Comment ajouter facilement un bouton à votre en-tête WordPress
Publié: 2022-12-01Voulez-vous apprendre à ajouter un bouton dans les menus d'en-tête de WordPress ?
L'ajout d'un bouton dans votre menu de navigation d'en-tête vous permet de faire un appel à l'action plus accrocheur. De cette façon, vous pouvez générer davantage de clics vers des pages Web importantes et améliorer l'expérience utilisateur en aidant les visiteurs à savoir où cliquer ensuite.
Dans cet article, nous expliquerons étape par étape comment ajouter un bouton dans les menus d'en-tête de WordPress.
Pourquoi ajouter un bouton à votre menu d'en-tête WordPress ?
Les menus de navigation sur les sites Web WordPress sont généralement des liens textuels qui se ressemblent tous. En tant que tel, chaque élément de menu a la même importance, le même poids et la même urgence.
Si vous deviez ajouter une URL à un formulaire de commande important ou à une page d'inscription, elle ressemblerait aux autres liens de votre menu. Il ne se démarquera pas ou ne semblera pas assez urgent pour que les utilisateurs cliquent en premier.

Cependant, transformer ce lien important en un bouton le rendra instantanément plus visible. En plus de pouvoir le trouver plus facilement, un bouton améliorera l'expérience utilisateur et l'engagement des visiteurs avec votre site WordPress.

Bien qu'il ait des blocs de boutons pour les publications et les pages, WordPress n'offre actuellement pas de boutons de menu par défaut. Heureusement, il existe plusieurs façons d'ajouter des boutons à votre menu, et elles sont relativement faciles à mettre en œuvre.
Dans cet esprit, examinons 2 façons d'ajouter un bouton dans les menus d'en-tête de WordPress sans écrire de code HTML ou CSS.
- Comment ajouter un bouton dans le menu d'en-tête de WordPress avec SeedProd
- Étape 1. Installer et activer SeedProd
- Étape 2. Choisissez un modèle prédéfini
- Étape 3. Personnalisez votre en-tête
- Étape 4. Ajoutez un bouton à votre en-tête
- Étape 5. Publiez vos modifications
- Ajouter un bouton à votre menu d'en-tête WordPress sans plugin
Comment ajouter un bouton dans le menu d'en-tête de WordPress avec SeedProd
Tout d'abord, nous allons vous montrer comment ajouter un bouton à votre menu d'en-tête à l'aide d'un puissant plugin WordPress appelé SeedProd. Nous recommandons d'abord cette méthode car elle offre le plus d'options de personnalisation et vous permet de créer visuellement votre menu d'en-tête par glisser-déposer.

SeedProd est l'un des meilleurs constructeurs de pages de destination et de sites Web pour WordPress. Il vous permet de créer des thèmes WordPress, des pages de destination et des sites Web complets flexibles et optimisés pour le référencement sans embaucher de développeur ni ajouter de codes abrégés à votre site.
Avec son générateur de page par glisser-déposer, vous pouvez également créer un en-tête, un pied de page ou une barre latérale personnalisés pour votre site et ajouter facilement des boutons d'en-tête avec son bloc de boutons. De plus, il existe d'innombrables autres blocs WordPress que vous pouvez utiliser, y compris les widgets WordPress, les comptes à rebours, les formulaires optin, les galeries, les curseurs avant et après, et bien d'autres.
Suivez donc les étapes ci-dessous pour ajouter des boutons à votre en-tête WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, vous devrez obtenir une copie du plugin SeedProd et le télécharger sur votre ordinateur. Nous utiliserons SeedProd Pro pour ce didacticiel car il inclut la fonctionnalité Theme Builder.
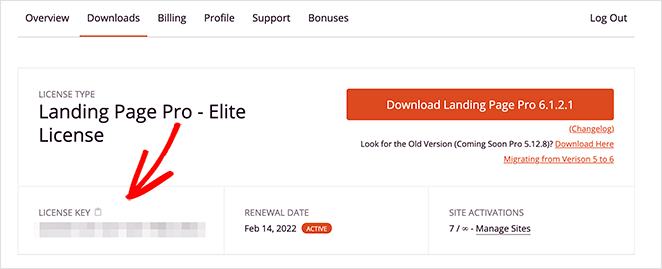
Dans le tableau de bord de votre compte, vous verrez un gros bouton de téléchargement pour enregistrer le fichier .zip du plugin. C'est également une bonne idée de copier votre clé de licence à ce stade car vous en aurez besoin sous peu.

Après avoir téléchargé le plugin, rendez-vous sur votre tableau de bord WordPress et téléchargez les fichiers du plugin. Vous pouvez toujours suivre ce guide sur l'installation et l'activation d'un plugin WordPress si vous avez besoin d'aide.
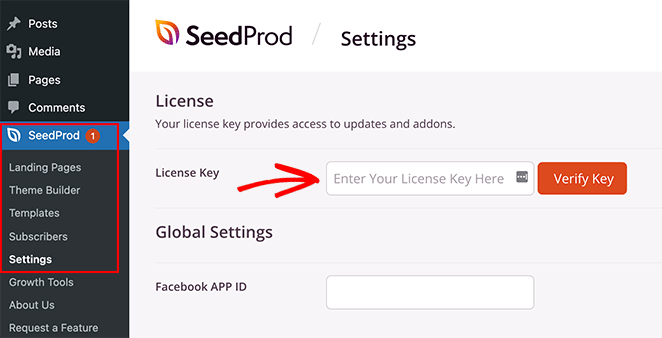
Une fois que vous avez fait cela, rendez-vous sur la page Paramètres de SeedProd et collez votre clé de licence.

À partir de là, cliquez sur le bouton Vérifier la clé pour déverrouiller vos fonctionnalités Pro.
Étape 2. Choisissez un modèle prédéfini
Avec votre clé de licence active, vous pouvez maintenant décider quelle mise en page vous souhaitez faire avec SeedProd. Vous pouvez adopter 2 approches différentes, qui sont les suivantes :
- Thème WordPress : créez un thème WordPress personnalisé pour remplacer la conception actuelle de votre site Web par un modèle d'en-tête personnalisé. (aucun code requis).
- Landing Page : créez une seule page et ajoutez un en-tête personnalisé à cette page uniquement tout en conservant votre thème existant.
Pour ce guide, nous vous guiderons à travers l'option 1, car elle remplacera le menu de navigation sur l'ensemble de votre site Web. Mais si vous préférez l'option 2, vous pouvez suivre ce guide pour créer une landing page dans WordPress, puis revenir à ce tutoriel à partir de l'étape 4.
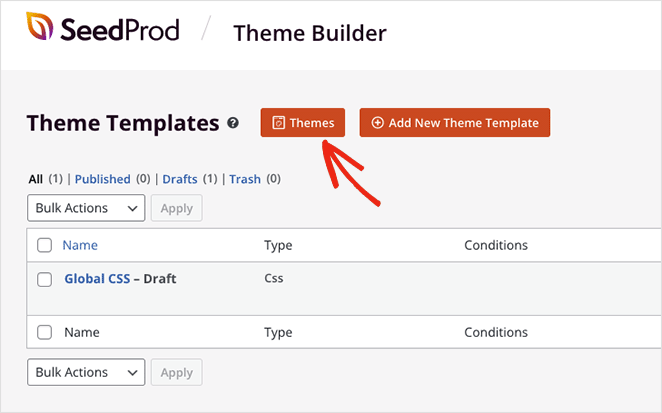
Puisque nous choisissons l'option de thème WordPress, vous devrez vous rendre sur SeedProd » Theme Builder et cliquer sur le bouton Thèmes .

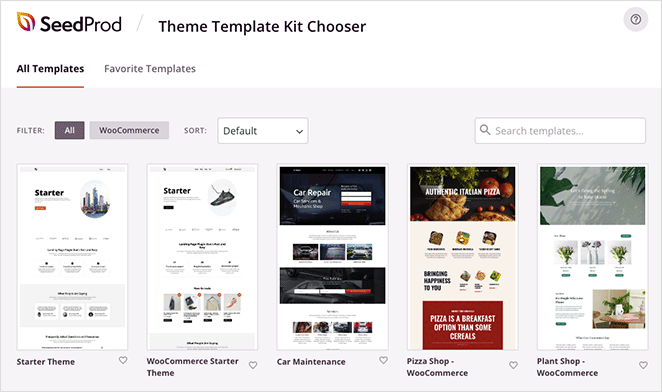
Cela fera apparaître une bibliothèque de kits de sites Web prédéfinis que vous pouvez importer en un seul clic.

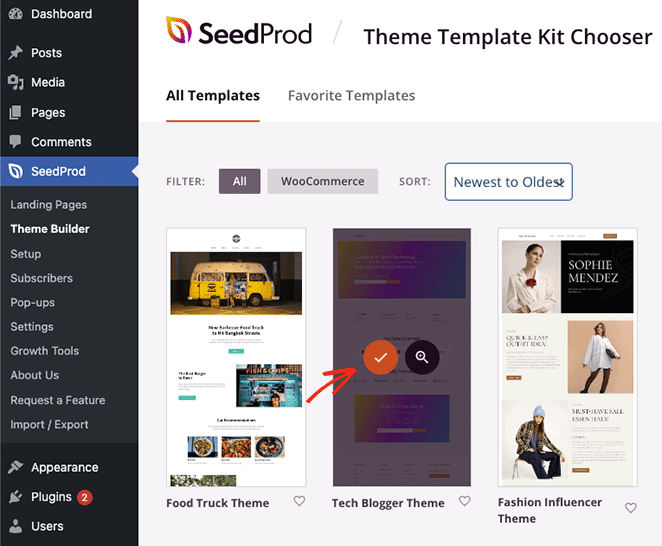
Vous pouvez filtrer les modèles par WooCommerce, popularité, du plus récent au plus ancien et vice versa. Lorsque vous avez trouvé un thème que vous aimez, allez-y et cliquez sur l'icône de coche pour le lancer.

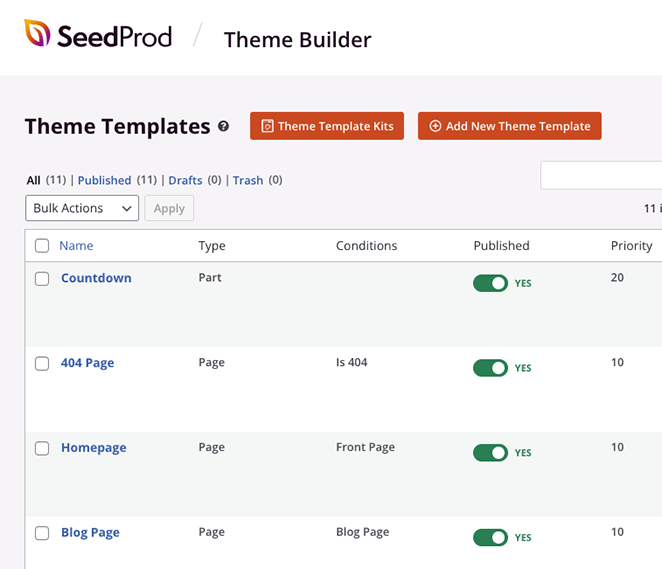
Une fois l'importation de votre thème terminée, vous verrez automatiquement une page comme celle-ci :

Il comprend une liste des modèles qui composent votre thème WordPress, et vous pouvez modifier chacun avec le générateur visuel de glisser-déposer de SeedProd.
Étape 3. Personnalisez votre en-tête
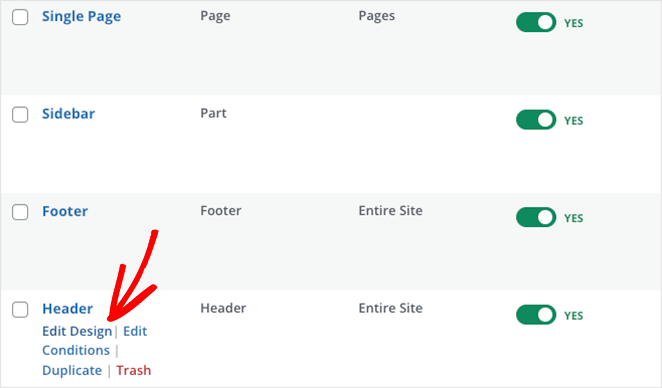
Puisque vous souhaitez ajouter un bouton dans votre en-tête, continuons et modifions le modèle d'en- tête . Faites défiler vers le bas jusqu'à ce que vous le trouviez dans la liste, puis cliquez sur le lien Modifier le design .

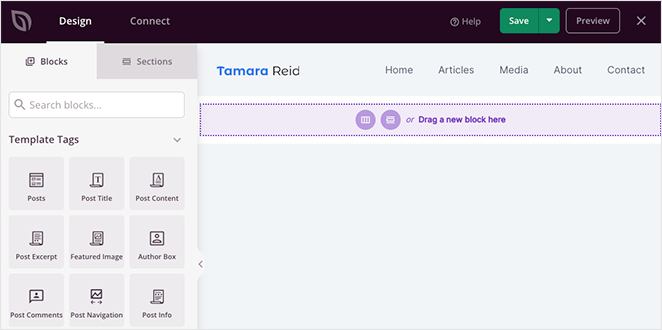
Lorsque vous ouvrez le modèle d'en-tête, vous verrez une mise en page à 2 colonnes comme celle-ci :

Comme vous pouvez le constater, il existe différents blocs WordPress à gauche et un aperçu de votre conception à droite. Vous pourrez cliquer n'importe où sur votre conception pour modifier le contenu et faire glisser des blocs depuis le panneau de gauche pour ajouter plus de fonctionnalités à votre page.
Lorsque vous regardez la disposition actuelle de l'en-tête, vous verrez une colonne avec un bloc Image et une colonne avec le bloc Nav Menu.

Pour ajouter un bouton à l'en-tête, vous devrez ajouter une 3ème colonne, ce que nous allons vous montrer comment faire maintenant.
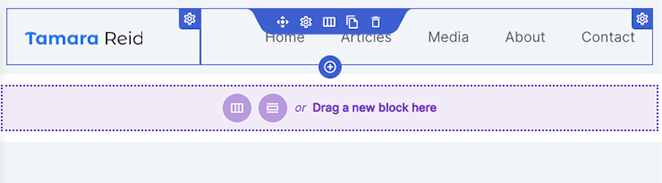
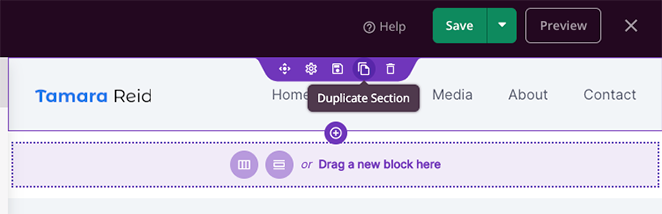
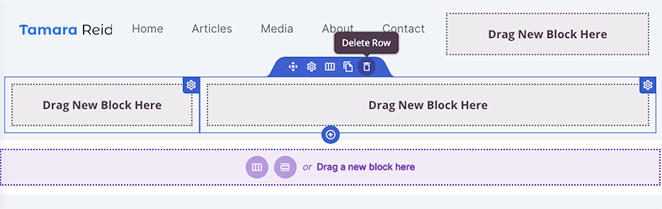
Tout d'abord, survolez votre section d'en-tête jusqu'à ce qu'elle ait un contour violet, puis cliquez sur l'icône Dupliquer la section .

Cela ajoutera une copie de votre en-tête sous le premier.
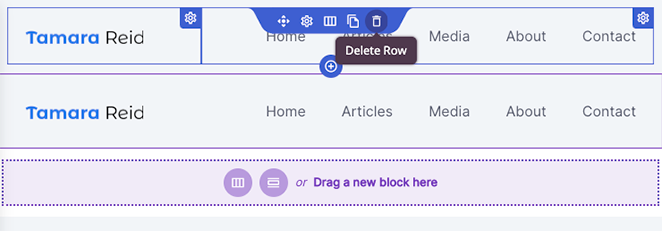
Ensuite, survolez la colonne de votre première section jusqu'à ce qu'elle ait un contour bleu, puis cliquez sur l'icône de la corbeille pour la supprimer.

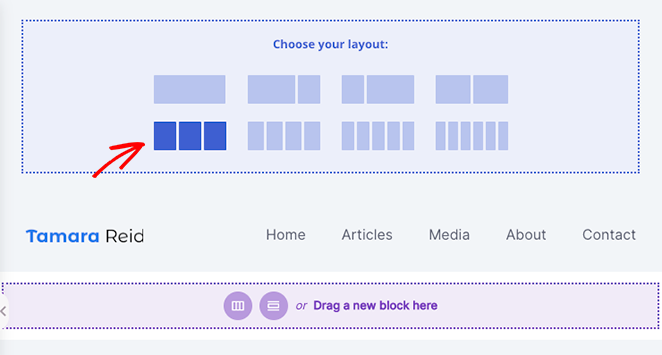
Vous aurez maintenant une section vide avec la possibilité de choisir une nouvelle disposition de colonne. Alors allez-y et cliquez sur la mise en page à 3 colonnes.


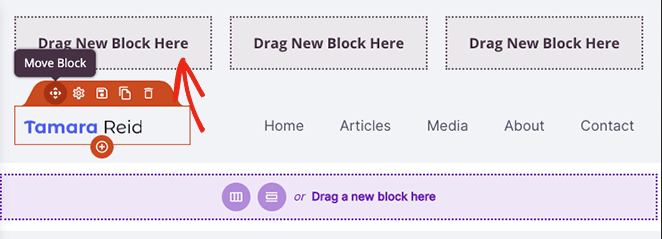
Vous pouvez maintenant survoler l'icône Déplacer de votre section dupliquée et déplacer les blocs d'image et de menu de navigation dans votre nouvelle section.

Cela vous laissera avec une colonne vide où vous pourrez ajouter un bloc Button.
Avant de passer à l'étape suivante, assurez-vous de supprimer l'ancienne section d'en-tête en cliquant sur l'icône de la corbeille .

Vous êtes maintenant prêt à créer un bouton pour votre menu d'en-tête WordPress.
Étape 4. Ajoutez un bouton à votre en-tête
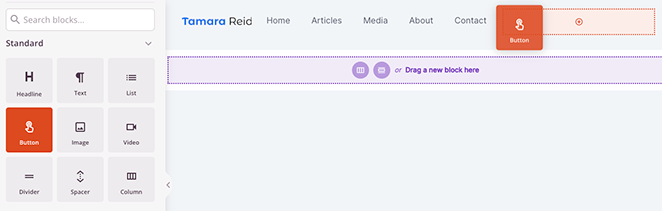
Ajouter un bouton à votre en-tête avec SeedProd est facile. Trouvez simplement le bloc Bouton dans la barre latérale gauche et faites-le glisser dans la colonne vide de votre zone d'en-tête.

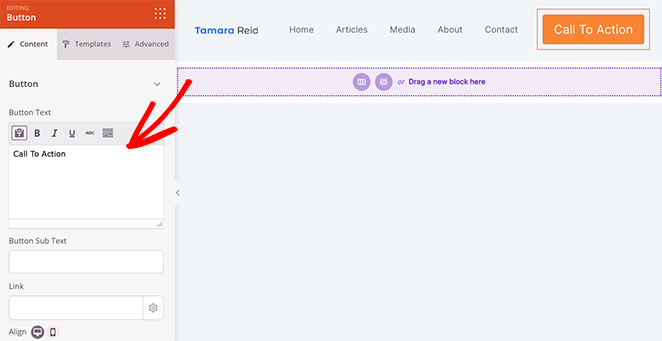
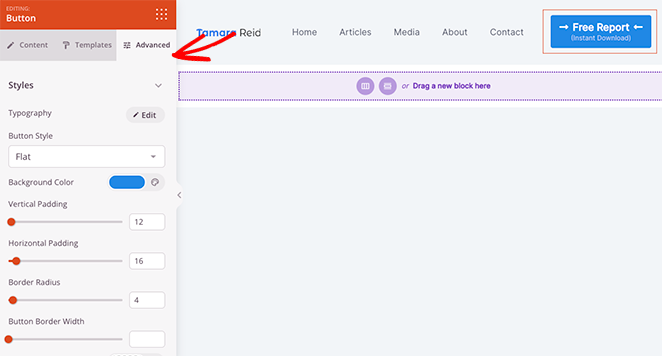
Une fois le bouton en place, vous pouvez cliquer dessus pour personnaliser le texte du lien du bouton, le sous-texte du bouton, le lien, l'alignement sur le mobile et le bureau et la taille du bouton.

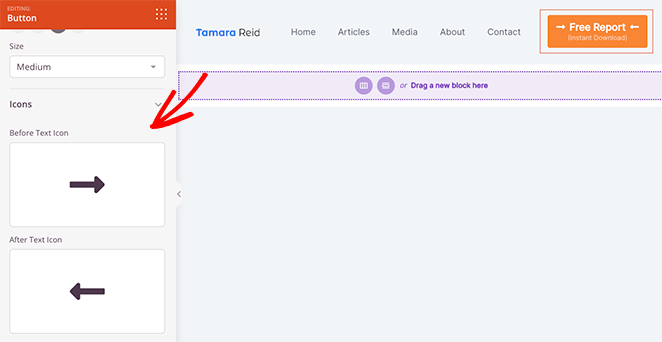
Vous pouvez même ajouter des icônes personnalisées avant et après le texte du bouton en choisissant dans la bibliothèque d'icônes Font Awesome.

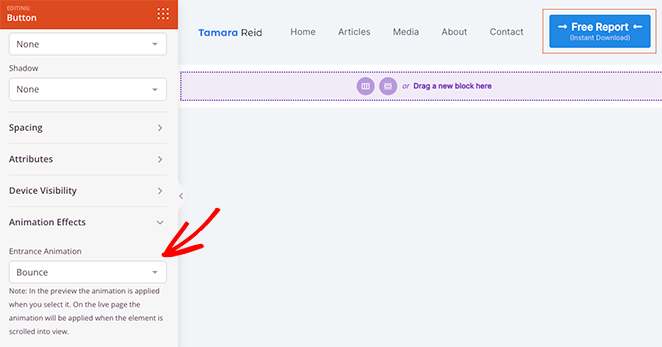
Pour encore plus d'options de personnalisation, cliquez sur l'onglet Paramètres avancés . C'est ici que vous pouvez modifier la couleur et la typographie du texte, modifier la couleur d'arrière-plan, ajouter une ombre de boîte, un rayon de bordure, un espacement, des classes CSS personnalisées et même masquer le bouton sur des appareils spécifiques.

De plus, l'option Animation est un moyen fantastique de faire ressortir davantage votre bouton.

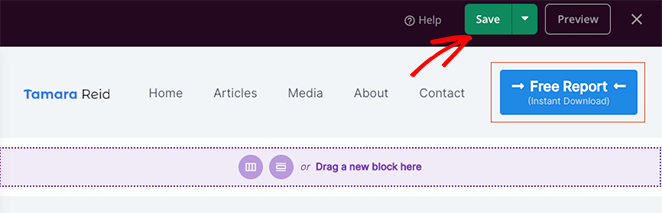
Lorsque vous êtes satisfait de l'apparence de votre bouton de menu, assurez-vous de cliquer sur le bouton Enregistrer .

Vous pouvez maintenant continuer à personnaliser le reste de votre thème WordPress. Par exemple, vous pouvez modifier la page de votre blog, les modèles de page unique et la barre latérale ou modifier votre pied de page WordPress.
Étape 5. Publiez vos modifications
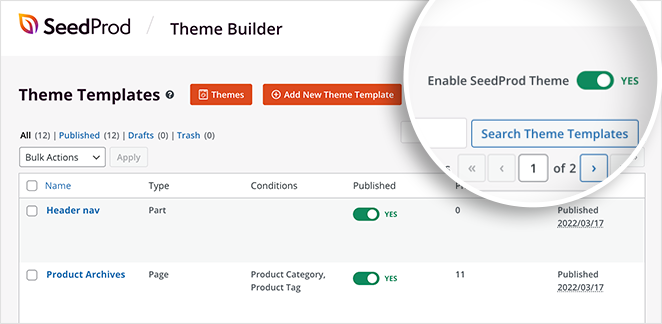
Après avoir personnalisé le reste de votre site Web, la dernière étape consiste à mettre ces modifications en ligne. Pour ce faire, revenez d'abord à la page SeedProd » Theme Builder .
Ensuite, recherchez la bascule Activer le thème SeedProd dans le coin supérieur droit et mettez-la en position Oui.

Super truc! Vous pouvez maintenant prévisualiser votre thème WordPress et voir votre bouton d'en-tête en action.

Ajouter un bouton à votre menu d'en-tête WordPress sans plugin
Certaines personnes n'auront pas besoin de la flexibilité totale et des options de personnalisation d'un constructeur de page, et d'autres préfèrent limiter l'ajout de plugins WordPress à leur site Web. Si vous appartenez à l'une ou l'autre des catégories, la méthode suivante est pour vous.
Nous vous montrerons comment utiliser l'éditeur de site complet WordPress par défaut pour ajouter ensuite un bouton à votre en-tête sans plugin.
Tout d'abord, allez dans Apparence » Éditeur depuis votre tableau de bord WordPress. Cela ouvrira l'éditeur de site complet WordPress, qui utilise des blocs pour créer votre site Web.
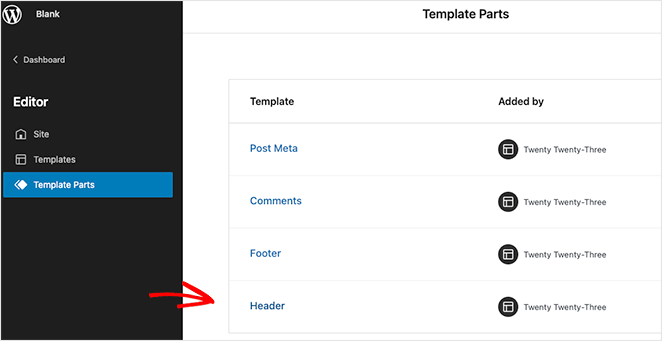
Ensuite, ouvrez la barre latérale, cliquez sur l'en-tête Pièces de modèle et sélectionnez l'option En- tête sur le côté droit.

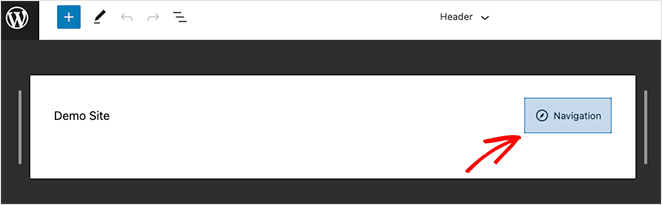
Une fois que vous avez fait cela, vous verrez une présentation visuelle de votre en-tête WordPress. Dans l'éditeur, cliquez sur l'en-tête Navigation .

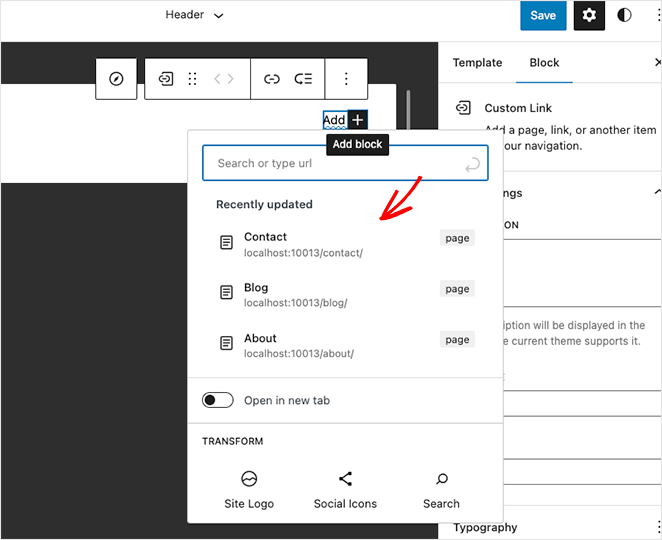
Vous verrez les paramètres de disposition de navigation dans la barre latérale droite, mais d'abord, cliquez sur l'icône (+) plus pour commencer à ajouter vos liens de menu.

Vous pouvez cliquer et rechercher n'importe quelle page pour l'ajouter à votre menu.
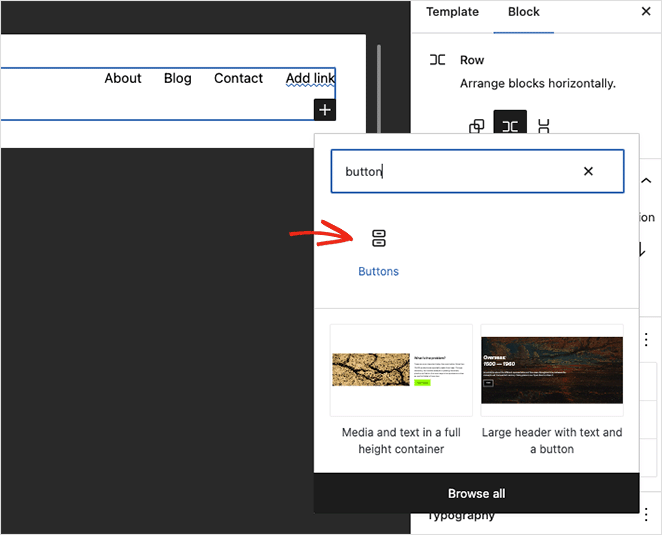
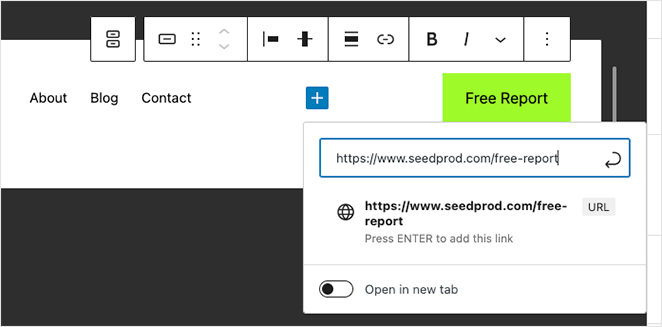
Une fois vos liens de menu en place, cliquez à nouveau sur l'icône (+) plus pour ajouter un nouveau bloc WordPress. Cette fois, recherchez le bloc Button et ajoutez-le à votre en-tête.

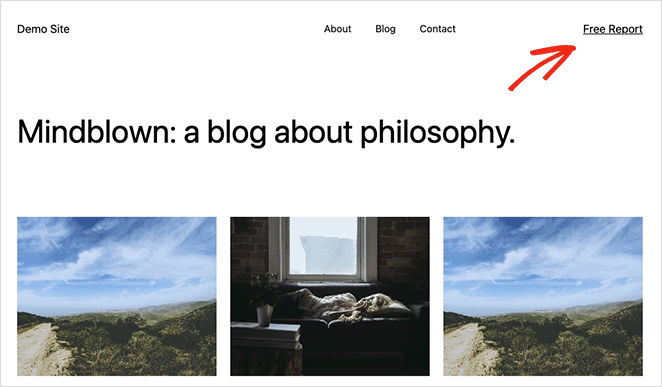
Entrez maintenant le texte du bouton et cliquez sur l'icône du lien pour ajouter le lien sur lequel vous souhaitez que les visiteurs cliquent. Dans notre cas, nous ajouterons un lien vers notre rapport gratuit.

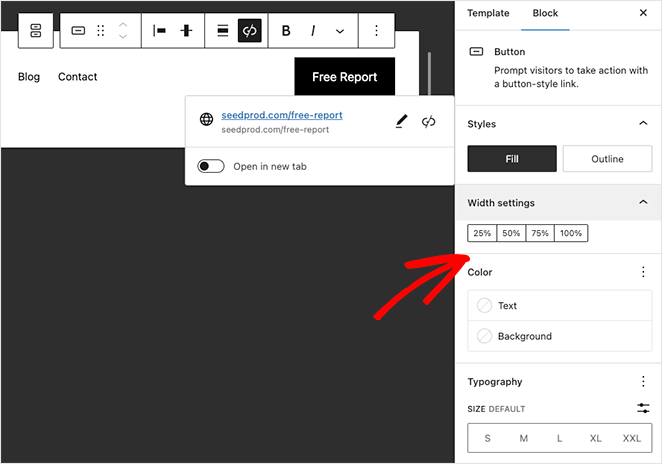
Dans les options d'écran de blocage à droite, vous pouvez personnaliser votre bouton d'en-tête en modifiant les paramètres suivants :
- Style de bouton de remplissage ou de contour
- Pourcentage de largeur
- Couleur du texte et du fond
- Taille de la typographie
- Rembourrage
- Rayon de bordure
- CSS et nom de classe supplémentaires
- Et plus.

Lorsque vous avez terminé de personnaliser votre bouton, cliquez sur le bouton de menu Enregistrer dans le coin supérieur droit.
Désormais, toute page utilisant la partie du modèle d'en-tête affichera votre bouton de menu et vos liens de navigation.

Si vous utilisez un thème qui n'inclut pas de fonctionnalité pour l'éditeur de site, vous pouvez suivre ce guide pour ajouter un bouton à votre menu à l'aide de l'ancien personnalisateur de menu.
Cependant, la solution la meilleure et la plus simple consiste à utiliser le générateur de page par glisser-déposer de SeedProd.
C'est ça!
Nous espérons que vous avez trouvé ce tutoriel sur la façon d'ajouter un bouton dans les menus d'en-tête de WordPress utile. Vous pourriez également aimer les tutoriels suivants pour personnaliser votre site Web WordPress :
- Comment ajouter des heures d'ouverture à WordPress
- Comment créer facilement une image Lightbox dans WordPress
- Comment assombrir une image d'arrière-plan dans WordPress sans CSS
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.