Gutenberg Vs Elementor : quel est le meilleur en 2022
Publié: 2022-06-16Gutenberg et Elementor sont des termes assez courants que vous avez peut-être rencontrés dans le monde WordPress. Lors de la conception d'un site WordPress, l'idée du constructeur de page ou de l'éditeur de site à utiliser est quelque chose qui vous a peut-être traversé l'esprit. Un constructeur de page qui vient en tête de liste est Elementor. L'éditeur Gutenberg est également quelque chose qui est susceptible d'attirer votre attention.
L'éditeur Gutenberg et le constructeur de pages Elementor sont tous deux assez géniaux et sélectionner lequel d'entre eux utiliser est quelque chose qui peut être déroutant, en particulier pour les débutants de WordPress.
Dans ce guide, nous examinerons chacun d'eux, comment les utiliser et certaines des comparaisons clés entre eux en fonction de mesures spécifiques.
Table des matières
Gutenberg
- Qu'est-ce que Gutenberg
- Caractéristiques de Gutenberg
Élémentaire
- Qu'est-ce qu'Elementor
- Fonctionnalités élémentaires
Principales comparaisons entre Gutenberg et Elementor
Conclusion
Gutenberg
Qu'est-ce que Gutenberg
Il s'agit de l'éditeur WordPress par défaut, également appelé éditeur de blocs. Il a été introduit en 2018, en tant qu'inclusion dans WordPress 5.0.
L'éditeur utilise des blocs qui peuvent être utilisés pour ajouter du contenu à une publication/page et peuvent être stylisés selon les préférences des utilisateurs.

Lors de son introduction, l'éditeur de blocs a remplacé l'éditeur classique. Gutenberg est facile à utiliser, en particulier pour les utilisateurs novices par rapport à l'éditeur classique. Vous n'avez plus besoin d'ajouter HTML et CSS à l'éditeur pour ajouter et styliser votre contenu.
Il est cependant encore dans sa phase de croissance et il devrait offrir encore plus de fonctionnalités au fil du temps, car il est continuellement développé et amélioré.
Caractéristiques de Gutenberg
Gutenberg a mis en place un certain nombre de fonctionnalités intéressantes. Ici, nous examinerons cinq de ces fonctionnalités dans l'éditeur.
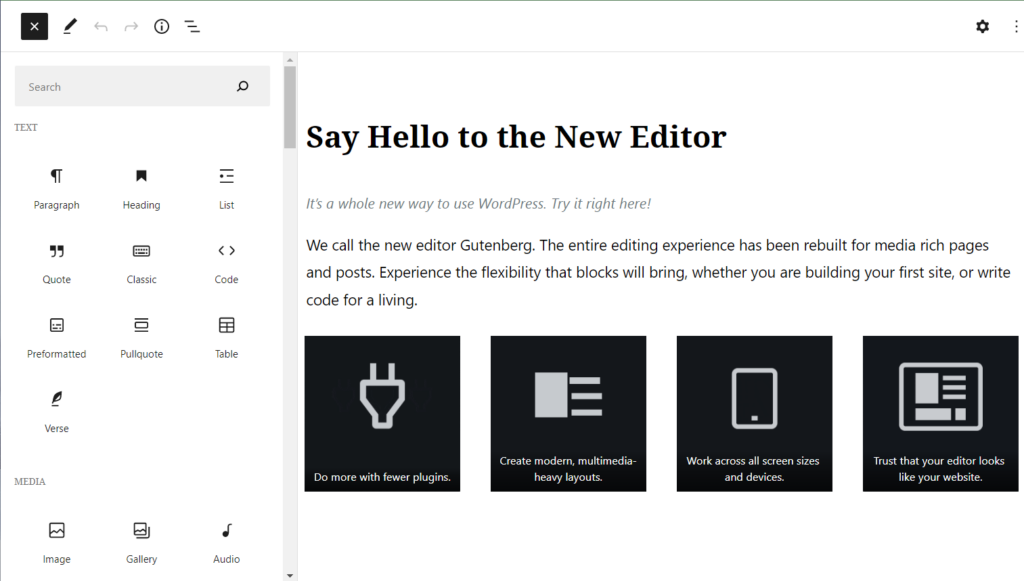
Blocs
Il contient des blocs intégrés qui vous permettent d'ajouter tout type de contenu, tel que des médias et du texte, dans votre message ou votre page.
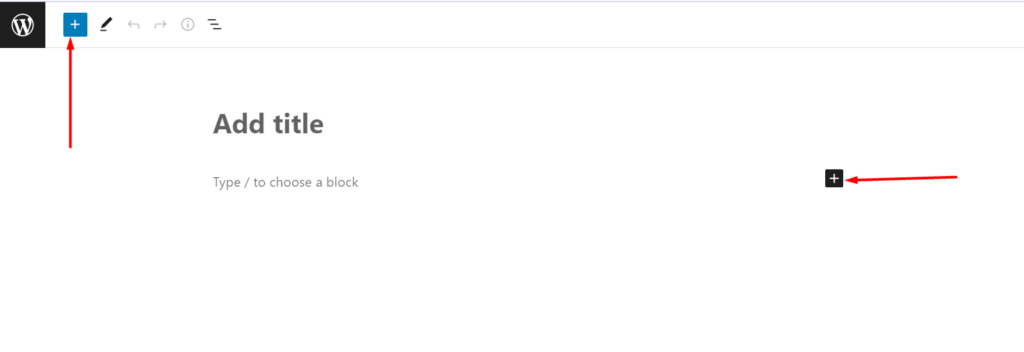
Ces blocs peuvent être ajoutés à un article ou à une page en cliquant sur le bloc d'insertion qui s'y trouve.

Dans l'éditeur, vous pouvez ajouter chaque bloc séparément, vous offrant ainsi beaucoup plus de contrôle sur les paramètres de chaque bloc.
Il existe également un certain nombre de blocs disponibles. La large sélection de blocs disponibles vous permet d'ajouter différents ensembles de contenu à votre site Web. Vous pouvez également créer des blocs personnalisés à utiliser sur votre site Web.
Blocs réutilisables
Il offre une option pour avoir des blocs réutilisables en place. Les blocs réutilisables sont un groupe de blocs qui peuvent être utilisés de manière répétitive dans le contenu de votre site.
Les blocs réutilisables s'avèrent assez économes. En effet, vous n'avez pas besoin de recréer les sections à utiliser dans différentes sections de votre site Web.
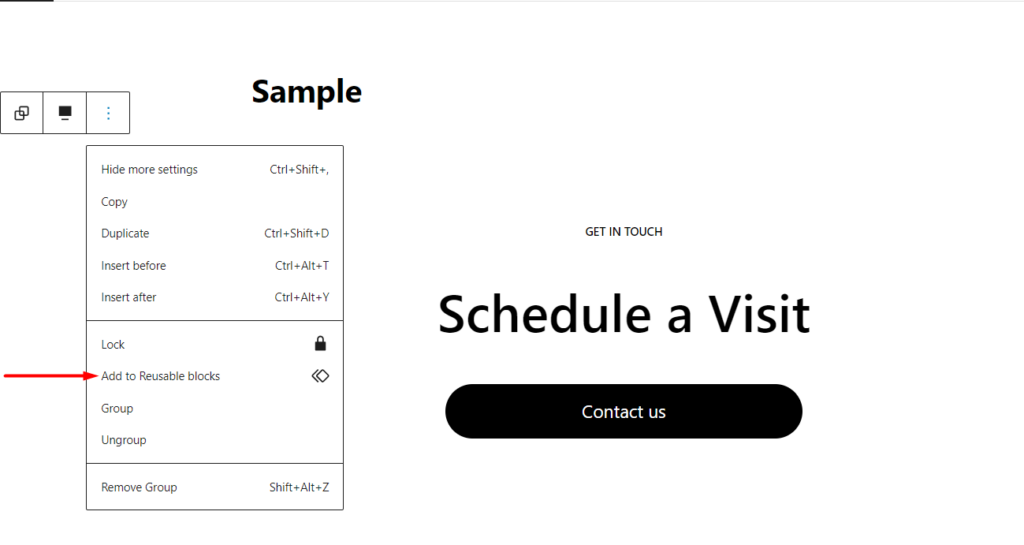
Vous trouverez ci-dessous un exemple d'illustration de capture d'écran sur la façon dont vous pouvez créer un bloc réutilisable à partir d'un bloc particulier :

En cliquant sur le lien "Ajouter aux blocs réutilisables", vous aurez une fenêtre contextuelle dans laquelle vous devrez ajouter le nom du bloc réutilisable et enregistrer vos modifications.

(WYSIWYG) Édition
Il introduit un éditeur de contenu WYSIWYG (What You See Is What You Get). Cela vous permet de modifier le contenu de votre article ou de vos pages et d'être en mesure de prévisualiser son affichage avant de le publier.
Il s'agit d'une fonctionnalité intéressante car vous n'avez plus besoin d'enregistrer vos modifications pour prévisualiser l'affichage de la page ou de la publication. Au départ, c'est quelque chose qui n'était pas fourni par l'éditeur WordPress précédent.
Aspects de police ajustables
L'éditeur vous permet également d'ajuster facilement divers aspects de la police de votre contenu, tels que la taille et l'apparence de la police. Cela vous permet de personnaliser l'affichage du contenu de votre site.
Toutes les modifications de police que vous apportez à votre contenu sont immédiatement visibles dans l'éditeur.
Fonctionnalité glisser-déposer
L'éditeur vous permet de glisser-déposer des blocs dans vos pages ou publications. Cela vous permet de créer des mises en page simplifiées selon vos préférences, beaucoup plus rapidement.
Élémentaire
Qu'est-ce qu'Elementor
Elementor est un constructeur de pages qui vous permet de concevoir des mises en page hautement personnalisables sur votre site Web WordPress.

C'est l'un des constructeurs de pages les plus populaires. Sa version gratuite compte plus de 5 millions d'installations à l'heure actuelle.
Lors de son utilisation, vous n'avez besoin d'aucune expérience de codage pour concevoir votre site Web. Il a un certain nombre de widgets en place. Ceux-ci vous permettent d'ajouter facilement différentes fonctionnalités au sein de votre site Web.
Le constructeur de pages peut également être utilisé pour une variété de types de sites Web tels que les blogs, les sites de commerce électronique, les sites de référencement et bien d'autres. Il n'y a aucune limitation à un type de contenu spécifique.
Fonctionnalités élémentaires
Elementor possède un large éventail de fonctionnalités qui le rendent tout à fait idéal pour les développeurs de sites Web et les utilisateurs novices de WordPress.
Certaines de ces fonctionnalités incluent :
Réactivité
Le constructeur vous permet de concevoir votre site Web pour chaque appareil (mobile, ordinateur portable et ordinateur de bureau). Cela permet de garantir que vous obtenez une conception réactive au pixel près de votre site qui fonctionne comme prévu sur chaque appareil.
Cette réactivité est obtenue à l'aide de points d'arrêt qui se déclenchent en fonction de la taille de l'écran de l'appareil. Vous pouvez également créer des points d'arrêt personnalisés à l'aide d'Elementor.

Expérience d'édition et de prévisualisation en direct
Avec Elementor, vous êtes en mesure d'effectuer des modifications dans votre page ou votre message et d'être en mesure de le prévisualiser au fur et à mesure que les modifications sont effectuées. Vous n'avez pas besoin, par exemple, d'enregistrer une page, puis de la prévisualiser afin d'avoir une vue des modifications apportées.
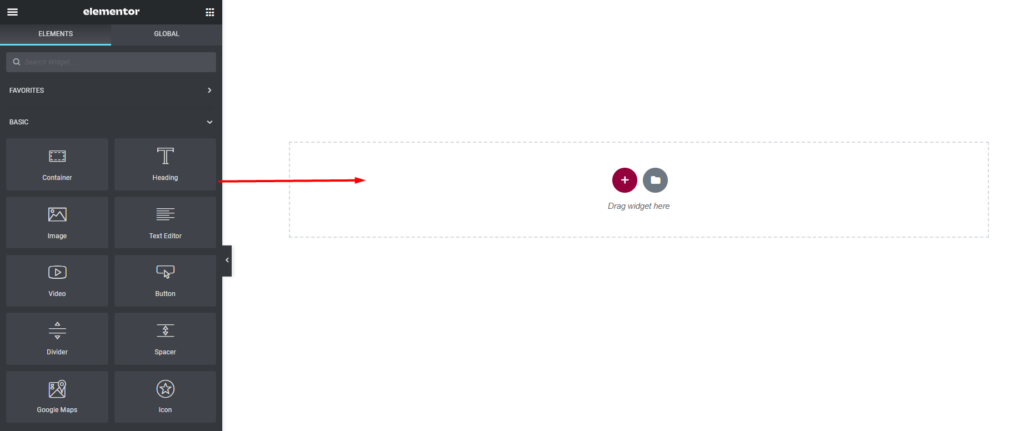
Fonctionnalité glisser-déposer
Il offre une fonctionnalité de glisser-déposer lors de la conception de votre site Web. Il vous suffit de faire glisser les widgets sur le canevas de votre article ou de votre page.

C'est une fonctionnalité qui en fait un excellent constructeur de pages à considérer, en particulier pour les utilisateurs novices, car aucune connaissance en codage n'est requise.
Modèles prêts à l'emploi
Il fournit plus de 300 modèles prêts à l'emploi que vous pouvez utiliser pour concevoir votre site Web.
Vous pouvez utiliser ces modèles pour créer des sites Web de tout type d'industrie. Une fois ajouté à votre page, vous pouvez personnaliser davantage les modèles selon vos préférences.
Plusieurs widgets
Il intègre un nombre varié de widgets qui peuvent être utilisés pour ajouter différents types de contenu. Il existe également des plugins tiers qui s'intègrent facilement au constructeur pour fournir des widgets supplémentaires que vous pouvez utiliser sur votre site Web.
Principales comparaisons entre Gutenberg et Elementor
Elementor et Gutenberg présentent un certain nombre de similitudes, comme le montrent leurs caractéristiques décrites ci-dessus. Cependant, ils se surpassent réellement dans différents aspects. Voici quelques-unes de ces comparaisons.
Réactivité
Gutenberg et Elementor peuvent être utilisés pour créer des sites Web réactifs.
Avec Elementor, vous êtes en mesure de contrôler l'affichage des widgets sur différents écrans d'appareils. Par exemple, vous pouvez masquer un bouton sur les appareils mobiles et l'afficher uniquement sur les ordinateurs de bureau et les tablettes. Vous pouvez également ajouter un style supplémentaire à divers éléments sur différents écrans d'appareils. Cette fonctionnalité offre une flexibilité supplémentaire lors de la conception de votre site.
Dans Gutenberg cependant, par défaut, vous n'êtes pas en mesure d'ajuster l'affichage des blocs en fonction des écrans de l'appareil, sauf si vous utilisez un thème ou un plugin qui ajoute cette fonctionnalité.
Facilité d'utilisation et de compréhension
Lorsque vous utilisez Gutenberg, vous pouvez facilement ajouter des blocs sur votre site en cliquant simplement sur le bloc d'insertion et en sélectionnant le bloc souhaité. Un inconvénient de cet éditeur est qu'il n'est pas tout à fait intuitif et que les utilisateurs devront peut-être apprendre à concevoir correctement des mises en page à l'aide de blocs.
Quant à Elementor, les utilisateurs doivent simplement faire glisser et déposer le widget souhaité sur la page et modifier leur contenu pour afficher le contenu souhaité. C'est une approche beaucoup plus facile, en particulier pour les nouveaux utilisateurs de WordPress.
Performance
Gutenberg obtient de meilleurs scores de performance par rapport à Elementor.
Une page conçue avec Gutenberg est susceptible de se charger beaucoup plus rapidement qu'une page conçue avec Elementor.
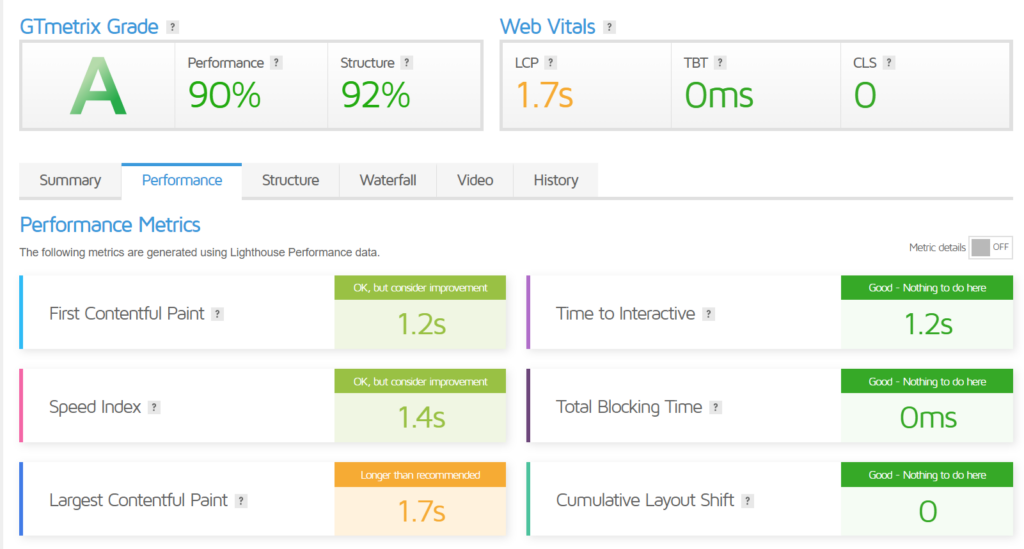
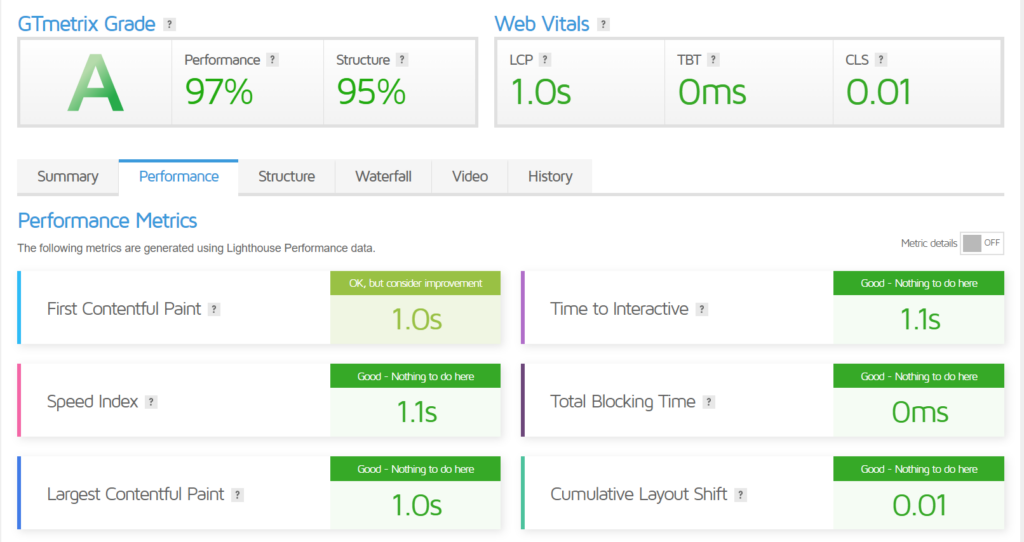
Vous trouverez ci-dessous un exemple de comparaison de performances entre une page construite avec Elementor et une construite avec Gutenberg :
Page utilisant Elementor

Page utilisant Gutenberg

Elementor a plus de fonctionnalités et de données de personnalisation, ce qui explique les scores de performance inférieurs à ceux de Gutenberg. Gutenberg est également intégré à WordPress lui-même, contrairement à Elementor pour lequel vous devez d'abord installer le plugin Elementor afin d'être en mesure de concevoir votre site avec.
Glisser déposer
Gutenberg et Elementor fournissent tous deux une fonctionnalité de glisser-déposer lors de la conception de votre site Web.
Avec Elementor, vous pouvez faire glisser et déposer des widgets dans d'autres widgets, vous permettant ainsi de créer des mises en page complexes. Dans Gutenberg cependant, cette fonctionnalité est toutefois limitée puisque vous ne pouvez faire glisser et déposer des blocs que là où vous souhaitez les rendre, par exemple dans des colonnes, mais pas vraiment glisser et déposer des blocs vers d'autres blocs. Par exemple, vous ne pouvez pas faire glisser un bloc de citation à rendre sur une image. Il sera plutôt rendu sous la forme d'un bloc séparé au-dessus de l'image. Il est donc un peu difficile de créer des mises en page complexes sur votre site Web.
Tarification
Comme Gutenberg est intégré à WordPress lui-même, il est gratuit.
Elementor, d'autre part, est disponible à la fois en tant que plugin gratuit et en tant que plugin pro. Le plugin gratuit est un peu limitant, en particulier en termes de widgets et de modèles facilement disponibles. Pour profiter du grand nombre de widgets et de modèles, vous serez obligé d'acheter le plugin pro parmi les plans disponibles.
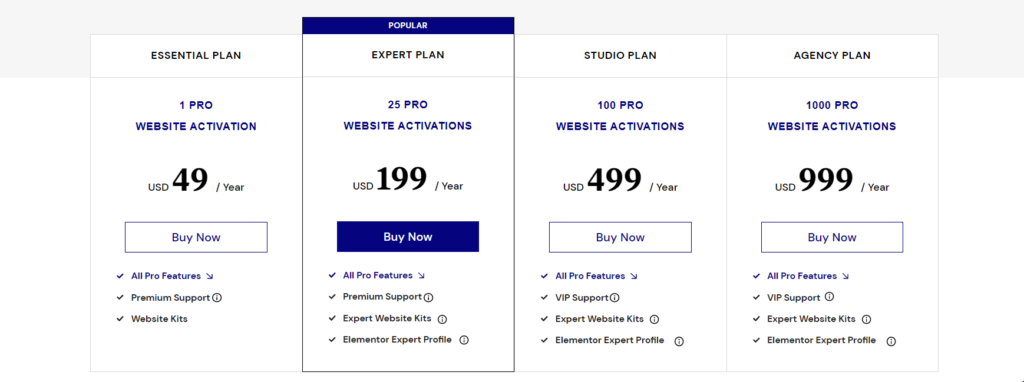
Quatre plans différents sont disponibles. Ceux-ci incluent : Essentiel, Expert, Studio et Agence. Les variations de prix sur chacun de ces plans dépendent fortement du nombre de sites Web sur lesquels le plugin pro sera activé.

Conclusion
Dans cet article, nous avons examiné les fonctionnalités et les mesures de comparaison d'Elementor et de Gutenberg. Le choix de celui à utiliser dépend uniquement de vous.
Si vous souhaitez créer une simple mise en page pour votre site Web, alors Gutenberg serait le choix approprié. Vous pouvez également étendre les blocs Gutenberg par défaut à l'aide de divers addons tels que Spectra (anciennement connu sous le nom d'Ultimate Addons for Gutenberg) et Stackable. On s'attend également à ce que Gutenberg se développe avec le temps, vous devez donc vous attendre à voir des fonctionnalités plus intéressantes en place.
D'un autre côté, si vous souhaitez créer une mise en page complexe avec un constructeur apparemment facile à utiliser, alors Elementor serait un excellent choix.
Cependant, si vous avez des questions concernant l'un ou l'autre de ces éléments, n'hésitez pas à nous contacter dans la section des commentaires ci-dessous.
