Concevez des en-têtes et des pieds de page personnalisés avec ce plugin Elementor gratuit
Publié: 2018-04-19Avez-vous déjà remarqué que, lorsque vous utilisez un thème WordPress ou un constructeur de page, vous n'avez pas autant de contrôle sur l'en-tête ou le pied de page que vous le souhaiteriez ? Bien sûr, vous pouvez choisir parmi différentes options d'alignement et peut-être intégrer une icône de panier ou activer la fonctionnalité de recherche, mais est-ce suffisant ?
Lorsque vous créez des sites Web pour des clients, la dernière chose que vous voulez faire est de leur donner un site Web à l'emporte-pièce. Vous devez faire tout ce qui est en votre pouvoir pour développer pour eux des designs totalement personnalisés et impressionnants. Du haut jusqu'en bas.
Mais pour cela, il faut modifier le code dans les fichiers header.php et footer.php… et est-ce quelque chose avec lequel vous voulez vraiment jouer ? Ne serait-il pas beaucoup plus facile si vous pouviez utiliser les outils déjà à votre disposition pour donner à votre site WordPress des en-têtes et des pieds de page uniques ?
Grâce à Elementor et à un autre plugin pratique - Elementor Header & Footer Builder, vous le pouvez !
Comment utiliser le plugin Elementor Header & Footer Builder pour une plus grande personnalisation
On ne peut nier à quel point il est génial d'avoir des thèmes WordPress disponibles pour accélérer les processus de développement et de conception de sites Web. Cependant, chaque thème WordPress est livré avec une limitation en ce qui concerne l'en-tête et le pied de page. C'est juste la façon dont WordPress est construit.
La plupart des thèmes offrent aux utilisateurs la possibilité de choisir la disposition de l'en-tête :

Ils offrent également la possibilité d'ajouter différents widgets au pied de page ainsi que des barres d'informations supplémentaires :
Si vous souhaitez créer quelque chose de personnalisé ici, en particulier si vous souhaitez que les premières impressions des visiteurs sur le site soient hors du commun, vous avez deux options :
1. Créez un thème enfant. Modifiez ensuite le code dans les fichiers header.php ou footer.php pour créer vos conceptions et mises en page personnalisées.
2. Utilisez le générateur de pages Elementor avec le plugin Elementor Header & Footer Builder pour simplifier le tout.
Illustration étape par étape pour réaliser un en-tête et un pied de page professionnels en utilisant toutes les ressources gratuites :
1. Activer les plugins

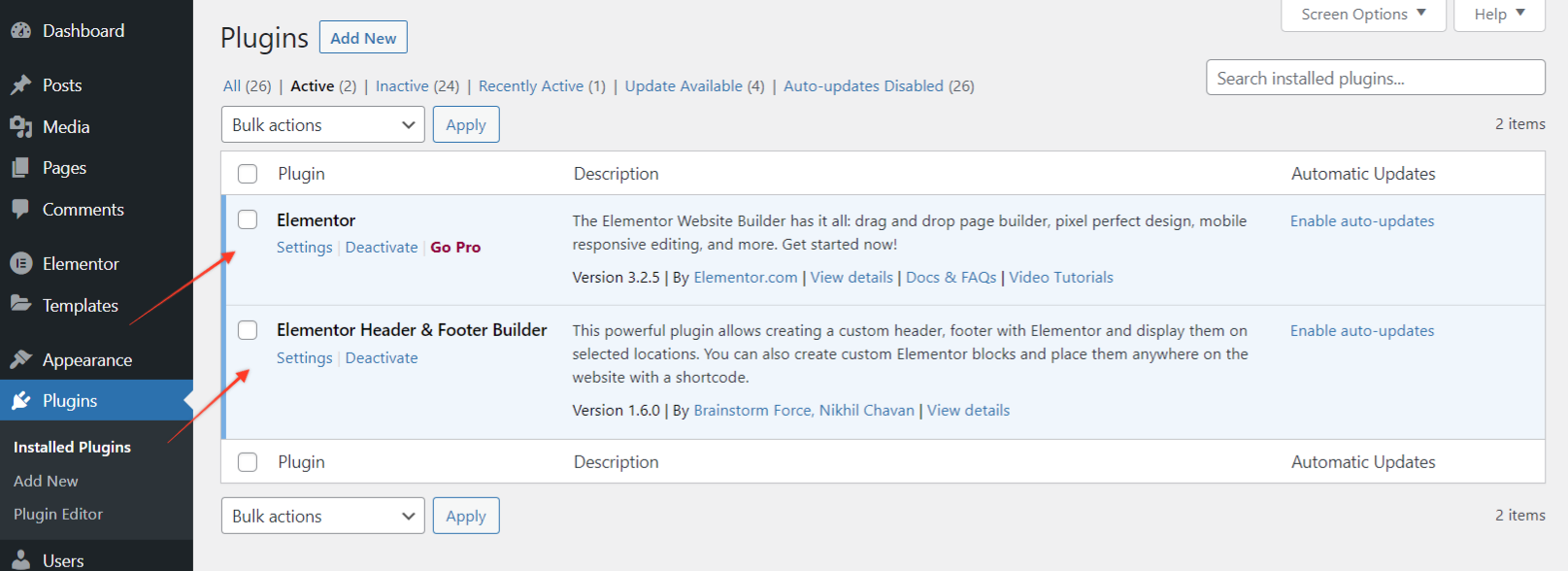
Pour commencer, assurez-vous que les plugins sont activés :
Pour clarifier, vous aurez besoin des deux plugins de la capture d'écran ci-dessus.
Le plugin Elementor Header & Footer Builder fonctionne avec tous les thèmes. Peu de thèmes ont un support intégré pour ce plugin tandis que pour quelques-uns, vous devrez choisir une méthode de compatibilité.
Dans le cas où après l'activation du plugin, vous voyez un avis -
Votre thème actuel n'est pas pris en charge par le plugin Elementor Header & Footer Builder, cliquez ici pour vérifier les méthodes de compatibilité disponibles.
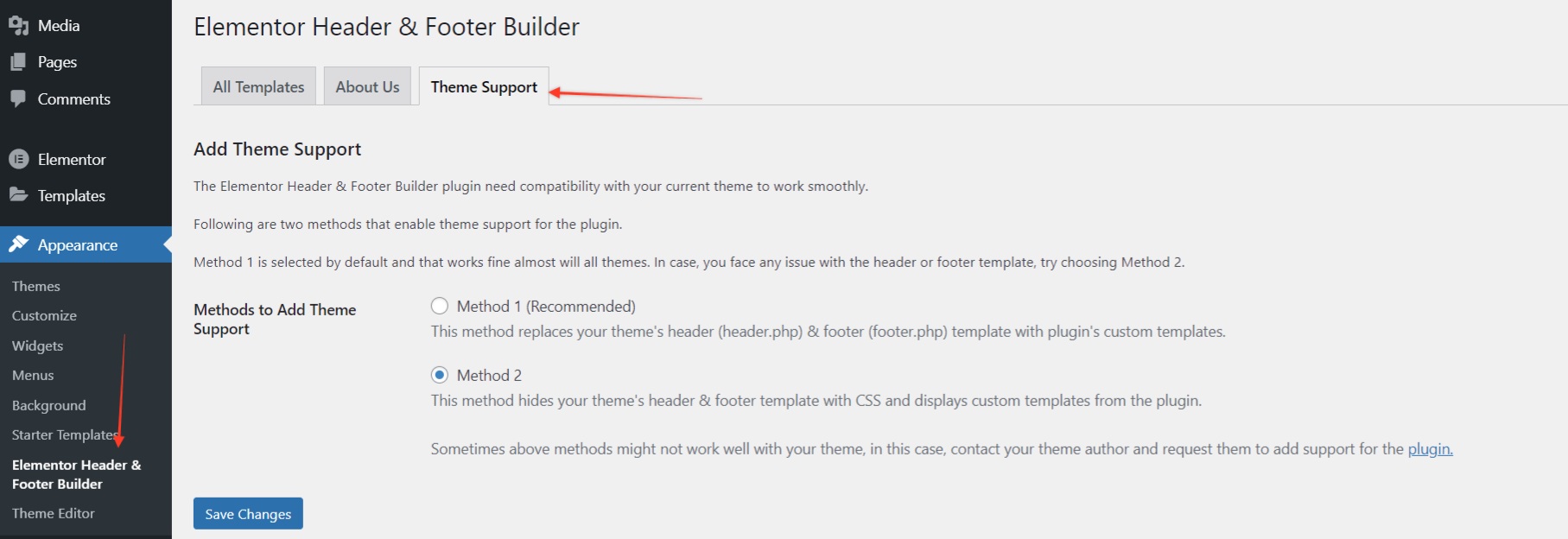
Accédez à Apparence > Générateur d'en-tête et de pied de page Elementor > Prise en charge du thème. Sélectionnez une méthode pour ajouter la prise en charge du thème. Si ces méthodes ne fonctionnent pas, contactez l'auteur de votre thème et demandez-lui d'ajouter la prise en charge du plugin.

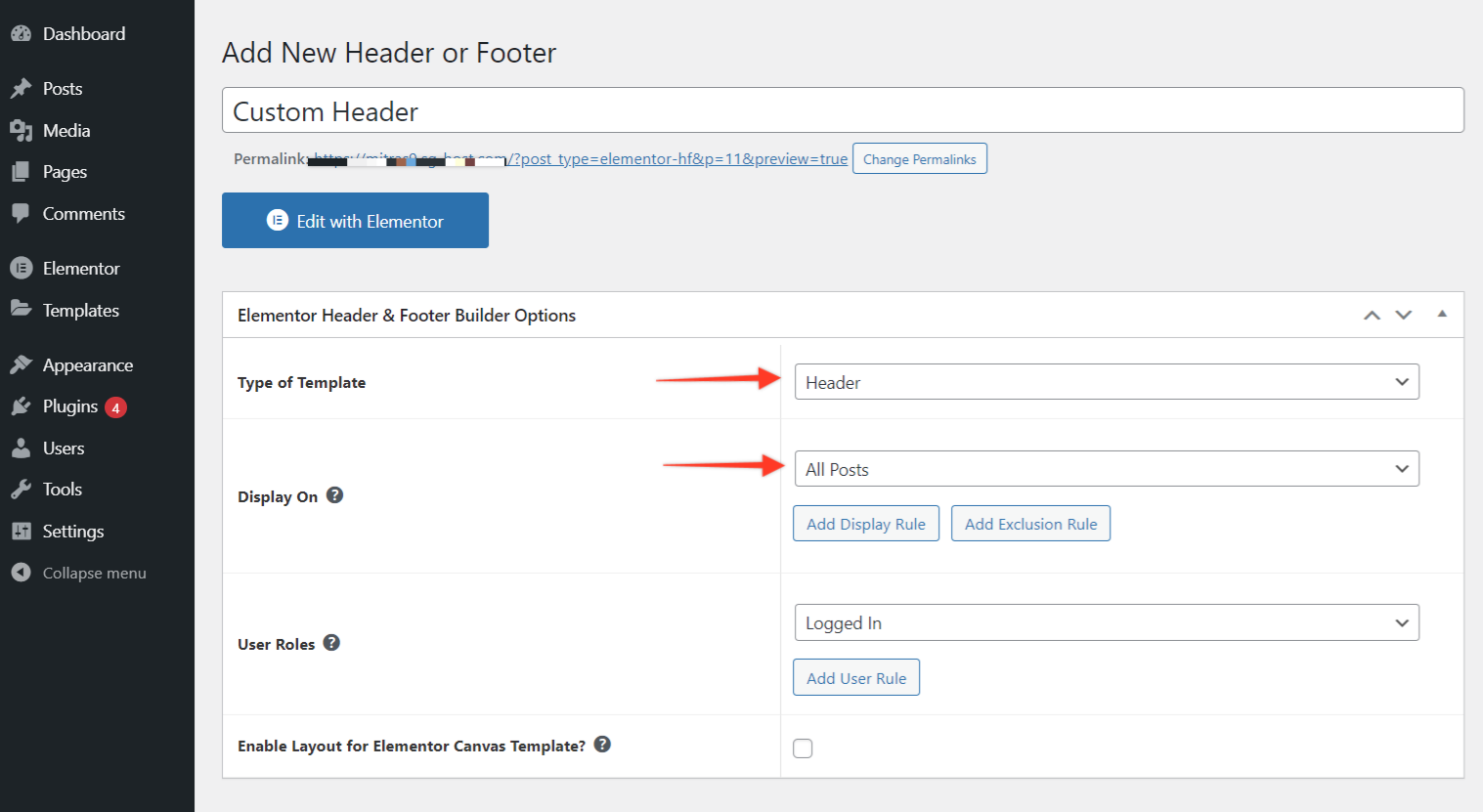
2. Configurez le modèle d'en-tête ou de pied de page.
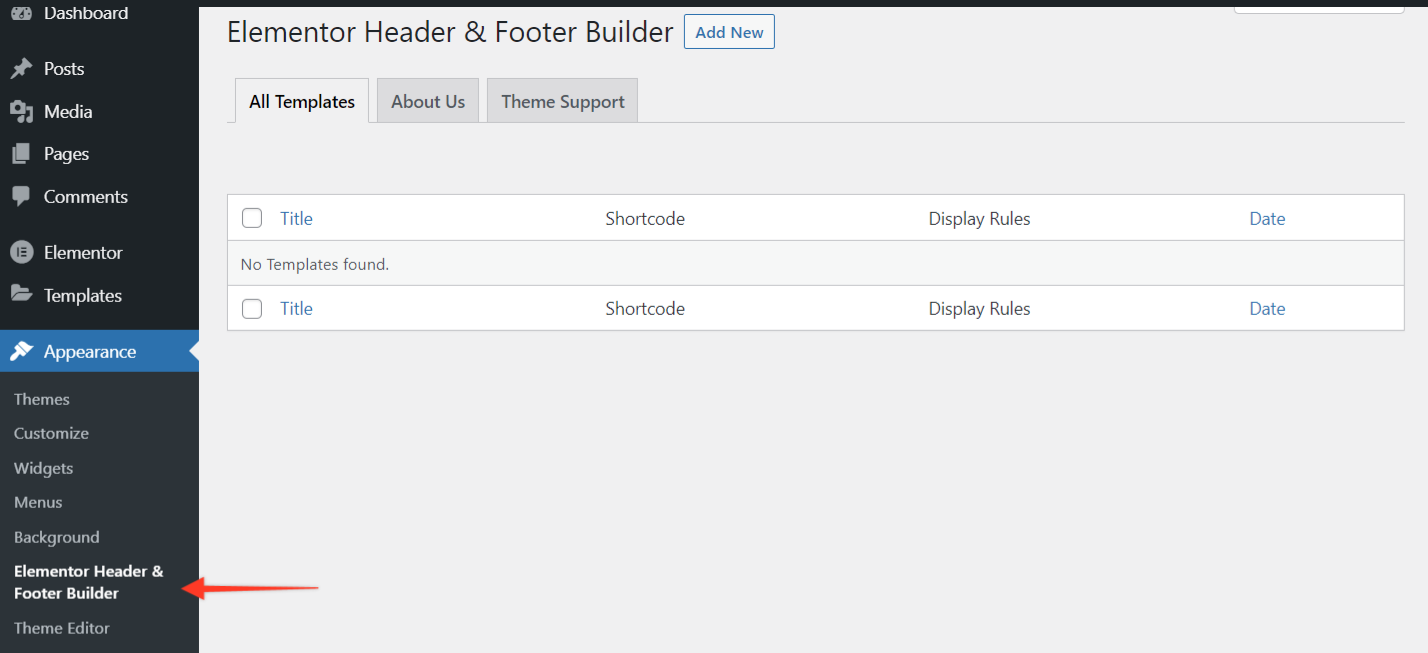
Dans le menu Apparence de WordPress, cliquez sur Elementor Header & Footer Builder.

- Sélectionnez Ajouter nouveau.
- Nommez le modèle.
- Choisissez si vous souhaitez créer un modèle d'en-tête ou de pied de page.
- Sélectionnez les emplacements cibles avec la « règle d'affichage » où le modèle doit apparaître.
- Définissez les rôles d'utilisateur pour lesquels le modèle sera affiché.

Appuyez sur le bouton Publier lorsque vous avez terminé.
3. Créez le modèle d'en-tête ou de pied de page dans Elementor
Ensuite, allez dans Modifier avec Elementor. À partir de là, vous pouvez créer votre modèle d'en-tête ou de pied de page à partir de zéro.
Tout d'abord, glissez-déposez l'élément colonnes dans l'interface de droite. Définissez ensuite le nombre de colonnes avec lesquelles vous souhaitez travailler.
Une fois que vous avez établi le cadre, remplissez les éléments restants. Encore une fois, trouvez-les simplement sur la gauche et faites-les glisser et déposez-les en place.
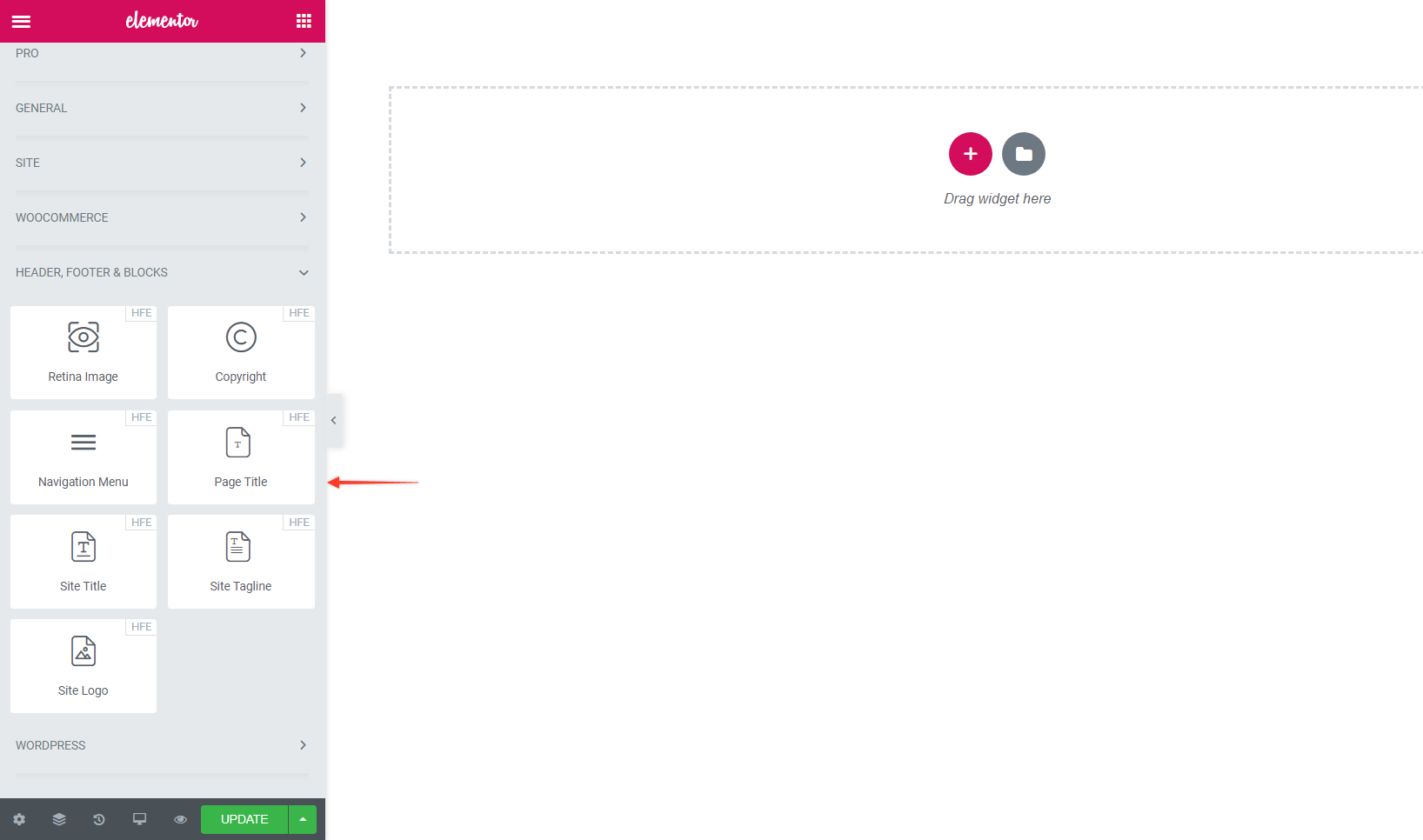
4. Ajoutez l'élément de navigation à votre modèle
Il convient de noter ici que le plug-in gratuit Elementor n'est pas fourni avec un widget de menu. Mais Elementor - Le plugin Header, Footer & Blocks le fait

Le plugin ajoute les widgets suivants dans l'éditeur Elementor.
- Logo du site
- Titre du site
- Slogan du site
- le menu de navigation
- Titre de la page
- Image de la rétine
- droits d'auteur

Comme pour les autres éléments d'Elementor, tout ce que vous avez à faire est de glisser-déposer le widget Menu de navigation. Tant que vous avez un menu créé sous l'onglet Apparence > Menus dans WordPress, votre nouveau menu sera désormais rempli dans le modèle.
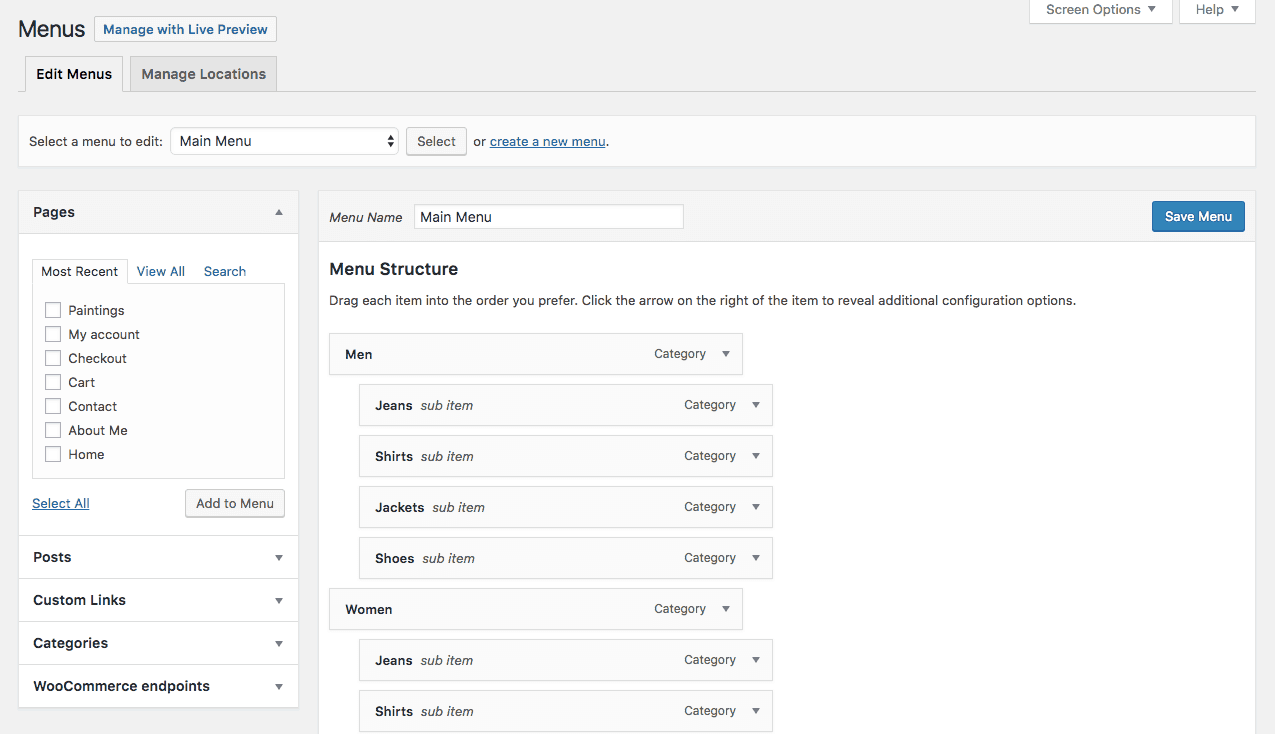
Sinon, revenez à WordPress et créez-en un nouveau afin d'avoir une barre de navigation à inclure dans le modèle :

Avec votre ensemble de navigation, votre modèle finalisé et tous les éléments personnalisés à votre goût, cliquez sur le bouton Mettre à jour.
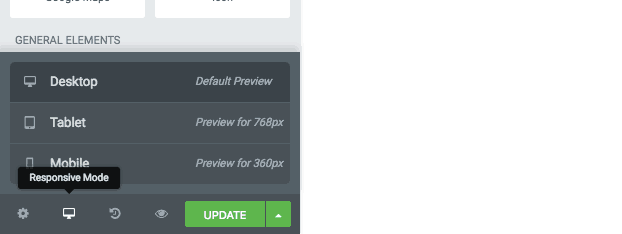
5. Faites attention à la réactivité
Une autre chose que vous voudrez faire ici avant de revenir au tableau de bord WordPress est de vérifier la réactivité de votre nouvel élément d'en-tête. Comme vous le savez, les menus mobiles ne peuvent pas vraiment accueillir les éléments horizontaux de pleine largeur que nous utilisons sur un ordinateur de bureau. Alors, assurez-vous de personnaliser cela avant de continuer.

Vous pouvez concevoir les versions mobiles de vos modèles d'en-tête et de pied de page à l'aide des commutateurs réactifs en bas du menu des widgets :
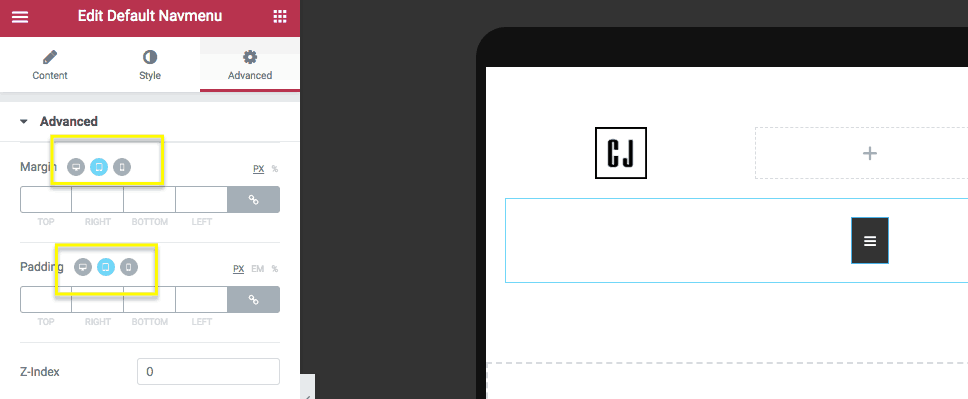
Cela vous donnera un aperçu de la façon dont votre nouvel élément d'en-tête ou de pied de page apparaîtra sur les tablettes ainsi que sur les smartphones. Si vous souhaitez modifier l'un des éléments pour des tailles d'écran d'appareil spécifiques, recherchez les icônes à côté des éléments :

Basculez vers l'appareil dont vous souhaitez personnaliser le paramètre, appliquez la modification, puis répétez pour toutes les autres tailles d'écran. Cliquez sur le bouton Mettre à jour pour enregistrer toutes vos modifications.
6. Vérifiez la conception
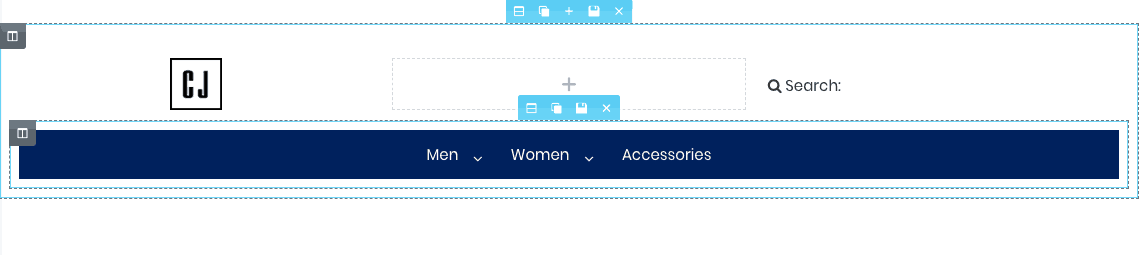
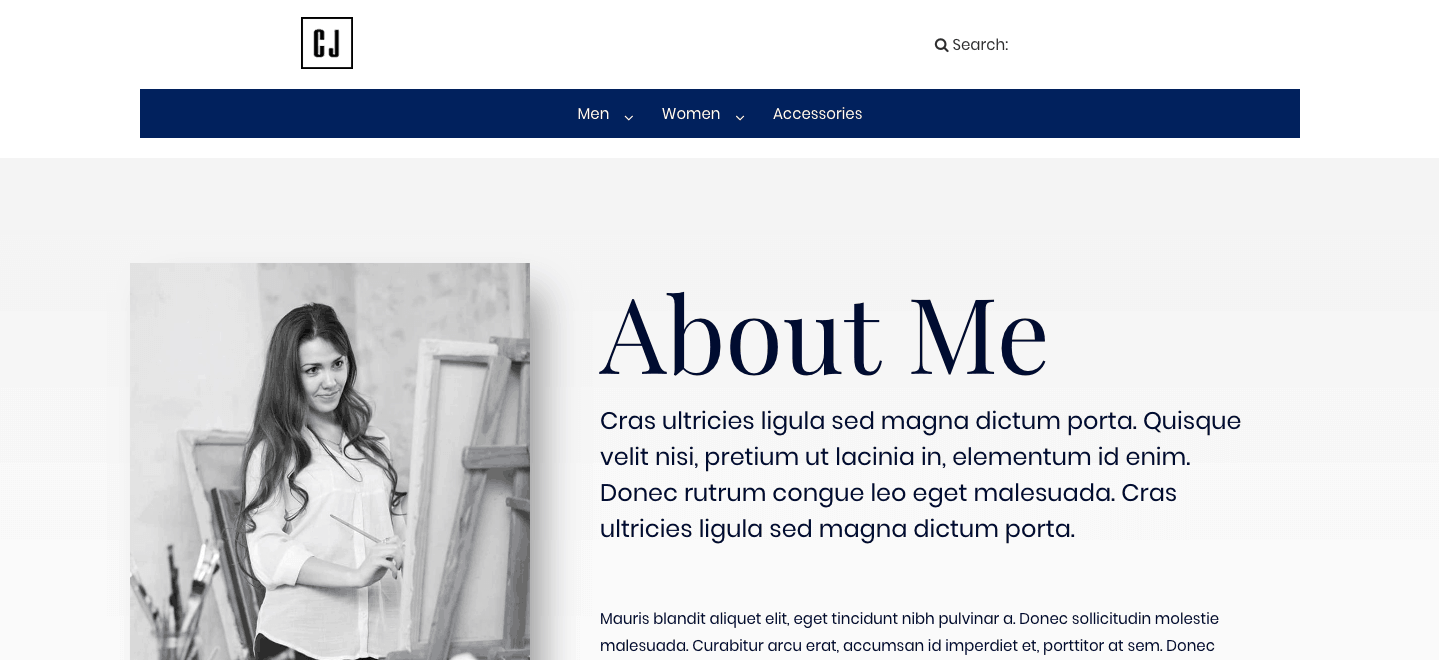
Dans Elementor, votre modèle ressemblera désormais à ceci :

( Remarque : il s'agit d'une maquette d'en-tête rudimentaire. Nous incluons simplement cet exemple afin que vous puissiez voir qu'il est possible d'effacer les paramètres par défaut du thème et de créer les vôtres.)
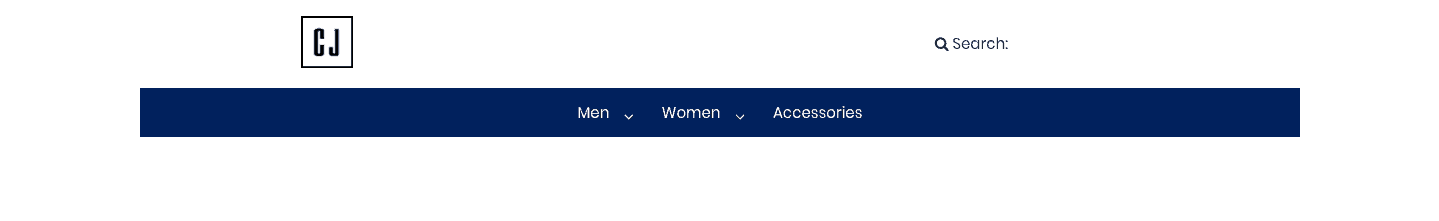
Revenez à WordPress, publiez les modifications sur votre site, puis cliquez sur le bouton Aperçu pour vous assurer que tout s'affiche bien sur le front-end du site :

Pour appliquer ce nouvel en-tête et/ou pied de page que vous avez créé pour le reste de votre site, effectuez la dernière étape.
7. Appliquer le modèle à l'ensemble du site (facultatif)
Si vous utilisez l'un des thèmes WordPress pris en charge, vous aurez moins de travail à faire ici car vos nouveaux éléments d'en-tête et de pied de page personnalisés se rempliront automatiquement sur tout le site Web lors de la publication. Il n'y a en fait pas de quatrième étape pour vous dans ce cas (ce qui est un argument encore plus important pour l'utilisation de ces thèmes).
Cependant, si le site Web de votre client est bloqué avec un thème différent et que vous souhaitez toujours y ajouter un en-tête ou un pied de page personnalisé, voici ce que vous devez savoir :
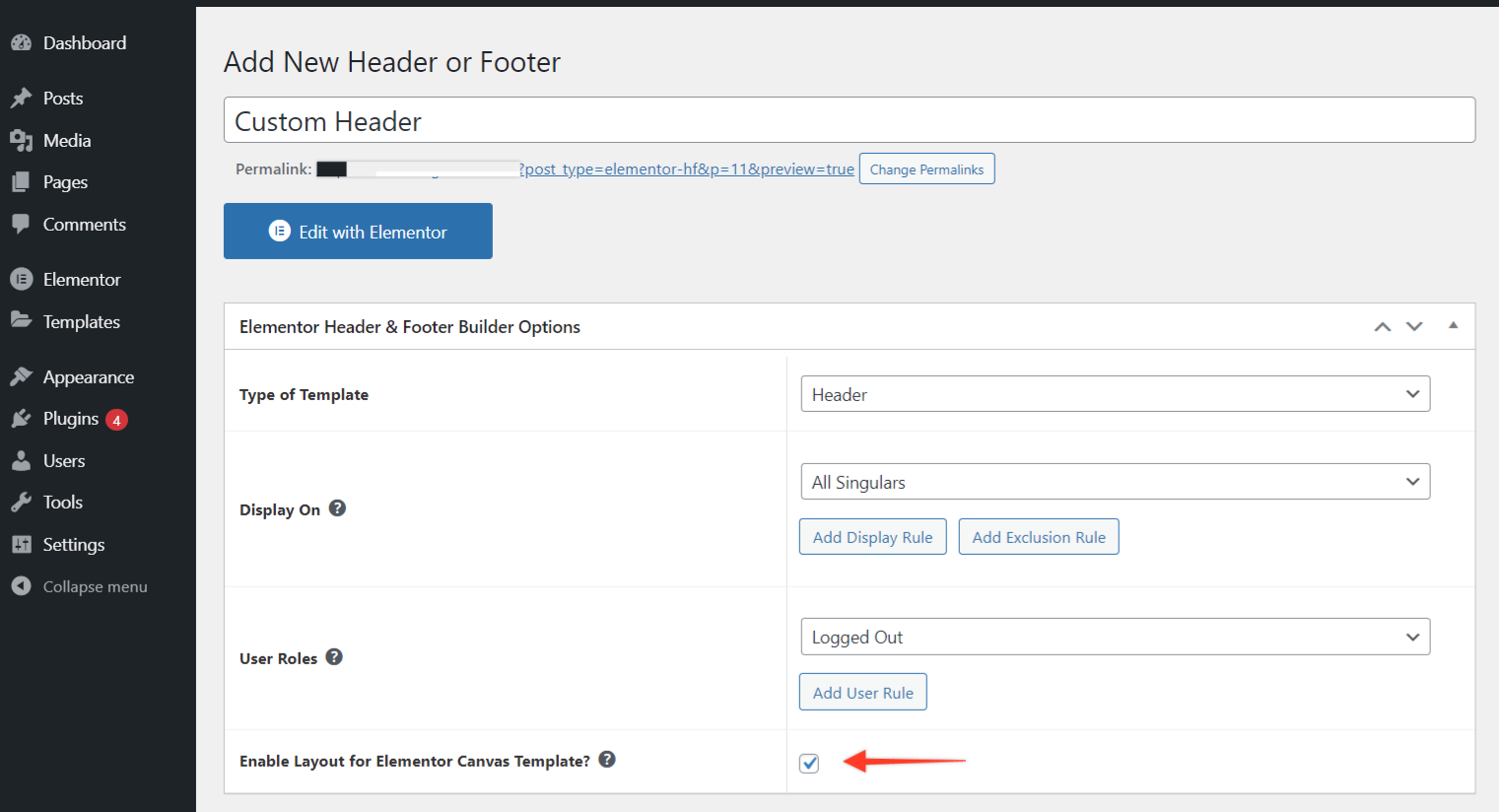
Lorsque vous créez une nouvelle page dans WordPress, sélectionnez le modèle Elementor Canvas si vous utilisez un thème non pris en charge.

Lorsque cette case est cochée, elle vous donne la possibilité d'ajouter rapidement votre modèle à l'attribut de page Elementor Canvas. En sélectionnant simplement cet attribut de page, votre page Web se remplira automatiquement avec le modèle d'en-tête ou de pied de page que vous avez généré :

Emballer
Regardez, WordPress est un outil fantastique. Mais parfois, il a ses limites. Lorsqu'il s'agit de concevoir des éléments d'en-tête et de pied de page, c'est très clair. Cependant, avec ce plugin WordPress d'Elementor, vous pouvez désormais démontrer un plus grand contrôle sur ces parties de votre site et donner aux sites de vos clients un look qui leur est totalement propre.
