Comment accepter les paiements récurrents en ligne dans WordPress
Publié: 2024-06-16
Cherchez-vous à accepter des paiements récurrents sur votre site Web WordPress ?
Les paiements récurrents en ligne sont un excellent moyen de garantir des revenus constants. La réalité est qu’une fois qu’une personne souscrit à un abonnement, elle est plus susceptible de le conserver même si elle n’utilise pas le service aussi souvent.
Cela rend également moins probable qu’un utilisateur oublie de renouveler son abonnement, ce qui réduit le taux de désabonnement.
Dans cet article, nous allons vous montrer comment accepter les paiements récurrents en ligne dans WordPress. Nous vous présenterons étape par étape les 2 meilleures méthodes afin que vous puissiez choisir celle qui vous convient le mieux.
Raisons d’accepter les paiements récurrents WordPress
Contrairement à la plupart des modèles économiques dans lesquels la prévision des revenus peut être difficile, avec des paiements récurrents, ce n’est pas le cas. En effet, vous connaissez déjà le nombre d’abonnés que vous possédez et les formules d’abonnement que vous proposez.
Cela vous permet de calculer rapidement combien vous pouvez potentiellement gagner, ce qui vous aide à mieux planifier.
En conséquence, vous pouvez non seulement prédire vos revenus, mais également vous attendre à des revenus constants sur une période plus longue.
C'est pourquoi de nombreuses sociétés par abonnement utilisent leur base de données d'utilisateurs pour rechercher des investisseurs et évaluer leur valeur commerciale. Ils exploitent ces chiffres pour les aider à obtenir du financement et à augmenter la valeur de leurs actions.
Mais l’un des plus grands avantages de la facturation mensuelle est qu’elle automatise le processus de paiement. Vous n'avez pas besoin d'envoyer de factures ou de rappels à vos utilisateurs concernant les paiements en ligne à venir.
Cela réduit les risques de conflits ou de litiges entre vous et vos utilisateurs, garantissant ainsi une relation plus longue. Cela vous fait également gagner du temps et vous permet de vous concentrer sur votre activité.
Voici d’autres raisons pour lesquelles vous devriez envisager le traitement des paiements récurrents.
- Augmentation de la valeur à vie du client : un client génère des revenus sur une période plus longue par rapport à un achat unique. Cela se traduit par une valeur globale plus élevée pour chaque client.
- Commodité : les paiements récurrents évitent aux clients de devoir saisir à nouveau les informations de paiement pour chaque achat. Cela crée une expérience de paiement plus fluide et plus agréable.
- Budgétisation client : les clients peuvent facilement prendre en compte les coûts récurrents dans leur budget, sachant exactement à quoi s'attendre à chaque cycle de facturation.
- Expérience client améliorée : il n'y a aucun risque d'interruption de service en raison d'une facturation manquée. Cela peut également contribuer à améliorer la satisfaction des clients et à réduire les frictions dans le processus de paiement.
- Flux de trésorerie : Avec un flux constant de revenus, vous pouvez mieux gérer votre trésorerie. Il est ainsi plus facile de couvrir les dépenses opérationnelles et d’investir dans des opportunités de croissance.
- Informations client : les paiements récurrents fournissent des données précieuses sur le comportement, les préférences et la valeur à vie des clients. Cela peut être utilisé pour adapter les stratégies de marketing et améliorer les offres de produits.
Pour ces raisons, les paiements récurrents peuvent vous aider à créer facilement un programme de fidélité qui peut vous aider à attirer des utilisateurs plus cohérents et à les gérer plus efficacement.
Consultez cet article sur la façon de mettre en place un programme de fidélité avec Woocomerce pour en savoir plus.
Meilleurs outils de gestion des abonnements
Bien qu'il existe de nombreuses façons d'ajouter des abonnements à votre site Web, l'objectif est de rendre le processus simple et pratique pour vous et vos utilisateurs. Il doit être sécurisé et accepter différentes passerelles de paiement.
Pour ces raisons, nous nous concentrerons sur ces 2 manières d’ajouter des paiements récurrents sur WordPress.
- Méthode 1 : accepter les paiements récurrents avec WPForms
- Méthode 2 : Accepter les paiements récurrents avec WP Simple Pay
Vous pouvez sélectionner les liens ci-dessus pour accéder à la section de la méthode que vous souhaitez lire.
Méthode 1 : accepter les paiements récurrents avec WPForms
Les formulaires WordPress sont indispensables pour tout site Web. Ils aident à la communication avec les clients et à la génération de leads d'une manière simple et directe. Vous pouvez créer différents types de formulaires, tels que des formulaires de contact, des formulaires d'inscription, des formulaires de témoignage, etc.
Étant donné que les utilisateurs sont très familiers avec l’utilisation des formulaires WordPress en ligne, il est logique de proposer également des paiements récurrents par leur intermédiaire.
Il existe désormais de nombreux plugins de formulaire avec lesquels vous pouvez commencer. Chacun de ces logiciels de formulaires est conçu avec des fonctionnalités uniques idéales pour leur base d'utilisateurs. Pour commencer, consultez cet article sur les meilleurs créateurs de formulaires pour WordPress.
Vous avez besoin d’un plugin de formulaire facile à utiliser, doté de nombreuses options de personnalisation et vous permettant de créer différents types de formulaires.
Plus important encore, vous avez besoin d’un générateur de formulaires sécurisé qui s’intègre aux passerelles de paiement.
C'est pourquoi nous avons opté pour WPForms.

WPForms est le meilleur plugin de formulaires car il propose un générateur de glisser-déposer pour vous aider à personnaliser vos formulaires afin de les rendre vraiment uniques. Il est également livré avec plus de 1 800 modèles qui peuvent vous aider dans votre processus de création de formulaires, ce qui le rend idéal pour les débutants.
Il est également doté de fonctionnalités de sécurité telles que le CAPTCHA invisible, la protection anti-spam, etc. Par exemple, vous pouvez également définir des rôles vous aidant à contrôler qui accède et modifie les formulaires de paiement.
Vous pouvez également verrouiller le formulaire de facturation avec un mot de passe lorsque vous l'envoyez à un utilisateur, garantissant ainsi qu'il sera le seul à pouvoir y accéder.
Désormais, WPForms n’effectue pas lui-même le traitement des paiements récurrents.
Au lieu de cela, il s'intègre à des entreprises de confiance ayant une expérience en matière de sécurité et de satisfaction des utilisateurs, telles que PayPal, Stripe et Square.
Mais vous pouvez également vous connecter à de nombreux systèmes de courrier électronique et de marketing de contenu populaires. Cela rend WPForms idéal pour les boutiques de commerce électronique en ligne et les petites entreprises à la recherche de solutions de paiement simples.
Mais pour les paiements récurrents, WPForms s'associe à Stripe.
Cela garantit que vous pouvez facilement configurer des abonnements Stripe et que vos utilisateurs peuvent profiter d'une expérience exceptionnelle. Vous pouvez également recevoir des paiements par carte de crédit et de débit, Apple Pay, Google Pay et même par virement bancaire direct. Cela fait de WPForms l'un des meilleurs systèmes de paiement récurrent.
Si vous souhaitez en savoir plus sur ce générateur de formulaires, consultez la dernière revue WPForms ici.
Maintenant, laissez-nous vous expliquer comment ajouter des paiements récurrents dans Stripe et WPForms.
Étape 1 : Installer et configurer WPForms
Il est important de rappeler que WPForms propose à la fois une version gratuite et premium du plugin WordPress. WPForms Lite vous permet de créer et de gérer des formulaires simples dans WordPress. Mais si vous souhaitez intégrer les paiements avec Stripe, vous aurez besoin d'un forfait WPForms Pro.
Pour démarrer avec WPForms Pro, rendez-vous sur le site officiel du plugin et achetez un forfait.
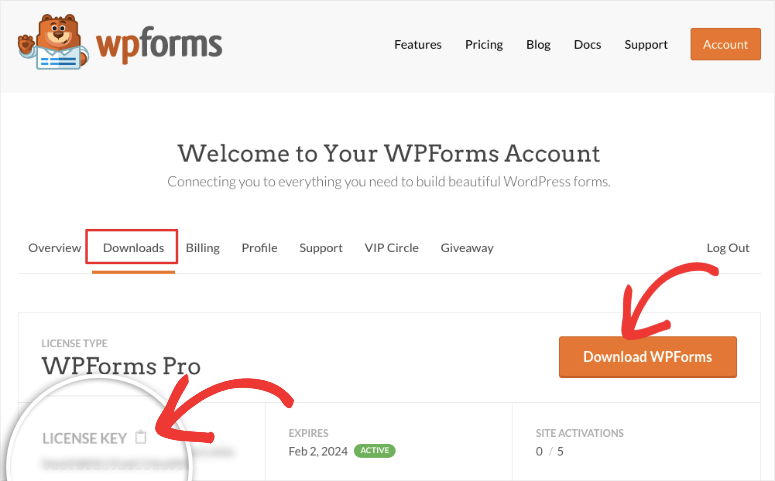
Après cela, accédez à Téléchargements dans votre tableau de bord WPForms et téléchargez le fichier ZIP du plugin sur votre PC. Sur cette page, copiez également la clé de licence, vous en aurez besoin plus tard pour activer la version pro.

Ensuite, dirigez-vous vers votre tableau de bord WordPress et accédez à Plugins »Ajouter un nouveau plugin . Ici, téléchargez le fichier ZIP WPForms sur WordPress, puis installez-le et activez-le comme vous le feriez pour n'importe quel autre plugin.
Si vous rencontrez des problèmes ici, consultez cet article sur la façon d'installer un plugin.
Après cela, vous devriez voir l'option de menu WPForms apparaître dans votre tableau de bord WordPress.
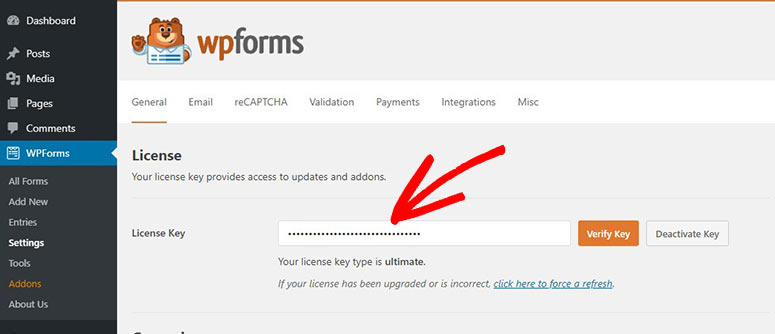
Ensuite, allez dans WPForms »Paramètres puis sélectionnez l'onglet «Général». Ici, collez le code d'activation que vous avez copié précédemment dans la barre Clé de licence . Terminez ce processus en sélectionnant « Vérifier la clé ».

C'est ça! WPForms est prêt à être utilisé.
Étape 2 : Installer le module complémentaire Stripe Pro
Une fois WPForms installé et activé, il est temps de configurer son module complémentaire Stripe, qui vous aidera à accepter les paiements récurrents Stripe.
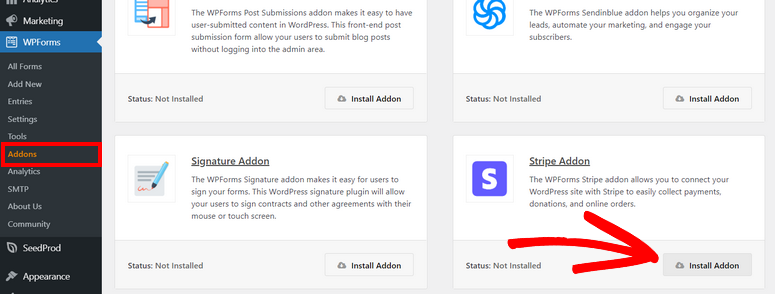
Pour ce faire, accédez à WPForms » Addons dans votre tableau de bord WordPress. Sur cette page, utilisez la barre de recherche pour trouver « Stripe Pro » parmi le large pool d'addons proposés par ce plugin de formulaires.

Une fois que vous l'avez localisé, installez-le et activez-le et vous devriez être prêt à connecter Stripe à WordPress.
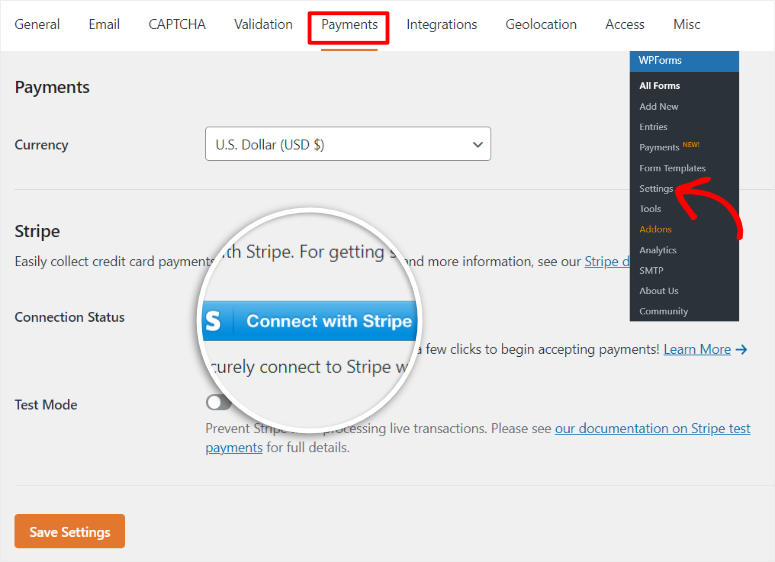
Ensuite, accédez à WPForms »Paramètres et passez à l'onglet «Paiements». Après cela, faites défiler vers le bas pour trouver la section Stripe sur la page et sélectionnez « Se connecter avec Stripe ».

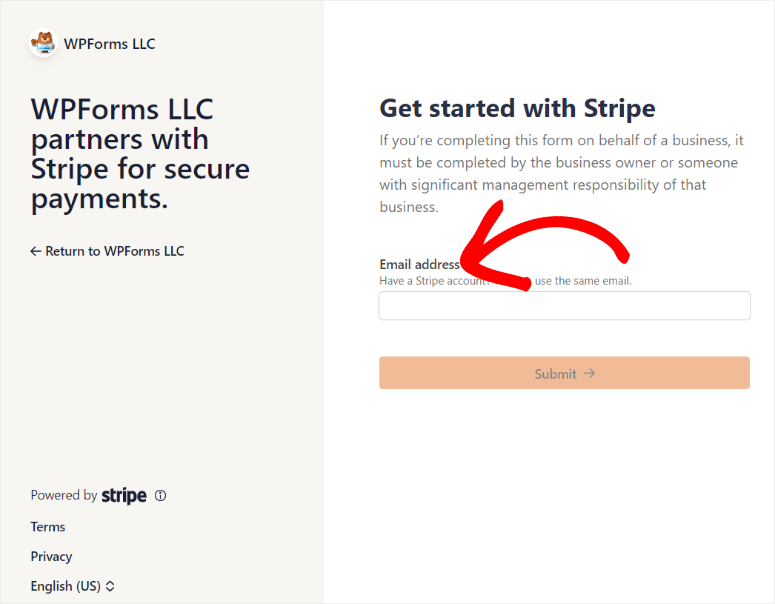
Cela vous redirigera vers la page de connexion Stripe, où vous pourrez rapidement saisir votre compte de messagerie pour le connecter à WPForms. Si vous n'avez pas de compte, ne vous inquiétez pas. WPForms vous guidera tout au long du processus et vous devriez être configuré dans quelques minutes.

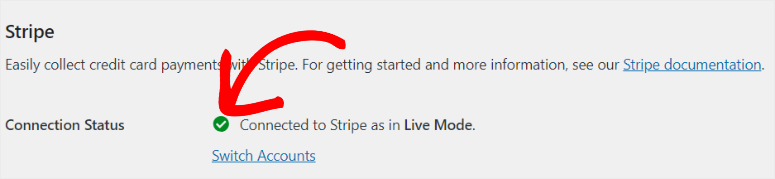
Une fois que vous aurez connecté votre compte Stripe, vous serez redirigé vers l'écran de paiement WPForms. À ce stade, vous devriez voir la couleur de l'état de la connexion en vert pour indiquer que l'intégration a réussi.

Étape 3 : Créer un formulaire de paiement
Avec WPForms et le module complémentaire Stripe Pro prêts, il est temps de créer un formulaire en ligne afin que vous puissiez demander des paiements récurrents.
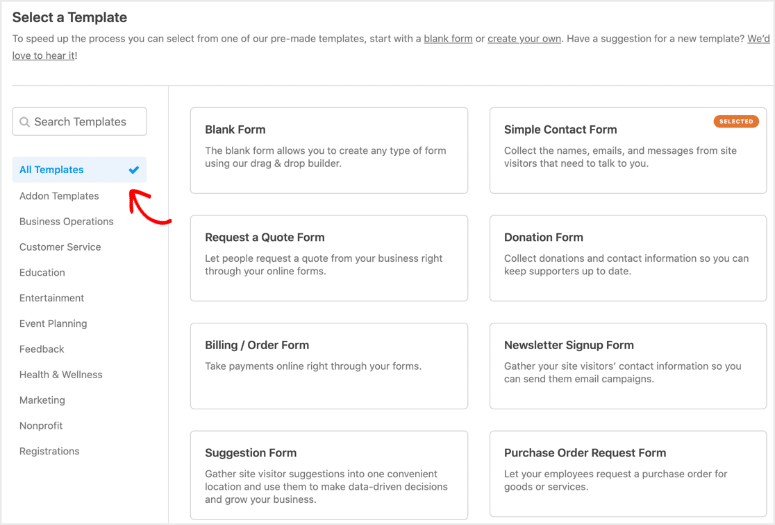
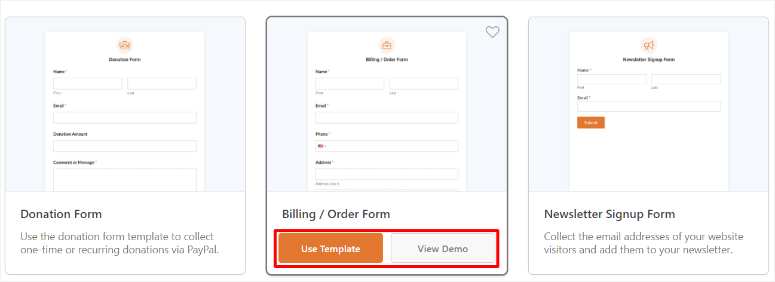
Pour ce faire, accédez à WPForms » Ajouter un nouveau qui vous mènera à l'éditeur de formulaire WPForms. Ici vous voyez les +1800 modèles affichés afin que vous puissiez commencer à créer facilement.
A gauche, les modèles sont regroupés en différentes catégories selon leurs utilisations. Vous pouvez également utiliser la barre de recherche pour trouver exactement ce que vous recherchez. De plus, vous pouvez choisir de créer le formulaire à partir de zéro si vous avez de l'expérience en conception.

Si vous voulez voir si un modèle vous convient, sélectionnez « Afficher la démo » pour voir comment il apparaîtra en direct sur votre site.
Pour ce guide, nous utiliserons le modèle de formulaire de facturation/commande . Sélectionnez « Utiliser le modèle » pour ouvrir la page de création de formulaire par glisser-déposer pour commencer.

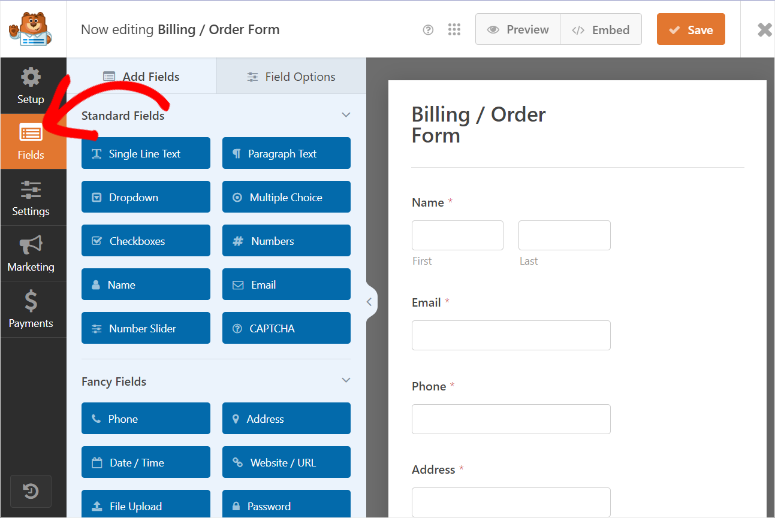
Sur cette page, vous verrez tous les éléments et champs du formulaire à gauche et une fenêtre d'aperçu à droite où vous pourrez faire glisser et déposer ces éléments à la position souhaitée.
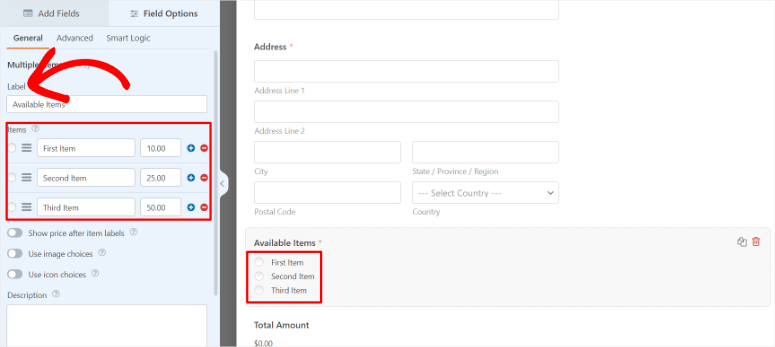
Mais comme nous utilisons le modèle de formulaire de facturation/commande, la plupart des éléments et des champs du formulaire sont déjà définis. Sélectionnez l'onglet « Champs », où vous pouvez modifier, supprimer et ajouter entièrement de nouveaux champs et éléments au formulaire.

Vous devrez également personnaliser le contenu de l'espace réservé, tel que la section « Articles disponibles », pour qu'il soit lié à votre entreprise. Pendant que vous êtes ici, configurez également les prix et ajoutez ou supprimez les articles disponibles pour correspondre à vos services ou produits.

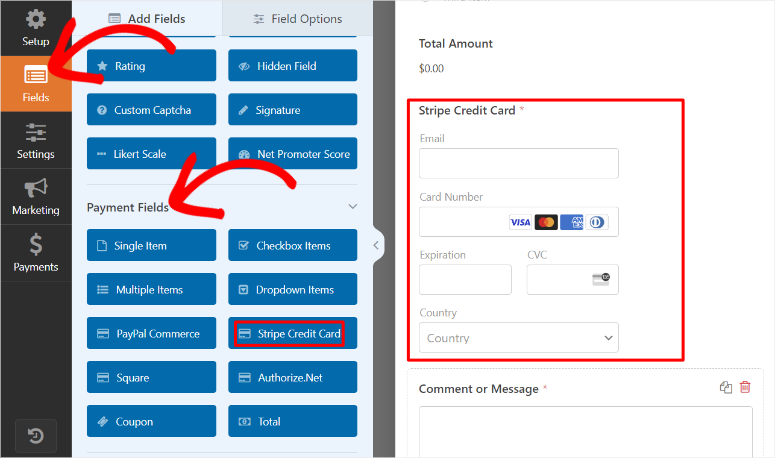
Lorsque vous êtes satisfait de votre formulaire de paiement, il est temps d'ajouter le champ de paiement par carte de crédit Stripe.
Pour ce faire, sélectionnez « Ajouter des champs » à gauche de l'écran, puis faites défiler et localisez les champs de paiement .
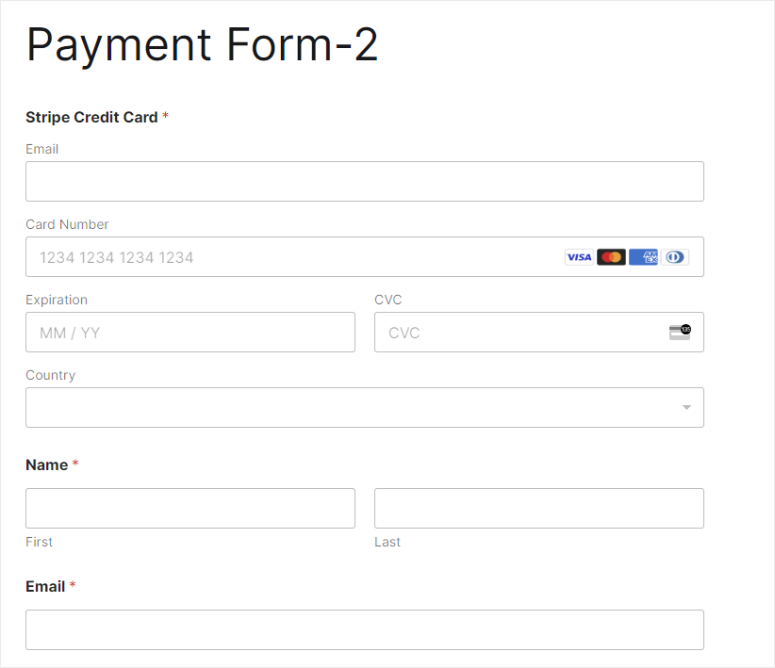
Dans cette section, recherchez le champ « Carte de crédit Stripe », puis faites-le glisser et déposez-le à l'emplacement du formulaire de paiement sur lequel vous souhaitez qu'il apparaisse. Le champ Carte de crédit Stripe contient déjà des sections relatives aux e-mails, aux détails de la carte et au pays que vos utilisateurs peuvent remplir facilement sur votre formulaire de paiement, ce qui le rend plus pratique pour vous.

Étape 4 : Configurer les paiements récurrents Stripe
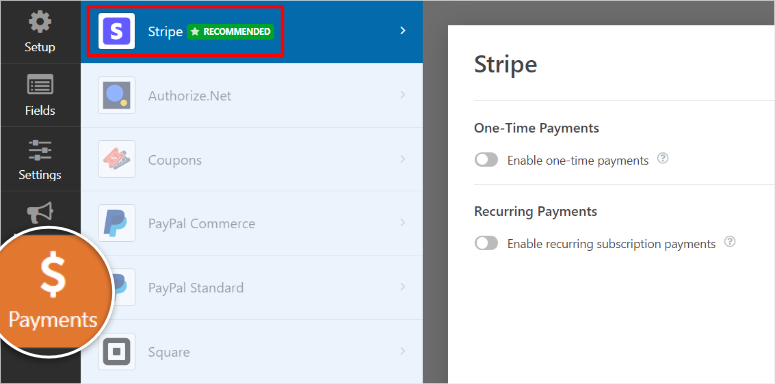
Pour ce faire, passez à l'onglet « Paiement » pour accéder à toutes les passerelles de paiement de WPforms. Vous verrez Stripe tout en haut de cette liste comme option recommandée.
Une fois que vous avez sélectionné Stripe, vous devrez activer soit Activer les paiements uniques , soit Activer les paiements d'abonnement récurrents avec des boutons à bascule.
N'oubliez pas que vous ne pouvez changer qu'un seul type d'option de paiement.

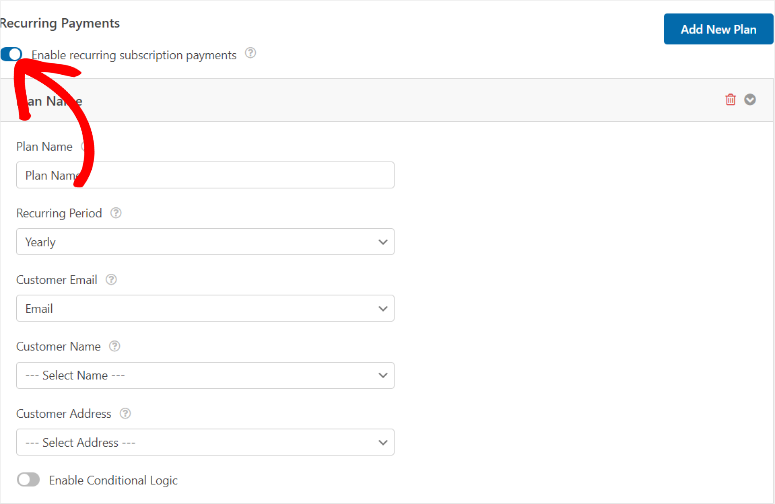
Sélectionnez Activer les paiements d'abonnement récurrents pour créer un plan de paiement récurrent. Cela ouvrira également davantage d’options de personnalisation que vous pourrez sélectionner.
Parmi les nouvelles options disponibles, saisissez d'abord le Nom du plan . Ensuite, à l'aide des options déroulantes, définissez la période récurrente, le nom du client et l'adresse du client.

Et juste comme ça, vous pouvez désormais accepter des paiements récurrents avec Stripe et WPForms directement sur votre site WordPress.
Mais nous souhaitons également personnaliser le formulaire de paiement pour qu’il soit plus convivial.
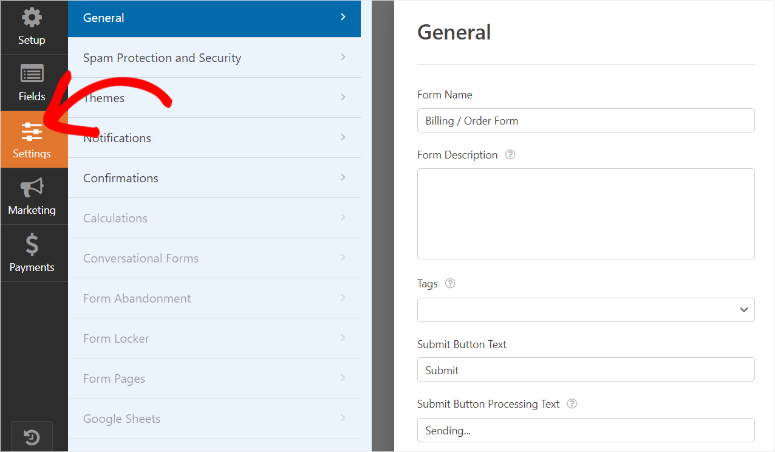
Pour ce faire, accédez ensuite à l’onglet Paramètres . Ici, vous pouvez modifier le nom du formulaire du formulaire de facturation/commande en quelque chose auquel vos utilisateurs peuvent s'identifier.
Ensuite, en dessous, dans la « Description du formulaire », vous pouvez proposer des instructions ou décrire en quoi consiste le formulaire. Après cela, vous pouvez également personnaliser les balises, le texte du bouton de soumission et le texte de traitement du bouton de soumission.

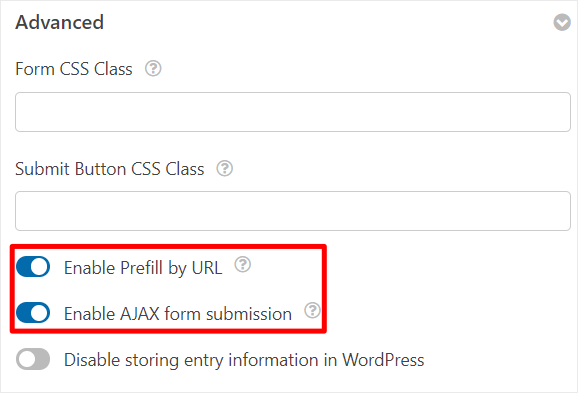
Ensuite, faites défiler jusqu'à la section Avancé , où vous pouvez utiliser le bouton bascule pour d'abord Activer le pré-remplissage par URL . Cette option garantit que WPForms préremplit automatiquement les informations utilisateur dont il dispose déjà, réduisant ainsi le besoin de les remplir à plusieurs reprises.
En dessous, activez également « Activer la soumission du formulaire AJAX ». Cela permet à vos formulaires d'être soumis sans nécessiter de rechargement de page, ce qui est particulièrement utile pour intégrer des formulaires dans des fenêtres contextuelles.

Étape 5 (Facultatif) : Ajoutez des options de paiement uniques et récurrentes
En plus de cela, nous pouvons également donner à vos utilisateurs la liberté d’envoyer des paiements uniques ainsi que des paiements récurrents.
Pour être clair, ceci est facultatif, mais cela peut diversifier vos utilisateurs afin que même les personnes souhaitant simplement essayer votre produit pendant un mois puissent y accéder.
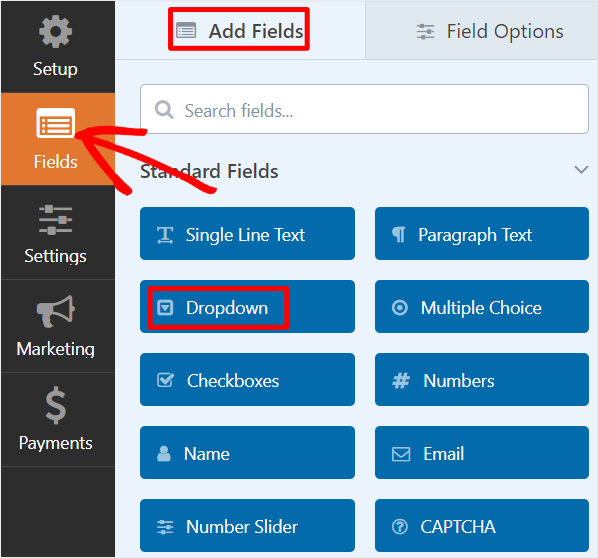
Pour commencer, accédez à l'onglet Champs , puis recherchez le champ « DropDown » sous « Ajouter des champs », puis faites-le glisser où vous le souhaitez sur le formulaire.

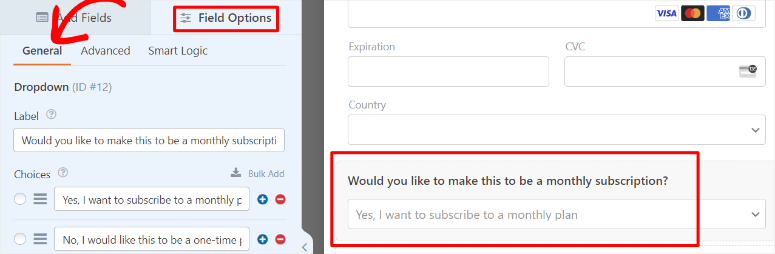
Ensuite, sélectionnez le champ déroulant que vous venez d'ajouter pour ouvrir ses options de personnalisation. Nous modifierons à la fois la question et les options déroulantes afin qu'elles se rapportent aux paiements récurrents et uniques.
Dans la zone Étiquette, saisissez une question telle que :
- « Voudriez-vous en faire un abonnement mensuel ? »
Après cela, assurez-vous qu’il n’y a que deux choix dans la liste déroulante. Ensuite, dans les 2 choix restants, tapez quelque chose comme :
- "Oui, je souhaite souscrire à un forfait mensuel."
- "Non, j'aimerais que ce soit un paiement unique."

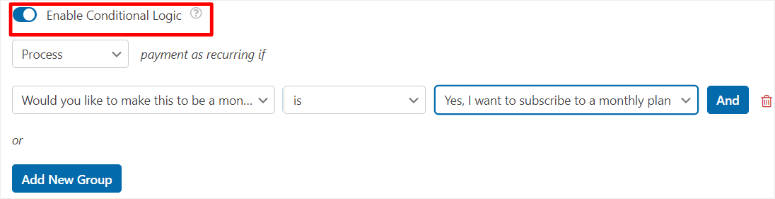
Cela fait, accédez à l'onglet « Paiement », puis accédez aux options de paiements récurrents sous Stripe. Ici, faites défiler vers le bas et activez « Activer la logique conditionnelle » avec l’option bascule pour développer plus d’options.
Maintenant, définissez d’abord le paiement « Traiter » comme récurrent s’il se trouve sur la première ligne en utilisant les options déroulantes.
Ensuite, dans la liste déroulante située en dessous, sélectionnez « Voulez-vous en faire un abonnement mensuel ? » Dans la liste déroulante suivante, sélectionnez « Est » et enfin « Oui, je souhaite m'abonner à un forfait mensuel ». dans la dernière liste déroulante.
La règle serait donc la suivante :
« Traitez le paiement comme récurrent. Si vous souhaitez en faire un abonnement mensuel, c'est oui, je souhaite souscrire à un forfait mensuel. »

Désormais, seuls les utilisateurs qui choisissent de souscrire un abonnement seront facturés mensuellement. Appuyez sur Enregistrer en haut de la page du générateur de formulaire une fois que vous avez terminé.
Toutes nos félicitations! Vous venez de créer un formulaire de paiement récurrent avec une logique conditionnelle à l'aide de WPForms.
Étape 6 : Publier le formulaire de paiement
Lorsque votre formulaire est prêt, vous pouvez l'ajouter de plusieurs manières à votre site avec WPForms. Vous pouvez rapidement sélectionner la méthode qui vous convient le mieux.
Tout d’abord, nous allons créer une nouvelle page pour le formulaire.
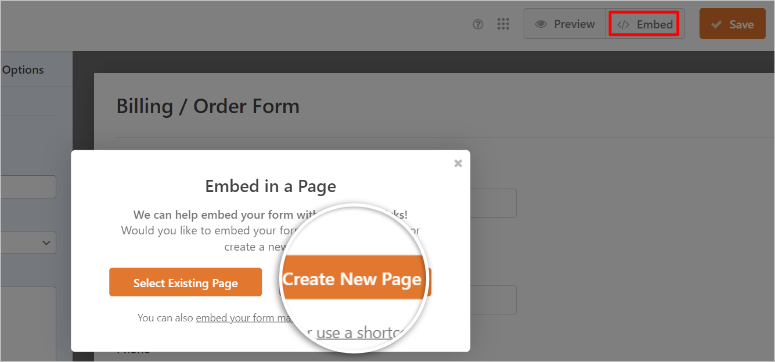
Pour ce faire, sélectionnez « Intégrer » dans le coin supérieur droit de la page de création de formulaire et cliquez sur « Créer une nouvelle page ».

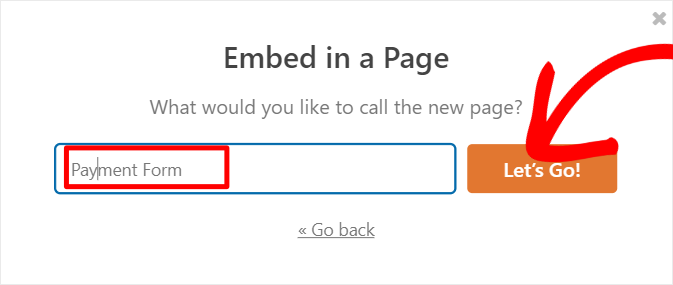
Vous devrez nommer le formulaire dans la fenêtre contextuelle suivante, qui sera l'en-tête du formulaire et fera également office de slug URL pour votre formulaire de paiement.
Enfin, sélectionnez « Allons-y » pour être redirigé vers une nouvelle page avec le formulaire déjà inséré.

Tout ce que vous avez à faire est de cliquer sur Publier pour que le formulaire soit mis en ligne.
Ensuite, nous pouvons ajouter le formulaire à une page existante.
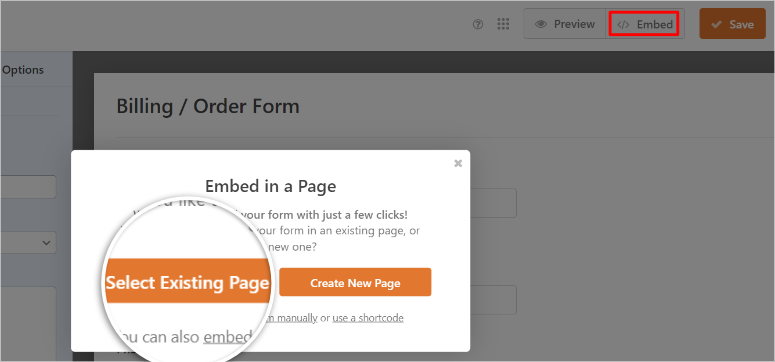
Sur la page de création du formulaire, sélectionnez « Intégrer », mais cette fois, choisissez « Sélectionner une page existante ».

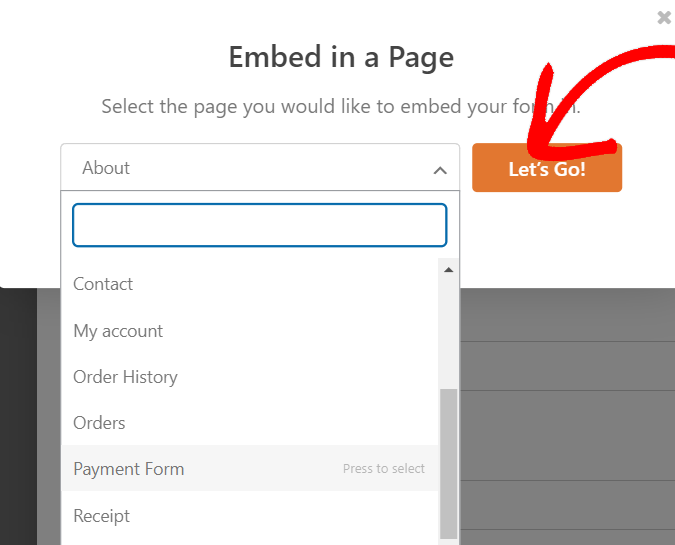
Un menu déroulant avec toutes les pages de votre site apparaîtra ensuite. Sélectionnez la page à laquelle vous souhaitez ajouter le formulaire de paiement et cliquez sur « Allons-y ».

Après cela, vous serez redirigé vers l’éditeur de blocs de la page.

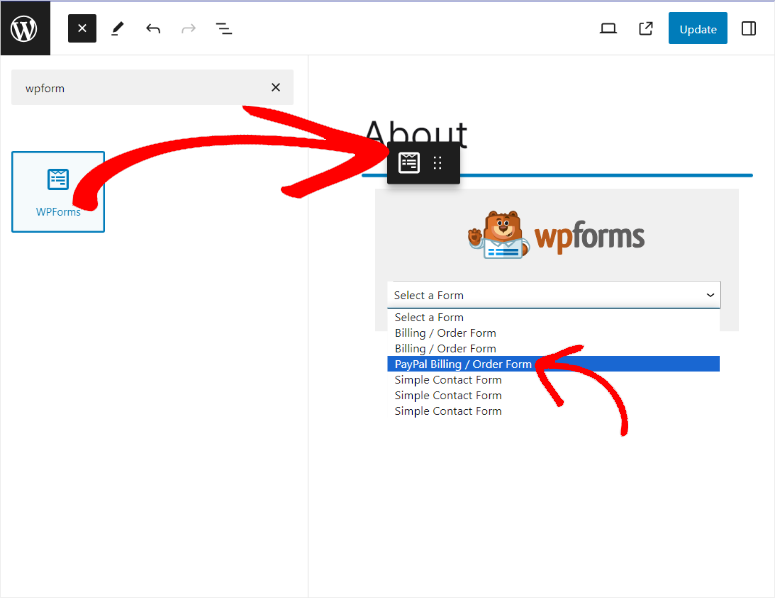
Ensuite, appuyez sur le signe Plus (+) dans l'éditeur de blocs et utilisez la barre de recherche pour trouver le bloc WPForms.
Ensuite, faites-le glisser et déposez-le à l'endroit où vous souhaitez que le formulaire apparaisse sur la page. Dans le menu déroulant que vous voyez sur le bloc, sélectionnez le formulaire que vous avez créé dans la liste.

Une fois le formulaire affiché, sélectionnez Mettre à jour pour le mettre en ligne.
Vous pouvez également ajouter le formulaire à l'aide d'un shortcode.
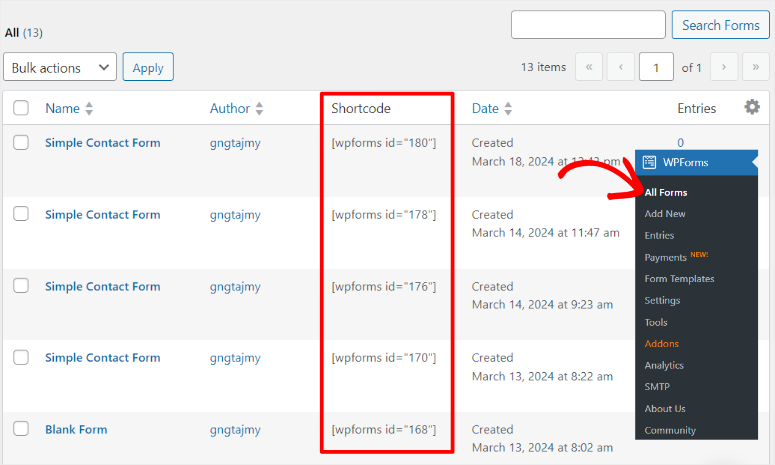
Pour ce faire, accédez à WPForms » Tous les formulaires dans votre tableau de bord WordPress, où vous verrez tous vos formulaires en une seule fois. Ensuite, à côté de votre formulaire de paiement, copiez son shortcode.

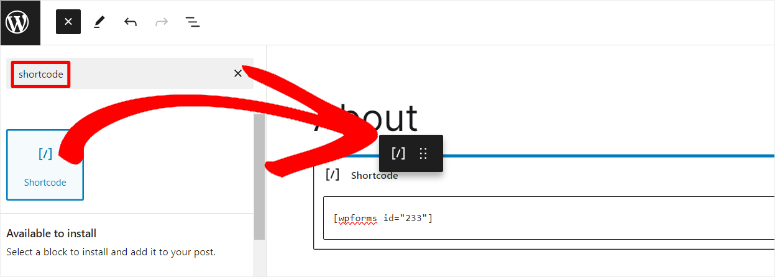
Après cela, ouvrez l'éditeur de bloc pour un bloc existant, comme vous l'avez fait lors de l'utilisation du bloc WPforms. Sur la page, utilisez la barre de recherche pour trouver le « bloc de code court ».
Ensuite, faites glisser et déposez le bloc de shortcode à l'endroit où vous souhaitez que le formulaire de paiement apparaisse. Une fois que vous avez collé le shortcode du formulaire de paiement, il devrait apparaître à cet emplacement.

Cliquez sur Publier et vous avez terminé !

Méthode 2 : Accepter les paiements récurrents avec WP Simple Pay
Une autre approche que vous pouvez adopter pour ajouter des paiements récurrents consiste à utiliser un plugin de facturation dédié. Ces plugins de paiement offrent des fonctionnalités avancées orientées vers la collecte des paiements, comme la facturation Stripe.
De plus, vous n'aurez pas besoin d'utiliser un plugin pour accéder à l'option de paiements récurrents, ce qui réduit les risques de gonflement de votre site. Vous pouvez facilement inclure des options telles que les frais fiscaux, les restrictions d'achat, etc.
En plus de ces fonctionnalités, vous devez également vous concentrer sur des plugins faciles à utiliser et hautement personnalisables. Pour commencer, voici un article sur les 9 meilleurs plugins de paiement WordPress.
C'est pourquoi nous avons opté pour WP Simple Pay.

WP Simple Pay est le meilleur plugin de paiement Stripe. Il vous permet de recevoir des paiements directement sur votre site WordPress sans codage. Ce qui ressort vraiment de WP Simple Pay, c'est que vous pouvez personnaliser votre processus de paiement comme bon vous semble.
Pour commencer, il propose plus de 10 méthodes de paiement, vous garantissant de donner à vos utilisateurs la liberté qu’ils souhaitent. Il vous permet également de proposer des essais gratuits, donnant à vos utilisateurs la possibilité de tester votre produit en premier. En plus de cela, vous pouvez facilement configurer des codes de réduction pour encourager vos utilisateurs à effectuer un achat, ce qui le rend idéal pour les sites d'adhésion.
Vous pouvez même configurer des options d’achat maintenant, payer plus tard. Avec la fonctionnalité de plans de versement, vous pouvez créer des intervalles de facturation de paiements quotidiens, hebdomadaires, mensuels ou annuels. Si vous disposez d'une base d'utilisateurs mondiale, WP Simple Pay leur permet de payer des taxes en fonction de leur emplacement. Cela fait de WP Simple Pay le meilleur système de paiement récurrent.
Désormais, ce plugin Stripe est livré avec plusieurs modèles de formulaires prédéfinis bien conçus que vous pouvez personnaliser pour les rendre uniques à votre site grâce à un générateur de formulaires avancé par glisser-déposer. Vous pourrez ensuite placer vos formulaires de paiement personnalisés sur des pages dédiées, que vous pourrez également créer et personnaliser avec le logiciel de paiement récurrent.
Plus important encore, ce processeur de paiement facilite incroyablement la configuration de paiements récurrents dans Stripe.
Laisse nous te montrer comment.
Étape 1 : Installer et configurer WP Simple Pay
Comme WPForms, WP Simple Pay dispose également d'une version gratuite et premium du plugin. Mais pour les paiements récurrents, vous aurez besoin d’un forfait WP Simple Pay Plus ou supérieur.
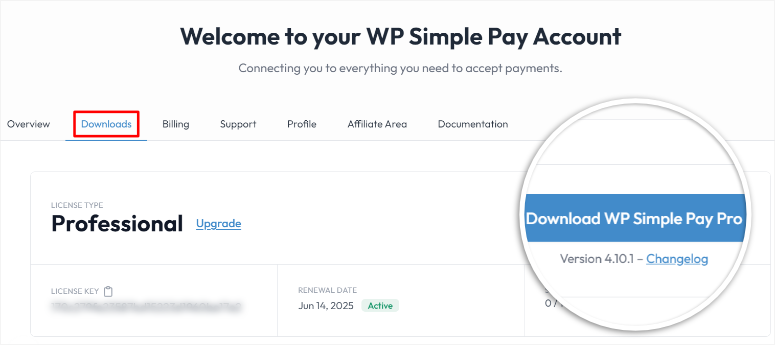
Pour commencer, rendez-vous sur le site officiel du plugin et achetez un forfait. Une fois cela fait, accédez à votre tableau de bord WP Simple Pay et localisez l'onglet Télécharger .
Ici, téléchargez le fichier ZIP du plugin sur votre PC. Vous devez également copier votre clé de licence à partir de la même page, car vous en aurez besoin plus tard pour activer la version pro du plugin.

Ensuite, revenez à votre tableau de bord WordPress et accédez à Plugins »Ajouter un nouveau plugin . Ensuite, téléchargez, installez et activez le plugin comme vous le feriez pour n’importe quel autre plugin.
Après avoir activé le plugin, vous serez redirigé vers la première page de l'écran de configuration, où vous pourrez commencer le processus en sélectionnant « Commençons ».

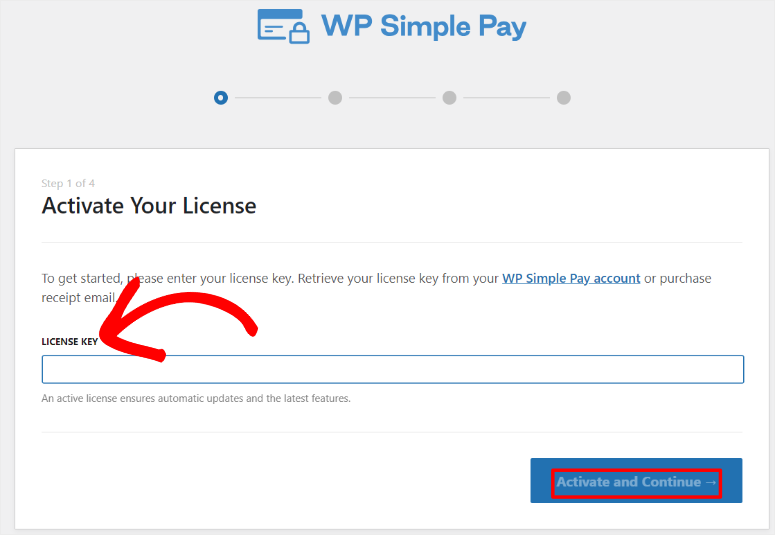
Sur la page suivante, insérez la clé de licence que vous avez copiée précédemment dans le champ prévu. Pour continuer, sélectionnez « Activer et continuer ».

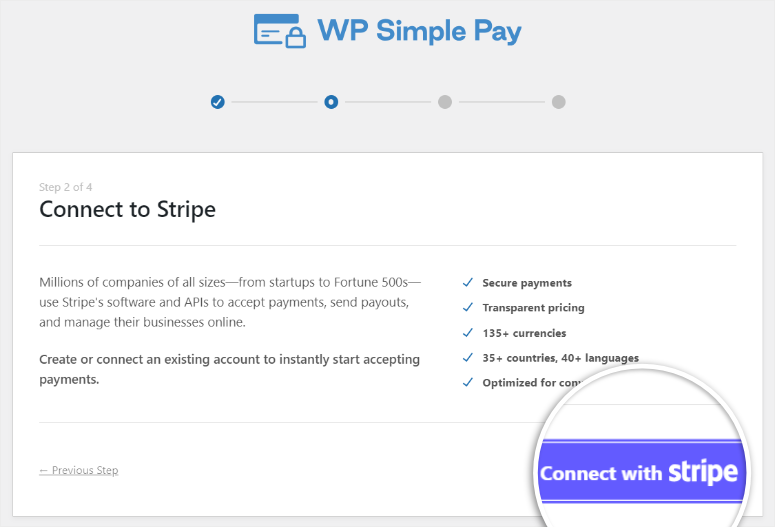
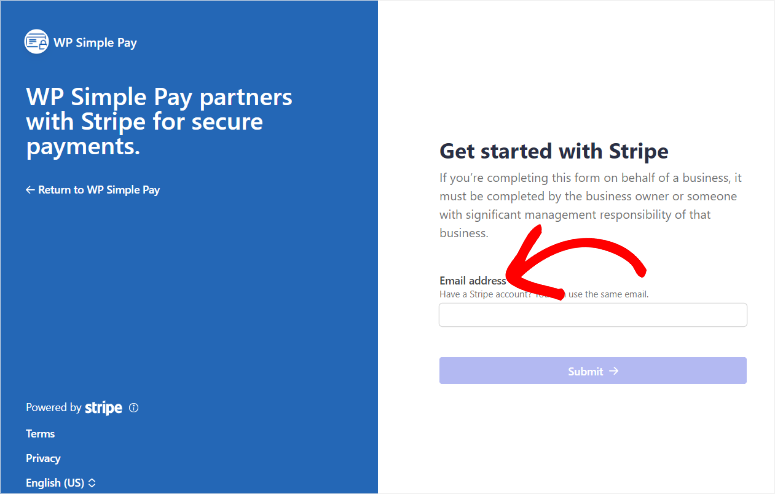
Ensuite, sur l'écran suivant, cliquez sur « Se connecter avec Stripe » pour être redirigé vers la page de connexion Stripe.

Ici, saisissez l'adresse e-mail avec laquelle vous vous inscrivez avec Stripe et votre mot de passe pour continuer. Si vous n'avez pas de compte Stripe, WP Simple Pay vous permettra d'en créer un sur cette page.

Une fois que vous avez connecté avec succès Stripe à WP Simple Pay, vous serez redirigé vers l'assistant de configuration dans votre tableau de bord WordPress. Sur cet écran, configurez les e-mails à l'aide des boutons bascule et sélectionnez « Enregistrer et continuer » lorsque vous avez terminé.
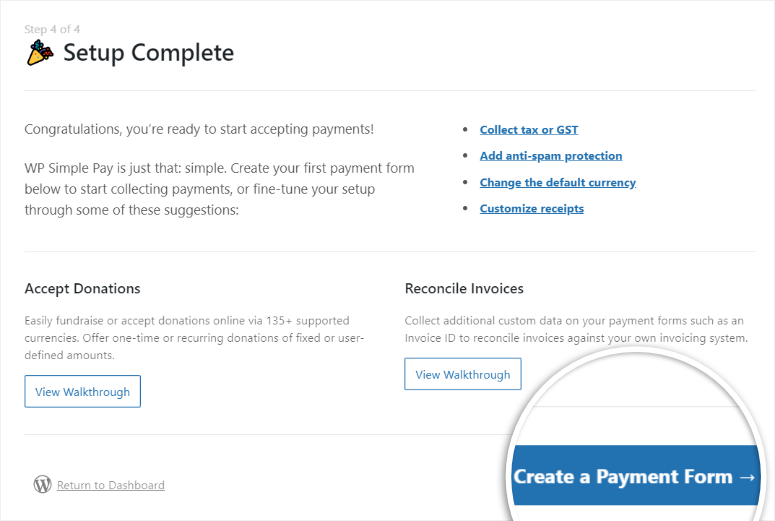
Sur la dernière page de la fenêtre de configuration, sélectionnez Créer un formulaire de paiement pour démarrer avec WP Simple Pay.

Étape 2 : Créer un formulaire de paiement
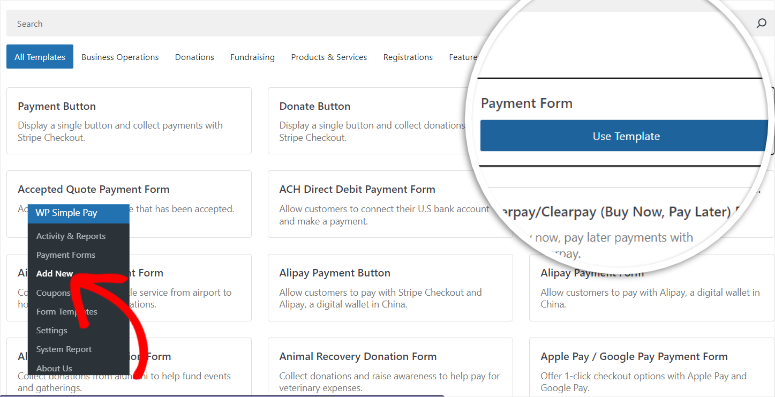
Désormais, si vous avez sélectionné Créer un formulaire de paiement sur la dernière page de l'assistant de configuration, vous devriez être redirigé vers le générateur de formulaires de paiement. Mais vous pouvez également accéder à cette page en accédant à WP Simple Pay »Ajouter un nouveau dans votre tableau de bord WordPress.
Sur cette page, vous verrez les nombreux modèles WP Simple Pay avec lesquels vous pouvez commencer à créer. Vous pouvez également décider de démarrer le processus de construction à partir de zéro.
Mais pour ce tutoriel, nous sélectionnerons Formulaire de paiement .

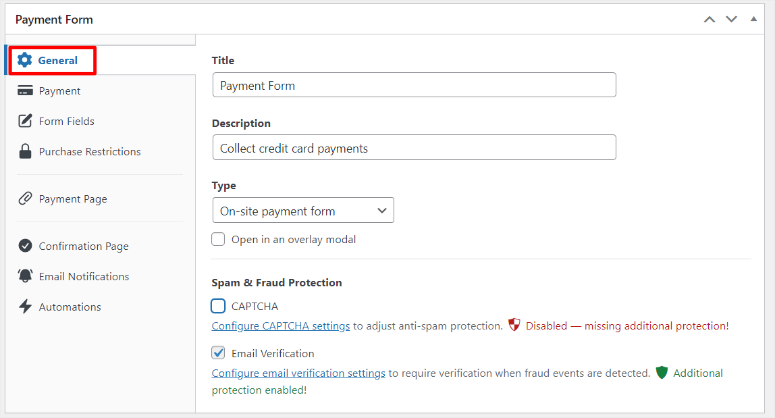
Ensuite, dans le générateur de formulaire glisser-déposer, accédez à l'onglet Général . Ici, commencez par modifier le titre et la description du formulaire en fonction de votre audience et de votre image de marque. Ensuite, à l’aide du menu déroulant Type, sélectionnez « Formulaire de paiement sur place ».

Ensuite, passez à l’onglet Paiement pour personnaliser les options de tarification. Avec WP Simple Pay, vous pouvez activer les options récurrentes de 2 manières.
Méthode 1 : utiliser un plan d'abonnement
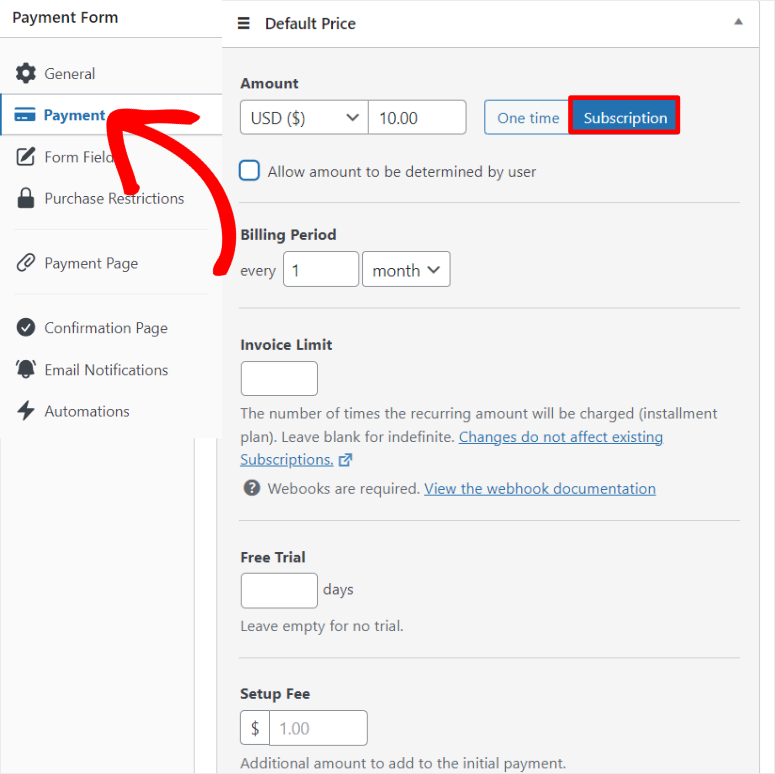
Tout d’abord, allez dans « Prix par défaut » et sélectionnez Abonnement . Si vous souhaitez accepter des dons récurrents, vous pouvez activer « Autoriser la détermination du montant par l'utilisateur » avec une case à cocher. Le don minimum est fixé à 10 $ pour éviter les escroqueries, mais vous pouvez également en définir un manuellement sous cette case à cocher.
Ensuite, définissez la période de facturation à l'aide des options déroulantes où vous pouvez la définir sur Jour, Semaine, Mois et Année. Si vous souhaitez ajouter un plan de paiement, ajoutez la « Limite de facture » pour définir le nombre de versements qu'un utilisateur peut effectuer.
En dessous, vous pouvez également ajouter le nombre de jours pendant lesquels vous souhaitez offrir à votre utilisateur un « essai gratuit ». Enfin, vous pouvez également inclure des frais d'installation pour collecter encore plus de revenus auprès de vos utilisateurs.

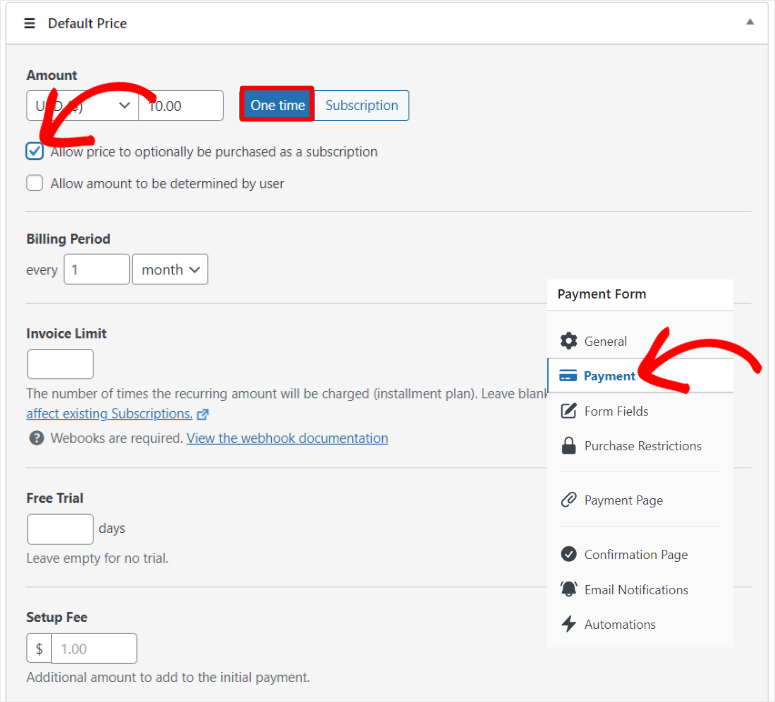
Méthode 2 : utilisez l’option de paiement unique
L'autre méthode par laquelle vous pouvez accepter les paiements récurrents avec WP Simple Pay consiste à sélectionner l'option One Time .
Mais pour cette méthode, activez « Autoriser l’achat optionnel du prix sous forme d’abonnement ». Cela donne à vos utilisateurs la liberté d'effectuer un achat unique ou de s'abonner pour un paiement récurrent.
Comme pour l'option Abonnement, vous pouvez également cocher la case « Autoriser la détermination du montant par l'utilisateur » pour recevoir des dons uniques de vos utilisateurs.
Maintenant, pour personnaliser les paiements récurrents Stripe avec cette option, suivez les mêmes étapes que celles utilisées pour les paiements uniques, car l'interface est la même.

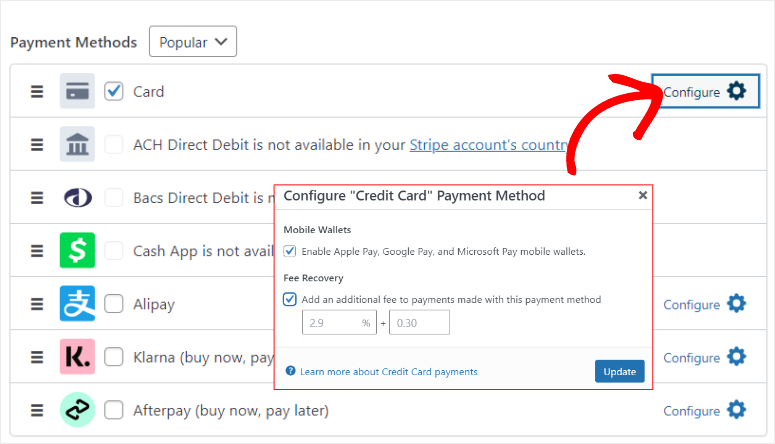
Ensuite, en dessous, recherchez la section Méthodes de paiement de cette page et sélectionnez « Configurer ». Dans la fenêtre contextuelle qui apparaîtra ensuite, activez les portefeuilles mobiles tels que Apple Pay, Google Pay et Microsoft Pay avec les cases à cocher.
Vous pouvez également utiliser une case à cocher pour ajouter des frais supplémentaires pour les paiements utilisés avec ces portefeuilles mobiles.

Voyons comment personnaliser le formulaire.
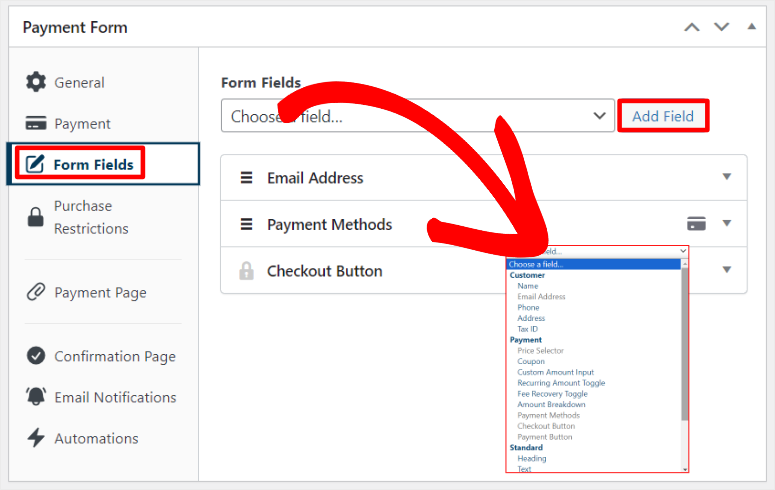
Pour ce faire, rendez-vous dans l'onglet Champs du formulaire . Vous trouverez des champs de formulaire par défaut déjà en place. Mais vous pouvez en ajouter, modifier ou supprimer n’importe quel champ de votre choix.
Pour ce faire, utilisez le menu déroulant pour sélectionner un champ et cliquez sur « Ajouter un champ » pour l'inclure dans votre formulaire.
De plus, vous pouvez déplacer les champs de votre formulaire avec l'interface glisser-déposer pour les adapter au style de votre site.

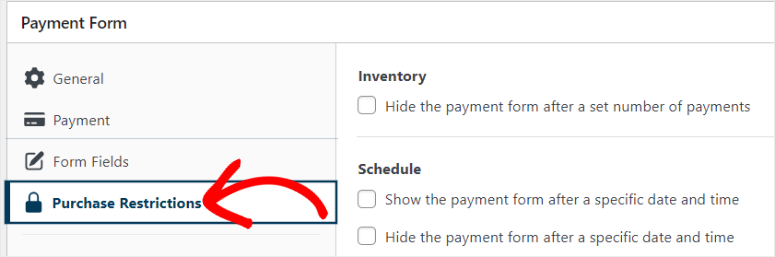
Ensuite, passez à l’onglet « Restrictions d’achat ».
Vous pouvez utiliser une case à cocher pour « Masquer le formulaire de paiement après un nombre défini de paiements ». Vous pouvez également utiliser des cases à cocher pour activer « Afficher le formulaire de paiement après une date et une heure spécifiques » et « Masquer le formulaire de paiement après une date et une heure spécifiques ».

Étape 3 : Publier le formulaire de paiement récurrent
Maintenant que vous êtes satisfait de la personnalisation du formulaire de paiement récurrent, il est temps de le publier sur votre site.
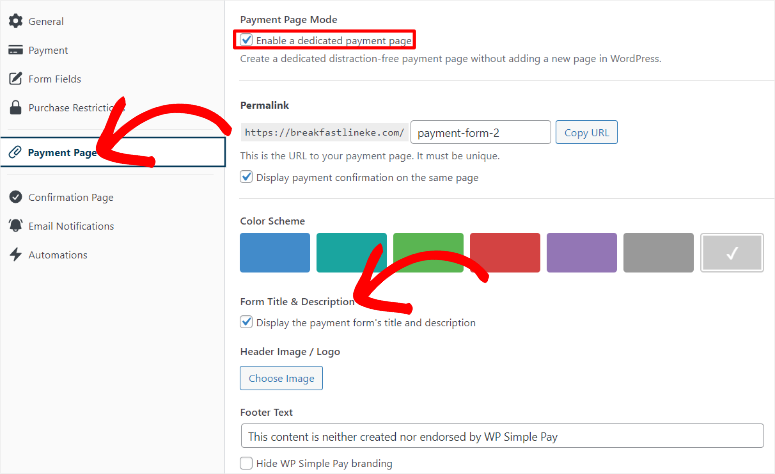
Pour cela, rendez-vous dans l'onglet Page de paiement .
Ici, commencez par cocher la case « Activer une page de paiement dédiée ». Cela vous permettra de créer une page de paiement dédiée sans distraction sans créer de nouvelle page avec WordPress en utilisant les méthodes traditionnelles.
Ensuite, modifiez le lien permanent de votre page pour la rendre plus conviviale et plus conviviale pour le référencement. Assurez-vous que ce permalien est unique à votre site pour éviter tout conflit avec d'autres pages.
Après cela, vous pouvez utiliser une case à cocher pour permettre à WP Simple Pay d'afficher la confirmation de paiement sur la même page.
Maintenant, faites défiler jusqu'à la section Schéma de couleurs de la page et sélectionnez l'une des couleurs par défaut proposées. Vous pouvez également ouvrir le nuancier afin de pouvoir sélectionner la couleur de votre choix en utilisant l'icône de couleur.
En dessous, utilisez une case à cocher pour permettre à ce plugin de paiement d'afficher le titre et la description du formulaire sur le formulaire.
Téléchargez ensuite une image d'en-tête qui fera également office de logo de votre formulaire et modifiez le texte du pied de page.
Enfin, utilisez une case à cocher pour masquer la marque WP Simple Pay.

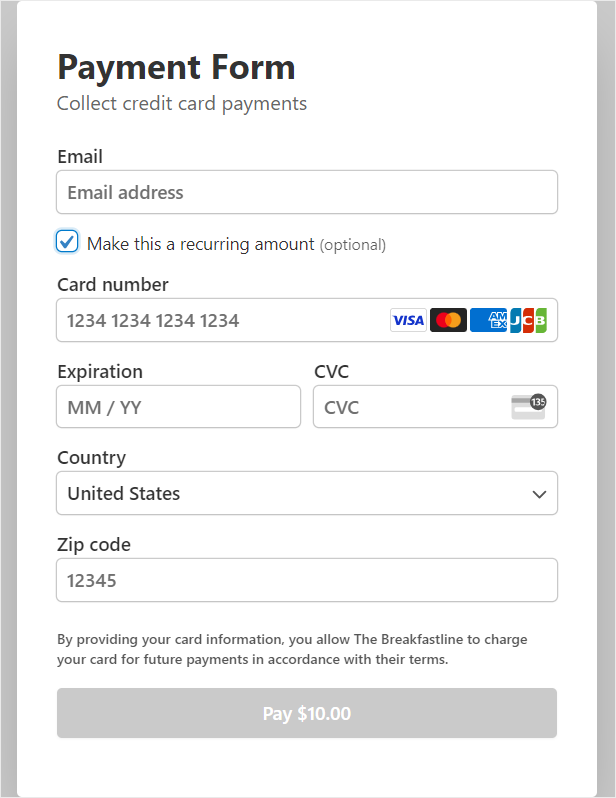
Après cela, vous pouvez utiliser le bouton Aperçu pour avoir une idée de la façon dont le formulaire apparaîtra sur votre site Web.
Ensuite, lorsque vous êtes satisfait de votre formulaire de paiement récurrent, il vous suffit de cliquer sur Publier et il sera mis en ligne.

Désormais, vous pouvez également ajouter le formulaire de paiement à une page existante avec 2 méthodes.
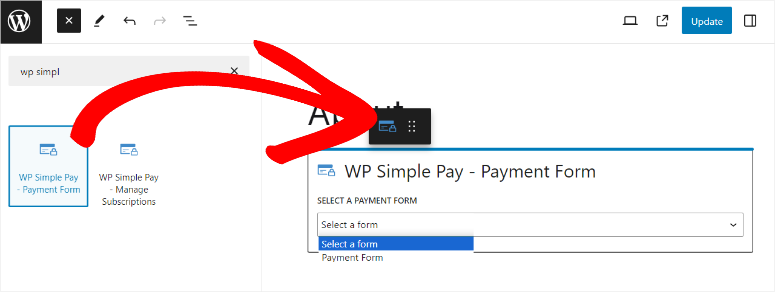
Tout d’abord, vous pouvez utiliser le bloc WP Simple Payment Form.
Tout ce que vous avez à faire est d’ouvrir l’éditeur de blocs d’une page ou d’une publication existante. Après cela, utilisez le champ de recherche pour trouver le bloc « WP Simple Payment Form ».
Faites-le glisser et déposez-le à l'emplacement de la page où vous souhaitez le placer. Dans l'option du menu déroulant du bloc, sélectionnez le formulaire que vous souhaitez ajouter et il devrait apparaître dans la zone.
Enfin, sélectionnez Mettre à jour pour le mettre en ligne.

La seconde utilise le shortcode du formulaire.
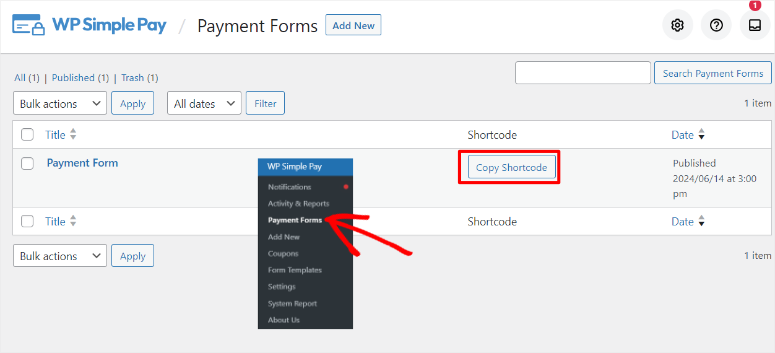
Pour utiliser cette méthode, rendez-vous sur WP Simple Pay » Payment Forms pour accéder à tous vos formulaires WP Simple Pay. Ensuite, copiez le shortcode du formulaire que vous souhaitez ajouter à votre site.

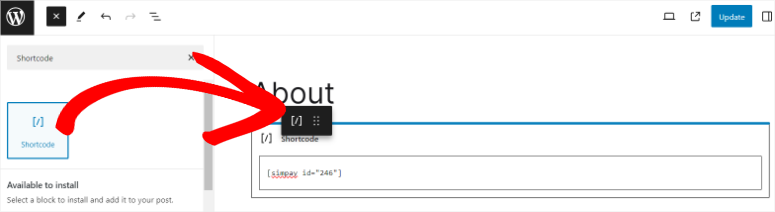
Après cela, ouvrez une page existante et utilisez la barre de recherche pour trouver le bloc de shortcode. Faites-le glisser et déposez-le dans la section dans laquelle vous souhaitez afficher votre formulaire et collez le shortcode.

Une fois cela fait, appuyez sur Mettre à jour et le formulaire devrait apparaître sur la page en direct.
C'est ça! Vous pouvez désormais configurer et publier un formulaire de paiement récurrent avec WP Simple Pay.
Étape 4 (Facultatif) : Configurer les messages de confirmation et les notifications par e-mail
Désormais, c'est toujours une bonne idée d'avoir une bonne communication sur les transactions entre vous et vos utilisateurs. Cela vous permet, à vous et à vos utilisateurs, d'avoir tous deux des enregistrements appropriés sur la chaîne de paiement. Vous pouvez réduire les risques de litiges et vos utilisateurs peuvent mieux planifier leurs paiements récurrents.
L'avantage de WP Simple Pay est qu'il vous permet de personnaliser le message de confirmation et la notification par e-mail.
1. Configurer un message de confirmation
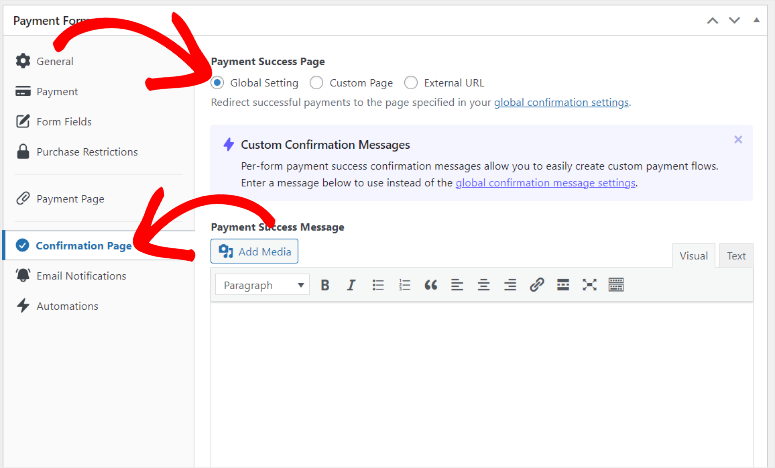
Pour configurer le message de confirmation, accédez à l'onglet Page de confirmation , puis accédez à « Page de réussite du paiement ».
Ici, vous pouvez créer des notifications de paiement pour l'ensemble de votre site en cochant la case Paramètres globaux. Vous pouvez également être plus précis sur la page sur laquelle vous souhaitez qu'un message spécifique apparaisse en cochant les cases Page personnalisée ou URL externe.
Pour ce guide étape par étape, nous utiliserons les paramètres globaux pour garantir que la notification de confirmation de paiement est cohérente sur l'ensemble du site Web.
En dessous, ajoutez votre message personnalisé dans la zone Message de réussite du paiement.

2. Configurer la notification par e-mail
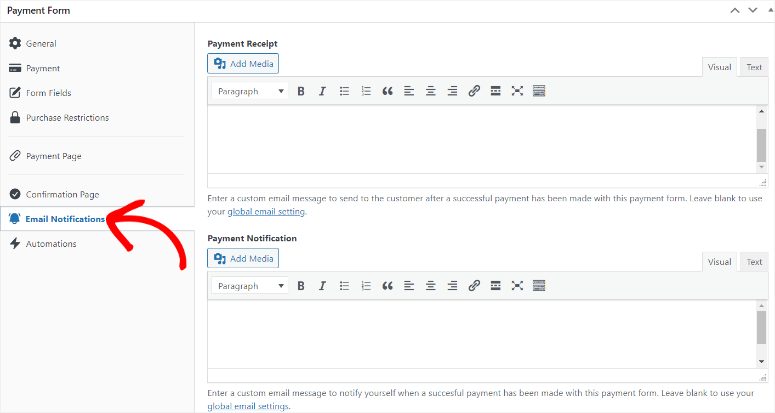
Ensuite, pour configurer l'e-mail de confirmation, rendez-vous dans l'onglet « Notification par e-mail ». Ensuite, accédez à Reçu de paiement et créez un message à envoyer au client une fois qu'un paiement a été effectué avec succès avec ce formulaire de paiement.
En dessous, créez également une « Notification de paiement » dans la case prévue à cet effet pour vous avertir lorsqu'un paiement réussi a été effectué avec ce formulaire de paiement.

Toutes nos félicitations! Vous pouvez désormais accepter les paiements récurrents avec WP Simple Pay. Si vous avez d'autres questions, consultez la FAQ ci-dessous.
FAQ : Comment accepter les paiements récurrents en ligne dans WordPress
Comment mettre en place des paiements récurrents sur Paypal ?
WPForms et WP Simple Pay peuvent vous aider à configurer des paiements récurrents sur PayPal. WPForms s'intègre à PayPal via son module complémentaire PayPal, vous permettant de gérer les abonnements. WP Simple Pay se connecte directement à Stripe, qui prend en charge les paiements PayPal, simplifiant ainsi le processus d'acceptation des paiements.
Puis-je effectuer des paiements récurrents Zelle ?
Non, Zelle ne prend pas directement en charge les paiements récurrents. Il se concentre sur les transferts rapides et sécurisés entre comptes bancaires. Pour les paiements automatiques, vous devez planifier manuellement chaque transfert via le système bancaire en ligne ou mobile de votre banque, garantissant ainsi des transactions en temps opportun pour les factures ou les abonnements récurrents.
Comment voir tous les abonnements sur la carte ?
Pour voir tous les abonnements associés à une carte de crédit, connectez-vous au tableau de bord de votre passerelle de paiement (comme Stripe ou PayPal). Accédez à la section des abonnements, où vous pouvez afficher et gérer tous les abonnements actifs, l'historique des paiements et les détails du client.
Puis-je mettre en place des paiements récurrents hebdomadaires?
Oui, vous pouvez organiser des paiements récurrents hebdomadaires avec WP Simple Pay. Ce plugin de paiement Stripe vous permet de créer des intervalles de facturation sur une base quotidienne, hebdomadaire, mensuelle ou annuelle, offrant une flexibilité dans la façon dont vous collectez les paiements récurrents de vos utilisateurs.
C'est ça! Nous espérons que vous avez apprécié d'apprendre comment organiser des paiements récurrents dans WordPress. Si vous cherchez à configurer une passerelle de paiement de confiance, voici un article sur la façon d'ajouter Apple Pay à WordPress (5 étapes).
Pour ajouter à cela, voici d'autres articles que vous pourriez être intéressés à lire.
- Comment accepter les paiements Stripe dans WordPress (étape par étape)
- Meilleurs plugins uplessell et vente croisée WooCommerce
- Comment accepter les paiements par carte de crédit dans WordPress
Le premier article vous explique comment accepter les paiements de rayures dans WordPress. Le prochain article répertorie les meilleurs plugins uplessell et vente croisée WooCommerce. Tandis que le dernier article vous montre comment accepter les paiements par carte de crédit.
