Comment créer une galerie d'images WordPress réactive (2 méthodes)
Publié: 2022-10-06Vous souhaitez créer une galerie WordPress responsive pour votre site Web ?
Si vous avez déjà utilisé la galerie WordPress par défaut, vous remarquerez qu'il lui manque plusieurs fonctionnalités importantes. Cependant, de nombreux plugins de galerie WordPress réactifs sont difficiles à utiliser et peuvent avoir un impact sur la vitesse et les temps de chargement de votre site.
C'est pourquoi cet article vous montrera comment rendre une galerie WordPress responsive sans impacter les performances de votre site WordPress.
Pourquoi rendre une galerie WordPress responsive ?
De nos jours, près de 60% de tous les accès à Internet se font via un smartphone. Ainsi, lorsque vous ajoutez de nouvelles fonctionnalités à votre site Web, vous devez vous assurer qu'il fonctionne correctement sur les appareils mobiles.
Qu'il s'agisse d'une tablette, d'un smartphone, d'un ordinateur portable ou d'un ordinateur de bureau, la nouvelle mise en page de votre galerie de photos doit être suffisamment flexible pour s'adapter à chaque taille d'écran. De cette façon, les visiteurs de votre site Web auront une meilleure expérience utilisateur.
Plus important encore, une conception réactive est cruciale pour l'optimisation des moteurs de recherche (SEO).
Les moteurs de recherche comme Google considèrent la convivialité mobile comme un facteur lors du classement de votre site dans les résultats de recherche. Par conséquent, l'ajout d'images de galerie réactives à votre site peut vous aider à obtenir de meilleurs classements et, à son tour, à générer plus de trafic organique vers votre petite entreprise.
En fin de compte, apprendre à rendre une galerie WordPress réactive peut grandement contribuer à la croissance de votre entreprise. Dans cet esprit, voici 2 méthodes simples que vous pouvez suivre.
Comment rendre WordPress Gallery responsive : 2 méthodes simples
Vous trouverez ci-dessous 2 façons d'ajouter une galerie d'images réactive à votre site WordPress. Tout d'abord, nous utiliserons un puissant générateur de pages WordPress avec des fonctionnalités étendues pour améliorer votre conception Web. Deuxièmement, nous utiliserons l'un des meilleurs plugins de galerie d'images WordPress réactifs sur le marché.
Cliquez sur l'une des méthodes ci-dessous pour voir les étapes d'ajout d'une nouvelle galerie.
- Méthode 1. Utiliser le bloc WordPress de la galerie avancée SeedProd
- Méthode 2. Utiliser Envira GalleryWordPressPlugin
Méthode 1. Utiliser le bloc WordPress de la galerie avancée SeedProd

Pour la première solution, nous utiliserons SeedProd , le meilleur constructeur de sites Web WordPress. Avec son générateur de pages par glisser-déposer, ses modèles réactifs et ses blocs WordPress personnalisables, c'est de loin le moyen le plus simple de personnaliser votre site Web sans code HTML, PHP ou CSS personnalisé.
Vous pouvez utiliser les blocs WordPress de SeedProd pour ajouter des galeries à votre thème WordPress, à vos pages et à vos zones prêtes pour les widgets. C'est aussi simple que de faire glisser, déposer et cliquer pour créer des galeries qui fonctionnent avec n'importe quelle taille d'écran.
Les fonctionnalités faciles à utiliser de SeedProd incluent :
- Générateur de thèmes WordPress
- Kits de site Web préfabriqués
- Générateur de pages de destination
- Modèles de page de destination réactifs
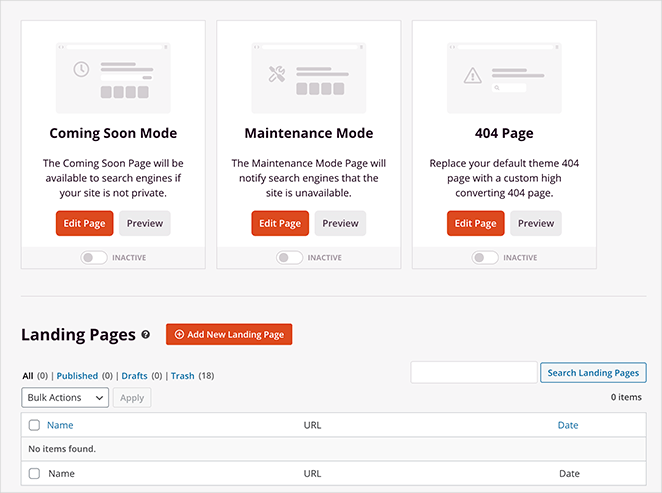
- 4 modes de page : Bientôt disponible, Maintenance, 404 et Connexion
- Intégrations de marketing par e-mail
- Gestion des abonnés
- Prise en charge de WooCommerce
- Contrôles d'accès
- Texte dynamique
- Mappage de domaine
- Et plus.
Suivez les étapes ci-dessous pour créer des galeries WordPress réactives avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, rendez-vous sur le site Web de SeedProd et téléchargez le plugin. Nous vous suggérons d'obtenir la version Pro de SeedProd pour suivre ce tutoriel car il offre les meilleures fonctionnalités avec des prix compétitifs.
Ensuite, connectez-vous à votre compte SeedProd et cliquez sur l'onglet Télécharger pour télécharger le fichier du plugin sur votre ordinateur. Vous pouvez également copier votre clé de licence en même temps, dont vous aurez besoin sous peu.

Maintenant, téléchargez et activez le plugin sur votre site WordPress. Si vous avez besoin d'aide pour cette étape, vous pouvez suivre ce guide sur l'installation d'un plugin WordPress (s'ouvre dans un nouvel onglet).
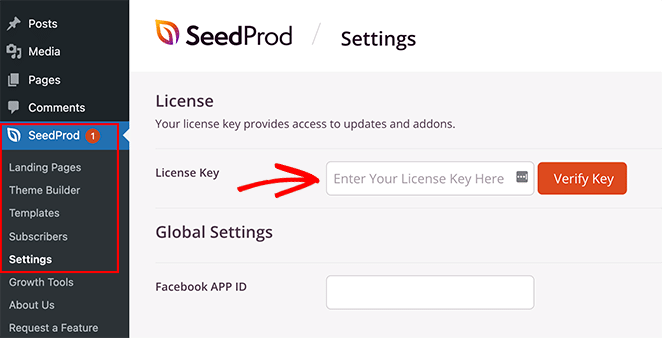
Après avoir installé et activé SeedProd, accédez à SeedProd »Paramètres de votre administrateur WordPress et collez la clé de licence que vous avez copiée précédemment. Assurez-vous de cliquer sur le bouton Vérifier la clé , puis passez à l'étape suivante.

Étape 2. Créer un thème WordPress ou une page de destination
Étant donné que ce plugin propose 2 façons d'utiliser son générateur de glisser-déposer, l'étape suivante consiste à créer soit un thème WordPress, soit une page de destination.
Le Theme Builder est le moyen le plus simple de créer un thème WordPress personnalisé sans engager de développeur. Il remplace votre thème actuel par des modèles entièrement personnalisables pour chaque partie de votre site Web.

Alternativement, le constructeur de pages de destination est un excellent moyen de créer visuellement des pages individuelles sans changer votre thème WordPress.

Vous pouvez suivre ces tutoriels étape par étape sur la création d'un thème WordPress et la création d'une page de destination avec SeedProd. Ensuite, après avoir choisi un modèle et créé vos pages initiales, vous pouvez suivre les instructions de l'étape 3 de ce guide pour ajouter une galerie réactive à votre site.
Remarque : Pour ce guide, nous utilisons la méthode Theme Builder.
Étape 3. Ajouter le bloc WordPress Galerie avancée
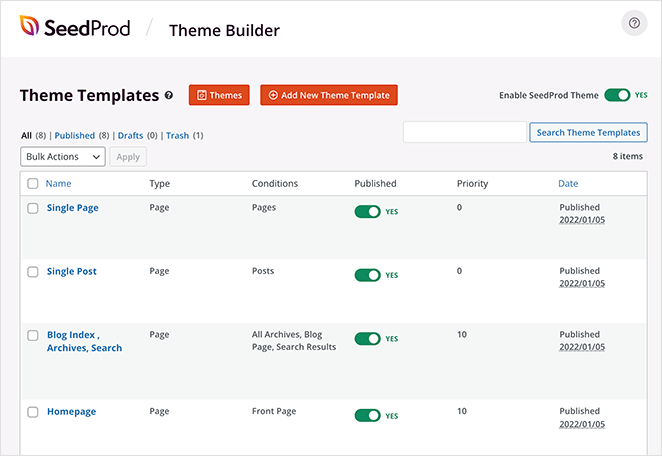
Pour cette étape, ouvrez n'importe quelle page avec SeedProd pour la personnaliser avec le générateur de page par glisser-déposer. Par exemple, vous pouvez ouvrir le modèle de page d'accueil à partir du tableau de bord du générateur de thèmes pour ajouter des galeries réactives à votre page d'accueil.

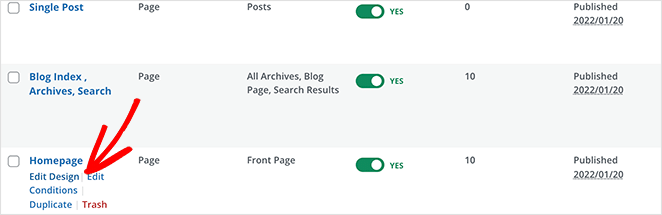
Si vous créez une page de destination, accédez à SeedProd »Pages de destination et cliquez sur Modifier sur le design que vous avez choisi.
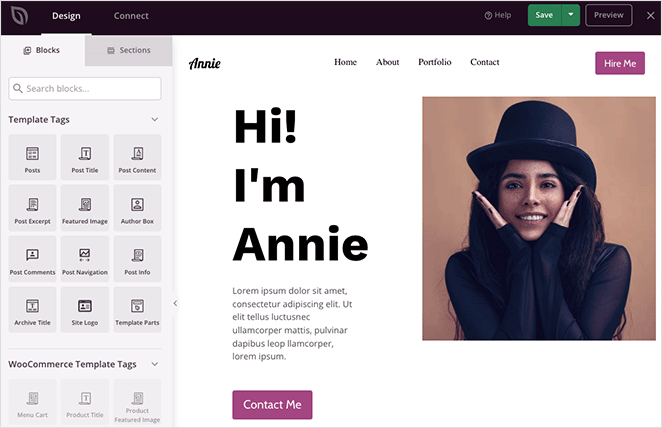
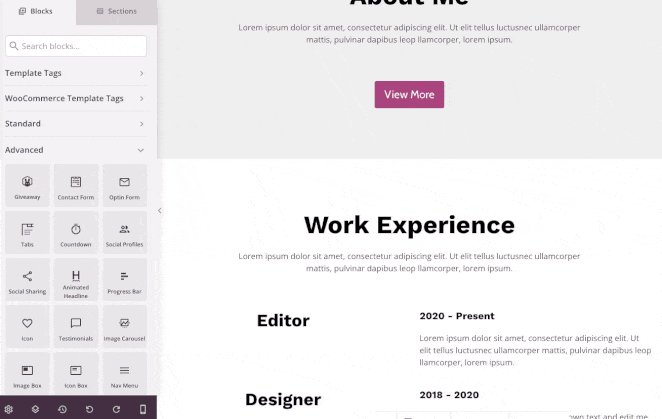
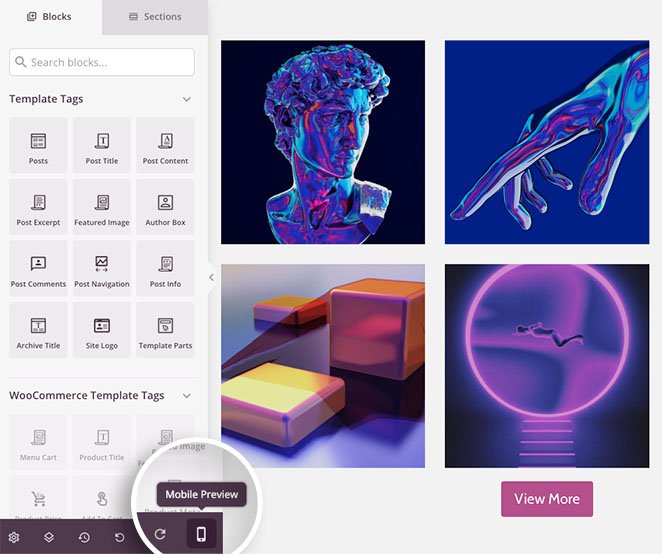
Lorsque vous ouvrez votre conception, vous verrez une mise en page similaire à celle ci-dessous :

Sur la gauche se trouvent des blocs et des sections pour ajouter du contenu à votre conception, et sur la droite se trouve un aperçu en direct. Cliquer sur n'importe quel élément de votre aperçu ouvrira ses paramètres sur la gauche, et toutes les modifications que vous apportez se produisent automatiquement en temps réel.
Certains des blocs que vous pouvez utiliser incluent :
- Boutons de partage social
- Icônes de profil de médias sociaux
- Bloc vidéo (Lien vers une vidéo YouTube ou Vimeo)
- Carrousel de témoignages
- Formulaires de contact
- Et plus
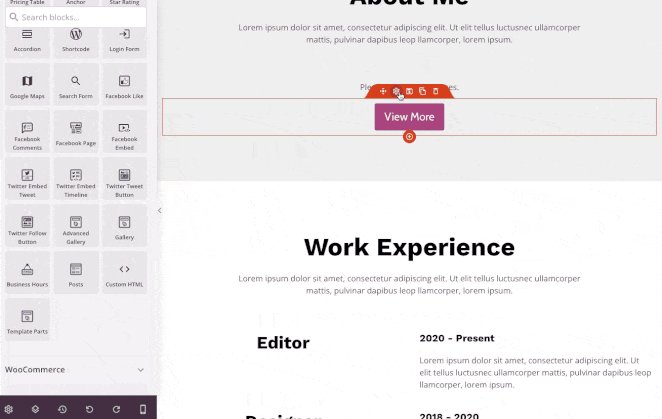
Achetez pour ce guide; nous utiliserons le bloc Advanced Gallery.
Créer une seule galerie WordPress responsive
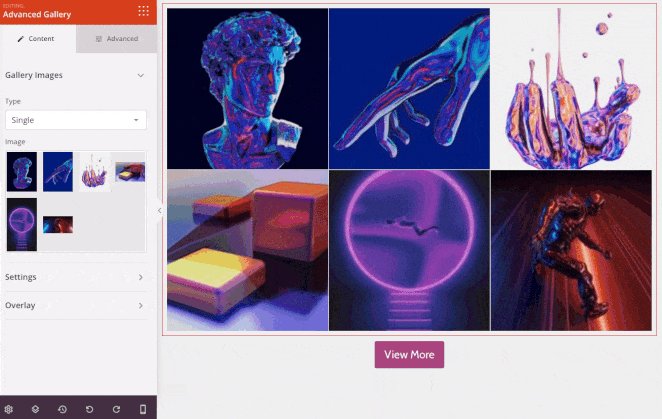
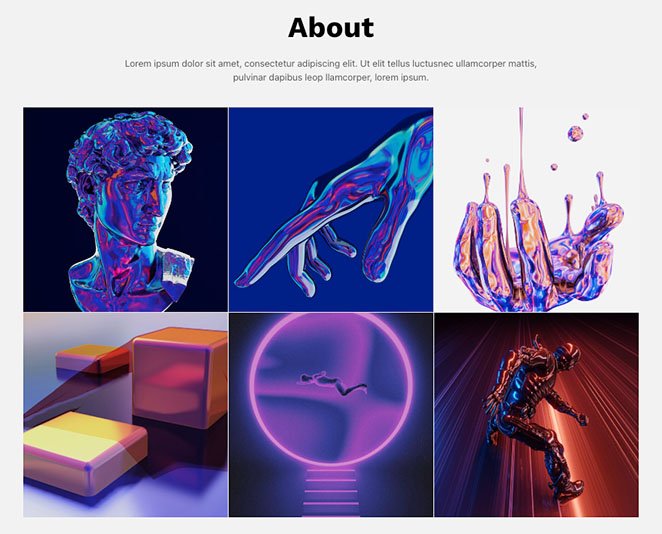
Supposons que vous souhaitiez ajouter une seule galerie réactive pour afficher les meilleurs exemples de votre portefeuille. Pour ce faire, choisissez le bloc Galerie avancée dans le panneau de gauche et faites-le glisser sur la conception de votre page.

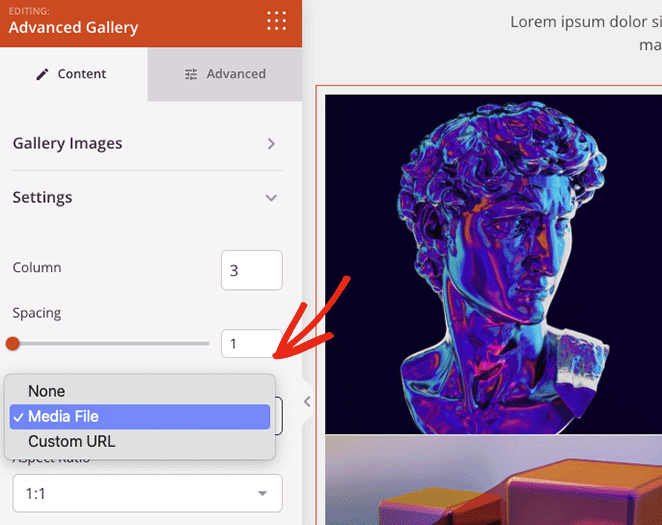
À partir de là, vous pouvez ouvrir les options de la galerie et ajuster les paramètres jusqu'à ce que votre galerie ressemble exactement à ce que vous voulez. Vous pouvez modifier le numéro de colonne et l'espacement ou lier votre galerie au fichier image, un lien personnalisé ou aucun.
Par exemple, l'option Fichier multimédia affichera votre galerie dans une lightbox img pleine taille réactive lorsque les visiteurs cliqueront dessus.

Vous pouvez également modifier le format d'image de vos vignettes d'image et définir la taille de l'image sur vignette, moyenne ou grande.

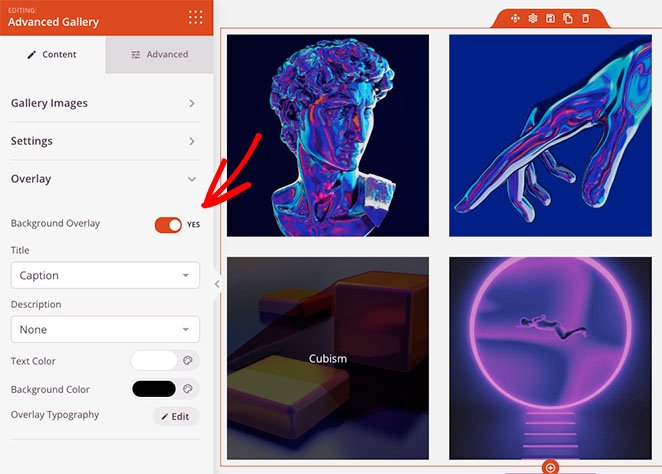
Vous souhaitez ajouter des informations à chaque image de la galerie ? Cliquez ensuite sur l'onglet Superposition, où vous pouvez ajouter un effet de survol de couleur de superposition d'arrière-plan, des titres et des descriptions à chaque image.

Chaque fois qu'un visiteur du site Web survole une image, celle-ci s'assombrit et affiche une description de votre choix.
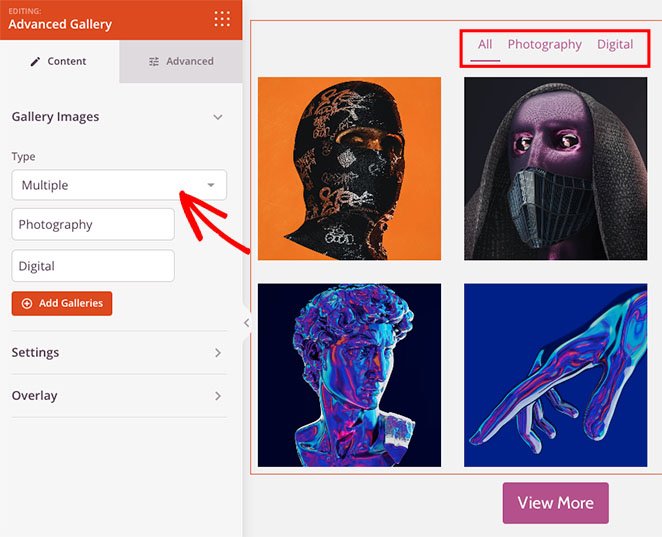
Création de plusieurs galeries WordPress dynamiques
Vous pouvez également utiliser le bloc Galerie avancée sur n'importe quelle autre page de votre site Web. Par exemple, vous pouvez créer une page de portfolio et ajouter plusieurs galeries d'images que les utilisateurs peuvent filtrer selon des paramètres spécifiques.
Pour ce faire, cliquez sur le menu déroulant Type et choisissez l'option Multiple . Ensuite, vous pouvez commencer à ajouter autant de galeries que vous le souhaitez.

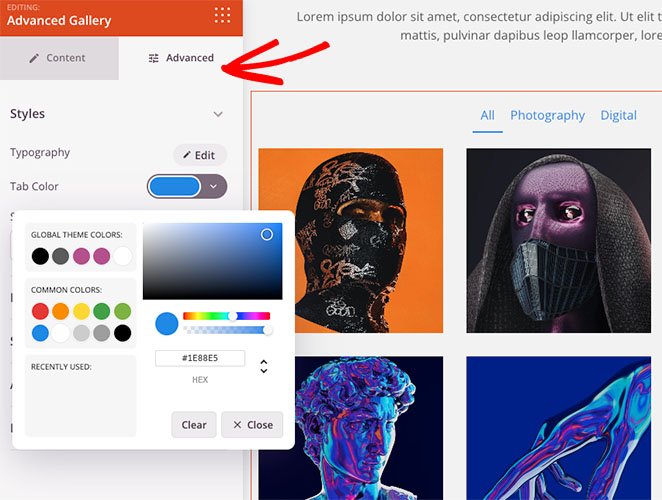
Si vous avez besoin de plus d'options de personnalisation, vous pouvez cliquer sur l'onglet Avancé . À partir de là, vous pouvez modifier les couleurs des onglets de filtre, la typographie, les ombres, les bordures d'image et bien plus encore.

Rendre votre galerie WordPress responsive
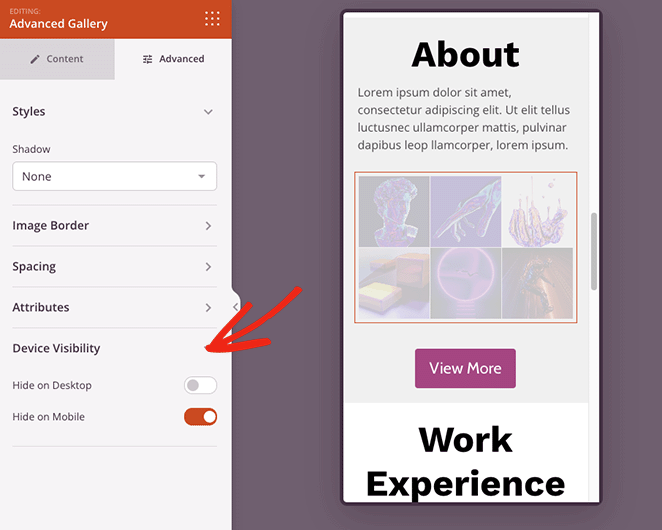
Toute galerie que vous créez avec SeedProd est responsive par défaut. Cependant, vous pouvez vérifier la compatibilité mobile de vos galeries avec l'option de prévisualisation mobile.
Cliquez sur l'icône d'aperçu mobile dans la barre d'outils inférieure et vous verrez à quoi ressemble votre galerie sur les appareils mobiles.

Vous pouvez ensuite modifier votre design pour qu'il ait fière allure sur n'importe quel appareil.
Dans l'onglet Visibilité de l'appareil , vous pouvez également masquer des éléments spécifiques sur mobile ou ordinateur pour améliorer l'expérience mobile.

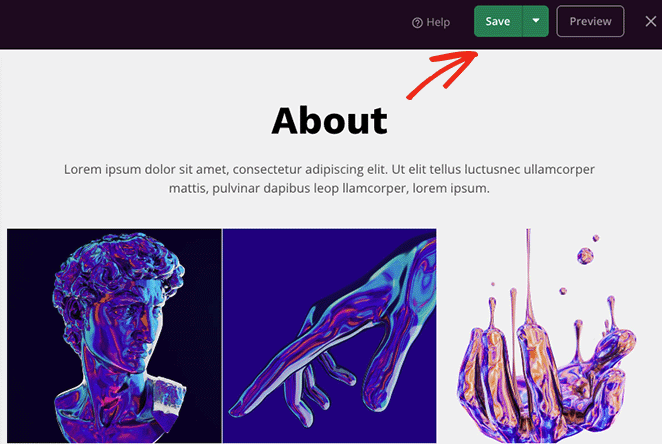
Lorsque vous êtes satisfait de votre galerie d'images, cliquez sur le bouton Enregistrer dans le coin supérieur droit de la page.

Étape 4. Publiez votre galerie d'images réactive
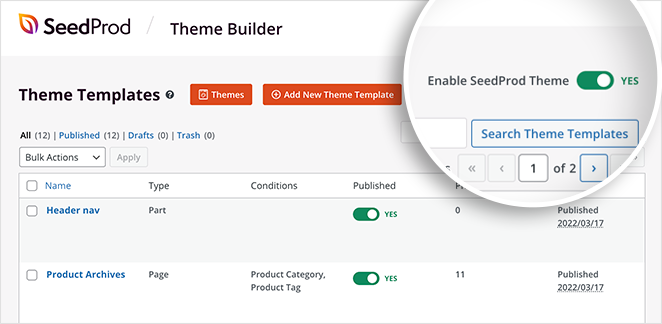
Vous êtes maintenant prêt à publier votre galerie. Pour ce faire, revenez au tableau de bord du générateur de thèmes et tournez le bouton "Activer le thème SeedProd" sur la position "Oui".

Sinon, pour les pages de destination, cliquez sur la flèche déroulante du bouton Enregistrer , puis cliquez sur Publier .
Vous pouvez maintenant prévisualiser votre galerie réactive pour voir à quoi elle ressemble.

Méthode 2. Utiliser Envira GalleryWordPressPlugin
Nous utiliserons Envira Gallery pour créer une galerie WordPress réactive pour la méthode suivante. Contrairement aux autres plugins de galerie WordPress, Envira Gallery est rapide, réactif et léger tout en offrant de nombreuses fonctionnalités faciles à utiliser.

Par exemple, il offre des options de redimensionnement d'image, des diaporamas, des mises en page flexibles et plusieurs sources d'images.
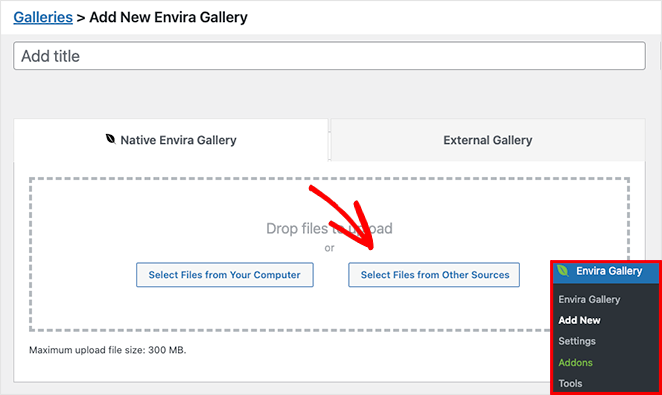
Tout d'abord, installez et activez le plugin Envira Gallery sur votre site WordPress. Ensuite, allez à Envira Gallery » Ajouter nouveau pour créer une nouvelle galerie d'images.
Pour ajouter des images à votre galerie, cliquez sur l'un des boutons ci-dessous :

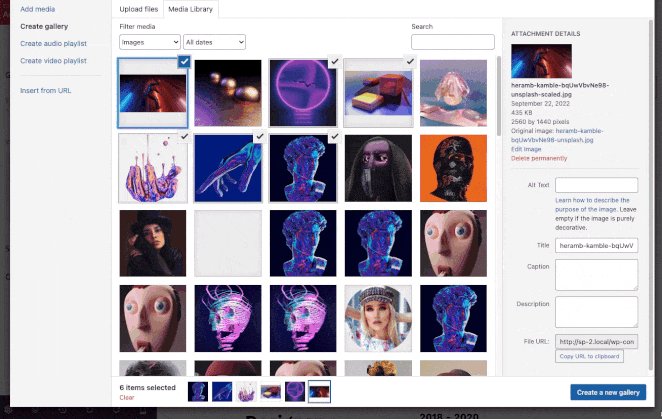
La première option vous permet de télécharger des fichiers image depuis votre ordinateur, tandis que le second bouton vous permet de choisir des images dans votre médiathèque WordPress.
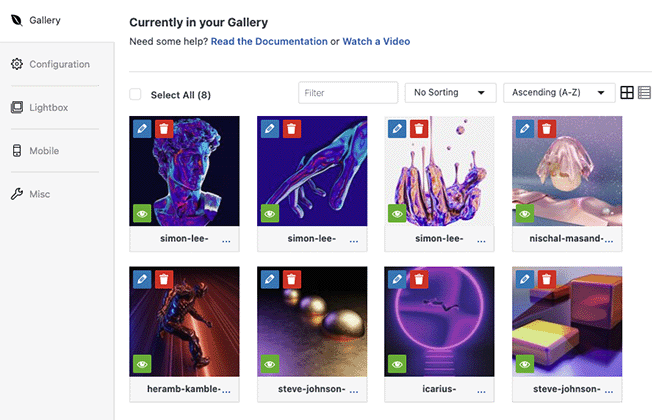
Après avoir choisi vos images, vous pouvez les réorganiser par glisser-déposer. Vous pouvez également cliquer sur l'icône en forme d'œil pour mettre des images spécifiques en mode brouillon et les masquer de votre galerie publiée.

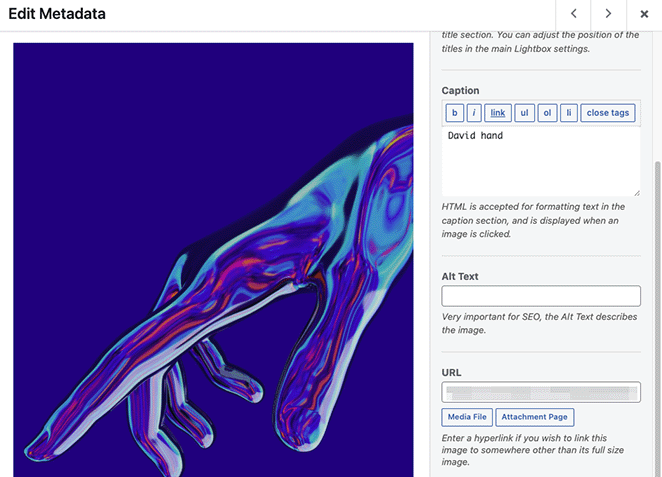
De plus, cliquer sur l'icône en forme de crayon vous permet de modifier les métadonnées de votre image. Par exemple, vous pouvez modifier le titre de l'image, le texte alternatif et la légende et modifier l'URL src de la page de pièce jointe.

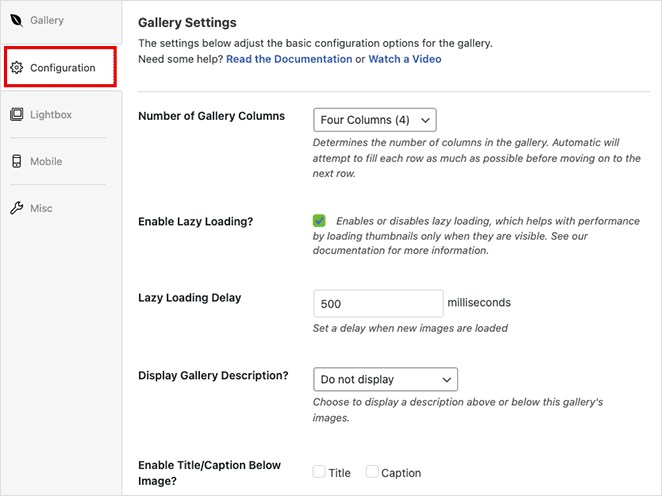
Ensuite, cliquez sur l'onglet Configuration où vous pouvez :
- Modifier le numéro de colonne de la galerie
- Activer le chargement d'image paresseux
- Afficher les descriptions de la galerie
- Afficher les légendes et les titres
- Définir la taille des pixels, la position de recadrage de l'image et l'espacement
- Modifier les modèles de galerie

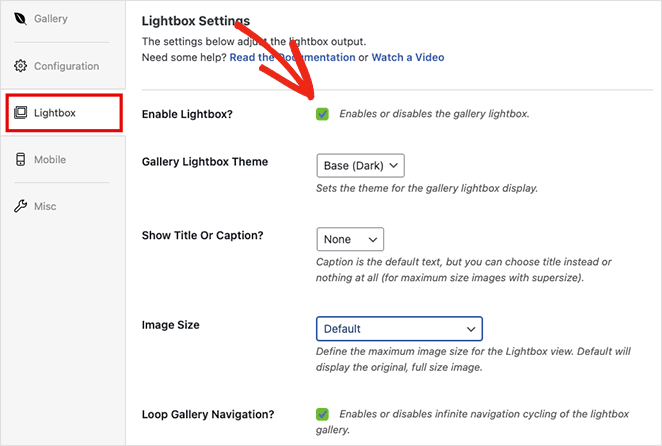
Dans l'onglet Lightbox , vous pouvez activer une lightbox réactive lorsque les utilisateurs cliquent sur une image. Il vous permet également d'ajuster les paramètres pour modifier le thème de votre lightbox, afficher les légendes, ajouter des effets de transition, etc.

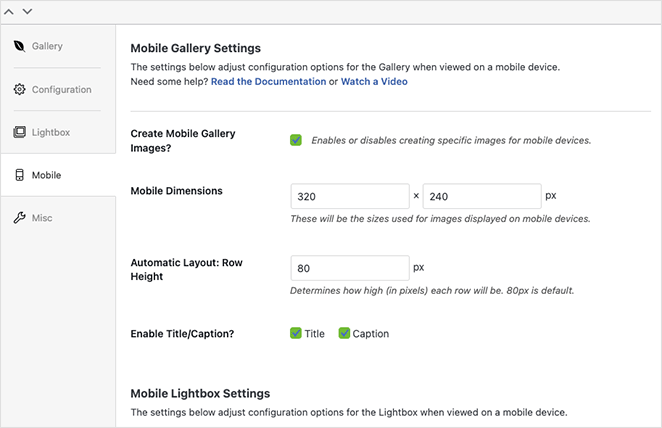
Outre les paramètres ci-dessus, Envira Gallery dispose d'un onglet de paramètres de galerie mobile. Ce panneau vous permet de générer automatiquement des images spécifiques pour les appareils mobiles.

Vous pouvez définir des dimensions d'image mobile et des hauteurs de ligne personnalisées et même modifier les paramètres de la lightbox mobile.
Lorsque vous êtes satisfait de la conception de votre galerie, cliquez sur le bouton Publier dans le coin supérieur droit.
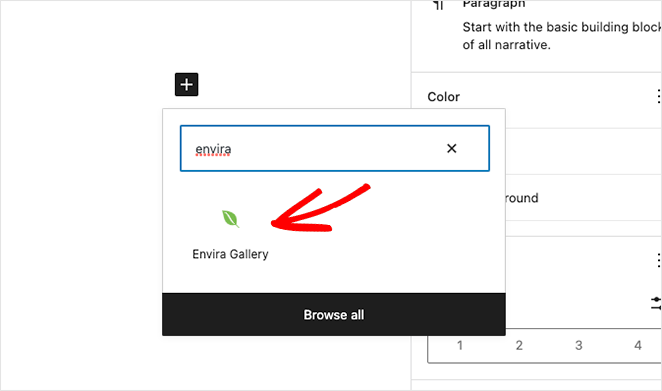
Pour ajouter votre galerie adaptée aux mobiles à votre site Web, créez ou modifiez une publication ou une page, puis cliquez sur l'icône plus (+) dans l'éditeur de blocs WordPress pour ajouter un nouveau bloc.
Recherchez jusqu'à ce que vous voyiez le bloc Envira Gallery, puis cliquez dessus pour l'ajouter à votre page.

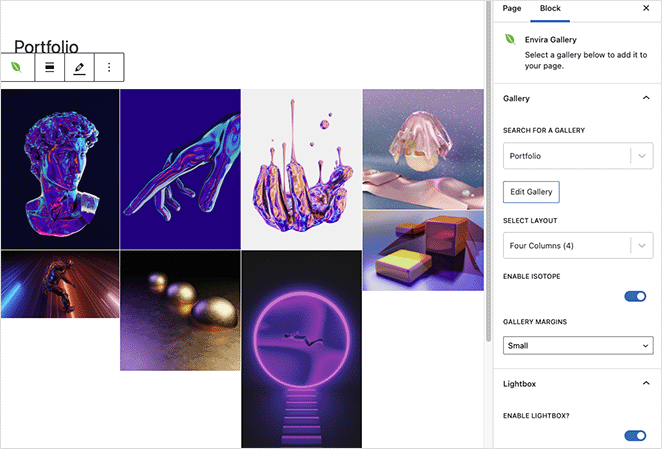
Dans le menu déroulant, sélectionnez la galerie que vous venez de créer pour l'intégrer dans l'éditeur WordPress.

Vous pouvez maintenant cliquer sur le bouton Mettre à jour ou Publier pour mettre votre galerie en ligne sur votre site Web.
Remarque : Si vous utilisez toujours l'éditeur WordPress classique, vous pouvez copier votre shortcode Envira Gallery et le coller dans un article ou une page.
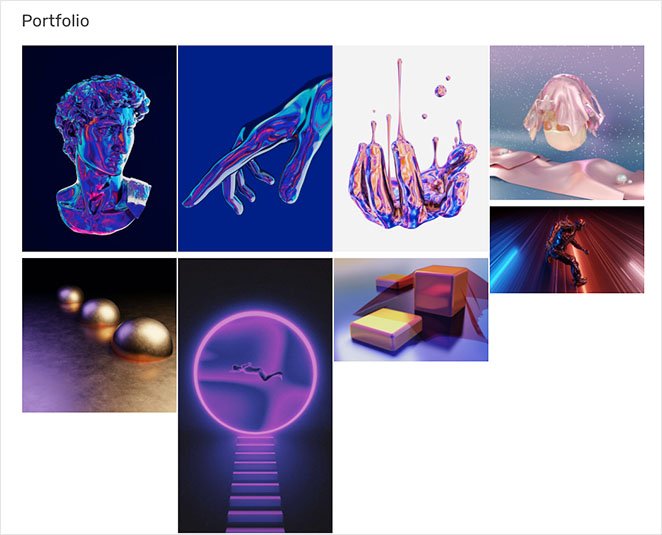
Ensuite, prévisualisez votre page et voyez à quoi ressemble votre nouvelle galerie WordPress réactive.

Voilà!
Vous savez maintenant comment rendre une galerie WordPress responsive.
Nous espérons que vous avez trouvé cet article utile. Vous pourriez également aimer les tutoriels WordPress suivants pendant que vous êtes ici :
- Page de destination vs microsite : lequel convient le mieux à votre marque ?
- Comment personnaliser les extraits de publication WordPress (sans code)
- Comment ajouter un bouton Tweet à WordPress (3 façons)
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.