Comment masquer les méthodes d'expédition et le champ de coupon dans Dokan
Publié: 2022-03-20Vous cherchez à masquer le tarif forfaitaire lorsque la fonctionnalité de livraison gratuite WooCommerce est disponible ? Vous êtes au bon endroit.
Heureusement, WooCommerce et Dokan ont tous deux des fonctionnalités d'expédition incroyables. Et si vous connaissez ces deux méthodes, vous savez déjà que les fournisseurs peuvent configurer leurs propres méthodes d'expédition. Les administrateurs n'ont qu'à sélectionner les zones d'expédition.
Les fournisseurs pourront proposer une expédition à tarif fixe, une expédition à tarif fixe, une expédition basée sur la distance et une expédition gratuite avec Dokan.
Cependant, nous avons reçu des demandes de nos utilisateurs souhaitant offrir la livraison gratuite aux clients en fonction du montant de leur achat et masquer la méthode d'expédition forfaitaire. Aujourd'hui, nous allons vous montrer le processus étape par étape.
En prime, vous apprendrez également à masquer le champ du coupon de partout (panier/paiement). En attendant, si vous n'avez pas encore vérifié, lisez notre guide sur - Configurer facilement l'expédition WooCommerce sur votre marché multifournisseur.
Voyons comment faire ça, d'accord ?
Comment configurer différentes méthodes d'expédition pour WooCommerce

L'expédition est un aspect clé de l'activité du marché du commerce électronique. Parce que c'est le moment où les clients découvrent enfin votre produit en personne. Peu importe les efforts que vous consacrez au marketing, à la conception, aux e-mails, etc., tout ira en vain si votre stratégie d'expédition n'est pas au point.
Laissez-nous vous brosser un tableau afin que vous puissiez comprendre clairement le problème. Supposons que vous gérez un marché et que vous avez de nombreux clients qui dépensent régulièrement plus de 100 $. Maintenant, vous voulez leur offrir la livraison gratuite.
Normalement, vous pouvez simplement sélectionner la livraison gratuite et supprimer la méthode d'expédition forfaitaire. mais voici la prise. Ce que tu veux c'est-
- Si un client effectue un achat inférieur à 120 $, il verra alors la méthode d'expédition forfaitaire.
- Cependant, si le client effectue un achat supérieur à 120 $, il n'utilisera que la méthode d'expédition gratuite, la méthode d'expédition forfaitaire sera masquée.
Lorsque vous utilisez la fonctionnalité WooCommerce par défaut pour définir la livraison gratuite pour la commande minimale, elle affiche à la fois les options de livraison forfaitaire et de livraison gratuite lors du paiement.
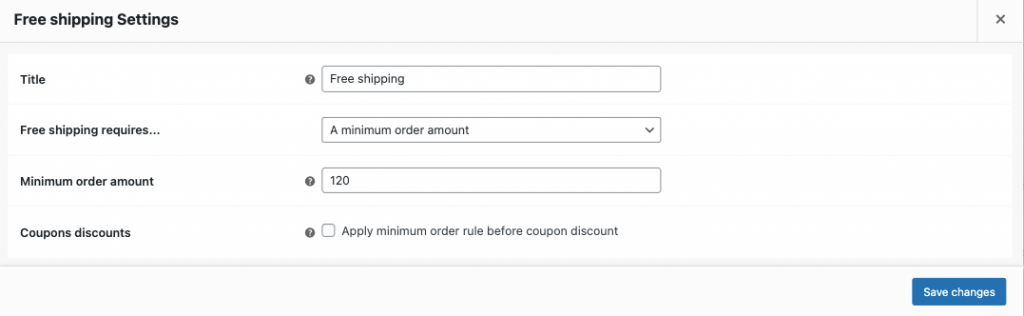
Par exemple, allez dans WooCommerce -> Paramètres -> Expédition. Sélectionnez la zone d'expédition et choisissez la méthode d'expédition gratuite. Maintenant, choisissez la livraison gratuite pour un montant minimum de commande. Nous fixerons cela à 120 $. Cela signifie que lorsque le montant de la commande est supérieur à 120 $, la méthode de livraison gratuite s'affiche.

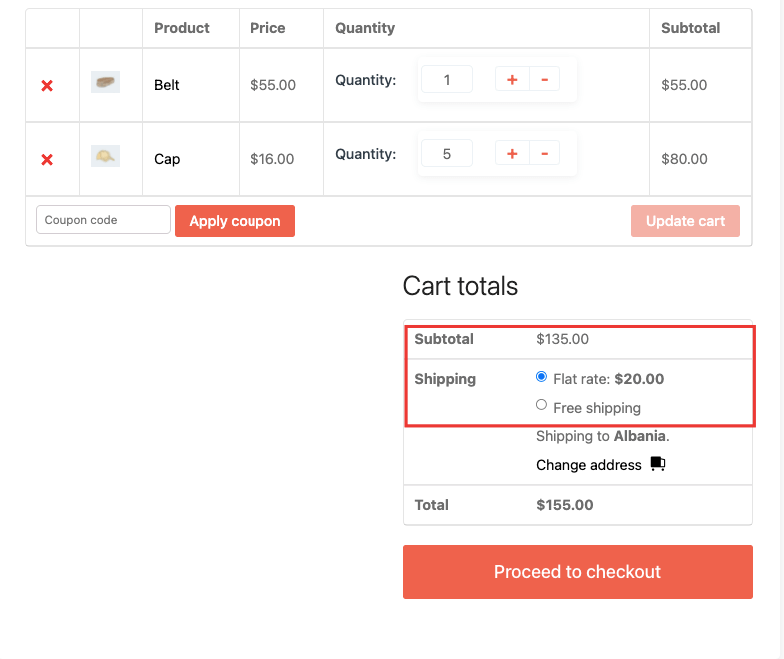
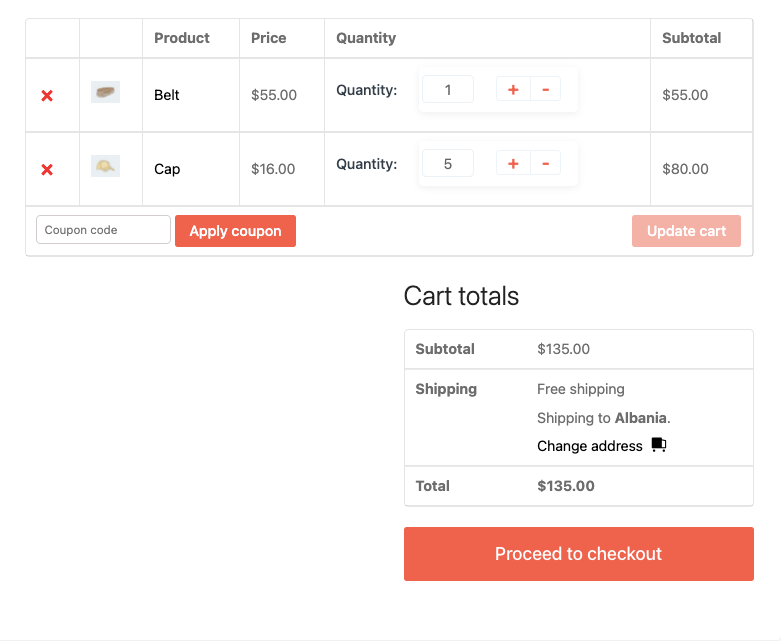
Ainsi, sur la page du panier, lorsque le montant de la commande est supérieur (ou égal à) 120 $, il proposera la méthode de livraison gratuite.

Mais vous voyez bien le problème. Il affiche à la fois les méthodes "Taux forfaitaire" et "Livraison gratuite". Nous souhaitons masquer complètement l'option d'expédition forfaitaire lorsque la livraison gratuite est disponible.
Comment faire ça?
Comment masquer la livraison à tarif fixe lorsque la livraison gratuite est disponible
Vous devez suivre les étapes ci-dessous afin de masquer la méthode d'expédition forfaitaire lorsque la livraison gratuite est disponible.
- Étape 1 : Créer un thème enfant
- Étape 2 : Copiez le code sur le fichier function.php du thème enfant
- Étape 3 : Rafraîchir et profiter.
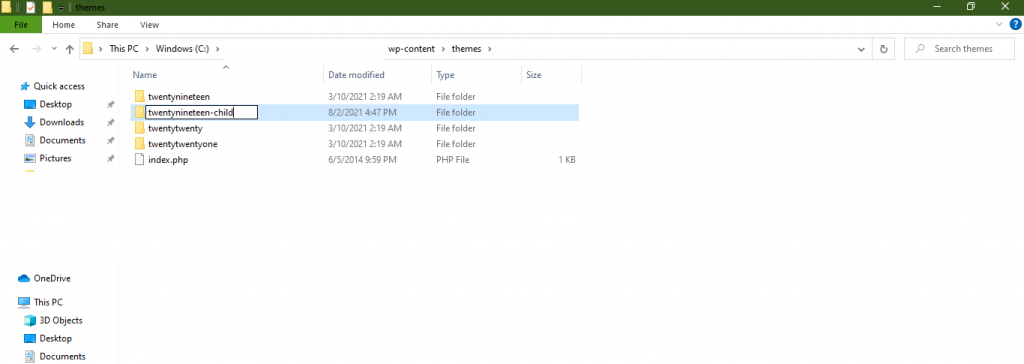
Étape 1 : Créer un thème enfant (si vous ne l'avez pas fait)
Tout d'abord, vous devez créer un thème enfant. Parce que vous aurez besoin d'un thème enfant pour apporter des ajustements au fichier, car cette amélioration est liée au thème.

Créer un thème enfant est très simple. Vous pouvez suivre cet article pour créer un thème enfant. Vous trouverez également des plugins dans le référentiel WordPress pour créer un thème enfant.
Étape 2 : Copiez le code dans le fichier Function.php du thème enfant
Ensuite, accédez au Finder ou aux dossiers et accédez à WP-Content -> Thèmes -> Votre nom de thème enfant -> Ouvrir Functions.php. Copiez le code ci-dessous,
/** * Hide shipping rates when free shipping is available. * * @param array $rates Array of rates found for the package. * @return array */ function dokan_vendor_shipping_hide_when_free_is_available( $rates ) { $free = array(); foreach ( $rates as $rate_id => $rate ) { if ( 'free_shipping' === $rate->method_id || 'free_shipping' === $rate->id || strpos( $rate->id, 'free_shipping' ) !== false ) { $free[ $rate_id ] = $rate; break; } } return ! empty( $free ) ? $free : $rates; } add_filter( 'woocommerce_package_rates', 'dokan_vendor_shipping_hide_when_free_is_available', 100 );Enregistrez le code sur votre éditeur.

Étape 3 : Actualisez votre site Web et profitez-en
Maintenant, actualisez votre site Web. Lorsque vous visitez à nouveau la page du panier, vous verrez que la méthode d'expédition forfaitaire est masquée lorsque le montant de la commande est supérieur à 120 $.

C'est ainsi que vous pouvez facilement masquer l'expédition forfaitaire lorsque la méthode d'expédition gratuite WooCommerce est disponible.
Ou vous pouvez également regarder cette vidéo.
Maintenant, si vous cherchez également à masquer le champ du coupon de votre place de marché, suivez la partie suivante de l'article.

Comment masquer le champ de coupon de la page de paiement et de panier WooCommerce
Habituellement, les coupons sont utilisés lors d'occasions spéciales. Sinon, il est inutile d'afficher le champ du coupon tout au long de l'année. WooCommerce a un champ de coupon par défaut qui s'affiche sur la page Panier et la page de paiement.
De nombreux propriétaires de places de marché ne veulent pas afficher les champs et ne veulent activer que s'il y a un coupon disponible. Une simple personnalisation peut résoudre ce problème. Voyons donc comment masquer les champs de coupon du panier et de la page de paiement.
Vous devez effectuer les personnalisations dans le thème enfant. De cette façon, vous serez en sécurité et vous ne perdrez aucune personnalisation lors des mises à jour du plugin.
Nous allons utiliser le filtre "woocommerce_coupons_enabled". Cela créera une nouvelle fonction et nous écrirons également la condition.
Ouvrez le fichier functions.php de votre thème enfant et collez le code ci-dessous,
<?php // hide coupon field on cart page function hide_coupon_field_on_cart( $enabled ) { if ( is_cart() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_cart' ); // hide coupon field on checkout page function hide_coupon_field_on_checkout( $enabled ) { if ( is_checkout() ) { $enabled = false; } return $enabled; } add_filter( 'woocommerce_coupons_enabled', 'hide_coupon_field_on_checkout' );Enregistrez le code et rechargez votre site Web. Vous verrez que le champ du coupon a disparu. Lorsque vous avez besoin du champ du coupon, supprimez simplement le code et il réapparaîtra.
Si simple n'est-ce pas?
Lire la suite : Comment créer des coupons pour les fournisseurs
Effectuez les personnalisations nécessaires pour améliorer l'expérience client
Gérer une place de marché n'est jamais une tâche facile. Vous devez prendre en compte de nombreux facteurs et vous ne trouverez pas toutes les fonctionnalités dans la solution. Ainsi, ces petits ajustements simples aideront votre cause.
Plutôt que d'afficher les deux méthodes d'expédition, en masquer une en fonction du montant acheté améliorera l'expérience client. Ils ne seront pas confondus et vous obtiendrez une clientèle fidèle. De plus, masquer le champ du coupon lorsqu'il n'y a pas de codes de coupon disponibles n'enverra pas de mauvaises idées au client.
Et si vous suivez notre tutoriel mot pour mot, alors j'espère que vous pourrez-
- Comment masquer l'expédition forfaitaire lorsque la livraison gratuite est disponible
- Comment masquer le champ du coupon de la page de paiement et du panier.
Et si vous avez une confusion, laissez un commentaire.
