Comment ajouter un flip box dans WordPress avec Elementor
Publié: 2025-04-20La tendance de la conception Web évolue presque quotidiennement. Pour rester pertinent et compétitif sur le marché, l'adaptation constante à ces changements est obligatoire pour tous les propriétaires de sites Web. Même il y a quelques années, les éléments Web statiques étaient suffisants pour attirer l'attention des utilisateurs et des visiteurs.
Mais maintenant, la plupart des concepteurs construisent leurs sites en utilisant des éléments interactifs pour stimuler l'engagement. Les éléments Web interactifs sont conçus de manière à répondre aux actions des utilisateurs, comme les clics, les planches, les mouvements et les défilements, pour créer une expérience engageante. Flip Box est un élément si interactif.
Dans ce message de didacticiel, nous couvrirons un guide étape par étape sur la façon d'ajouter des flip boxes à WordPress avec Elementor. J'espère que vous trouverez cet article vraiment utile et que vous vaut votre temps. Commencer!
Qu'est-ce qu'un flip box? Ses cas d'utilisation dans la conception Web
Un flip coffre est un widget élémentor interactif qui vous permet d'afficher du contenu sur les côtés avant et arrière d'une boîte, qui se retourne lorsqu'il est en plané ou cliqué. Il combine l'attrait visuel avec un mouvement dynamique pour attirer l'attention de l'utilisateur tout en présentant deux couches d'informations.
Ce widget est extrêmement utile lorsque vous devez couvrir de nombreuses informations dans un espace limité. Le widget offre de nombreuses options de personnalisation afin que vous puissiez aligner sa conception sur la marque de votre site. Jetons un coup d'œil sur le fonctionnement des bascules dans la courte vidéo ci-dessous.
Utiliser les cas de flip box dans la conception Web
- Service ou fonctionnalité Faits saillants avec des icônes à l'avant et des descriptions à l'arrière
- Les membres du membre de l'équipe sont présentés avec une photo sur le devant et les informations sur la biographie / les coordonnées à l'arrière
- Comparaison des fonctionnalités du produit dans un format compact et interactif
- Call-to-action qui révèlent des boutons ou des liens lorsqu'ils sont retournés
- Portfolio Affiche avec des miniatures du projet à l'avant et des résumés à l'arrière
- Plans de tarification avec des noms de plan à l'avant et des listes de fonctions sur le revers
Comment ajouter un flip box dans WordPress avec Elementor
Pour démarrer le processus, vous devez avoir les plugins suivants sur votre site. Obtenez-les en cliquant sur les liens ci-dessous.
- Élémentor
- Happyaddons
- Happyaddons pro
Une fois qu'ils sont installés et activés sur votre site, commencez à suivre le tutoriel décrit ci-dessous sur la façon d'utiliser le widget Flip Box.
Étape 01: Ouvrez la toile Elementor
Ouvrez la publication ou la page avec Elementor Canvas où vous souhaitez ajouter le widget Flip Box.

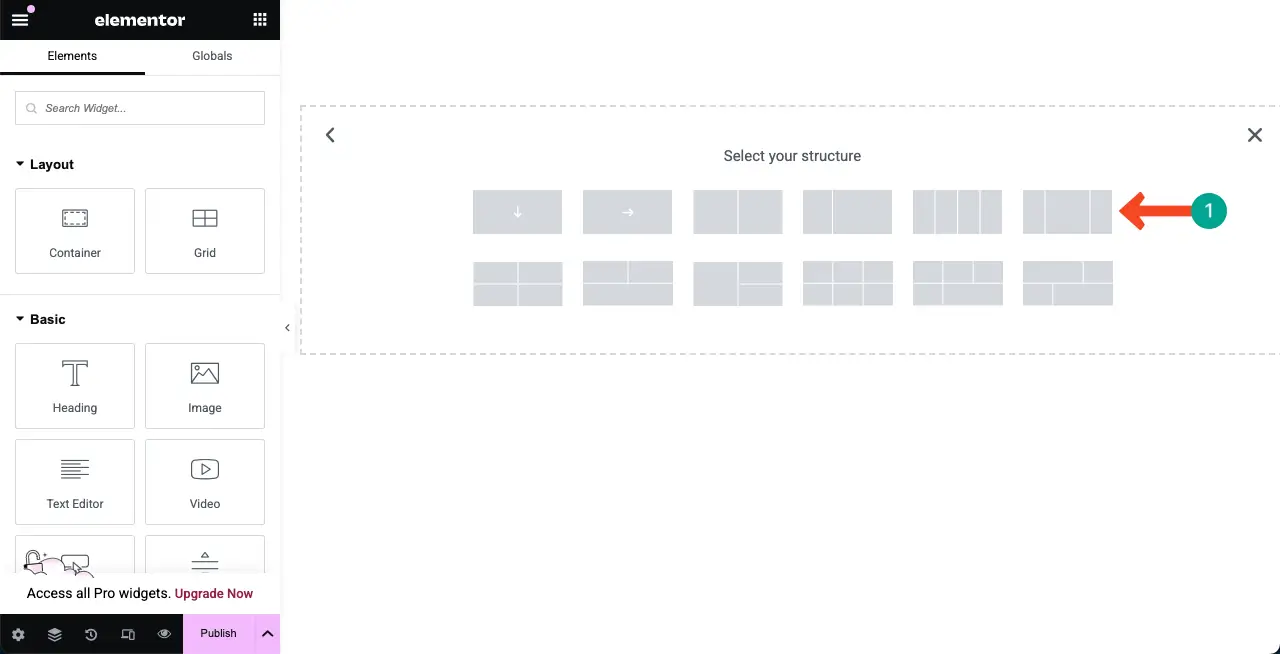
Étape 02: Sélectionnez une section pour ajouter le widget de flip box
Créez une section, en définissant le nombre de colonnes afin que vous puissiez ajouter le widget Flip Box sur eux.

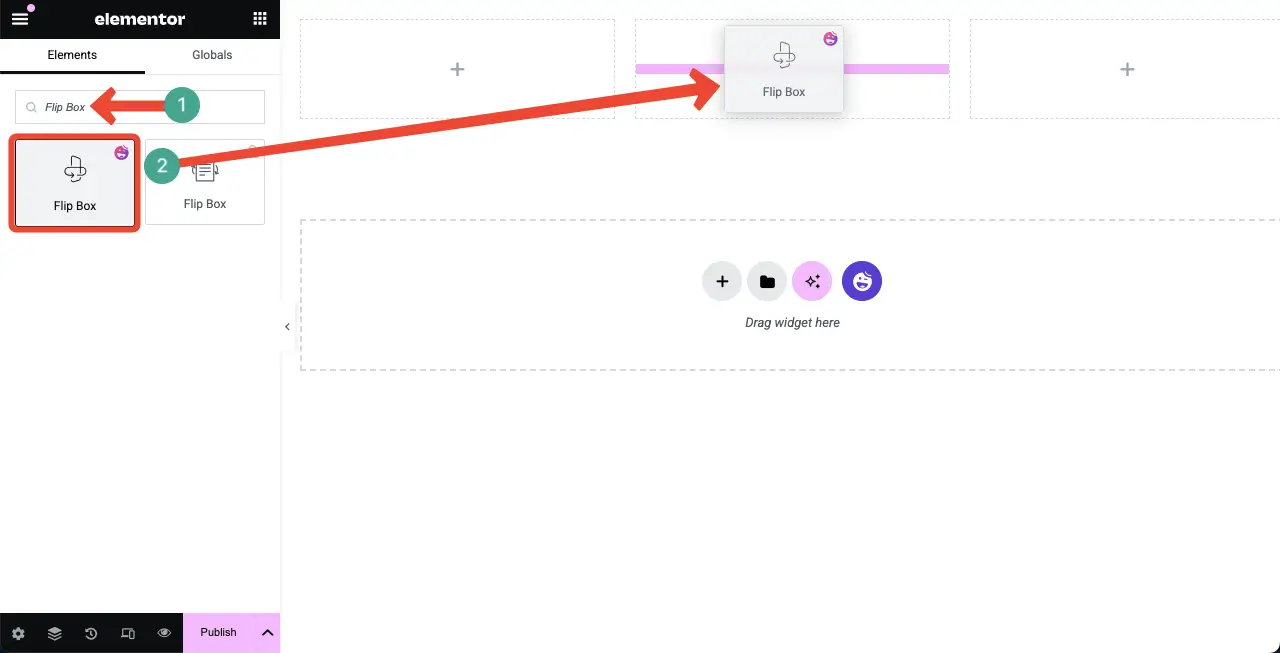
Trouvez le widget Flip Box sur le panneau Elementor. Faites glisser et déposez-le dans la section respective de la toile Elementor.

Vous verrez que le widget Flip Box est ajouté à la toile avec un contenu factice.

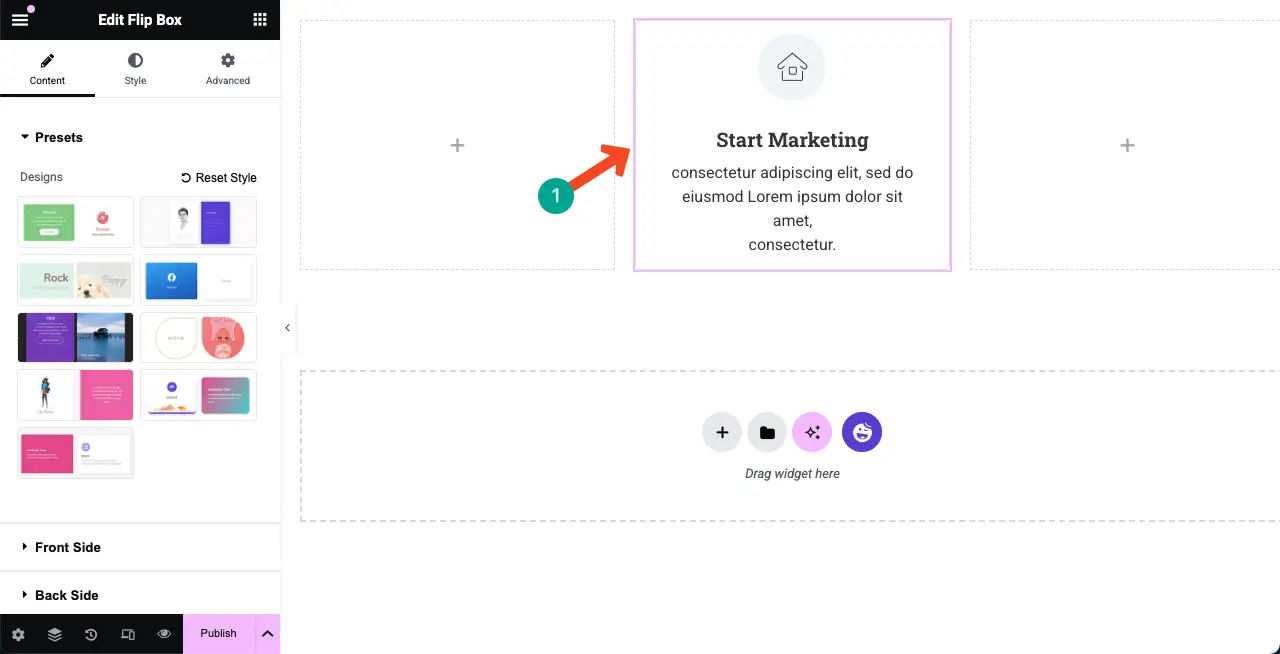
Étape 03: Sélectionnez un préréglage pour le flip box
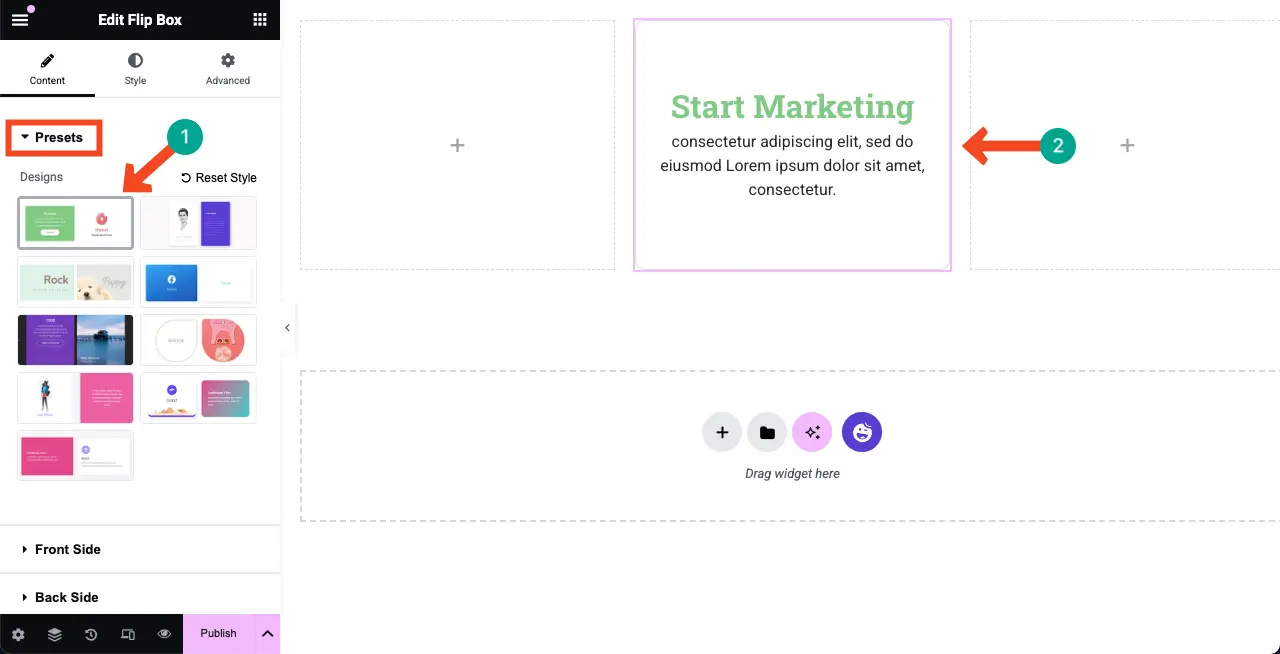
Un préréglage est un style de conception enregistré que vous pouvez rapidement appliquer aux widgets. Le widget Flip Box est livré avec plusieurs préréglages que vous verrez sur la barre latérale droite.
Sélectionnez tout préréglage que vous souhaitez. Vous verrez que le style est instantanément appliqué à votre widget.

Étape 04: Ajoutez du contenu à l'avant du widget
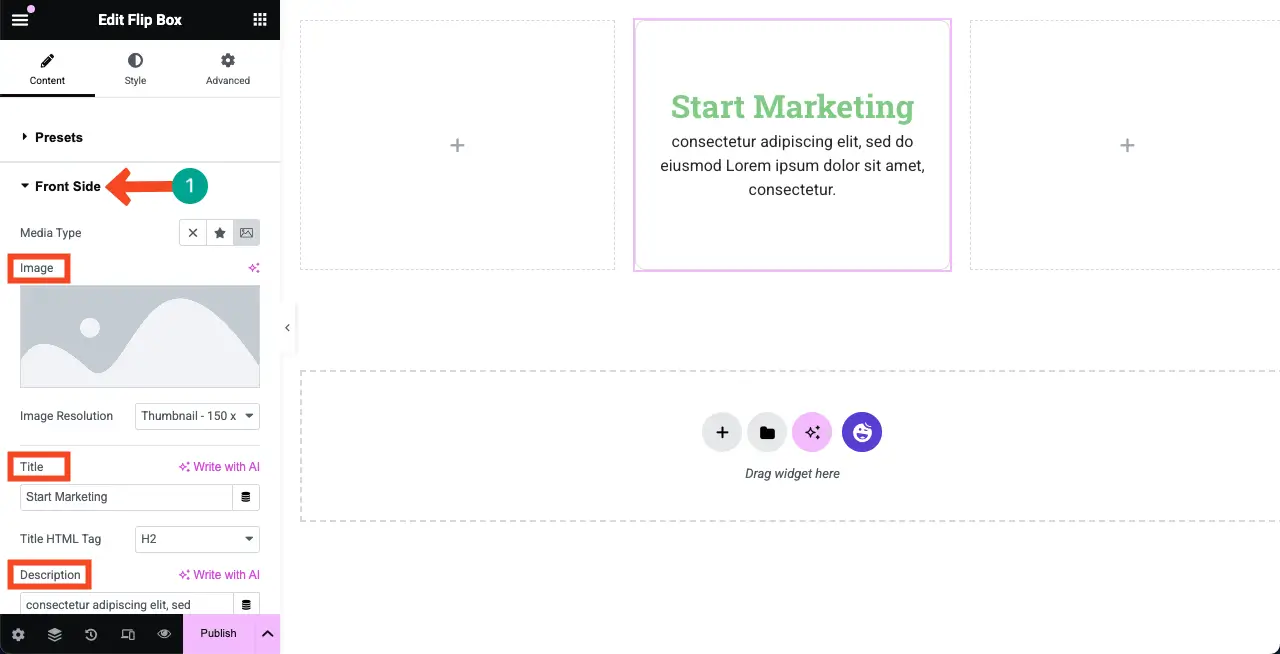
Comme déjà dit, le widget Flip Box vous permet d'ajouter du contenu aux deux côtés. Ajoutons maintenant du contenu à l'avant. Développez la section avant .
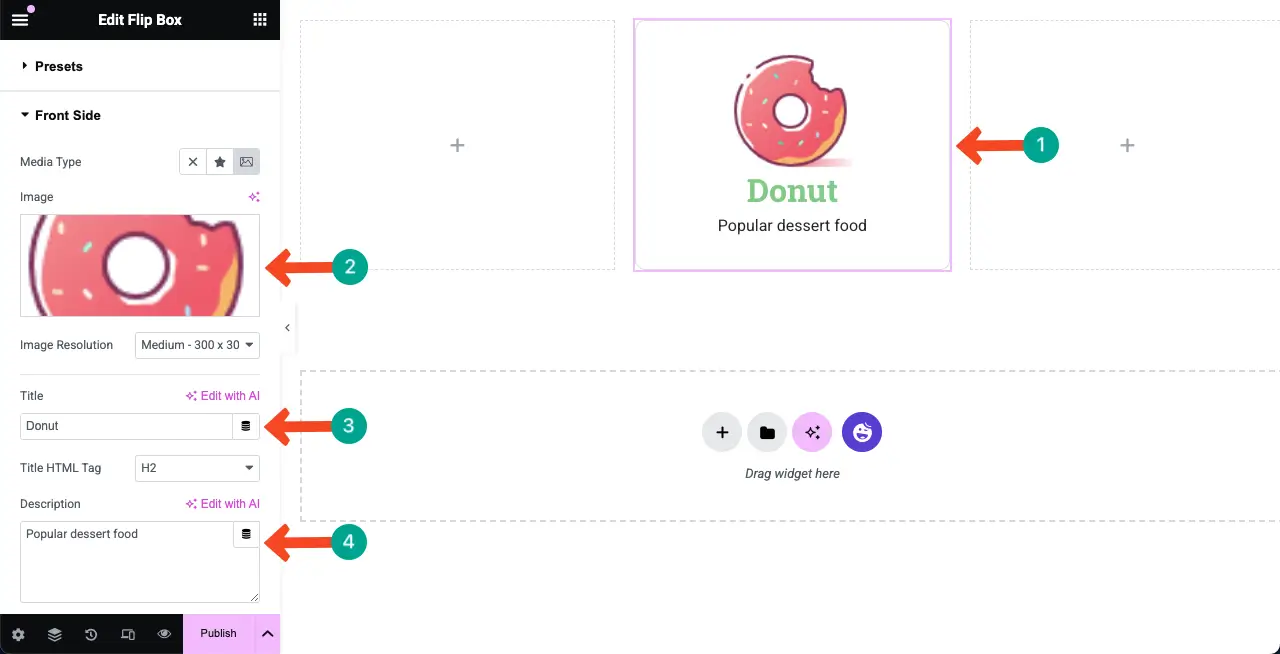
Vous pouvez définir une image, une résolution d'image, un titre, une balise HTML pour le titre, la description et l'alignement du widget. Faites-le vous-même.

Vous pouvez voir que nous avons ajouté du contenu (une image, un titre et une description) à l'avant du flip box.

Étape 05: Ajouter du contenu à l'arrière du widget
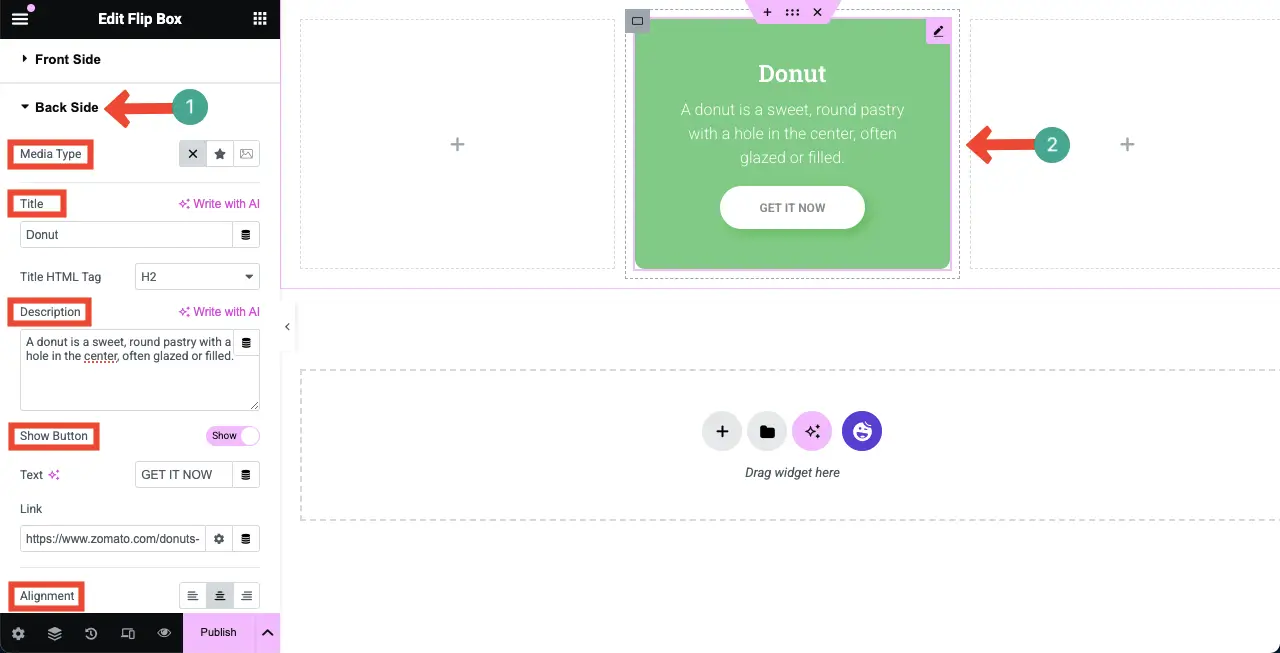
De la même manière, élargissez la section arrière du widget. Vous pouvez ajouter un support, un titre, une description et un bouton, définissant leur alignement. Faites les choses nécessaires comme vous le souhaitez.
Vous pouvez voir que nous avons également ajouté du contenu ici.

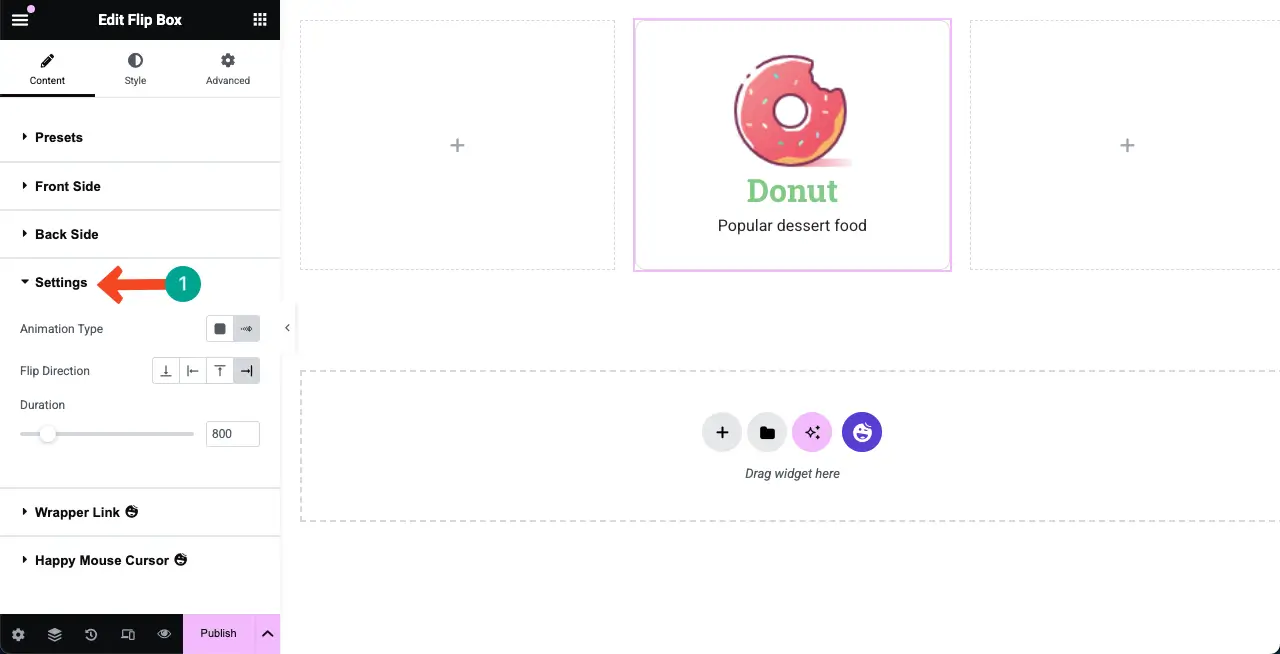
Étape 06: Configurer les paramètres du widget de flip box
Ensuite, développez la section Paramètres . Vous obtiendrez des options pour configurer le type d'animation, la direction et la durée.

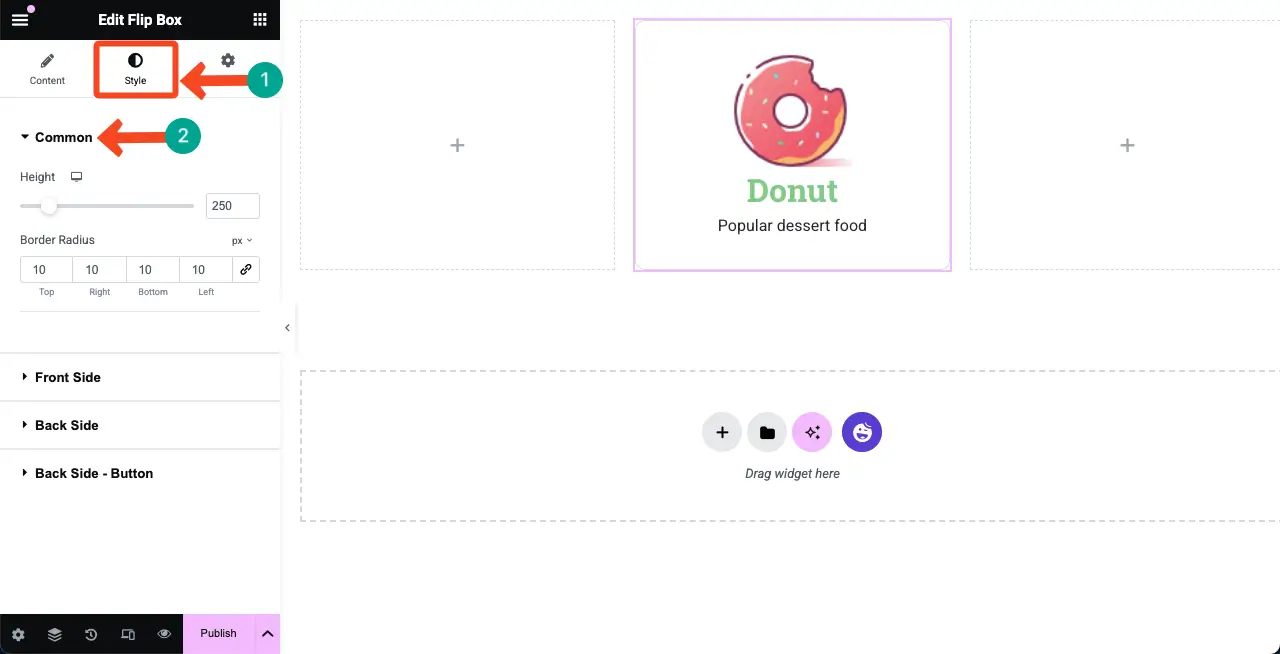
Étape 07: styliser le flip coffre
Venez à l' onglet Style . Vous obtiendrez quatre sections ici. La première section est courante .

Vous pouvez régler un rayon de hauteur et de bordure pour le widget de revers de la section commune.

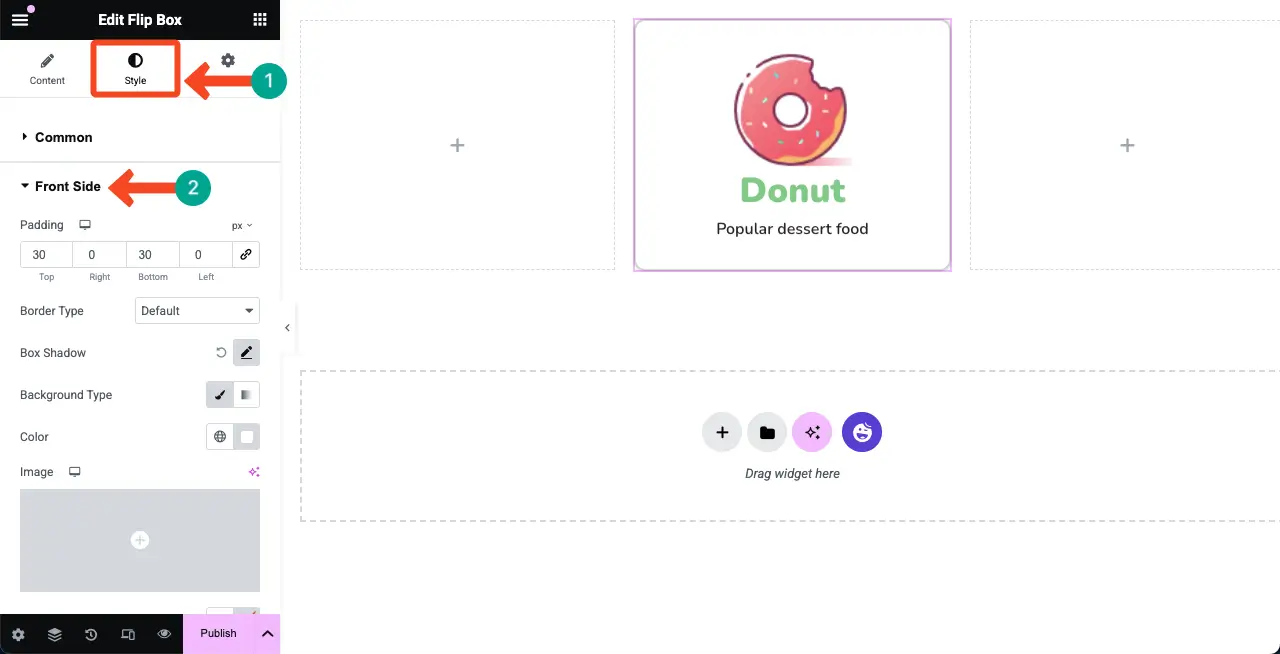
Ensuite, développez la section avant . Vous pouvez personnaliser le rembourrage, le type de bordure, l'ombre de la boîte, le type d'arrière-plan, l'espacement et le redimensionnement de l'image à partir de cette section.

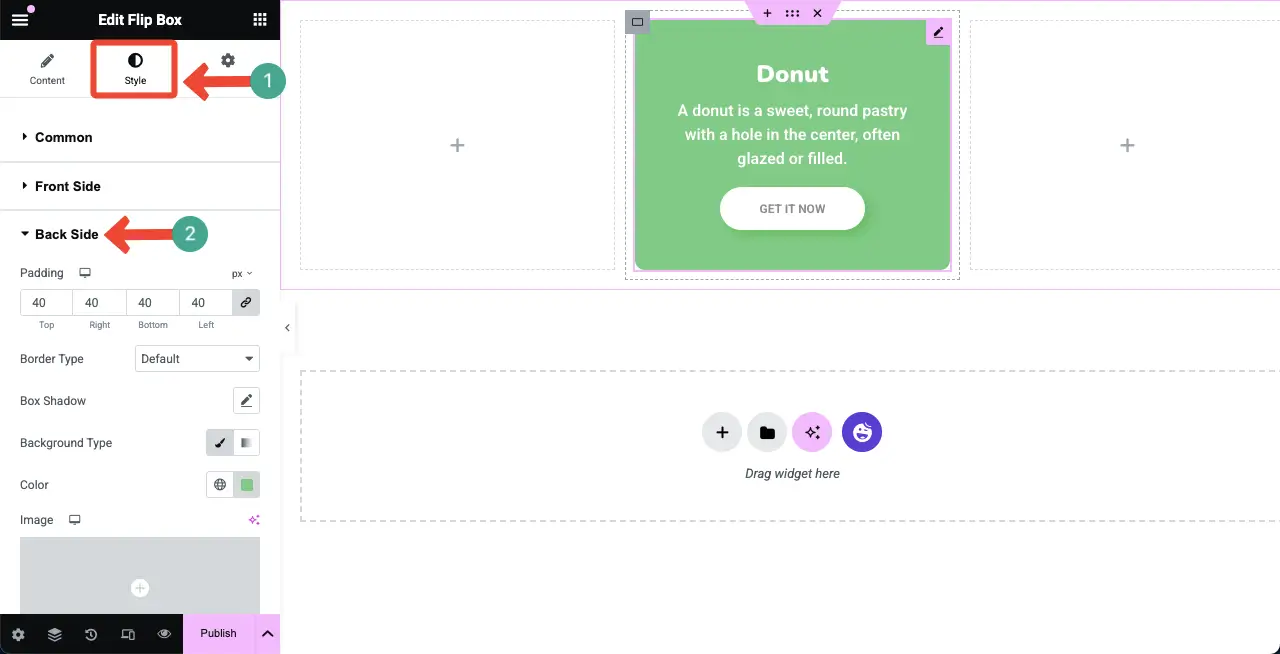
De la même manière, en élargissant la section arrière , vous pouvez styliser son rembourrage, le type de bordure, l'ombre de la boîte, le type d'arrière-plan, la couleur et la typographie.
J'espère que vous pouvez les faire seuls. Nous avons changé la typographie et le poids du texte pour notre widget pour expliquer ce tutoriel.

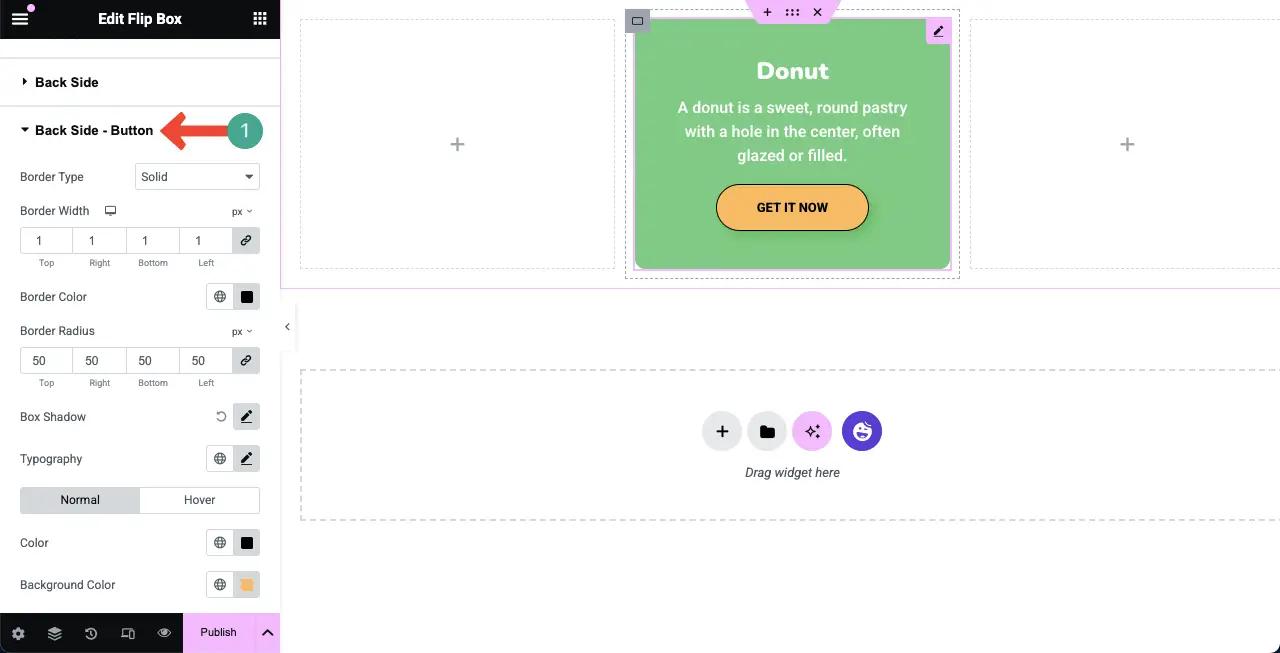
Étape 08: Personnalisez le bouton
Le bouton s'affiche à l'arrière du flip coffre. En élargissant la section arrière du côté arrière , vous pouvez configurer la largeur de la bordure, la couleur de la bordure, le rayon de bordure, l'ombre de la boîte, la typographie, la couleur et la couleur d'arrière-plan du bouton.
Faites-le vous-même.

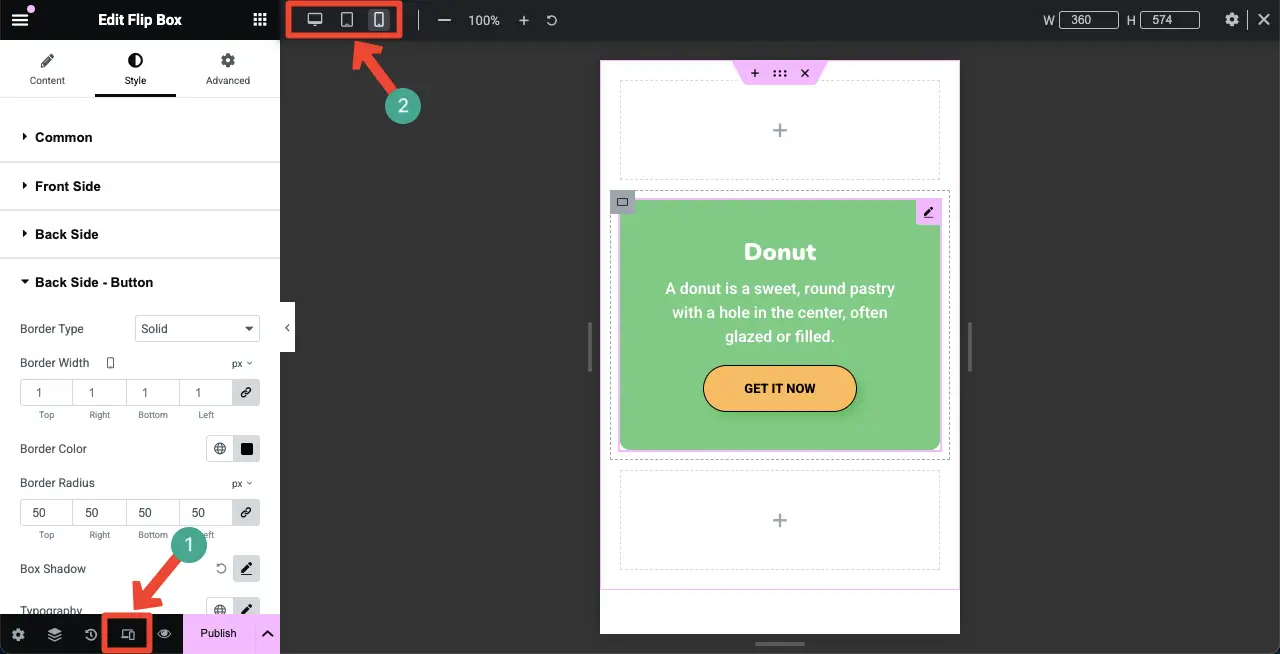
Étape 09: Rendez le widget mobile réactif du widget de coffre-fort
À moins que vos widgets Elementor ne soient optimisés pour les tablettes et les appareils mobiles, votre site peut être brisé sur des écrans plus petits, conduisant à une mauvaise expérience utilisateur et à des taux de rebond plus élevés.
Cliquez sur l'option de mode réactif en bas du panneau Elementor. Il affichera les options swtich de différentes tailles d'écran (bureau, tablette et mobile).
Sélectionnez la taille de l'écran mobile. Ensuite, personnalisez la mise en page et les éléments sur le flip coffre de manière à s'adapter à la taille de l'écran. Faites-le également pour l'écran de tablette.

Ainsi, de la même manière, créez autant de flip-boîtes que vous le souhaitez pour votre site Web Elementor.
Bonus: que pouvez-vous faire de plus avec HappyAddons
En plus de créer Flip Box, vous pouvez faire beaucoup plus de choses avec le plugin HappyAddons. Jetons un coup d'œil à ce que vous pouvez faire de plus avec le plugin pour expliquer pourquoi vous devez le considérer dans votre liste restreinte.
- Bâtiment à thème
Le bâtiment à thème est une fonctionnalité gratuite de HappyAddons, qui est premium dans Elementor. Avec le constructeur de thème HappyAddons, vous pouvez créer des en-têtes, des pieds de page, des modèles de billet de blog, des pages d'archives et un paramètre de condition.
- Intégration WooCommerce
Il a neuf widgets pour WooCommerce. Il s'agit de la grille de produits, du carrousel produit, du réseau de catégorie de produits, du carrousel de catégorie de produits, du produit unique, du mini panier, du chariot, du paiement et de la barre d'expédition. Avec eux, vous pouvez étendre davantage la puissance de vos sites Web de commerce électronique.
- Intégration des médias sociaux
HappyAddons vous propose ces widgets de médias sociaux - icône sociale, partage social, flux Twitter, flux Facebook, carrousel de flux Twitter et flux Instagram. Avec eux, vous pouvez lier votre site Web aux plateformes sociales populaires pour la distribution de contenu.
- Conception de pages infographiques
HappyAddons comprend divers widgets, comme le graphique à barres, le graphique de ligne, le graphique à tarte et les beignets, le graphique de la zone polaire et le graphique radar. En les utilisant bien, vous pouvez créer de superbes articles et pages infographiques sur votre site Web WordPress. Vérifiez comment créer une page Web infographique.
- Créatifs
HappyAddons possède actuellement plus de 25 widgets créatifs qui sont utiles pour créer des sites Web accrocheurs. Certains des widgets créatifs les plus populaires sont la carte, l'effet de survol de l'image, le facteur amusant, le groupe de pile d'images, la grille justifiée, le bouton créatif, l'image de survol liquide, le défilement de texte et une page de navigation.
Ainsi, une fois que vous avez le plugin HappyAddons, non seulement vous pouvez ajouter des flip boxes mais aussi divers autres éléments comme mentionné ci-dessus. Donc, certainement HappyAddons pourrait vraiment valoir votre argent.
Clôture!
J'espère que vous avez apprécié ce tutoriel. Bien qu'il s'agisse d'un simple widget et facile à utiliser, il peut vraiment améliorer l'attrait et l'esthétique de votre site Web. Cependant, pour obtenir le meilleur résultat, vous devez garder à l'esprit plusieurs meilleures pratiques tout en utilisant ce widget.
Ne surpeuptez pas le devant ou le dos. Utilisez des icônes claires, du texte concis et suffisamment d'espacement. Testez et ajustez les vues sur les tablettes et les mobiles pour éviter les pauses de mise en page. Si le dos a un bouton ou un lien, assurez-vous qu'il se démarque et est facile à appuyer. Faites correspondre le style Flip Box avec les couleurs, les polices et la marque de votre site.
Si vous rencontrez des problèmes lors de l'utilisation de ce plugin, n'hésitez pas à nous contacter avec la boîte de chat ou le système de support.
