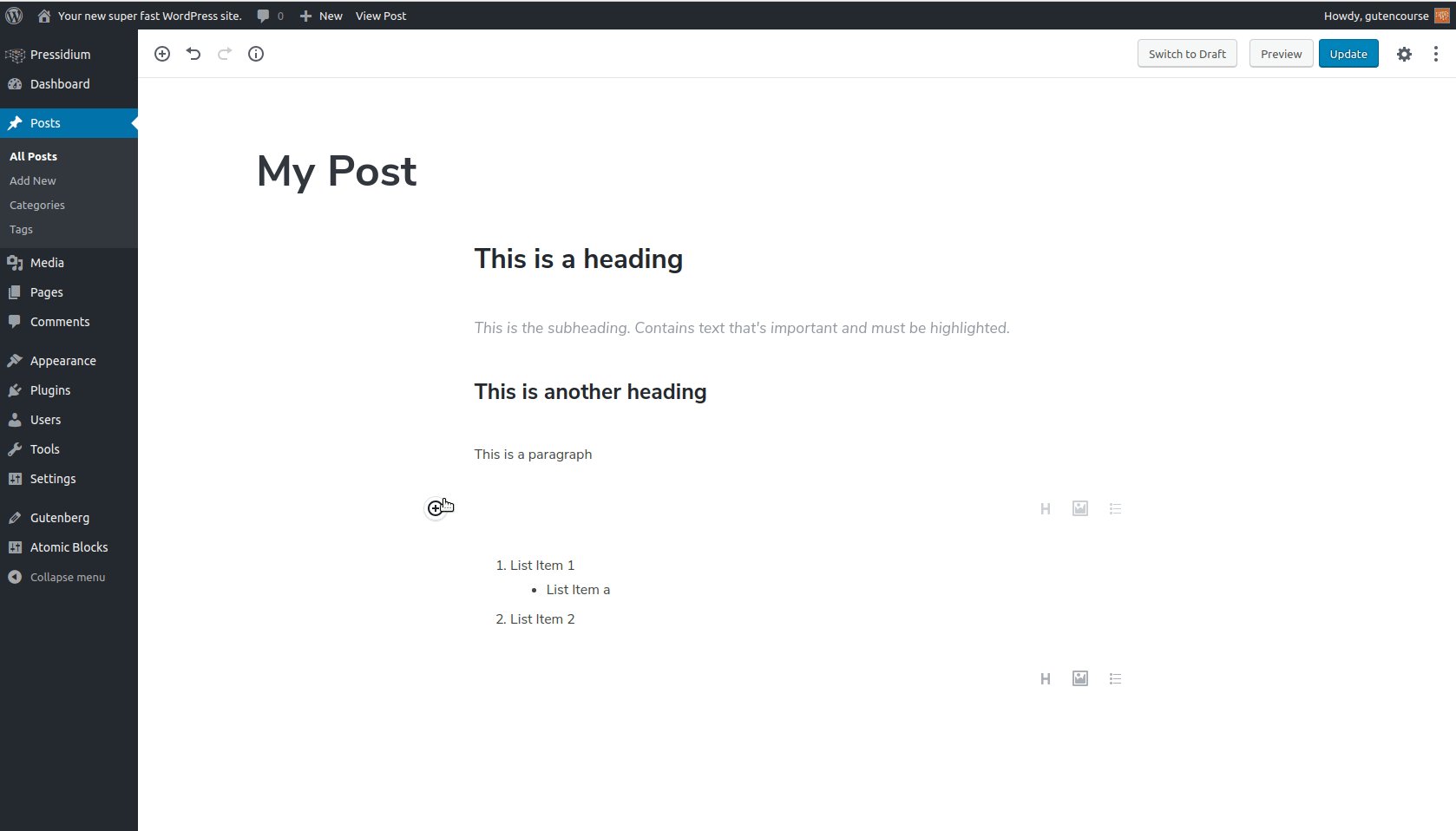
L'extrémité avant:

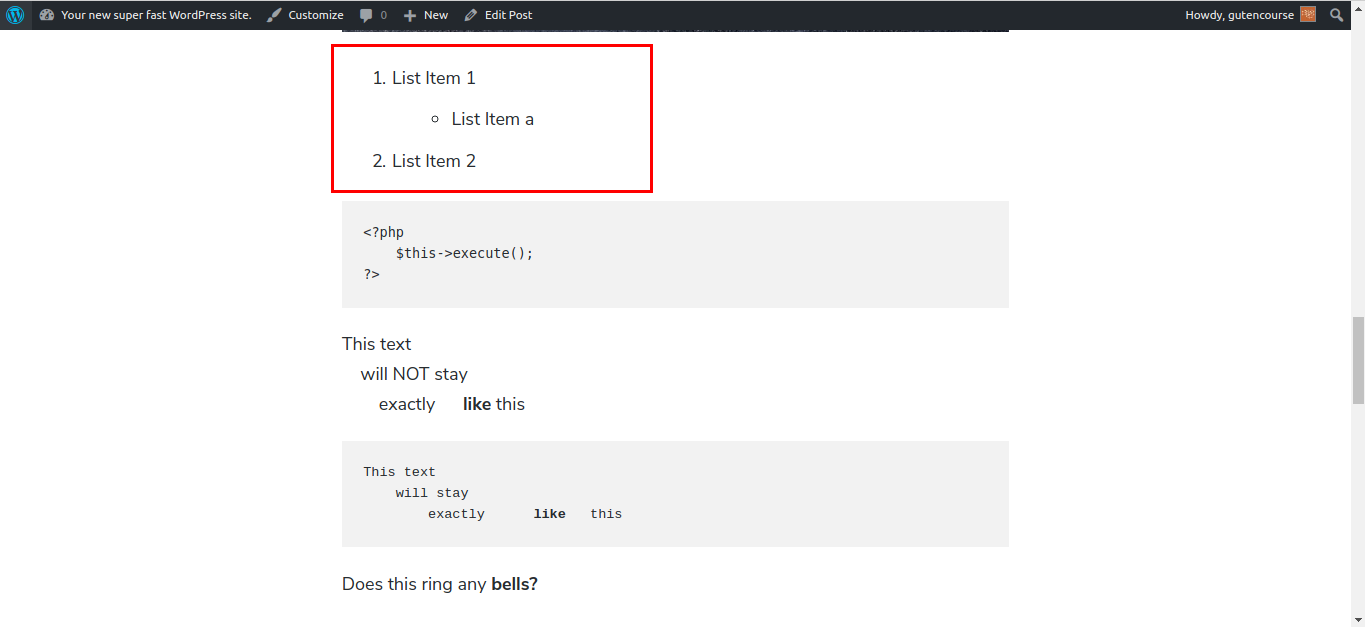
C'est le bloc Liste de base. Il peut être indenté, ordonné ou non ordonné.
Image

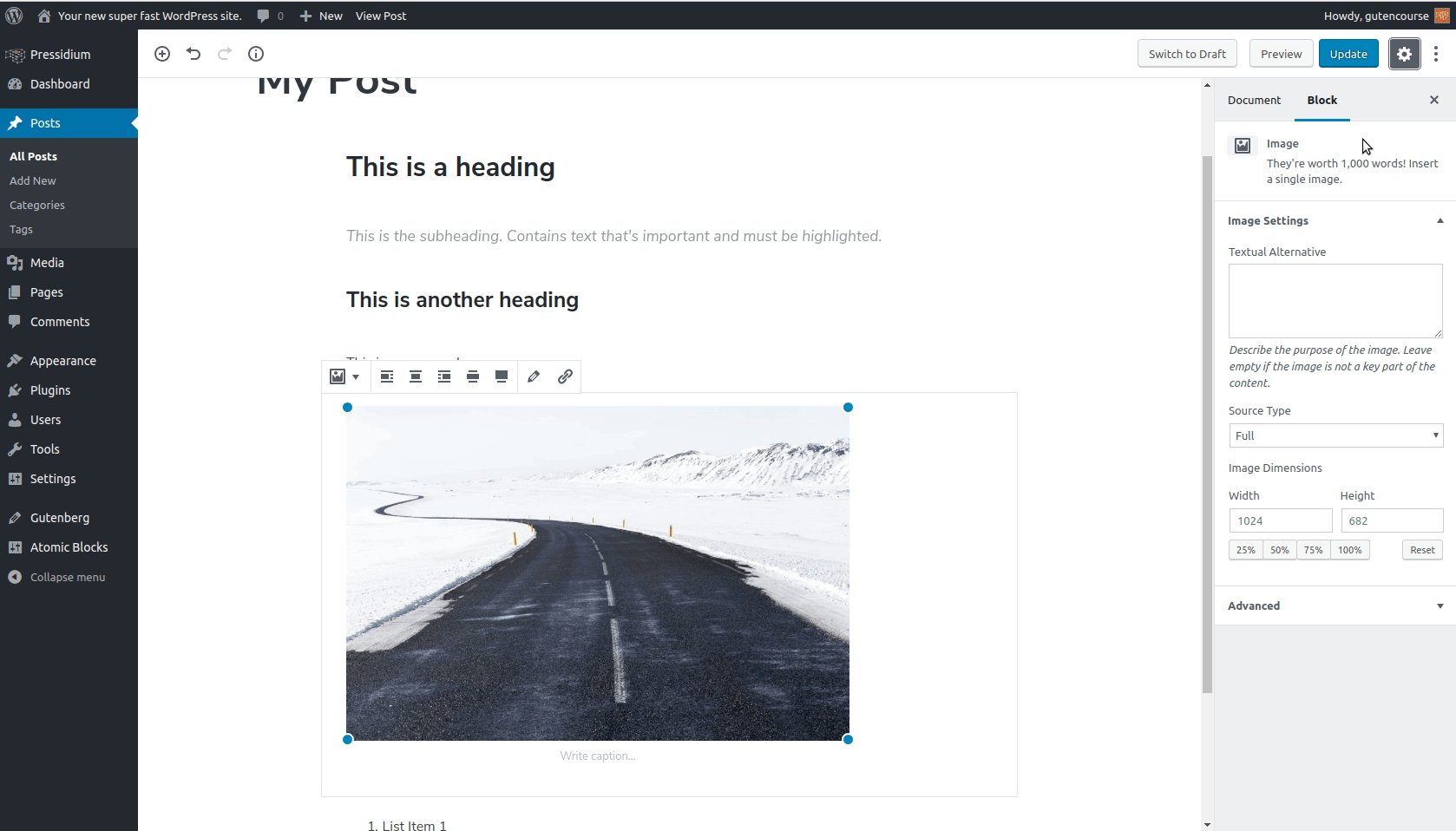
L'extrémité avant:

Ce bloc vous permet d'insérer une seule image à l'intérieur de votre contenu. Il existe également des options d'alignement, de redimensionnement et de liaison URL.
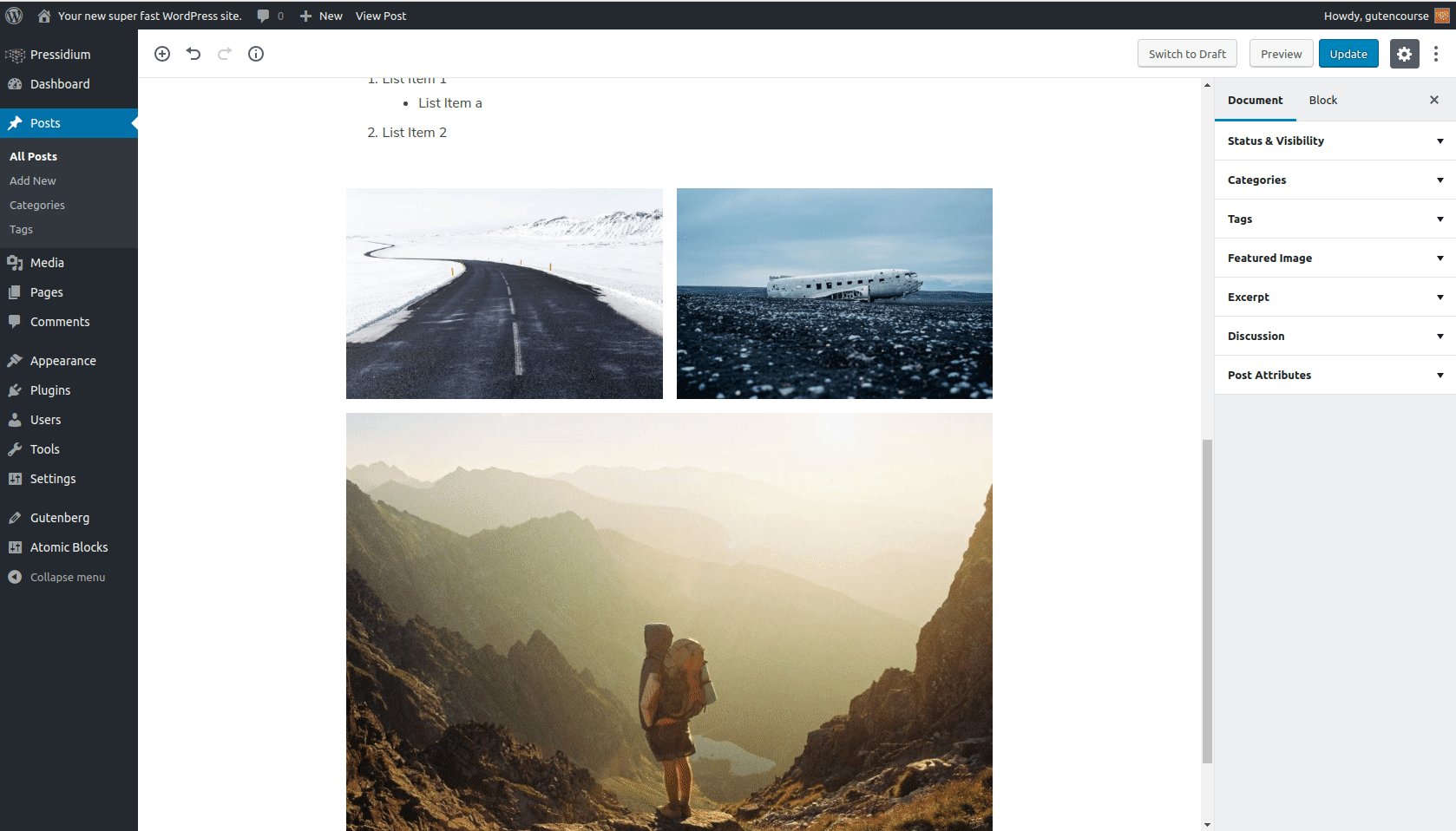
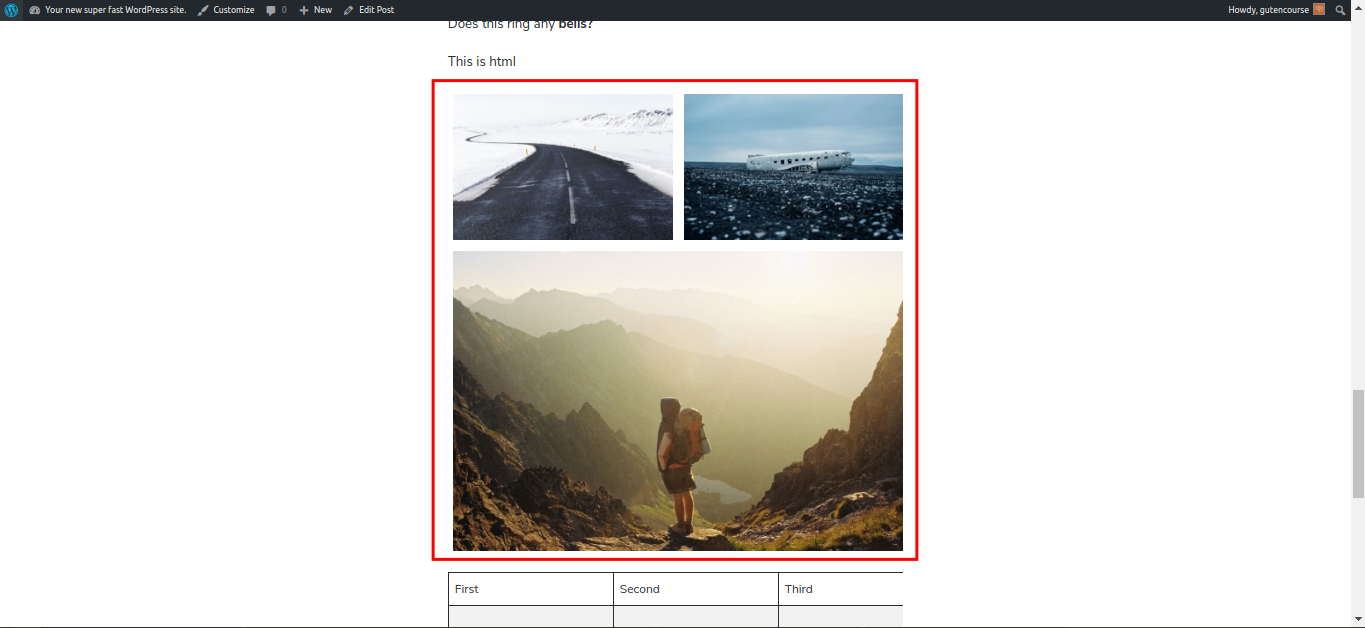
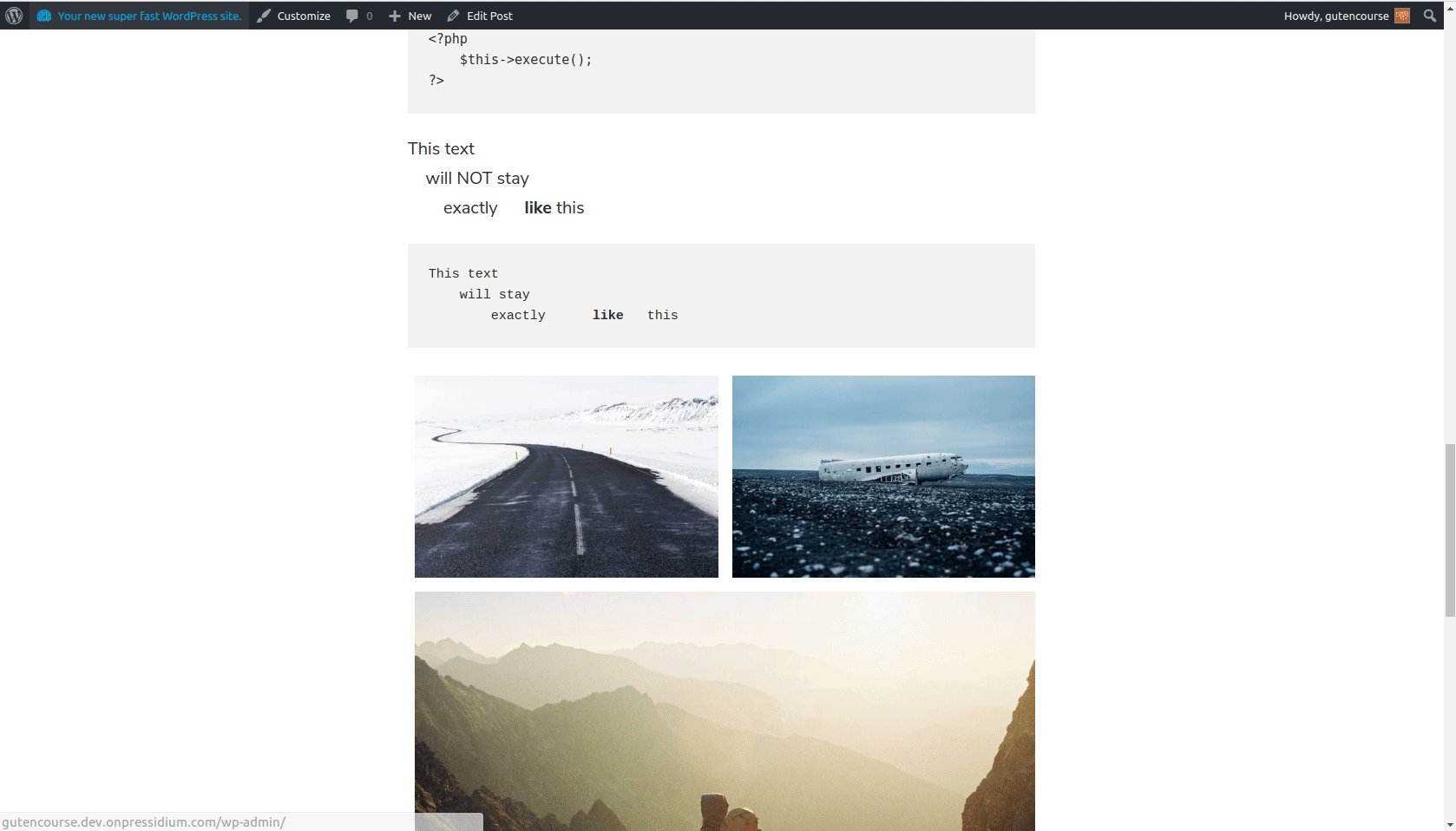
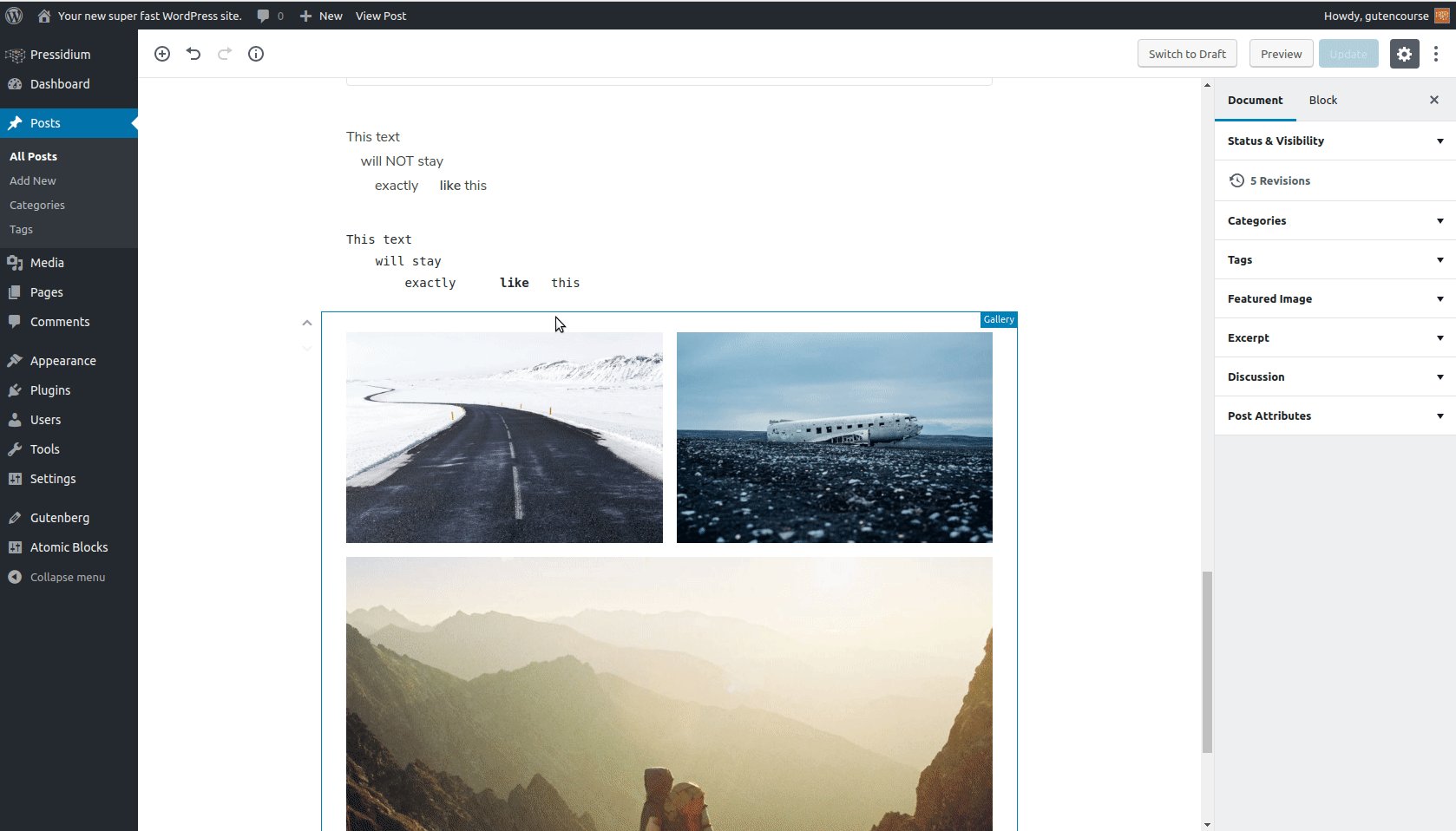
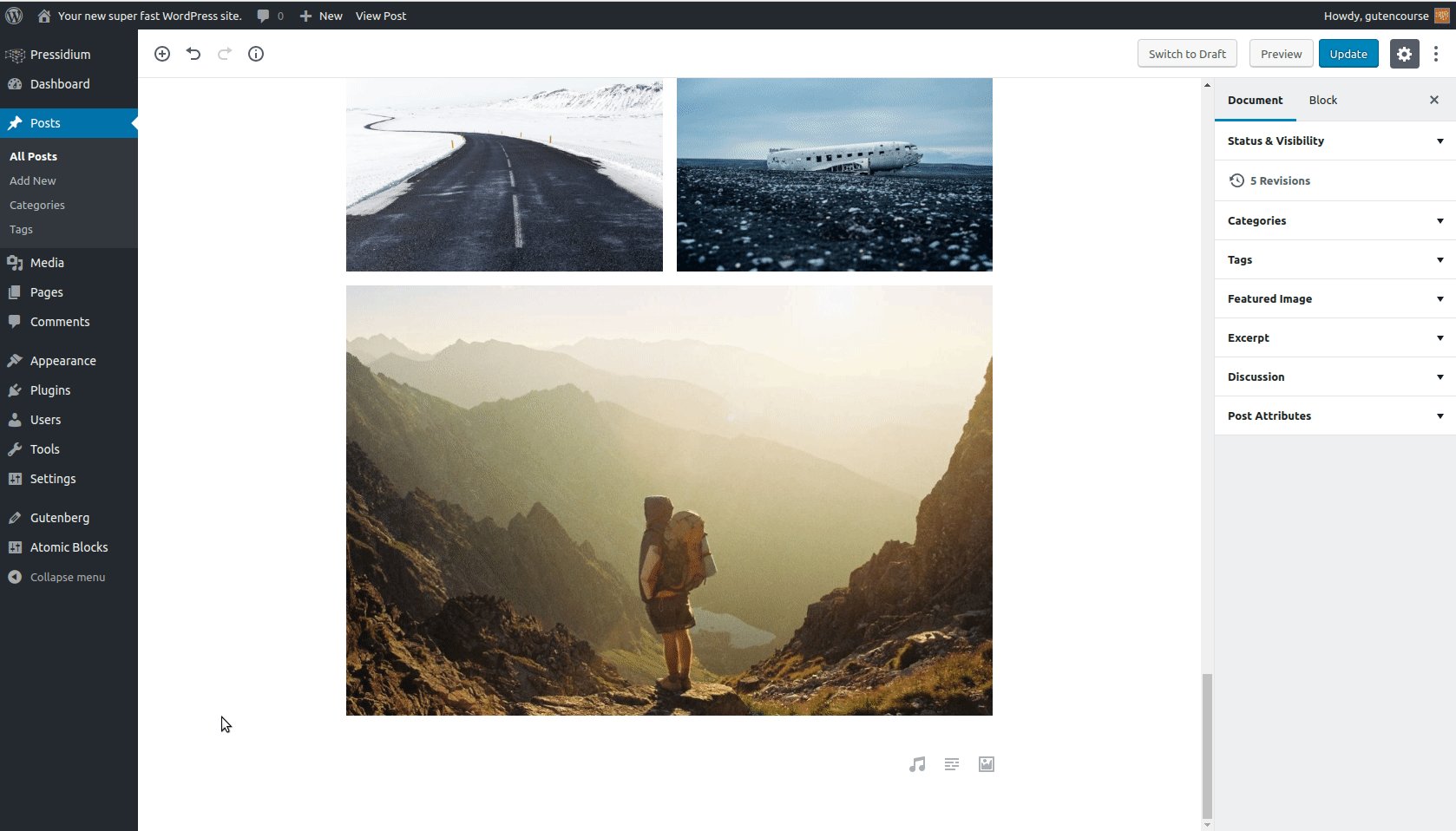
Galerie

L'extrémité avant:

À l'aide du bloc Galerie, vous pouvez ajouter plusieurs images dans une page à la manière d'une grille. Vous pouvez également personnaliser la légende de l'image et le nombre de colonnes de la grille.
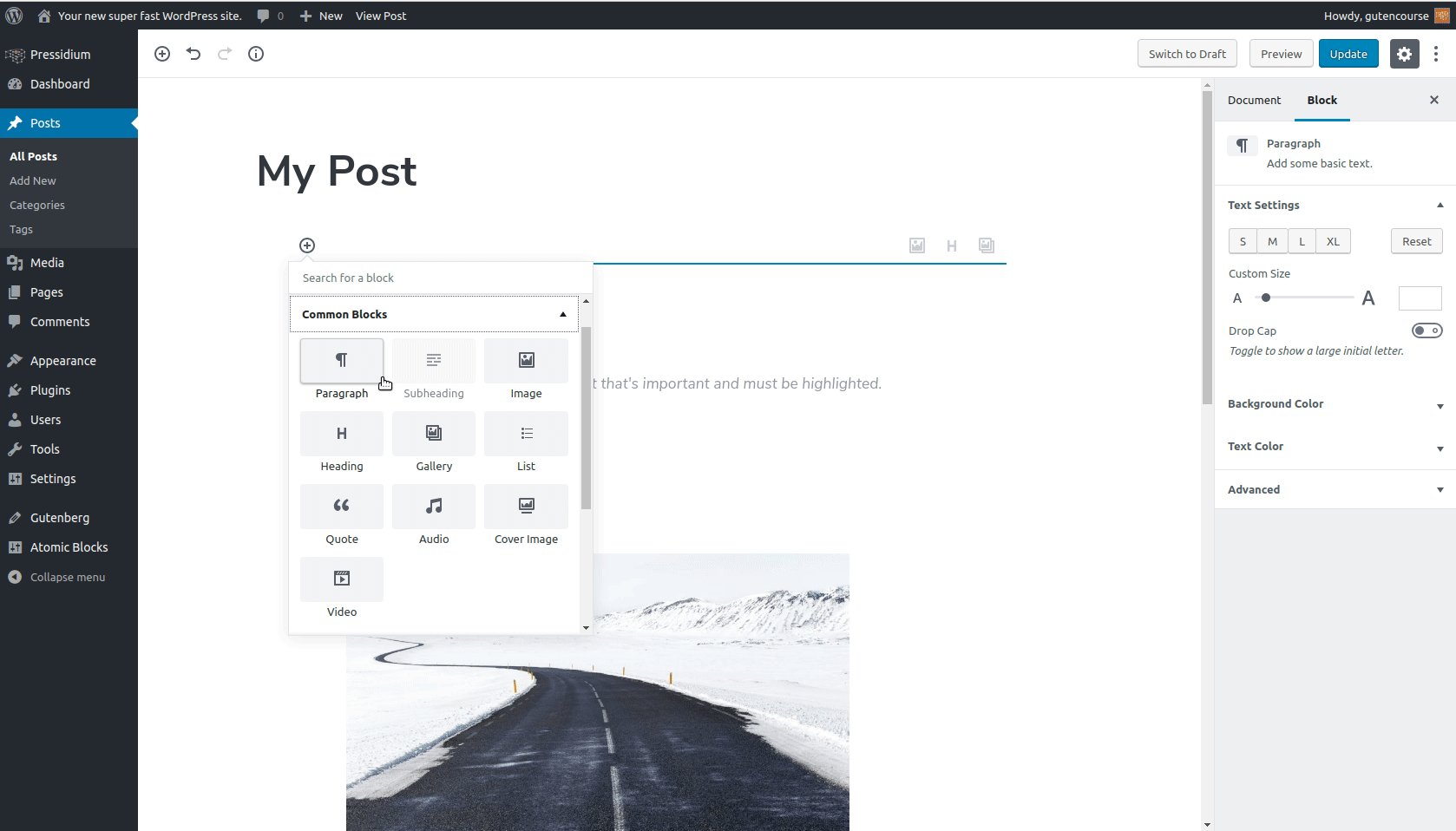
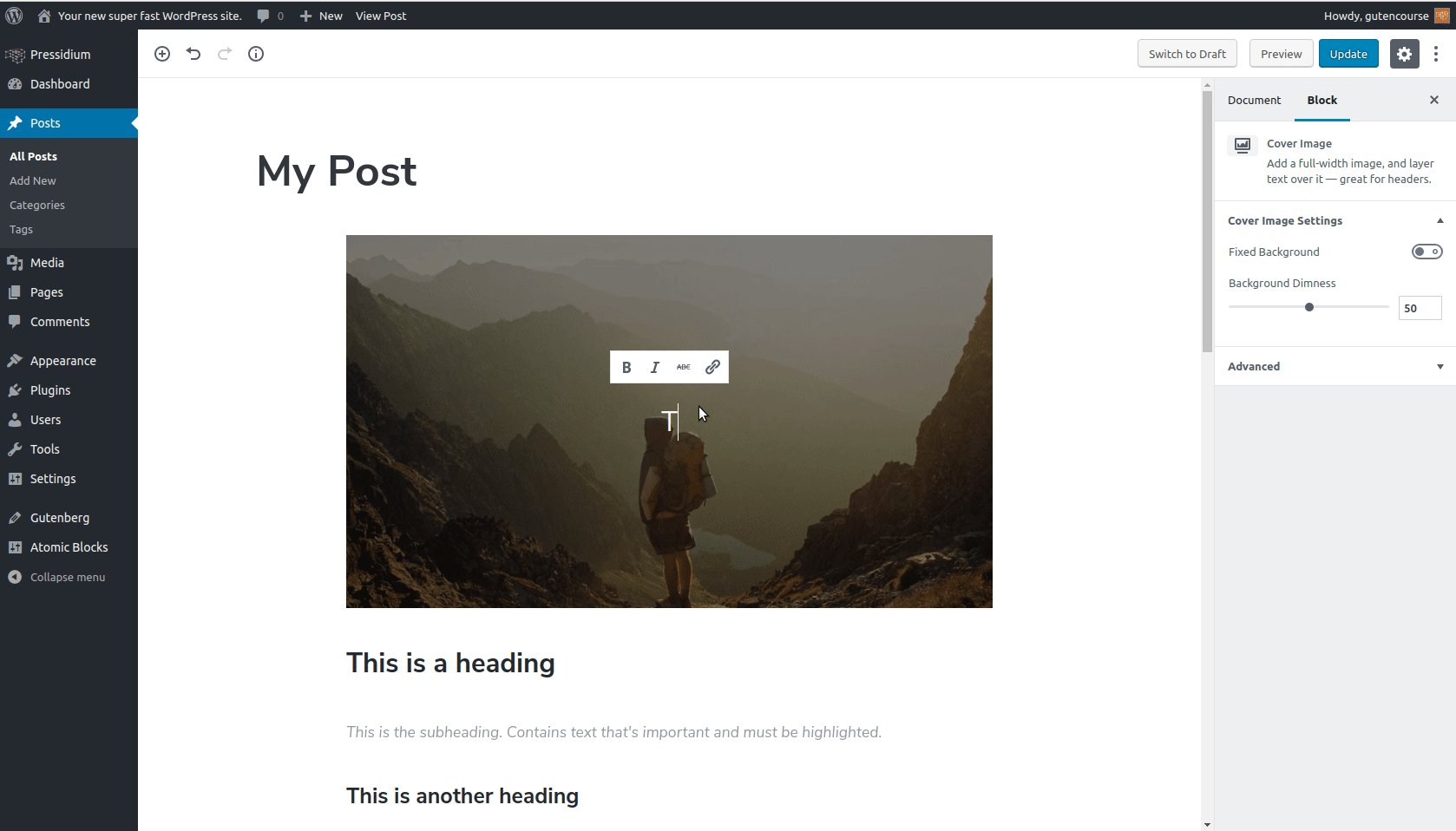
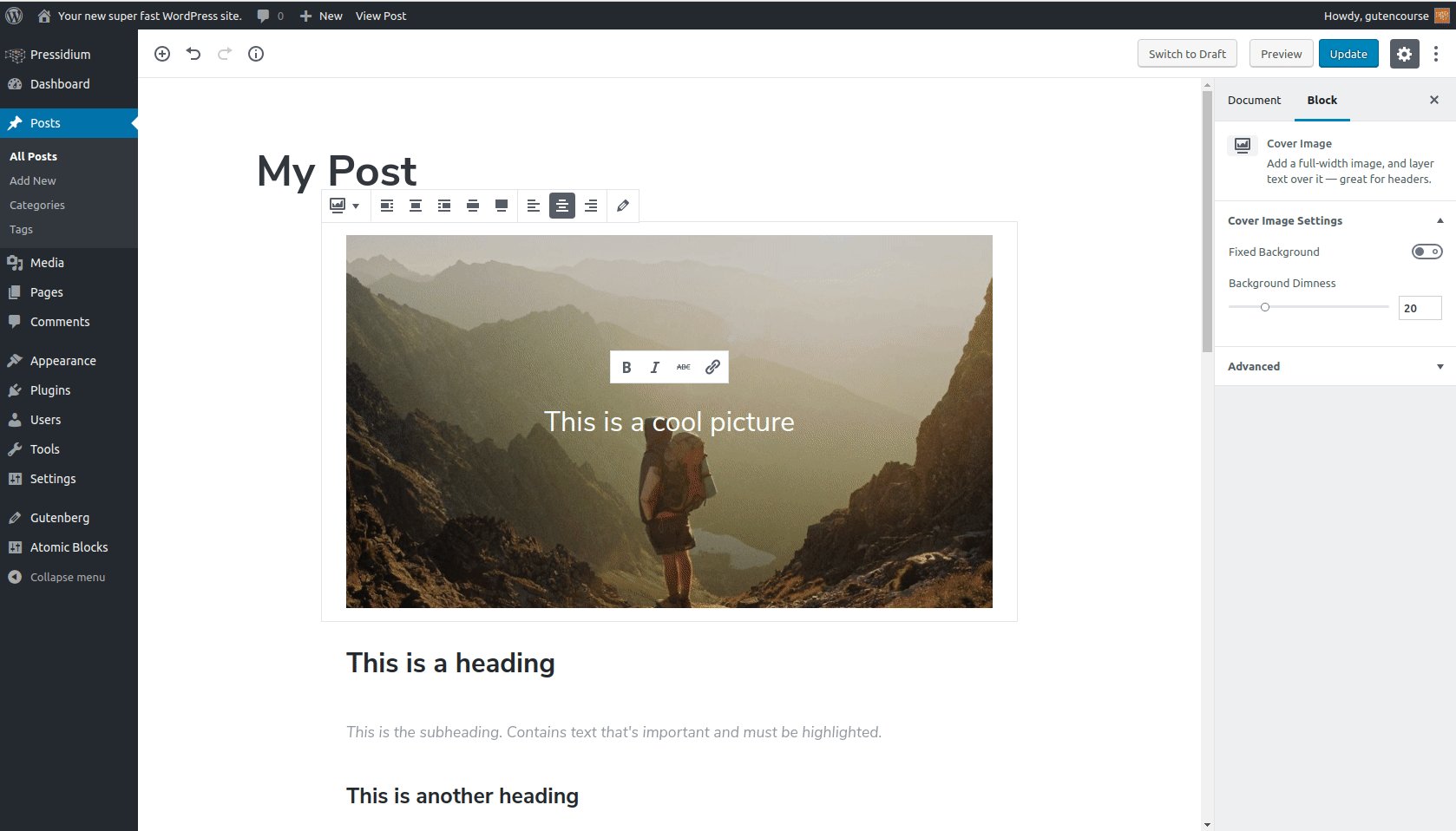
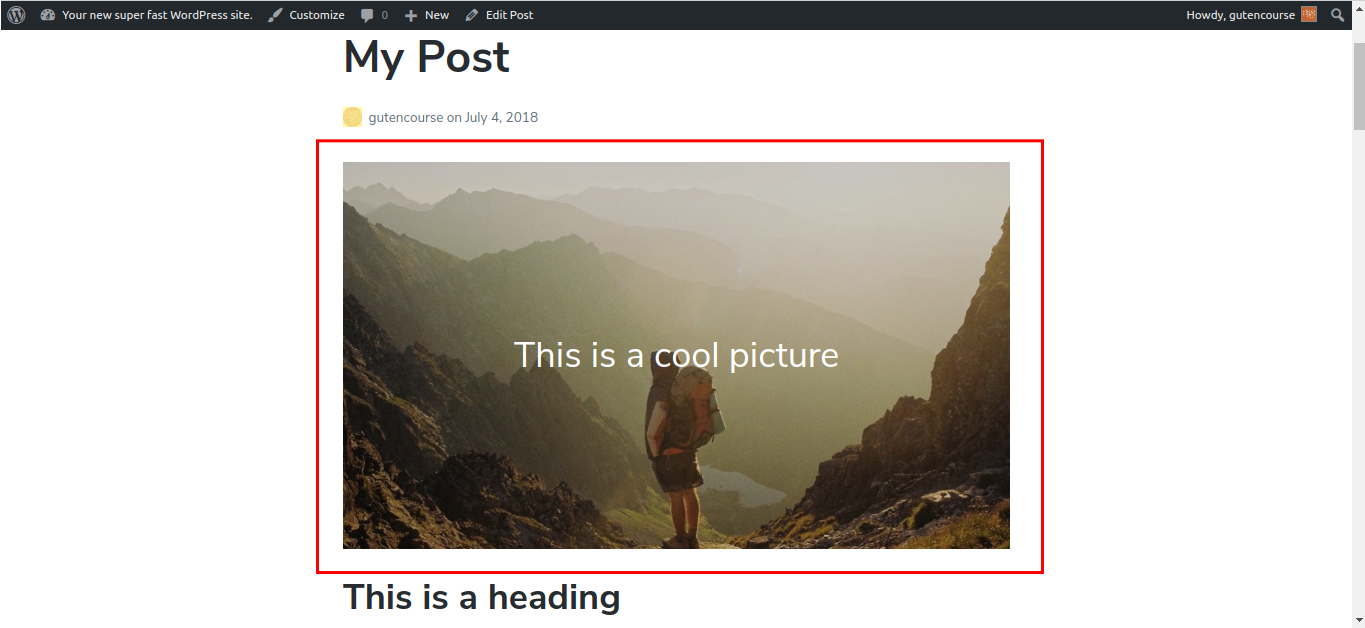
Image de couverture

L'extrémité avant:

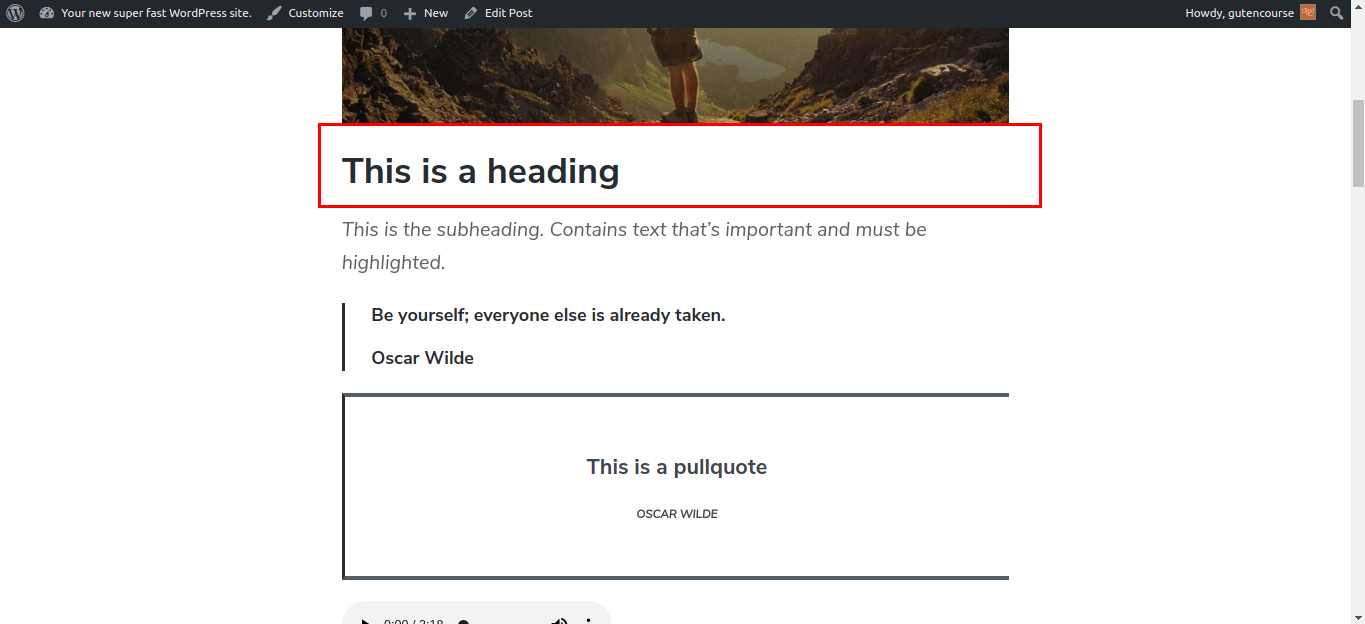
L'image de couverture est un bloc qui combine une image avec du texte à l'intérieur. Il est couramment utilisé comme bannière dans un message, mais peut être placé n'importe où.
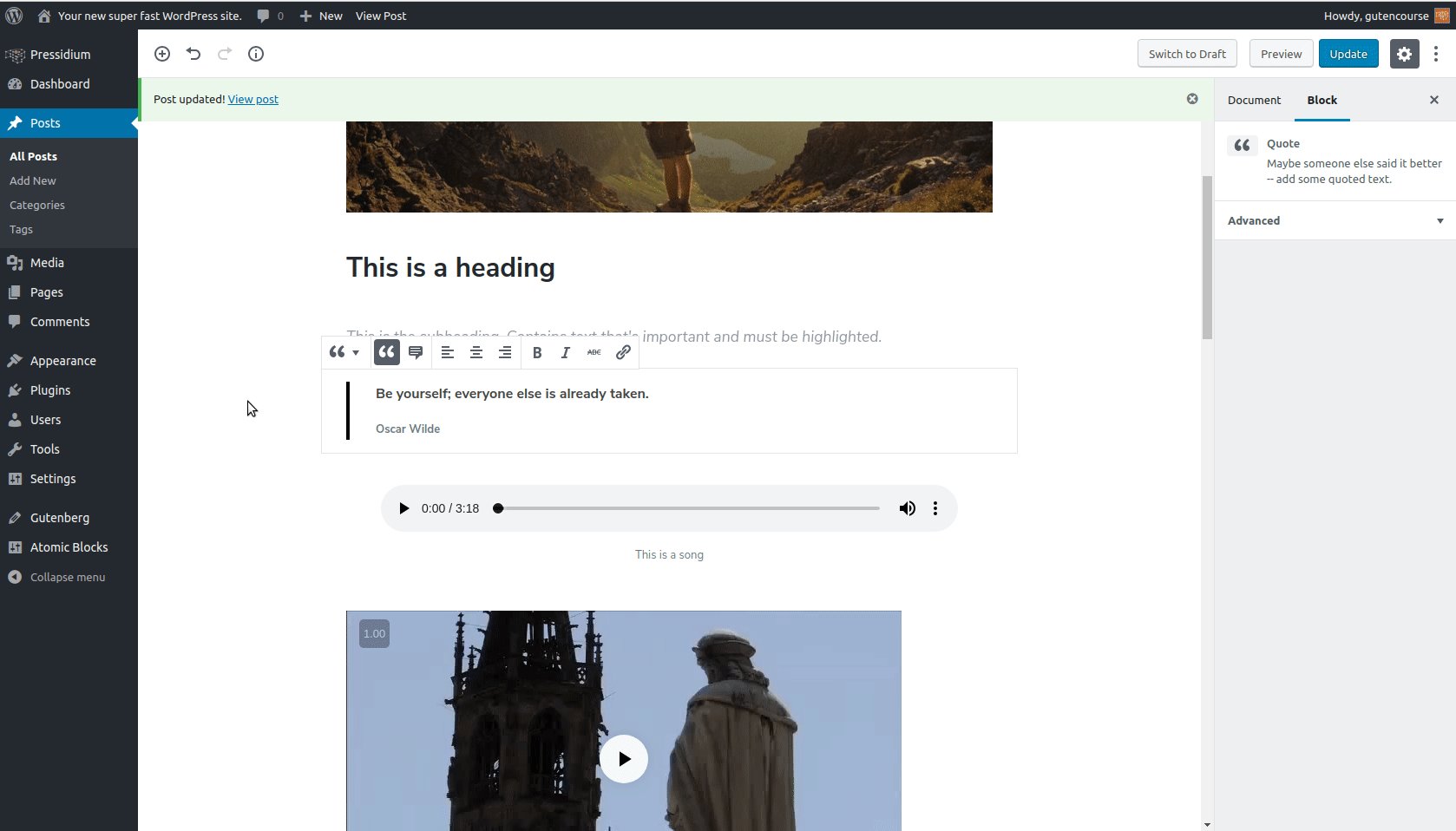
Devis 
L'extrémité avant:

Le bloc Citation est utilisé lorsque vous souhaitez reproduire des mots écrits ou prononcés par une autre personne. Après avoir saisi le texte de la citation, ajoutez la référence de l'auteur dans l'espace réservé en bas.
l'audio

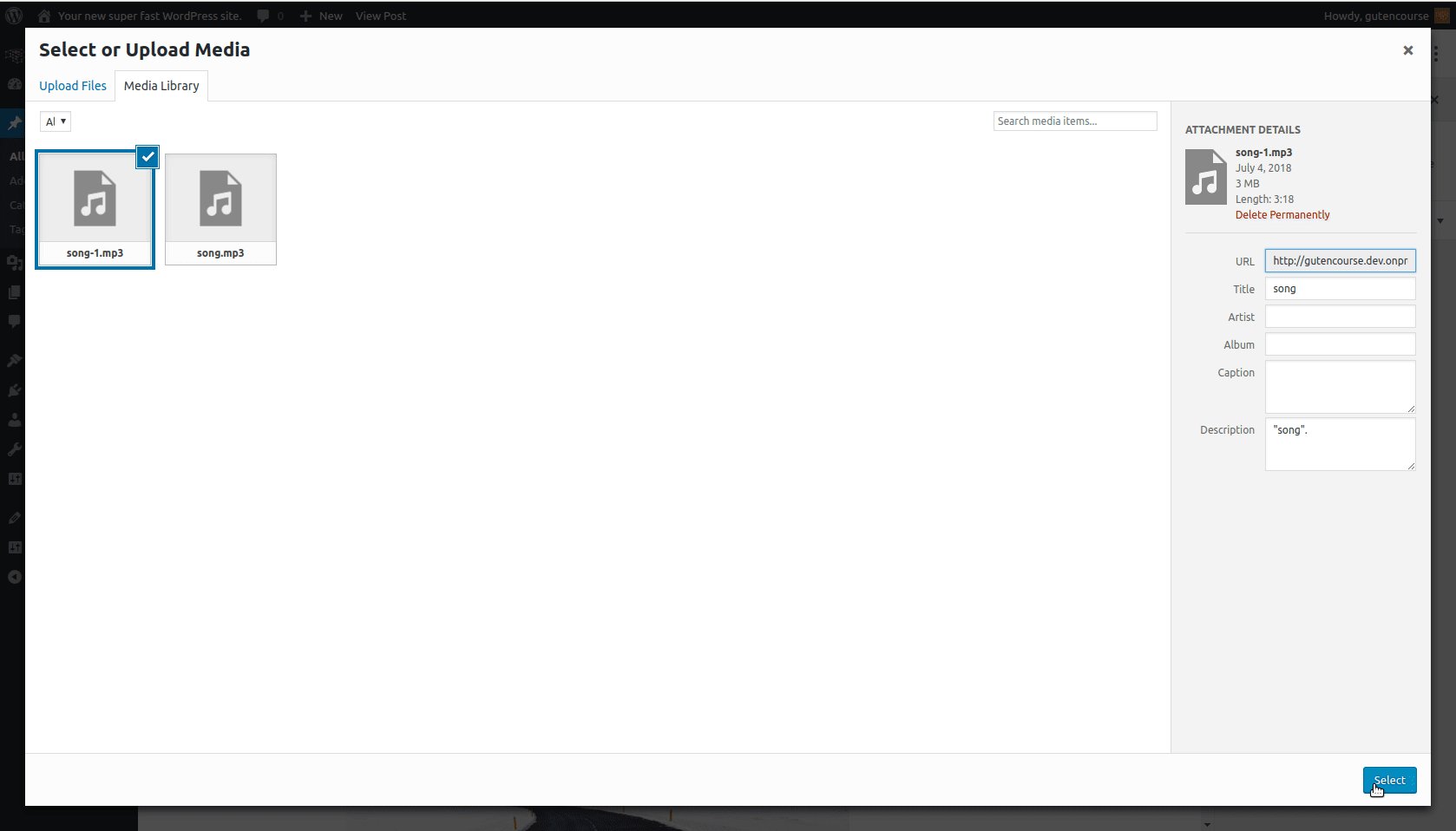
L'extrémité avant:

Le bloc Audio fournit un simple lecteur audio HTML natif qui peut être utilisé pour ajouter et lire des fichiers audio dans votre contenu. Les fichiers audio sont stockés dans la médiathèque.
Vidéo

L'extrémité avant:

Le bloc Vidéo est utilisé pour télécharger des vidéos sur votre site WordPress et les afficher dans le contenu de votre publication.
Remarque : Ceci n'est pas destiné à afficher des vidéos YouTube ou des vidéos hébergées sur des services externes (ex. Vimeo). WordPress fournit un bloc spécial pour ceux-ci.
Mise en page
Ces blocs fournissent des options de formatage supplémentaires pour votre contenu : code, verset et autres types de texte nécessitant un format spécial.
Code

L'extrémité avant:

Le bloc de code est utilisé pour afficher des extraits de code de n'importe quel langage de programmation. Il préserve les tabulations et les espaces.
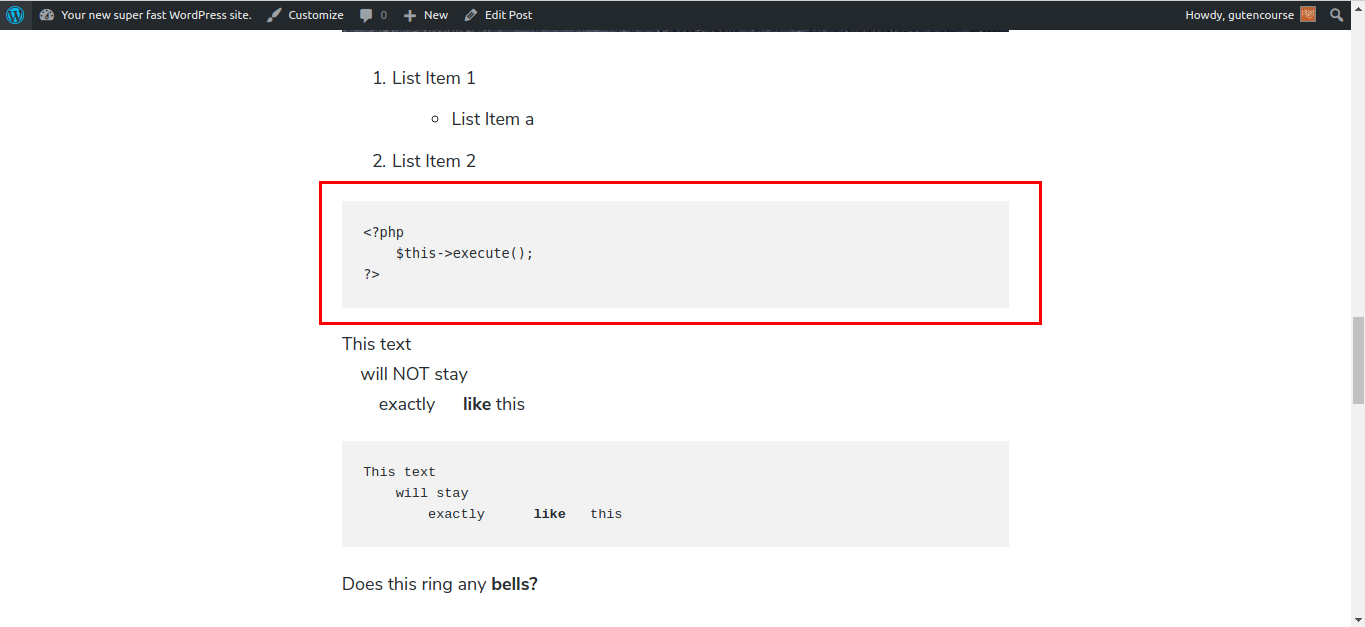
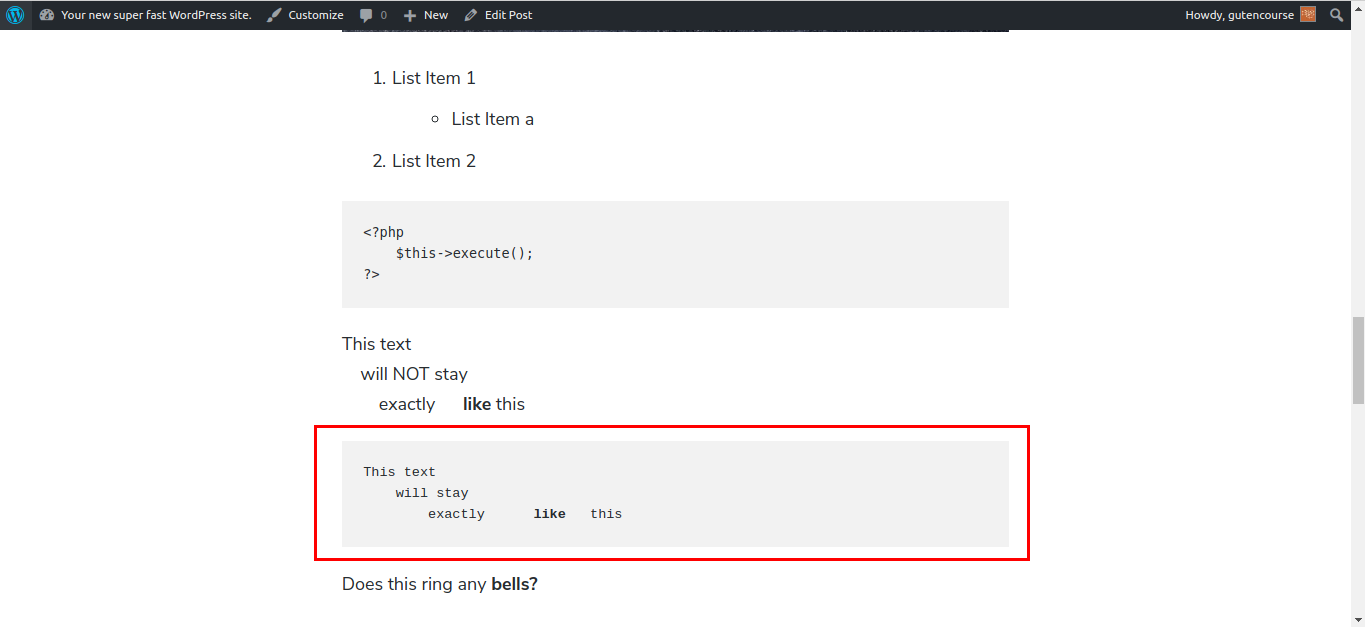
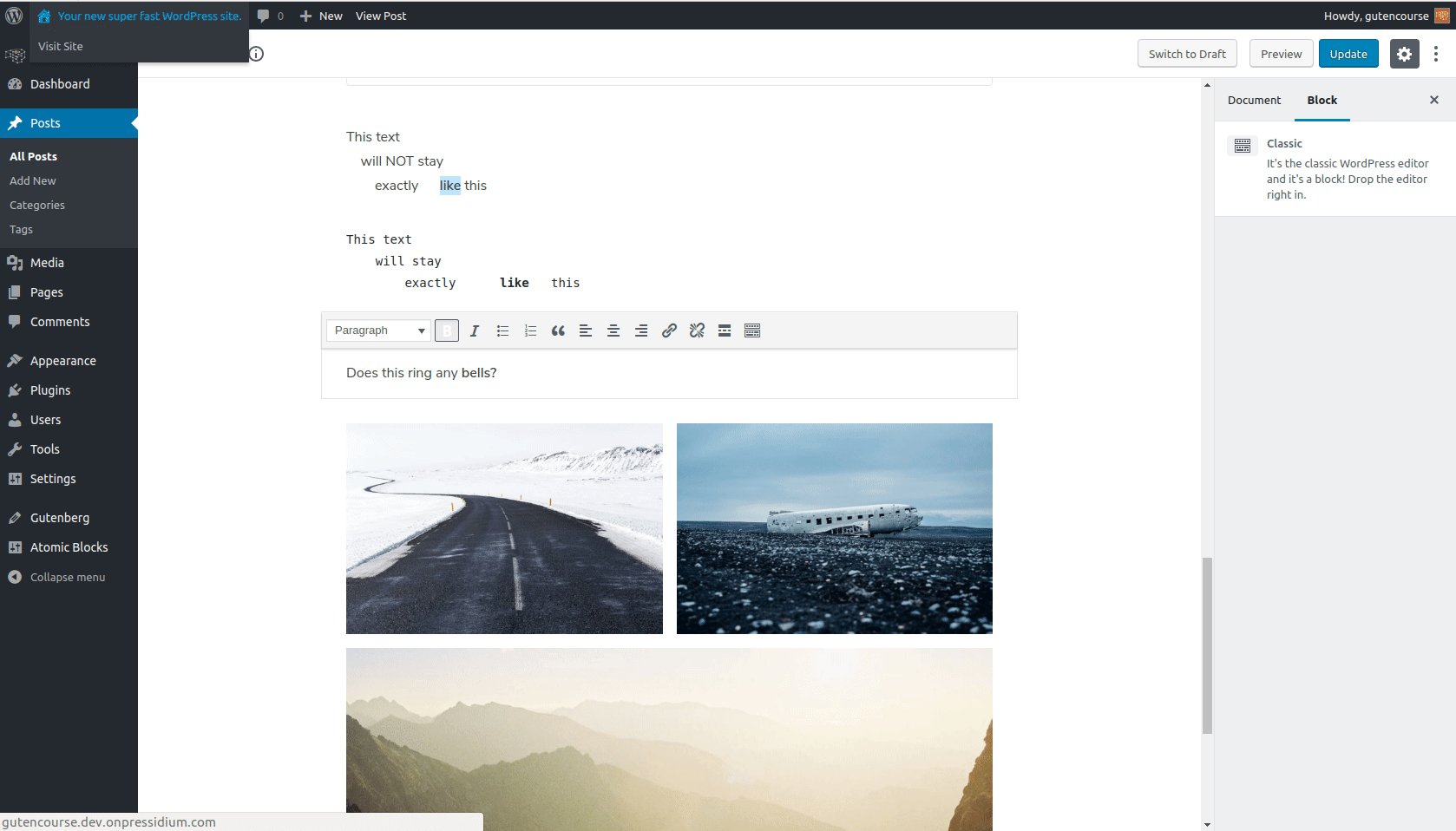
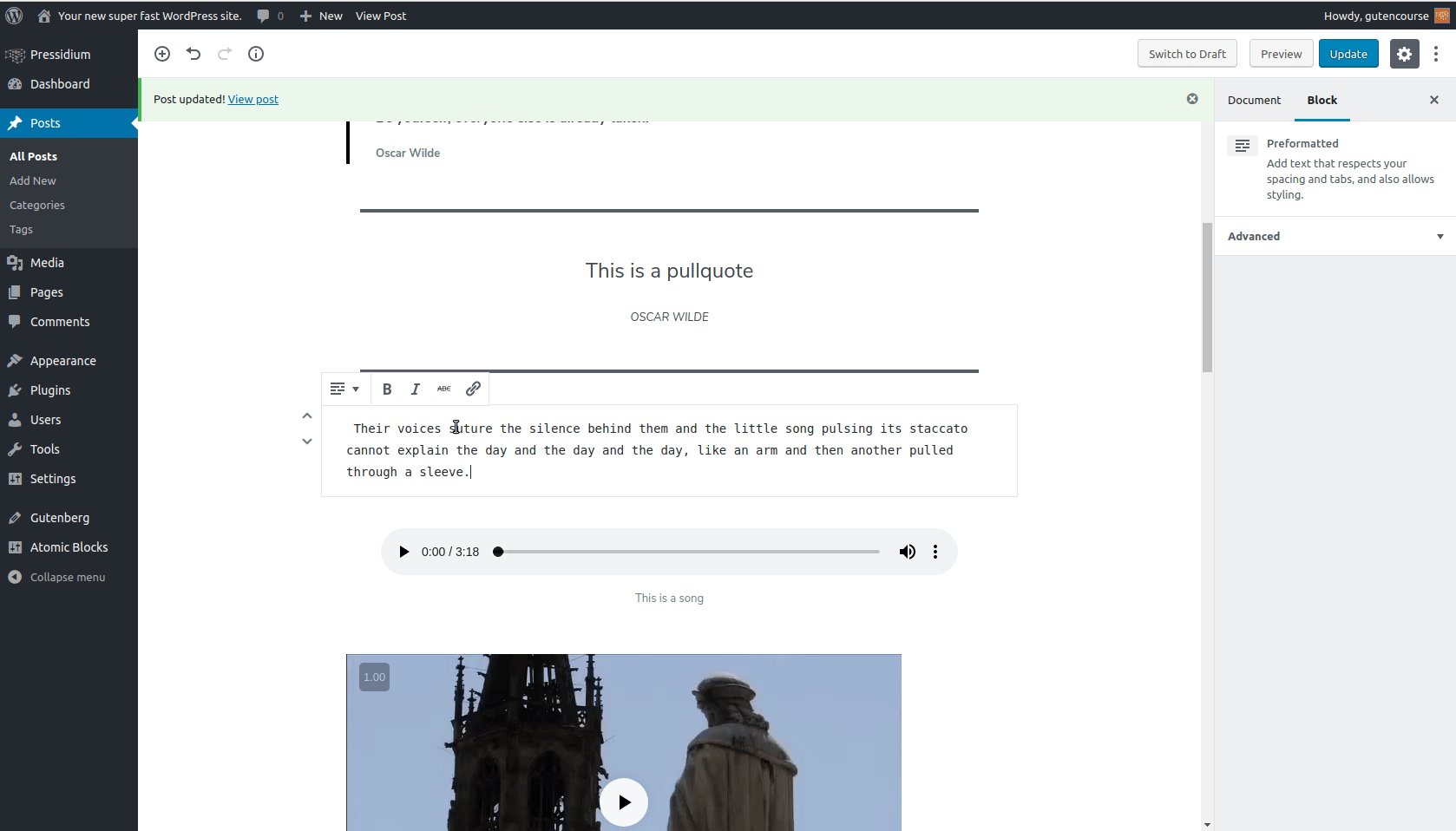
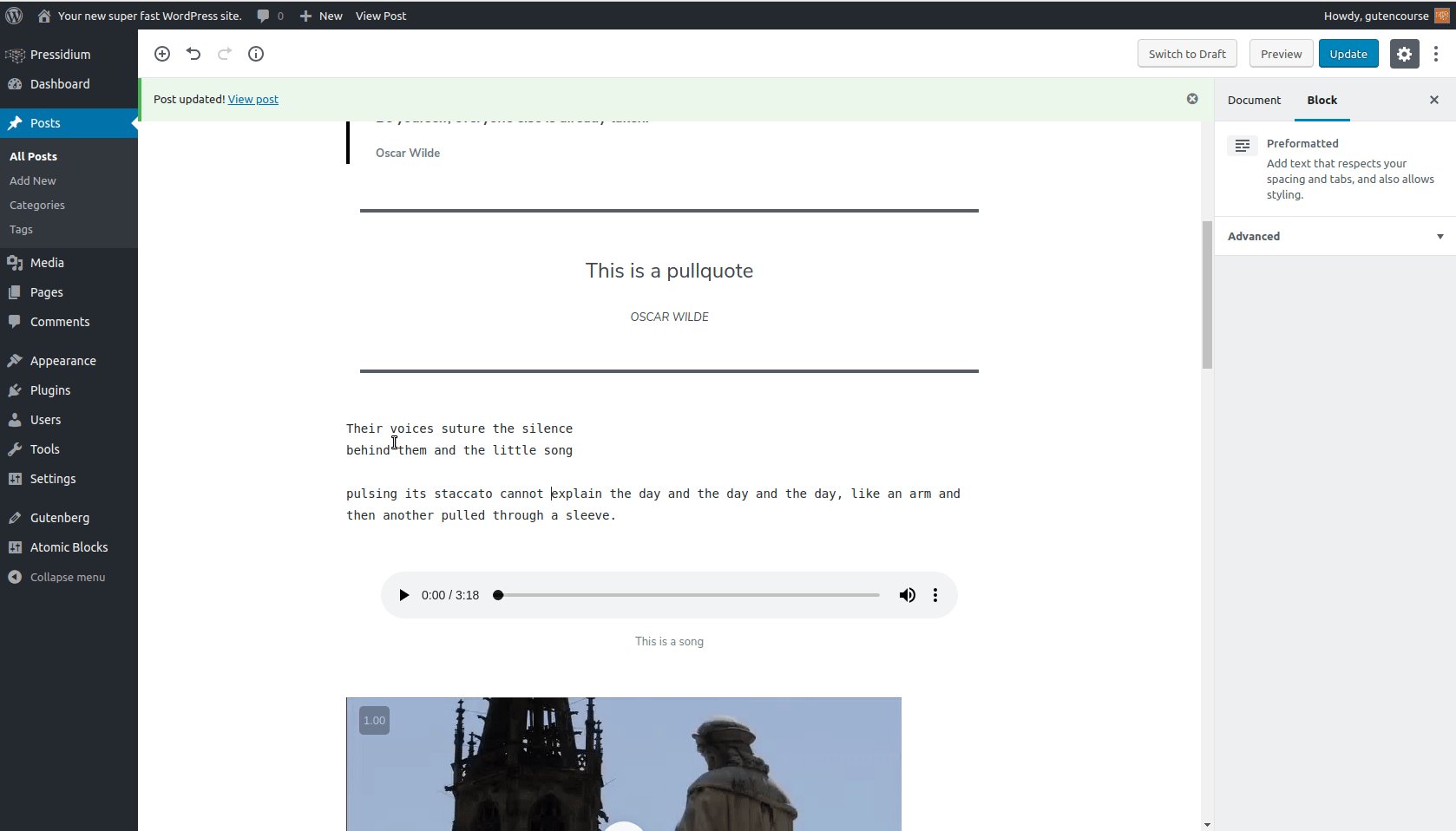
Préformaté

L'extrémité avant:

Ce bloc est identique au bloc Code, ce qui signifie qu'il conserve la mise en forme. La seule différence est que vous pouvez ajouter votre mise en forme supplémentaire comme le gras, l'italique, etc.
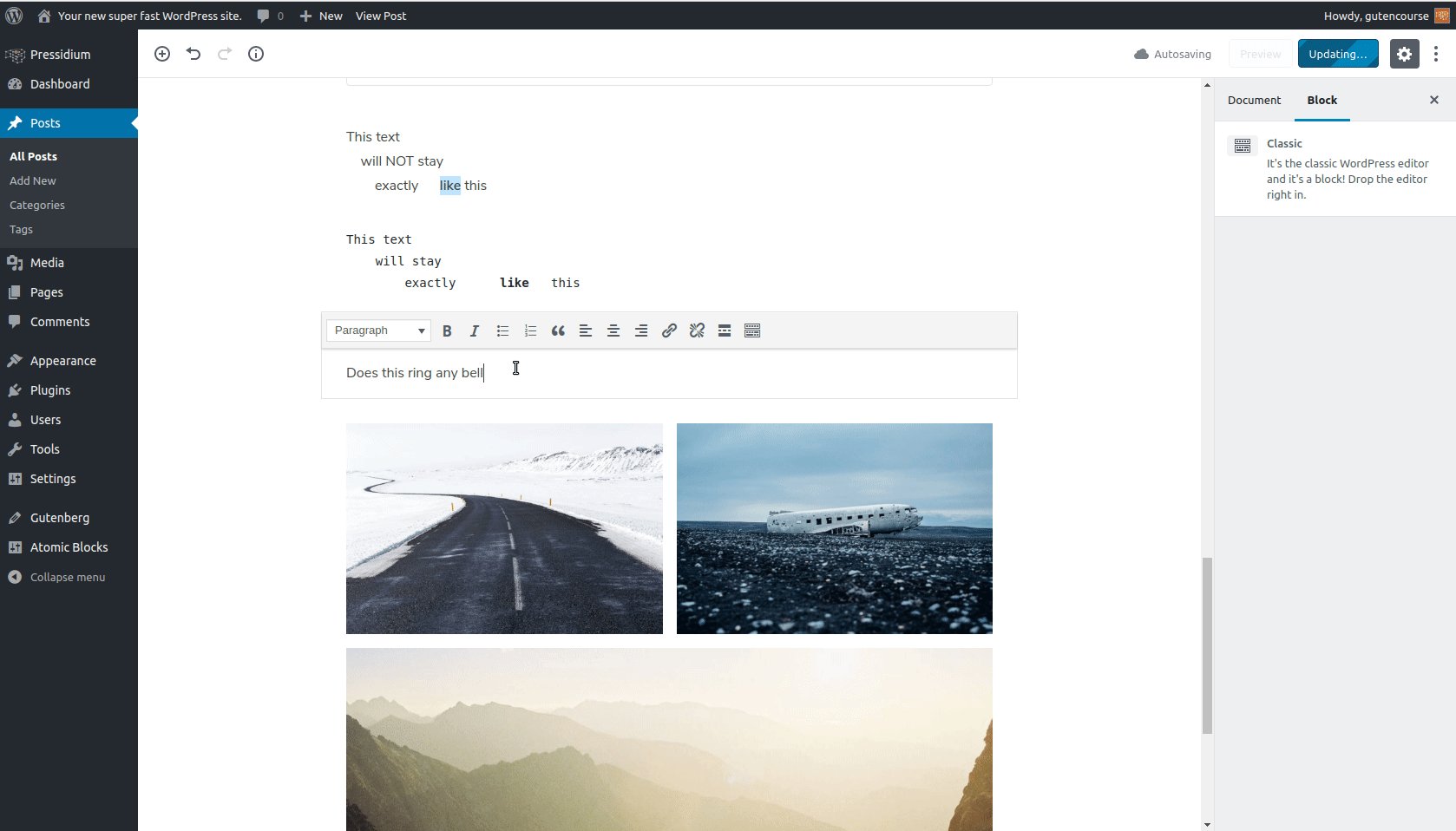
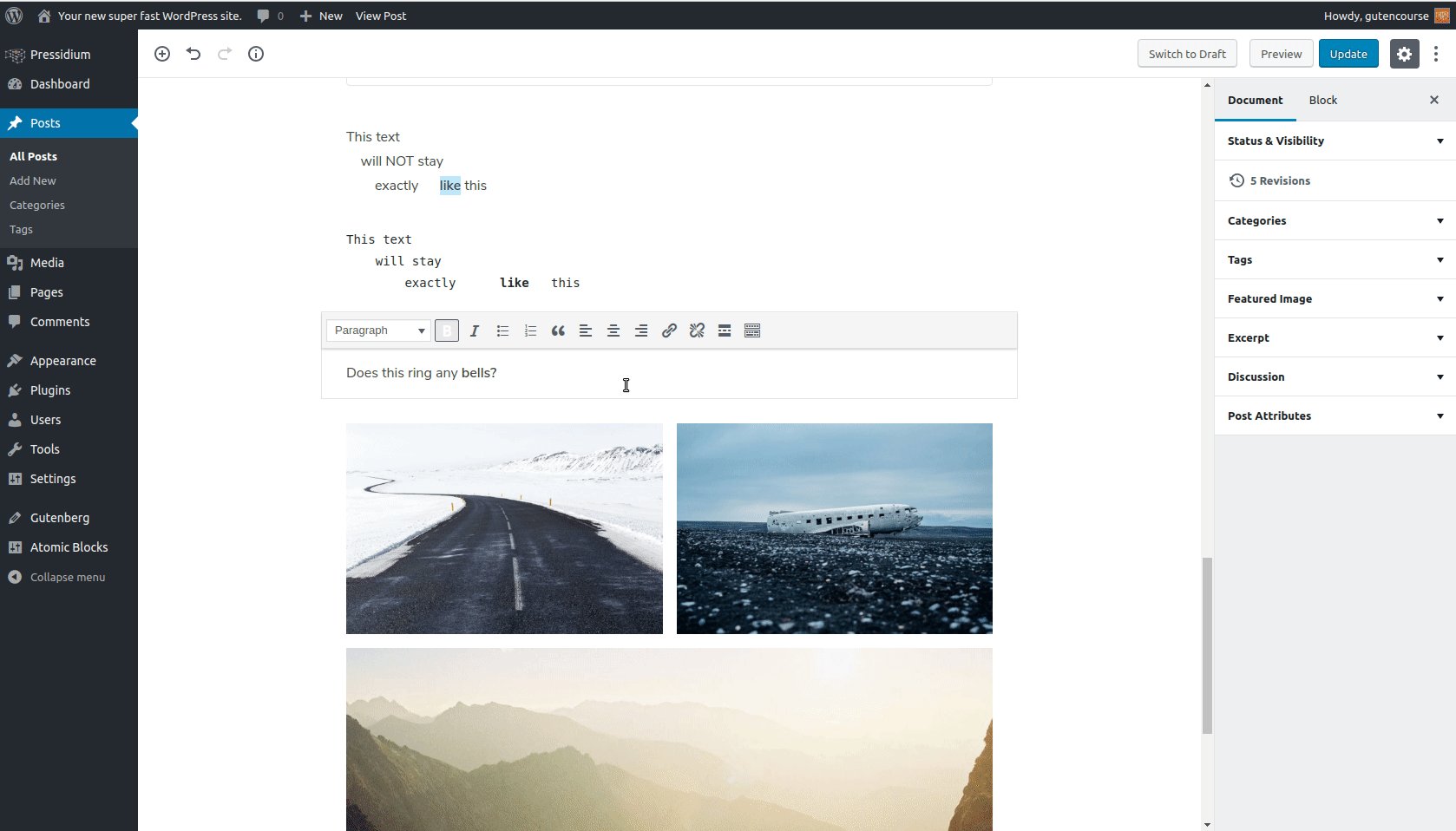
Classique (tinyMCE)

L'extrémité avant:

Le bloc "Classic" est le bon vieil éditeur TinyMCE, pour ceux qui veulent encore goûter au passé.

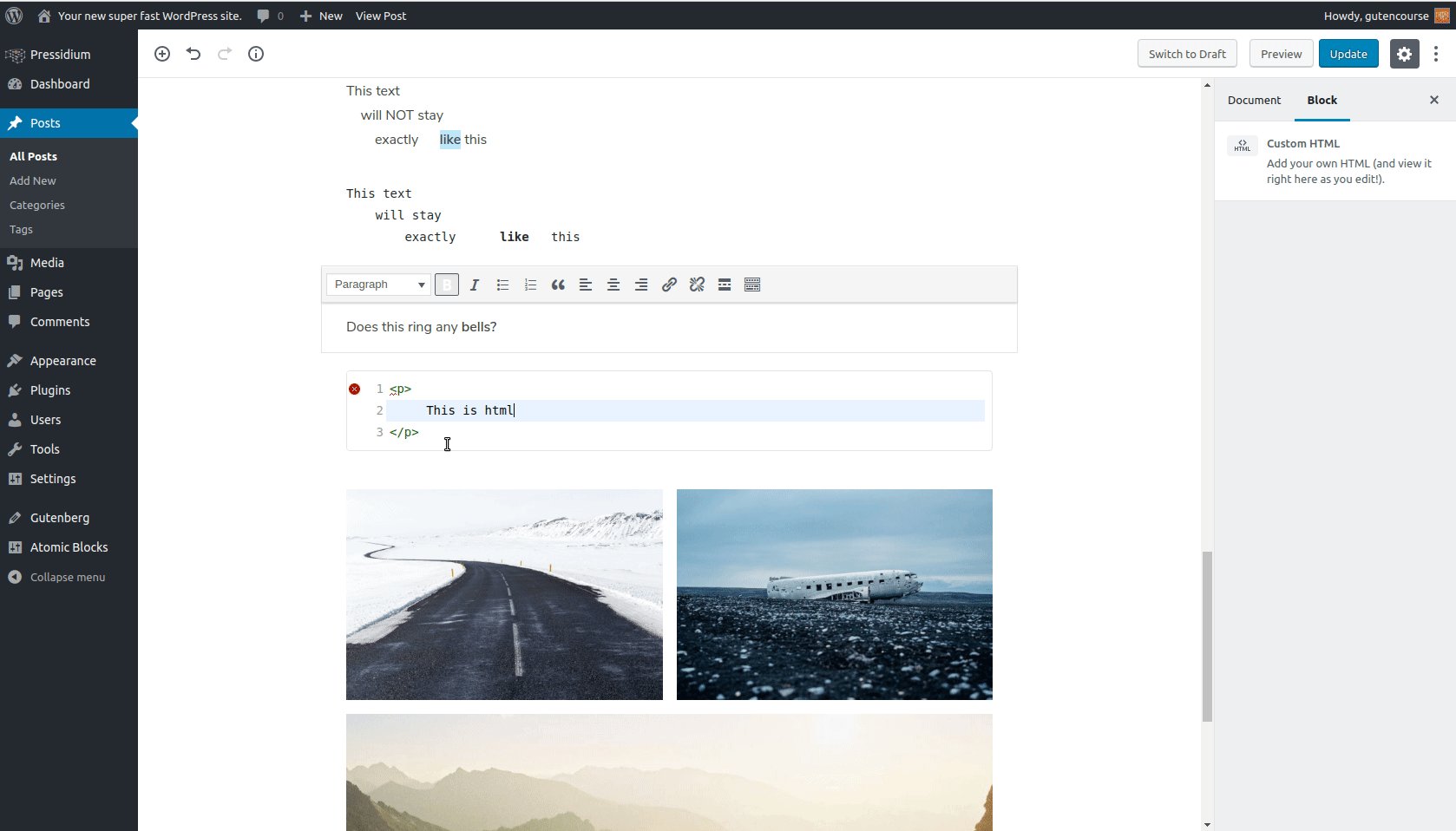
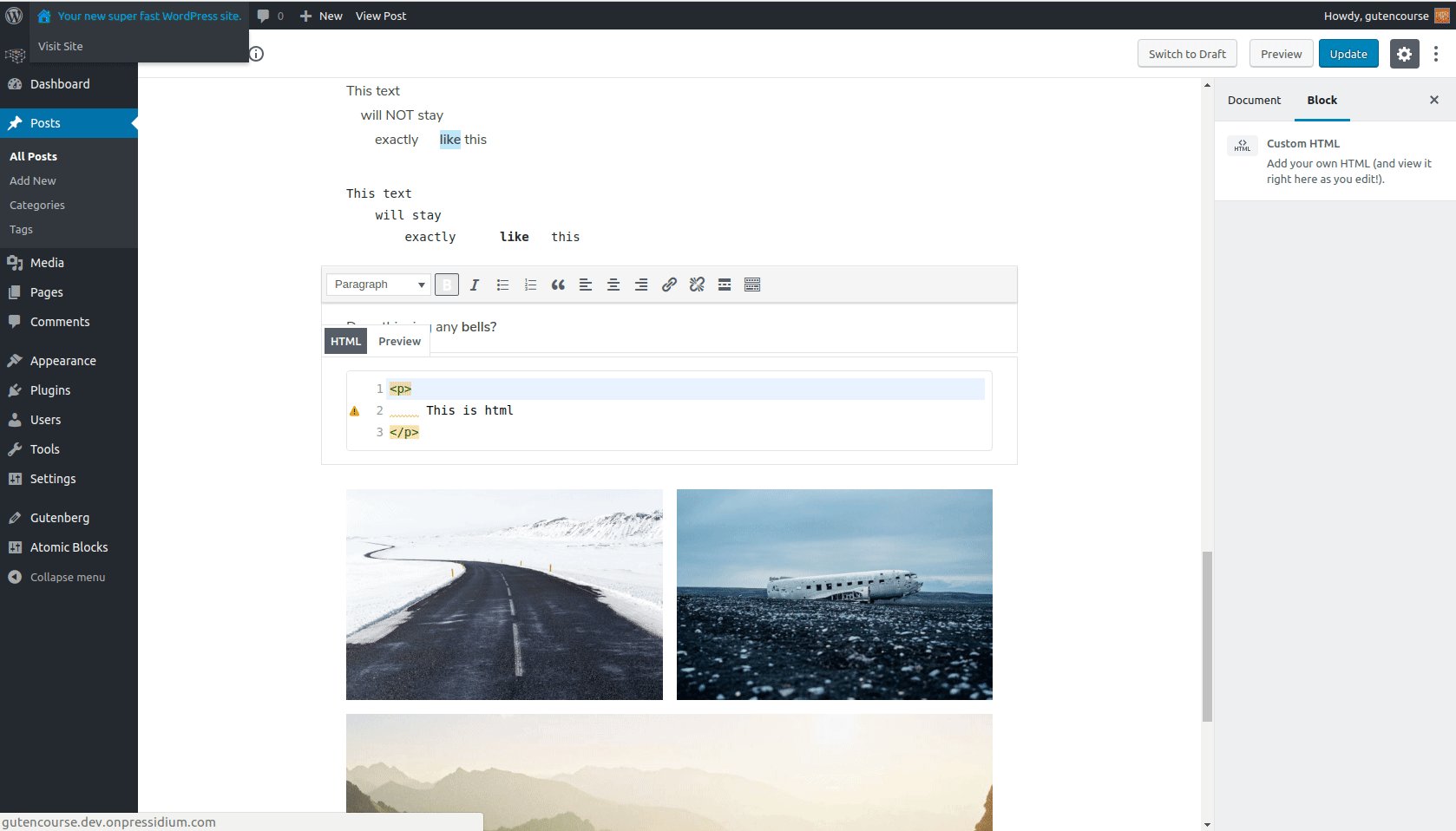
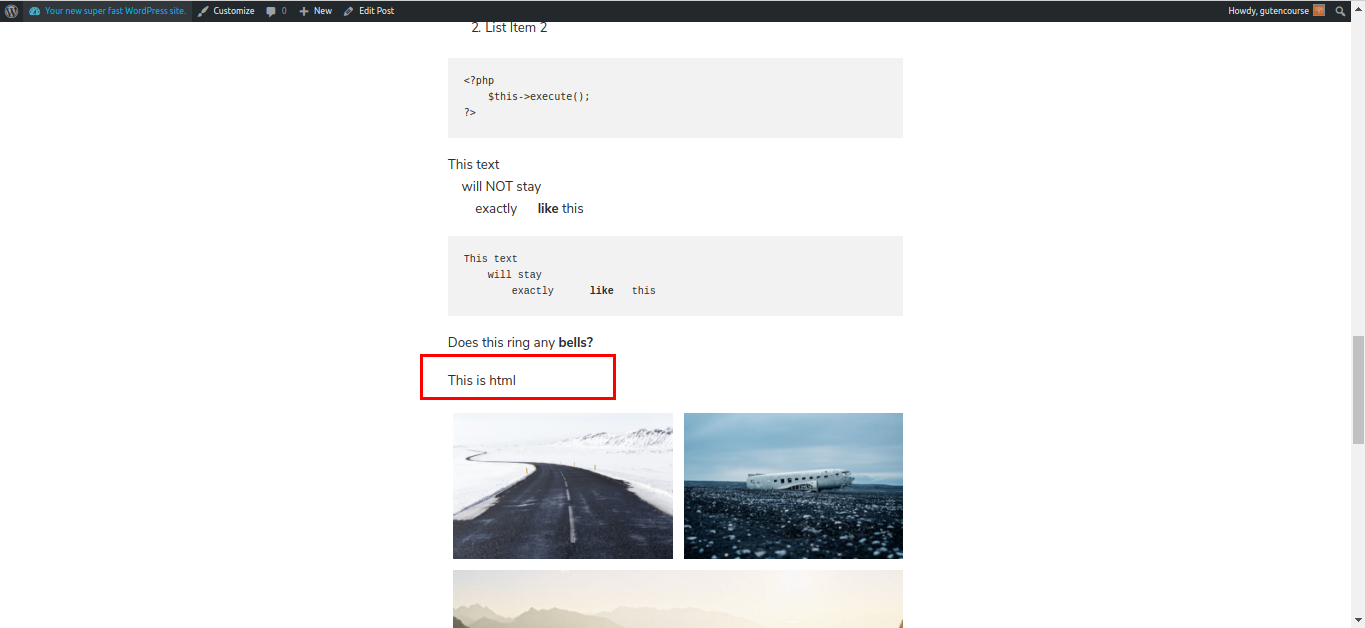
HTML personnalisé

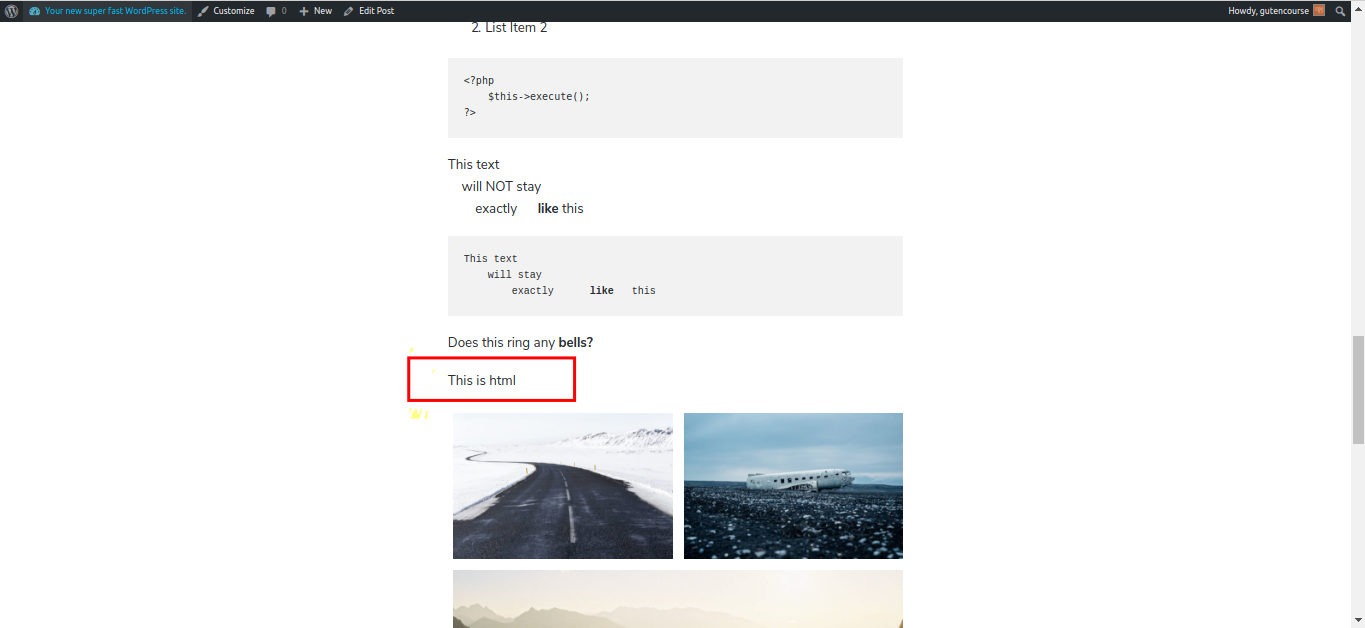
L'extrémité avant:

Ce bloc est utilisé pour ajouter du code HTML personnalisé dans votre contenu. Vous pouvez également voir un aperçu, sur place.
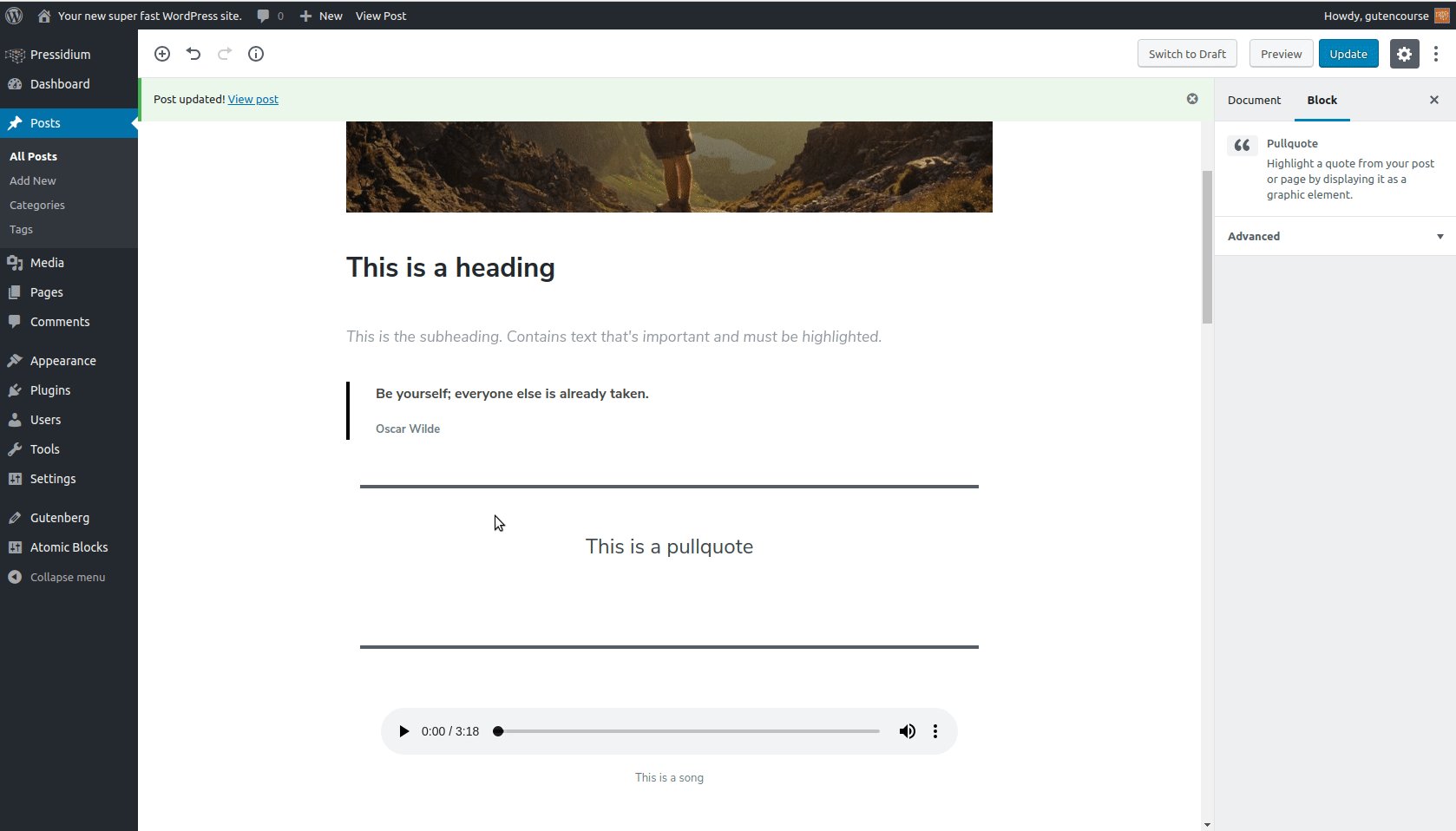
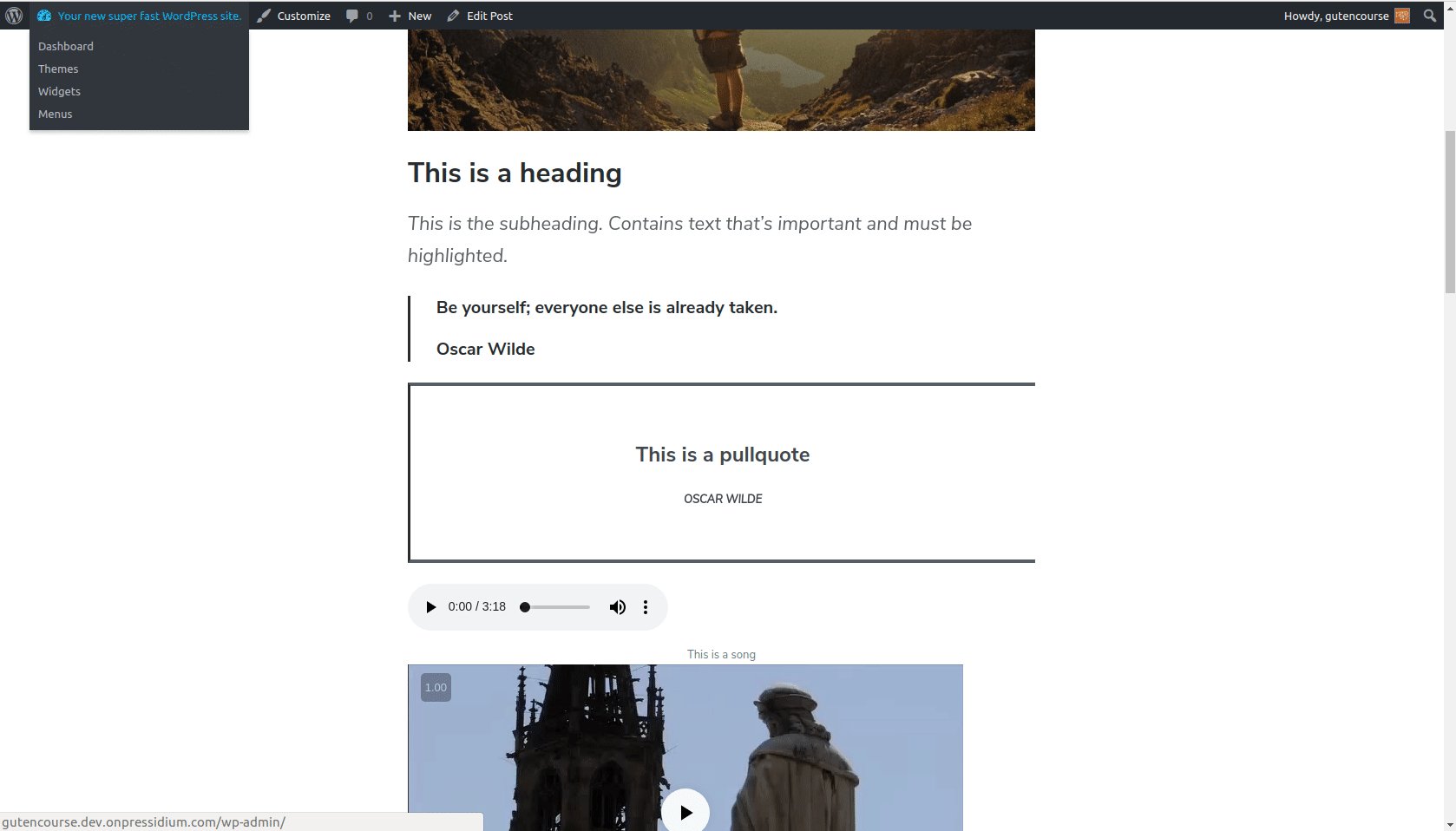
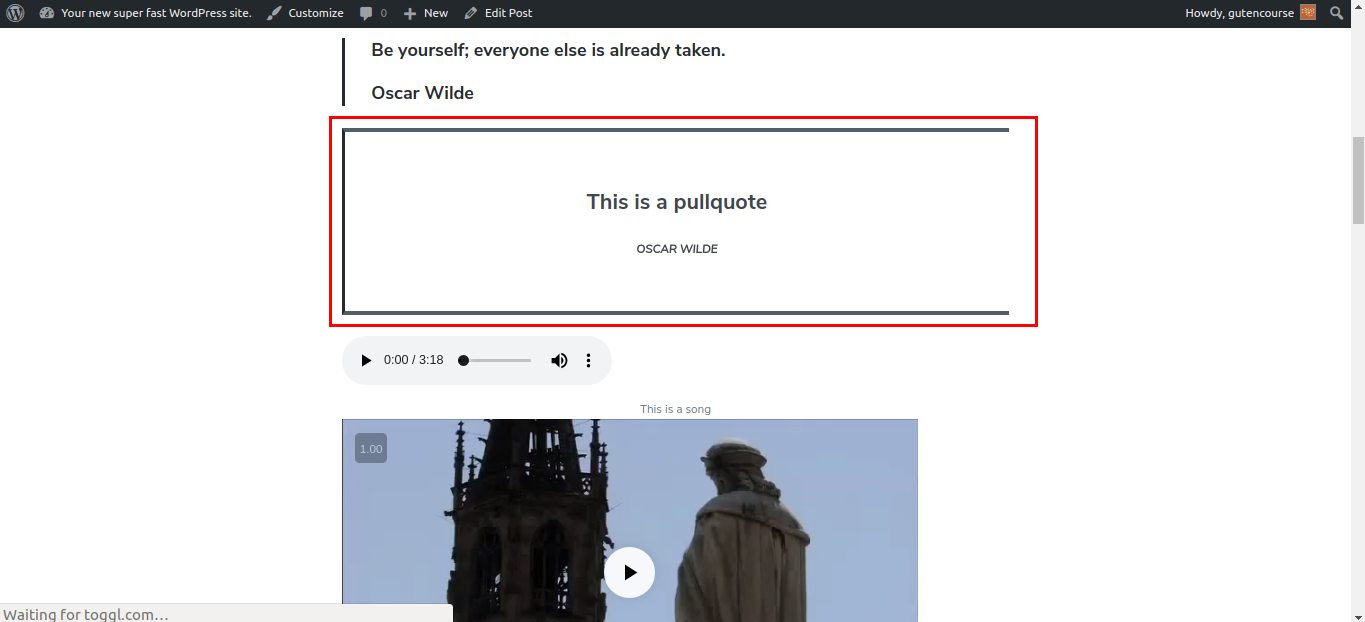
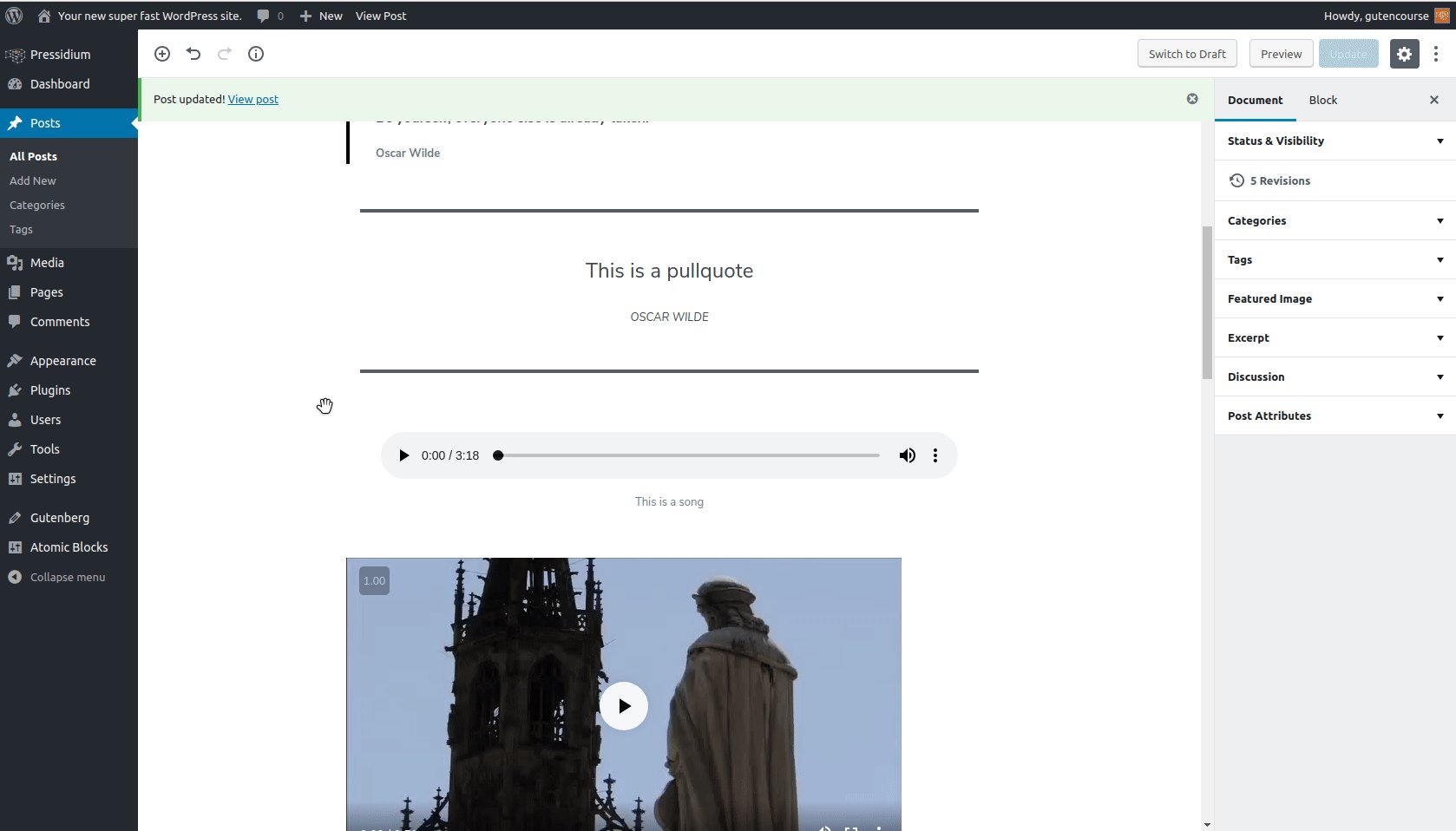
Pullquote

L'extrémité avant:

Pullquote est similaire au bloc "Quote", mais plus grand et plus proéminent.
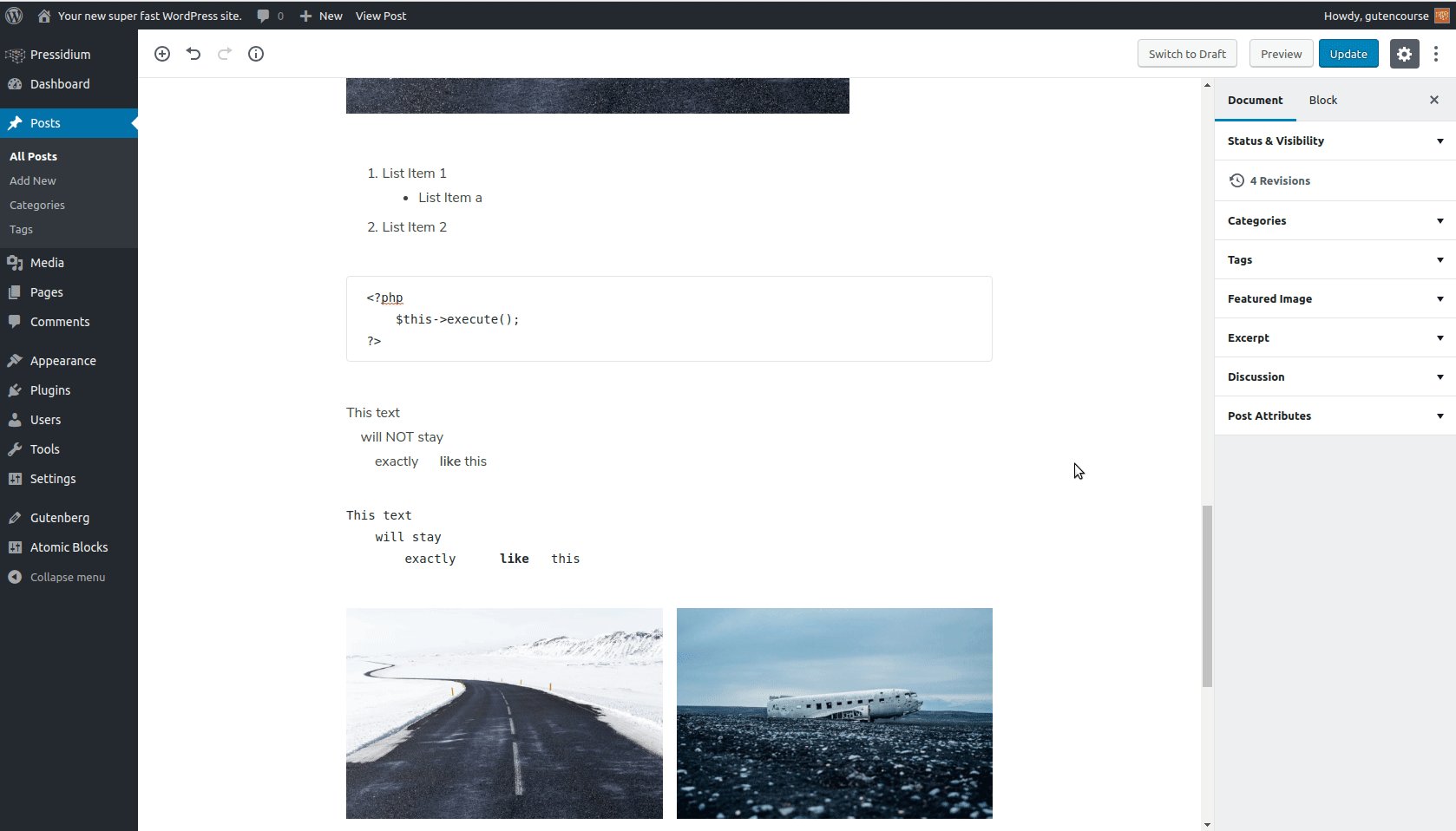
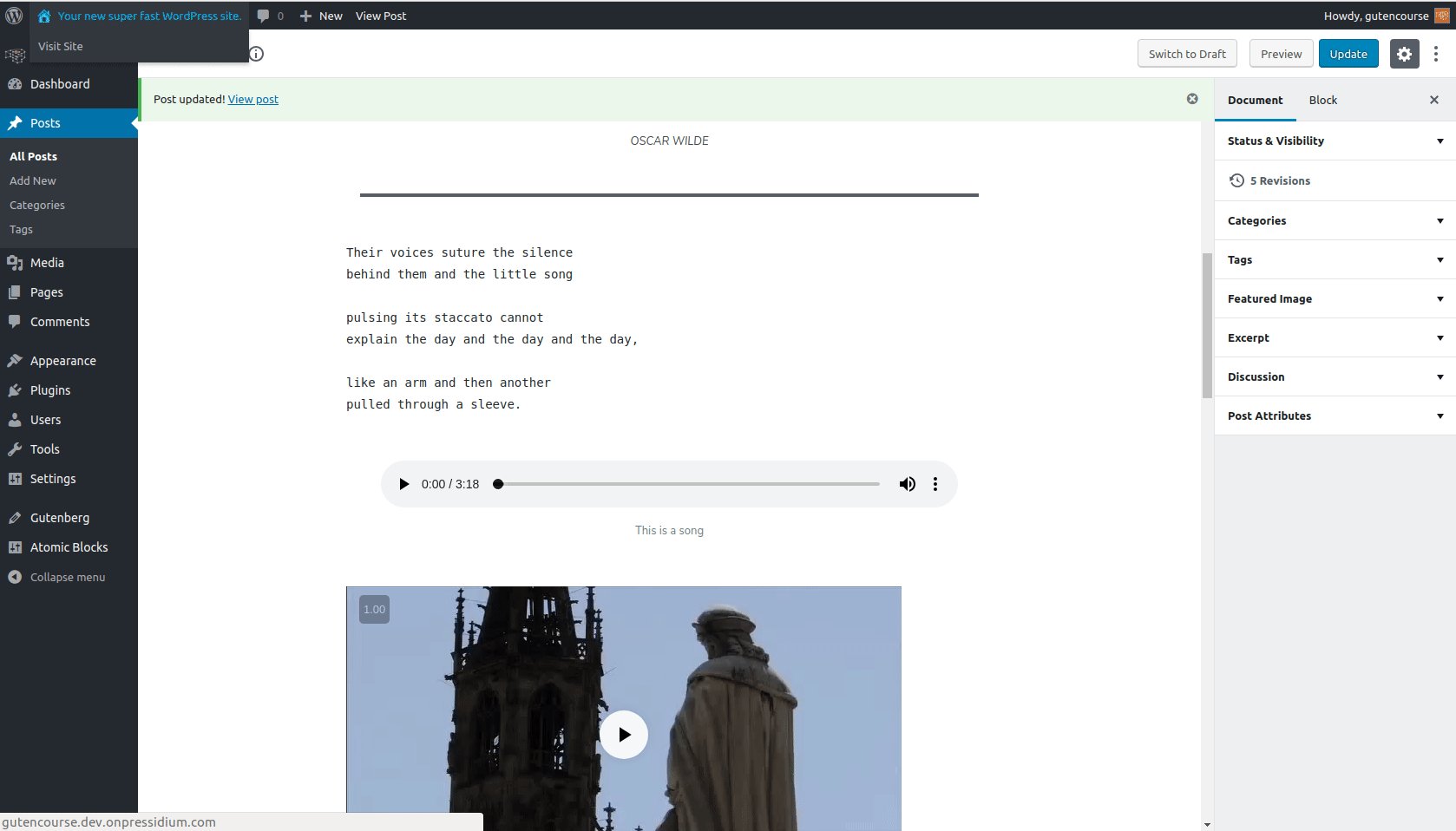
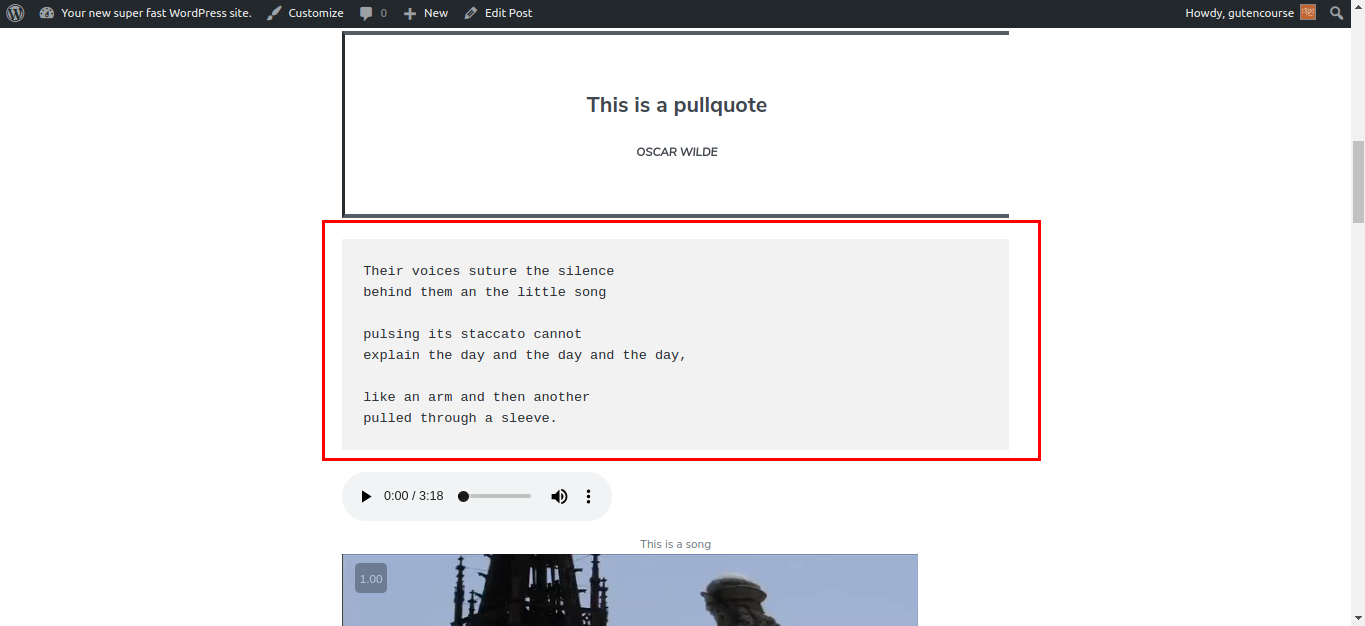
Verset

L'extrémité avant:

Le bloc Verset est couramment utilisé pour afficher des versets de paroles, de poésie, etc. Les sauts de ligne et les espaces sont laissés intacts.
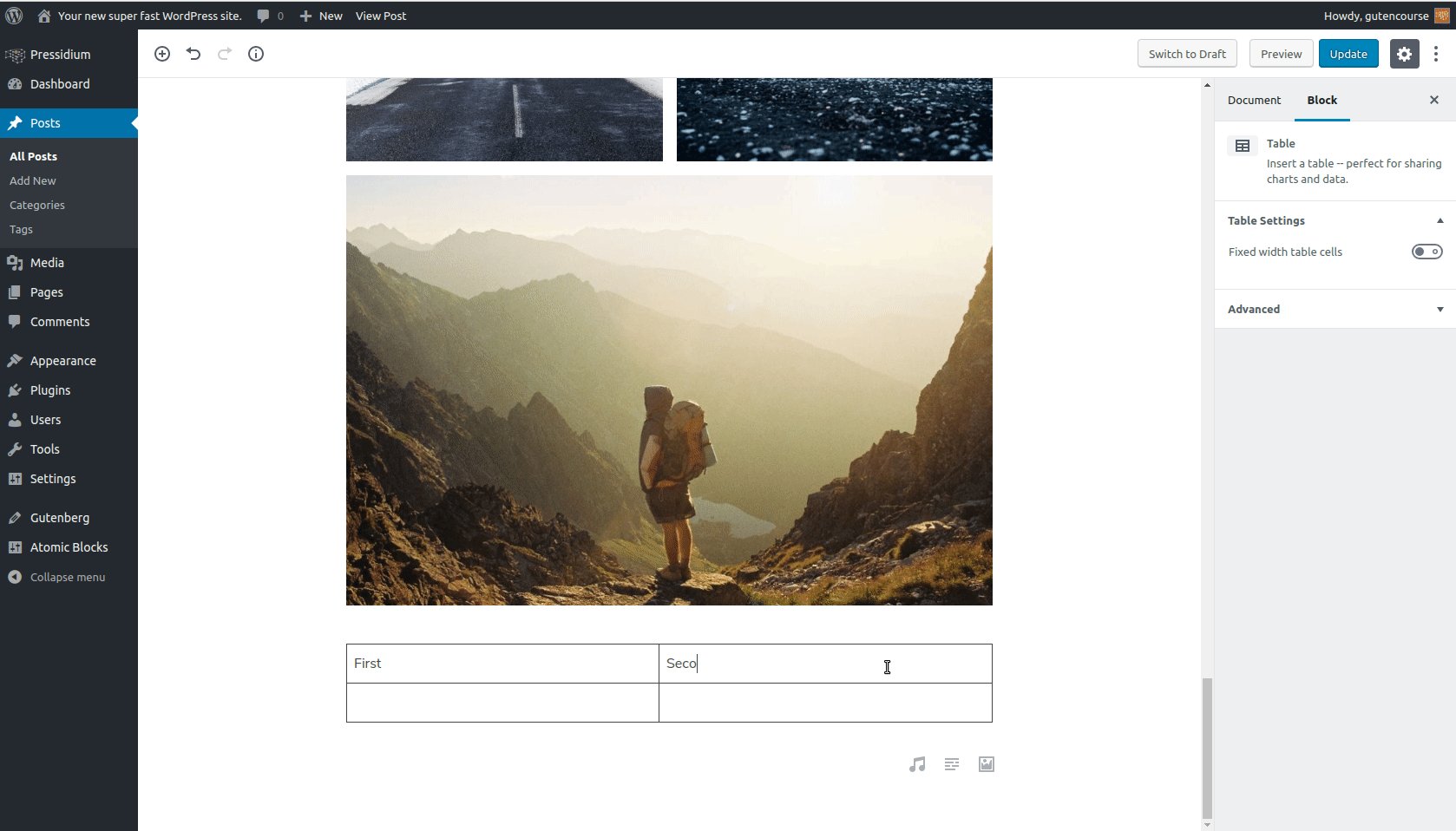
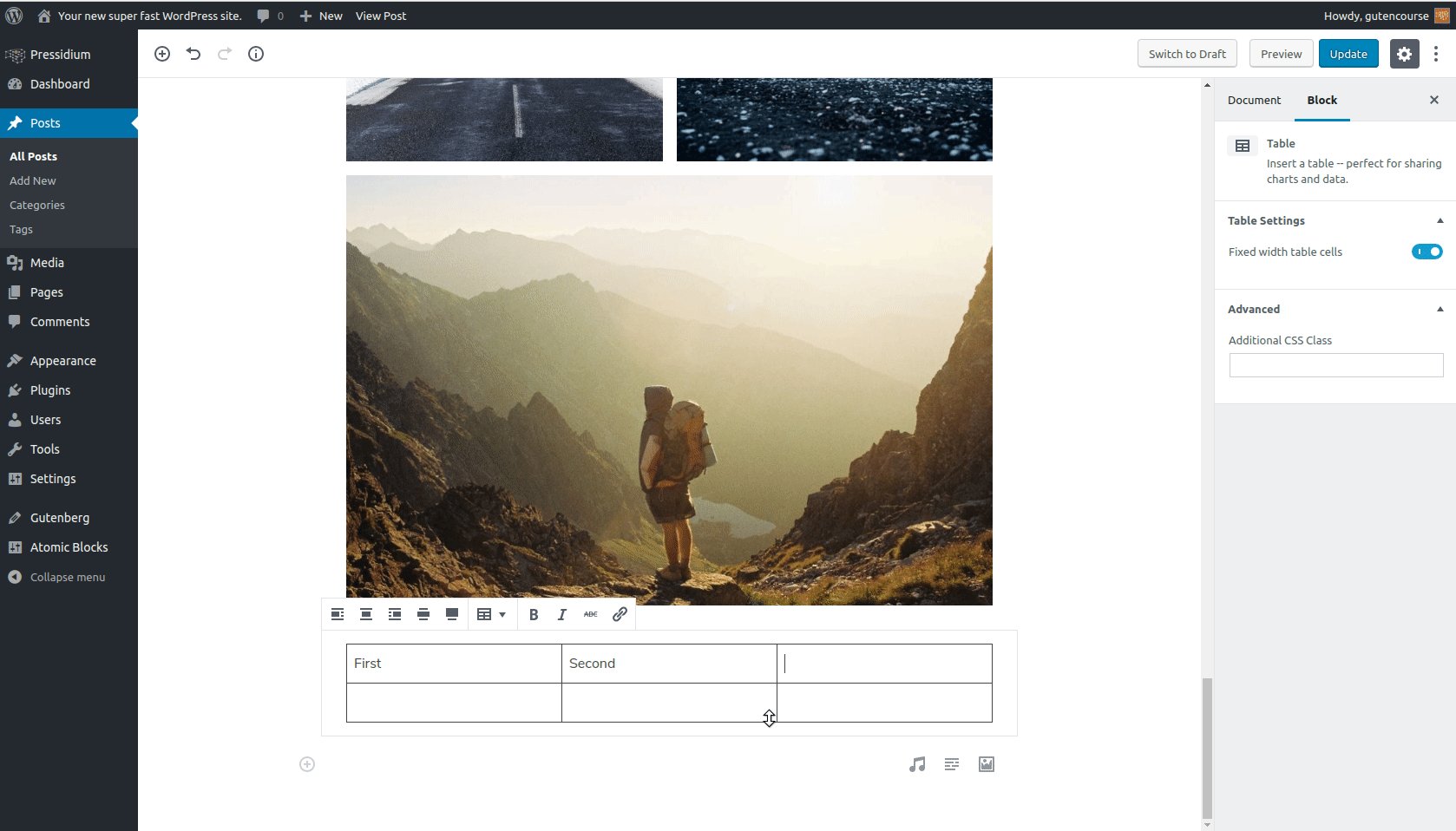
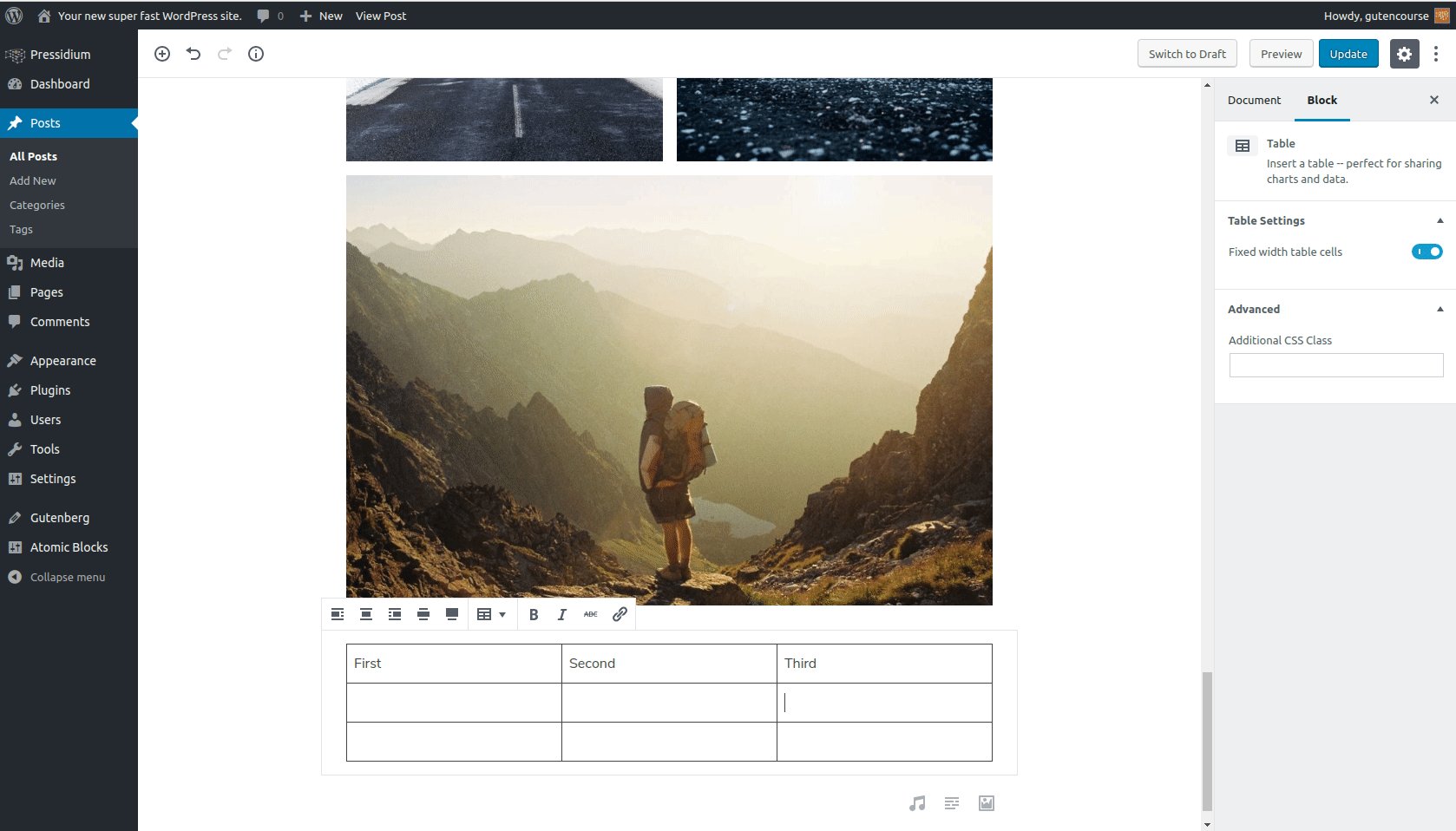
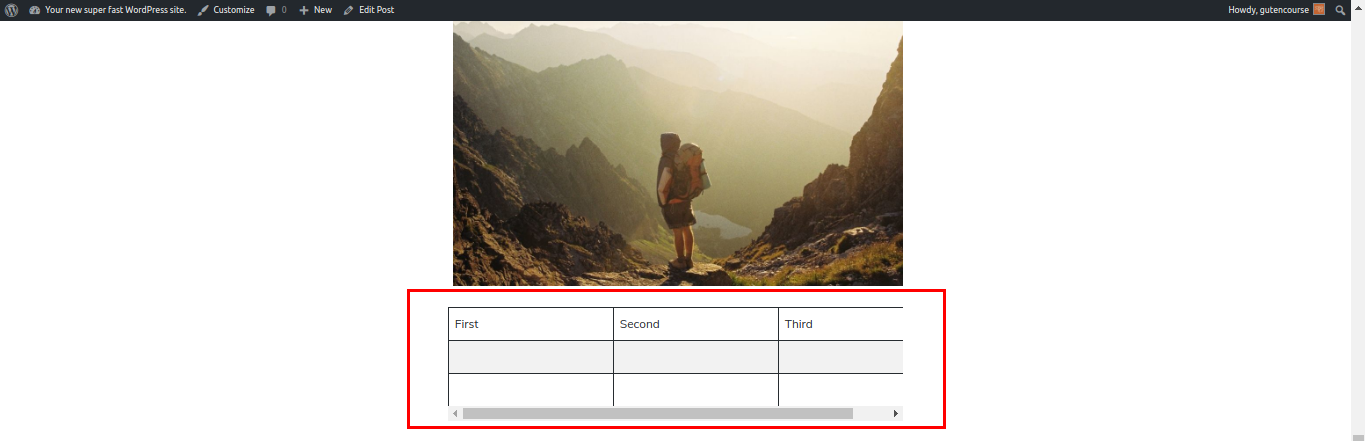
Table

L'extrémité avant:

Le bloc Tableau vous permet d'insérer des tableaux dans votre contenu. Vous pouvez personnaliser l'alignement du tableau ainsi que le nombre de lignes et de colonnes.
Disposition
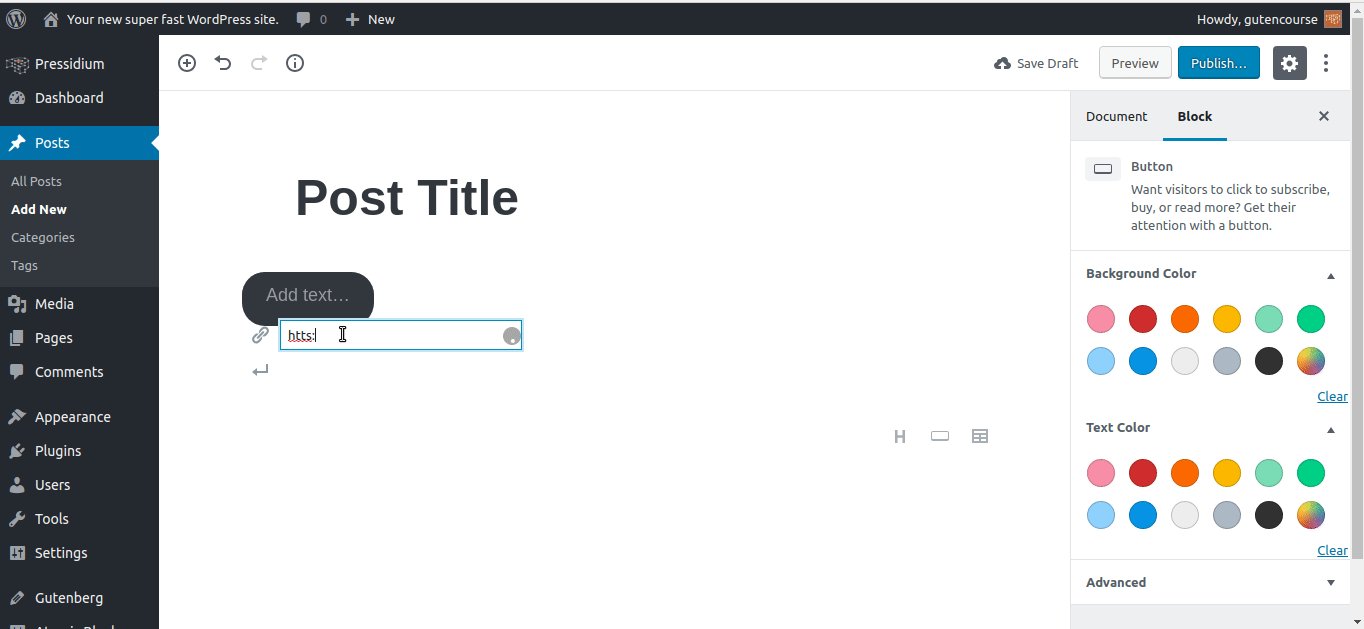
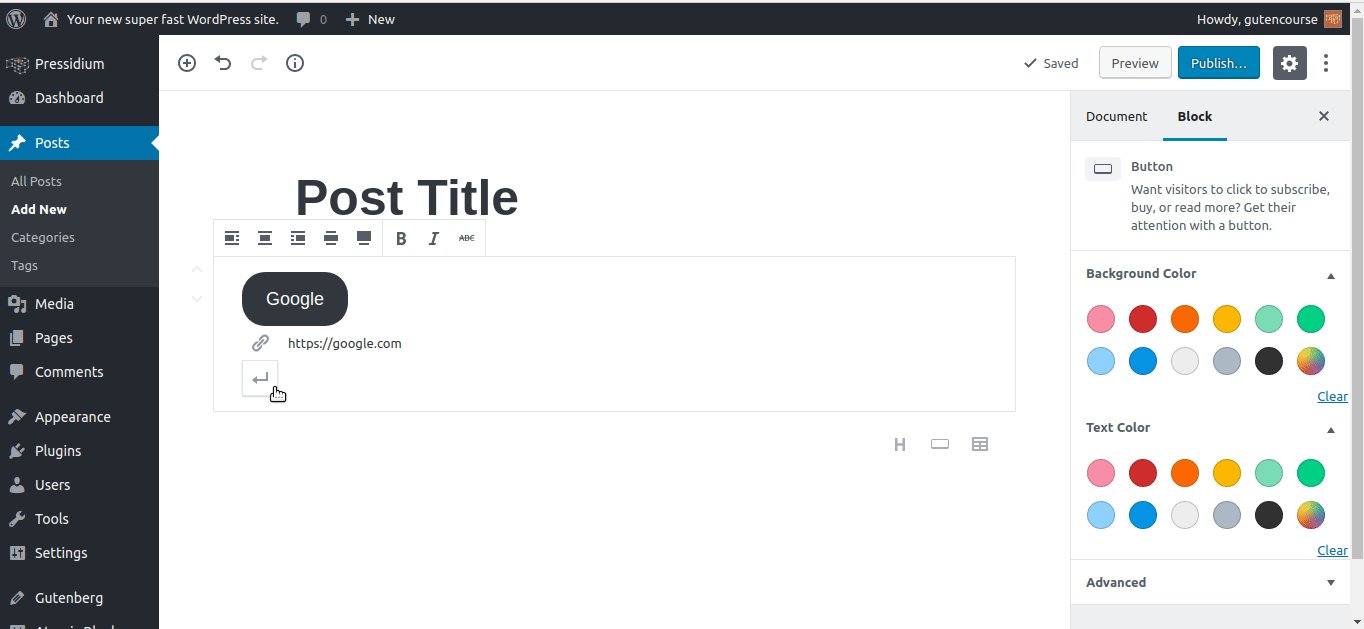
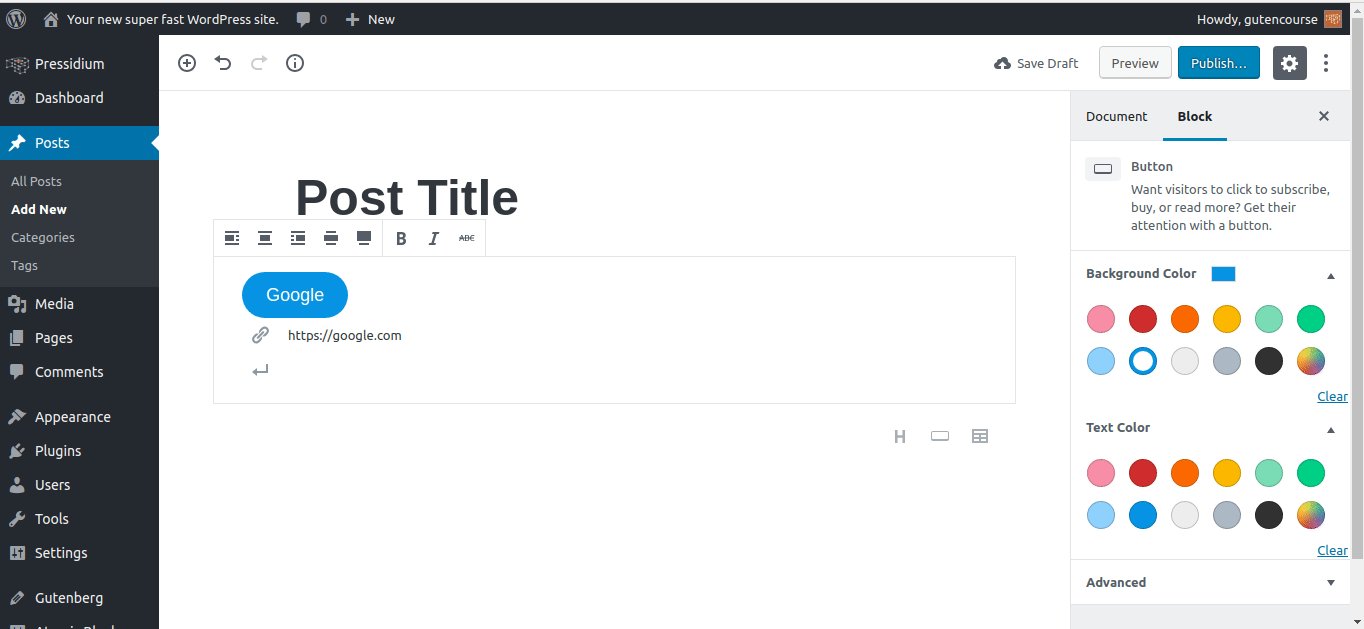
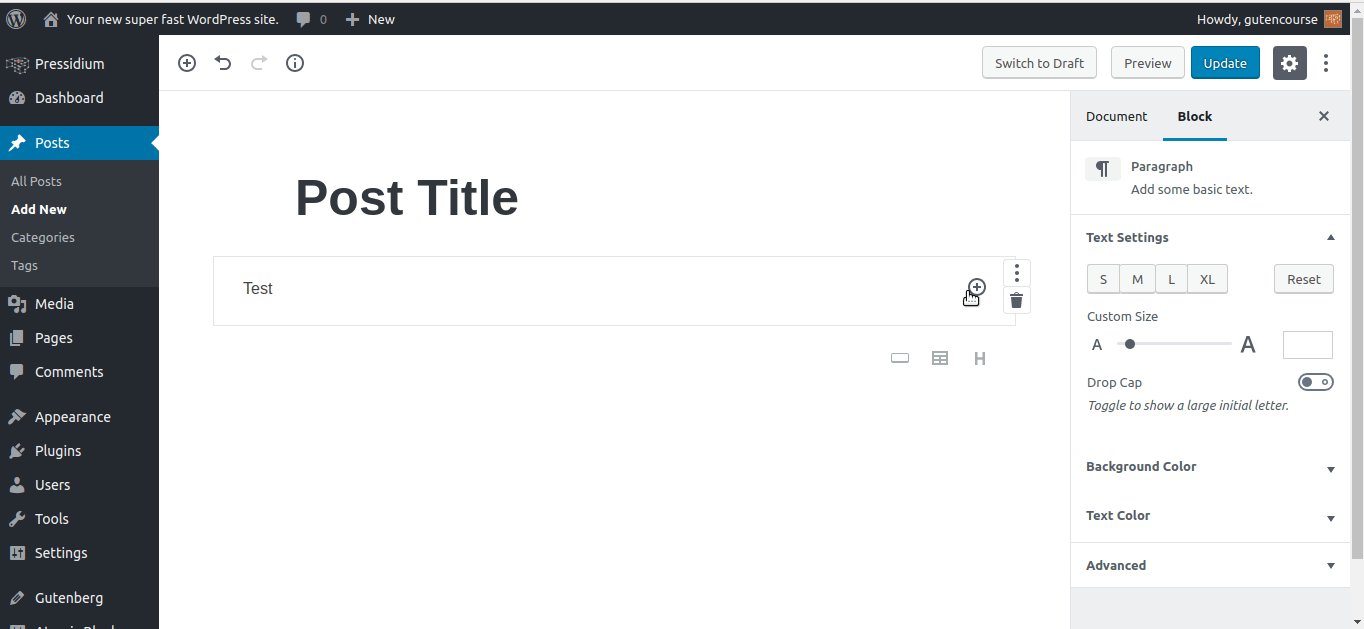
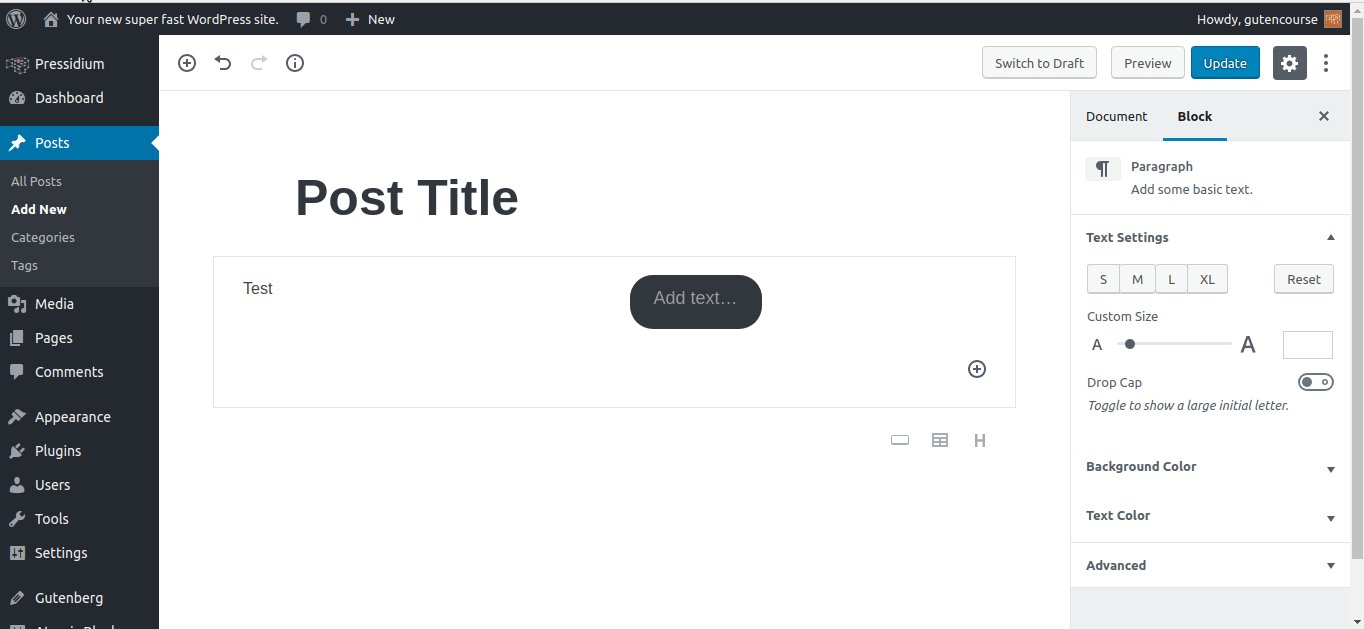
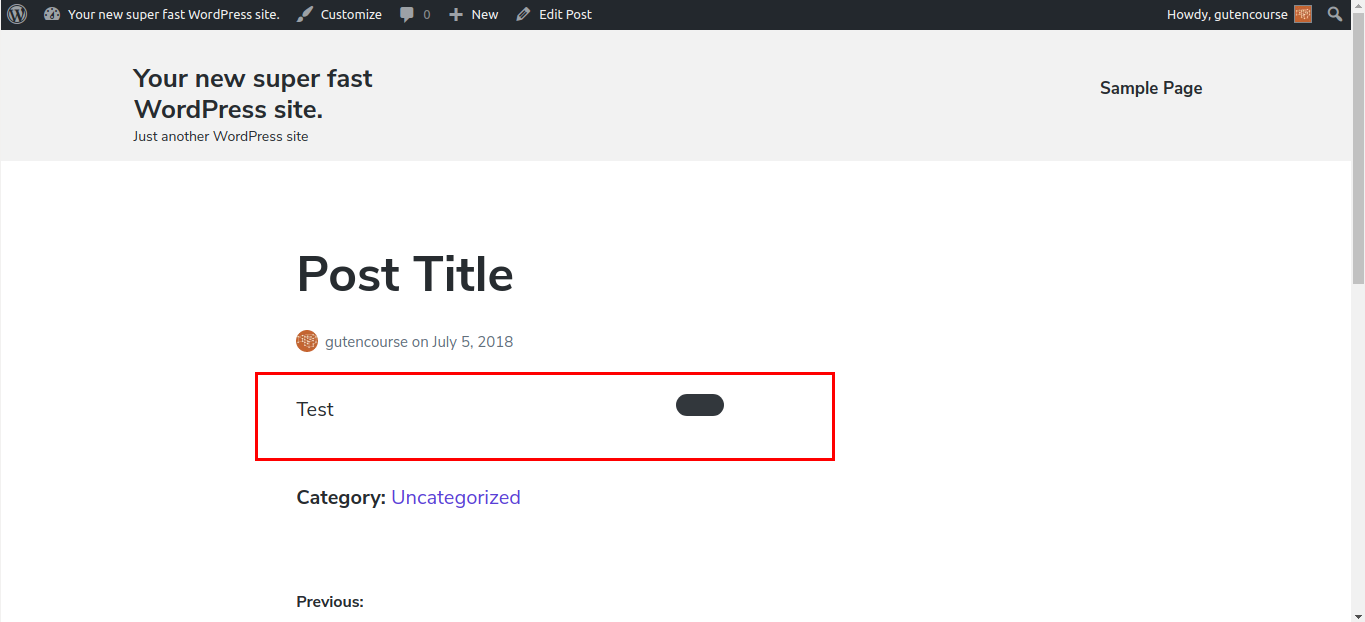
Bouton

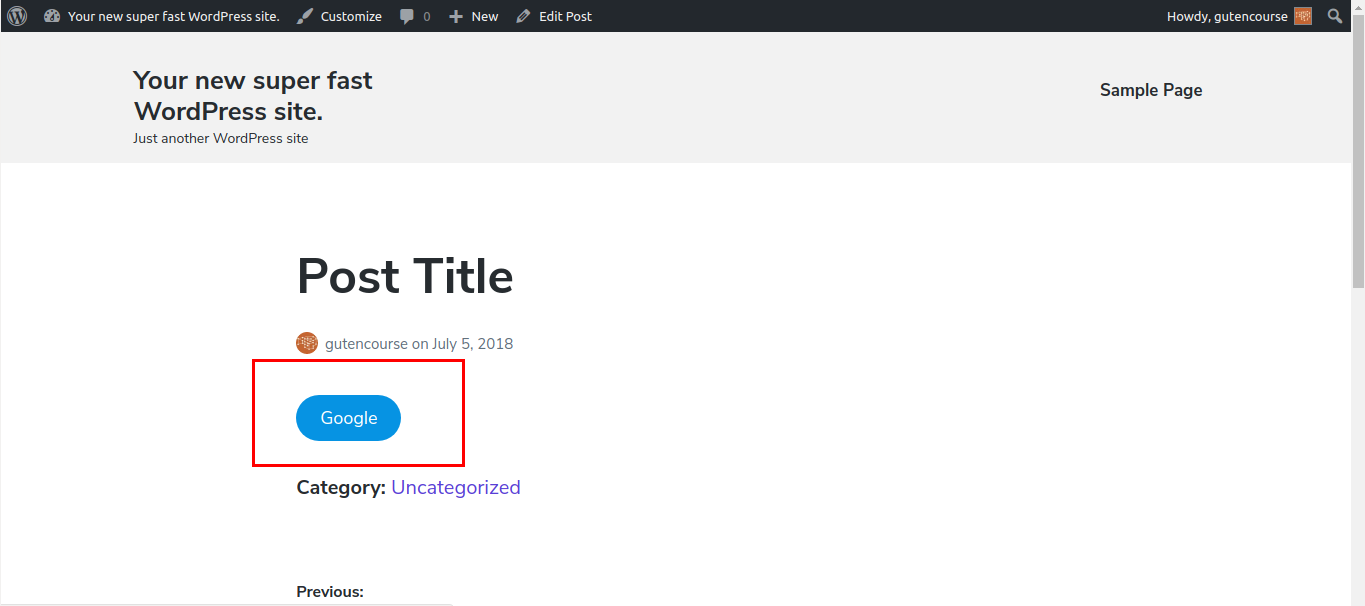
L'extrémité avant:

Avec le bloc Bouton, vous pouvez afficher des liens sous forme de boutons personnalisés.
Colonnes (bêta)

L'extrémité avant:

Le bloc Colonnes vous permet de diviser le contenu en plusieurs colonnes, max. 6. Vous pouvez ajouter des blocs à l'intérieur des colonnes comme vous le feriez normalement.
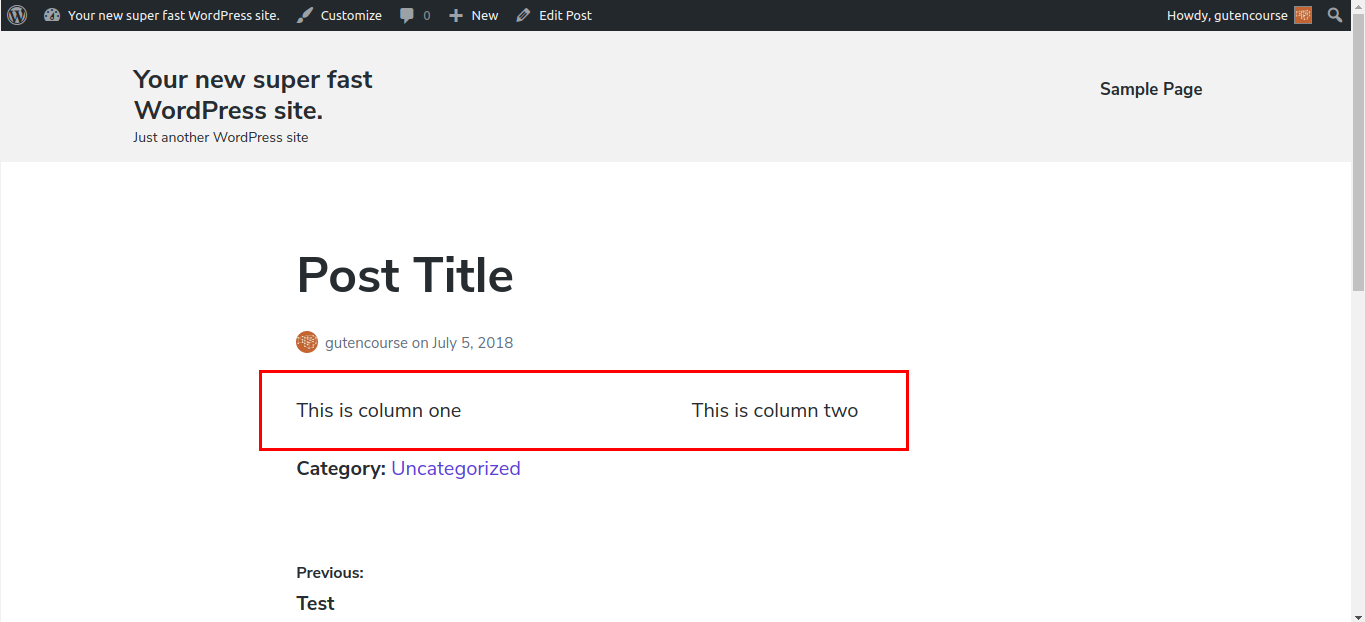
Colonnes de texte

L'extrémité avant: 
Ce bloc est similaire au bloc Colonnes, sauf que vous ne pouvez avoir que du texte à l'intérieur des colonnes.
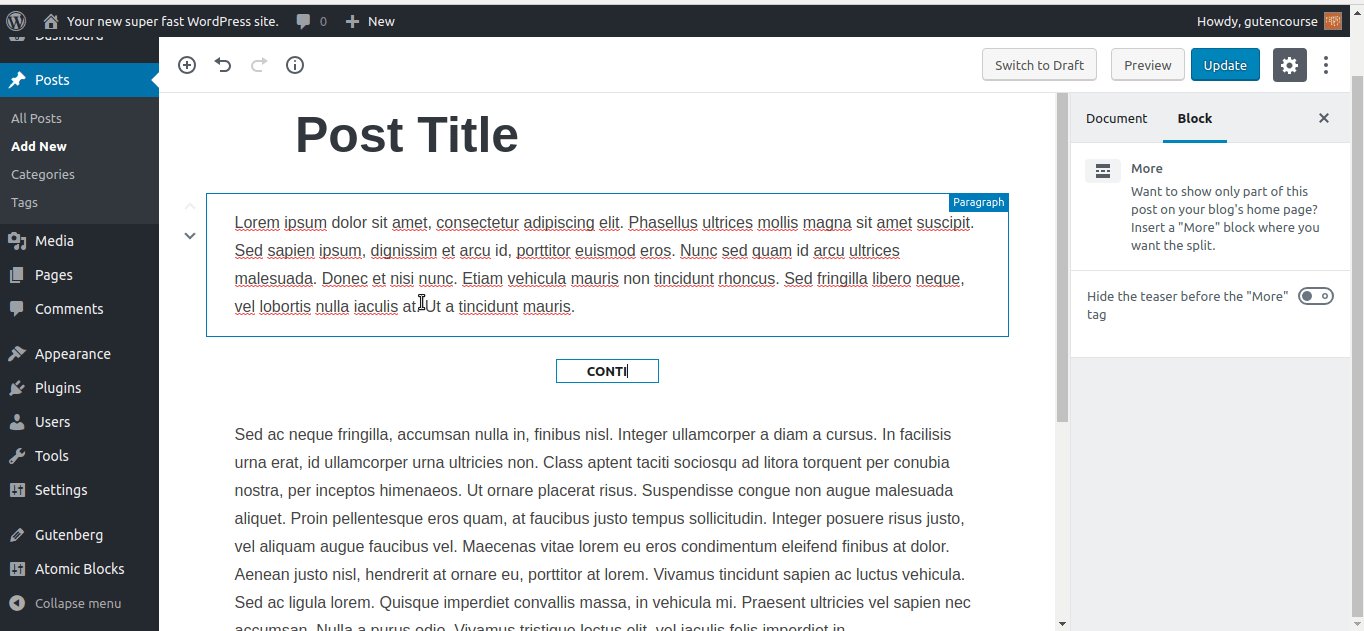
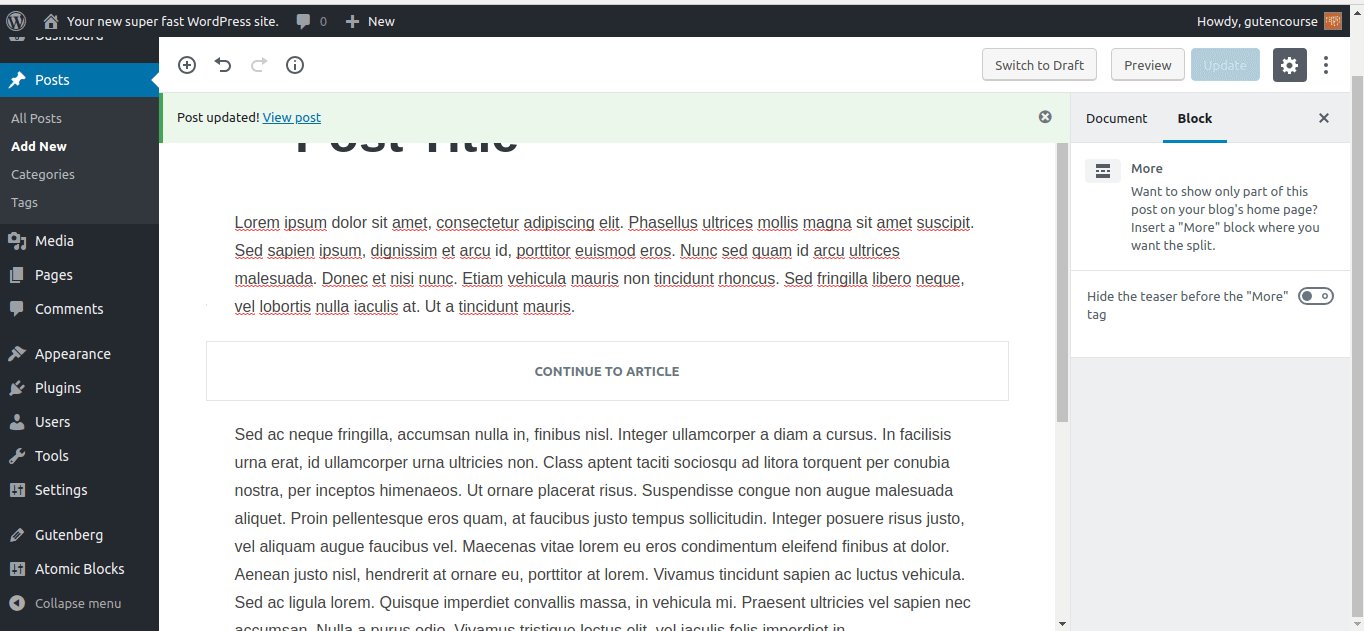
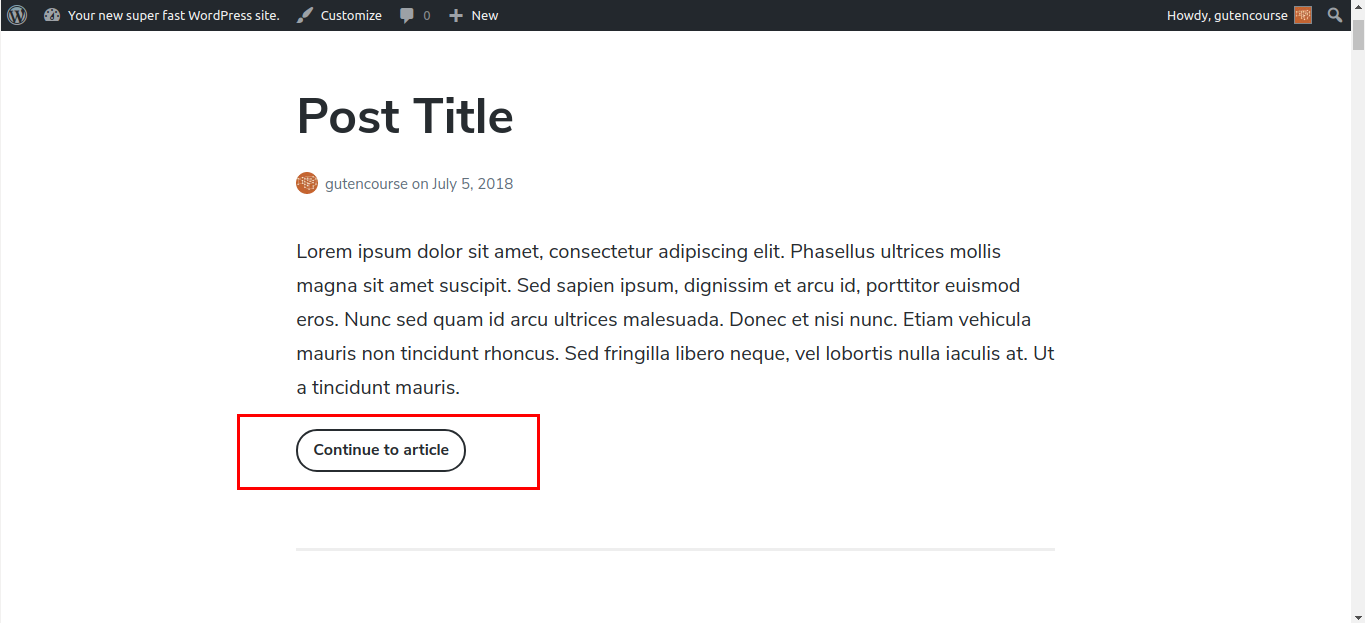
Suite

L'extrémité avant:

Le bloc Lire la suite vous permet de faire un extrait introductif de votre texte. L'utilisateur peut lire le reste de l'article en cliquant sur un lien "Continuer" en bas.
Séparateur

L'extrémité avant:

Il s'agit d'un simple séparateur de lignes horizontales, utile pour différencier les sections de votre message.
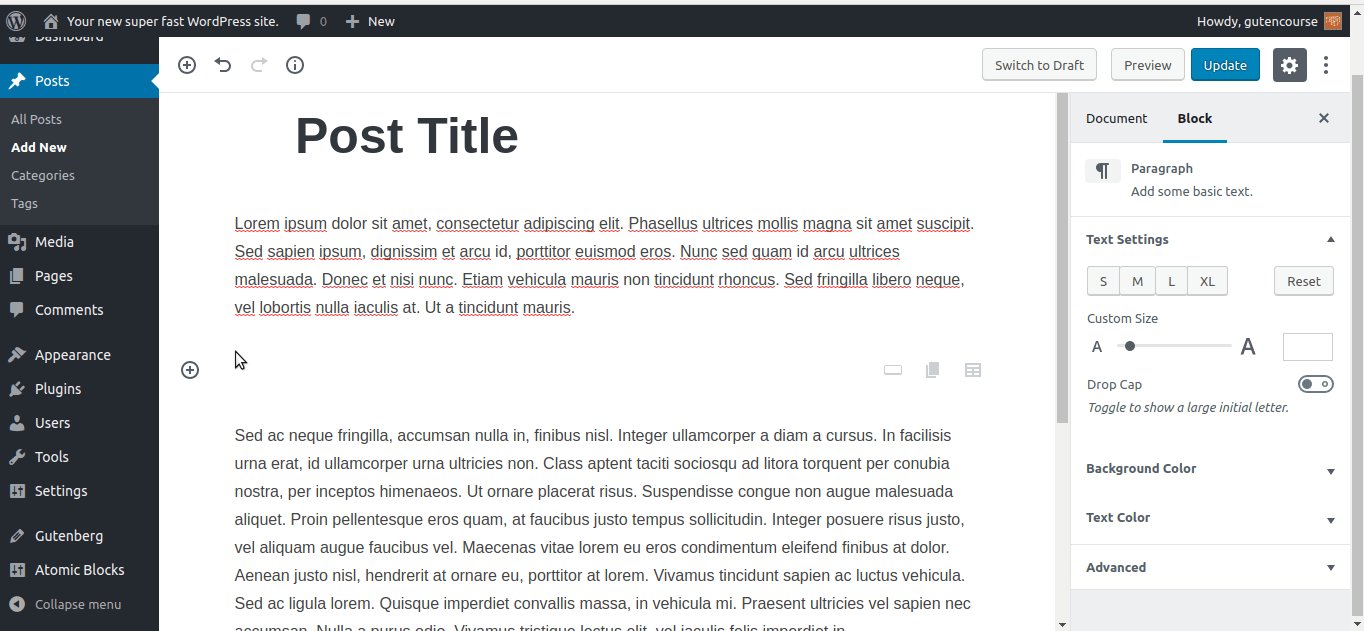
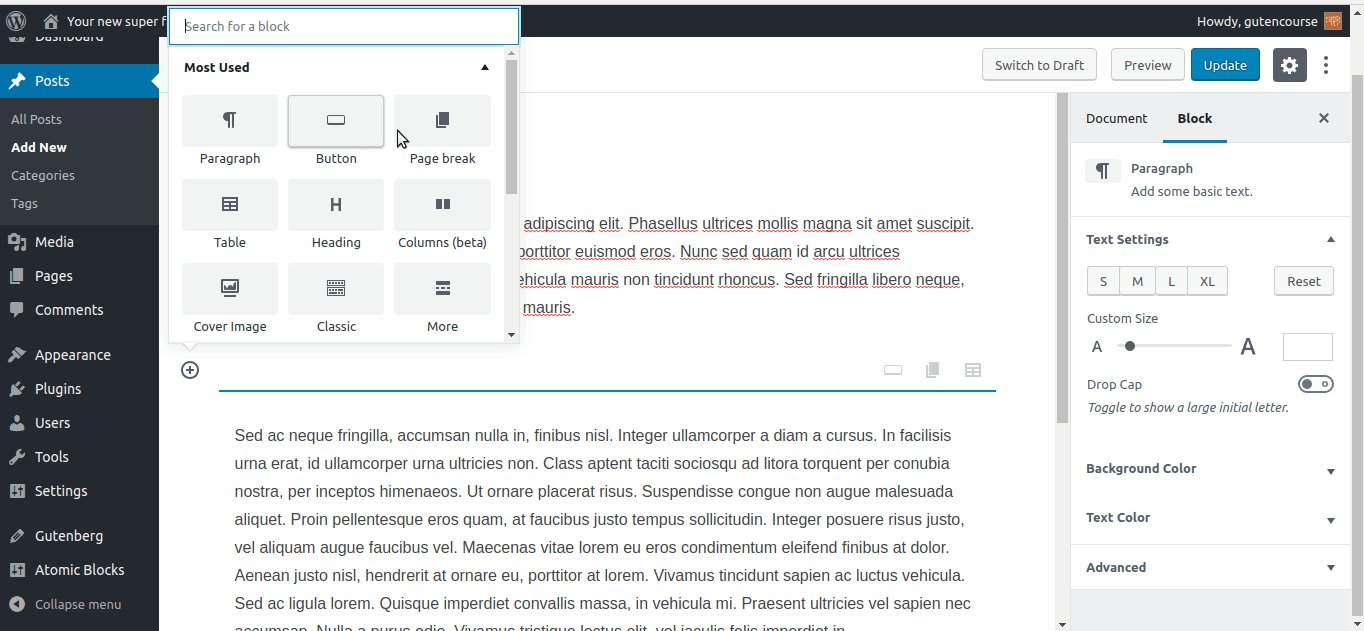
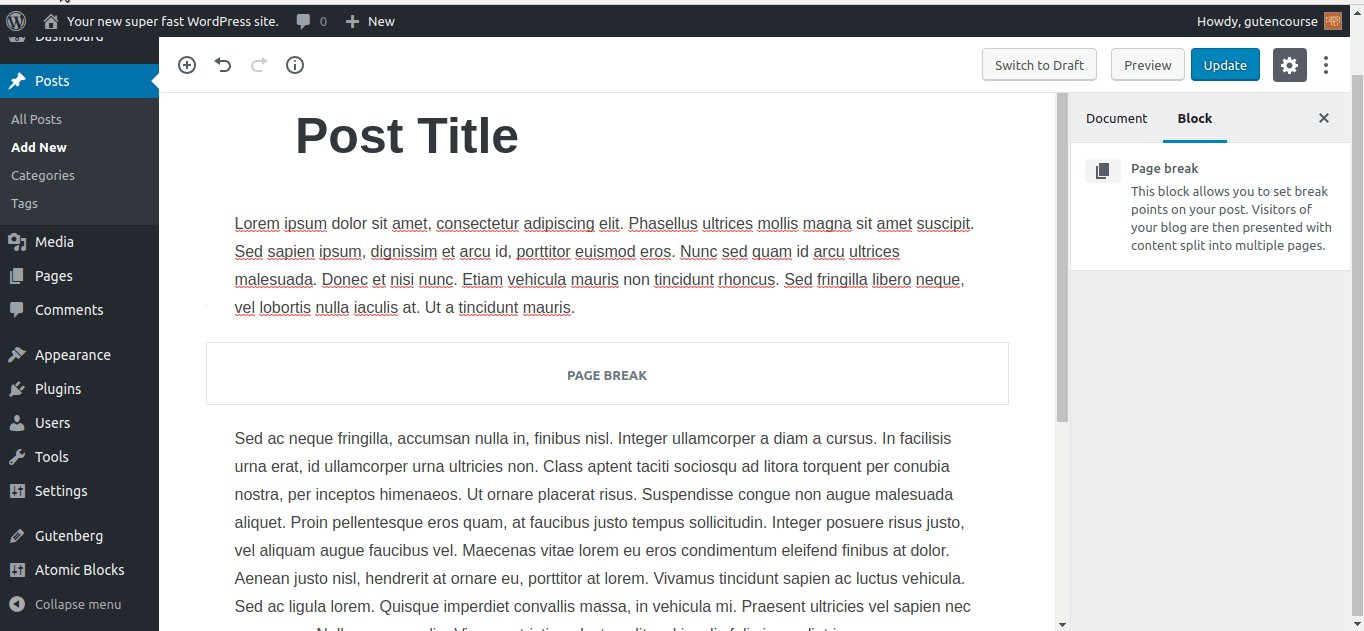
Saut de page

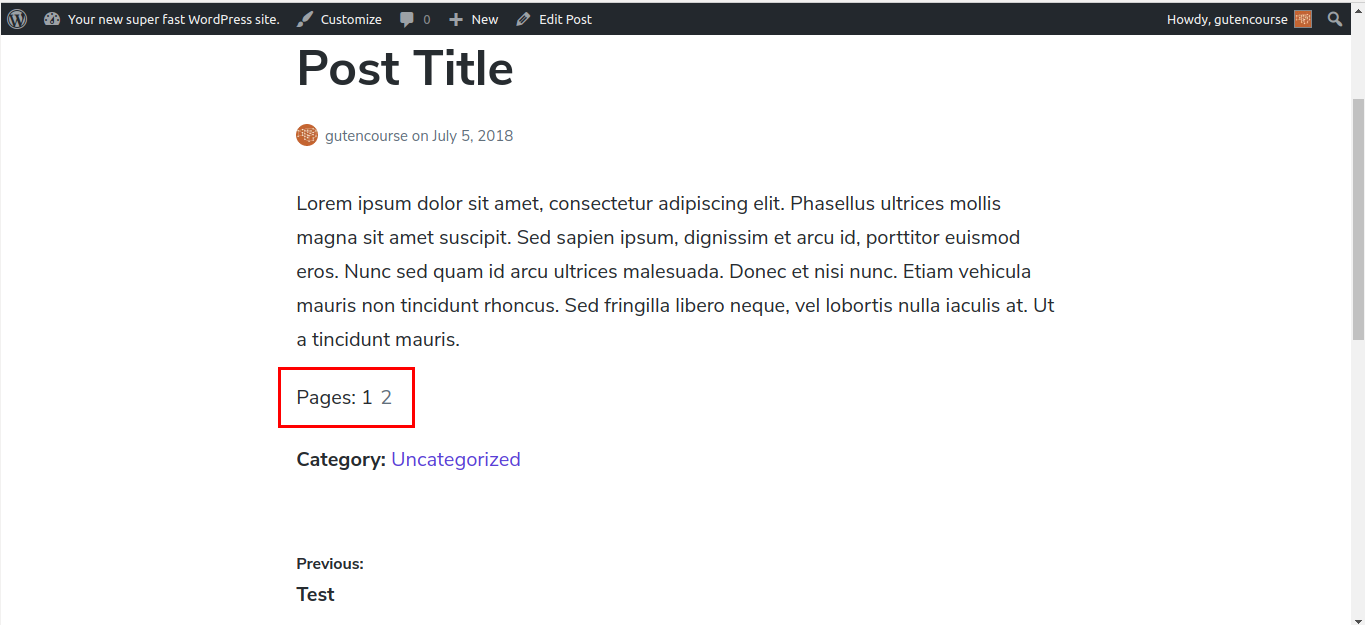
L'extrémité avant:

Un bloc de saut de page divise votre contenu en plusieurs pages. L'utilisateur devra cliquer sur 'Page suivante' pour voir le reste du message. Ceci est utile pour les longues histoires ou les listes des 100 meilleurs.
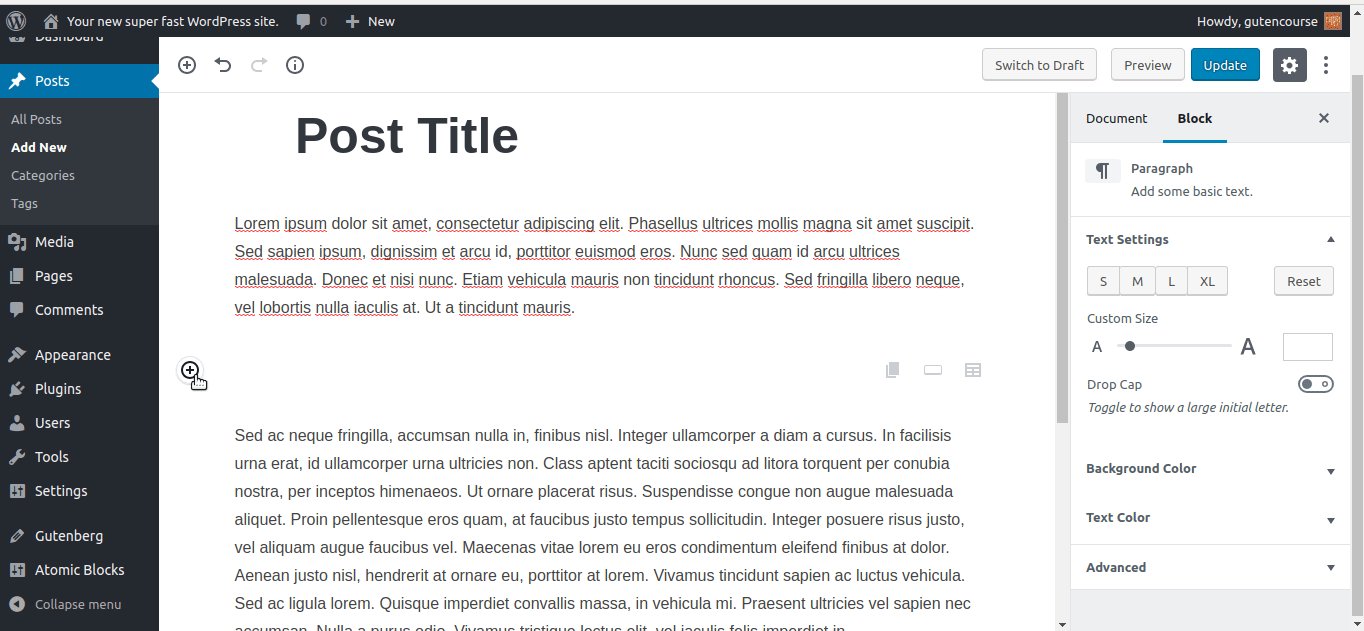
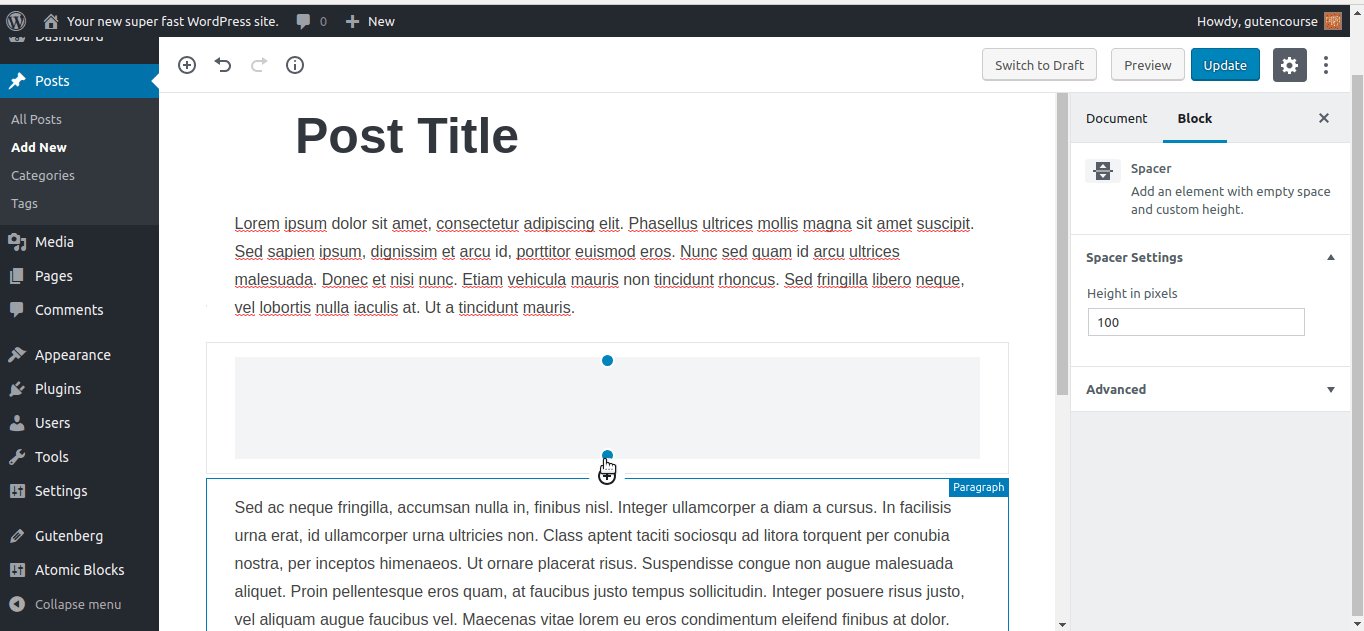
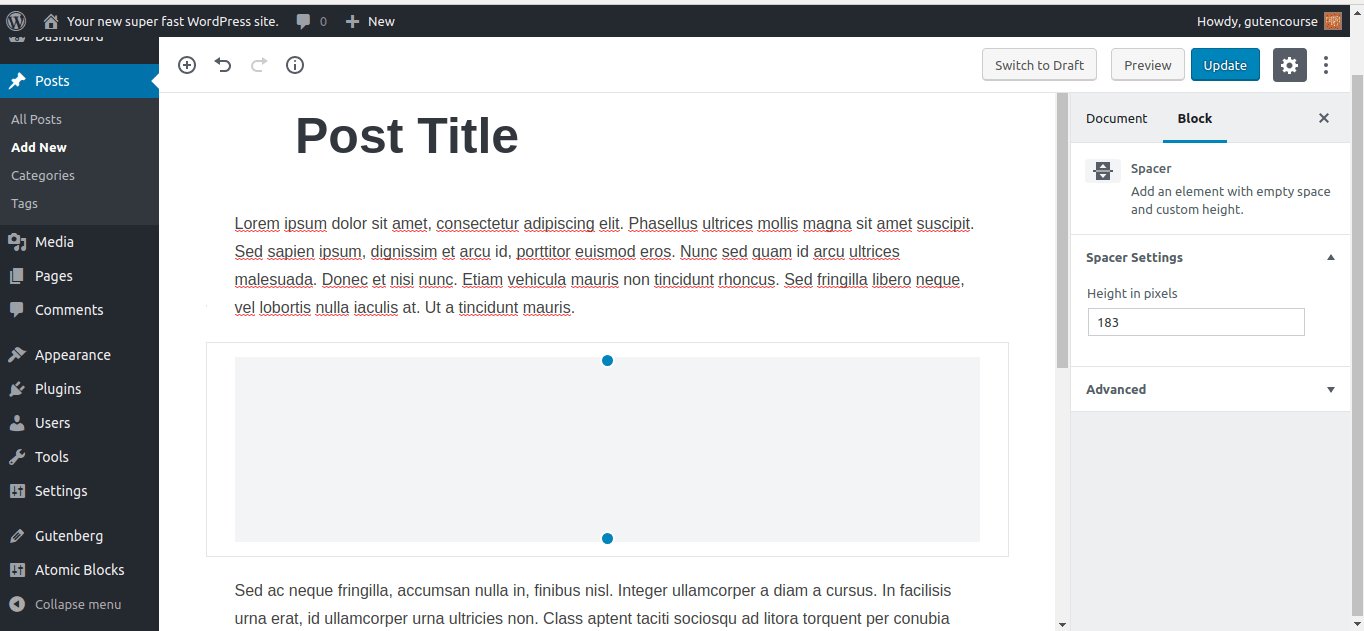
Entretoise

L'extrémité avant:

Ce bloc ajoute un grand espace vide rectangulaire entre deux blocs dans votre message.
Widget
Nous soupçonnons que cette catégorie aura plus de blocs à l'avenir. Cela vous permettra d'utiliser WordPress Widgets dans votre contenu, et pas seulement dans les barres latérales comme vous en avez l'habitude.
Petit code
Ce bloc vous permet de saisir un shortcode, comme vous le feriez avec TinyMCE. Les shortcodes conservent leur fonctionnalité dans Gutenberg, mais ce n'est pas considéré comme une bonne pratique. Idéalement, les shortcodes doivent être convertis en blocs personnalisés.
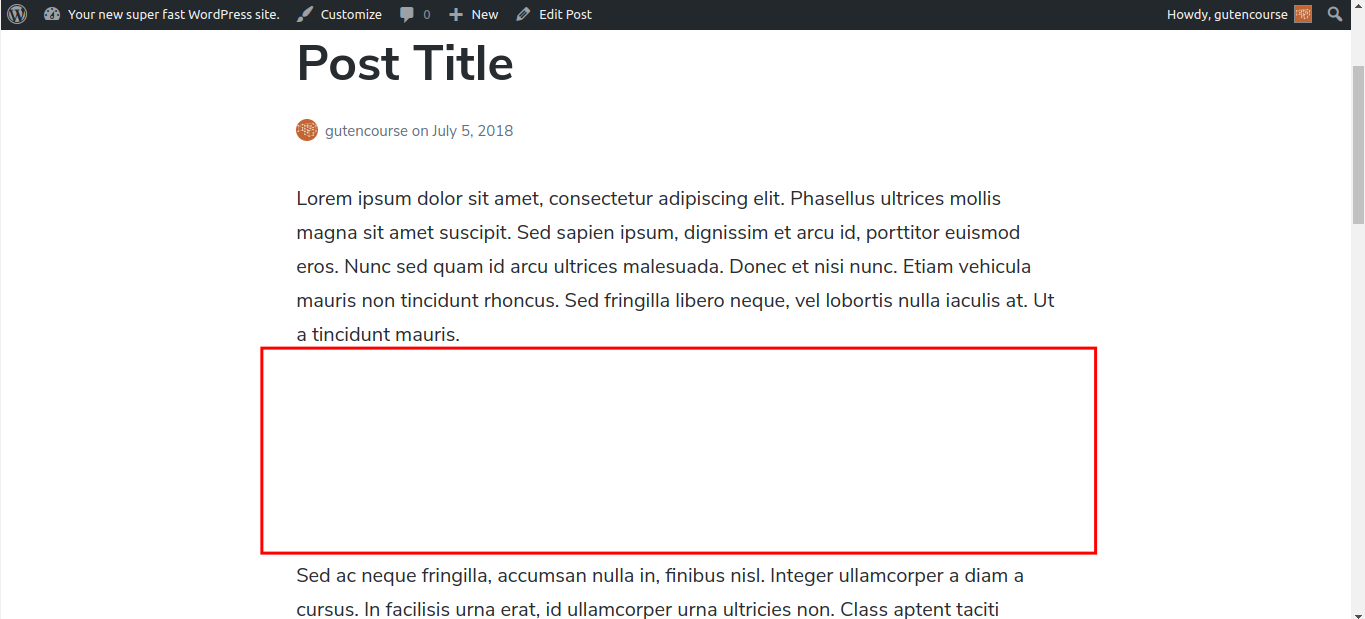
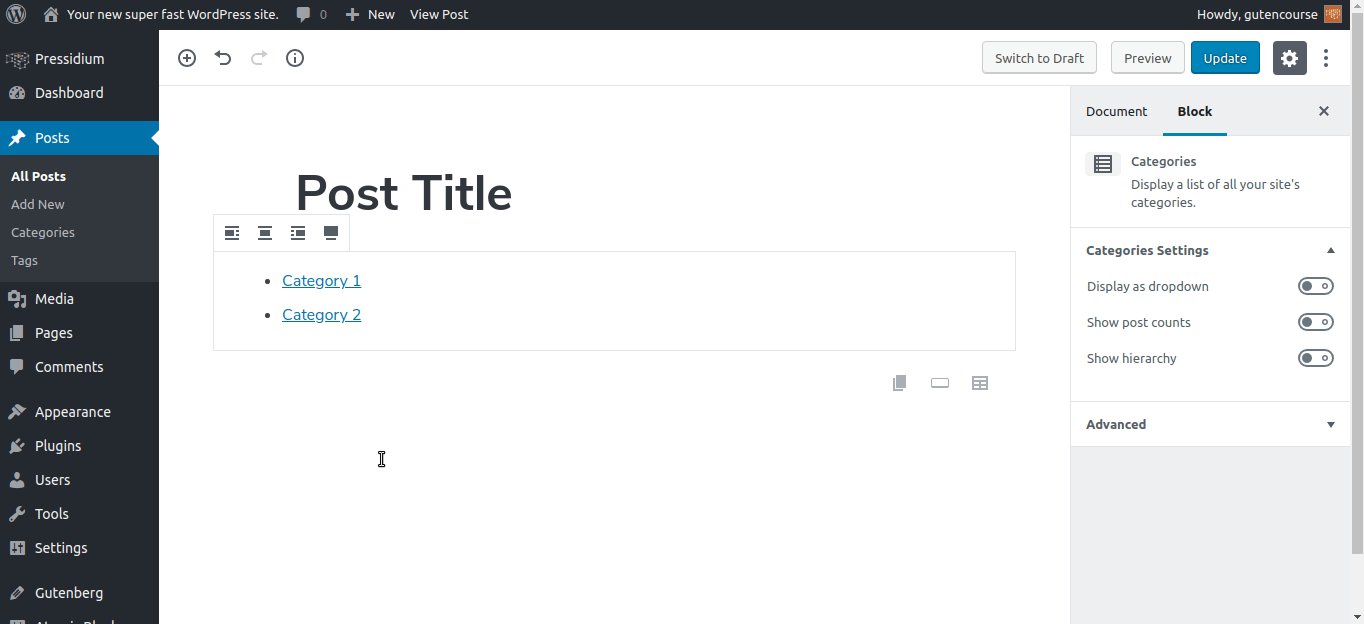
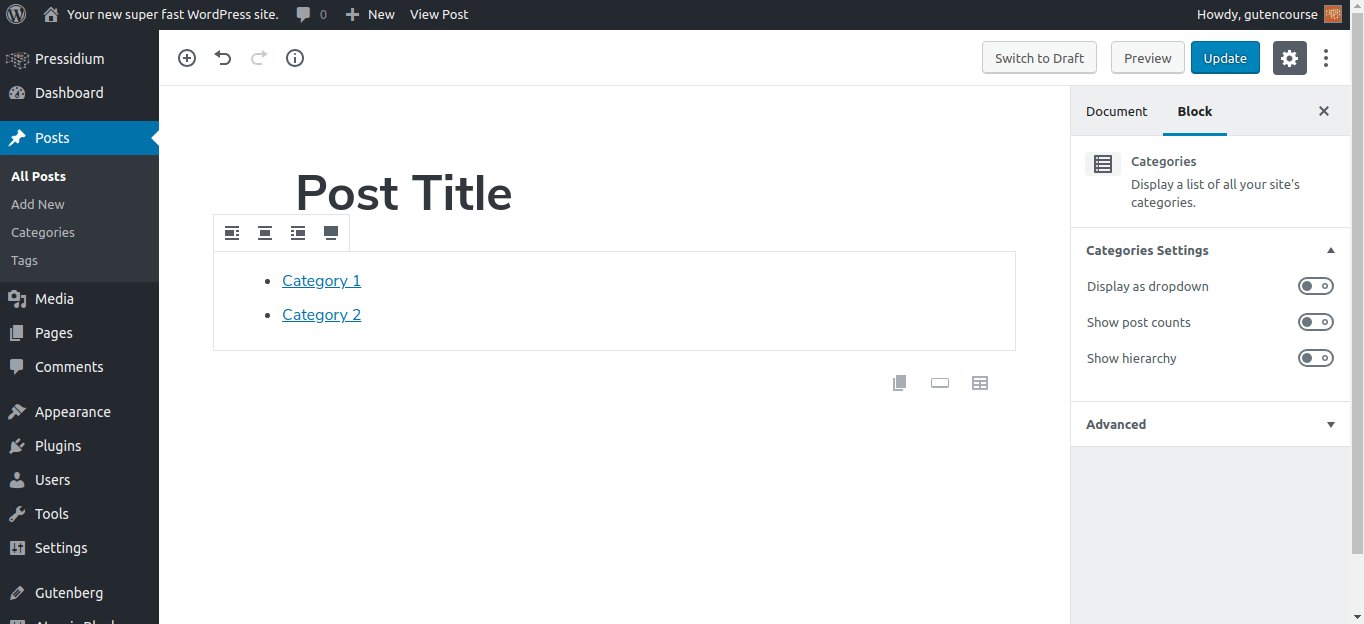
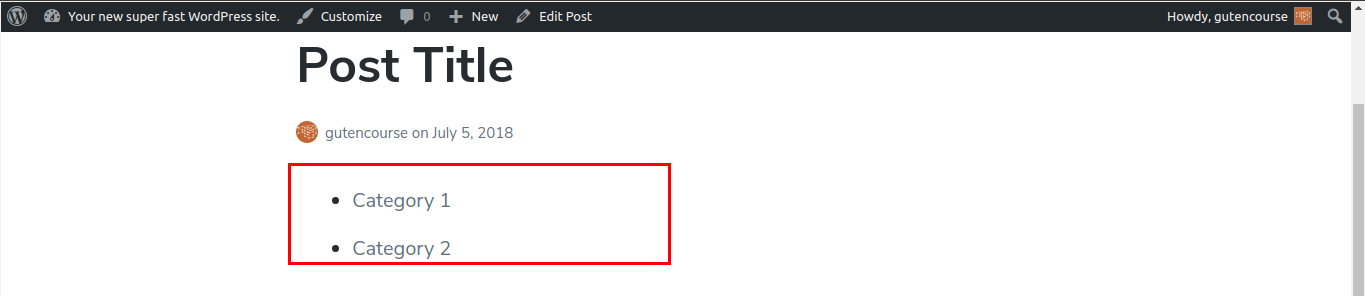
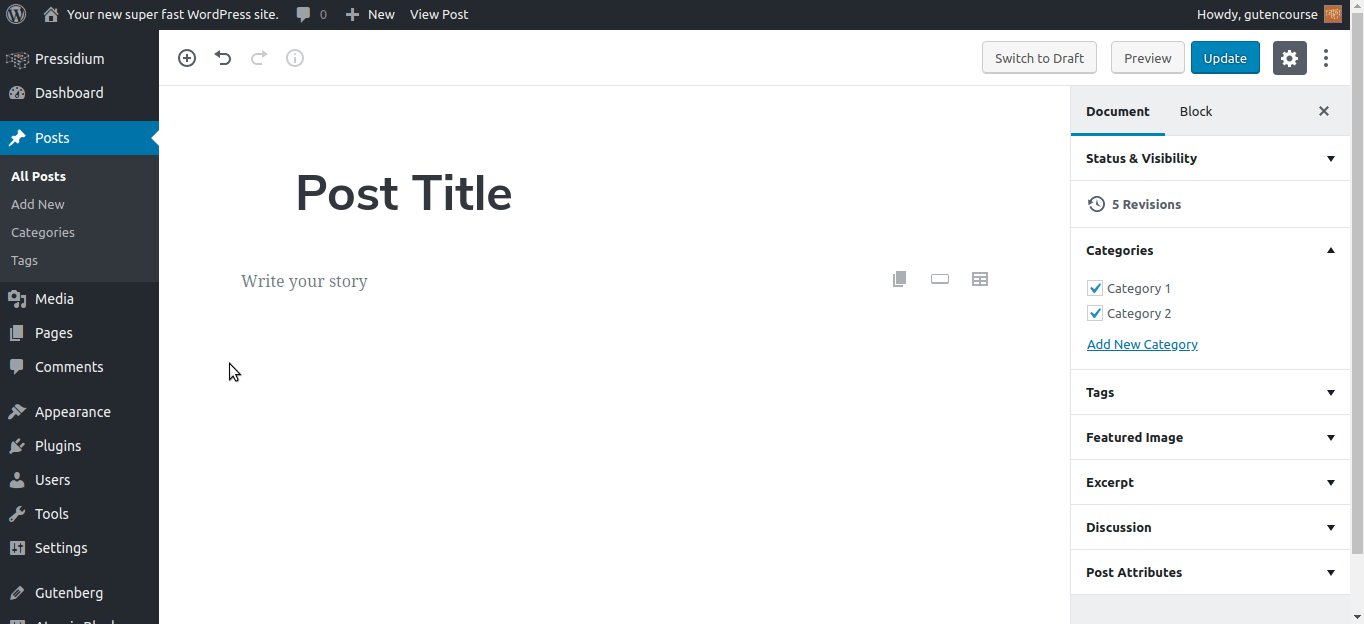
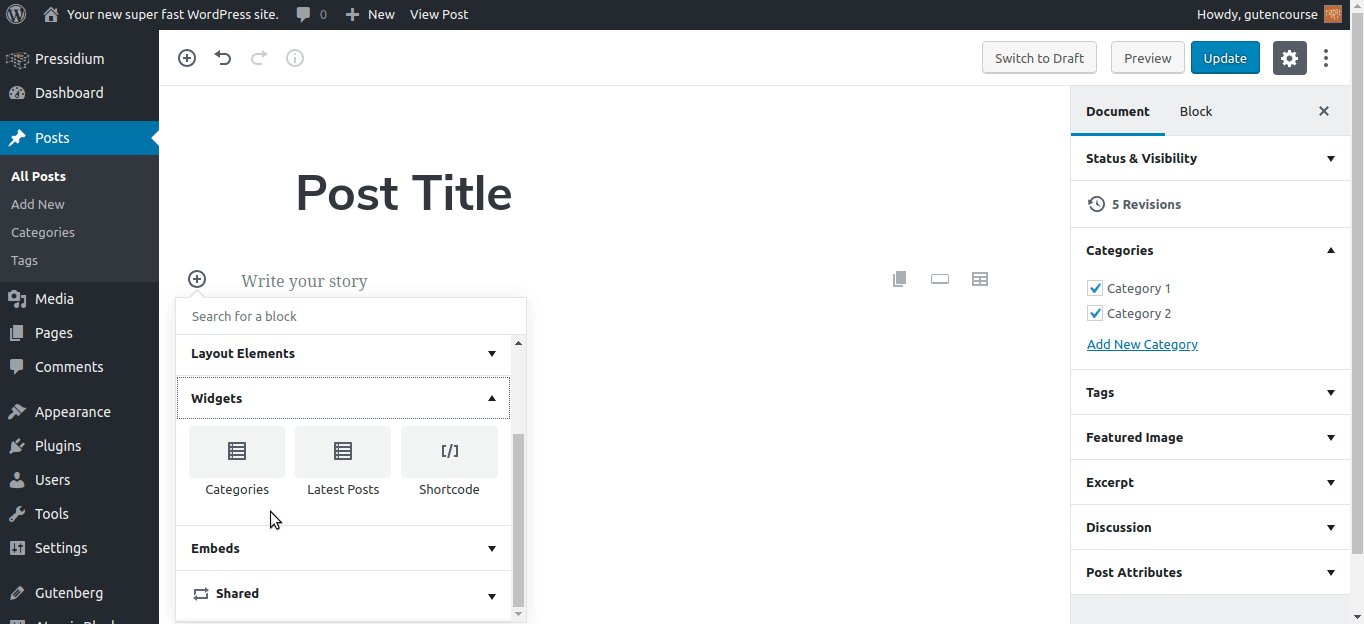
Catégories

L'extrémité avant:

Ce bloc affiche une liste de vos catégories avec des liens, exactement comme le widget Catégories. Il existe des paramètres pour personnaliser l'apparence, afficher le nombre de publications et indiquer s'il faut afficher les catégories de manière hiérarchique ou plate.
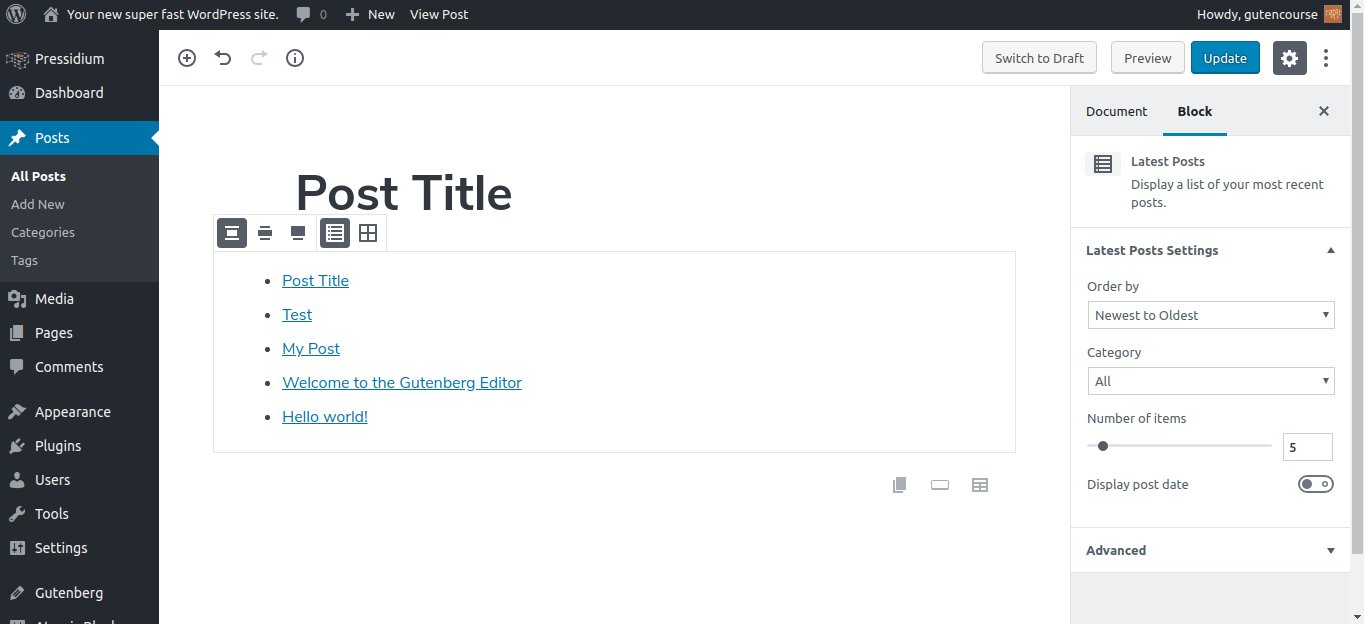
Derniers articles

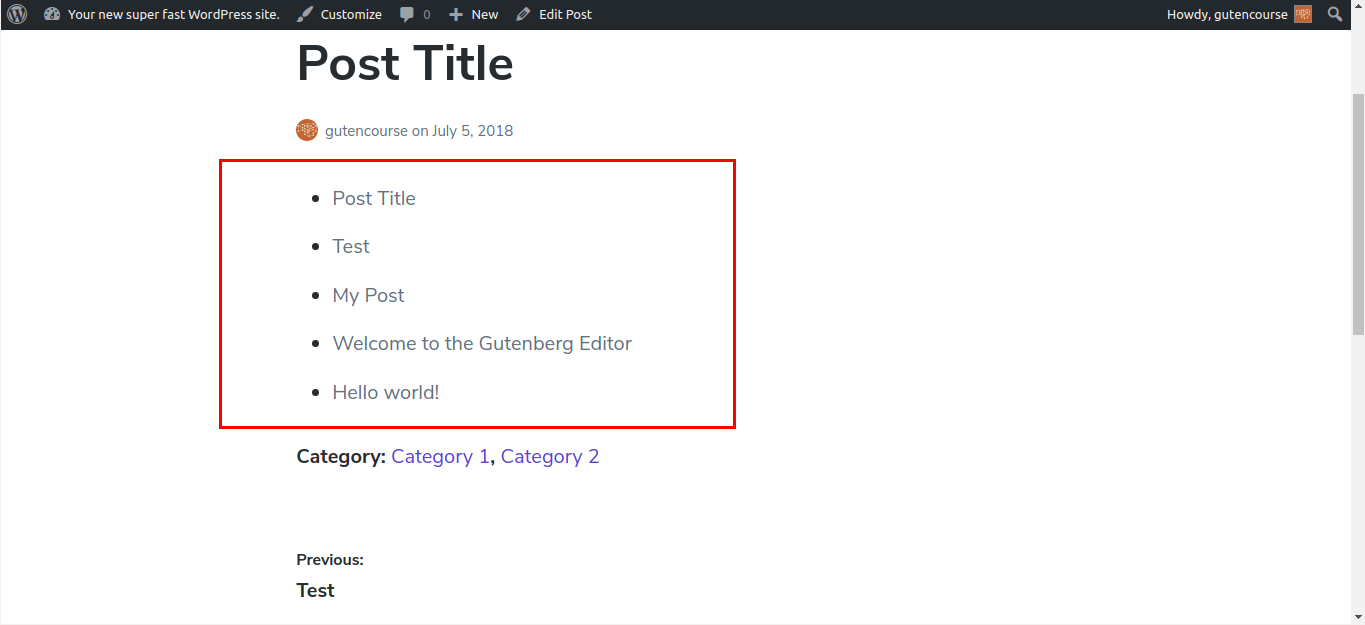
L'extrémité avant:

Tout comme le widget Articles récents, le bloc Derniers articles fournit une liste de liens vers les articles les plus récents de votre site Web. Le nombre de messages et la façon dont ils sont classés peuvent être modifiés via les paramètres du bloc.
Intègre

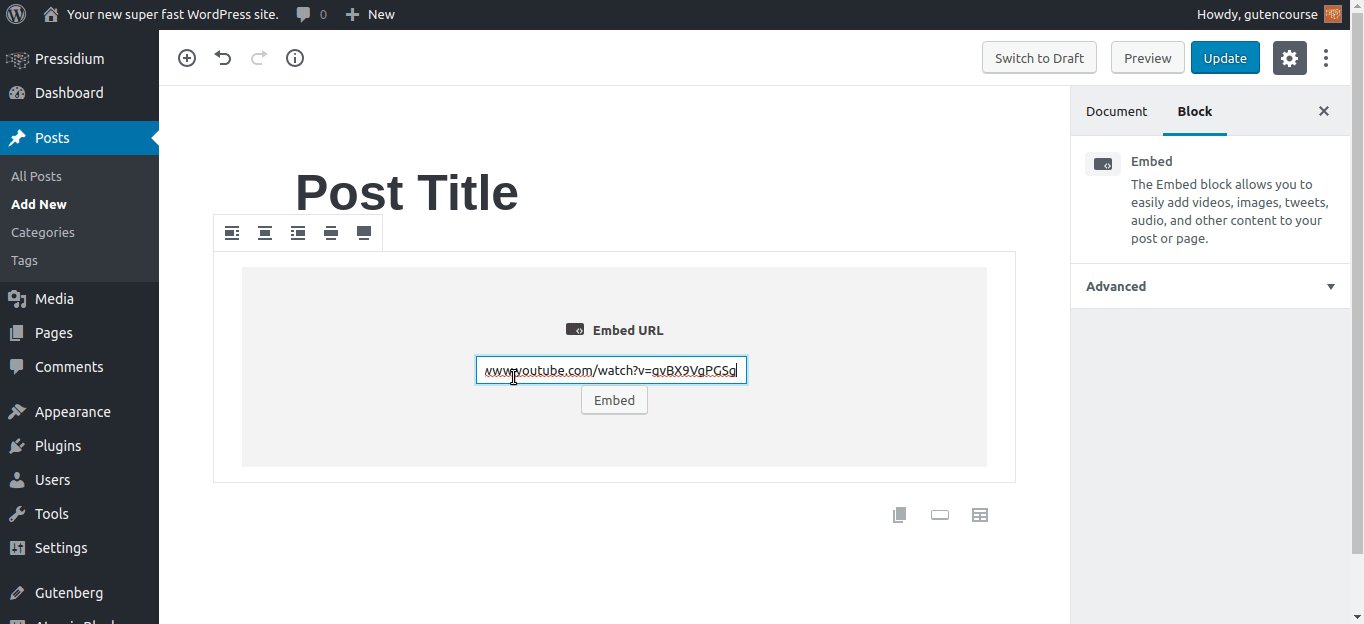
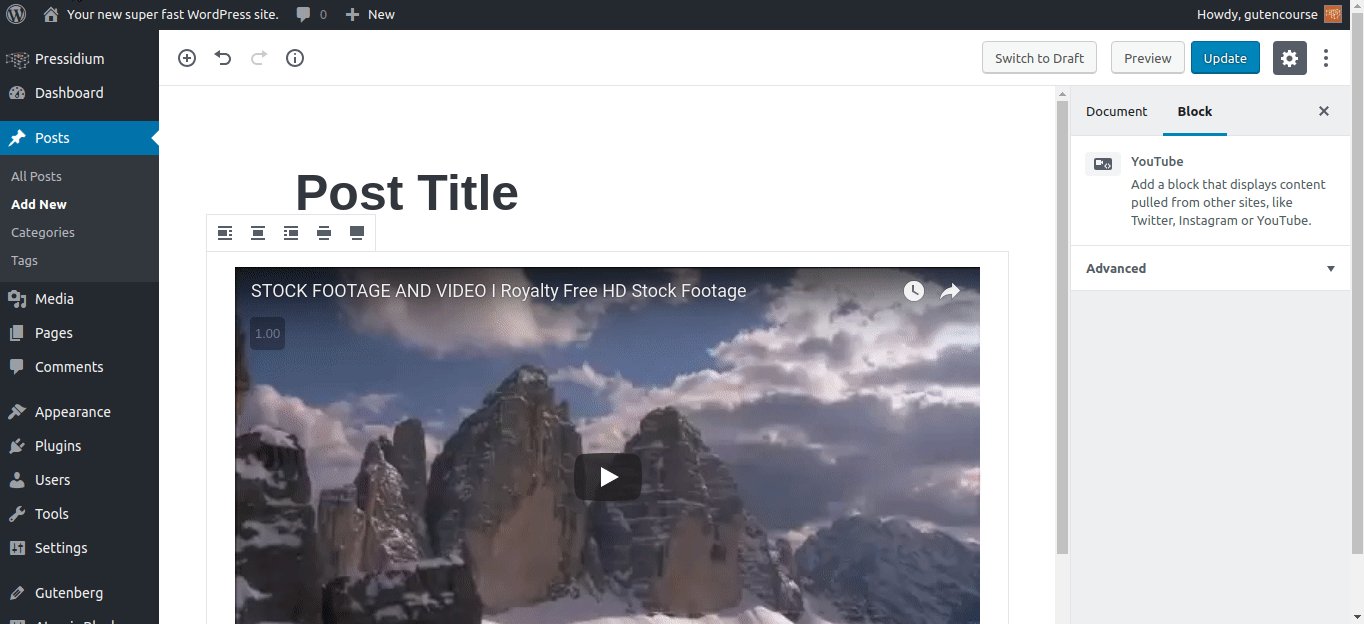
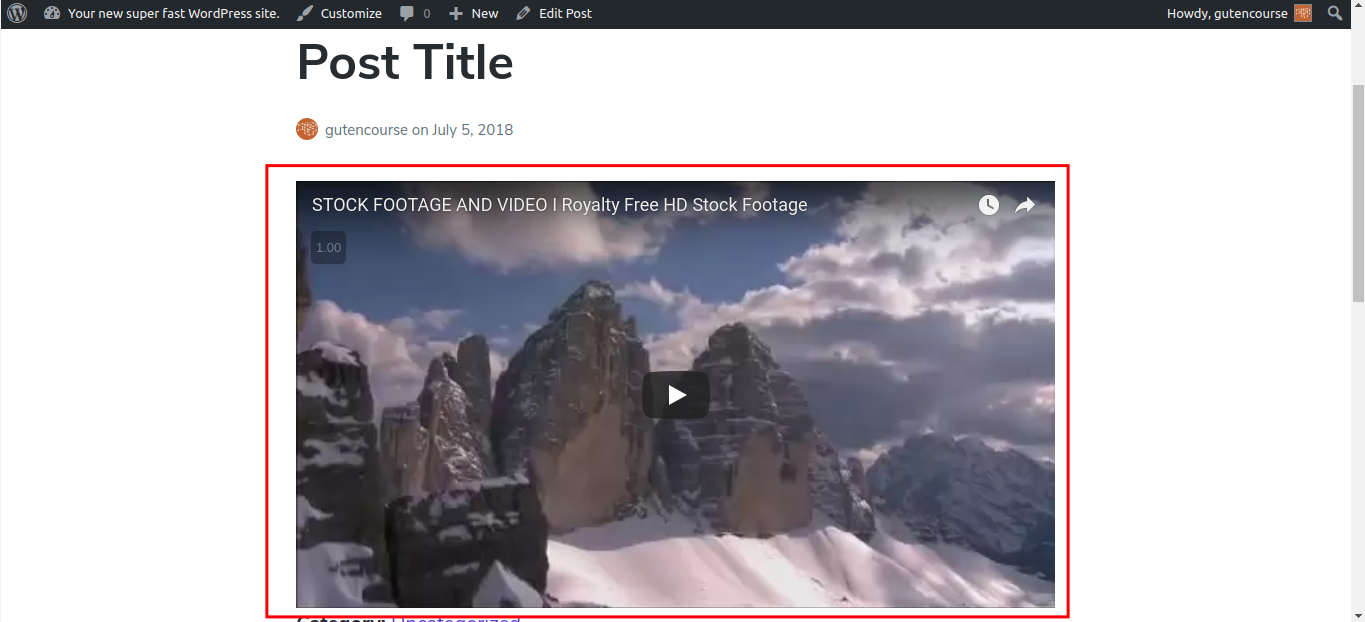
L'extrémité avant:

Les intégrations sont différents blocs, chacun correspondant au contenu d'un service tiers, comme Youtube, Giphy, etc. Sélectionnez le bloc « Intégrer » et entrez une URL ; S'il est pris en charge, le service associé à cette URL s'affichera.
Conclusion
Dans cet épisode, nous avons décrit en détail tous les blocs que WordPress Gutenberg fournit par défaut. Si vous voulez savoir comment fonctionnent et ressemblent les blocs personnalisés, assurez-vous de consulter notre prochain épisode !
