16 exemples inspirants de superbes curseurs de page d'accueil modernes
Publié: 2020-09-07Les sliders de la page d'accueil sont de retour ! Ou, devrais-je dire, ils ne sont jamais partis en premier lieu. Si vous croyez la brigade anti-slider, les sliders de la page d'accueil sont ennuyeux, ennuyeux et mauvais pour les conversions. Mais les preuves réelles prouvent le contraire.
Les curseurs modernes ont évolué au-delà des diaporamas de base qui étaient partout il y a 7 ans. De grandes marques comme SpaceX ou Microsoft proposent des curseurs bien conçus sur leurs sites Web. Les curseurs contemporains sont magnifiques. Ils présentent des images époustouflantes - généralement des photographies haute résolution - ainsi qu'une rédaction réfléchie, des CTA bien placés et des éléments de conception qui garantissent que les informations sont au bon moment afin que les utilisateurs puissent absorber le contenu de chaque diapositive.
Pourquoi utiliser un slider de page d'accueil sur votre site WordPress ? Les nombreux avantages incluent :
- Se concentrer. La possibilité de concentrer les utilisateurs sur vos messages clés au-dessus de la ligne de flottaison.
- Visuels. Les utilisateurs aiment les images époustouflantes. Les curseurs vous permettent d'afficher plusieurs images.
- Appels à l'action. Les curseurs offrent la possibilité d'afficher plusieurs CTA pour votre contenu important.
Examinons quelques exemples d'utilisation des curseurs de page d'accueil.
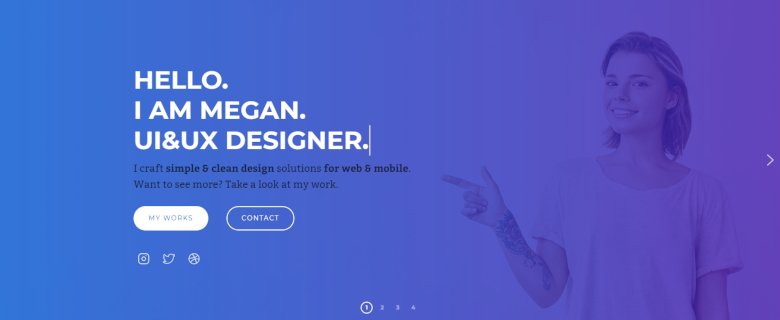
1. Curseur de dégradé pleine largeur

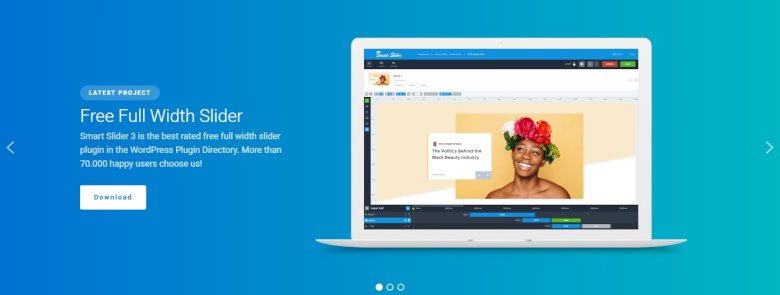
🎓 Disponible dans Smart Slider 3 Free - Curseur de dégradé pleine largeur
Dans la bibliothèque de modèles Smart Slider 3, vous pouvez rencontrer ce magnifique modèle de curseur gratuit. C'est un moyen simple d'afficher les informations les plus importantes avec un titre, un court texte, un bouton et une simple image. Il y a plus de possibilités de naviguer vers d'autres diapositives, vous pouvez utiliser les puces et les flèches, ou simplement naviguer avec un glissement de souris. Le fond dégradé le rend coloré et remplit la largeur de 100% de votre page.
👍 Pourquoi ça marche : Le curseur est simple et fait la première bonne impression si vous l'utilisez en haut de votre page. Il est compatible avec les appareils mobiles et convient à tous les appareils. Ce n'est pas trop et ne contient que les informations importantes, il est également facile à personnaliser.
2. Curseur de cours

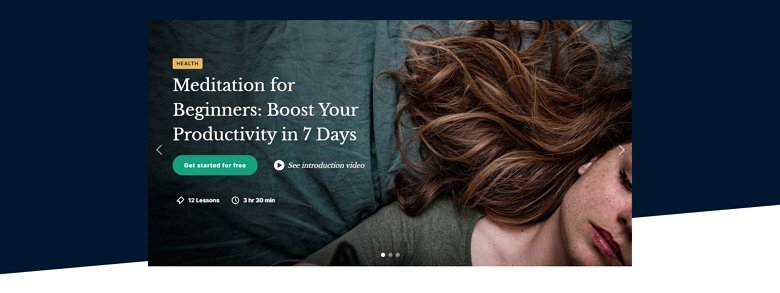
🎓 Disponible dans Smart Slider 3 Pro - Cours
Le curseur Cours est un excellent exemple de curseur de page d'accueil pleine largeur. Le diaporama a un fond bleu foncé avec un séparateur de forme qui brise et égaie la structure de la page d'accueil. Avec cela, vous pouvez vous concentrer sur les images et sur le contenu au centre. La structure est excellente et elle a également fière allure sur les appareils mobiles.
👍 Pourquoi ça marche : Le CTA se démarque du slider, et avec ça, vous pouvez naviguer vers une page spécifique. Il y a tout le contenu que vous devez savoir sur le cours réel : leçons, temps, et vous pouvez regarder une vidéo d'introduction dans une lightbox.
3. Portfolio pleine page

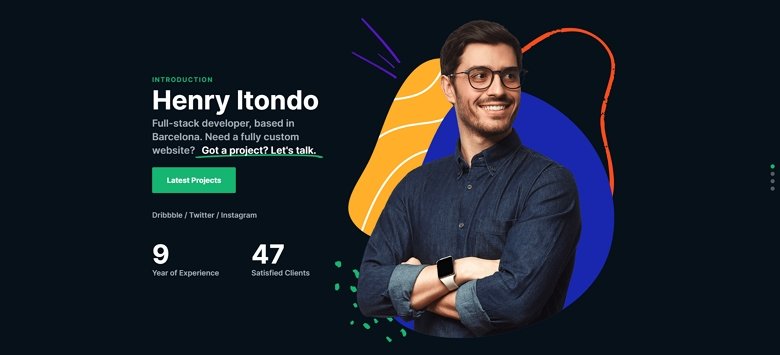
🎓 Disponible dans Smart Slider 3 Pro - Portfolio pleine page
Smart Slider offre un slider de portfolio pleine page qui peut vraiment fonctionner sur votre page d'accueil . Il peut être utilisé comme en-tête de héros sur votre site Web. Il remplit toute la largeur et la hauteur du navigateur et vous pouvez basculer les diapositives suivantes avec le défilement. Les animations de calque rendent ce curseur de page d'accueil plus excitant, l'image principale se charge en premier, puis le contenu s'affiche.
👍 Pourquoi ça marche : j'aime ces couleurs modernes et ces formes animées ! Et il y a beaucoup de choses intéressantes dans le curseur comme l'en-tête en surbrillance, qui met en évidence un texte important, le bouton, que vous pouvez naviguer vers le curseur suivant ou les compteurs qui rendent le curseur plus intéressant.
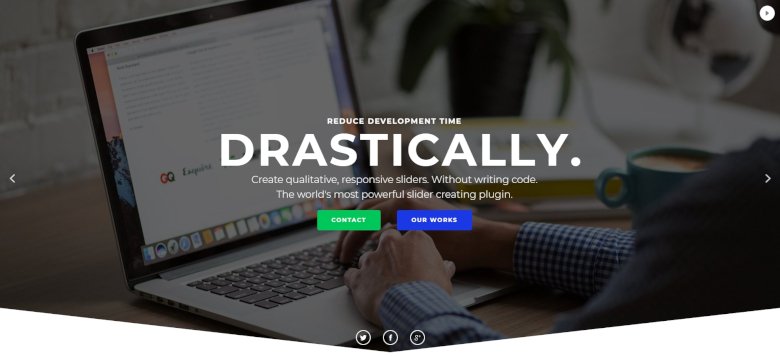
4. Page de destination de l'agence

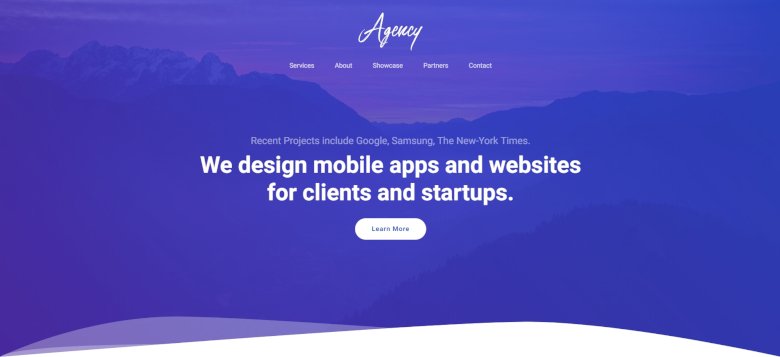
🎓 Disponible dans Smart Slider 3 Pro - Page de destination de l'agence
Pouvez-vous croire qu'avec des curseurs, vous pouvez créer une page entière ? Imaginez simplement que vous placez des curseurs les uns sous les autres et que vous les utilisez comme page de destination, comme dans le modèle Agency. Utilisez des événements pour naviguer vers d'autres diapositives, et vous n'aurez pas non plus de problèmes de réactivité. Ce groupe de diapositives est clairement inspiré par l'idée de construction et le côté technologique des présences en ligne.
👍 Pourquoi ça marche : Les curseurs se passent les uns aux autres et sont en harmonie. En haut, il y a une navigation simple avec des liens où vous pouvez faire défiler vers un autre curseur. Tout ce dont vous avez besoin est un modèle minimal, puis personnalisez les curseurs et utilisez-le de manière simple.
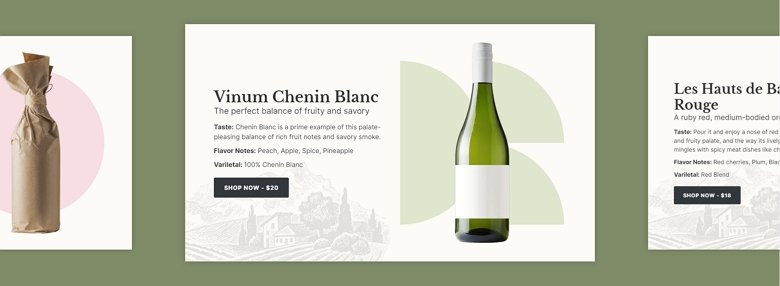
5. Vitrine de la cave

🎓 Disponible dans Smart Slider 3 Pro – Domaine viticole
Le curseur de la cave est un excellent exemple du nombre d'options disponibles pour présenter un produit. Ce curseur de vitrine peut présenter plus de produits les uns à côté des autres et vous aide à vendre ces vins. La diapositive active est au milieu et en cliquant sur les diapositives suivantes ou précédentes, vous pouvez avancer ou reculer pour voir les autres.
👍 Pourquoi ça marche : Il n'y a rien de déroutant à propos de ce curseur. L'objectif est que le visiteur clique sur les boutons et achète le produit. Les animations de couches sont uniques sur chaque diapositive, et à cause de ce mouvement, le visiteur se concentrera sur les bouteilles.
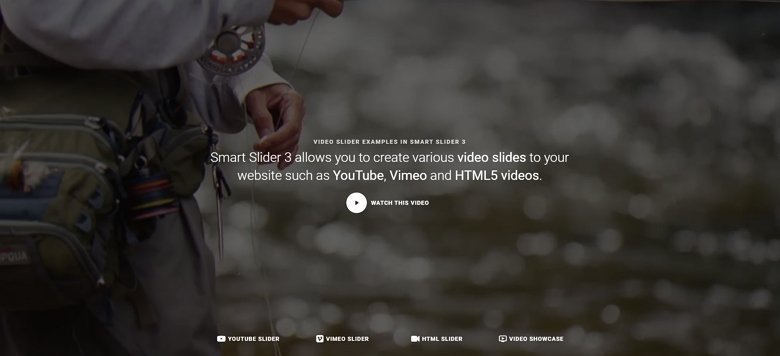
6. Vidéo pleine page sur votre page d'accueil

🎓 Disponible dans Smart Slider 3 Pro - Bloc vidéo pleine page
Lorsque vous naviguez sur le Web, vous pouvez rencontrer de nombreuses vidéos sur la page d'accueil des sites. Les vidéos peuvent attirer l'attention des visiteurs et sont d'excellents éléments de conception. Dans ce bloc de curseur vidéo, vous pouvez naviguer vers d'autres pages, il peut donc être utilisé comme bloc de navigation en haut de la page.
👍 Pourquoi ça marche : Le curseur est simple, mais le visiteur peut voir suffisamment d'informations. Ce que j'aime vraiment dans ce curseur, c'est qu'il est vraiment en plein écran, et à cause de cela, il peut être un excellent point de départ pour une page.
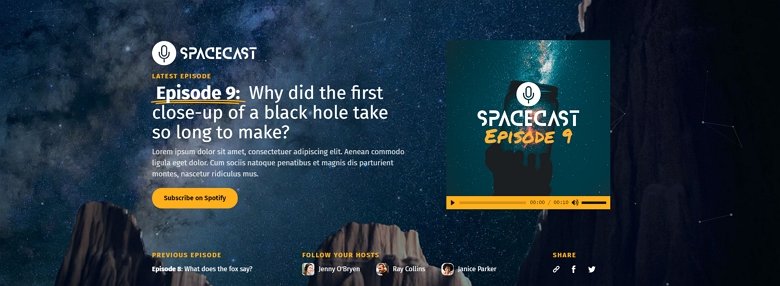
7. Blocage de la page d'accueil du podcast

🎓 Disponible dans Smart Slider 3 Pro – Bloc podcast
Pour la première impression, ce curseur peut sembler encombré, mais si vous le regardez de plus près, vous penserez que chaque élément est important et bien organisé . Ce curseur de podcast sort du lot et contient des éléments interactifs : un CTA, des icônes qui pointent vers les médias sociaux et un fichier audio que vous pouvez lire.
👍 Pourquoi ça marche : En arrière-plan de ce bloc de podcast, vous pouvez voir un effet de particules. Déplacez simplement votre souris sur le contenu et les particules se déplaceront. Cela peut être un effet sympa lorsque le visiteur survole le bloc, et il l'aimera.
8. Curseur statique à lecture automatique

🎓 Disponible dans Smart Slider 3 Pro - Lecture automatique du curseur statique

Le diaporama plein écran avec un texte statique et des arrière-plans variés est un moyen accrocheur d'afficher vos informations qui peuvent attirer les gens. Le toboggan statique est toujours au-dessus des autres toboggans qui se déplacent derrière lui. Dans ce cas, les calques recevront plus d'attention car ils sont toujours visibles. Et l'indicateur de lecture automatique vous montre que le curseur est en direct et que quelque chose va se passer.
👍 Pourquoi ça marche : Une diapositive statique est toujours visible et vous devez la créer une fois. C'est un bon moyen de montrer votre logo ou votre filigrane, mais c'est un bon moyen d'y mettre un texte qui nécessite de l'attention. Et la lecture automatique avec l'animation en arrière-plan la rend plus visible.
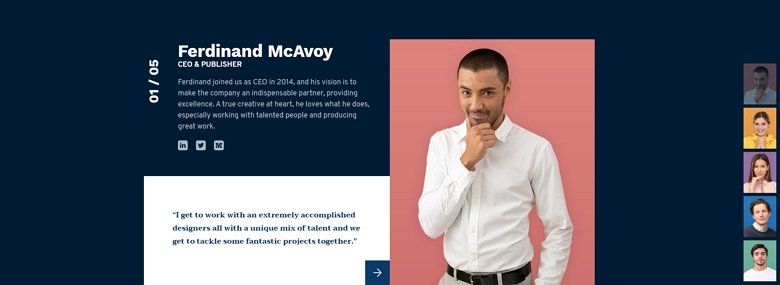
9. Curseur de la page d'accueil de l'équipe

🎓 Disponible dans Smart Slider 3 Pro - Curseur d'équipe
Ce curseur se concentre sur les membres d'une équipe. Cela donne une touche personnelle et agréable au site Web d'une entreprise et contribue à renforcer la confiance des clients. Vous pouvez naviguer avec la flèche en bas ou avec les vignettes sur le côté droit. Les chiffres du haut aident le visiteur à savoir combien de diapositives sont disponibles et laquelle est visible.
👍 Pourquoi ça marche : Ce curseur est magnifiquement composé. Il est évident que beaucoup de temps et de conception ont été consacrés à ce curseur, chacun de ses éléments travaillant ensemble en harmonie. C'est un excellent exemple de curseur qui porte le concept de diaporama à un tout autre niveau.
10. Exemple de curseur de calque

🎓 Disponible dans Smart Slider 3 Pro - Exemple de curseur de calque
Tout le monde aime les transitions fantaisistes sur leur site Web, elles aident à attirer l'attention des visiteurs. Le but de ce curseur est d'appeler le visiteur à une action, les boutons et les icônes attendent un clic. Il est important d' avoir une harmonie visuelle entre les calques et l'arrière-plan , cela rend le slider complet.
Peut-être qu'il semble facile de mettre des couches les unes sur les autres. Cependant, si le contraste entre les calques et l'arrière-plan n'est pas suffisant, vous pouvez utiliser une superposition d'arrière-plan dégradé pour ajouter une couleur à votre curseur, comme dans cet exemple de curseur intelligent.
👍 Pourquoi ça marche : La rubrique animée attire l'œil et le visiteur cliquera sur les boutons et les icônes. La dernière diapositive est ma préférée, il y a une vidéo d'arrière-plan avec une couche HTML qui contient un formulaire de contact et oblige le visiteur à faire quelque chose.
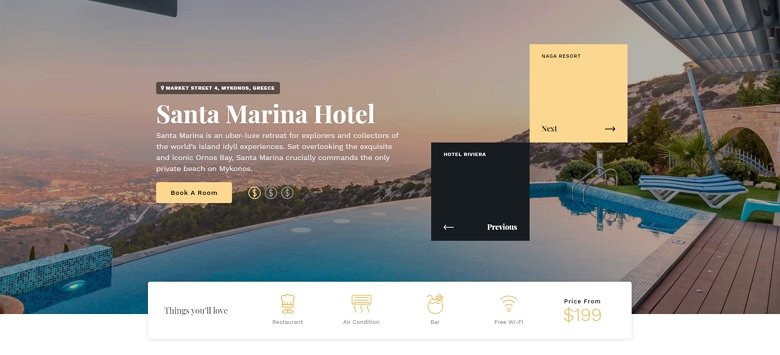
11. Curseur d'exemple de page d'accueil d'hôtel

🎓 Disponible dans Smart Slider 3 Pro - Hôtel pleine page
Ce curseur est un excellent exemple de l'utilité d'utiliser des lignes et des colonnes et de créer une structure dans un curseur. Il existe de nombreux types de calques différents : en-tête, texte, bouton et un joli compteur avec animation. Le fond bouge un peu, ce Ken Burns donne un mouvement au slider . Avec les cases, vous pouvez naviguer vers les diapositives suivantes et précédentes, et elles affichent une image lorsque vous la survolez, ce qui est un effet vraiment cool.
👍 Pourquoi ça marche : Le slider peut être utilisé comme slider de départ sur votre page d'accueil. La ligne du bas contient toutes les informations utiles de manière attrayante. Le séparateur de forme donne l'illusion que cette rangée chevauche le curseur, ce qui égaie le design.
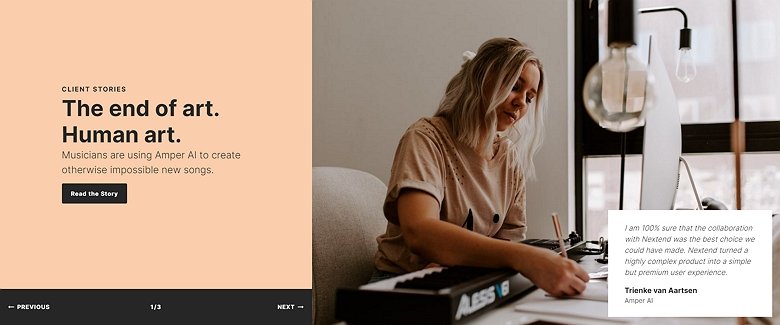
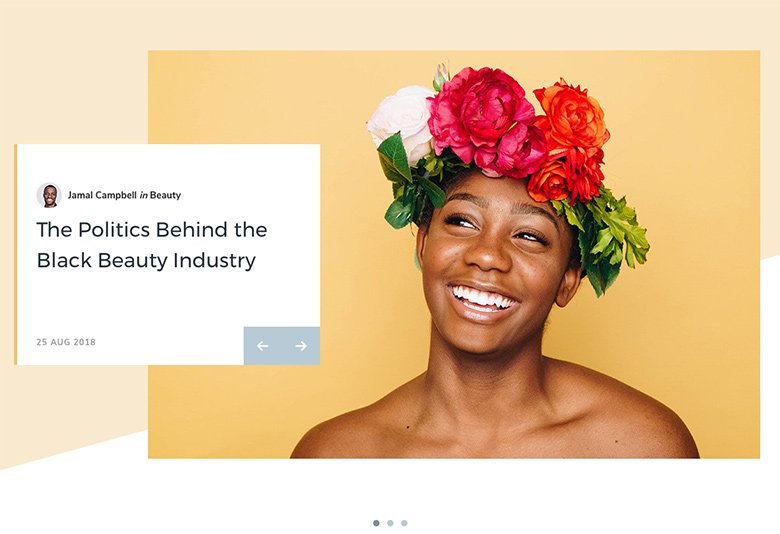
12. Vitrine des histoires de clients

🎓 Disponible dans Smart Slider 3 Pro - Histoires de clients
Ce slider est l'un de mes préférés. Il remplit toute la largeur du navigateur, et il y a 2 sections dessus : une partie informationnelle avec un CTA et avec navigation, et une image avec un témoignage dans un encadré blanc. La réactivité est aussi vraiment cool : les deux colonnes sont en dessous l'une de l'autre sur les tablettes et les appareils mobiles.
👍 Pourquoi ça marche : En regardant le CTA on peut remarquer que son fond noir contraste fortement avec le fond pastel, attirant rapidement l'attention de l'utilisateur.
13. Curseur de grille brisé

🎓 Disponible dans Smart Slider 3 Pro - Curseur de grille brisée
Ce superbe curseur est un nouvel ajout à la bibliothèque de modèles Smart Slider 3 et bien qu'il semble simple au premier abord, il existe de nombreux effets de conception différents . Pour commencer, il a une disposition en grille brisée, qui est devenue une tendance populaire sur les sites Web ces derniers mois et qui ne devrait pas disparaître de sitôt. Lorsque vous survolez le curseur, il se déplace en utilisant un délicieux effet de parallaxe qui donnera vie à vos images statiques. Ensuite, il y a le séparateur de forme blanc en arrière-plan qui aide à faire ressortir les images. En plus de tout cela, il existe de nombreuses commandes pour faire défiler les images : flèches de navigation, commandes de puces en bas, et vous pouvez également cliquer et glisser.
👍 Pourquoi ça marche : La parallaxe de calque donne un effet spécial que vous ne pouvez pas rencontrer sur un site Web sur deux. Cela rend le curseur unique et, avec la disposition en grille brisée, votre site aura un aspect moderne. Ce curseur peut être un bon curseur de héros en haut de votre page.
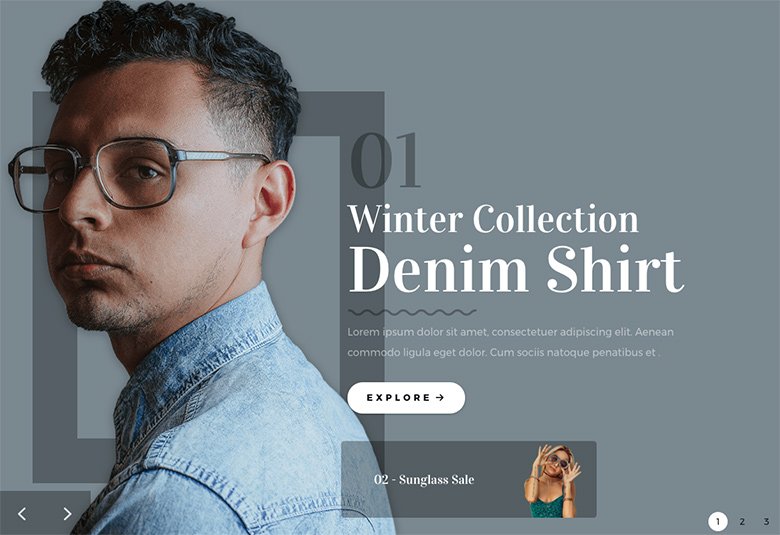
14. Diaporama de mode pleine page

🎓 Disponible dans Smart Slider 3 Pro - Curseur de mode pleine page
Ce que j'aime dans ce curseur, c'est qu'il est un exemple parfait de ce que vous pouvez réaliser avec de superbes photographies, des éléments de curseur bien choisis et un design bien pensé . L'objectif principal de chaque diapositive est l'image transparente à gauche, mais derrière chacun des modèles se trouve une forme fixe avec un subtil effet de parallaxe. Le titre, le texte et le CTA indiquent clairement aux visiteurs où cliquer pour acheter. De nombreuses commandes sont également disponibles pour parcourir les diapositives, notamment des flèches de navigation à gauche, des chiffres à droite (qui indiquent également le nombre de diapositives) et une vignette de l'image suivante dans la diapositive pour que les visiteurs sachent ce qui s'en vient. suivant.
👍 Pourquoi ça marche : Chaque couche a son propre rôle, le titre attire l'attention des visiteurs, les flèches et les chiffres aident à naviguer et la vignette montre ce qui se trouve sur la diapositive suivante. Les boutons peuvent être utilisés comme éléments d'appel à l'action, grâce auxquels vous pouvez donner aux visiteurs un élément sur lequel cliquer et naviguer vers une autre page.
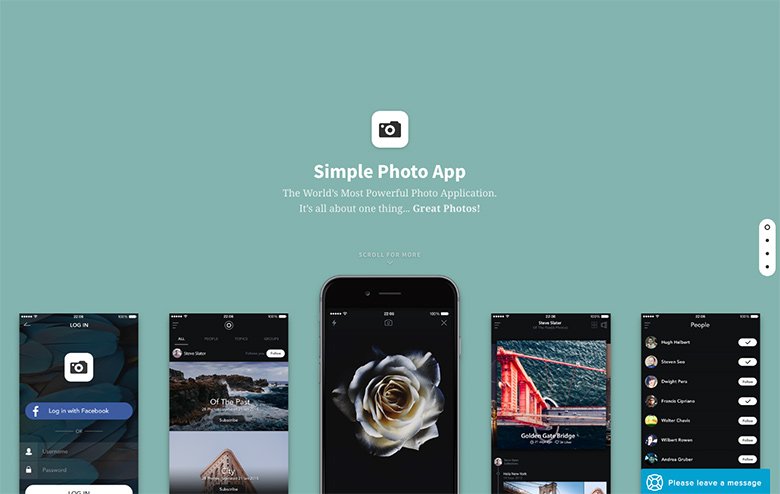
15. Exemple de curseur de produit sur la page d'accueil

🎓 Disponible dans Smart Slider 3 Pro - Exemple de curseur de produit sur la page d'accueil
Vous ne penseriez pas qu'il s'agit d'un curseur, mais ça l'est ! Lorsque vous faites défiler la page, chaque page s'anime, affichant une couleur d'arrière-plan plein écran différente, des images variées, du texte et une dernière invite pour télécharger l'application depuis l'App Store d'Apple. C'est un concept simple avec (littéralement) tant de pièces mobiles et animées.
👍 Pourquoi ça marche : Les animations fonctionnent en harmonie ensemble, se succèdent. Cela rend le curseur propre et moderne. Ce n'est pas un curseur traditionnel, vous pouvez l'utiliser même seul sur votre page d'accueil. L'animation de défilement vers le bas aide le visiteur à naviguer et à vérifier plus d'informations et de détails sur votre produit.
16. Curseur pleine largeur coloré

🎓 Disponible dans Smart Slider 3 Pro - Curseur pleine largeur coloré
Ce curseur coloré est l'un des meilleurs exemples de curseur pleine largeur. L'effet de parallaxe de calque avec le titre en surbrillance rend le curseur puissant et sensibilisant. Avec cette surbrillance, vous pouvez vous concentrer sur la partie la plus importante du curseur. Les couleurs sont en harmonie et le titre est plus lisible car il y a un fort contraste entre la couleur du titre et celle du fond.
👍 Pourquoi cela fonctionne : avec la surbrillance animée, le visiteur peut se concentrer sur le message le plus important que vous souhaitez mettre en évidence, mais les boutons CTA constituent également la partie principale du curseur. Cliquer dessus fait apparaître quelques calques supplémentaires avec une belle animation et affiche plus d'informations sur votre projet.
Créer votre propre magnifique curseur de page d'accueil avec Smart Slider 3
Avec Smart Slider 3, vous pouvez facilement créer de superbes curseurs de page d'accueil. Si vous aimez l'un des exemples de Smart Slider ci-dessus, vous pouvez les utiliser - importez-les simplement dans votre installation WordPress lorsque vous vous inscrivez à Smart Slider 3 Pro.
