11 exemples de page d'accueil pour l'inspiration en 2022
Publié: 2022-06-30Que ressentiriez-vous si un collègue de travail apparaissait négligé lors de votre première réunion virtuelle ?
Ce serait probablement un refus pour vous et un coup de pouce pour l'autre personne.
Cette même chose s'applique à la conception de votre page d'accueil. La page d'accueil de votre site Web est la page de destination — le premier endroit où votre invité atterrit lorsqu'il trouve votre domaine.
En ce sens, la façon dont vous concevez votre site Web peut déterminer si les visiteurs y restent et parcourent d'autres pages. Si un site Web semble mal conçu, les utilisateurs douteront probablement de sa réputation et passeront rapidement à autre chose.
Cependant, fidéliser les visiteurs n'est pas une tâche facile lorsque la plupart des utilisateurs passent moins de 15 secondes sur un site Web. C'est pourquoi si vous voulez avoir un impact, vous avez besoin d'une page d'accueil de site Web qui attire l'attention des visiteurs et les transforme en clients qui augmentent leurs revenus.
Les visiteurs du site Web sont comme des enquêteurs. Ils sont constamment à la recherche de marques ou de produits auxquels ils peuvent faire confiance pour résoudre leurs problèmes. Donc, vous devez montrer ce que vous avez avec une page d'accueil géniale.
Voici ce que nous couvrirons :
Ce qui fait une excellente conception de page d'accueil
Les avantages d'une page d'accueil bien conçue
11 des meilleurs exemples de conception de page d'accueil de site Web
Réflexions finales : 11 exemples de page d'accueil pour l'inspiration en 2021
Ce qui fait une excellente conception de page d'accueil
Les meilleurs exemples de page d'accueil ne présentent pas beaucoup de complexité ou de technicité. Les caractéristiques et les pratiques d'une bonne conception de page d'accueil de site Web sont plus simples qu'il n'y paraît.
Alors, qu'est-ce qui fait une bonne conception de site Web pour les pages d'accueil?
Une bonne page d'accueil devrait avoir ces éléments importants :
- Logo personnalisé représentant votre entreprise.
- Barre de navigation mettant en évidence les pages vitales dans l'en-tête de votre site Web.
- Section héros affichant des images ou des vidéos dans l'en-tête.
- Titre de la section héros indiquant votre proposition de vente unique (USP).
- Boutons d'appel à l'action (CTA) à plusieurs endroits stratégiques.
- Des preuves sociales telles que des bannières de sites Web d'autorité, des témoignages ou des avis de clients.
- Texte comme la copie et le contenu du site Web.
- Fichiers multimédias tels que des photos ou des vidéos pour garder les visiteurs visuellement engagés.
- Pied de page résumant vos pages Web à l'aide de liens rapides.
 Voici quelques-unes des caractéristiques des meilleurs exemples de page d'accueil. Une page d'accueil géniale...
Voici quelques-unes des caractéristiques des meilleurs exemples de page d'accueil. Une page d'accueil géniale...Est clair et précis
Votre page d'accueil doit indiquer en termes simples qui vous êtes, ce que vous proposez et qui est votre public.
Vous n'avez pas beaucoup de temps pour convaincre vos prospects et les visiteurs de votre site Web, évitez donc les messages complexes. L'utilisation de termes clairs et simples pour communiquer le message de votre marque permet d'empêcher les visiteurs de quitter immédiatement votre site Web.
De plus, rappelez-vous que votre objectif ultime est de réaliser des ventes. Par conséquent, c'est une bonne idée d'utiliser des CTA captivants pour indiquer aux visiteurs du site Web les actions qu'ils doivent entreprendre. Des expressions telles que Acheter maintenant, En savoir plus, Contactez-nous ou Essai gratuit orientent les visiteurs et conduisent à des conversions.
Parle au public cible
Créez une page d'accueil qui attire votre public cible. Évitez d'utiliser des mots vains qui n'ajoutent pas de sens à votre copie et répondez aux défis de votre marché cible.
Gardez à l'esprit que l'intention de recherche des utilisateurs vous aide à créer une proposition de valeur convaincante. Après tout, il est difficile d'attacher de la valeur à une offre si vous ne savez pas d'où vient votre public. Plus vous connaissez votre public, mieux vous rédigerez une proposition de valeur convaincante à laquelle il ne pourra résister.
Optimise pour une utilisation facile et multi-appareils
Votre page d'accueil doit être facile à naviguer. De plus, il doit prendre en charge plusieurs interfaces de navigation. En d'autres termes, votre page d'accueil doit avoir une conception Web réactive.
Les gens ont peu ou pas de patience pour les sites Web qui sont difficiles à charger ou qui ont des pop-ups et des emplacements de menu désordonnés. Votre page d'accueil doit :
- Soyez adapté aux mobiles.
- Évitez les éléments de site Web complexes.
- Prend en charge le défilement.
Est sujet à modifications
Il n'existe pas de page d'accueil unique. Votre page d'accueil doit être dynamique et soumise à des révisions et à des modifications en fonction du développement de votre marque et des mises à jour de votre site Web.
Vous pouvez continuellement mettre à jour votre site Web et effectuer des tests A / B pour comparer et contraster les conceptions et le contenu de votre page d'accueil.
A un design interactif
La conception de la page d'accueil de votre site Web doit attirer l'attention. Utilisez des palettes de couleurs attrayantes pour créer un design épuré pour votre page d'accueil.
De plus, assurez-vous que la palette de couleurs que vous avez choisie communique vos valeurs. Il en va de même pour les couleurs d'arrière-plan et les éléments de conception. Ce faisant, vous devez également tenir compte de l'utilisation d'espaces blancs pour améliorer la lisibilité.
Gardez à l'esprit ces conseils et d'autres pour la conception de sites Web lors de la création de votre page d'accueil.
Est facile à utiliser et à gérer
Nexcess Storebuilder est un constructeur de site Web de commerce électronique convivial qui vous permet de créer une page d'accueil ou un site Web d'une page qui coche ces cases pour votre site Web WordPress.
Avec Nexcess Storebuilder, vous pouvez donner vie à vos idées de conception de page d'accueil. Il vous permet de :
- Créez des pages d'accueil uniques qui résonnent avec votre public au lieu d'utiliser des modèles de démarrage proposés par plusieurs autres plates-formes.
- Optimisez la page d'accueil de votre site Web pour plusieurs appareils.
- Concevez un site Web attrayant en quelques minutes.
- Personnalisez et mettez à jour votre site Web facilement si nécessaire.
Les avantages d'une page d'accueil bien conçue
La création d'une conception de page d'accueil de site Web impressionnante présente divers avantages. Voici les avantages d'avoir une page d'accueil bien conçue :
Augmente les revenus
Plus les utilisateurs passent de temps sur un site Web, plus ils sont susceptibles d'acheter les produits du site Web. Et quoi de mieux pour fidéliser les utilisateurs que de leur offrir une bonne expérience utilisateur ?
C'est là que le design entre en jeu. Facilité d'accès et aide à la présentation, ainsi que des CTA convaincants, les visiteurs trouvent leur chemin vers votre stock, augmentant ainsi les taux de conversion et les revenus.
C'est pourquoi de bonnes conceptions de page d'accueil jouent un rôle si important dans la commercialisation des produits et services et peuvent même aider votre site Web à devenir l'un des meilleurs sites de commerce électronique en termes de ventes.
Améliore la crédibilité de la marque
Sans aucun doute, le design est un facteur essentiel qui peut déterminer la crédibilité d'un site Web.
Pensez-y : feriez-vous confiance aux produits et services d'un site Web à l'aspect désordonné ?
La plupart des gens rebondissent sur les sites Web si les pages d'accueil ne correspondent pas à ce qu'ils attendaient, ce qui est le plus souvent un site Web sans encombrement et bien conçu.
Si vous faites tout votre possible pour offrir aux visiteurs une expérience utilisateur fluide, ils seront plus susceptibles de faire confiance à votre marque et d'envisager d'acheter vos produits.
Crée une bonne première impression
Faire une bonne première impression peut contribuer grandement à convaincre vos visiteurs d'acheter chez vous plutôt que chez vos concurrents. Les visiteurs impressionnés après avoir vu une page d'accueil brillante peuvent :
- Devenez clients.
- Développer un haut niveau de confiance pour votre marque.
- Devenez des acheteurs réguliers.
- Devenez de fidèles défenseurs de votre marque.
Meilleur classement dans les SERPs
Comme nous l'avons mentionné précédemment, une mauvaise conception de la page d'accueil du site Web génère des taux de rebond élevés, ce qui affecte votre position sur les pages de résultats des moteurs de recherche (SERPS).
Les moteurs de recherche comme Google interprètent les taux de rebond élevés comme des visiteurs qui ne sont pas intéressés par votre contenu, ce qui réduit le classement SEO de votre site Web. Cependant, l'inverse est également vrai - une conception attrayante de la page d'accueil contribue à améliorer votre classement SEO.
Maintenant que vous connaissez les avantages d'une excellente conception de page d'accueil, passons en revue certaines des meilleures idées de conception de page d'accueil en 2021.

11 des meilleurs exemples de conception de page d'accueil de site Web
- Evernote.
- Spotify.
- Zendesk.
- Tamponnez le monde.
- Lueur.
- Uber.
- Suite Hoot.
- Livres frais.
- Boîte de dépôt.
- Starbuck.
- Menthe.
Vous pouvez rencontrer des blocs créatifs avec des idées de page d'accueil lors de la création de votre site Web de commerce électronique.
Bien qu'il existe plusieurs tendances en matière de commerce électronique et de conception Web, voici notre liste des 11 meilleurs exemples de conception de pages d'accueil que vous pouvez utiliser pour vous inspirer.
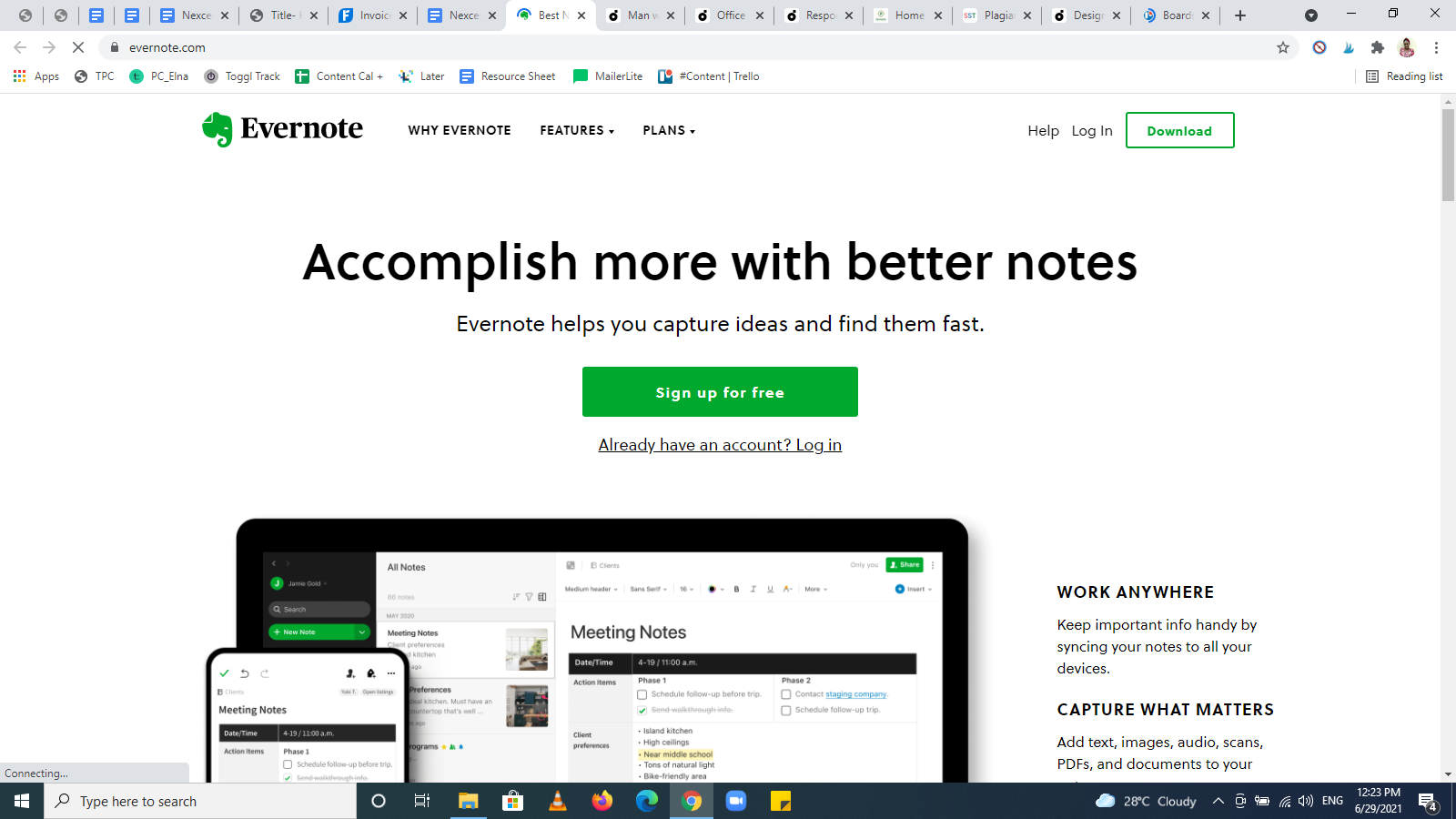
1. Evernote

Pourquoi l'exemple de page d'accueil d'Evernote fonctionne :
- La page d'accueil d'Evernote résume parfaitement ce que fait la marque.
- Cette page d'accueil comprend des captures d'écran de ce à quoi ressemble l'intérieur de l'application, ce qui améliore la transparence.
- Le fond blanc avec une touche de vert rend le texte et les visuels prononcés et faciles à voir.
- Le CTA principal est surligné en vert — Inscrivez-vous gratuitement.
- Evernote met en évidence ses offres et ses tarifs directement sur la page d'accueil pour vous éviter le stress lié à la recherche de différents forfaits. Sélectionnez simplement celui que vous voulez.
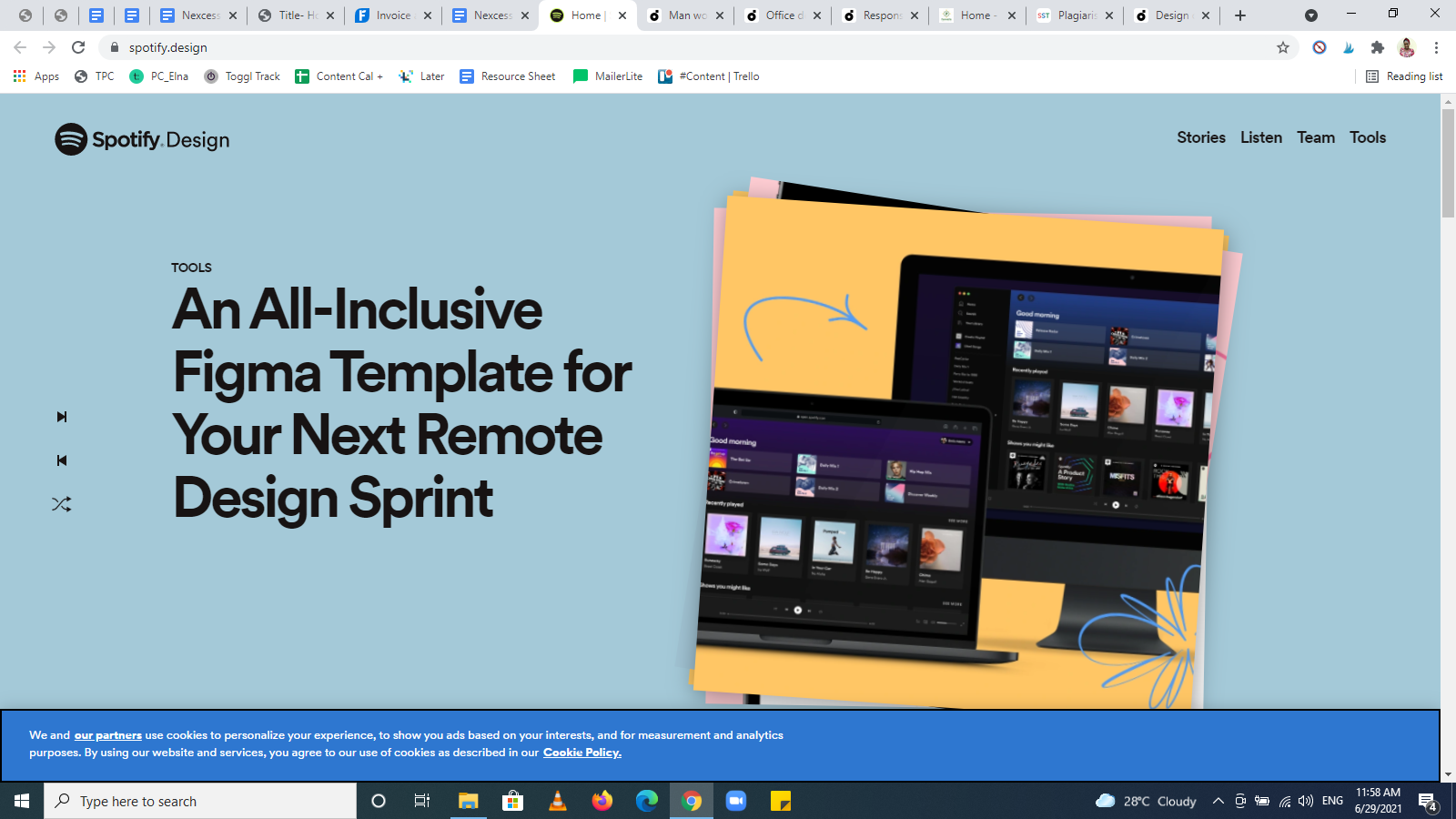
2. Spotify

Pourquoi l'exemple de page d'accueil de Spotify fonctionne :
- Le design de Spotify reflète l'esprit visuel et créatif de la marque.
- Les couleurs vives, les effets d'ombre, les visuels changeants et l'animation donnent au site Web une image de marque solide.
- Les sections colorées sont séparées par des espaces blancs qui rendent la page d'accueil scannable.
- La police et la simplicité du design de Spotify en font un excellent exemple de page d'accueil.
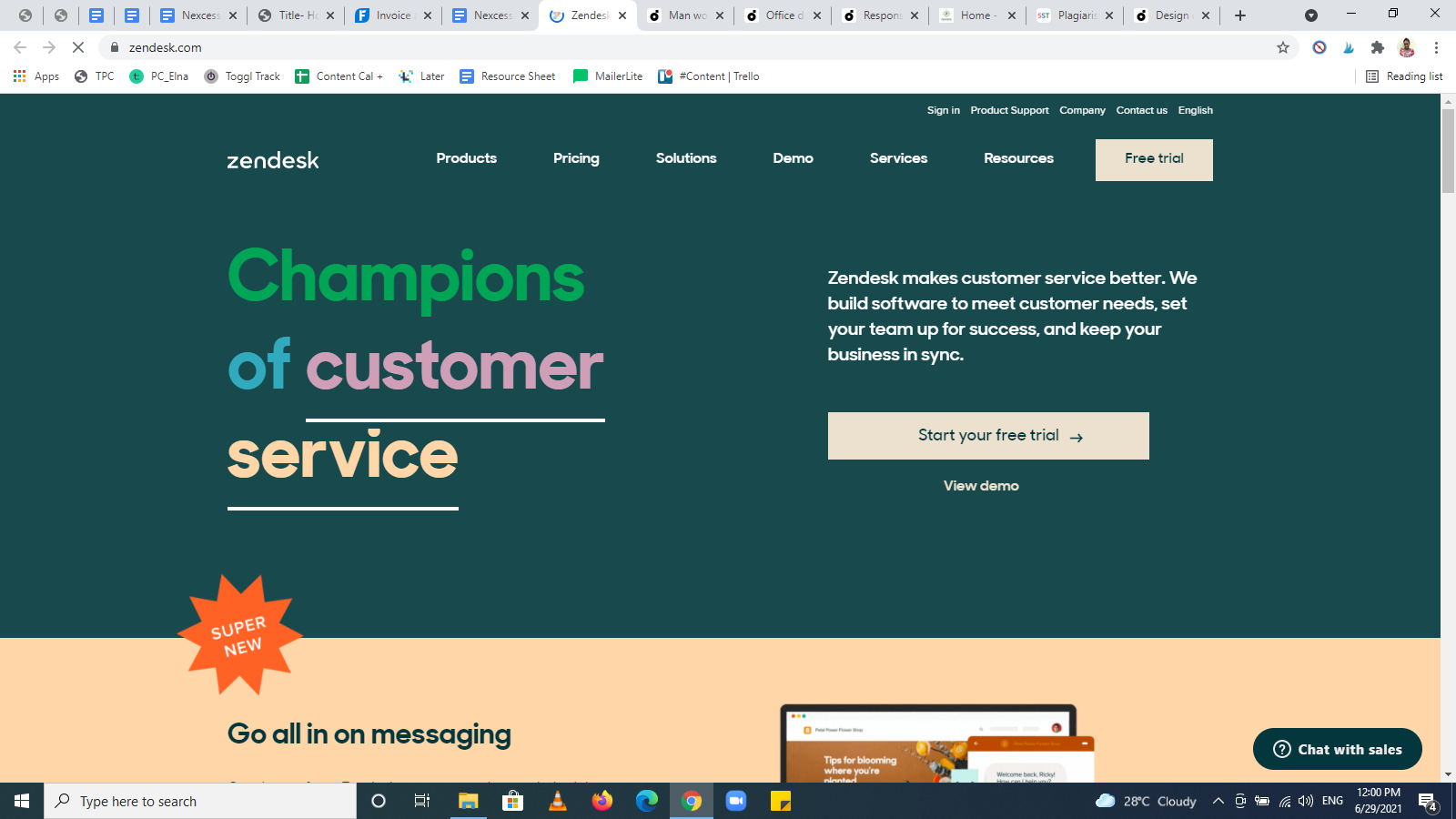
3. Bureau Zen

Pourquoi l'exemple de page d'accueil de Zendesk fonctionne :
- La page d'accueil de Zendesk est simple et directe.
- La barre de menu est soignée et accrocheuse, avec du texte blanc bien espacé.
- Dès qu'un visiteur arrive sur la page d'accueil, il sait quoi faire. Les CTA sont clairs et spécifiques — Commencez votre essai gratuit et regardez la démo.
- Zendesk déclare son USP sous la forme d'une preuve sociale - Champions du service client.
- La mise en page du site Web est facile à naviguer avec une grande quantité d'espaces blancs.
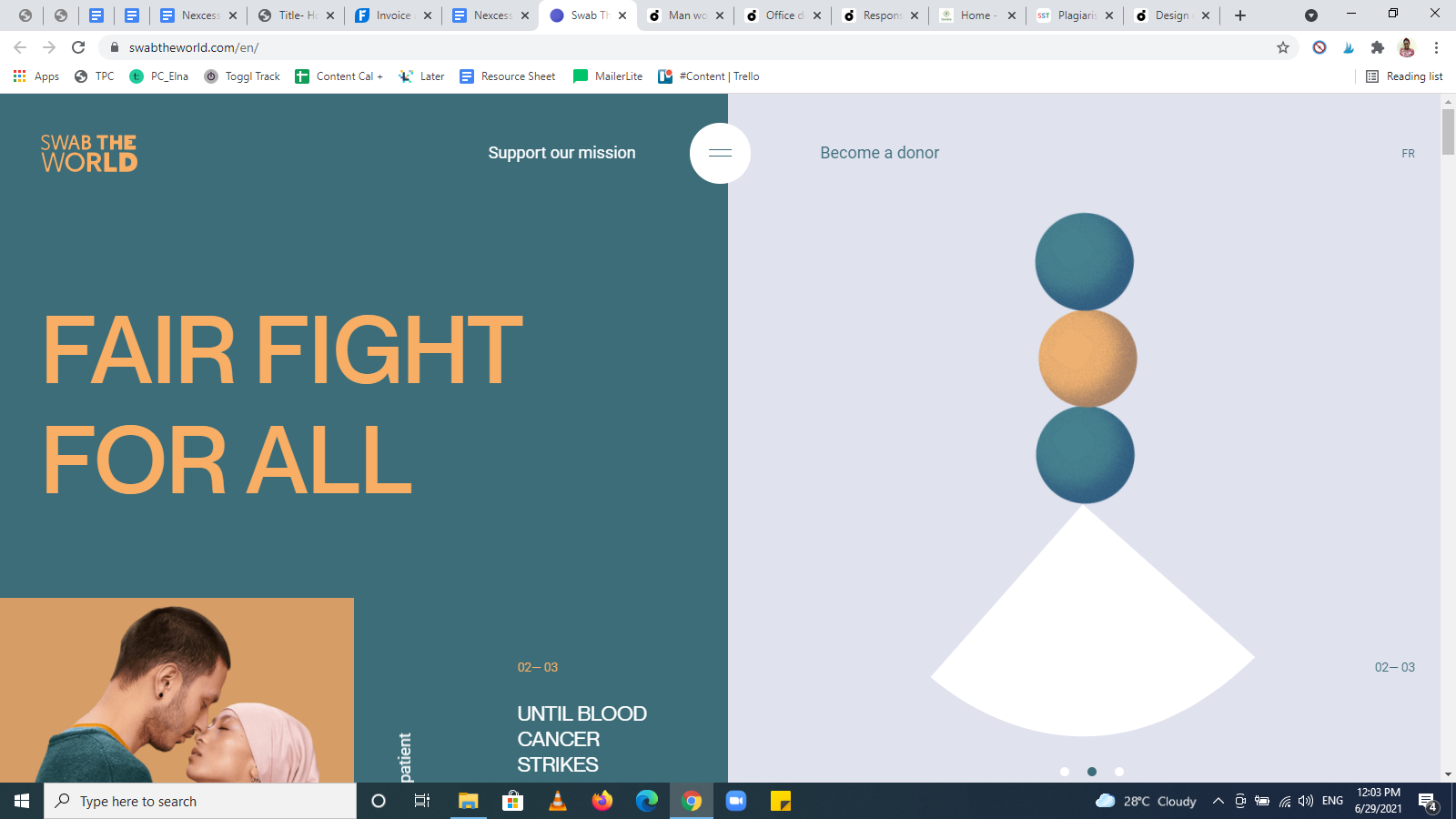
4. Tamponnez le monde

Pourquoi l'exemple de page d'accueil de Swab the World fonctionne :
- La conception de la page d'accueil de Swab the World est à la fois unique et magnifique.
- Il a différents segments disposés élégamment dans différentes couleurs vives en constante évolution.
- Sa conception permet de savoir facilement quelle action entreprendre. De plus, Swab the World répète le CTA de manière stratégique à plusieurs endroits sur la page d'accueil.
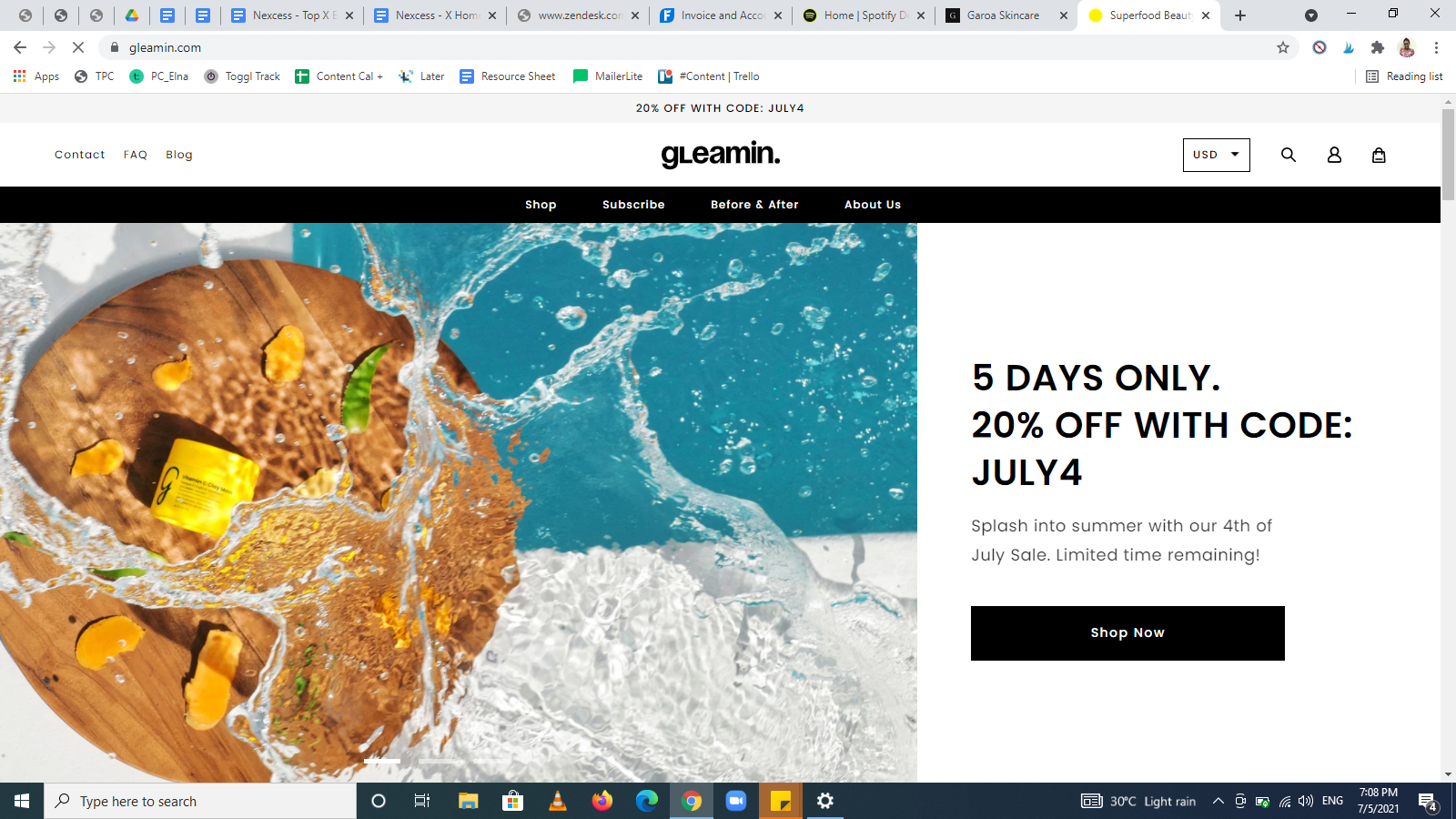
5. Lueur

Pourquoi l'exemple de page d'accueil de Gleamin fonctionne :
- La page d'accueil de Gleamin contient des photos de haute qualité qui attirent son public cible.
- Il dispose d'une barre de menus simple et d'un bouton CTA - Achetez maintenant.
- La copie de la page d'accueil explique de manière concise ce que fait l'entreprise.
- La page d'accueil comporte des espaces blancs et des catégories bien sectionnées.
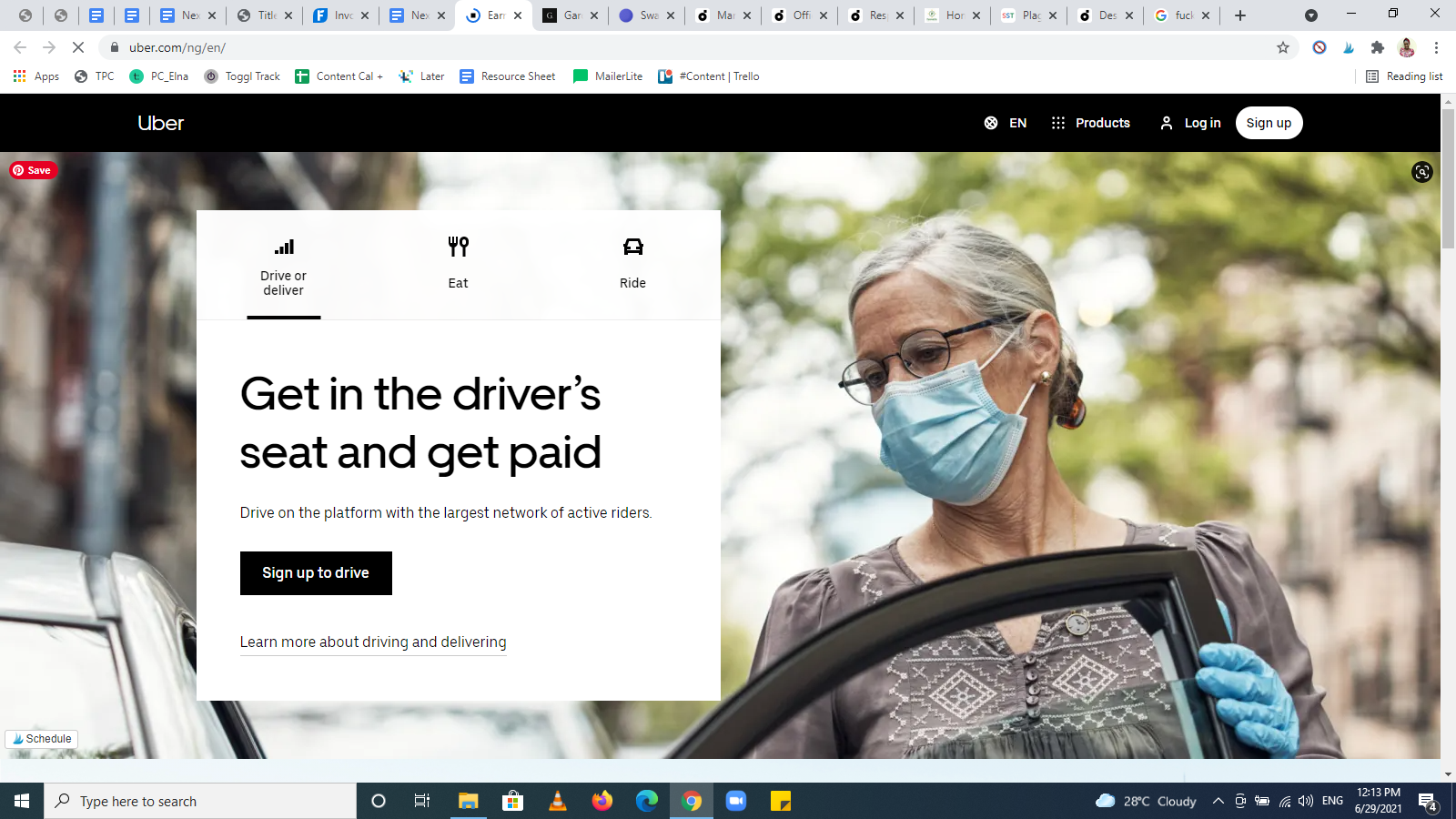
6.Uber

Pourquoi l'exemple de page d'accueil d'Uber fonctionne :
- L'USP d'Uber se trouve dans la boîte blanche dans le coin gauche de la section des héros.
- La section héros a des CTA spécifiques - un CTA principal (Inscrivez-vous pour conduire) et un CTA secondaire (En savoir plus sur la conduite et la livraison).
- Les images de la page d'accueil correspondent au message de la marque.
- L'abondance d'espaces blancs sur le site Web facilite le défilement et stimule les conversions.
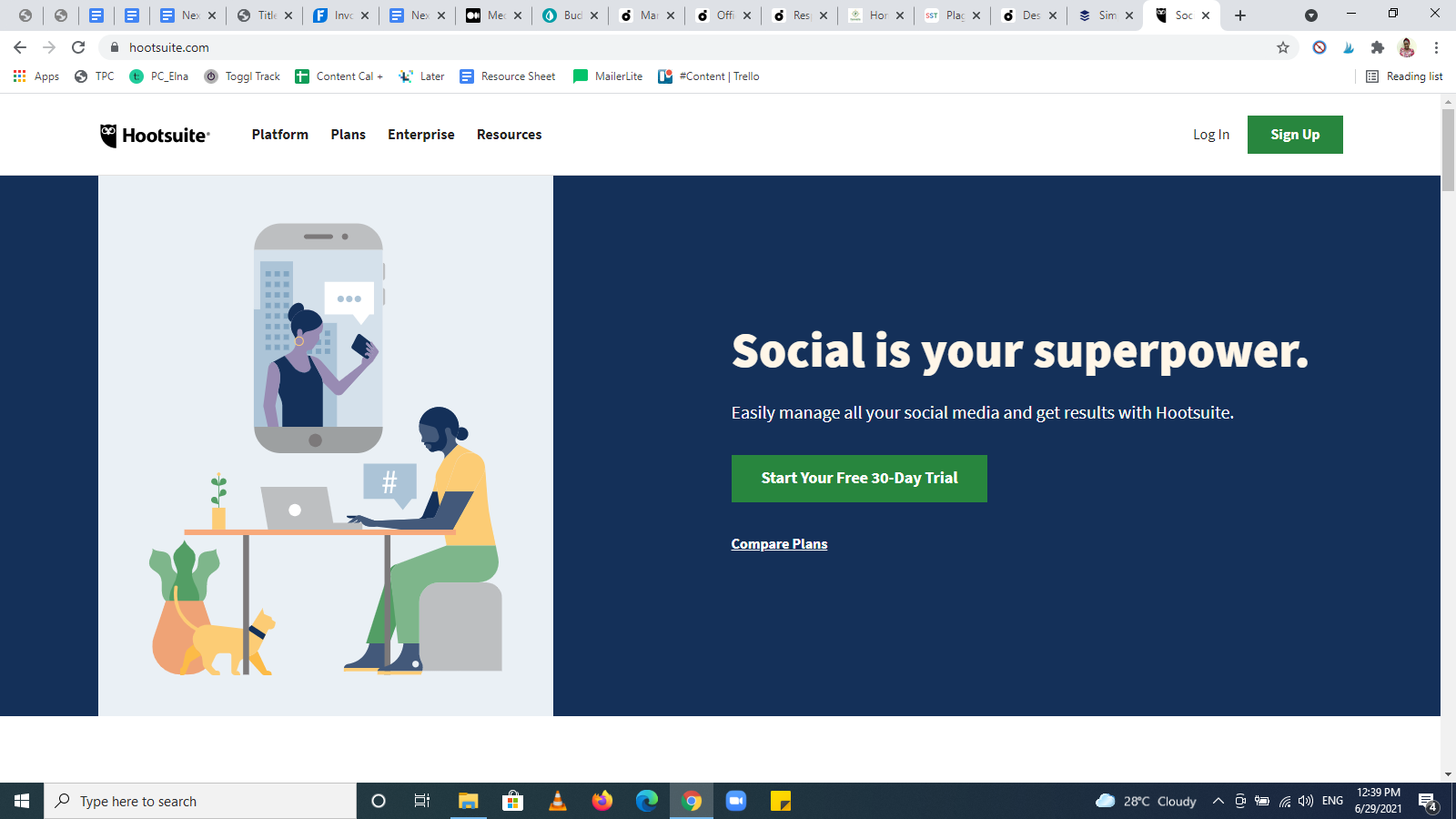
7. Suite Hoot

Pourquoi l'exemple de page d'accueil de Hootsuite fonctionne :
- La conception de la page d'accueil de Hootsuite comporte des illustrations uniques qui la rendent accrocheuse.
- Il explique son USP dans ce qui ressemble à un slogan - Social est votre superpuissance - et la ligne en dessous.
- La page d'accueil de Hootsuite comporte des sections bien organisées avec de belles polices et des images soignées ressemblant à des captures d'écran.
- Il a des CTA clairs dans la section héros. Un CTA principal (Commencez votre essai gratuit de 30 jours) et un CTA secondaire (Comparer les forfaits).
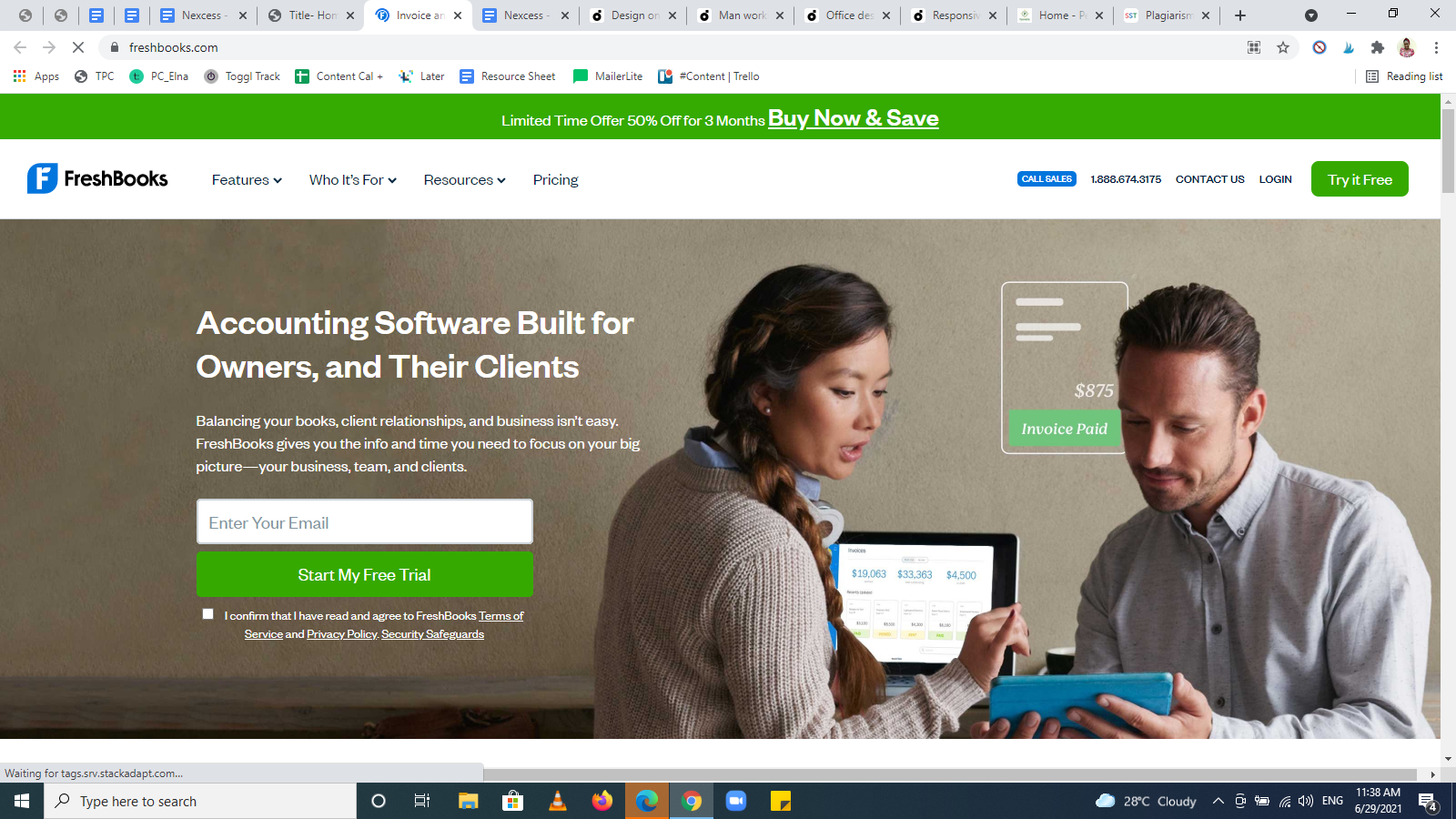
8. Livres frais

Pourquoi l'exemple de page d'accueil de FreshBooks fonctionne :
- Il a un bouton CTA clair - Acheter maintenant et économiser - dans la section héros en couleur grasse.
- A partir du moment où vous cliquez sur ce site, vous savez quoi faire. Les options de menu sont évidentes en haut.
- Il y a suffisamment d'espaces blancs entre les sections réparties sur toute la page d'accueil.
- Juste après l'avis du client, cet exemple de page d'accueil montre un CTA convaincant - Essayez-le gratuitement.
- La mise en page du site Web rend la navigation très facile.
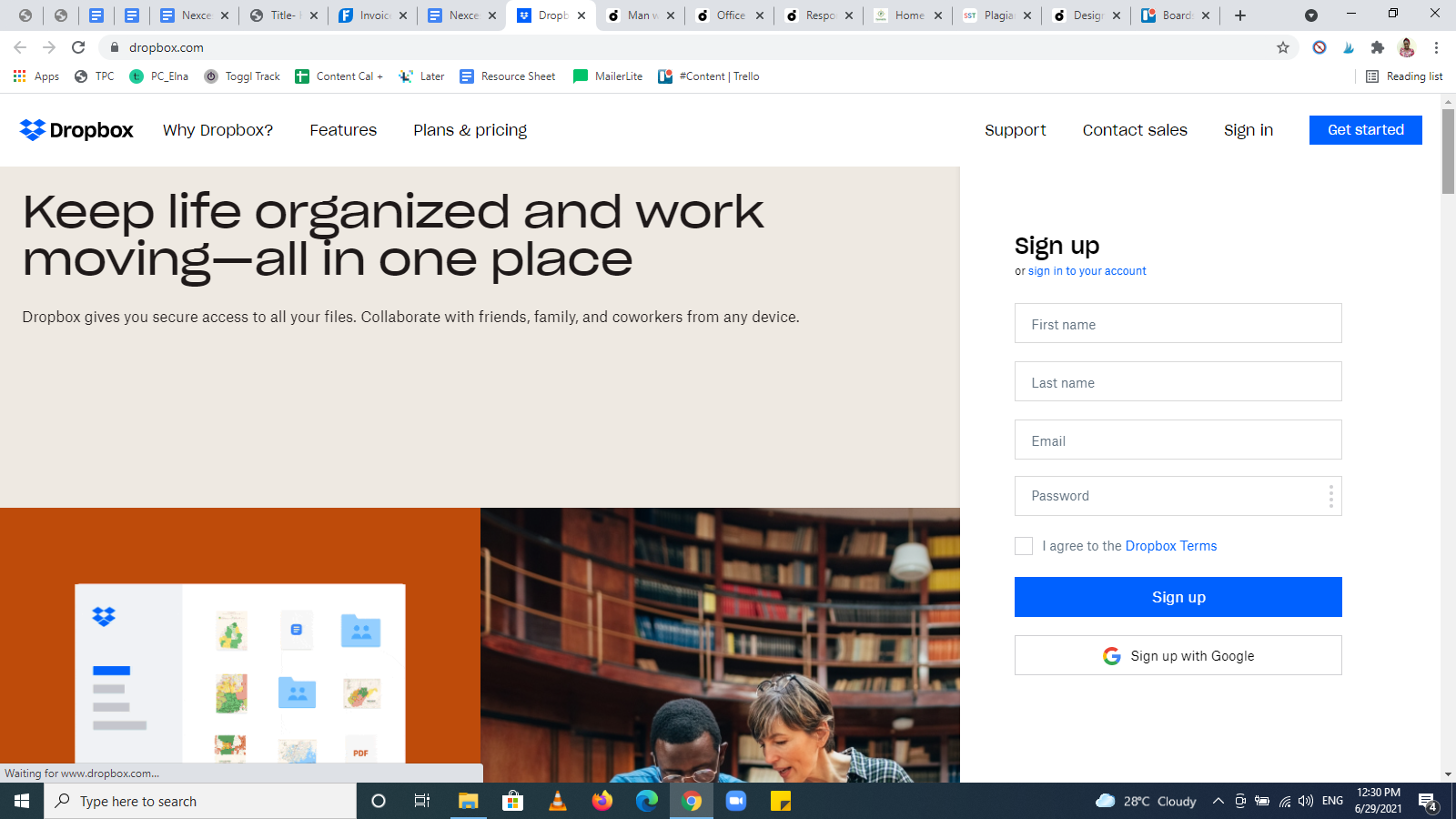
9. Boîte de dépôt

Pourquoi l'exemple de page d'accueil de Dropbox fonctionne :
- Comme son slogan, Dropbox a une conception de page d'accueil organisée et simple, affichant ce qui est pertinent pour les visiteurs.
- La page d'accueil de Dropbox comporte des boutons de menu visibles, comme illustré dans l'image ci-dessus.
- Il ouvre également un formulaire d'inscription qui est le principal CTA sur la page d'accueil.
- Ses fonctions sont simplifiées dans un widget compressé. Pour en savoir plus sur chaque fonction, vous devez la développer.
- Son pied de page est bien organisé et permet de trouver facilement ce que vous cherchez.
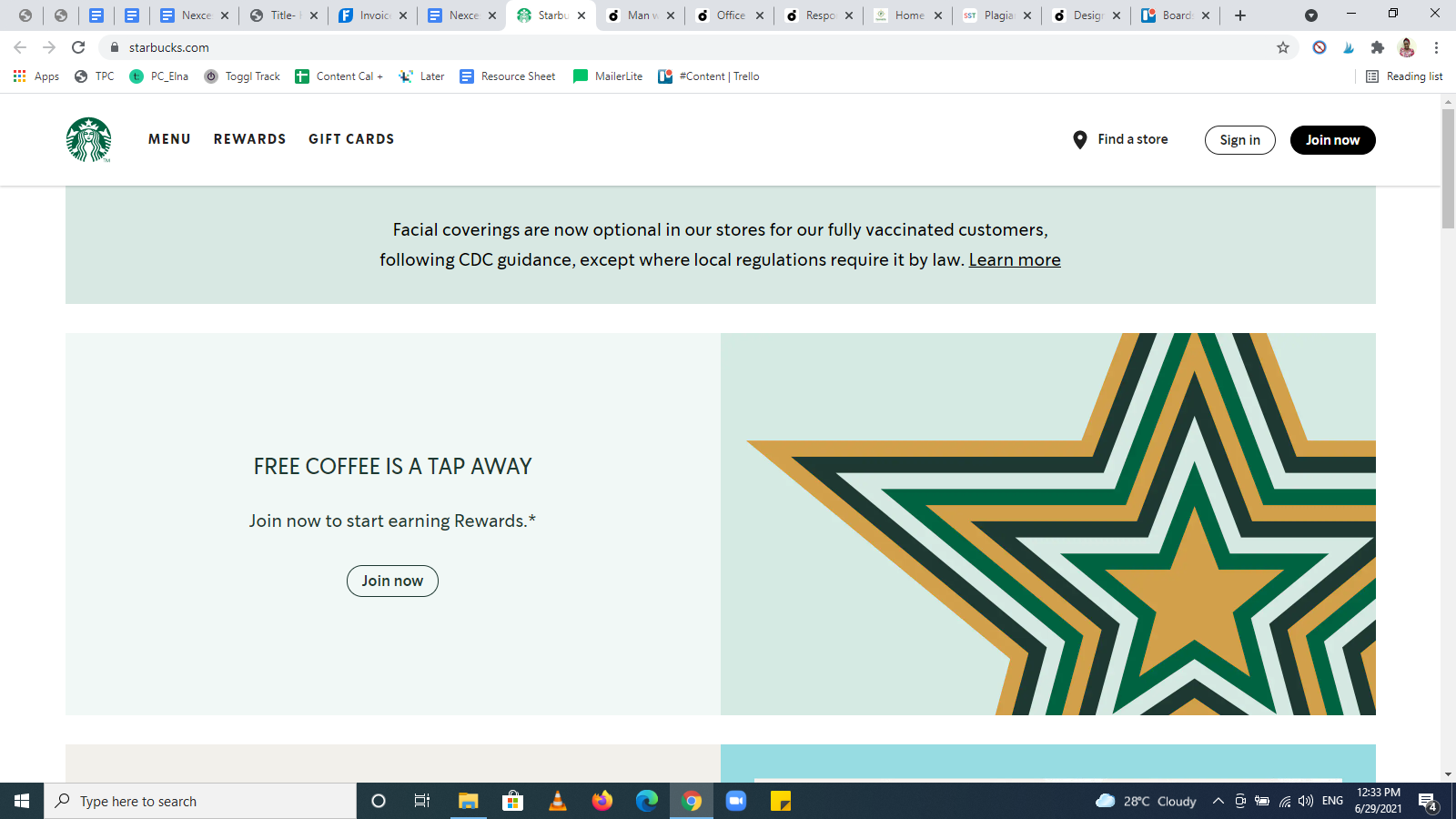
10. Starbuck

Pourquoi l'exemple de page d'accueil de Starbucks fonctionne :
- Le titre de Starbucks vous oblige à prendre les mesures nécessaires pour obtenir du café gratuit en un seul clic.
- Son CTA - Join now - est clair et facile à localiser.
- La conception de la page d'accueil du site Web de Starbucks est simple et directe.
- Les zones sectionnées contiennent des images attrayantes et du texte facile à lire.
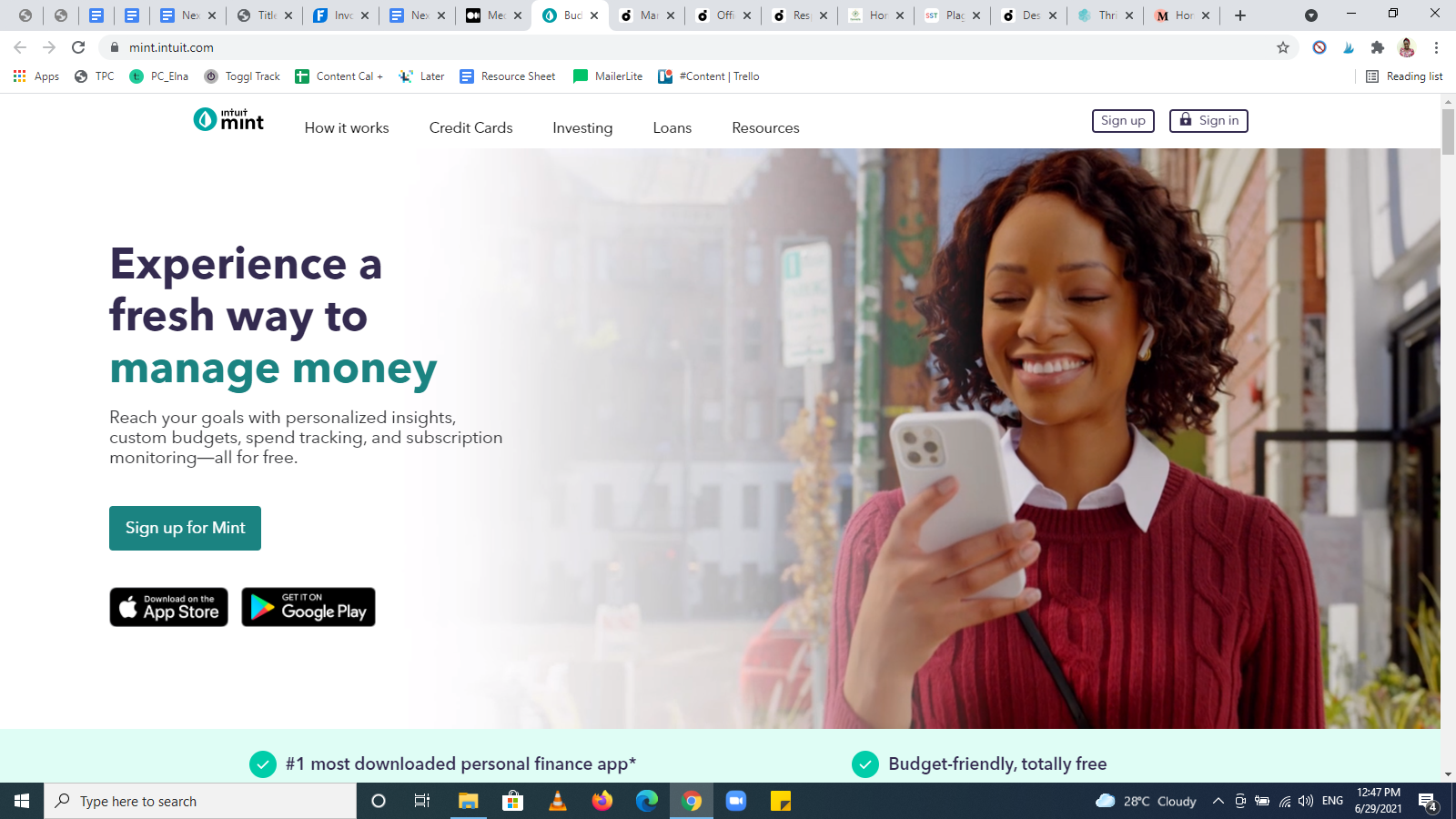
11. Menthe

Pourquoi l'exemple de page d'accueil de Mint fonctionne :
- C'est une conception simple avec un titre et un sous-titre solides et concis.
- La page d'accueil dégage une ambiance sécurisée mais conviviale. Cela est nécessaire pour que le public de Mint lui fasse confiance avec ses informations financières.
- La vidéo de l'heureux personnage dans la rubrique héros est un élément rassurant qui le rend crédible.
- La page d'accueil de Mint a un bouton CTA clair - Inscrivez-vous gratuitement.
Réflexions finales : 11 exemples de page d'accueil pour l'inspiration en 2021
Les pages d'accueil des sites Web partagent des éléments communs, mais elles sont souvent différentes les unes des autres.
Bien que vous puissiez vous inspirer des exemples de page d'accueil ci-dessus, vous devez créer une page d'accueil unique qui vous convient le mieux, à vous et à votre public cible.
Nous vous recommandons de tester les conventions de conception modernes lors de la création de pages d'accueil tout en évitant les éléments susceptibles de perturber l'expérience utilisateur et la confiance des clients.
Créez dès aujourd'hui un site Web avec une conception de page d'accueil exceptionnelle avec Nexcess StoreBuilder.
Ressources de commerce électronique connexes
- 8 composants de site Web essentiels pour un site réussi
- Comment faire ressortir votre site de commerce électronique
- 36 termes de commerce électronique à connaître avant de démarrer votre entreprise
- Idées commerciales en ligne pour démarrer votre entreprise en 2021
- 15 conseils de commerce électronique pour vous aider à développer votre entreprise
