Revue HappyForms - Générateur de formulaire de contact gratuit par glisser-déposer | JustLearnWP.com
Publié: 2018-06-25Chaque site Web a besoin d'outils, de plugins et de services indispensables. Sauvegardes, optimisation de la vitesse, thèmes adaptés aux mobiles et formulaires de contact pour n'en nommer que quelques-uns. Le formulaire de contact est l'un des plugins indispensables pour votre site Web et dans cet article, nous allons passer en revue HappyForms.
Pour les utilisateurs de WordPress, il existe de nombreuses options. Vous pouvez choisir parmi des plugins de formulaire de contact simples et complexes. Il existe de nombreux plugins puissants gratuits et premium vous permettant de créer tout type de formulaires complexes simples et en plusieurs étapes.
Aujourd'hui, je vais vous montrer comment créer très facilement des formulaires de contact avec HappyForms. Un nouveau plugin de formulaire de contact WordPress.
Installation
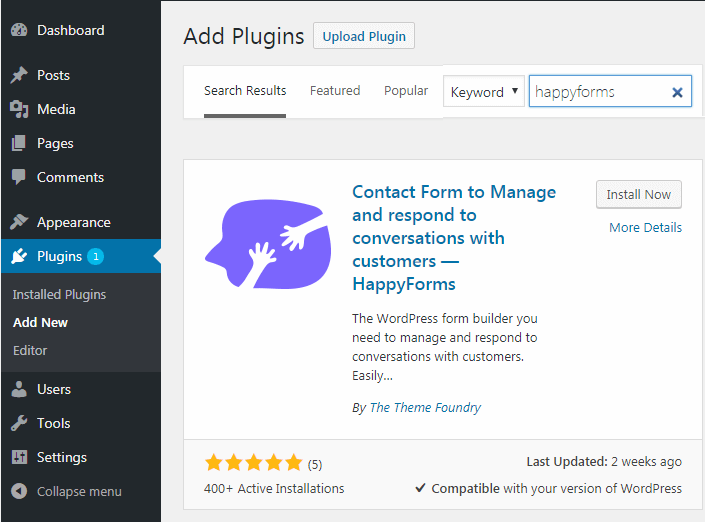
Démarrer avec HappyForms est très simple. Connectez-vous simplement à votre tableau de bord WordPress et accédez à Plugins> Ajouter un nouveau section et tapez "happyforms" dans la zone de recherche.

Installez le premier plugin de la liste par By The Theme Foundry. Une fois l'installation terminée, cliquez sur le bouton activer, pour la première fois, vous serez redirigé vers l'écran d'accueil. Après avoir activé le plugin, un nouvel onglet apparaîtra également dans le menu de la barre latérale.

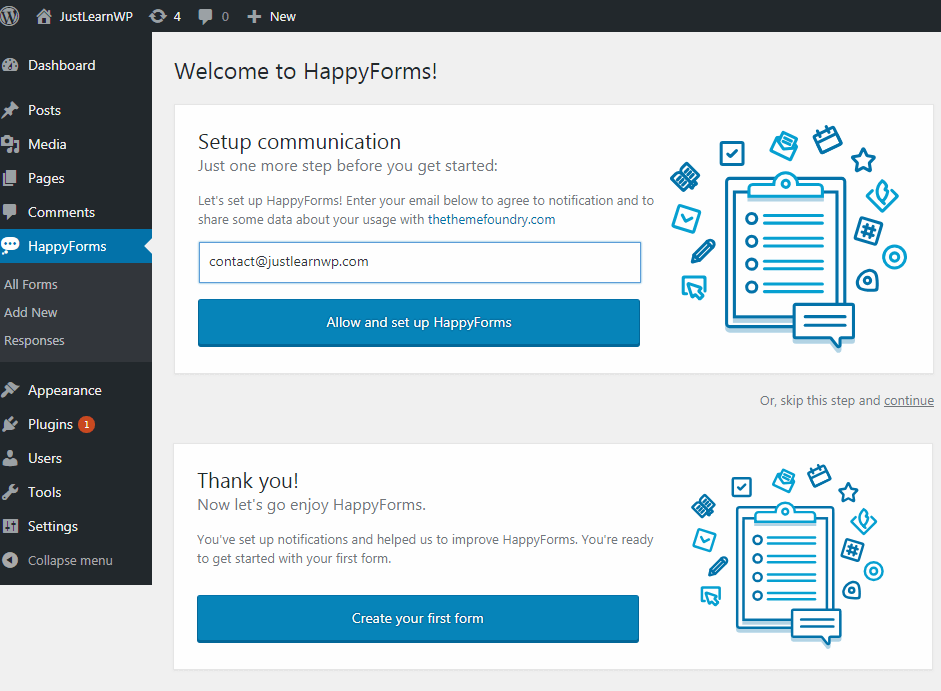
Il vous sera demandé de saisir votre adresse e-mail afin que l'équipe HappyForms puisse vous envoyer des notifications sur les dernières mises à jour et collecter des données sur votre utilisation. Ceci est complètement facultatif et vous pouvez ignorer cette option.
Tapez votre adresse e-mail et cliquez sur Autoriser et configurer le bouton HappyFoms. Après avoir configuré les notifications, vous pouvez commencer à créer des formulaires pour votre site.
Maintenant, allez dans HappyForms > Tous les formulaires. Un exemple de formulaire est déjà disponible, vous pouvez simplement copier le shortcode et le coller là où vous souhaitez afficher le formulaire de contact.
Je préfère copier et coller le shortcode pour l'exemple de formulaire pour voir comment le formulaire apparaît et fonctionne. Après avoir testé l'exemple de formulaire, vous pouvez modifier le formulaire existant ou créer de nouveaux formulaires.
Création d'un nouveau formulaire
Pour créer un nouveau formulaire à partir de zéro, accédez à HappyForms et cliquez sur le lien Ajouter un nouveau. Vous serez redirigé vers la nouvelle page, où vous pourrez non seulement créer le formulaire, mais un aperçu en direct sera également disponible.
Vous pouvez ajouter 16 types de champs différents à vos formulaires. Voici la liste complète des champs de formulaire disponibles.
- Texte court
Pour les champs de texte sur une seule ligne. - Texte long
Pour les champs de texte de paragraphe. - E-mail
Pour les adresses e-mail formatées. Le symbole '@' est obligatoire. - Lien de site Web
Pour les URL de site Web formatées. - Choix multiple
Pour les cases à cocher permettant plusieurs sélections. - Choix unique
Pour les boutons radio permettant une sélection. - Menu déroulant
Pour sélectionner une option dans une longue liste. Valeur par défaut réglable. - Numéro
Pour les champs numériques. - Téléphoner
Pour les numéros de téléphone. Inclut une mise en forme spécifique au pays. - Date et heure
Pour les champs formatés jour, mois, année et/ou heure. - Adresse
Pour les emplacements géographiques. Inclut l'intégration de Google Maps. - Échelle
Pour recueillir des avis à l'aide d'un curseur horizontal. - Titre
Pour afficher les titres honorifiques personnels. - Juridique
Pour exiger des petits caractères avant d'accepter la soumission. - Évaluation
Pour recueillir des opinions sur une échelle de zéro à cinq étoiles. - Espace réservé
Pour ajouter du texte d'aide, des règles horizontales et de l'espace supplémentaire.
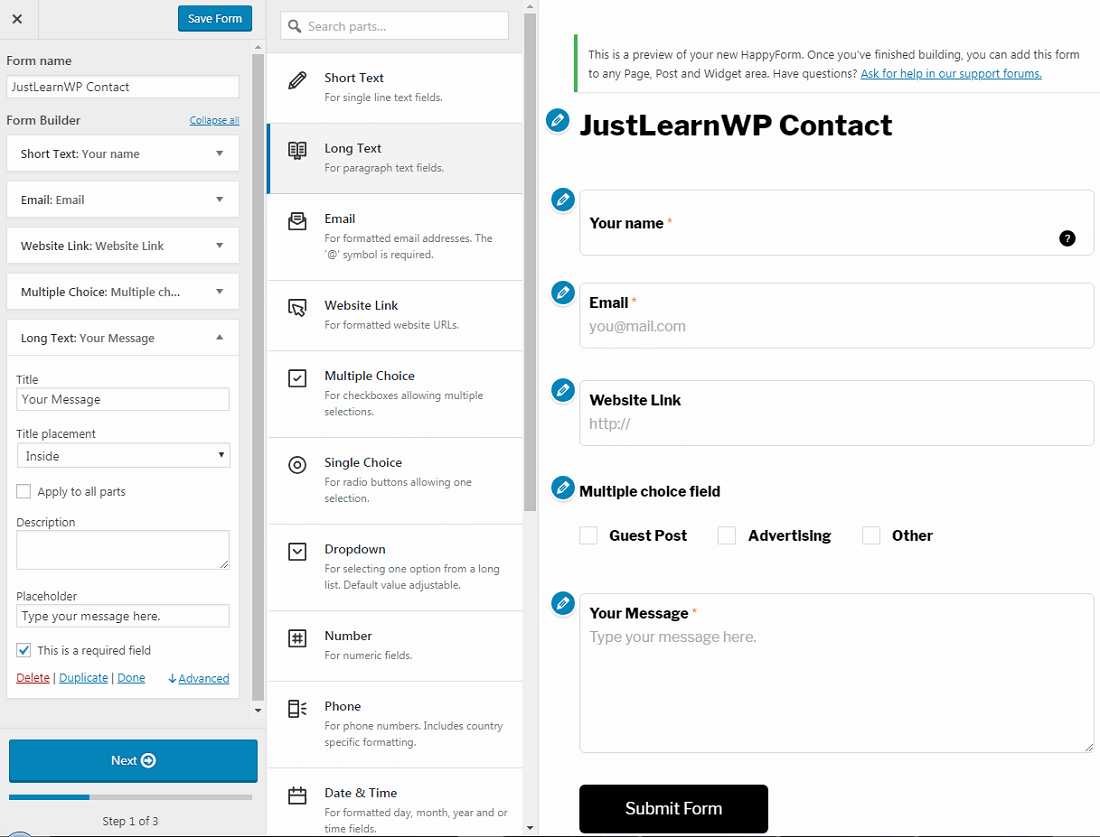
L'interface utilisateur est également excellente et simple. La création de formulaires est vraiment simple et facile, même les utilisateurs novices peuvent créer facilement des formulaires simples et complexes sans aucun problème.

Dans la capture d'écran ci-dessus, vous pouvez voir que j'ai créé un formulaire avec plusieurs champs. Sur le côté droit, un aperçu en direct de mon formulaire est également disponible.
Pour ajouter un champ à votre formulaire, passez simplement votre souris et cliquez sur le champ de votre choix parmi tous les champs de formulaire disponibles. Vous avez un contrôle total sur chaque champ de formulaire.

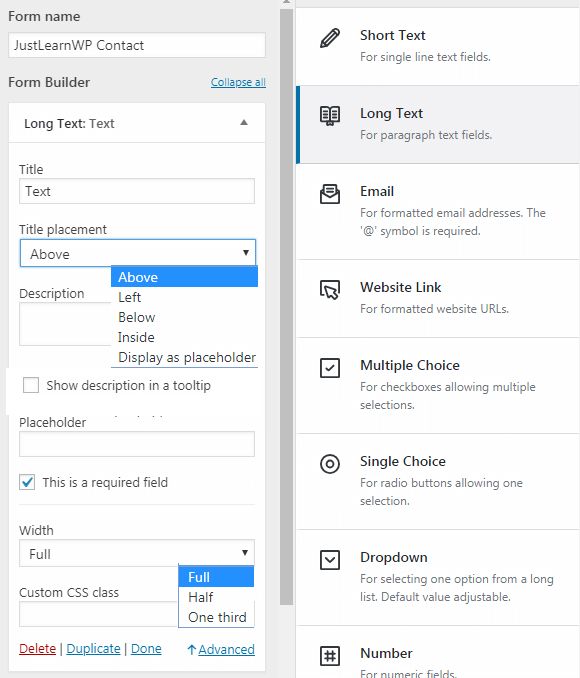
Tout d'abord, vous devez ajouter un titre de champ tel que votre nom, votre nom de famille, etc. Pour le placement du titre, vous avez cinq positions/options différentes.

- au dessus
- la gauche
- dessous
- entrée intérieure
- afficher comme espace réservé
Dans mon exemple de formulaire, j'ai choisi la position "Inside Input" pour le placement du titre. Vous pouvez également donner la description aux champs du formulaire pour les expliquer davantage.
Pour afficher la description du champ sous forme d'info-bulle, cochez la case "Afficher la description dans l'info-bulle".
Vous pouvez également rendre n'importe quel champ obligatoire en cochant la case "Ce champ est obligatoire".
Pour le champ à choix multiples, vous disposez de deux options d'affichage.
- Horizontal
- Vertical
Étape 2 pour créer un formulaire
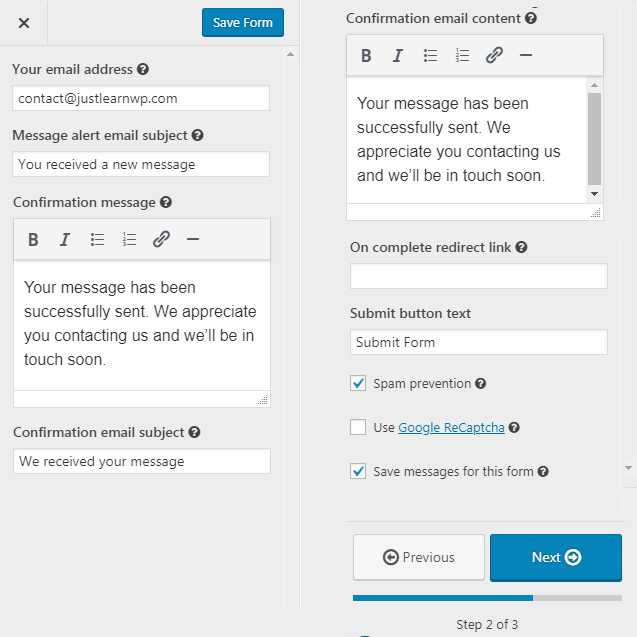
Une fois que vous avez ajouté tous les champs nécessaires à votre formulaire, cliquez sur le bouton Suivant. À l'étape 2, vous pouvez ajouter une adresse e-mail différente pour recevoir des e-mails, sinon HappyForms utilisera votre adresse e-mail d'administrateur.

Dans la capture d'écran ci-dessus, vous pouvez voir tous les paramètres nécessaires. N'oubliez pas d'ajouter le sujet de l'email d'alerte de message, lorsqu'un lecteur de votre blog vous enverra un message, vous recevrez un message avec votre sujet donné.
L'option de redirection vous permet de définir n'importe quelle page spécifique de votre choix. Vous pouvez rediriger l'utilisateur vers la page d'accueil de votre blog, vers une page/publication spécifique, des téléchargements, une boutique ou toute autre page.
Le texte par défaut pour le bouton de soumission est "Soumettre le formulaire", vous pouvez le changer "Envoyer un message"
ou autre chose.
Protection anti-spam : à l'étape suivante, n'oubliez pas de cocher la case Protection anti-spam pour protéger vos formulaires contre les spam bots en utilisant la sécurité HoneyPot. Vous pouvez même utiliser Google Recaptcha pour une protection anti-spam plus avancée.
Enregistrer les messages : La dernière et la 3ème case à cocher vous permettent de choisir d'enregistrer les messages et les réponses des destinataires pour tous vos formulaires. Si vous avez plusieurs formulaires et que vous ne souhaitez pas enregistrer de messages pour un formulaire spécifique, décochez simplement cette case.
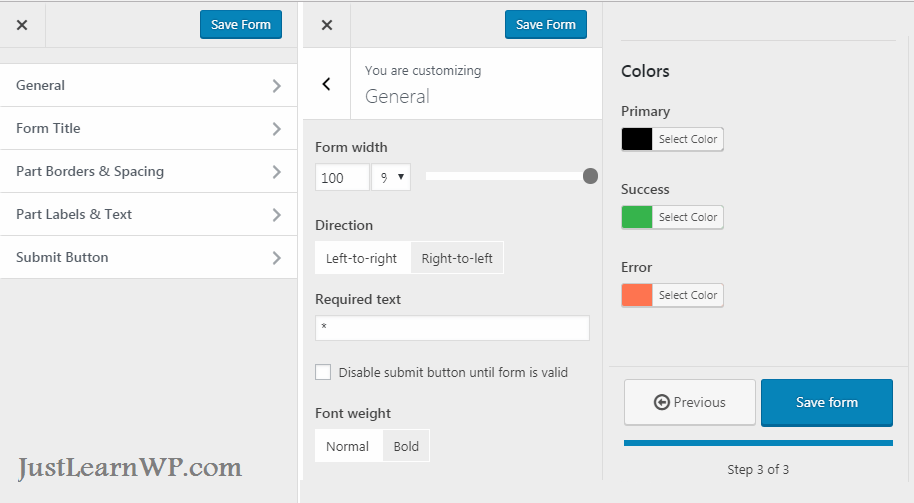
Paramètres du formulaire final

Dans cette 3ème et dernière étape de création du formulaire, vous disposez de quelques paramètres supplémentaires pour personnaliser complètement le formulaire. Vous pouvez modifier la largeur, la direction, les couleurs, l'épaisseur de la police et d'autres paramètres.
Vous pouvez même désactiver le bouton d'envoi jusqu'à ce que le formulaire soit valide . La plupart des plugins de formulaire gratuits n'offrent pas cette fonctionnalité.
Sous les paramètres du titre du formulaire, vous pouvez masquer/afficher le titre, modifier l'alignement (gauche, droite, centre) et la taille de la police.
Dans les paramètres du bouton Soumettre, vous pouvez entièrement personnaliser ce bouton en modifiant la largeur, la hauteur, la taille et le rayon de la bordure.
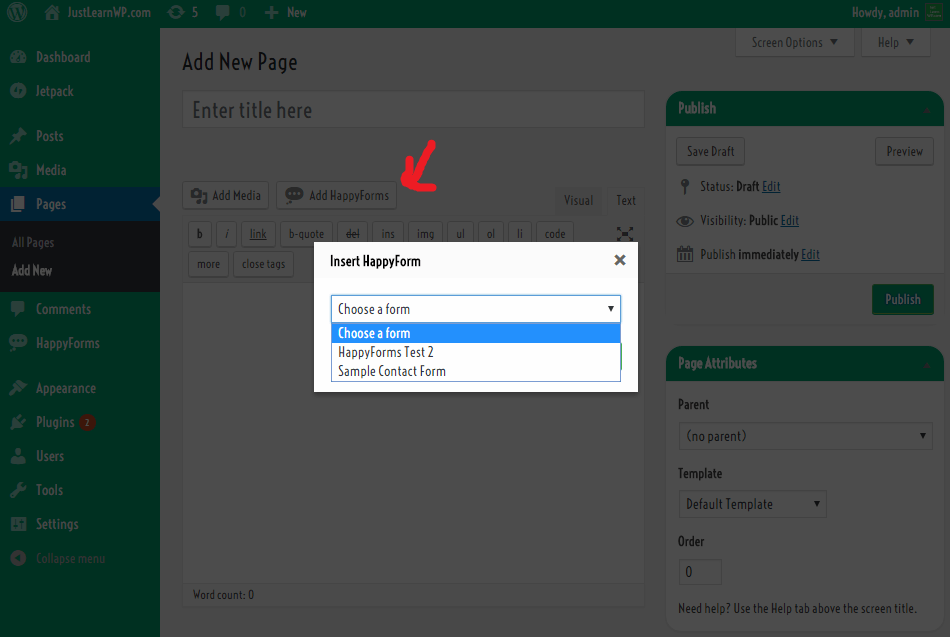
Ajouter des formulaires à votre message ou à votre page
Après avoir créé les formulaires, vous pouvez l'ajouter à n'importe quelle zone de publication, de page ou de widget. Vous pouvez accéder à l'écran Happy Forms > Tous les formulaires pour afficher tous vos formulaires. À partir de cet écran, copiez simplement le code abrégé de votre formulaire et collez-le à l'endroit où vous souhaitez afficher votre formulaire.

Si vous créez un article ou une page, vous pouvez cliquer sur le bouton Ajouter des formulaires heureux, une boîte de dialogue apparaîtra, sélectionnez votre formulaire et cliquez sur le bouton Insérer, un code de tri sera ajouté à votre article ou à votre page.
HappyForms est également disponible sous forme de widget dans les sections Widget, vous pouvez donc simplement le faire glisser et le déposer sur n'importe quelle zone de widget, sélectionner votre formulaire et enregistrer les modifications. C'est tout.
Derniers mots
J'ai utilisé de nombreux plugins de formulaire de contact, et celui-ci est le meilleur plugin de formulaire de contact. Il vous offre suffisamment d'options pour créer et personnaliser des formulaires très facilement. Les options par défaut suffisent et vous n'avez pas besoin d'installer de modules complémentaires supplémentaires.
Si vous recherchez un excellent plugin de formulaire de contact gratuit, essayez-le, je parie que vous allez adorer ce super plugin de formulaire de contact gratuit.
Visitez le site Web HappyForms | Télécharger HappyForms gratuitement
