Comment Gutenberg va changer WordPress
Publié: 2018-11-28WordPress Gutenberg. Vous avez peut-être entendu parler. Ce serait un gros problème. C'est un nouvel éditeur qui va changer WordPress pour toujours et il arrive bientôt. Ce sera l'éditeur par défaut dans WordPress 5.0. Ce nouvel éditeur WordPress est basé sur des blocs, et il va changer la façon dont nous construisons notre contenu. Dans cet article, nous verrons comment Gutenberg va changer WordPress.
Blocs Gutenberg

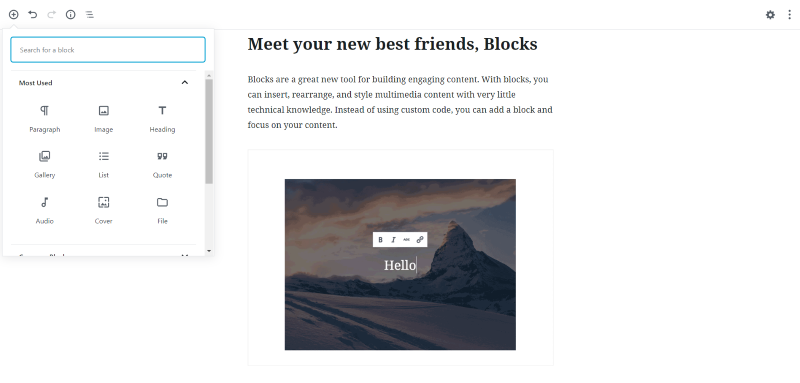
Gutenberg construit du contenu avec des blocs - un conteneur qui contient un certain type de contenu. Contrairement à l'éditeur que nous utilisons depuis des années et qui contient du texte, des médias, des liens, du code, etc., le tout dans un seul conteneur, les blocs ne contiennent qu'un seul type de contenu. Les blocs de texte contiennent du texte. Les blocs d'images contiennent des images. Les blocs d'en-tête contiennent des en-têtes. Les blocs de citation contiennent des guillemets. Les blocs de liste contiennent des listes. Comme vous pouvez le constater, les blocs sont extrêmement spécifiques au type de contenu qu'ils contiennent.
Avec Gutenberg, nous ne pouvons pas ajouter de média au bloc de texte. Construire même un simple message avec Gutenberg nous oblige à décomposer les éléments de contenu en leurs meilleurs éléments, pour produire le contenu exact que nous voulons produire. Cela nous oblige à ralentir et à être plus précis. Cela signifie que le contenu est plus lent à produire, mais il sera plus beau, plus fluide et mieux organisé.
Si vous êtes habitué à Divi, vous êtes déjà habitué à créer des pages avec des modules individuels. Vous pourriez même être habitué à créer des articles de blog avec des modules pour le texte, les images, les galeries et même le code. WordPress Gutenberg est la même idée mais poussée un peu plus loin. Avec le Divi Builder, vous pouvez ajouter tout votre contenu à un module de texte (tout comme l'éditeur WordPress standard) puis utiliser des modules pour des fonctionnalités spécialisées telles que des tableaux de prix, des onglets, des cartes, etc. Avec Gutenberg, tout est un bloc séparé .
L'éditeur Gutenberg

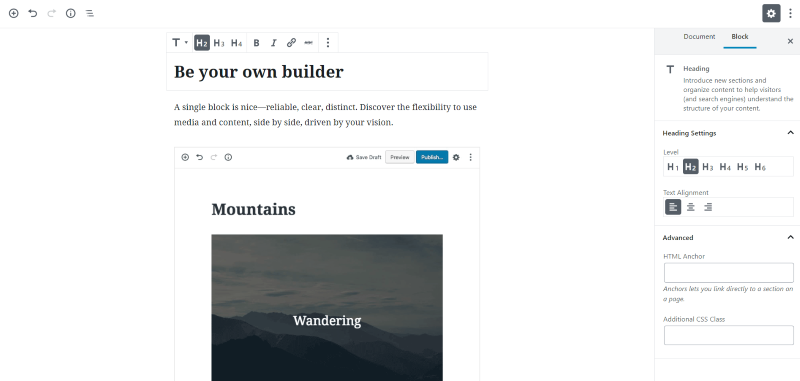
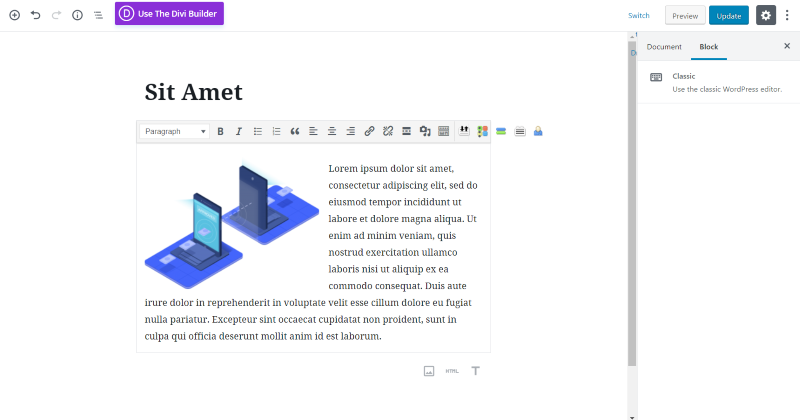
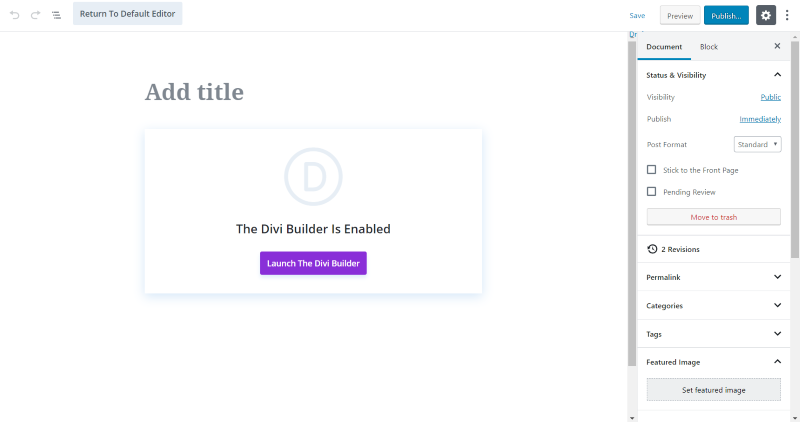
L'éditeur WordPress Gutenberg est très différent de l'éditeur classique. Nous avons toujours un canevas au centre de l'écran où nous pouvons créer notre contenu, mais plutôt que d'avoir une zone où va tout ce contenu, chacun des blocs de contenu est ajouté indépendamment au canevas de contenu. Nous pouvons déplacer ces blocs de haut en bas sur la toile pour changer leur position.

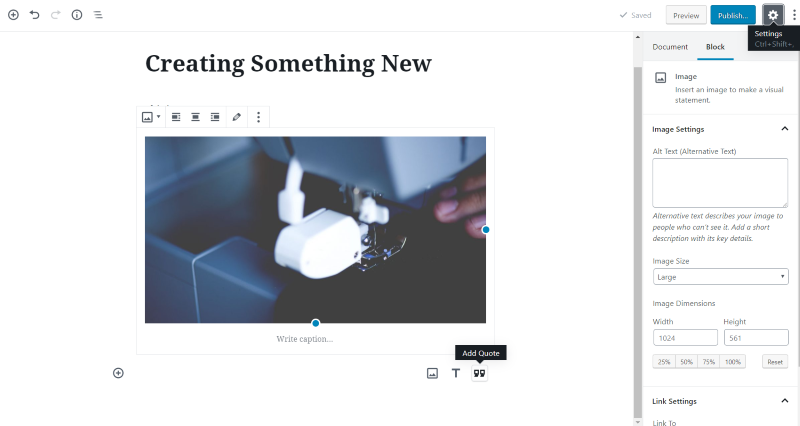
Tous les contrôles et paramètres apparaissent sur la droite. Cliquer sur un bloc affichera ses paramètres. De nouveaux blocs sont ajoutés en cliquant sur le symbole plus en haut à gauche ou en cliquant sur l'emplacement sous le dernier bloc. Vous pouvez cliquer sur l'icône qui apparaît au survol pour choisir un bloc, cliquer sur l'une des icônes à droite ou simplement commencer à taper pour créer un bloc de paragraphe (texte).

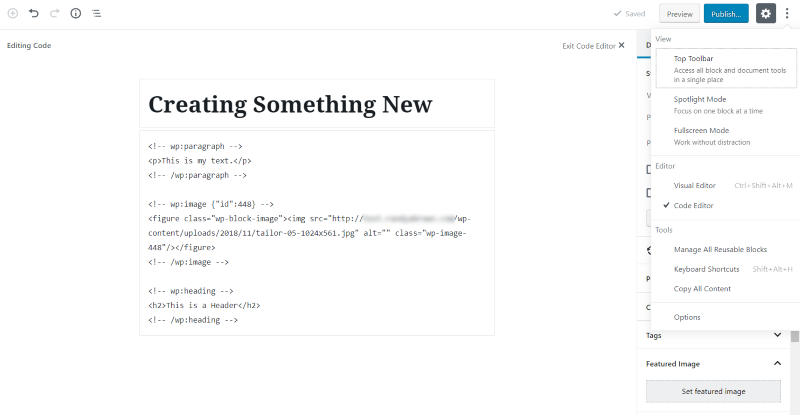
Même s'il fournit une belle vue WYSIWYG de votre contenu, Gutenberg est toujours un constructeur de backend. Il inclut un bouton de prévisualisation, tout comme l'éditeur classique. Vous pouvez modifier avec l'éditeur visuel ou avec l'éditeur de code.
Pages et publications créées avec l'éditeur classique

L'objectif d'Automattic est que Gutenberg remplace l'éditeur classique sans casser le contenu créé avec l'éditeur d'origine. Vous n'aurez rien à faire avec votre ancien contenu. Il devrait toujours fonctionner comme il l'a toujours fait. Vous pouvez ouvrir n'importe quel contenu classique dans un bloc classique dans Gutenberg. La zone de contenu fonctionne toujours de la même manière que l'éditeur classique.

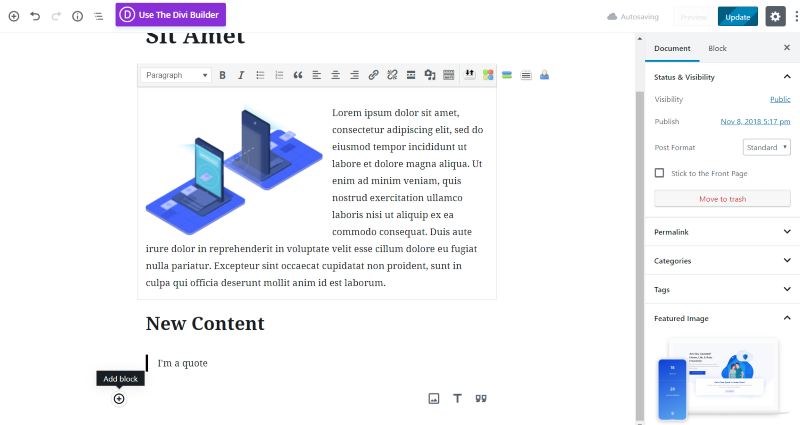
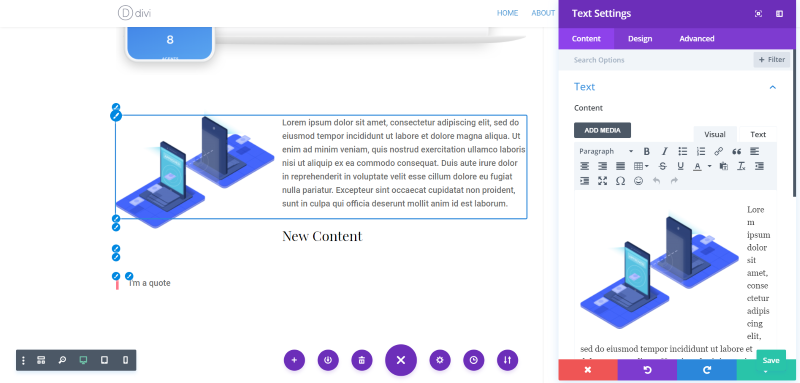
Vous pouvez même ajouter du nouveau contenu dans le bloc de l'éditeur classique ou en ajoutant de nouveaux blocs. J'ai ajouté un titre et une citation. Gutenberg semble bien jouer avec le contenu classique.
Plugin GutenbergComment

Vous n'avez pas besoin d'attendre WordPress 5.0 pour commencer à apprendre à utiliser Gutenberg. Il est maintenant disponible sous forme de plugin que vous pouvez installer et commencer à tester. Je recommande fortement de l'installer et de commencer à s'habituer à son fonctionnement. L'éditeur classique sera encore disponible pendant un certain temps, mais ce sera un plugin plutôt que l'éditeur par défaut. Assurez-vous de l'essayer d'abord sur un site de test avant de le refléter sur votre site en ligne. Et bien sûr, assurez-vous toujours d'avoir une sauvegarde en premier.
Rampe Gutenberg

Une autre option consiste à utiliser la rampe Gutenberg. Il s'agit d'un plugin d'Automattic qui vous permet d'activer Gutenberg de manière sélective pour des types de publication spécifiques. C'est un excellent moyen de tester votre site un type de publication à la fois pour aider à résoudre les problèmes avant que Gutenberg ne devienne l'éditeur par défaut dans WordPress 5.0.
Gutenberg avec Divi

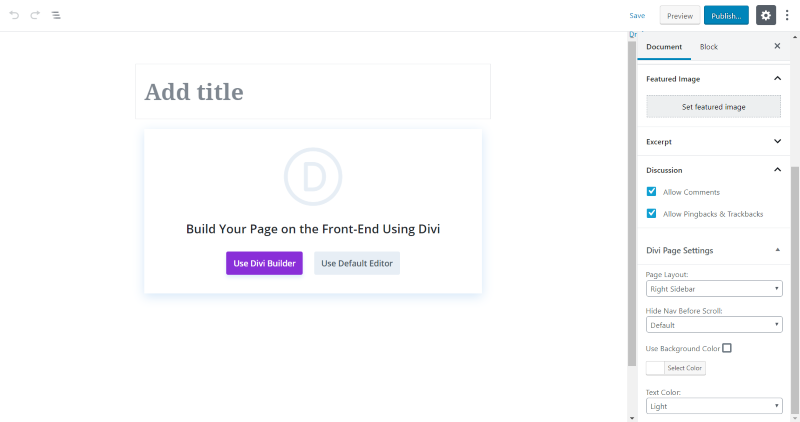
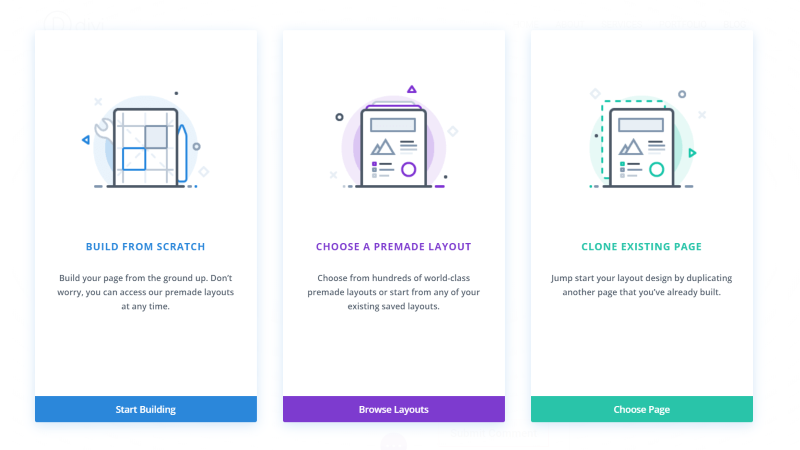
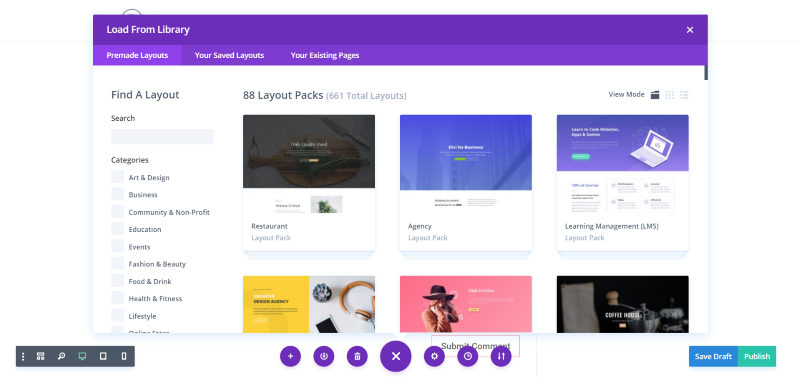
Si vous utilisez Divi (et vous devriez) lorsque vous créez une page ou une publication, vous obtiendrez un modal qui vous demandera si vous souhaitez utiliser Divi Builder ou l'éditeur par défaut. L'éditeur par défaut, bien sûr, est Gutenberg. L'utilisation du Divi Builder vous amène automatiquement à l'interface où vous utiliserez le Visual Builder. Il y a plusieurs options sur cet écran. Faites vos sélections ici avant de choisir Divi. Vous pouvez revenir à cet écran plus tard si nécessaire.

Cet écran a les paramètres de la page Divi où vous pouvez choisir la mise en page (choisir dans la barre latérale gauche, la barre latérale droite ou pas de barre latérale), masquer la navigation avant le défilement, utiliser la couleur d'arrière-plan (avec un sélecteur de couleur pour personnaliser la couleur), et le texte couleur (claire ou foncée). Il comprend également les outils de planification, de visibilité et de format de publication.
Si vous choisissez de créer une page, elle contiendra les options de modèle, de parent et de commande, ainsi que les paramètres de la page Divi pour la mise en page et pour masquer la navigation avant le défilement.

Une fois que vous avez choisi de construire avec Divi Builder, vous verrez le Visual Builder normal.

Faites votre sélection et construisez normalement. Le Divi Visual Builder fonctionne exactement de la même manière qu'actuellement.

Vous pouvez toujours quitter Visual Builder et modifier la publication. Cela vous amène au backend pour voir l'éditeur Gutenberg où vous pouvez effectuer tous les ajustements que vous souhaitez, tels que le statut et la visibilité ou les paramètres de la page Divi. Pour modifier la page elle-même, vous devrez relancer le Divi Builder.
Si vous passez d'un constructeur à l'autre, vous risquez de perdre tout ce que vous avez fait dans l'autre constructeur pour cette page. Il est possible d'éditer du contenu avec Divi. Assurez-vous simplement d'avoir une sauvegarde du contenu avant de l'essayer.

Dans cet exemple, j'ai ouvert du contenu classique, ajouté des blocs d'en-tête et de citation, puis modifié la page avec le Divi Builder.
vingt dix neuf

Chaque année, à l'exception de 2018 (ils étaient occupés à travailler sur Gutenberg), un nouveau thème est fourni par Automattic pour aider à présenter les dernières fonctionnalités et la direction de conception de WordPress. WordPress 5.0 inclura également un nouveau thème, appelé Twenty Nineteen, qui a été conçu spécifiquement pour Gutenberg. Il s'agit d'un thème de blog minimal, axé sur la typographie, avec des styles front-end et back-end.
Mettre fin aux pensées
C'est notre aperçu de la façon dont Gutenberg va changer WordPress. À ce stade, je n'ai couvert que l'interface utilisateur. Il y aura également d'autres changements à prendre en compte, notamment le référencement, la vitesse de chargement, la sécurité, etc. Nous explorerons ces domaines dans des articles ultérieurs.
En ce qui concerne l'interface utilisateur, il y a une courbe d'apprentissage. Commencer par Gutenberg est gênant car il est si différent de ce que certains d'entre nous ont utilisé pendant plus d'une décennie. Cela va nous ralentir. La plupart d'entre nous ne considéreront pas la transition comme une expérience amusante. Beaucoup prendront des raccourcis et utiliseront moins d'images ou d'autres contenus spécialisés (au moins pendant un certain temps).
Je n'aime pas le changement (je me souviens encore de m'être plaint des changements apportés à l'outil de liens il y a plusieurs versions), mais je pense que Gutenberg sera un bon éditeur. Une fois que nous nous y serons habitués, je pense que cela deviendra plus intuitif et que cela ne sera pas si gênant. Je ne pense pas que ce sera jamais aussi rapide que d'utiliser l'éditeur classique.
Il y a quelques avantages à Gutenberg. Nous aurons plus de contrôle sur la mise en page dans WordPress natif. Nous avons actuellement beaucoup de contrôle avec les thèmes et plugins de construction, mais avec Gutenberg, nous avons un haut niveau de contrôle sans avoir besoin d'un produit tiers. Nous aurons besoin de moins de plugins. Certaines des fonctionnalités pour lesquelles nous utilisons normalement des plugins sont intégrées à Gutenberg.
Pour les utilisateurs de Divi, habituez-vous à utiliser le Visual Builder. Elegant Themes a apporté de nombreuses améliorations au Visual Builder, et c'est vraiment le meilleur choix entre les constructeurs backend et frontend de toute façon. Pour une comparaison des constructeurs backend et frontend, consultez l'article Divi Space Divi Builder : Backend vs Frontend et les avantages de chacun.
WordPress 5.0 nous apportera la phase 1 de WordPress Gutenberg, qui implémente Gutenberg dans la zone de contenu de vos pages et publications. La phase 2, qui est beaucoup plus tardive, implémentera Gutenberg dans tous les domaines de WordPress, y compris les en-têtes, les pieds de page, les barres latérales, les menus, etc. Cela fera de Gutenberg un constructeur de site complet. Bien sûr, il y aura toujours un besoin pour des constructeurs comme Divi, qui fournissent des outils et des fonctionnalités spécialisés que Gutenberg ne fournira pas.
Gutenberg arrive. Je vous recommande fortement d'essayer l'un des plugins de cet article afin que vous puissiez avoir une longueur d'avance sur l'apprentissage de son utilisation.
Avez-vous essayé Gutenberg avec votre site WordPress ? Faites-nous part de votre expérience dans les commentaires.
