Comment ajouter un flux Facebook en direct à votre site Web WordPress
Publié: 2019-01-22Avec plus de 2,27 milliards d'utilisateurs actifs par mois , Facebook est l'une des principales marques et réseaux sociaux au monde.
Au-delà du simple affichage de l'icône de réseau social renvoyant à votre page Facebook sur votre site Web, il existe de nombreuses autres façons d'intégrer le profil Facebook de votre entreprise à votre site Web WordPress. L'une de ces options consiste à afficher un flux de vos publications Facebook sur votre site.

Dans l'article suivant, nous vous montrerons comment vous pouvez intégrer votre compte Facebook à votre site Web WordPress afin d'afficher un flux Facebook sur votre site. Non seulement cela augmentera l'engagement, mais cela aura également un effet positif sur l'expérience utilisateur de votre site.
Configuration du didacticiel
Comme toujours, nous vous recommandons de tester le nouveau code sur un site de développement ou un environnement de test avant de travailler directement sur votre site en ligne.
Si vous souhaitez également configurer un environnement de test pour le travail de votre site Web, suivez l'un des didacticiels suivants :
- Comment configurer un environnement de développement local à l'aide de DesktopServer (Aspen Grove Studios)
- Comment configurer un environnement de développement local à l'aide de Local by Flywheel (Divi Space)
- Comment créer une installation WordPress locale sur un Mac à l'aide de MAMP (thèmes élégants)
Pour ce tutoriel, j'utilise le thème enfant Divi All Purpose . Divi All Purpose est un thème enfant gratuit pour Divi qui peut être téléchargé gratuitement depuis la boutique Aspen Grove Studios.
Téléchargez Divi All Purpose aujourd'hui et commencez à créer un site Web Divi hors du commun avec Divi All Purpose.
Comment ajouter un flux Facebook en direct à votre site Web WordPress
Il existe plusieurs façons d'ajouter un flux Facebook à votre site Web WordPress.
Ajoutez un flux Facebook en direct à votre site Web WordPress à l'aide du plugin de page Facebook
Facebook pour les développeurs propose une gamme de plugins sociaux , conçus pour aider à maximiser l'affichage de votre page Facebook sur votre site Web. En plus de pouvoir intégrer un flux de commentaires, afficher un groupe Facebook sur votre site et bien plus encore, le Page Plugin offre également une solution simple pour intégrer un flux dans votre site.
Pour commencer, visitez la page Page Plugin .

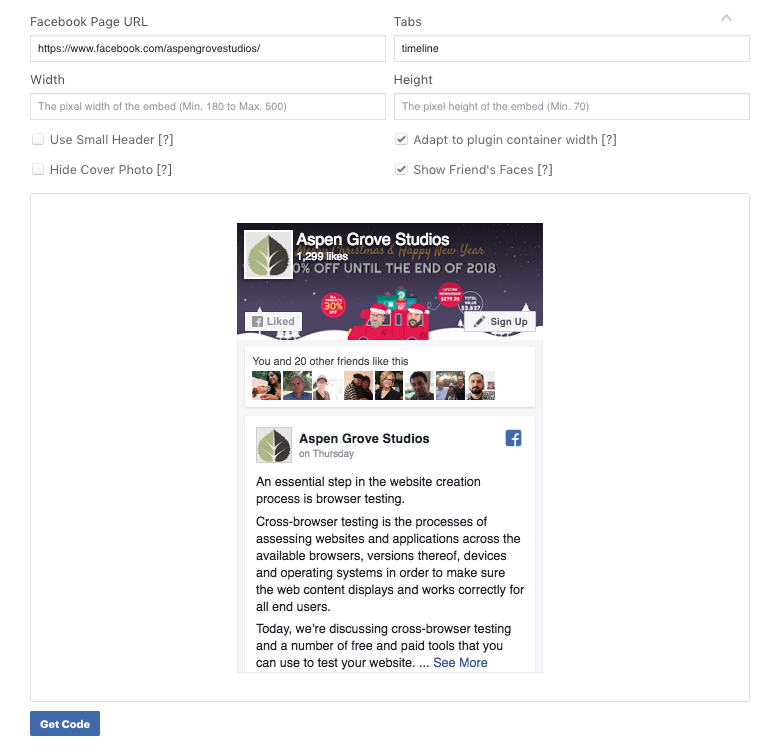
Ici, spécifiez les variables que vous souhaitez que le flux inclue.
- URL de la page Facebook : saisissez l'URL du flux Facebook que vous souhaitez partager.
- Onglets : Ici, vous pouvez décider si vous souhaitez inclure un flux de la chronologie, des événements ou des messages. Pour afficher l'une des trois options, écrivez simplement 'chronologie', 'événements' ou 'messages', pour afficher les trois dans plusieurs onglets, utilisez une liste séparée par des virgules.
- Largeur et Hauteur : Ici, vous pouvez définir les dimensions personnalisées, dans les paramètres de taille maximale spécifiés.
- Autres options : Enfin, vous pouvez choisir si vous souhaitez afficher une vue réduite de l'en-tête, supprimer complètement la photo de couverture, permettre au plugin de s'adapter au conteneur et si vous souhaitez que les profils associés à l'utilisateur s'affichent dans le nourrir.

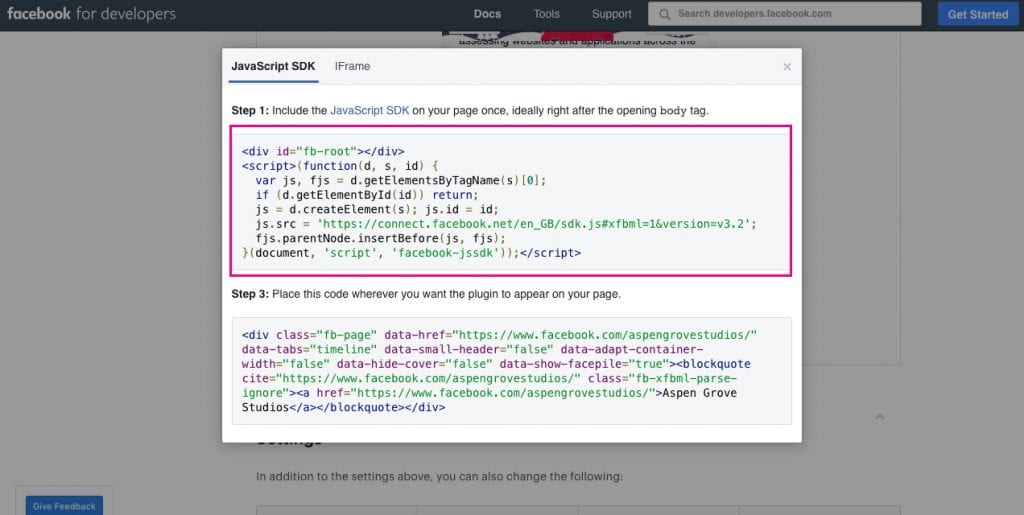
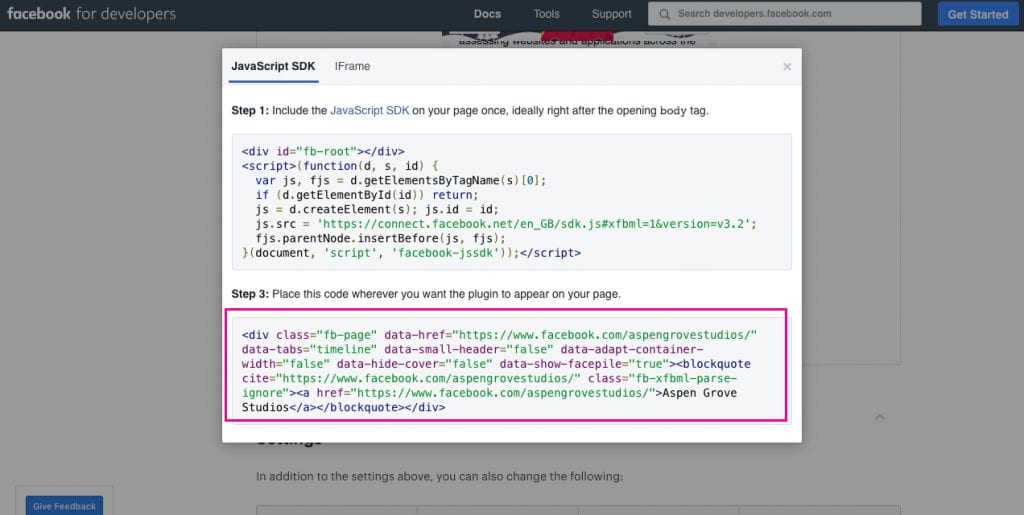
Une fois que vous avez terminé de configurer l'affichage du flux, cliquez sur Obtenir le code . Maintenant, une fenêtre contextuelle apparaîtra avec deux extraits de code.
Copiez le premier code et collez-le dans le fichier header.php du thème enfant de votre site Web WordPress, comme indiqué, sous la balise d'ouverture <body>.

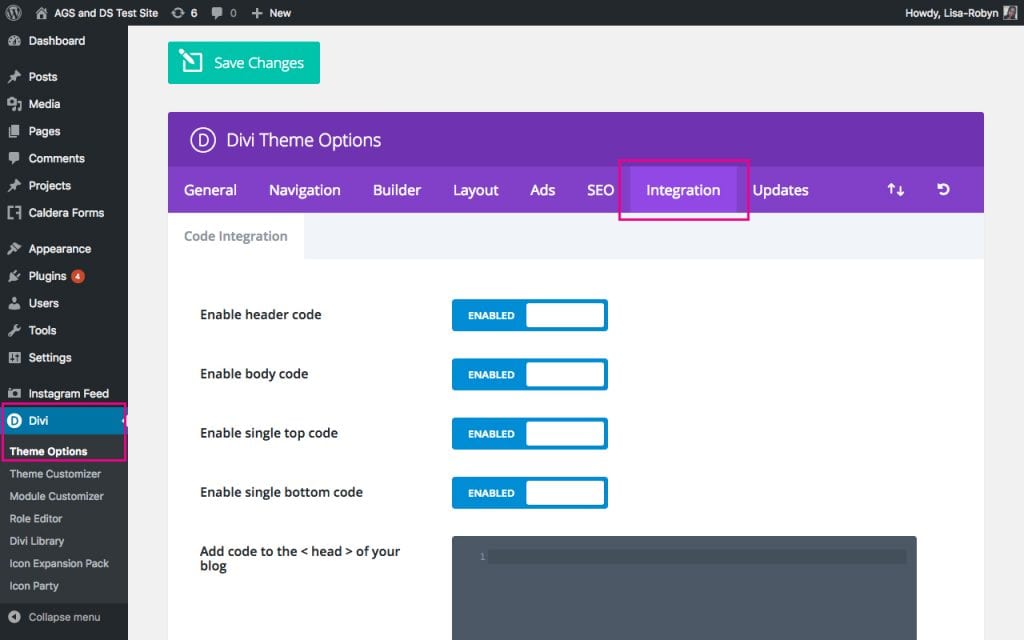
Si vous utilisez le thème Divi par Elegant Themes, vous n'avez pas à vous soucier de toucher au code dans votre thème enfant. À la place, naviguez jusqu'au menu Divi > Options du thème et cliquez sur l' onglet Intégration .

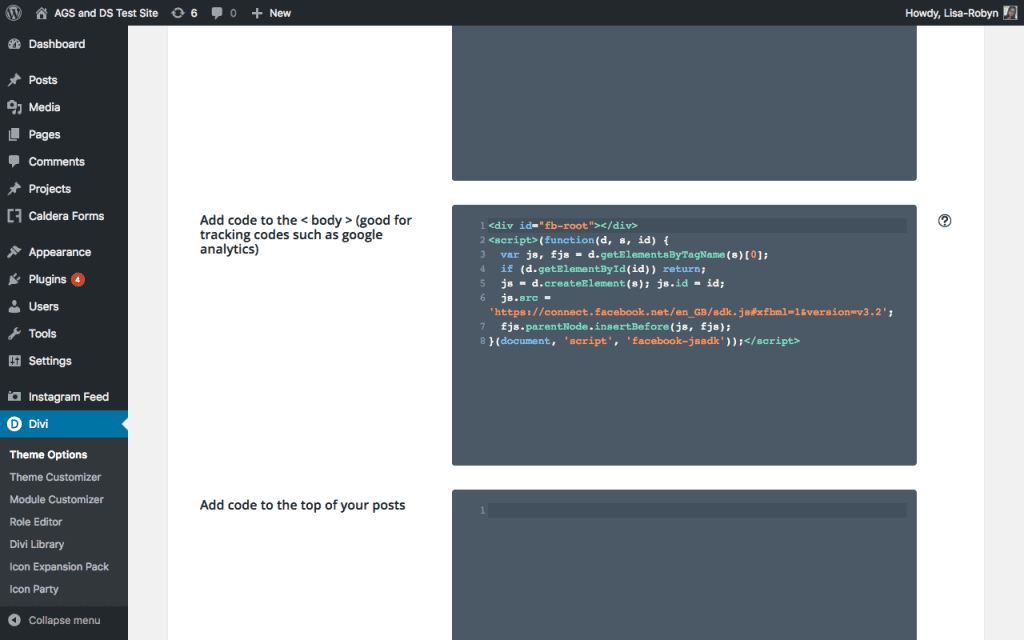
Faites défiler vers le bas jusqu'à ce que vous voyiez la zone de texte Ajouter le code au < corps > (bon pour les codes de suivi tels que Google Analytics) . Collez le code ici et cliquez sur Enregistrer les modifications .

Maintenant que le code Javascript a été ajouté, dirigez-vous vers n'importe quelle page, publication ou projet dans lequel vous souhaitez afficher le flux Facebook. Copiez le deuxième code généré à partir du plugin Page et collez-le où vous le souhaitez dans votre page.

Si vous utilisez Divi, vous pouvez coller ce code dans le module Code .

La page Facebook Page Plugin propose quelques options de personnalisation, telles que la modification du bouton d'appel à l'action, la modification de la langue d'affichage du flux, d'autres personnalisations avec des onglets, etc.
Une autre option pour l'affichage du flux consiste à ajouter le code dans un widget. Pour ce faire, accédez à Apparence > Widgets , sélectionnez le widget HTML et faites-le glisser à l'endroit où vous souhaitez qu'il soit placé, c'est-à-dire dans le pied de page ou la barre latérale. Collez le code dans la zone de texte du widget et cliquez sur Enregistrer.

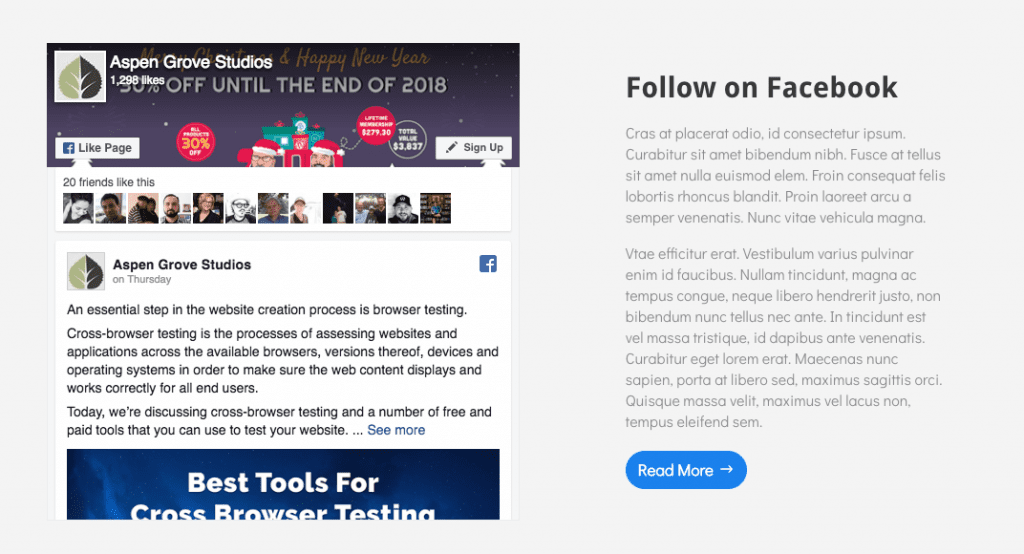
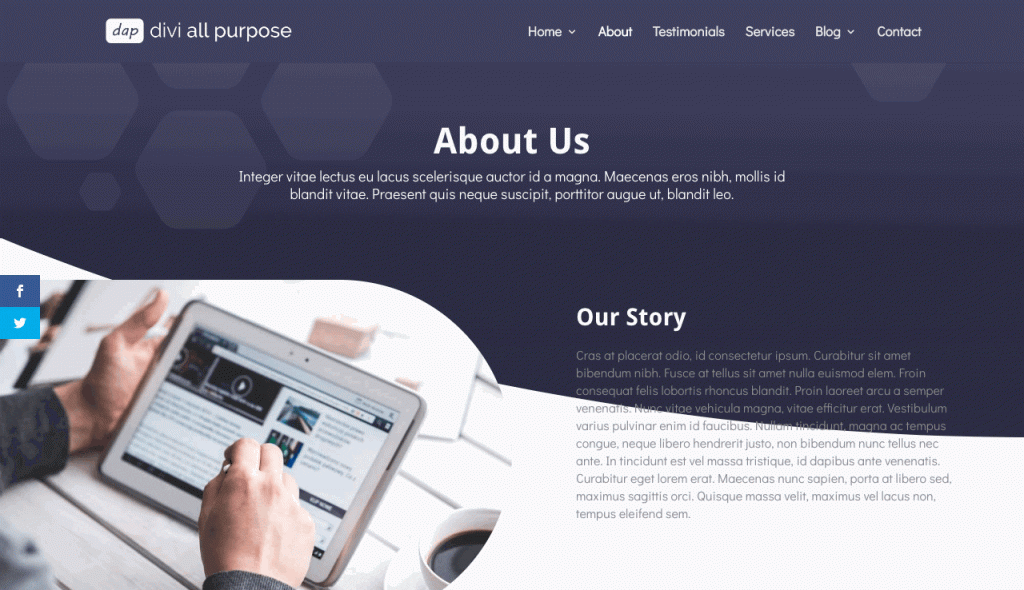
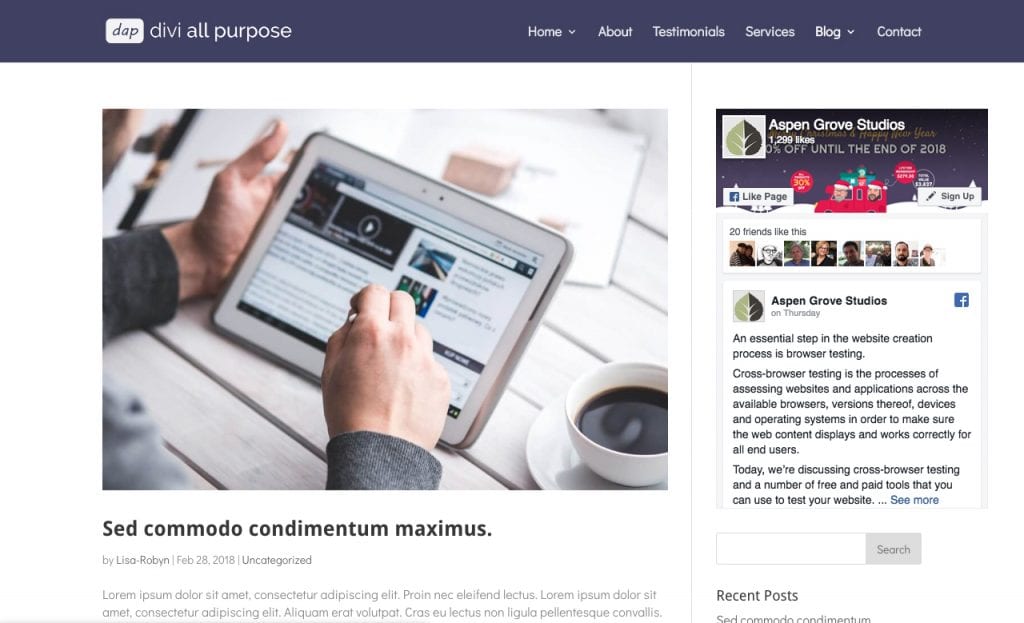
Vous trouverez ci-dessous un exemple de flux Facebook ajouté à la barre latérale du blog.

Si vous recherchez une solution plus simple pour utiliser l'option Facebook Page Plugin, envisagez d'utiliser un plugin gratuit du référentiel WordPress, Flux Facebook personnalisé.
Ajoutez un flux Facebook en direct à votre site Web WordPress à l'aide du plugin de page Facebook
Un plugin gratuit avec plus de 1000 évaluations cinq étoiles, le plugin Custom Facebook Feed de Smash Balloon est une excellente solution pour ceux qui recherchent un flux hautement personnalisable à afficher sur leur site.
Pour commencer, installez et activez le plugin sur votre site WordPress. Lisez notre guide pour ajouter un plugin à un site Web WordPress .
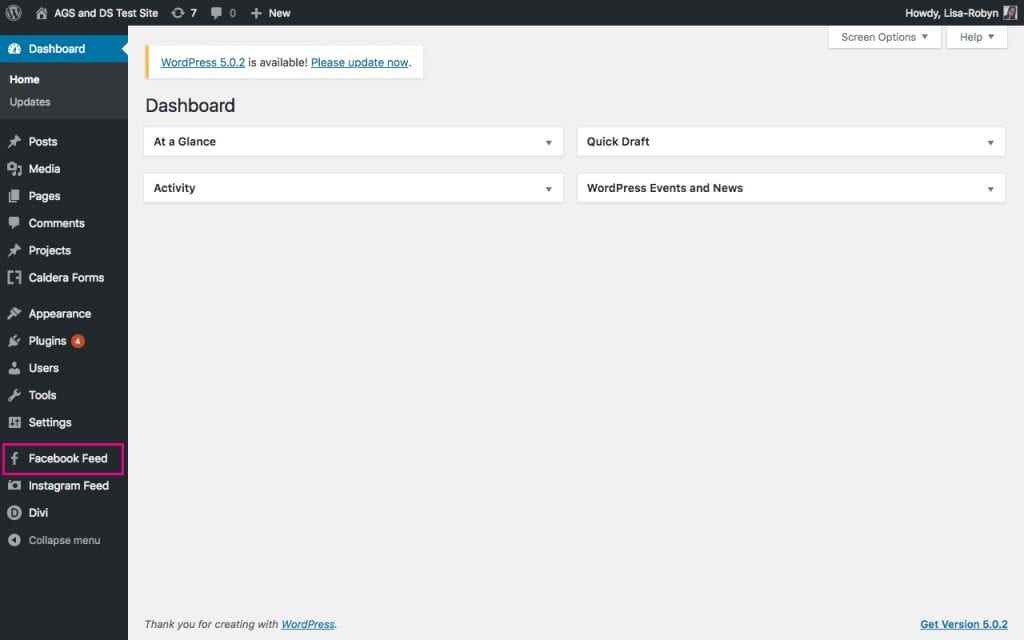
Une fois le plugin installé, il créera un nouvel élément de menu.

Si vous vous posez la question, le plugin Instagram Feed situé juste en dessous du plugin Facebook Feed provient également de la même société de développement, Smash Balloon. Comme son nom l'indique, le plugin vous permet d'ajouter un flux Instagram à votre site Web WordPress en toute simplicité.
Retour au plugin de flux Facebook personnalisé. La page des paramètres des plugins n'a que trois onglets :
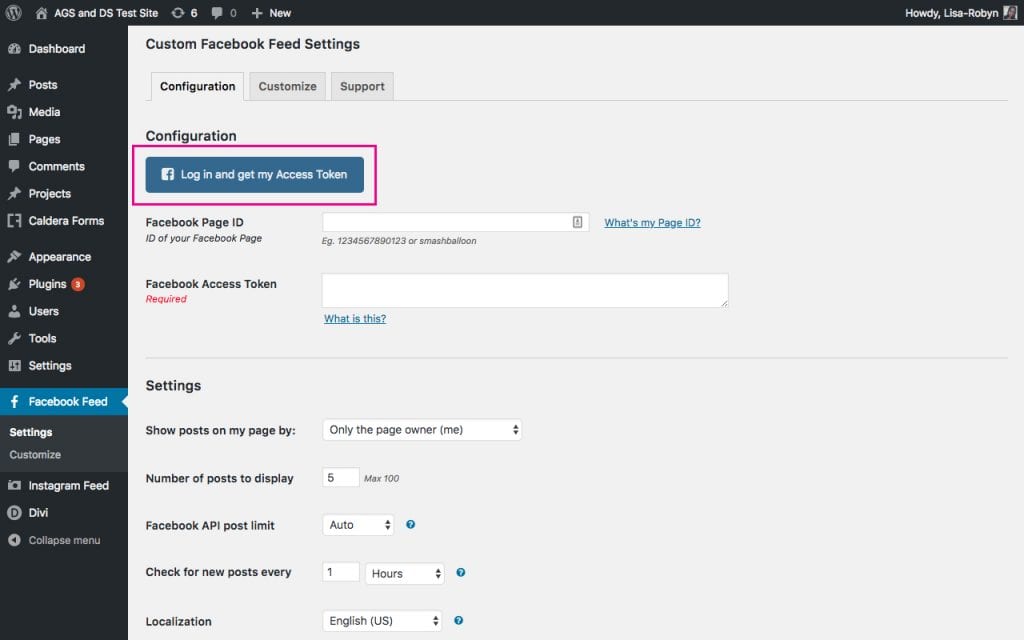
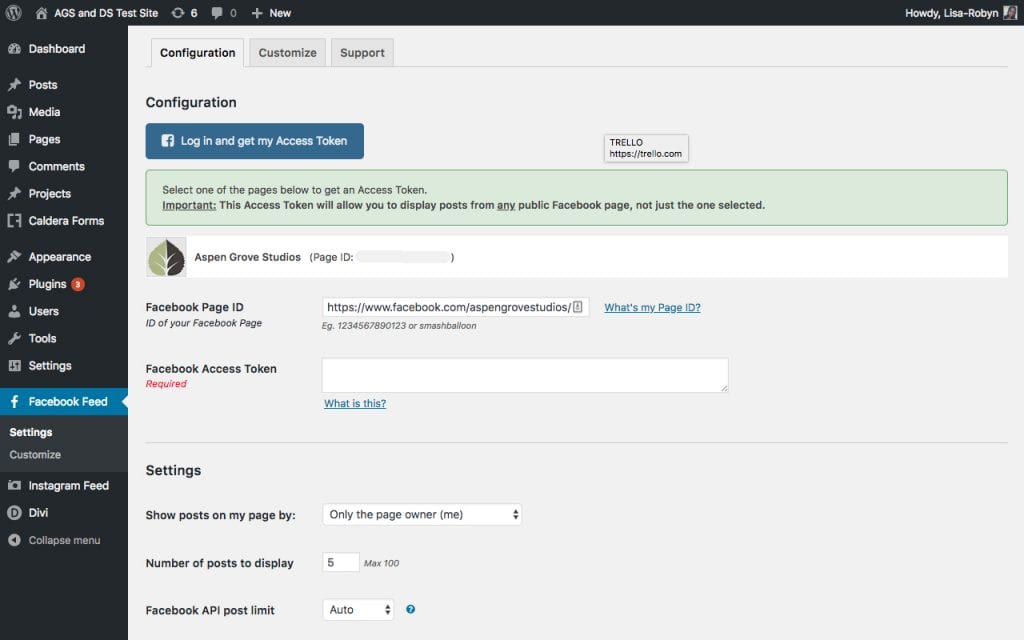
- Configuration , où vous configurerez le compte Facebook avec le site Web WordPress,
- Personnaliser , où vous définirez comment le flux s'affichera, et,
- Soutien .
Pour commencer, allez dans l'onglet Configuration et cliquez sur le bouton Se connecter et obtenir mon jeton d'accès .

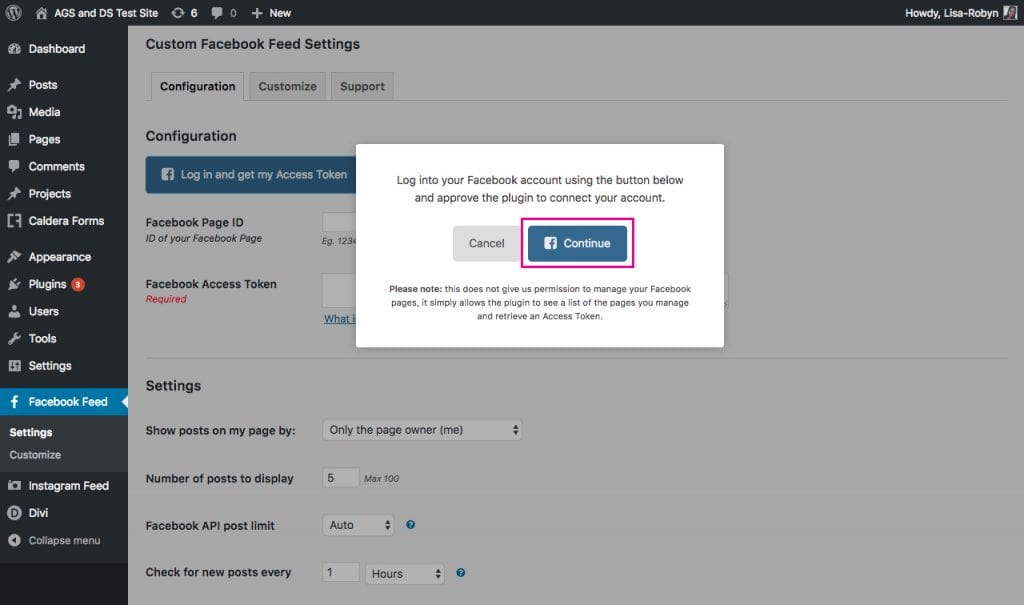
À ce stade, une fenêtre contextuelle apparaîtra qui vous demandera de vous connecter à votre compte Facebook.

Sur la page d'authentification Facebook, une liste des pages que vous gérez apparaîtra. Sélectionnez la page appropriée dans la liste et cliquez sur OK .

Entrez ensuite votre identifiant Facebook .
- Si l'URL de votre page Facebook ressemble à ceci - https://www.facebook.com/your_page_name - alors le texte your_page_name est votre identifiant Facebook.
- Si l'URL de votre page Facebook ressemble à ceci - http://www.facebook.com/your_page_name-1234567890 - alors le texte 1234567890 est votre identifiant Facebook.
Une fois que vous avez demandé le jeton d'accès, une clé sera automatiquement saisie dans la section Jeton d'accès Facebook .
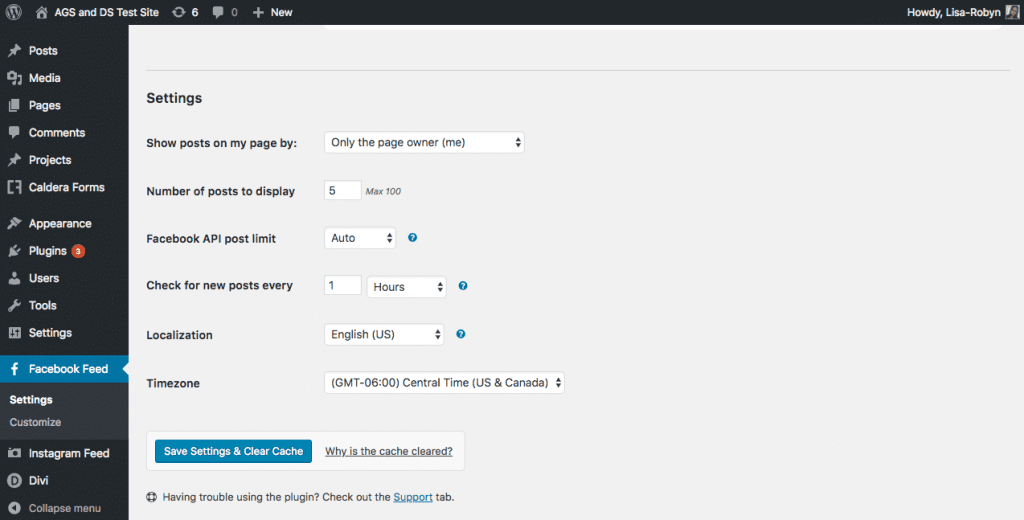
Une fois le compte entièrement authentifié, vous pouvez définir quelques paramètres supplémentaires à votre guise.

Pour ajouter le flux Facebook à votre site, copiez le shortcode [custom-facebook-feed] et collez-le n'importe où sur votre site Web.

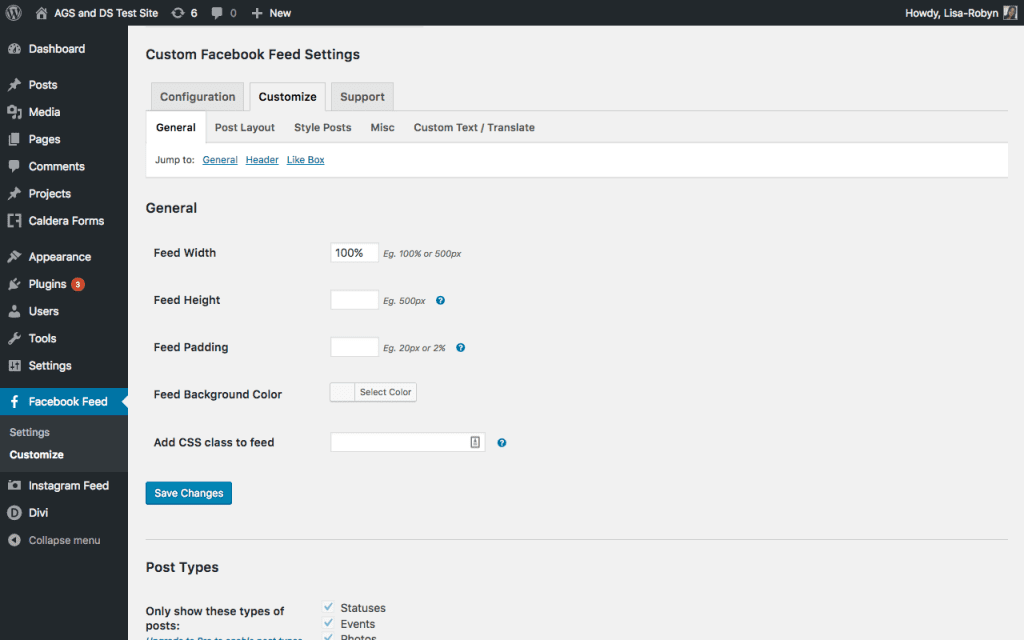
Pour personnaliser l'apparence du flux Facebook, cliquez sur l'onglet Personnaliser dans les paramètres du plugin.

Il existe d'innombrables paramètres de personnalisation, divisés en différents onglets. Dans chaque onglet, vous trouverez un certain nombre d'options de personnalisation. Avec autant d'options de style, vous pouvez créer un flux Facebook vraiment unique qui convient à l'identité de votre marque et à l'esthétique de votre site Web.
Si vous souhaitez un flux qui imite le style visuel du flux Facebook, l'option Facebook Page Plugin peut être un meilleur choix pour vous, cependant, si vous souhaitez créer un flux Facebook pour votre site qui correspond vraiment à l'apparence de votre site Web. et sentir, alors la publication de flux Facebook personnalisé peut être une meilleure option.
Créez votre propre couverture Facebook avec Adobe Spark

Adobe Spark Post est une application Web et iOS spécialement conçue pour la conception de publications sur les réseaux sociaux. En un clic, vous pouvez sélectionner une taille parfaitement adaptée à une photo de couverture Facebook, de sorte que vous n'ayez pas à vous soucier du redimensionnement d'une image. Ce créateur de photos de couverture Facebook est super rapide et super facile, ce qui le rend idéal pour ceux qui ont peu d'expérience en design. En quelques secondes, vous aurez une photo de couverture élégante et professionnelle pour booster l'image de votre Facebook.
Lire la suite
Nous voulons de vos nouvelles!
Avez-vous intégré un flux Facebook dans votre site WordPress ? Si oui, avez-vous utilisé l'une des options mentionnées ci-dessus ou une solution totalement différente ? Faites-nous part de votre expérience d'intégration d'un flux Facebook à votre site Web.
Merci d'avoir lu!
