Comment masquer les widgets dans WooCommerce
Publié: 2022-02-15Cherchez-vous des moyens de masquer les widgets dans WooCommerce ? Si oui, alors vous avez atterri au bon endroit. Nous allons vous montrer toutes les façons possibles de masquer ou de supprimer les widgets de votre boutique en ligne dans ce tutoriel.
Que sont les widgets dans WordPress ?
Les widgets sont différents types de contenu ou d'éléments qui peuvent être ajoutés à la barre latérale, au pied de page et à d'autres zones du site Web. Il vous permet de définir des fonctionnalités spécifiques telles que le calendrier, l'horloge, le bulletin météo, etc. Selon les widgets, ils aident même à augmenter la fonctionnalité du site Web.
Toute une série de widgets standards sont disponibles sur la plupart des thèmes. Par exemple, le widget "Texte" peut être utilisé pour produire du texte simple (incl. HTML). De même, il existe également des widgets pour les images, l'audio, les menus, les catégories, les flux RSS, les commentaires récents, etc.
Selon la nature de votre entreprise, nous n'aurons peut-être pas toujours besoin de tous les widgets fournis par le thème. Alors la meilleure chose à faire est de les cacher. Mais avant de masquer les widgets dans WooCommerce, vous devez comprendre pourquoi vous devrez peut-être également désactiver ou même supprimer les widgets.
Pourquoi devriez-vous masquer les widgets dans WooCommerce ?
Que vous souhaitiez augmenter l'expérience client ou rendre votre site WooCommerce plus robuste, les widgets tiennent une place essentielle dans le développement de votre site. La plupart des widgets sont livrés avec le noyau WordPress et sont disponibles dès le départ dans chaque installation . Mais certains des widgets peuvent ne pas être nécessaires pour votre magasin en fonction de vos clients.
Supposons que vous ayez un site WooCommerce sur lequel vous souhaitez ajouter des vidéos explicatives. Ensuite, vous aurez peut-être besoin de beaucoup de widgets vidéo pour cela. Mais en même temps, si vous avez des widgets audio avec eux, cela n'a aucun sens et peut sembler inutile.
De même, votre site Web peut contenir des widgets tels que des publications/commentaires récents, un bloc d'abonnement aux actualités ou des prévisions météorologiques. Si tel est le cas, il serait très déplacé de les afficher sur chaque page de votre site Web. Pour les pages WooCommerce comme la page de paiement ou la page de panier, ces widgets ne sont pas nécessaires. Vous pouvez désactiver les commentaires dans WordPress, mais cette solution n'est pas applicable à tous les widgets.
De plus, avoir un élément supplémentaire sur le front-end de votre site WooCommerce peut ralentir votre site Web, ce qui affecte directement l'expérience utilisateur. C'est pourquoi il est préférable de masquer les widgets dans WooCommerce qui n'ajoutent pas beaucoup de valeur aux utilisateurs et améliorent la convivialité du site dans son ensemble.
Comment masquer les widgets WooCommerce ?
Il existe deux méthodes différentes que vous pouvez utiliser pour masquer les widgets dans WooCommerce.
- Avec plugin
- Par programmation
Avant de commencer le didacticiel, assurez-vous d'avoir correctement configuré WooCommerce sans manquer aucune étape.
1. Masquer les widgets dans WooCommerce à l'aide du plugin
La fonctionnalité WooCommerce par défaut offre très peu de fonctionnalités en ce qui concerne les widgets. Il ne vous permet pas de masquer les widgets dans WooCommerce. Donc, si vous souhaitez masquer ou désactiver les widgets sur une page ou un article particulier, vous devez utiliser un plugin dédié.
Il existe plusieurs outils gratuits et premium pour masquer les widgets. Ce sont quelques-uns des meilleurs outils que vous pouvez utiliser pour masquer ceux qui ne sont pas importants pour votre site Web WooCommerce.
Options des widgets

Widget Options est un plugin WordPress qui vous donne un contrôle total sur vos widgets. Avec plus de 100 000 installations, c'est l'un des plugins de solution de gestion de widgets les plus populaires dans WordPress. Par conséquent, vous pouvez facilement masquer ou supprimer les widgets de votre site Web à l'aide de ce plugin.
Il possède une interface conviviale et une intégration transparente avec WooCommerce qui peut être utilisée sans effort pour la personnalisation de vos widgets. Vous pouvez également trouver le widget particulier que vous souhaitez modifier à l'aide de son filtre de recherche de widget en direct.
Principales caractéristiques
- Masquer le titre du widget
- Importer ou exporter des widgets
- Recherche de widgets en direct
- Afficher ou masquer les widgets sur l'appareil spécifique
- Widget Logic - Conditionnel pour masquer et afficher le widget
Prix
Widget Option est livré avec une version gratuite ainsi qu'une version premium. Vous pouvez étendre les fonctionnalités à partir de 19 USD par an.
Désactiver le widget

Widget Disable est un plugin gratuit avec lequel vous pouvez masquer les widgets de la barre latérale de manière très simple. Le plugin affiche tous les widgets de votre site Web et vous permet de choisir le widget que vous souhaitez masquer. De plus, vous pouvez même désactiver les widgets du tableau de bord pour rendre votre tableau de bord moins encombré.
Le plugin est également léger et ne surcharge ni ne pénalise la vitesse de votre page Web. De plus, il s'agit également d'un plugin convivial pour les développeurs et fournit même des filtres pour exclure les widgets de la barre latérale ou du tableau de bord.
Principales caractéristiques
- Convient aussi bien aux débutants qu'aux développeurs
- Interface simple et facile à utiliser
- Désactiver les widgets de la barre latérale et du tableau de bord
- Des filtres sont fournis pour modifier les fichiers sur la partie principale
Prix
Widget Disable est un plugin gratuit. Vous pouvez le télécharger à partir du référentiel officiel des plugins WordPress.
Masquer les widgets dans WooCommerce à l'aide du plugin Widget Disable
Maintenant que nous avons vu les plugins, voyons comment les utiliser également. Donc pour cette démonstration, nous allons masquer les widgets dans WooCommerce en utilisant le plugin Widget Disable . C'est un plugin gratuit et très facile à utiliser avec une interface simple qui fait parfaitement le travail.
Mais si vous préférez utiliser un autre plugin, vous pouvez également le faire. Le processus est similaire quel que soit le plugin que vous utilisez. Mais vous devez l'installer et l'activer avant de commencer à l'utiliser.
1.1. Installer et activer le plugin
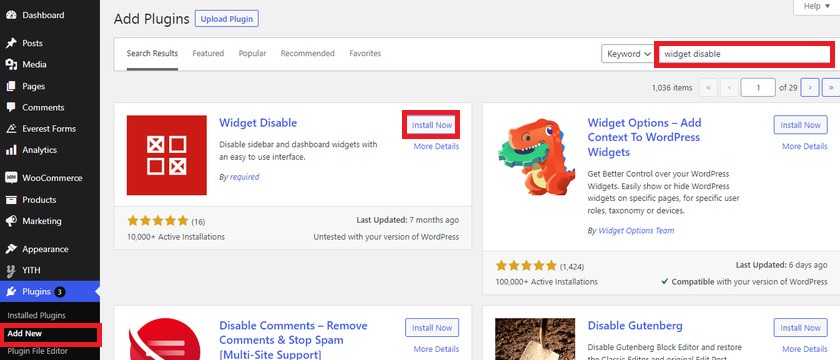
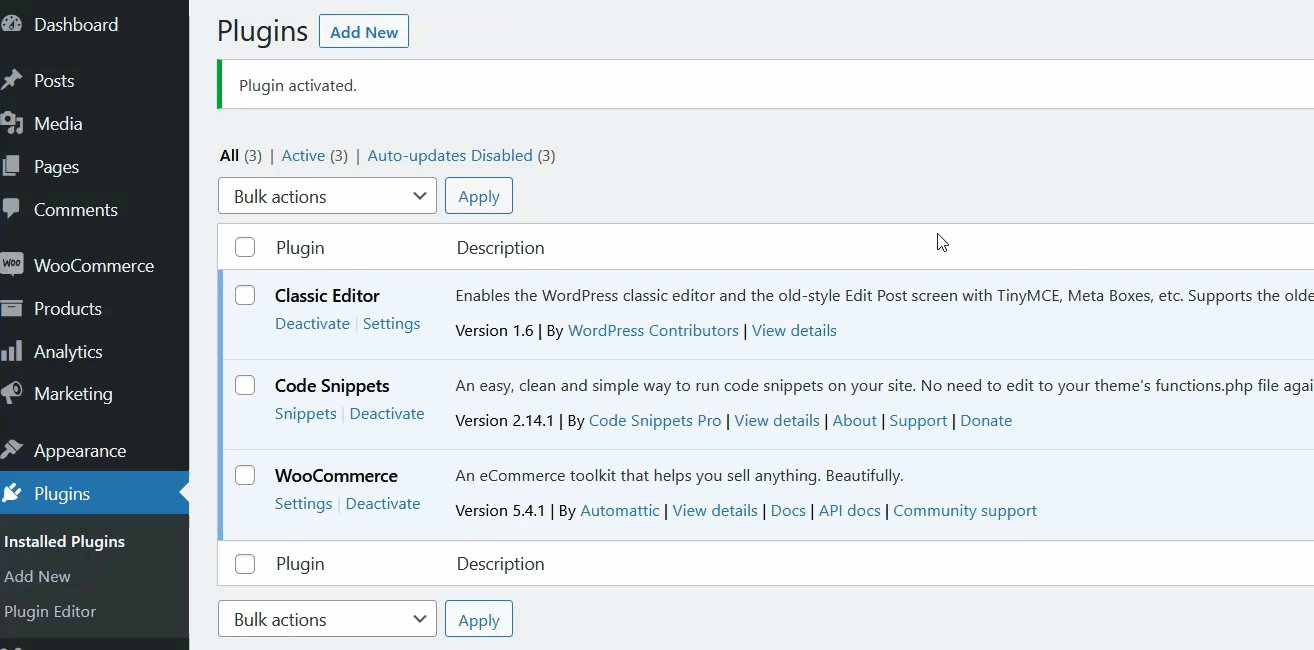
Pour installer un plugin, allez dans vos Plugins>Ajouter un nouveau depuis le tableau de bord WordPress et recherchez le plugin Widget Disable dans la barre de recherche située sur le côté droit. Ensuite, cliquez sur Installer maintenant et activez -le une fois l'installation terminée.

Si vous utilisez un plugin premium ou tout autre plugin gratuit qui n'est pas inclus dans le référentiel de plugins WordPress, vous devez le télécharger et l'installer manuellement. Veuillez consulter notre guide sur la façon d'installer un plugin WordPress manuellement pour plus d'informations à ce sujet.
1.2. Masquer les widgets à l'aide du plugin
La meilleure chose à propos du plugin Widgets Disable est que vous n'avez pas besoin de configurer ou de modifier les paramètres.
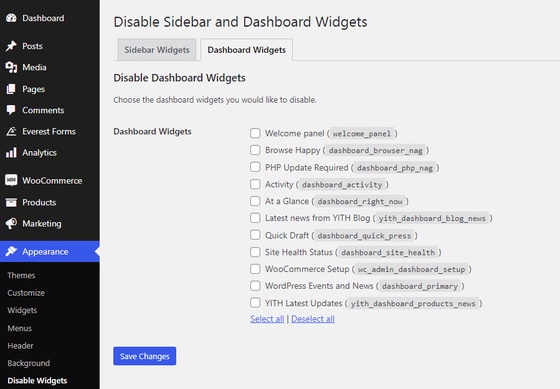
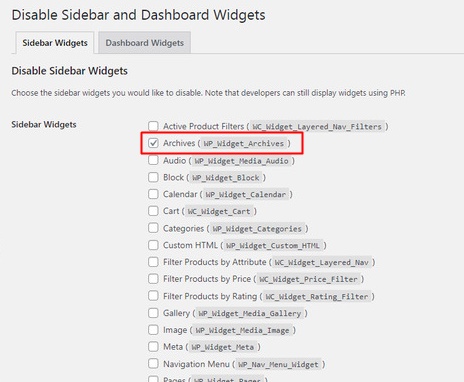
Une fois le plugin activé, vous pourrez voir l'option Désactiver les widgets dans l' apparence de votre tableau de bord WordPress. Sélectionnez simplement l'option et vous serez redirigé vers la page où tous les widgets de la barre latérale et les widgets du tableau de bord sont répertoriés.

Vous pouvez sélectionner les widgets que vous souhaitez masquer à partir de ces onglets. Si vous souhaitez masquer l'un des widgets de la barre latérale, cliquez sur Widget de la barre latérale et cochez les widgets que vous souhaitez masquer.

Faites de même pour les widgets du tableau de bord si vous souhaitez également masquer l'un d'entre eux. Une fois que vous avez sélectionné les widgets que vous souhaitez masquer dans la barre latérale et le tableau de bord, assurez-vous d' enregistrer les modifications .

Comme vous l'avez vu, il suffit de quelques étapes et de très peu de temps pour masquer les widgets dans WooCommerce.
De même, si vous souhaitez afficher des widgets que vous avez désactivés , activez-les simplement en décochant la case. Et votre widget caché apparaîtra sur le site Web sans aucune erreur.

Cela a-t-il fonctionné ? Bon travail! Vous pouvez désormais masquer les widgets de votre boutique WooCommerce à l'aide de plugins dédiés.
2. Masquer les widgets dans WooCommerce par programmation
Disons que vous préférez ne pas utiliser de plugin pour désactiver les widgets dans WooCommerce. Les plugins ajoutent du poids à votre site web et vous préférerez peut-être un framework efficace et léger. Si vous avez d'autres raisons similaires pour éviter d'utiliser un plugin, vous pouvez également masquer les widgets avec une approche programmatique.
Mais pour continuer plus loin, nous vous recommandons fortement de sauvegarder votre site Web et d'utiliser un thème enfant puisque nous allons modifier la partie centrale de votre thème. Vous pouvez créer un thème enfant avec des codes ou bien vous pouvez utiliser des plugins de thème enfant. Ne vous inquiétez pas, ces plugins sont essentiels pour votre site Web et n'auront pas beaucoup d'impact sur votre framework léger.

Maintenant, allez dans Apparence > Éditeur de fichiers de thème à partir de votre thème enfant et ouvrez le fichier functions.php .

Tout ce que vous avez à faire est de copier le code suivant et de le coller en bas du fichier functions.php .
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget' );
function quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets ) {
si ( ! est_admin() ) {
si ( est_cart() ) {
foreach ( $sidebars_widgets as $sidebar_id => $sidebar ) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
si ( $clé ) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $key ] );
}}
}
}
renvoie $barres latérales_widgets ;
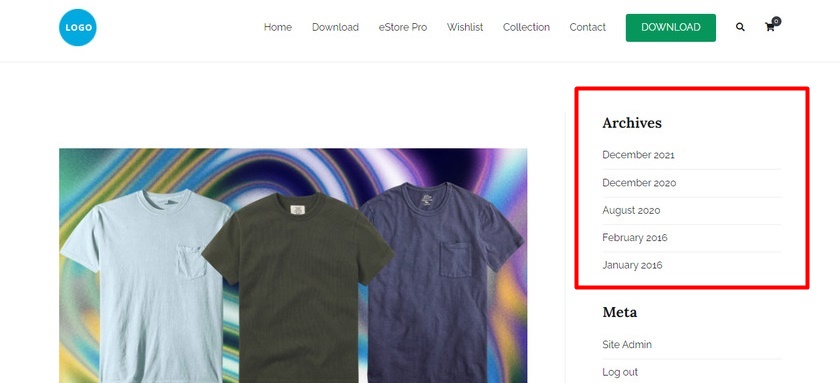
}Dans cette démonstration, nous cachons le widget promotionnel qui se trouve dans la barre latérale gauche. Donc, tout d'abord, nous devons trouver l'ID du widget et l' ID de la barre latérale pour que l'extrait de code fonctionne.
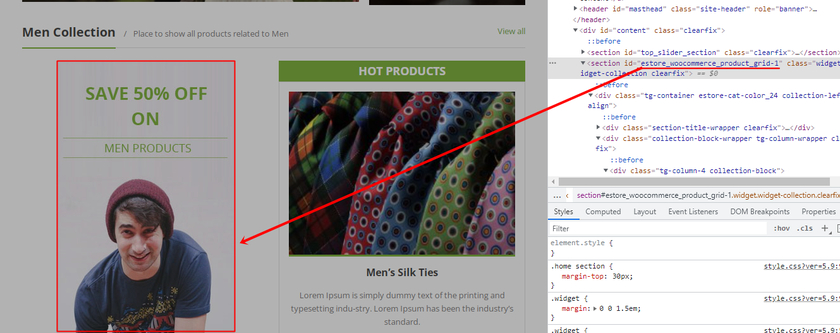
Pour obtenir l'ID du widget, faites un clic gauche sur le widget sélectionné et cliquez sur Inspecter . Dans ce cas, l'ID du widget est fourni dans la section id= tag.

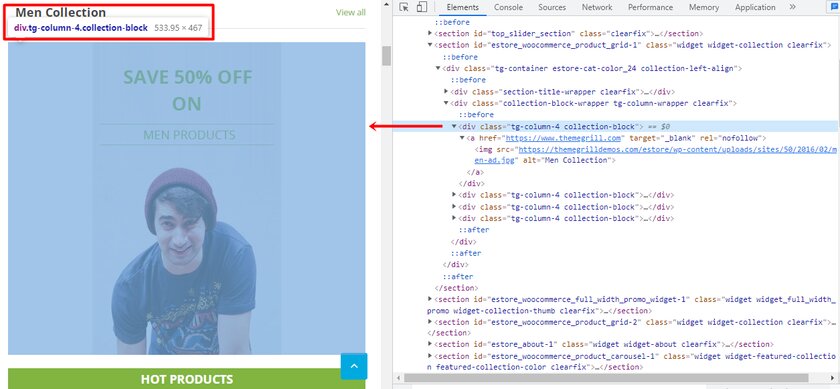
De même, pour trouver l'ID de la barre latérale, vous pouvez déplacer votre curseur vers d'autres éléments dans les éléments d'inspection. Si le widget est mis en surbrillance lorsque vous sélectionnez la classe ou l'identifiant particulier, il s'agira probablement de votre ID de barre latérale. C'est l'un des moyens les plus simples de trouver votre ID de barre latérale à l'aide d'Inspecter les éléments.

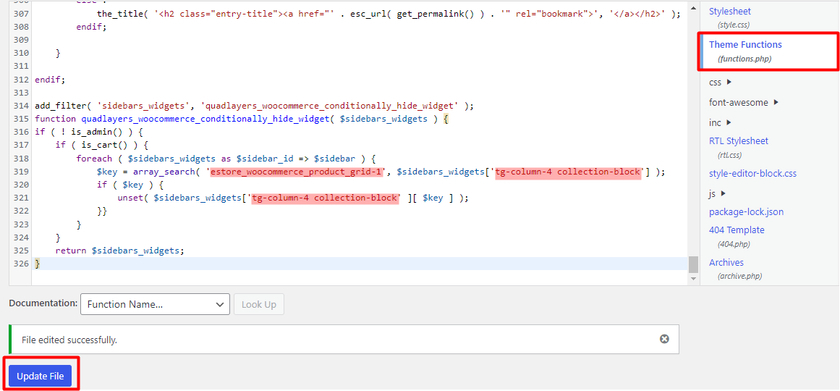
Une fois que vous avez trouvé votre identifiant de widget et votre identifiant de barre latérale, vous pouvez maintenant accéder à votre fichier functions.php à partir de l' éditeur de thème et coller le code que nous avons fourni ci-dessus.
Si vous regardez la capture d'écran ci-dessus, notre ID de widget est ' estore_woocommerce_product_grid-1 '. Lorsque vous copiez et collez l'extrait de code, remplacez « estore_woocommerce_product_grid-1 » par votre propre ID de widget. Et il en va de même avec l'ID de la barre latérale. Selon notre thème, notre ID de barre latérale est ' tg-column-4 collection-block ', vous devez le remplacer par votre propre ID de barre latérale, sinon le code ne fonctionnera pas.
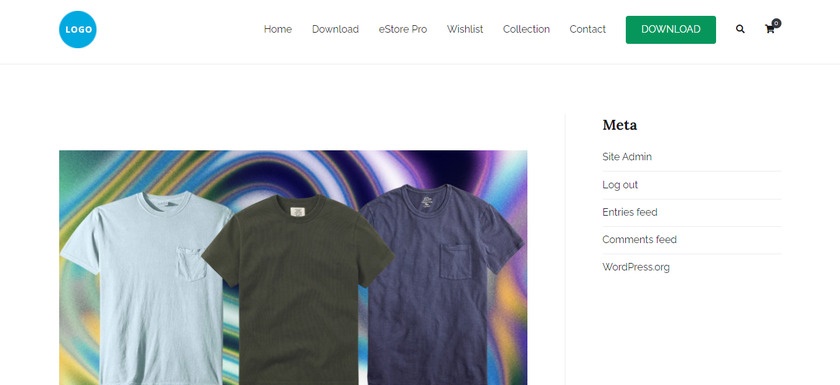
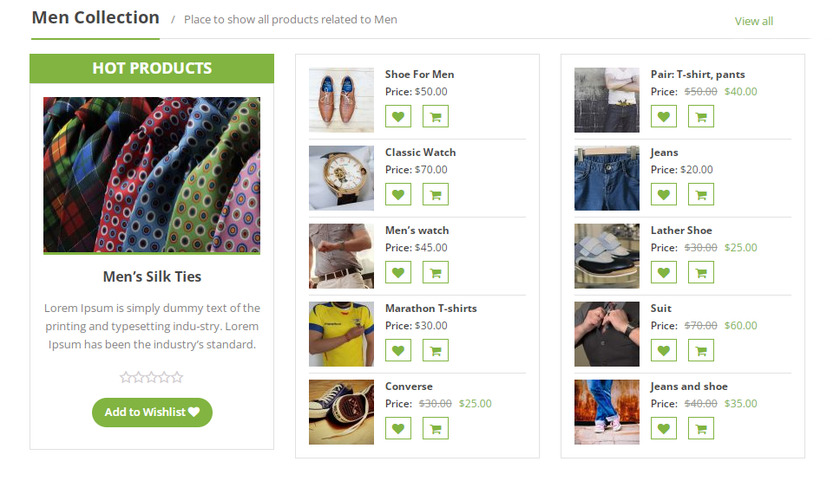
Par conséquent, vous pouvez voir que la section du widget promotionnel n'est pas affichée sur le front-end du site Web WooCommerce.

C'est ça! Vous avez désactivé avec succès le widget que vous souhaitez masquer dans WooCommerce à l'aide d'extraits de code. Vous pouvez modifier les codes en fonction de vos besoins pour masquer davantage de widgets.
Bonus : comment créer un widget d'en-tête personnalisé
Vous savez déjà pourquoi et comment masquer les widgets dans WooCommerce. De même, vous souhaiterez peut-être créer un widget d'en-tête personnalisé pour votre site Web.
La plupart des thèmes WordPress ne vous permettent pas d'ajouter des zones de widget au-dessus du contenu ou dans l'en-tête. Mais si vous ajoutez un widget d'en-tête personnalisé, votre site Web peut se démarquer de vos concurrents et également augmenter certaines fonctionnalités. Par exemple, vous pouvez afficher des éléments tels que des publicités, des articles récents ou tout autre élément similaire.
La création d'un widget d'en-tête client est très simple à l'aide d'extraits de code. Tout ce que vous avez à faire est d'ajouter un script à la partie centrale qui est le functions.php de votre thème. Mais pour ajouter un widget d'en-tête personnalisé, nous devons d'abord créer une nouvelle zone de widget.
1. Créer une nouvelle zone de widget
Pour créer une nouvelle zone de widget pour votre widget d'en-tête personnalisé, vous devrez ajouter un extrait de code à vos fichiers de thème.
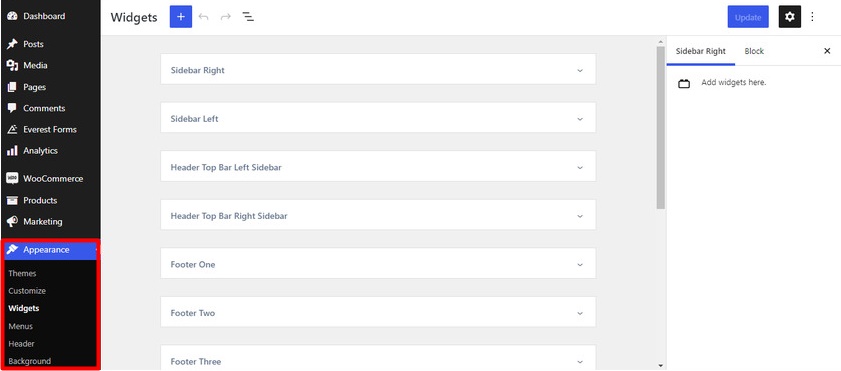
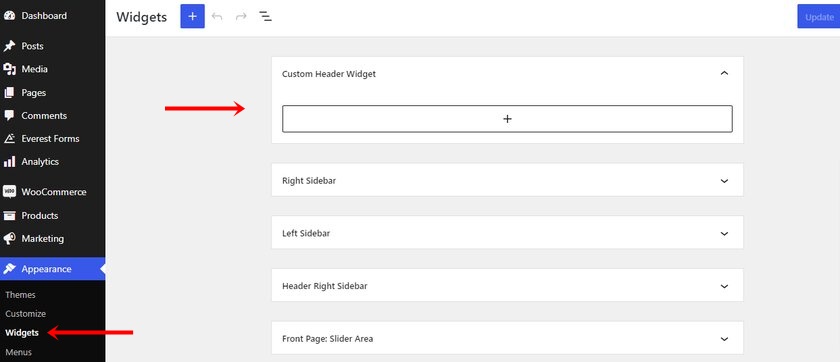
Mais avant cela, examinons les zones de widgets disponibles fournies par votre thème. Allez donc dans Apparence > Widgets depuis votre tableau de bord WordPress.

Toutes les zones de widgets actifs du thème peuvent être vues ici. C'est là que nous ajouterons également la nouvelle zone de widgets.

Passons maintenant à la création d'une nouvelle zone de widgets. Nous devons ajuster le fichier functions.php de notre thème enfant similaire à l'approche programmatique pour masquer les widgets. Vous pouvez également utiliser un plugin comme Code Snippets si vous n'êtes pas assez à l'aise pour éditer les fichiers directement.
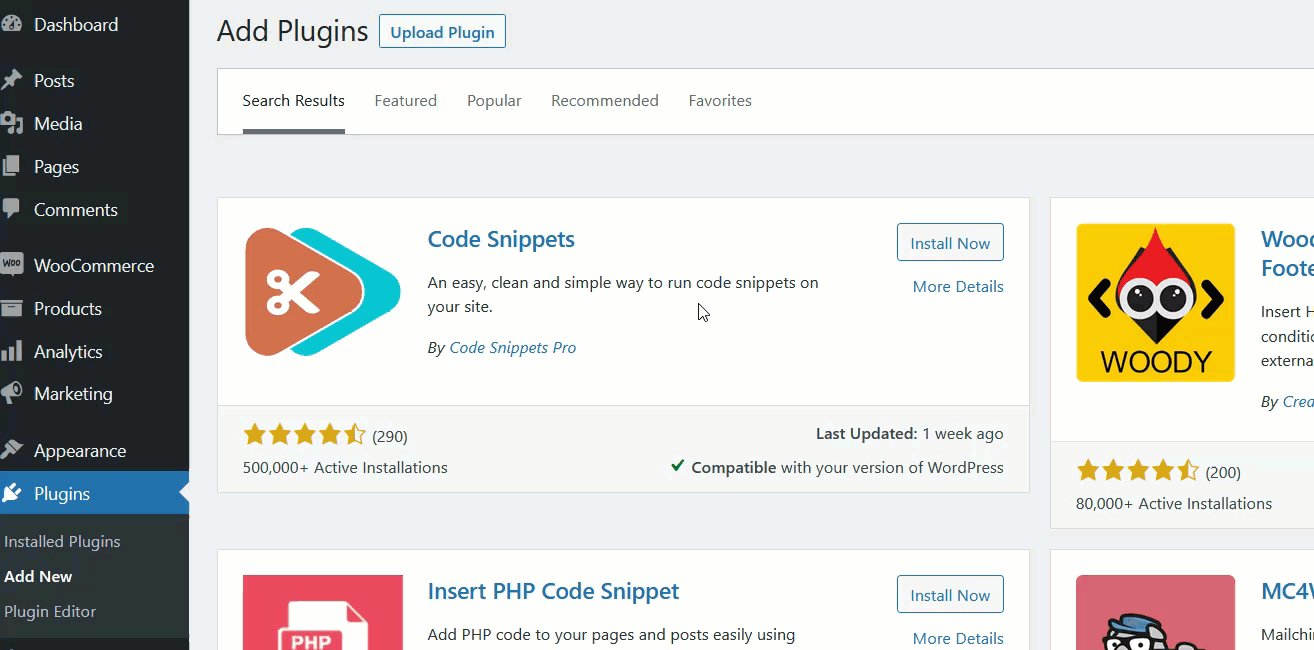
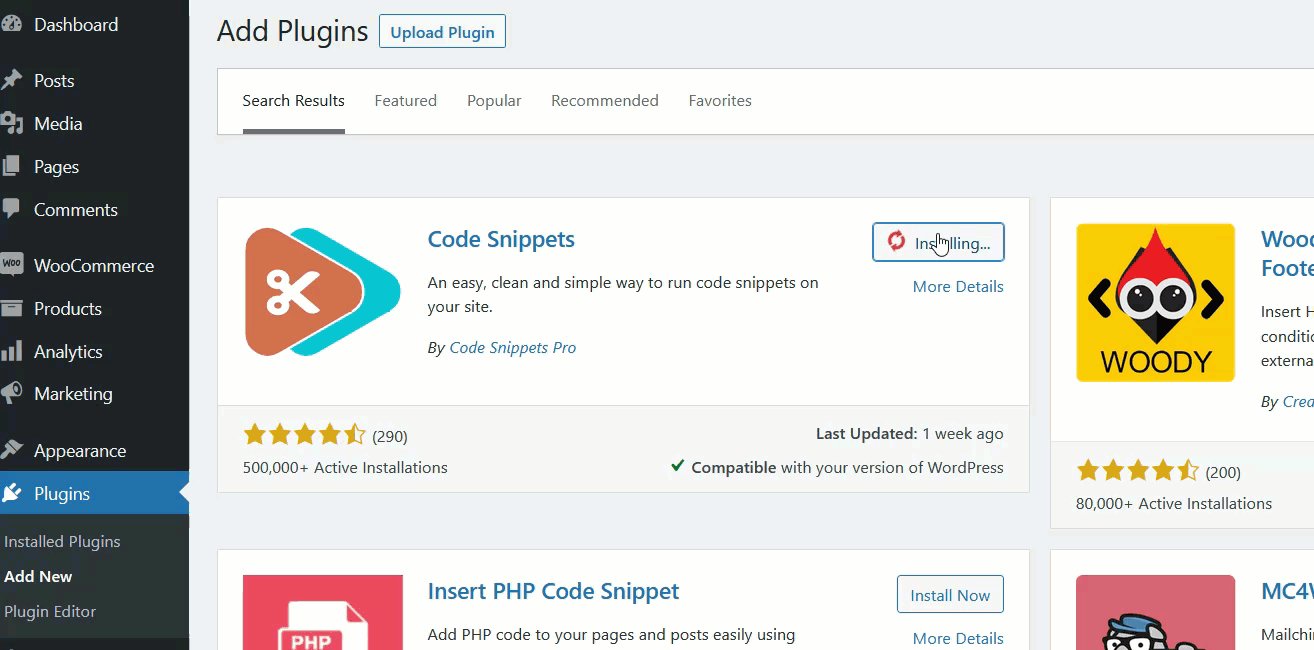
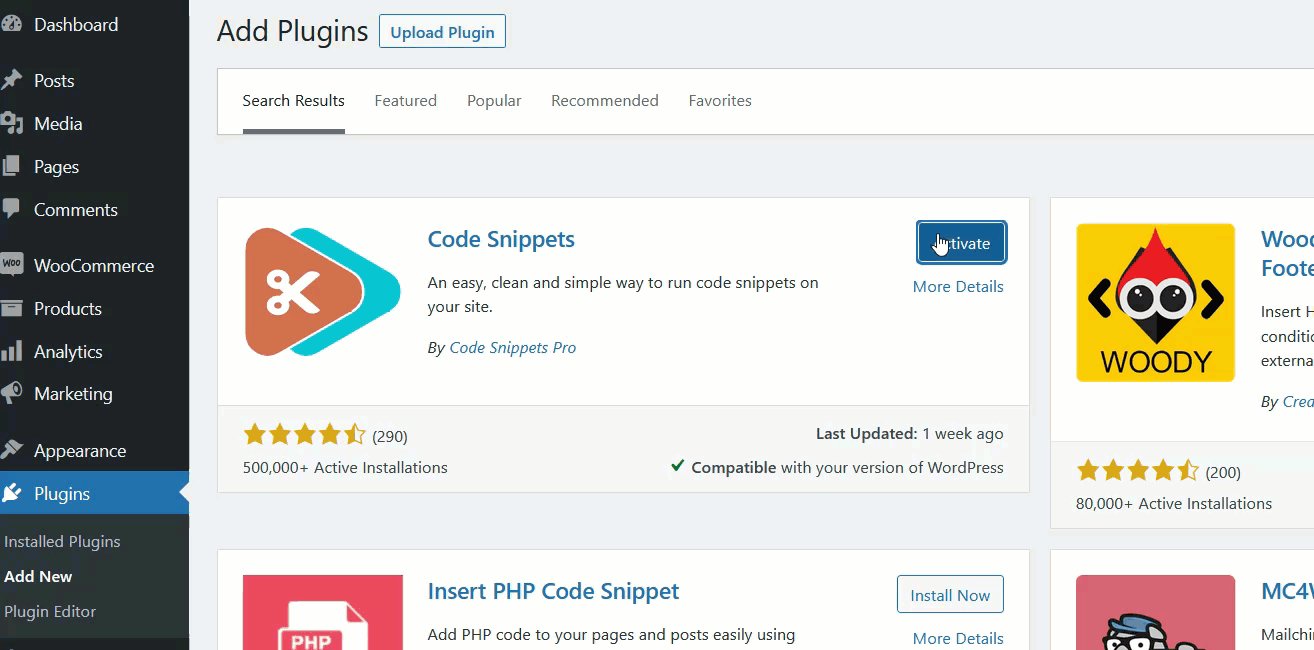
Nous utiliserons le plugin Code Snippets pour ce tutoriel. Tout d'abord, installez le plugin et activez-le.

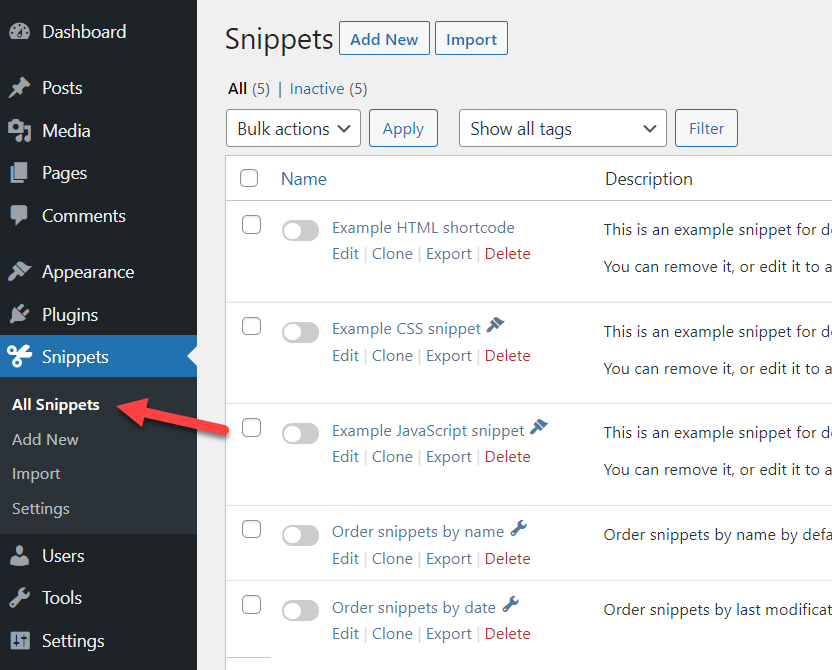
Après l'activation, nous pouvons trouver les paramètres du plugin sur le tableau de bord WordPress sous Snippets > All Snippets . Cliquez maintenant sur Ajouter nouveau pour créer un nouvel extrait.

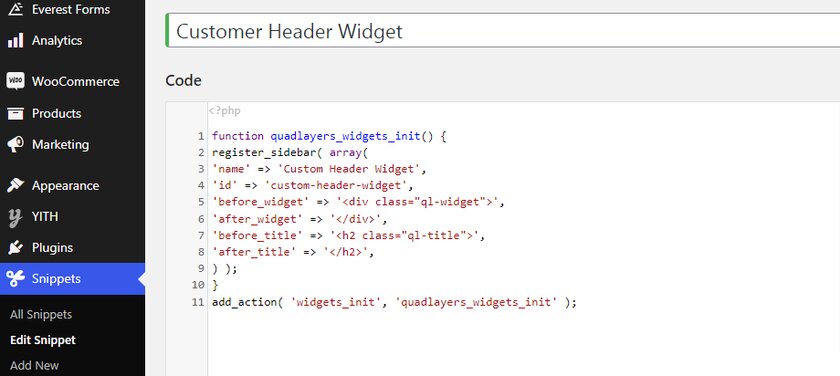
Nous l'avons nommé " Widget d'en-tête personnalisé ", mais vous pouvez lui donner le nom de votre choix. Copiez et collez maintenant le code suivant dans la section de code.
fonction quadlayers_widgets_init() {
register_sidebar( tableau(
'name' => 'Widget d'en-tête personnalisé',
'id' => 'widget-en-tête-personnalisé',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' ); 
Après avoir collé le code et l'avoir enregistré, le nouveau widget est créé en tant que widget d'en-tête personnalisé sur votre site WordPress.

2. Ajouter le widget à l'en-tête
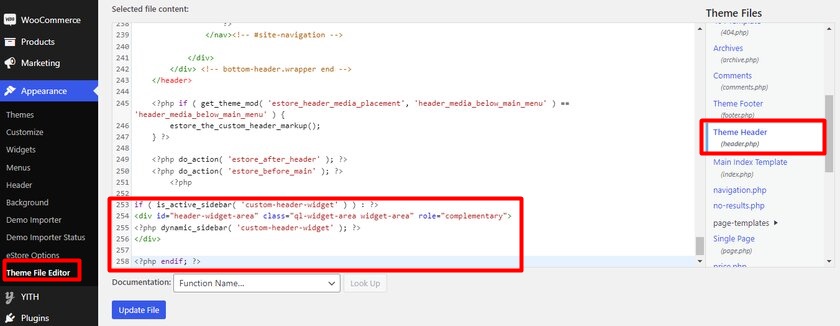
Pour ajouter le widget à l'en-tête, nous devons éditer le fichier header.php. Vous pouvez localiser le fichier d'en-tête dans l'éditeur de thème en naviguant dans Apparence > Éditeur de fichier de thème depuis votre tableau de bord WordPress. Maintenant, ouvrez le fichier d' en-tête du thème (header.php) dans la liste des fichiers de thème et collez le code suivant ici.
<?php if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?> <div class="ql-widget-area widget-area" role="complémentaire"> <?php dynamic_sidebar( 'quadlayers-header-widget' ); ?> </div> <?php endif; ?>
Comme d'habitude, mettez à jour le fichier après avoir ajouté le code.

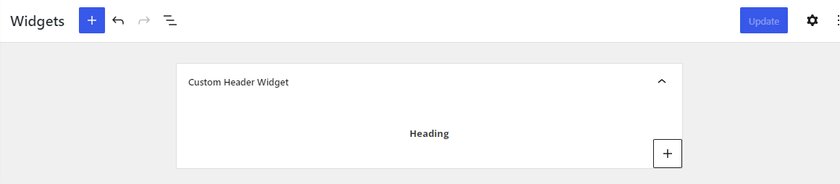
Maintenant, ajoutons un widget à la nouvelle zone de widgets. Ici, nous avons ajouté un bloc de paragraphe pour tester le widget.

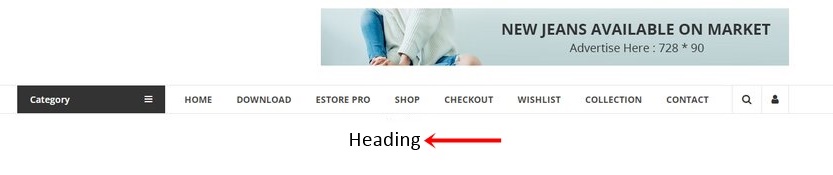
Par conséquent, vous devriez pouvoir voir l'en-tête à l'avant du site Web.

Cependant, vous avez peut-être remarqué que vous devez peaufiner l'apparence de l'en-tête pour le rendre attrayant. Vous pouvez suivre ce guide pour le personnaliser davantage et contrôler la visibilité du widget d'en-tête.
Conclusion
Et cela termine notre guide sur la façon de masquer les widgets dans WooCommerce. Masquer des widgets particuliers peut être très utile si vous ne souhaitez pas afficher des éléments inutiles sur votre site Web, ce qui entraînerait un site Web lent et encombré . Considérant que, afficher uniquement les widgets dont vous avez réellement besoin améliore la convivialité globale de votre boutique WooCommerce .
Pour résumer, nous vous proposons deux manières différentes de masquer les widgets sur votre site Web :
- Utiliser un plug-in
- Par programme
Le moyen le plus simple de masquer les widgets consiste à utiliser le plugin. Cependant, les extraits avec lesquels nous avons travaillé aujourd'hui sont également simples et faciles à personnaliser. Vous pouvez le personnaliser en trouvant l'ID du widget et en le renommant afin que le code fonctionne pour votre site Web.
De plus, nous avons également inclus une section pour créer un en-tête personnalisé afin de créer un espace de widget supplémentaire sans obstruer le menu principal. Ils peuvent être utiles pour afficher vos dernières offres, remises, annonces de manière organisée. De même, nous avons également un guide pour ajouter un widget personnalisé pour un flux Instagram en utilisant Instagram Feed Gallery si vous souhaitez ajouter plus de widgets personnalisés.
Enfin, voici quelques articles supplémentaires que vous voudrez peut-être consulter pour améliorer encore votre boutique WooCommerce et l'expérience client :
- Comment modifier l'en-tête dans WordPress
- Meilleurs plugins pour personnaliser la page produit de WooCommer
- Comment personnaliser les modèles WooCommerce
Pouvez-vous masquer les widgets de votre site Web de commerce électronique maintenant ? L'avez-vous déjà fait ? Nous serons heureux de le savoir dans les commentaires ci-dessous.
