Widget de formulaire MailChimp de Happy Addons : un moyen facile d'ajouter gratuitement un formulaire d'abonnement à votre site Web !
Publié: 2022-05-25Construire une bonne relation avec les clients grâce au marketing par e-mail est très efficace pour la longévité de toute entreprise. Grâce à la puissance des outils de marketing par e-mail modernes tels que MailChimp, vous pouvez améliorer votre stratégie de marketing par e-mail et, en fin de compte, augmenter le taux de conversion.
MailChimp est hautement compatible avec Elementor. Vous pouvez même intégrer le formulaire d'abonnement sur votre site Web alimenté par Elementor. Mais le problème est que vous devez d'abord concevoir un formulaire d'abonnement à l'aide du générateur de formulaires Elementor. Ensuite, vous pouvez intégrer le formulaire à l'aide de la clé API MailChimp. Vous devez également faire du codage.
Et ce processus manuel sera un problème pour certains utilisateurs. Pour surmonter ce problème, Happy Addons est livré avec un widget avancé MailChimp Form qui propose gratuitement des formulaires d'abonnement prêts à l'emploi. Vous pouvez simplement ajouter et personnaliser le formulaire dans votre propre style.
Dans ce blog, nous allons montrer comment intégrer un formulaire d'abonnement par e-mail à votre site Web à l'aide du widget de formulaire MailChimp de Happy Addons. De plus, vous obtiendrez des réponses à certaines questions courantes concernant MailChimp.
Avant de plonger dans la partie didacticiel, examinons rapidement pourquoi vous devez utiliser le widget de formulaire MailChimp de Happy Addons pour concevoir un formulaire d'abonnement personnalisé.
Pourquoi devriez-vous utiliser le widget de formulaire MailChimp de Happy Addons

Concevoir et intégrer un formulaire d'abonnement MailChimp dans votre site Web alimenté par Elementor est très difficile. Vous devez écrire du code personnalisé, parfois à la recherche d'un expert pour résoudre ce problème. Pour vous aider, l'équipe de Happy Addons' a récemment lancé un widget avancé nommé ' MailChimp Form '.
Avec ce widget gratuit, vous pouvez concevoir et personnaliser très efficacement un formulaire d'abonnement et, finalement, l'utiliser sur votre site Web de manière organisée. Cependant, cet outil est livré avec des modèles de formulaire de newsletter gratuits. Vous pouvez utiliser n'importe lequel de ces modèles et créer un look unique en fonction de la demande de votre site Web.
Principales caractéristiques. ..
- Clé API MailChimp facile à ajouter
- Entièrement personnalisable
- Offrir des modèles de formulaires prédéfinis
- Séparez votre abonné par e-mail à l'aide de balises
Comment intégrer le formulaire MailChimp à l'aide du widget Happy Addons
Intégrer un abonnement par e-mail sur votre site Web est très simple. Vous devez installer les Happy Addons gratuitement et obtenir la clé API offerte par MailChimp. Suivez ensuite les étapes ci-dessous.
- Ajouter une clé API MailChimp
- Ajouter un widget de formulaire MailChimp
- Définir l'API et l'audience
- Gérer le contenu du formulaire
- Activer le message de réussite et d'erreur
- Options de style du widget de formulaire MailChimp
Voici les prérequis dont vous avez besoin pour utiliser le widget MailChimp Form :
- Clé API MailChimp
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
Commençons:
Étape 1 : Créer une clé d'API MailChimp
Lisez l'article À propos des clés API Mailchimp et suivez les étapes ci-dessous pour créer la clé API MailChimp :
- Tout d'abord, connectez-vous à votre compte MailChimp.
- Deuxièmement, cliquez sur votre nom de profil pour développer le panneau de compte et choisissez le compte.
- Troisièmement, cliquez sur le menu déroulant Extras et choisissez Clés API.
- Quatrièmement, copiez une clé API existante ou cliquez sur le bouton Créer une clé .
- Cinquièmement, nommez votre clé de manière descriptive, afin que vous sachiez quelle application utilise cette clé.
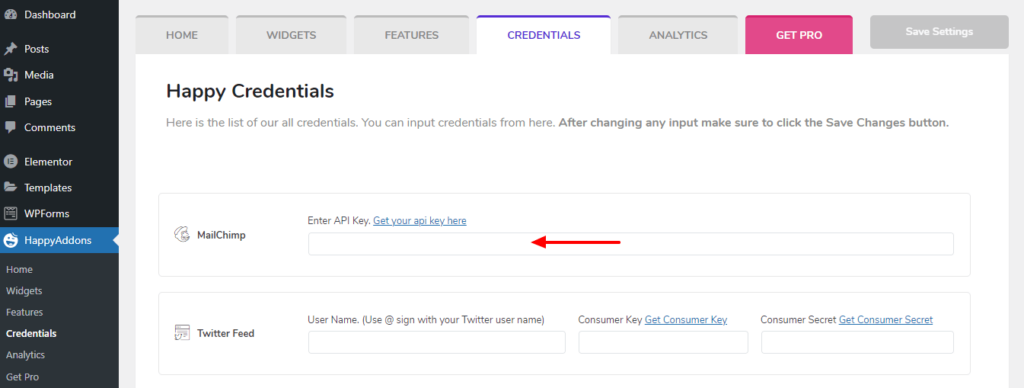
Étape 2 : Ajouter la clé API MailChimp
Vous devez intégrer MailChimp et Happy Addons à l'aide de la clé API. Tout d'abord, allez dans la zone Dashboard->HappyAddons->Credentials . Ensuite, vous devez coller la clé API dans la section MailChimp . Vous avez terminé.

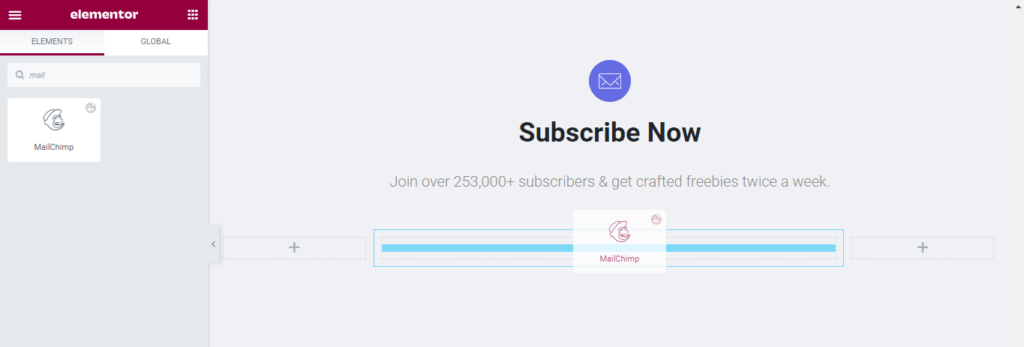
Étape 3 : Ajouter un widget de formulaire MailChimp
Il est temps d'ajouter le widget de formulaire MailChimp de Happy Addons. Tout d'abord, recherchez le widget dans le panneau des widgets Elementor, puis faites-le glisser et déposez-le à l'endroit approprié sur notre site Web.

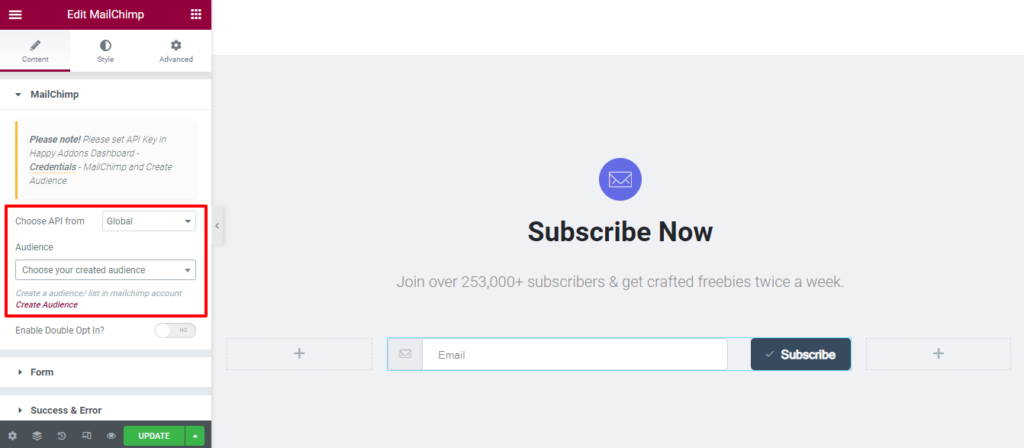
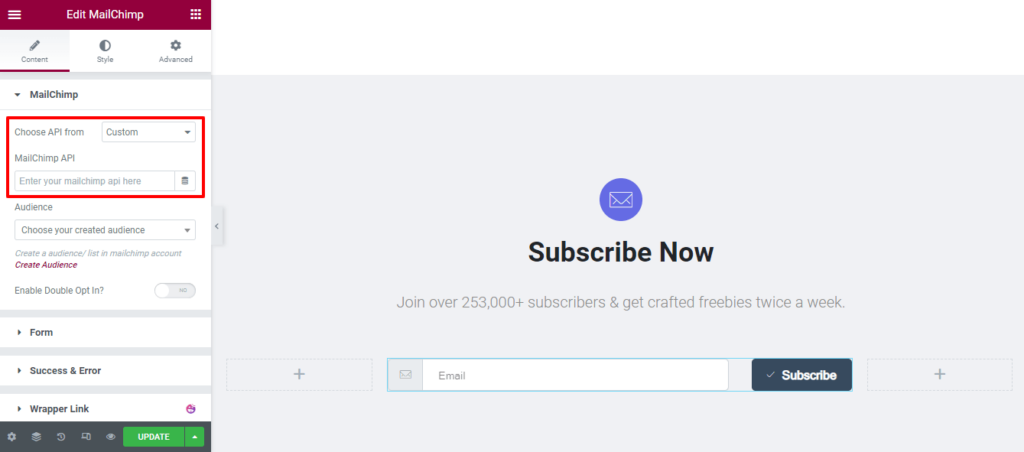
Étape 4 : Définir l'API et l'audience
Après avoir ajouté le widget, vous devez définir l'emplacement de l'API. Ici, nous avons sélectionné Global API car nous avons déjà ajouté la clé API dans la zone HappyAddons-> Credentials . Ensuite, vous devez sélectionner l' audience dans la liste déroulante. Vous pouvez également créer une nouvelle audience en cliquant sur le lien Créer une audience .
Si vous souhaitez activer un abonnement opting, vous pouvez activer l'option Enable Double Opt-In .

Remarque : Si vous n'y ajoutez pas la clé API, vous devez sélectionner Choisir l'API de->Personnalisé puis coller le code API dans la zone API MailChimp .

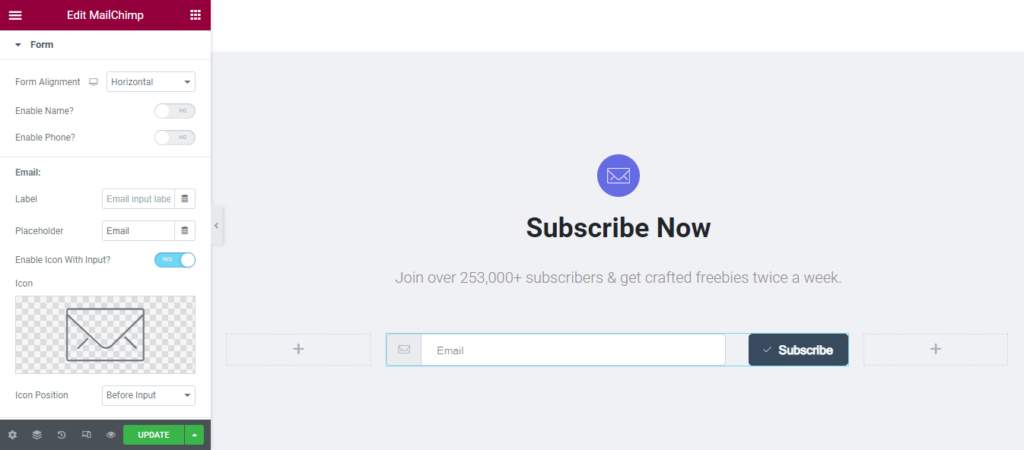
Étape 5 : Gérer le contenu du formulaire
Allez dans la zone Contenu->Formulaire pour gérer le contenu du formulaire. Ici, vous pouvez définir l' alignement du formulaire (horizontal et vertical) et activer le nom et le téléphone . Vous pouvez également définir le libellé de l'e- mail , l' espace réservé, activer l'icône avec entrée et définir la position de l'icône .
Cependant, vous pouvez modifier le texte du bouton. Et Activer l'icône avec le bouton ainsi que définir la position de l'icône .

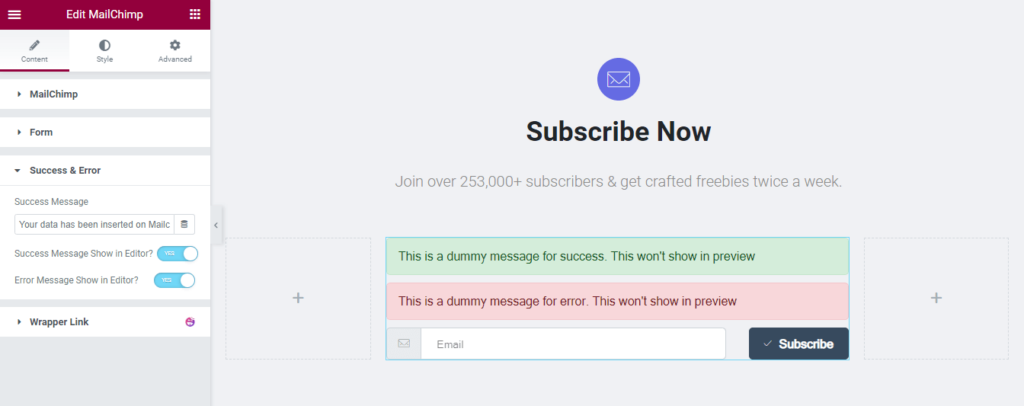
Étape 6 : Activer le message de réussite et d'erreur
Dans la section Content->Success & Error , vous pouvez activer l' option Success Message Show in Editor ? et le message d'erreur s'affiche-t-il dans l'éditeur ? option. En faisant cela, vous pouvez facilement personnaliser le style du message.


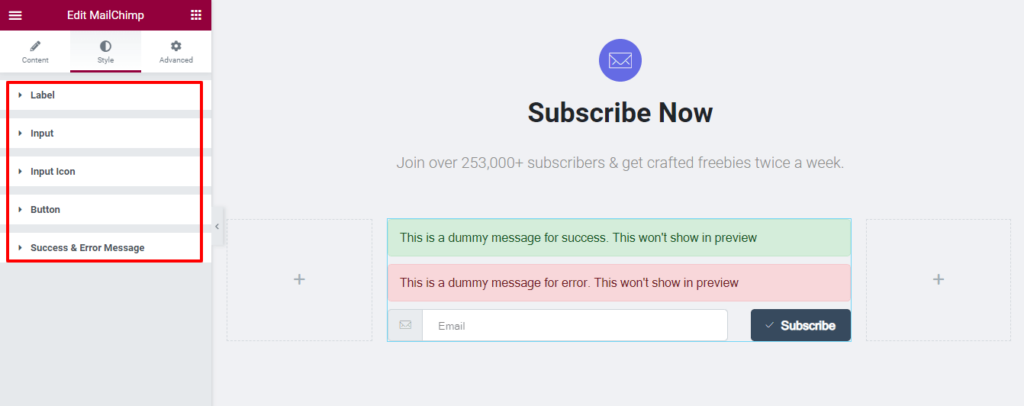
Étape 7 : Options de style du widget de formulaire MailChimp
Pour personnaliser le widget de formulaire Elementor MailChimp de Happy Addons, vous pouvez utiliser les options de style ci-dessous.
- Étiquette
- Saisir
- Icône d'entrée
- Bouton
- Message de réussite et d'erreur

Vous pouvez consulter la documentation officielle pour obtenir des connaissances approfondies sur l'utilisation du widget de formulaire d'abonnement MailChimp de Happy Addons.
Aperçu final de notre formulaire d'abonnement MailChimp
Voici l'apparence de notre formulaire d'abonnement actuel. Si vous suivez les étapes ci-dessus, à la fin du didacticiel, vous obtiendrez une conception de formulaire comme l'image ci-dessous.

FAQ sur le formulaire MailChimp
Il y a beaucoup de questions que les gens posent souvent en ligne concernant le formulaire MailChimp. Ici, nous avons répondu à certaines des questions efficaces qui vous aideront à mieux comprendre le formulaire MailChimp.
1. Comment créer un formulaire d'inscription par e-mail dans MailChimp ?
Tout d'abord, connectez-vous à votre compte MailChimp.
Deuxièmement, accédez à l'outil Form Builder .
Enfin, vous pouvez créer et personnaliser le formulaire d'inscription par e-mail.
2. Les formulaires Mailchimp sont-ils gratuits ?
Dans le plan gratuit MailChimp, vous pouvez créer des formulaires d'inscription gratuits.
3. Mailchimp propose-t-il un formulaire de contact ?
MailChimp est livré avec un formulaire de contact que vous pouvez personnaliser à votre guise pour une utilisation ultérieure. Mais le problème est que le formulaire de contact intégré est généré sur une URL tierce.
Cela signifie que vous ne pouvez utiliser ce formulaire que par e-mail, l'ajouter à un bouton ou un lien sur votre site Web et le partager sur les réseaux sociaux.
4. Comment créer plusieurs formulaires dans Mailchimp ?
À l'aide de l'outil MailChimp Form Builder, vous pouvez créer plusieurs formulaires. Vous pouvez concevoir, créer, traduire et partager les formulaires d'inscription avec son outil de création de formulaires.
5. Comment ajouter un formulaire d'abonnement Mailchimp à mon site Web ?
Étape 1 : Cliquez sur Audience et sélectionnez l'audience actuelle dans la liste déroulante et choisissez celle avec laquelle vous souhaitez travailler.
Étape 2 : Cliquez sur Formulaires d'inscription .
Étape 3 : sélectionnez Formulaires intégrés .
Étape 4 : Cliquez sur Sélectionner à côté de Formulaires intégrés
Étape 5 : Cliquez sur le bouton Continuer .
Étape 6 : Cliquez sur le bouton Copier le code .
Prêt à créer votre formulaire d'abonnement
Un formulaire d'inscription par e-mail bien conçu vous aide à générer des clients potentiels. Cela augmente également le taux de conversion. C'est pourquoi vous devez toujours vous concentrer sur la conception de votre formulaire d'abonnement.
Dans ce blog, nous avons montré à quel point vous pouvez concevoir efficacement un formulaire d'abonnement pour votre site Web WordPress à l'aide du widget de formulaire MailChimp d'Elementor et Happy Addons.
Nous avons expliqué pourquoi vous devez utiliser un widget avancé de création de formulaires Elementor MailChimp. Nous avons également répondu à quelques questions utiles susceptibles d'améliorer vos connaissances sur l'outil d'automatisation des e-mails MailChimp.
Si vous trouvez ce blog utile, partagez-le sur vos réseaux sociaux. De plus, nous vous demandons de vous inscrire à notre newsletter pour obtenir des guides plus utiles sur WordPress et Elementor.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
