Comment accepter les paiements récurrents dans WordPress (méthode facile)
Publié: 2021-02-11Vous voulez un moyen simple de configurer les paiements récurrents WordPress ?
Les paiements récurrents aident vraiment à augmenter vos ventes ou vos dons. Vous obtenez des revenus prévisibles sans perdre de temps à courir après les paiements.
Dans cet article, nous allons vous montrer comment configurer des paiements récurrents dans WordPress. Vous pouvez ajouter un champ de paiement à n'importe quel formulaire de votre site et collecter l'argent via votre fournisseur de paiement préféré.
Créez votre formulaire de paiement récurrent maintenant
Comment configurer un paiement récurrent sur WordPress ?
Le moyen le plus simple de configurer des paiements récurrents est d'utiliser WPForms. Vous pouvez facilement ajouter un champ de carte de crédit Stripe à n'importe quel formulaire, puis spécifier quand vous souhaitez que le paiement se reproduise.
Les paiements récurrents sont un excellent moyen d'améliorer votre trésorerie avec :
- Sites d'adhésion
- Plans de versement/paiement
- Téléchargements numériques
- Produits d'abonnement
- Contrats de service à la pige
- Et plus.
WPForms est le meilleur plugin de paiement récurrent pour WordPress. Il vous permet d'ajouter facilement des paiements d'abonnement à n'importe quel formulaire sur votre site Web, même si vous ne connaissez rien aux API ou au code.

Lorsque votre visiteur soumet le formulaire, WPForms déclenchera le premier paiement. À partir de là, le fournisseur de paiement prendra alors le relais et facturera ce client selon le calendrier que vous avez choisi dans les paramètres du formulaire.
Si vous choisissez WPForms Pro comme plugin de paiement récurrent, vous débloquerez également tous les autres modules complémentaires géniaux qui l'accompagnent. Par exemple, vous pouvez :
- Utilisez le module complémentaire d'abandon de formulaire pour capturer les abonnements incomplets et faire le suivi
- Créez des formulaires plus intelligents avec des choix d'images et des mises en page en plusieurs étapes
- Suivez le parcours de l'utilisateur sur votre site afin de voir quelles pages incitent les gens à s'abonner
- Créez des sondages et des sondages pour savoir quel type de contenu vos membres ou abonnés souhaitent voir ensuite.
Dans ce didacticiel, nous allons vous montrer comment configurer des formulaires de paiement récurrents sans paiement séparé pour le commerce électronique.
Comment accepter les paiements récurrents dans WordPress
Si vous préférez lire les instructions, nous avons rédigé ce tutoriel ci-dessous.
Commençons par accepter les paiements récurrents sur votre site WordPress pour les forfaits mensuels ou les abonnements. Nous vous guiderons pas à pas tout au long du processus.
- Installer le plugin WPForms
- Créez votre formulaire de paiement récurrent
- Personnaliser les champs du formulaire de paiement
- Connectez votre fournisseur de paiement à votre formulaire
- Publiez votre formulaire de paiement récurrent
Tout d'abord, installons le plugin que nous utiliserons pour collecter les paiements récurrents.
Étape 1 : Installez le plugin WPForms
Tout d'abord, installez et activez le plugin WPForms. Si vous avez besoin d'aide, consultez ce guide étape par étape sur la façon d'installer un plugin WordPress.

Après avoir terminé l'activation du plug-in, vous souhaiterez installer le module complémentaire WPForms pour le service de paiement que vous souhaitez utiliser :
- WPForms Pro inclut l'addon Stripe
- WPForms Elite inclut également l'addon Authorize.Net
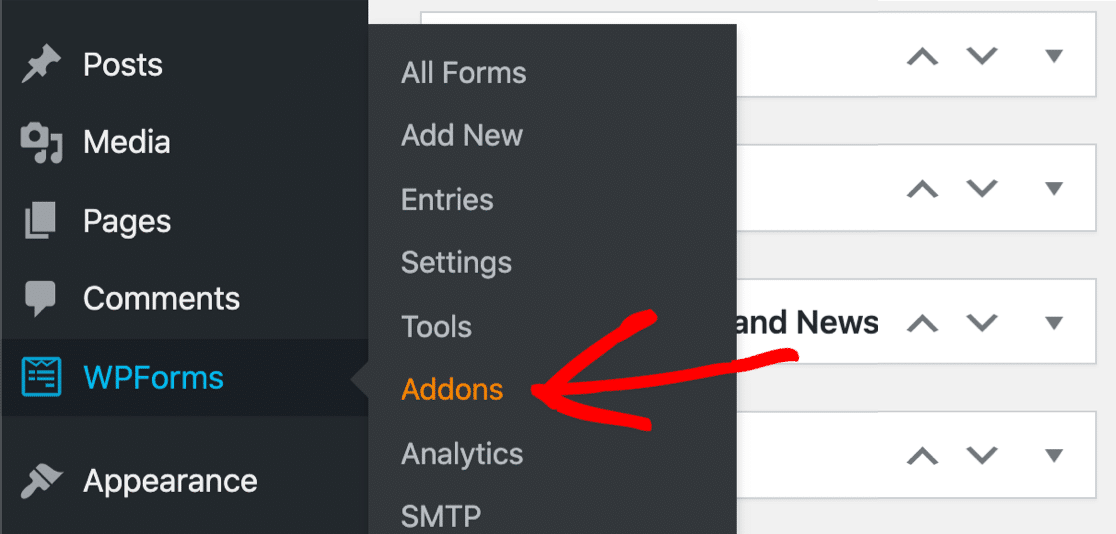
Accédez à WPForms » Modules complémentaires pour installer le module complémentaire dont vous avez besoin pour les paiements récurrents.

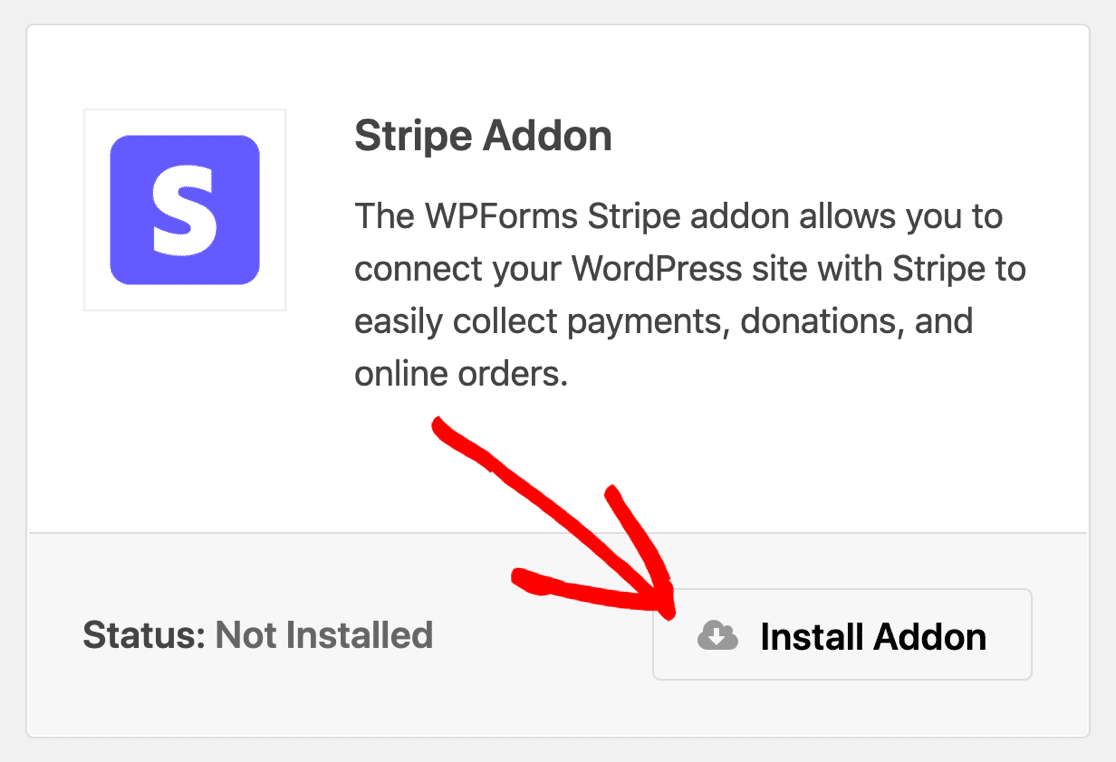
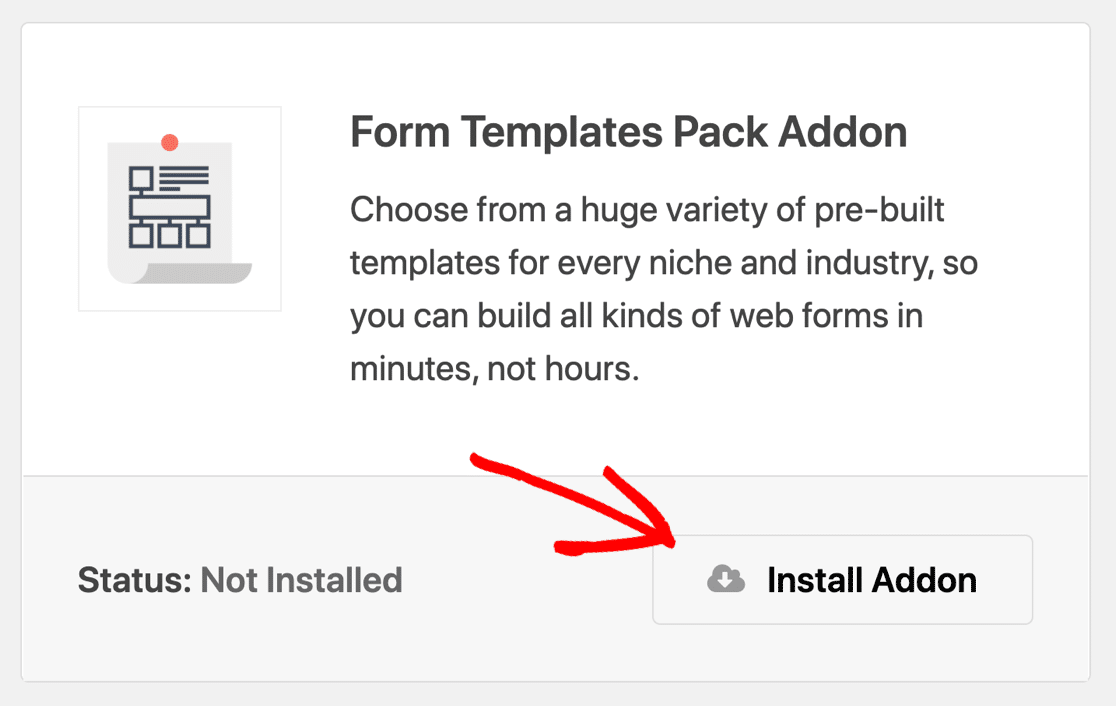
Sur la page Addons , faites défiler jusqu'à l'addon Stripe ou l'addon Authorize.Net et cliquez sur le bouton pour l'installer.
N'oubliez pas de l' activer ici aussi.

Avant de continuer, nous vous recommandons également d'installer le module complémentaire Pack de modèles de formulaires. Cela vous donnera plus de 100 modèles WPForms supplémentaires que vous pourrez rapidement utiliser pour créer des formulaires de paiement.

Nous sommes maintenant prêts à créer votre formulaire de paiement récurrent dans WordPress.
Étape 2 : Créez votre formulaire de paiement récurrent
Dans cet exemple, nous allons créer un formulaire de don qui prend un paiement mensuel récurrent. Les étapes sont fondamentalement les mêmes pour tout type de bon de commande ou de formulaire d'abonnement.
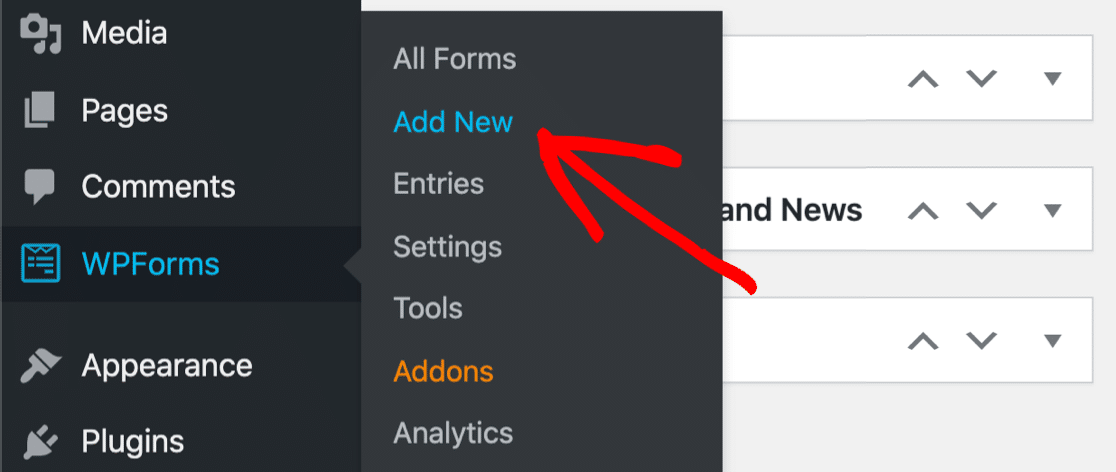
Tout d'abord, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.

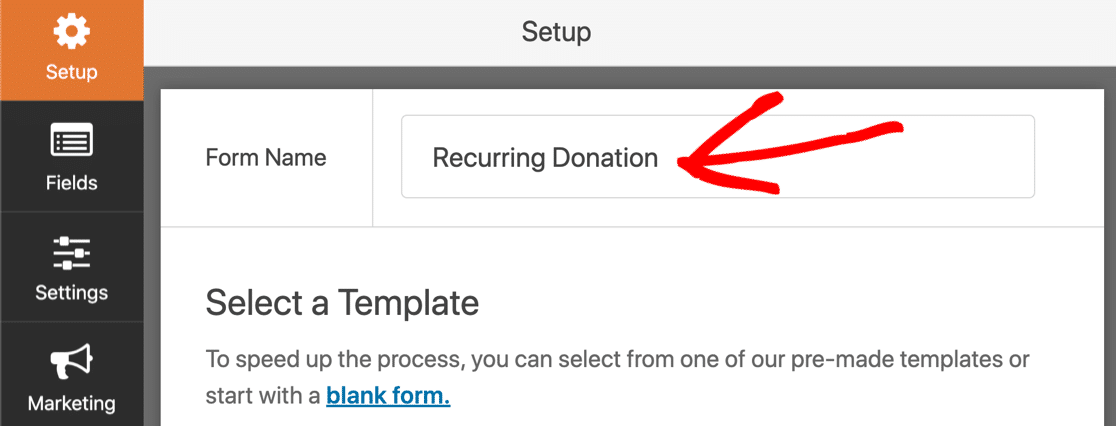
Tapez un nom pour votre formulaire en haut. Nous appellerons notre formulaire Don récurrent.

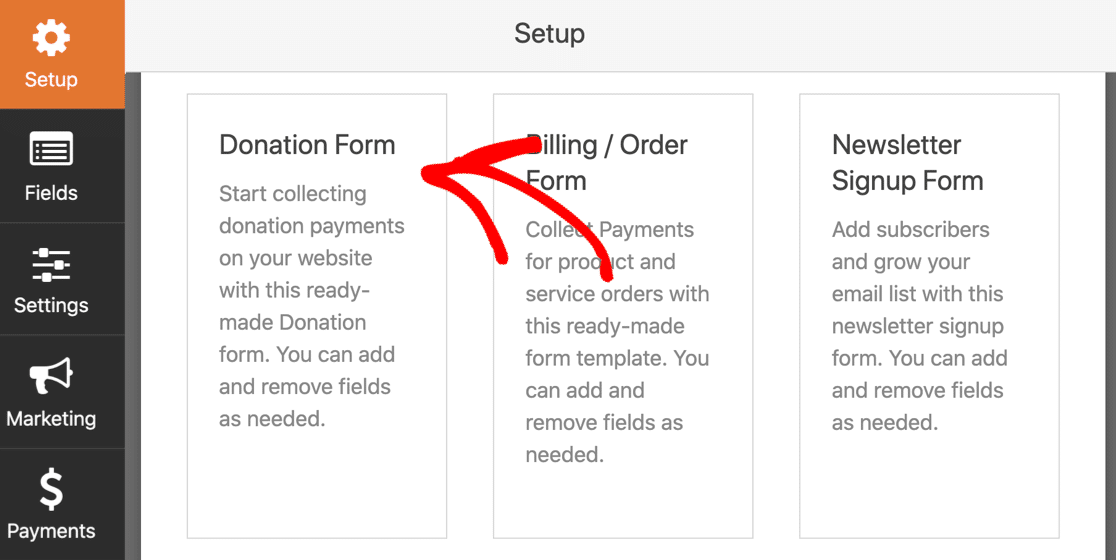
Ensuite, faites défiler vers le bas et cliquez sur le modèle de formulaire de don pour l'ouvrir.

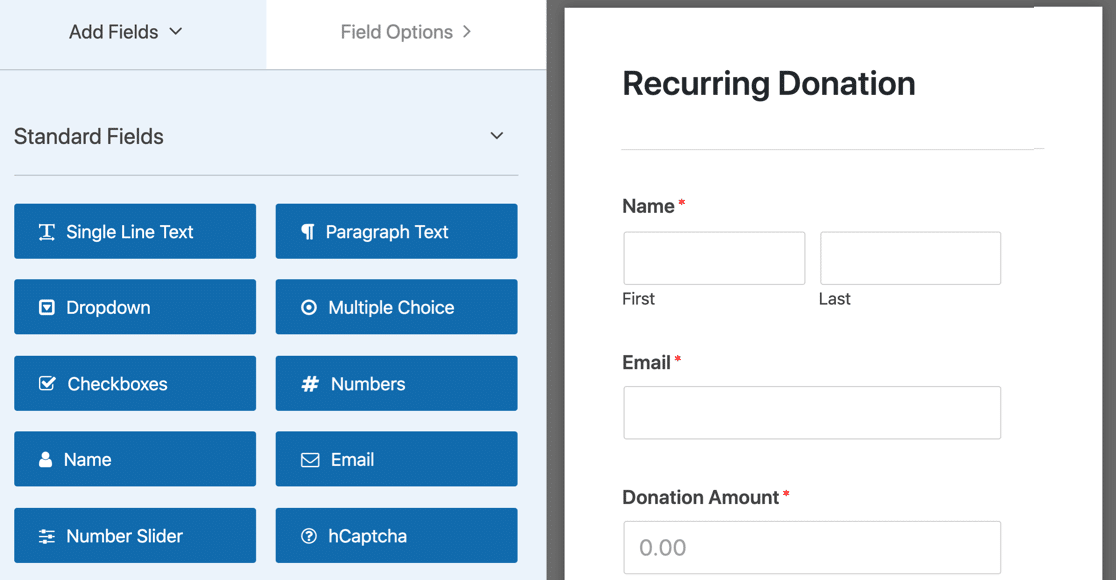
Voici à quoi ressemble notre formulaire de don avant de personnaliser l'un des champs du formulaire.
Vous pouvez faire glisser des champs depuis le panneau de gauche pour les ajouter à votre formulaire. Et si vous souhaitez personnaliser un champ, cliquez simplement dessus et modifiez les paramètres.

Allez-y et modifiez votre formulaire jusqu'à ce qu'il fonctionne comme vous le souhaitez. Pour obtenir de l'aide, consultez notre didacticiel complet sur la création d'un formulaire de don à but non lucratif dans WordPress.
Étape 3 : Personnalisez les champs de votre formulaire de paiement
Il est maintenant temps d'ajouter les champs de paiement pour les dons récurrents dans WordPress. WPForms rend cela super facile. Vous aurez besoin de :

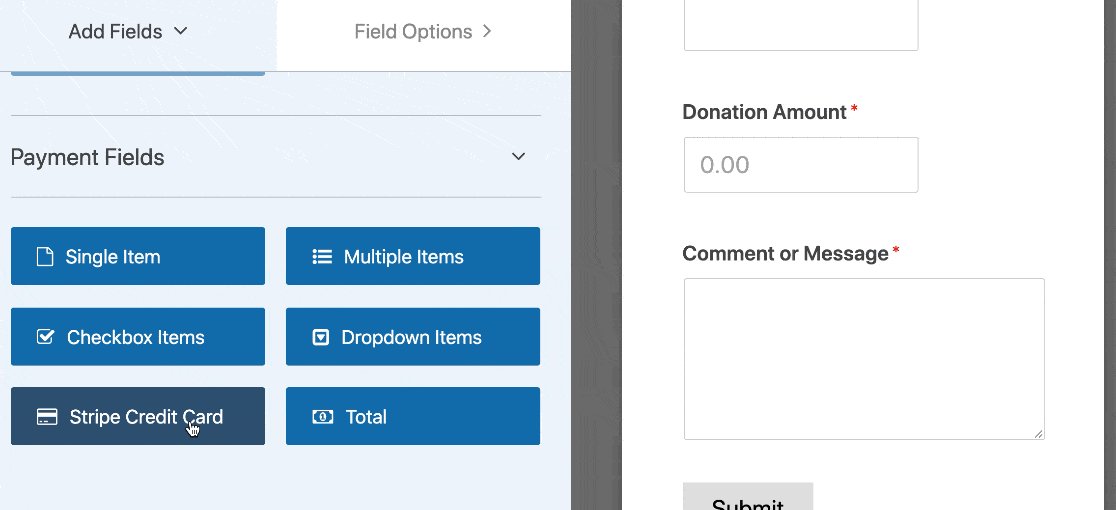
- Au moins un champ « éléments » (élément unique, éléments multiples ou éléments déroulants)
- Un champ Carte de crédit Stripe
Et c'est tout.
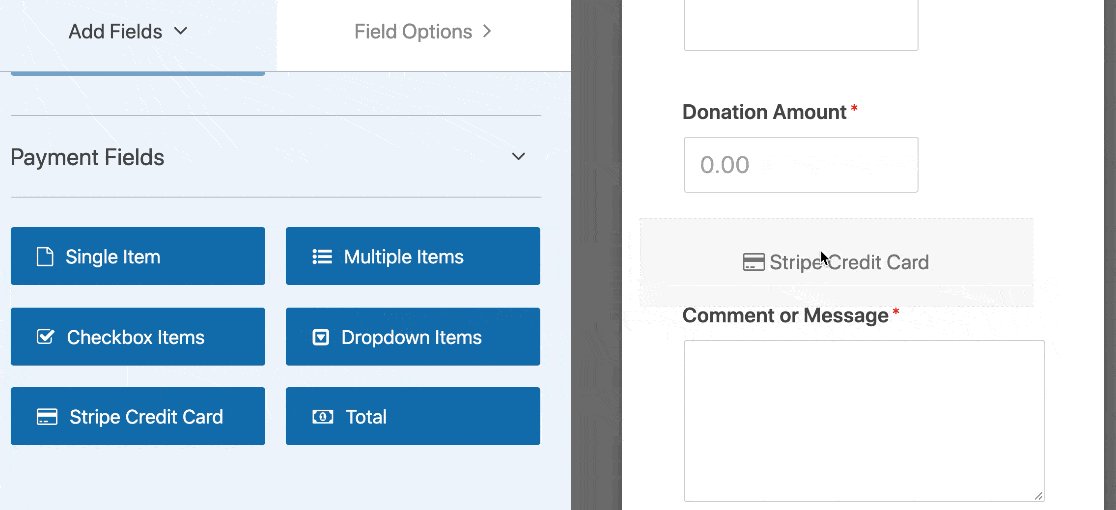
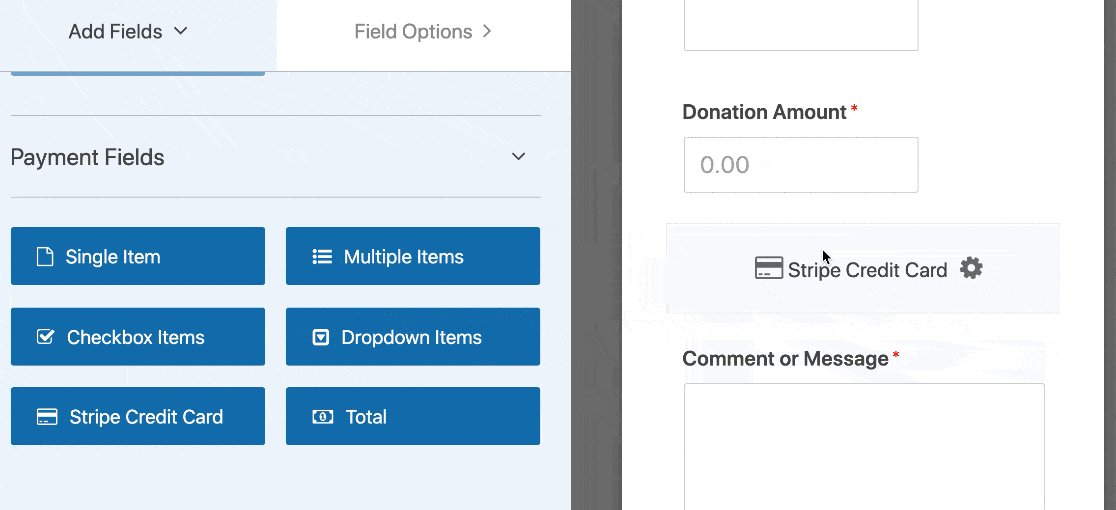
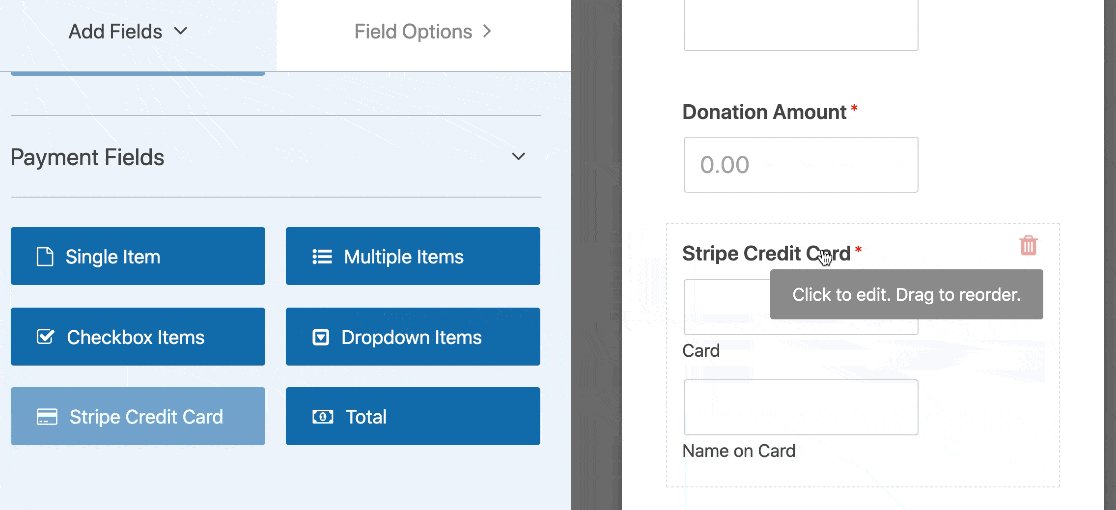
Sur notre formulaire de don, nous avons déjà un champ Montant du don, qui est un champ d'article unique. Pour ajouter le champ de carte de crédit, nous pouvons le faire glisser sur notre formulaire à partir de la section Champs de paiement .

Croyez-le ou non, c'est tout ce que vous avez à faire ! Votre formulaire a maintenant un champ de carte de crédit pour les paiements.
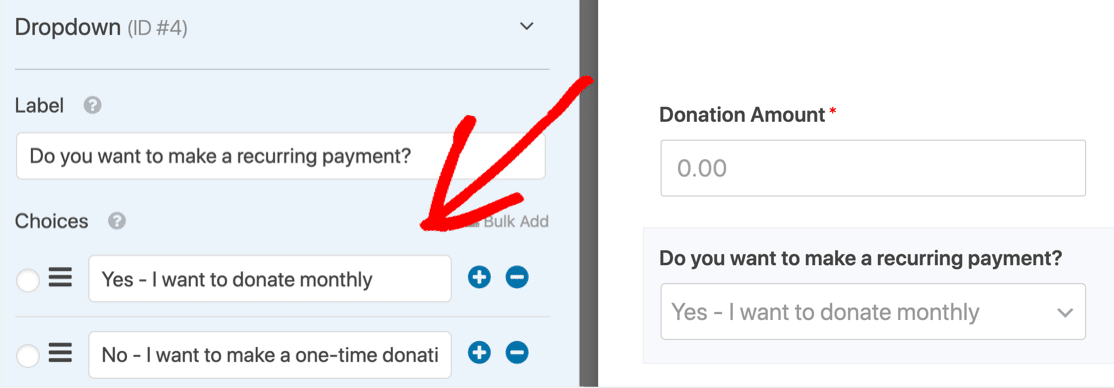
Si vous le souhaitez, vous pouvez accepter des paiements récurrents et des paiements ponctuels via le même formulaire. Pour ce faire, vous voudrez ajouter une liste déroulante avec les 2 choix différents : unique ou récurrent.

À l'étape suivante, vous pouvez utiliser la logique conditionnelle dans vos paramètres de paiement Stripe pour indiquer à WPForms s'il faut traiter un paiement unique ou un paiement récurrent.
Super! Il ne nous reste plus qu'à configurer Stripe sur votre formulaire de paiement récurrent.
Étape 4 : Connectez votre fournisseur de paiement à votre formulaire
Pour cette prochaine étape, vous devrez avoir votre compte Stripe connecté dans la zone principale des paramètres de WPForms. C'est super facile et vous n'aurez à le faire qu'une seule fois.
Si vous n'avez pas encore synchronisé Stripe, consultez notre documentation sur le module complémentaire Stripe.
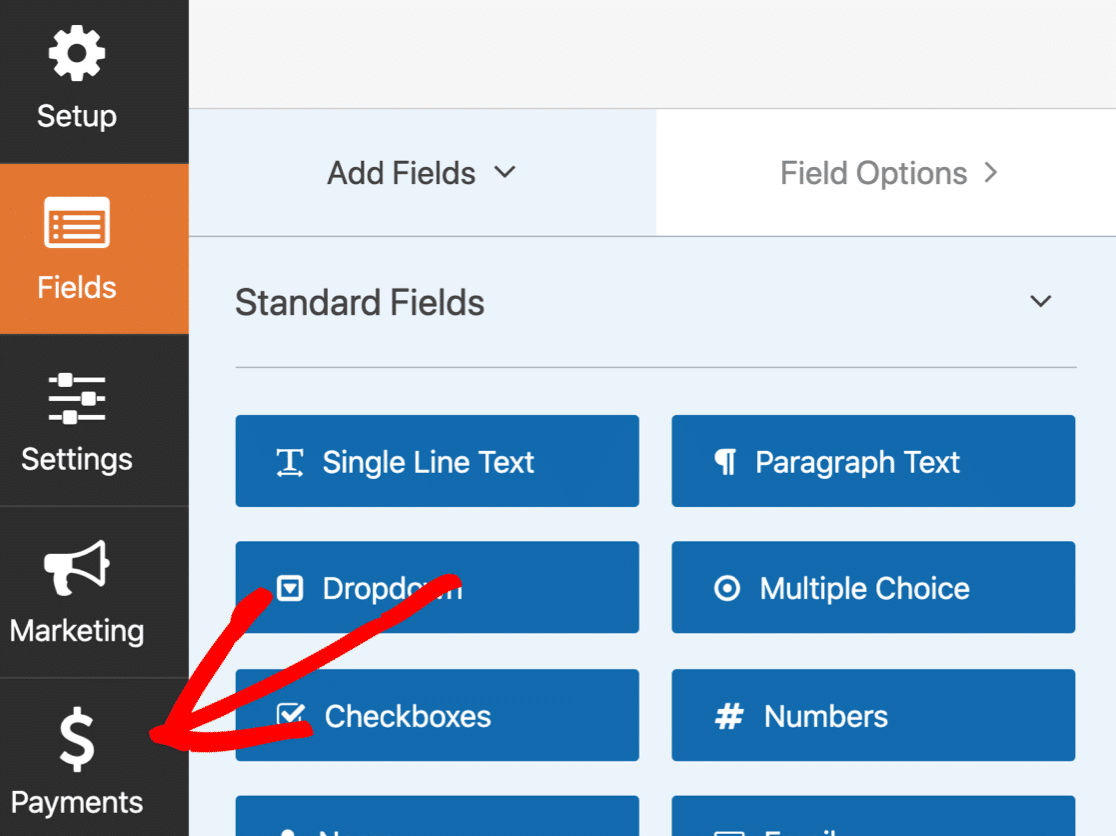
Modifions maintenant les paramètres de votre formulaire afin que chaque entrée crée un nouveau paiement d'abonnement. Dans le générateur de formulaires, cliquez sur Paiements » Stripe pour commencer.

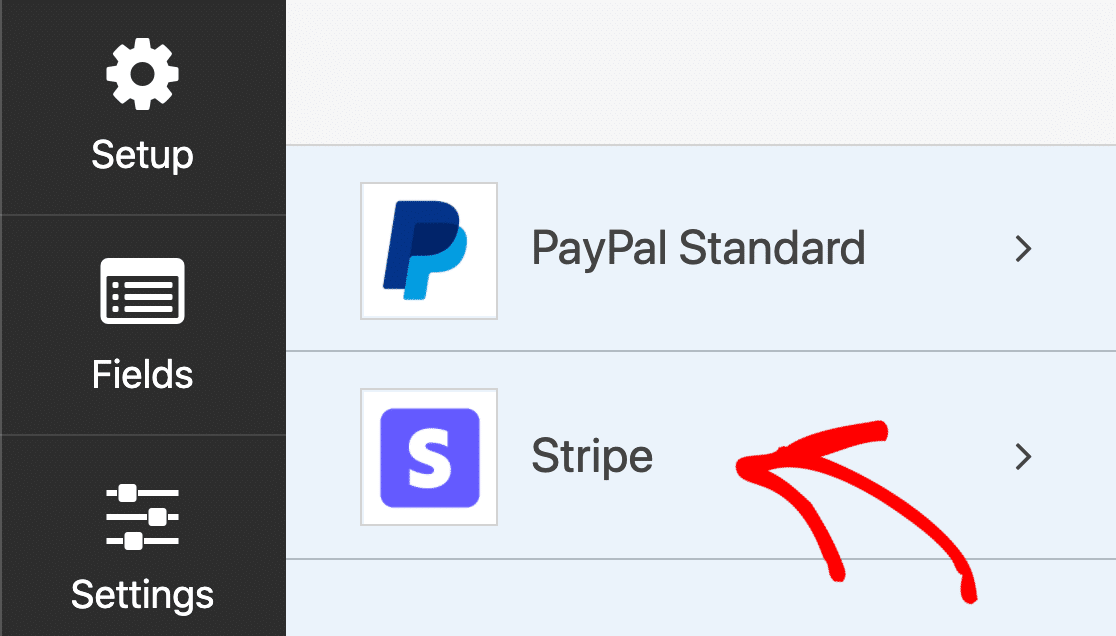
Ensuite, cliquez sur Stripe pour ouvrir les paramètres de paiement de votre formulaire. Si vous utilisez Authorize.Net, vous pouvez cliquer ici à la place.

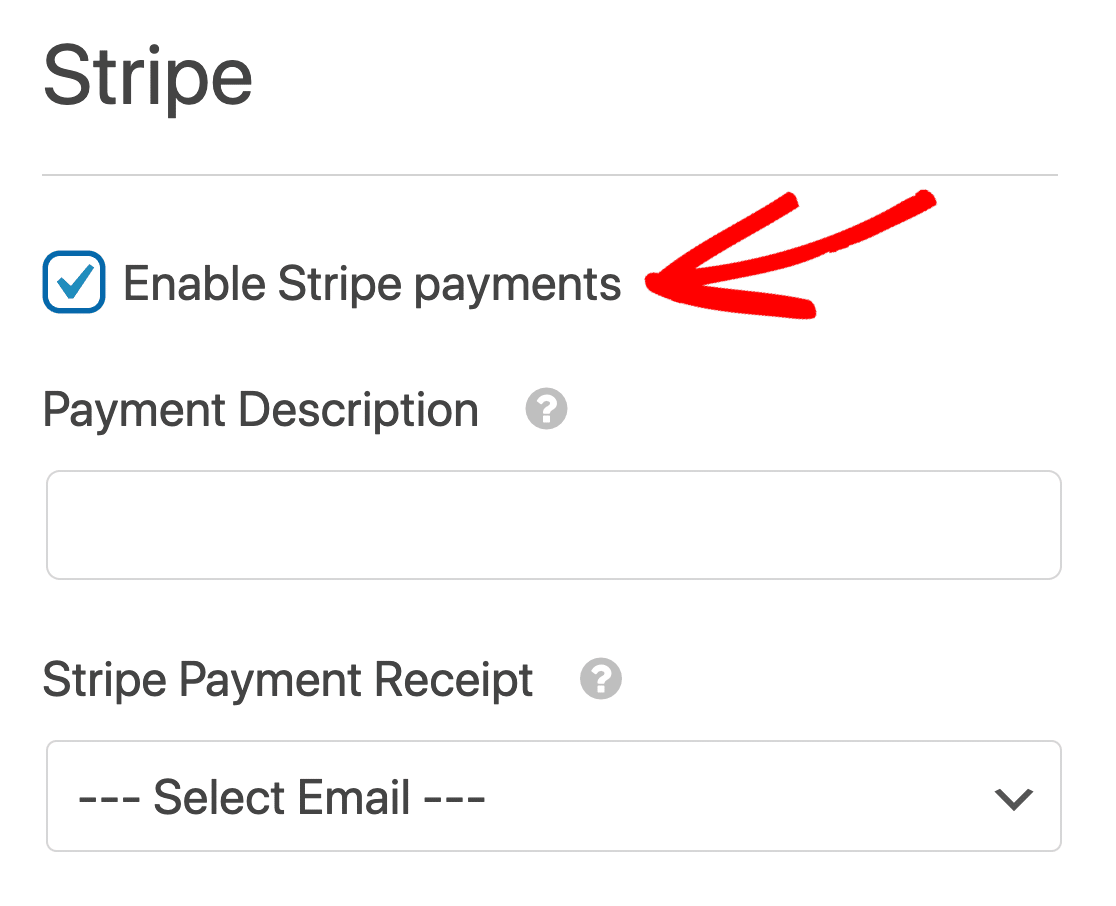
Sur le côté droit, vous verrez les paramètres de paiement dans le générateur de formulaire. Cochez la case intitulée Activer les paiements Stripe .

Rappelez-vous comment nous avons dit que vous pouvez accepter les paiements uniques et les paiements récurrents via le même formulaire ? Le premier ensemble de paramètres s'applique au paiement unique.
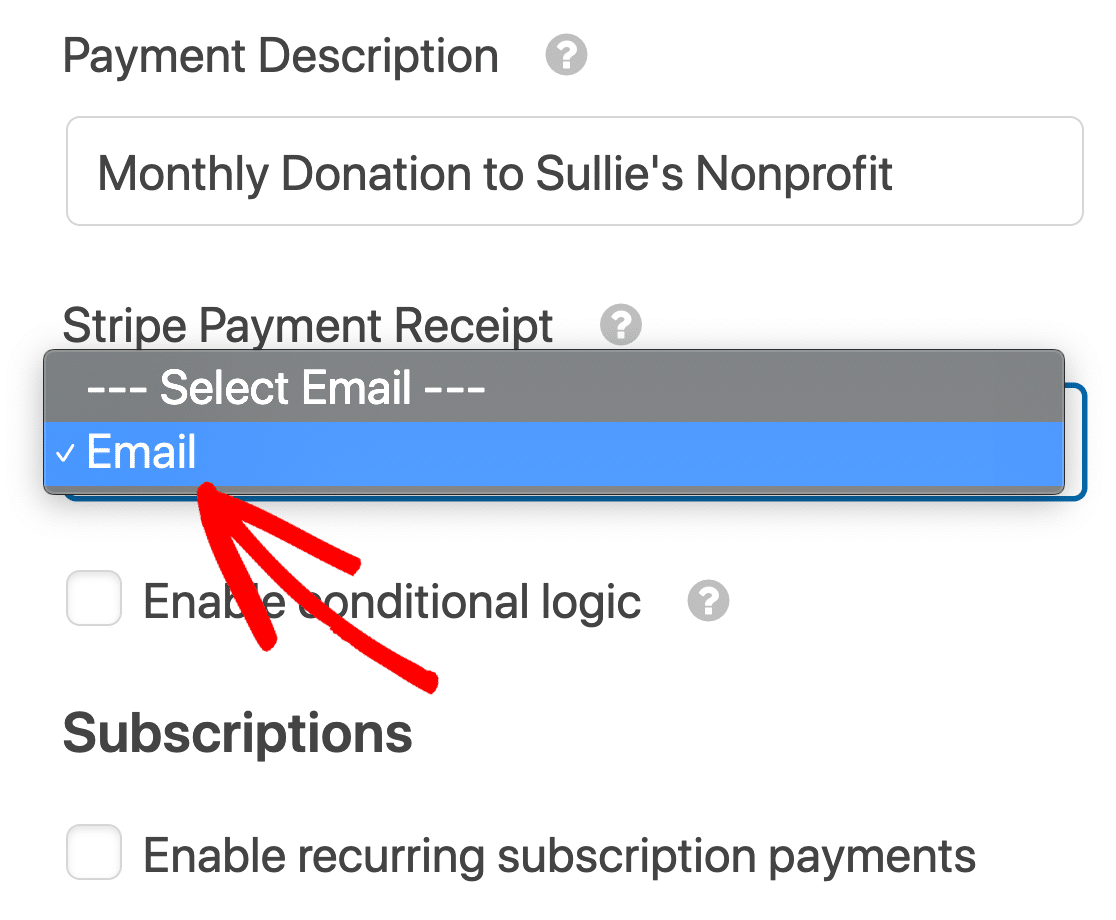
Ajoutez une description de paiement et sélectionnez le champ E-mail pour le reçu de paiement Stripe ici.

N'oubliez pas : si vous utilisez le même formulaire pour les paiements ponctuels et récurrents, vous devez cocher la case Activer la logique conditionnelle et configurer les conditions.
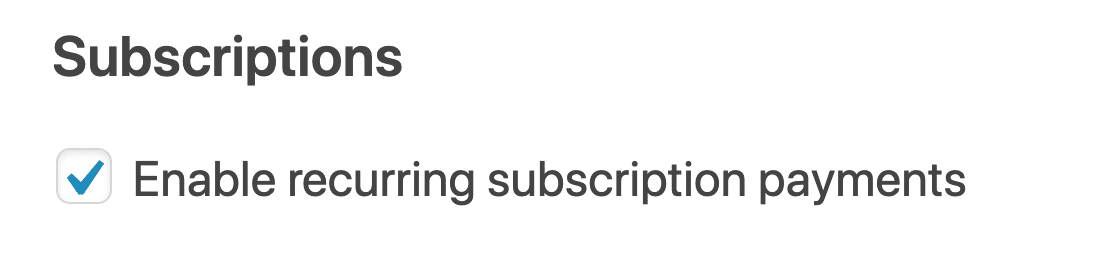
Ensuite, faites défiler jusqu'à Abonnements et cochez la case intitulée Activer les paiements d'abonnement récurrents .

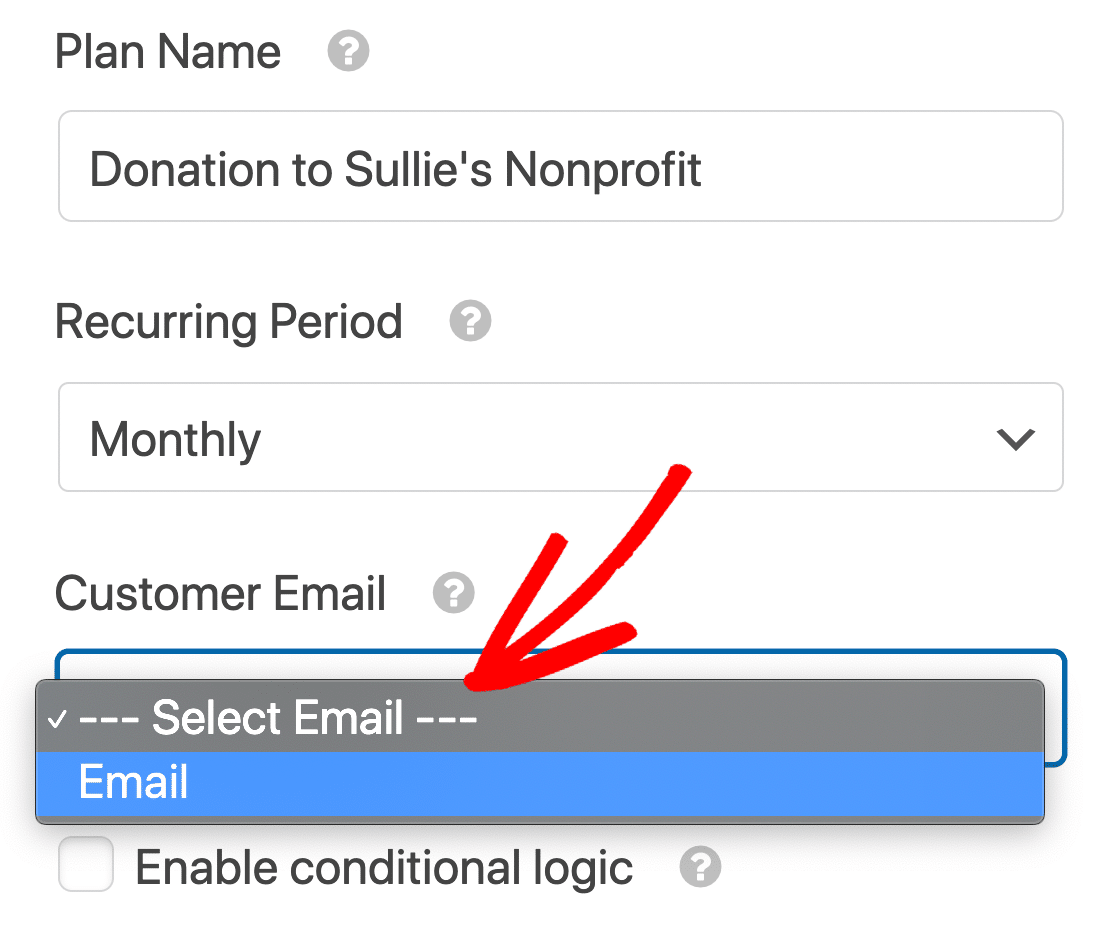
Les paramètres ci-dessous s'appliqueront aux paiements récurrents via Stripe :
- Nom du plan : saisissez un nom descriptif que votre client reconnaîtra.
- Période récurrente : utilisez le menu déroulant pour choisir la fréquence de facturation des personnes : hebdomadaire, mensuelle, annuelle, etc.
- E-mail du client : sélectionnez l'adresse e-mail du client pour les e-mails de notification de paiement récurrent.

Tout est prêt ? Cliquez sur Enregistrer .
Étape 5 : Publiez votre formulaire de paiement récurrent
Avant d'ajouter votre formulaire de don à votre site Web, assurez-vous de le tester pour vous assurer que tout se déroule correctement. Pour vous aider, nous avons une documentation vous expliquant comment tester les paiements Stripe avant d'accepter les paiements réels.
Vous pouvez maintenant publier votre formulaire !
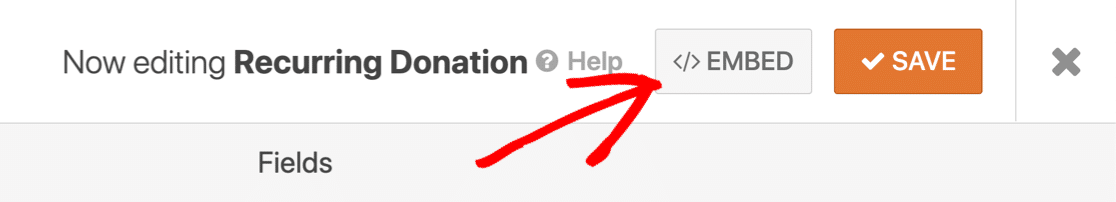
Pour commencer, appuyez sur le bouton Intégrer en haut du générateur de formulaires.

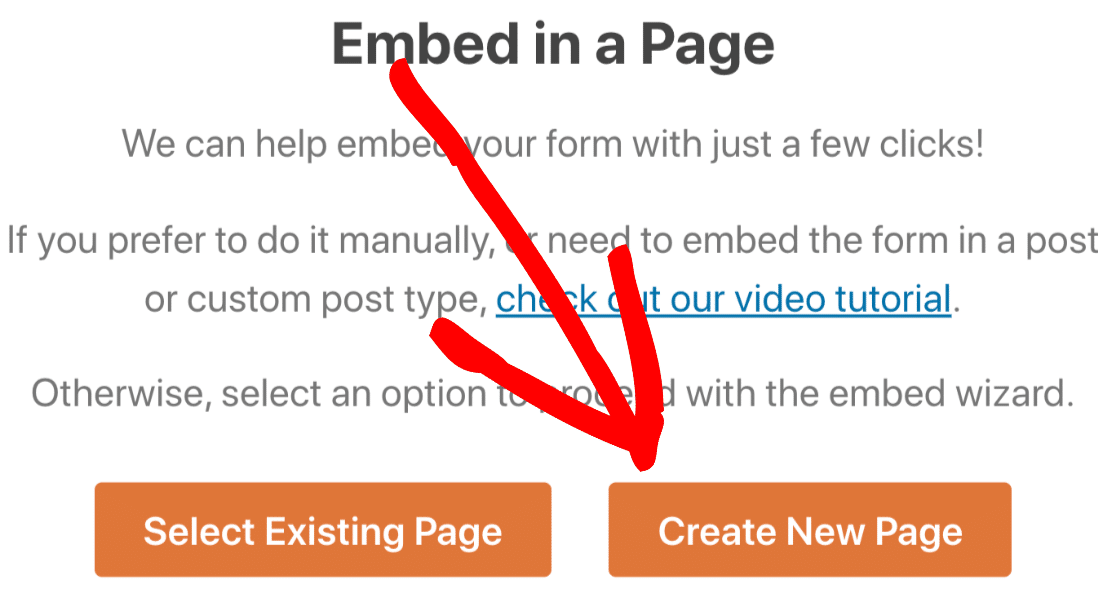
Cliquez sur Créer une nouvelle page dans la fenêtre contextuelle qui apparaît.

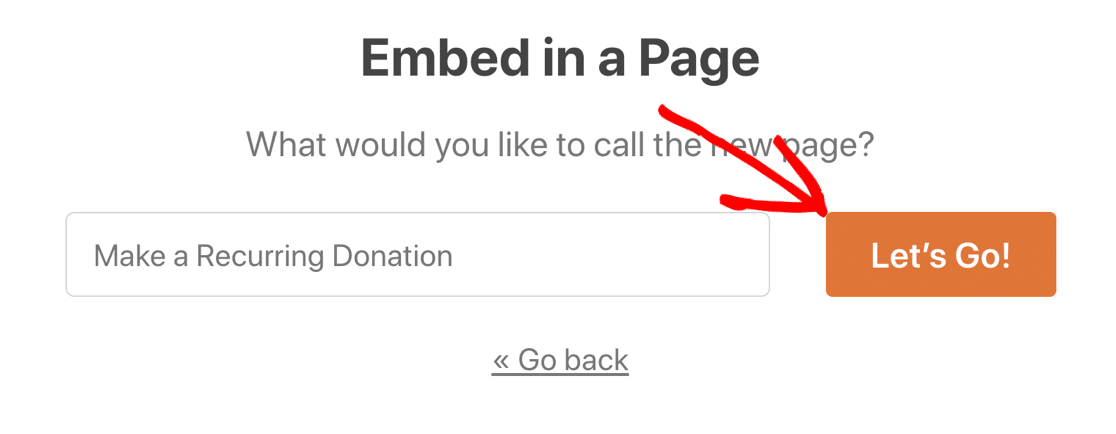
Et enfin, saisissez un nom pour votre nouvelle page WordPress et cliquez sur Let's Go .

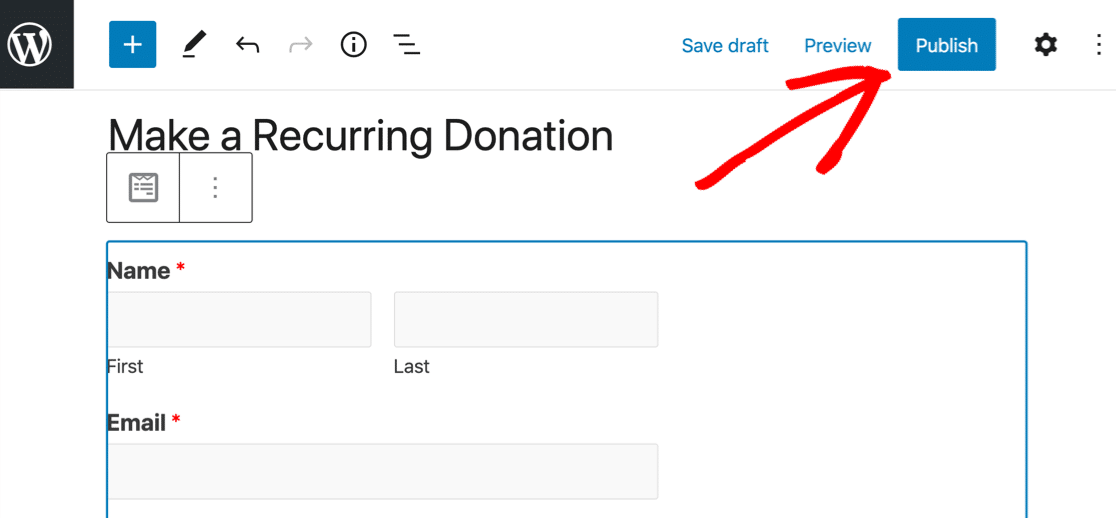
Vérifiez que votre page est prête à être mise en ligne, puis appuyez sur le bouton bleu Publier .

Vous êtes maintenant prêt à commencer à recevoir des paiements pour vos abonnements ou services.
Si votre client souhaite modifier ou annuler son forfait mensuel, vous trouverez l'option de modification ou d'annulation de paiement dans votre compte de traitement des paiements.
Créez votre formulaire de paiement récurrent maintenant
Prochaine étape : développez votre boutique en ligne
Et c'est tout! Vous pouvez désormais effectuer des paiements par carte récurrents dans WordPress sans aucun problème.
Si vous décidez de passer à une boutique de commerce électronique complète, cet article sur la façon de démarrer une boutique en ligne sera très utile. Nous avons inclus certains avantages importants de WooCommerce vs Shopify.
Enfin, si vous souhaitez accepter des dons récurrents pour votre organisme de bienfaisance, assurez-vous de consulter la remise à but non lucratif WPForms.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro inclut l'addon Stripe et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
