Comment ajouter un bouton Acheter maintenant dans WordPress (3 méthodes)
Publié: 2022-11-30Voulez-vous ajouter un bouton acheter maintenant dans WordPress ?
Que vous vendiez un service, un abonnement ou un produit physique, le fait d'avoir un bouton d'achat rapide permet d'améliorer le parcours d'achat et d'augmenter les ventes.
Dans cet article, nous allons vous montrer 3 façons différentes d'ajouter un bouton Acheter maintenant dans WordPress, étape par étape.

Pourquoi ajouter un bouton Acheter maintenant dans WordPress ?
Un bouton Acheter maintenant est un excellent moyen de réduire les taux d'abandon de votre panier. Chaque étape du processus d'achat est une nouvelle opportunité pour le client de changer d'avis et d'abandonner son panier.
En les emmenant directement en caisse, les acheteurs ont moins de temps pour changer d'avis et renoncer à leurs achats.
Puisqu'ils accélèrent le processus d'achat, les boutons d'achat immédiat peuvent également améliorer l'expérience client. Lorsque le parcours de l'acheteur est facile, les clients sont plus susceptibles de revenir dans votre magasin.
Vous verrez souvent des boutons Acheter maintenant sur les pages de produits, mais ils sont également parfois utilisés sur les pages de destination et de vente.
De cette manière, les boutons d'achat immédiat permettent aux clients de lancer le processus d'achat sans jamais visiter la page du produit, ce qui peut augmenter les taux de conversion de vos campagnes marketing et publicitaires.
Cela étant dit, voyons comment vous pouvez ajouter un bouton Acheter maintenant dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser.
- Méthode 1. Ajouter un bouton Acheter maintenant avec WP Simple Pay (aucun plugin de commerce électronique requis)
- Méthode 2 : Comment ajouter un bouton Acheter maintenant à vos téléchargements numériques
- Méthode 3. Ajouter un bouton Acheter maintenant à votre boutique WooCommerce
Méthode 1. Ajouter un bouton Acheter maintenant avec WP Simple Pay (aucun plugin de commerce électronique requis)
Vous pouvez ajouter un simple bouton Acheter maintenant à n'importe quelle page, publication ou zone prête pour les widgets à l'aide de WP Simple Pay.
C'est une excellente option pour les entreprises basées sur les services, les organisations à but non lucratif ou toute personne qui recherche une option de bouton d'achat rapide pour WordPress.
WP Simple Pay est le meilleur plugin de paiement Stripe pour WordPress qui vous permet d'accepter les paiements par carte de crédit, Apple Pay, Google Pay, les débits bancaires ACH, etc., sans plugins de commerce électronique ni paniers d'achat. Cela fait de WP Simple Pay le choix idéal si vous souhaitez ajouter un bouton Acheter maintenant à une page de vente sans avoir à installer quoi que ce soit de spécial.
Pour ce guide, nous utiliserons la version gratuite de WP Simple Pay.
Si vous souhaitez accepter des paiements par prélèvement automatique ACH, des paiements récurrents, effectuer des calculs de taxes automatiques ou si vous souhaitez ajouter un plan d'achat immédiat, payez plus tard à WordPress, vous devrez alors passer à la version pro.
Tout d'abord, vous devrez installer et activer le plugin WP Simple Pay. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
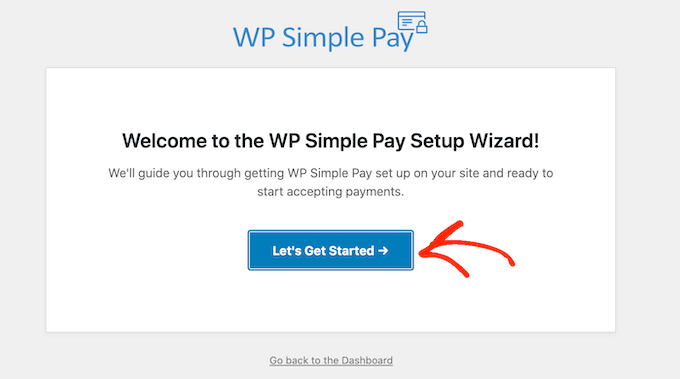
Lors de l'activation, le plugin lancera automatiquement l'assistant de configuration. Allez-y et cliquez sur le bouton "Commençons".

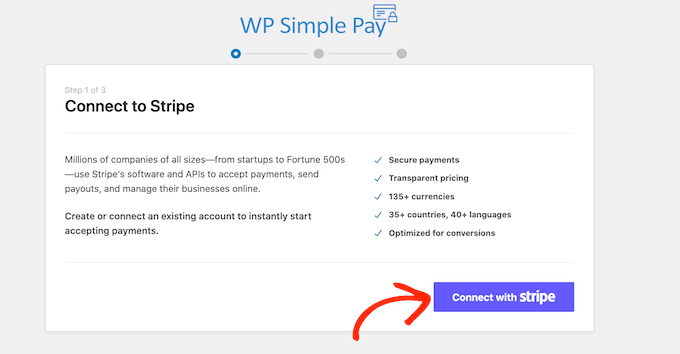
À l'étape suivante, vous devrez connecter un compte Stripe à WP Simple Pay. Stripe est un processeur de paiement convivial pour les propriétaires de sites Web.
Pour commencer, cliquez sur le bouton "Se connecter avec Stripe".

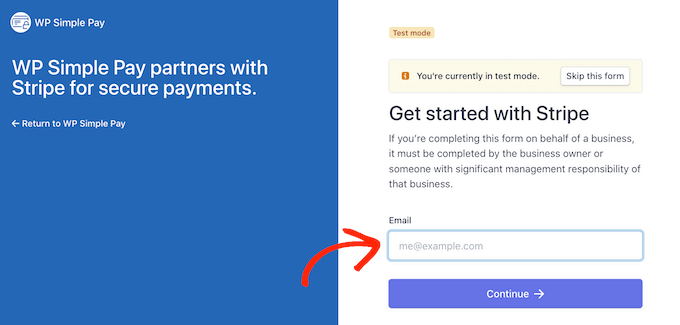
Sur l'écran suivant, vous pouvez soit vous connecter à un compte Stripe existant, soit en créer un nouveau.
Si vous avez déjà un compte Stripe, saisissez simplement l'adresse e-mail et le mot de passe de ce compte.

WP Simple Pay va maintenant vous montrer comment connecter votre compte Stripe à WordPress.
Si vous n'êtes pas déjà inscrit sur Stripe, saisissez votre adresse e-mail, puis suivez les instructions à l'écran pour créer un compte Stripe. Une fois connecté à votre compte Stripe, cliquez sur le bouton "Créer un formulaire de paiement".
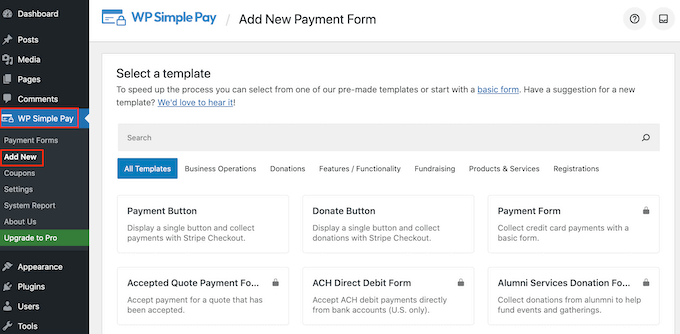
Si vous avez quitté cet écran par accident, ne paniquez pas. Vous pouvez accéder au même écran en allant sur WP Simple Pay »Ajouter un nouveau .

Le plugin gratuit WP Simple Pay propose quelques modèles différents qui peuvent vous aider à créer rapidement un formulaire de paiement. Vous pouvez débloquer des modèles supplémentaires en passant à WP Simple Pay Pro, y compris un modèle qui ajoute un bouton de don Stripe dans WordPress.
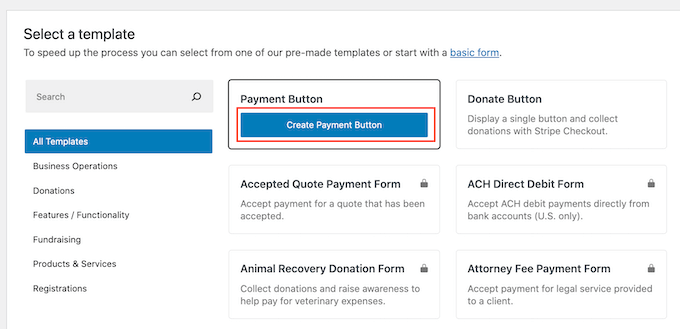
Puisque nous voulons créer un bouton Acheter maintenant, survolez le modèle « Bouton de paiement », puis cliquez sur « Créer un bouton de paiement » lorsqu'il apparaît.

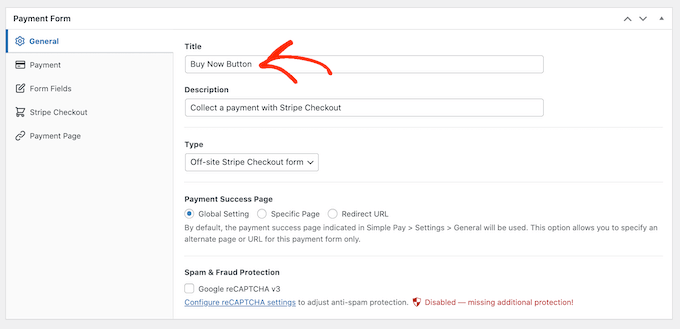
Dans le champ "Titre", saisissez un nom pour votre bouton Acheter maintenant.
Ce titre est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.

Vous pouvez également utiliser le champ 'Description' pour ajouter des informations sur votre bouton. Encore une fois, WordPress ne le montrera pas aux visiteurs de votre site, mais cela peut être utile pour votre propre référence ou pour toute autre personne qui partage votre tableau de bord WordPress.
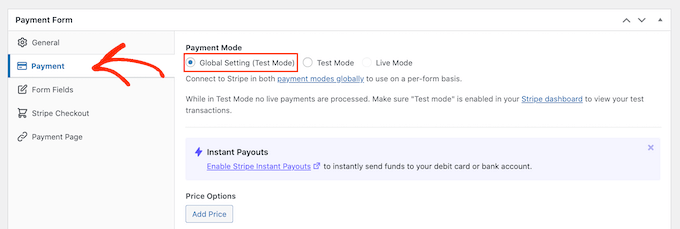
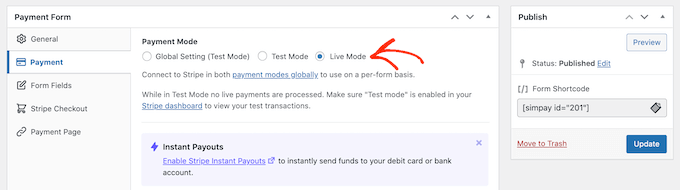
Après cela, cliquez sur l'onglet 'Paiement'.
Par défaut, WP Simple Pay créera votre bouton en mode test, ce qui signifie que vous ne pouvez pas encore accepter de paiements réels.
Nous vous recommandons de laisser le bouton radio « Paramètres généraux (mode test) » sélectionné afin que vous puissiez tester votre bouton Acheter maintenant avant de commencer à accepter les paiements.

Si vous souhaitez commencer à collecter des paiements immédiatement, vous pouvez sélectionner le bouton "Mode en direct" à la place.
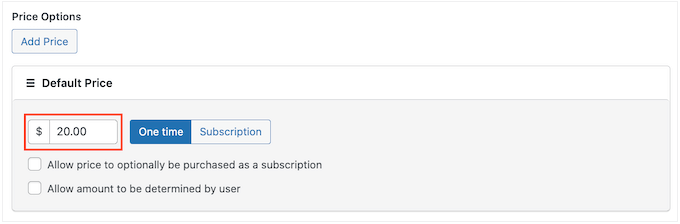
Ensuite, vous pouvez décider combien le bouton facturera au client. Allez-y et tapez ce numéro dans le champ "Montant unique".

Remarque : WP Simple Pay utilise la devise dollar par défaut. Si vous souhaitez accepter les paiements dans une devise différente, rendez-vous sur WP Simple Pay » Paramètres . Vous pouvez alors sélectionner l'onglet 'Devise' et choisir une nouvelle devise.
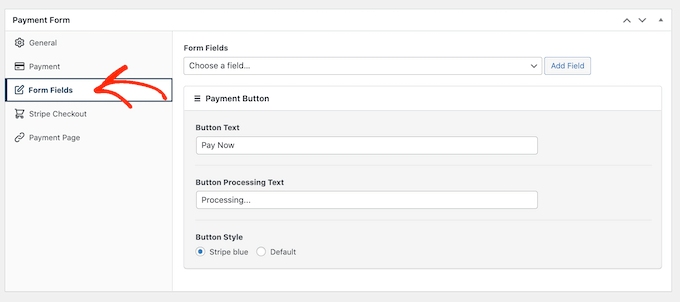
Une fois que vous avez fait cela, sélectionnez l'onglet "Champs de formulaire".

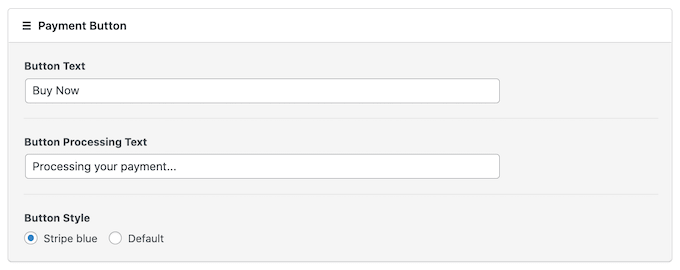
Par défaut, votre bouton portera l'étiquette « Payer maintenant », mais vous pouvez la remplacer par tout ce que vous voulez en tapant dans le champ « Texte du bouton ».
Vous pouvez également modifier le "Texte de traitement du bouton", qui est le message que WP Simple Pay affichera aux acheteurs pendant le traitement de leur paiement.

Par défaut, WP Simple Pay utilisera le même style de bouton que votre thème WordPress.
Il a également un style 'Stripe blue' que vous pouvez utiliser, comme vous pouvez le voir dans l'image suivante. Si vous souhaitez utiliser ce style de bouton, sélectionnez simplement le bouton radio "Bleu rayé" dans la section "Bouton de paiement".

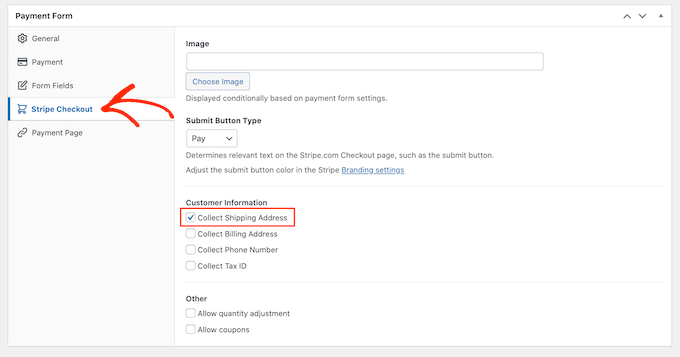
Ensuite, sélectionnez l'onglet Stripe Checkout et choisissez les informations que WP Simple Pay collectera auprès des visiteurs lors du paiement.
Par exemple, si vous vendez un produit physique, vous pouvez obtenir l'adresse de livraison du client en cochant la case "Récupérer l'adresse de livraison".

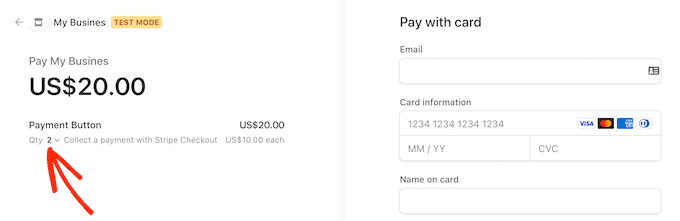
Si vous pensez que les clients souhaitent acheter plusieurs produits, assurez-vous de cocher la case "Autoriser l'ajustement de la quantité".
Cela ajoute une liste déroulante à la page de paiement Stripe qui permet aux clients de modifier le nombre de produits qu'ils achètent.

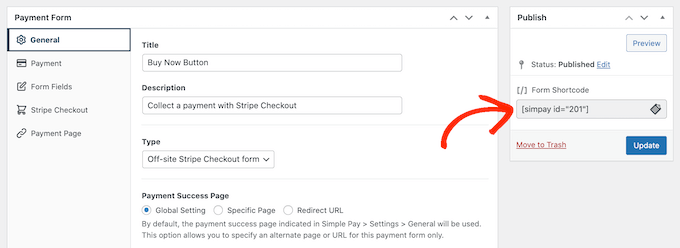
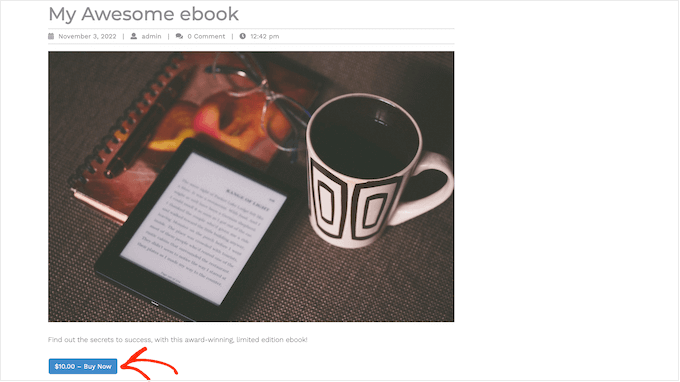
Lorsque vous êtes satisfait de la configuration du bouton Acheter maintenant, il est temps de le mettre en ligne en cliquant sur le bouton "Publier".
Vous pouvez désormais ajouter ce bouton d'achat immédiat à n'importe quelle page WordPress, publication ou zone prête pour les widgets à l'aide du "Form Shortcode".

Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
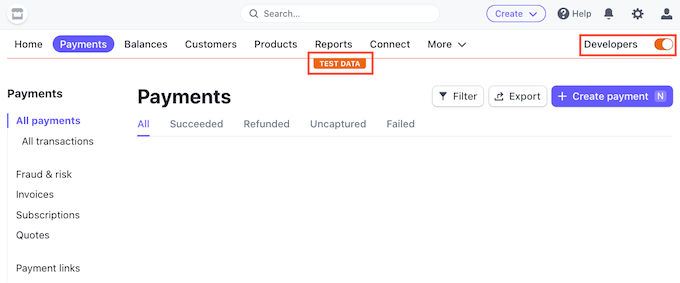
Si vous avez publié votre bouton en mode test, le tableau de bord Stripe n'affichera aucun paiement que vous recevez pendant cette période, ce qui rend difficile le test de votre bouton Acheter maintenant.
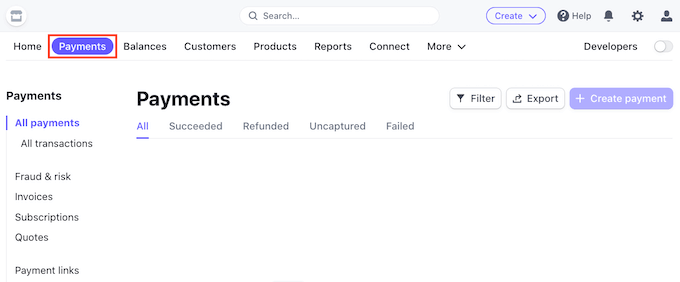
Pour voir vos transactions, vous devrez activer le mode test dans Stripe en vous connectant à votre tableau de bord Stripe et en cliquant sur l'onglet "Paiements".

Après cela, cliquez simplement sur la bascule "Développeurs" dans le coin supérieur droit.
Dès que vous avez fait cela, vous pouvez tester votre bouton acheter maintenant et les paiements apparaîtront dans le tableau de bord Stripe.

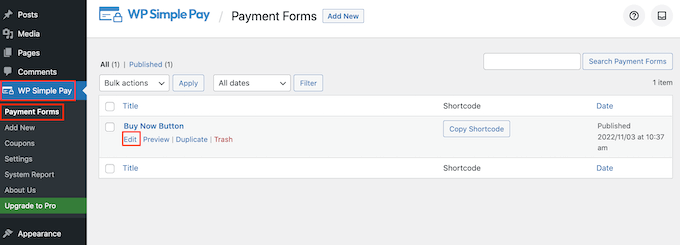
Une fois que vous avez fini de tester votre bouton, vous pouvez commencer à accepter les paiements en vous rendant sur WP Simple Pay » Formulaires de paiement .
Ici, passez simplement votre souris sur le bouton acheter maintenant et cliquez sur le lien "Modifier".

Vous pouvez maintenant continuer et sélectionner l'onglet "Paiement", puis cliquer sur le bouton radio à côté de "Mode en direct".
Enfin, cliquez sur "Mettre à jour". Votre bouton Acheter maintenant est maintenant actif et vous êtes prêt à commencer à accepter les paiements de vos visiteurs.


Méthode 2 : Comment ajouter un bouton Acheter maintenant à vos téléchargements numériques
WP Simple Pay vous permet d'ajouter un simple bouton d'achat immédiat à n'importe quel blog ou site Web WordPress. Cependant, si vous souhaitez vendre des téléchargements numériques sur WordPress, vous aurez besoin d'un plugin de commerce électronique doté d'une fonction d'achat immédiat.
Easy Digital Downloads est la meilleure plateforme pour vendre facilement des produits numériques. En fait, nous utilisons nous-mêmes ce plugin pour vendre plusieurs de nos plugins WordPress premium.
Easy Digital Downloads vous propose plusieurs façons d'ajouter un bouton Acheter maintenant dans WordPress.
Par défaut, Easy Digital Downloads affichera un bouton "Ajouter au panier" sur toutes ses pages de produits. Cependant, vous pouvez remplacer cela par un bouton acheter maintenant à la place.

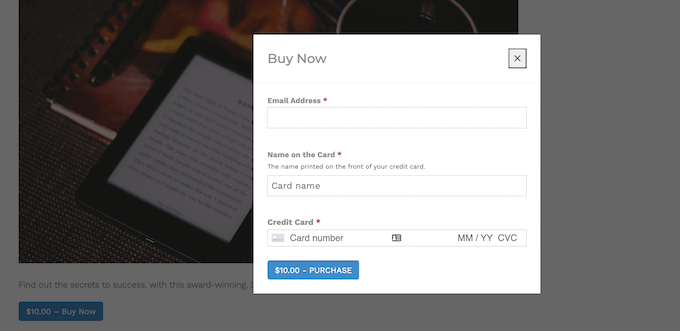
Lorsque le client clique sur le bouton que vous pouvez voir dans l'image ci-dessus, il verra une fenêtre contextuelle où il pourra saisir son adresse e-mail et les détails de sa carte de crédit.
Après cela, il leur suffit de cliquer sur "Acheter" pour continuer et acheter le produit.

Easy Digital Downloads est également livré avec un bloc "bouton d'achat EDD" que vous pouvez ajouter à n'importe quelle page, publication ou zone prête pour les widgets.
Vous pouvez connecter ce bloc à n'importe lequel de vos produits téléchargeables. Le visiteur peut alors simplement cliquer sur ce bouton pour ajouter le produit à son panier et passer directement à la caisse.

Dans cet esprit, examinons les deux méthodes.
Comment ajouter un bouton Acheter maintenant à n'importe quelle page de produit
Pour commencer, vous pouvez ajouter un bouton Acheter maintenant à vos pages de produits. Cela donne au client moins de temps pour changer d'avis et abandonner son achat.
Si vous utilisez SiteGround comme fournisseur d'hébergement, Easy Digital Downloads est préinstallé afin que vous puissiez commencer à utiliser le plugin immédiatement.
Sinon, vous pouvez consulter l'hébergement SiteGround EDD et commencer pour aussi peu que 2,99 $ par mois !
Si vous utilisez un autre fournisseur d'hébergement, vous devrez installer et activer le plug-in Easy Digital Downloads. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Dans ce guide, nous utiliserons le plug-in gratuit Easy Digital Downloads, car il contient tout ce dont vous avez besoin pour créer un simple bouton Acheter maintenant. Il existe également une version professionnelle dotée de fonctionnalités plus avancées, notamment des listes de souhaits, des récompenses d'achat, la surveillance des fraudes, etc.
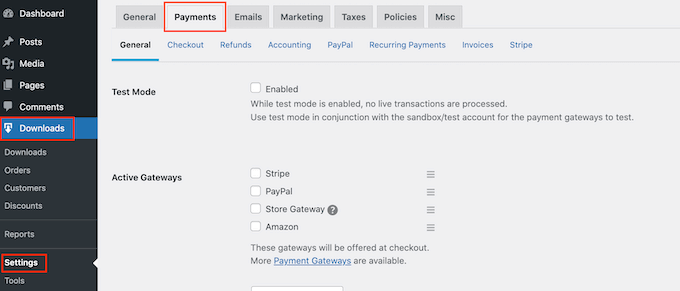
Avant de pouvoir créer un bouton Acheter maintenant, vous devez configurer Stripe ou PayPal. Pour configurer votre passerelle de paiement, allez dans Téléchargements » Paramètres puis cliquez sur l'onglet 'Paiements'.

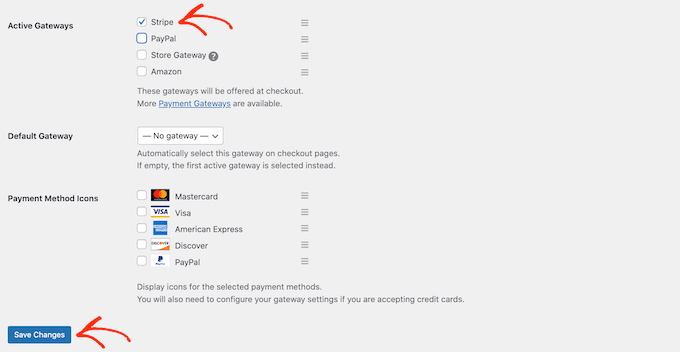
Vous pouvez maintenant cocher la case à côté de 'PayPal' ou 'Stripe' selon la passerelle de paiement que vous souhaitez utiliser.
Si vous ajoutez plusieurs passerelles de paiement, vous ne pourrez pas créer de bouton Acheter maintenant, il est donc important de ne choisir qu'une seule passerelle.
Après avoir pris votre décision, cliquez sur "Enregistrer les modifications" pour enregistrer vos paramètres.

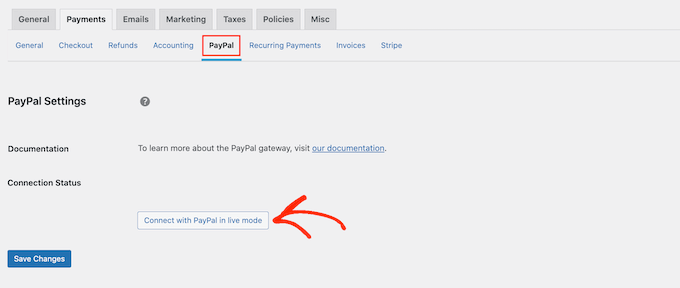
Si vous souhaitez utiliser PayPal, cliquez sur l'onglet 'PayPal'.
Vous pouvez ensuite sélectionner le bouton "Se connecter avec PayPal en mode direct".

Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez saisir l'adresse e-mail et le mot de passe du compte PayPal sur lequel vous souhaitez recevoir des paiements.
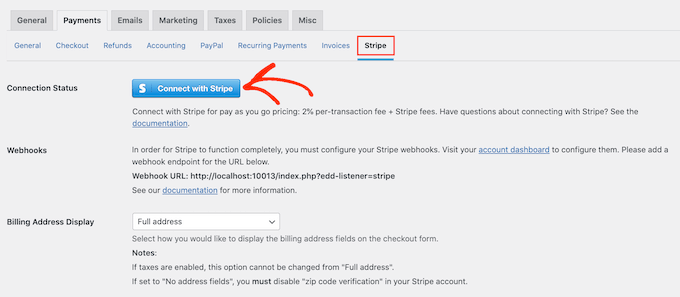
Pour configurer Stripe à la place, cliquez sur l'onglet "Stripe", puis sélectionnez "Se connecter avec Stripe".

Cela ouvre un assistant de configuration, qui vous aidera à connecter votre site Web à Stripe.
Après avoir configuré votre passerelle de paiement, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications". Vous pouvez désormais ajouter un bouton Acheter maintenant à n'importe quelle page de produit Easy Digital Downloads.
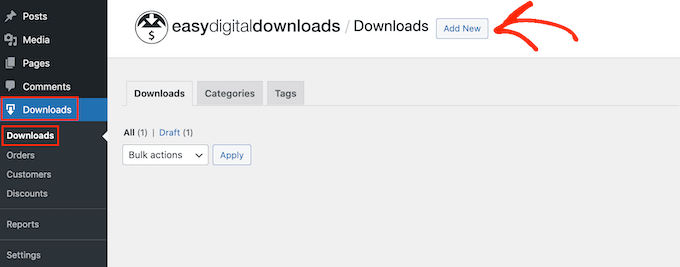
Pour créer votre premier produit numérique, accédez à Téléchargements » Téléchargements . Ensuite, cliquez sur le bouton 'Ajouter un nouveau'.

Vous pouvez maintenant ajouter un titre et une description pour le produit, télécharger une image, ajouter des catégories et des balises, et plus encore.
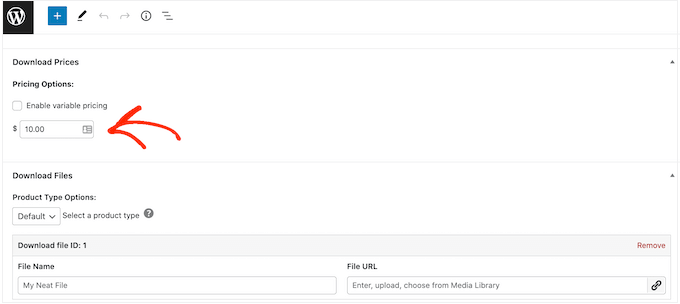
Remarque : Par défaut, Easy Digital Downloads définira votre produit en téléchargement gratuit. Il est important de faire défiler jusqu'à la section "Options du produit" et de saisir le prix réel du produit.

La prochaine étape consiste à télécharger le produit. Il peut s'agir d'un téléchargement d'ebook, d'une formation vidéo, d'un guide PDF, d'art numérique et de graphiques, ou de tout autre fichier pris en charge par WordPress.
Conseil de pro : Si vous souhaitez vendre un type de fichier que WordPress ne prend pas en charge, comme des images SVG, des fichiers PSD ou autres, consultez notre guide sur la façon d'autoriser des types de fichiers supplémentaires dans WordPress.
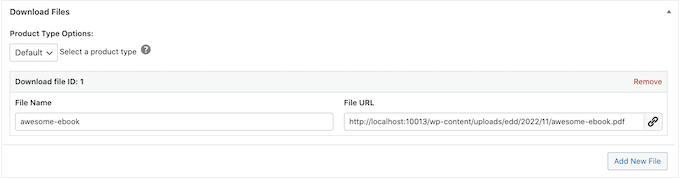
Pour ajouter votre fichier téléchargeable, faites défiler jusqu'à la section "Télécharger les fichiers".
Dans le champ "Nom du fichier", saisissez un nom pour le fichier téléchargeable. Une fois que vous avez fait cela, cliquez sur le bouton 'Télécharger un fichier'.

Cela lancera la médiathèque WordPress. Ici, vous pouvez choisir le fichier que vous souhaitez vendre en téléchargement numérique.
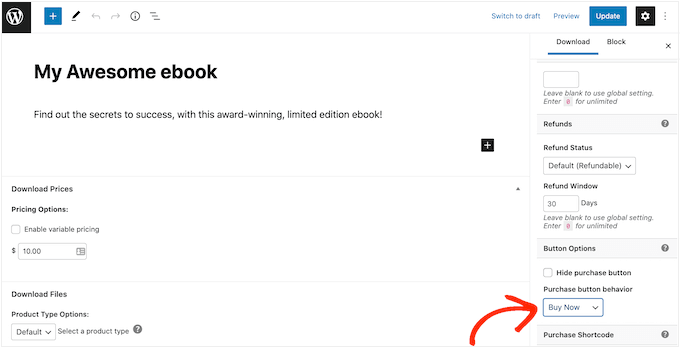
Lorsque vous êtes satisfait de la configuration de votre produit, il est temps d'ajouter un bouton Acheter maintenant.
Dans le menu de droite, recherchez la section "Options des boutons". Ici, cliquez sur le menu déroulant "Comportement du bouton d'achat" et choisissez "Acheter maintenant".

Vous pouvez maintenant mettre le produit en ligne en cliquant sur "Publier". Maintenant, si vous visitez cette page de produit, vous verrez le bouton acheter maintenant.
Vous pouvez ajouter un bouton Acheter maintenant à n'importe quelle page de produit simplement en suivant le même processus décrit ci-dessus.
Comment ajouter un bouton Acheter maintenant à n'importe quelle page ou publication
Parfois, vous souhaiterez peut-être utiliser les boutons Acheter maintenant dans d'autres parties de votre boutique en ligne.
Par exemple, si vous avez une page de destination qui fait la promotion d'un produit particulier, vous pouvez autoriser les clients à démarrer le processus de paiement directement à partir de cette page de destination.
Cela peut vous permettre d'augmenter vos ventes en encourageant les achats impulsifs, tout en supprimant plusieurs étapes du parcours de l'acheteur.
Vous pouvez le faire facilement en utilisant le bloc 'EDD Buy Button'. Pour utiliser ce bloc, vous devez d'abord configurer une passerelle de paiement et créer au moins un produit en suivant le même processus décrit ci-dessus.
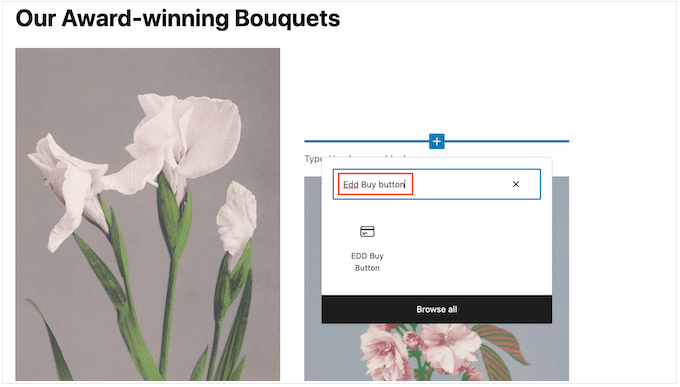
Après cela, ouvrez simplement la page ou la publication où vous souhaitez ajouter votre bouton Acheter maintenant dans l'éditeur de contenu. Ensuite, cliquez sur l'icône "+" et commencez à taper "bouton d'achat EDD".

Lorsque le bon bloc apparaît, cliquez pour l'ajouter à votre mise en page.
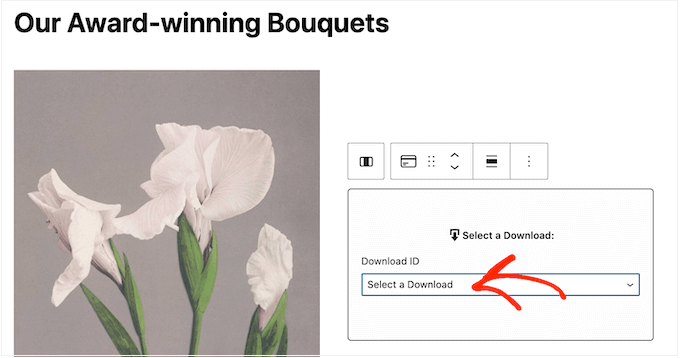
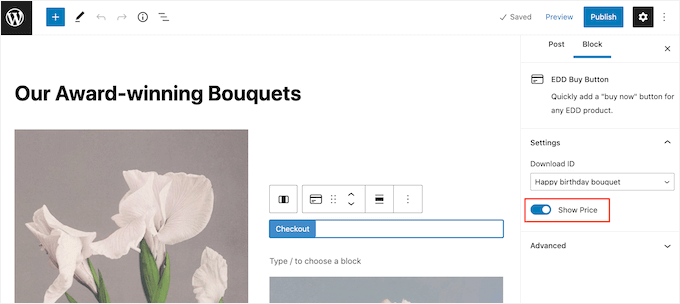
Vous pouvez maintenant ouvrir le menu déroulant "Sélectionner un téléchargement" et choisir le produit qui sera ajouté au panier du client.

Par défaut, Easy Digital Downloads affichera le prix du produit sur le bouton acheter maintenant.
Si vous souhaitez masquer le prix, cliquez pour désactiver la bascule "Afficher le prix".

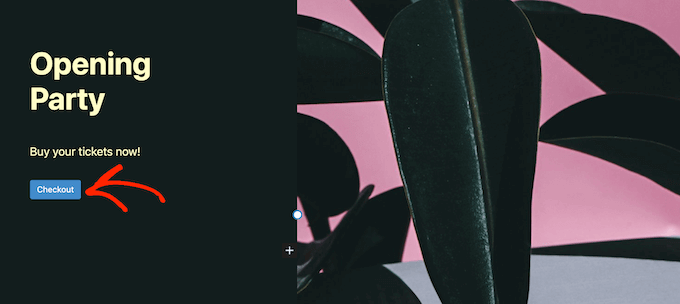
Vous pouvez maintenant publier ou mettre à jour la page pour la faire vivre. Maintenant, si vous visitez votre site Web WordPress, vous verrez le bouton acheter maintenant en action.
Méthode 3. Ajouter un bouton Acheter maintenant à votre boutique WooCommerce
Si vous exploitez une boutique WooCommerce, vous souhaiterez peut-être ajouter un bouton Acheter maintenant à vos pages de produits. Cela permet aux clients de démarrer le processus de paiement directement à partir de la page du produit, ce qui réduit souvent les taux d'abandon de panier.
Le moyen le plus simple d'ajouter un bouton Acheter maintenant à votre boutique en ligne consiste à utiliser le bouton Acheter maintenant pour WooCommerce. Il s'agit d'un plugin simple qui ne nécessite aucune configuration et ajoute un bouton acheter maintenant à chacune de vos pages de produits.

Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
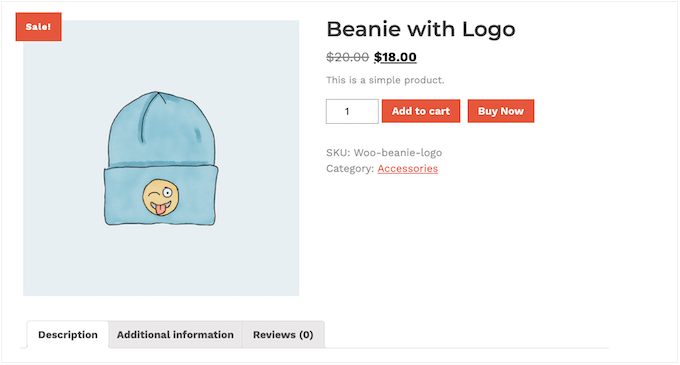
Étant donné que le plug-in n'a aucun paramètre, rendez-vous simplement sur n'importe quelle page de produit de votre boutique en ligne. Vous verrez maintenant un bouton "Acheter maintenant" à côté du bouton standard "Ajouter au panier".
Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton Acheter maintenant dans WordPress. Vous pouvez également consulter notre guide sur les meilleurs services de marketing par e-mail et comment obtenir un certificat SSL gratuit pour votre site Web WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
