20 meilleures conceptions de sites Web de soins de santé (en 2023)
Publié: 2023-03-01Voulez-vous consulter les meilleures conceptions de sites Web de soins de santé avant de vous lancer et de créer le vôtre ?
Nous avons compilé une liste des vingt plus grands qui varient un peu dans la conception pour couvrir autant de goûts que possible.
Cependant, ce que la plupart ont en commun est une conception plus simple et plus propre et une palette de couleurs de site Web plus calme.
Nous vous recommandons également d'intégrer un système de rendez-vous en ligne pour simplifier votre flux de travail et mieux organiser votre entreprise.
N'oubliez pas que vous pouvez utiliser un thème WordPress pour la santé et la médecine ou un créateur de site Web médical pour obtenir les meilleurs résultats - sans compétences en matière de codage et de conception, bien sûr.
Apprécier.
Meilleures conceptions et exemples de sites Web de soins de santé
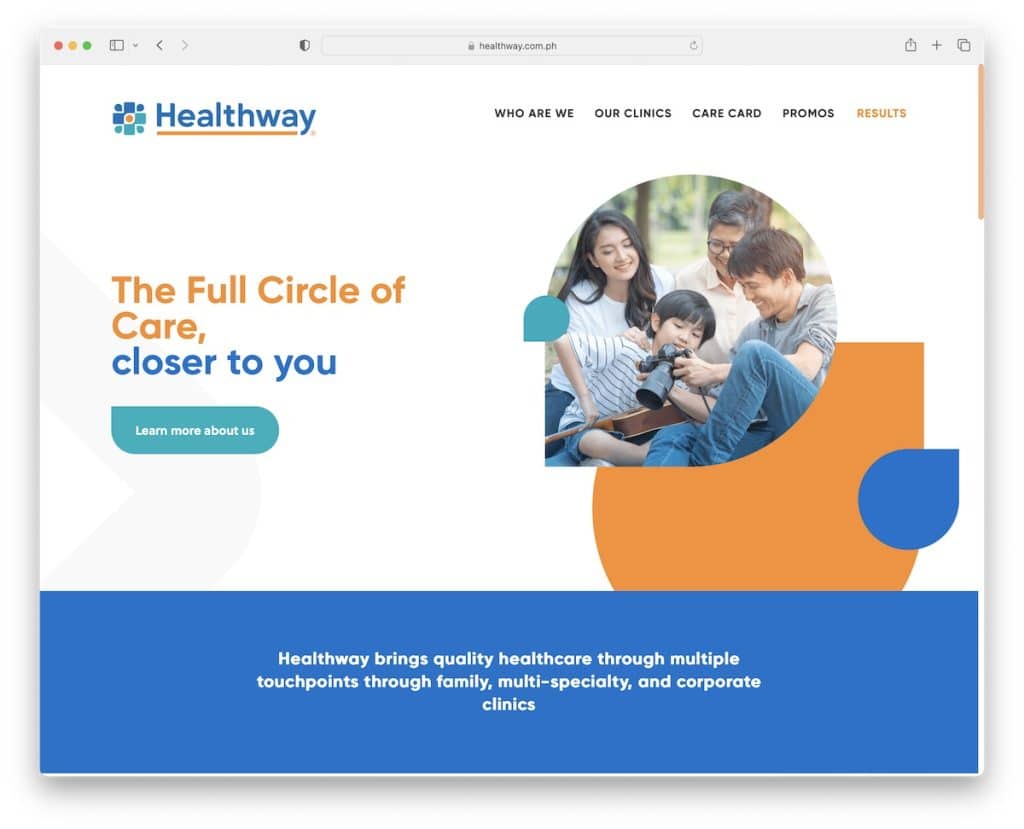
1. Santé
Construit avec : Squarespace

Healthway a un design moderne et créatif avec beaucoup d'espace blanc pour une excellente lisibilité.
Il a un en-tête simple avec une liste déroulante et un pied de page à trois colonnes avec des détails commerciaux supplémentaires et des liens rapides.
De plus, l'effet de parallaxe d'arrière-plan ajoute plus de profondeur à cette page, ce qui est un bel ajout pour améliorer l'expérience.
Remarque : Un site Web épuré avec quelques éléments créatifs ici et là crée une atmosphère agréable.
Mais vous pouvez également consulter d'autres exemples de sites Web Squarespace formidables, créatifs et propres.
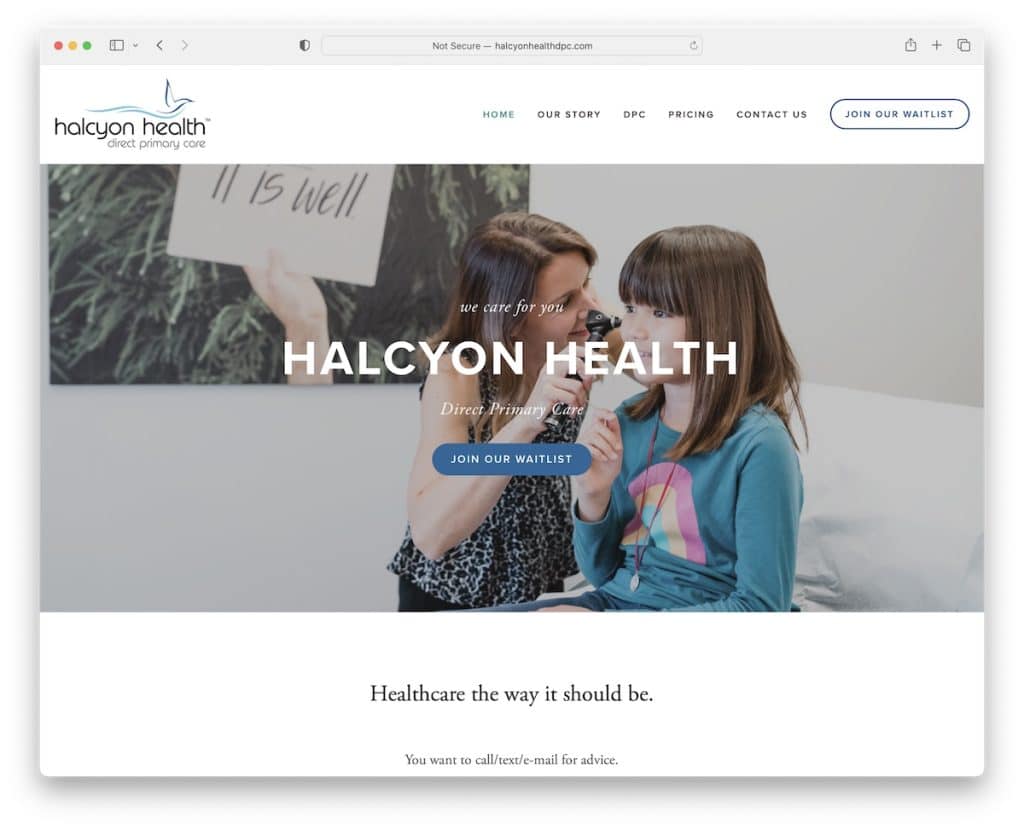
2. Halcyon Santé
Construit avec : Squarespace

Halcyon Health est un exemple de site Web de soins de santé avec une apparence minimaliste, commençant par une grande bannière avec un bouton d'appel à l'action.
L'en-tête comporte un menu déroulant et un bouton CTA, tandis que le pied de page ne contient que les bases. Halcyon Health utilise également des effets de survol pour les boutons et les liens afin d'attirer l'attention.
Remarque : la conception de votre site Web médical n'a pas besoin d'être compliquée. En fait, il est recommandé de le garder minimaliste.
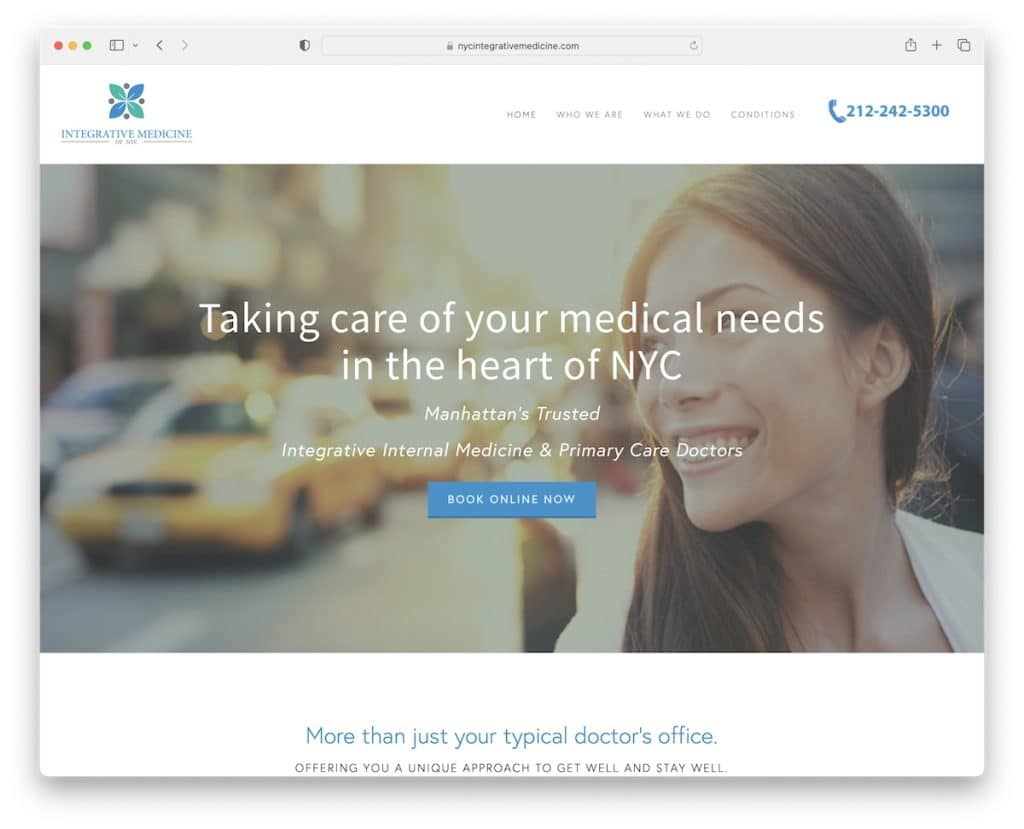
3. Médecine intégrative de NYC
Construit avec : Squarespace

L'image du héros avec un grand titre, du texte et un bouton CTA de réservation attire immédiatement l'attention. De plus, Integrative Medicine Of NYC utilise un en-tête flottant, de sorte que les liens de menu et le numéro de téléphone cliquable sont toujours disponibles.
Il existe également un simple curseur de témoignages pour créer une preuve sociale, un formulaire de contact et Google Maps, le tout sur la page d'accueil.
Remarque : Intégrez les témoignages/rétroactions des patients (sur votre page d'accueil) pour renforcer la confiance/la preuve sociale.
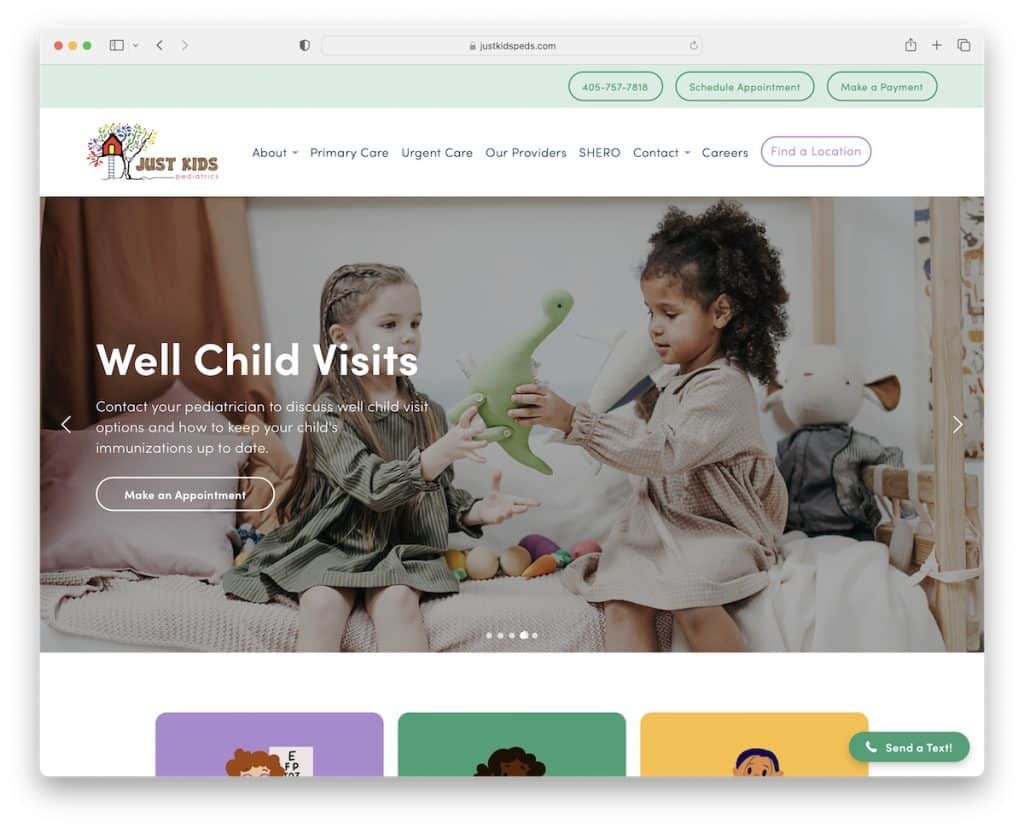
4. Pédiatrie juste pour les enfants
Construit avec : Squarespace

Just Kids Pediatrics présente rapidement plusieurs options et informations avec un curseur (où chaque diapositive comporte un titre, un extrait et un bouton CTA).
Ce site Web de soins de santé a une barre supérieure et un en-tête avec tous les liens, contacts et CTA utiles.
Ce qui est également avantageux, ce sont les avis Google intégrés avec un bouton "écrire un avis". Enfin, Just Kids Pediatrics utilise également un widget flottant "envoyer un texte", vous pouvez donc cliquer dessus et entrer en contact immédiatement.
Remarque : Ajoutez un curseur pour présenter vos contenus et services incontournables.
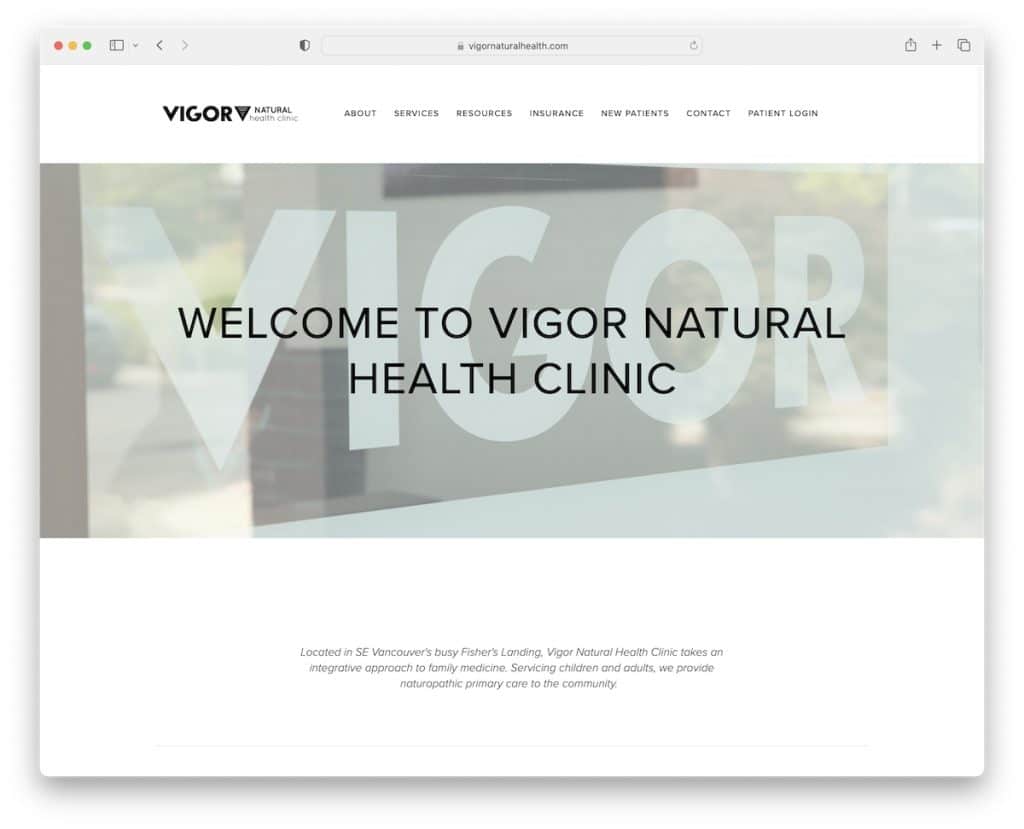
5. Clinique de santé naturelle Vigor
Construit avec : Squarespace

Vigor Natural Health Clinic est un autre merveilleux exemple de site Web minimaliste au design léger.
Ce que nous apprécions dans un design épuré, c'est d'utiliser la même couleur d'arrière-plan pour l'en-tête, la base et le pied de page - cela rend l'ensemble vraiment soigné.
Vigor Natural Health Clinic utilise Google Maps sur la page de contact pour présenter l'emplacement exact de la clinique pour des découvertes plus rapides (avec l'adresse).
Remarque : Facilitez la recherche des patients en insérant Google Maps dans votre page.
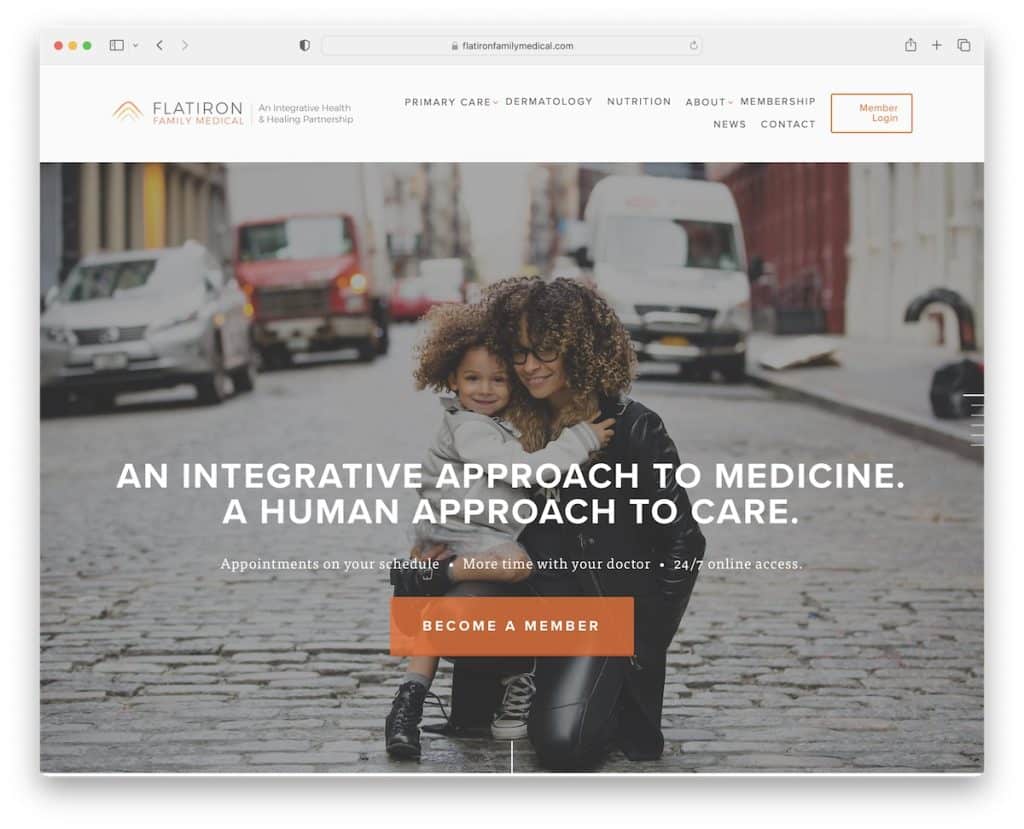
6. Flatiron Family Medical
Construit avec : Squarespace

Flatiron Family Medical est un site Web moderne avec plusieurs sections de parallaxe et une navigation latérale intéressante sur la page d'accueil. Vous passerez d'une section à l'autre en cliquant sur la "pagination de la ligne". Mais le défilement est tout aussi confortable.
Entre les sections se trouve un formulaire d'inscription à la newsletter qui les aide à collecter de nouveaux prospects pour les campagnes de marketing par e-mail. L'en-tête et le pied de page sont plus clairs, avec des liens obligatoires, des CTA et des icônes sociales.
Remarque : L'un des moyens d'ajouter de la "vie" à votre site Web consiste à introduire l'effet de parallaxe.
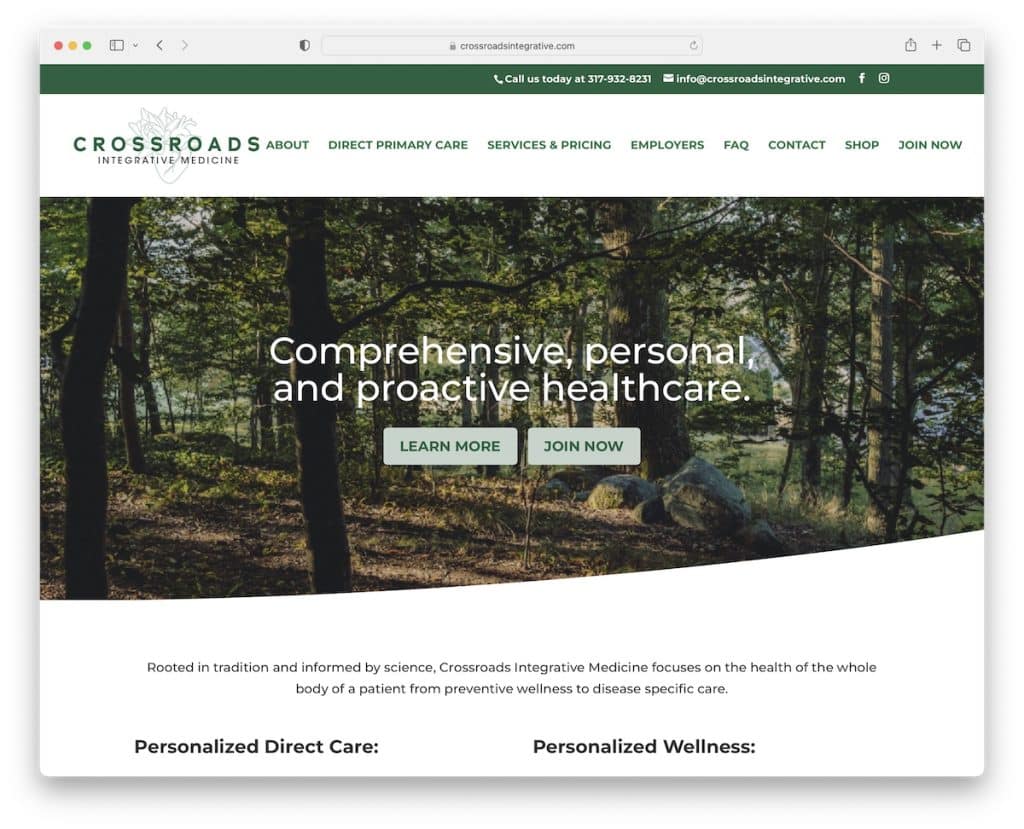
7. Carrefour médecine intégrative
Construit avec : Divi

Crossroads Integrative Medicine est un exemple de site Web de soins de santé élégant avec une palette de couleurs apaisantes (merci, vert !).
La page charge le contenu pendant que vous faites défiler pour vous garder au point. Il améliore son expérience utilisateur avec un en-tête flottant (barre supérieure également) et un bouton de retour en haut, éliminant ainsi le besoin de faire défiler.
Remarque : Vous souhaitez améliorer l'expérience utilisateur de votre page ? Créez ensuite un en-tête collant ou ajoutez un bouton de retour en haut ou les deux.
Nous avons également une liste de nombreux autres sites Web fantastiques utilisant le thème Divi.
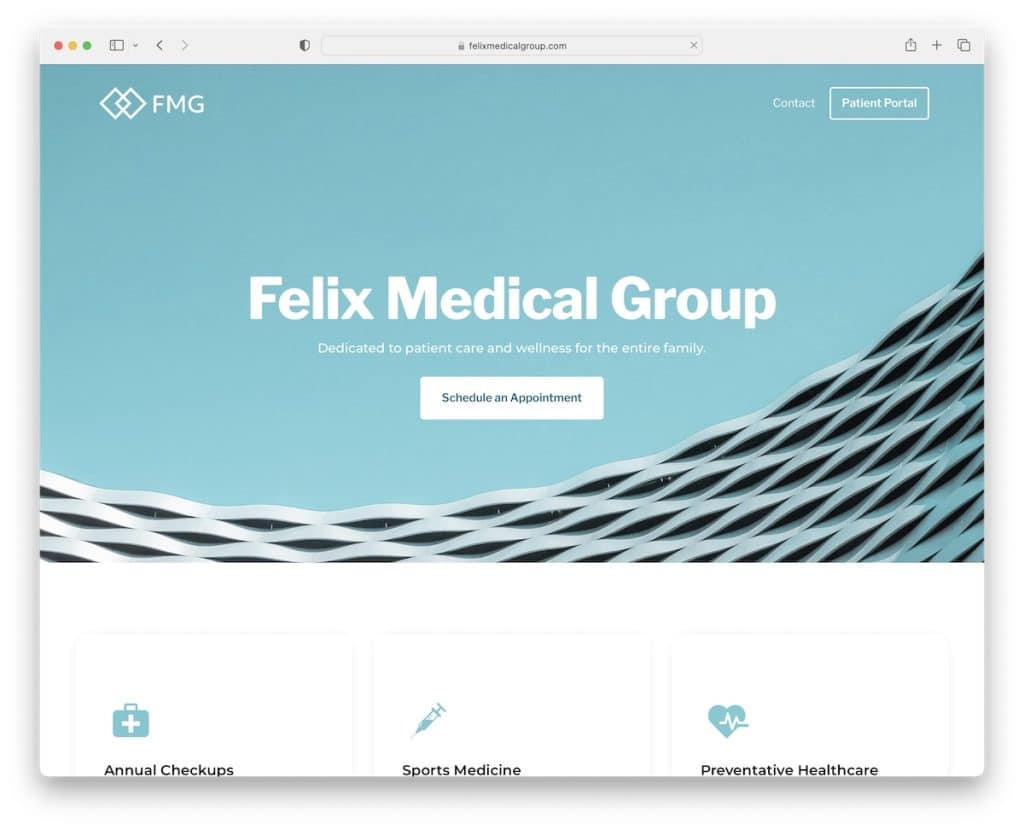
8. Groupe Médical Félix
Construit avec : Webflow

Felix Medical Group est un site Web de soins de santé de deux pages avec un lien externe vers le portail des patients.
La mise en page est organisée et sectionnée, utilisant beaucoup d'espace blanc et une typographie simple pour un survol plus facile.
Felix Medical Group dispose d'une grille d'avis et de Google Maps intégrés pour mettre en valeur son emplacement. De plus, vous pouvez les appeler sans avoir à composer le numéro de téléphone lorsque vous cliquez sur le bouton « prendre un rendez-vous ».
Remarque : Un numéro de téléphone cliquable peut contribuer à une meilleure expérience utilisateur.
Nous avons également une collection exclusive des sites Web Webflow les plus fantastiques prêts pour votre commodité.
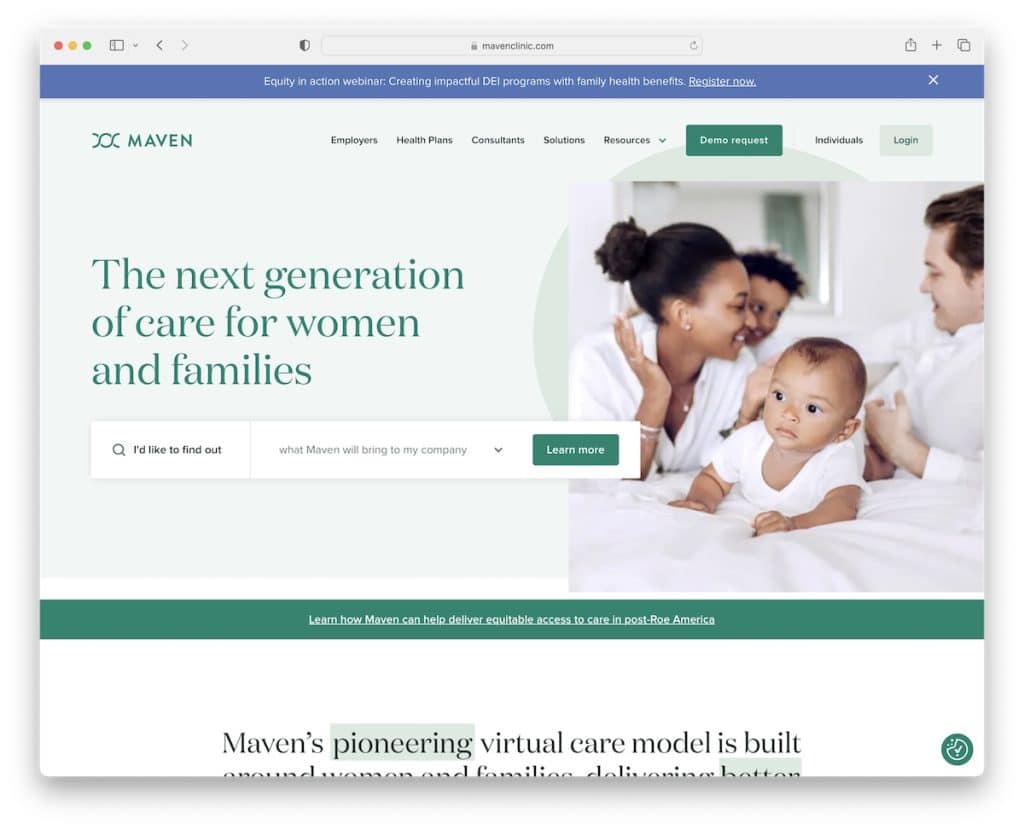
9. Clinique Maven
Construit avec : Webflow

L'excellente palette de couleurs du site Web de Maven Clinic crée une ambiance confortable tout en vérifiant leurs services.
La page a une notification de barre supérieure flottante que vous pouvez fermer en appuyant sur le "x". De plus, l'en-tête (avec un méga menu) disparaît lorsque vous commencez à faire défiler vers le bas mais réapparaît après être revenu en haut.
Une autre caractéristique à souligner est la fonction "recherche" dans la zone des héros qui permet de découvrir beaucoup plus rapidement différents sujets.
Remarque : L'en-tête/le menu qui disparaît/réapparaît rend le défilement plus satisfaisant en raison de moins de distractions, mais, en même temps, c'est pratique.
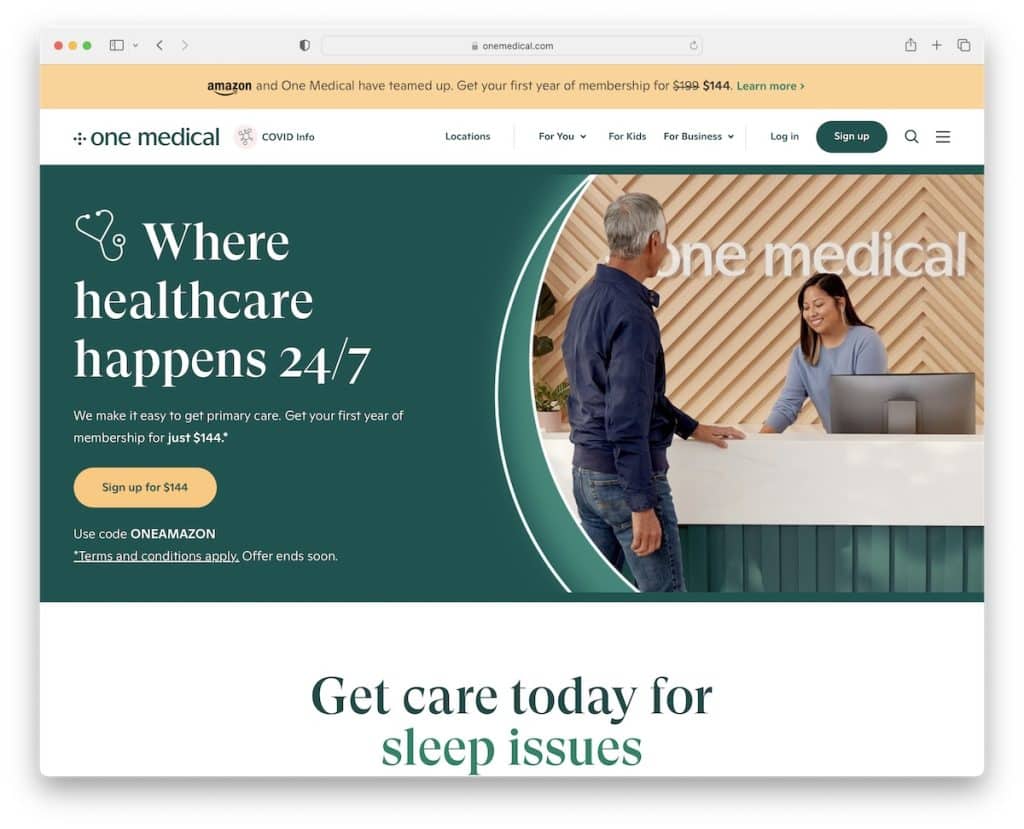
10. Un médical
Construit avec: Bergeronnette printanière

One Medical a des boutons CTA contrastés avec un effet de survol pour les rendre plus cliquables. Ce site Web de soins de santé a également un effet de texte accrocheur pour les services afin de capter l'attention du patient potentiel.
Outre le texte et les images, la vidéo intégrée est un autre moyen de montrer ce dans quoi One Medical excelle.
Nous trouvons également le localisateur dans le pied de page très pratique, mais vous pouvez également cliquer sur le lien "lieux" dans la barre de navigation flottante pour ouvrir la page.

Remarque : Intégrez votre vidéo promotionnelle à votre site Web pour tous ceux qui préfèrent la vidéo aux images et au texte.
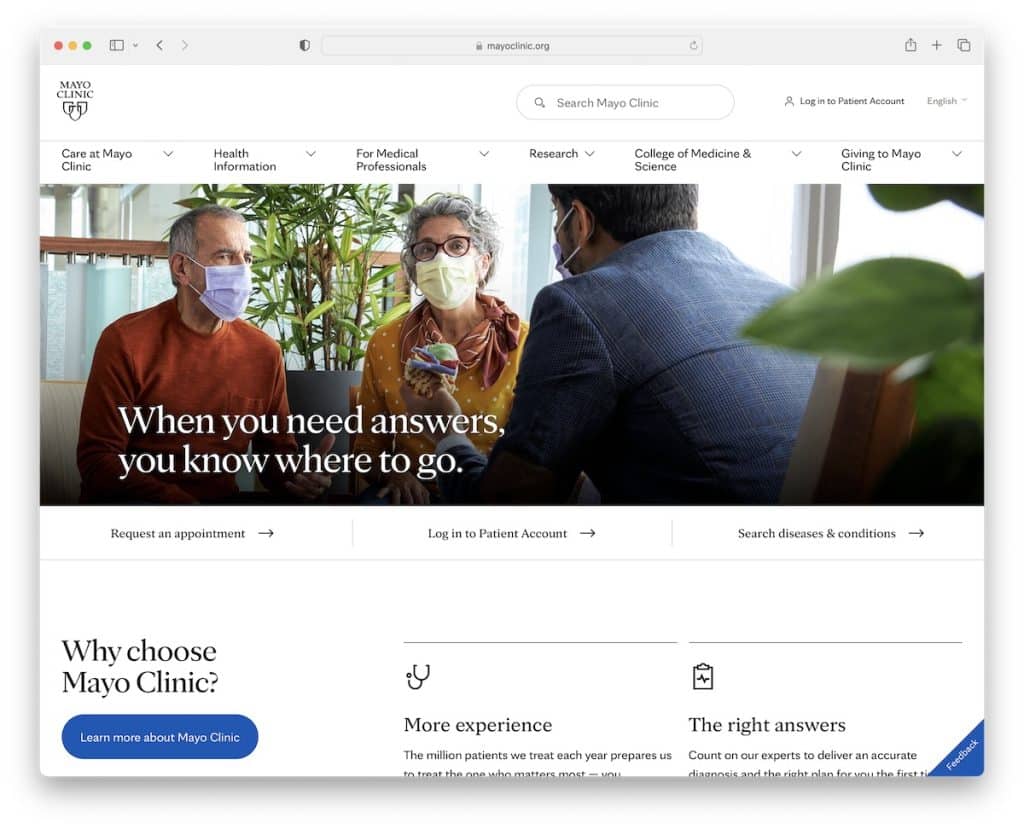
11. Clinique Mayo
Construit avec : SiteCore

En tant que l'un des plus grands sites Web de soins de santé au monde, vous pouvez apprendre beaucoup de la Mayo Clinic. La première chose que vous remarquerez est le design épuré, presque minimaliste. Il s'agit de créer l'UX ultime à travers le contenu, en utilisant des espaces blancs, des couleurs attrayantes et une typographie.
Ce qui est intéressant, c'est le bouton flottant "feedback" dans le coin inférieur droit qui ouvre une fenêtre contextuelle où n'importe qui peut soumettre son opinion. Cela leur permet d'obtenir plus d'informations sur les domaines où ils peuvent améliorer et améliorer leur site Web et son UX.
Remarque : N'hésitez pas à demander directement à vos visiteurs s'ils apprécient ou non votre site.
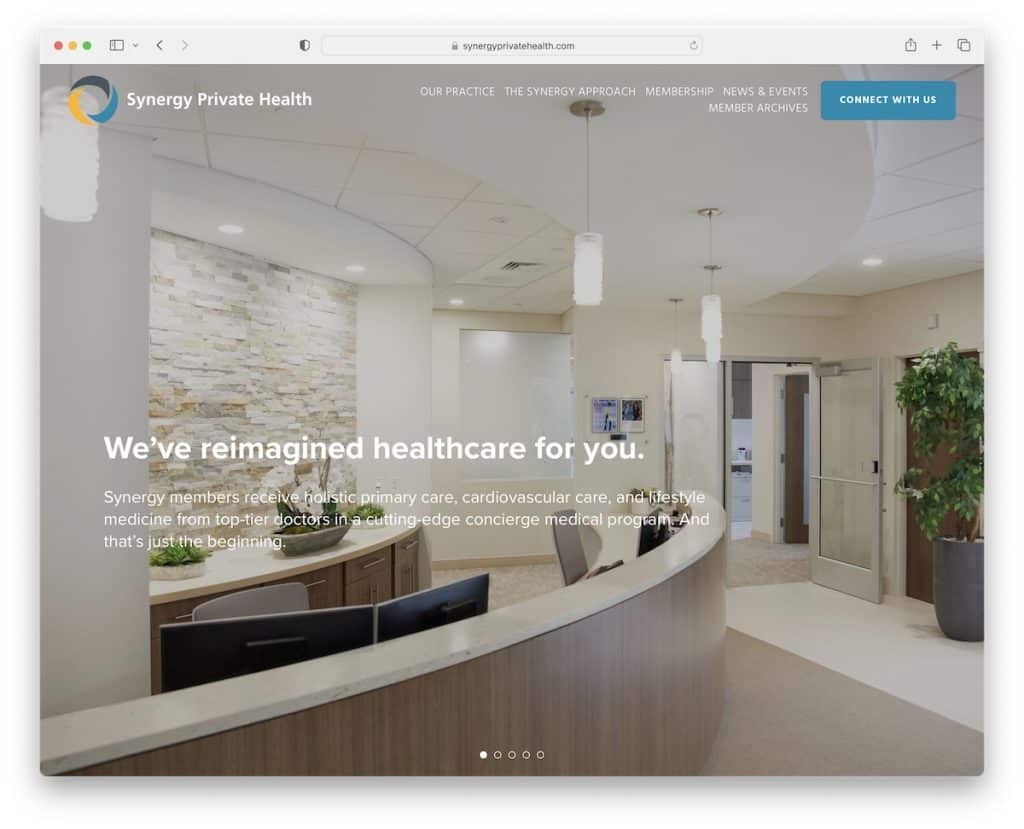
12. Synergie Santé Privée
Construit avec : Squarespace

Synergy Santé Privée utilise un diaporama d'images plein écran avec un en-tête transparent qui disparaît/réapparaît en fonction du mouvement de défilement. Et le curseur qu'ils utilisent ne comporte aucun bouton ou lien CTA ; cela ne fait que souligner comment ils peuvent vous être bénéfiques.
Synergy Private Health réalise également une expérience plus immersive en chargeant du contenu tout en faisant défiler.
Remarque : Donnez à vos patients potentiels une raison de rester plus longtemps sur votre site Web, en commençant par un grand diaporama (qui ne semble pas commercial).
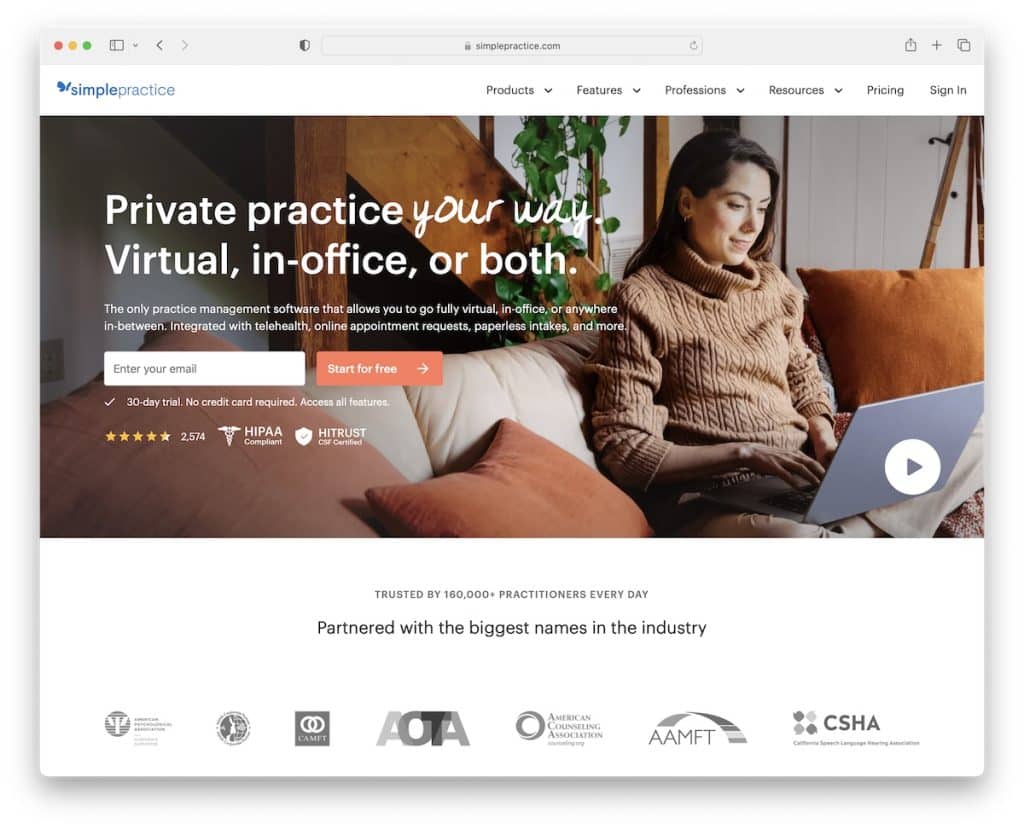
13. SimplePratique
Construit avec : Gatsby

SimplePractice sait comment attirer votre attention avec sa section actionnable au-dessus du pli. Tout d'abord, il y a une barre de navigation simple avec une fonctionnalité de méga menu. Et deuxièmement, vient une bannière avec un formulaire d'inscription pour commencer un essai gratuit.
La section héros comprend également des badges de certification, des classements par étoiles et un bouton de lecture qui ouvre une vidéo promotionnelle dans une lightbox.
Remarque : faites passer la navigation de votre site Web au niveau supérieur avec un méga menu.
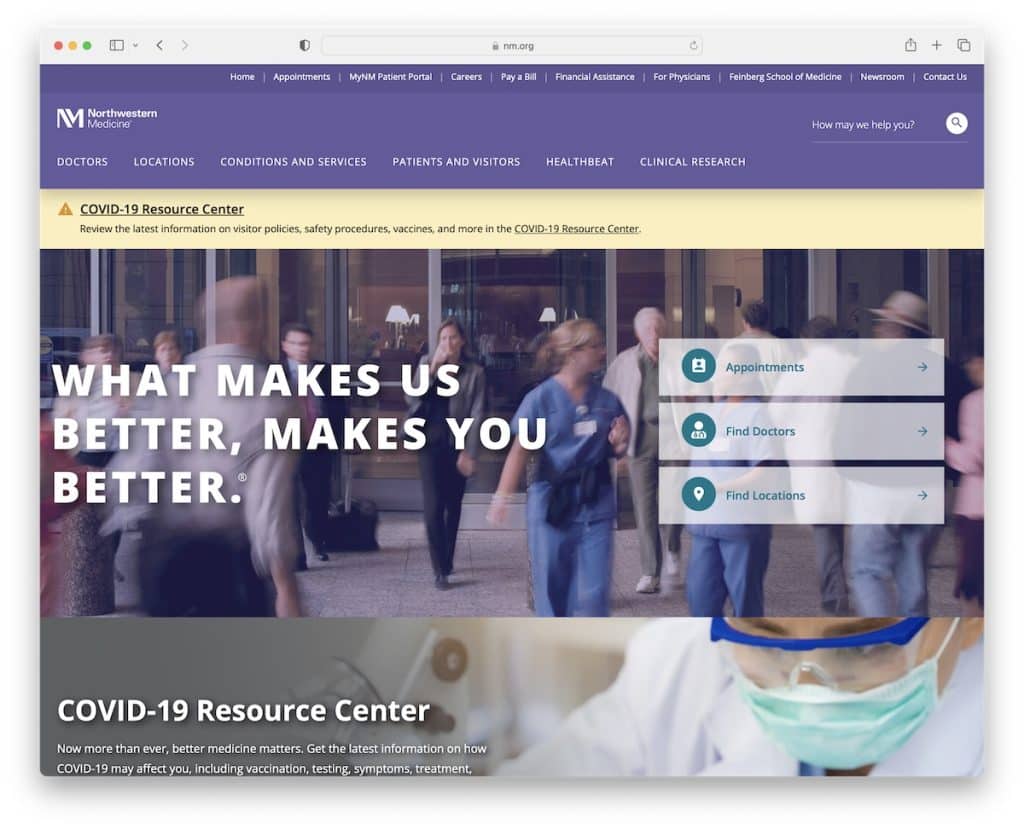
14. Médecine du Nord-Ouest
Construit avec : SiteCore

Même s'il se passe beaucoup de choses au-dessus du pli, Northwestern Medicine sait comment rendre tout facile d'accès sans causer de distractions. Tous les liens et les boutons CTA sont clairement visibles afin que les visiteurs puissent trouver ce qu'ils recherchent plus rapidement.
La barre supérieure et l'en-tête flottent tous les deux, il n'est donc pas nécessaire de revenir en haut pour naviguer sur ce site Web de soins de santé.
Enfin, les statistiques animées ajoutent à Northwestern Medicine une couche d'engagement pour éviter la monotonie.
Remarque : Des animations et des effets simples peuvent animer votre site Web (pour qu'il ne soit pas si « sérieux »).
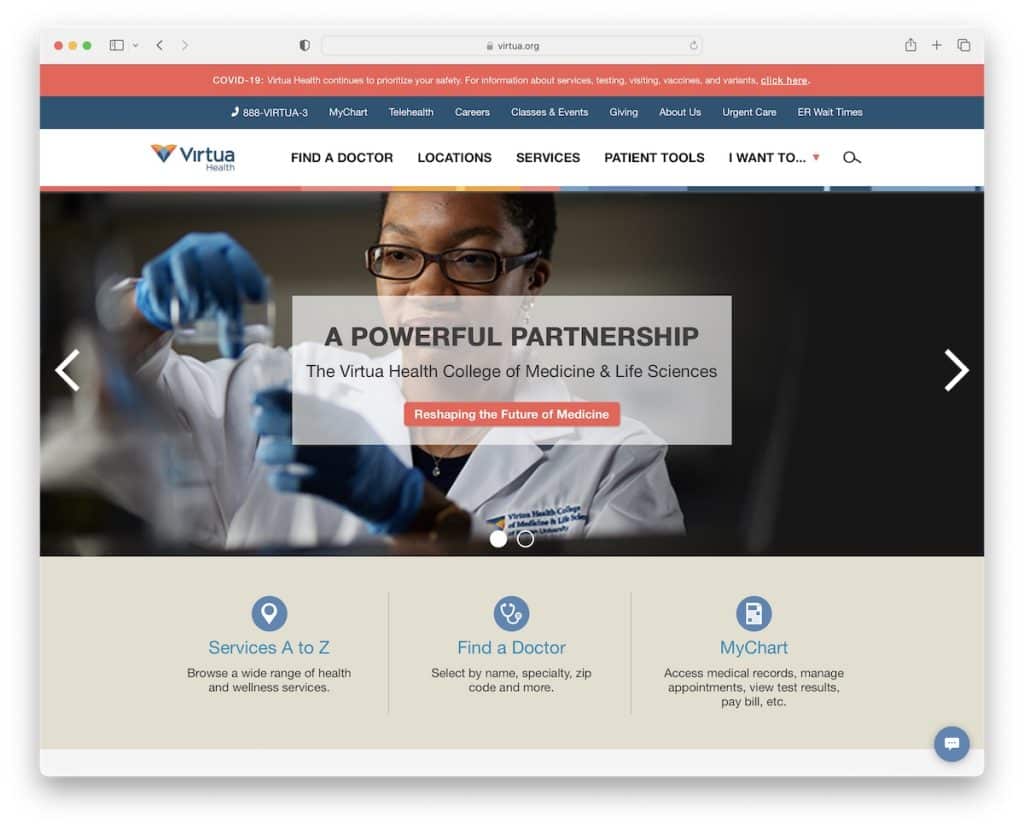
15. Système de santé Virtua
Construit avec : SiteCore

Virtua Health System a un en-tête en trois parties ; barre de notification, barre supérieure et navigation principale. Et tout colle.
Ensuite, il y a un curseur avec des boutons CTA et une boîte de messagerie flottante pour obtenir les réponses nécessaires beaucoup plus rapidement. La chatbox combine un bot et de vrais navigateurs (personnel de support).
De plus, vous trouverez de nombreux liens rapides supplémentaires dans le pied de page, un numéro de téléphone cliquable, des icônes sociales, etc.
Remarque : Créez une meilleure expérience de service client avec un widget de chat en direct.
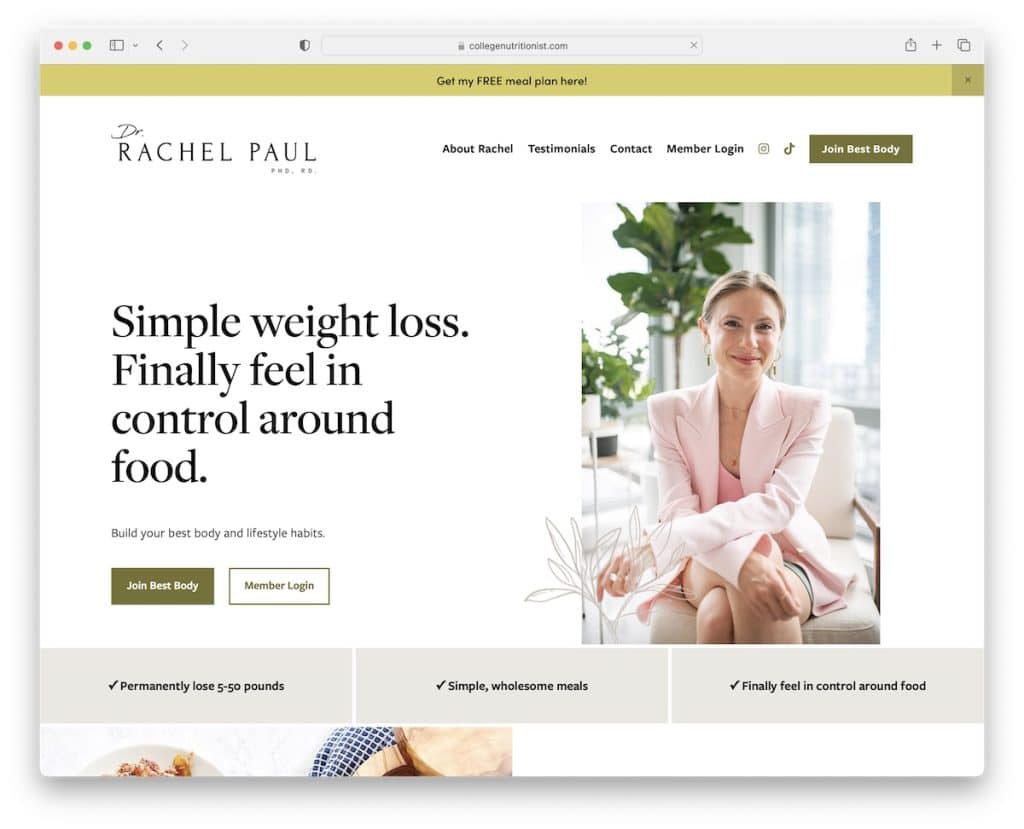
16. Dr Rachel Paul
Construit avec : Squarespace

Outre les sites Web des cliniques et des hôpitaux, nous voulions également ajouter un exemple de site Web de médecin fantastique.
Le Dr Rachel Paul sait comment raconter une histoire via la page d'accueil pour s'assurer que votre attention est présente et concentrée.
La page contient de nombreux boutons CTA, des images avant et après (qui fonctionnent !), des témoignages vidéo et une section FAQ avec des témoignages.
Remarque : Vous obtiendrez des résultats encore meilleurs avec des témoignages vidéo et des images avant/après si vous aidez les gens à transformer leur corps.
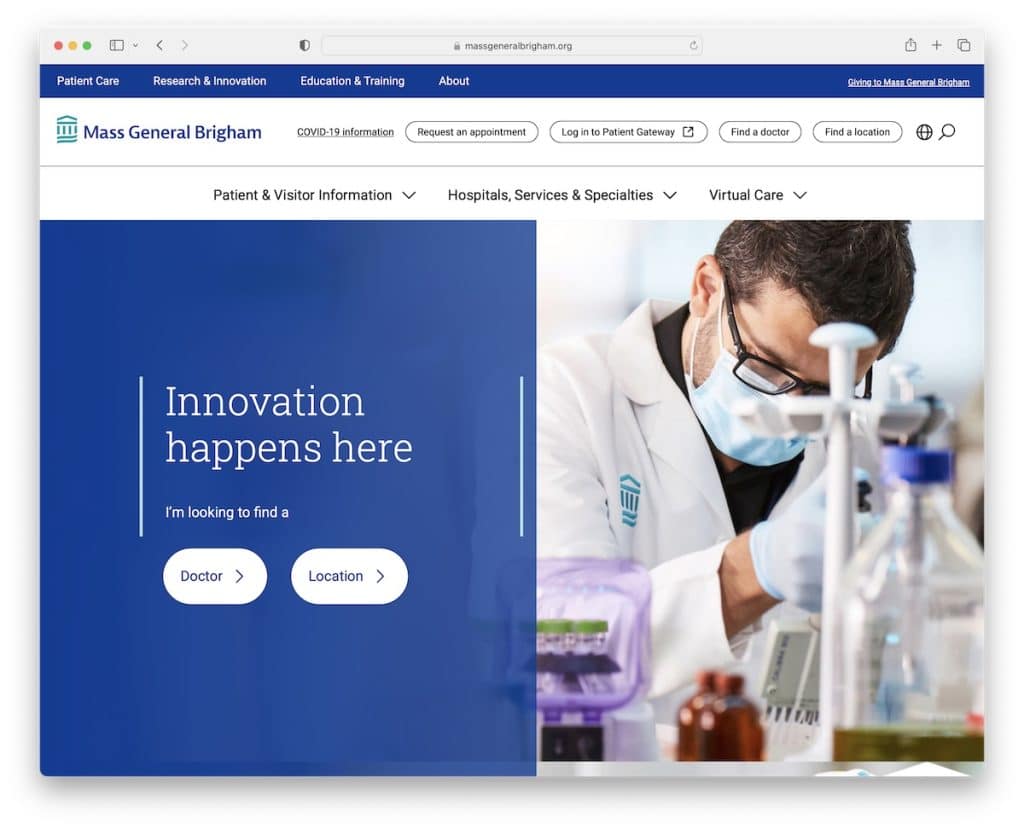
17. Général de masse Brigham
Construit avec : Adobe Experience Manager

Mass General Brigham fait une forte première impression avec le choix des couleurs bleu, blanc et bleu sarcelle.
Il comporte de grandes sections avec des boutons CTA et un texte facilement lisible pour rendre le contenu plus digeste. Tous les boutons d'appel à l'action ont un effet de survol pour augmenter l'interactivité.
En outre, l'en-tête flottant apparemment basique a une fonctionnalité de méga menu, affichant des liens dans plusieurs colonnes.
Remarque : Le choix de la palette de couleurs peut rendre votre site Web beaucoup plus agréable. Alors choisissez judicieusement.
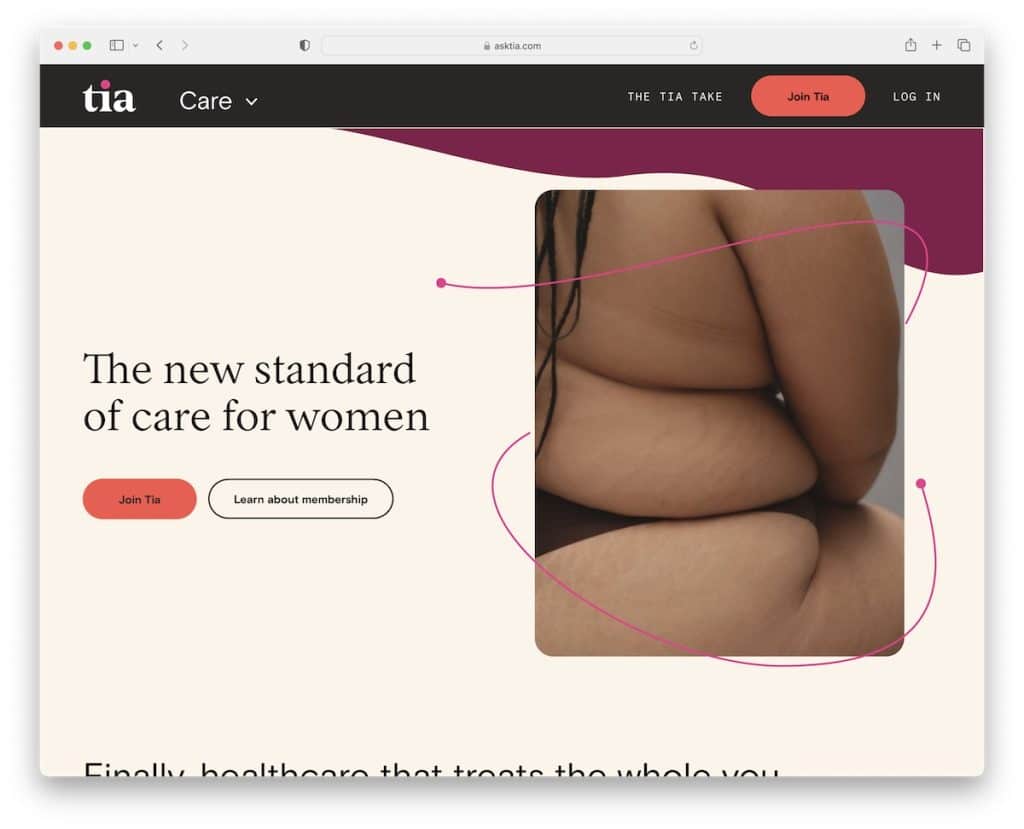
18. Tia
Construit avec : Gatsby

Tia a une conception Web apaisante avec des détails accrocheurs et un chargement de contenu en défilement pour rendre la page plus captivante.
Il s'agit d'un exemple de site Web de soins de santé à la mode avec un en-tête flottant, un curseur de témoignage sympa, des mentions de relations publiques et un blog.
Alors que les boutons CTA sont dispersés sur le site Web, un est également dans l'en-tête flottant, il est donc toujours présent.
Remarque : redonnez à la communauté et exprimez votre professionnalisme avec un blog actif.
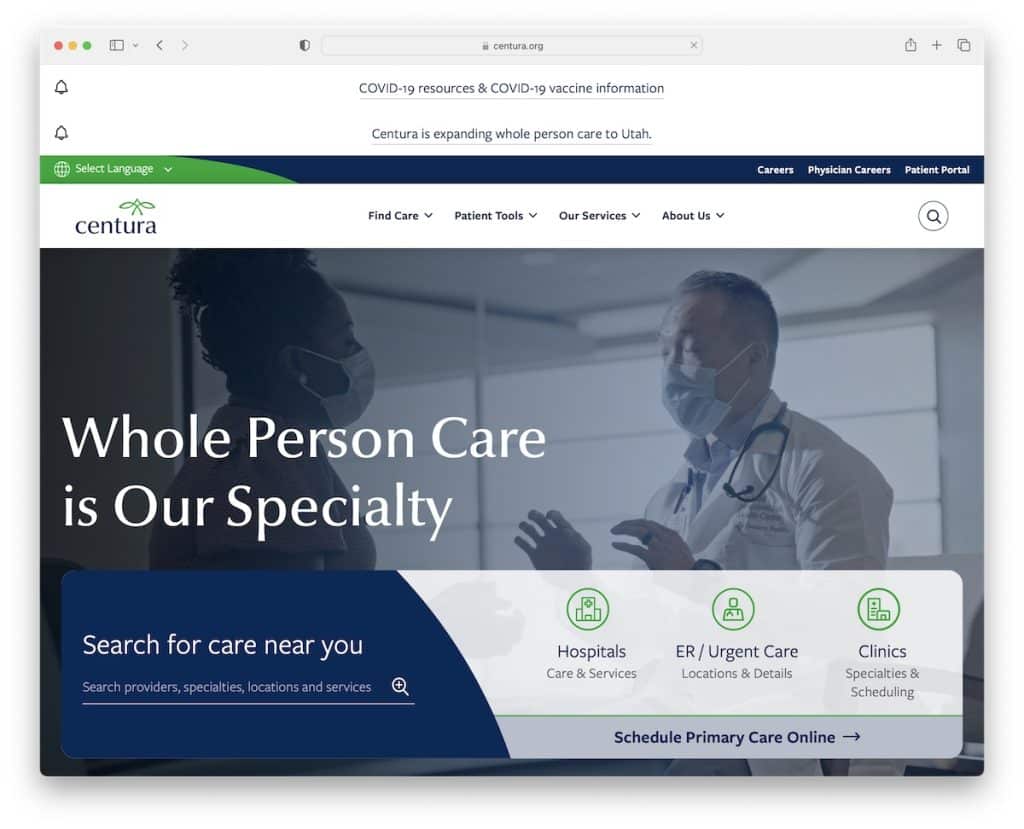
19. Centura Santé
Construit avec : Drupal

La lecture automatique de la vidéo dans la section des héros rend Centura Health instantanément plus attrayante. Ils utilisent également une bannière superposée avec une barre de recherche et plusieurs autres CTA afin que chacun puisse agir immédiatement.
Outre l'en-tête qui disparaît/réapparaît, Centura Health utilise également une fonction de recherche collante dans le coin inférieur droit.
Et pour améliorer l'expérience utilisateur, un sélecteur de langue dans la barre supérieure traduit l'intégralité du site Web en un clic.
Remarque : Proposez à des patients potentiels de traduire votre site Web si vous proposez des services dans le monde entier.
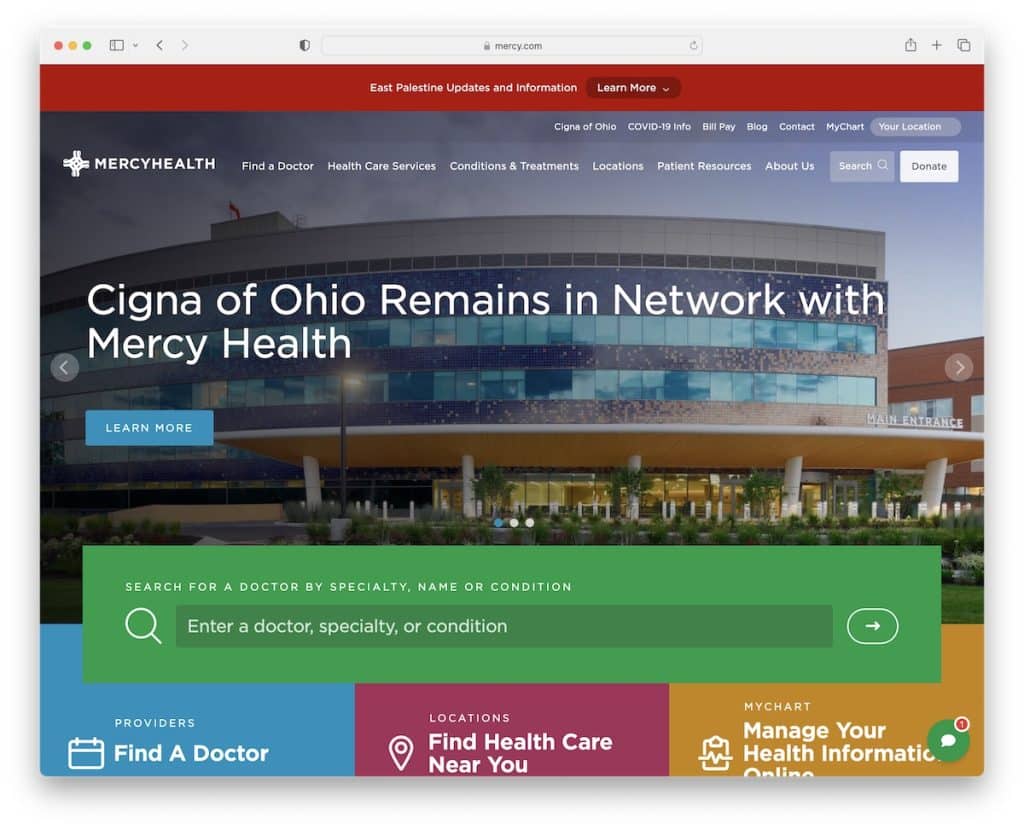
20. Santé de la miséricorde
Construit avec : SiteCore

Mercy Health vous tient au courant des dernières nouveautés et des plus importantes avec un grand diaporama. Et si vous avez besoin de rechercher un médecin, une condition ou autre chose, vous pouvez le faire en tapant votre requête de recherche à l'aide de la grande barre de recherche verte.
Mercy Health utilise également sa page d'accueil pour annoncer les nouvelles et les événements récents et vous invite à discuter avec l'assistant virtuel via le widget flottant en bas de l'écran.
Enfin, l'en-tête entier, y compris la barre supérieure et la barre de notification, réapparaît dès que vous faites défiler vers le haut, de sorte que même le bouton de don CTA est toujours à portée de main.
Remarque : Donnez une visibilité supplémentaire à vos boutons CTA en les affichant dans l'en-tête.
