Comment ajouter une fenêtre contextuelle de formulaire de contact dans WordPress
Publié: 2023-04-08Cherchez-vous un moyen simple d'afficher une fenêtre contextuelle de formulaire de contact sur votre site Web WordPress?
Les formulaires de contact sont parfaits pour communiquer avec vos visiteurs. Les placer dans une fenêtre contextuelle permet à vos clients de vous contacter encore plus facilement au sujet de vos produits et services.
Dans cet article, nous allons vous montrer comment ajouter une fenêtre contextuelle de formulaire de contact dans WordPress.

Pourquoi utiliser une fenêtre contextuelle de formulaire de contact ?
Chaque site Web ou blog WordPress a besoin d'un formulaire de contact afin que les utilisateurs puissent poser des questions, des commentaires ou des problèmes.
Cependant, si votre formulaire de contact ne se trouve que sur une seule page, il est difficile pour les gens de le trouver.
Par conséquent, vos utilisateurs peuvent finir par quitter votre site avant de vous contacter, et vous pourriez perdre des prospects et des conversions potentiels.
Une fenêtre contextuelle de formulaire de contact aide à résoudre ce problème en permettant à vos visiteurs de visualiser rapidement le formulaire en cliquant sur un bouton, afin qu'ils puissent vous contacter à partir de n'importe quelle page sur laquelle ils se trouvent.
Cela aide à garder les gens sur votre site Web, car ils n'ont pas à quitter la page qu'ils consultent. Vous pouvez également développer votre liste de diffusion à l'aide d'une fenêtre contextuelle de formulaire de contact.
Cela dit, vous devrez d'abord créer un formulaire de contact, puis le placer dans une fenêtre contextuelle à afficher sur vos pages Web. Ne vous inquiétez pas, nous vous guiderons pour créer un formulaire de contact et l'ajouter à une fenêtre contextuelle dans WordPress.
- Comment créer un formulaire de contact WordPress
- Ajouter une fenêtre contextuelle de formulaire de contact à votre site WordPress
Comment créer un formulaire de contact WordPress
Tout d'abord, vous devrez sélectionner un plugin de formulaire de contact WordPress.
Vous pouvez choisir parmi de nombreuses options gratuites et payantes, mais nous vous recommandons d'utiliser WPForms car c'est la meilleure option.
WPForms est un plugin de formulaire convivial pour les débutants et propose un générateur de glisser-déposer qui vous permet de créer un formulaire de contact dans WordPress en quelques clics. Il propose également des modèles de formulaires prédéfinis et de nombreuses options de personnalisation.
Pour ce tutoriel, nous utiliserons la version WPForms Lite car elle est gratuite et propose un modèle de formulaire de contact.
Cependant, vous pouvez également utiliser sa version premium pour débloquer plus de fonctionnalités. Par exemple, WPForms Pro propose plusieurs modèles de formulaires, davantage d'options de personnalisation, des modules complémentaires puissants et vous permet de collecter des paiements en ligne.
Pour commencer, vous devrez d'abord installer et activer le plugin WPForms Lite. Si vous avez besoin d'aide, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
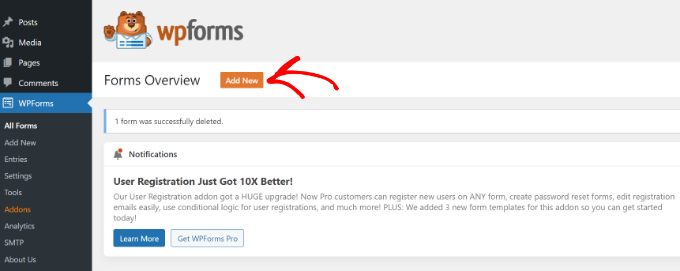
Une fois le plugin activé, vous êtes maintenant prêt à créer votre formulaire de contact. Tout ce que vous avez à faire est d'aller sur WPForms »Ajouter un nouveau depuis votre tableau de bord WordPress.

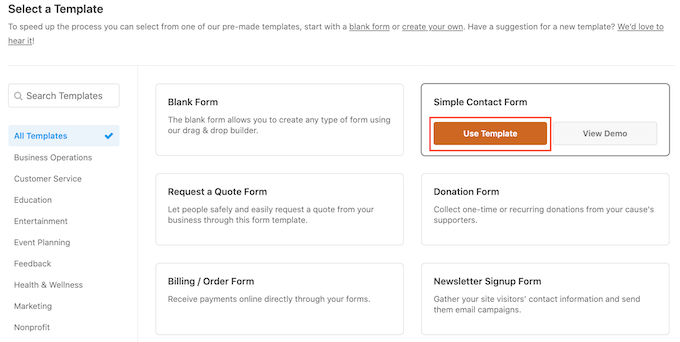
Après cela, WPForms vous demandera d'entrer un nom pour votre formulaire et de sélectionner un modèle.
Allez-y et sélectionnez le modèle "Formulaire de contact simple".

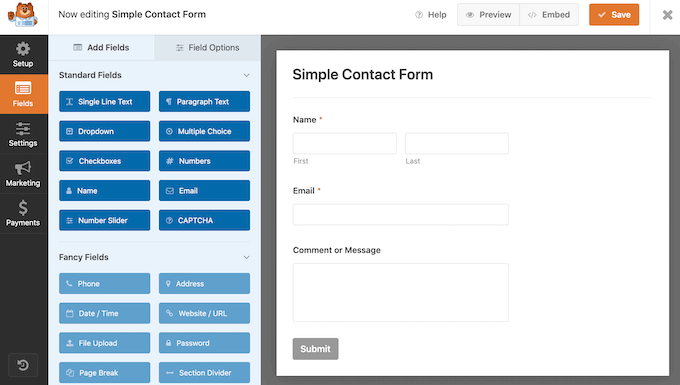
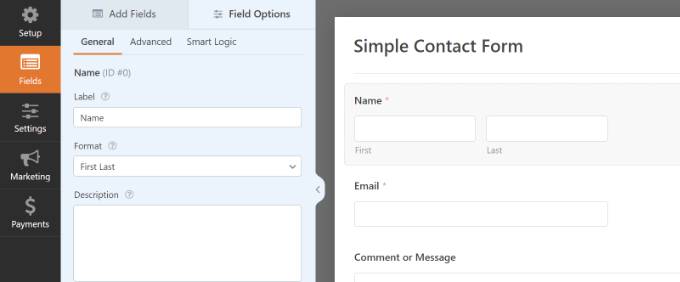
Ensuite, vous pouvez ajouter des champs dans le formulaire à l'aide du générateur de glisser-déposer.
Faites simplement glisser les champs que vous souhaitez ajouter au formulaire à partir des options proposées dans le menu de gauche. Vous pouvez également réorganiser les positions de chaque champ dans le formulaire.

WPForms vous permet également de personnaliser chaque champ du formulaire de contact.
Par exemple, si vous cliquez sur le champ Nom, vous obtiendrez différentes options, telles que la modification de son étiquette et de son format. Vous pouvez même ajouter une description ou marquer n'importe quel champ comme requis.

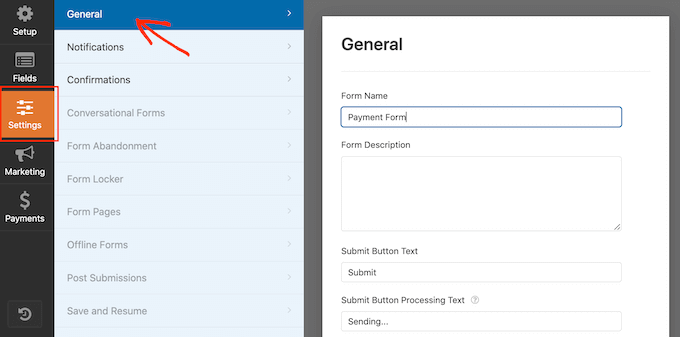
Une fois que vous avez terminé, continuez et cliquez sur l'option "Paramètres" pour configurer la notification et la confirmation du formulaire.
Dans les paramètres généraux, vous pouvez renommer le formulaire, modifier le texte du bouton d'envoi, activer la protection anti-spam, etc.

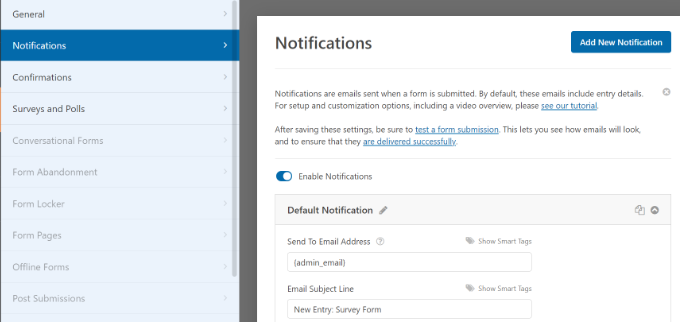
Ensuite, vous pouvez accéder à l'option Paramètres de notification. Par défaut, les notifications sont envoyées à l'e-mail d'administration configuré sur votre site Web WordPress.
Cependant, vous pouvez envoyer votre notification de formulaire de contact à l'adresse e-mail de votre choix. Si vous souhaitez recevoir des notifications sur plusieurs e-mails, séparez chaque e-mail par une virgule.
Pour la ligne d'objet de l'e-mail, WPForms utilise le nom du formulaire que vous avez entré précédemment. Cependant, vous pouvez modifier le texte de la ligne d'objet comme bon vous semble.

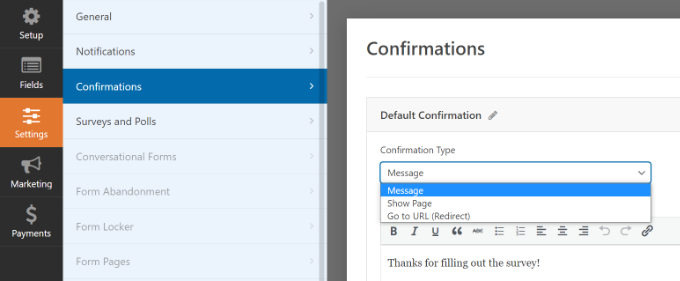
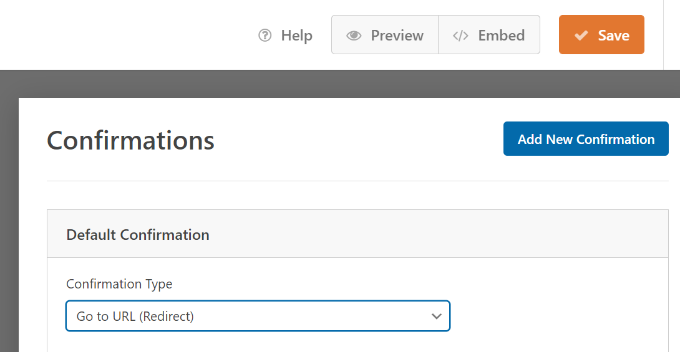
Après cela, continuez et cliquez sur l'option Confirmations.
WPForms utilisera "Message" comme type de confirmation par défaut, où vos visiteurs verront un message de remerciement lors de la soumission d'un formulaire.

Cependant, vous pouvez modifier le type de message et rediriger les utilisateurs vers une page spécifique de votre site Web lorsqu'ils remplissent un formulaire.
Une fois que vous avez terminé de créer un formulaire de contact, assurez-vous de cliquer sur le bouton "Enregistrer" dans le coin supérieur droit pour enregistrer vos modifications.

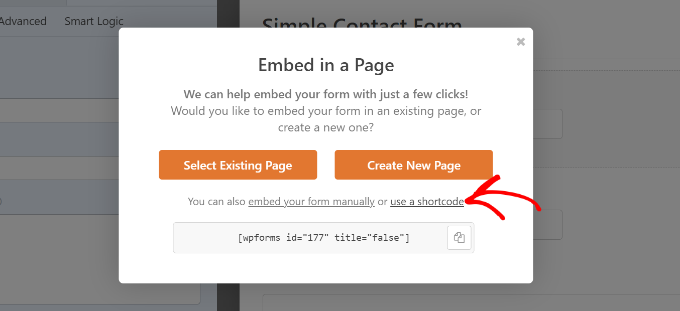
Ensuite, cliquez sur l'option "Intégrer" dans le coin supérieur à côté du bouton Enregistrer.
Lorsqu'une nouvelle fenêtre apparaît, sélectionnez l'option "utiliser un shortcode".

WPForms affichera un shortcode pour votre formulaire de contact dès que vous cliquerez sur le lien. Nous vous suggérons de garder cet onglet/fenêtre ouvert car vous en aurez besoin à l'étape suivante, où nous vous montrerons comment ajouter votre formulaire de contact dans une fenêtre contextuelle.
Ajouter une fenêtre contextuelle de formulaire de contact à votre site WordPress
Pour créer une fenêtre contextuelle de formulaire de contact, vous aurez besoin d'un plugin contextuel WordPress.
Nous vous recommandons d'utiliser OptinMonster car c'est le meilleur plugin de génération de leads et d'optimisation de conversion pour WordPress. Plus de 1,2 million de sites Web utilisent cet outil puissant.
Pour ce didacticiel, nous utiliserons la version OptinMonster Pro, qui comprend un modèle sans encombrement et des règles d'affichage avancées pour afficher la fenêtre contextuelle.
Vous devrez d'abord créer un compte en vous rendant sur le site Web d'OptinMonster. Visitez simplement le site Web et cliquez sur le bouton "Obtenir OptinMonster maintenant".

Ensuite, vous devrez installer et activer le plugin gratuit OptinMonster sur votre site Web. Pour plus de détails, suivez notre guide sur comment installer un plugin WordPress.
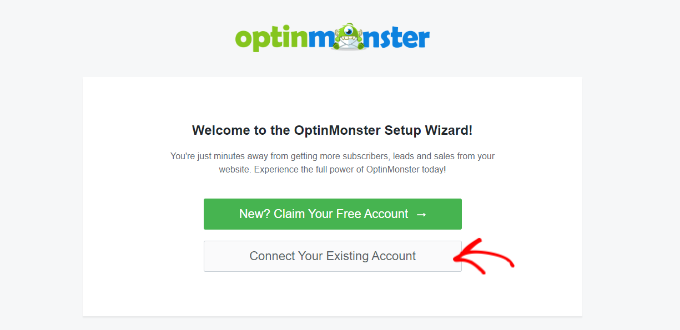
Une fois le plugin actif, vous verrez l'assistant de configuration. Allez-y et cliquez sur le bouton "Connecter votre compte existant".

Une fenêtre contextuelle apparaîtra maintenant et OptinMonster vous demandera de vous connecter à votre compte.

Cliquez simplement sur le bouton "Se connecter à WordPress".

Maintenant que votre compte est connecté, la prochaine étape consiste à créer une nouvelle campagne pour votre popup de formulaire de contact.
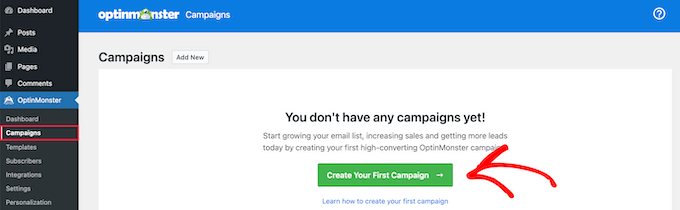
Vous pouvez commencer par aller sur OptinMonster »Campagnes puis cliquer sur le bouton « Créer votre première campagne ».

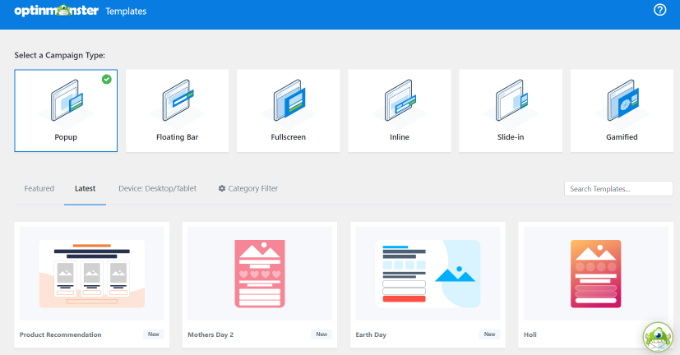
Sur l'écran suivant, vous devrez sélectionner un type de campagne.
Puisque nous allons créer une fenêtre contextuelle de formulaire de contact, sélectionnez "Popup" comme type de campagne.

Après cela, faites défiler vers le bas pour choisir un modèle pour votre popup. OptinMonster propose plus de 75 designs attrayants et hautement convertissants pour vos popups.
Vous pouvez sélectionner n'importe quel modèle que vous aimez. Ensuite, entrez un nom pour votre campagne et cliquez sur le bouton "Démarrer la création".

Maintenant, en utilisant le générateur glisser-déposer dans OptinMonster, vous pouvez modifier votre modèle de popup.
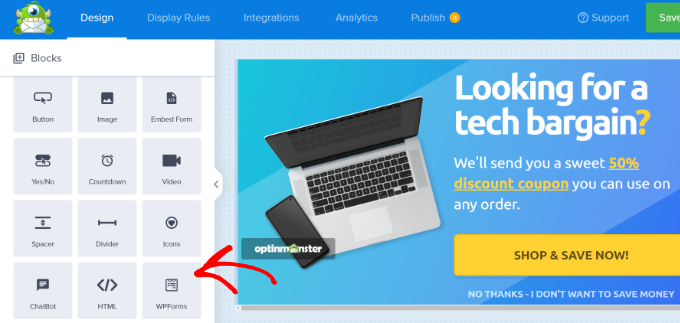
Vous verrez maintenant différents blocs apparaître dans le menu sur votre gauche. Rendez-vous simplement sur le bloc 'WPForms' et faites-le glisser et déposez-le sur votre modèle.

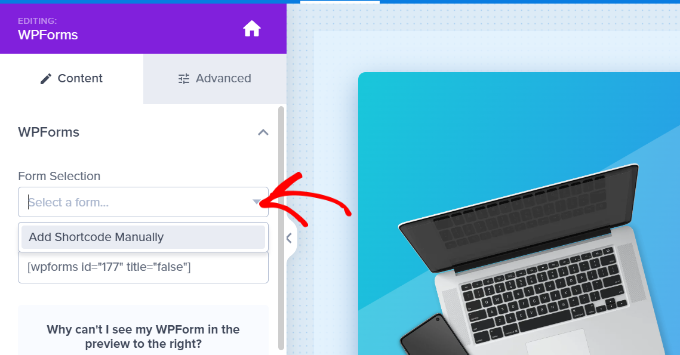
Après cela, vous devrez cliquer sur le menu déroulant "Sélection de formulaire" dans les paramètres de bloc dans le menu de gauche et sélectionner l'option "Ajouter un code court manuellement".
De là, entrez votre shortcode de formulaire de contact WPForms dans le bloc. Pour trouver le code, revenez à vos paramètres d'intégration WPForms et copiez le shortcode.

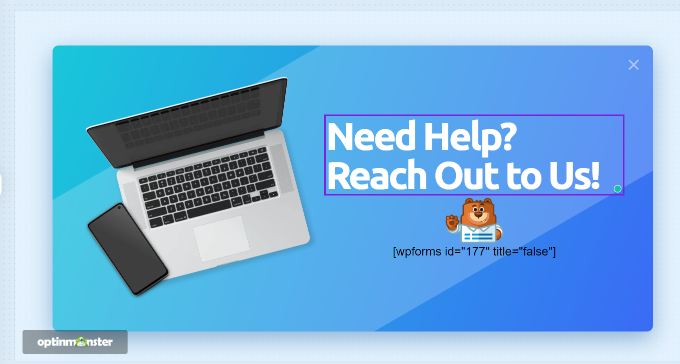
Une chose importante à noter est que vous ne verrez pas d'aperçu du formulaire de contact dans le modèle lorsque vous ajouterez le shortcode.
C'est normal, car votre formulaire de contact apparaîtra lors de la publication de la campagne.

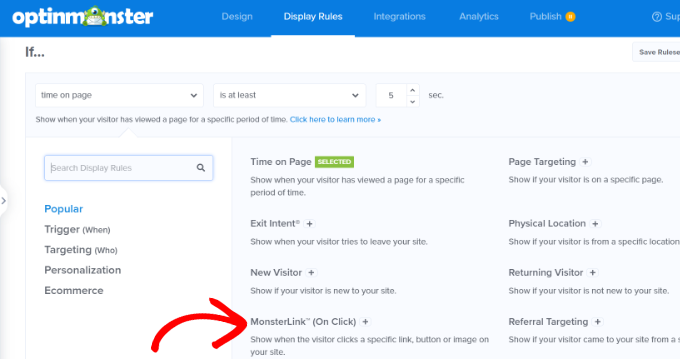
Ensuite, vous pouvez accéder à l'onglet Règles d'affichage en haut pour choisir quand la fenêtre contextuelle doit apparaître sur votre site Web.
Par défaut, OptinMonster le définira lorsque le temps sur la page est de 5 secondes, et la fenêtre contextuelle apparaîtra sur n'importe quelle page.
Cependant, vous pouvez modifier les paramètres de la règle d'affichage et sélectionner différents déclencheurs et options de ciblage.
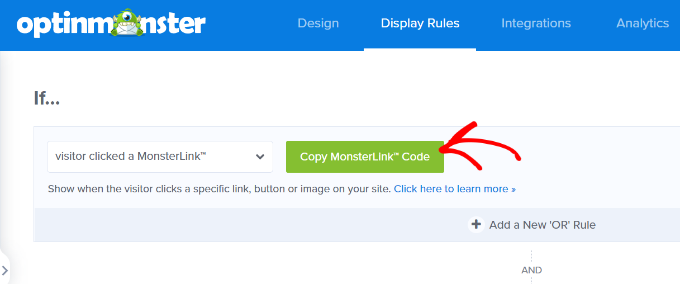
Nous vous suggérons d'utiliser le ciblage MonsterLink (On Click). De cette façon, votre popup apparaîtra lorsqu'un visiteur cliquera sur un lien ou un bouton.

Après cela, vous pouvez cliquer sur le bouton "Copier le code MonsterLink" et l'ajouter à n'importe quel texte, image ou bouton sur votre site Web.
Pour plus de détails, vous pouvez suivre notre guide du débutant sur la façon d'ajouter un lien dans WordPress.

Votre code MonsterLink ressemblera à ceci en HTML :
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Cependant, pour intégrer le lien sur votre article ou page de blog WordPress, vous avez juste besoin de l'URL du code.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
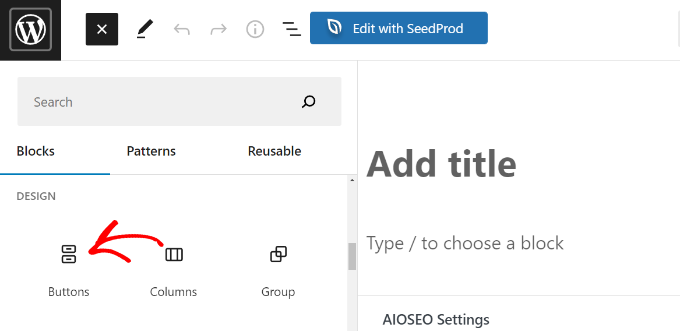
Par exemple, supposons que vous souhaitiez ajouter un bouton Contactez-nous sur votre site. Vous pouvez commencer par modifier n'importe quelle page ou publication et accéder à votre éditeur WordPress. Ensuite, cliquez sur le signe (+) plus en haut et ajoutez un bloc "Boutons".

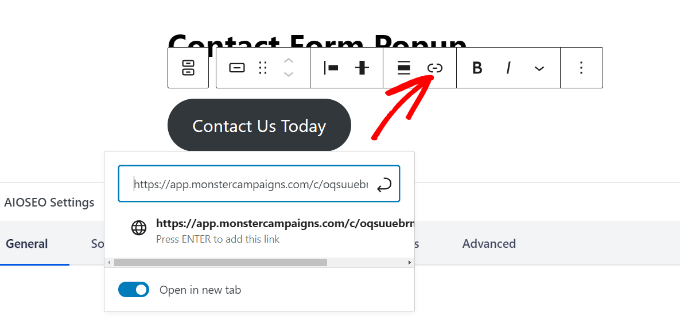
Après cela, vous pouvez saisir un texte pour votre bouton, puis cliquer sur l'icône de lien.
Ajoutez maintenant l'URL MonsterLink à votre bouton.

Une fois que vous avez fait cela, publiez votre article ou votre page WordPress. Le MonsterLink sera maintenant ajouté à votre bouton Contactez-nous.
Ensuite, revenez à votre campagne OptinMonster pour terminer la configuration.
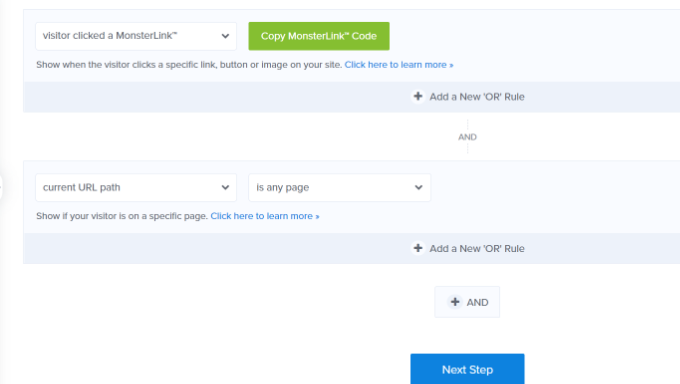
Après avoir sélectionné MonsterLink comme cible et l'avoir affiché sur n'importe quelle page, vous pouvez cliquer sur le bouton "Suivant" en bas.

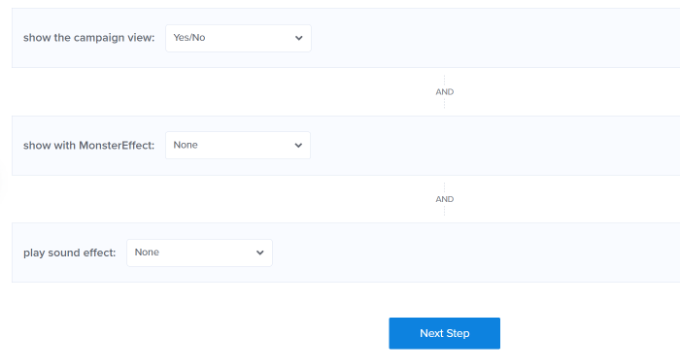
Sur l'écran suivant, vous verrez des options pour modifier le type d'affichage de la campagne, ajouter une animation MonsterEffect et émettre un son lorsque la fenêtre contextuelle apparaît.
Allez-y et cliquez sur le bouton "Suivant" lorsque vous êtes satisfait des paramètres.

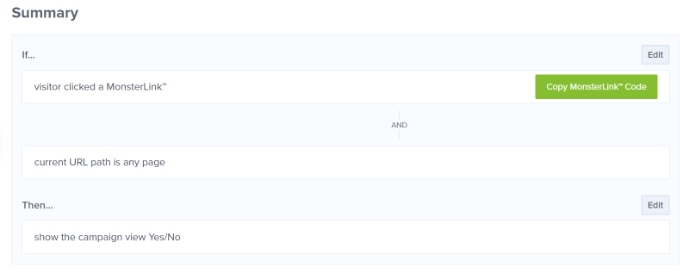
Après cela, OptinMonster affichera un résumé de vos paramètres de règle d'affichage.
Cela permet de s'assurer que vous avez correctement configuré le moment où vos campagnes apparaîtront sur votre site Web.

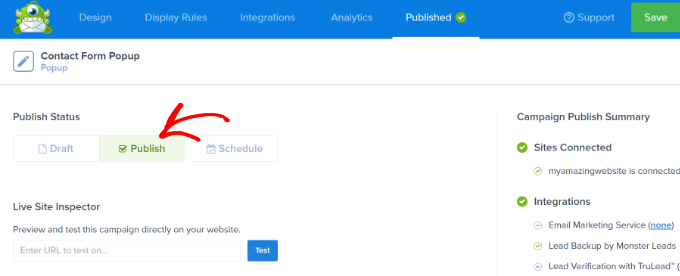
Maintenant, vous êtes prêt à mettre votre campagne en ligne et à publier votre popup de formulaire de contact. Pour ce faire, accédez à l'onglet "Publier" en haut.
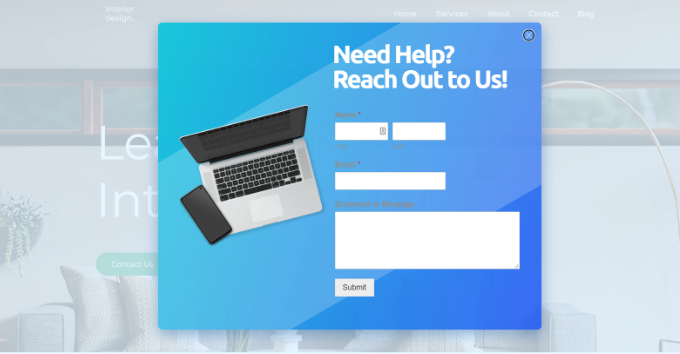
Ensuite, vous pouvez cliquer sur le bouton "Aperçu" avant de publier votre campagne. Cela vous montrera un aperçu en direct de l'apparence de votre popup sur votre site Web.
Lorsque vous êtes satisfait de l'apparence de votre campagne, modifiez le "Statut de publication" de Brouillon à Publier.

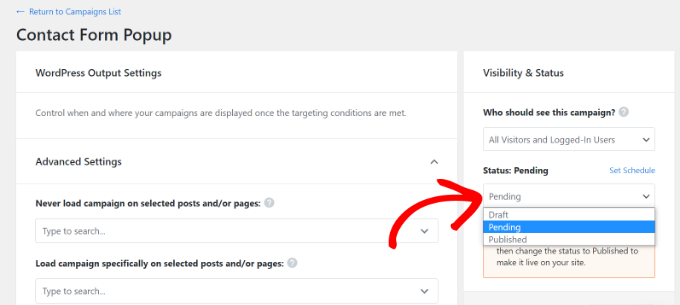
Vous pouvez également quitter le générateur de campagne OptinMonster et vérifier l'état de votre campagne à partir de votre tableau de bord WordPress.
Cliquez simplement sur le menu déroulant "Statut" sur votre droite et changez le statut de En attente à Publié.

N'oubliez pas d'enregistrer les modifications.
Ensuite, accédez au bouton Contactez-nous que vous avez créé précédemment avec MonsterLink et voyez la fenêtre contextuelle du formulaire de contact en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une fenêtre contextuelle de formulaire de contact dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur créateur de site Web ou notre comparaison des meilleurs logiciels de paie pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
