Comment ajouter une case à cocher d'inscription à contact constant à un formulaire WordPress
Publié: 2021-05-24Vous voulez permettre aux gens de rejoindre plus facilement votre newsletter WordPress en utilisant Constant Contact ?
Avoir une case à cocher qui demande aux gens de s'inscrire à votre newsletter sur n'importe quel formulaire que vous avez sur votre site Web est un moyen rapide et facile de développer votre liste de diffusion.
Donc, dans ce didacticiel, nous vous expliquerons comment ajouter une case à cocher d'inscription Constant Contact à votre formulaire WordPress (facilement).
Voici une table des matières des étapes si vous devez aller de l'avant :
- Installer WPForms
- Créer un formulaire
- Ajouter une case à cocher
- Connectez votre formulaire à Constant Contact
- Activer la logique conditionnelle
- Ajoutez votre formulaire de contact constant à votre site Web
Comment ajouter une case à cocher d'inscription à contact constant à un formulaire WordPress
Suivez ces étapes pour connecter votre compte Constant Contact à WordPress afin de pouvoir ajouter une case à cocher d'inscription aux formulaires de votre site.
Étape 1 : Installer WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. En outre, vous pouvez l'utiliser comme plugin WordPress Constant Contact. Voici un guide étape par étape sur la façon d'installer un plugin WordPress.
Étant donné que l'intégration de Constant Contact est incluse avec le plugin WPForms, il n'est pas nécessaire d'installer quoi que ce soit d'autre !
Alors maintenant que votre plugin WPForms est installé et actif, créons votre premier formulaire.
Étape 2 : créer un formulaire
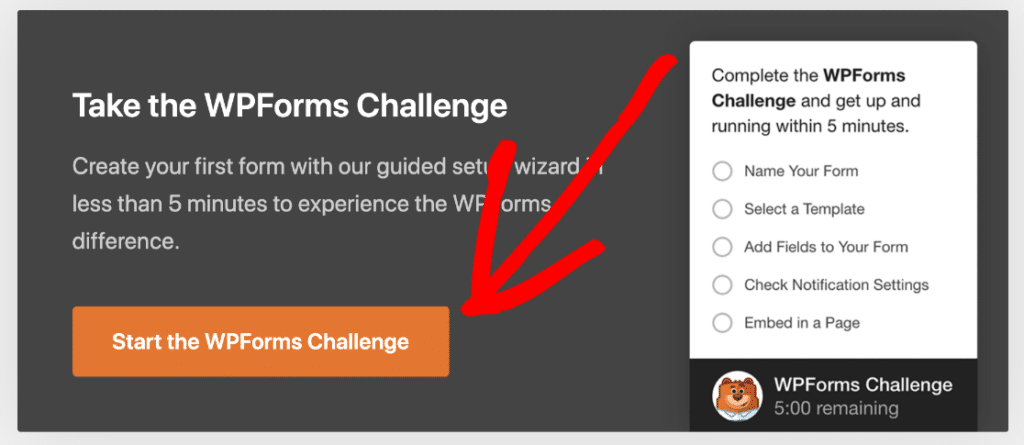
L'étape suivante consiste à créer votre premier formulaire. Vous pouvez choisir n'importe quel formulaire auquel vous souhaitez ajouter une case à cocher Contact constant sur WordPress, mais pour cet exemple, nous allons créer un formulaire de contact simple à l'aide du défi WPForms.

Super. Maintenant, ajoutons une case à cocher à votre formulaire demandant aux gens de rejoindre votre newsletter.
Étape 3 : Ajouter une case à cocher
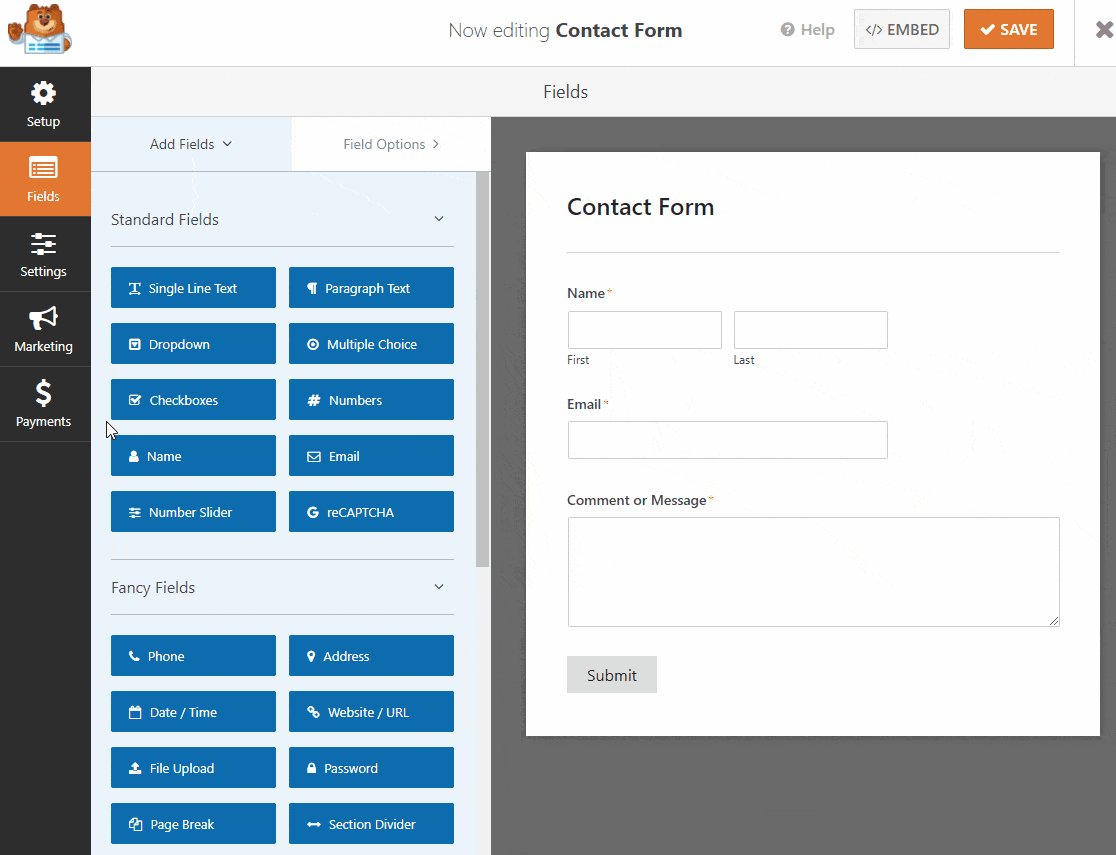
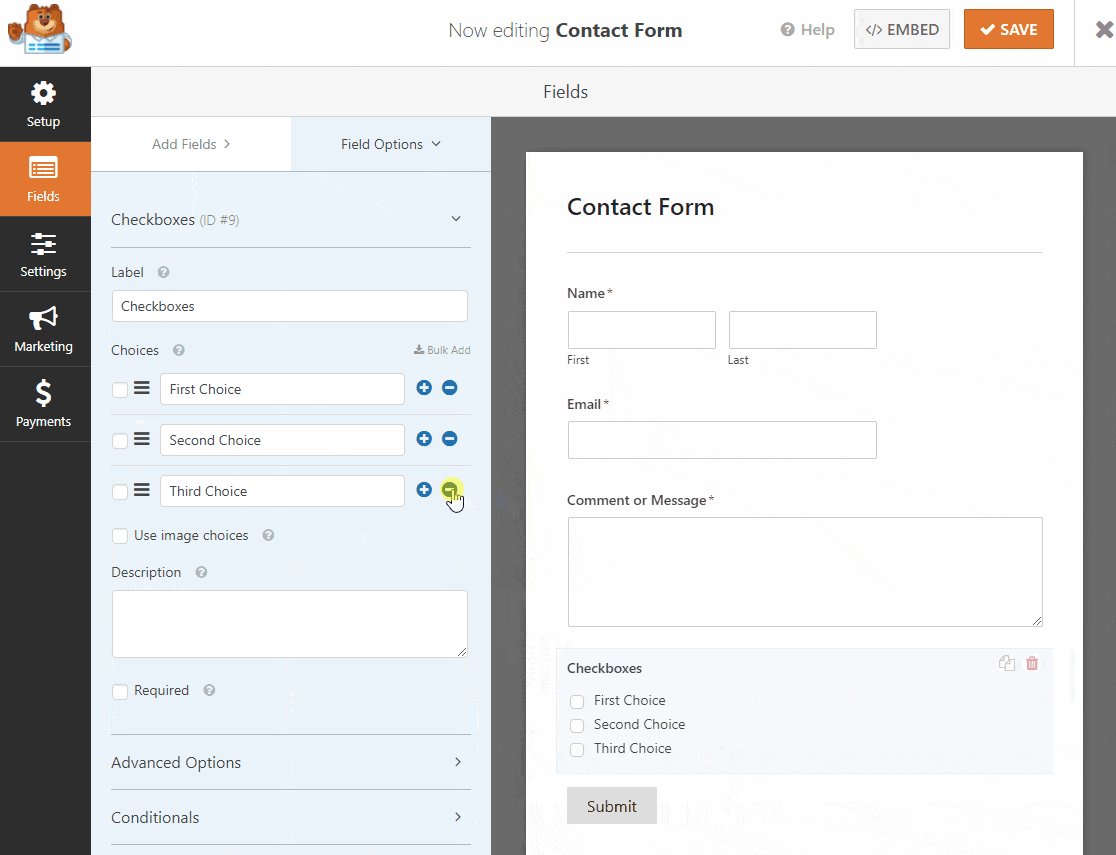
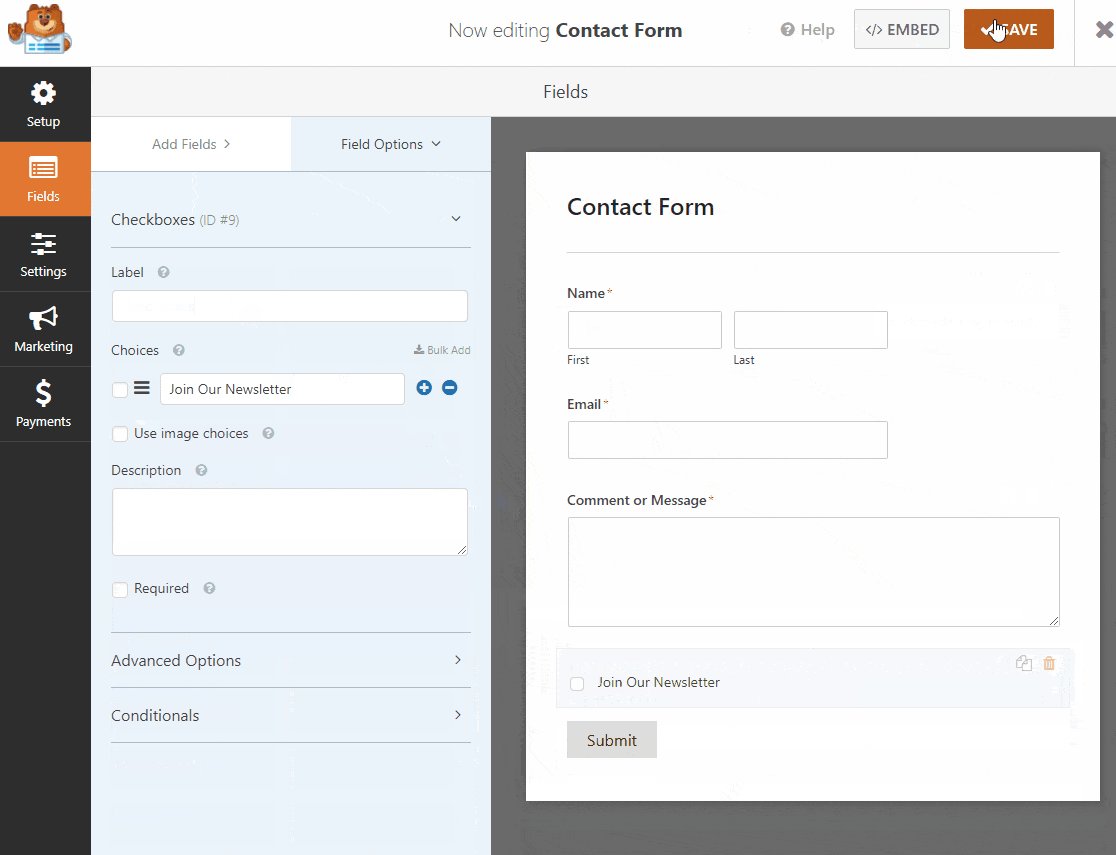
Tout d'abord, dirigez-vous vers l'onglet Champs dans l'éditeur de formulaire et faites glisser le champ Cases à cocher sur votre formulaire au-dessus du bouton d'envoi.

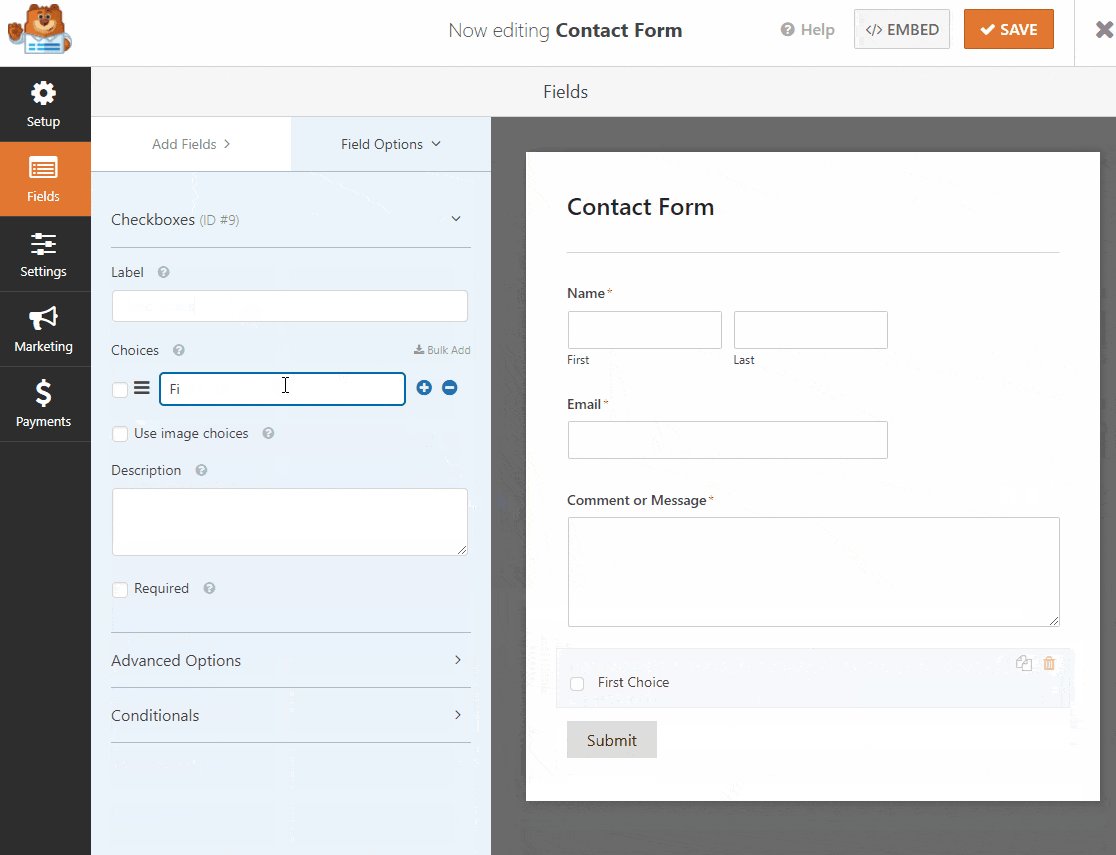
Vous devrez supprimer le deuxième choix et le troisième choix en cliquant sur l'icône bleue (-moins). Et puis, changez l'étiquette en quelque chose comme "Rejoindre notre newsletter" comme indiqué ci-dessus. Ensuite, cliquez sur le bouton Enregistrer.
Tout est prêt ? Super travail. Maintenant que vous avez créé votre formulaire, il est temps de le connecter à votre service de marketing par e-mail.
Étape 4: Connectez votre formulaire à Constant Contact
Nous allons maintenant connecter votre formulaire à Constant Contact.
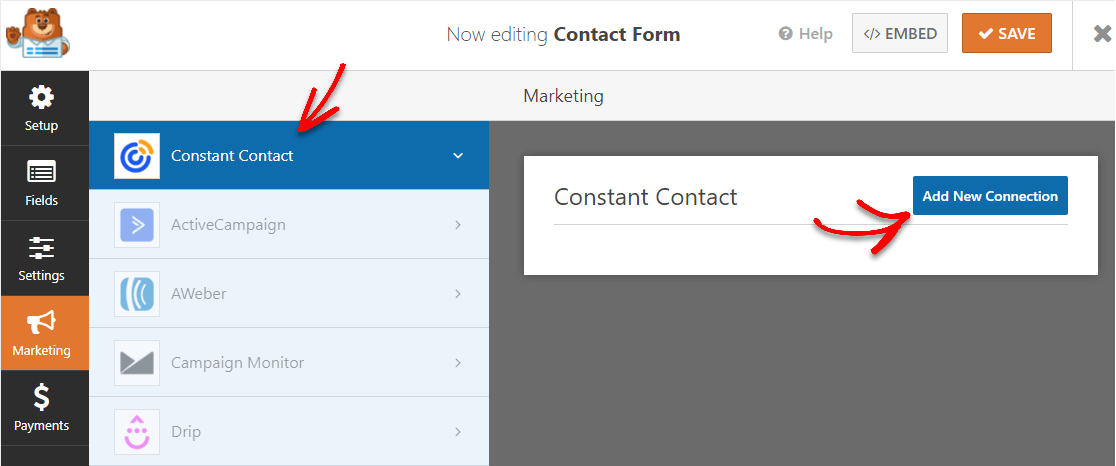
Pour ce faire, accédez à l'éditeur de formulaire du formulaire auquel vous souhaitez ajouter une case à cocher d'inscription à Constant Contact. Cliquez sur Marketing » Contact constant . Sur le panneau de droite, cliquez sur le bouton Ajouter une nouvelle connexion .

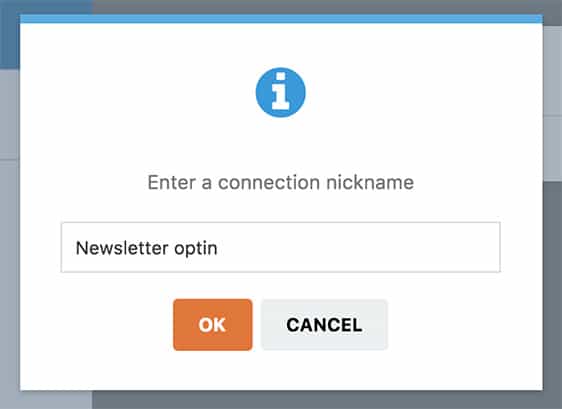
Maintenant, cela fera apparaître une fenêtre contextuelle. Saisissez un surnom pour la connexion que vous créez et cliquez sur OK. Ceci est pour votre usage interne uniquement et les utilisateurs de votre formulaire ne verront pas ce nom.

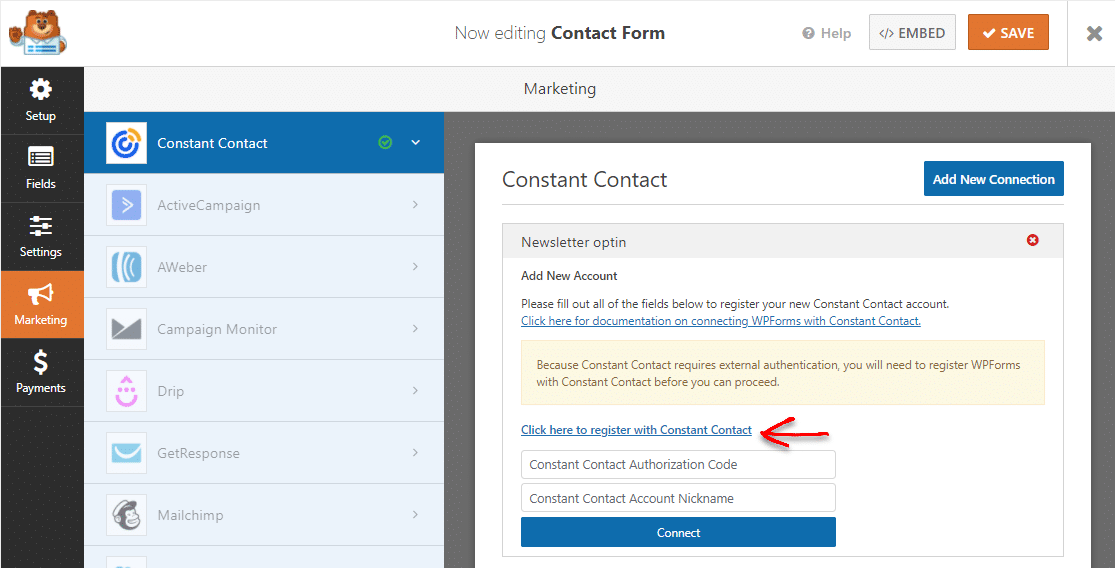
À partir de là, vous devrez enregistrer WPForms auprès de Constant Contact en cliquant sur Cliquez ici pour vous inscrire auprès de Constant Contact .

Après avoir cliqué sur le lien, vous verrez une invite vous demandant de vous connecter à votre compte Constant Contact. Une fois que vous êtes connecté, allez-y et cliquez sur le bouton Autoriser pour accorder l'accès à WPForms.

Après cela, vous verrez votre code d'autorisation Constant Contact. Copiez le code et collez-le dans le champ Constant Contact Authorization Code de la page Paramètres WPForms.

Pour le champ Constant Contact Account Nickname, vous pouvez utiliser n'importe quel nom car il s'agit uniquement de votre référence interne.
Une fois que vous avez rempli les deux champs, cliquez sur le bouton Se connecter à Constant Contact pour continuer.


Une fois que WPForms a terminé de connecter votre site à votre compte Constant Contact, une boîte verte apparaîtra indiquant que Connecté sera affiché.

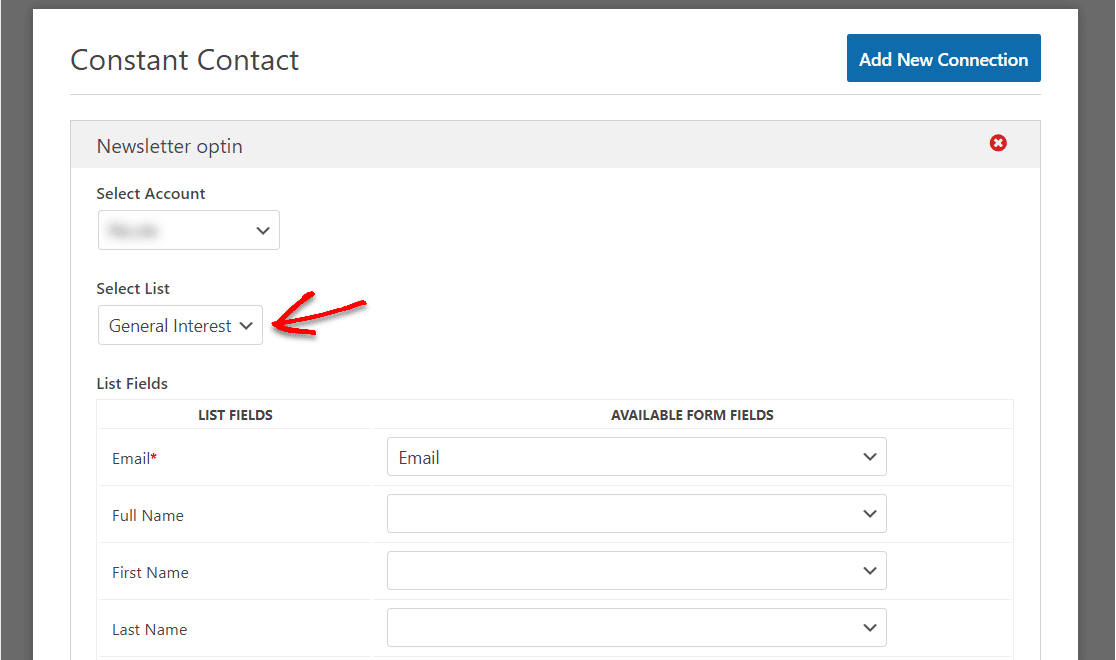
Alors maintenant que votre compte Constant Contact est connecté à WordPress et WPForms, vous pouvez sélectionner le compte Constant Contact dont vous avez besoin et la liste à laquelle vous souhaitez ajouter de nouveaux abonnés.
Lorsque vous faites défiler vers le bas, vous verrez List Fields .
Ici, vous ferez correspondre les noms et les champs d'adresse e-mail de votre formulaire aux champs correspondants de votre liste de contacts constants. Le seul champ obligatoire est son adresse e-mail, mais vous pouvez également enregistrer le nom de l'utilisateur, son numéro de téléphone, son adresse, etc.

Bon travail! Ensuite, nous devrons nous assurer que seuls les utilisateurs qui cochent la case sur votre formulaire sont ajoutés à votre liste de diffusion.
Étape 5 : Activer la logique conditionnelle
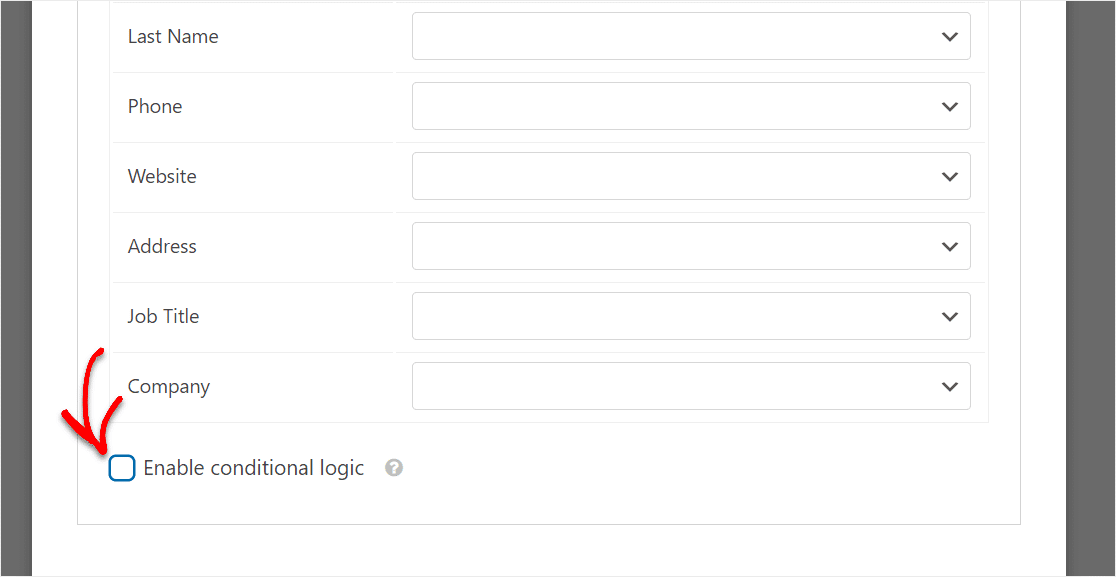
Faites défiler votre formulaire jusqu'à ce que vous voyiez la boîte de dialogue Activer la logique conditionnelle.

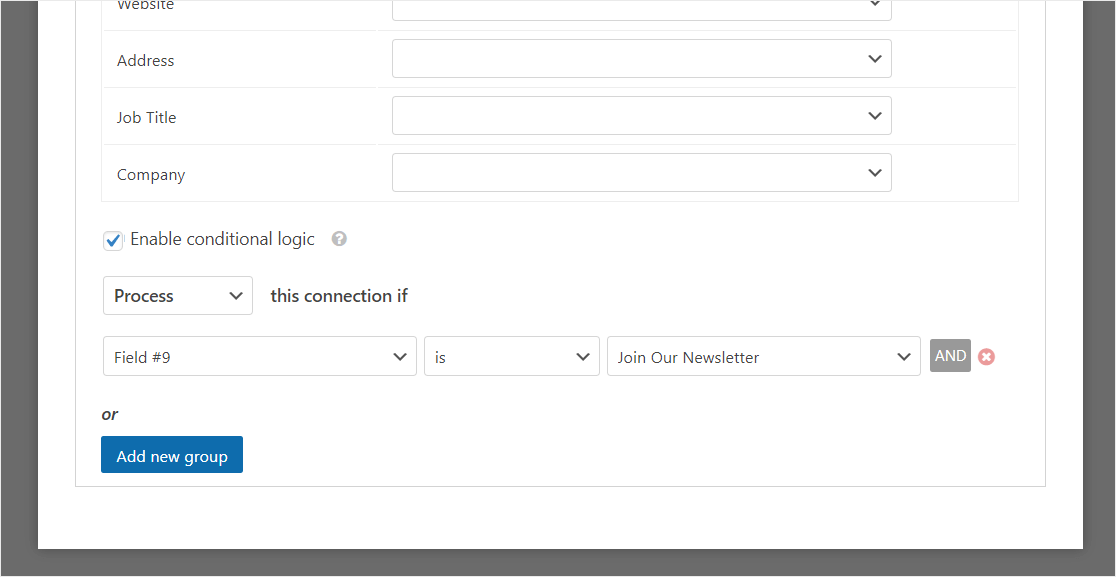
Une fois que vous avez cliqué sur cette case, vous verrez les options de logique conditionnelle s'ouvrir.
Maintenant, après « Traiter cette connexion si »…. sélectionnez votre champ de case à cocher d'inscription à Constant Contact (le nôtre s'appelle simplement le champ n ° 9 car nous avons choisi de supprimer complètement l'étiquette).
Ensuite, après la case est , sélectionnez « Rejoindre notre newsletter ».

Et puis, enregistrez toutes les modifications que vous avez apportées à votre formulaire.
Votre formulaire d'inscription à WordPress Constant Contact est maintenant prêt à être publié sur votre site Web.
Étape 6 : ajoutez votre formulaire de contact permanent à votre site Web
Alors maintenant que vous avez configuré votre case à cocher Constant Contact sur votre nouveau formulaire WordPress, allons-y et publions-le sur votre site Web.
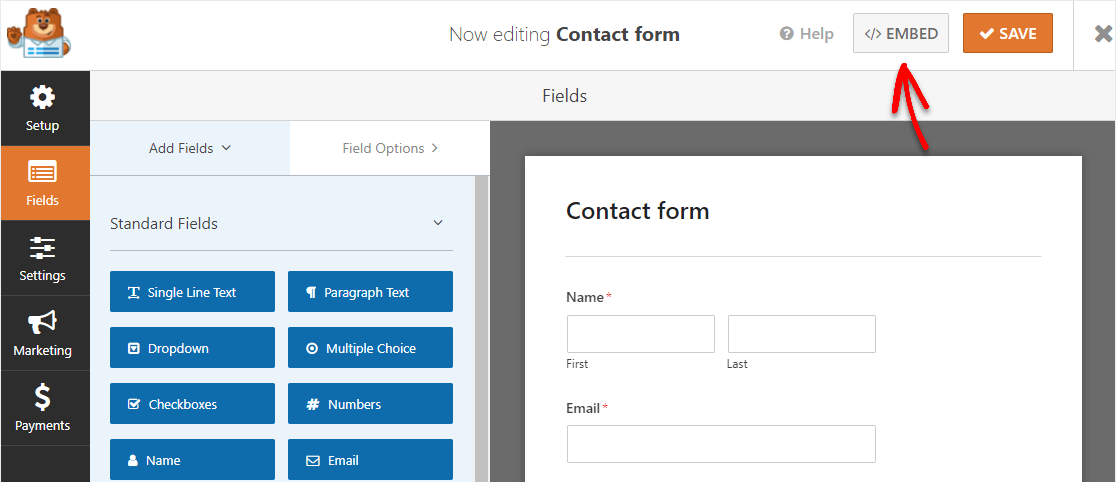
Pour commencer, cliquez sur le bouton Intégrer dans le générateur de formulaires.

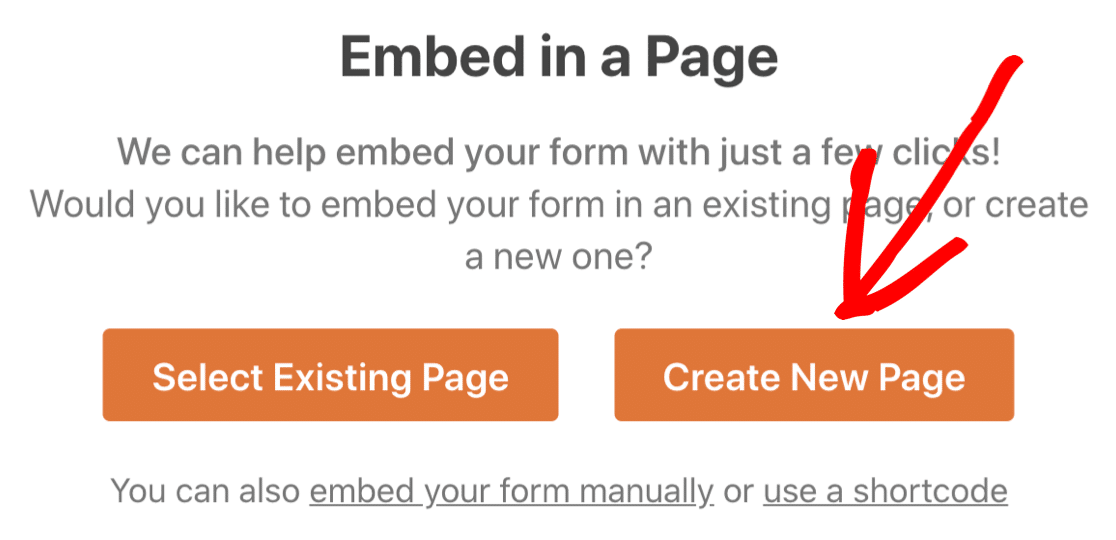
Maintenant, lorsque la notification Intégrer dans une page apparaît, continuez et cliquez sur le bouton Créer une nouvelle page .

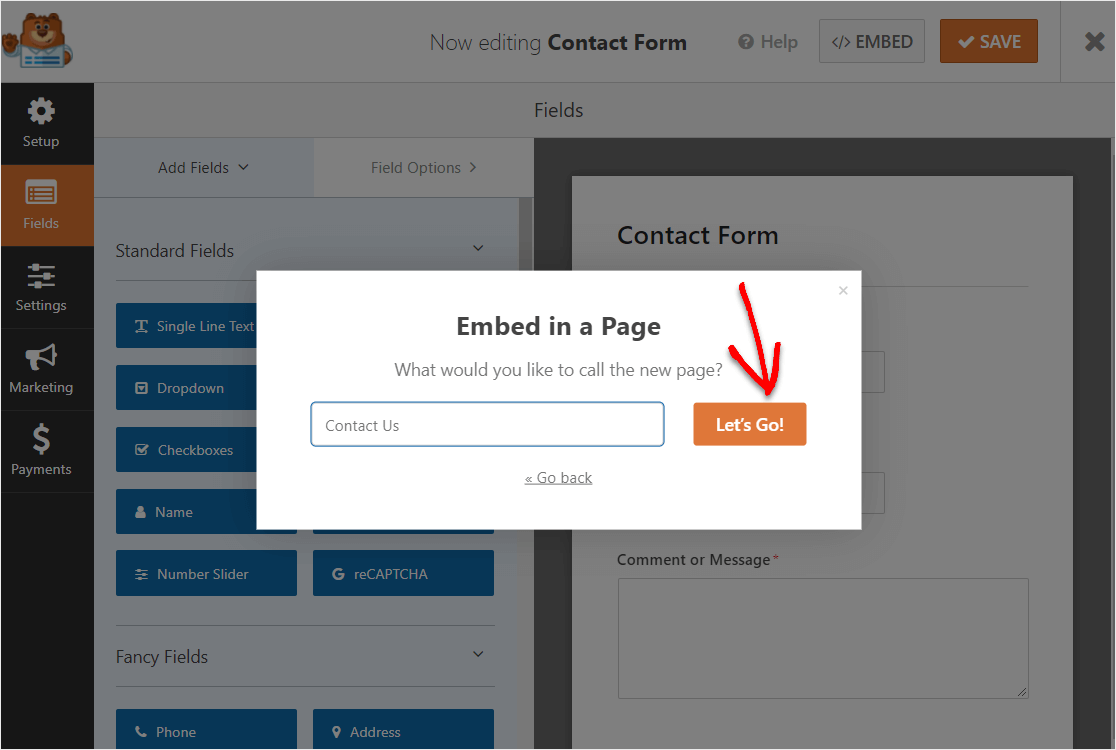
Ensuite, WPForms vous demandera de nommer votre page. Tapez le titre de la page que vous voulez dans la case et cliquez sur Let's Go!

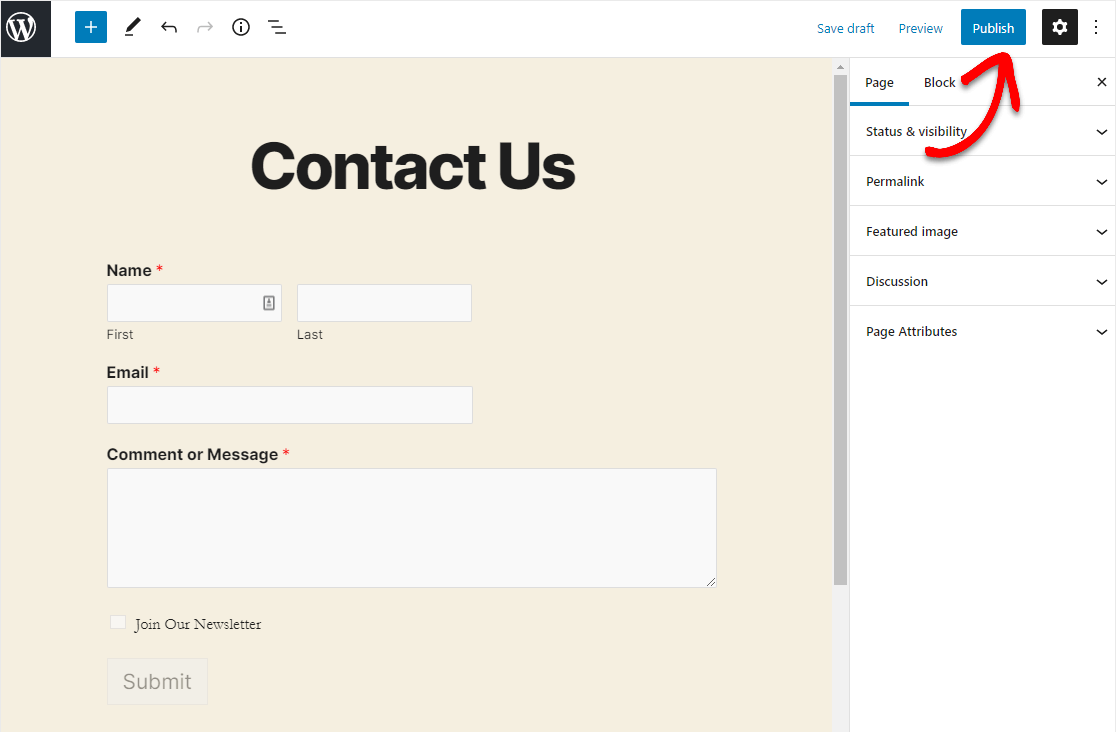
Maintenant, vous verrez une nouvelle page pour votre formulaire de case à cocher Constant Contact sur WordPress. Allez-y et cliquez sur Publier dans le coin supérieur droit de votre page.

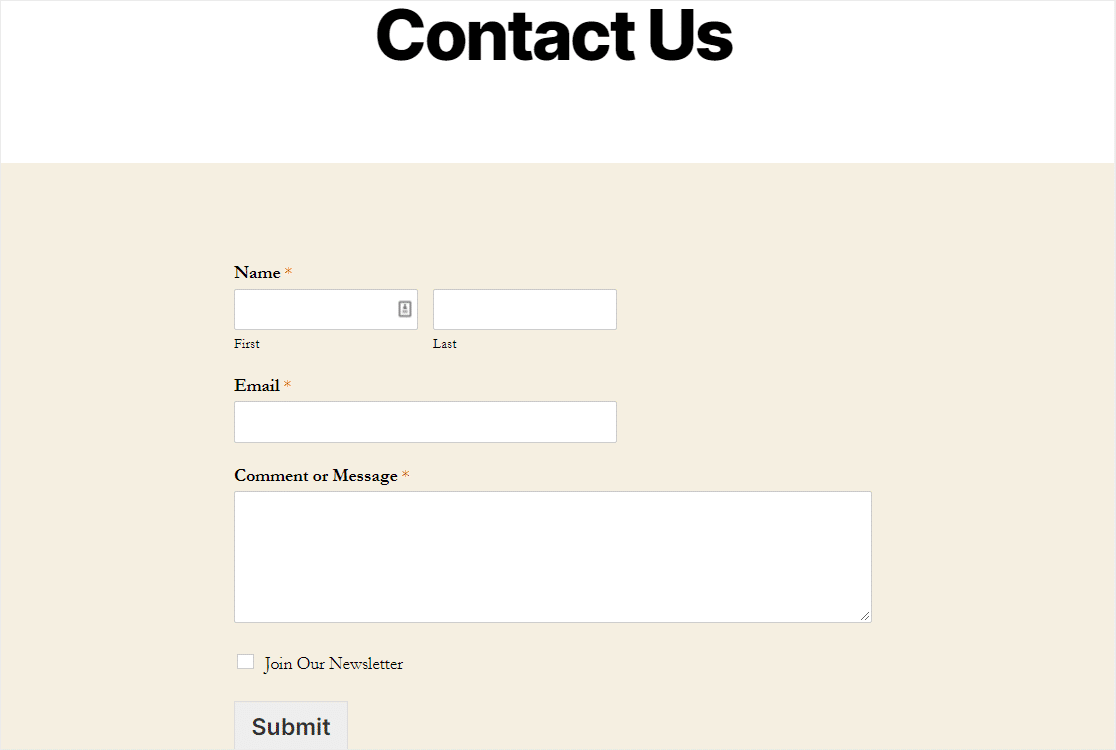
Et consultez votre formulaire WordPress Constant Contact publié pour voir votre superbe petite case à cocher en action. Préparez-vous à voir votre liste de diffusion grandir vraiment.

Excellent travail pour terminer le didacticiel sur la façon d'ajouter une case à cocher Constant Contact à un formulaire WordPress !
Dernières pensées
C'est ça! Vous venez d'ajouter une case à cocher d'inscription Constant Contact à votre formulaire WordPress. Et maintenant vous savez comment l'ajouter à n'importe quel autre formulaire que vous souhaitez.
Et si vous cherchez d'autres moyens intéressants d'obtenir plus d'abonnés par e-mail, consultez notre liste d'excellentes façons d'augmenter votre liste d'e-mails.
De plus, étant donné que vous développez votre liste de diffusion, il est probablement temps de créer un simple formulaire de commande et de commencer à vendre sur votre site.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le meilleur plugin de formulaires WordPress.
Et si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
