Comment masquer et supprimer des produits associés dans WooCommerce
Publié: 2021-07-17Vous cherchez un moyen simple de masquer les produits associés dans votre magasin ? Nous avons quelque chose pour vous. Dans cet article, nous vous montrerons différentes manières de supprimer des produits associés dans WooCommerce .
Quels sont les produits associés ?
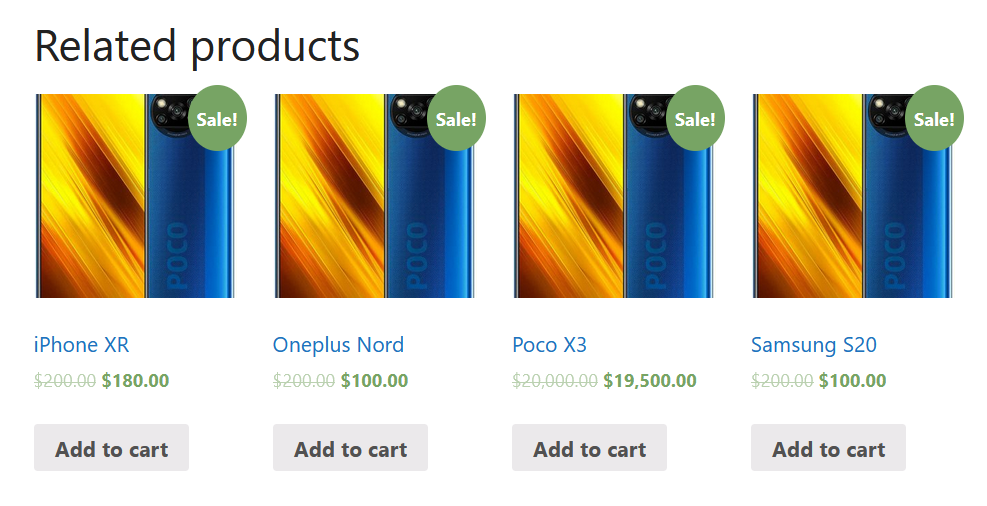
Comme leur nom l'indique, les produits connexes sont des produits qui sont liés d'une manière ou d'une autre à un autre article. Dans WooCommerce, les produits associés sont des recommandations liées au produit que l'acheteur consulte et ont tendance à compléter l'article principal. Ils apparaissent généralement au bas de vos pages de produits et ils aident votre entreprise à augmenter ses ventes et ses revenus. Par exemple, les produits liés à un téléphone peuvent être des écouteurs, des étuis de téléphone, des accessoires pour appareil photo, etc.

Pourquoi supprimer les produits associés dans WooCommerce ?
Si les produits associés nous aident à augmenter nos ventes, pourquoi voudrions-nous les supprimer ? Il existe plusieurs situations dans lesquelles vous souhaiterez peut-être masquer les produits associés dans WooCommerce. Par exemple, si vous ne vendez que quelques produits qui ne sont pas liés, vous ne voudrez peut-être pas les afficher. De plus, si votre thème ne fonctionne pas bien avec la section des produits associés, vous devrez peut-être le supprimer de votre boutique.
En plus de cela, parfois le code CSS de certains thèmes ou plugins peut casser votre site Web ou des parties de celui-ci. En cas de conflit avec la section des produits associés, vous pouvez la supprimer.
De plus, si votre page produit est encombrée ou contient trop de produits associés, vous pouvez soit afficher moins d'articles, soit supprimer complètement la section.
Avant de vous montrer comment les supprimer, voyons comment configurer des produits associés dans WooCommerce.
Comment configurer des produits associés dans WooCommerce
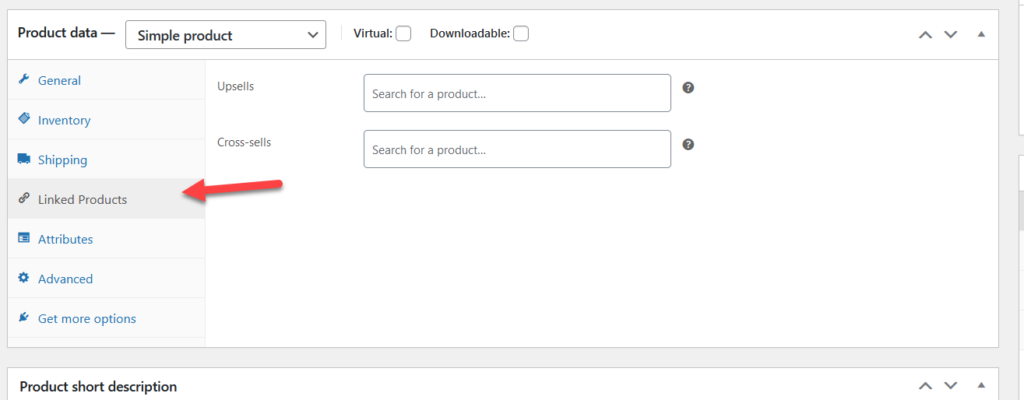
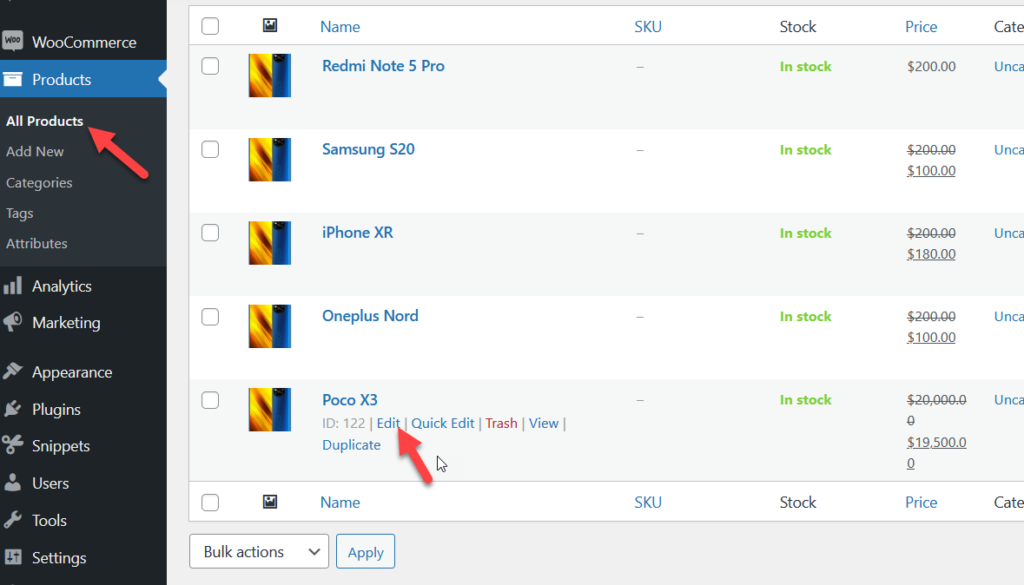
La configuration de produits associés dans WooCommerce est assez simple. Dans votre tableau de bord WordPress , accédez à Produits et ouvrez n'importe quel produit. Dans l'éditeur de produits WooCommerce, accédez à la section Données sur les produits , sélectionnez l'onglet Produits liés et vous verrez une option pour configurer les ventes incitatives et les ventes croisées.

Même si les ventes incitatives et les ventes croisées sont une sorte de produit connexe que WooCommerce propose par défaut, les options de personnalisation sont assez limitées. Si vous souhaitez afficher des produits connexes, vous pouvez utiliser un plugin dédié.
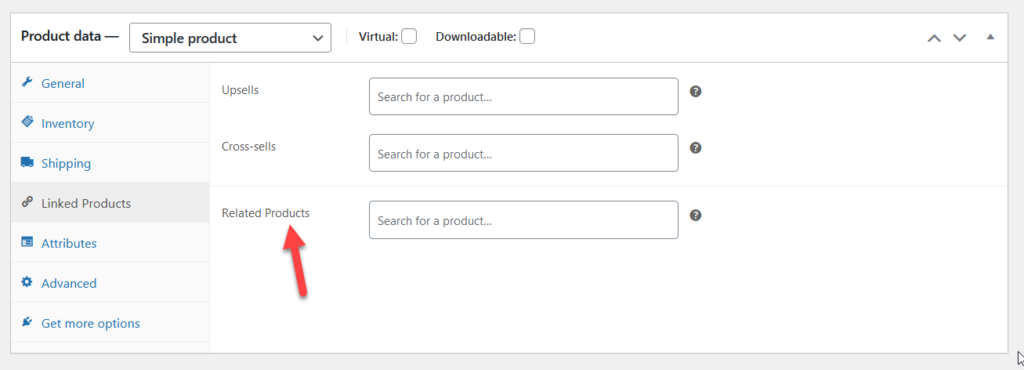
Pour cette démo, nous allons utiliser un outil gratuit appelé Custom Related Products for WooCommerce. Après avoir installé et activé le plugin, vous verrez une autre option dans la section des produits liés.

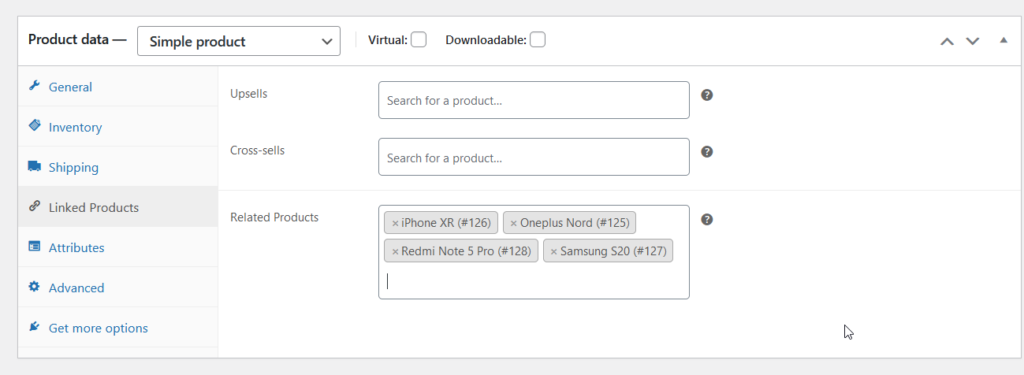
Vous pouvez rechercher les produits que vous souhaitez afficher en tant que produits associés. Par exemple, nous allons énumérer quatre produits.

Ensuite, mettez à jour les paramètres et si vous consultez la page du produit depuis l'interface, vous verrez les produits associés sélectionnés.

Vous pouvez également supprimer certains produits associés et afficher moins d'articles. Par exemple, disons qu'au lieu de 4 éléments, vous souhaitez en afficher trois. Supprimez le produit que vous souhaitez masquer, mettez à jour la page et vérifiez l'interface.

C'est l'une des meilleures personnalisations que vous pouvez appliquer à votre magasin. Au lieu d'afficher des produits connexes aléatoires, vous pouvez sélectionner les éléments que vous souhaitez associer à chaque produit. Nous vous recommandons de faire quelques tests et de vérifier les taux de conversion pour trouver les meilleures combinaisons.
REMARQUE : Il convient de noter que certains modèles incluent une section Produits associés qui prend en compte les produits qui partagent les mêmes balises ou catégories. Même si vous ne pouvez pas spécifier ces éléments, vous pouvez utiliser les mêmes balises ou catégories pour les produits que vous souhaitez afficher ensemble.
Examinons différentes méthodes pour masquer les produits associés .
Comment masquer et supprimer des produits associés dans WooCommerce
Il existe plusieurs méthodes pour supprimer les produits liés à WooCommerce :
- Avec des plugins
- Par programmation (codage)
- Utiliser un constructeur de page
- Avec CSS
- À partir des options de thème
Examinons de plus près chaque méthode.
1) Masquer les produits associés avec des plugins
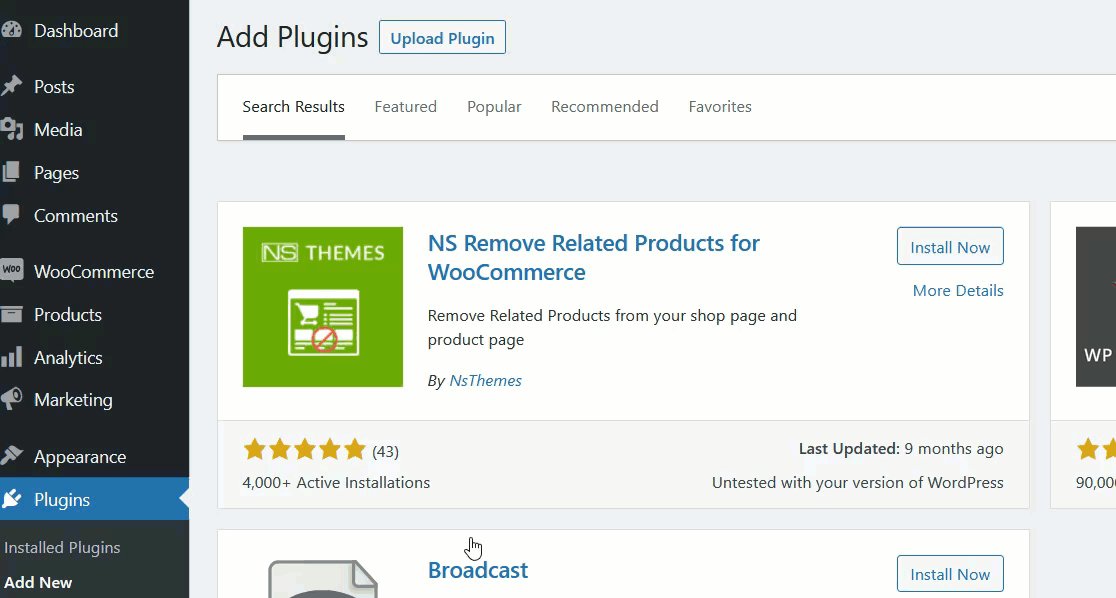
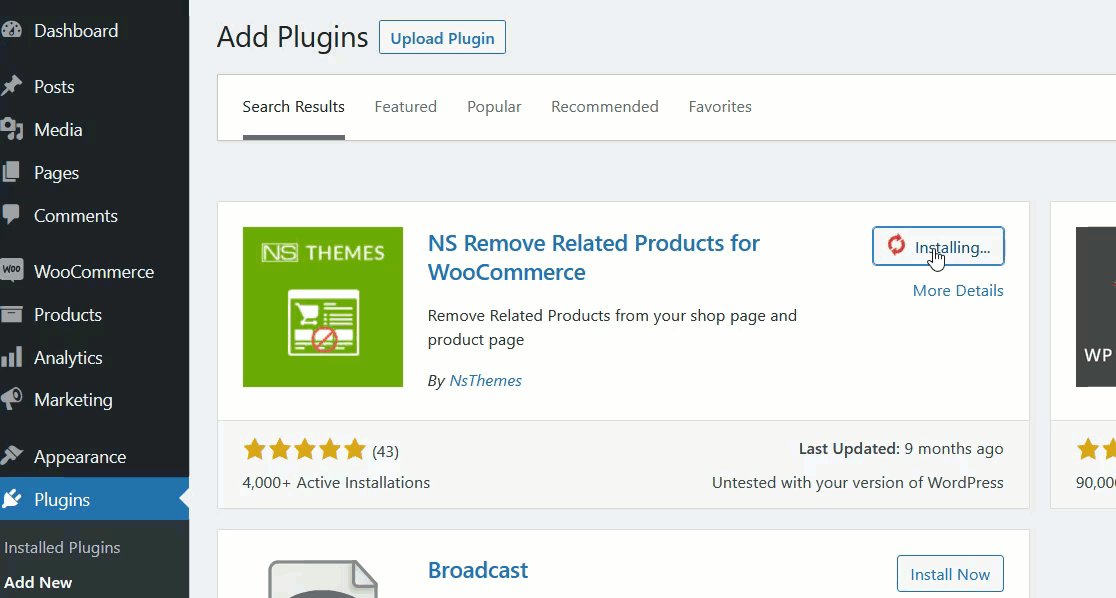
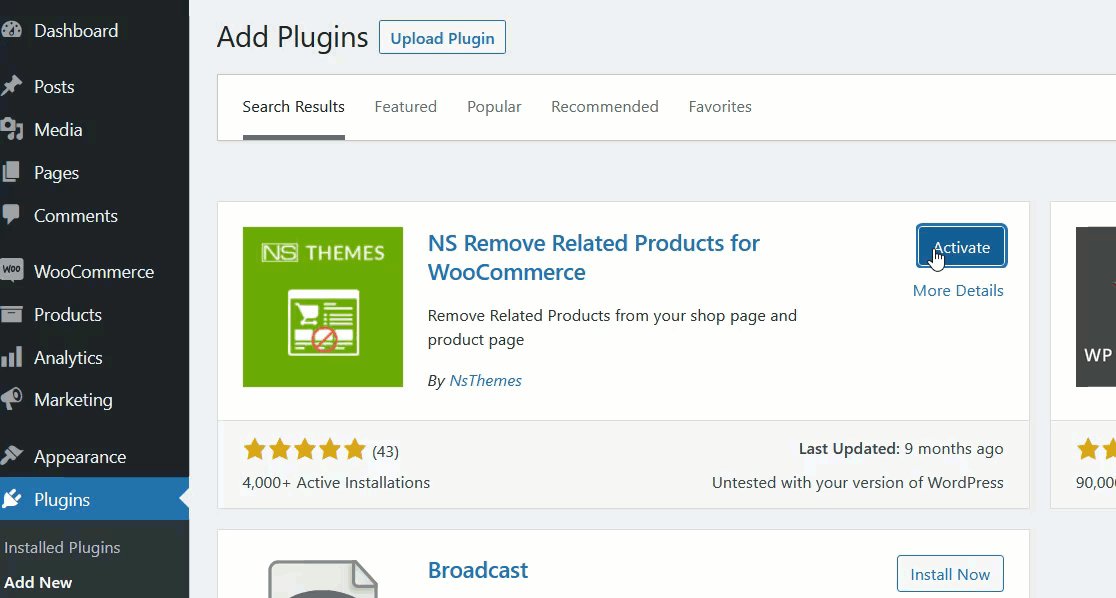
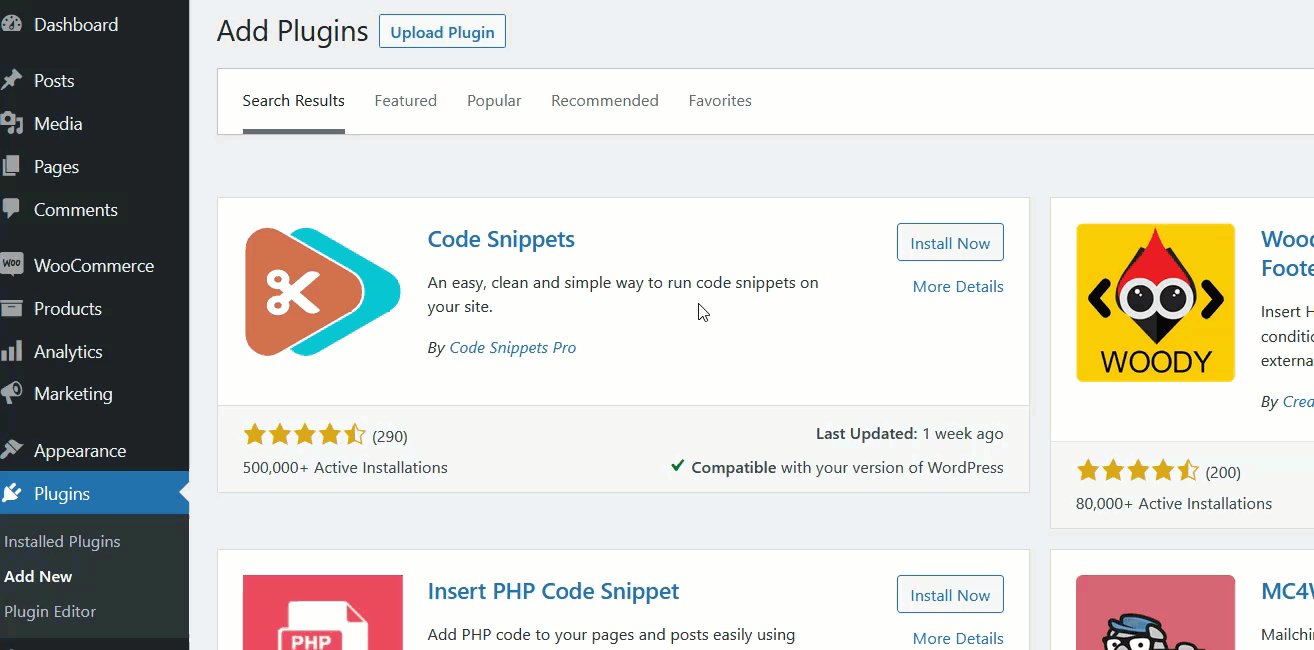
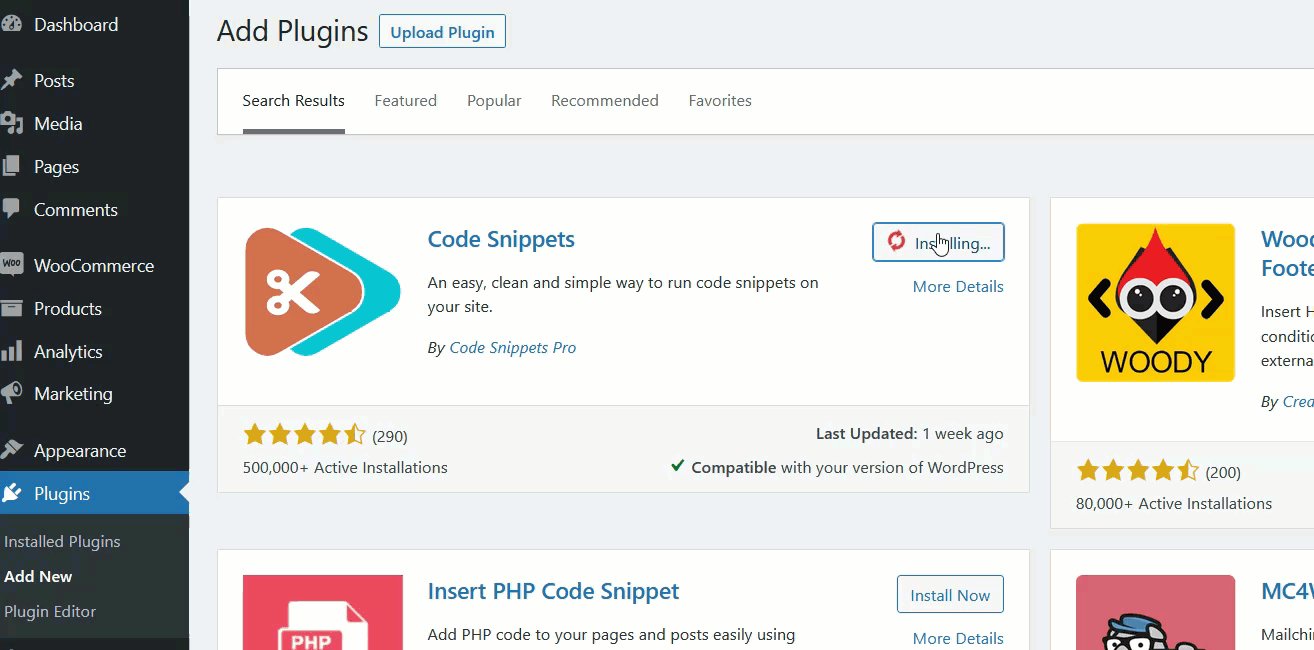
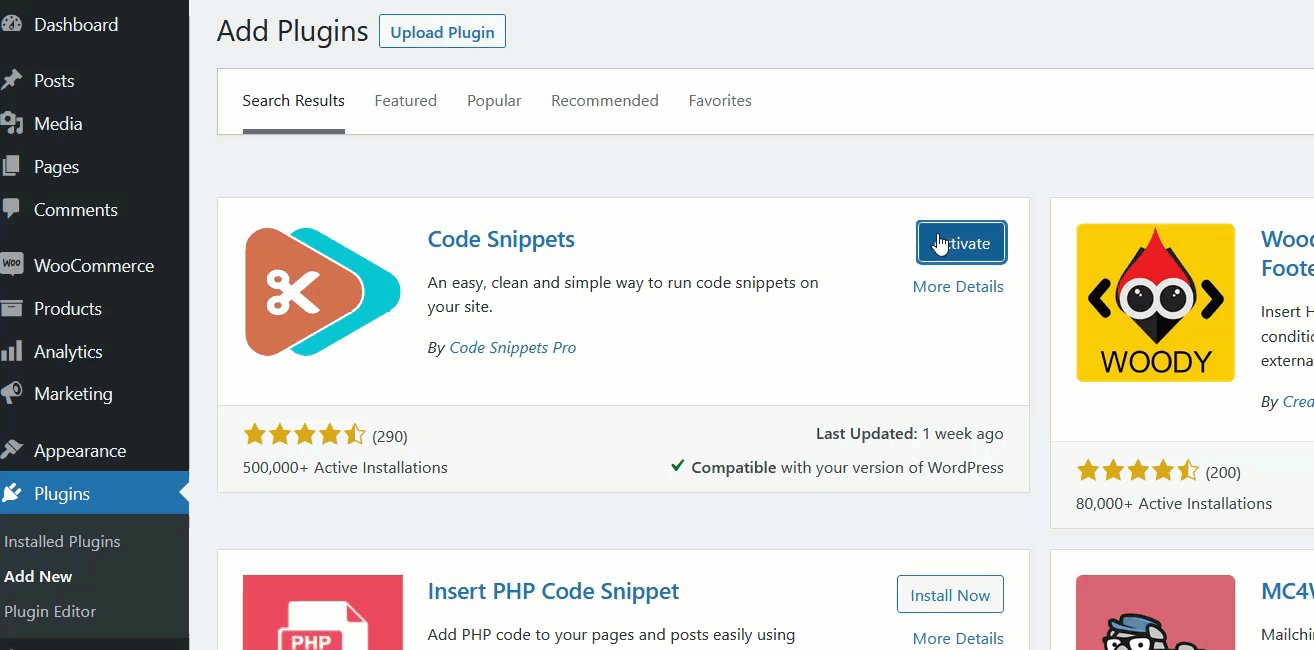
Il existe plusieurs plugins que vous pouvez utiliser pour masquer les produits associés. Pour ce tutoriel, nous utiliserons NS Remove Related Products. Tout d'abord, vous devez installer et activer le plugin. Accédez à Plugins > Ajouter un nouveau , recherchez l'outil et installez-le sur votre site.

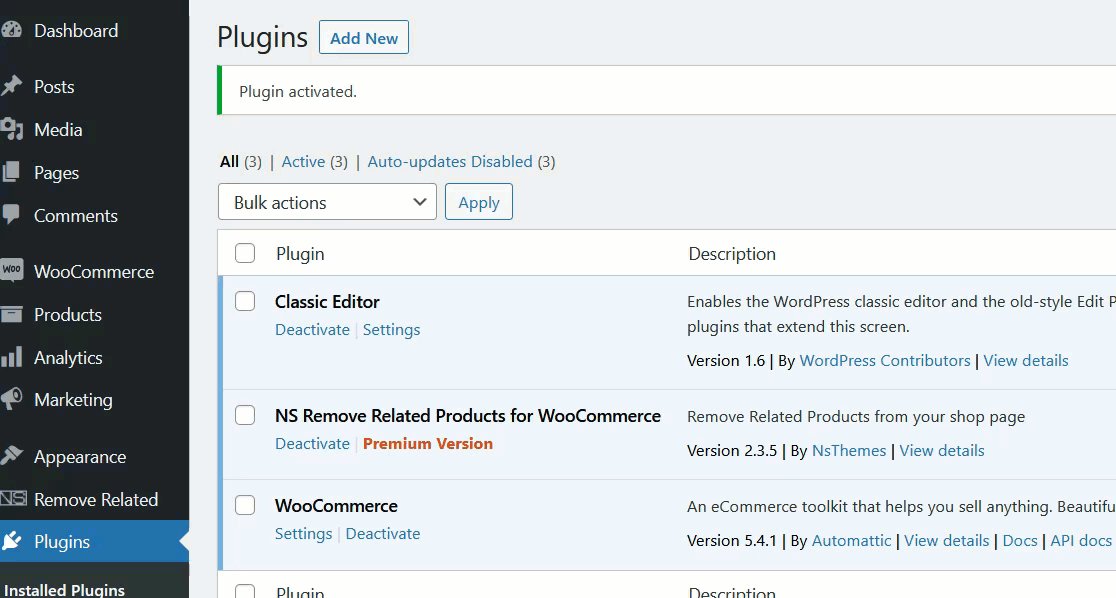
Après avoir activé le plugin, vous verrez que vous avez supprimé avec succès tous les produits associés de vos pages de produits uniques. Il s'agit d'un plugin plug-and-play et ne nécessite aucune configuration supplémentaire.
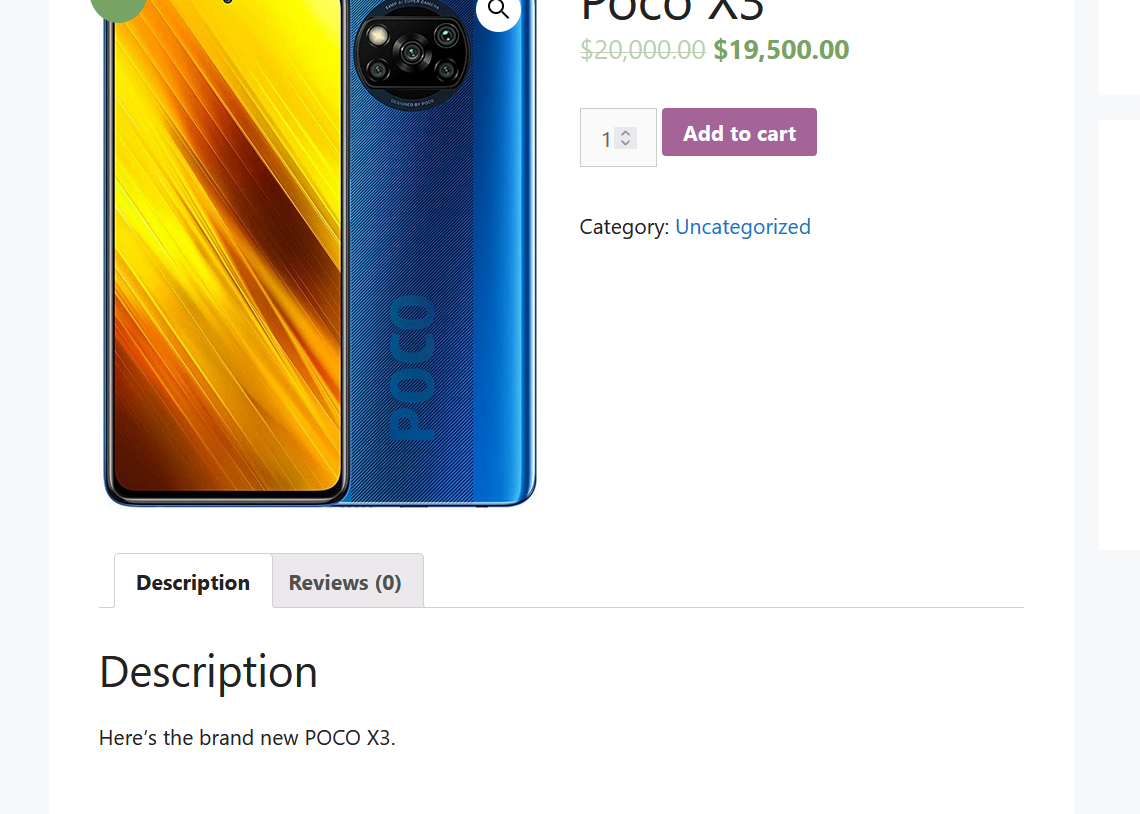
Si vous consultez l'une de vos pages de produits uniques, vous ne verrez aucun produit connexe.

Si vous souhaitez afficher à nouveau les produits associés, désactivez le plugin. Comme NS Remove Related Products est un outil léger, le garder installé n'affectera pas la vitesse et les performances de votre site Web.
2) Supprimer les produits associés par programmation
Si vous avez des compétences en codage et que vous êtes à l'aise pour éditer du code et modifier vos fichiers, c'est une méthode très intéressante pour vous. Dans cette section, nous vous apprendrons à modifier le fichier functions.php de votre thème et à supprimer les produits liés à WooCommerce de votre boutique en ligne.
REMARQUE : Cette méthode implique de modifier certains des fichiers de votre thème, donc avant d'aller de l'avant, assurez-vous d'avoir une sauvegarde complète de votre site WordPress/WooCommerce. De cette façon, vous pouvez restaurer votre site en cas de problème.
Pour supprimer les produits associés, nous modifierons le thème functions.php . Pour ce faire, il existe deux méthodes différentes :
- Via un thème enfant
- Via un plugin spécifique au site
Nous avons créé un guide étape par étape pour vous apprendre à créer des thèmes enfants. Une fois que vous avez généré un thème enfant pour votre site, vous pouvez ajouter l'extrait de code personnalisé au fichier functions.php du thème enfant. En revanche, si vous comptez sur un plugin dédié, vous y ajouterez directement votre code personnalisé.
Jetons un coup d'œil aux deux options.
2.1) Thème enfant
Si vous avez suivi notre blog, vous savez probablement que nous ne recommandons pas de modifier les fichiers du thème parent, car lorsque le thème sera mis à jour, toutes vos modifications seront perdues. En d'autres termes, vos fichiers personnalisés seront remplacés par les nouveaux fichiers de la nouvelle version.
C'est pourquoi nous vous recommandons d'utiliser un thème enfant si vous avez besoin d'ajouter du code personnalisé à votre thème. Créer un thème enfant est assez simple. Pour cette démo, nous utiliserons un plugin appelé Child Themify.
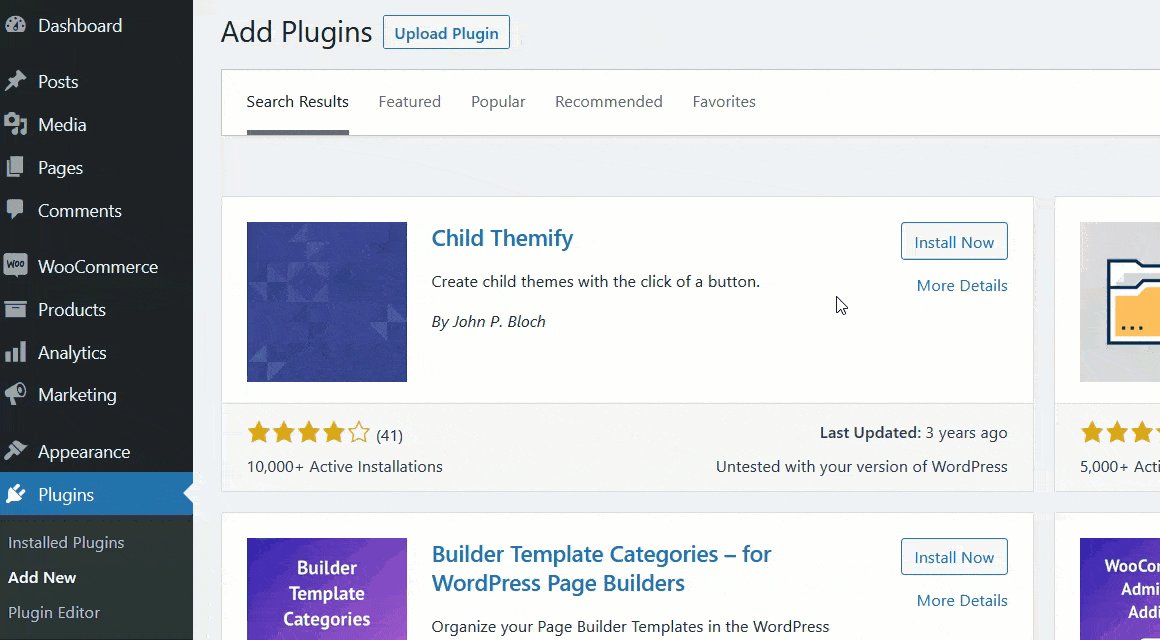
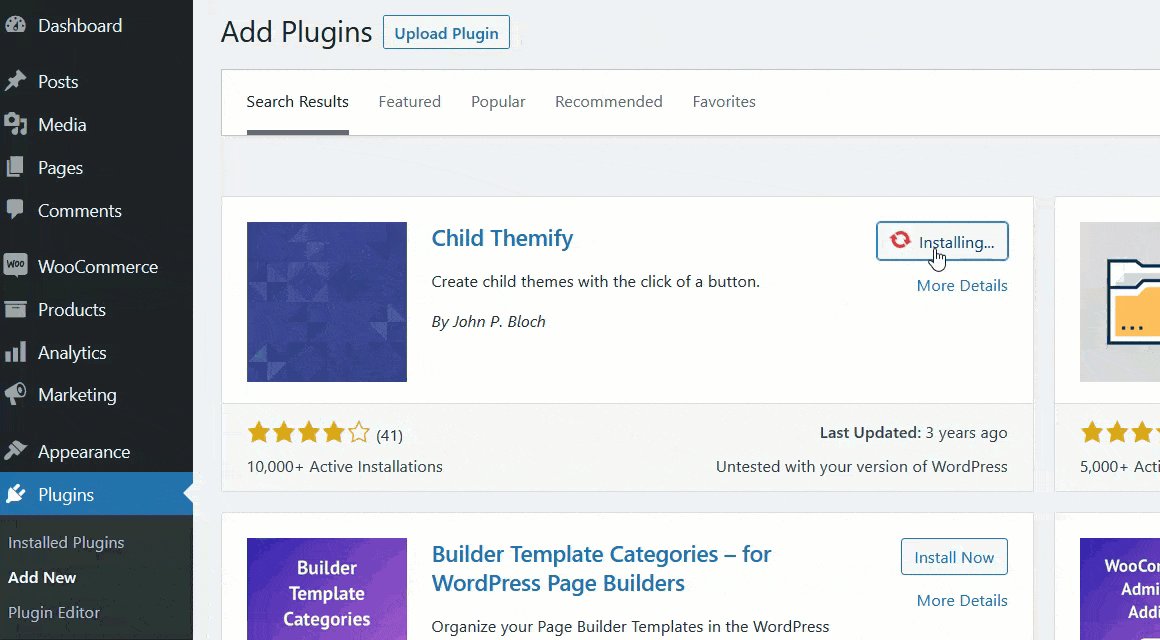
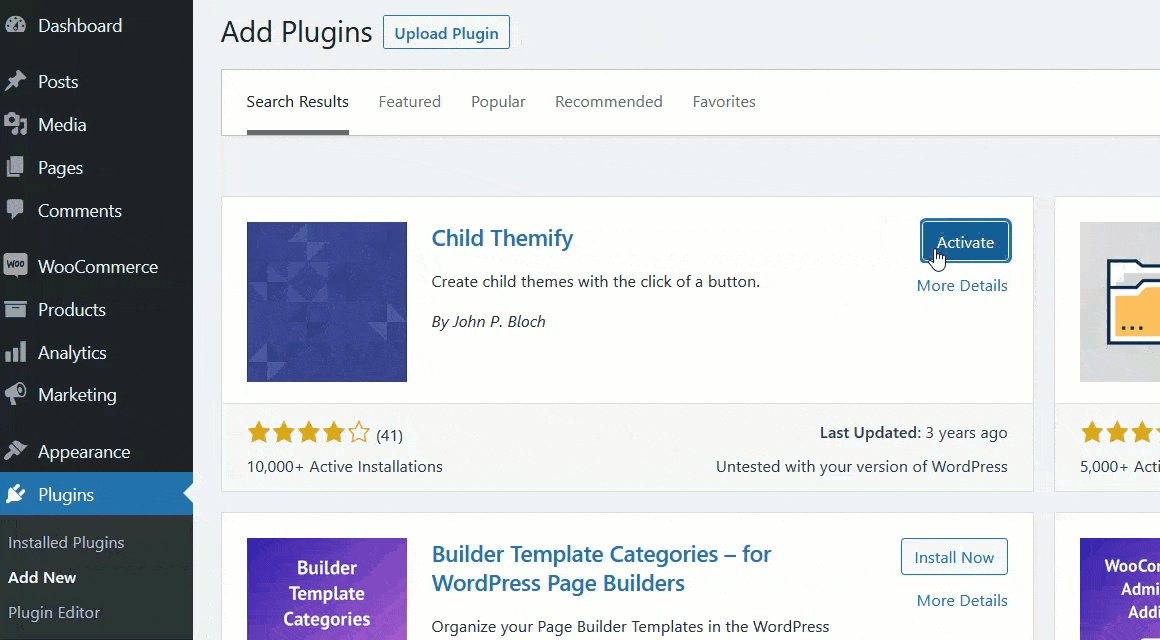
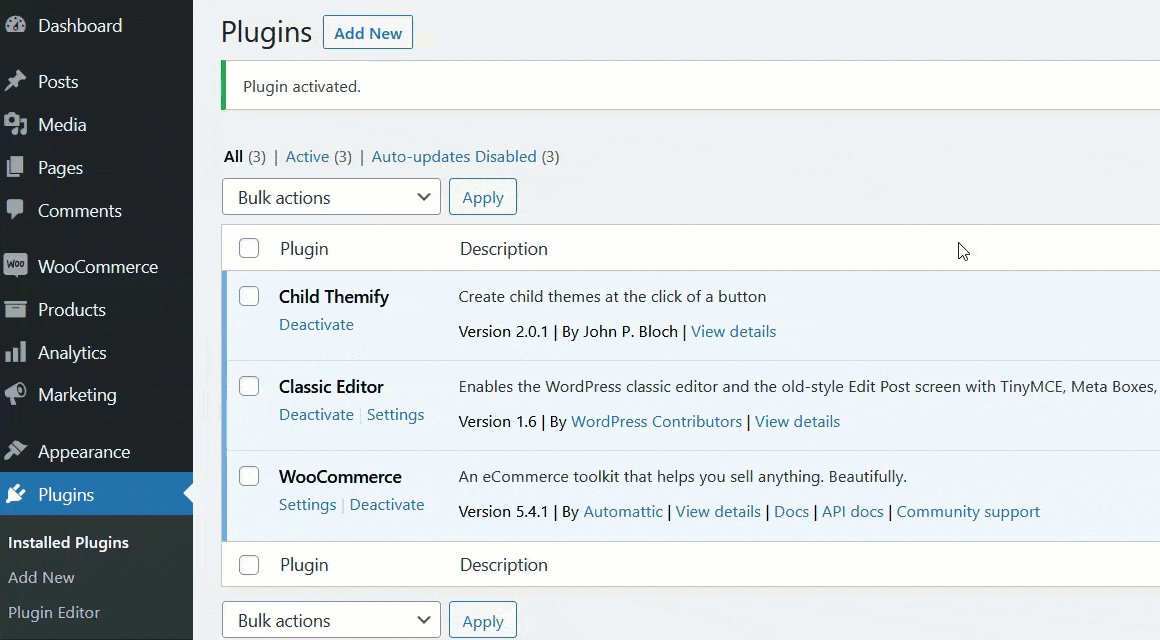
Tout d'abord, installez et activez Child Themify sur votre boutique.

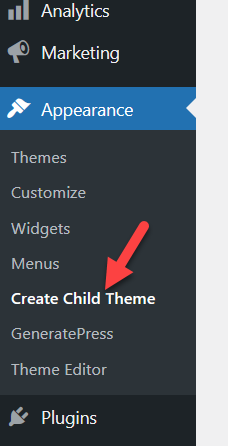
Sous la section Apparence , vous verrez une nouvelle option appelée Créer un thème enfant .

À partir de là, vous pouvez générer un thème enfant pour votre thème parent.

Après avoir créé un thème enfant, activez-le et accédez à l'éditeur de thème.
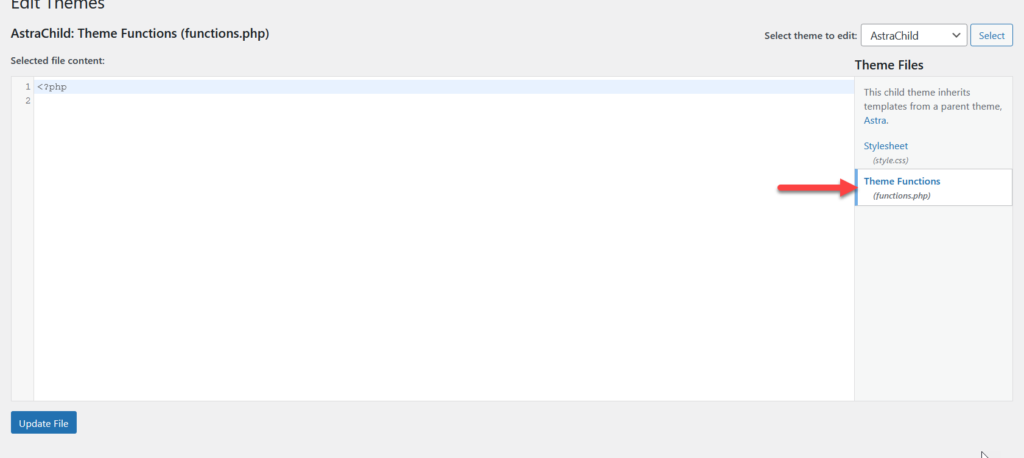
Ici, nous allons ajouter un peu de code au fichier functions.php du thème. Par défaut, WordPress affiche le fichier style.css dans l'éditeur, mais vous pouvez sélectionner le fichier functions.php dans la colonne de droite.

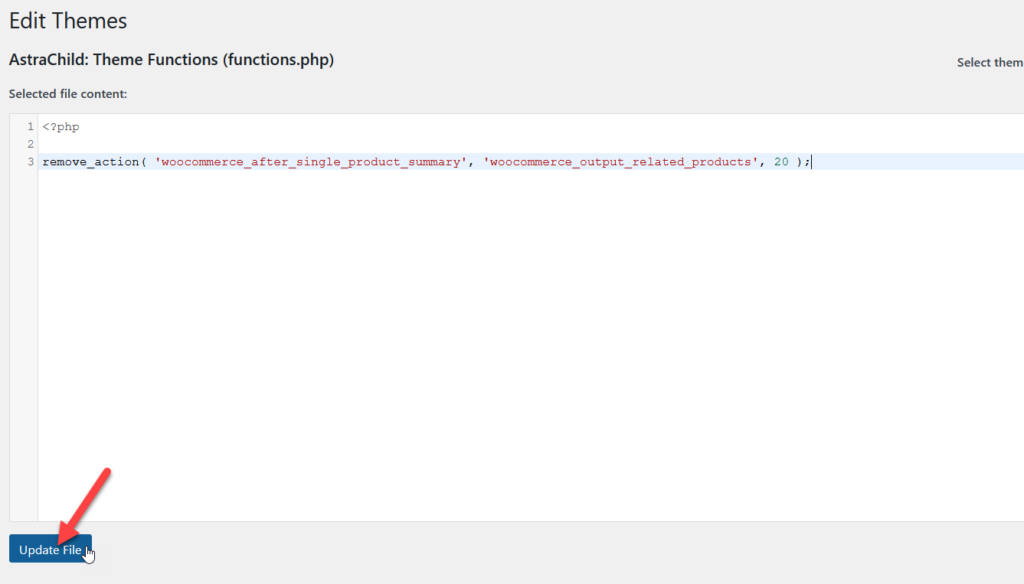
Après avoir sélectionné le fichier, copiez le code ci-dessous.
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);Collez-le ensuite dans l'éditeur et mettez à jour le fichier.

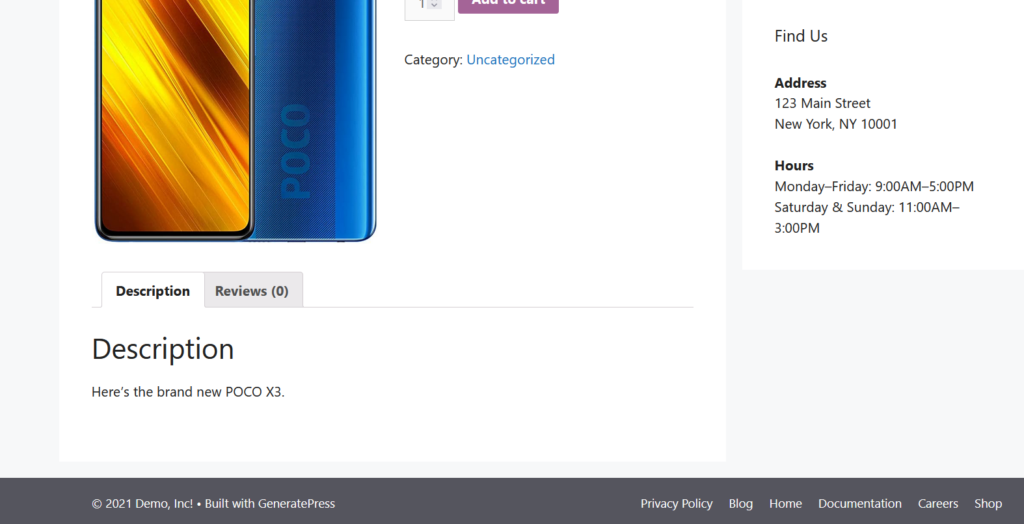
C'est ça! Vérifiez maintenant votre page produit depuis le front-end et vous verrez que la section des produits associés n'est plus visible.

2.2) Extraits de code
Une autre alternative consiste à ajouter un extrait de code personnalisé à l'aide d'un plugin. Pour ce didacticiel, nous utiliserons Code Snippets, l'un des plug-ins gratuits spécifiques au site disponibles sur le marché.
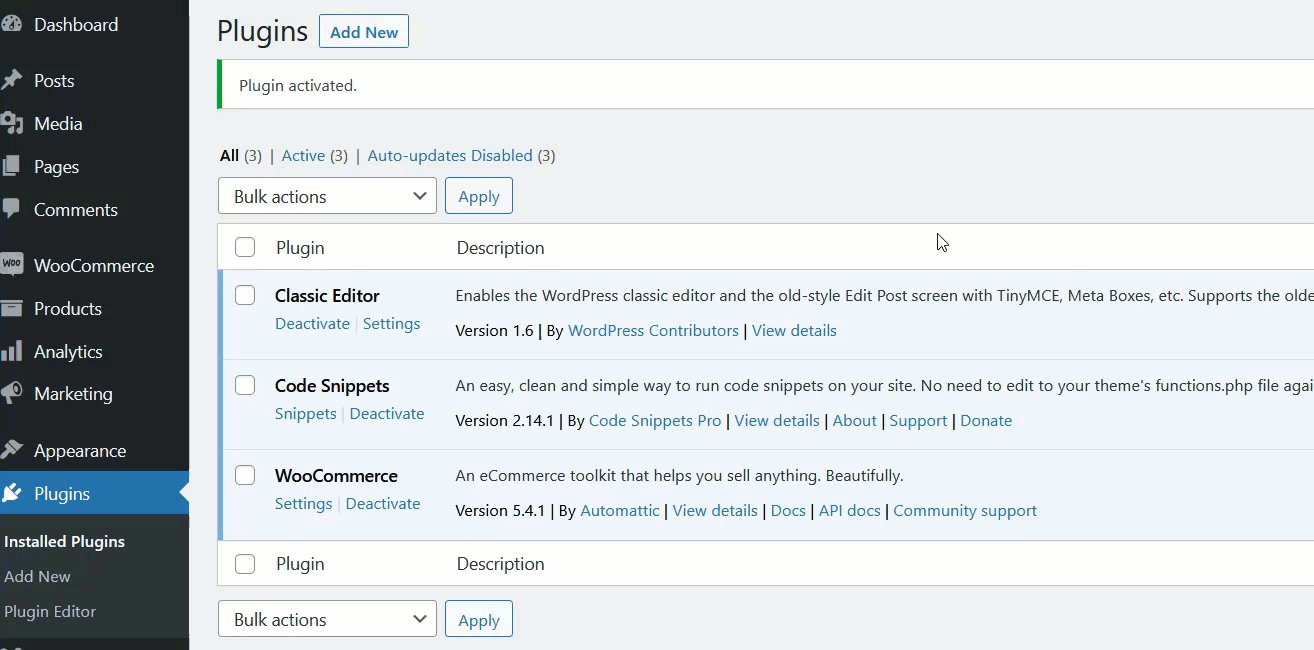
Tout d'abord, installez et activez le plugin sur votre site.

Ensuite, vous verrez de nouveaux paramètres sur le côté gauche.

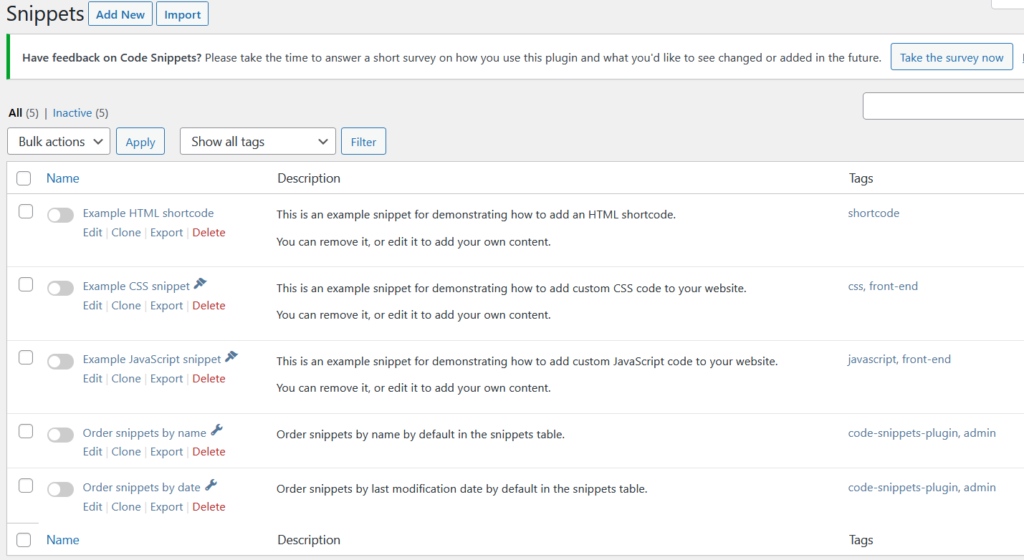
Par défaut, le plug-in affichera des extraits de code personnalisés, mais ils ne sont pas actifs et n'affectent donc pas votre site Web.

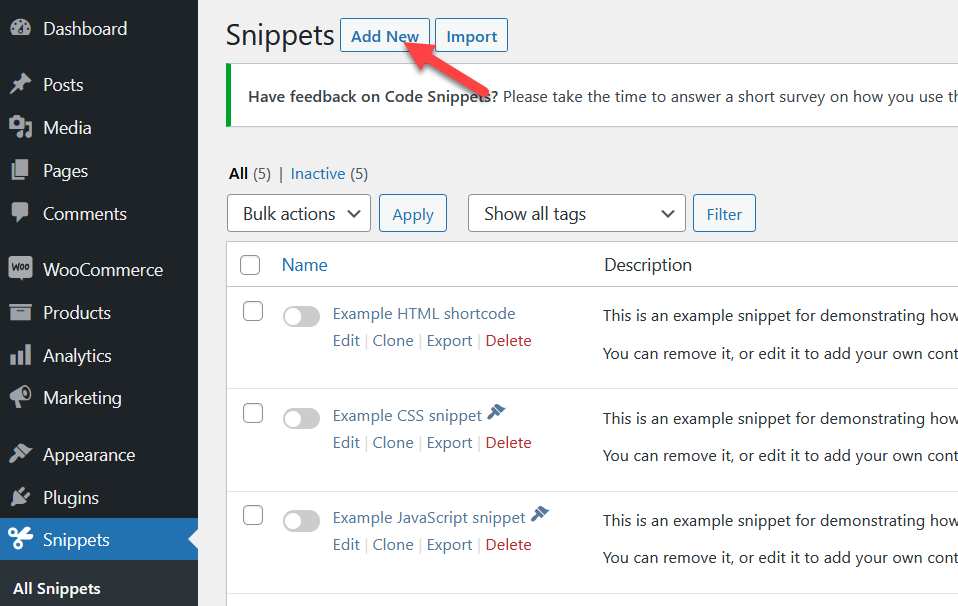
Pour supprimer les produits associés dans WooCommerce, nous ajouterons un nouvel extrait au site.

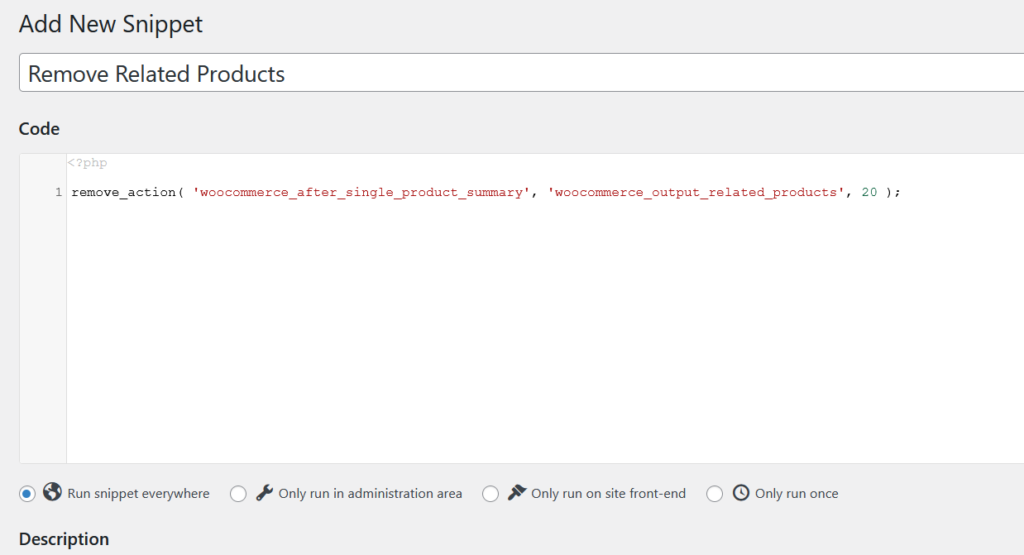
Donnez un nom à l'extrait de code, puis copiez ce code.
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);Collez-le dans la section Code , sélectionnez l'option Exécuter l'extrait partout et activez-le.

Une fois votre extrait de code actif, vérifiez vos pages de produits uniques et vous verrez que les produits associés n'y sont pas.

C'est ainsi que vous pouvez supprimer ou masquer les produits liés à WooCommerce avec un peu de codage. Voyons maintenant comment le faire à l'aide d'un constructeur de page.
3) Masquer les produits associés à l'aide d'un constructeur de page
Une autre option intéressante pour masquer les produits associés des pages de produits WooCommerce individuelles consiste à utiliser un plugin de création de page dédié.

Pour ce didacticiel, nous utiliserons le constructeur Divi, l'un des constructeurs de pages les plus populaires et les plus faciles à utiliser. Tout d'abord, vous devez installer et activer le plugin sur votre site. Comme il s'agit d'un produit premium, vous devrez l'acheter sur le site Elegant Themes.
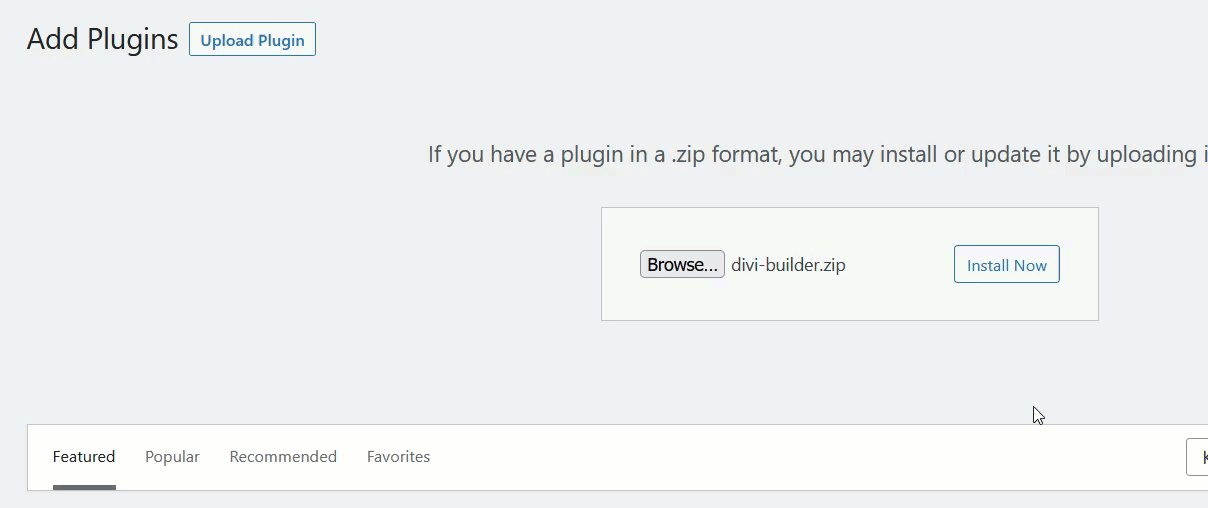
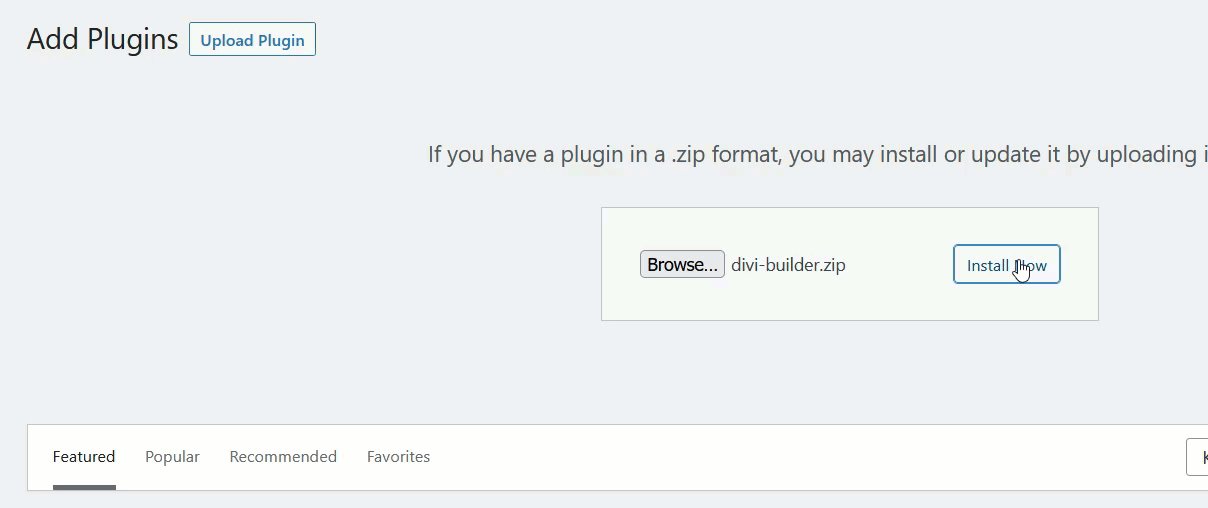
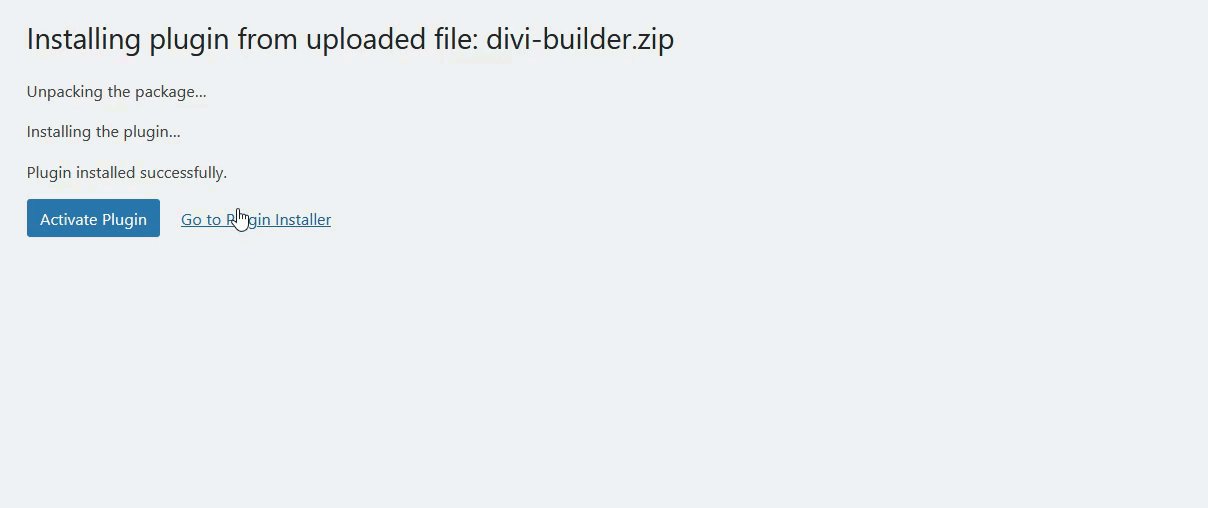
Après avoir téléchargé le plugin depuis votre compte Elegant Themes, installez-le et activez-le.

Le constructeur Divi est livré avec une expérience d'édition visuelle qui vous aidera à éditer vos pages directement depuis le front-end.
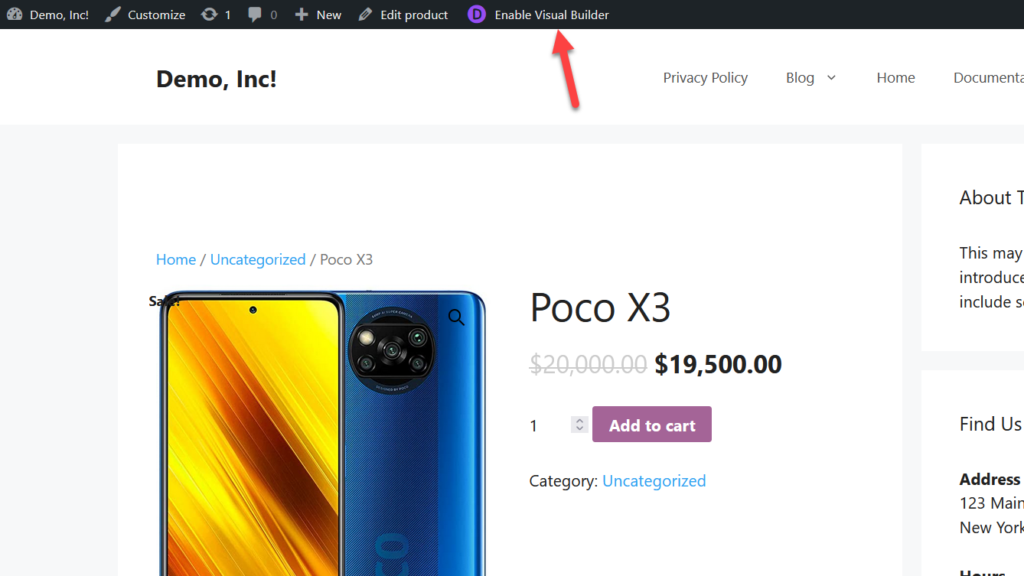
Voyons maintenant comment l'utiliser pour supprimer les produits liés à WooCommerce. Ouvrez n'importe quelle page de produit, puis cliquez sur le bouton Activer Visual Builder dans la barre supérieure.

WordPress chargera le constructeur Divi et vous pourrez modifier les modèles de page à partir de là.
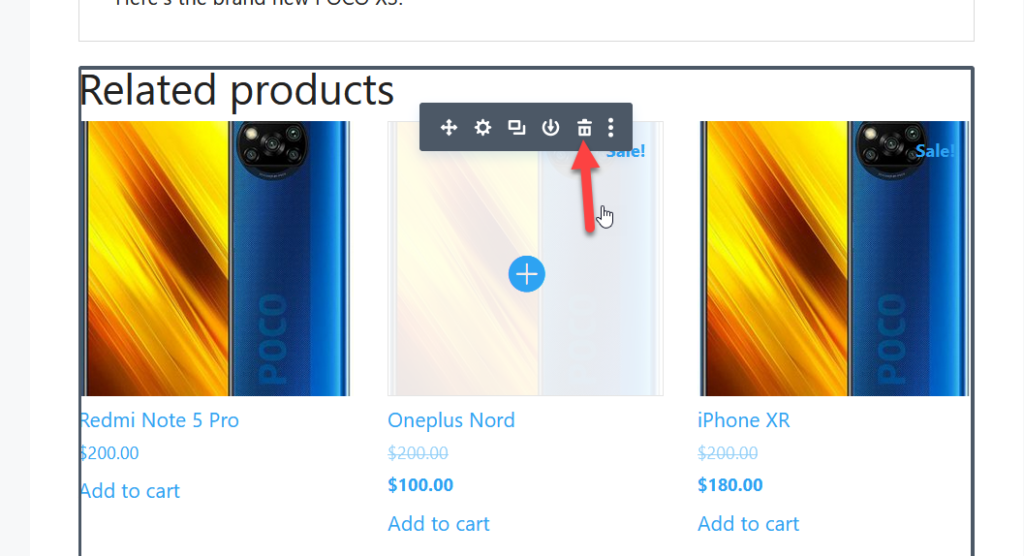
Cliquez maintenant sur l'élément Produits connexes et vous verrez plusieurs options. Pour supprimer cette section, sélectionnez simplement le bouton de suppression.

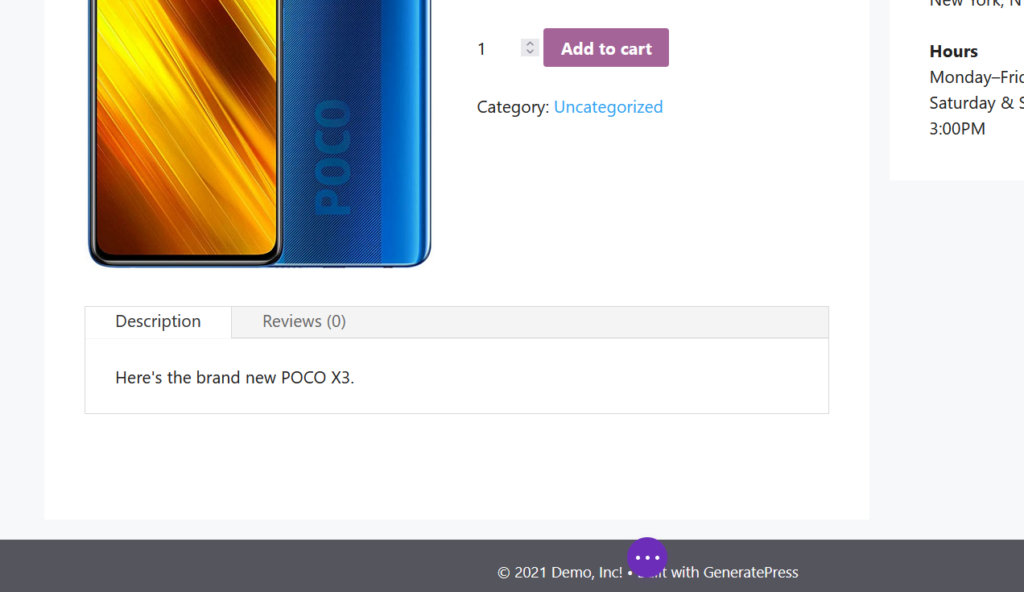
Vous verrez instantanément que cette section disparaît de la page.

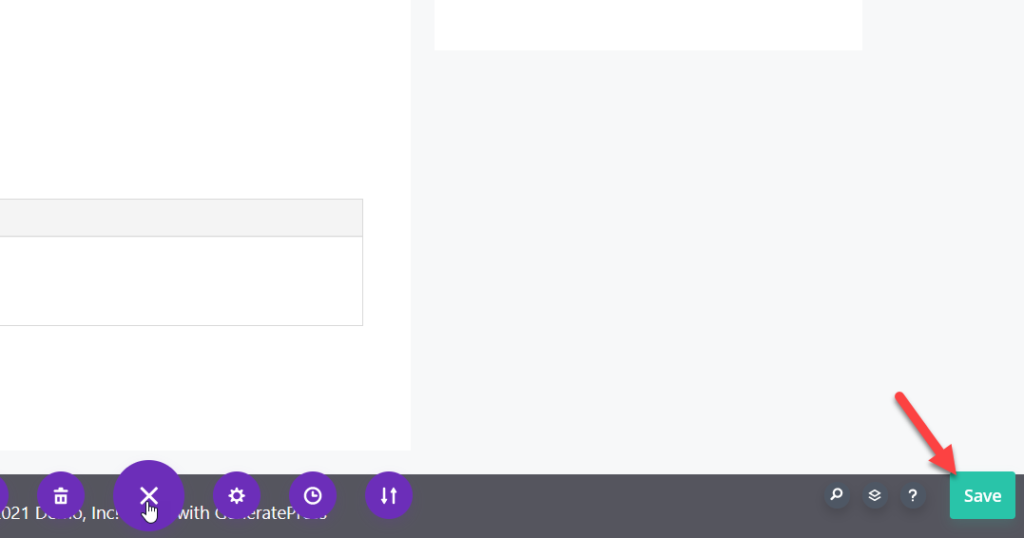
En plus de cela, vous pouvez modifier d'autres éléments de votre page produit, mais pour l'instant, laissons tout tel quel et enregistrons les modifications.

L'un des grands avantages du constructeur Divi est que vous pouvez voir les changements en temps réel. Pour vous assurer que tout semble bon, vous pouvez consulter la page du produit à partir du front-end et voir les résultats.

Il convient de noter que le constructeur Divi fonctionne avec la plupart des thèmes, pas seulement Divi ou Extra par Elegant Themes.
Pour plus de guides sur la personnalisation de votre site avec Divi, consultez les guides suivants :
- Comment personnaliser la page produit WooCommerce avec Divi
- Ajouter le bouton Ajouter au panier dans les pages de la boutique Divi
- Le formulaire de contact Divi ne fonctionne pas ? Comment le réparer
4) Supprimer les produits associés avec CSS
Si vous ne souhaitez pas modifier vos fichiers de thème ou utiliser des plugins, il existe un simple extrait CSS qui vous aidera à masquer les produits associés de vos pages de produits uniques.
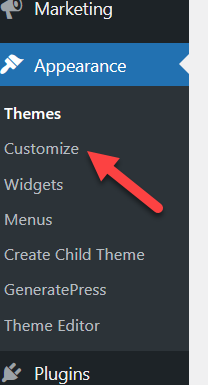
Tout d'abord, dans votre tableau de bord WordPress , allez dans Apparence > Personnaliser .

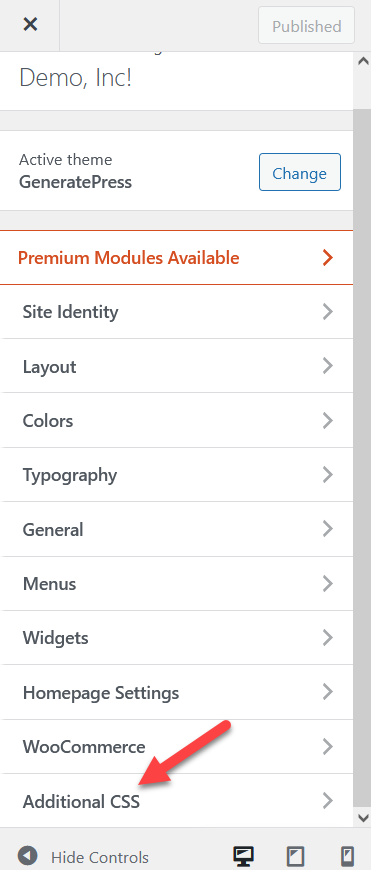
Ouvrez la section CSS supplémentaire .

Et ajoutez le code CSS suivant :
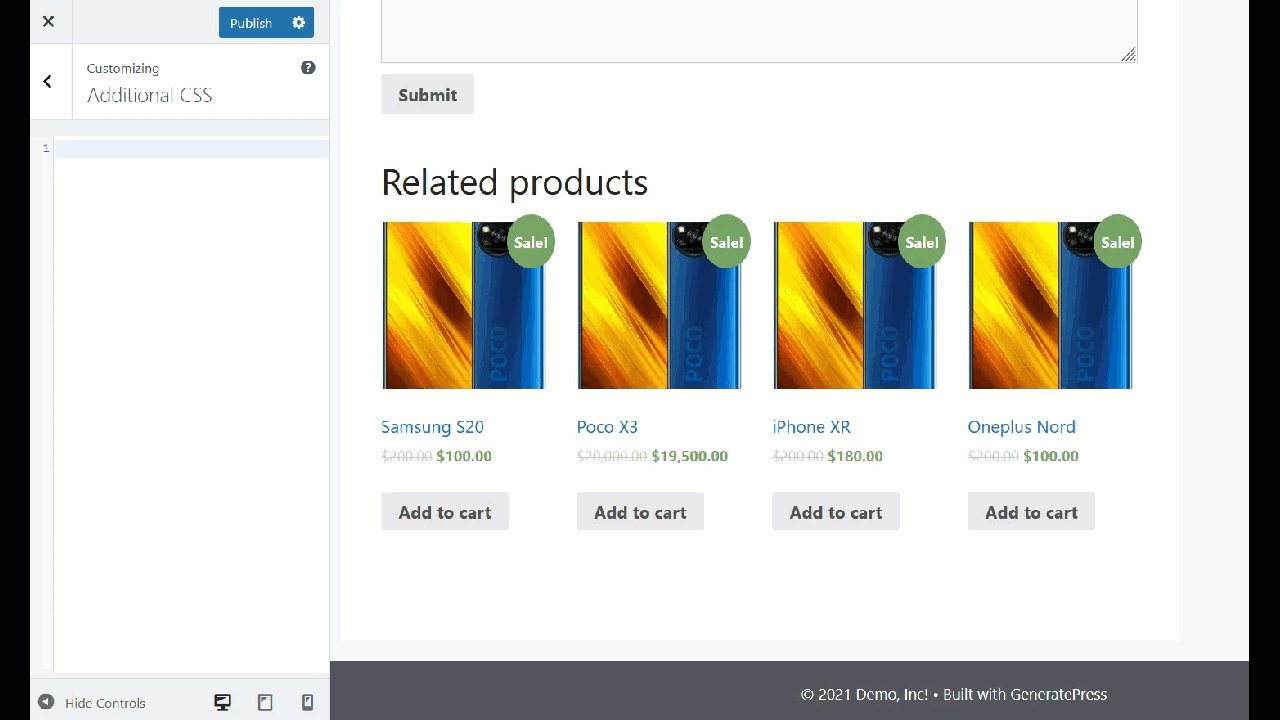
.Produits connexes {
affichage : aucun ;
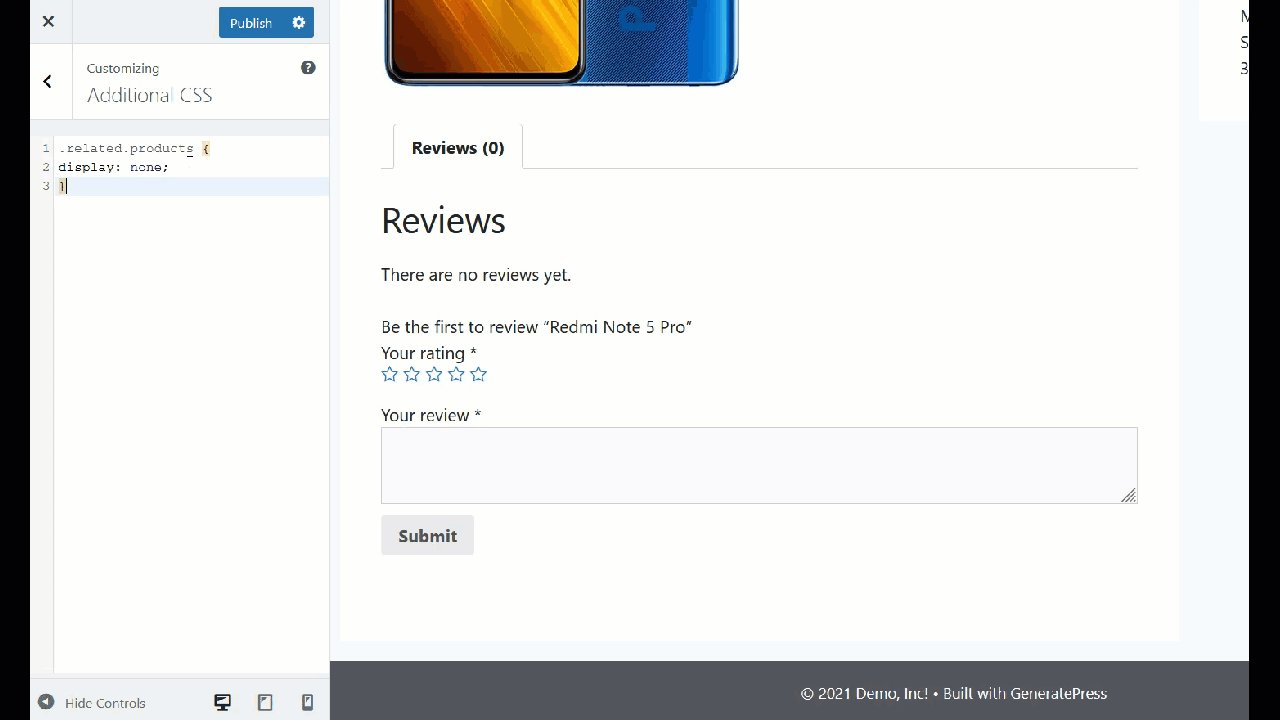
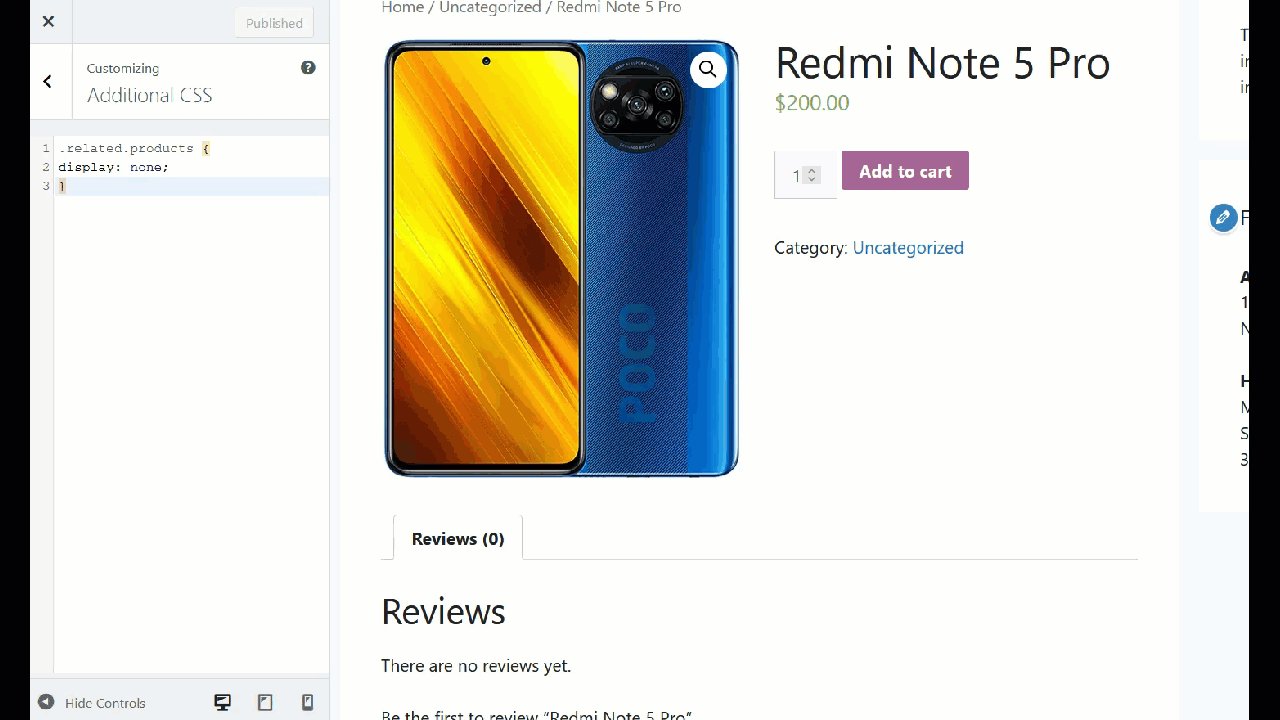
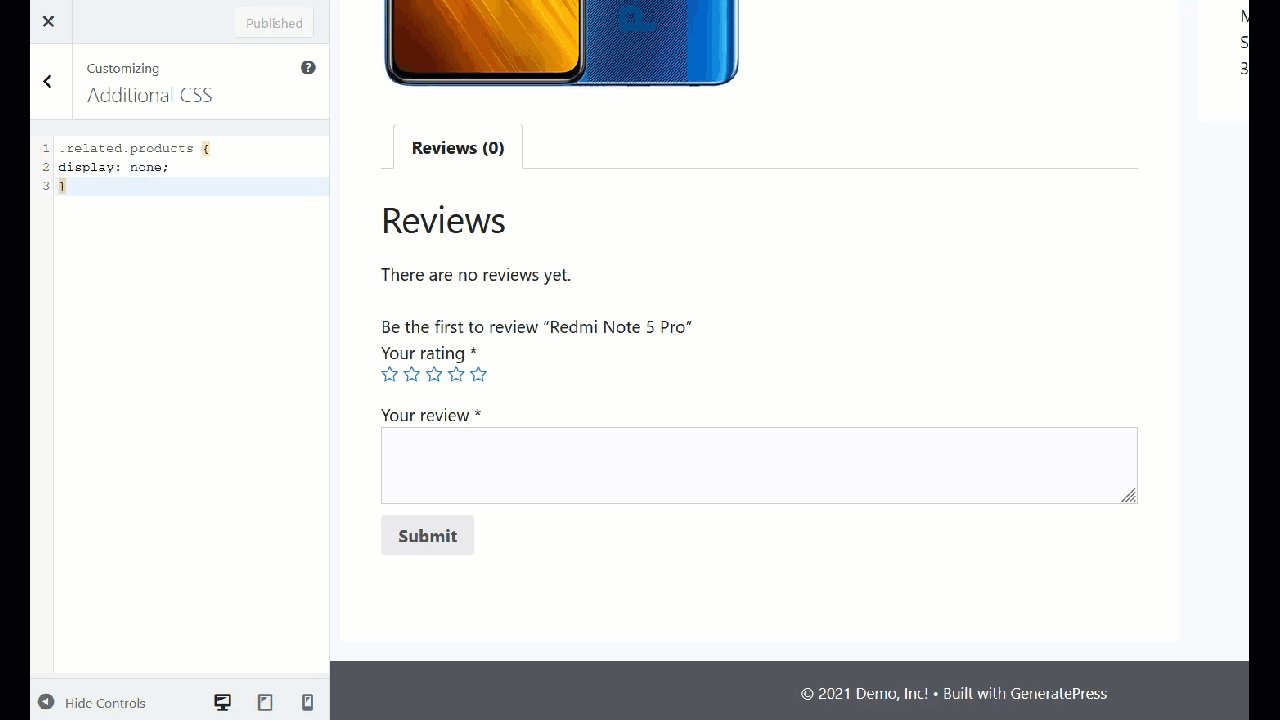
}Le personnalisateur WordPress est livré avec un assistant de prévisualisation en direct qui vous permet de voir toutes les mises à jour en temps réel, comme indiqué ci-dessous.

Comme vous pouvez le constater, il est très simple d'utiliser CSS pour masquer les produits associés. Mettez simplement à jour la configuration après avoir collé le code et vous êtes prêt à partir.
5) Supprimer les produits des options de thème
Certains thèmes premium sont livrés avec un panneau thématique dédié qui inclut des options pour personnaliser votre boutique WooCommerce. Dans la plupart des cas, les options de suppression des produits associés se trouvent sous les options de la page de produit unique.
En plus de cela, certains thèmes WordPress sont livrés avec des modèles dédiés qui incluent une section de produits connexes que vous pouvez activer/désactiver. Nous vous recommandons de jeter un œil à votre thème ou de contacter leur équipe d'assistance pour le savoir.
Bonus : comment désactiver individuellement les produits associés
Il s'agit d'une méthode avancée pour supprimer les produits liés à WooCommerce de vos pages de produits. Nous allons ajouter un extrait de code pour ajouter une case à cocher dans votre tableau de bord WooCommerce que vous pouvez cocher pour activer/désactiver les produits associés sur chaque produit.
Vous devez ajouter le code suivant dans le fichier functions.php de votre thème enfant ou en utilisant un plugin spécifique au site. Pour cette démo, nous utiliserons le plugin Code Snippets, nous allons donc simplement dans les paramètres des plugins et créons un nouvel extrait.
Nous lui donnons un nom et collons ci-dessous.
Explication du code
Ce morceau de code ajoutera une case à cocher à la page du produit que vous pouvez cocher pour supprimer la section des produits connexes. Nous avons appelé la case à cocher "Supprimer les produits associés", mais vous pouvez la personnaliser en modifiant la ligne d'étiquette.
// 1. Ajoutez une case à cocher à la page du produit pour supprimer les produits associés add_action( 'woocommerce_product_options_general_product_data', 'quadlayers_add_related_products_checkbox' ); fonction quadlayers_add_related_products_checkbox()
{woocommerce_wp_checkbox( tableau(
'id' => 'hide_related',
'classe' => '',
'label' => 'Supprimer les produits associés'
)
);
}
La partie suivante du code enregistrera la case à cocher dans un champ personnalisé.
// 2. Enregistrer le champ de la case à cocher
add_action( 'save_post_product', 'quadlayers_save_related_products_checkbox' );
function quadlayers_save_related_products_checkbox( $product_id ) {
global $pagenow, $typenow ;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( isset( $_POST['hide_related'] ) ) {
update_post_meta( $product_id, 'hide_related', $_POST['hide_related'] );
} sinon delete_post_meta( $product_id, 'hide_related' );
}
Enfin, cette partie du code vérifie si la case que nous venons de créer est cochée et si c'est le cas, supprime la section des produits associés.
// 3. Masquer les produits associés dans une seule page de produit
add_action( 'woocommerce_after_single_product_summary', 'quadlayers_hide_related_products_checkbox', 1 );
fonction quadlayers_hide_related_products_checkbox() {
$produit global ;
if ( ! empty ( get_post_meta( $product->get_id(), 'hide_related', true ) ) ) {
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
}
}
Collez tout le code ensemble et enregistrez les modifications. Il est maintenant temps de voir si cela a fonctionné, alors allez sur votre page Produits et choisissez l'un des produits publiés.

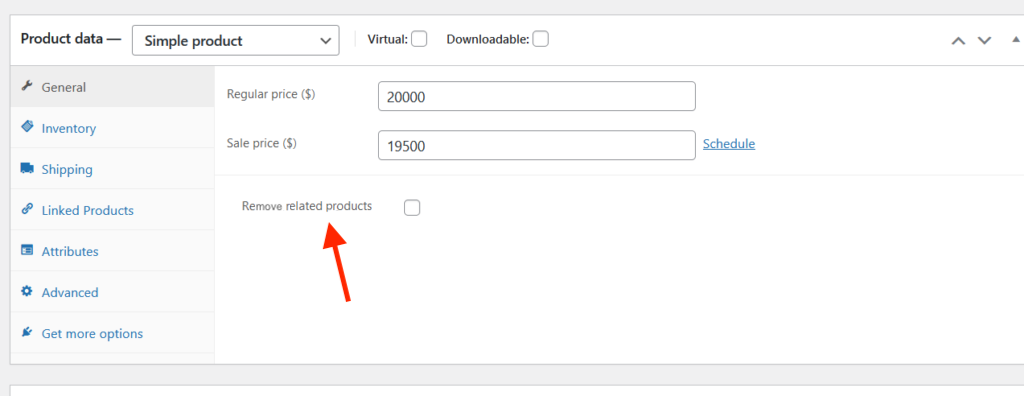
Dans l'éditeur, vous verrez une nouvelle option appelée Masquer les produits associés.

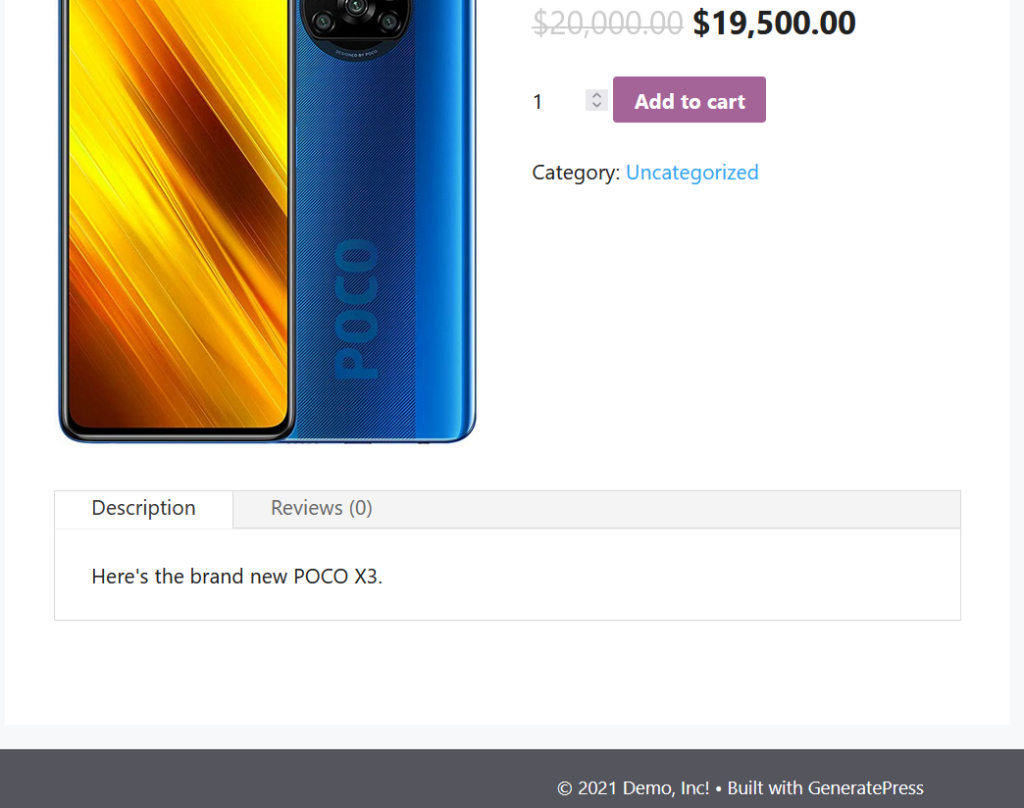
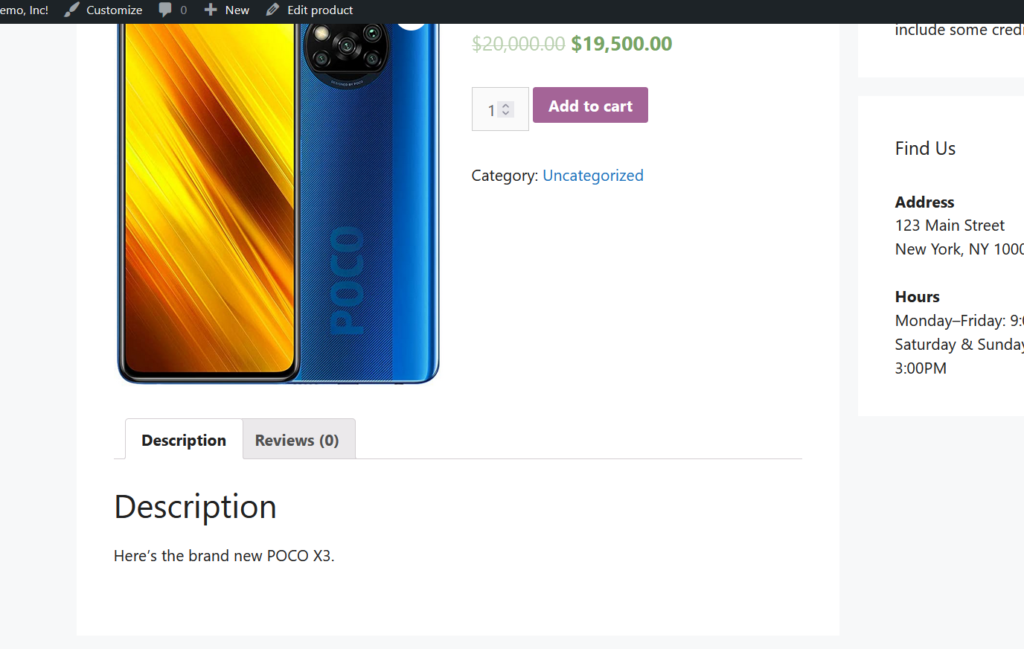
Lorsque vous cochez cette case, la section des produits associés ne s'affichera pas sur cette page de produit. Alors maintenant, si vous vérifiez le devant, vous verrez quelque chose comme ça.

C'est une excellente option pour avoir la flexibilité de n'afficher que la section des produits connexes sur certaines pages de produits. Pour plus d'informations à ce sujet, vous pouvez consulter ceci.
Modification du nombre de produits associés que vous pouvez afficher sur une page
C'est une autre option intéressante pour modifier le nombre de produits connexes que vous affichez par page. Cela peut être utile pour avoir une section Produits connexes plus propre ou lorsque vous souhaitez afficher uniquement quelques éléments connexes.
Pour ce faire, vous pouvez soit ajouter le code suivant au functions.php du thème enfant, soit utiliser le plugin Code Snippets.
/**
* Modifier le nombre de produits associés
*/
fonction woo_related_products_limit() {
$produit global ;
$args['posts_per_page'] = 6 ;
retourne $args ;
}
add_filter( 'woocommerce_output_related_products_args', 'quadlayers_related_products_args', 20 );
fonction quadlayers_related_products_args( $args ) {
$args['posts_per_page'] = 3 ; // 3 produits associés
$args['colonnes'] = 1 ; // arrangé en 1 colonnes
retourne $args ;
}
Si vous regardez de plus près le code, vous verrez que nous afficherons 3 produits associés dans 1 colonne. Ajustez simplement le code en fonction de vos besoins et enregistrez les modifications. Vous verrez tous les changements reflétés sur le front-end.
Comment utiliser des produits connexes pour augmenter les taux de conversion
L'un des principaux avantages des produits connexes est de vous aider à augmenter les taux de conversion. L'idée est d'afficher des produits liés à l'article que le client consulte, afin qu'il achète plus de produits. Ces produits connexes complètent ou améliorent généralement les performances de l'élément principal. Par exemple, si vous visualisez un ordinateur portable, les produits associés peuvent être un étui pour ordinateur portable, un disque dur externe, un câble HDMI, etc.
C'est une stratégie populaire dans le commerce électronique. Par exemple, les magasins en ligne populaires tels qu'Amazon ou Flipkart affichent plusieurs produits connexes en fonction des commandes passées de l'utilisateur, de l'historique des recherches, des marques, etc.
Conclusion
Dans l'ensemble, les produits connexes peuvent vous aider à augmenter vos ventes. Cependant, il existe certaines situations où vous devrez peut-être les masquer.
Dans ce guide, nous avons vu différentes méthodes pour supprimer des produits associés dans WooCommerce :
- Utiliser des plugins
- Par programmation (codage)
- Utiliser un constructeur de page dédié
- Avec des extraits CSS
- À partir des options de thème
Le moyen le plus simple de masquer la section des produits associés consiste à utiliser un plugin. Il vous suffit d'activer le plugin et il masquera automatiquement les produits associés. En revanche, si vous êtes à l'aise avec le codage, vous pouvez éditer le fichier functions.php ou ajouter un petit script CSS.
Alternativement, si vous souhaitez supprimer des produits associés de pages individuelles, vous pouvez le faire avec un constructeur de page. Enfin, si vous avez un thème premium, vérifiez s'il vous donne la possibilité de masquer les produits associés du panneau de thème. Lorsqu'un constructeur de page est installé, vous pouvez l'utiliser pour masquer les produits associés dans le magasin.
Pour plus de conseils pour tirer le meilleur parti de votre boutique, consultez les guides suivants :
- Comment ajouter des produits WooCommerce
- Personnaliser la page produit WooCommerce
- Comment modifier la page de la boutique WooCommerce
Avez-vous supprimé les produits liés à WooCommerce de votre boutique ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans la section commentaires ci-dessous!
