Comment héberger des polices localement dans WordPress (thèmes classiques et blocs !)
Publié: 2023-03-29Bien que l'utilisation de polices Web personnalisées soit un excellent moyen de rendre votre site plus unique et de distinguer votre image de marque, cela peut également poser certains problèmes, de la confidentialité aux performances. La solution : hébergez plutôt vos polices localement sur votre site WordPress.
Pour vous aider à le faire, dans cet article, nous vous dirons tout ce que vous devez savoir sur ce sujet. Ci-dessous, nous expliquons pourquoi c'est une bonne idée d'héberger les polices localement dans WordPress en premier lieu, puis nous vous donnons un aperçu des solutions de code et sans code pour que cela se produise à la fois dans les thèmes classiques et les thèmes de blocs WordPress.
Hébergement de polices Web localement ou à distance
Donc, la première chose dont nous devons probablement parler est ce que signifie même l'hébergement de polices localement.
De nos jours, de nombreuses personnes utilisent des polices dites Web pour modifier la typographie de leurs sites Web. Ce sont des fichiers de polices qui se chargent généralement à partir d'un service tiers, dont le plus populaire est Google Fonts.

Il possède une énorme bibliothèque de polices gratuites que vous pouvez utiliser sur votre site Web en y ajoutant simplement un lien spécial. Ensuite, lorsque quelqu'un demande à voir votre site, il se charge à distance afin que vous puissiez l'afficher aux visiteurs. Google Fonts est également intégré à de nombreux thèmes afin que les utilisateurs puissent changer de police très facilement.

Contrairement à cela, lorsque vous hébergez des polices localement, vos fichiers de polices ne se chargent pas à partir d'un serveur distant comme celui de Google, mais résident plutôt sur votre propre serveur et les visiteurs les reçoivent à partir de là. En fin de compte, les deux réalisent la même chose mais de manière différente.
Pourquoi devriez-vous héberger localement des polices dans WordPress ?
Il existe de nombreuses bonnes raisons de mettre les fichiers de polices sur votre propre serveur au lieu d'utiliser une solution tierce :
- Problèmes de confidentialité - Surtout si vous êtes soumis aux lois européennes sur la confidentialité, l'utilisation de polices Web, en particulier de Google, peut être problématique. La société collecte les adresses IP des visiteurs et d'autres informations, que vous devez mentionner dans votre politique de confidentialité si vous souhaitez les utiliser. Sinon, vous risquez une amende. Pour éviter de tels problèmes, de nombreuses personnes choisissent simplement d'héberger les polices localement.
- Disponibilité de fond - Le problème avec l'utilisation de polices hébergées par des tiers est que vous vous rendez dépendant du service qui les fournit. S'ils font faillite, ont une panne de serveur ou si leur URL change pour une raison quelconque, tout à coup, votre site se retrouve sans la police que vous avez choisie. Bien que ce ne soit pas probable dans le cas de Google, on ne sait jamais, et des choses plus folles se sont produites.
- Une sélection plus large - Alors que les bibliothèques établies offrent une large gamme de polices différentes, il y en a beaucoup plus disponibles qui ne sont pas sous forme de polices Web. Par conséquent, savoir comment héberger des polices localement vous offre beaucoup plus de possibilités d'acheter et d'utiliser des polices premium.
- Performances — Lorsque vous hébergez vos propres polices, vous avez un contrôle total sur leur chargement. Vous pouvez configurer leur mise en cache et résoudre tout problème sur votre propre serveur. De plus, l'hébergement de vos propres polices entraîne moins de requêtes HTTP car vous n'avez pas besoin d'extraire des données d'une autre connexion. Tout ce qui précède est bon pour les performances du site.
Inconvénients et mises en garde
Dans le même temps, certains facteurs s'opposent à l'hébergement de polices sur votre serveur local :
- Performances, encore une fois - Google Fonts, en particulier, est configuré de manière à offrir des performances élevées. Ils ont un CDN pour servir les fichiers de polices à partir du serveur le plus proche. De plus, bon nombre des polices les plus populaires sont déjà dans les caches de la plupart des navigateurs. Par conséquent, ils se chargent plus rapidement que votre police personnalisée premium. C'est la même raison pour laquelle vous ne devriez pas héberger vos propres vidéos. Pour toutes les raisons ci-dessus, c'est une bonne idée d'utiliser votre propre CDN si vous comptez utiliser des polices locales.
- Complexité plus élevée - La configuration locale de vos fichiers de polices est plus difficile que, par exemple, d'utiliser les polices Google installées dans votre thème. Cependant, comme vous le verrez ci-dessous, à moins que vous n'empruntiez la voie entièrement manuelle, ce n'est pas beaucoup plus difficile. En fait, il existe des solutions de plug-in en un clic.
Un mot rapide sur les formats de fichiers

Une chose que vous devez savoir est que les polices sont disponibles dans différents formats, dont les plus courants sont :
- Polices TrueType (.ttf) — Il s'agit d'une norme de police développée dans les années 1980 par Apple et Microsoft. C'est le format le plus courant pour les systèmes d'exploitation et également utilisable sur le Web. Bien qu'il ne s'agisse pas du format de fichier recommandé, il s'agit d'une solution de rechange pour les anciennes versions de Safari, iOS et Android.
- Polices OpenType (.otf) — Construit sur TrueType et développé et déposé par Microsoft, le format
.otfest destiné aux polices informatiques évolutives. - Polices OpenType intégrées (.eot) — Il s'agit d'un format hérité d'OpenType pour le rendu sur le Web. Il est requis par les anciennes versions d'Internet Explorer.
- Web Open Font Format (.woff) — WOFF a été explicitement développé pour être utilisé dans les pages Web. C'est le format OpenType/TrueType avec compression et métadonnées supplémentaires. Ce format est recommandé pour une utilisation par le W3C et pris en charge par tous les principaux navigateurs.
- Web Open Font Format 2.0 (.woff2) — Une version améliorée de
.woffavec une meilleure compression pour un téléchargement plus rapide. Développé par Google et compatible avec les navigateurs très modernes. - Polices SVG (.svg) — Il est également possible d'utiliser des formes SVG pour les polices, mais cette méthode n'est actuellement prise en charge que par Safari.
Alors, quel format choisir ? Bien sûr, WOFF/WOFF2 en termes de performances est le plus logique. Cependant, afin d'être compatible avec les anciens navigateurs, inclure d'autres formats est également utile. De plus, certains fournisseurs, tels que Google Fonts, ne proposent que des formats .ttf ou similaires à télécharger. Heureusement, il existe des moyens de contourner cela, que nous vous montrerons dans un instant.
Cependant, gardez ce qui précède à l'esprit lorsque vous vous procurez des polices personnalisées pour votre site Web auprès d'un fournisseur.
Hébergement de polices localement dans WordPress (manuellement, thèmes classiques)
À ce stade, nous allons enfin parler de la manière d'héberger pratiquement des polices localement sur votre site WordPress. Nous avons un tas de scénarios différents à couvrir et nous commençons avec des thèmes classiques et la méthode manuelle.
Il s'agit de l'approche la plus technique, vous apprendrez donc d'abord la méthode la plus difficile avant de passer aux solutions les plus simples. Faire le tout à la main vous aidera à comprendre les mécanismes qui le sous-tendent et améliorera également vos compétences WordPress dans le processus.
1. Obtenez vos fichiers de polices
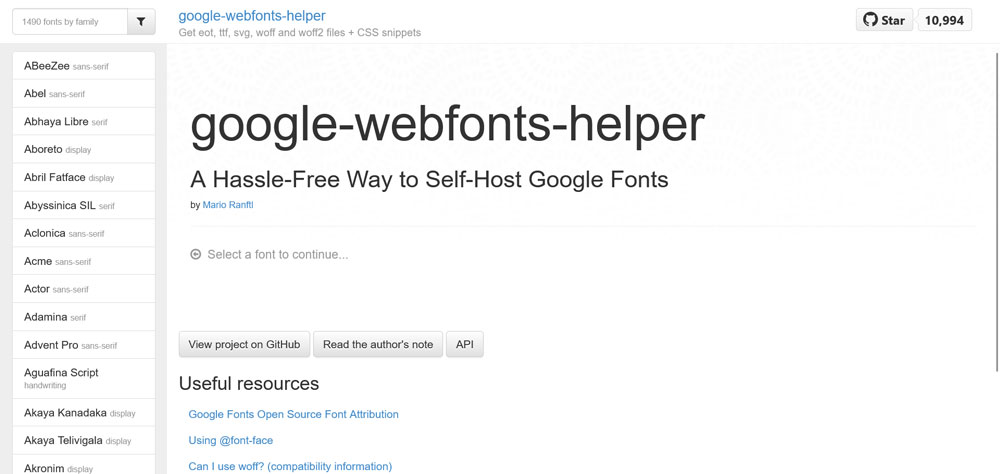
La première chose dont vous avez besoin pour héberger les polices localement, ce sont les fichiers de police. Google Fonts vous permet de les télécharger mais, comme mentionné ci-dessus, ne fournit pas encore les derniers formats de fichiers. Bien que vous puissiez théoriquement transformer vous-même leurs fichiers au format souhaité, il est beaucoup plus facile d'utiliser Google Webfonts Helper à la place.

Non seulement ils ont fait le travail de conversion pour vous, mais le site vous fournit également le code nécessaire pour intégrer vos polices.
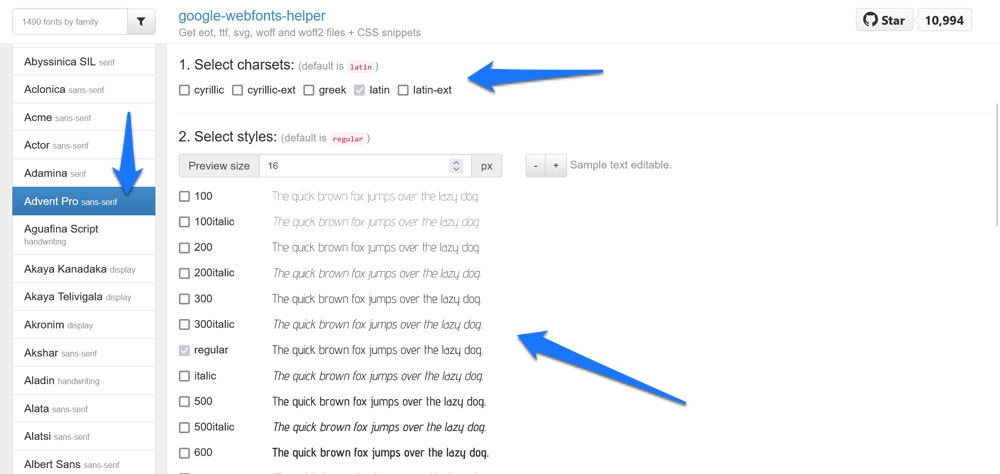
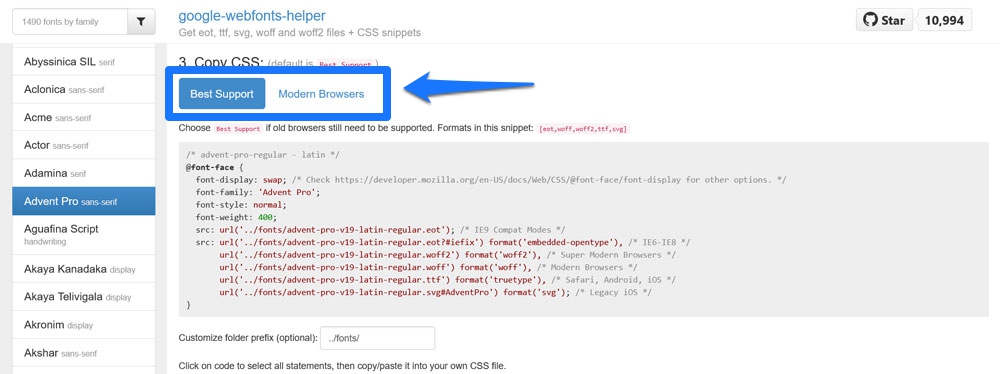
La première chose que vous devez faire ici est de choisir une police de votre goût. Pour cela, vous pouvez soit utiliser la liste à gauche, soit le champ de recherche au-dessus. Lorsque vous avez trouvé la police de caractères souhaitée (pour cet exemple, nous allons avec Advent Pro), il est temps de choisir votre jeu de caractères et vos styles sur la droite.

Tout d'abord, vérifiez si vous avez besoin de caractères cyrilliques, grecs ou latins étendus. En dessous, cochez les cases pour tous les styles de police dont vous avez besoin. Assurez-vous de ne choisir que ceux que vous utiliserez réellement sur votre site Web afin de ne pas obliger les visiteurs à charger des éléments qu'ils ne verront même pas.
Sous Copier CSS , vous pouvez choisir les formats de fichiers à télécharger.

Le meilleur paramètre de prise en charge inclut les fichiers .eot , .ttf , .svg , .woff et .woff2 tandis que les navigateurs modernes n'incluent que les deux derniers. C'est généralement une bonne idée de le laisser au réglage par défaut.
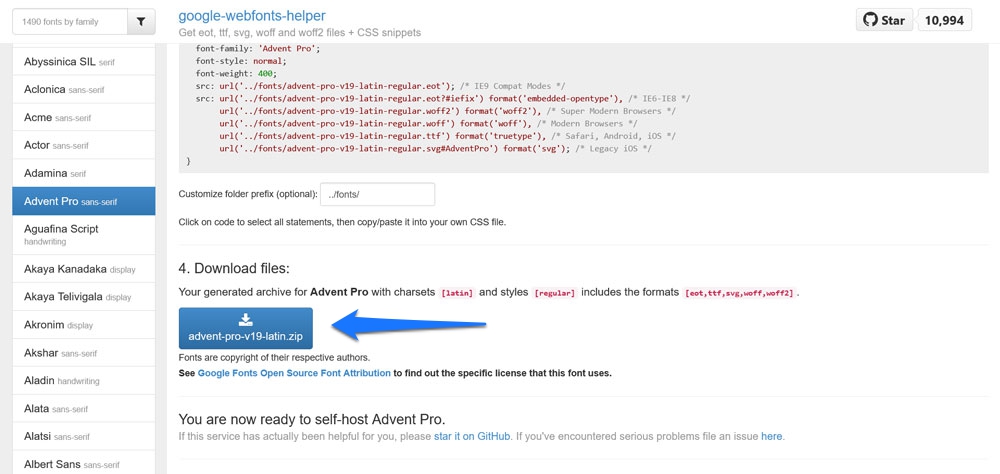
Une fois que vous êtes satisfait de vos choix, faites défiler vers le bas et cliquez sur le gros bouton bleu pour télécharger vos fichiers.

2. Téléchargez les fichiers de polices sur votre site WordPress
Une fois que vous avez les fichiers de polices sur votre disque dur, la première étape consiste à les décompresser. Après cela, vous devez les faire monter sur votre serveur.
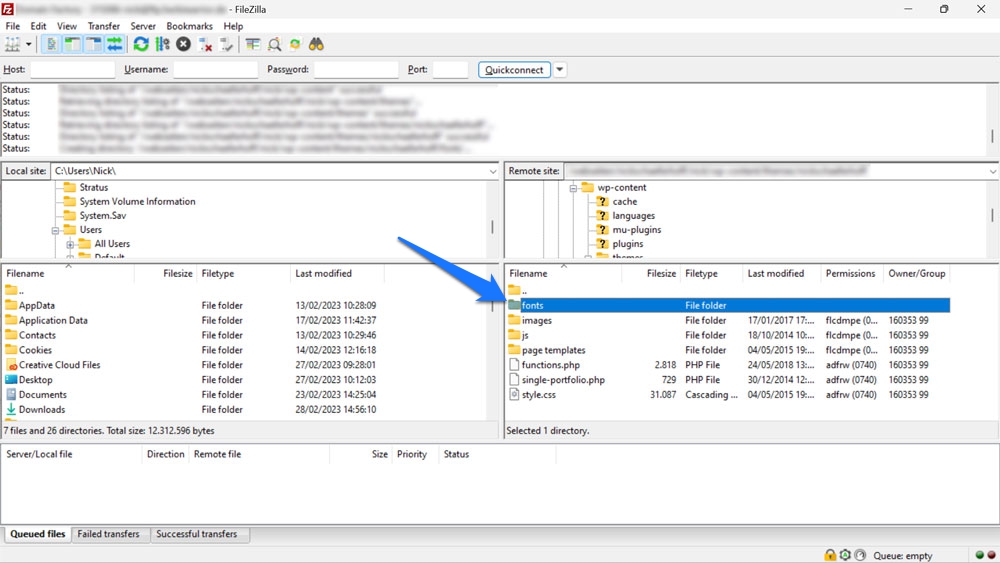
Pour cela, connectez-vous via un client FTP et accédez à votre répertoire de thèmes (dans wp-content > themes ). Ici, il est logique de placer les fichiers dans leur propre répertoire, par exemple fonts . Par conséquent, créez d'abord le répertoire, puis glissez-déposez vos fichiers de polices dans votre client FTP pour les télécharger.

Les fichiers sont petits, cela ne devrait donc pas prendre très longtemps et vous pouvez passer à l'étape suivante.
3. Chargez les polices locales dans votre thème WordPress
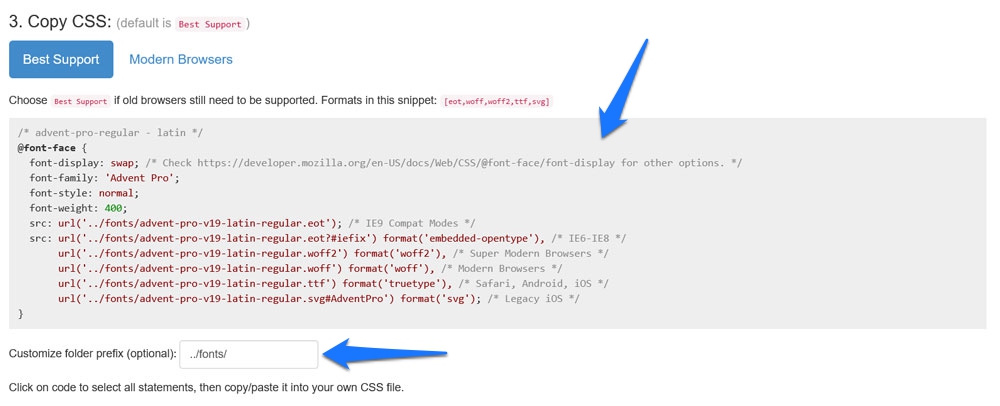
Ensuite, si vous souhaitez utiliser les polices locales sur votre site Web, vous devez d'abord les charger. Pour cela, Google Webfonts Helper fournit déjà le balisage nécessaire. Vous l'avez probablement vu plus tôt.

En bas, vous pouvez personnaliser le nom du dossier, au cas où celui dans lequel vous avez placé vos fichiers ne s'appelle pas fonts . Vous devriez déjà avoir fait votre choix pour savoir si vous utilisez le code pour une compatibilité maximale ou uniquement pour les navigateurs modernes plus tôt. Par conséquent, il est maintenant temps de cliquer simplement dans le champ avec le balisage pour tout marquer, puis de le copier avec Ctrl/Cmd+C .

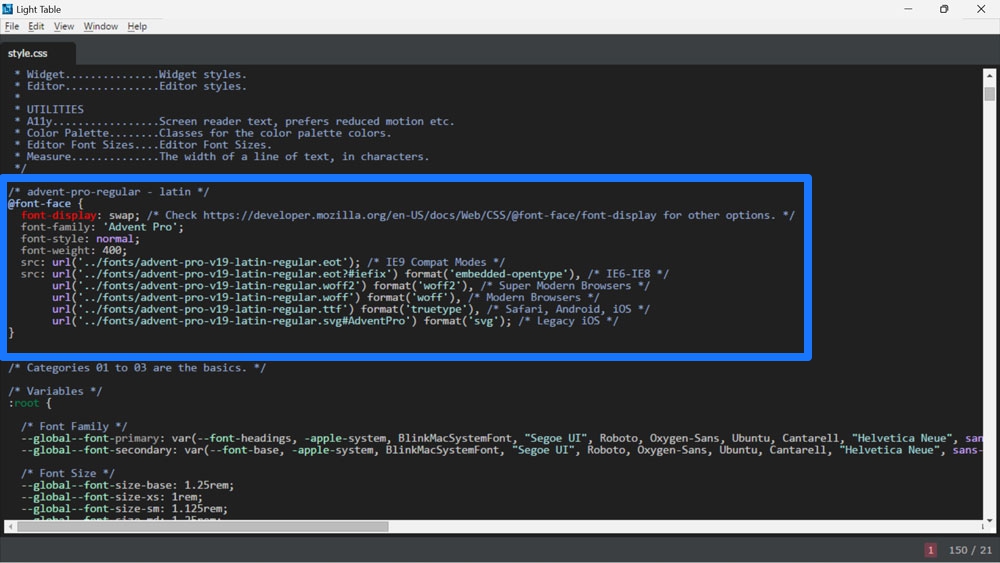
Après cela, allez dans le dossier de votre thème sur votre serveur et ouvrez la feuille de style ( style.css ). Ici, collez le balisage que vous avez copié précédemment à son début.

Remarque rapide : pour utiliser des chemins relatifs avec @font-face , c'est-à-dire si vous souhaitez que WordPress accède à vos fichiers de polices locaux dans le répertoire fonts de votre dossier de thèmes, vous devez supprimer ../ devant les URL ci-dessus. Donc, dans mon cas, chaque ligne ressemblerait à ceci:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Cela suppose que votre fichier style.css réside directement dans votre dossier de thème.
Après avoir apporté les modifications nécessaires, enregistrez et téléchargez à nouveau le fichier et vous êtes prêt à utiliser vos polices locales sur votre site WordPress.
4. Éliminez les polices déjà chargées sur votre site
Cette étape ne s'applique que si votre thème utilise déjà des polices tierces. Vous souhaitez éliminer cela pour les raisons susmentionnées ainsi que pour ne pas charger deux fois la même police et également voir si vos polices locales ont pris effet.
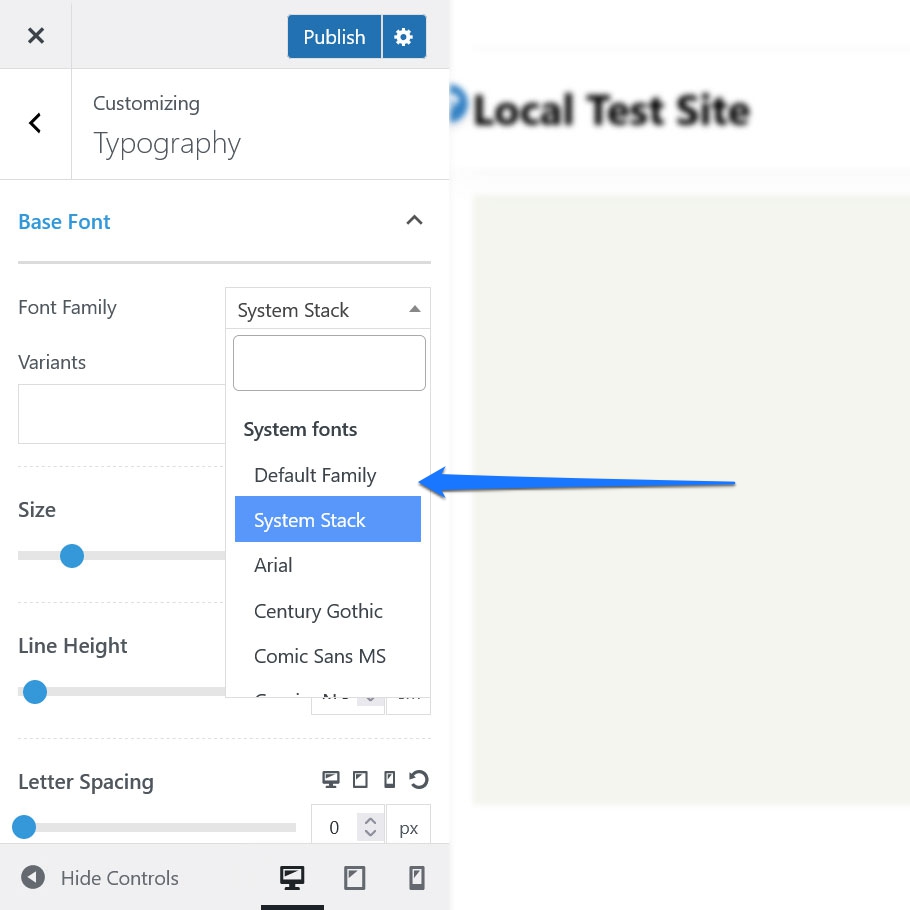
La façon de désactiver les polices tierces dépend de la façon dont elles se chargent en premier lieu. Certains thèmes ont des options dédiées où vous pouvez basculer vers une police système ou similaire.

Si, pour une raison quelconque, ils sont codés en dur dans votre fichier header.php , vous devez le supprimer de là (utilisez un thème enfant pour cela). S'ils se chargent via functions.php , vous pouvez supprimer l'appel à partir de là. Faites-le également dans un thème enfant.
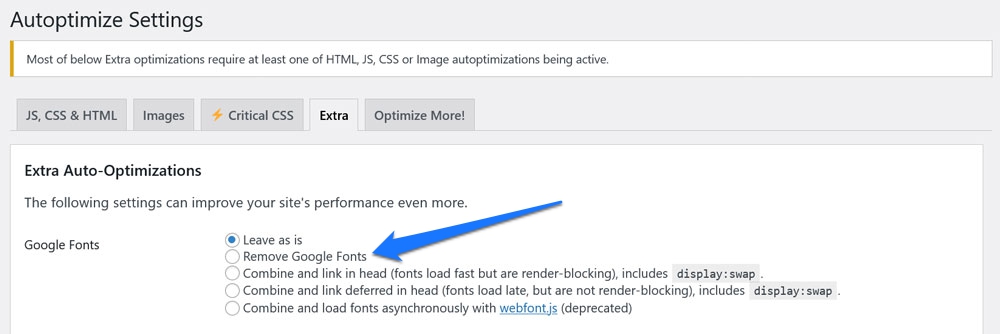
Enfin, vous pouvez essayer Désactiver et supprimer les polices Google. Autoptimize a également une option pour supprimer les polices Google, vous pouvez la trouver sous l'onglet Extra .

4. Utilisez vos polices locales
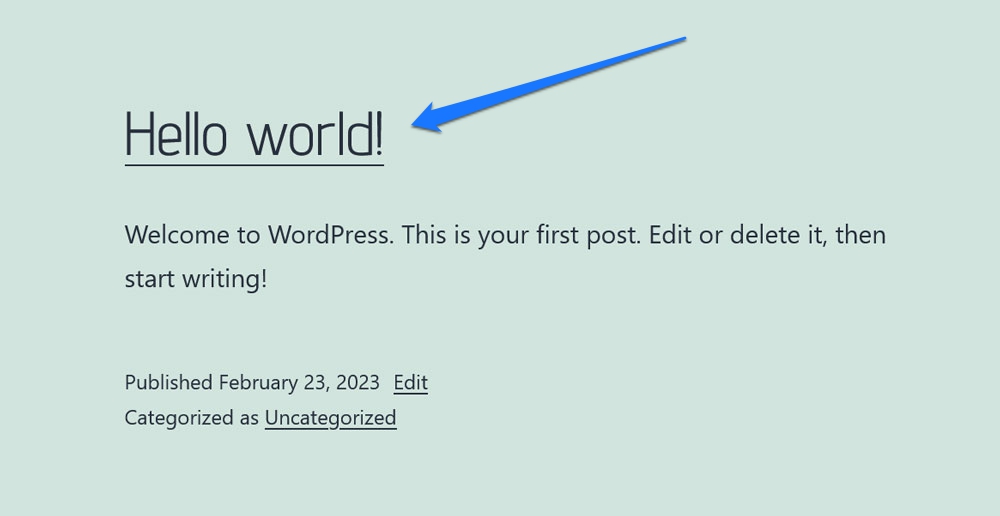
La dernière étape consiste à attribuer vos polices locales aux éléments de votre site. Par exemple, dans le thème Twenty Twenty-One, vous pouvez utiliser le balisage suivant :
.entry-title { font-family: Advent Pro; }Ainsi, les titres de vos articles de blog apparaissent dans la nouvelle police Advent Pro :

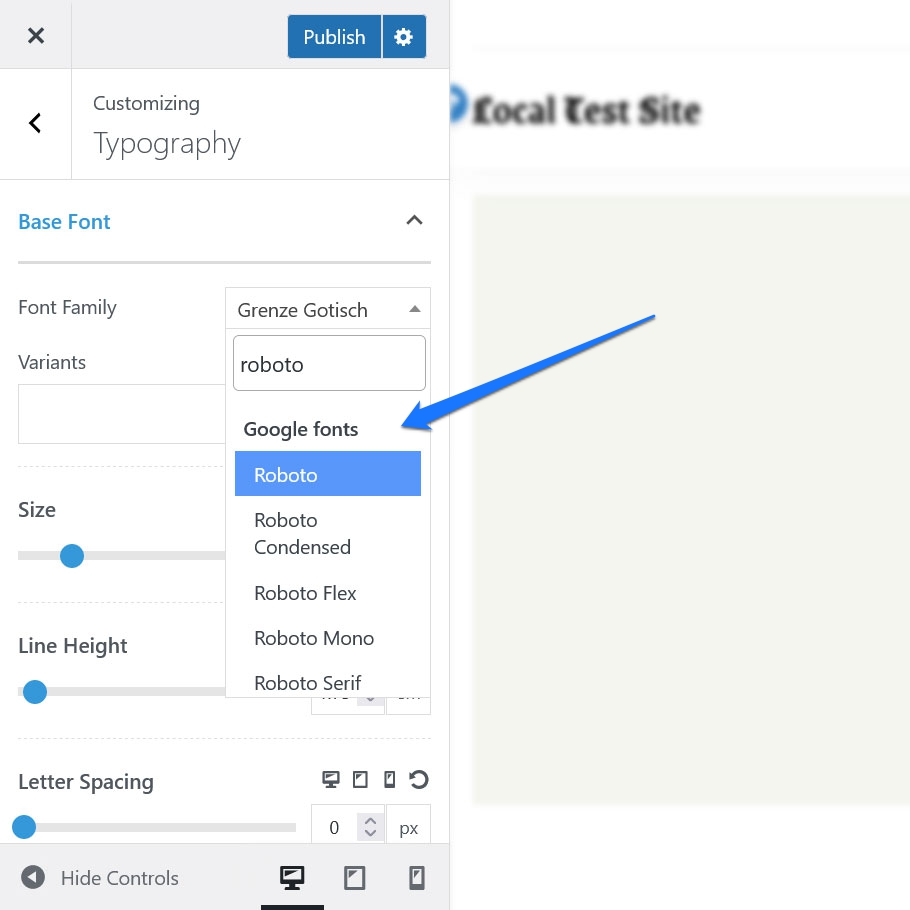
Hébergement de polices locales dans des thèmes classiques : Plugin Edition
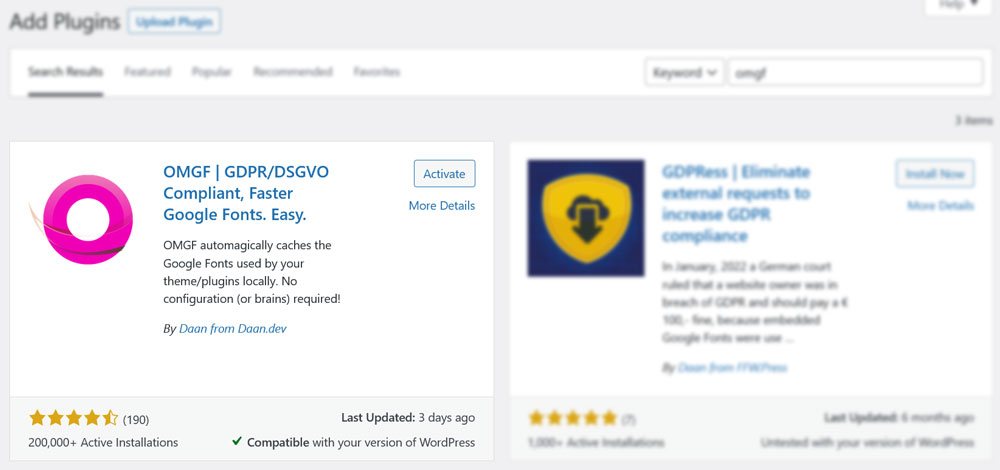
Si ce qui précède est trop compliqué pour vous et que vous avez déjà Google Fonts sur votre site Web (par exemple via un thème), vous pouvez également utiliser une solution de plugin WordPress pour héberger localement vos polices. L'une des meilleures options pour cela est le plugin OMGF ou Optimize Google Fonts qui est disponible gratuitement dans le répertoire WordPress. Installez-le de la manière habituelle via Plugins > Add New .

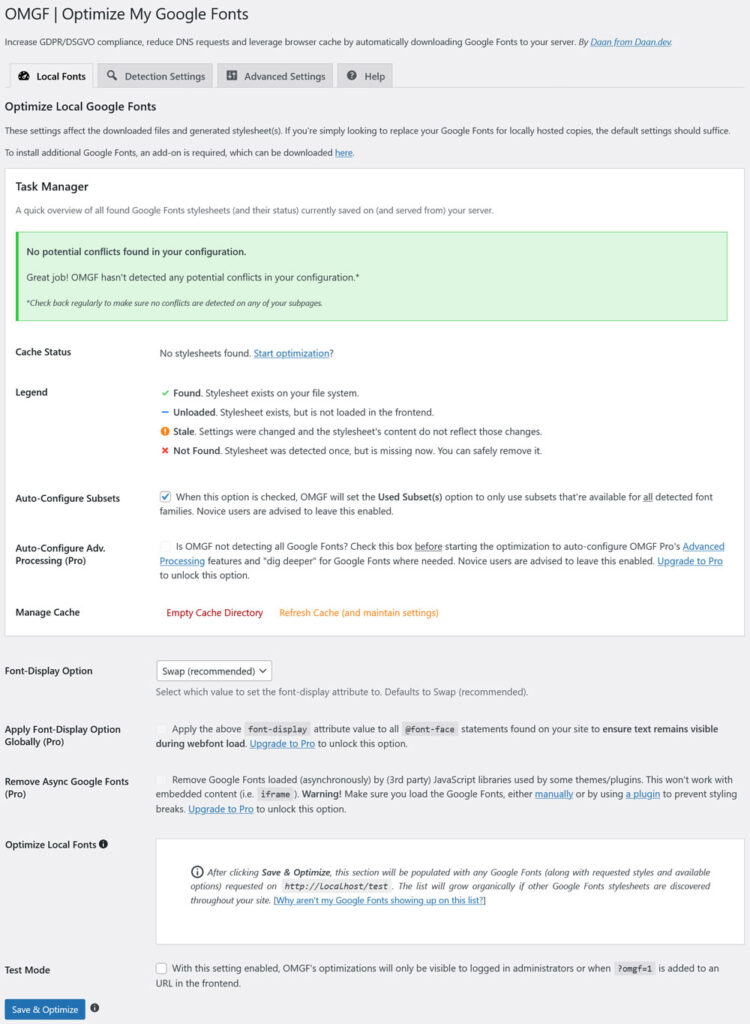
Une fois que vous avez fait cela, vous trouvez un nouvel élément de menu sous Paramètres , appelé Optimiser les polices Google . Cliquez dessus pour accéder à ce menu :

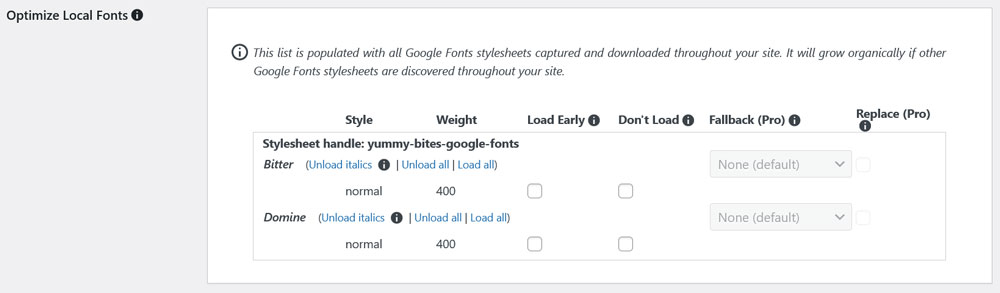
L'utilisation est assez simple. Dans la plupart des cas, tout ce que vous avez à faire est de cliquer sur Enregistrer et optimiser en bas. Le plugin trouvera alors automatiquement toutes les feuilles de style Google Fonts sur votre site et les remplacera par des versions locales. Vous pouvez tous les voir en bas de l'écran.

Ici, vous avez également la possibilité de configurer le plugin pour ne pas charger certaines polices ou styles de police ou les précharger, ce qui est important pour la typographie qui apparaît au-dessus du pli. Il existe d'autres paramètres, mais ils sont principalement destinés aux cas où quelque chose ne fonctionne pas.
OMGF a également payé un module complémentaire pour installer davantage de polices Google sur votre site. C'est un prix très raisonnable et vaut le détour. Les autres options de plug-in incluent Perfmatters et la version Pro du plug-in Disable and Remove Google Fonts susmentionné.
Hébergement manuel de polices dans les thèmes de blocs WordPress
Les thèmes de blocs WordPress vous permettent également d'utiliser des polices locales. En fait, au moment d'écrire ces lignes, c'est tout ce qu'ils font, vous ne pouvez actuellement pas héberger de polices tierces dans un thème de bloc (bien qu'une API pour cela soit en cours de création).
Pour cette raison, les premières étapes, acquérir des fichiers de polices et les télécharger sur votre serveur, sont les mêmes que pour les thèmes classiques. A partir de là, les différences commencent.
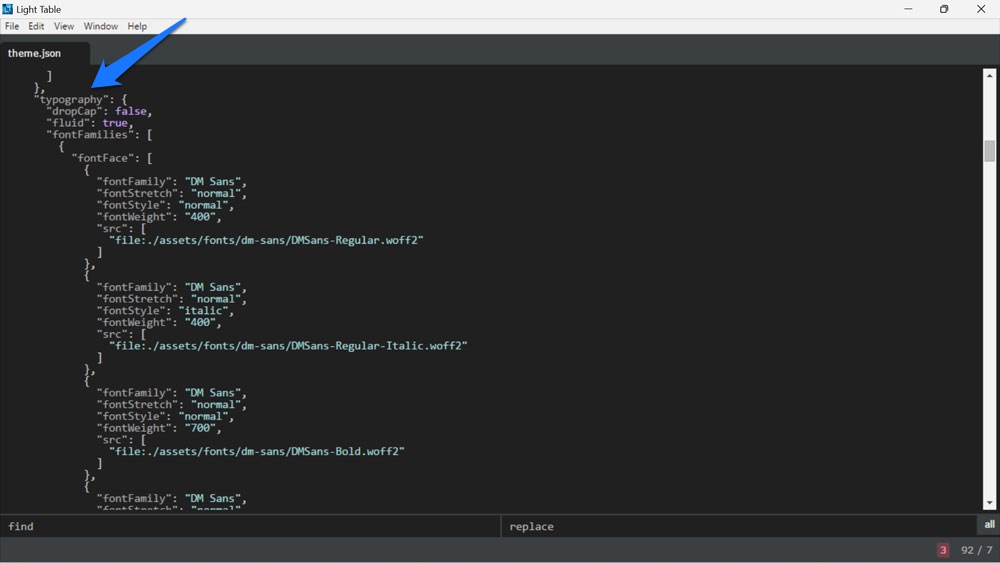
Chargement des polices dans theme.json
Dans les thèmes de blocs, theme.json est le fichier central pour le style et c'est là que vous configurez les polices. Pour ce faire, recherchez fontFamilies sous settings and typography .

Dans les thèmes de blocs, de nouvelles polices sont ajoutées en utilisant les valeurs suivantes :
-
fontFamily— Le nom de la nouvelle police telle qu'elle sera utilisée dans CSS. Cela signifie qu'il peut inclure des polices de secours. -
name— Nom de la police qui apparaîtra dans le backend de WordPress. -
slug— Un identifiant unique que WordPress utilise dans la propriété personnalisée CSS. -
fontFace— Cela correspond à la règle CSS@font-faceet c'est ce qui met vraiment la police en file d'attente.
Pour fonctionner, fontFace inclut plusieurs autres informations :
-
fontFamily— Le nom de la police (encore). -
fontWeight— Une liste des épaisseurs de police disponibles séparées par des espaces. -
fontStyle(facultatif) — Vous pouvez définir ici l'attributfont-style, par exemplenormalouitalic. -
fontStretch(facultatif) — Par exemple, pour les familles de polices qui ont une version condensée. -
src— Chemin d'accès au fichier de police local.
Vous pouvez inclure plusieurs fichiers de polices dans fontFace , par exemple pour charger différents styles. Séparez-les avec des accolades et une virgule pour le faire. Voici à quoi cela ressemble pour le même exemple de police que ci-dessus :
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Avec le plugin Gutenberg actif, vous pouvez également utiliser wp_register_webfonts() dans functions.php à la place, qui est une nouvelle fonction PHP à cet effet qui n'est pas encore dans Core. Il prend les mêmes arguments que ci-dessus mais au format PHP.
Polices locales dans les thèmes de blocs : solution de plug-in
Enfin, il est également possible d'héberger localement des polices dans des thèmes de blocs WordPress à l'aide de plugins. L'un d'eux est le plugin Créer un thème de bloc. Après l'avoir installé et activé, il ajoute une nouvelle option Gérer les polices de thème au menu Apparence .

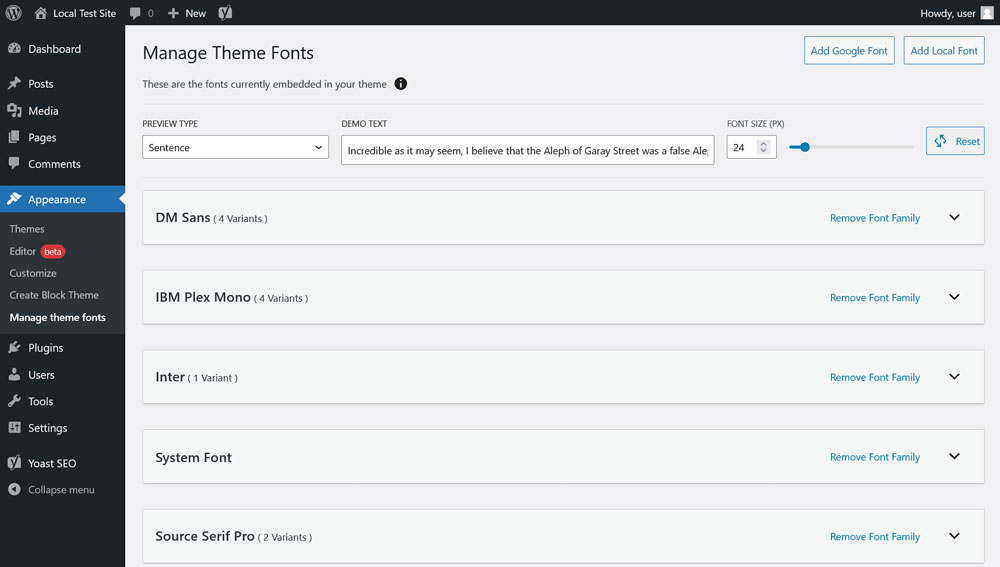
Ici, vous pouvez prévisualiser les familles de polices incluses dans votre thème actuel ainsi que supprimer des familles de polices entières ou des styles uniques.
Ce qui est encore plus intéressant, ce sont les boutons indiquant Ajouter une police Google et Ajouter une police locale en haut. Commençons par l'option Google Font.
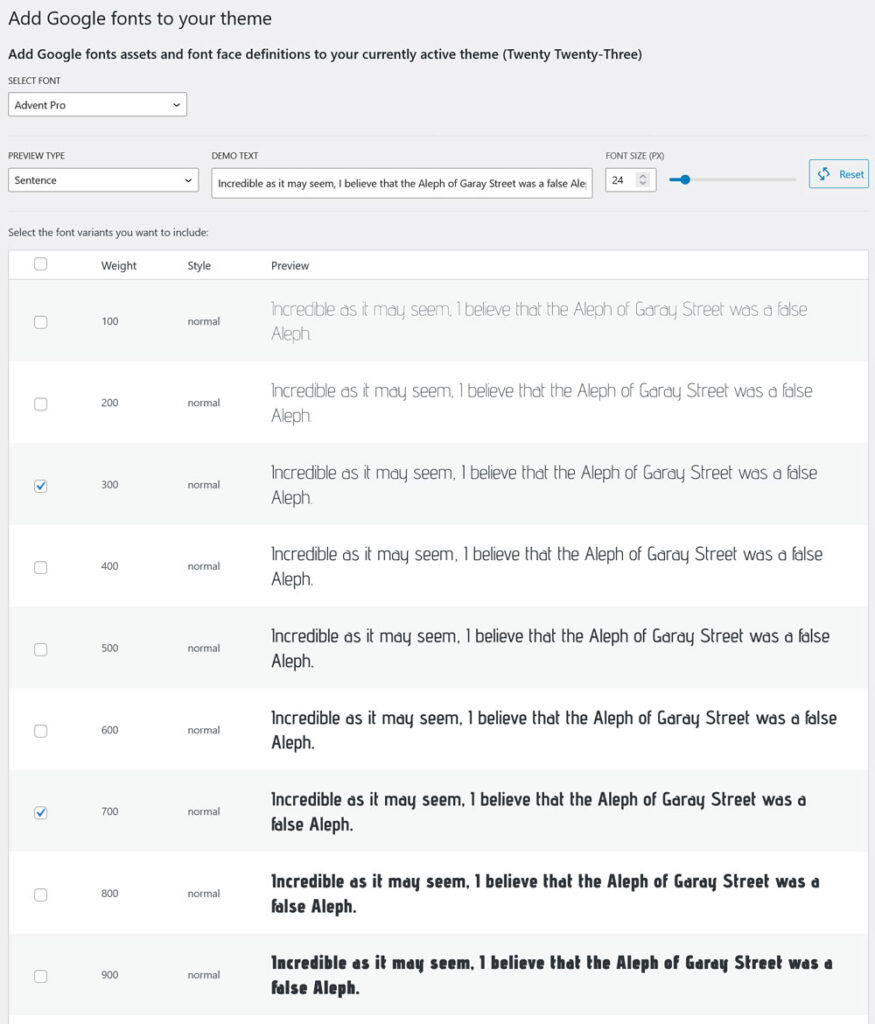
Son utilisation est vraiment facile. Cliquez sur son bouton et sélectionnez la police souhaitée dans la liste déroulante en haut. Après cela, cochez les cases des poids et styles de police que vous souhaitez ajouter à votre thème. Enfin, cliquez sur Ajouter des polices Google à votre thème en bas.

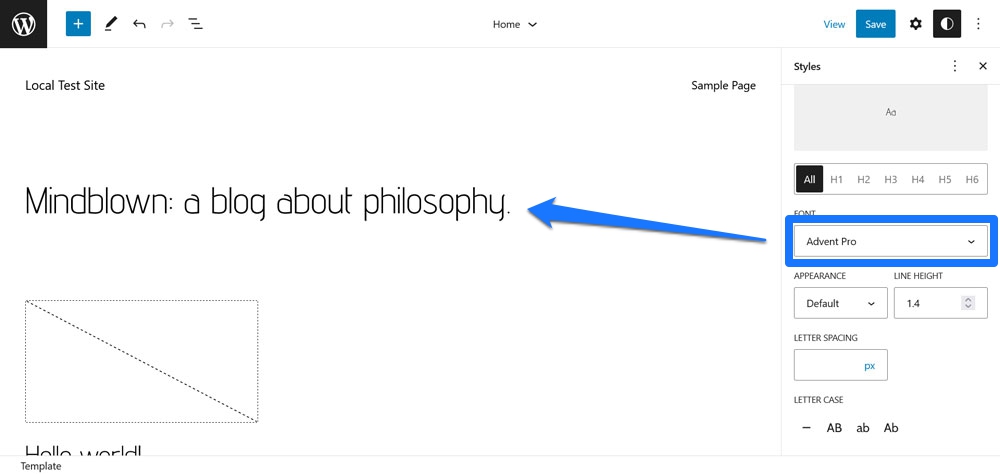
Le plugin téléchargera et intégrera alors automatiquement les polices que vous avez choisies afin qu'elles soient disponibles dans le bloc et l'éditeur de site.

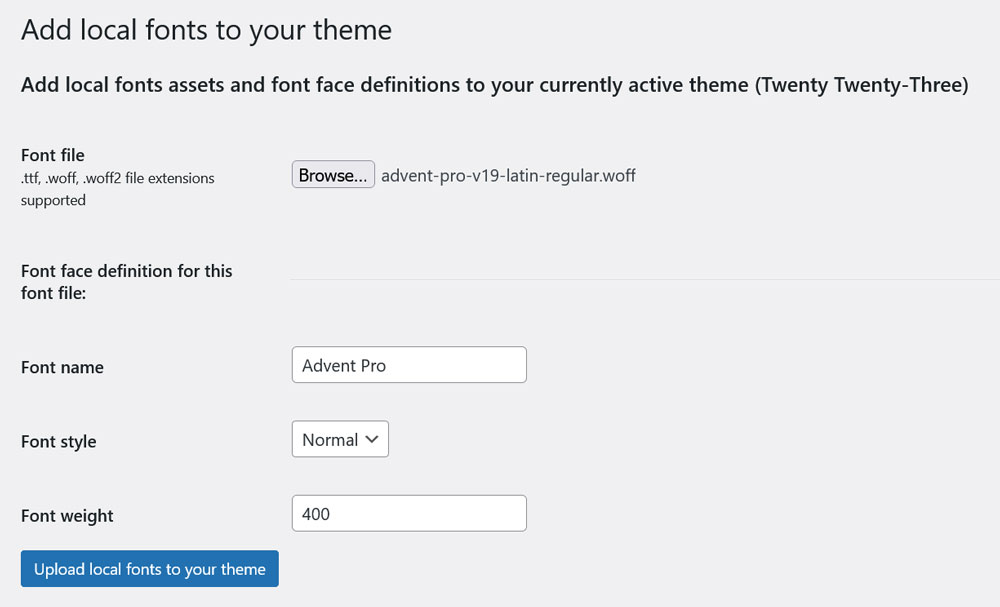
L'option de police locale fonctionne de manière très similaire.

La différence ici est que vous téléchargez un fichier de police depuis votre disque dur et que vous devez fournir le nom, le style et le poids de la police afin que le thème sache de quoi il s'agit (le plugin essaie également automatiquement de reconnaître ces informations). Cela signifie également que vous devez télécharger vos fichiers de police un par un. Cependant, dans l'ensemble, c'est super simple.
Êtes-vous prêt à héberger des polices localement dans WordPress ?
Les polices personnalisées sont un moyen populaire d'embellir votre site Web. Cependant, la possibilité de les héberger localement dans WordPress est quelque chose qui devient de plus en plus important pour des raisons de performances, juridiques et autres.
Ci-dessus, nous avons passé en revue plusieurs façons de le faire. Vous pouvez soit le réaliser manuellement, soit utiliser un plugin. Il existe également des différences lors de l'utilisation d'un bloc ou d'un thème classique, bien que dans l'ensemble, les principes soient très similaires. Nous espérons que vous vous sentez maintenant à la hauteur de la tâche.
Comment avez-vous choisi d'héberger localement vos polices dans WordPress ? Faites le nous savoir dans la section "Commentaires!
