Comment masquer et supprimer le pied de page dans Divi ? La manière facile !
Publié: 2020-06-16Vous souhaitez supprimer le pied de page dans le thème Divi ? Dans ce guide, nous expliquerons comment masquer et désactiver facilement le pied de page à l'échelle du site, à partir de pages personnalisées et de publications spécifiques.
Divi by Elegant Themes est un excellent thème WordPress polyvalent. En raison de ses nombreuses fonctionnalités et possibilités de personnalisation, c'est l'un des meilleurs thèmes du marché. Dans notre revue complète de Divi, nous vous avons expliqué les principales caractéristiques de ce magnifique thème. Et aujourd'hui, nous allons vous montrer comment effectuer des personnalisations supplémentaires sur votre site. Dans cet article, vous allez apprendre à supprimer ou masquer le footer dans Divi .
Pourquoi supprimer le pied de page dans Divi ?
Si vous utilisez Divi, vous avez sans doute vu que dans le footer il est écrit Divi by Elegant Themes . Même si certaines personnes sont d'accord avec cela, vous devrez peut-être supprimer le pied de page d'un site Web. Par exemple, vos clients peuvent vouloir masquer le pied de page de leurs sites parce qu'ils souhaitent y ajouter des informations. Ou peut-être que vous développez un modèle personnalisé pour l'un de vos sites WordPress et que vous souhaitez avoir un pied de page personnalisé. Alors, si vous souhaitez supprimer le pied de page Divi pour enrichir la zone de contenu, vous êtes au bon endroit !
Dans la plupart des cas, vous devez écrire des codes PHP dans le modèle pour personnaliser un thème. Mais si vous êtes un débutant complet, ce n'est pas une bonne idée. Ainsi, avec quelques personnalisations CSS, vous pourrez personnaliser plus facilement votre thème.
Avant de commencer…
Pour apporter les modifications, nous allons éditer le code de Divi. Nous vous recommandons donc d'utiliser un thème enfant au lieu de modifier les fichiers principaux du thème. Vous vous demandez pourquoi ? Si vous apportez des modifications au fichier style.css et functions.php sur le thème parent Divi, la prochaine fois que vous mettrez à jour le thème, les nouveaux fichiers de thème seront enregistrés dans votre dossier de thème. Et tous les anciens fichiers seront remplacés. Par conséquent, vous perdrez toutes vos personnalisations.
Vous pouvez éviter cela en créant un thème enfant. Vous pouvez apporter toutes les modifications et personnalisations à ce thème enfant afin que les mises à jour du thème parent n'affectent pas votre site Web. Il existe de nombreux outils que vous pouvez utiliser pour créer un thème enfant. Vous pouvez consulter notre liste des meilleurs plugins de thème enfant ou notre guide détaillé sur la façon de créer un thème enfant WordPress à l'aide d'un plugin ou manuellement.
Comment supprimer le pied de page dans Divi ?
Vous pouvez masquer le footer dans Divi depuis :
- Tableau de bord d'administration WordPress
- Supprimer le pied de page sur tout le site
- Masquer le pied de page de pages spécifiques
- Supprimer le pied de page Divi dans certains messages
- Panneau thématique de Divi
Ici, nous allons vous apprendre à masquer le pied de page dans Divi à la fois dans les pages personnalisées et les publications spécifiques. Même si cela implique un peu de codage, c'est assez simple et même un débutant peut apporter ces modifications.
1) Masquer le pied de page de Divi depuis l'administrateur WordPress
1.1) Masquer le pied de page dans Divi à l'échelle du site
Pour supprimer le pied de page sur l'ensemble du site Web, vous devrez utiliser un peu de CSS. Vous pouvez modifier le fichier style.css du thème enfant ou ajouter ce code CSS personnalisé à votre section CSS supplémentaire sur Divi Customizer. Pour ce guide, nous utiliserons la fonctionnalité CSS supplémentaire pour les modifications. Donc, copiez le code CSS suivant
/* Masquer le pied de page */
#main-pied de page {
hauteur : 0 !important;
débordement caché;
}et collez-le dans la section CSS supplémentaire . Le code définit simplement la hauteur du pied de page principal à 0. Ainsi, le pied de page ne sera pas visible. Après avoir collé le code, consultez la section d'aperçu et votre pied de page disparaîtra.
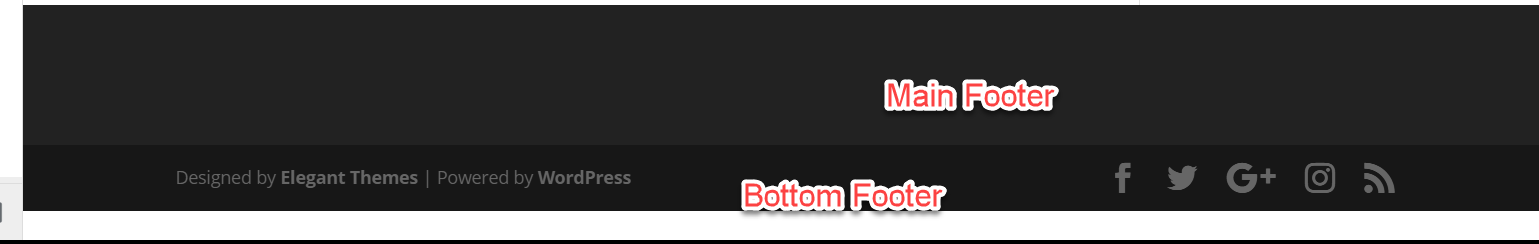
Court et doux, n'est-ce pas ? Le code ci-dessus masquera tout votre pied de page. Cependant, si vous consultez un site Web Divi, vous verrez qu'il existe deux pieds de page disponibles.
- Pied de page principal
- Bas de page
 Dans le pied de page principal, vous pouvez ajouter des widgets, des informations concernant votre entreprise ou même une galerie Instagram. À notre avis, le pied de page principal est une section essentielle pour chaque site Web. En règle générale, le pied de page inférieur comprend le texte du droit d'auteur, les liens sociaux, etc. Vous pouvez également masquer cela avec un peu de CSS. Pour désactiver la section bottom footer dans Divi, copiez le code suivant :
Dans le pied de page principal, vous pouvez ajouter des widgets, des informations concernant votre entreprise ou même une galerie Instagram. À notre avis, le pied de page principal est une section essentielle pour chaque site Web. En règle générale, le pied de page inférieur comprend le texte du droit d'auteur, les liens sociaux, etc. Vous pouvez également masquer cela avec un peu de CSS. Pour désactiver la section bottom footer dans Divi, copiez le code suivant :
/* Supprimer le bas de page de divi */
#footer-bas {
affichage : aucun ;
}Et collez-le dans la section CSS supplémentaire.
C'est ça. Vous avez réussi à supprimer le bas de page Divi de l'ensemble du site !
1.2) Supprimer le pied de page sur les pages personnalisées
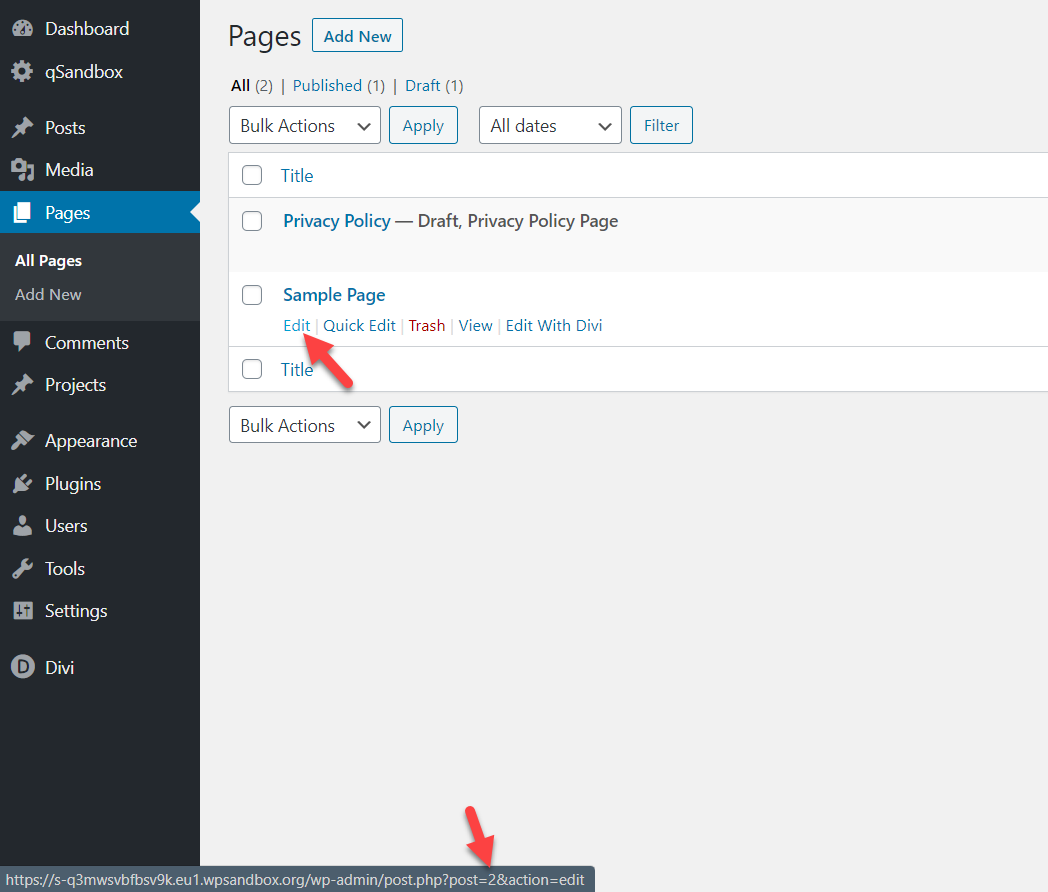
Pour supprimer le pied de page Divi sur des pages ou des publications spécifiques, vous devez trouver l'ID de page ou l'ID de publication unique. Pour ce faire, accédez à la section Pages de WordPress et ouvrez la page que vous souhaitez modifier. Passez simplement le curseur de votre souris sur le bouton d'édition et vous verrez l'ID de la page dans l'URL après post= . 
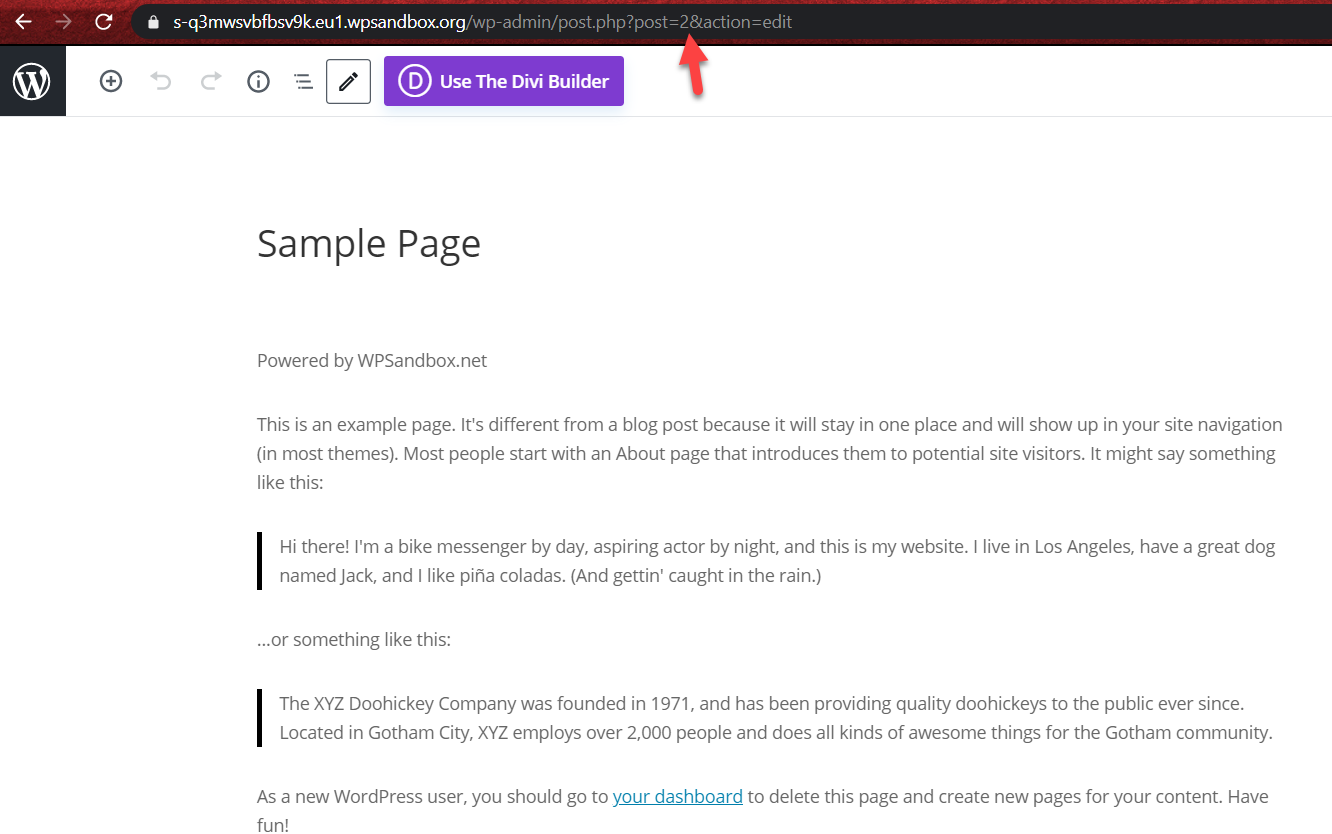
Si vous cliquez sur le bouton Modifier, vous verrez la même chose dans la barre d'URL.
 Donc dans ce cas, notre ID est 2 . Maintenant que vous connaissez l'ID de la page, utilisez le code CSS suivant :
Donc dans ce cas, notre ID est 2 . Maintenant que vous connaissez l'ID de la page, utilisez le code CSS suivant :

/* Masquer le pied de page */
.page-id-2 #main-pied de page {
hauteur : 0 !important;
débordement caché;
}Et collez-le dans le Divi Customizer > CSS supplémentaire .
C'est ça! Vous avez supprimé le pied de page Divi sur cette page spécifique .
1.3) Désactiver le pied de page sur des publications spécifiques
Masquer le pied de page sur des publications spécifiques est très similaire à ce que vous venez de faire avec des pages personnalisées.
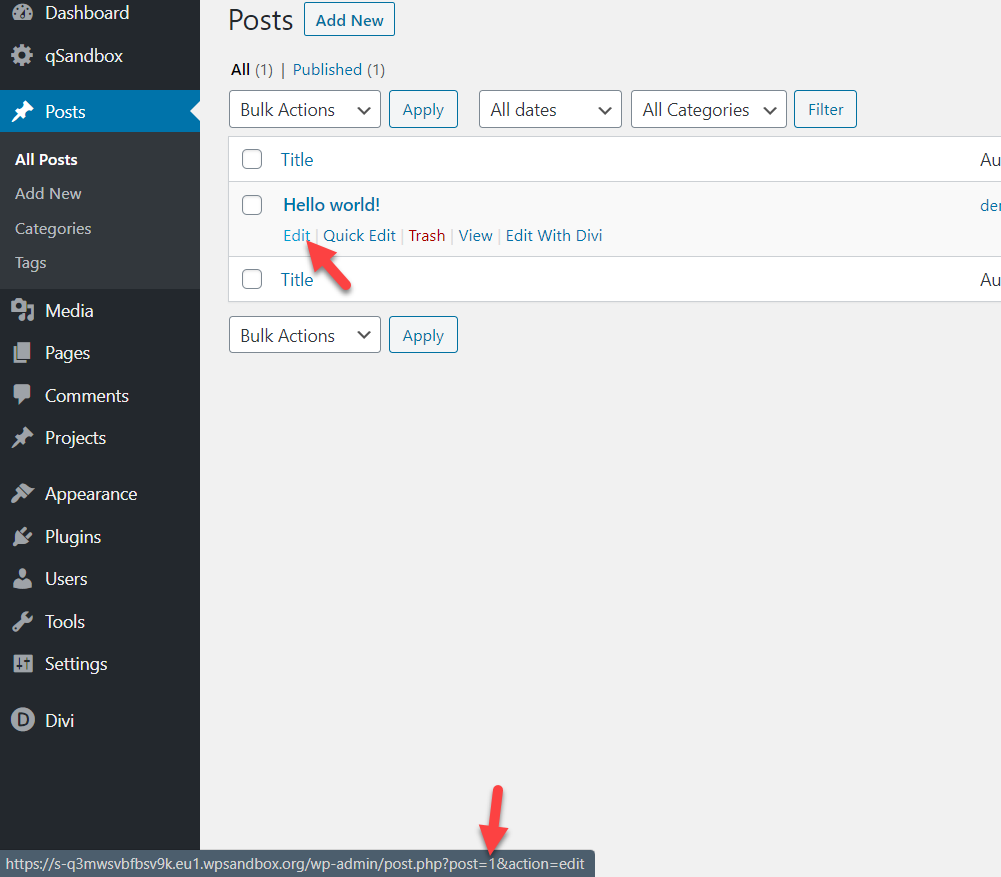
Tout d'abord, vous devez obtenir l'ID du poste. Alors, passez votre curseur sur le bouton Modifier la publication pour trouver votre ID de publication unique.
 Dans ce cas, l'ID de publication est 1 . Donc, le code que vous devez utiliser est :
Dans ce cas, l'ID de publication est 1 . Donc, le code que vous devez utiliser est :
/* Masquer le pied de page du message */
.postid-1 #main-footer {
hauteur : 0 !important;
débordement caché;
}N'oubliez pas de changer l'identifiant de publication en fonction de votre identifiant unique. Ainsi, après avoir ajouté ce code CSS à votre site Web, vous le verrez en direct.
De la même manière, vous pourrez supprimer le pied de page Divi de tous les articles de votre site.
2) Masquer le pied de page avec le panneau de thème de Divi
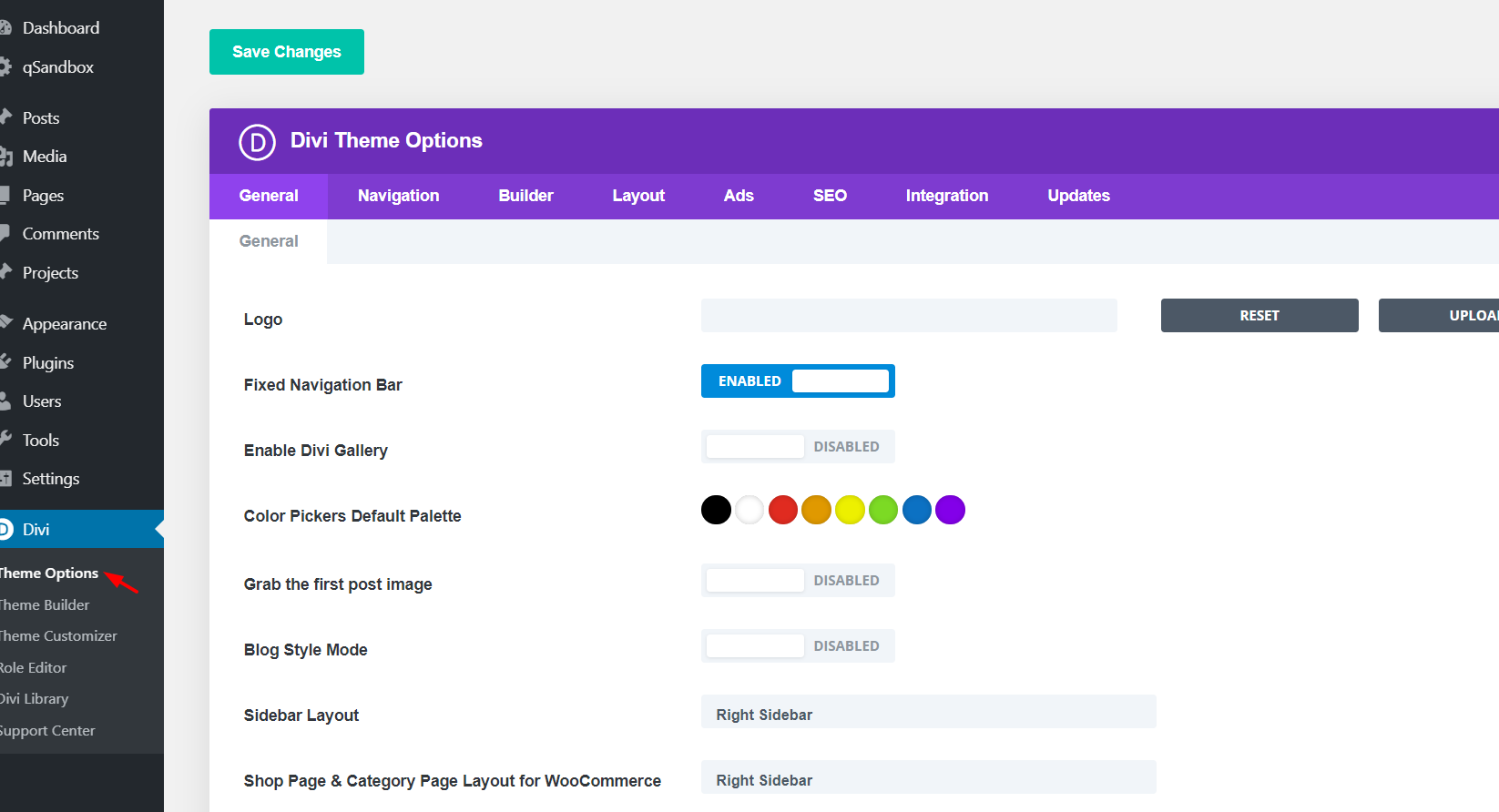
Outre les méthodes que nous avons expliquées ci-dessus, vous pouvez également masquer le pied de page à l'aide du panneau Thème de Divi. Vous pouvez le trouver dans votre tableau de bord WP > Divi > Options du thème .

À partir de là, vous pourrez personnaliser l'ensemble de votre site WordPress. Si vous faites défiler jusqu'à la section inférieure, vous verrez une section pour ajouter du CSS personnalisé .

Alors pour supprimer le footer dans Divi, il suffit de coller ici les mêmes codes CSS décrits plus haut. De plus, l'un des avantages de cette méthode est que si vous apportez des modifications au code CSS, puis mettez à jour votre thème, cela n'affectera pas vos personnalisations.
Bonus : supprimer et modifier les crédits WordPress du thème Divi
De nombreux thèmes ont les crédits "powered by WordPress" dans le pied de page. Si vous souhaitez personnaliser votre site et lui donner un aspect professionnel, c'est une bonne idée de vous en débarrasser. Il existe 2 façons de supprimer les crédits du pied de page :
- Avec le personnalisateur de thème Divi
- Avec l'éditeur WP
Jetons un coup d'œil aux deux.
1. Désactiver les crédits WordPress de Divi avec le Theme Customizer
Certains thèmes vous permettent de le supprimer facilement du personnalisateur de thème et Divi en fait partie. Ainsi, pour masquer les crédits WordPress à Divi, il faut aller dans Divi > Theme Customizer > Footer > Bottom Bar . Ensuite, appuyez sur le bouton "Désactiver les crédits de pied de page" et cliquez sur Enregistrer et publier . C'est ça! Vous avez supprimé les crédits WordPress du pied de page.
Si vous souhaitez personnaliser les crédits, au lieu de les désactiver, modifiez simplement les champs de crédits du pied de page et remplacez-les par le texte de votre choix. Après cela, appuyez sur le bouton Enregistrer et publier .
2. Supprimer les crédits WordPress de Divi avec l'éditeur WP
Certains thèmes n'ont pas la possibilité d'apporter des modifications à partir de leur personnalisateur. Donc, si tel est votre cas, vous pouvez supprimer et modifier les crédits à l'aide de l'éditeur WordPress. Comme vous allez modifier certains fichiers principaux, nous vous recommandons d'utiliser un thème enfant pour cela. Donc, pour masquer les crédits, dans votre tableau de bord WP, allez dans Apparence > Éditeur et recherchez le fichier footer.php . Là, recherchez la partie du code qui contient le texte "Powered by WordPress" . Vous pouvez soit supprimer cette section du code, soit la modifier pour ajouter le texte de votre choix. Après cela, enregistrez les modifications et le tour est joué !
Pour plus d'informations sur la façon de modifier le pied de page, consultez notre guide sur la façon de personnaliser le pied de page dans WordPress.
Dépannage
Vous pouvez coller le code CSS dans le fichier style.css de votre thème enfant mais ne voir aucun changement dans l'interface. C'est un problème avec votre cache. Si vous utilisez un plugin de mise en cache WordPress, vous souhaiterez peut-être supprimer les fichiers mis en cache de votre serveur. Aussi, videz le cache de votre navigateur. D'autre part, vous pouvez également utiliser un navigateur ou un appareil différent à des fins de test.
Conclusion
Ceci termine donc notre guide sur la façon de supprimer le pied de page dans Divi. Vous pouvez masquer le pied de page à l'échelle du site ou sur des publications et des pages spécifiques. Bien que vous utilisiez un peu de codage CSS, même un débutant peut le faire. Pour tirer le meilleur parti de Divi, consultez nos guides :
- Comment éditer le Header dans Divi ? 3 méthodes simples
- Comment ajouter le bouton Ajouter au panier dans les pages de la boutique Divi ?
- Le formulaire de contact Divi ne fonctionne pas ? Voici comment y remédier !
Nous espérons que vous avez trouvé ce tutoriel utile et que vous avez apprécié sa lecture. Si vous l'avez fait, merci de partager cette publication sur les réseaux sociaux. Pour plus d'articles, n'hésitez pas à consulter la section blog de QuadLayers. Avez-vous essayé de personnaliser votre footer dans Divi ? Faites-nous part de vos expériences dans la section commentaires ci-dessous!
