Comment masquer les produits en rupture de stock dans WooCommerce
Publié: 2021-03-02Vous recherchez d'excellents moyens de personnaliser vos pages de produits WooCommerce et d'améliorer l'expérience utilisateur ? Alors vous êtes au bon endroit. Dans ce guide, vous apprendrez différentes méthodes pour masquer les produits en rupture de stock dans WooCommerce.
Pourquoi masquer les produits en rupture de stock dans WooCommerce ?
Si vous exploitez une entreprise en ligne qui vend des produits physiques, certains de vos articles seront de temps en temps épuisés. Dans ces cas, vous pouvez :
- Masquez le prix et le stock du produit dans les recherches Google et laissez les acheteurs accéder à la page du produit même si le produit n'est pas disponible
- Affichez le produit en masquant le prix et ajoutez un bouton "m'avertir" que les utilisateurs peuvent sélectionner pour recevoir une notification push lorsque le produit est à nouveau disponible
- Supprimer le bouton Ajouter au panier pour que les clients ne puissent pas acheter le produit
- Cachez ces articles en rupture de stock
Chacune de ces options a des avantages et des inconvénients. Dans ce guide, nous allons nous concentrer sur la façon de masquer les produits qui ne sont pas disponibles. Par défaut, dans WooCommerce, si un produit est en rupture de stock, votre page Boutique affichera un bouton Lire la suite au lieu du bouton classique Acheter ou Ajouter au panier . De plus, l'option d'achat du produit en rupture de stock sera désactivée sur la page du produit.
Cela peut être gênant pour certains utilisateurs, en particulier si vous vendez des produits pendant des périodes limitées ou modifiez fréquemment votre inventaire. Donc, si vous souhaitez afficher uniquement les produits actuellement disponibles et prêts à être expédiés, masquer temporairement les articles indisponibles peut être une bonne idée. Voyons comment vous pouvez le faire dans WooCommerce.
Comment masquer les produits en rupture de stock dans WooCommerce
Il existe deux façons principales de masquer les produits en rupture de stock dans WooCommerce :
- Depuis les paramètres WooCommerce
- Par programmation
Examinons de plus près les deux méthodes.
1) Masquer les produits en rupture de stock dans les paramètres WooCommerce
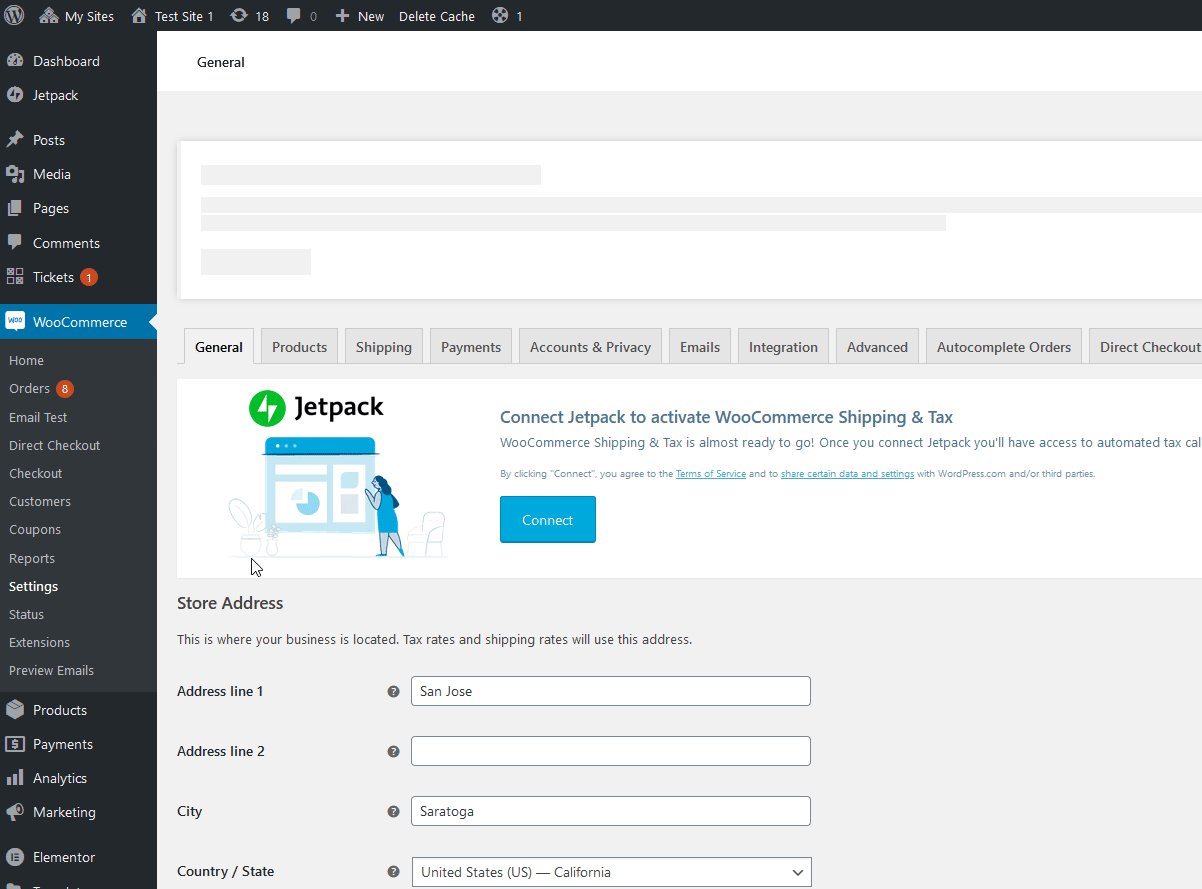
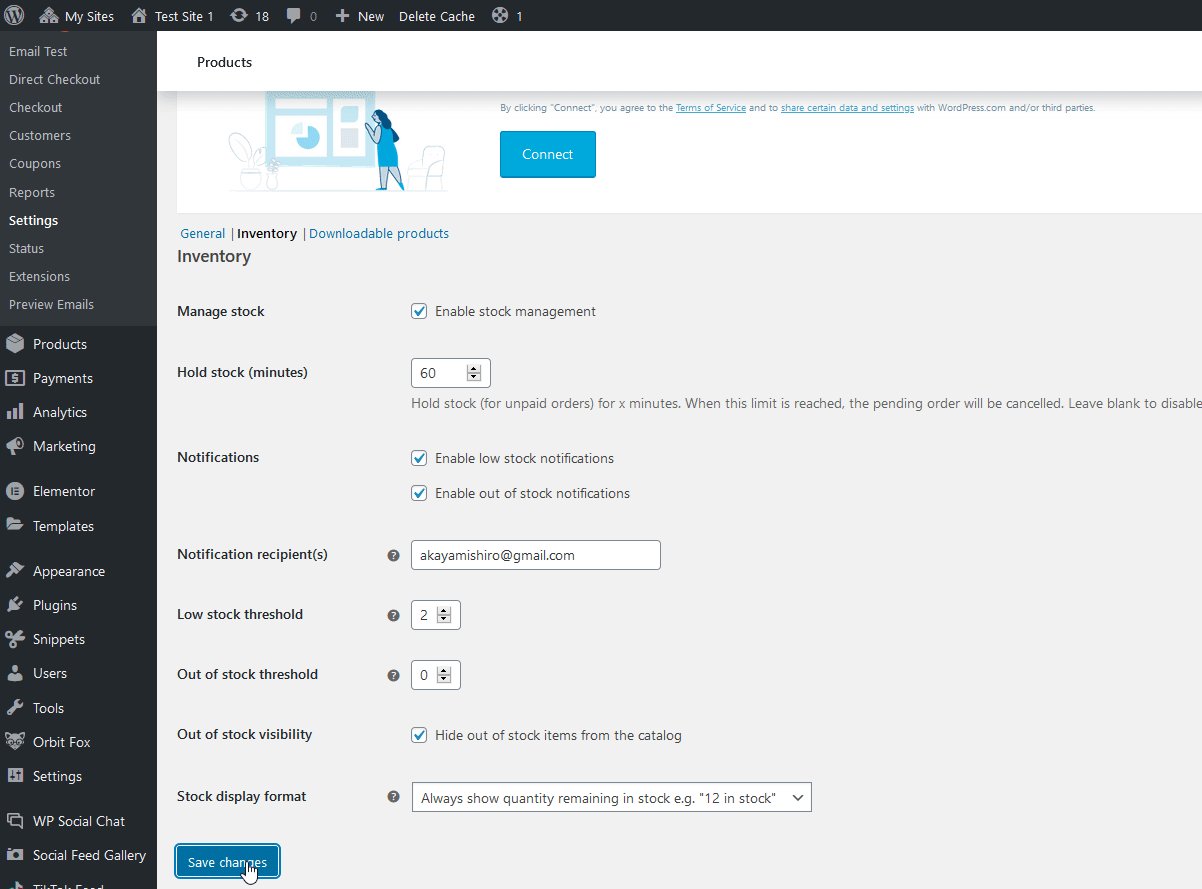
Le moyen le plus simple de masquer vos produits indisponibles consiste à utiliser les paramètres WooCommerce . Dans votre tableau de bord WordPress, accédez à WooCommerce > Paramètres > Produits > Inventaire. Vous y verrez une option appelée Out of Stock Visibility . Activez-le simplement et cliquez sur Enregistrer les modifications .

Désormais, tous vos produits en rupture de stock seront automatiquement masqués sur les pages suivantes :
- Boutique
- Résultats de recherche
- catégorie de produit
- Pages d'étiquettes de produit
- Rubrique produits associés
- Sections de ventes incitatives et de ventes croisées
Si vous voulez une solution simple et que vous souhaitez masquer les produits indisponibles sur toutes ces pages, c'est une excellente alternative. Cependant, si vous souhaitez plus de flexibilité et souhaitez avoir la possibilité de masquer vos produits en rupture de stock sur des pages spécifiques , vous devrez utiliser un peu de code.
2) Masquer les produits WooCommerce en rupture de stock par programmation
Pour masquer par programme les produits en rupture de stock dans WooCommerce, vous devrez utiliser des crochets de filtre . Si vous n'êtes pas familier avec les crochets, nous vous recommandons de consulter ce guide pour en savoir plus sur eux et comment en tirer le meilleur parti.
Dans ce tutoriel, nous allons vous montrer quelques scripts que vous pouvez ajouter directement sur votre site pour masquer les produits en rupture de stock.
Avant de commencer
Comme nous modifierons certains fichiers principaux, nous vous recommandons de sauvegarder votre site. De plus, créez un thème enfant ou utilisez l'un de ces plugins pour vous assurer de ne pas perdre les modifications la prochaine fois que vous mettrez à jour votre thème.
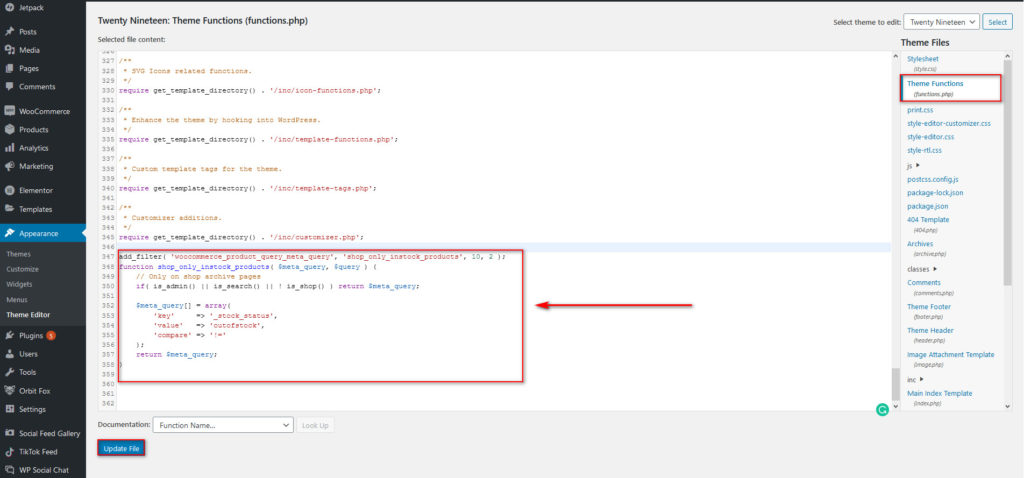
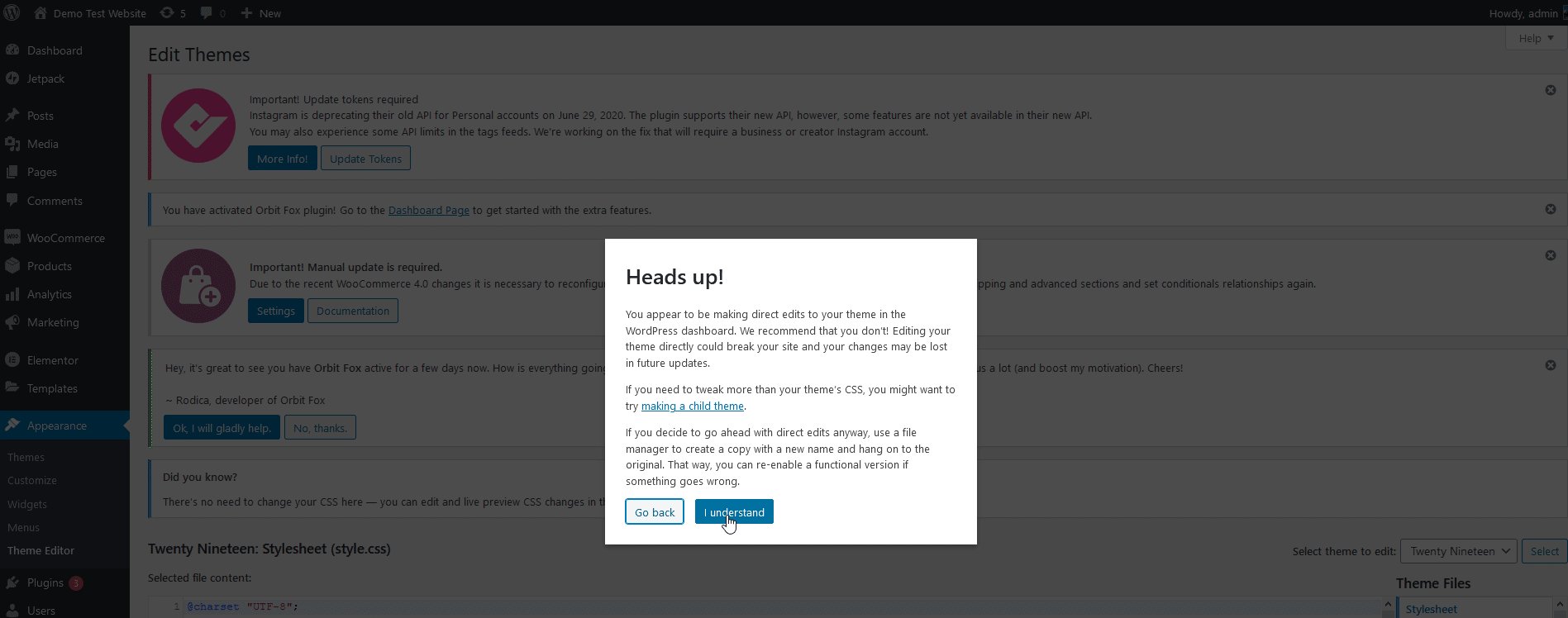
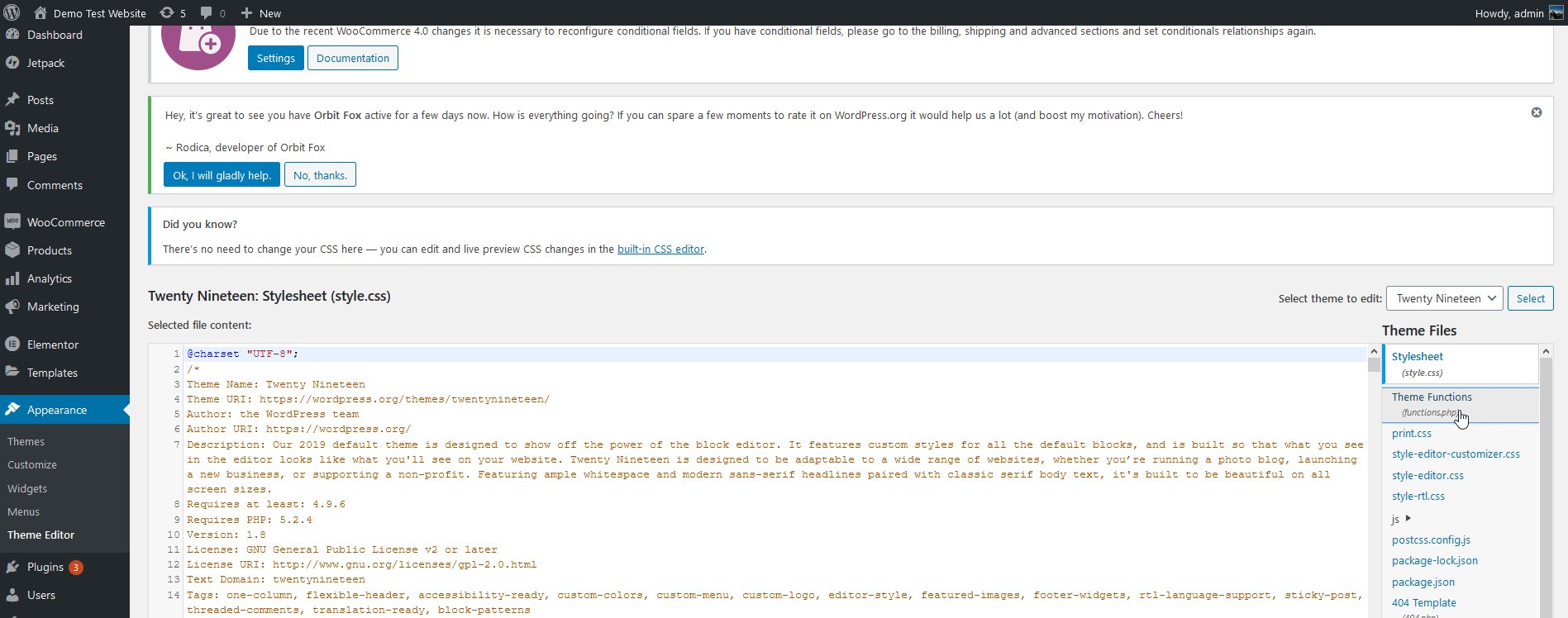
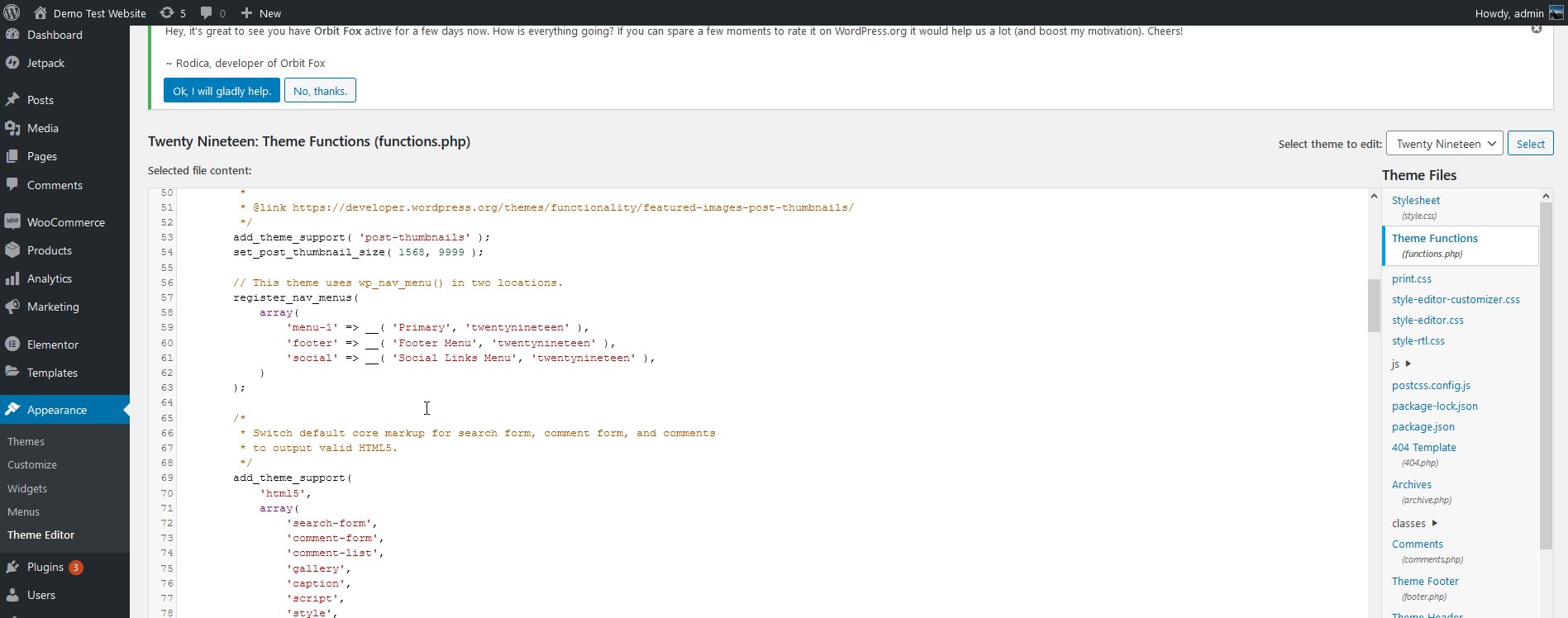
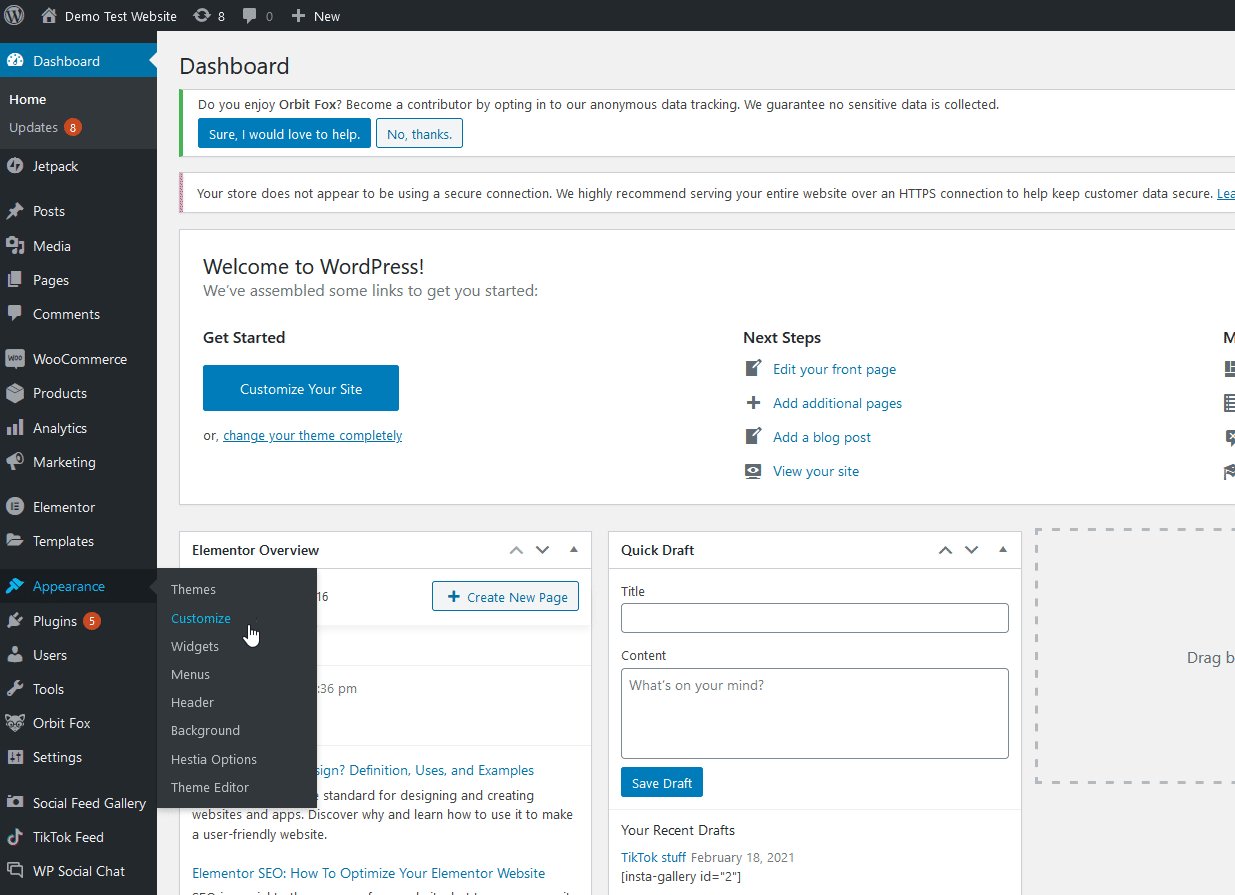
Les scripts que nous allons vous montrer aujourd'hui doivent aller dans le fichier functions.php . Pour ouvrir ce fichier, dans votre tableau de bord d'administration WordPress , accédez à Apparence > Éditeur de thème . Ensuite, cliquez sur le fichier functions.php dans la barre latérale droite pour ouvrir le fichier Theme Functions.

Vous pouvez simplement coller les scripts que nous avons répertoriés ci-dessous dans cette section.
Voyons maintenant quelques exemples pour masquer les produits en rupture de stock dans WooCommerce.
2.1) Comment masquer les produits en rupture de stock sur la page d'archives de la boutique
Vous pouvez utiliser la fonction suivante avec le hook de filtre woocommerce_product_query_meta_query pour masquer les produits en rupture de stock dans les pages d'archives de votre boutique . Ajoutez simplement le script suivant au fichier functions.php de votre thème enfant et mettez à jour le fichier.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query ) {
// Uniquement sur les pages d'archives de la boutique
if( is_admin() || is_search() || ! is_shop() ) return $meta_query ;
$meta_query[] = tableau(
'key' => '_stock_status',
'value' => 'rupture de stock',
'comparer' => '!='
);
retourne $meta_query ;
}
2.2) Comment masquer les produits en rupture de stock sur la page d'accueil
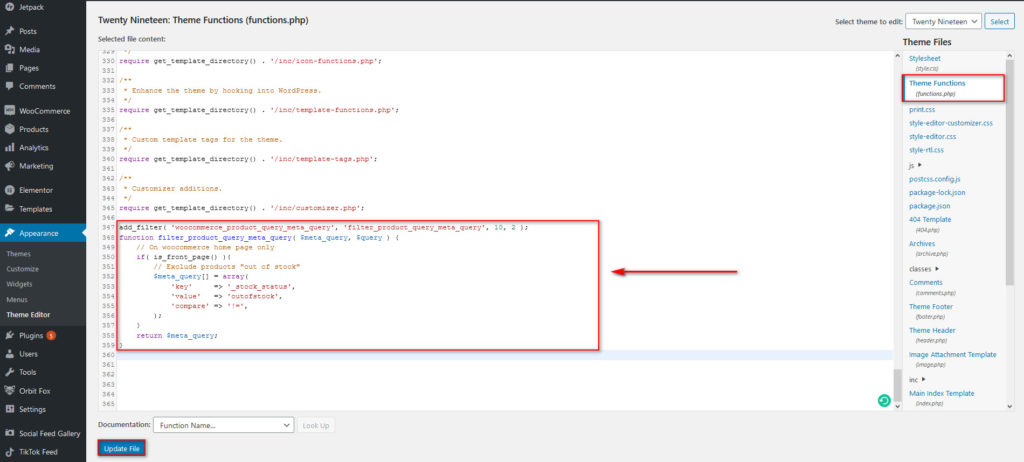
Si vous souhaitez masquer vos produits en rupture de stock uniquement depuis votre page d' accueil , vous pouvez utiliser la fonction suivante en utilisant le même crochet de filtre woocommerce_product_query_meta_query .
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query ) {
// Sur la page d'accueil de woocommerce uniquement
si( est_page_frontale() ){
// Exclure les produits "en rupture de stock"
$meta_query[] = tableau(
'key' => '_stock_status',
'value' => 'rupture de stock',
'comparer' => '!=',
);
}
retourne $meta_query ;
}

2.3) Comment masquer les produits en rupture de stock dans vos pages de recherche
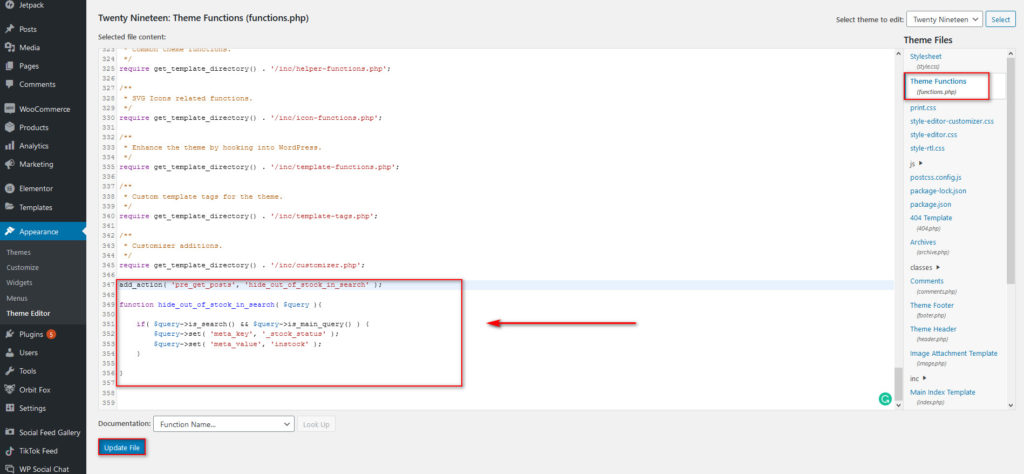
Pour masquer les produits indisponibles de toutes vos pages de recherche , vous pouvez utiliser la fonction suivante qui utilise le crochet d'action pre_get_posts . Collez-le simplement dans le fichier functions.php de votre thème enfant et appuyez sur le bouton Mettre à jour le fichier . De cette façon, si vos clients recherchent l'un de vos produits en rupture de stock, ils ne pourront pas le trouver.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
fonction hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}
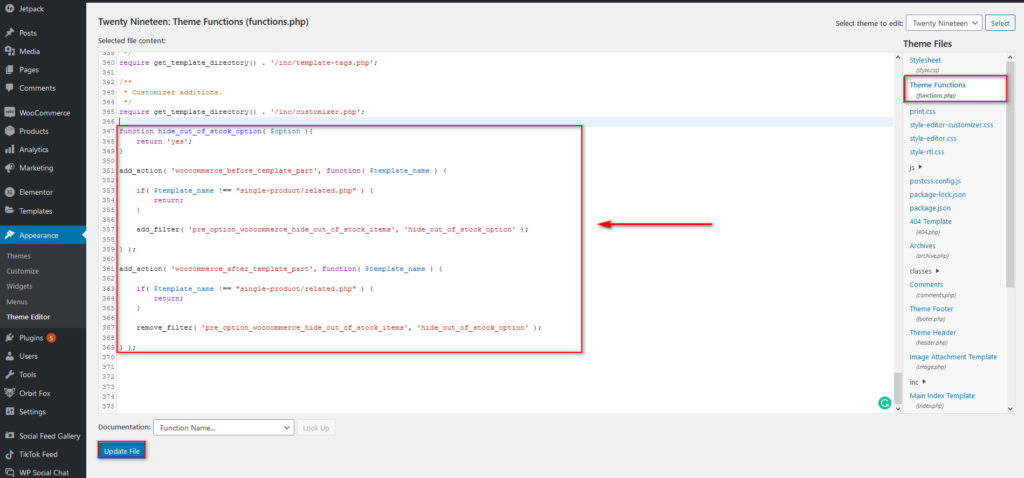
2.4) Comment masquer les produits en rupture de stock dans les sections Produits connexes
Si vous voulez vous assurer qu'aucune de vos sections de produits connexes n'affiche vos produits en rupture de stock, vous pouvez utiliser ce script. De cette façon, vos clients ne recevront que des recommandations de produits qu'ils peuvent acheter immédiatement.

fonction hide_out_of_stock_option( $option ){
retourner 'oui' ;
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
retourner;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
retourner;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );

Si vous souhaitez savoir comment supprimer facilement la section de produit associée, consultez ce guide.
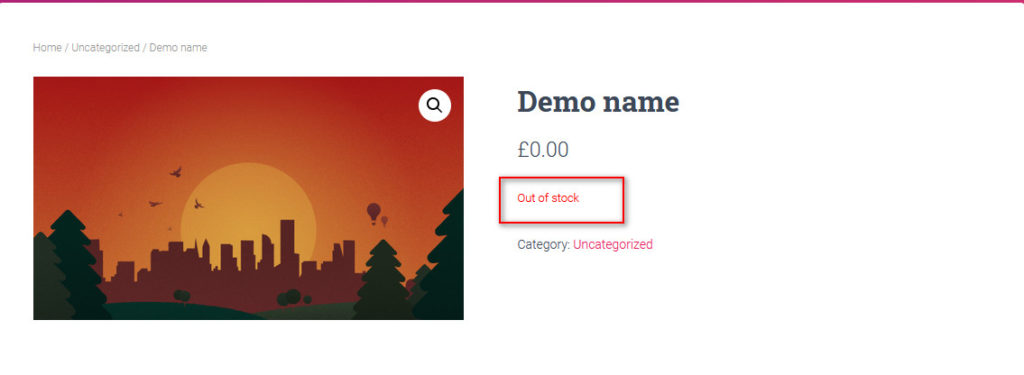
Comment supprimer le texte En rupture de stock sur un produit spécifique
Une autre alternative intéressante consiste à masquer le texte en rupture de stock uniquement à partir de produits spécifiques en utilisant un peu de CSS . De cette façon, vous pouvez afficher certains produits dans votre magasin mais désactiver l'option de les acheter. Cela peut être utile si vous êtes sur le point de lancer un nouveau produit et que vous souhaitez créer un peu de battage médiatique ou lorsque vous ajoutez une option permettant aux utilisateurs d'être avertis lorsque l'article est à nouveau disponible.

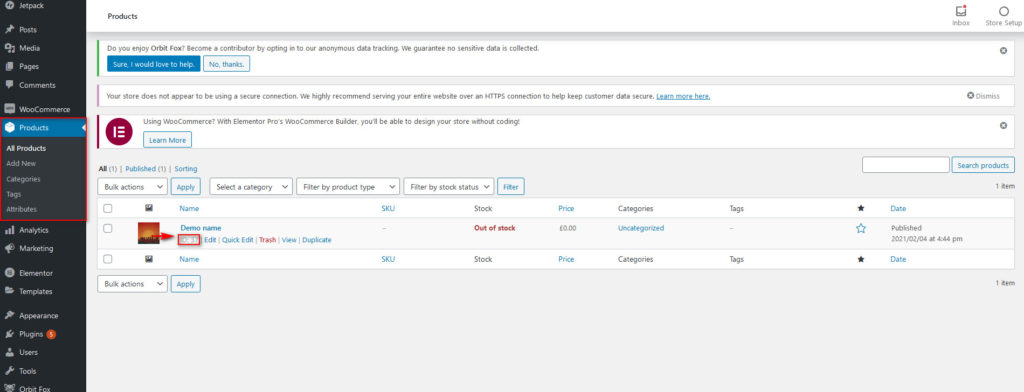
Pour supprimer le texte de rupture de stock sur un produit spécifique, vous devez vérifier l' ID de produit de l'article que vous souhaitez masquer. Pour cela, dans votre tableau de bord d'administration WordPress , accédez à Produits et survolez le produit, puis copiez l' ID du produit sous le produit WooCommerce spécifique. Par exemple, dans notre cas, l'ID du produit est 37.

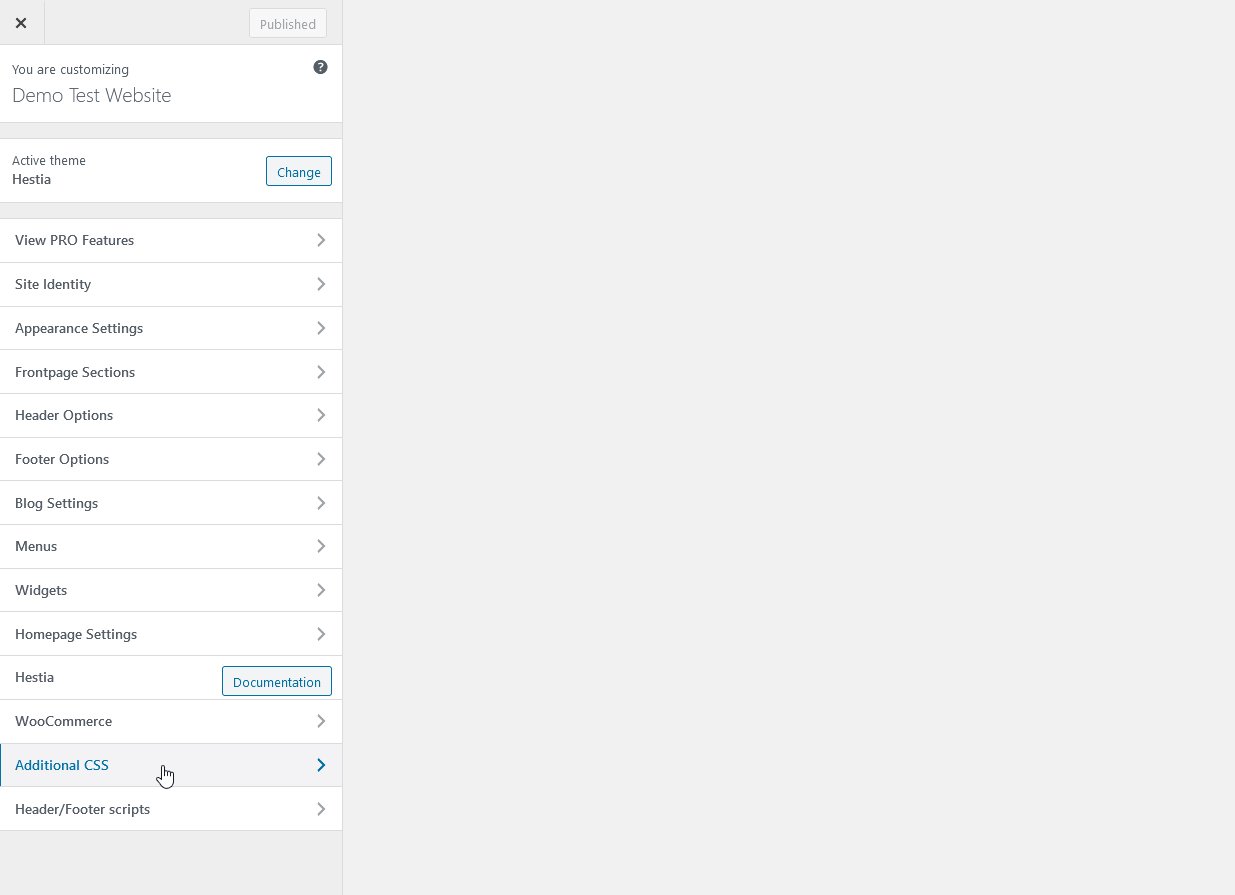
Ensuite, allez dans Apparence > Personnaliser > CSS supplémentaire .

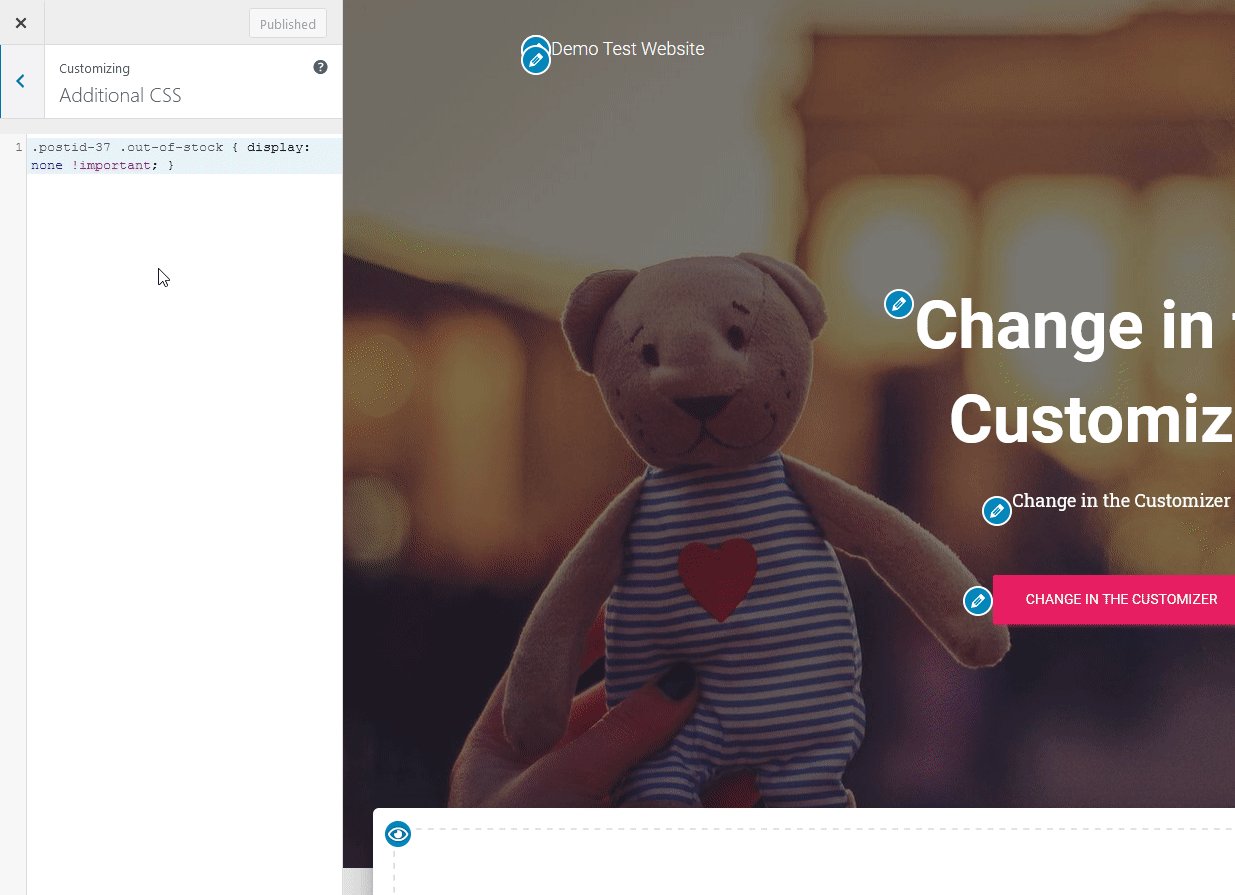
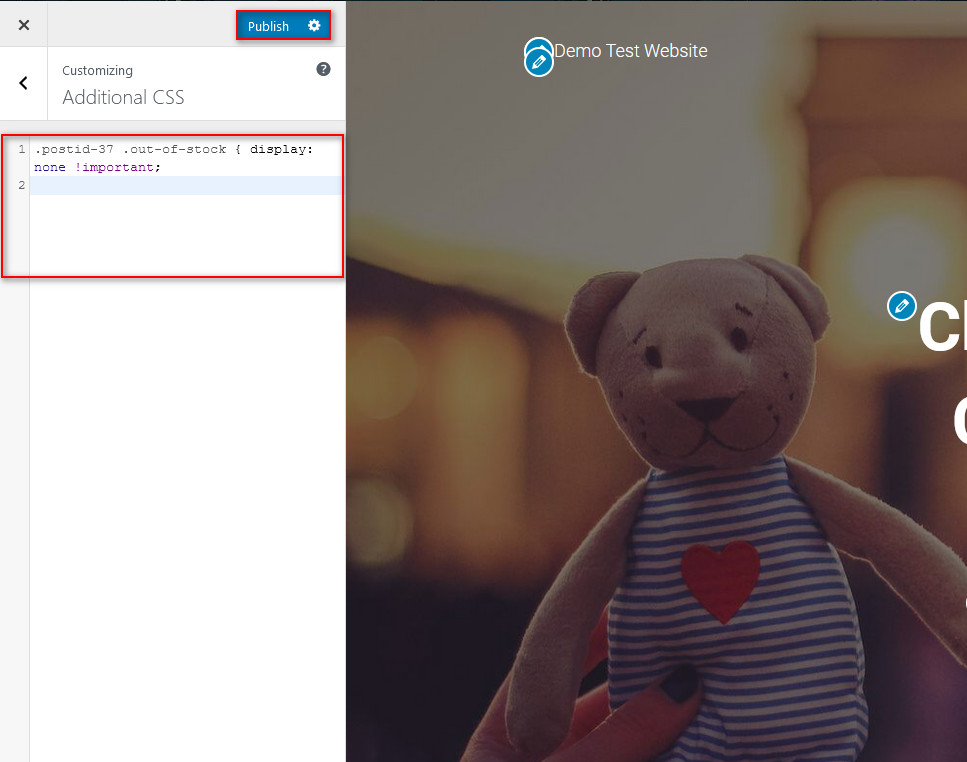
Après cela, collez le code CSS suivant et appuyez sur Publier . N'oubliez pas de remplacer le xx par votre numéro d'identification de poste.
.postid-xx .out-of-stock { display: none !important; }Dans notre cas, pour masquer le texte de rupture de stock sur notre produit spécifique avec l'ID de produit 37, nous utiliserons ce code :
.postid-37 .out-of-stock { display: none !important; }

De plus, vous pouvez également masquer le texte en rupture de stock de tous vos produits WooCommerce à l'aide de ce code CSS.
.woocommerce-page .out-of-stock { display: none !important; }Pensez à enregistrer les modifications pour finaliser la personnalisation et le tour est joué !
Bonus : ne pas afficher le stock de produits
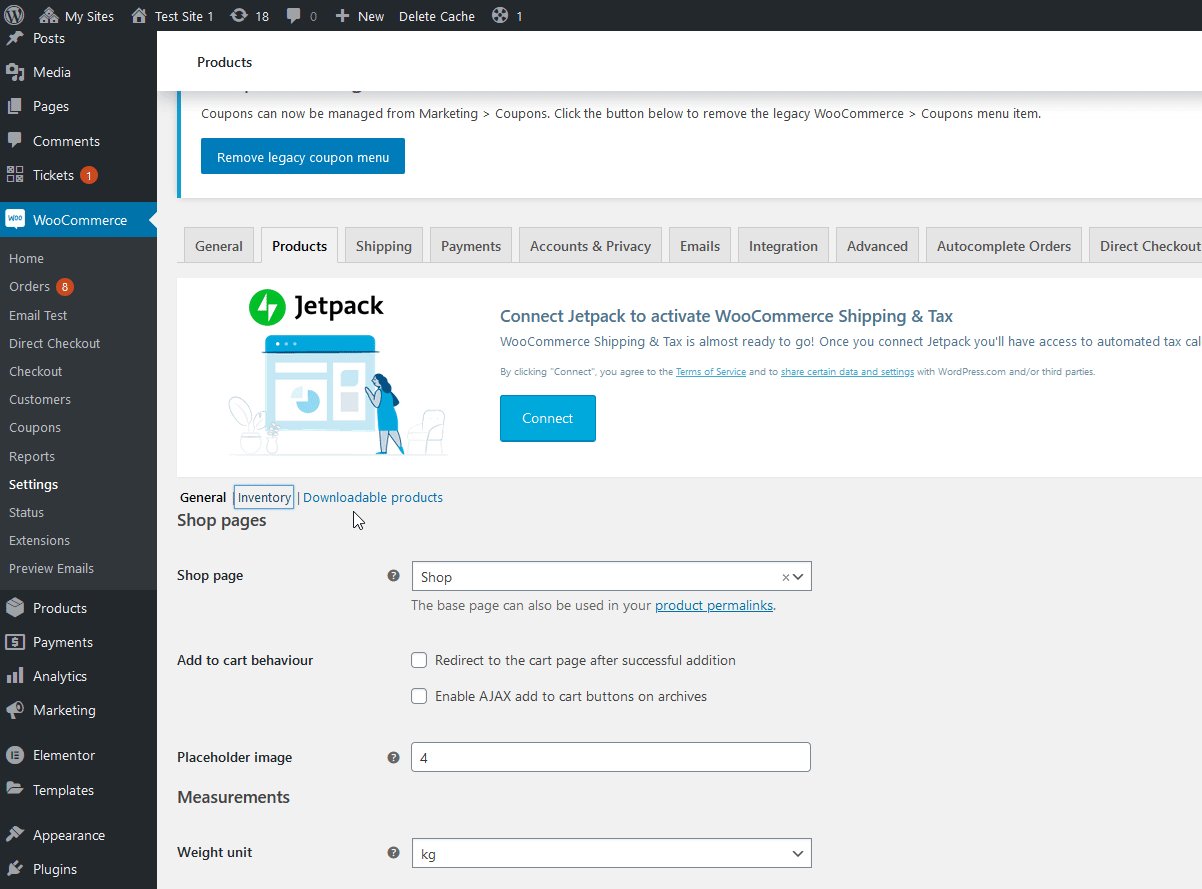
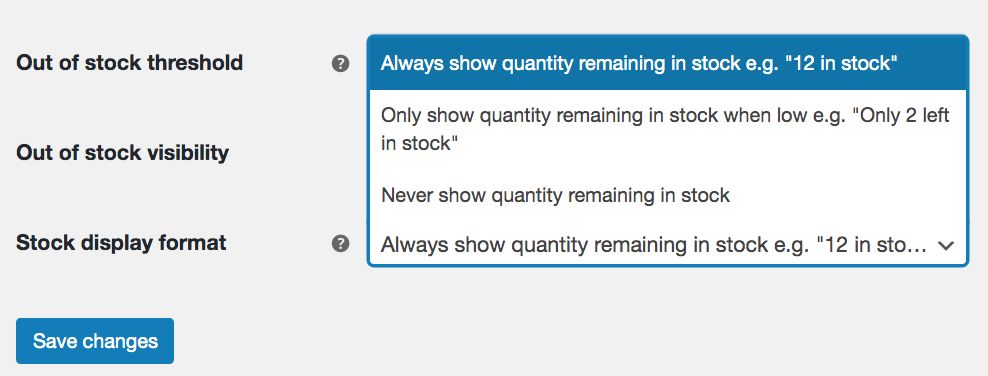
Au lieu de supprimer les produits en rupture de stock, vous pouvez également décider d'afficher ou non le stock de vos produits. Si vous accédez à WooCommerce > Paramètres > Produits > Inventaire et naviguez jusqu'au format d'affichage Stock , vous verrez trois options :
- Toujours afficher la quantité restante en stock
- Afficher uniquement la quantité restante en stock lorsqu'elle est faible
- Ne jamais afficher la quantité restante en stock
En sélectionnant la troisième option, vous n'afficherez pas le stock du produit sur la page du produit. Cependant, cela ne s'applique pas aux produits variables. Sur les pages de produits variables, les utilisateurs verront les étiquettes « En stock » ou « Rupture de stock » pour la variation qu'ils choisissent.

La bonne nouvelle est que vous pouvez masquer l'étiquette de stock du produit avec un peu de code.
Pour supprimer les informations de stock pour les produits variables, ajoutez simplement le code suivant à votre fichier functions.php .
REMARQUE : Encore une fois, comme vous allez modifier les fichiers principaux, n'oubliez pas de sauvegarder votre site et de créer un thème enfant avant d'ajouter l'extrait de code.
// Supprimer les informations de stock de la page produit pour les produits variables
fonction quadlayers_remove_stock_data_variable_products( $data ) {
unset( $data['availability_html'] );
retourne $données ;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );C'est ça! De cette façon, vous pouvez supprimer les informations de stock de la page produit pour vos produits variables . Pour plus d'informations, consultez cette page.
Recommandations finales
Ajouter des lignes de code à vos fichiers de thème dans le mauvais sens peut casser votre site, donc avant de commencer la personnalisation, rappelez-vous ce qui suit :
- Générez une sauvegarde complète de votre site
- Utilisez toujours un thème enfant pour toute modification de code ou de script. Consultez notre guide si vous ne savez pas comment en créer un
- Testez vos modifications individuellement pour pouvoir identifier celles qui causent des problèmes
- Si vous utilisez plusieurs codes, assurez-vous qu'ils fonctionnent correctement dans tous les scénarios possibles lorsque vous les combinez
Conclusion
En résumé, si vous souhaitez uniquement afficher les produits que les acheteurs peuvent acheter dans votre magasin, masquer les articles indisponibles peut être une bonne idée pour ceux qui vendent des produits physiques.
Dans ce guide, nous vous avons montré comment masquer les produits en rupture de stock dans WooCommerce de deux manières différentes :
- Depuis les paramètres WooCommerce
- Par programmation
Si vous voulez une solution simple et que vous souhaitez masquer les produits indisponibles de toutes les pages, le faire à partir des paramètres de WooCommerce est un excellent choix. C'est facile et rapide et tout le monde peut le faire. Si vous souhaitez avoir plus de flexibilité et masquer les produits uniquement sur certaines pages, vous devez utiliser un peu de code. Vous pouvez faire beaucoup plus, nous vous encourageons donc à prendre ces scripts comme base et à les personnaliser pour tirer le meilleur parti de votre boutique.
Enfin, nous avons vu comment supprimer le texte en rupture de stock de produits spécifiques en utilisant un peu de CSS .
S'il vous plaît laissez-nous savoir si vous avez des questions, nous serons heureux de vous aider.
Connaissez-vous d'autres moyens de masquer les prix des ruptures de stock ? Faites-nous savoir dans la section commentaires ci-dessous!