Comment changer mon site Web en édition complète du site (FSE) ?
Publié: 2022-05-12WordPress 5.8 a introduit un ensemble de fonctionnalités appelées Full Site Editing ( FSE) , qui vous permettent essentiellement de modifier des parties de votre site Web à partir du tableau de bord WordPress qui nécessitaient auparavant certaines compétences en matière de codage. Avant cette mise à jour, ces modifications étaient limitées au contenu, aux menus ou aux widgets avec les options autorisées par le thème que vous utilisiez. Cependant, avec FSE, vous pouvez désormais déplacer le menu de navigation, ajouter des icônes sociales, ajouter une image d'en-tête, utiliser différents pieds de page, créer votre propre palette de couleurs, enregistrer les styles par défaut, etc., quel que soit ce que votre thème installé autorise (avec certaines limitations).
L'idée de l'édition complète du site est que, sans coder une seule ligne, vous aurez un contrôle total sur la conception de votre site Web. Et non seulement cela, vous aurez également le choix entre de nombreux modèles de modèles prédéfinis pour rendre la création Web encore plus facile.
Dans cet article, j'explique en gros les principales étapes à suivre pour changer votre site Web en FSE.
Table des matières
- Étapes précédentes
- Faire une sauvegarde de votre site Web
- Évaluez ce que cela signifie de passer à l'édition complète du site
- Copiez le contenu que vous pouvez perdre
- Installer un thème d'édition de site complet
- Familiarisez-vous avec la structure et la conception de votre nouveau thème
- Ajouter le contenu des menus
- Ajouter le contenu du widget
- Personnaliser les styles globaux
- Pour résumer
Étapes précédentes
Faire une sauvegarde de votre site Web
C'est la seule étape qui peut nécessiter quelques connaissances techniques. Tout d'abord, assurez-vous d'avoir sauvegardé votre WordPress. Si vous suivez nos conseils lors du choix d'un hébergeur, vous disposez probablement déjà de cette fonctionnalité en tant que fonctionnalité de base de votre propre hébergeur. Mais si ce n'est pas le cas, dans cet article, David explique comment faire une sauvegarde sur votre site Web.
Évaluez ce que cela signifie de passer à l'édition complète du site
En fonction de la complexité de votre site web actuel, et notamment des plugins que vous avez installés, passer à FSE peut être assez complexe. Et je ne fais pas tellement référence au volume de contenu que vous avez créé, mais comment et ce que vous avez installé.
Notez que lorsque vous passez à FSE, d'une part, vous pouvez constater que certains plugins ne sont plus nécessaires et que vous disposez déjà des fonctionnalités qu'ils vous offrent dans le nouvel éditeur de blocs. D'un autre côté, il existe encore un grand nombre de plugins (bien que de moins en moins nombreux) qui sont incompatibles avec FSE, et le passage à FSE signifie que vous devrez peut-être les désinstaller.
La première tâche que vous devez faire est de comprendre toutes les fonctionnalités que vous voulez que votre « nouveau » site Web ait et de voir lesquelles d'entre elles peuvent être fournies par FSE. Ensuite, pour ceux qui sont fournis par des plugins, évaluez s'ils sont compatibles avec FSE ou quelles alternatives vous avez.
Comment tester si mes plugins fonctionneront FSE ? Dans tous les plugins, vous pouvez même voir avec quelle version ils ont été testés. S'il est égal ou supérieur à 5.8, il fonctionnera sûrement correctement avec FSE, mais si ce n'est pas le cas, vous n'avez pas d'autre choix que de l'essayer vous-même. Faire cela:
- Créez un environnement de développement local pour les tests.
- Installez (s'il ne vient pas par défaut) et activez un thème prenant en charge l'édition complète du site, tel que Twenty Twenty-Two.
- Installez et activez le plugin à tester.
- Testez le plugin dans l'éditeur de blocs : s'il utilise des shortcodes, vérifiez qu'ils fonctionnent, vérifiez que les différentes options de paramétrage fonctionnent et que les résultats s'affichent correctement.
En général, les plugins qui peuvent avoir plus de problèmes sont ceux qui n'utilisent pas les nouveaux blocs et utilisent des widgets, des menus classiques, des modèles et/ou utilisent des configurations de style incompatibles avec FSE.
Copiez le contenu que vous pouvez perdre
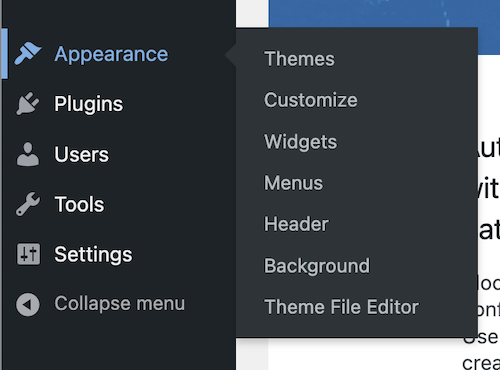
Lorsque vous passez d'un thème classique à un thème FSE, la première chose que vous remarquez est que vous avez perdu un ensemble d'options sur votre tableau de bord qui étaient auparavant disponibles (à savoir, Personnaliser, Widgets, Menus, En-tête et Arrière -plan).


Les thèmes de blocs n'utilisent ni menus ni widgets, et la personnalisation est différente. Lors de la modification, vous risquez de perdre certaines informations. Prenez des captures d'écran des widgets et copiez le texte du widget dans n'importe quel éditeur afin de pouvoir ensuite l'ajouter avec des blocs de thème sur le site. Il en va de même pour la personnalisation du thème. Prenez des captures d'écran des paramètres d'apparence que vous avez et, si vous avez ajouté du CSS supplémentaire pour personnaliser le thème, copiez ce contenu dans n'importe quel fichier texte afin de l'avoir à disposition lorsque vous en avez besoin.
Installer un thème d'édition de site complet
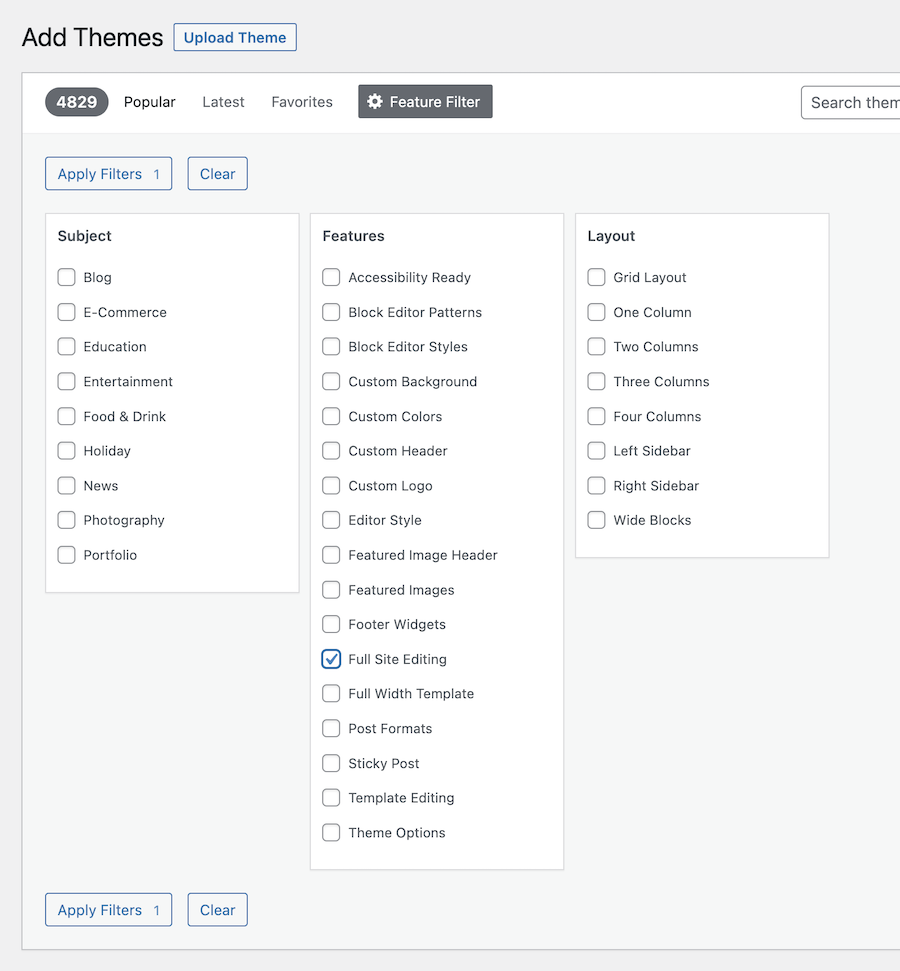
L'étape suivante consiste à installer un thème FSE sur votre site Web. Pour cela, lors de la recherche d'un nouveau thème, vous disposez de l'onglet Feature Filter . Pour rechercher des sujets de ce type, appliquez le filtre Édition complète du site .

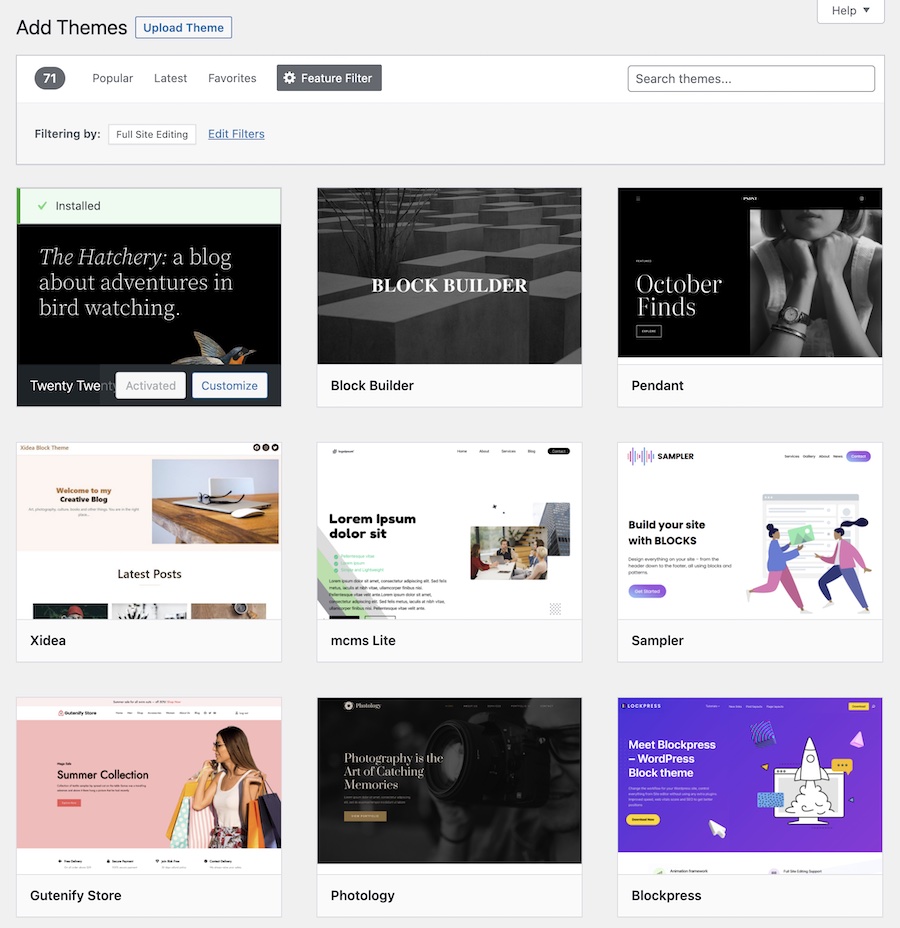
Au moment de la rédaction de cet article (début mai 2022), vous avez le choix entre plus de 70 thèmes d'édition de sites complets.

Une fois que vous avez trouvé un thème que vous aimez, installez-le et activez-le. Certains thèmes incluent des instructions de configuration et/ou ajoutent des plugins supplémentaires. Jetons un coup d'œil au processus que j'ai suivi après avoir sélectionné le thème Twenty Twenty-Two.
Familiarisez-vous avec la structure et la conception de votre nouveau thème
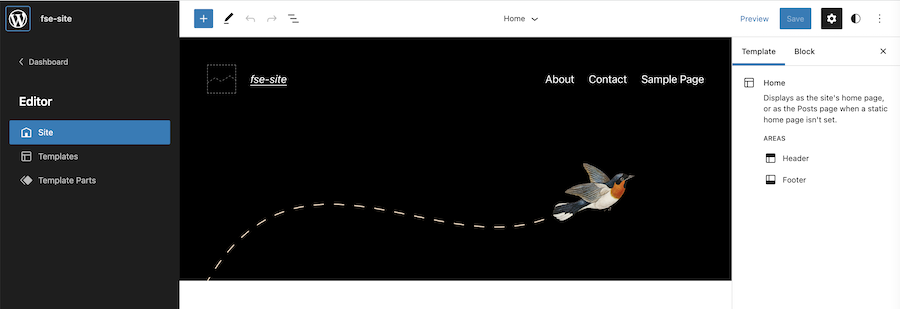
Dans FSE, lorsque vous cliquez sur Éditeur, l'éditeur de thème vous montre les modèles disponibles et les parties de modèle fournies par votre nouveau thème. L'éditeur de modèles est très similaire à l'éditeur de blocs avec quelques variantes mineures :
- dans la barre latérale gauche (elle apparaît si vous cliquez sur l'icône WordPress), vous pouvez voir la structure du modèle ou de la partie de modèle que vous modifiez et la possibilité de revenir au tableau de bord,
- en haut, à gauche vous avez les icônes de l'éditeur, au milieu vous pouvez voir quel modèle ou partie de modèle vous modifiez, et à droite les options globales, et
- dans la barre latérale droite, les propriétés globales ou des différents éléments que vous éditez.

Vous saurez que vous modifiez un modèle ou une partie de modèle, plutôt qu'une page ou un article, lorsque vous voyez l'icône de styles globaux (avec un croissant de lune) en haut à droite du modèle.

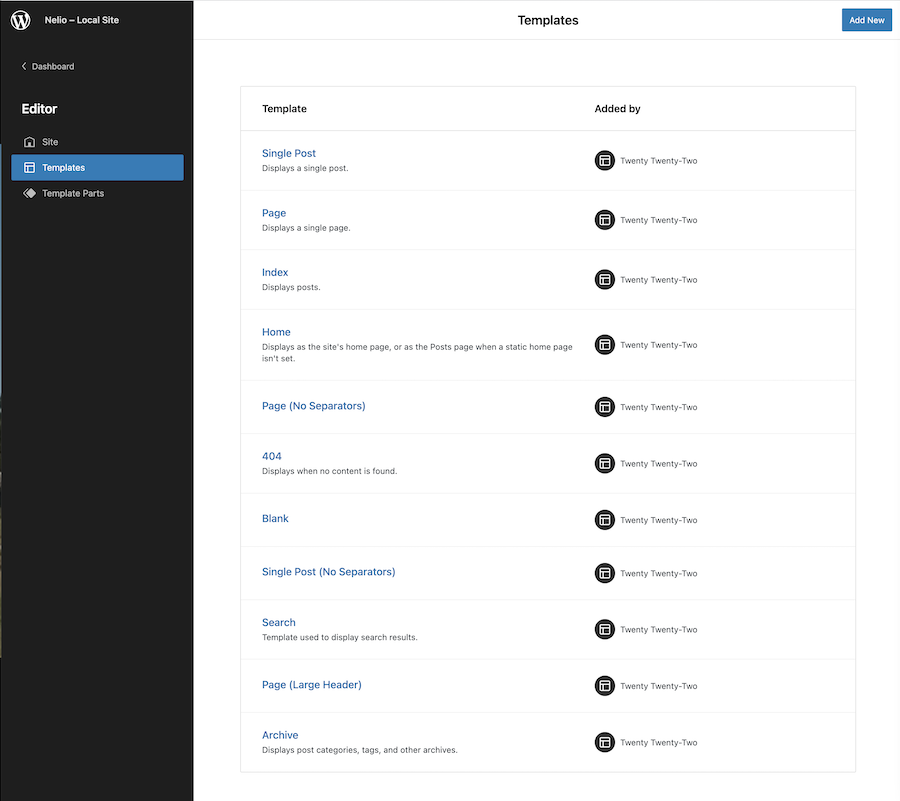
Les modèles fournis avec le thème sont utilisés pour afficher les différentes pages que nous avons sur n'importe quel site Web, y compris le modèle de la maison, une page, un article, la page de recherche ou la page 404 (lorsque le contenu est introuvable) , entre autres.

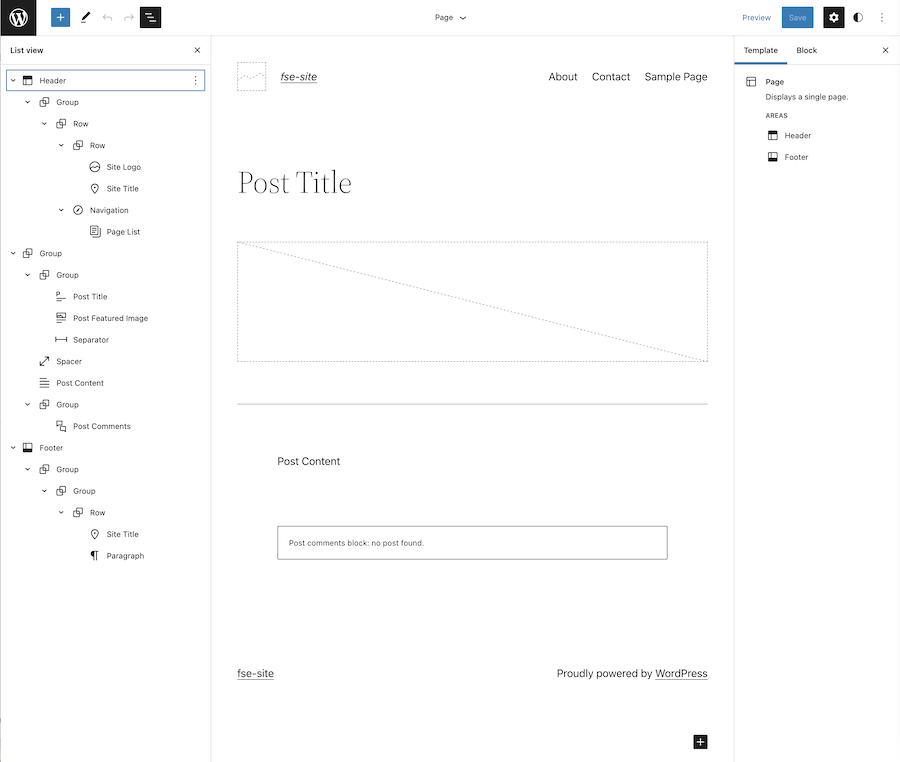
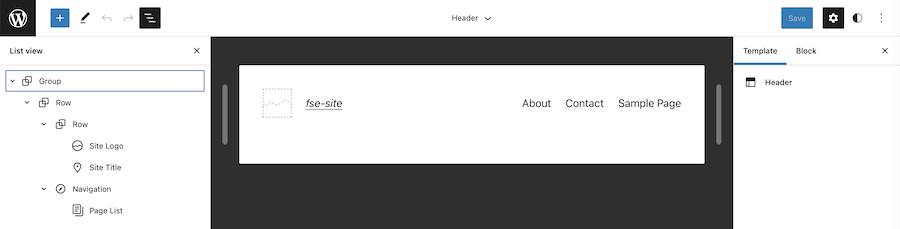
Vous pouvez cliquer sur l'un des modèles pour consulter et modifier sa structure. Ainsi, par exemple, si vous modifiez le modèle de page et cliquez sur l'icône de la vue de liste que vous trouvez en haut de l'éditeur, vous pouvez voir l'ensemble de blocs dont il est composé. De plus, en haut et dans la barre latérale droite, vous pouvez également voir les zones qui incluent des éléments de modèle (l'en-tête et le pied de page, dans ce cas).

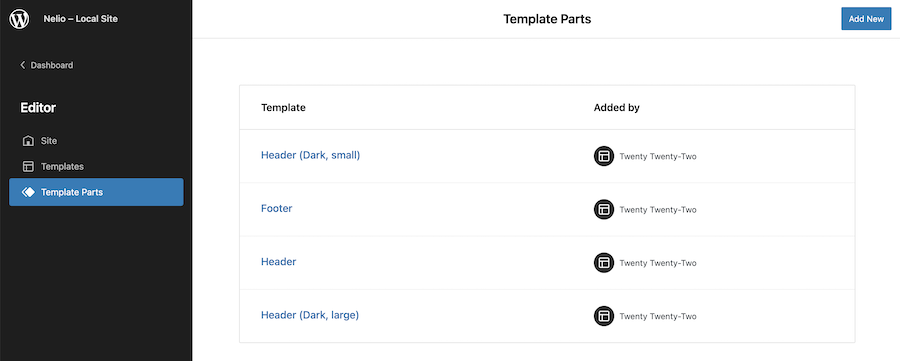
Les parties de modèle sont utilisées pour organiser et structurer les parties réutilisables de votre thème. Autrement dit, il s'agit d'un ensemble de blocs qui affichent certains contenus dans les modèles dans lesquels vous les incluez. Par exemple, dans le thème Twenty Twenty Two, vous avez les parties de modèle d'en-tête et de pied de page qui sont incluses dans tous les modèles à l'exception du modèle vierge.

Avant, par exemple, lorsque vous souhaitiez supprimer une sidebar de certaines pages de votre thème, vous n'aviez pas d'autre choix que de la coder. Désormais, avec FSE, vous pouvez créer et modifier des modèles et des parties de modèle à l'aide de l'éditeur par défaut de WordPress. Tout comme nous l'avons vu avec les modèles, vous pouvez modifier n'importe quelle partie du modèle et cliquer sur l'icône Afficher la liste dans l'éditeur pour voir sa structure.

Comme vous pouvez le voir dans l'image ci-dessus, le thème n'utilise plus de menus dans l'en-tête, mais un bloc de navigation qui inclut la liste des pages incluses dans votre site.
Ajouter le contenu des menus
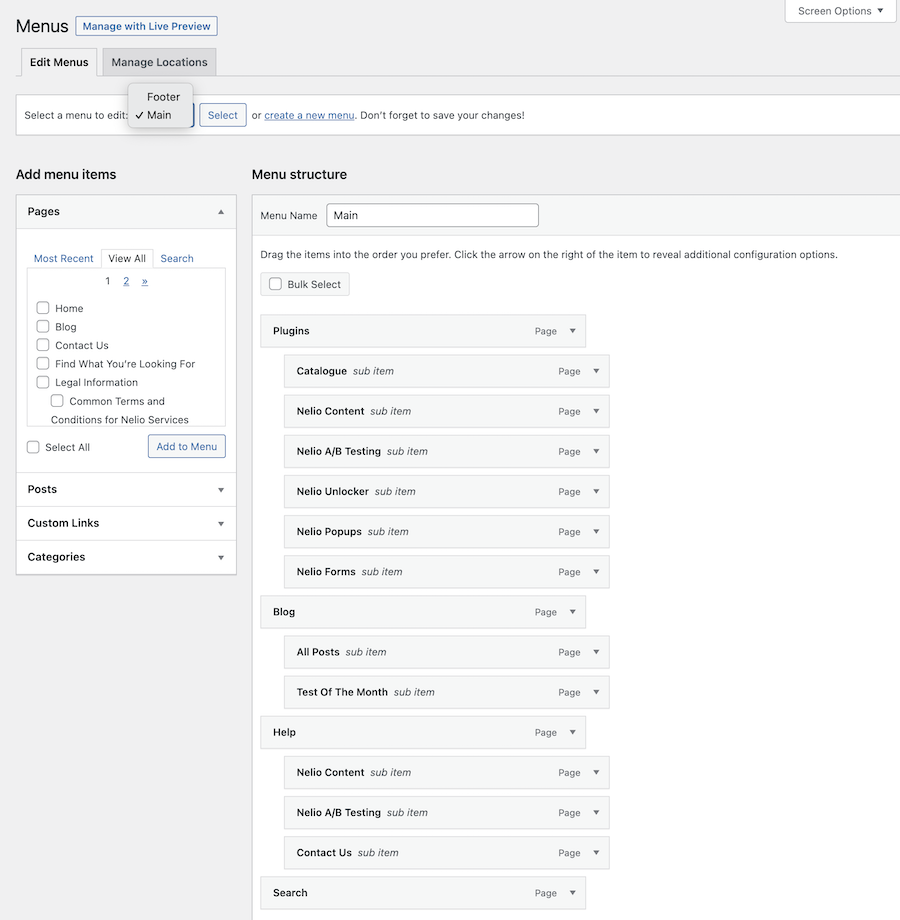
Supposons, par exemple, qu'avec votre ancien thème, vous ayez défini quelques menus (un menu principal et un menu de pied de page), comment les convertissez-vous en FSE ?

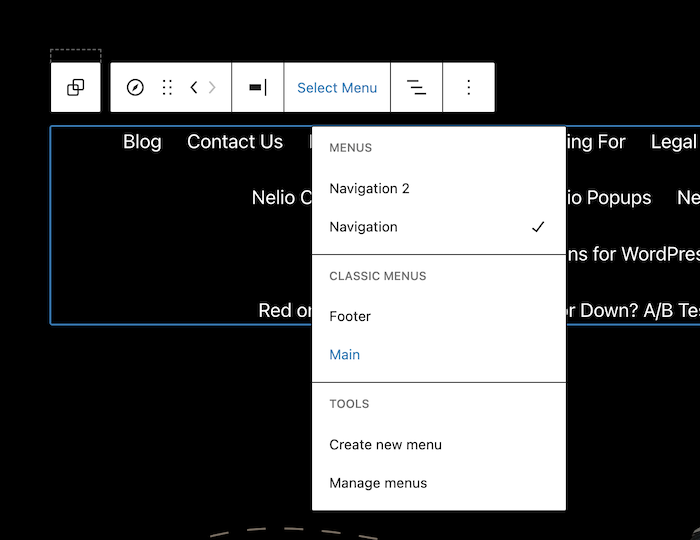
Ne vous inquiétez pas, les menus que vous aviez n'ont pas complètement disparu. Vous devez juste vous assurer que les parties du modèle où le menu est affiché les utilisent. Dans ce cas, rendez-vous dans l'en-tête, cliquez sur le bloc de navigation et sélectionnez le menu classique que vous aviez précédemment créé.

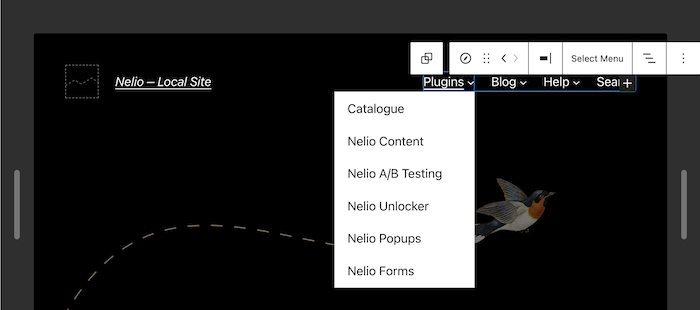
Vous aurez automatiquement le menu que vous aviez sur votre site web dans le nouveau thème.

Faites le même processus pour toutes les parties du modèle où vous devez ajouter les menus que vous avez créés précédemment.
Ajouter le contenu du widget
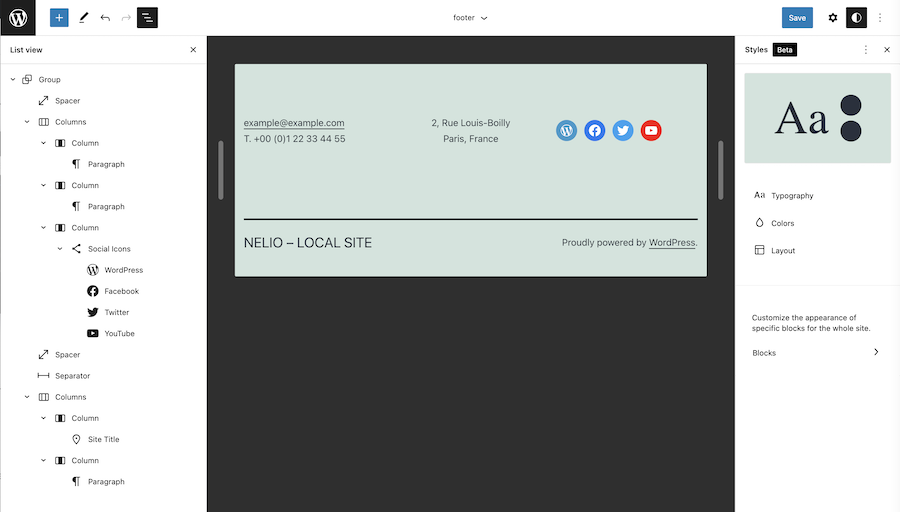
Dans le cas du contenu des widgets ou de tout autre contenu personnalisé qui ne vient pas dans un plugin compatible avec FSE, vous n'avez pas d'autre choix que de le recréer directement dans le template ou partie de template qui vous intéresse. Par exemple, le footer du thème TT1 affiche les informations pour vous contacter et visiter vos réseaux sociaux, organisées en trois colonnes :

Vous n'avez plus besoin d'un widget pour ajouter des réseaux sociaux. Maintenant, vous le faites à travers des blocs. De la même manière, si auparavant vous aviez un widget qui affichait les derniers messages, vous avez maintenant un bloc Liste des messages que vous pouvez ajouter comme vous le souhaitez dans le pied de page ou n'importe où ailleurs.
Personnaliser les styles globaux
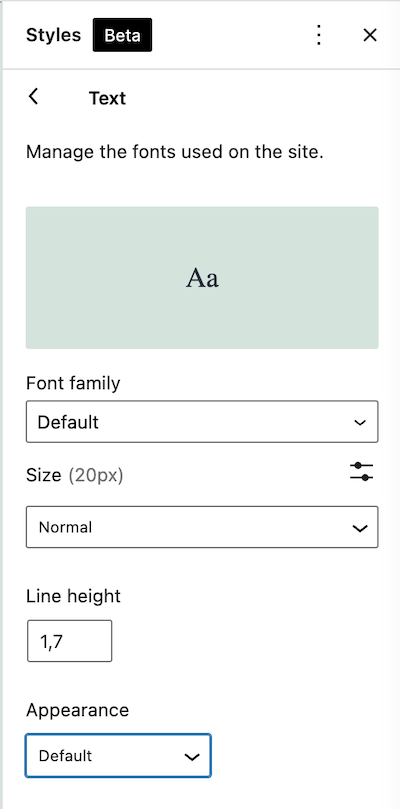
Une fois le contenu des menus et des widgets inclus, il ne reste plus qu'à personnaliser globalement les styles du site : police, taille et apparence des textes, couleurs et autres aspects de conception. Selon le thème que vous avez installé, il inclura plus ou moins d'options de style.

Si vous voulez plus d'options personnalisées que vous n'en avez avec la version actuelle de WordPress, je vous recommande d'installer le plugin Gutenberg qui inclut des fonctionnalités FSE supplémentaires qui viendront avec les futures versions.
Pour résumer
Avec ces étapes de base, je pense que vous pouvez vous faire une idée du travail nécessaire pour changer un site Web en FSE.
Gardez à l'esprit que l'édition complète du site est toujours en version bêta et qu'il reste encore quelques problèmes à résoudre et des fonctionnalités à venir. Mais si vous avez un site Web simple, que vous aimez expérimenter et que vous souhaitez être à jour, passez à un thème d'édition de site complet et familiarisez-vous avec toutes les nouvelles fonctionnalités qu'il inclut.
Si, en revanche, vous avez un site web complexe, avec beaucoup de contenu, et que vous n'aimez pas trop les risques, je vous recommande de ne pas vous précipiter. Faites une copie de sauvegarde et expérimentez localement jusqu'à ce que vous maîtrisiez l'éditeur de modèles et que vous soyez sûr que le résultat final et les performances correspondent exactement à ce que vous vouliez.
Image sélectionnée par Kenny Eliason sur Unsplash .
