21 meilleurs sites Web de bricoleurs en 2023
Publié: 2024-01-05Êtes-vous prêt à explorer le monde des sites Web de bricoleurs de premier ordre pour trouver une inspiration sérieuse en matière de conception ?
Prenez votre ceinture à outils virtuelle car nous sommes sur le point de visiter les meilleurs espaces en ligne où la créativité rencontre l'artisanat.
Que vous soyez un bricoleur averti ayant le don de créer le décor parfait, ou un menuisier numérique cherchant à créer une présence Web époustouflante, ce tour d'horizon est votre guide de référence.
Nous avons parcouru le quartier numérique pour trouver la crème de la crème des sites de bricoleurs qui ne sont pas seulement fonctionnels, mais élégants en plus.
Alors, desserrez ces écrous de roue et c'est parti.
Préparez-vous à être séduit par des mises en page élégantes, des fonctionnalités innovantes et des designs si bons qu'ils vous donneront envie de sortir votre pinceau virtuel.
Faites tourner ces engrenages créatifs.
Cet article couvre :
- 20+ meilleurs sites Web pour bricoleurs
- Technique pratique
- ToddSunn
- Services de bricoleur de Putnam
- HandyMangum
- Ami réparateur
- Propriété Pro
- Le groupe Britting
- Entretien complet de la pelouse
- Service de bricoleur Smith
- Peinture P5
- Zach de tous les métiers
- Bricoleur exprès
- Améliorations de l'habitat à New Bern
- Rationaliser les services
- Connexion bricoleur
- Toiture Cal Pacific
- Services de bricoleur à DC
- Médecins de maison
- Rénovateurs honnêtes
- Le bricoleur ultime
- Le bricoleur de Hank
- Qu'est-ce qui fait un excellent site Web pour le bricoleur
- FAQ sur les sites Web de bricoleurs
- Comment un site Web de bricoleur doit-il être conçu pour un attrait maximal ?
- Quelles fonctionnalités sont essentielles pour un site internet bricoleur ?
- Comment un site Web de bricoleur peut-il améliorer l’engagement client ?
- Quelle est la meilleure façon de présenter les services sur un site Web de bricoleur ?
- Quelle est l’importance du référencement pour un site Web de bricoleur et comment l’optimiser ?
- Quelles sont les bonnes pratiques pour garantir qu’un site Web de bricoleur soit convivial ?
20+ meilleurs sites Web pour bricoleurs
Prêt à être séduit par la crème de la crème du monde numérique des bricoleurs ?
Voici notre liste triée sur le volet de sites de bricoleurs remarquables qui stimuleront votre créativité et votre battage médiatique pour créer un site Web épique pour votre entreprise.
Remarque : Vous pourriez également être intéressé à consulter des exemples des meilleurs sites Web pour petites entreprises.
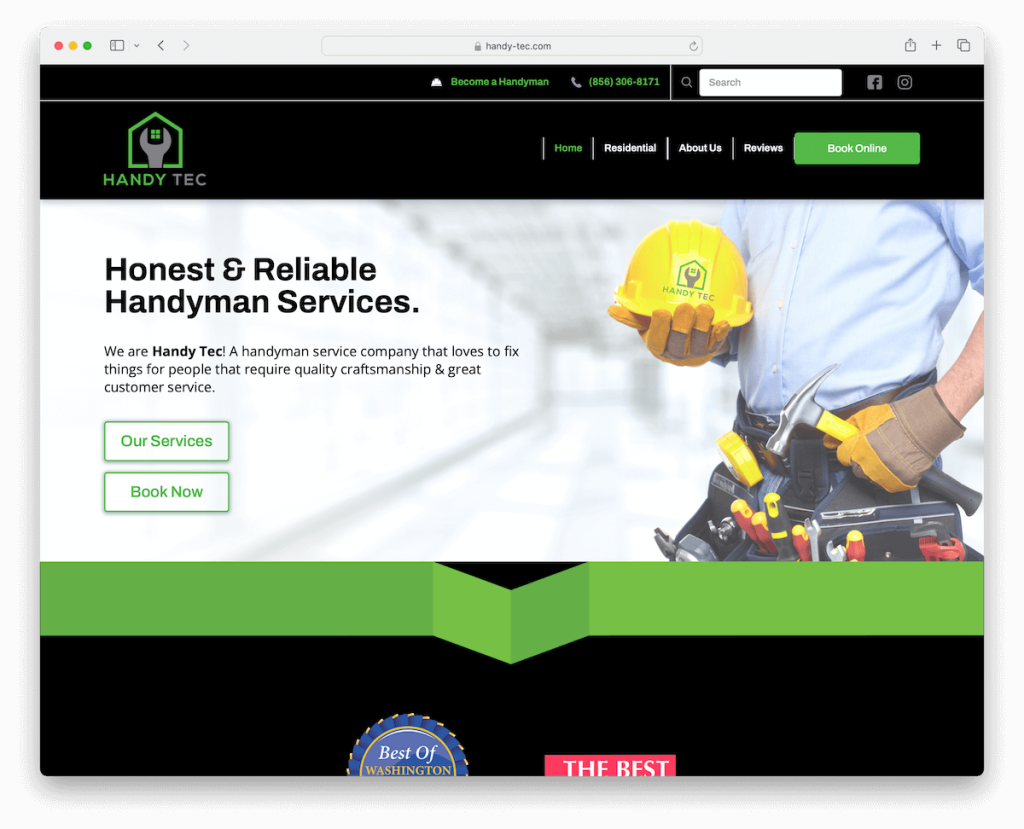
1. Technique pratique
Construit avec : Webflow

Handy Tec se distingue par son élégant en-tête en deux parties, comprenant une barre supérieure avec les coordonnées essentielles, une fonction de recherche pratique et des icônes de réseaux sociaux pour une connectivité facile. Et la barre de navigation principale, complétée par un bouton d'appel à l'action (CTA) bien visible, améliore l'expérience utilisateur.
Son design sombre et saisissant, accentué de détails verts vifs, respire le professionnalisme et la modernité.
Le pied de page soigneusement conçu comprend des informations commerciales supplémentaires, des liens utiles et une option de réservation pratique, faisant de Handy Tec un exemple distingué dans le domaine des sites Web pour bricoleurs.
Remarque : divisez l'en-tête en plusieurs parties, le rendant plus organisé avec des liens et des fonctionnalités utiles.
Pourquoi nous l'avons choisi : Handy Tec offre un solide mélange de fonctionnalité, d'attrait esthétique et de commodité d'utilisation, établissant une norme élevée pour la conception de sites Web pour bricoleurs.
Nous disposons également d'une collection complète de sites Web épiques Webflow si c'est le constructeur que vous envisagez d'utiliser.
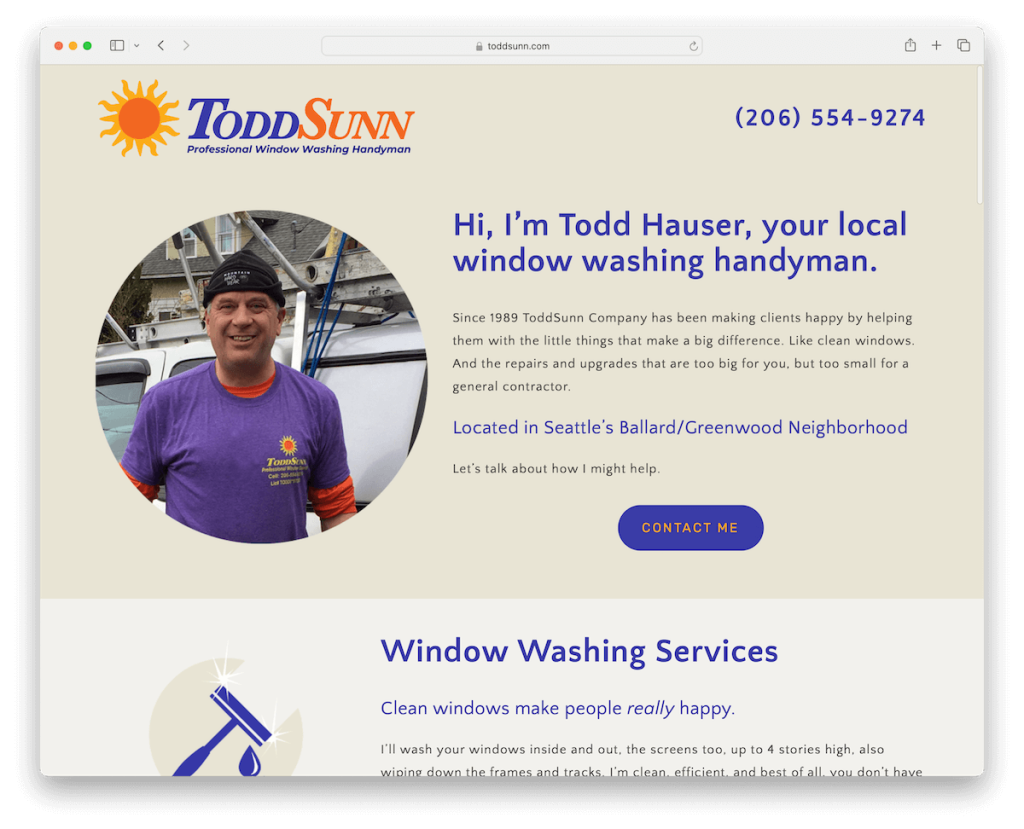
2. ToddSunn
Construit avec : Squarespace

Le site Web de ToddSunn brille par son en-tête transparent, comportant un numéro de téléphone cliquable pour un contact immédiat.
Le site accueille les visiteurs avec une image de Todd, accompagnée d'une biographie concise et d'un bouton d'appel à l'action clair, favorisant une connexion personnelle.
Il comprend judicieusement des sections distinctes pour les services et des témoignages sincères, renforçant ainsi la crédibilité.
L'intégration de Google Maps localisant l'emplacement de Todd ajoute une touche pratique, facilitant la recherche pour les clients.
Dans l'ensemble, le site Web de ToddSunn équilibre magistralement l'image de marque personnelle et la conception conviviale.
Remarque : Si vous préférez faire des affaires par téléphone, incluez un numéro de téléphone cliquable dans un endroit visible (ou plusieurs) pour un accès facile.
Pourquoi nous l'avons choisi : Le site Web de ToddSunn impressionne par sa touche personnelle, alliant harmonieusement accessibilité et présentation de services professionnels.
N'oubliez pas de jeter un coup d'œil à des designs plus étonnants à travers ces superbes exemples de sites Web Squarespace.
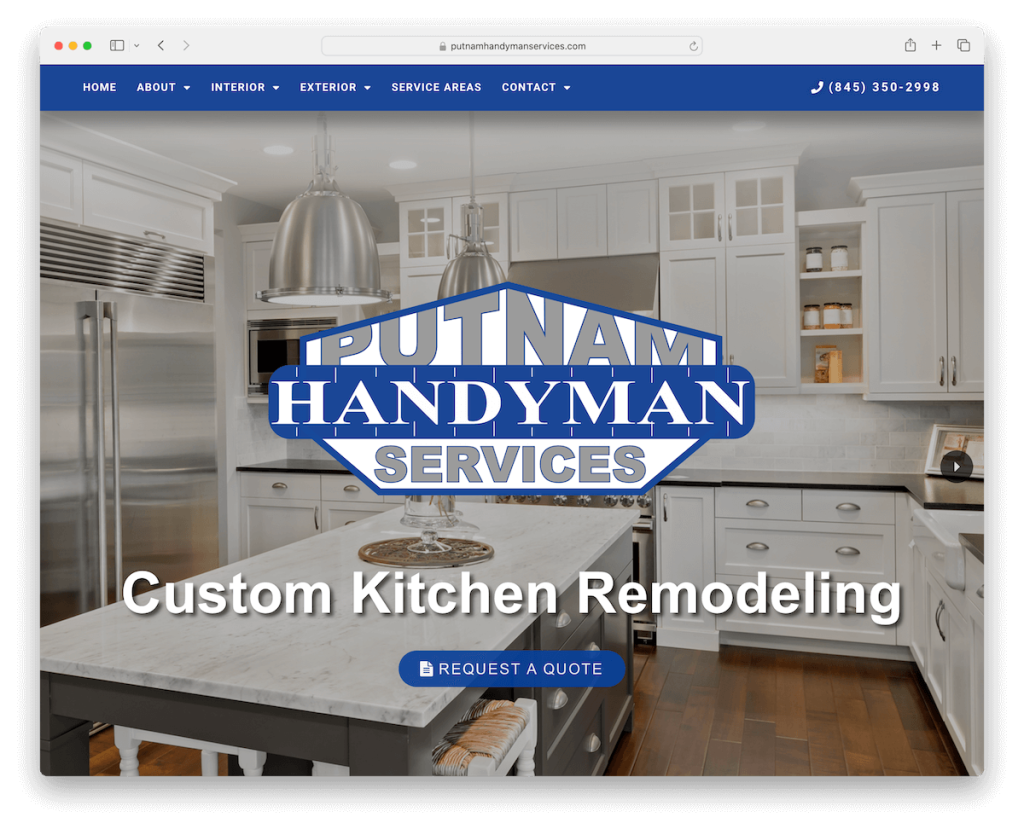
3. Services de bricoleur de Putnam
Construit avec : WordPress

Le site Web de Putnam Handyman Services séduit par un curseur plein écran, présentant un texte attrayant et des boutons CTA qui attirent immédiatement l'attention.
La barre de navigation, dotée d'un menu déroulant et d'un numéro de téléphone affiché bien en vue, garantit la commodité de l'utilisateur.
En plus de ses fonctionnalités, le site comprend un formulaire d'abonnement à la newsletter, permettant aux clients d'être informés et engagés.
L'ajout judicieux d'un bouton de retour en haut améliore la navigation, tandis que le pied de page présente des heures d'ouverture pratiques, permettant aux clients de planifier facilement leurs interactions.
Remarque : Rendez la navigation de votre site plus pratique en incluant une liste déroulante. (Avec beaucoup de contenu et de catégories, une liste déroulante à plusieurs niveaux pourrait être encore meilleure.)
Pourquoi nous l'avons choisi : Le site Web de Putnam Handyman Services offre une expérience conviviale avec son design attrayant (gros curseur) et ses fonctionnalités pratiques (CTA, numéro de téléphone cliquable, etc.).
Si vous créez votre site avec WP, gagnez beaucoup de temps avec l’un de ces thèmes WordPress pour bricoleurs.
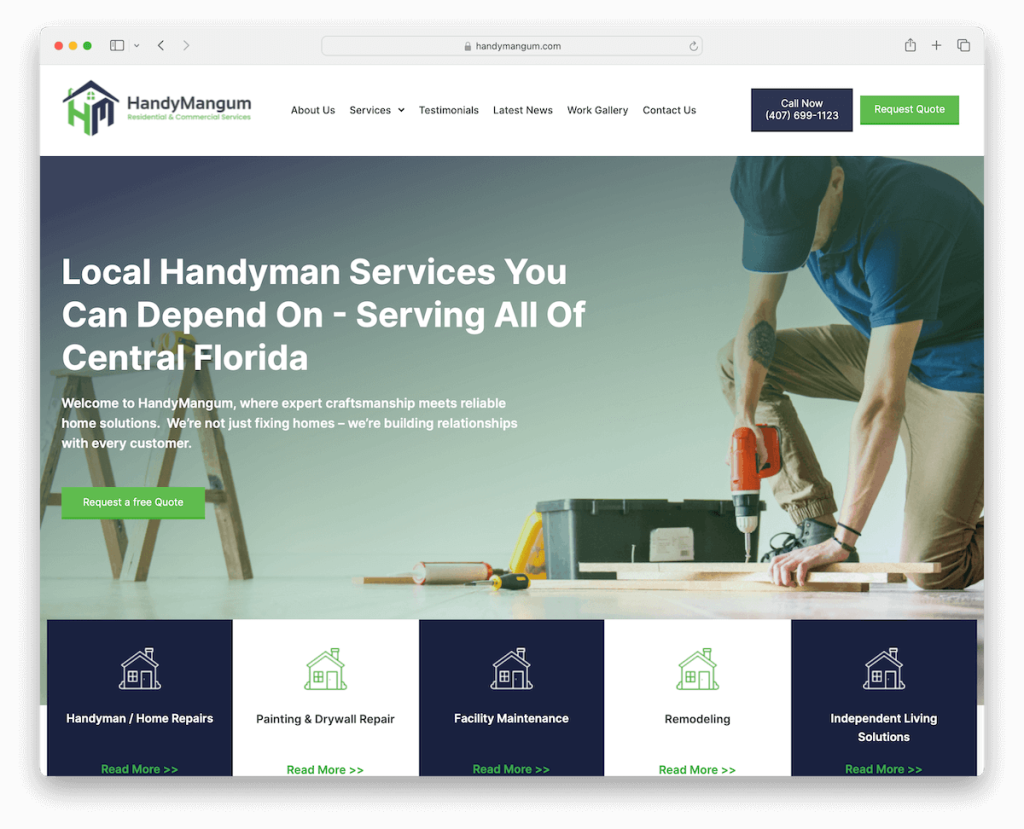
4. HandyMangum
Construit avec : WordPress

Le site Web de HandyMangum se distingue par son en-tête pratique, doté d'un menu déroulant à plusieurs niveaux qui simplifie la navigation.
Il engage les visiteurs avec des boutons CTA pour un contact et des citations immédiats, ainsi qu'une bannière pleine largeur qui communique efficacement les messages clés.
Le site Web organise intelligemment ses services en quatre parties, offrant clarté et facilité d'accès.
De plus, il illustre son processus de fonctionnement, renforçant la confiance des clients, et comprend un curseur de témoignage dynamique, présentant de vrais commentaires, renforçant ainsi sa crédibilité et son attrait.
Remarque : Intégrer des témoignages dans votre site de bricoleur est un must absolu.
Pourquoi nous l'avons choisi : Le site Web de HandyMangum combine de manière experte des informations complètes sur les services, des processus opérationnels clairs et des éléments de conception attrayants.
Besoin d'aide avec WordPress ? Ensuite, ces thèmes WordPress pour les services d’entretien de la maison feront l’affaire.
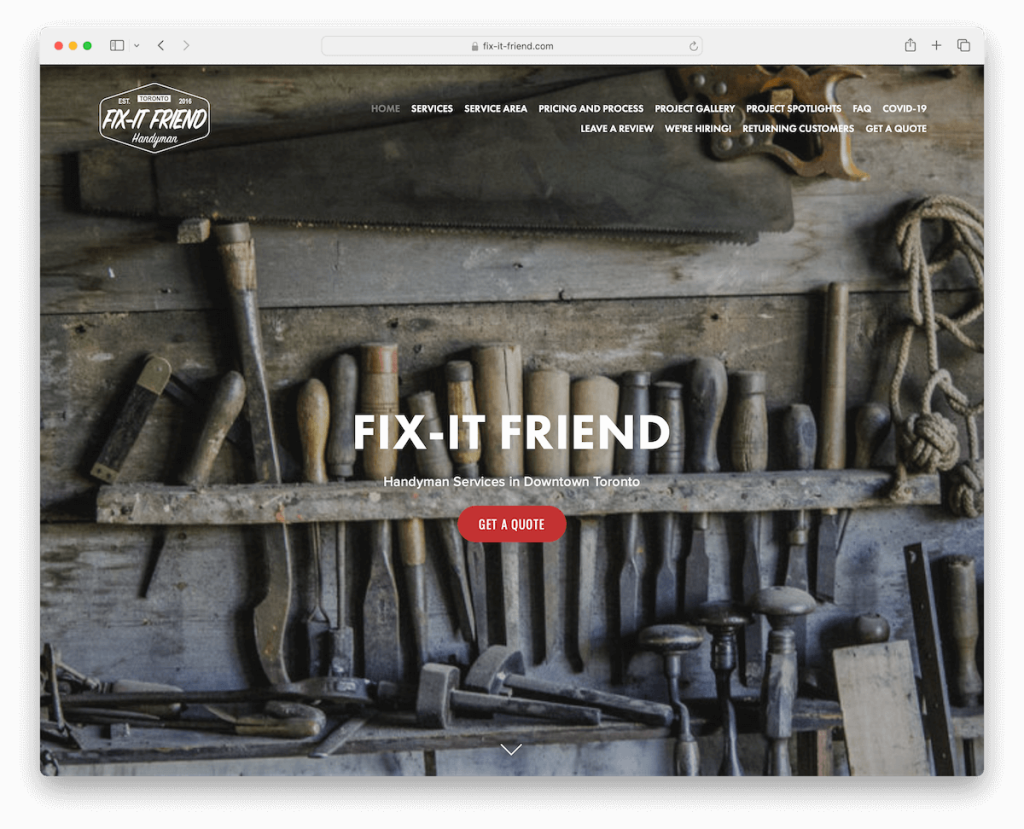
5. Ami réparateur
Construit avec : Squarespace

Le site Web de Fix-It Friend séduit par ses arrière-plans d'image plein écran présentant un superbe effet de parallaxe, créant une expérience dynamique et immersive.
Son en-tête transparent s'intègre élégamment au site, tandis qu'un bouton de défilement pratique guide les visiteurs vers le contenu de manière transparente.
La galerie de projets, dotée d'une fonction lightbox, présente le travail de manière attrayante et interactive.
De plus, le placement stratégique de divers CTA sur le site Web incite efficacement les utilisateurs à agir, renforçant ainsi l'engagement.
Ces éléments se combinent pour rendre le site Web de Fix-It Friend à la fois visuellement attrayant et hautement fonctionnel.
Remarque : Ajoutez de la profondeur et de l'immersivité à votre site Web avec l'effet de parallaxe accrocheur.
Pourquoi nous l'avons choisi : Le site Web de Fix-It Friend présente un design attrayant et interactif, tirant parti des effets visuels et des CTA stratégiques pour créer une UX de premier ordre.
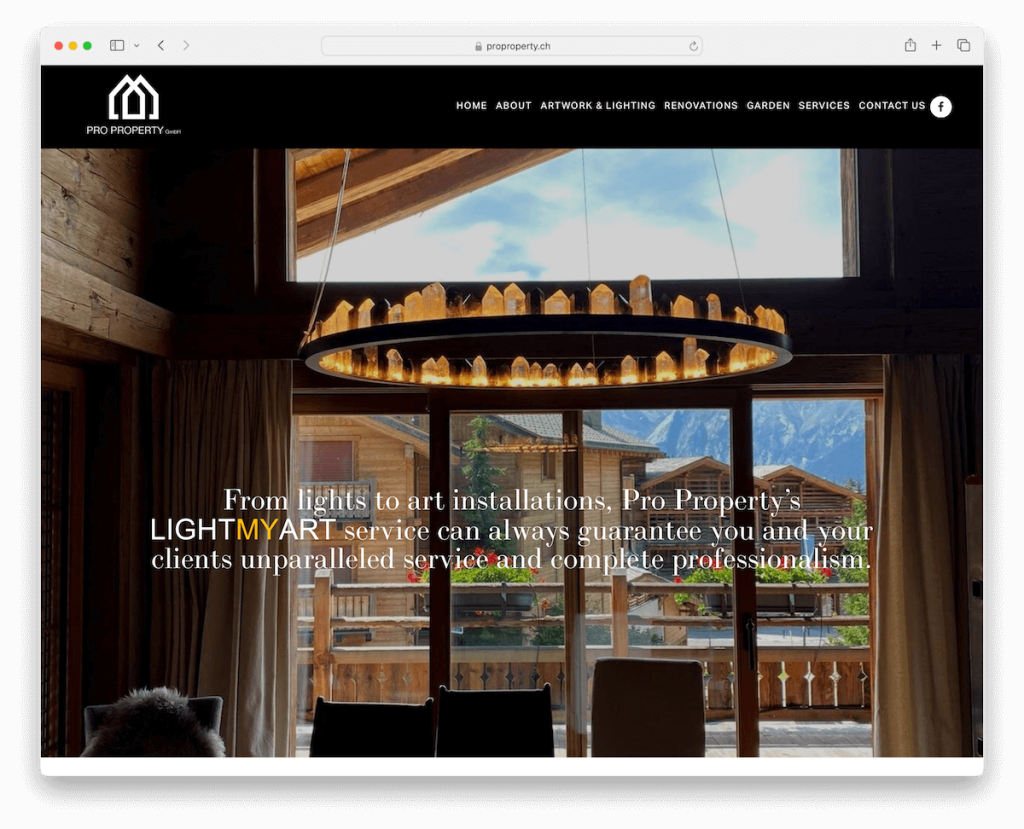
6. Propriété professionnelle
Construit avec : Squarespace

Le site Web de Pro Property dispose d'une barre de navigation flottante, garantissant un accès facile quel que soit le défilement.
L'utilisation d'effets de parallaxe ajoute une couche dynamique et visuellement attrayante à l'expérience utilisateur. Et son contenu chargé lors du défilement maintient le site interactif et vivant.
La galerie de projets, dotée d'une visionneuse pour une visualisation détaillée, présente efficacement leur travail. De plus, les témoignages sont sur des fonds contrastés, ils ressortent donc davantage, ce qui les rend très difficiles à manquer.
Un pied de page propre et organisé avec des liens essentiels et un bouton « obtenir un devis » bien visible améliore la fonctionnalité, rendant le site Web esthétique et très pratique.
Remarque : Créez une galerie de projets avec la fonction lightbox afin que les visiteurs puissent profiter de votre travail sans distraction.
Pourquoi nous l'avons choisi : Le site Web de Pro Property offre une UX transparente et visuellement attrayante avec des fonctionnalités pratiques et une mise en page bien organisée.
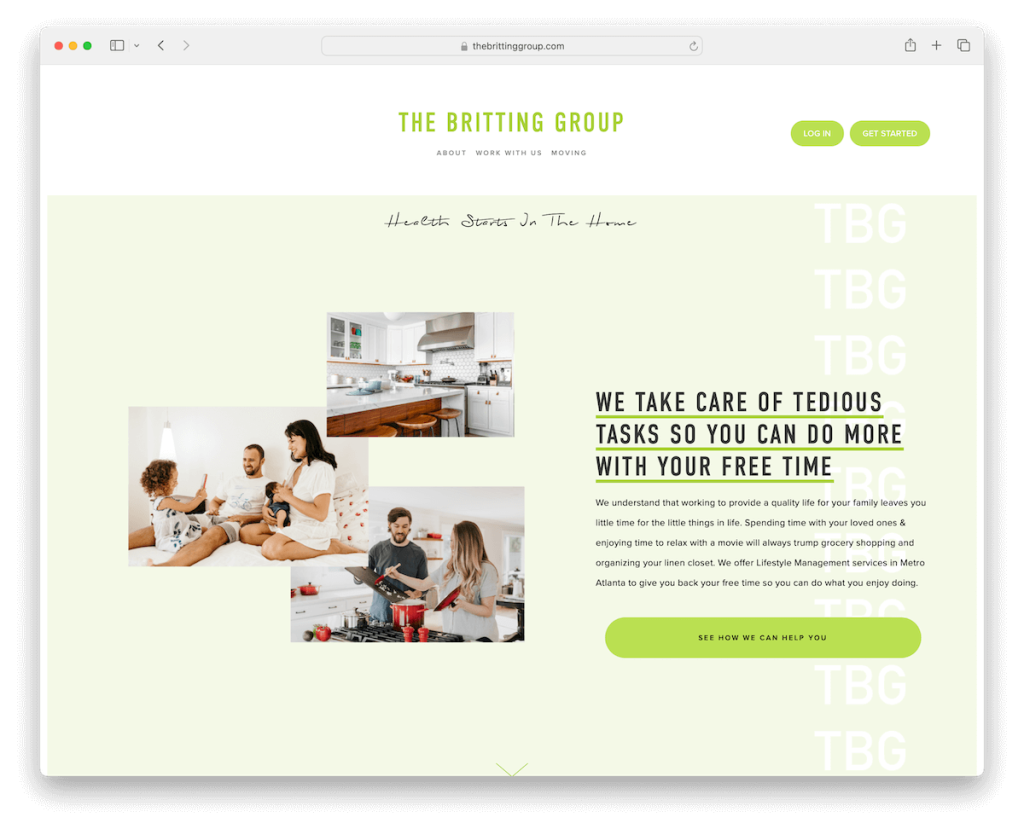
7. Le groupe Britting
Construit avec : Squarespace

Le site Internet du Britting Group séduit par son aspect léger et dynamique, créant une atmosphère invitante et énergique.
Son en-tête minimal, comportant deux boutons essentiels pour se connecter et démarrer, met l'accent sur la simplicité et la commodité de l'utilisateur.
Cette approche simplifiée s'étend au pied de page tout aussi simpliste, orné d'icônes sociales et d'un formulaire d'abonnement à la newsletter pour un engagement facile.
Une caractéristique notable est le curseur de témoignage, qui présente avec élégance les commentaires des clients, ajoutant authenticité et confiance.
Remarque : ajoutez des boutons CTA à la section d'en-tête/barre de navigation afin qu'ils soient plus faciles à atteindre et à cliquer.
Pourquoi nous l'avons choisi : Le site Web du Britting Group allie un design minimaliste avec des visuels vibrants et des fonctionnalités conviviales.
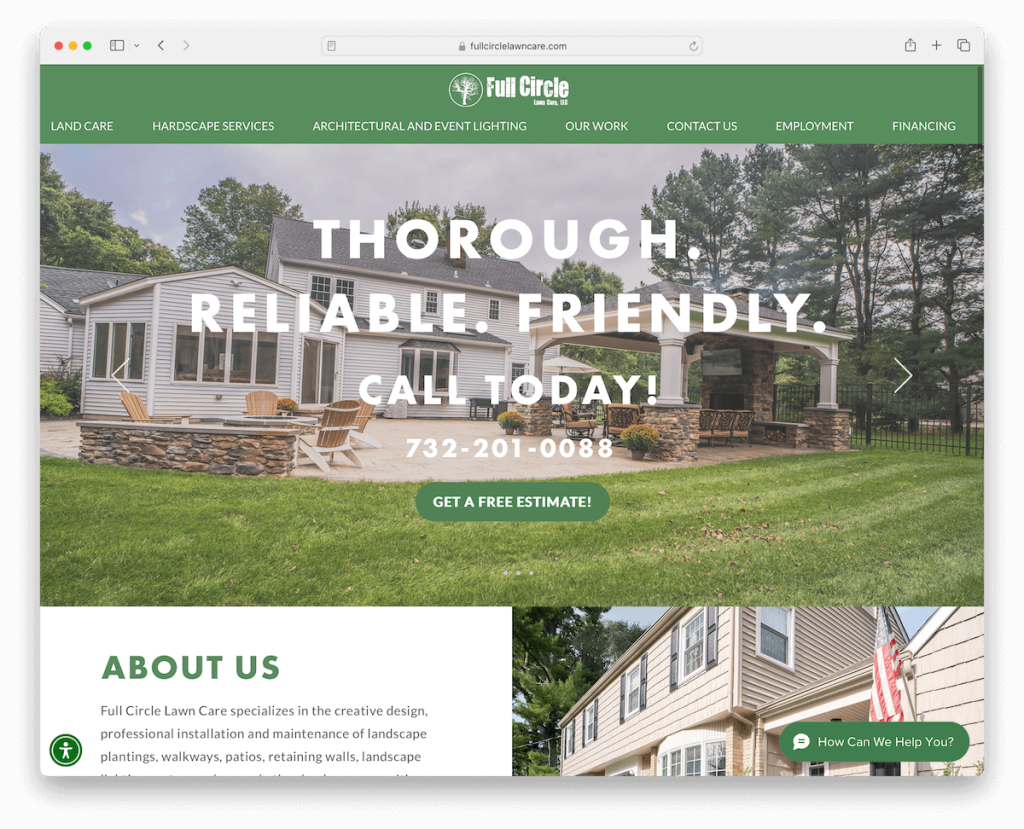
8. Entretien complet de la pelouse
Construit avec : Wix

Le site Web de Full Circle Lawn Care se distingue par un curseur dynamique qui engage instantanément les visiteurs avec un texte convaincant, un numéro de téléphone et un bouton CTA clair.
Son engagement en faveur de l'accessibilité est mis en valeur à travers un menu d'accessibilité pratique, garantissant une expérience conviviale pour tous.
Le widget de chat flottant invite à une interaction instantanée, améliorant ainsi le service client.
De plus, un flux Instagram ajoute une touche personnelle, présentant des mises à jour en temps réel. Dans le même temps, la fonctionnalité intégrée Google Maps fournit un outil pratique pour localiser leurs services, rendant le site à la fois informatif et interactif.
Remarque : Permettez à davantage de visiteurs de tirer le meilleur parti de votre site Web en introduisant le configurateur d'accessibilité.
Pourquoi nous l'avons choisi : Le site Web de Full Circle Lawn Care excelle dans l'intégration de fonctionnalités interactives comme un widget de chat et des flux sociaux, ainsi que des outils essentiels comme Google Maps, offrant une expérience en ligne très engageante et centrée sur l'utilisateur.
Puisque beaucoup aiment créer avec Wix, nous avons créé une liste spéciale des meilleurs sites Web construits sur la plateforme Wix pour votre plus grand plaisir,
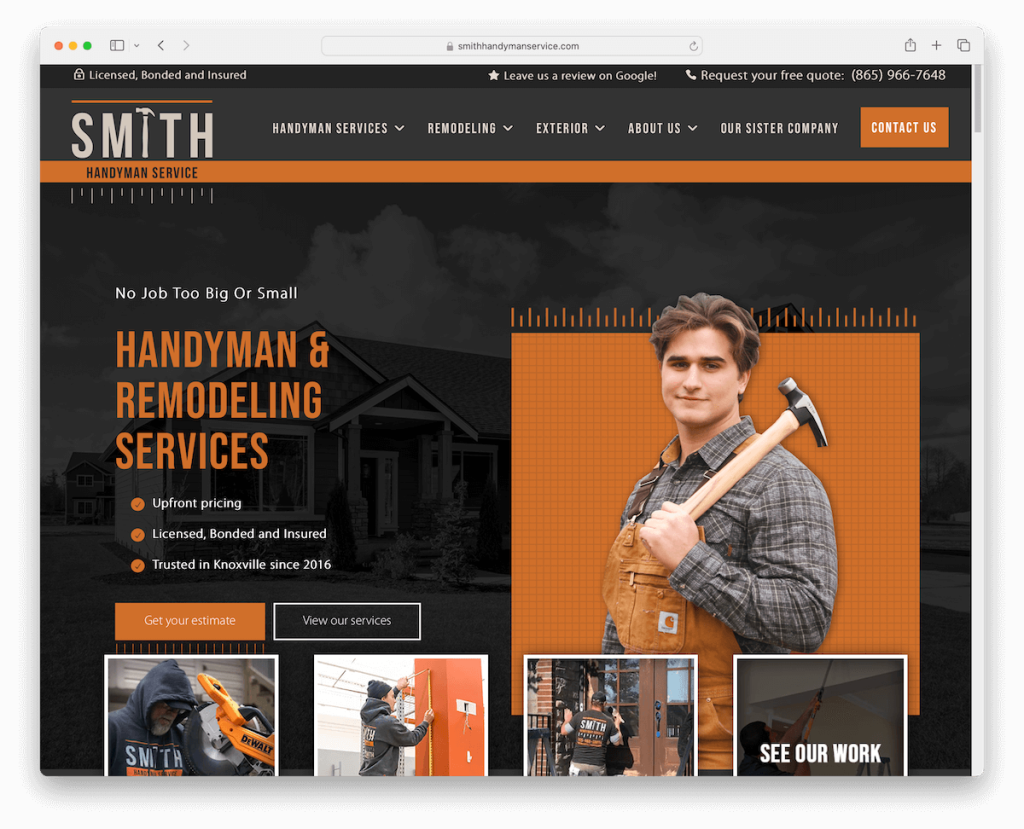
9. Service de bricoleur Smith
Construit avec : WordPress

Le site Web de Smith Handyman Service améliore l'UX avec son en-tête dynamique qui disparaît et réapparaît intuitivement en fonction du défilement, améliorant ainsi la navigation de l'utilisateur. En plus de cela, la barre supérieure permet un accès rapide aux informations essentielles.
Ses curseurs de projet avant/après offrent un témoignage visuel de leur savoir-faire, engageant efficacement les utilisateurs.
L'inclusion d'une section blog ajoute un contenu précieux, les positionnant en tant qu'experts du secteur.
Un grand pied de page ancre le site, rempli de liens utiles, d'icônes de réseaux sociaux et de détails de localisation, ce qui en fait une ressource complète pour les visiteurs à la recherche de services de bricoleur.
Note : Un entête flottant est efficace, mais le faire disparaître/réapparaître c'est encore mieux.
Pourquoi nous l'avons choisi : Le site Web de Smith Handyman Service propose une navigation dynamique, un contenu visuel percutant et un pied de page complet, offrant un mélange optimal de fonctionnalités et d'engagement des utilisateurs.
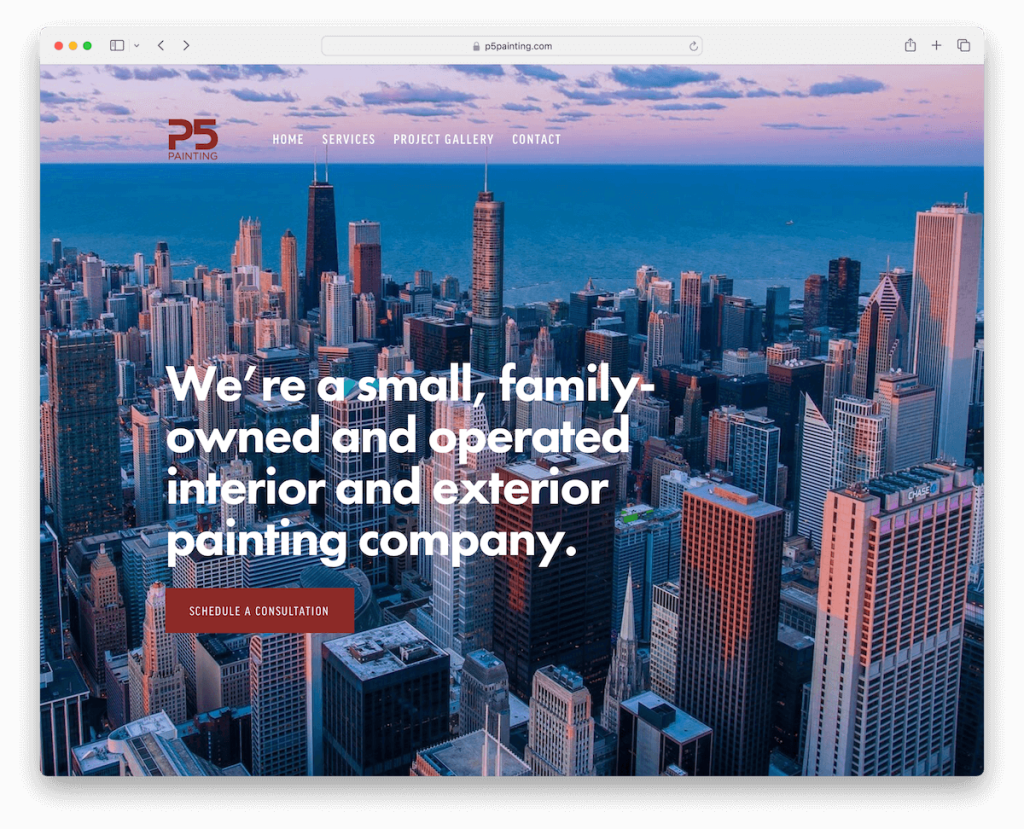
10. Peinture P5
Construit avec : Squarespace

Le design épuré et léger du site Web de P5 Painting respire la simplicité et l'élégance.
La grande bannière au-dessus de la ligne de flottaison, combinée à un en-tête transparent, capte immédiatement l'intérêt, tandis que le texte succinct et le bouton CTA bien visible communiquent efficacement les messages clés et encouragent l'engagement des utilisateurs.
Cette approche de conception est contrebalancée par un pied de page large et contrasté, qui fournit des informations essentielles sans surcharger l'utilisateur.
Ces éléments créent ensemble un site Web attrayant et intuitif, idéal pour un service de bricoleur moderne.
Remarque : Un pied de page contrasté fait ressortir davantage l'ensemble du contenu, les informations utiles, les liens et les CTA.
Pourquoi nous l'avons choisi : Le site Web de P5 Painting présente un équilibre entre un design épuré et axé sur l'utilisateur, ce qui en fait un exemple remarquable dans le paysage Web des bricoleurs.
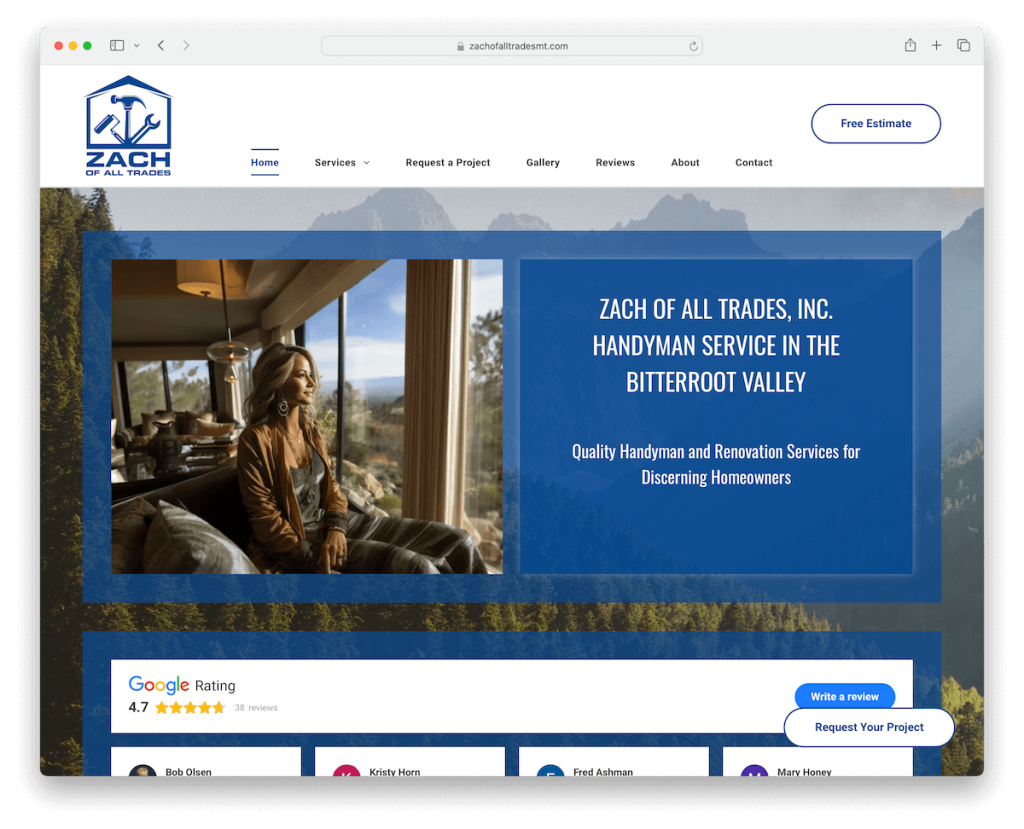
11. Zach de tous les métiers
Construit avec : Duda

Le site Web Zach Of All Trades excelle avec son en-tête minimaliste, centré autour d'un bouton « Estimation gratuite » proéminent, invitant à un engagement immédiat.
Le site intègre intelligemment les avis Google, conférant de la crédibilité grâce aux commentaires réels des clients.
Une explication transparente du processus en quatre étapes démystifie l'expérience de service, renforçant ainsi la confiance.
L'ajout d'un bouton de demande de projet flottant garantit une accessibilité constante, tandis que les images avant et après présentent visuellement le travail de transformation.
Un pied de page bien organisé à quatre colonnes complète la conception, fournissant des informations complètes dans une structure claire et facile à naviguer.
Remarque : avis et évaluations intégrés provenant de plateformes tierces, comme Google et Yelp.
Pourquoi nous l'avons choisi : Le site Web de Zach Of All Trades se distingue par un design minimaliste mais informatif, intégrant efficacement les avis clients et des explications claires des processus pour une superbe UX.

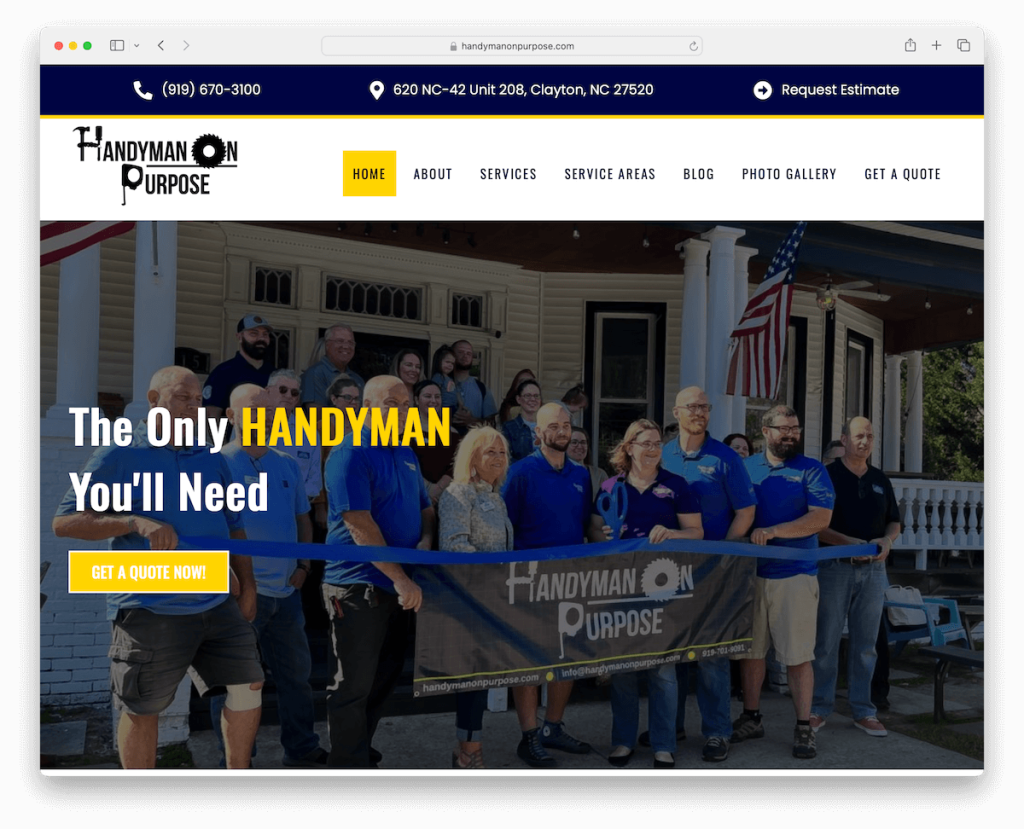
12. Bricoleur exprès
Construit avec : WordPress

Le site Web de Handyman On Purpose se distingue par sa barre supérieure audacieuse, comportant un numéro de téléphone cliquable, un emplacement qui ouvre Google Maps et l'option « Demander un devis », offrant une connectivité et une commodité immédiates.
Le site intègre habilement un curseur présentant les avis Google et Facebook, fournissant une preuve sociale et renforçant la crédibilité.
Ses services sont présentés dans une disposition en grille facile à naviguer, garantissant clarté et facilité d'accès.
L'inclusion d'un bouton de retour en haut et l'intégration de Google Maps pour la localisation ajoutent aux fonctionnalités du site, le rendant complet et convivial pour les services de bricoleur.
Remarque : Présentez l'emplacement exact de votre entreprise en intégrant Google Maps dans votre site Web de bricoleur.
Pourquoi nous l'avons choisi : Handyman On Purpose fusionne efficacement un design audacieux, une preuve sociale via des critiques et des fonctionnalités pratiques garantissant une accessibilité et une fiabilité élevées.
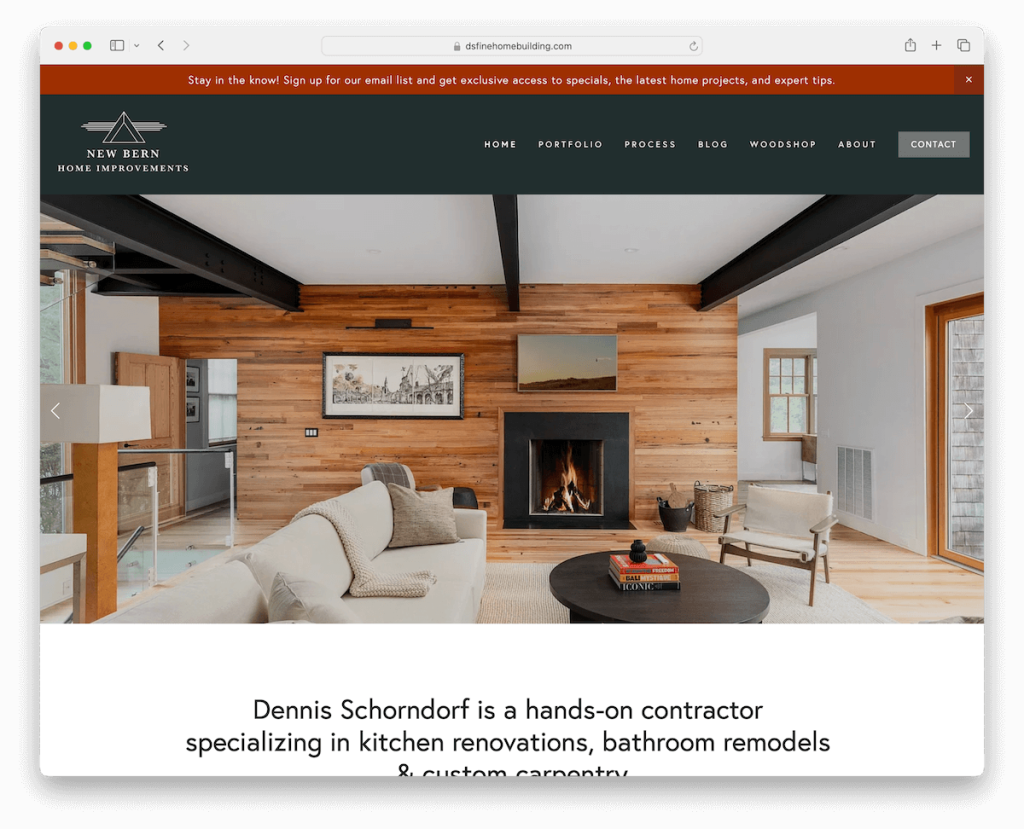
13. Améliorations de l'habitat à New Bern
Construit avec : Squarespace

Le site Web de New Bern Home Improvements présente une fonction de notification dans la barre supérieure, fournissant une mise à jour rapide et des informations en un coup d'œil.
La barre de navigation épurée garantit une expérience fluide et conviviale, menant à un curseur pleine largeur qui présente des images de haute qualité sans encombrement de texte ou de CTA.
La conception du site se caractérise par une propreté et un espace blanc suffisant, créant un aspect épuré et professionnel.
Les pages de portefeuille de projets individuels offrent des informations détaillées, et le pied de page en gras conclut le site avec des informations essentielles, encapsulant l'élégance et l'efficacité.
Remarque : Vous avez une annonce spéciale ou une offre ? Créez une notification dans la barre supérieure avec une couleur d'arrière-plan vibrante.
Pourquoi nous l'avons choisi : Le site Web de New Bern Home Improvements privilégie un design épuré et épuré et un contenu ciblé, offrant une expérience en ligne élégante et efficace.
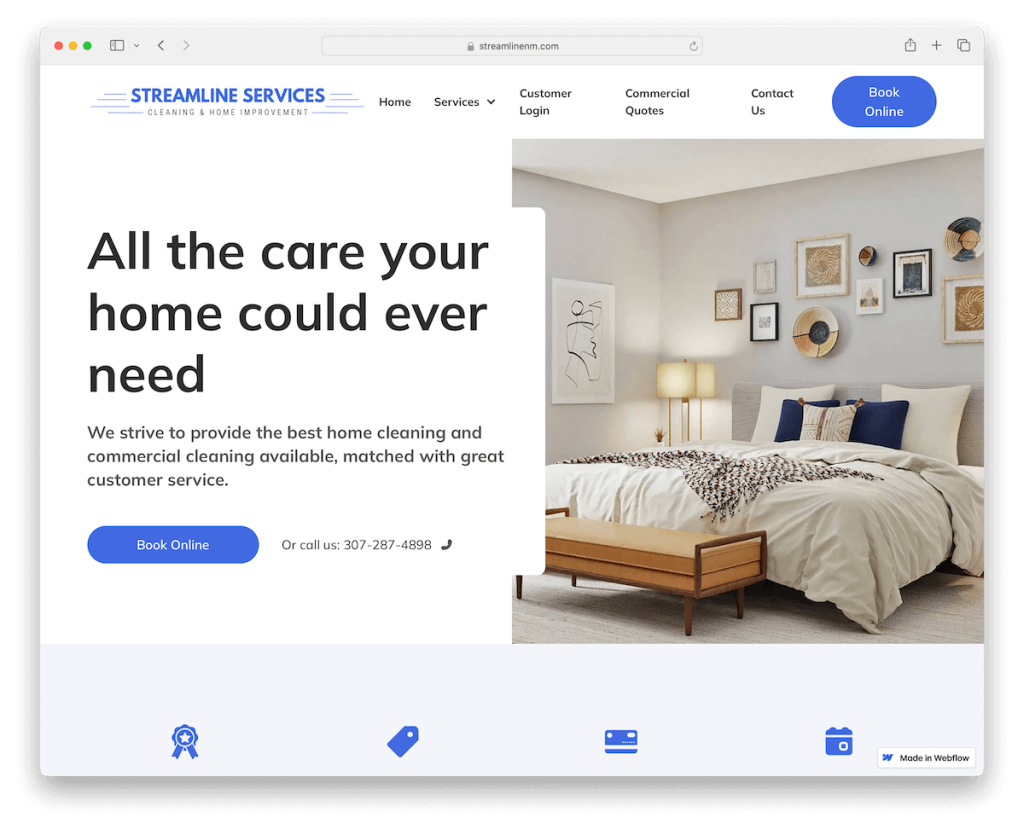
14. Rationaliser les services
Construit avec : Webflow

Le site Web de Streamline Services se distingue par son design moderne et minimaliste, offrant une interface visuellement attrayante et facile à parcourir.
Une fenêtre contextuelle de newsletter stratégiquement placée attire les visiteurs avec une réduction, encourageant l'engagement et l'abonnement.
L'en-tête comporte un bouton CTA bien visible, guidant les utilisateurs en douceur vers leurs services.
Pour plus de commodité, le site Web comprend des accordéons pour les FAQ, permettant aux utilisateurs de trouver rapidement des réponses, et un formulaire de réservation en ligne, simplifiant le processus de rendez-vous.
Remarque : une fenêtre contextuelle d'abonnement à la newsletter avec une réduction est un excellent moyen de collecter des e-mails pour de futures campagnes marketing.
Pourquoi nous l'avons choisi : Le site Web de Streamline Services intègre efficacement un design minimaliste avec des éléments fonctionnels comme une newsletter contextuelle et une réservation en ligne.
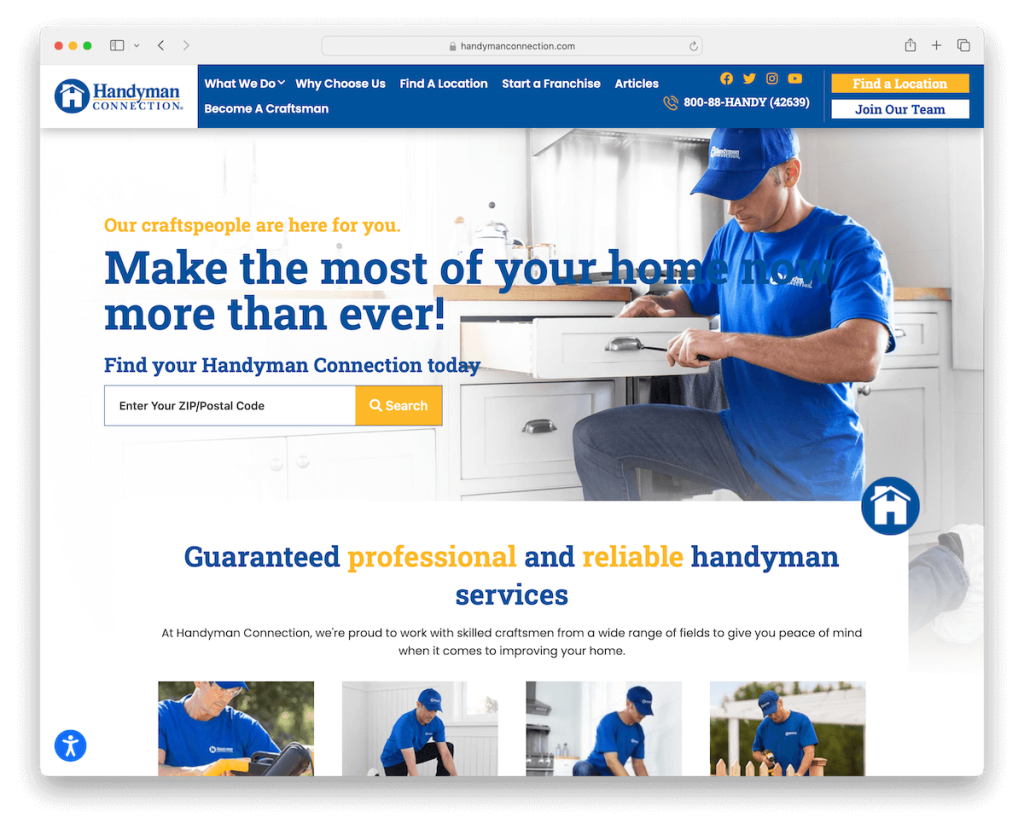
15. Connexion bricoleur
Construit avec : WordPress

Le site Web de Handyman Connection a un en-tête flottant, garantissant une navigation facile quelle que soit la position de la page.
La barre de recherche à l'avant et au centre, placée bien en évidence au-dessus du pli, offre une fonctionnalité immédiate pour les recherches de code postal/code postal.
Une fonction vidéo lightbox ajoute un élément multimédia attrayant, tandis qu'un curseur de logo de certification renforce la confiance en présentant les recommandations professionnelles.
Le pied de page est riche en fonctionnalités, regorge de liens utiles, de CTA clairs, d'icônes de réseaux sociaux et de coordonnées, le tout enveloppé dans un design élégant et convivial.
Remarque : Améliorez l'expérience utilisateur de votre site Web de bricoleur avec une barre de recherche facile d'accès.
Pourquoi nous l'avons choisi : Le site Web de Handyman Connection propose une navigation transparente, un engagement multimédia et un pied de page complet.
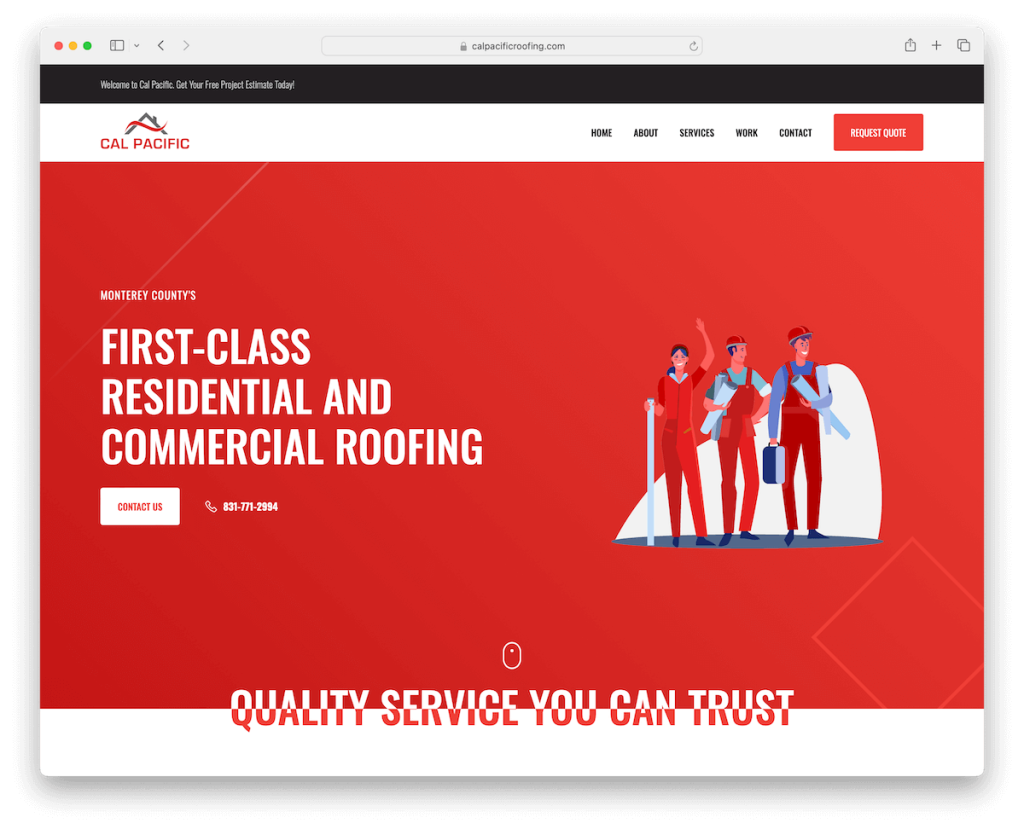
16. Toiture Cal Pacific
Construit avec : Webflow

Le site Web de Cal Pacific Roofing est un excellent exemple d'une conception simple mais efficace, soulignée par des détails de marque fermes en rouge, créant une présence en ligne mémorable.
La notification dans la barre supérieure offre un moyen pratique de transmettre des informations importantes aux visiteurs. Et une barre de navigation flottante, équipée d'un CTA clair, garantit une navigation facile et encourage l'engagement des utilisateurs.
La mise en page du site sur une seule page, un choix unique, permet une expérience utilisateur transparente et simple, rendant les informations accessibles avec un minimum de défilement et de clics.
Remarque : Facilitez la vie des clients potentiels en créant une mise en page de site Web d'une seule page afin que toutes les informations soient faciles d'accès.
Pourquoi nous l'avons choisi : Le site Web de Cal Pacific Roofing impressionne par sa marque distincte et forte, sa mise en page conviviale d'une page et ses CTA stratégiquement placés.
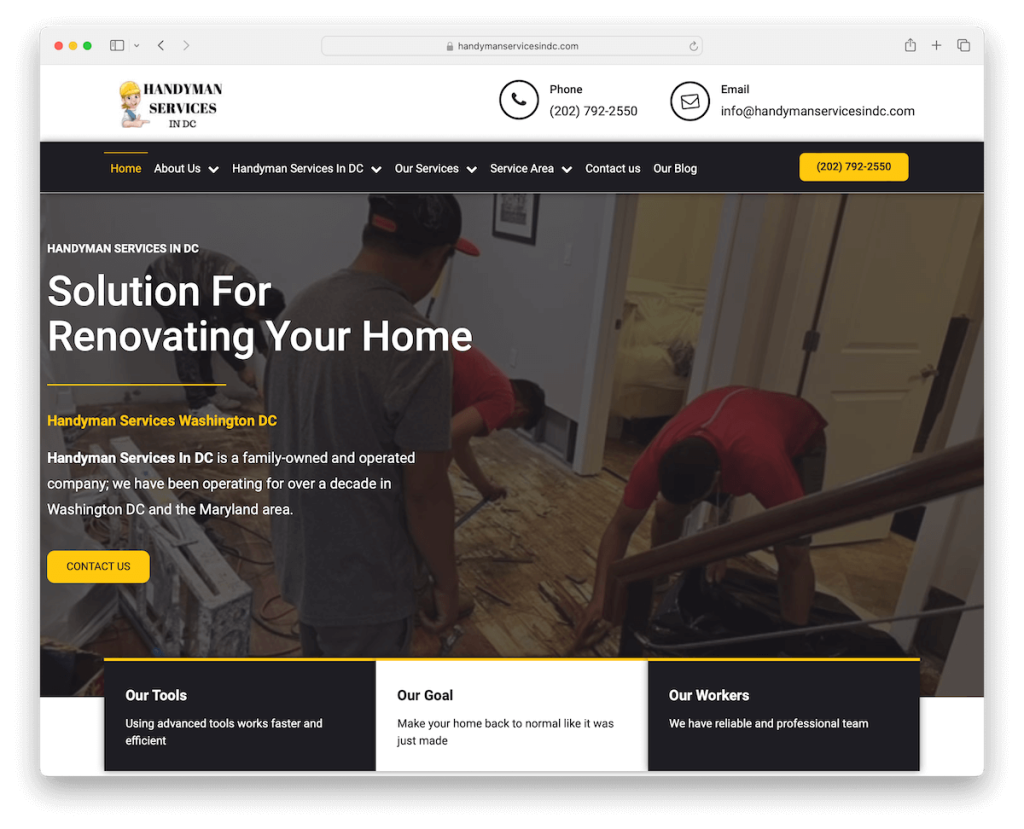
17. Services de bricoleur à DC
Construit avec : WordPress

Le site Web de Handyman Services In DC séduit par ses icônes animées pour le téléphone et le courrier électronique dans l'en-tête, améliorant la visibilité et encourageant l'interaction.
Son design léger, parsemé de sections contrastées, crée un agencement visuellement attractif et convivial.
L'inclusion d'un blog ajoute une ressource précieuse pour les visiteurs, offrant des informations et des conseils. De plus, la section témoignages, complétée par des notes, fournit une preuve sociale et renforce la confiance entre les clients potentiels.
Remarque : Ne négligez pas le pouvoir de gérer un blog de bricoleur. Publiez du contenu de qualité et faites passer votre entreprise au niveau supérieur.
Pourquoi nous l'avons choisi : Le site Web de Handyman Services In DC suscite l'intérêt avec ses animations attrayantes, ses contrastes clairs dans sa conception et son utilisation efficace des témoignages et d'un blog.
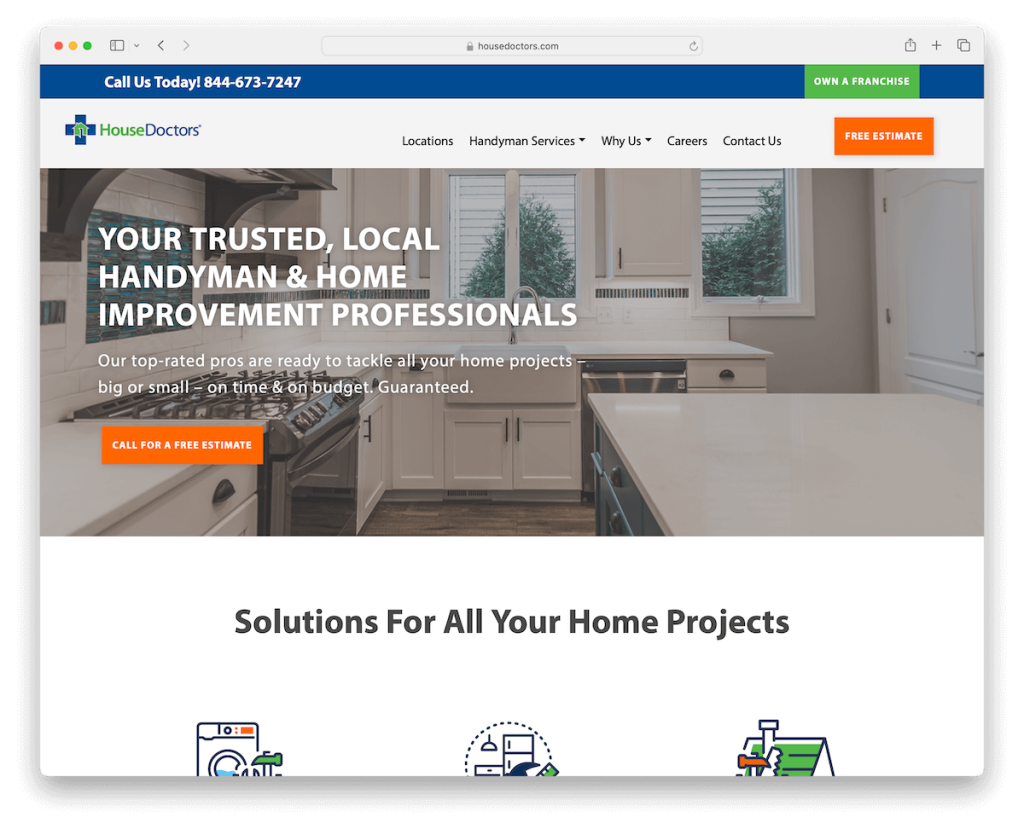
18. Médecins de maison
Construit avec : WordPress

Le site Web de House Doctors se distingue par une barre supérieure flottante et un en-tête principal, garantissant que les informations critiques et la navigation sont toujours à portée de main.
La bannière pleine largeur, accompagnée d'un texte attrayant et d'un appel à l'action, capte efficacement l'attention des visiteurs.
Ce site est unique en son genre grâce à des pages individuelles dédiées à leurs services et solutions, offrant des informations détaillées et mettant en valeur leur expertise.
De plus, Google Maps intégré avec une fonction de sélection d'emplacement fournit un outil pratique et convivial permettant aux clients de trouver facilement des services dans des zones spécifiques.
Remarque : Votre entreprise opère-t-elle dans différents endroits ? Créez Google Maps pour afficher tous les emplacements avec des détails commerciaux supplémentaires.
Pourquoi nous l'avons choisi : Le site Web de House Doctors fournit des informations détaillées sur les services et un confort d'utilisation grâce à ses fonctionnalités de navigation flottante et de localisation interactive.
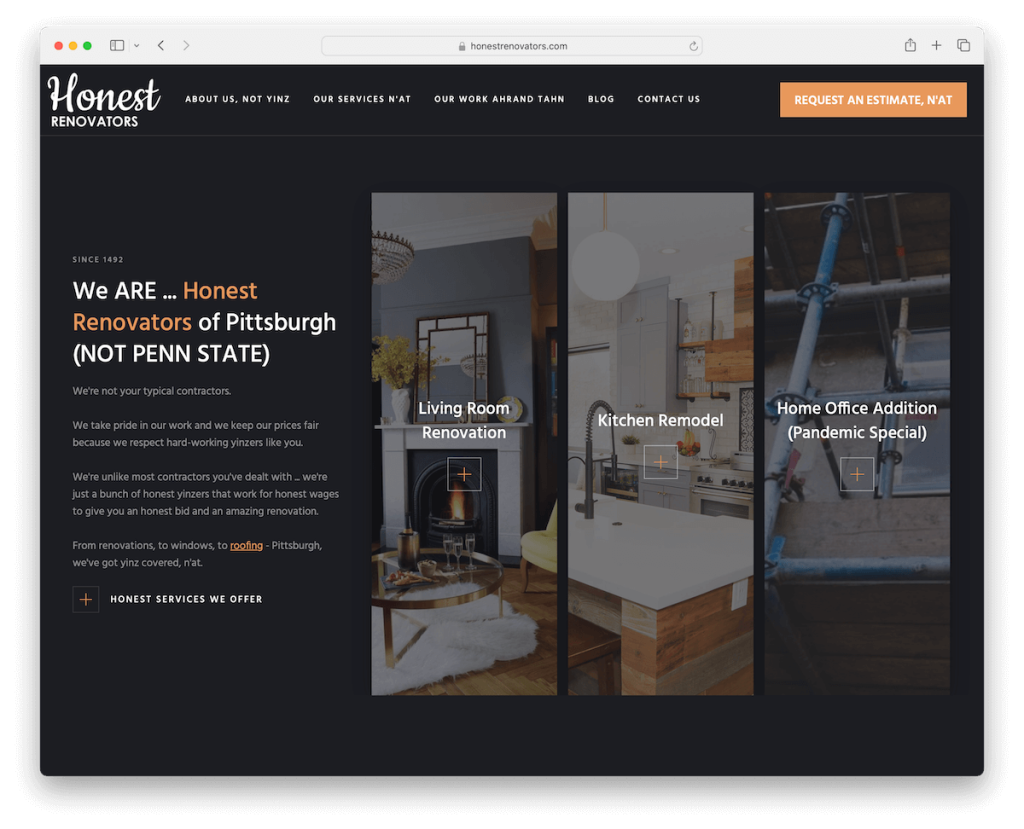
19. Rénovateurs honnêtes
Construit avec : Webflow

Le site Web de Honest Renovators impressionne par son design sombre et saisissant, offrant une esthétique cohérente et moderne en utilisant le même arrière-plan pour l'en-tête, la base et le pied de page.
Cette approche unique est renforcée par des éléments qui se chargent lors du défilement, ajoutant une dimension interactive à l'expérience utilisateur.
Un en-tête collant offre un accès constant à la navigation, tandis qu'un curseur d'article de blog présente leur expertise et leurs mises à jour.
L'inclusion d'un flux Instagram intègre parfaitement les médias sociaux, donnant aux visiteurs un aperçu de leurs projets et de leurs opérations quotidiennes.
Remarque : Même si une conception de site Web claire est plus courante dans le secteur des bricoleurs, allez à contre-courant avec une conception sombre ou noire.
Pourquoi nous l'avons choisi : Le site Web de Honest Renovators attire l'attention avec son design sombre et cohérent, ses éléments attrayants déclenchés par le défilement et son intégration transparente des médias sociaux.
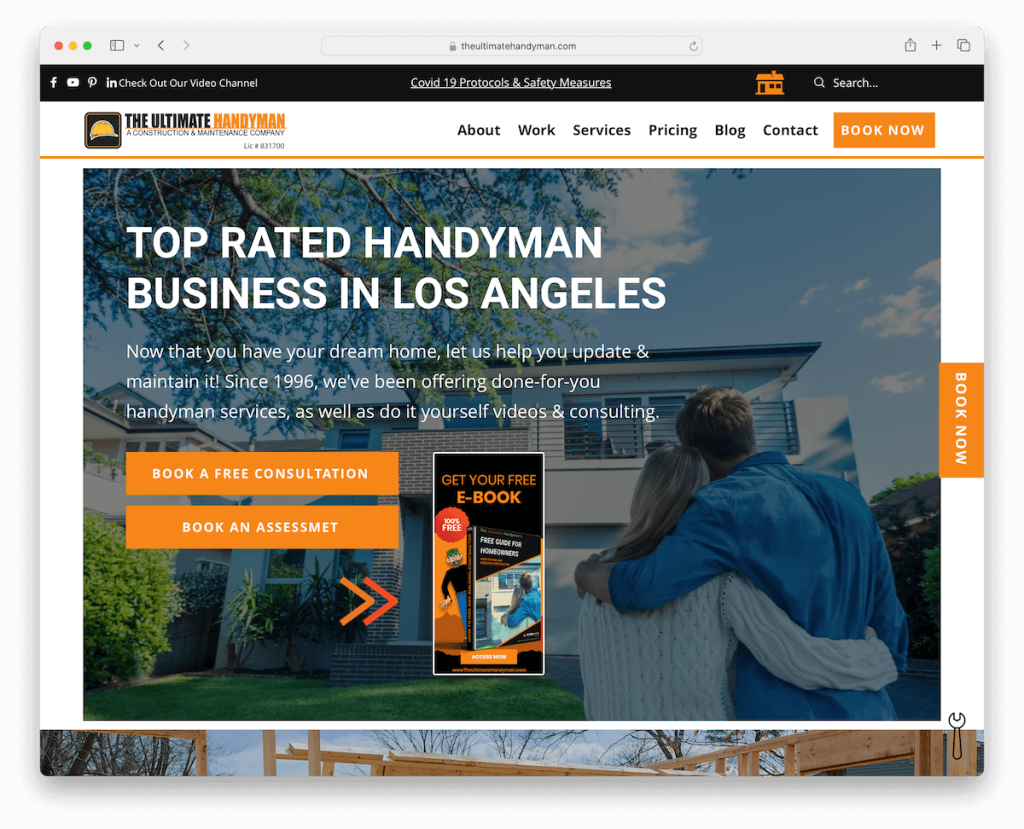
20. Le bricoleur ultime
Construit avec : Wix

Le site Web Ultimate Handyman séduit par une fenêtre contextuelle coulissante proposant un guide gratuit, encourageant astucieusement les inscriptions par courrier électronique.
Sa barre de recherche fournit des résultats en direct, ajoutant à l'interaction et à l'efficacité des utilisateurs.
Un bouton flottant bien visible « Réserver maintenant » garantit la facilité de planification des services. De plus, le pied de page à quatre colonnes est judicieusement organisé avec des liens, des coordonnées et des réseaux sociaux, fournissant des informations détaillées.
Une touche unique est l'icône de clé dans le coin inférieur droit, qui fait également office de bouton de retour en haut inventif, ajoutant à la fois une fonctionnalité et un élément ludique.
Remarque : Créez et proposez un eBook gratuit et collectez intelligemment les emails de vos visiteurs.
Pourquoi nous l'avons choisi : Le site Web de The Ultimate Handyman se compose de stratégies d'engagement intelligentes, d'une navigation intuitive et d'éléments de conception uniques.
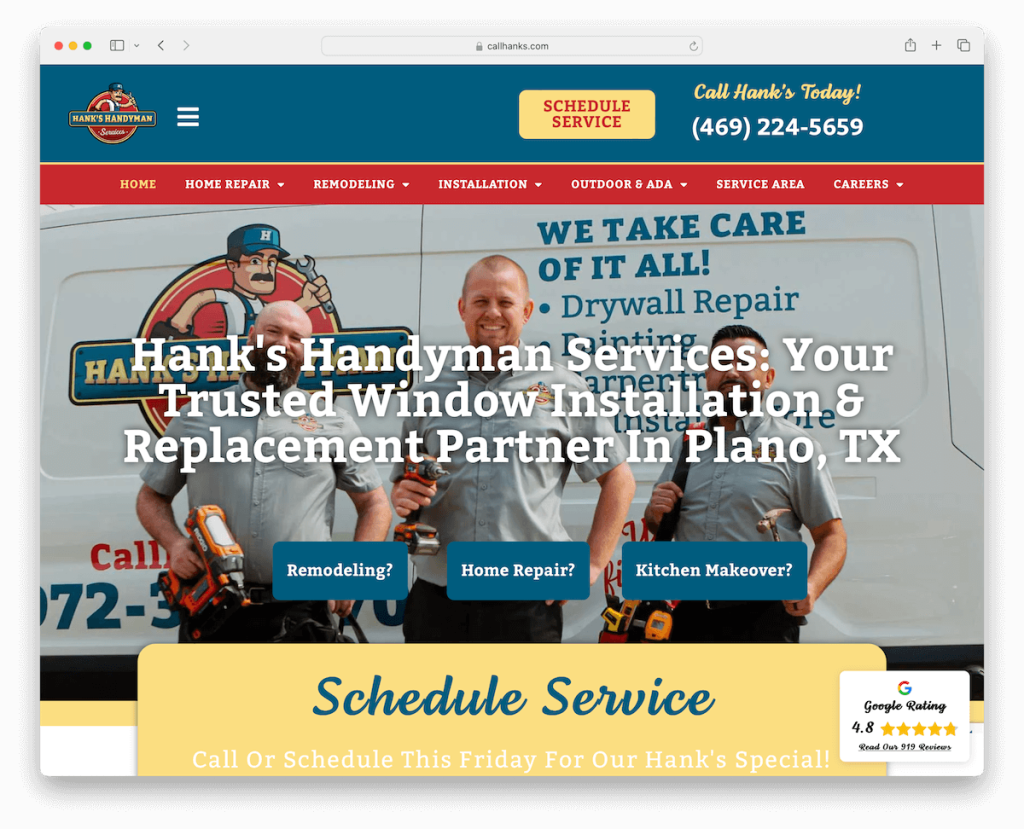
21. Le bricoleur de Hank
Construit avec : WordPress

Le site Web de Hank's Handyman comporte un en-tête rempli de liens utiles, un CTA et un numéro de téléphone cliquable, garantissant que les informations vitales sont à portée de clic.
Sous le pli de la page d'accueil, un formulaire « Planifier le service » offre plus de commodité et encourage une action rapide.
Le widget flottant d'avis Google ajoute un élément de confiance, présentant de vrais commentaires des clients.
Le design, avec ses bords arrondis, fait écho à une esthétique moderne et mobile, enrichissant l'attrait visuel global et l'UX sur les plates-formes de bureau et mobiles.
Remarque : Les formulaires de rendez-vous/réservation peuvent très bien fonctionner sur la page d'accueil d'un site Web de bricoleur.
Pourquoi nous l'avons choisi : Le site Web de Hank's Handyman offre des fonctionnalités pratiques telles qu'un formulaire de planification de services et un widget d'avis Google avec un design moderne et adapté aux mobiles.
Qu'est-ce qui fait un excellent site Web pour le bricoleur
En se concentrant sur ces fonctionnalités clés et en mettant en œuvre ces trucs et astuces, un site Web de bricoleur peut améliorer considérablement son attrait et ses fonctionnalités.
Attirez plus de clients et renforcez votre présence en ligne !
- Navigation conviviale : gardez le menu simple et intuitif. Les catégories doivent être clairement étiquetées, permettant aux visiteurs de trouver facilement les informations nécessaires.
- Images et vidéos de haute qualité : utilisez des photos avant et après de votre travail. Les vidéos peuvent être de courts clips présentant votre processus de travail ou des témoignages de clients satisfaits.
- Descriptions de services claires et détaillées : répertoriez tous les services (avec tarifs) que vous proposez avec des descriptions détaillées. Cela aide à définir les bonnes attentes et facilite le référencement.
- Réactivité mobile : assurez-vous que votre site Web est superbe et fonctionne bien sur tous les appareils. La plupart des gens utilisent leur téléphone pour effectuer des recherches, une conception adaptée aux mobiles est donc essentielle.
- Appel à l'action (CTA) fort : ayez des CTA clairs comme « Obtenir un devis », « Appeler maintenant » ou « Prendre rendez-vous ». Placez-les stratégiquement sur votre site pour guider les utilisateurs vers l'action.
- Témoignages et avis : affichez les avis et les témoignages bien en évidence. Les expériences client réelles ajoutent de la crédibilité et de la fiabilité à votre service.
- Coordonnées et réservation en ligne : facilitez la recherche de vos coordonnées. Proposer un formulaire de réservation ou de demande de renseignements en ligne peut considérablement augmenter l'engagement des clients et la commodité.
FAQ sur les sites Web de bricoleurs
Comment un site Web de bricoleur doit-il être conçu pour un attrait maximal ?
Un site Web pour bricoleur doit avoir un design épuré et professionnel avec une navigation facile. Des images de haute qualité des travaux antérieurs, des descriptions de services claires et une palette de couleurs reflétant la fiabilité et l'expertise sont essentielles. Incluez un appel à l’action visible, comme un formulaire de contact ou un numéro de téléphone.
Quelles fonctionnalités sont essentielles pour un site internet bricoleur ?
Les fonctionnalités essentielles incluent une page de services, des informations de contact, des témoignages de clients, une galerie de projets passés, une section à propos et des formulaires de réservation ou de demande de devis en ligne. La réactivité mobile et les temps de chargement rapides sont également essentiels.
Comment un site Web de bricoleur peut-il améliorer l’engagement client ?
Engagez les clients en proposant du contenu précieux comme des conseils de bricolage, des blogs sur des sujets de réparation domiciliaire et des conseils d'entretien. Des éléments interactifs comme un estimateur de coût de projet et un chatbot pour les requêtes instantanées peuvent également améliorer l'engagement.
Quelle est la meilleure façon de présenter les services sur un site Web de bricoleur ?
Les services doivent être clairement répertoriés et décrits en détail. Utilisez des pages ou des sections distinctes pour différents services, accompagnées d'images et d'explications. Les photos avant et après de projets antérieurs peuvent mettre en valeur efficacement la qualité du travail.
Quelle est l’importance du référencement pour un site Web de bricoleur et comment l’optimiser ?
Le référencement est crucial pour augmenter la visibilité dans les résultats des moteurs de recherche. Optimisez avec des mots-clés pertinents, des stratégies de référencement locales (comme l'inscription dans des annuaires locaux), une conception adaptée aux mobiles, des temps de chargement rapides et un contenu régulièrement mis à jour comme des blogs ou des galeries de projets.
Quelles sont les bonnes pratiques pour garantir qu’un site Web de bricoleur soit convivial ?
Pour garantir la convivialité, le site Web doit être facile à naviguer avec une présentation logique. Il doit se charger rapidement, être accessible sur différents appareils, comporter des incitations à l'action claires et offrir aux clients des moyens simples de contacter le bricoleur ou de demander des services.
