Comment utiliser le widget Advanced Data Table Widget dans les sites Web Elementor (5 étapes simples)
Publié: 2021-07-03Rencontrez-vous des difficultés pour créer des tableaux de données sur votre site Web Elementor et recherchez-vous une solution intelligente pour continuer?
Découvrez le nouveau widget Tableau avancé de Happy Addons qui vous aide à créer des tableaux en important des données depuis Google Sheet, la base de données du site Web, le plug-in TablePress, l'importation CSV, etc.
La création de sites Web devient plus facile que jamais grâce à la puissance de WordPress et Elementor.
Dans ce guide complet, nous vous montrerons comment utiliser le widget Table de données avancée de Happy Addons pour créer une table de données pour votre site Web Elementor.
Commençons:
Pourquoi utiliser le widget de tableau de données avancé de Happy Addons

Il est important de choisir les bons addons Elementor chaque fois que vous travaillez avec un site Web Elementor. Happy Addons est l'un des addons tiers les plus appropriés qui offre des tonnes de widgets et de fonctionnalités pour créer un site Web époustouflant.
Parmi ces widgets puissants, le tableau de données avancé est un widget exclusif qui permet de créer et d'importer des tableaux de données réactifs sur votre site Web en quelques minutes.
Vous pouvez également ajouter d'autres Happy Features et des fonctionnalités avancées au tableau de données et le rendre plus convivial pour vos utilisateurs.
Ce sont des raisons importantes d'envisager le widget Advanced Data Table pour votre site Web :
- Permettre une meilleure personnalisation
- Tables de démonstration préconçues exclusives
- Option d'importation facile
- Prise en charge du plugin de table WordPress
- Compatible feuille Google
- Afficher les données de la table de base de données
- & beaucoup plus
Cela semble intéressant, non ? Eh bien, laissez-nous maintenant vous guider sur la façon dont vous pouvez facilement créer un tableau de données à l'aide de ce widget sur votre site Web Elementor.
Comment créer un tableau de données à l'aide du widget de tableau de données avancé Happy Addons
Avant de commencer le didacticiel, assurez-vous que vous avez correctement installé et utilisé ces plugins mentionnés ci-dessous sur votre site Web.
Conditions préalables:
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Heureux Addons Pro
Apprenez tout sur Elementor : Comment utiliser Elementor (Guide étape par étape pour les débutants)
Étape 1 : Créer une nouvelle page
Pour créer une nouvelle page, vous devez visiter WordPress Dashboard -> Pages -> Add New . Attendez un moment, vous obtiendrez les options de mise en page.
Étape 2 : Ajoutez le widget « Tableau de données avancé » de Happy Addons à votre page Web
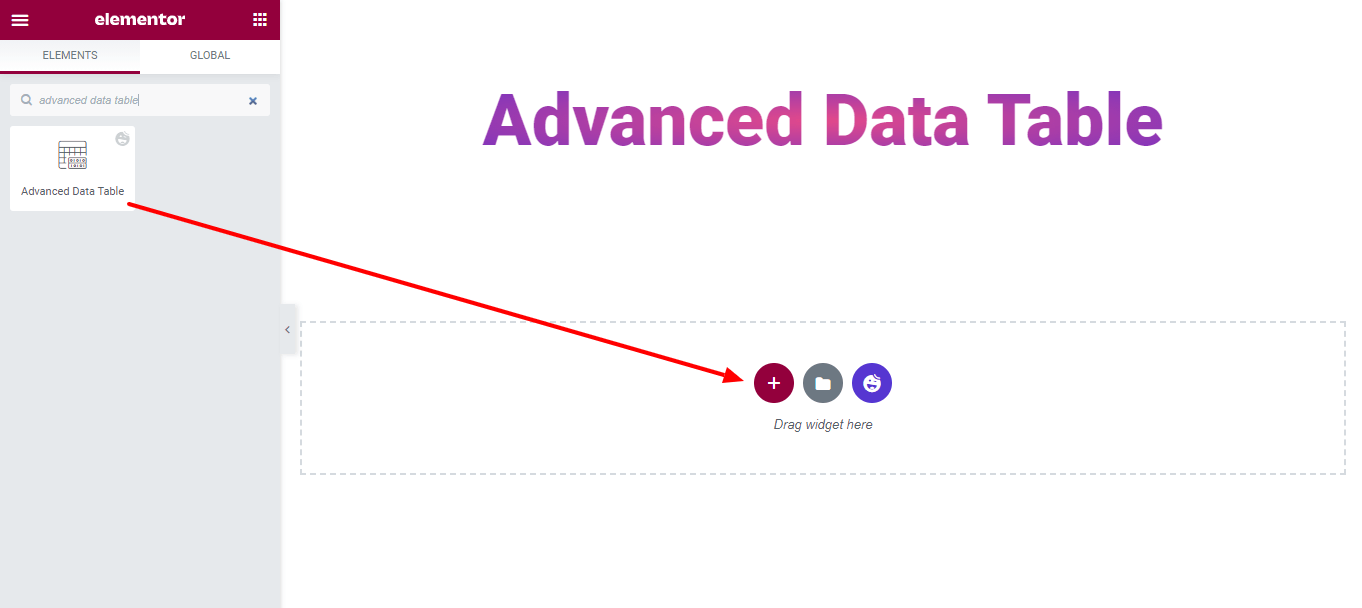
Trouvez le widget ' Advanced Data Table ' dans la barre de recherche.
Sélectionnez ensuite le widget dans le menu de gauche. Enfin, faites-le glisser et déposez-le sur la zone sélectionnée.

Étape 3 : Sélectionnez le tableau de données approprié
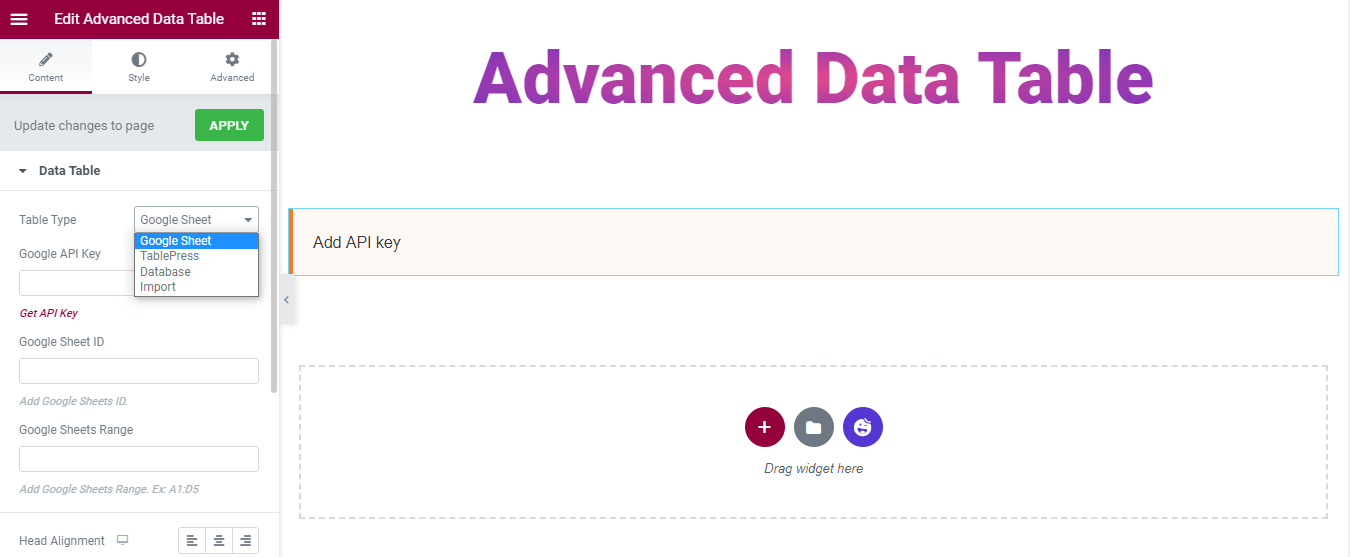
Il est temps de sélectionner une table de données appropriée en fonction de vos besoins. Il existe 4 types de table différents que vous pouvez utiliser pour créer la table.
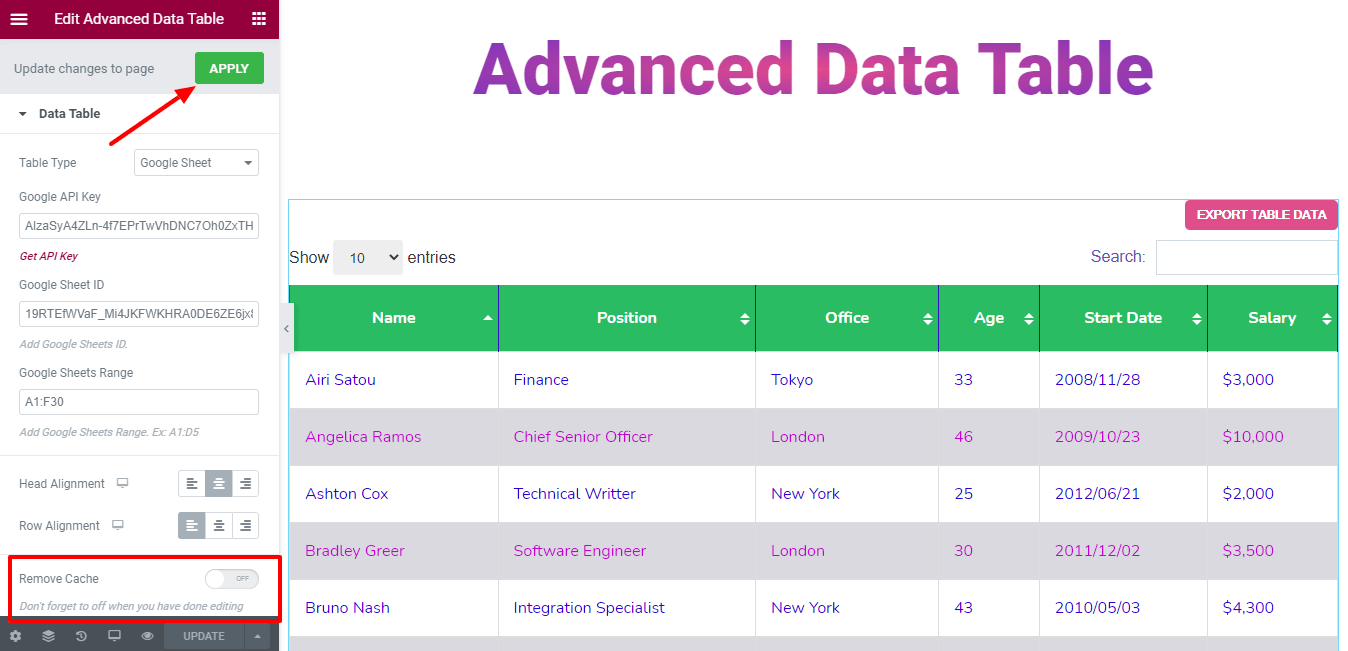
1. Google Sheets : vous pouvez utiliser une feuille de calcul Google pour insérer un tableau. Pour ce faire, vous devez ajouter Google API Key et définir Google Sheet ID , et définir la plage Google Sheets . C'est ça.
2. TablePress : Avec le widget Happy Addons Pro Advanced Data Table, vous pouvez également créer votre table de données à l'aide du plug-in TablePress.
Consultez le blog pour comparer les meilleurs plugins de table WordPress côte à côte.
3. Base de données : Parfois, vous devez afficher les données de votre base de données à l'aide d'un tableau. Pour ce faire, vous pouvez choisir la base de données comme type de table.
4. Importer : Vous pouvez facilement importer n'importe quel tableau sur votre site Web Elementor. Vous devez coller les données de votre tableau au format CSV .

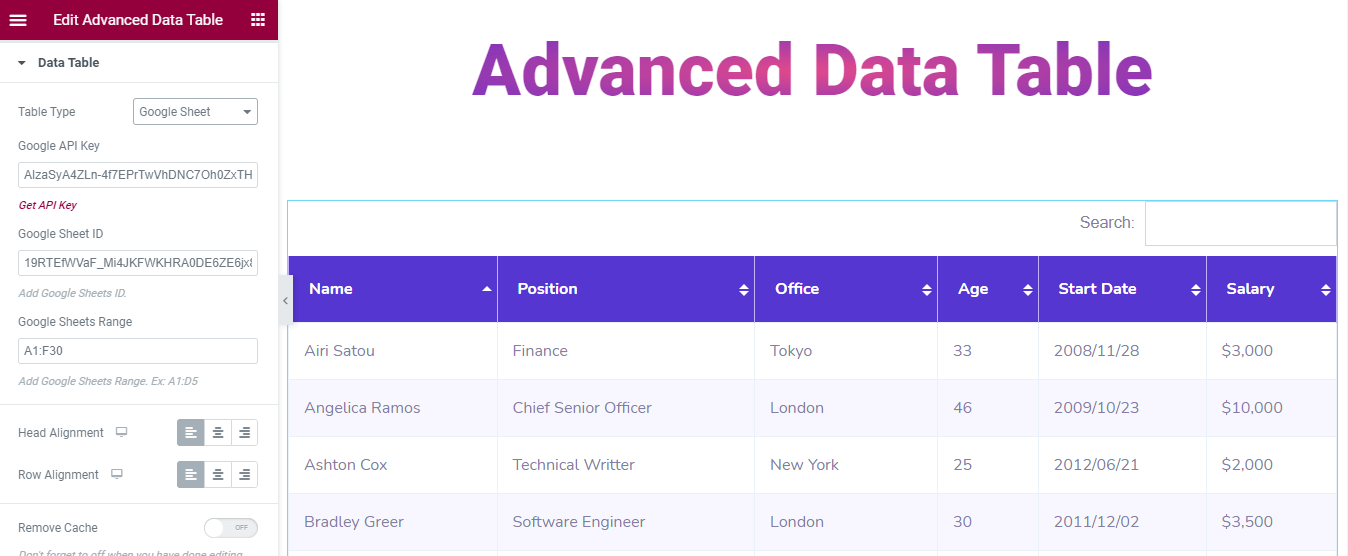
Ici, dans ce guide, nous avons utilisé Google Sheet comme type de tableau. Découvrez l'image ci-dessous.

Vous pouvez également définir l'alignement de l'en-tête et de la ligne du tableau.
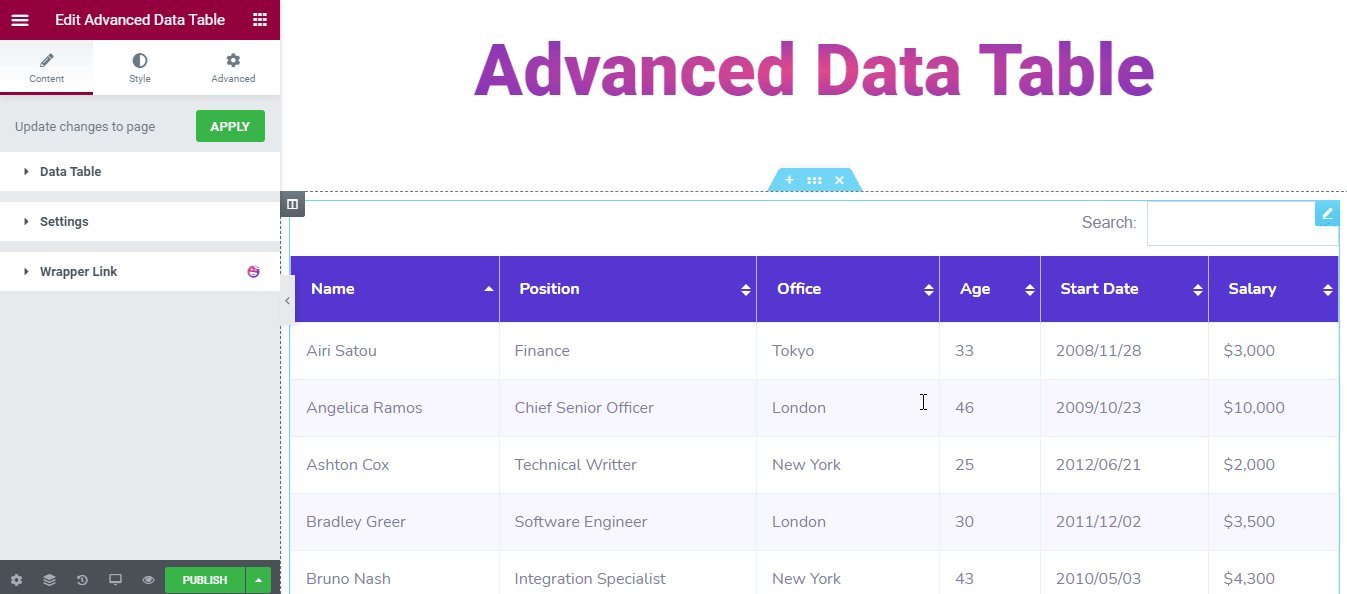
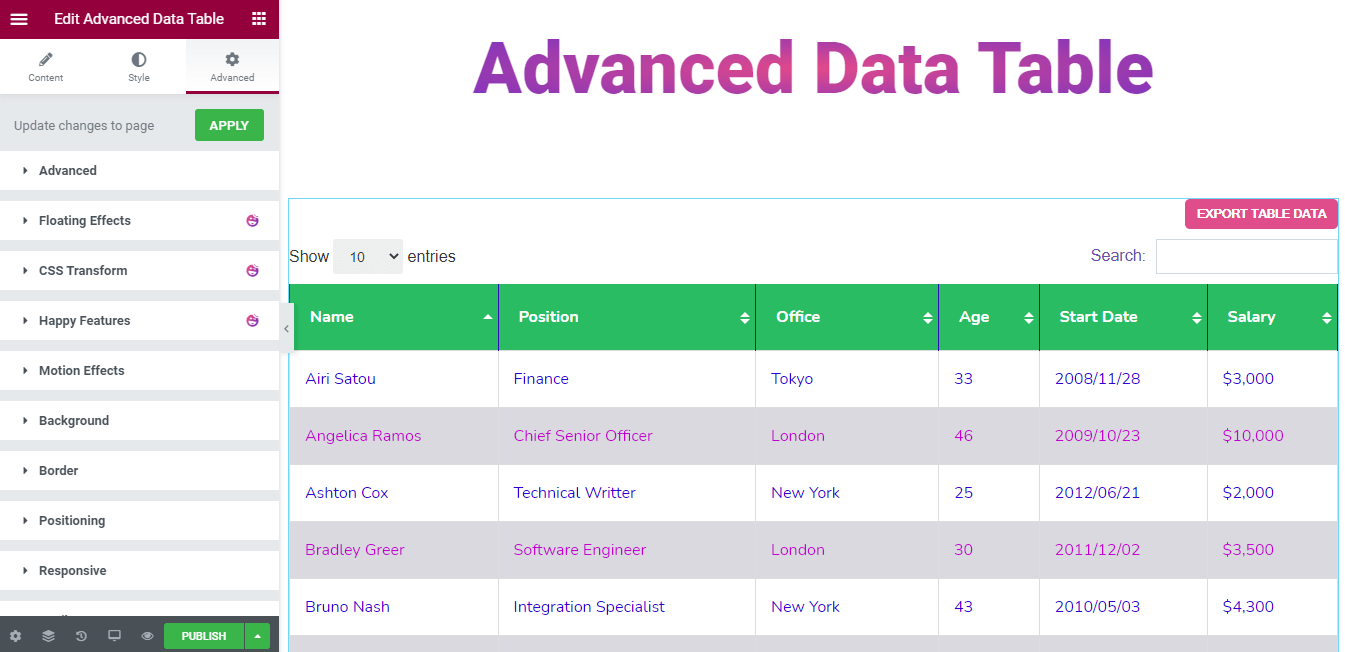
Étape 4 : Personnaliser le widget Tableau de données avancé
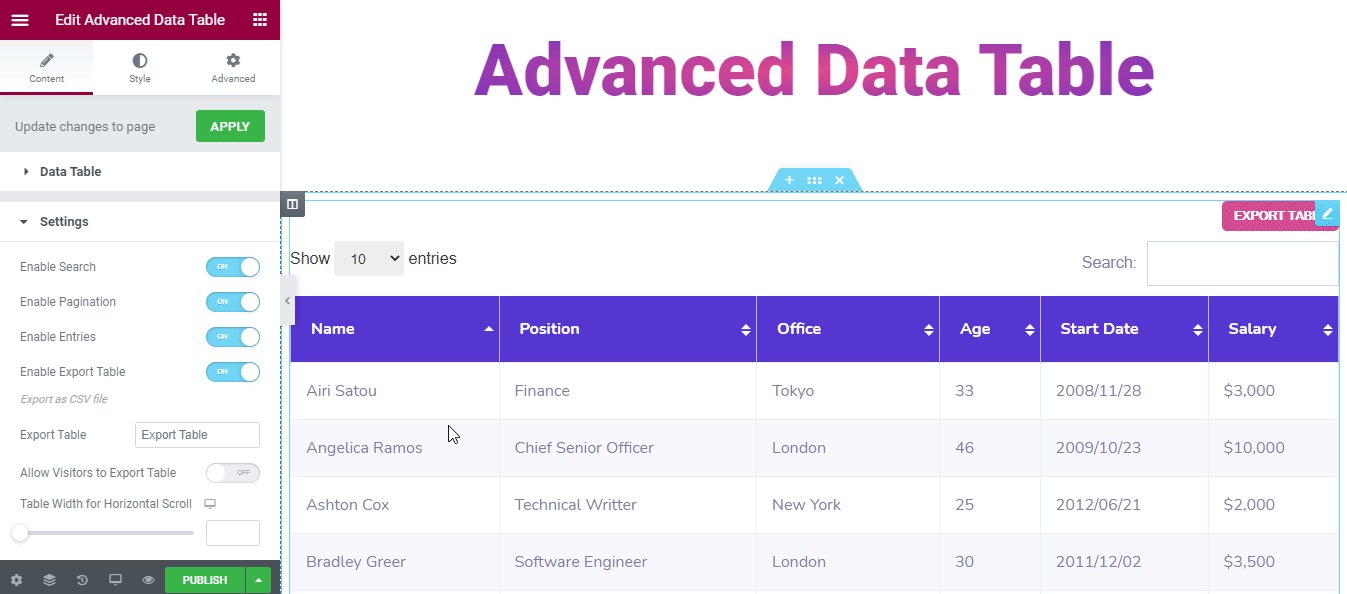
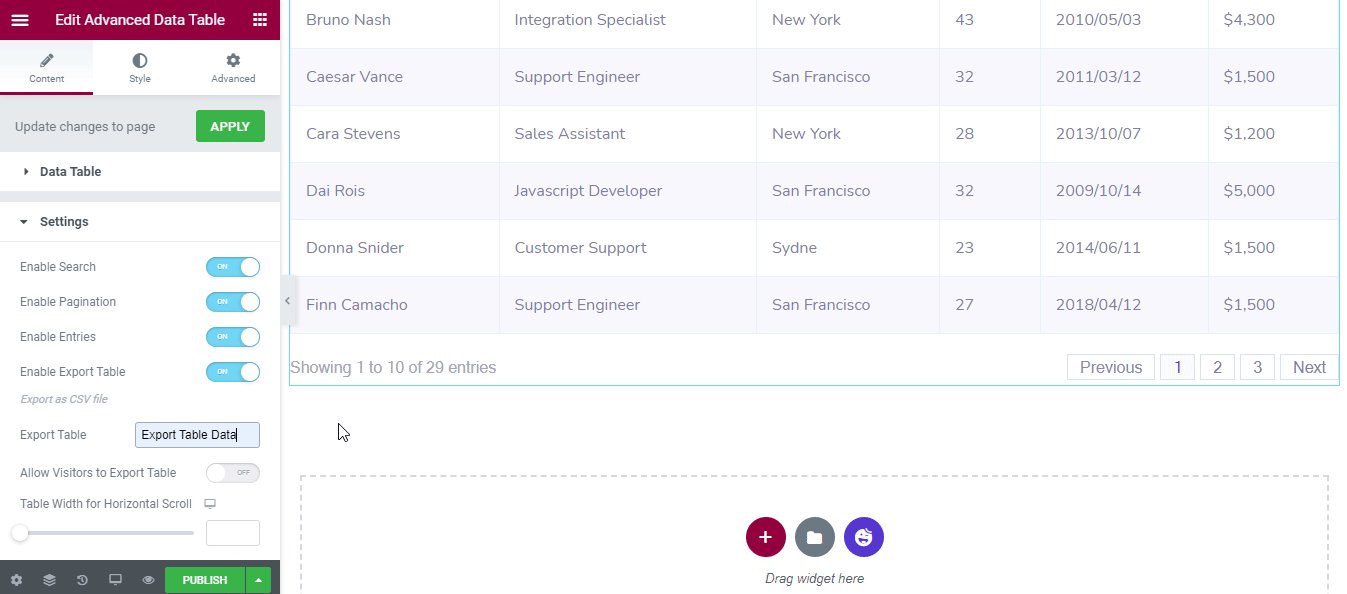
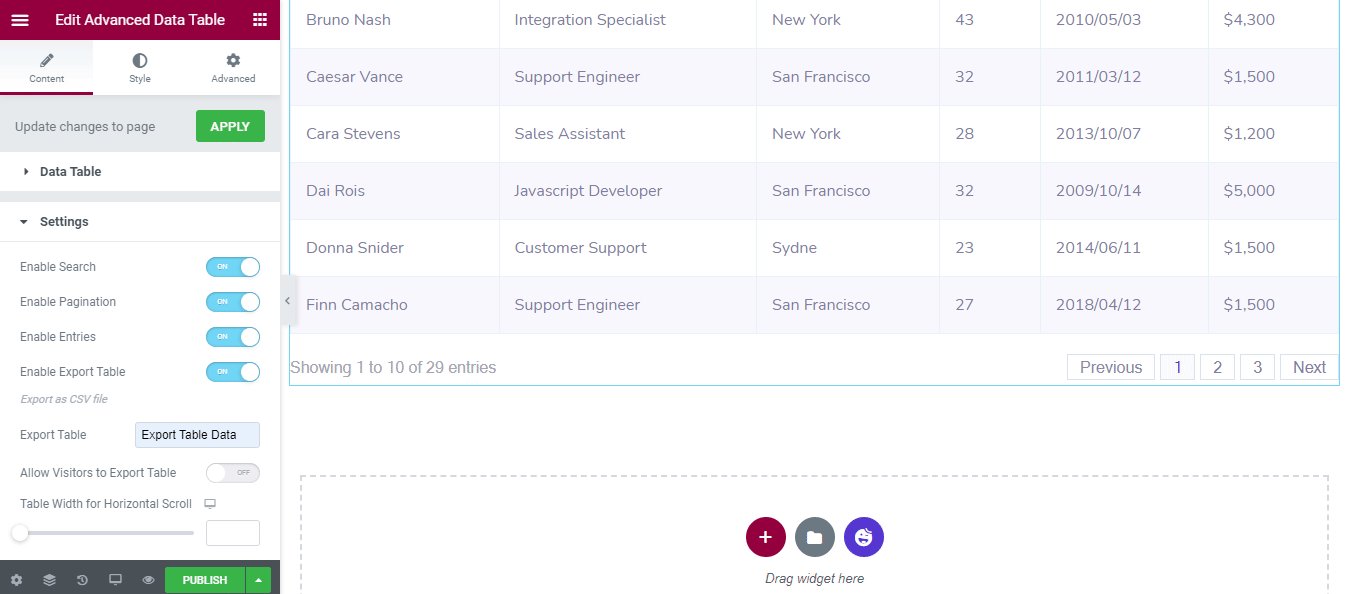
Vous pouvez personnaliser les paramètres de votre table. Allez dans Contenu -> Paramètres et configurez votre table à votre façon.
Vous obtiendrez toutes ces options de paramètres multiples :

- Activer la recherche
- Activer la pagination
- Activer les entrées
- Activer le tableau d'exportation
- Exporter en tant que fichier CSV
- Tableau d'exportation
- Autoriser les visiteurs à exporter le tableau
- Largeur du tableau pour le défilement horizontal

Dans la section Style, vous aurez 3 options de style pour concevoir la table.
- Commun
- Tête de table
- Ligne de tableau
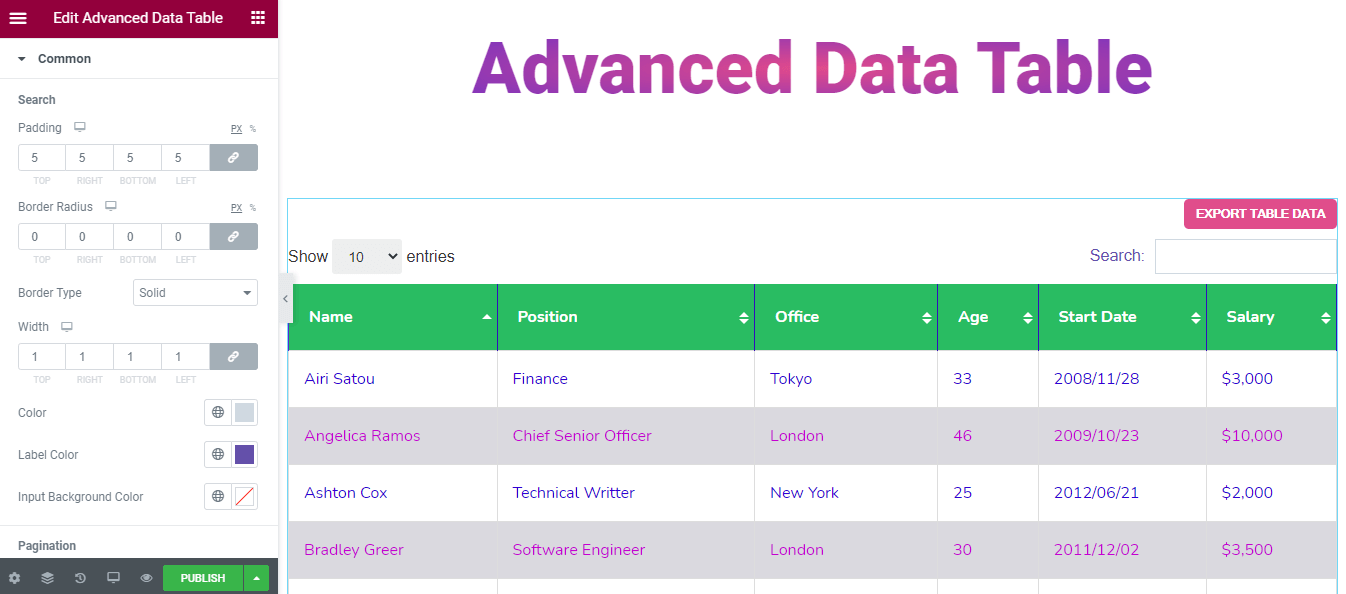
Style commun
Dans Style–> common , vous pouvez reconcevoir les styles de recherche et de pagination . Vous pouvez également modifier le style de la barre de recherche à l'aide de..
- Rembourrage
- Rayon de bordure
- Type de bordure
- Largeur
- Couleur
- Couleur de l'étiquette
- Couleur d'arrière-plan d'entrée
Et aussi reconcevoir la pagination du tableau en utilisant..
- Espacement supérieur
- L'espace entre
- Rembourrage
- Valeurs non liées Rayon de la bordure
- Type de bordure
- Largeur
- Couleur
- Afficher la couleur des entrées
- Couleur du compteur de données
- Couleur de l'arrière plan
- Couleur

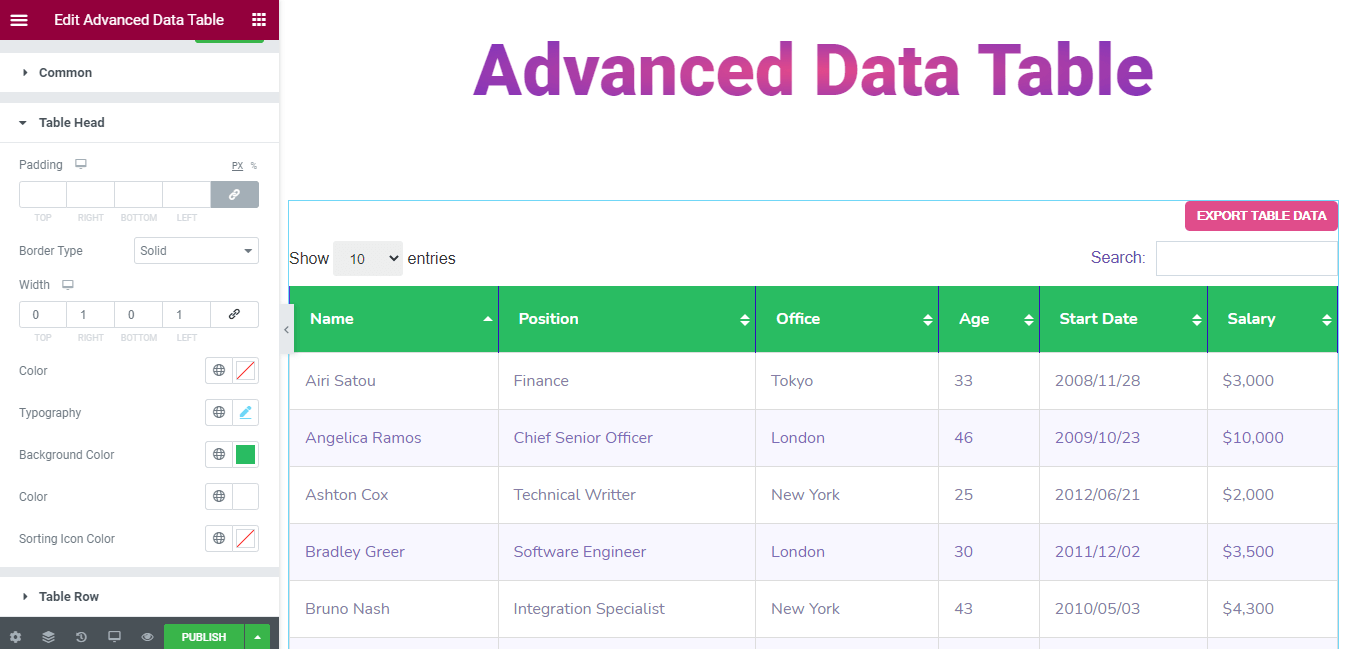
Tête de table de style
Vous pouvez même donner un look époustouflant à la tête de table. Ce sont les options de style qui vous aideront à le faire.
- Rembourrage
- Type de bordure
- Largeur
- Couleur
- Typographie
- Couleur de l'arrière plan
- Couleur
- Couleur de l'icône de tri

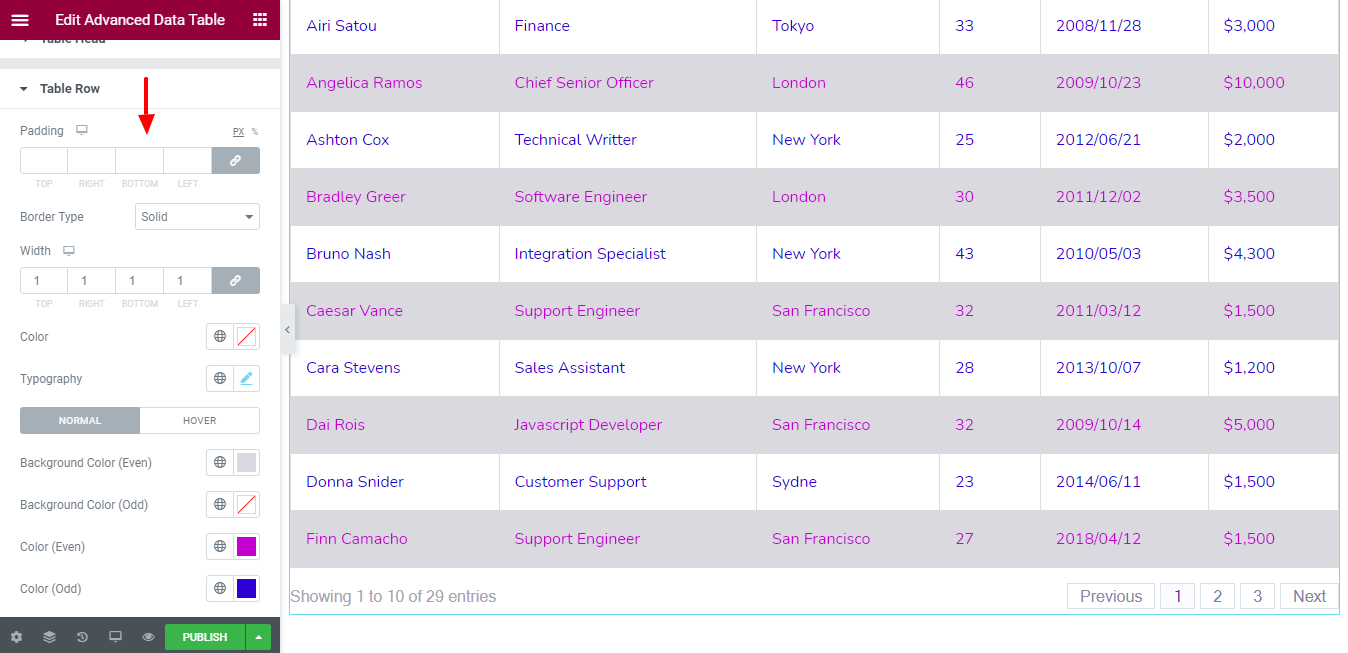
Ligne de tableau de style
Si vous souhaitez modifier le style de ligne de tableau dans votre propre style. Vous pouvez utiliser ces options ci-dessous.
- Rembourrage
- Type de bordure
- Largeur
- Couleur
- Typographie
- Couleur de fond (Paire)
- Couleur de fond (impaire)
- Couleur (Paire)
- Couleur (impaire)

Remarque : n'oubliez pas de désactiver Supprimer le cache lorsque vous avez terminé de modifier Google Sheet. Et assurez-vous de cliquer sur le bouton Appliquer pour mettre à jour les modifications sur votre page Web.

Étape 5 : Utilisez la section avancée pour ajouter plus de styles et d'effets
Dans l'option " Avancé " d'Elementor par défaut, vous aurez plus d'options pour ajouter des effets de mouvement, des effets heureux, un arrière-plan et une option pour rendre votre page réactive également.

Lisez ce document pour en savoir plus sur les fonctionnalités avancées et leurs utilisations.
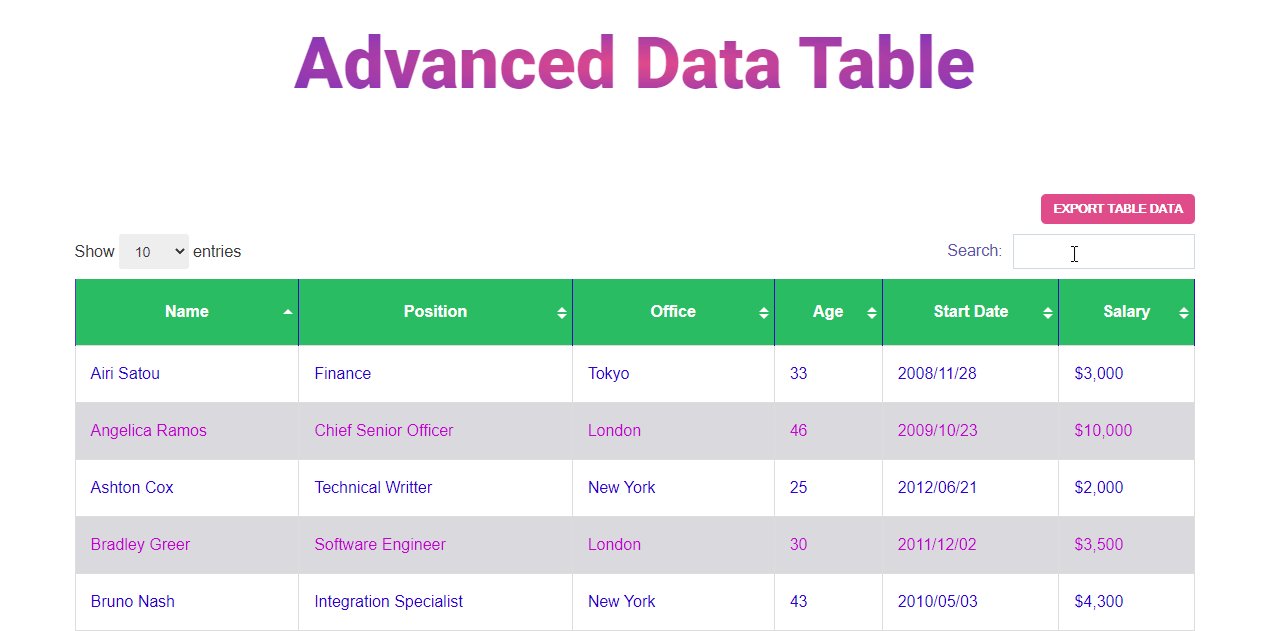
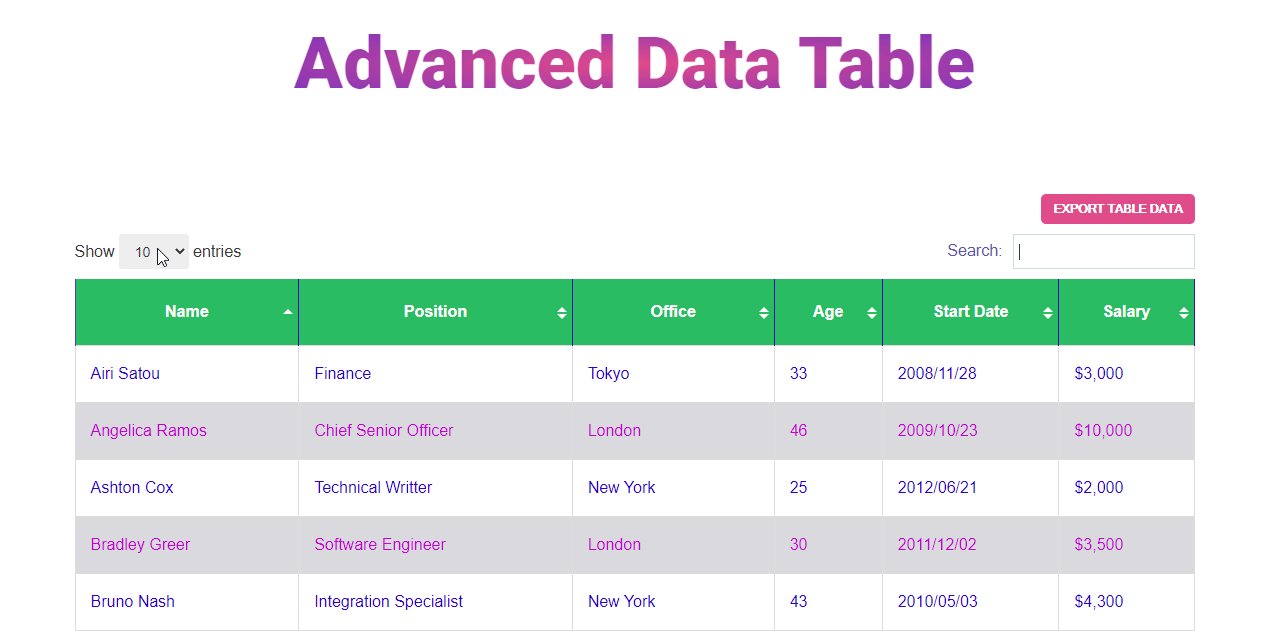
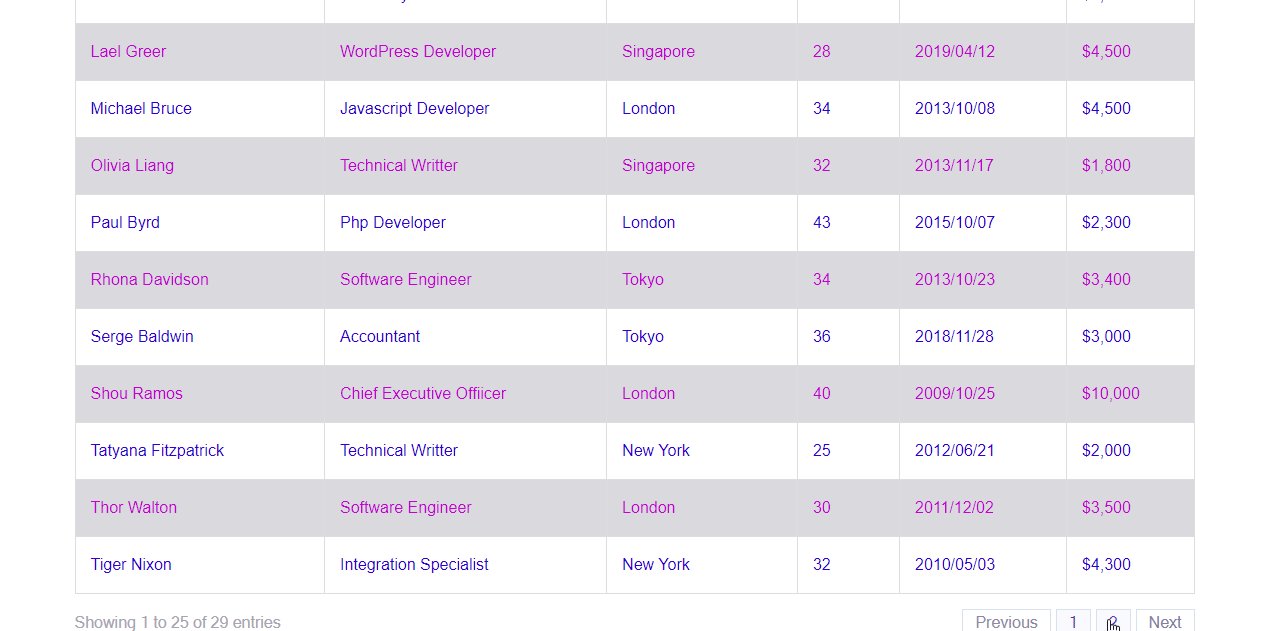
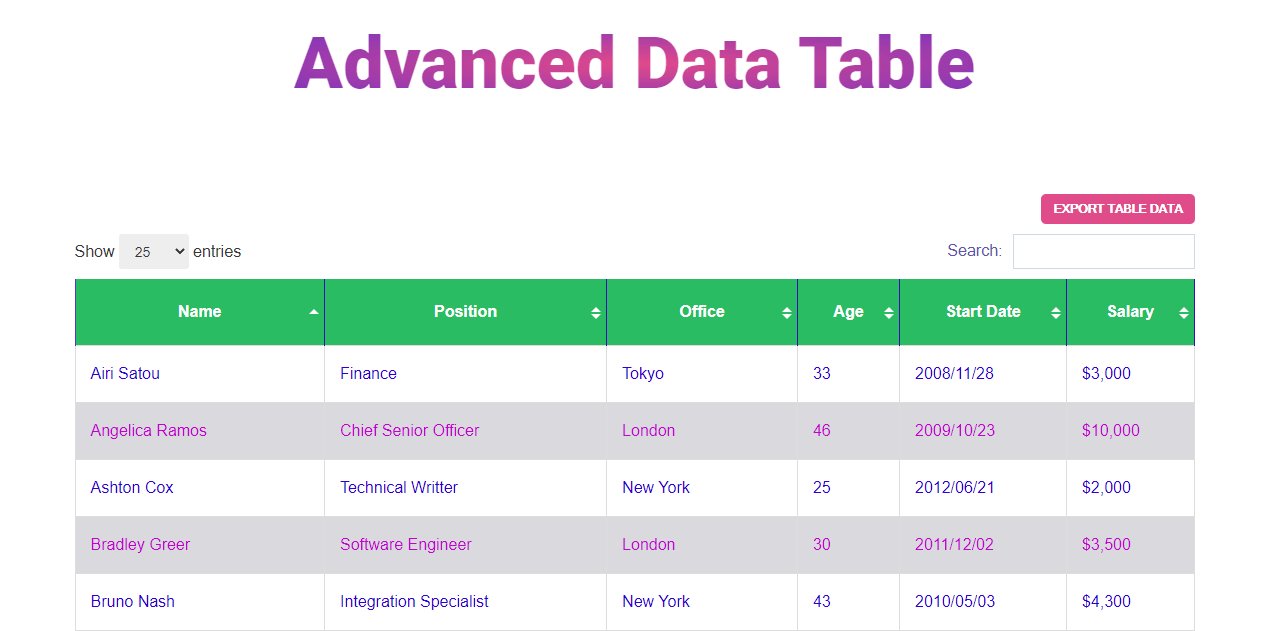
Aperçu final de la page Web
Après avoir travaillé avec ce widget pratique, voici notre résultat final.

Êtes-vous prêt à utiliser le widget Tableau de données avancé
Dans ce blog, nous avons montré comment vous pouvez créer efficacement un tableau de données sur votre site Web Elementor. Nous avons également expliqué pourquoi vous devriez utiliser le widget Happy Addons Advanced Data Table pour créer et personnaliser la table de données.
Il est maintenant temps de créer le tableau de données pour votre site. Êtes-vous prêt à aller? Avant la plongée, assurez-vous d'avoir lu la documentation complète.
Vous pouvez partager ce blog sur vos réseaux sociaux si vous l'aimez.
Et n'oubliez pas de vous inscrire à votre newsletter. C'est gratuit!
Découvrez comment utiliser le tableau des produits WooCommerce sur votre marché en ligne !
