Comment accepter les paiements WordPress Crypto avec CoinGate
Publié: 2022-04-27Vous cherchez un moyen d'accepter les paiements cryptographiques WordPress et/ou WooCommerce ?
Les paiements cryptographiques sont attrayants car ils peuvent réduire vos frais de transaction, permettre aux gens de payer facilement de n'importe où dans le monde et mettre fin à tout problème que vous rencontrez avec des rétrofacturations frauduleuses.
Cependant, WordPress n'offre aucun support intégré pour la cryptographie. Donc, à moins que vous ne souhaitiez simplement coller l'adresse de votre portefeuille sur la page, vous aurez besoin d'aide si vous souhaitez accepter les paiements cryptographiques de manière structurée.
Dans ce didacticiel étape par étape, vous apprendrez à accepter les paiements en crypto-monnaie sur tout type de site WordPress.
Si vous avez une boutique WooCommerce, il existe un plugin dédié pour ajouter une passerelle de paiement crypto WooCommerce. Et si vous n'avez pas de boutique WooCommerce, vous pouvez toujours accepter des paiements sans avoir besoin d'un plugin WordPress.
L'avantage de cette méthode est que vous pourrez accepter plus de 70 crypto-monnaies tout en recevant de l'argent dans votre crypto-monnaie préférée (ou monnaie fiduciaire, avec prise en charge de l'USD et de l'euro).
Continuez à lire pour le guide étape par étape…
Ce dont vous avez besoin pour accepter les paiements WordPress Crypto

Pour le moyen le plus simple d'accepter les paiements cryptographiques WordPress et WooCommerce, vous pouvez utiliser CoinGate.
CoinGate dispose d'un plugin WordPress dédié à intégrer aux magasins WooCommerce et offre également une fonctionnalité de bouton de paiement que vous pouvez ajouter à n'importe quel site WordPress.
Avec CoinGate, vous pouvez accepter plus de 70 crypto-monnaies différentes tout en recevant des paiements dans votre crypto ou monnaie fiduciaire préférée. C'est l'un des avantages les plus uniques de CoinGate - vous pouvez offrir aux gens la commodité de payer dans n'importe quelle crypto-monnaie sans avoir à gérer plus de 70 portefeuilles différents.
Vous pouvez ensuite recevoir des paiements sur votre propre portefeuille (si vous préférez la crypto) ou via des méthodes telles que les virements bancaires (pour fiat).
CoinGate offre également d'autres avantages, notamment les suivants :
- Une interface conviviale qui informe instantanément les acheteurs lorsque leurs paiements ont été détectés dans le réseau puis confirmés
- Prise en charge du réseau d'éclairage
- Support client utile si vous avez besoin d'aide pour quoi que ce soit
Il n'y a pas de frais fixes pour utiliser CoinGate sur votre site. Au lieu de cela, CoinGate ne facture que des frais de transaction de 1 % en échange de sa commodité et de ses conversions automatiques, ce qui est bien en deçà des 2,9 % + 0,30 $ standard que vous verrez pour les cartes de crédit et de débit.
Dans cet article, nous nous concentrons spécifiquement sur la façon d'utiliser CoinGate pour accepter les paiements cryptographiques WordPress. Mais si vous voulez en savoir plus sur le service en général, vous pouvez consulter notre examen complet de CoinGate pour WordPress.
Première étape - Créez votre compte professionnel CoinGate gratuit
Avant d'entrer dans les parties WordPress des didacticiels, vous devez d'abord vous inscrire pour un compte CoinGate gratuit (puis un compte CoinGate Business gratuit).
Vous voudrez en fait créer deux comptes – un sur le service CoinGate en direct, puis un autre sur le service CoinGate Sandbox (que vous pouvez utiliser pour tester avec testnet Bitcoin).
Vous devrez créer des comptes distincts pour le service en direct et le service sandbox. Je recommande de commencer par le service Sandbox car il élimine le besoin de vérifier votre identité.
Une fois que tout fonctionne avec le service sandbox, quelques clics suffisent pour passer au service en direct.
1. Créez votre compte CoinGate gratuit
Pour commencer, utilisez les liens ci-dessous pour créer un compte gratuit :
- Site Web CoinGate en direct
- Site Web CoinGate Sandbox
La création d'un compte ne prend qu'une minute environ.
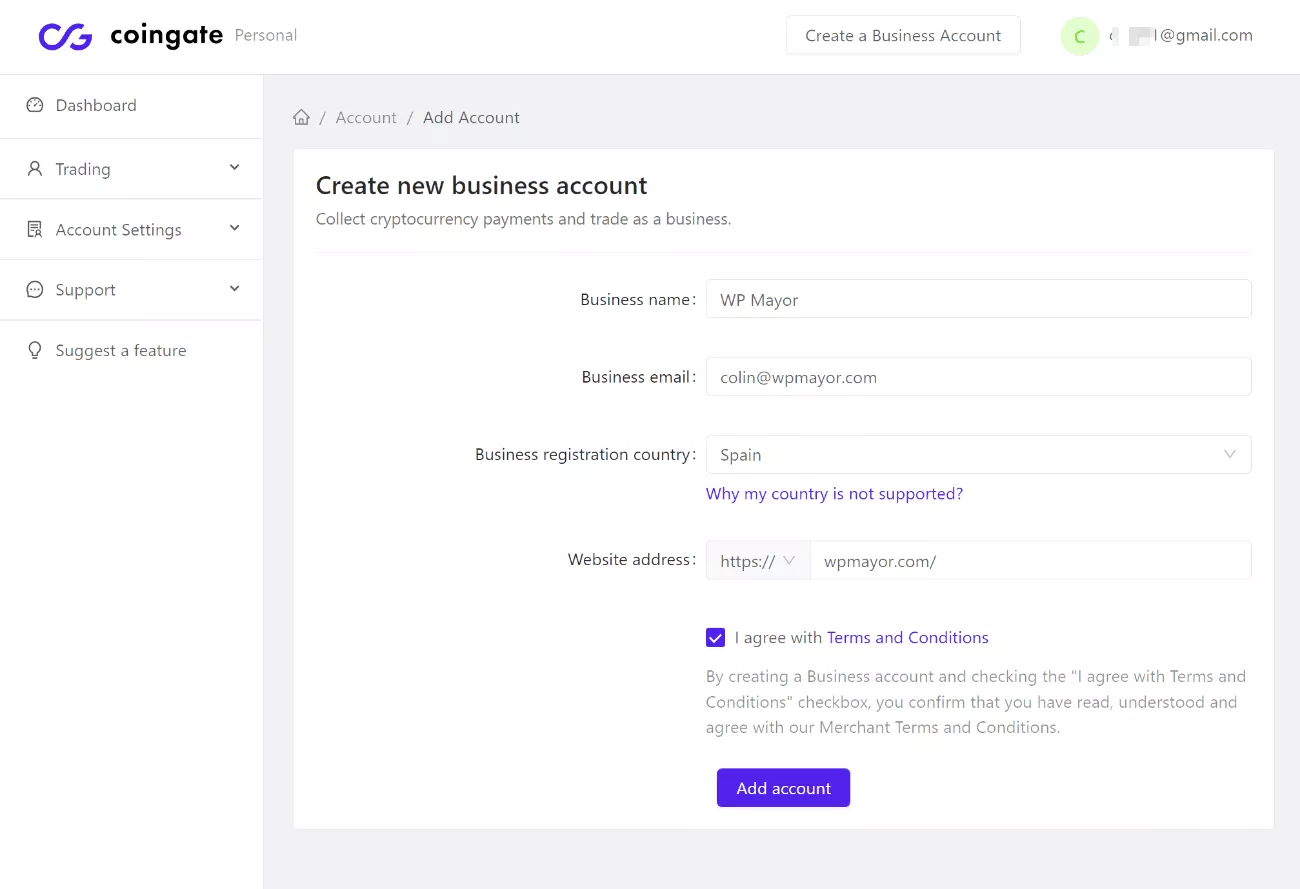
2. Créez votre compte professionnel CoinGate
Une fois que vous vous êtes connecté au tableau de bord CoinGate à l'aide de votre compte, vous souhaiterez également configurer un compte CoinGate Business, qui vous permet d'accéder à la fonctionnalité de paiement cryptographique de WordPress.

Comment accepter les paiements cryptographiques WooCommerce
Dans ce premier tutoriel, regardons comment accepter les paiements cryptographiques WooCommerce avec CoinGate.
Pour cela, vous utiliserez le plugin WordPress dédié de CoinGate pour ajouter une passerelle de paiement CoinGate à WooCommerce.
Si un acheteur sélectionne cette passerelle à la caisse, il pourra payer dans l'une des plus de 70 crypto-monnaies prises en charge par CoinGate.
Voici comment le configurer…
1. Installez le plug-in CoinGate
Pour commencer, installez et activez le plugin CoinGate gratuit de WordPress.org.
2. Créer une clé API CoinGate
Ensuite, vous devez ouvrir le tableau de bord de votre compte CoinGate Business et créer une nouvelle application pour générer une clé API.
Cette API est ce qui permettra à votre site WordPress de se connecter directement à CoinGate.
Voici comment procéder :
- Ouvrez le tableau de bord de votre compte CoinGate Business.
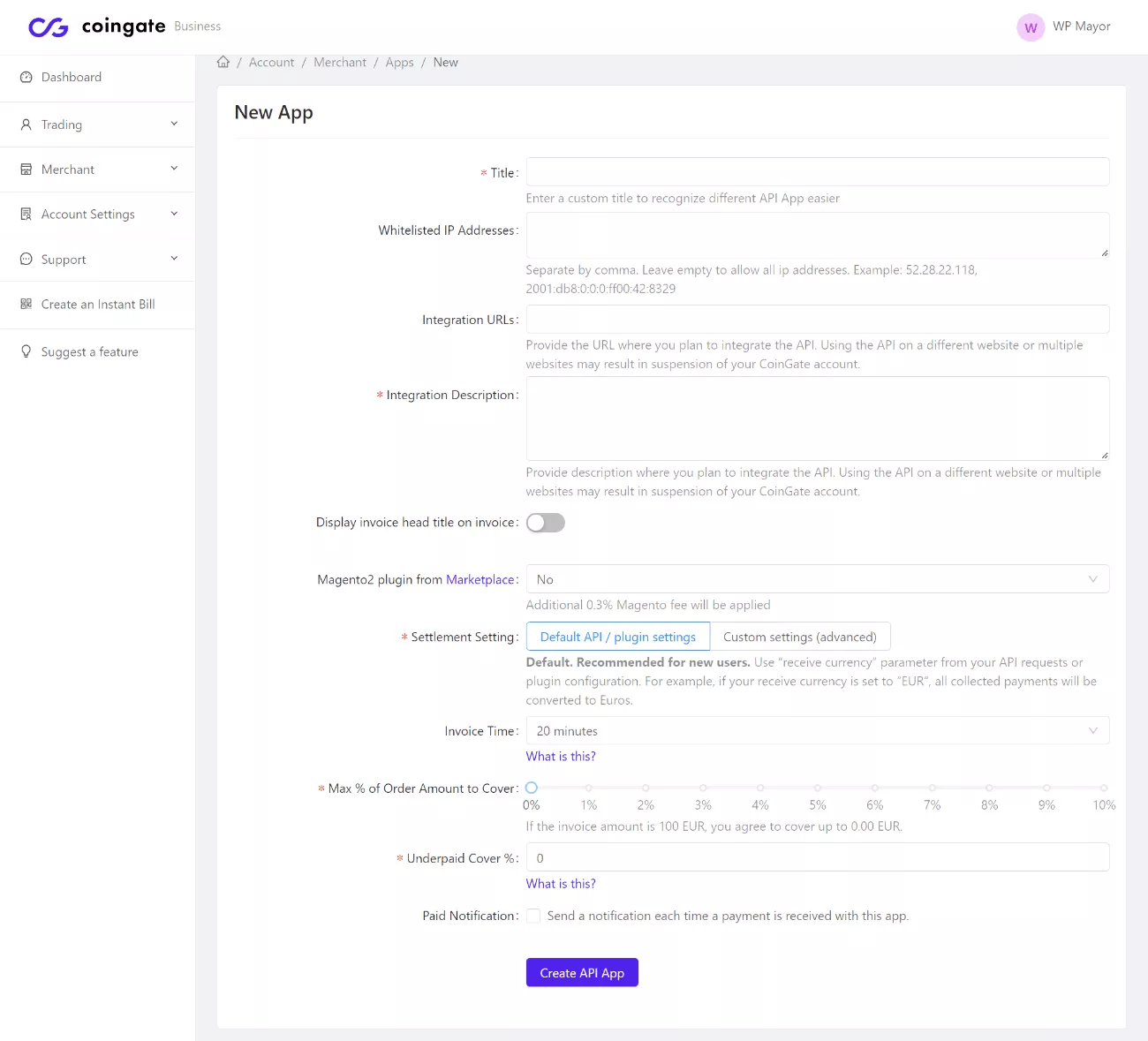
- Accédez à Marchand → API → Applications et cliquez sur Nouvelle application .
- Remplir le formulaire. Vous pouvez laisser la plupart d'entre eux par défaut, mais n'hésitez pas à les ajuster si nécessaire. Par exemple, les acheteurs ont 20 minutes pour envoyer le crypto par défaut, mais vous pouvez changer cela en ajustant le temps de facturation .

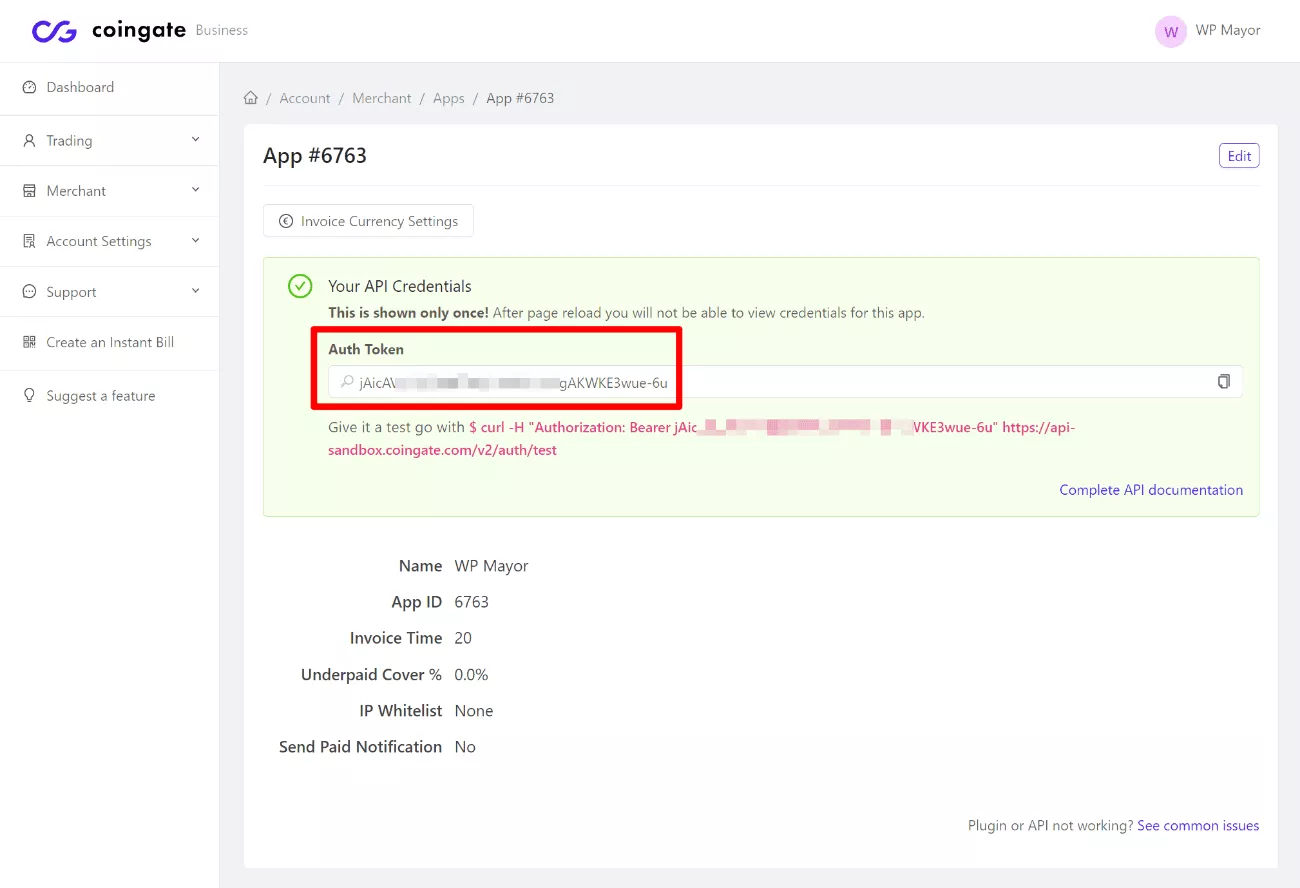
Sur l'écran suivant, CoinGate affichera votre clé API. Gardez cette page ouverte car vous aurez besoin de votre clé API à l'étape suivante et CoinGate ne l'affichera qu'une seule fois .
Si vous le fermez accidentellement, ne vous inquiétez pas ! Vous pouvez simplement créer une nouvelle application pour obtenir une autre clé API.

3. Configurer la passerelle de paiement CoinGate WooCommerce
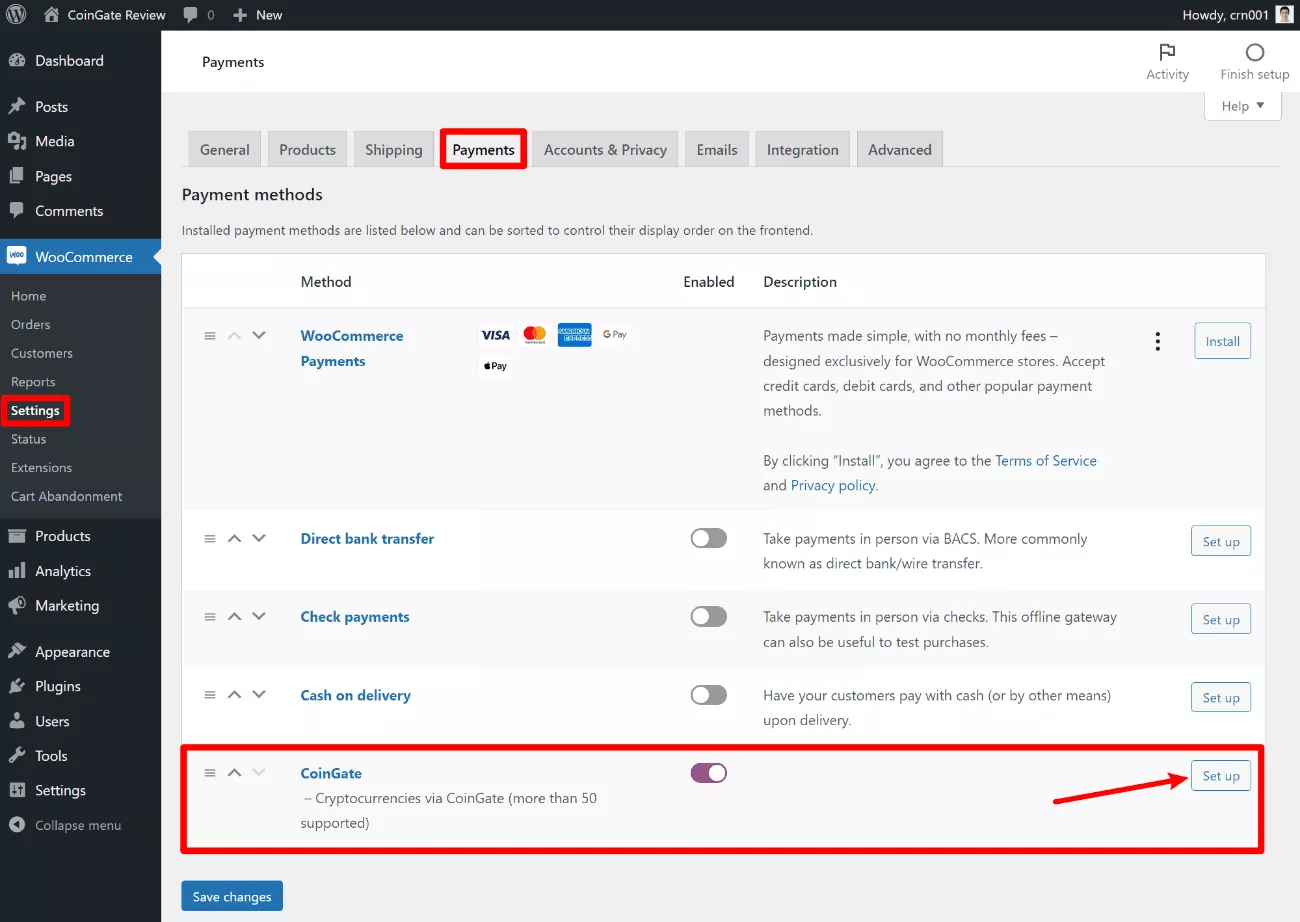
Maintenant, revenez à votre tableau de bord WordPress et accédez à WooCommerce → Paramètres → Paiements .
Vous devriez voir une nouvelle option de passerelle de paiement pour CoinGate.
Activez la passerelle CoinGate , puis cliquez sur le bouton Configurer pour la configurer davantage :

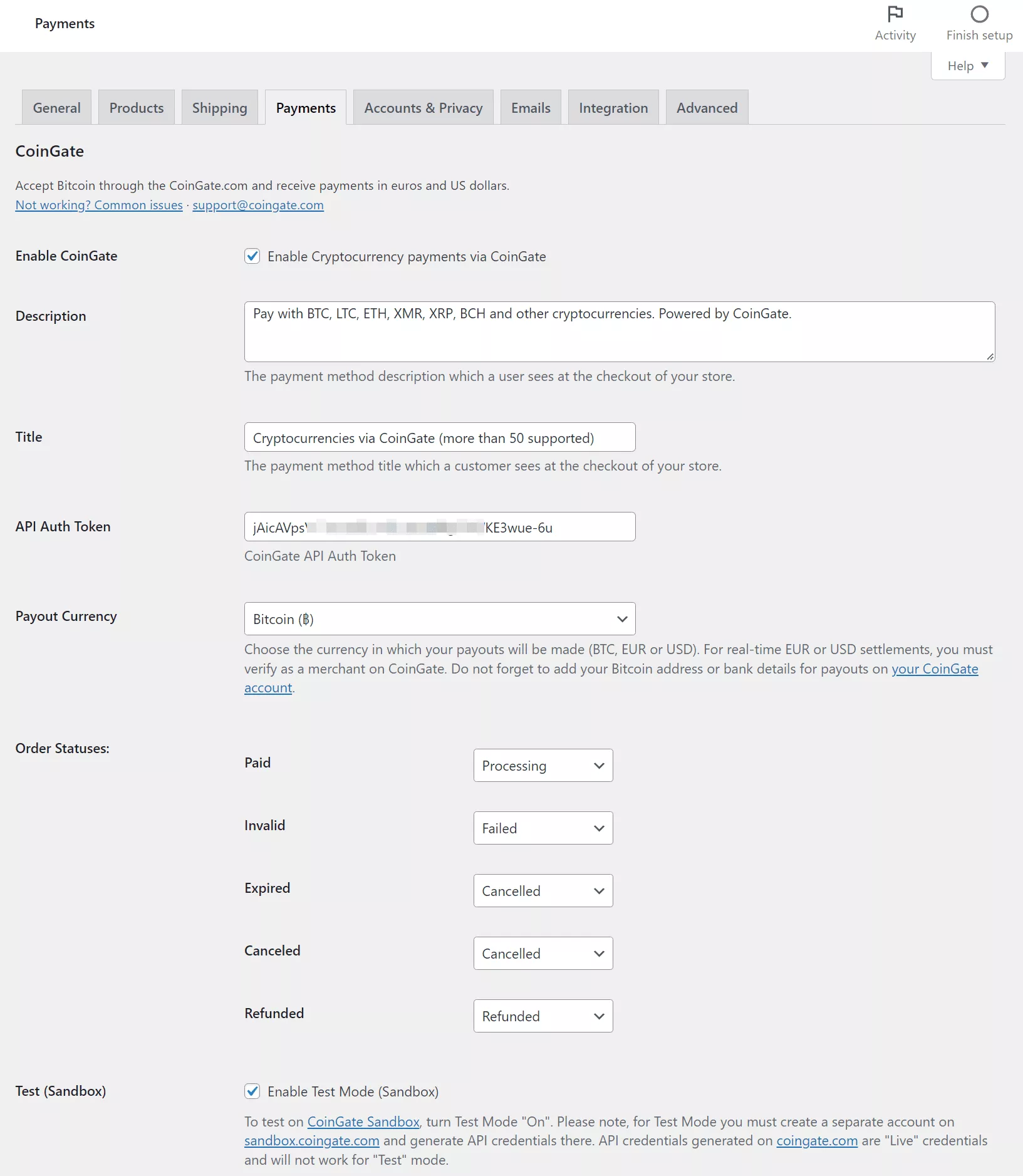
Sur l'écran suivant, collez la clé API que vous avez générée à l'étape précédente dans la zone API Auth Token . Si vous utilisez un compte CoinGate Sandbox, vous devrez également cocher la case Test (Sandbox ). Pour les paiements en direct, vous ne devez pas cocher cette case.
Ensuite, vous pouvez ajuster les autres paramètres pour contrôler le fonctionnement de la passerelle de paiement :
- Titre et description – ce texte apparaîtra aux acheteurs sur la page de paiement.
- Devise de paiement - il s'agit de la devise unique dans laquelle vous recevrez les paiements ( peu importe la crypto qu'un acheteur envoie ).
- Statuts de la commande – CoinGate mettra automatiquement à jour le statut de la commande WooCommerce en fonction du statut du paiement. Par exemple, une fois que le paiement cryptographique a été confirmé par le réseau, CoinGate marquera automatiquement la commande comme étant en cours de traitement ( par défaut - vous pouvez ajuster ce comportement à l'aide de ces listes déroulantes ).

Assurez-vous d'enregistrer vos modifications lorsque vous avez terminé.

4. Commencez à accepter les paiements
À ce stade, vous êtes prêt à commencer à accepter les paiements cryptographiques WooCommerce. Ou, si vous utilisez la Sandbox, vous pouvez commencer à envoyer des paiements Bitcoin testnet pour tester l'intégration. Ce robinet Bitcoin Testnet permet des tests faciles.
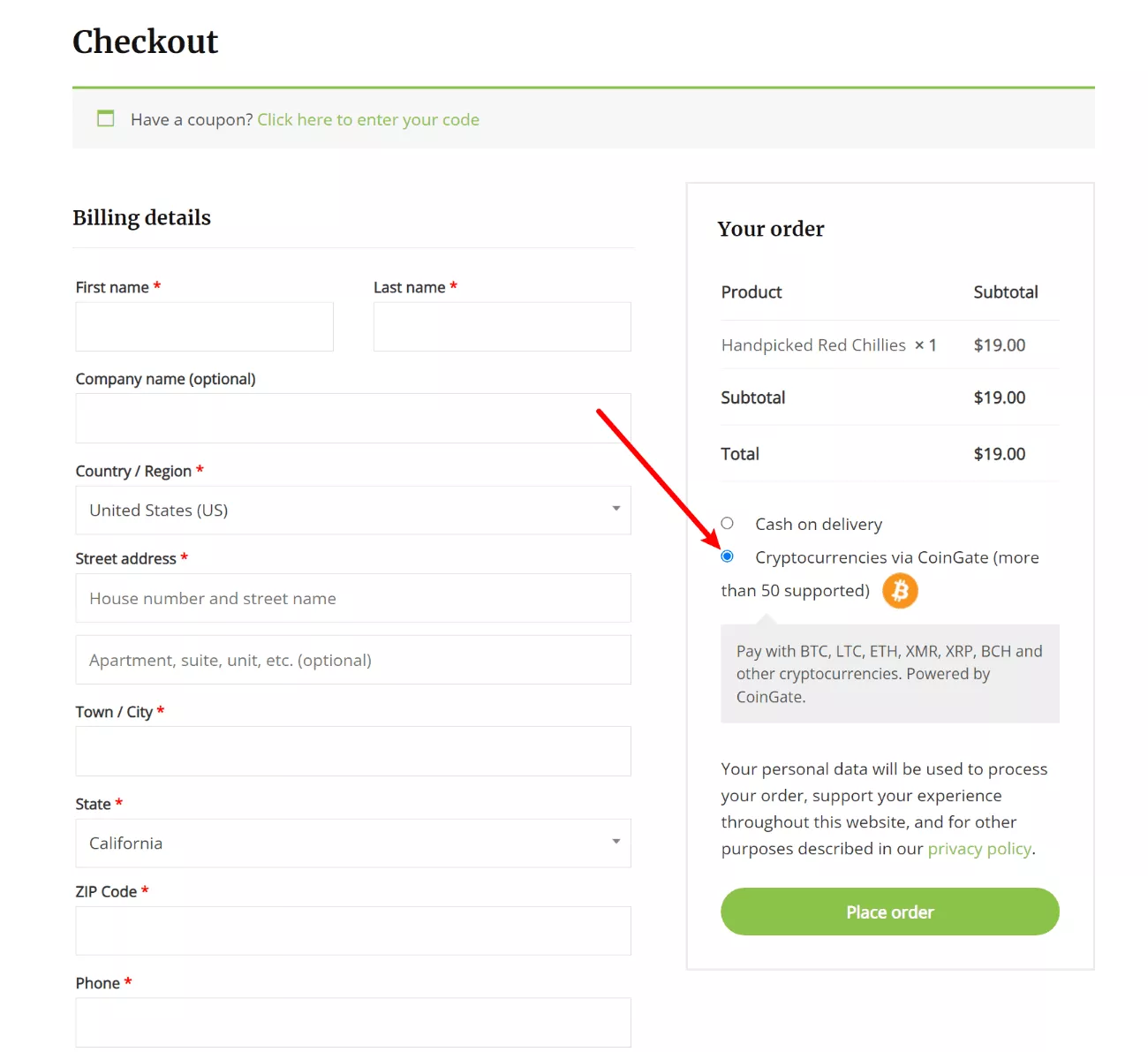
Lorsqu'une personne paie, elle voit une nouvelle option de paiement CoinGate :

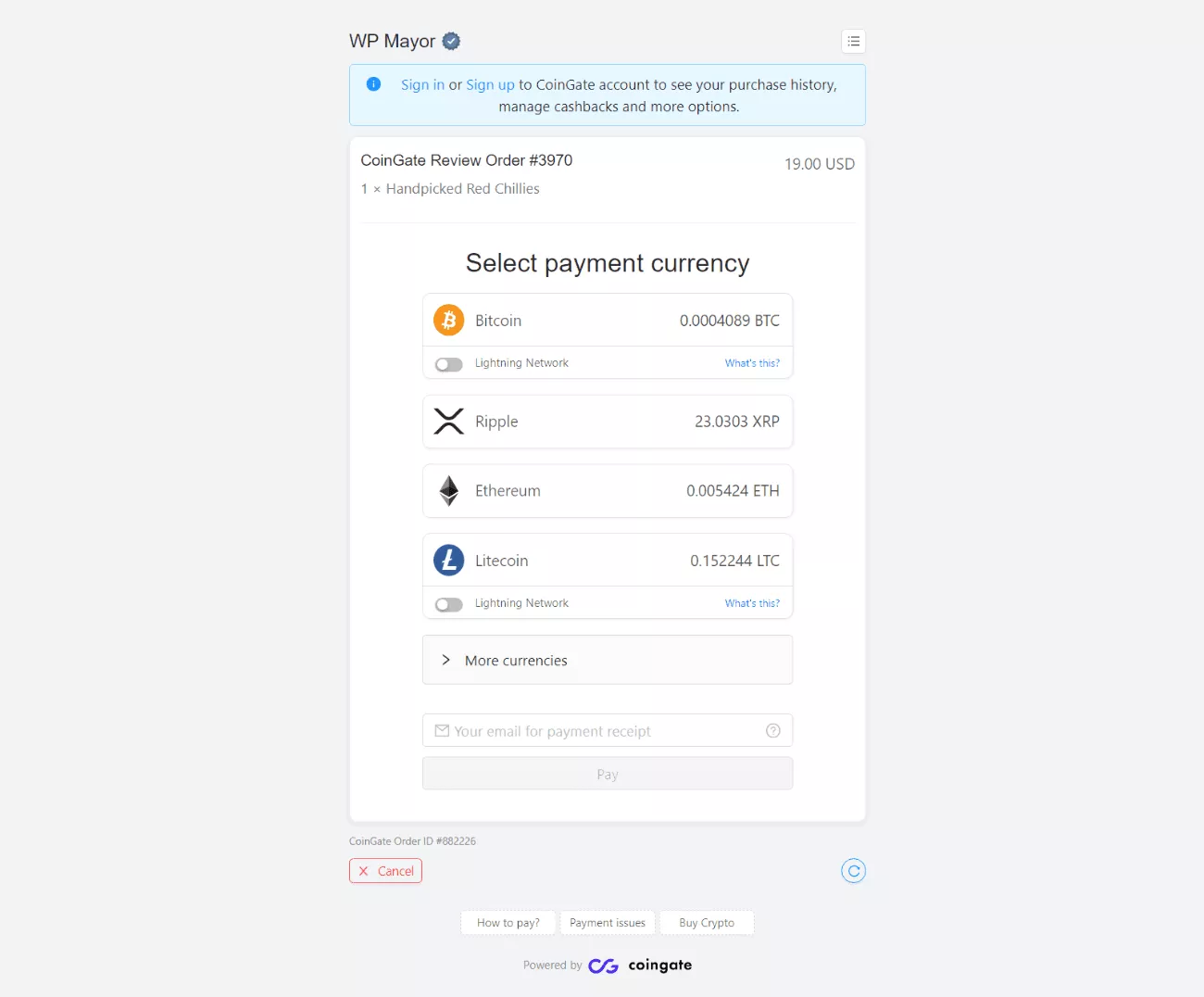
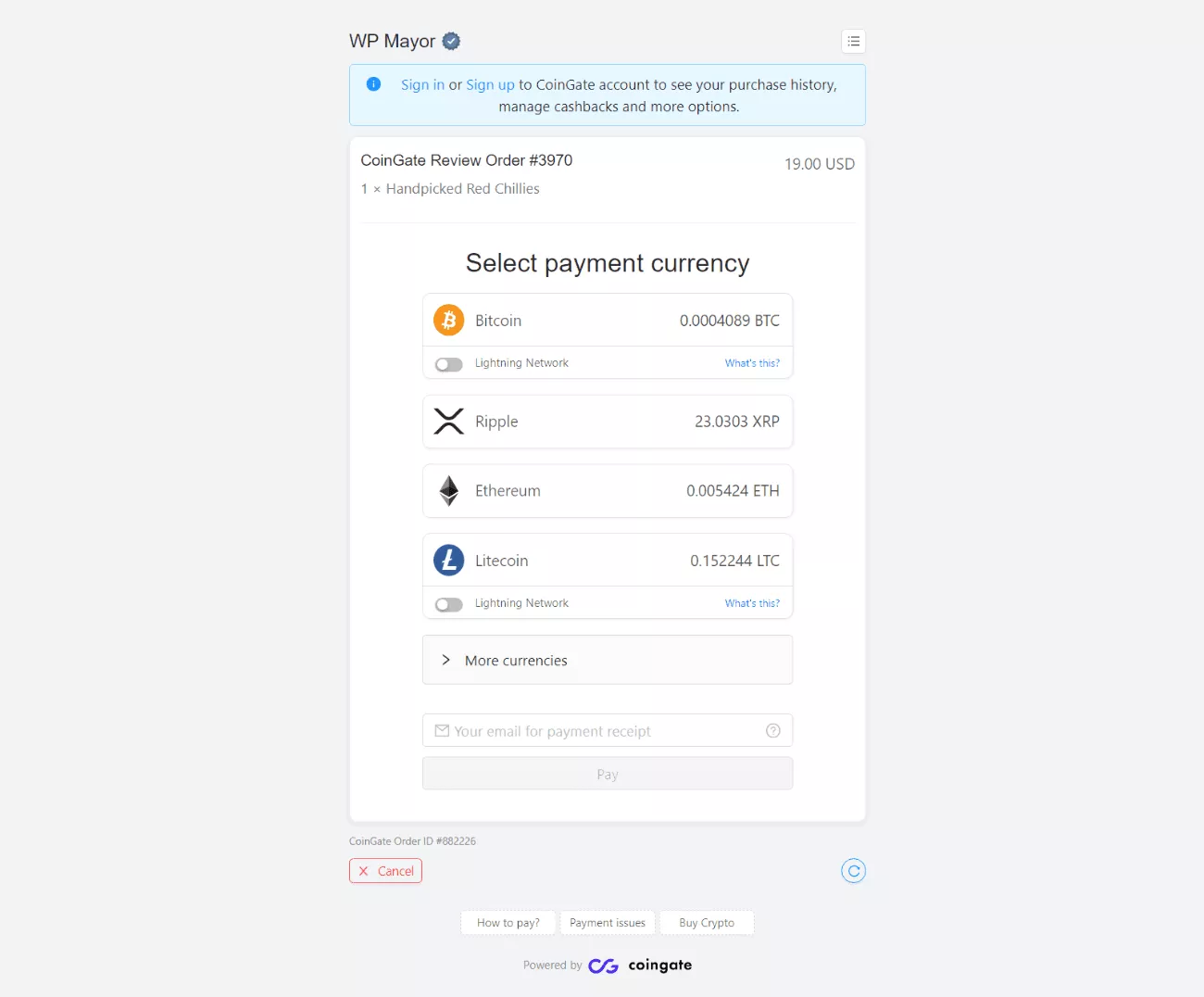
Ensuite, ils choisiront leur crypto-monnaie préférée sur le formulaire de paiement CoinGate :

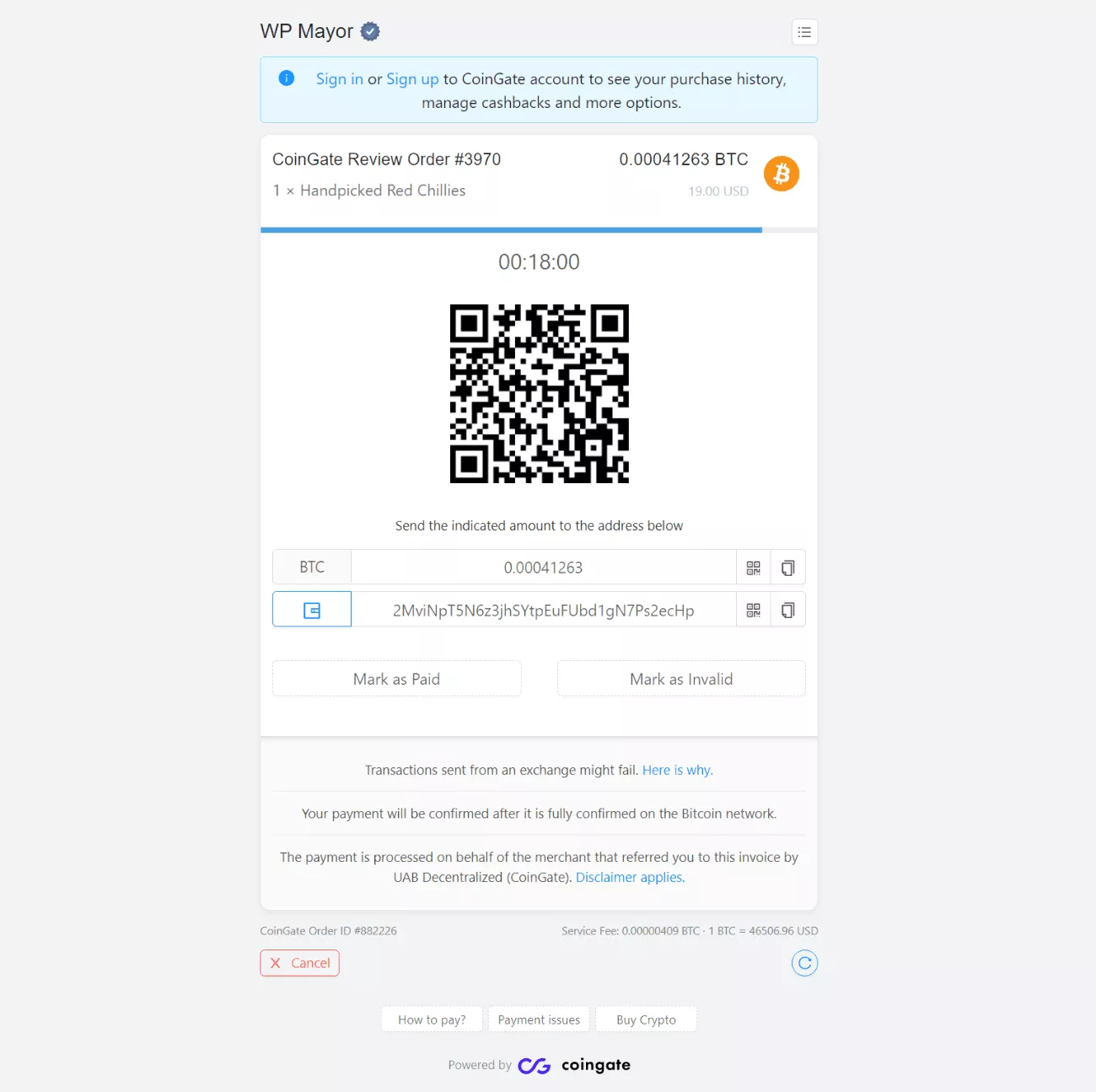
Ils seront ensuite invités à envoyer de l'argent vers le portefeuille :

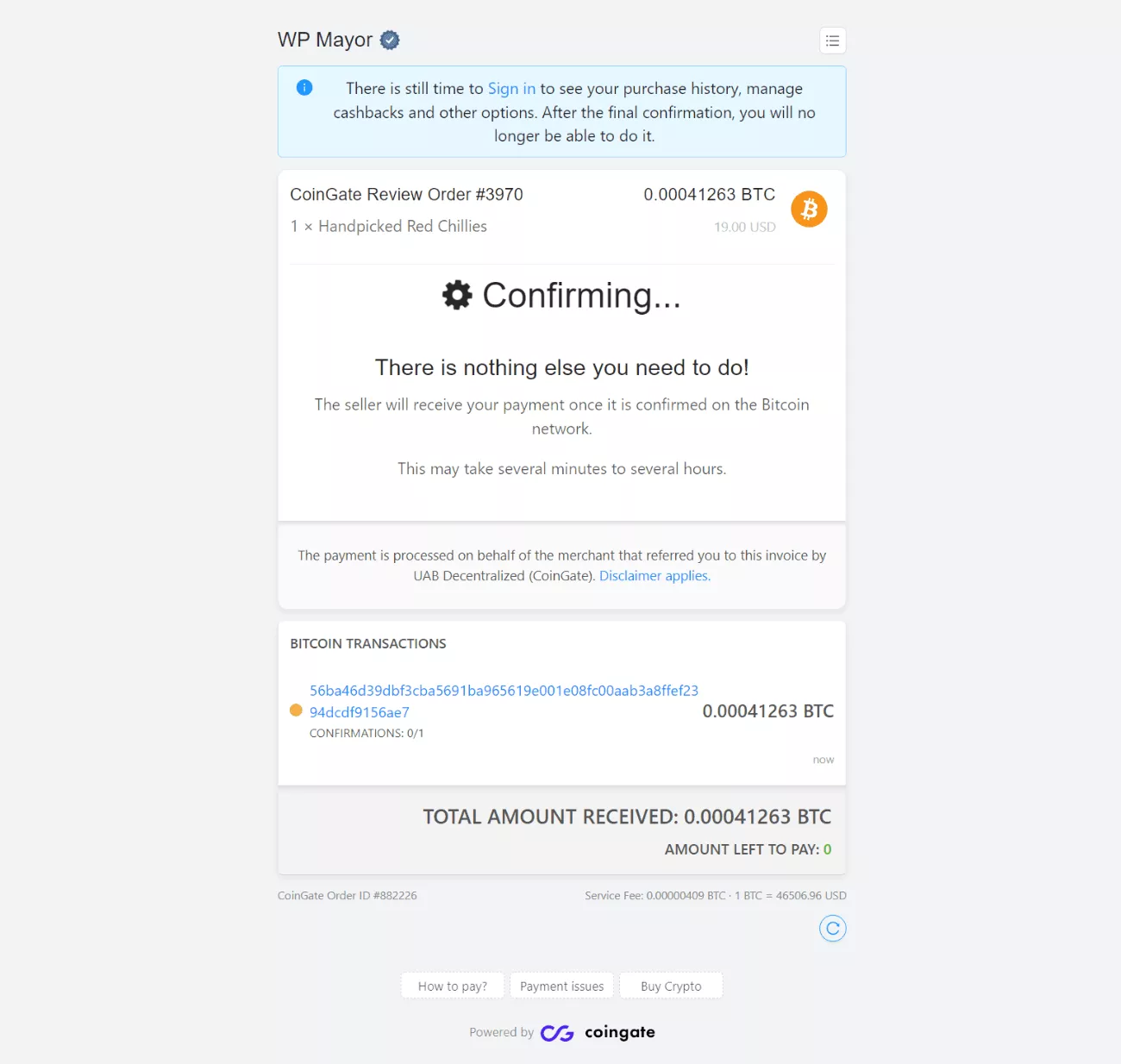
Dès que CoinGate détecte le paiement dans la blockchain, il met automatiquement à jour l'écran de paiement en « Confirmation » :

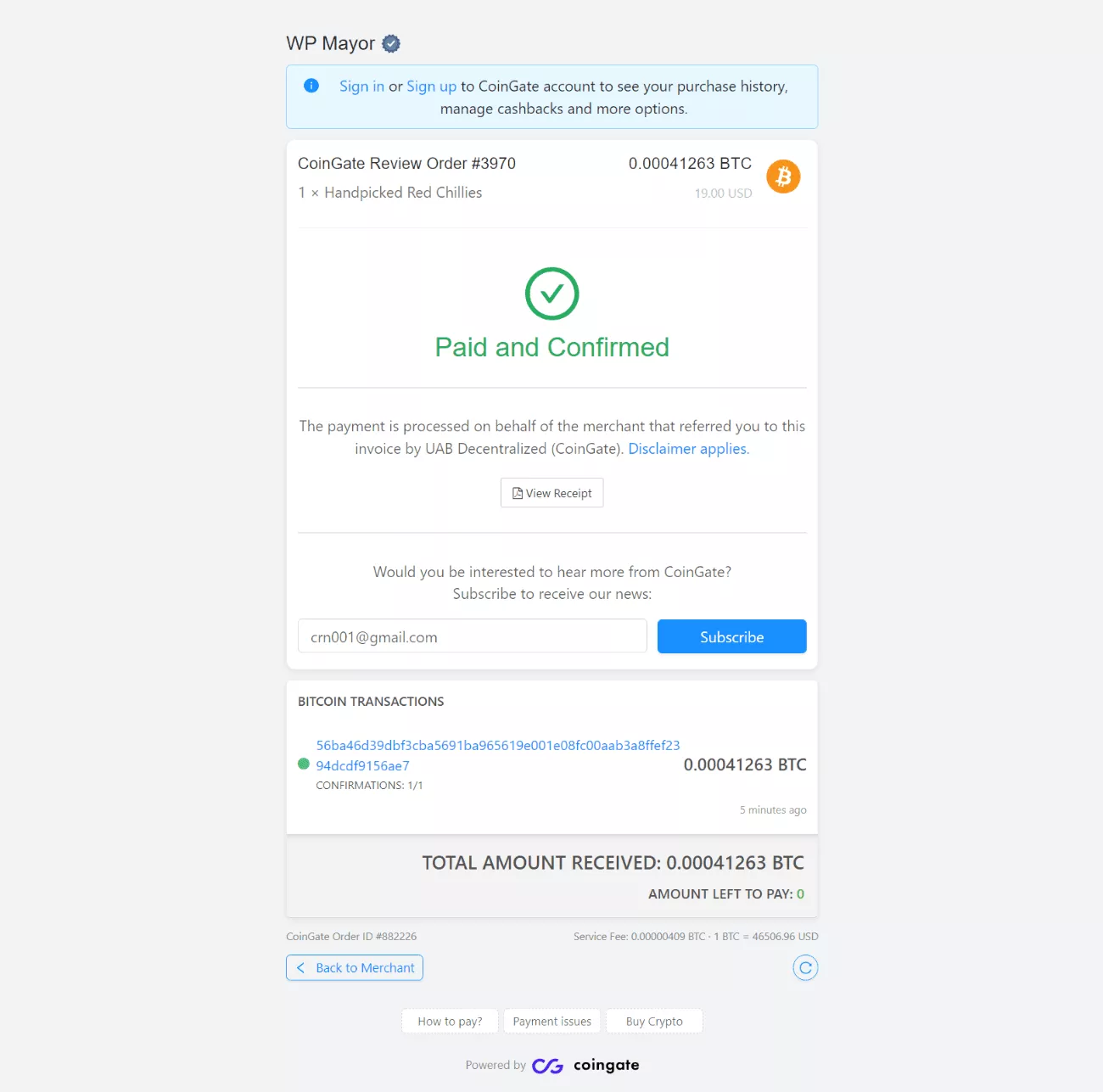
Une fois que le réseau aura confirmé la transaction, il se mettra à jour à nouveau pour indiquer que le paiement a réussi :

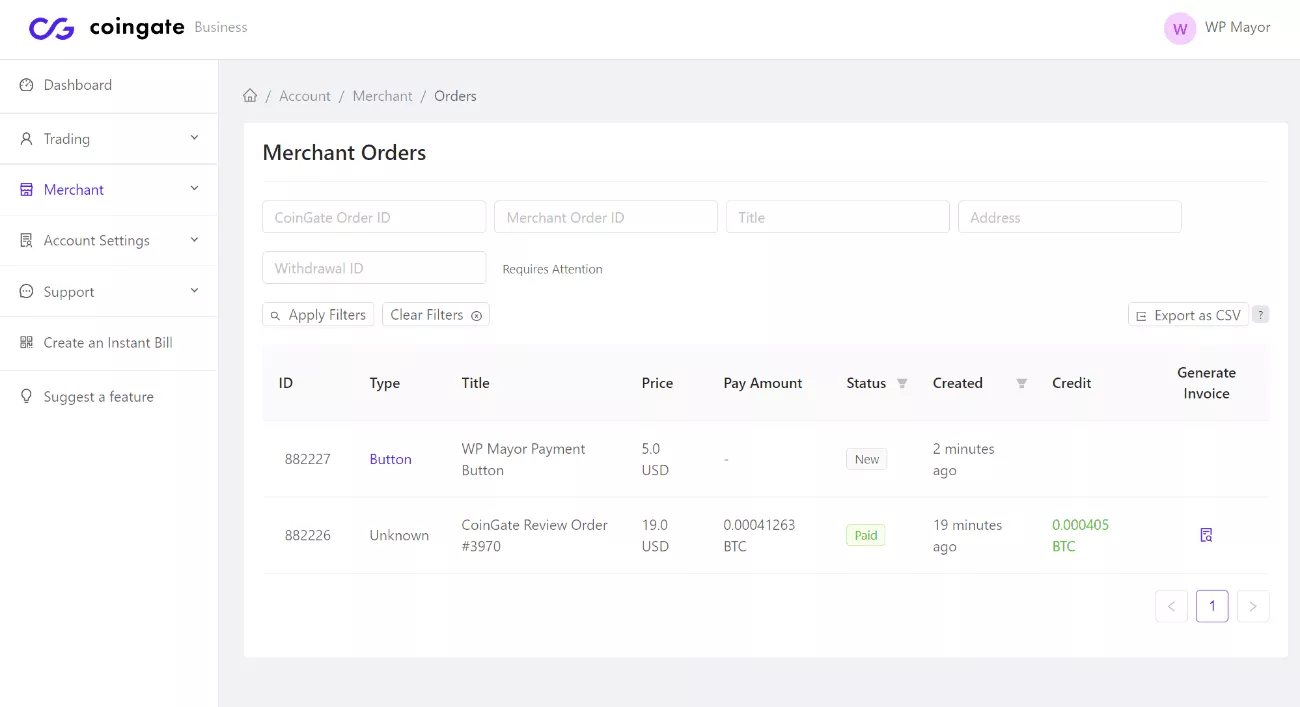
CoinGate changera également le statut de la commande WooCommerce de Paiement en attente à Traitement ( ou quel que soit le statut que vous avez choisi dans la section précédente ). Vous pouvez également afficher toutes les commandes dans votre tableau de bord CoinGate :

Comment accepter les paiements WordPress Crypto sans plugin
Si vous n'avez pas de boutique WooCommerce, vous pouvez toujours accepter les paiements cryptographiques WordPress à l'aide de CoinGate.
En fait, vous n'avez même pas besoin d'un plugin pour le faire. Au lieu de cela, vous pouvez utiliser la fonction de bouton de paiement de CoinGate. Ensuite, vous pouvez créer un lien vers votre bouton d'achat à partir de n'importe quel lien texte, bouton, image, etc.
Une fois que les acheteurs auront cliqué sur le lien, ils pourront payer en utilisant le même système que celui que vous avez vu dans la section WooCommerce ci-dessus.
Voilà comment cela fonctionne…
1. Créer un nouveau bouton de paiement dans CoinGate
Pour commencer, ouvrez votre tableau de bord CoinGate Business. Ensuite, allez dans Marchand → Boutons de paiement et cliquez sur Nouveau bouton de paiement .
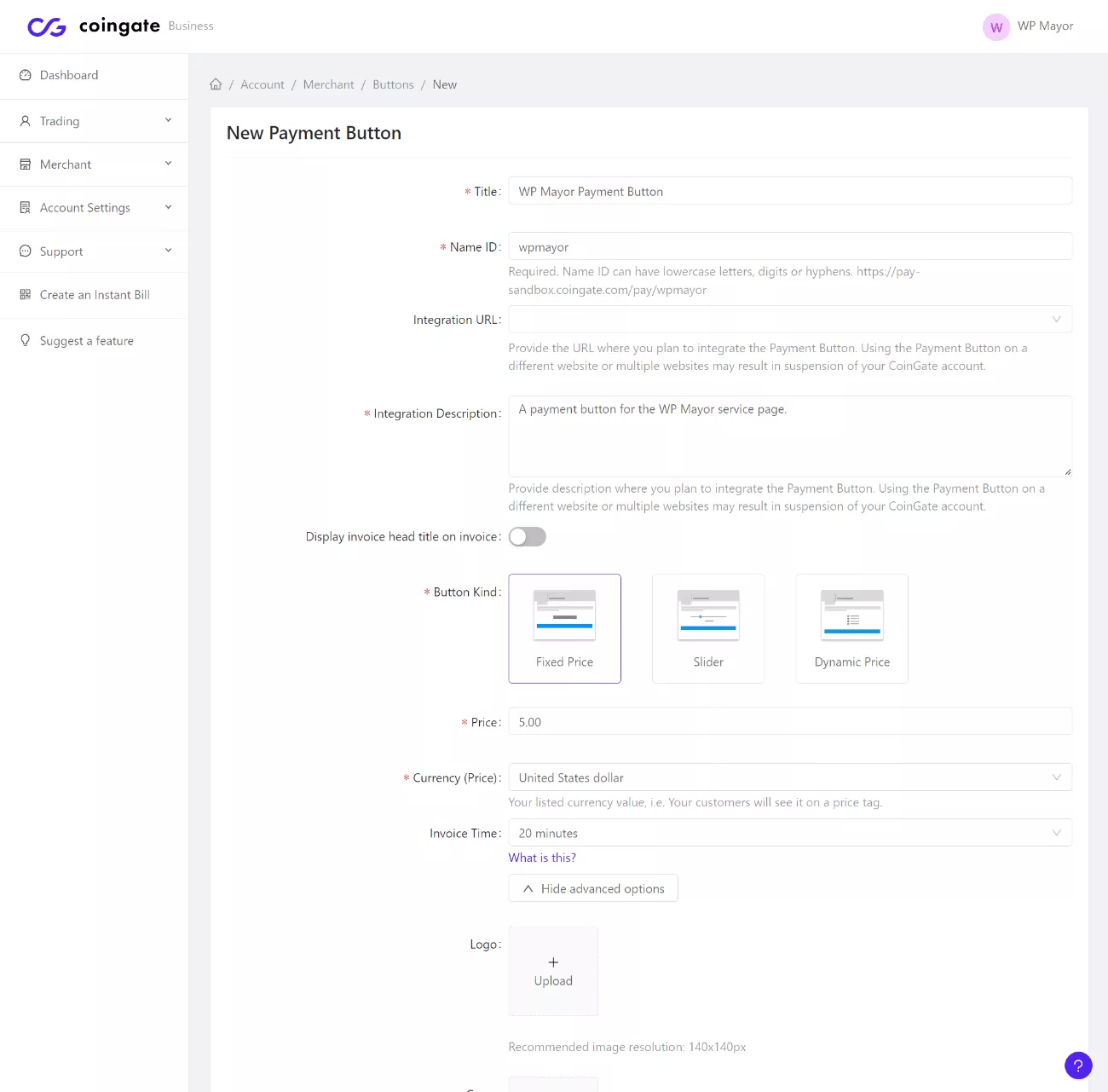
Ici, vous obtiendrez un formulaire où vous pourrez configurer le fonctionnement du paiement. Bien que tous les paramètres valent la peine d'être pris en compte, l'option la plus importante est le type de bouton , car cela vous permet de configurer le montant que les gens paieront :
- Prix fixe – saisissez un prix fixe unique.
- Curseur - entrez un prix minimum et maximum, ainsi qu'un montant d'étape. Les acheteurs peuvent choisir un montant en utilisant le curseur.
- Prix dynamique - entrez plusieurs prix fixes parmi lesquels les acheteurs peuvent choisir. Vous pouvez également les laisser entrer leurs propres montants personnalisés.
Vous pouvez également ajouter votre propre image de marque à la page de paiement pour vous l'approprier.

Une fois que vous avez configuré le type de bouton avec les autres paramètres, cliquez sur le bouton Créer en bas.
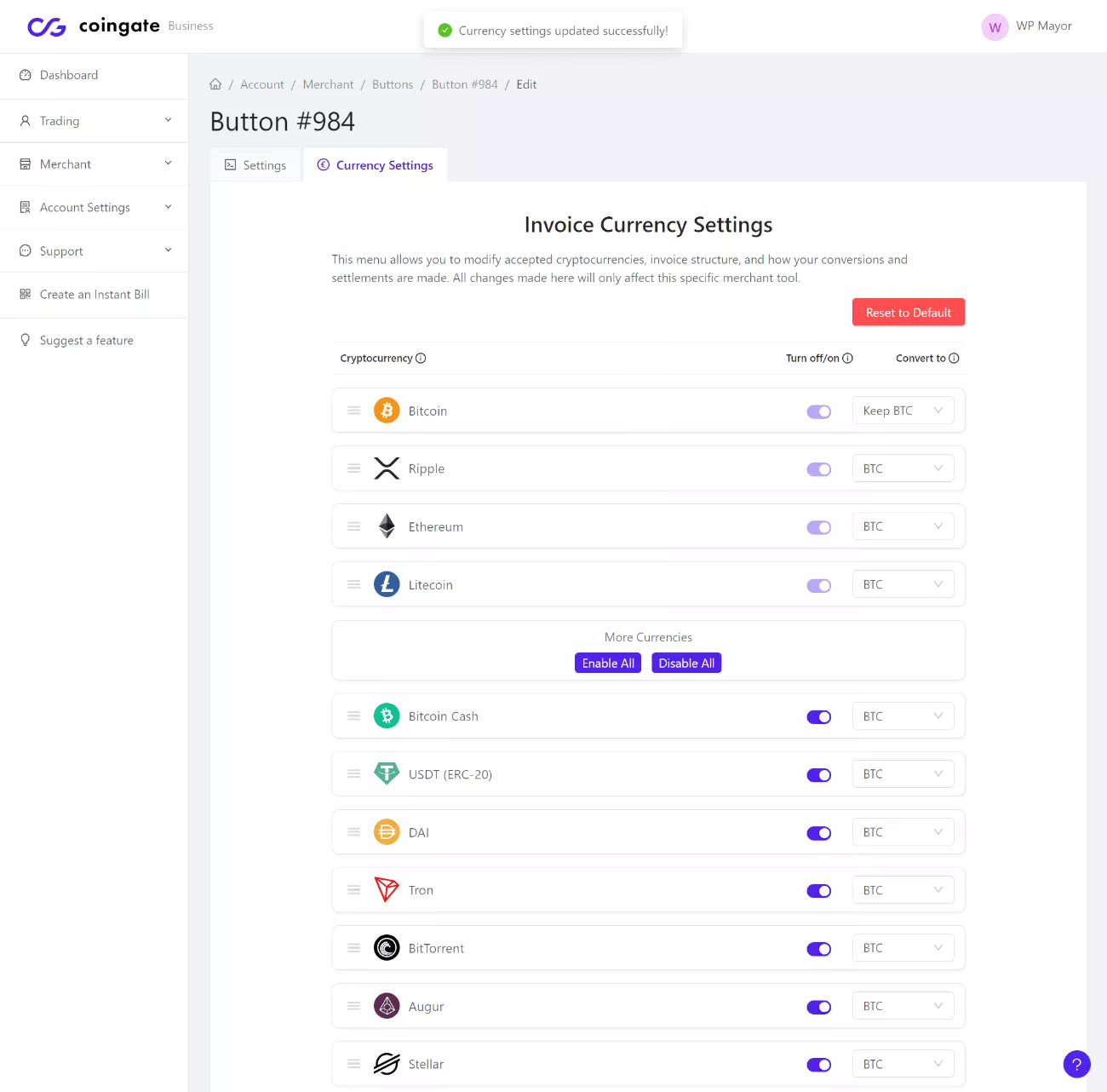
2. Choisissez les options de devise
Sur l'écran suivant, vous aurez quelques options pour choisir les devises à activer/désactiver, ainsi que les devises dans lesquelles vous souhaitez recevoir de l'argent :

3. Ajouter un bouton de paiement à WordPress
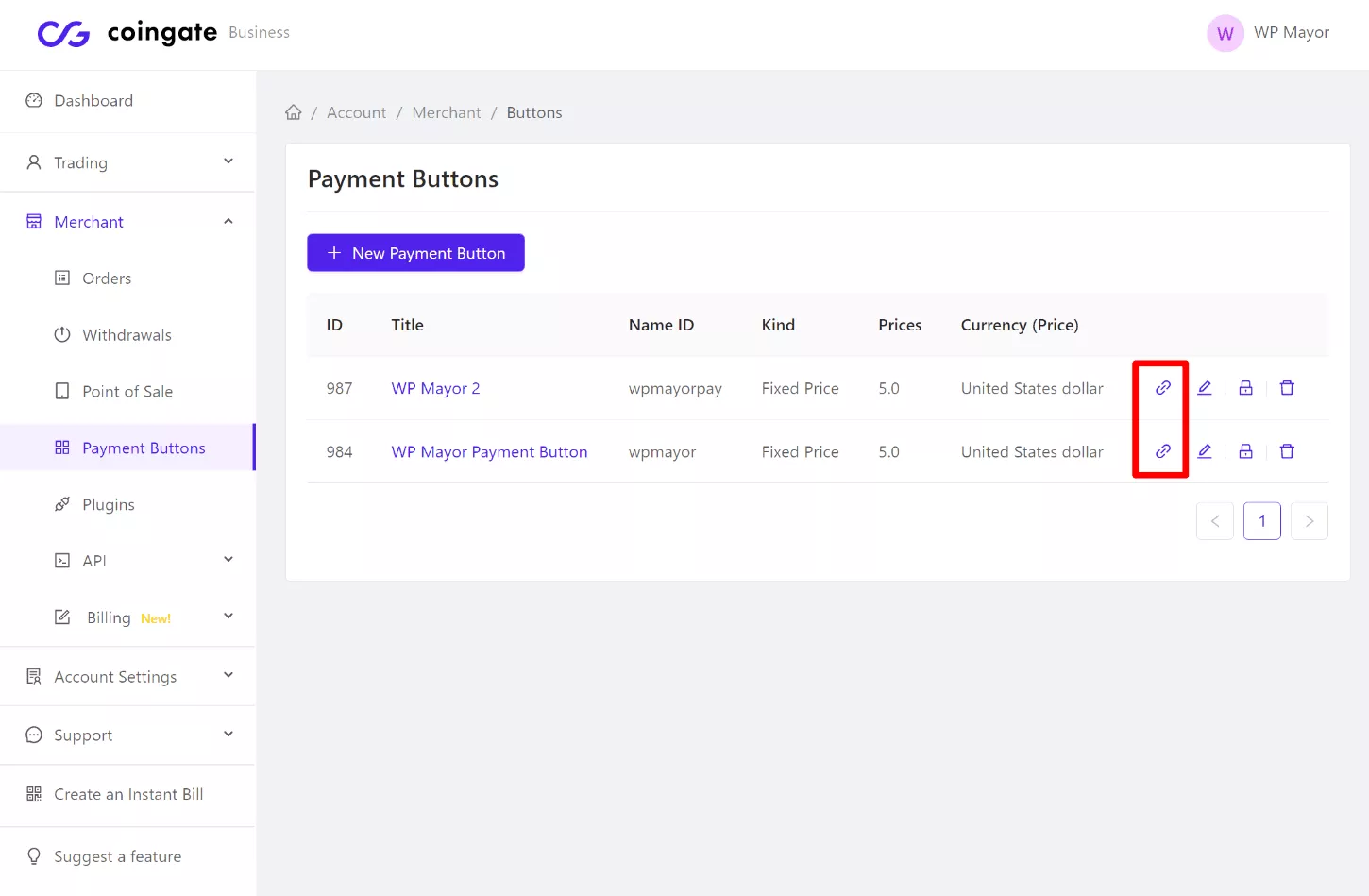
Maintenant, vous pouvez ajouter votre bouton d'achat à WordPress en créant un lien vers l'URL du bouton d'achat.
Pour trouver l'URL du bouton d'achat, accédez à Marchand → Boutons de paiement et recherchez l'icône de lien. Cela créera un lien vers la page de paiement, qui est ce que vous devez ajouter à WordPress.

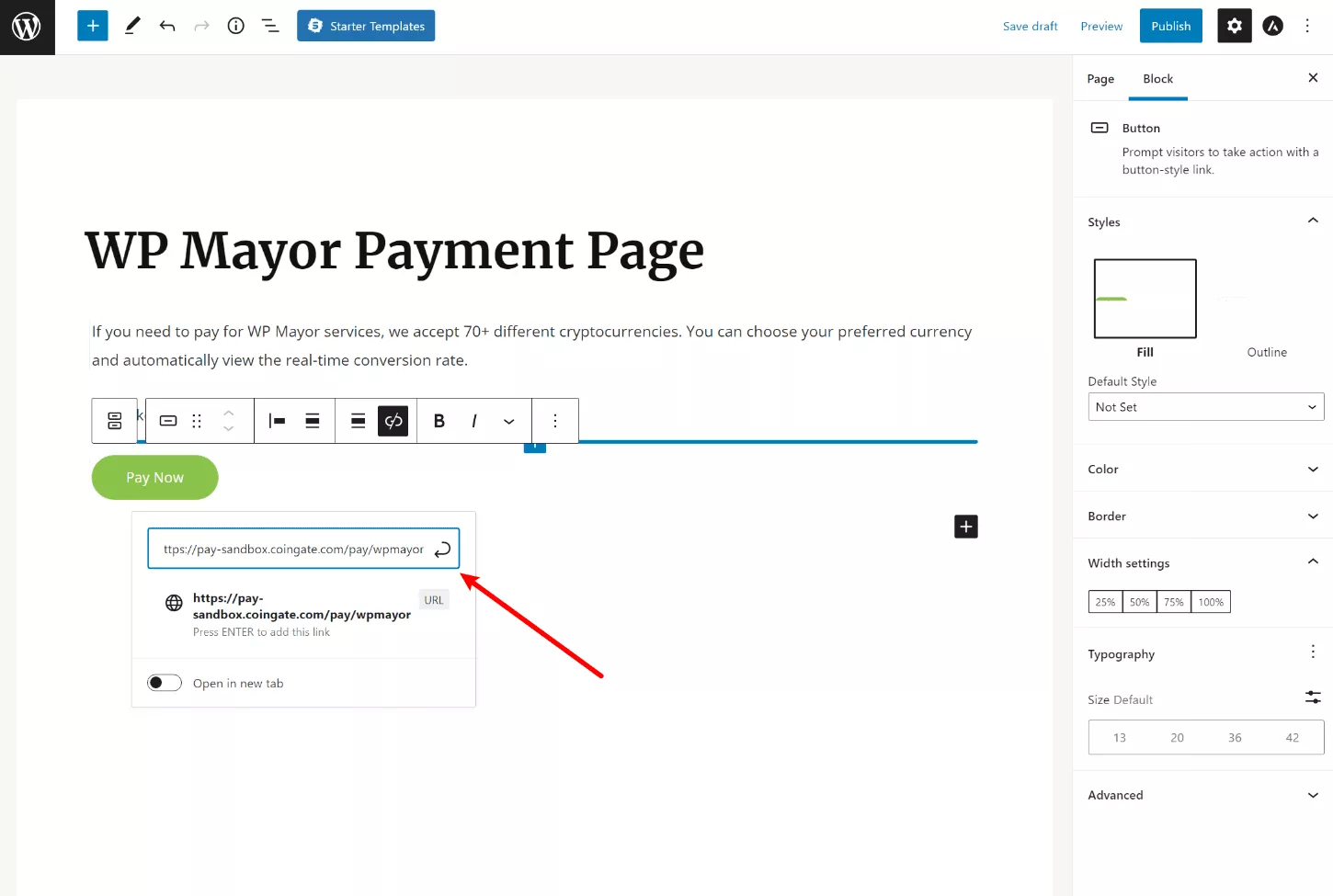
Encore une fois, vous pouvez ajouter ce bouton à WordPress comme vous le souhaitez. Voici quelques options :
- Ajouter un lien texte.
- Utilisez le bloc Bouton.
- Liez une image.
- Ajoutez le lien vers votre plugin de création de page préféré.
Voici un exemple de création d'une page de paiement simple avec l'éditeur natif de WordPress et d'utilisation du bloc Button pour créer un lien vers la page de paiement :

4. Afficher les paiements
Une fois que quelqu'un accède à votre page de paiement, il utilisera essentiellement la même interface de la section WooCommerce pour envoyer son paiement.

La seule différence est qu'ils peuvent choisir leur propre montant de paiement si vous le configurez.
Une fois que le réseau aura confirmé la transaction, vous pourrez voir les détails dans votre tableau de bord CoinGate.
Autres options pour accepter les paiements WordPress Crypto avec CoinGate
Au-delà des deux méthodes ci-dessus, CoinGate prend également en charge quelques autres options de paiement.
Tout d'abord, pour les utilisateurs plus avancés ayant des connaissances en développement (ou le budget pour embaucher un développeur), vous pouvez configurer votre propre intégration d'API personnalisée. CoinGate maintient une documentation détaillée qui vous aide à vous connecter à l'API.
Par exemple, vous pouvez l'utiliser pour intégrer un autre plugin à CoinGate, tel que votre plugin de formulaire préféré.
Deuxièmement, vous pouvez également utiliser CoinGate pour accepter les paiements en personne via un système de point de vente (POS). Ceci est utile si votre boutique WooCommerce vend à la fois en ligne et en personne, car vous pouvez accepter les paiements cryptographiques partout où vous interagissez avec les clients.
Par défaut, vous pouvez accepter les paiements PoS à l'aide de n'importe quel navigateur Web, mais il existe également des applications mobiles en cours de route.
Commencez avec WordPress Crypto Payments aujourd'hui
Si vous souhaitez accepter les paiements cryptographiques WordPress ou WooCommerce, CoinGate offre un moyen simple de vous lancer.
En plus d'être facile à configurer, il simplifie également votre expérience d'administration, car vous pouvez recevoir des paiements dans votre devise crypto ou fiat préférée, tout en acceptant plus de 70 crypto-monnaies différentes.
Si vous utilisez WooCommerce, vous pouvez utiliser le plugin CoinGate dédié pour ajouter une passerelle de paiement CoinGate à votre boutique.
Pour les sites non-WooCommerce, vous pouvez toujours accepter les paiements cryptographiques en vous connectant à un bouton de paiement CoinGate depuis n'importe où sur votre site.
Dans tous les cas, vous pouvez être opérationnel en quelques minutes seulement. Commencez dès aujourd'hui avec CoinGate et WordPress et commencez à regarder les paiements cryptographiques arriver.
Avez-vous encore des questions sur la façon d'accepter les paiements cryptographiques WordPress ou WooCommerce ? Faites le nous savoir dans les commentaires.
