Comment accepter les paiements Stripe dans WordPress 3 façons
Publié: 2022-11-17Vous voulez savoir comment accepter les paiements Stripe sur votre site WordPress ?
Stripe est une plate-forme de traitement des paiements qui vous aide à effectuer des paiements en ligne pour des biens et des services. C'est également un mode de paiement populaire pour les boutiques en ligne, les blogs, les sites d'adhésion, etc.
Dans ce guide, nous vous montrerons étape par étape comment accepter les paiements Stripe dans WordPress.
Pourquoi utiliser Stripe pour accepter les paiements dans WordPress ?
Stripe est un processeur de paiement populaire qui facilite l'acceptation des paiements sur votre boutique en ligne.
Il fonctionne de manière transparente avec n'importe quel site WordPress, y compris les magasins de commerce électronique, les sites Web de dons et même les sites de petites entreprises. Vous pouvez configurer Stripe pour gérer les paiements récurrents ou permettre aux clients de payer des achats uniques avec leurs cartes de crédit.
Cela dit, une exigence pour utiliser Stripe est que votre site Web doit avoir un cryptage SSL/HTTPS. C'est pour s'assurer que les données de vos clients, comme les numéros de carte de crédit, sont sécurisées.
Si vous avez besoin d'aide pour configurer la sécurité du site Web, consultez notre tutoriel sur l'ajout de SSL à WordPress.
Alors, comment acceptez-vous exactement les paiements Stripe dans WordPress ? Bien qu'il existe de nombreuses méthodes différentes, nous nous concentrerons sur les 3 façons les plus simples de configurer les paiements Stripe pour votre site ci-dessous.
N'hésitez pas à utiliser l'un des liens ci-dessous pour trouver la méthode dont vous avez besoin :
- Méthode 1. Bloc WordPress SeedProd Stripe
- Méthode 2. Bouton d'achat WP Simple Pay
- Étape 3. Créer un formulaire de paiement
- Étape 3. Créer un formulaire de paiement
- Méthode 3. Passerelle de paiement WooCommerce Stripe
Méthode 1. Bloc WordPress SeedProd Stripe
Pour la première méthode, nous utiliserons le puissant générateur de pages par glisser-déposer de SeedProd pour accepter les paiements Stripe. Avec des modèles prédéfinis et des blocs WordPress personnalisables, il est très facile de créer n'importe quelle mise en page WordPress.

Il ne faut aucune connaissance en codage ou HTML pour créer des thèmes WordPress personnalisés, des pages de destination et des sites Web complets avec SeedProd. Et avec son bloc de boutons de paiement, vous n'aurez pas besoin d'un site de commerce électronique complet pour accepter les paiements par carte de crédit avec Stripe.
Pour ce guide, nous utiliserons le plan SeedProd Pro pour ses fonctionnalités avancées. Cependant, vous pouvez également utiliser le bouton de paiement Stripe avec SeedProd Lite - la version gratuite.
Étape 1. Installer et activer SeedProd
La première chose que vous devrez faire est d'installer et d'activer le plugin SeedProd. Pour obtenir de l'aide à ce sujet, consultez ce guide sur l'installation d'un plugin WordPress.
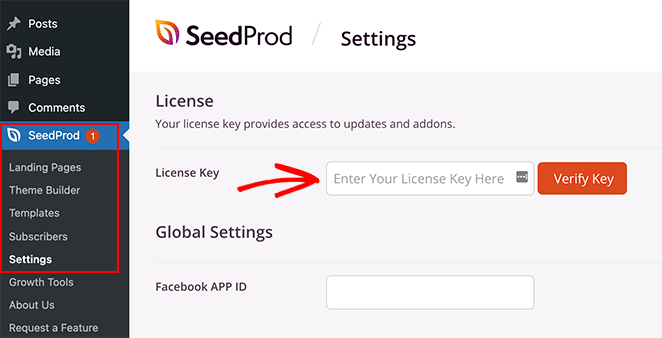
Lors de l'activation, vous devrez visiter la page Paramètres de SeedProd et entrer votre clé de licence. Vous pouvez obtenir la clé de licence depuis votre espace de compte sur le site Web de SeedProd.

Étape 2. Choisissez un modèle
Après avoir vérifié votre clé, vous devrez créer une mise en page avec SeedProd.
Vous pouvez créer un thème WordPress personnalisé avec le générateur de thèmes pour remplacer le thème que vous utilisez. Vous pouvez également configurer une page de destination autonome avec le générateur de page et continuer à utiliser votre thème actuel.
Pour ce guide, nous utiliserons l'option Landing Page pour vous montrer comment vous n'avez pas besoin d'un site de commerce électronique complet pour ajouter des options de paiement Stripe à WordPress.
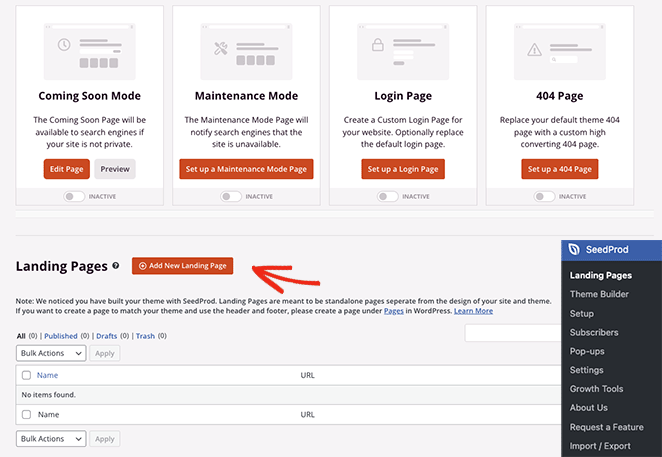
Rendez-vous donc sur SeedProd »Pages de destination et cliquez sur le bouton Ajouter une nouvelle page de destination.

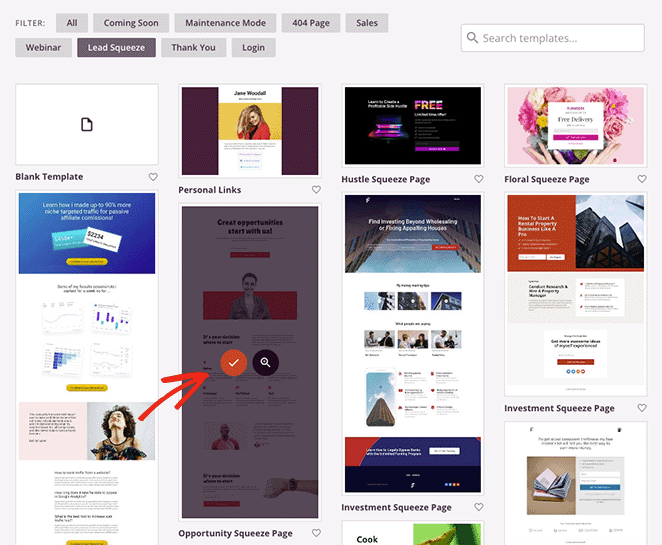
Sur l'écran suivant, vous pouvez cliquer sur l'un des filtres pour choisir un modèle de page de destination prédéfini.
Lorsque vous trouvez un design que vous aimez, survolez l'image miniature et cliquez sur l'icône de coche.

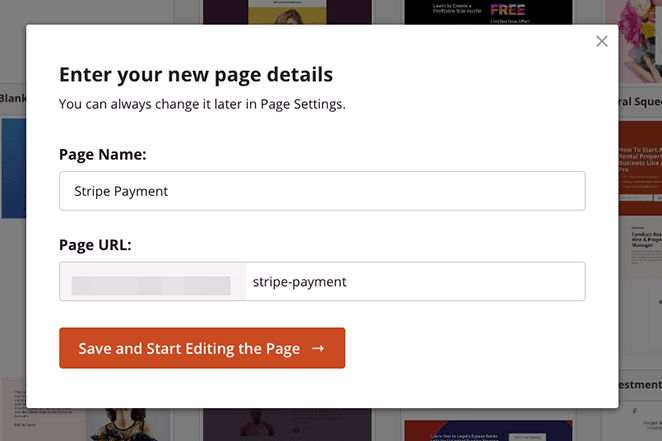
Vous verrez maintenant une fenêtre contextuelle vous demandant le nom et l'URL de votre page de destination.

Une fois que vous avez saisi ces informations, cliquez sur le bouton Enregistrer et commencer à modifier la page .
Étape 3. Ajouter le bloc de bouton de paiement
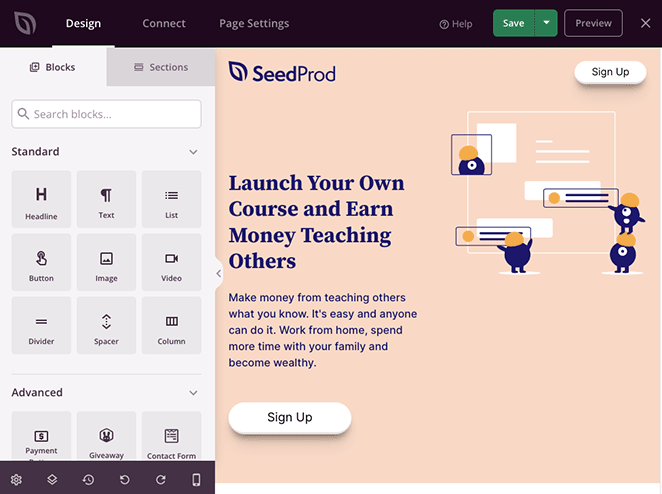
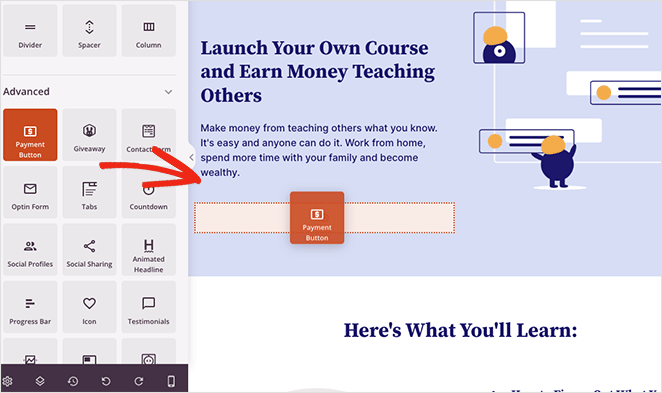
Après avoir lancé le modèle, vous verrez une mise en page similaire à celle ci-dessous :

Il aura des blocs et des sections sur la gauche et un aperçu complet en direct sur la droite, où vous pourrez pointer et cliquer pour personnaliser n'importe quel élément.
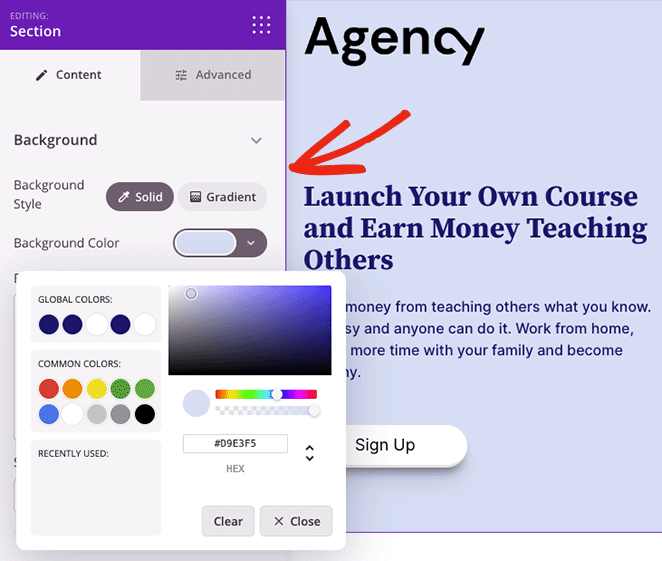
Par exemple, vous pouvez cliquer sur l'image du logo et la remplacer par le logo de votre entreprise. Vous pouvez également modifier la couleur d'arrière-plan d'une section pour utiliser les couleurs de votre marque.

Conseil de pro : cliquez sur le bouton Enregistrer pour enregistrer vos modifications avant d'ajouter votre bouton de paiement.
Pour ajouter le paiement Stripe à votre page, recherchez le bloc Bouton de paiement et faites-le glisser sur votre aperçu en direct.

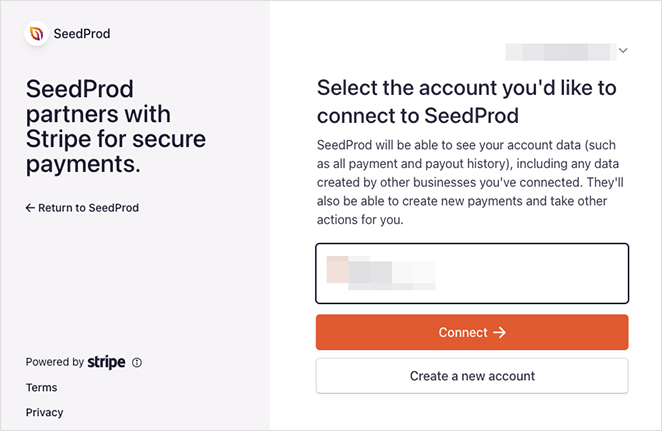
À partir de là, cliquez sur le bouton Connect with Stripe pour lier votre compte Stripe.com à SeedProd. Une fois le processus d'authentification terminé, vous reviendrez au générateur de page de destination.

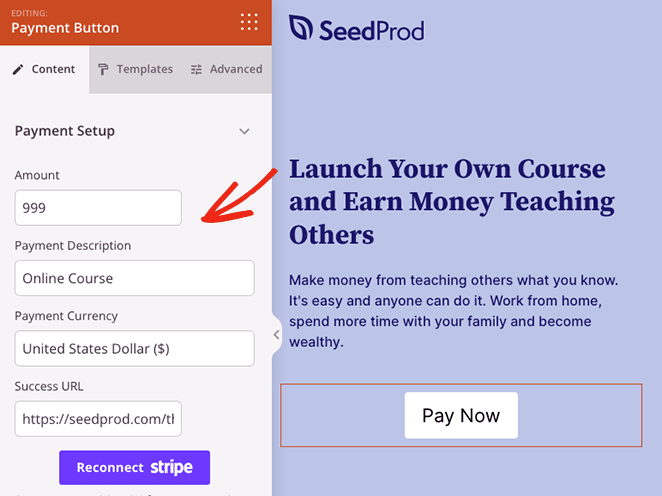
Vous pouvez maintenant utiliser les paramètres de bloc pour personnaliser votre Stripe Button. Par exemple, vous pouvez modifier la description et le texte du bouton, saisir un prix de paiement personnalisé, modifier l'alignement du bouton, ajuster la devise de l'USD à autre chose et ajouter des icônes de bouton.

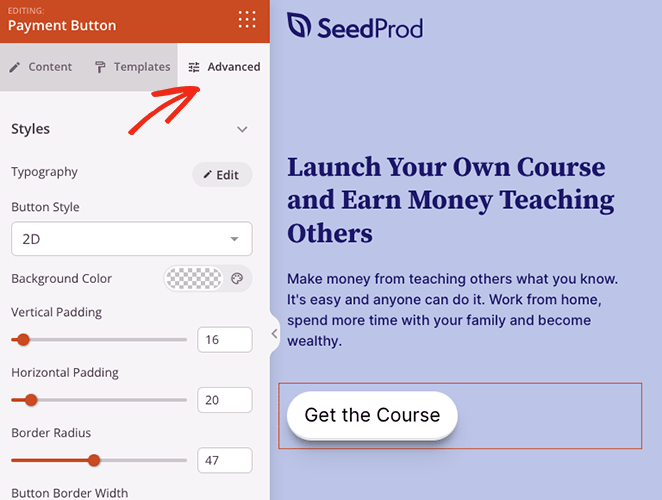
Vous pouvez également cliquer sur l'onglet Avancé pour modifier le style de votre bouton Acheter maintenant, notamment les ombres, le type de bouton, les marges, les couleurs, etc.

Étape 4. Publiez vos modifications
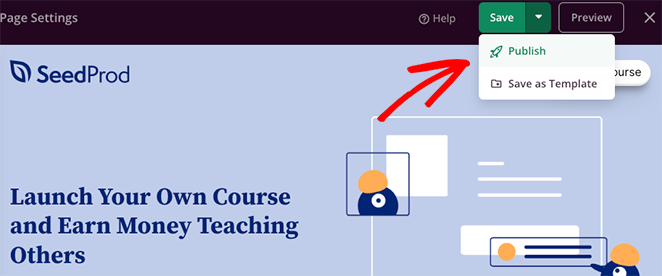
Lorsque vous êtes satisfait de tout, vous êtes prêt à mettre en ligne votre page de paiement. Pour ce faire, cliquez sur le bouton Enregistrer et sélectionnez Publier dans le menu déroulant.

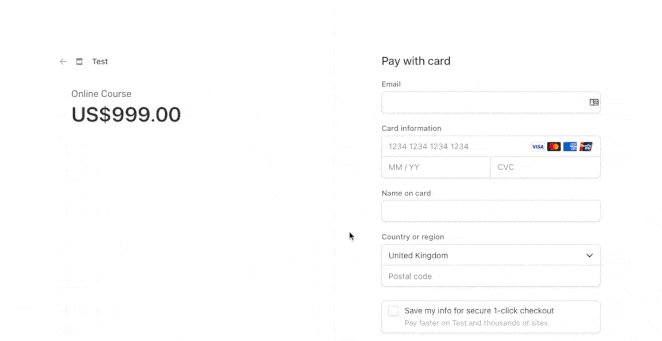
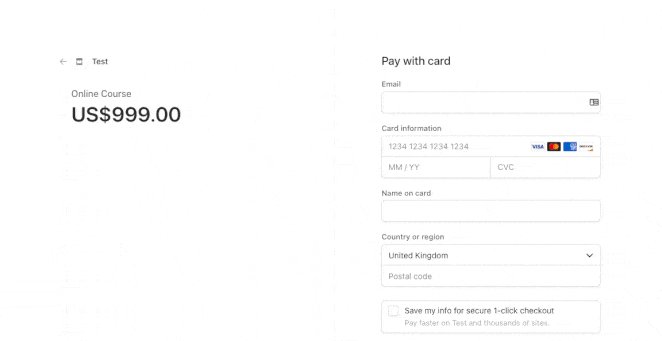
Désormais, chaque fois que les visiteurs cliquent sur le bouton Acheter maintenant sur votre page de destination, ils voient le processus de paiement Stripe.

Méthode 2. Bouton d'achat WP Simple Pay
Une autre méthode pour accepter les paiements en ligne consiste à utiliser WP Simple Pay. C'est l'un des meilleurs plugins de paiement Stripe pour WordPress, vous permettant de collecter des paiements sans créer de panier.

WP Simple Pay est une excellente solution si vous n'avez pas besoin d'utiliser un plugin de création de page comme SeedProd.

Pour cette méthode, nous utiliserons le plan pro WP Simple Pay car il vous permet d'afficher un formulaire de paiement sur votre site WordPress. Il offre également plus d'options de paiement et permet aux acheteurs de payer une fois ou régulièrement avec des paiements récurrents.
Étape 1. Installez et activez WP Simple Pay
Pour commencer, installez et activez le plugin WP Simple Pay. Lors de l'activation, le plugin lancera automatiquement son assistant de configuration, alors cliquez sur le bouton Commençons .

Étape 2. Terminez l'assistant de configuration
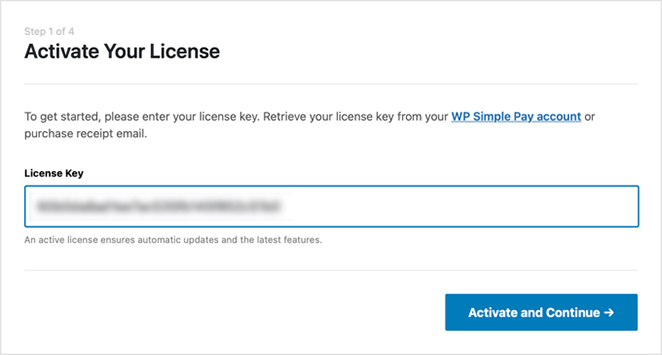
Maintenant, l'assistant d'installation vous demandera d'entrer votre clé de licence de plugin. Vous pouvez trouver votre clé de licence WP Simple Pay sous Licences dans votre espace de compte utilisateur.

Après avoir saisi la clé, vous pouvez cliquer sur le bouton Activer et continuer .
L'étape suivante consiste à connecter votre compte Stripe à WP Simple Pay. Pour ce faire, cliquez sur le bouton Se connecter avec Stripe .

Sur l'écran suivant, connectez-vous à votre compte Stripe et suivez les instructions pour connecter votre compte au plugin WP Simple Pay. Ensuite, vous serez redirigé vers l'assistant de configuration.
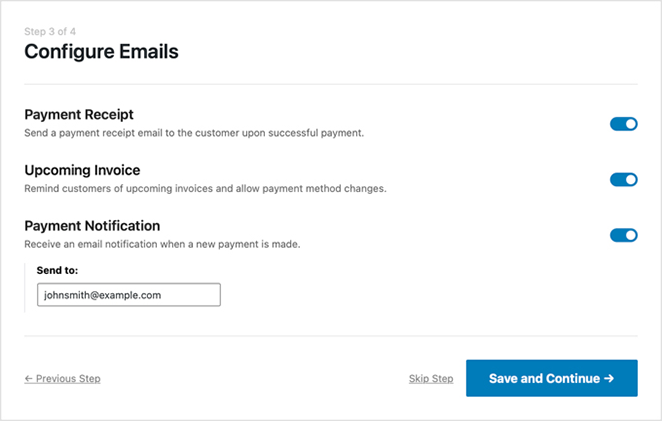
Maintenant, allez-y et tapez votre adresse e-mail et choisissez les notifications par e-mail que vous souhaitez recevoir. Par exemple, vous pouvez recevoir des e-mails pour les reçus de paiement, les factures à venir et les notifications de paiement.

Une fois que vous avez choisi vos notifications, cliquez sur le bouton Enregistrer et continuer .
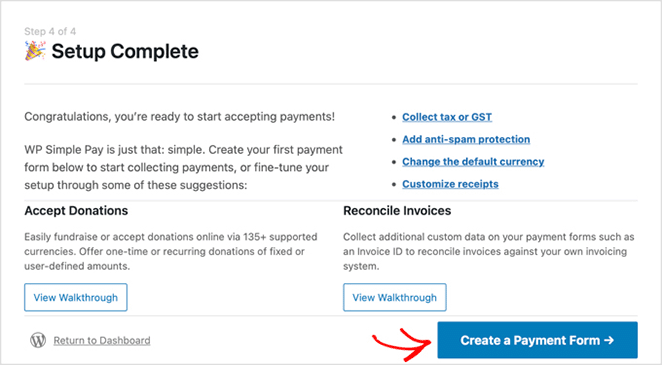
La dernière étape de l'assistant de configuration consiste à créer un formulaire de paiement. Pour ce faire, cliquez sur le bouton Créer un formulaire de paiement .

Étape 3. Créer un formulaire de paiement
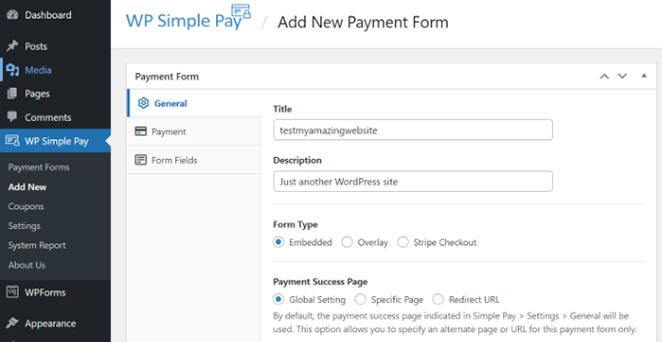
Sur l'écran suivant, vous verrez plusieurs paramètres de formulaire de paiement.
Dans l'onglet Général , vous pouvez modifier le titre du formulaire, la description, le type de formulaire et sélectionner des options pour votre page de réussite du paiement. Vous pouvez également activer reCAPTCHA pour éviter les spams de paiement.

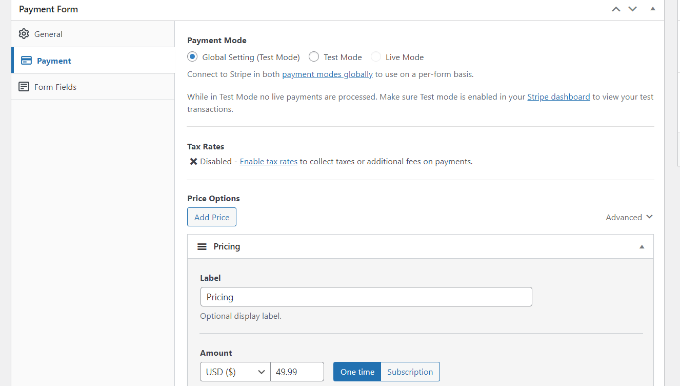
Après avoir configuré ces paramètres, vous pouvez passer à l'onglet Paiement .
Dans cet onglet, vous pouvez entrer les prix de vos produits ou services. Vous pouvez également choisir entre une option de paiement unique ou des abonnements récurrents.

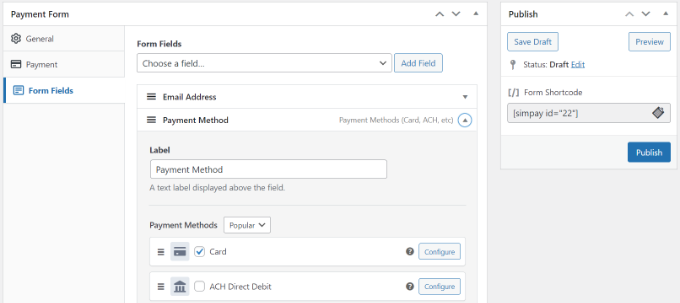
Accédez maintenant à l'onglet Champs de formulaire dans le générateur de formulaires. C'est ici que vous pouvez ajouter d'autres champs de formulaire et modifier l'ordre dans lequel ils apparaissent.

De plus, vous pouvez développer le champ Mode de paiement et choisir plusieurs options de paiement telles que Apple Pay, les paiements ACH, les cartes de crédit, acheter maintenant, payer plus tard, etc.
Après avoir personnalisé votre formulaire de paiement, cliquez sur le bouton Publier .
Étape 4. Ajouter un formulaire de paiement à la page WordPress
L'étape suivante consiste à ajouter le formulaire de paiement à votre site WordPress. Vous pouvez l'ajouter n'importe où avec le bloc WordPress WP Simple Pay.
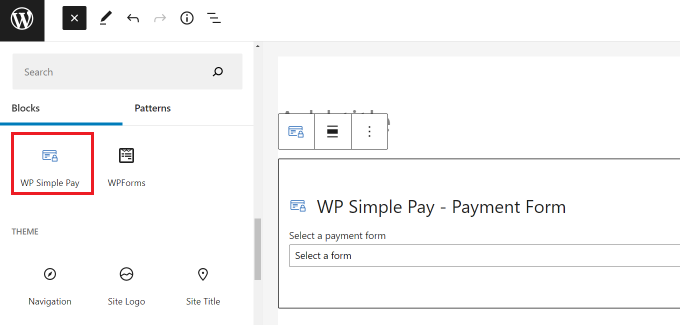
Pour ce faire, créez ou modifiez une page WordPress, puis dans l'éditeur de contenu WordPress, cliquez sur le bouton '+' et choisissez le bloc WP Simple Pay.

Vous pouvez ensuite sélectionner votre formulaire dans le menu déroulant du bloc WP Simple Pay.
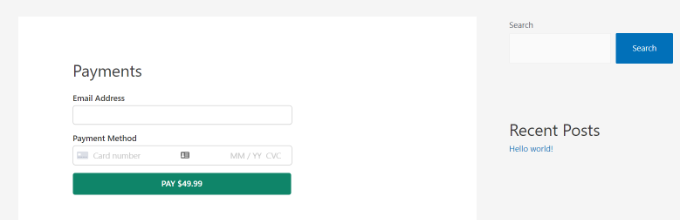
Après avoir mis à jour ou publié votre page, vous pouvez prévisualiser votre formulaire en action.

Méthode 3. Passerelle de paiement WooCommerce Stripe
Si vous avez une boutique en ligne sur WordPress utilisant le plugin WooCommerce, vous pouvez facilement la configurer pour accepter les paiements avec Stripe. Suivez simplement les instructions ci-dessous pour savoir comment procéder.
Tout d'abord, installez et activez le plugin WooCommerce Stripe Payment Gateway.
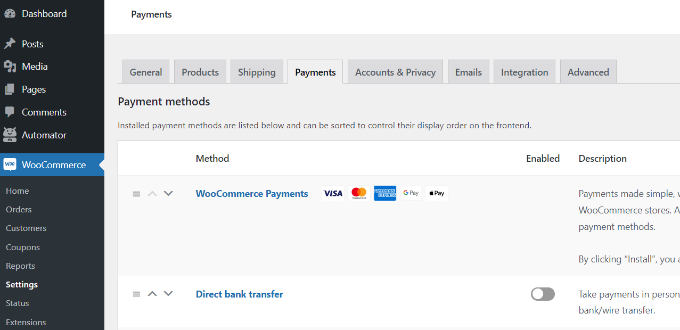
Une fois que vous avez activé le plugin, vous devrez vous diriger vers la page Paramètres de WooCommerce et cliquer sur l'onglet Paiement.

Sur cet écran, vous verrez les différentes méthodes de paiement que vous pouvez proposer aux acheteurs sur votre boutique WooCommerce, y compris les cartes de débit et de crédit, Google Pay, PayPal, Apple Pay, les paiements directs sur compte bancaire, etc.
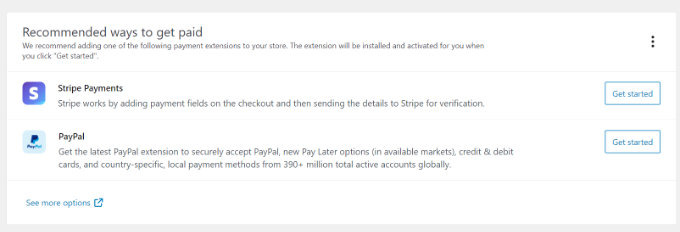
Pour l'instant, faites défiler jusqu'à la section "Méthodes recommandées pour être payé" et cliquez sur le bouton Commencer à côté de l'option Stripe Payments .

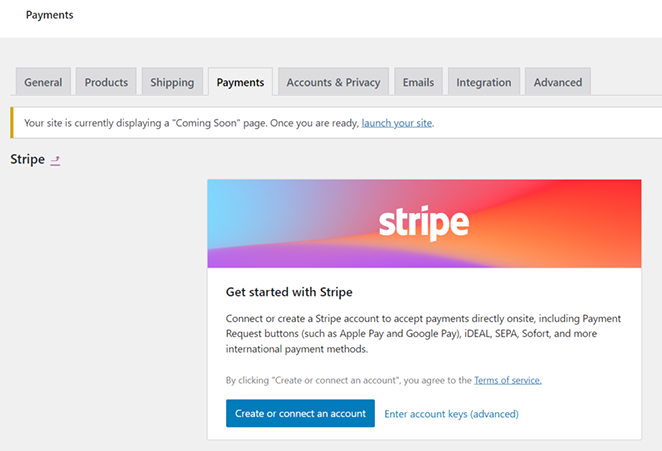
Pour accepter les paiements en ligne, vous devrez lier WooCommerce à votre compte marchand Stripe. Cliquez donc sur le bouton Créer ou connecter un compte pour le faire.

Ensuite, connectez-vous à votre tableau de bord Stripe et suivez les instructions pour autoriser votre compte avec WooCommerce.
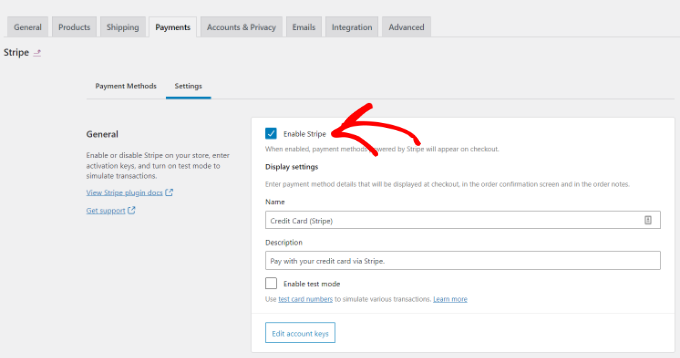
Après avoir connecté votre compte Stripe, vous reviendrez à la page des paramètres Stripe dans WooCommerce. Assurez-vous de cocher l'option "Activer Stripe" sur cette page, puis enregistrez vos modifications.

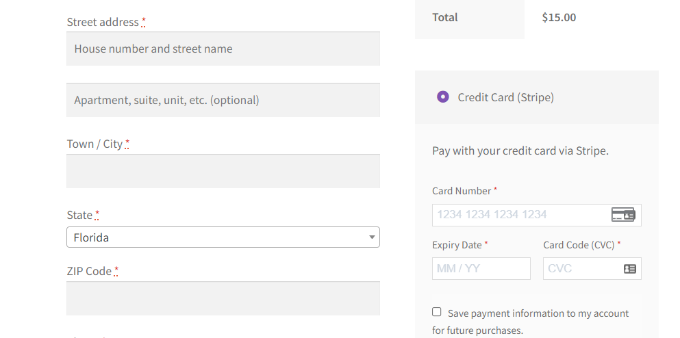
Une fois cela fait, les visiteurs de votre site Web pourront voir une option de paiement Stripe sur la page de paiement.

Conseil de pro : WooCommerce fonctionne de manière transparente avec SeedProd, vous permettant de créer une boutique WooCommerce complète sans code.
Voilà!
Nous espérons que cet article vous a aidé à apprendre comment accepter les paiements Stripe dans WordPress. Notre façon préférée d'accepter les paiements Stripe consiste à utiliser le bloc de boutons de paiement Stripe de SeedProd.
C'est rapide et facile et vous aide à personnaliser votre site WordPress sans engager de développeur.
Vous aimerez peut-être aussi lire les guides WordPress suivants :
- Comment ajouter facilement du texte sur une image dans WordPress
- Page de destination ou microsite : lequel est le meilleur ?
- Plus de 23 formules de titre de page de destination pour augmenter les conversions
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.