Comment masquer le titre d’une page dans WordPress – et pourquoi nous ne le faisons jamais
Publié: 2023-12-28L'article concerne le masquage du titre d'une page dans WordPress
Lors de la conception d'un site Web, il est parfois utile de masquer l'affichage du titre de la page sur le front-end. Cela peut être utile pour créer des conceptions plus épurées, en particulier si les titres de vos pages sont longs ou ne correspondent pas tout à fait à l'esthétique globale de votre site Web.
Si vous utilisez WordPress, il existe différentes manières de masquer les titres de pages. Dans ce guide complet, nous vous présenterons certaines des méthodes les plus populaires pour masquer les titres de pages dans WordPress.
De l'utilisation des fonctionnalités WordPress intégrées à l'installation de plugins, nous couvrirons tout ce que vous devez savoir pour maîtriser l'art de masquer les titres de pages et de créer un site Web qui ressemble exactement à ce que vous souhaitez.
WordPress affiche les titres des pages par défaut. Les titres des pages sont affichés. Le titre ne peut pas être masqué de manière simple car il n'y a pas de commutateur intégré

Deux choix s’offrent à vous dans WordPress si vous souhaitez masquer les titres des pages :
- Un simple copier-coller vous permettra d'ajouter du CSS personnalisé à votre site Web WordPress.
- Installer un plugin est aussi simple que de cliquer sur un bouton.
Il n’est pas difficile de masquer un titre dans WordPress, même pour un nouvel utilisateur, quelle que soit la méthode que vous choisissez d’utiliser. Même si vous acquerrez certaines connaissances en cours de route, vous n’avez pas besoin d’avoir une solide compréhension du HTML, du CSS ou des mécanismes backend.
Dans cet article, nous discuterons des deux méthodes pouvant être utilisées pour masquer les titres de pages dans WordPress, ainsi que des avantages et des inconvénients de l’utilisation de chaque méthode.
Pourquoi masquer les titres des pages peut être bénéfique pour votre site WordPress
Dans le monde de la conception et du développement Web, la personnalisation est essentielle. Chaque propriétaire de site Web souhaite que son site se démarque des autres et ait une apparence et une convivialité uniques. Une façon d’y parvenir consiste à masquer les titres des pages dans WordPress.
Les titres de page, bien qu’importants à des fins de référencement et de navigation, peuvent parfois être visuellement distrayants ou inutiles pour certains types de sites Web. Par exemple, si vous disposez d'un site Web de portfolio ou d'une page de destination avec un objectif unique, l'affichage du titre de la page n'est peut-être pas nécessaire et peut nuire à la conception globale et à l'expérience utilisateur.
Masquer les titres des pages peut également être bénéfique pour améliorer la lisibilité et la fluidité de votre contenu. En supprimant le titre de la page, vos visiteurs peuvent se concentrer uniquement sur le contenu lui-même, sans aucune distraction. Cela peut être particulièrement utile pour les articles de blog ou les articles dont le contenu est le point culminant.
De plus, masquer les titres des pages peut donner à votre site Web une apparence plus minimaliste et élégante. Cela peut être particulièrement attrayant pour les entreprises ou les particuliers qui souhaitent créer une esthétique moderne et épurée pour leur site Web.
Pourquoi les titres de page ne sont jamais cachés dans WordPress
Au moins 99 % du trafic vers le blog provient de résultats de recherche organiques. Lorsqu’un internaute recherche des informations sur un sujet donné, il clique après avoir vu le titre de l’article du blog dans les résultats de recherche.
Le titre de l’article de blog rassure les visiteurs sur le fait qu’ils sont au bon endroit et que le site Web contient les informations qu’ils souhaitent.
Il y aura inévitablement des malentendus s'ils arrivent sur le site sans titre.
C'est comme lorsqu'une personne consulte plusieurs onglets de résultats de recherche simultanément, puis revient à celui contenant les informations les plus pertinentes. Il sera beaucoup plus difficile pour le visiteur de se rappeler pourquoi il a cliqué pour la première fois sur notre site Internet lorsqu'il a vu notre page sans titre.
Les titres des pages servent de titres, différenciant notre matériel de celui de nos concurrents. Bien qu’ils correspondent à ce que recherche notre public, ils ne constituent pas nécessairement des titres captivants.
Afin d’attirer les lecteurs et de les retenir sur le site au-delà de la première impression, les titres jouent un rôle essentiel.
Lorsque l’utilisation de WordPress pour masquer le titre d’une page a du sens
Il existe plusieurs bonnes raisons pour lesquelles les individus pourraient souhaiter masquer les noms de pages dans WordPress, même si nous ne le faisons jamais.
Parmi les causes les plus courantes figurent :
Une page de destination où chaque pixel compte a beaucoup d'espace occupé par le titre.
Compte tenu du contenu et du but de la page, le titre n’est pas indispensable.
Parce qu'il répète des informations présentes dans le fil d'Ariane, le menu de navigation et à d'autres endroits du site Web, le titre est superflu.
Le concepteur souhaite que le titre soit enterré car il ne semble pas correct.
Un dernier point. C'est également crucial.
Une page Web qui semble « sans » titre est souvent simplement masquée.
Le titre est rarement supprimé de ces pages.
Comparaison entre masquage et suppression du titre de la page
Étrangement, WordPress simplifie la suppression complète du titre d’une page, une décision qui n’est pratiquement jamais judicieuse.
Lorsque vous utilisez WordPress pour supprimer le titre d’une page :
Les moteurs de recherche sont incapables de déterminer le but de votre page ou le titre de votre site Web dans les résultats de recherche. Pire encore, le moteur de recherche peut mal interpréter votre contenu et le présenter aux mauvais utilisateurs.
Au lieu d’attribuer un titre lisible par l’homme à l’URL de votre page, WordPress utilisera un entier aléatoire. Vous pouvez modifier cela, mais cela nécessitera plus d’efforts, et maintenir des pages sans titres dans l’administrateur WordPress peut devenir rapidement fastidieux si vous en avez un grand nombre.
Les lecteurs d'écran n'afficheront pas le titre, ce qui réduira l'accessibilité de votre matériel pour ceux qui en dépendent.
Lorsque vous utilisez WordPress pour masquer un titre :
Le titre est toujours visible par les moteurs de recherche. Ils comprendront le sujet de votre matériel, afficheront votre titre dans les résultats de recherche et dirigeront le bon public vers votre contenu.

WordPress pourra toujours voir le titre, il donnera donc à la publication un titre régulier et lisible. Le maintien de l'organisation est également considérablement plus simple puisque chaque article a un titre distinct.
Les personnes qui dépendent des lecteurs d’écran pourront accéder plus facilement à vos informations puisqu’elles pourront toujours voir le titre.
Dans WordPress, masquer un titre atteint le même objectif que le supprimer, mais cela vous évite bien des tracas.
Alors pourquoi retirer un titre ?
Pour être honnête, nous ne trouvons pas de justification valable pour procéder ainsi.
Supprimer un titre est plus facile que d’en masquer un, mais les deux en valent la peine
La méthode la plus simple pour masquer le titre d'une page WordPress Si vous pensez qu'il serait impossible d'ajouter un peu de code personnalisé à votre site Web, vous pouvez installer un plugin qui vous permettra de masquer les noms de page en un seul clic.
Si un utilisateur de WordPress envisage de masquer les titres sur un grand nombre de pages, c’est la solution que nous lui proposons.
Lorsqu’ils ont beaucoup de titres à dissimuler, même les développeurs Web chevronnés choisiront d’utiliser un plugin.

Il est tout simplement beaucoup plus simple de maintenir une organisation. De plus, le correctif de code « simple » devient fastidieux si vous devez apporter des modifications fréquentes à la feuille de style CSS afin d'afficher ou de masquer certains titres. Dans ce cas, le plugin s’avère être le meilleur choix.
Avec plus de 60 000 installations actives, nous suggérons de masquer la page et le titre de la publication. Bien qu’il existe d’autres alternatives disponibles, celle-ci existe depuis un certain temps et est très respectée.
Masquer le titre de la page WordPress sans utiliser de plugin
Un peu de code doit être ajouté à votre site Web pour utiliser cette stratégie.
Si vous n'avez jamais développé de site Web ni travaillé avec HTML ou CSS, ne vous inquiétez pas.
C'est assez simple à faire.
Nous discutons du copier-coller de quelques brèves lignes de code vraiment basique dans votre page Web.
De plus, tout peut être fait directement à partir du tableau de bord WordPress, donc apporter cette modification mineure ne détruira probablement rien sur votre site Web.
Avant d'apporter des modifications, créez une sauvegarde de votre site WordPress. C'est généralement une bonne idée de le faire avant de modifier le backend de votre site Web.
Comment masquer le titre de chaque page
Vous devrez modifier le thème si vous souhaitez masquer TOUS les titres de pages.
1. Ouvrez le tableau de bord WordPress.
2. Dans le menu de navigation sur le côté gauche du tableau de bord, survolez Apparence. Lorsque Personnaliser s'affiche, choisissez-le.
3. À l’aide du personnalisateur de thème WordPress, choisissez l’option CSS supplémentaire.
4. Dans l'éditeur CSS, ajoutez le code suivant :
.page .entrée-titre {
affichage : aucun ;
}
5. Cliquez sur Publier.
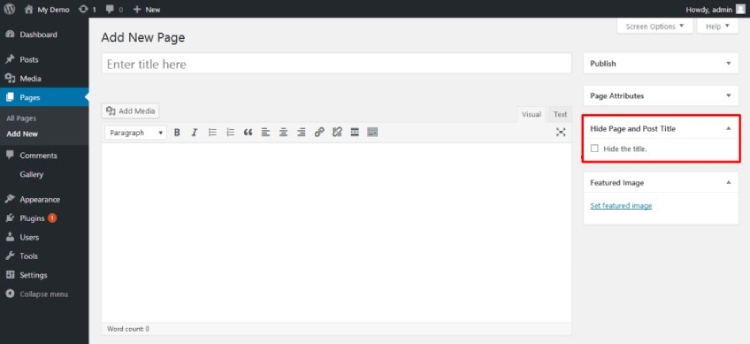
Il est préférable de cacher le titre.
Essentiellement, cette modification du code demande au navigateur de ne rien afficher pour le titre sur chaque page de votre site Web.
Le titre restera visible dans le tableau de bord WordPress, et le texte marqué avec CSS « display : none » sera toujours lisible par les moteurs de recherche comme Google. Vous n’avez pas à craindre que les moteurs de recherche vous pénalisent.
Le titre est toujours là ; il n'est tout simplement pas visible sur le site Web.
Si masquer le titre avec cet extrait CSS n'a pas fonctionné, c'est probablement parce que votre thème WordPress utilise un nom différent pour les titres de page que le « titre d'entrée » normal.
Cela indique que le code personnalisé que vous avez appliqué ne masque pas l'élément de titre de la page et vise la « classe » incorrecte.
Le code CSS que vous avez fourni masquera le contenu approprié une fois que vous aurez déterminé la « classe » pertinente pour le titre de la page.
Avec l'outil d'inspection intégré à votre navigateur, vous pouvez découvrir quelle est la classe.
1. Pour masquer le titre, faites un clic droit dessus.
2. Dans l'option déroulante, choisissez Inspecter.
3. Recherchez l'élément qui représente le titre de la page (
…
).
Comment rendre chaque titre de blog visible
Utilisez simplement un extrait de code légèrement modifié pour masquer le titre dans les articles de blog plutôt que sur toutes les pages du site Web et suivez les mêmes méthodes que précédemment.
1. Ouvrez le tableau de bord WordPress
2. Dans le menu de navigation sur le côté gauche du tableau de bord, survolez Apparence. Lorsque Personnaliser s'affiche, choisissez-le.
3. À l'aide du personnalisateur de thème WordPress, choisissez l'option CSS supplémentaire
.post .entry-title {
affichage : aucun ;
}
4. Choisissez Publier
Cela devrait permettre à tous les titres d'articles de blog de rester accessibles sur d'autres types de pages tout en étant masqués sur les blogs.
Si cela ne fonctionne pas, votre thème pourrait utiliser une classe autre que « entry-title » pour les titres. Une fois que vous avez trouvé la bonne classe à l'aide de l'outil d'inspection de votre navigateur, remplacez-la par le CSS personnalisé.
Comment une seule page peut être masquée
Utilisez les mêmes étapes que précédemment, mais modifiez l'extrait de code pour inclure un ID de page. De cette manière, le titre d’une seule page sera masqué.
1. Dans le personnalisateur de thème WordPress, sélectionnez l'option CSS supplémentaire.
2. Ajoutez le code suivant dans l'éditeur CSS :
.page-id-0123 .entry-title {
affichage : aucun ;
}3. Sélectionnez Publier.
Ajoutez ce code, mais utilisez l'ID de page réel de votre site Web au lieu de l'exemple d'ID de page « 0123 ».
Passez le curseur sur le titre d'une page dans le tableau de bord WordPress révélera son numéro d'identification.
L'ID de la page apparaîtra dans le cadre d'une URL de lien en bas de l'écran
