7 façons appropriées de masquer les images en vedette WordPress
Publié: 2022-12-20Masquer les images en vedette dans WordPress est pratique dans certaines situations. Par exemple, vous souhaitez obtenir un look minimaliste ou éliminer les images de certaines zones de votre site Web.
Imaginez que vous ayez un article de blog qui semble encombré par l'image en vedette. Cependant, vous souhaitez toujours que l'image en vedette s'affiche sur la page de liste du blog. Dans ce cas, masquer l'image sur votre article de blog individuel sans la supprimer entièrement sera le ticket.
Les instructions suivantes vous aideront à masquer correctement les images en vedette de WordPress à l'aide de la fonction intégrée et d'autres options.
Allons-y !
- # 1 Téléchargez les images sélectionnées de manière sélective
- #2 Supprimer les images sélectionnées téléchargées
- #3 Désactiver les images en vedette à réglage automatique
- #4 Masquer les images en vedette dans WordPress via les paramètres du thème
- #5 Utiliser le code pour masquer les images en vedette dans WordPress
- # 6 Activer un plug-in d'image en vedette masqué
- #7 Activer un plugin de protection de fichiers
# 1 Téléchargez les images sélectionnées de manière sélective
Le moyen le plus simple consiste à télécharger et à définir vos images sélectionnées de manière sélective et bien organisée. Vous devriez avoir une liste d'articles de blog dans lesquels ils sont déterminés à avoir des images en vedette ou non. En définissant et en planifiant vos images, vous pouvez en prendre le contrôle total et les gérer efficacement.
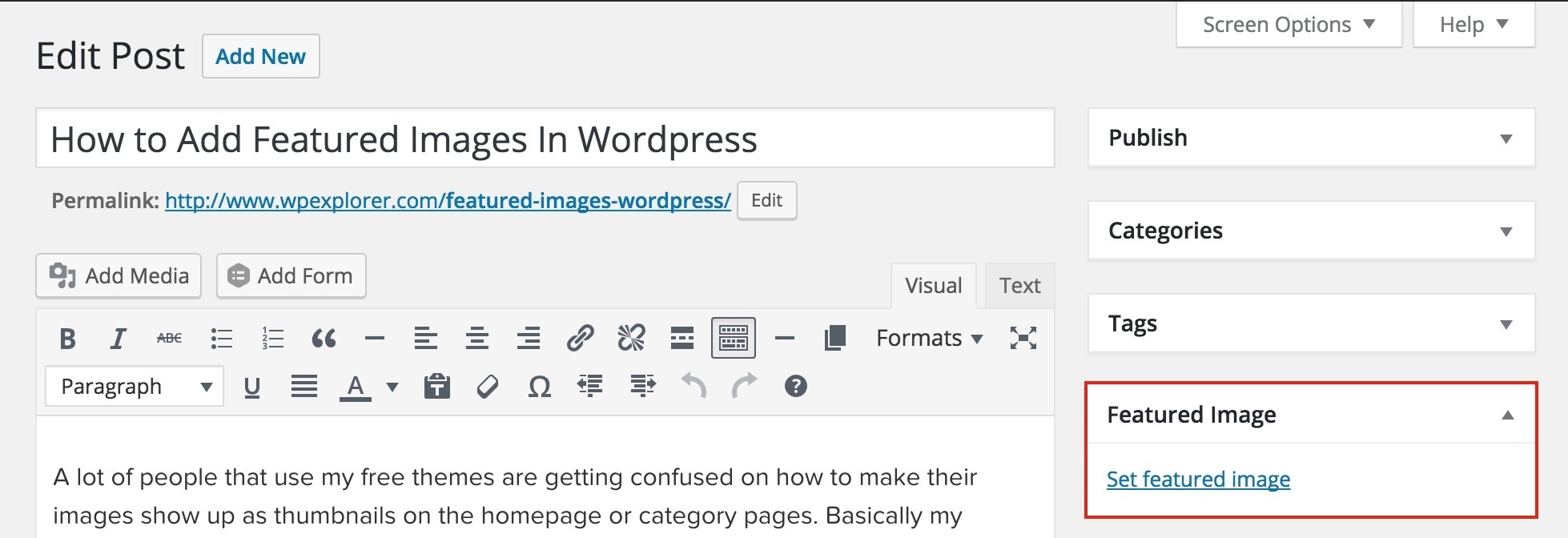
Laissez la section Image en vedette vide si vous ne voulez pas que l'image en vedette de la publication s'affiche n'importe où.

Pour comprendre les images en vedette de WordPress et comment les utiliser, consultez notre article pour plus de détails.
#2 Supprimer les images sélectionnées téléchargées
Après avoir défini une image en vedette pour votre publication, procédez comme suit pour la supprimer. Cette méthode fonctionne bien avec l'éditeur Classic et l'éditeur Gutenberg.
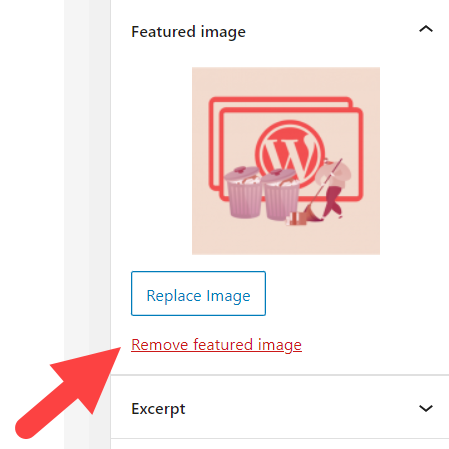
- Dans votre message ou votre page, recherchez la section Image en vedette .
- Cliquez sur le bouton Supprimer l'image sélectionnée .

3. Prévisualisez et mettez à jour votre publication pour terminer.
Cependant, WordPress définit parfois automatiquement une image en vedette par défaut pour tous vos articles de blog ou attribue la première image de l'article en tant qu'image en vedette. C'est pourquoi vos publications contiennent toujours des images, même si vous les avez supprimées ou que vous n'avez téléchargé aucune image.
Rencontrez ce problème? Suivez la méthode ci-dessous.
#3 Désactiver les images en vedette à réglage automatique
Vos images sélectionnées s'affichent à 2 endroits :
- Messages/Pages : généralement au début d'un message ou d'une page.
- Page de la galerie du blog : dans la liste des articles que vous avez publiée sur votre site Web.
Si vous utilisez un plugin d'image en vedette, il est probable qu'il génère automatiquement une image en vedette par défaut pour votre contenu. En d'autres termes, les images sélectionnées générées automatiquement n'apparaîtront pas dans vos publications, mais sur la page de la galerie de publications.
Les fonctionnalités et les paramètres de chaque plugin sont différents. Vous feriez mieux de vérifier si votre plugin offre une option pour désactiver les images en vedette définies automatiquement. Vous pouvez également contacter l'équipe d'assistance du plugin pour obtenir de l'aide.
Disons que vous utilisez le plugin Auto Featured Image. Pour désactiver les images sélectionnées automatiques :
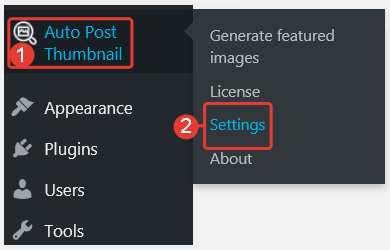
- Dans votre tableau de bord d'administration, accédez à Auto Post Thumbnail → Settings .

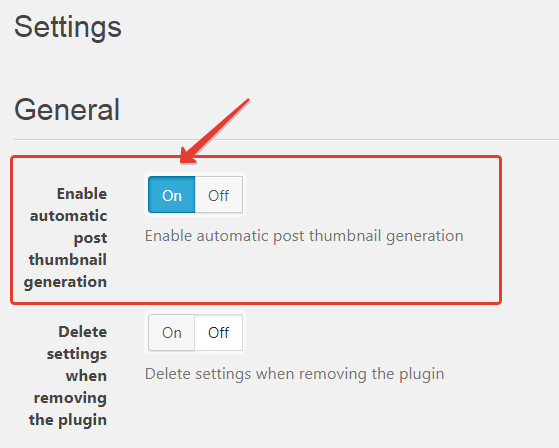
2. Faites défiler jusqu'à Activer la génération automatique de vignettes de publication et désactivez -la .

#4 Masquer les images en vedette dans WordPress via les paramètres du thème
Le thème Neve vous donne la possibilité de masquer les images en vedette sur tout le site et même sur certains messages. De plus, vous pouvez choisir entre masquer les images en vedette de la page de liste du blog et un seul article/page, ou les deux.

Masquer les images miniatures des pages de liste de blogs
Tout d'abord, vous devez installer et activer le thème Neve. Alors:
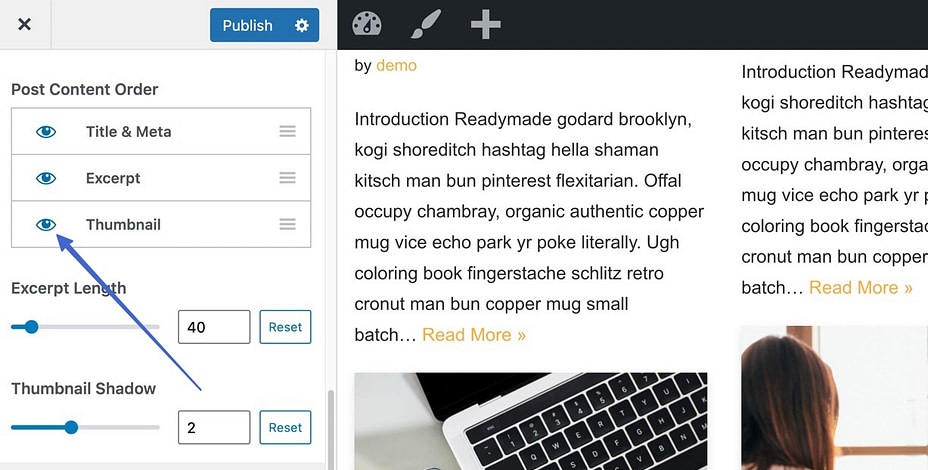
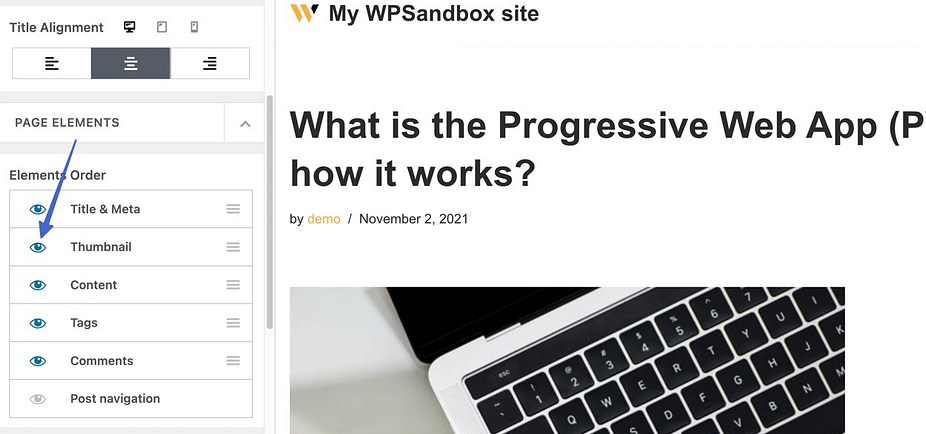
- Rendez-vous sur Apparence → Personnaliser et sélectionnez Mise en page → Blog/Archive .
- Dans le menu Post Content Order , appuyez sur l'icône en forme d'œil sous la section Thumbnail .

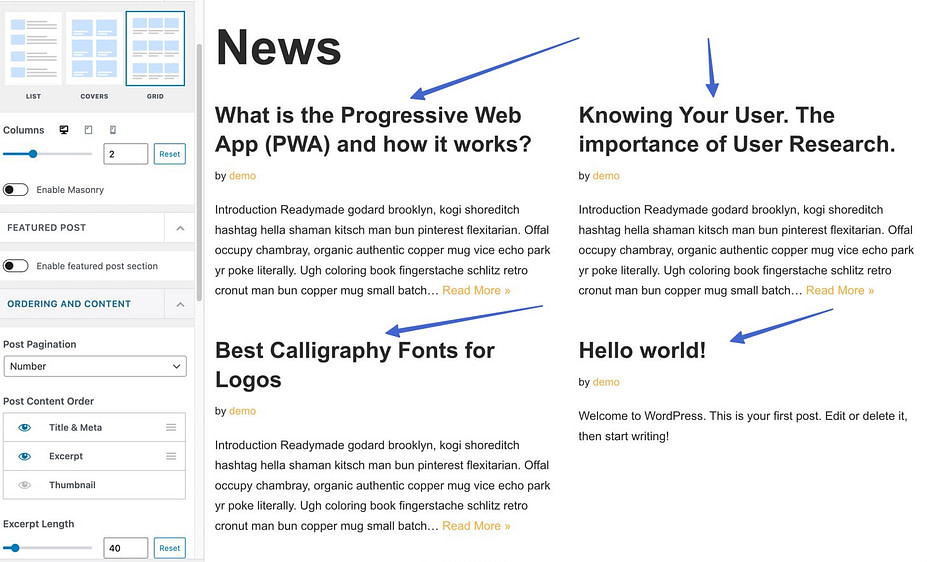
Cela désactivera l'affichage des vignettes sur la page de votre galerie de blogs. Par conséquent, seuls les titres de publication, les descriptions et les métadonnées que vous avez inclus sont affichés.

Masquer les miniatures des messages de l'ensemble du site
Outre la page de liste des publications, le thème Neve permet de masquer toutes les images en vedette sur vos publications/pages.
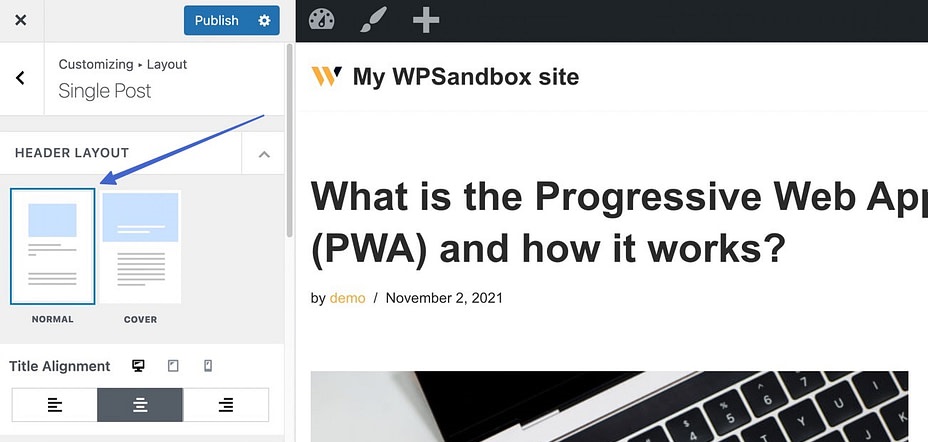
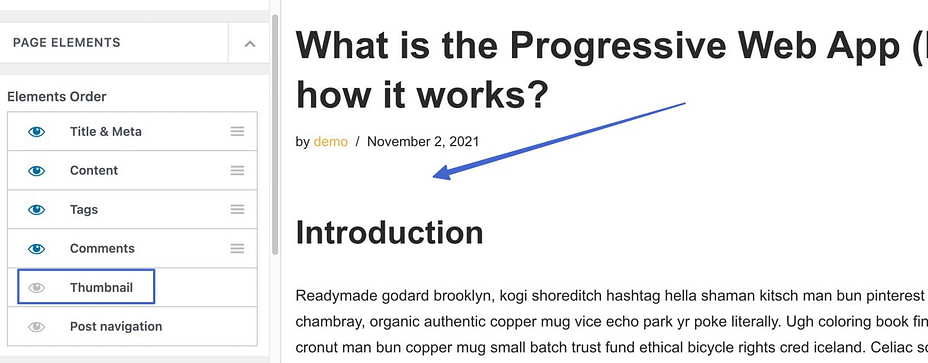
- Allez dans Apparence → Personnaliser dans votre tableau de bord WordPress, puis cliquez sur Disposition → Single Post .
- Assurez-vous de choisir le mode Normal sous la disposition de l'en-tête .


3. Faites défiler jusqu'à la section Ordre des éléments et décochez l'icône en forme d'œil à côté de l'élément Vignette .

4. Appuyez sur le bouton Publier pour faire disparaître les vignettes de la vue de publication.

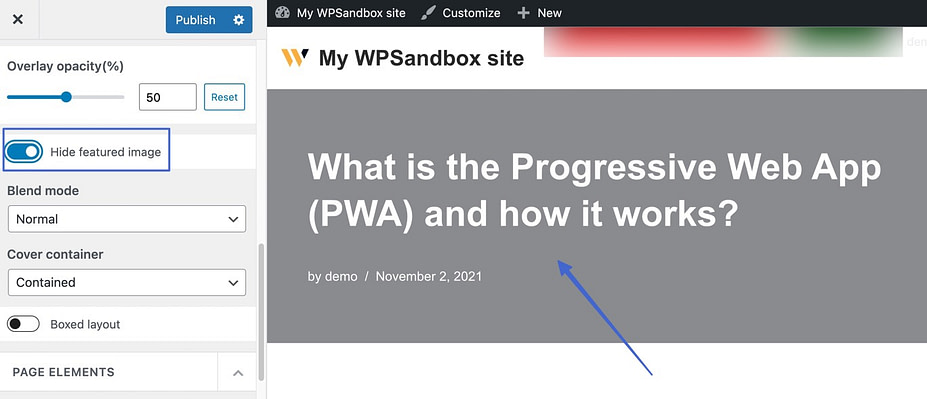
Si vous utilisez la couverture au lieu de la disposition d'en-tête normale , voici l'itinéraire :
- Faites défiler jusqu'à la section Mise en page et basculez l'option Masquer l'image en vedette sur Activé .

2. Appuyez sur le bouton Publier et profitez des résultats.
Gardez à l'esprit que cette méthode masque les images en vedette de chaque publication sur votre site Web. Mais les images sont toujours visibles sur la page de liste du blog. C'est une excellente option si vous voulez que vos publications soient soignées et que les images présentées restent sur la page de la galerie de blogs.
Masquer les images en vedette sur des articles de blog spécifiques
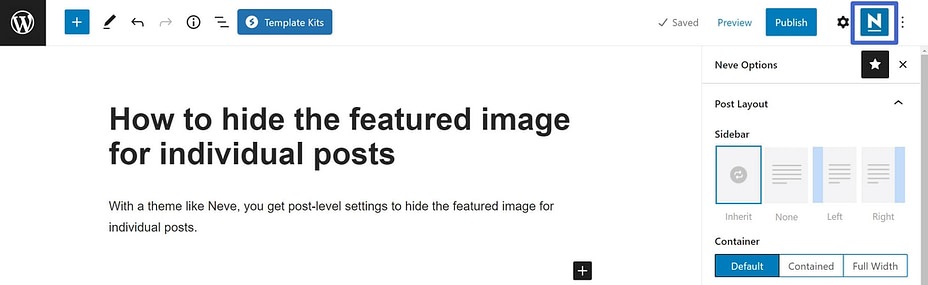
Enfin, le thème Neve vous aide à masquer les images miniatures des publications individuelles, tout en les laissant activées par défaut.
- Ouvrez le message dont vous souhaitez masquer l'image en vedette.
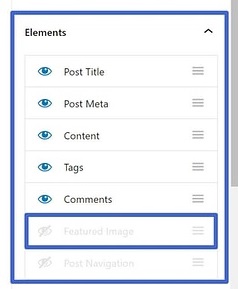
- Dans l'écran de post-édition, sélectionnez l'icône N dans le coin supérieur droit pour ouvrir les options Neve .

3. Désactivez l'option Image en vedette dans la section Éléments .

#5 Utiliser le code pour masquer les images en vedette dans WordPress
Que faire si votre thème ne vous donne pas la possibilité de masquer les images en vedette ? Vous pouvez écrire du code pour le faire.
- Dans votre panneau d'administration, accédez à Apparence → Personnaliser → CSS supplémentaire .
- Copiez et collez-y le code ci-dessous :
.entry-content img {
affichage : aucun ;
}Cela masquera l'image sélectionnée pour tous vos messages. Si vous souhaitez masquer une image en vedette d'un article particulier, saisissez le code suivant :
.post-12345 .post-image {
affichage : aucun ;N'oubliez pas de remplacer "12345" par votre identifiant de publication réel.
3. Cliquez sur Publier pour terminer.
Veuillez noter que cette technique ne supprime pas définitivement les images présentées de votre médiathèque WordPress. Au lieu de cela, il ne cache que les images de messages spécifiques.
# 6 Activer un plug-in d'image en vedette masqué
Cette méthode est adaptée aux débutants. Activez simplement un plugin, et cela vous aidera à gérer les tracas. Nous vous montrerons comment afficher/masquer les images en vedette sur les articles/pages à l'aide d'un plugin gratuit.
- Rendez-vous sur Plugins → Ajouter un nouveau .
- Recherchez le plug-in Afficher conditionnellement l'image en vedette sur les publications et les pages singulières et cliquez sur Installer → Activer .

3. Accédez à la publication/page que vous souhaitez masquer l'image en vedette.
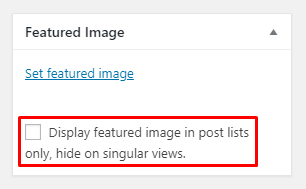
4. Dans la section Image en vedette , cochez la case Afficher l'image en vedette dans les listes de publications uniquement, masquer sur les vues singulières .

5. Appuyez sur le bouton Mettre à jour ou Publier pour appliquer les modifications en direct.
#7 Activer un plugin de protection de fichiers
Enfin, une méthode intéressante consiste à utiliser un plugin de protection de fichiers pour cacher vos images en vedette aux yeux du public. Il protège non seulement vos images contre les vues non autorisées, mais accorde également une autorisation d'accès à des rôles d'utilisateur spécifiques.
- Activez le plugin PDA Gold et son addon Access Restriction (optionnel).
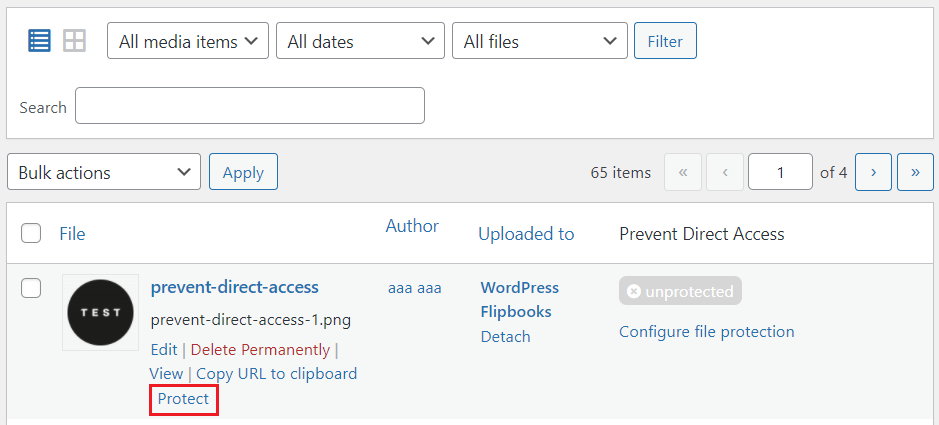
- Accédez à Média → Bibliothèque .
- Cliquez sur le bouton Protéger pour masquer votre image sélectionnée des vues et de Google.

4. Sélectionnez l'option Configurer la protection des fichiers .
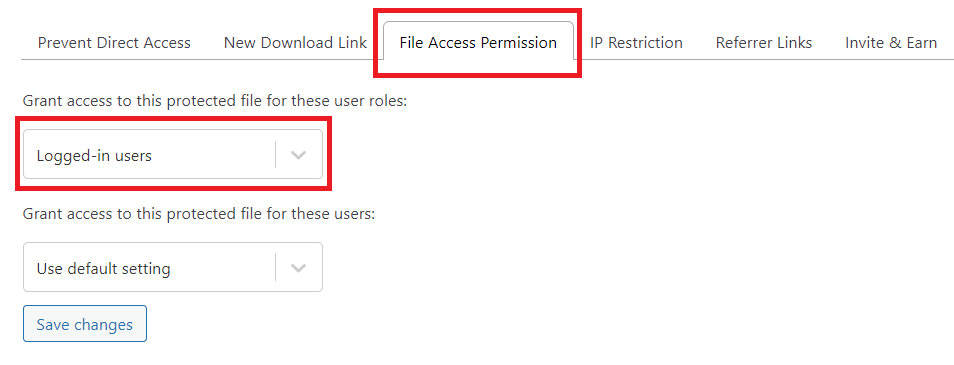
5. Choisissez l'onglet Autorisation d'accès au fichier et sélectionnez les rôles d'utilisateur auxquels vous souhaitez accorder l'accès au fichier.

6. Appuyez sur le bouton Enregistrer les modifications pour terminer.
Masquer facilement les images en vedette dans WordPress
Nous avons démontré 7 façons simples de masquer les images en vedette dans WordPress. Vous pouvez choisir entre utiliser la fonction intégrée, les paramètres de thème, les codes ou les plugins en fonction de vos besoins. Il est maintenant grand temps de choisir une méthode idéale et de retrousser vos manches.
Si vous rencontrez des problèmes en suivant nos instructions, n'hésitez pas à nous le faire savoir dans la section des commentaires ci-dessous. Et surtout, n'oubliez pas de vous abonner à notre site Web pour des tutoriels plus utiles.
