Comment ajouter une taille personnalisée à votre motif de fond avec Divi
Publié: 2022-05-02Les nouveaux motifs d'arrière-plan de Divi ajoutent de nombreuses options de conception visuelle à n'importe quelle mise en page Divi. Ces motifs d'arrière-plan répétitifs ont fière allure, mais ils peuvent être utilisés pour plus qu'un simple motif répétitif. Nous pouvons également les utiliser comme un seul graphique d'arrière-plan pour attirer l'attention sur des zones spécifiques de l'écran ou décomposer des éléments visuels. Les paramètres de motif d'arrière-plan de Divi, dans ce cas, la taille personnalisée, nous offrent de nombreuses options de conception. Dans cet article, nous examinerons trois exemples et verrons comment ajouter une taille personnalisée à votre motif d'arrière-plan avec Divi pour vous aider à trouver des idées pour votre propre site Web Divi.
Aperçu
Voyons d'abord ce que nous allons faire. Voici un aperçu de chaque motif d'arrière-plan sur les tailles d'écran de bureau, de tablette et de téléphone.
Résultats du premier motif d'arrière-plan de taille personnalisée
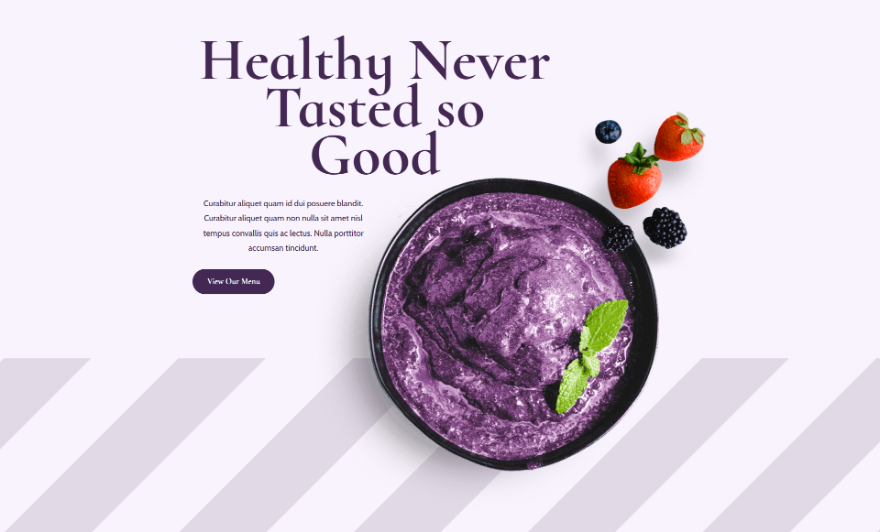
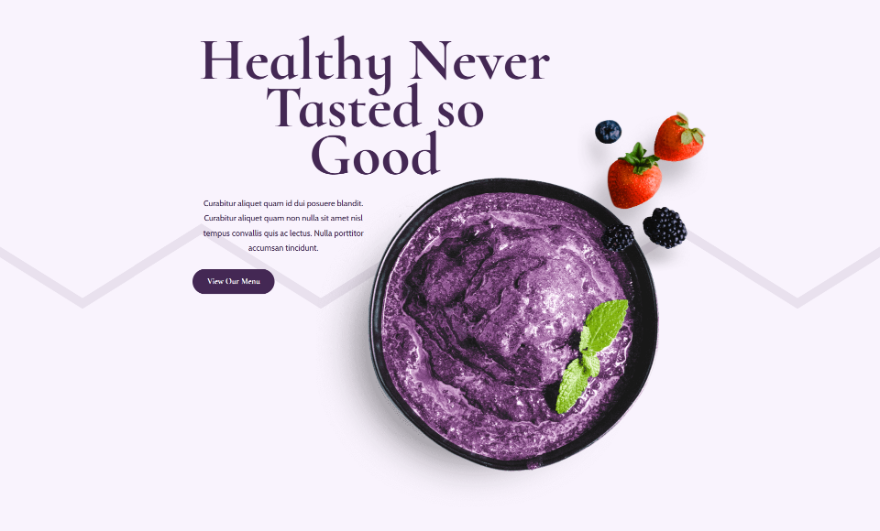
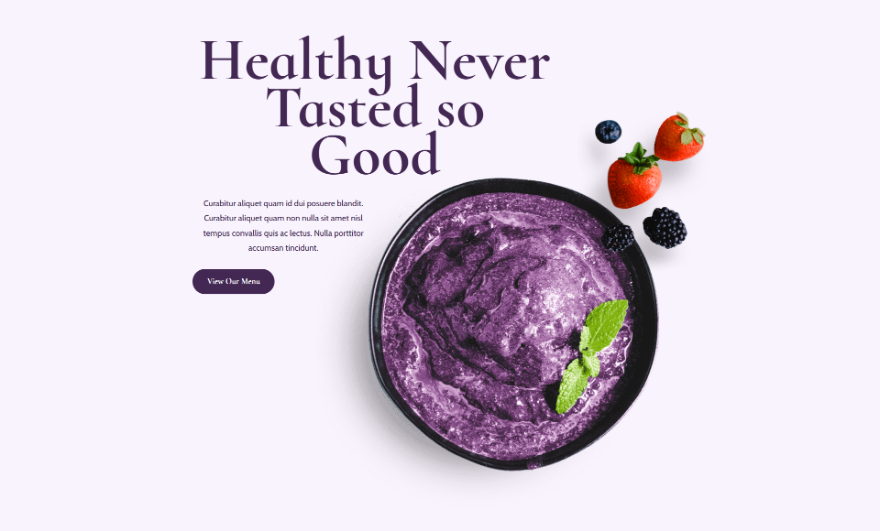
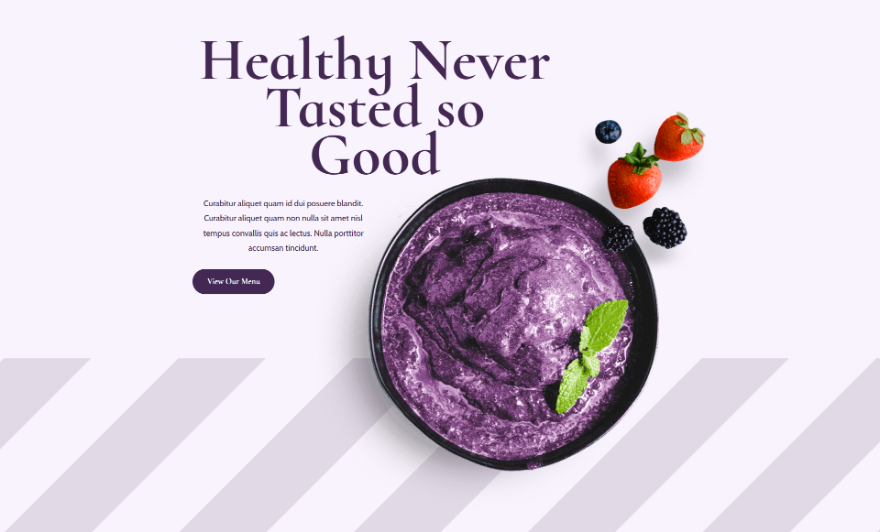
Bureau

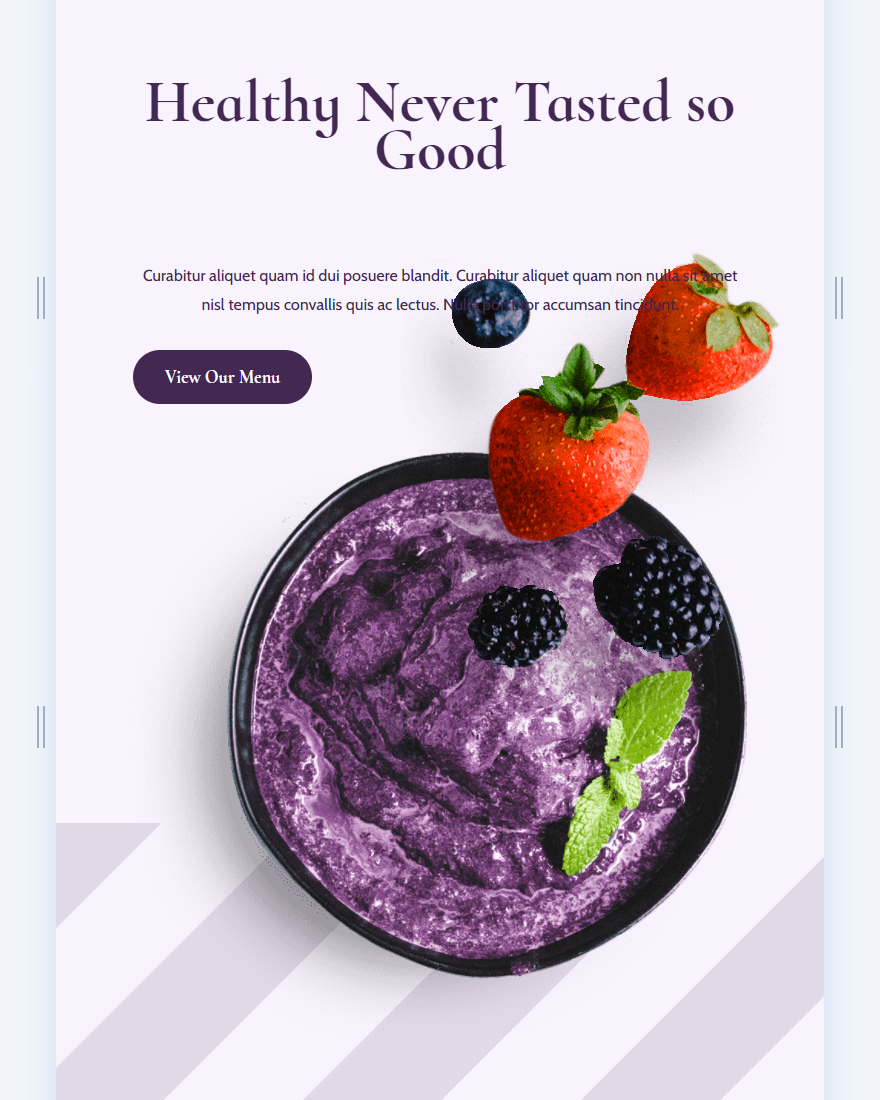
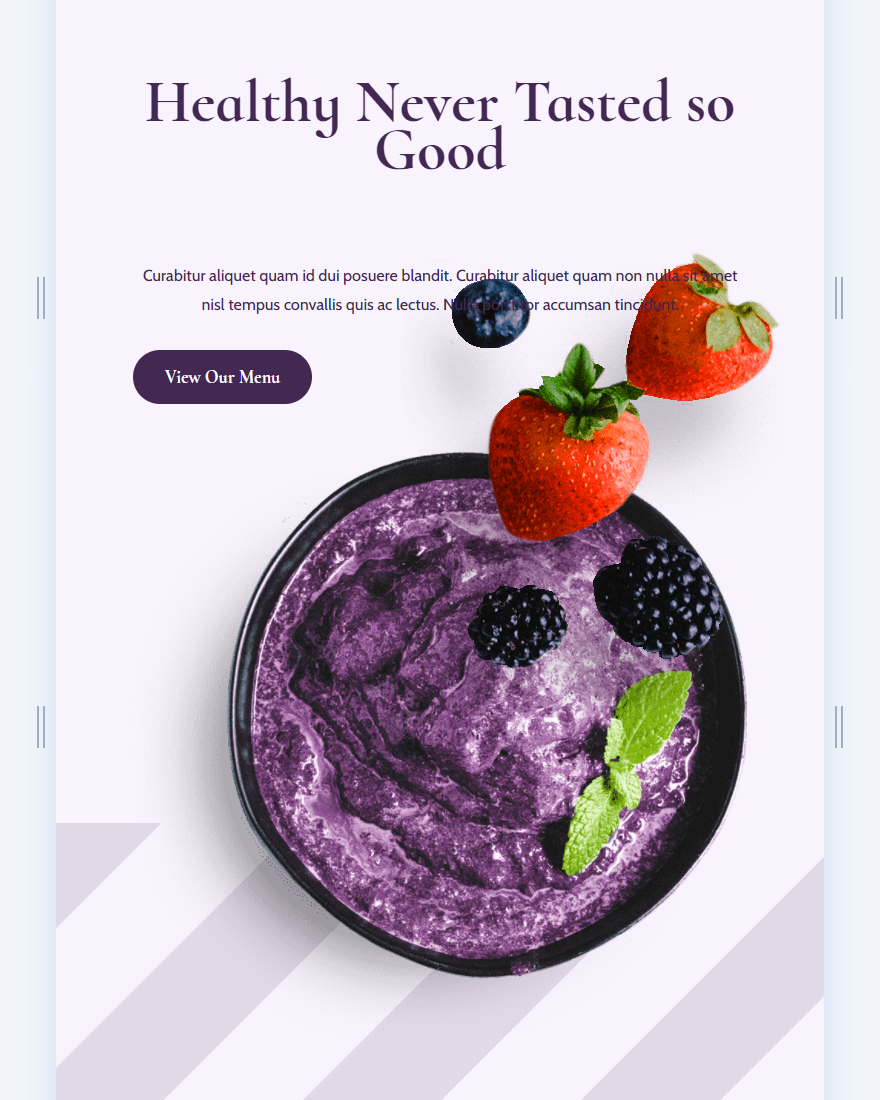
Tablette

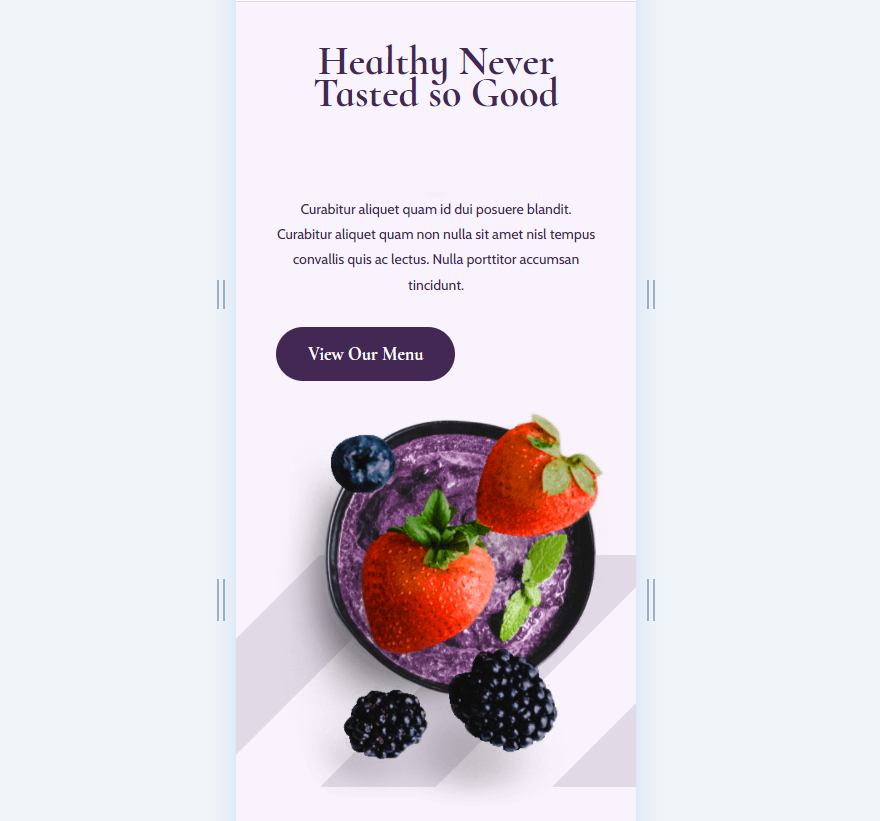
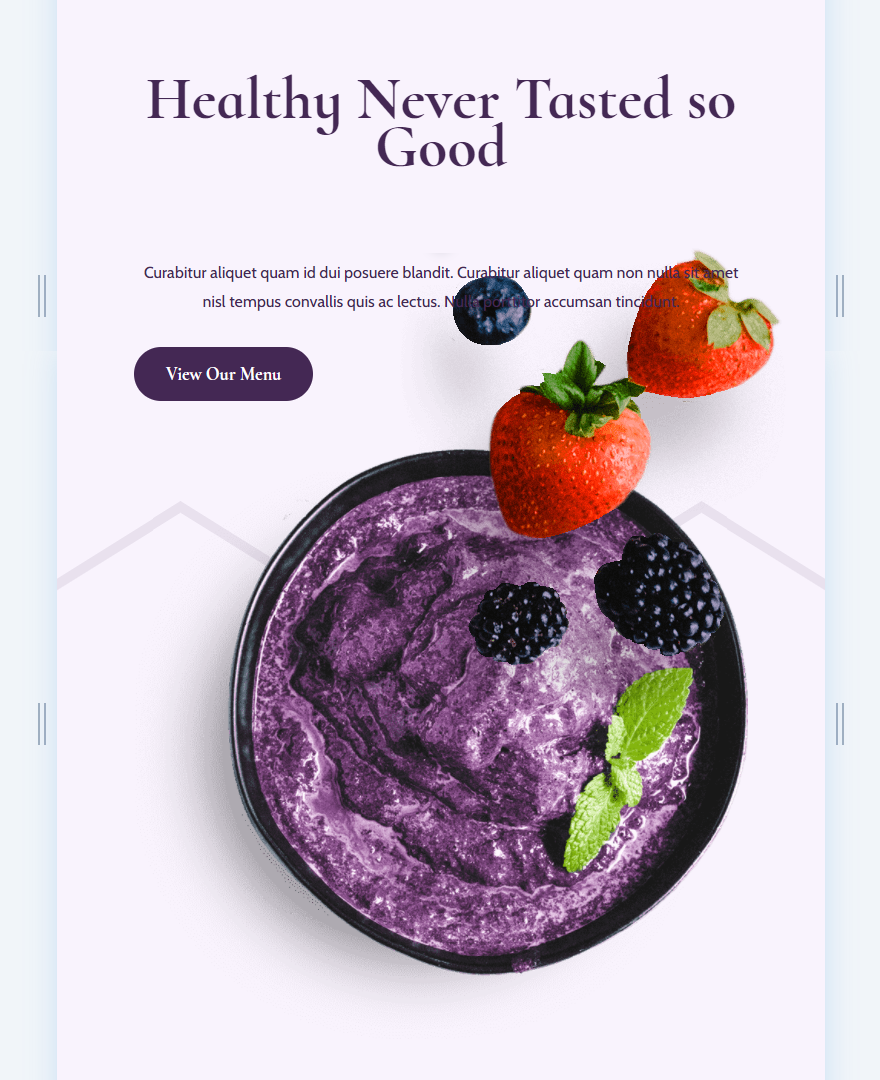
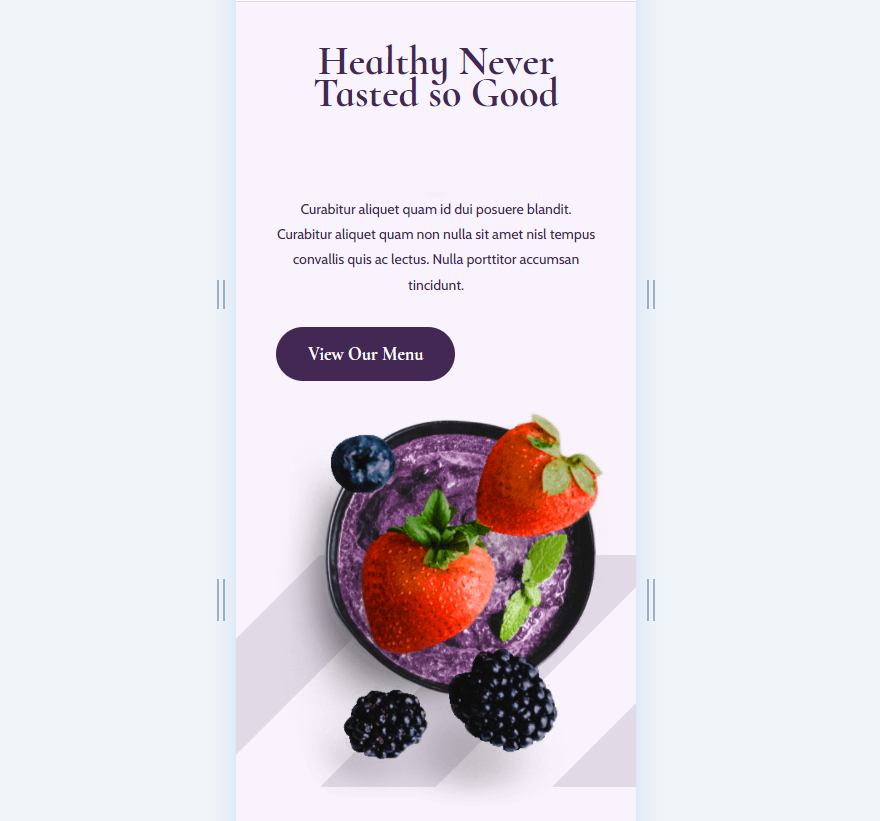
Téléphoner

Résultats du deuxième motif d'arrière-plan de taille personnalisée
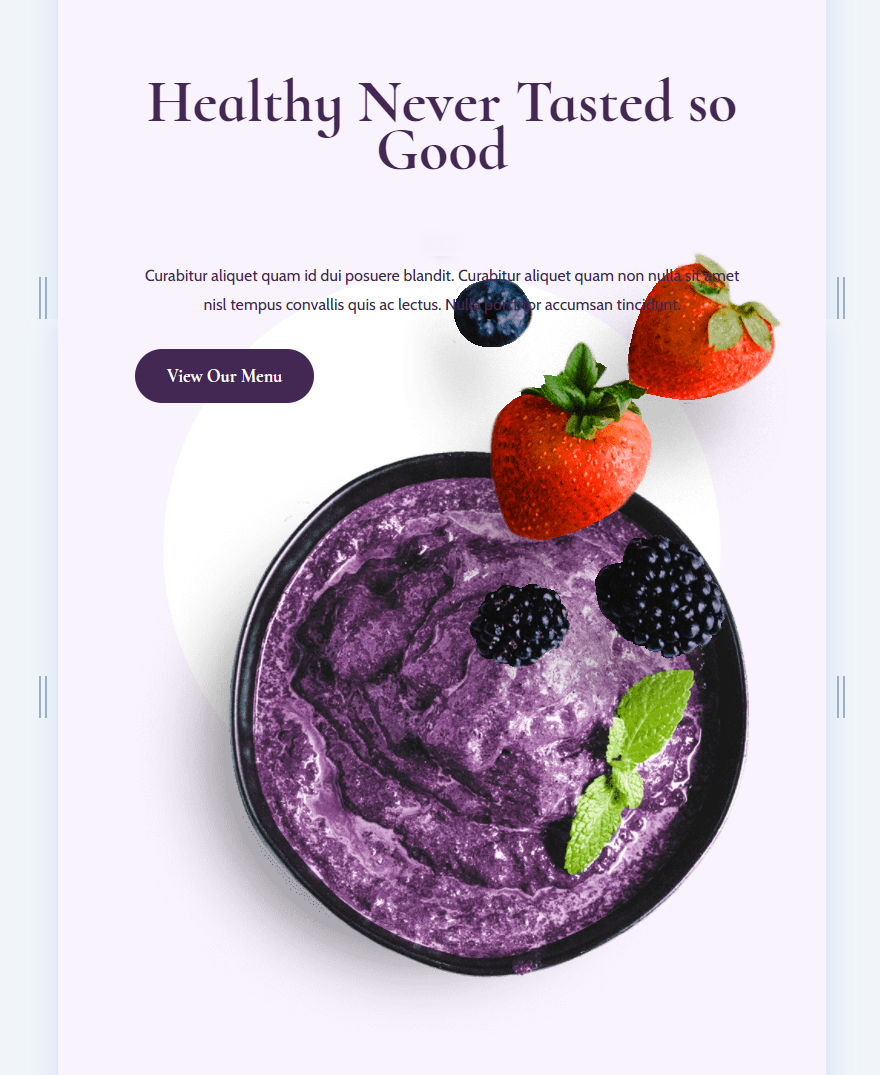
Bureau

Tablette

Téléphoner

Résultats du troisième motif d'arrière-plan de taille personnalisée
Bureau

Tablette

Téléphoner

Disposition du motif d'arrière-plan de taille personnalisée
Pour nos exemples, j'utilise la première section de la page de destination gratuite Acai Bowl disponible dans Divi. Nous allons ajouter trois motifs d'arrière-plan différents et les personnaliser pour chacune des options de l'appareil. La section de mes exemples utilise la couleur d'arrière-plan #f9f3fd. Nous allons conserver cette couleur de fond et y ajouter des motifs de fond.

Premier exemple de motif d'arrière-plan de taille personnalisée
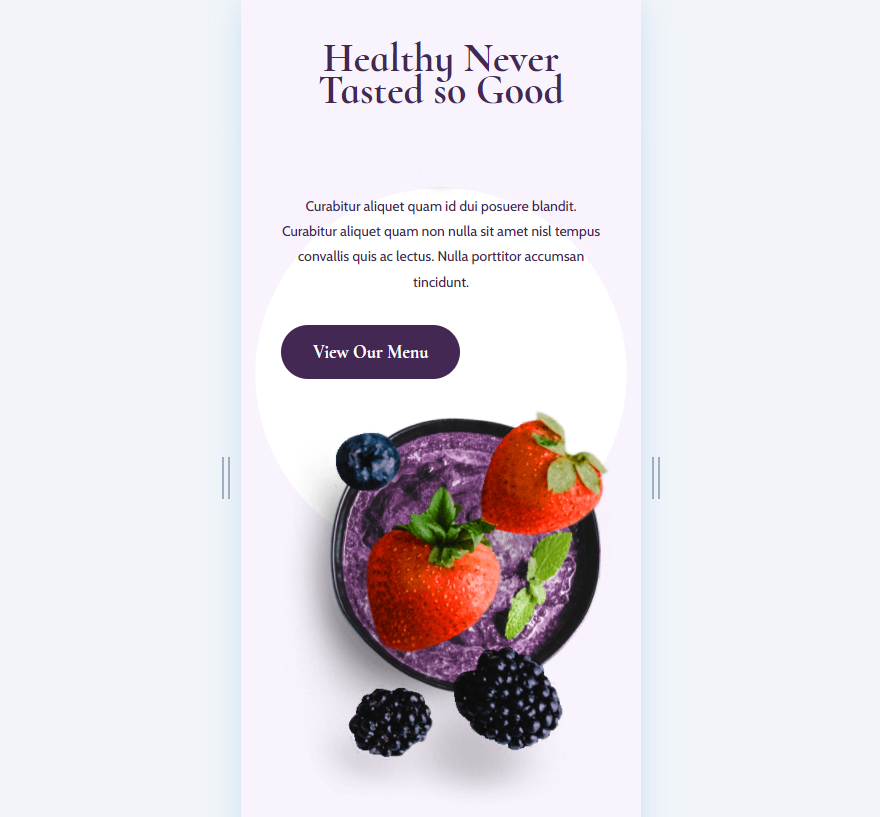
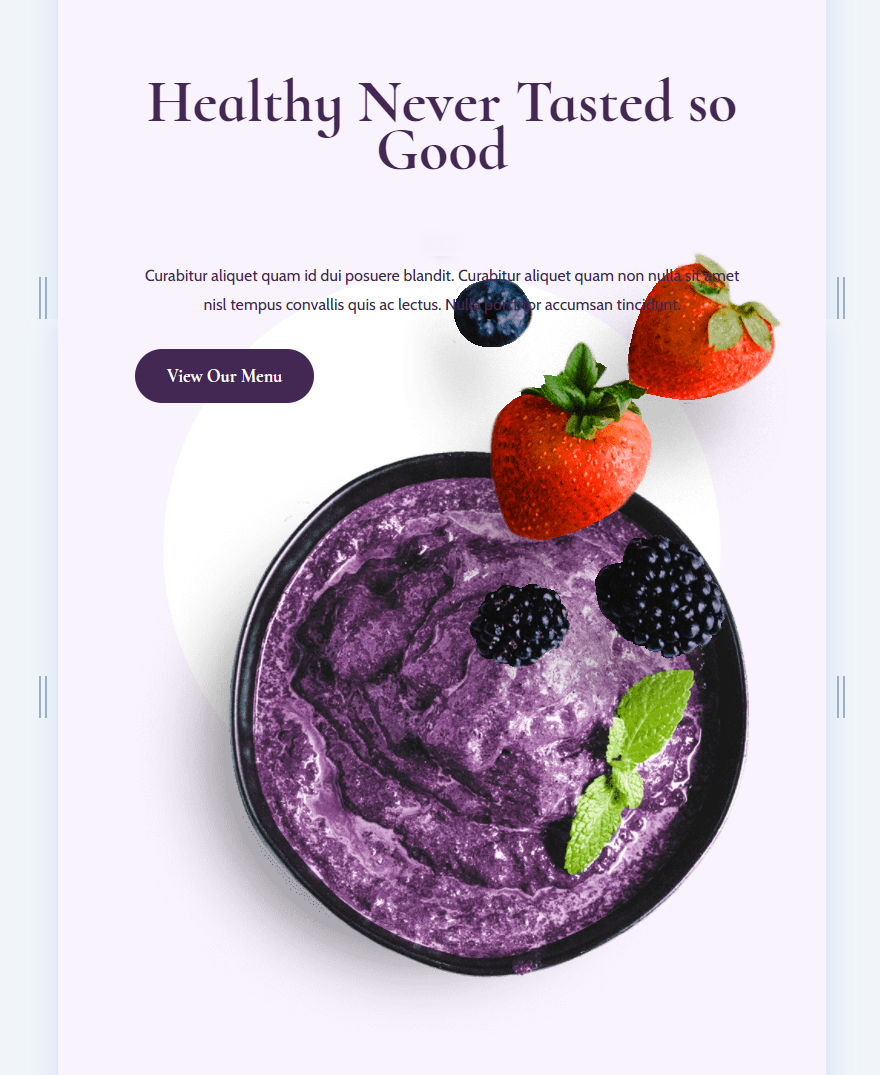
Notre premier exemple ajoutera des rayures diagonales qui n'apparaissent qu'en bas de la section. Nous aurons besoin de paramètres différents pour les ordinateurs de bureau, les tablettes et les téléphones.
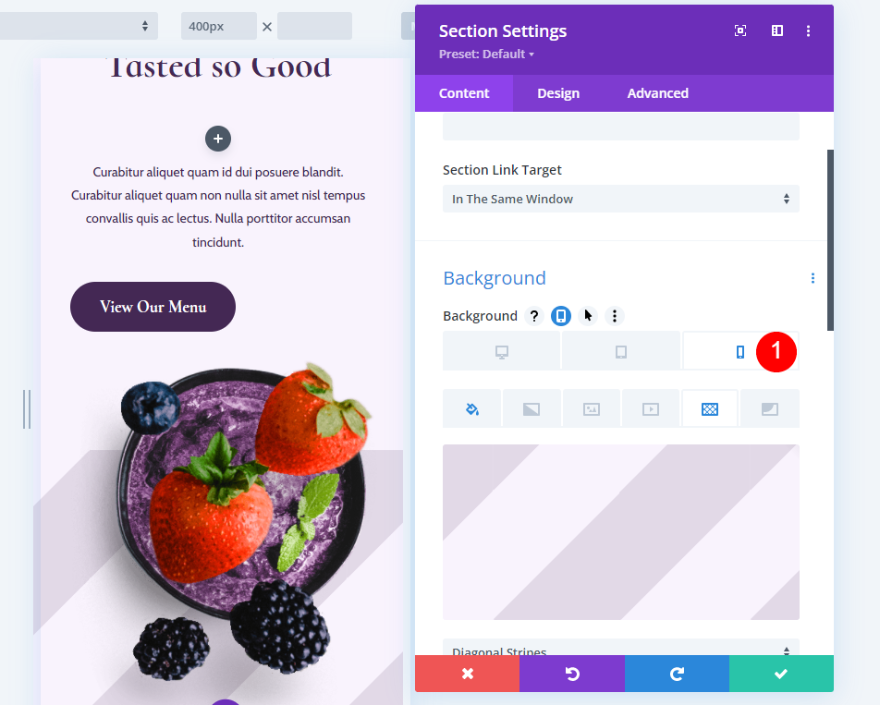
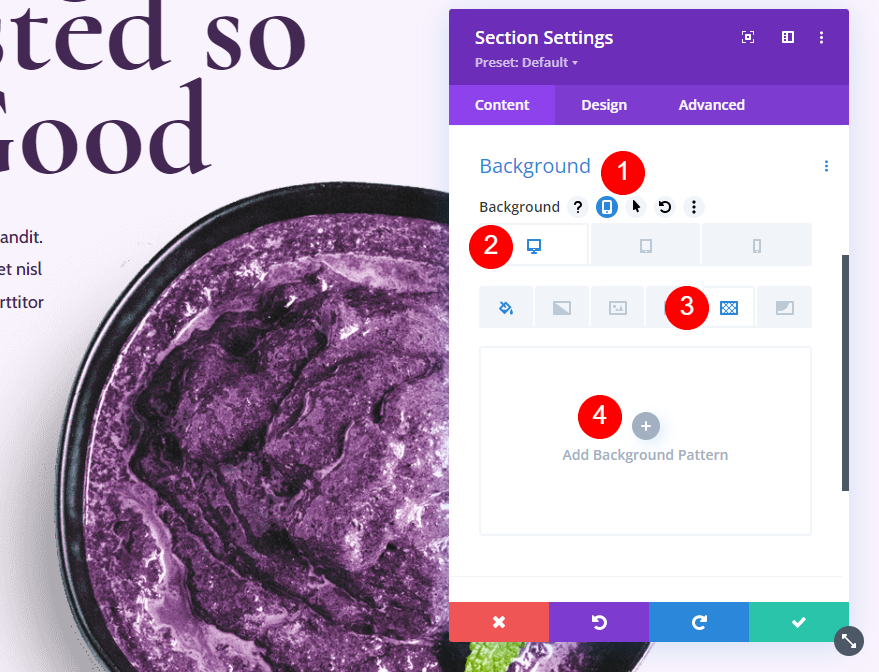
Tout d'abord, ouvrez les paramètres de la section en cliquant sur l'icône d'engrenage de la section.

Ensuite, faites défiler jusqu'à Arrière -plan . Nous allons faire des ajustements aux trois tailles d'écran, alors commençons par sélectionner l'icône de la tablette qui apparaît lorsque nous survolons les options d'arrière-plan.
Choisissez le motif de fond

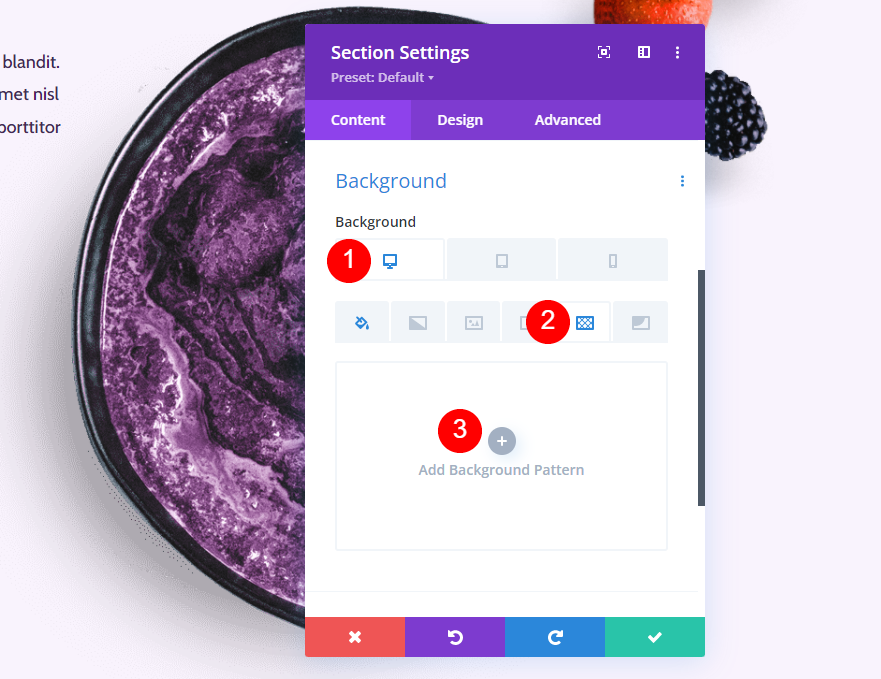
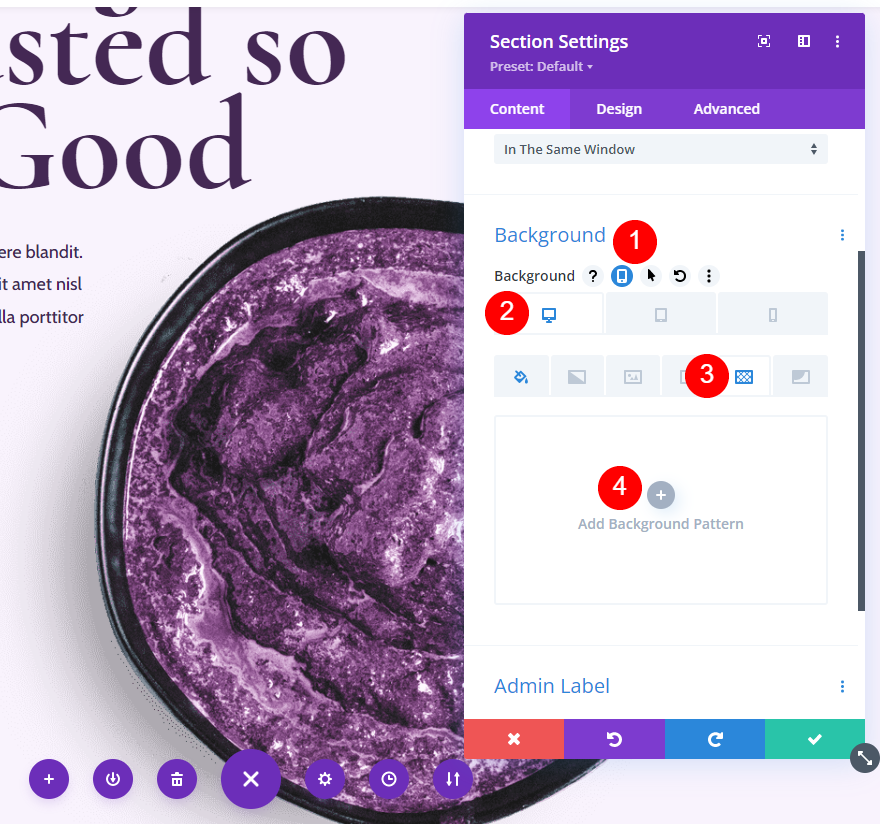
Ensuite, assurez-vous que Bureau est sélectionné, choisissez l'onglet Motif d'arrière -plan et cliquez sur Ajouter un motif d'arrière-plan .

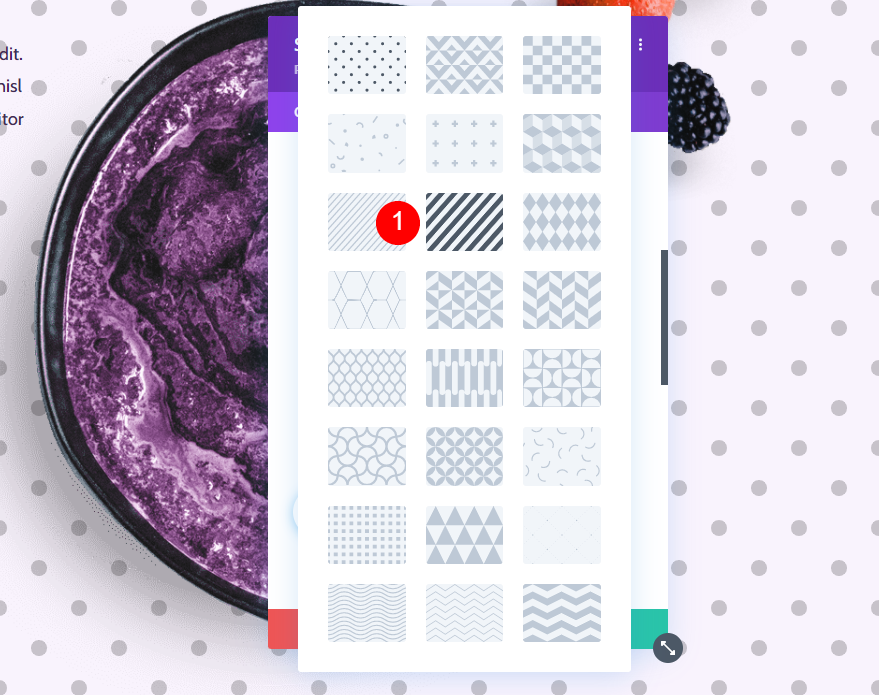
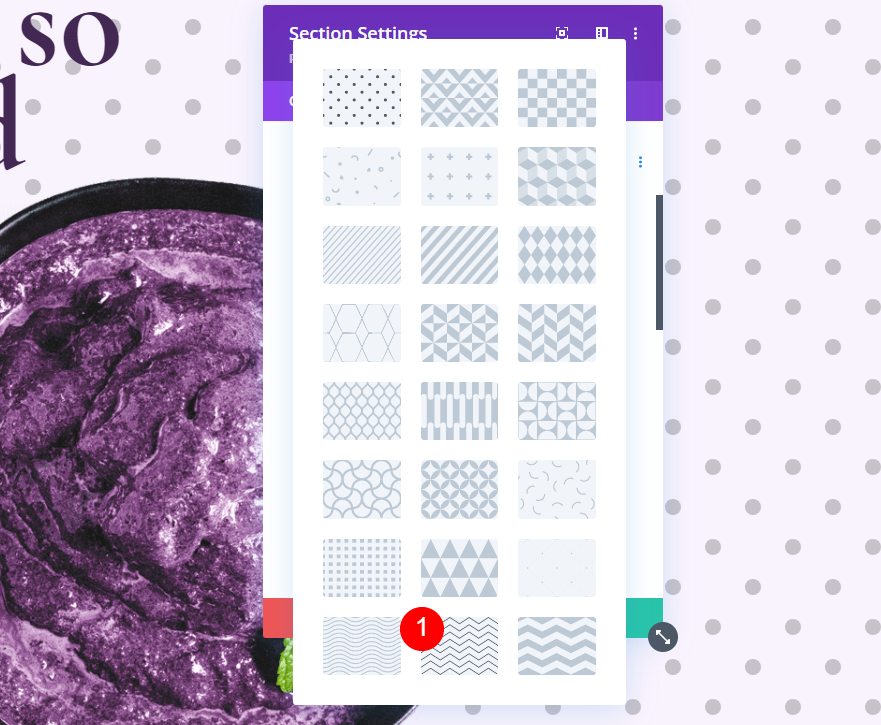
Sélectionnez la liste déroulante sous le motif d'arrière-plan.

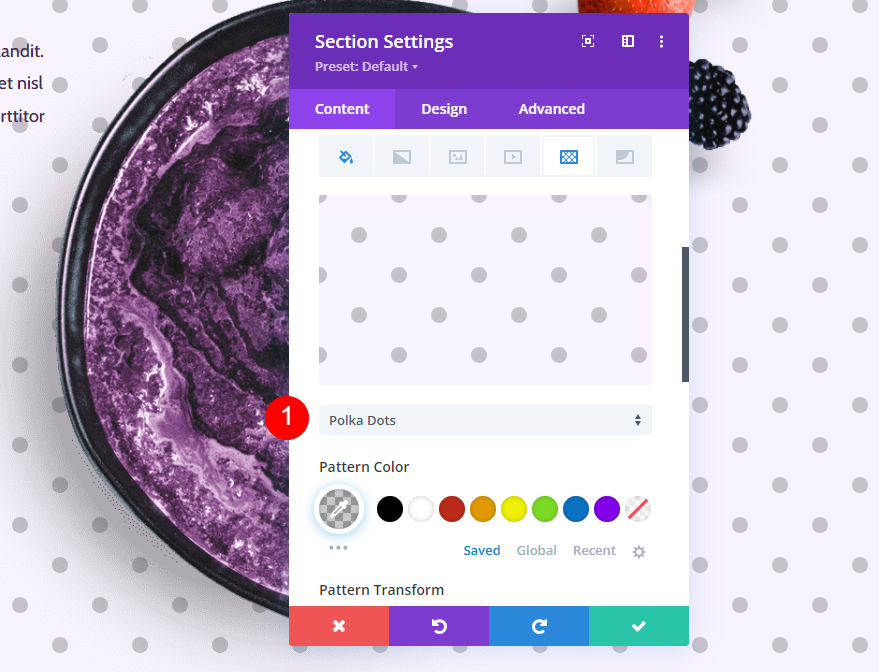
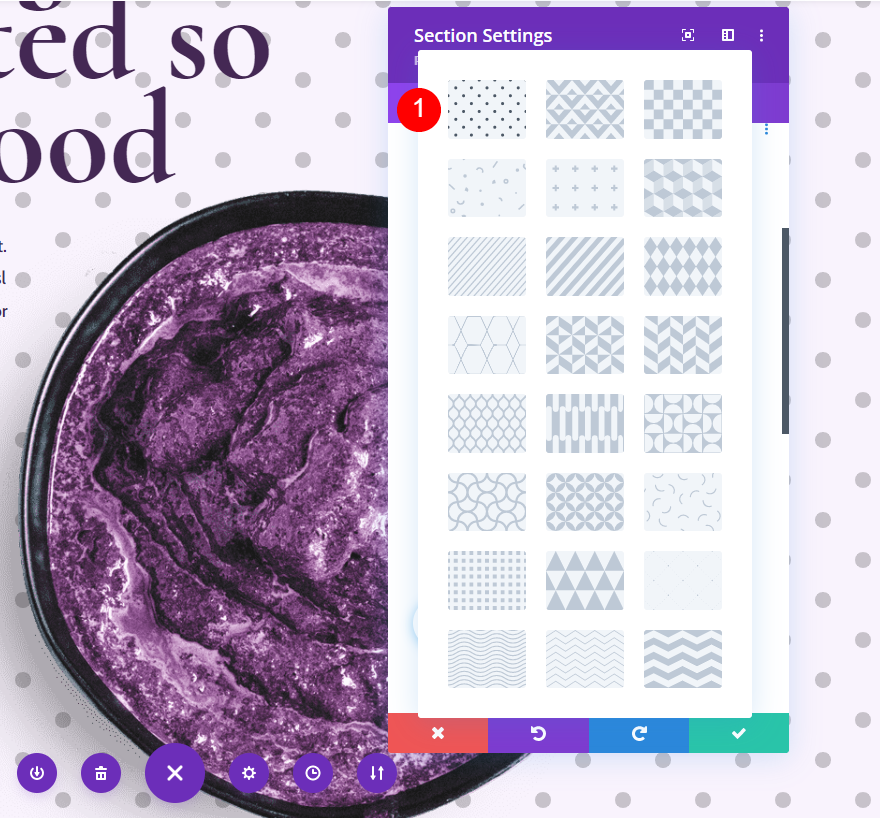
Choisissez le motif de fond Diagonal Stripes dans la liste. Nous pouvons modifier ce motif pour qu'il ne s'agisse pas simplement d'un écran plein de rayures. Nous allons donc l'utiliser pour créer notre arrière-plan unique.
- Motif de fond : rayures diagonales

Paramètres du motif d'arrière-plan
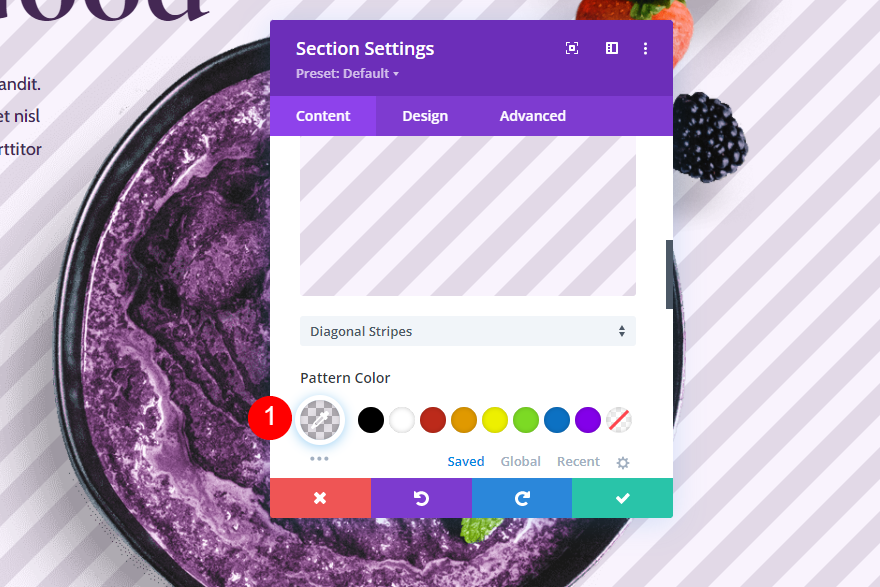
Changez la couleur du motif en rgba(68,40,84,0.13). Cette couleur se marie bien avec notre couleur de fond.
- Couleur du motif : rgba (68, 40, 84, 0,13)

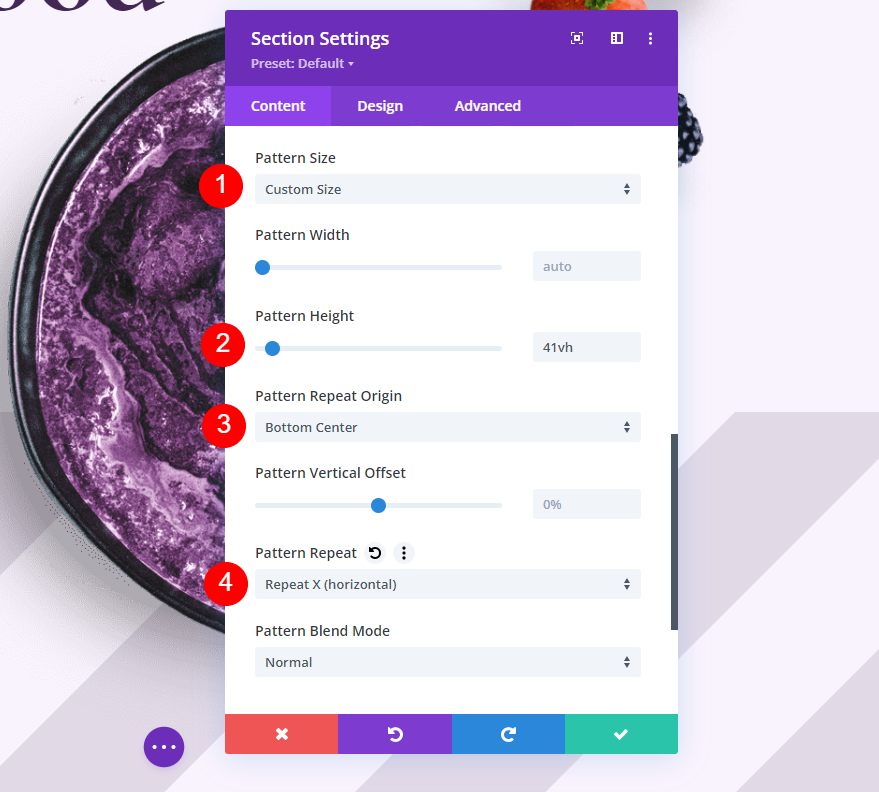
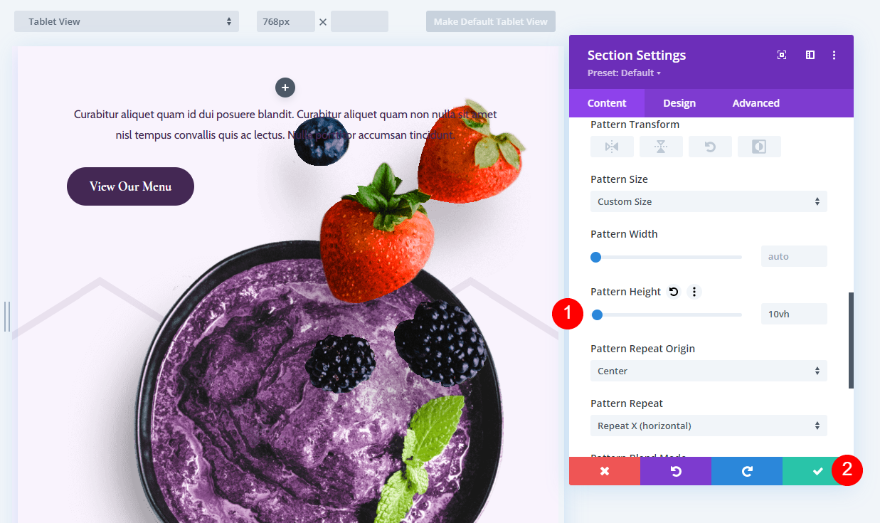
Ensuite, ouvrez la liste déroulante Taille du motif et sélectionnez Taille personnalisée. Réglez Pattern Height sur 41vh, Pattern Repeat Origin sur Bottom Center et Pattern Repeat sur Repeat X (horizontal). Cela nous permet de contrôler la taille et le positionnement du motif d'arrière-plan sur l'écran.
- Taille du motif : taille personnalisée
- Hauteur : 41vh
- Répéter l'origine : en bas au centre
- Répéter : Répéter X (horizontal)

Paramètres d'arrière-plan de la tablette
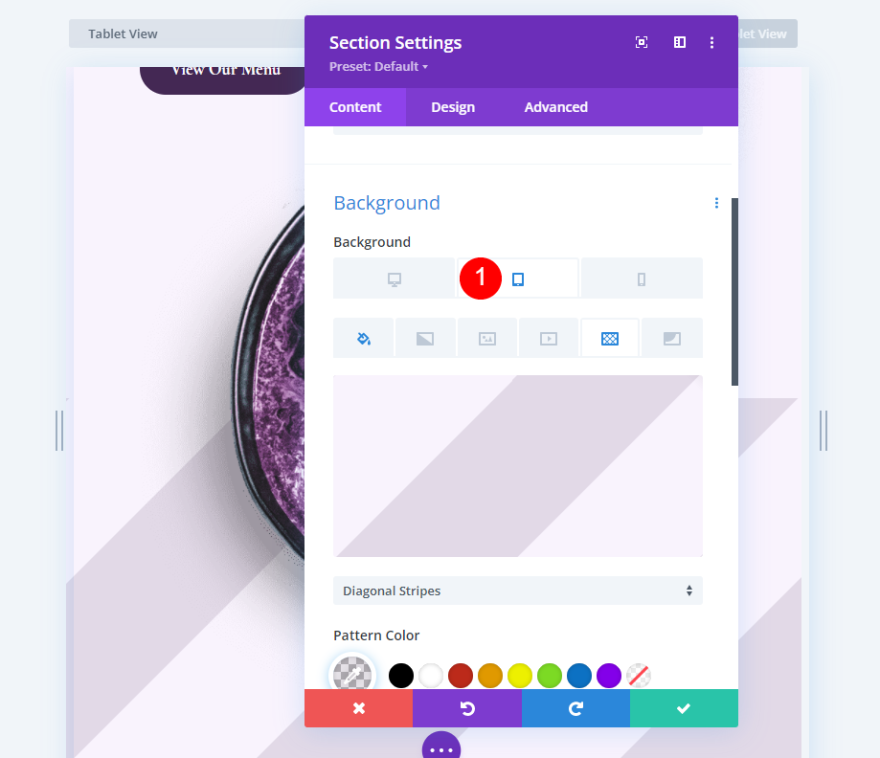
Ensuite, nous devons faire en sorte que l'arrière-plan fonctionne bien avec différentes tailles d'écran. Nous devrons ajuster la hauteur du motif en fonction de la taille de l'écran. Faites défiler jusqu'aux paramètres d'arrière-plan et sélectionnez l' icône de la tablette .

Changez la hauteur du motif à 30vh.
- Hauteur du motif : 30vh

Paramètres d'arrière-plan du téléphone
Enfin, faites défiler jusqu'aux paramètres d'arrière-plan et sélectionnez l' icône Téléphone .

Changez la hauteur du motif à 25vh. Fermez les paramètres du module et enregistrez votre page.
- Hauteur du motif : 25vh

Deuxième exemple de motif d'arrière-plan de taille personnalisée
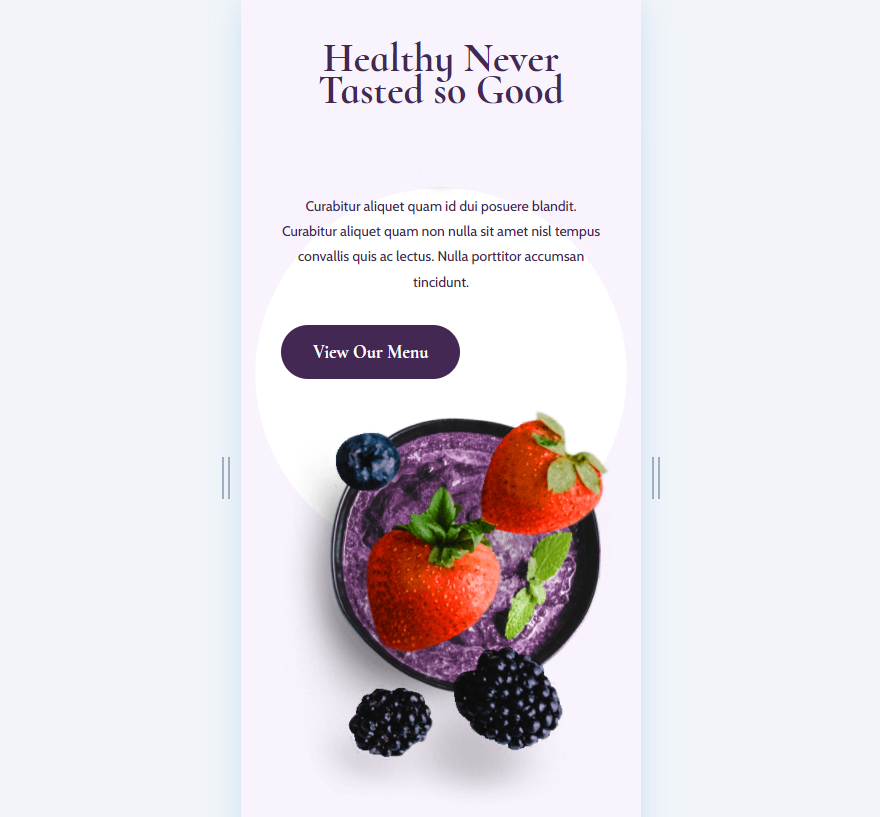
Notre deuxième exemple de motif d'arrière-plan de taille personnalisée ajoutera un cercle au centre de l'écran. Pour notre conception, il apparaîtra derrière le bol d'açai dans notre image en vedette.
Choisissez le motif de fond
Dans la section Paramètres , faites défiler jusqu'à Arrière -plan et sélectionnez l'icône de la tablette pour ouvrir les paramètres de taille d'écran de l'appareil. Choisissez l' onglet Bureau , sélectionnez l' onglet Motif d'arrière -plan et cliquez sur Ajouter un motif d'arrière-plan .

Nous voulons Polka Dot s pour cet exemple. C'est l'option par défaut, vous n'aurez donc pas besoin d'ouvrir la liste déroulante pour celle-ci. Je montre les options au cas où vous passeriez d'un motif d'arrière-plan différent à celui-ci. Des pois apparaissent automatiquement lorsque vous cliquez sur Ajouter un motif d'arrière-plan. Double-cliquez sur le motif ou utilisez la liste déroulante pour le modifier.

- Motif de fond : pois

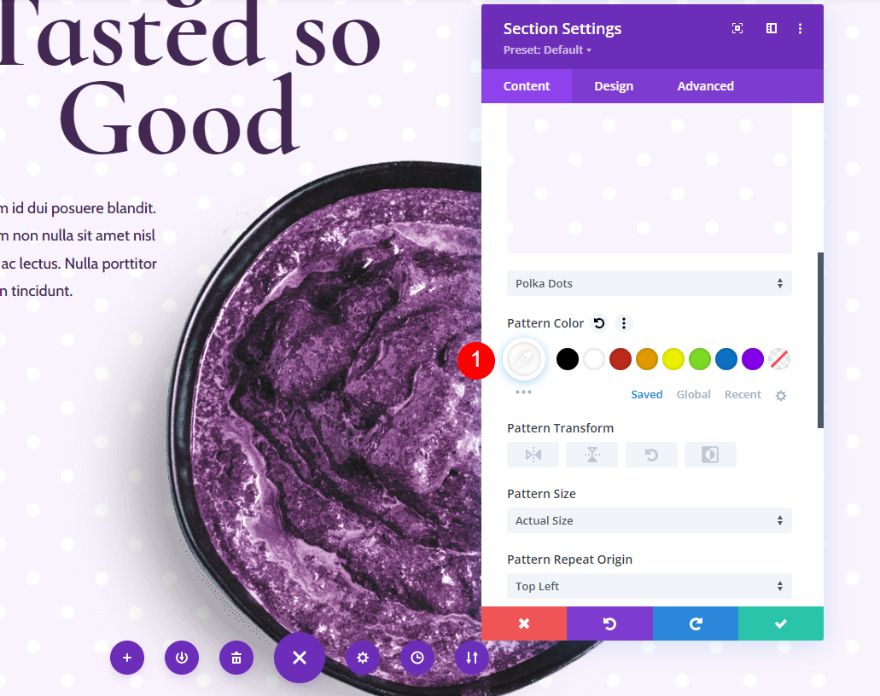
Changez la couleur en blanc. Cela nous permet d'ajouter un cercle blanc en arrière-plan.
- Couleur : #ffffff

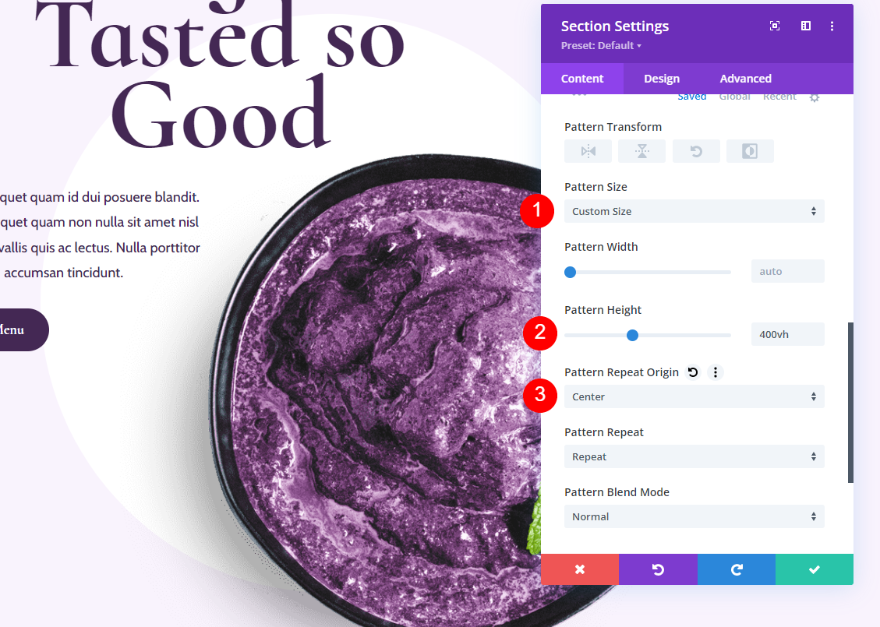
Suivant. définissez la taille du motif sur personnalisé, la hauteur sur 400vh et l' origine de la répétition sur le centre. Ces paramètres contrôlent la taille et la position des points. Dans ce cas, nous avons créé un seul point pour apparaître en arrière-plan.
- Taille du motif : taille personnalisée
- Hauteur du motif : 400vh
- Origine de la répétition : Centre

Paramètres d'arrière-plan de la tablette
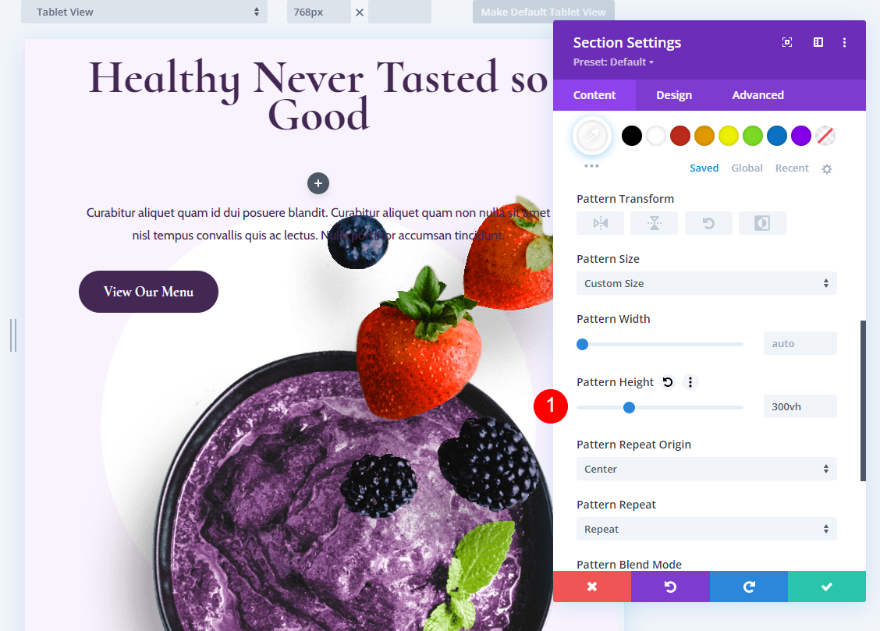
Ensuite, nous devons nous assurer qu'il fonctionne bien sur toutes les tailles d'écran. Choisissez l' onglet tablette .

Ensuite, changez la hauteur du motif à 300vh.
- Hauteur du motif : 300vh

Paramètres d'arrière-plan du téléphone
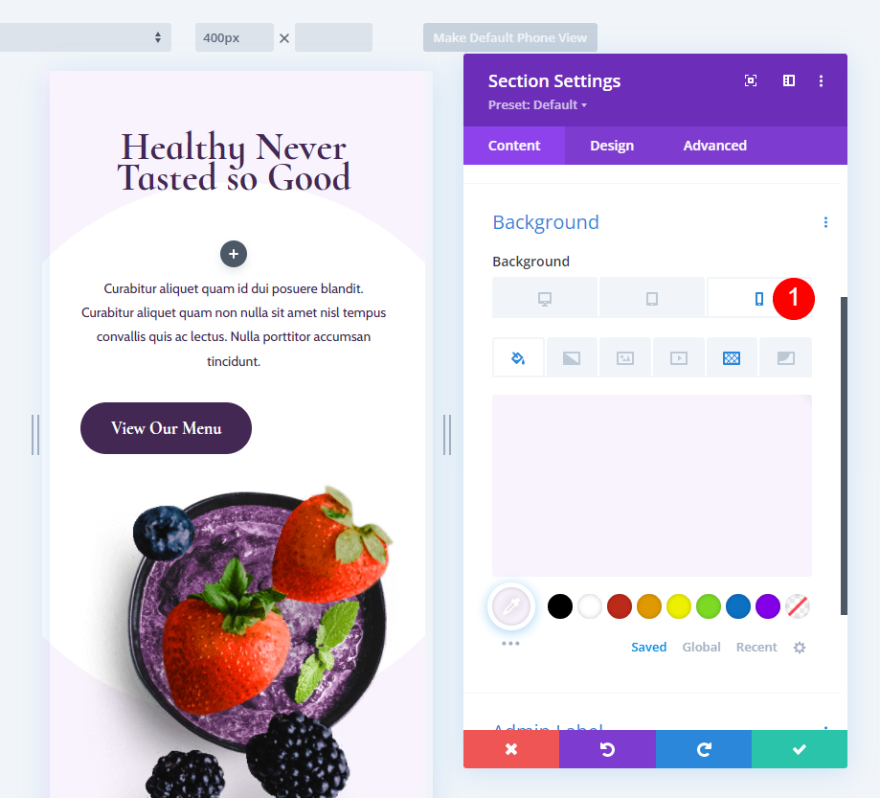
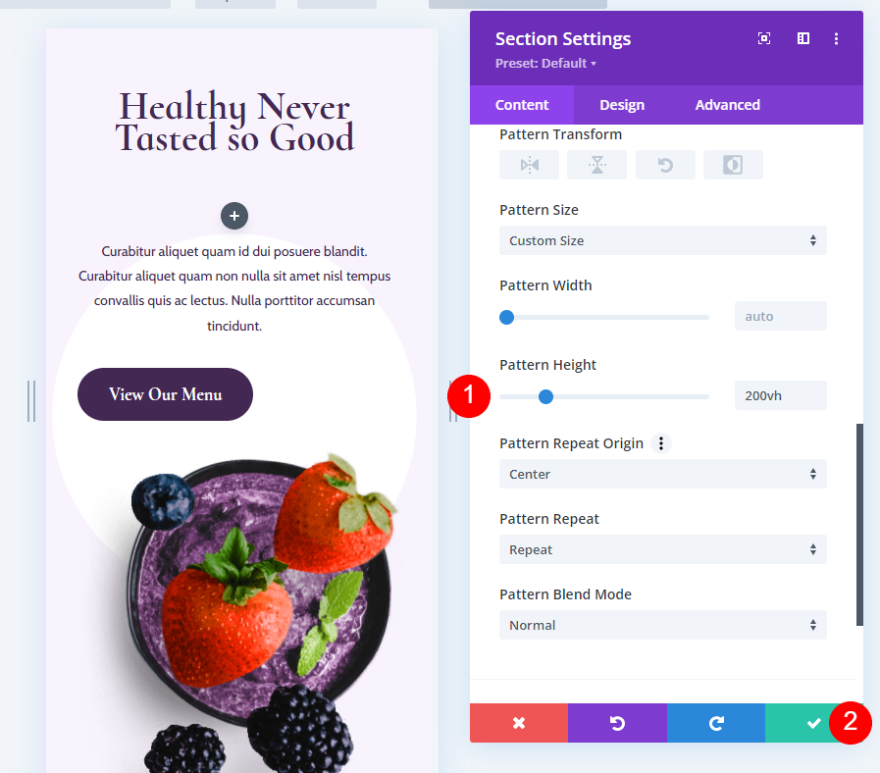
Enfin, revenez aux paramètres d'arrière-plan et sélectionnez l' onglet téléphone pour ouvrir les paramètres de taille d'écran du téléphone.

Changez la hauteur du motif à 200vh. Fermez les paramètres du module et enregistrez votre page.
- Hauteur du motif : 200vh

Troisième exemple de motif d'arrière-plan de taille personnalisée
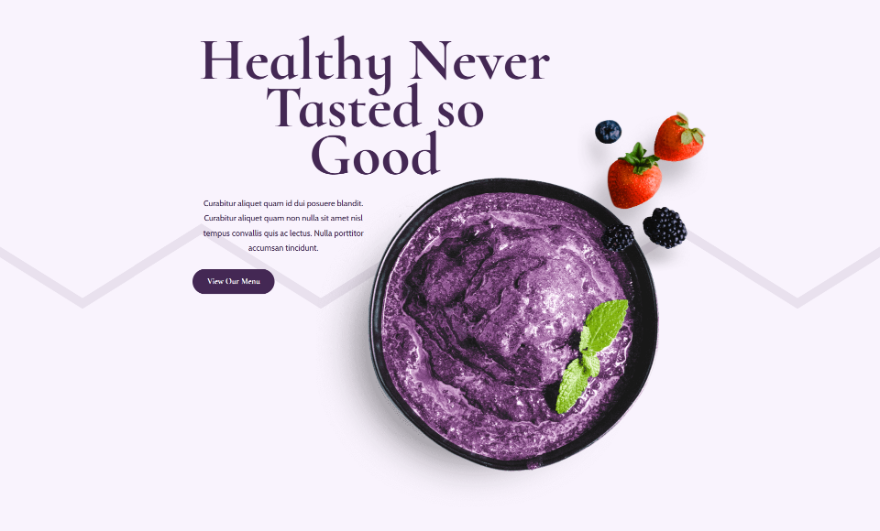
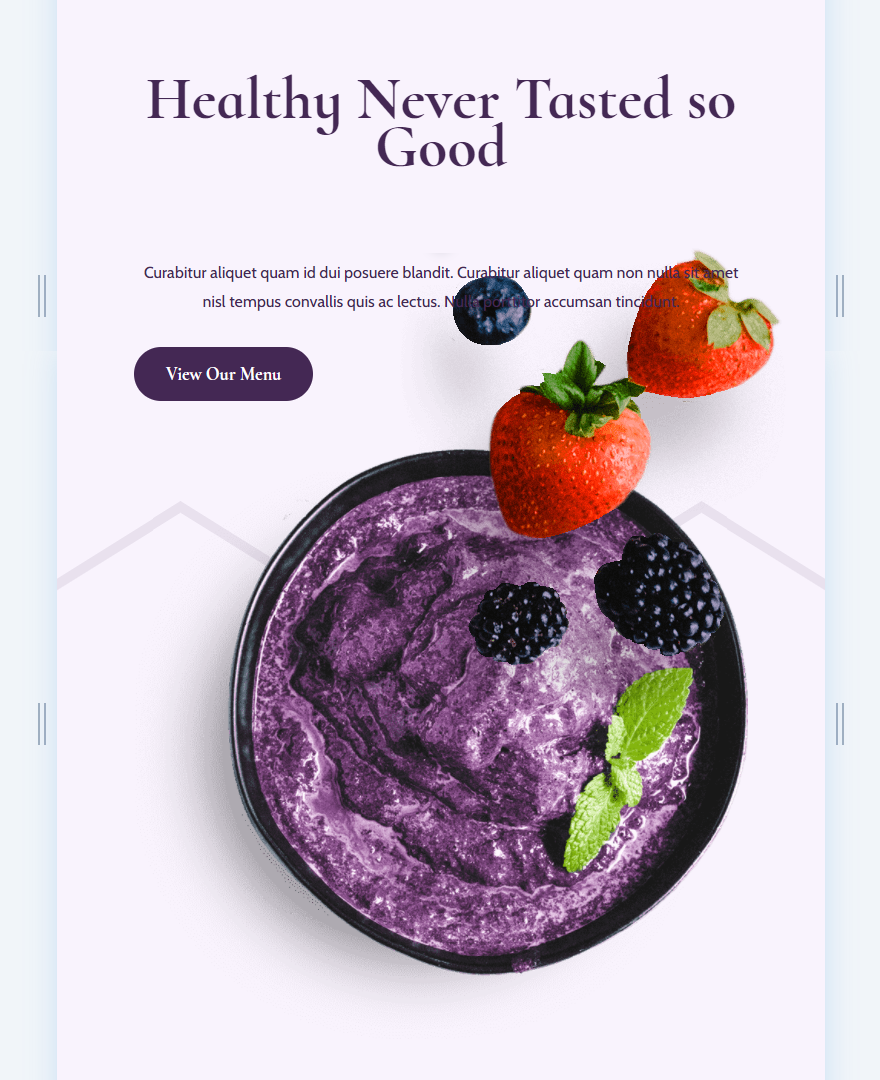
Cet exemple affiche une seule ligne en zigzag au milieu de la section. Pour celui-ci, nous n'aurons pas besoin de régler le téléphone séparément. Nous allons lui permettre de suivre les paramètres de la tablette.
Choisissez le motif de fond
Pour notre troisième exemple de motif d'arrière-plan de taille personnalisée, ouvrez les paramètres de la section et faites défiler jusqu'à Arrière -plan . Survolez les paramètres d'arrière-plan et cliquez sur l' icône de la tablette pour ouvrir les paramètres de l'appareil. Choisissez l' onglet Bureau et sélectionnez l' onglet Motif d'arrière -plan. Cliquez sur Ajouter un motif d'arrière-plan .

Ouvrez la liste déroulante Motif d'arrière -plan et choisissez Zig Zag 2. Ce motif remplit l'écran de lignes en zigzag, mais nous allons l'ajuster pour qu'il n'affiche qu'une seule ligne.
- Motif de fond : Zig Zag 2

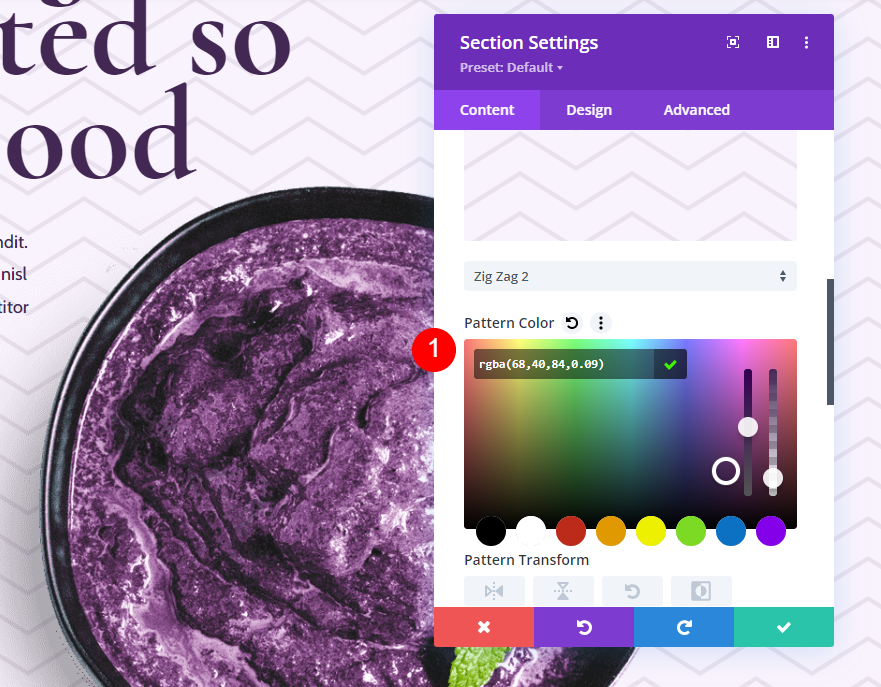
Changez la couleur du motif d'arrière-plan en rgba(68,40,84,0.09). Cette couleur n'a pas un contraste élevé avec notre couleur d'arrière-plan, elle ne sera donc pas gênante.
- Couleur du motif de fond : rgba (68,40,84,0.09)

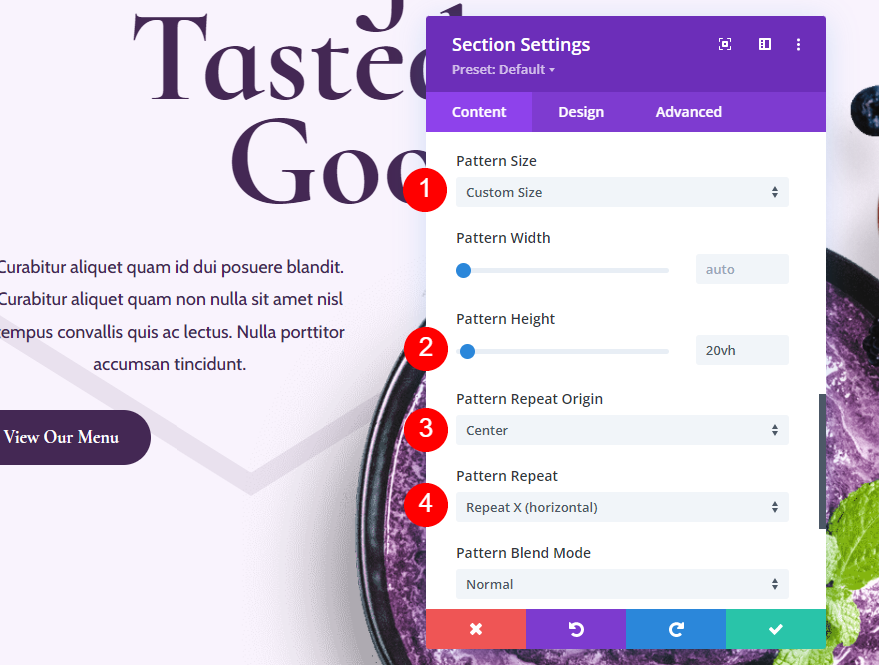
Réglez la taille du motif sur Taille personnalisée, la hauteur du motif sur 20vh, l' origine de la répétition du motif sur Centre et la répétition du motif sur Répéter X (horizontal). Comme les autres exemples, cela contrôle la taille et la position du motif.
- Taille du motif : taille personnalisée
- Hauteur du motif : 20vh
- Origine de la répétition : Centre
- Répétition de motif : Répéter X (horizontal)

Paramètres d'arrière-plan de la tablette
Enfin, revenez au début des paramètres d'arrière-plan et cliquez sur l' icône de la tablette . Les paramètres du téléphone utiliseront automatiquement ces paramètres, nous n'aurons donc pas besoin de faire des ajustements dans l'onglet du téléphone.

Faites défiler jusqu'à Pattern Height et changez-le en 10vh. Fermez les paramètres du module et enregistrez votre page.
- Hauteur du motif : 10vh

Résultats
Voici un aperçu de chaque motif d'arrière-plan sur les tailles d'écran de bureau, de tablette et de téléphone.
Résultats du premier motif d'arrière-plan de taille personnalisée
Bureau

Tablette

Téléphoner

Résultats du deuxième motif d'arrière-plan de taille personnalisée
Bureau

Tablette

Téléphoner

Résultats du troisième motif d'arrière-plan de taille personnalisée
Bureau

Tablette

Téléphoner

Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter une taille personnalisée à votre motif d'arrière-plan avec Divi. Les nouveaux motifs d'arrière-plan de Divi ont ouvert de nombreuses options de conception. Ces modèles sont parfaits avec nos mises en page. Le concept d'utilisation d'une taille personnalisée pour un motif d'arrière-plan signifie que nous ne sommes pas limités à des motifs répétitifs. Les motifs de fond de Divi peuvent être utilisés pour bien plus encore. En utilisant les concepts que nous avons abordés ici, vous pouvez utiliser n'importe lequel des motifs d'arrière-plan de Divi pour créer vos propres motifs d'arrière-plan uniques.
Nous voulons de vos nouvelles. Avez-vous ajouté une taille personnalisée à votre motif de fond avec Divi ? Faites-nous part de votre expérience dans les commentaires.
