Gutenberg vs Elementor Quel est le meilleur constructeur de pages WordPress
Publié: 2021-03-03 Dans le post précédent, j'ai partagé un examen complet d'Elementor, aujourd'hui je veux que nous le comparions maintenant au constructeur de pages WordPress gratuit le plus populaire : le constructeur de pages WordPress par défaut - Gutenberg vs Elementor
Dans le post précédent, j'ai partagé un examen complet d'Elementor, aujourd'hui je veux que nous le comparions maintenant au constructeur de pages WordPress gratuit le plus populaire : le constructeur de pages WordPress par défaut - Gutenberg vs Elementor
Examen de Gutenberg contre Elementor
Essayez-vous de choisir entre Gutenberg et Elementor ?
Ces dernières années, les constructeurs de pages ont continué à gagner en popularité dans la communauté WordPress. Peut-être en avez-vous utilisé un pour personnaliser ou créer votre conception de mise en page ou d'autres fonctionnalités.
Il existe de nombreux constructeurs de pages WordPress sur le marché, mais Elementor continue d'être un choix populaire pour la plupart des développeurs Web.
Pour suivre la tendance des constructeurs visuels, Automatic a lancé l'éditeur Gutenberg dans WordPress 5.0 en décembre 2018. Depuis son introduction, l'éditeur Gutenberg a été continuellement mis à jour et a gagné en popularité parmi les développeurs de thèmes et de plugins.
Cependant, il convient de mentionner que chacun d'eux offre différentes fonctionnalités uniques et options de personnalisation de la mise en page qui améliorent votre expérience de développement. Ils ont publié de nouvelles fonctionnalités à chaque mise à jour.
Dans cet article, nous comparerons les constructeurs de pages Gutenberg et Elementor. À la fin de cet article, vous pourrez choisir le constructeur de pages qui vous convient le mieux.
Examinons en profondeur les deux constructeurs.
Qu'est-ce qu'Elementor ?
Elementor est actif sur plus de 5 000 000 de sites Web, avec une note impressionnante de 96 % sur plus de 5 600 avis dans le référentiel WordPress. Il a été lancé en 2016 et son audience continue de croître de façon exponentielle car il est très facile à utiliser et vous pouvez proposer une nouvelle conception de mise en page en quelques minutes.
Ce constructeur de pages vous permet de modifier ou de personnaliser la conception de la mise en page de votre site à l'aide du système efficace de glisser-déposer et des nombreuses options de personnalisation fournies. 
Il dispose également d'une version pro qui vous permet de créer tous les aspects de votre site WordPress, y compris le composant de thème. Nous discuterons de cette fonctionnalité plus tard dans cet article.
Vous pouvez ajouter de nouvelles mises en page, un style avancé et des éléments de conception sans avoir besoin de connaître un langage de codage.
Voici un aperçu des fonctionnalités offertes par Elementor :
- Il comprend une bibliothèque de modèles qui vous permet de créer un site époustouflant en quelques minutes
- Vous n'avez pas besoin d'apprendre un langage de codage
- Il comprend plus de 50 widgets
- Il s'intègre de manière transparente aux plugins WordPress tels que WP ERP, WooCommerce et bien d'autres
- Il a une communauté active qui est prête à résoudre toute question que vous pourriez avoir
Qu'est-ce que Gutenberg ?
Comme mentionné précédemment, l'éditeur Gutenberg a été lancé avec WordPress 5.0 en 2018 par Automattic, l'équipe derrière WordPress. C'est l'éditeur de contenu par défaut lors de l'utilisation de WordPress.
La principale raison pour laquelle WordPress a introduit Gutenberg était d'améliorer l'expérience de conception, de construction et de publication sur votre site.
Il comprend un système de bloc modulaire qui peut être placé n'importe où sur votre site. Avec les blocs, vous pouvez éditer et manipuler des éléments sur votre site sans comprendre ce qui se passe dans les coulisses de WordPress.
Gutenberg est à la fois un éditeur de contenu et un éditeur visuel. Vous n'avez pas besoin d'apprendre un langage de codage pour utiliser cet outil puissant. 
Voici un aperçu des fonctionnalités offertes par Gutenberg :
- C'est réactif
- C'est facile a utiliser
- Il comprend des fonctionnalités qui facilitent l'écriture et les blogs
- Il vous permet d'intégrer du contenu de Facebook, Twitter, YouTube ou Instagram à votre page
- Vous pouvez facilement introduire de nouveaux blocs
- Il vous permet d'avoir un aperçu rapide de la structure du contenu
Comparons les deux outils en détail pour savoir lequel est le meilleur.
Gutenberg vs Elementor : une comparaison approfondie
Jetons un coup d'œil à certains des aspects tels que les fonctionnalités, la facilité d'utilisation, la vitesse de la page, la réactivité et la tarification.
1. Facilité d'utilisation
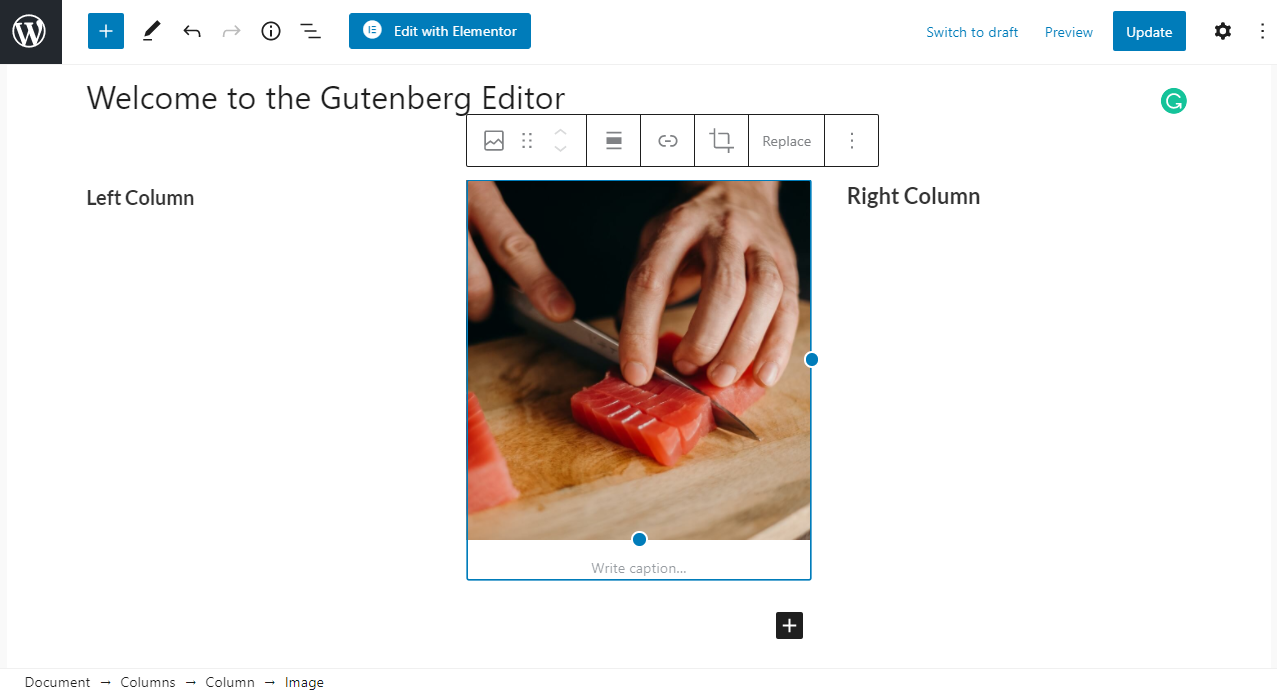
L'éditeur Gutenberg fournit une interface propre. Il est très simple d'effectuer des tâches simples telles que l'ajout de blocs.
Il propose de nombreux types de blocs allant des blocs de paragraphe pour écrire du contenu, aux blocs HTML si vous êtes familier avec le codage. 
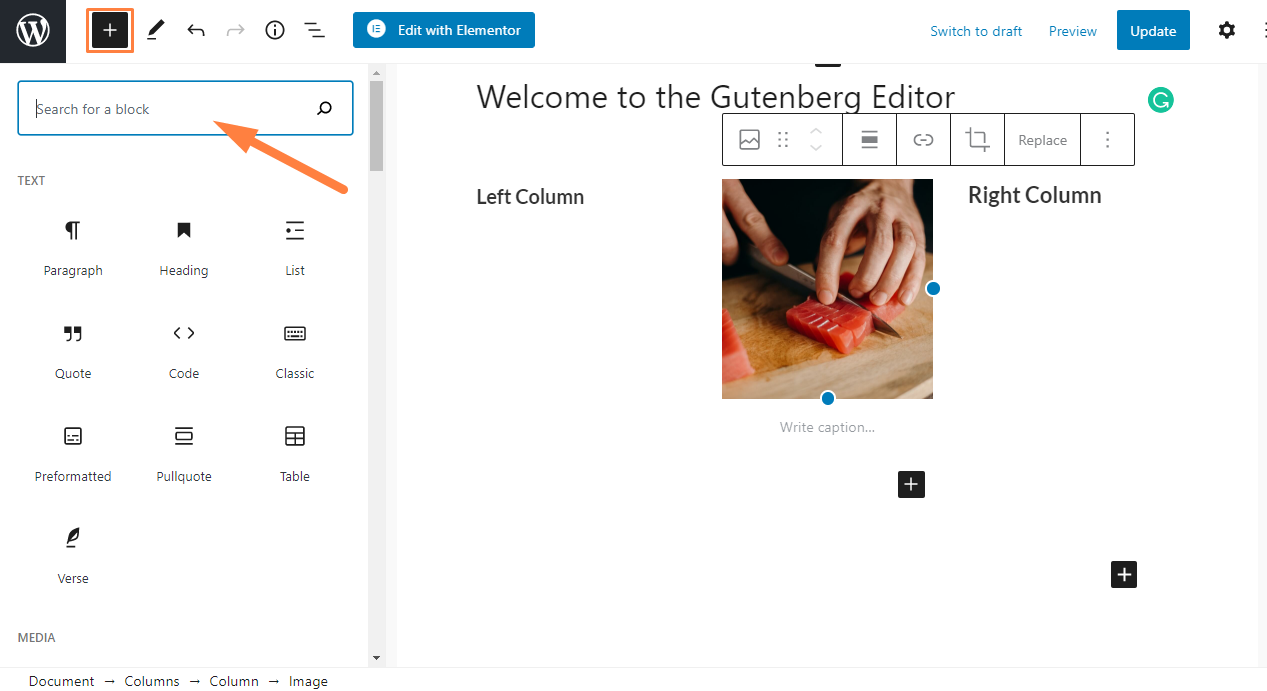
Pour ajouter un bloc, cliquez sur le signe plus pour choisir le bloc dont vous avez besoin. L'étape suivante consiste à ajouter ou à créer du contenu pour le bloc. Vous pouvez réorganiser ces blocs ou ajouter plusieurs blocs en fonction de vos besoins.
Cependant, il convient de mentionner que l'interface n'est pas entièrement intuitive, mais vous pouvez toujours effectuer efficacement les tâches de base.
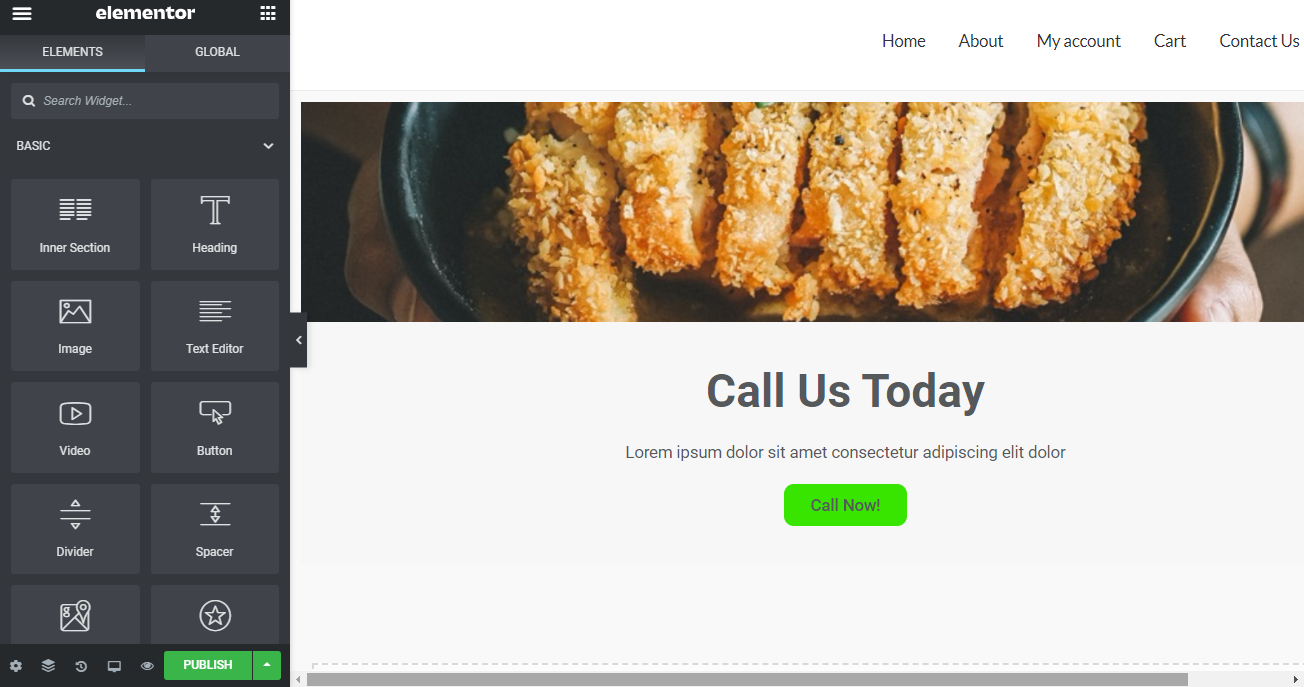
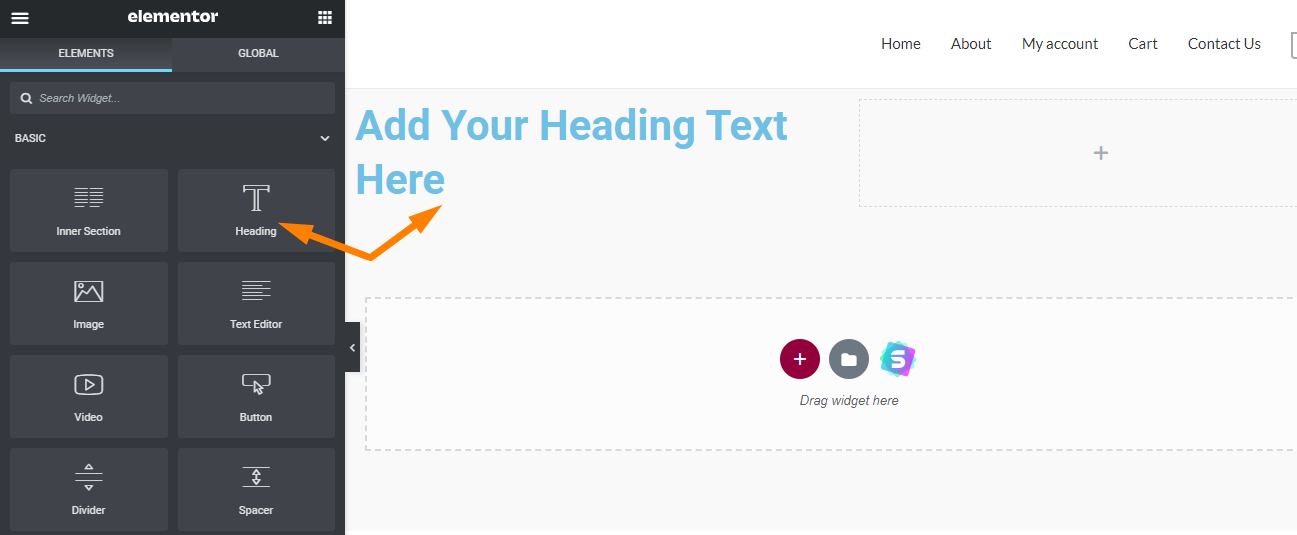
Elementor, d'autre part, fournit une interface intuitive et facile à utiliser. L'interface est légèrement plus conviviale par rapport à Gutenberg.
Il est très facile d'ajouter un nouvel élément à une section ou une colonne. Vous pouvez le faire en faisant glisser l'élément de la barre latérale gauche sur l'aperçu visuel de votre page : 
En dehors de cela, vous pouvez ajouter des éléments tels que Google Maps, des icônes, des boutons, un formulaire, une liste de prix, des boutons de partage et bien d'autres. Elementor vous propose bien plus d'éléments que Gutenberg. Cependant, toutes ces options peuvent vous submerger si vous êtes débutant.
Dans l'ensemble, Elementor et Gutenberg proposent des dispositions pour les mises en page complexes. Ils peuvent également être utilisés avec des plugins tiers pour ajouter plus de fonctionnalités.
2. Caractéristiques
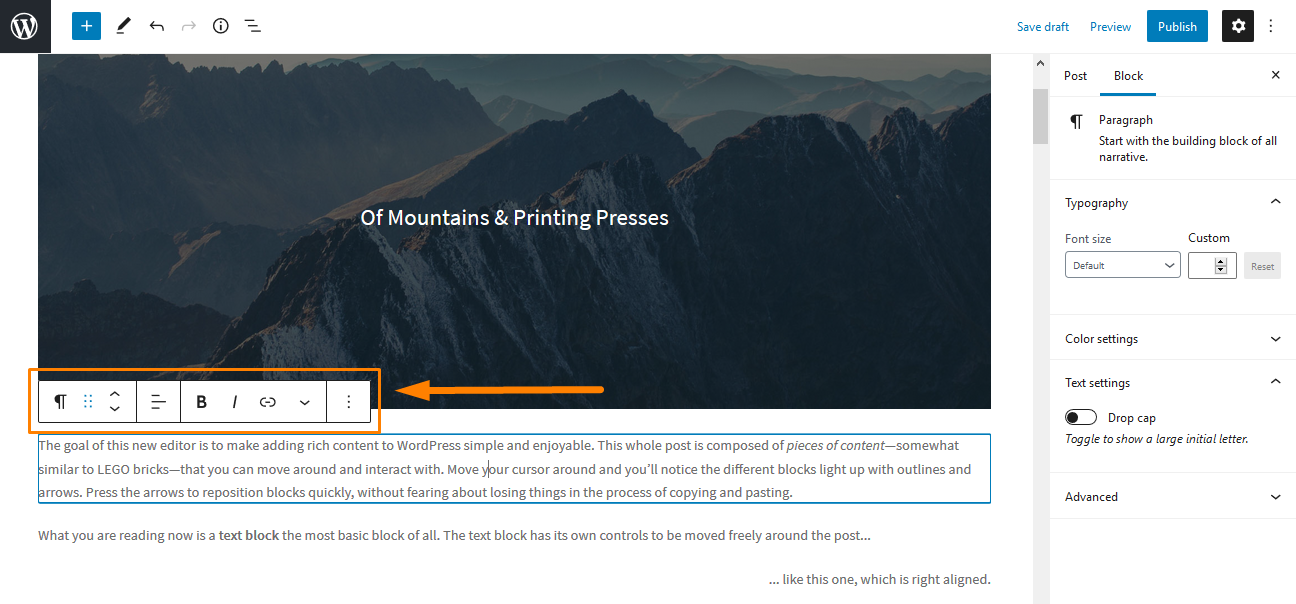
Si vous êtes écrivain, l'éditeur Gutenberg peut vous aider à améliorer votre contenu. Vous avez le choix entre plus de 20 blocs natifs. 
Vous pouvez insérer des blocs très facilement. Le panneau Document situé à droite contrôle tout le reste. Il est pratique lorsque vous souhaitez affiner un bloc.
Lorsque vous survolez chaque bloc, une barre d'outils apparaît avec plus d'options de personnalisation.
La fonction glisser-déposer de l'éditeur de blocs Gutenberg est très efficace, car vous pouvez facilement placer un bloc n'importe où dans la zone de contenu.
Les blocs sont généralement légers. Cela signifie qu'ils se chargeront rapidement.
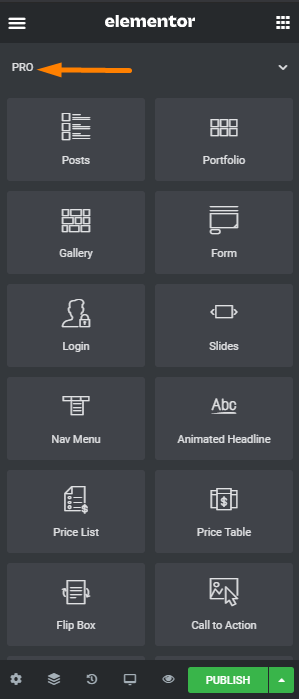
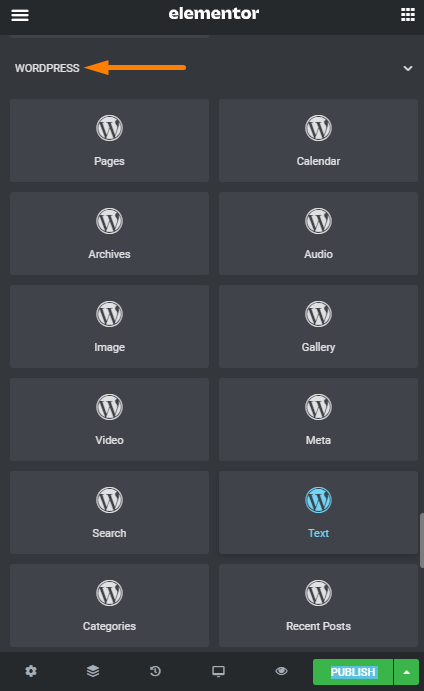
D'autre part, Elementor vous propose une gamme de widgets intégrés parmi lesquels choisir. Les widgets sont les blocs de construction que vous utilisez pour assembler votre contenu. Vous pouvez passer à la version pro pour des widgets supplémentaires 

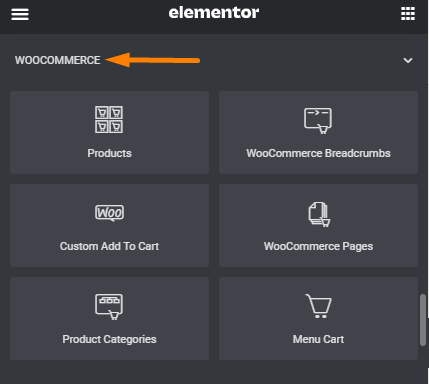
Vous disposez également de widgets WordPress et WooCommerce.


Pour des widgets supplémentaires, vous pouvez acheter un plugin tiers comme Ultimate Addons For Elementor. Elementor est un constructeur de pages open source. Cela permet aux développeurs tiers de créer des modèles, des widgets et des blocs pour les sites construits avec Elementor. Vous pouvez les trouver sur le marché des plugins WordPress.
Vous pouvez également créer des widgets globaux à partir d'éléments de contenu. Les éléments globaux peuvent être utilisés n'importe où sur votre site.
Cependant, si vous n'avez pas besoin d'un certain widget, vous pouvez facilement le supprimer
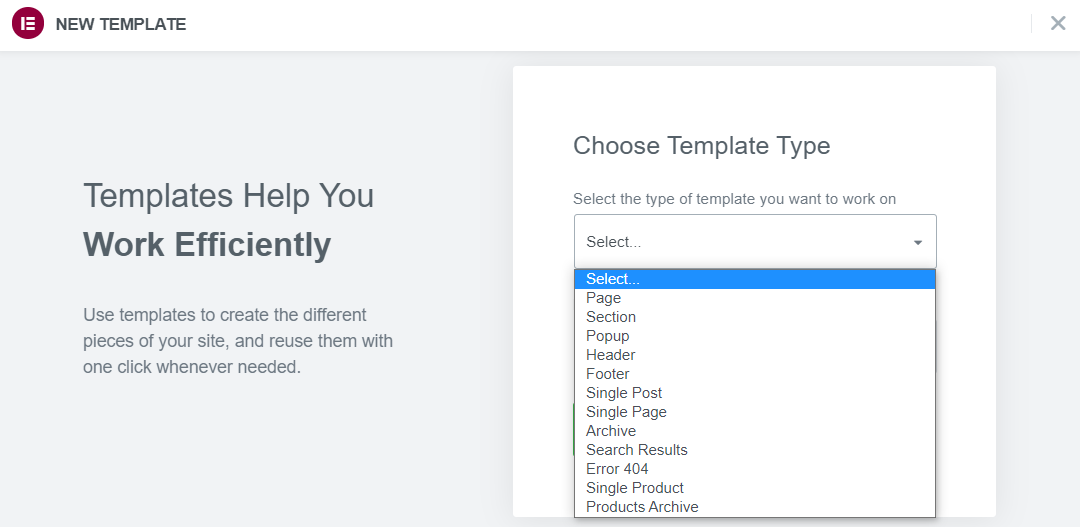
Elementor comprend également un générateur de thèmes avec une bibliothèque de modèles pour vous aider à démarrer. 
Elementor excelle à offrir à ses utilisateurs un haut degré de flexibilité avec des contrôles pour les marges et l'espacement. Vous pouvez facilement contrôler l'apparence de votre site Web.
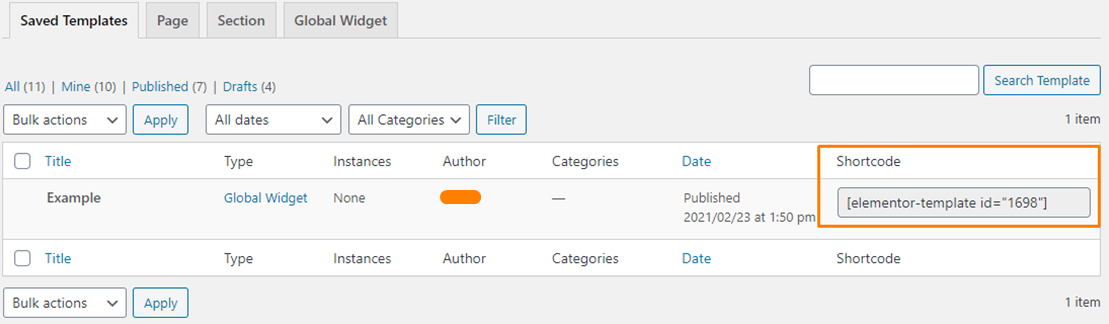
Une autre caractéristique exceptionnelle est que les codes abrégés Elementor fonctionnent sur n'importe quelle page, qu'ils aient été créés ou non avec l'outil.
Vous disposez même d'un widget dédié aux codes abrégés qui vous permet de concevoir facilement des "appels aux actions" dans Elementor et de les afficher globalement dans votre barre latérale. Cette fonctionnalité permet de mélanger facilement les éléments du plugin en maximisant les possibilités de personnalisation des pages. 
Dans l'ensemble, Gutenberg et Elementor incluent une fonction de glisser-déposer. Cependant, il convient de mentionner que celui proposé par Elementor est plus puissant, car il offre de nombreuses options de personnalisation et de flexibilité.
3. Réactivité
Plus de la moitié du trafic sur Internet provient des utilisateurs de téléphones mobiles. Les gens éclipsent lentement le trafic des ordinateurs vers les appareils mobiles.
Cela signifie que vous devez personnaliser votre site pour qu'il ait une belle apparence sur les appareils mobiles. Heureusement, Elementor et Gutenberg sont réactifs.
Elementor inclut une fonctionnalité unique qui vous permet de lancer un aperçu sans quitter l'espace de travail Elementor. Vous pouvez prévisualiser l'apparence de votre conception sur différents appareils.
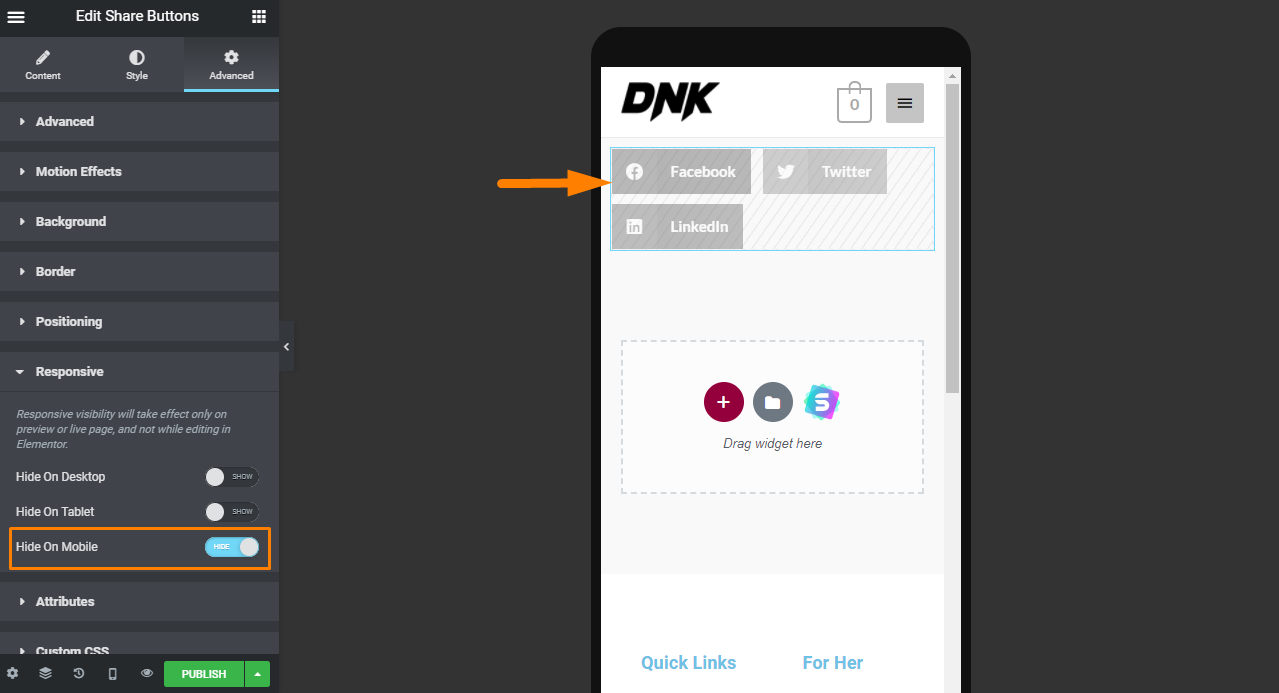
Il existe également une option pour afficher/masquer des widgets individuels sur certains appareils. Par conséquent, vous pouvez apporter des modifications indépendantes pour chaque appareil. Vous pouvez utiliser cette option sur n'importe quelle section. 
Vous pouvez également masquer les images volumineuses qui ne peuvent pas être visualisées sur les appareils mobiles.
Gutenberg n'inclut pas cette fonctionnalité. Cela signifie que vous devrez vous fier à d'autres plugins pour effectuer de tels changements.
Pour conclure, Gutenberg est un bon outil si vous avez besoin d'options de base ou si vous débutez. Cependant, si vous recherchez un outil qui vous donne un contrôle total sur le contenu pouvant être affiché sur différents appareils, Elementor est le meilleur choix pour vous.
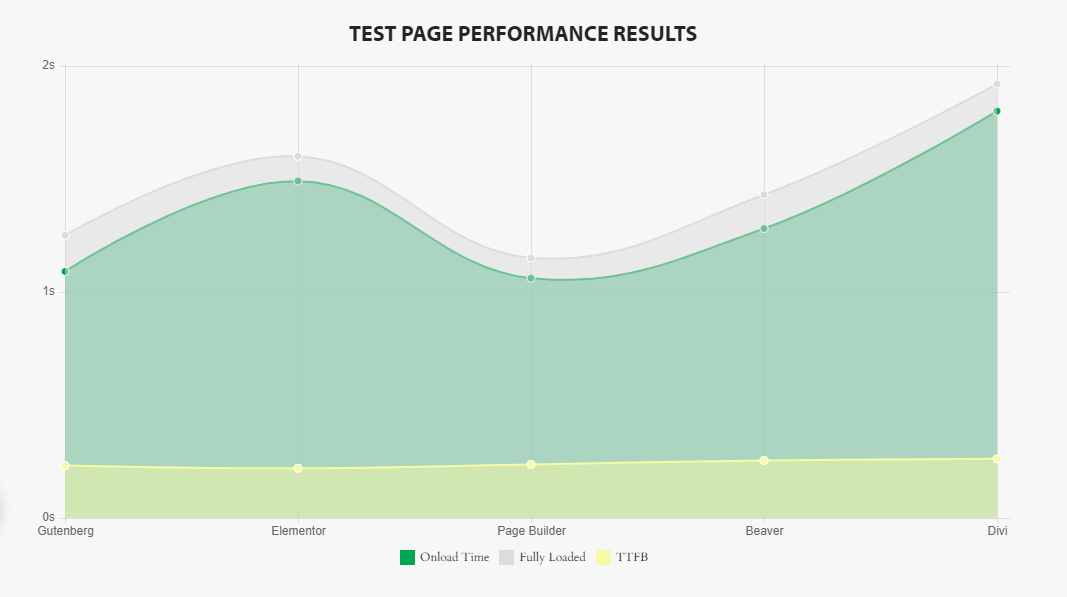
4. Vitesse des pages
La vitesse de la page est simplement la vitesse à laquelle le contenu d'une page se charge lorsqu'elle est ouverte. Selon un test réalisé avec GoBarrel, l'éditeur Gutenberg a chargé la page d'accueil plus rapidement qu'Elementor et Divi. 
Les pages créées avec l'éditeur Gutenberg se chargent rapidement. Vous pouvez utiliser cet éditeur si vous voulez que les gens lisent votre contenu plus rapidement.
5. Le prix
L'éditeur Gutenberg est gratuit et intégré à WordPress. Cependant, il est compatible avec les blocs gratuits et premium de développeurs tiers.
D'autre part, Elementor propose une version de base gratuite et une version Pro. La version gratuite inclut l'accès aux widgets et modèles de base.
Si vous avez besoin de fonctionnalités telles que des modèles premium, des widgets, la prise en charge de WooCommerce, un générateur de popup, nous vous recommandons de passer à la version premium. Cela vous permet de profiter de nombreuses options de personnalisation qui feront passer votre site au niveau supérieur.
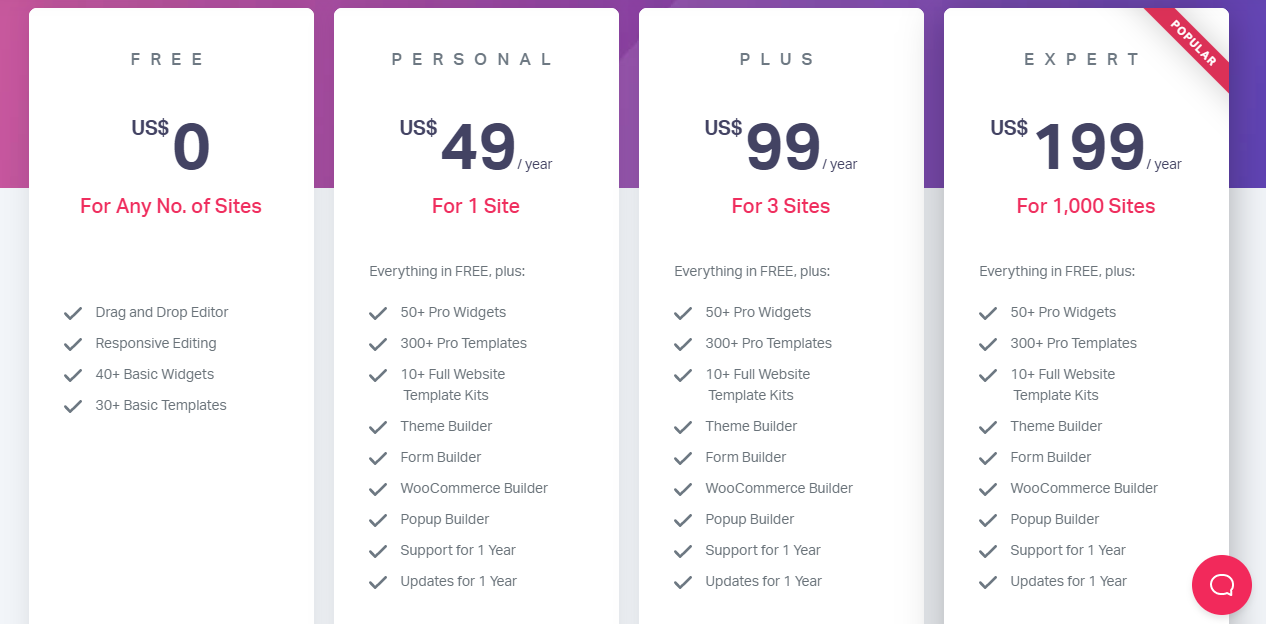
Elementor propose des plans tarifaires Personnel, Plus et Expert. 
Cette version vous offre également une couche supplémentaire de contrôle de conception, car vous pouvez ajouter du CSS personnalisé.
6. Éditeur Backend Vs Frontend
Gutenberg est un éditeur backend qui vous permet de mettre à jour votre contenu. Cependant, vous devez cliquer sur le bouton de prévisualisation pour visualiser la page réelle.
Elementor propose des fonctionnalités d'édition frontales telles que la création de fenêtres contextuelles et de formulaires de contact. Cela signifie que vous pouvez voir les modifications en direct même sans enregistrer la page. Vous obtenez un aperçu réel de la page au fur et à mesure que vous la modifiez. Cela permet de gagner du temps.
7. Compatibilité des styles de thème
L'éditeur Gutenberg ne remplace pas les styles et les paramètres de votre thème. Vous pouvez personnaliser vos blocs à l'aide de CSS personnalisés, mais la mise en page dépend du thème que vous choisissez.
D'autre part, Elementor vous permet de remplacer les styles du thème. Vous pouvez également travailler avec votre style de thème si vous le souhaitez. Cela vous offre un contrôle total sur l'apparence de votre site.
Par conséquent, il est très facile de créer une mise en page personnalisée à l'aide du générateur de pages Elementor.
Gutenberg contre Elementor : verdict final
À ce stade, vous avez déjà une image des fonctionnalités offertes par Elementor et l'éditeur Gutenberg.
L'éditeur Gutenberg convient aux débutants de WordPress qui ne sont pas familiers avec le rembourrage et les marges. Il fournit un moyen simple d'ajouter des tableaux, des boutons et d'autres éléments.
Si vous voulez plus de contrôle et de flexibilité, Elementor est le meilleur choix. Il contrôle totalement la conception, l'espacement, la façon d'afficher sur chaque appareil, et bien d'autres. Vous pouvez facilement utiliser cet outil pour personnaliser le style par défaut du thème et créer des designs uniques en quelques minutes.
Il convient également de mentionner que vous pouvez les utiliser simultanément sur votre site WordPress. Par exemple, vous pouvez utiliser Elementor pour choisir un modèle, puis utiliser l'éditeur Gutenberg pour créer du contenu en fonction des exigences de votre projet.
Nous espérons que sa comparaison honnête vous a aidé à comprendre la différence entre l'éditeur de blocs Gutenberg et le constructeur de pages Elementor.
Articles similaires
- Comment supprimer le titre de la catégorie de produit WooCommerce
- Comment obtenir la description et l'affichage du produit WooCommerce
- WooCommerce Masquer les informations supplémentaires Commander
- Comment déplacer le menu principal Storefront WooCommerce
- 15+ meilleurs services de maintenance WordPress »Entretien du site Web WordPress
- Top 30+ des meilleurs plugins de formulaire WordPress »Meilleur plugin de formulaire WordPress
- Top 30+ des meilleurs plugins de réservation WordPress pour la réservation en ligne
- 30+ meilleurs plugins Instagram pour augmenter votre trafic et vos connexions sociales
- 30 meilleurs plugins d'événements WordPress pour une meilleure gestion des événements
- 52+ meilleurs plugins de médias sociaux WordPress pour augmenter le trafic de votre site Web
- 30+ meilleurs plugins WordPress de forum pour créer une communauté
- Comment obtenir les détails de la commande après le paiement dans WooCommerce
- Comment créer un shortcode de déconnexion de connexion WooCommerce
- Les 20 premières étapes pour les débutants complets de WordPress pour commencer
- Comment changer le bouton Ajouter au panier pour en savoir plus WooCommerce
- 30+ meilleurs plugins de colonne WordPress pour créer des mises en page époustouflantes et créatives
- 35+ meilleur plugin de formulaire gratuit WordPress
- 30+meilleures collections de plugins d'adhésion WordPress
