Comment ajouter une case à cocher d'inscription Mailchimp à votre formulaire de contact
Publié: 2021-08-25Vous cherchez un moyen rapide et facile d'ajouter une case à cocher d'inscription à Mailchimp à votre formulaire de contact ?
Avoir une case à cocher sur votre newsletter ou tout autre formulaire de contact de site Web vous aide à développer votre liste de diffusion. Vous pouvez obtenir plus d'abonnés en demandant à vos visiteurs de s'inscrire à votre newsletter tout en remplissant votre formulaire de contact.
Ainsi, dans cet article, nous vous expliquerons comment ajouter une case à cocher d'inscription à Mailchimp à votre formulaire de contact.
Créez votre formulaire WordPress maintenant
Voici une table des matières si vous avez besoin d'avancer :
- Installer et activer le plugin WPForms
- Installer et activer le module complémentaire Mailchimp
- Créer un nouveau formulaire
- Ajouter un champ de case à cocher
- Connectez votre formulaire à Mailchimp
- Activer la logique conditionnelle
- Ajoutez votre formulaire Mailchimp à votre site Web
Commençons!
Comment ajouter une case à cocher d'inscription Mailchimp à votre formulaire de contact
Suivez ce didacticiel pas à pas pour connecter votre compte Mailchimp à WordPress afin de pouvoir ajouter une case à cocher d'inscription aux formulaires de votre site.
Étape 1 : Installer et activer le plugin WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Si vous rencontrez des difficultés dans le processus d'installation du plugin, vous pouvez consulter notre guide sur la façon d'installer un plugin WordPress.
Étape 2 : installer et activer le module complémentaire Mailchimp
Pour ajouter une case à cocher d'inscription à Mailchimp, vous devez d'abord intégrer WPForms à Mailchimp.
WPForms inclut un module complémentaire intégré pour Mailchimp. Cela vous permet de connecter facilement votre compte Mailchimp à WordPress.
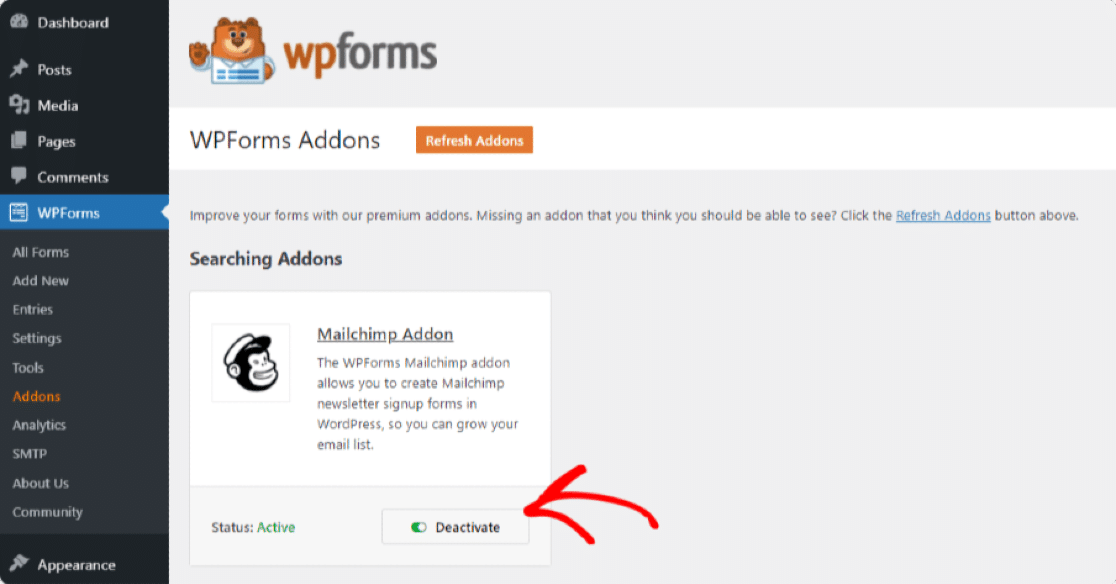
Ensuite, vous devez installer et activer le module complémentaire Mailchimp. Pour ce faire, accédez à WPForms »Addons et recherchez le module complémentaire Mailchimp.
Installez et activez le module complémentaire Mailchimp.

Étape 3 : Créer un nouveau formulaire
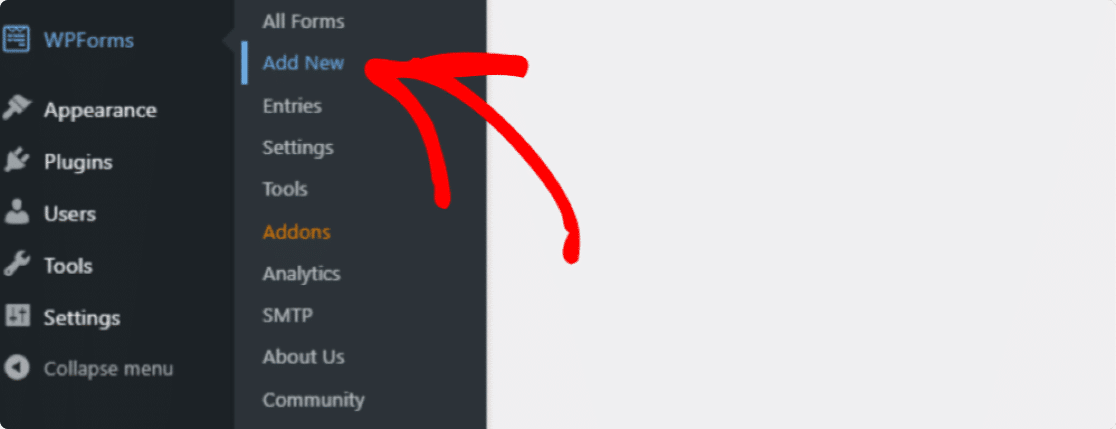
Une fois que vous avez activé le module complémentaire Mailchimp, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.

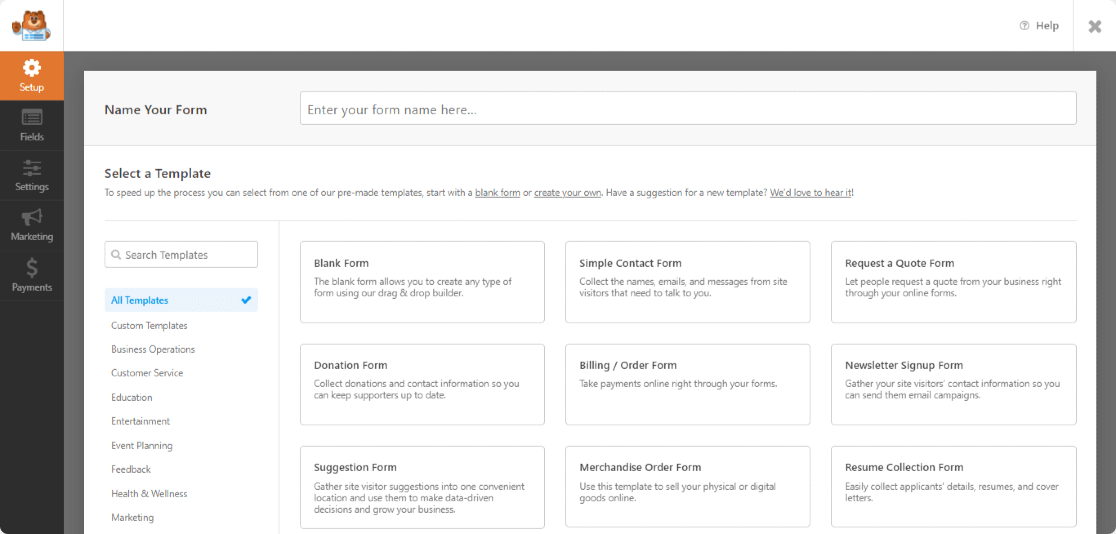
La page de configuration du formulaire s'ouvrira. Ajoutez votre nom de formulaire et sélectionnez le modèle que vous souhaitez utiliser.

WPForms est livré avec une bibliothèque de modèles qui propose des tonnes de beaux modèles de formulaires prédéfinis. Vous pouvez choisir n'importe quel modèle de formulaire en fonction des exigences de votre site Web.
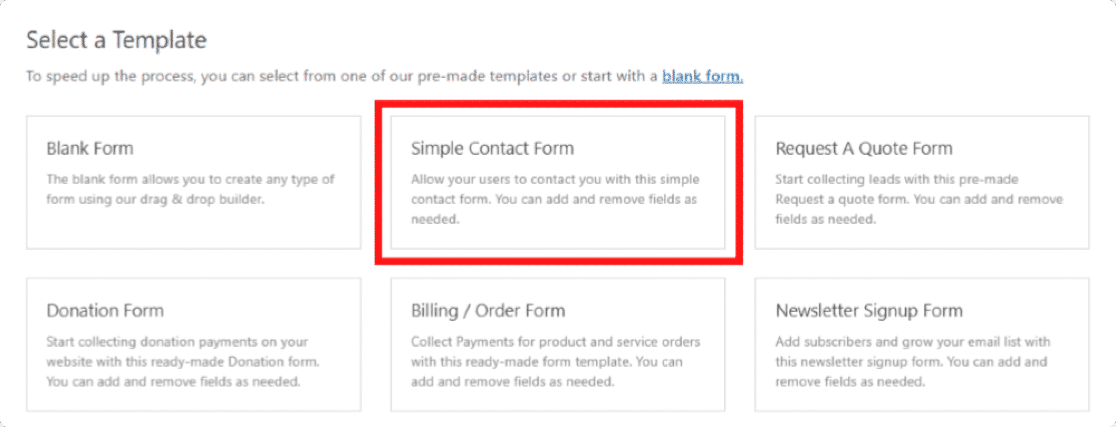
Ici, nous allons choisir le modèle de formulaire de contact simple.

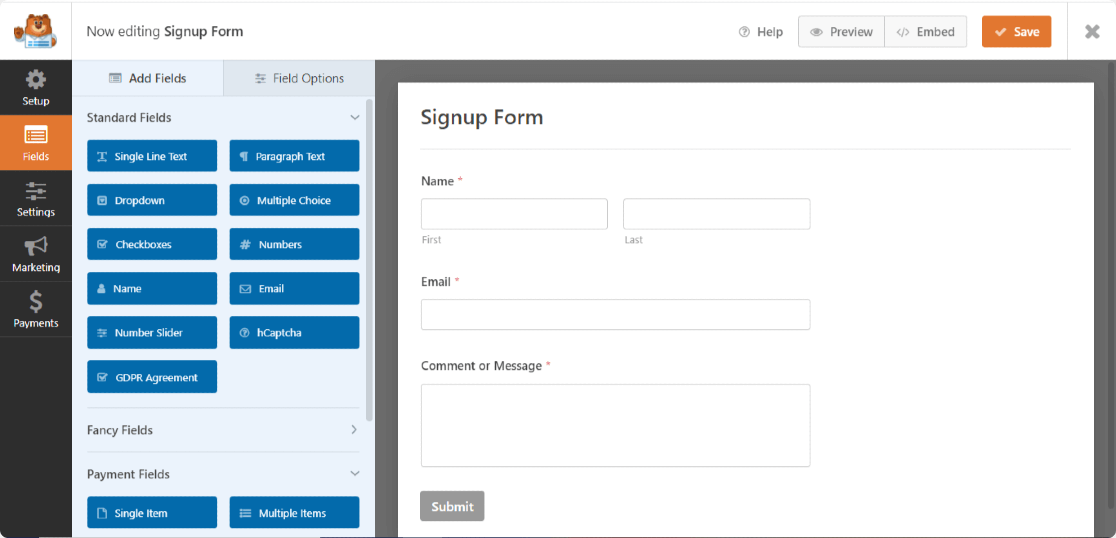
Dès que vous cliquez sur le modèle, la configuration du générateur de formulaires s'ouvre. Vous pouvez voir votre formulaire sur la droite et un générateur de glisser-déposer sur la gauche.
Vous pouvez ajouter plus de champs en faisant simplement glisser et en déposant des champs de gauche à droite.

Étape 4 : ajouter un champ de case à cocher
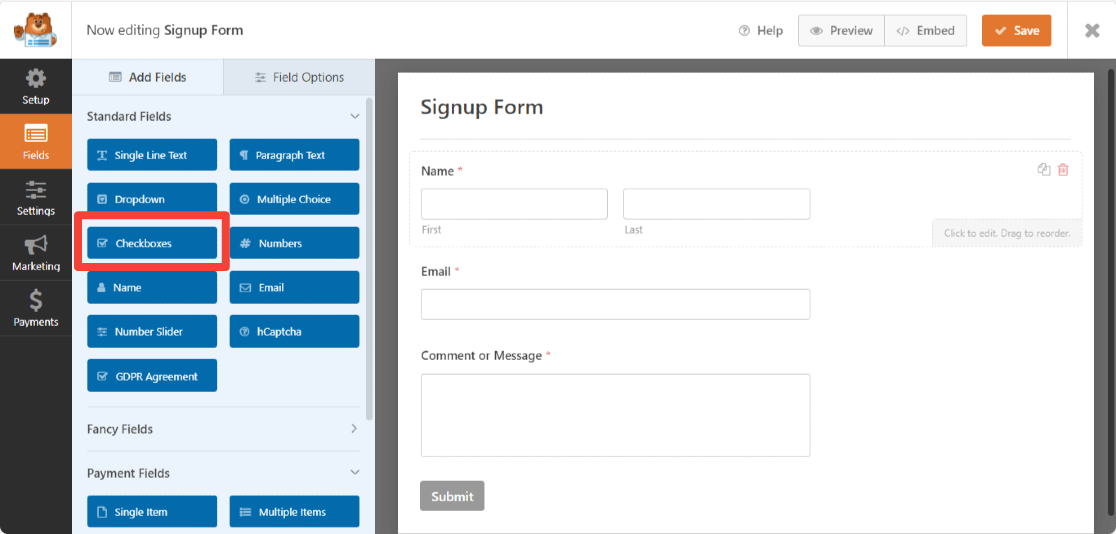
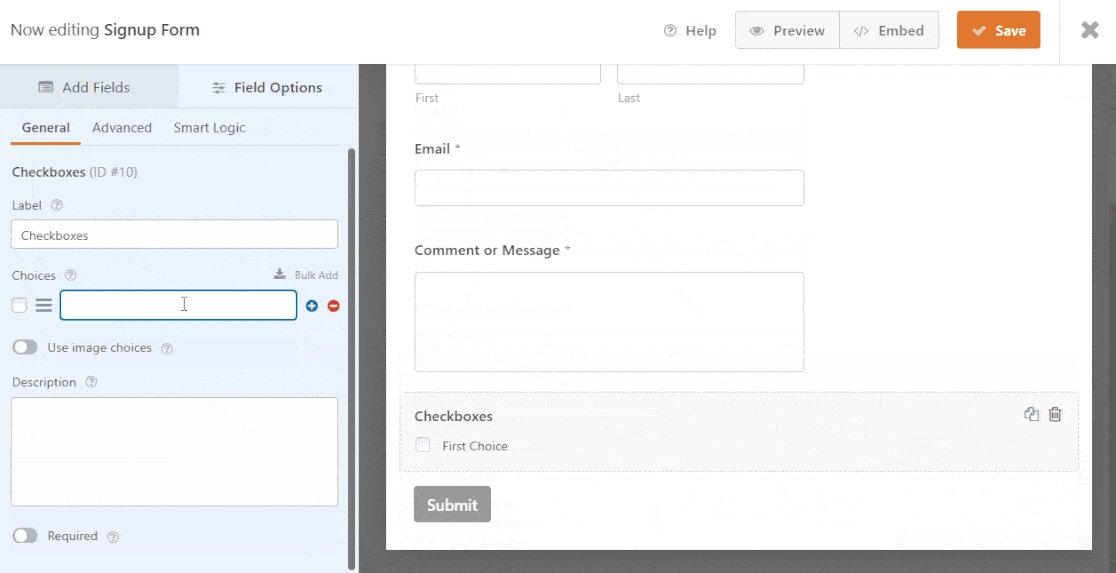
Sur la gauche, sous la section Champs standard et recherchez le champ Cases à cocher .

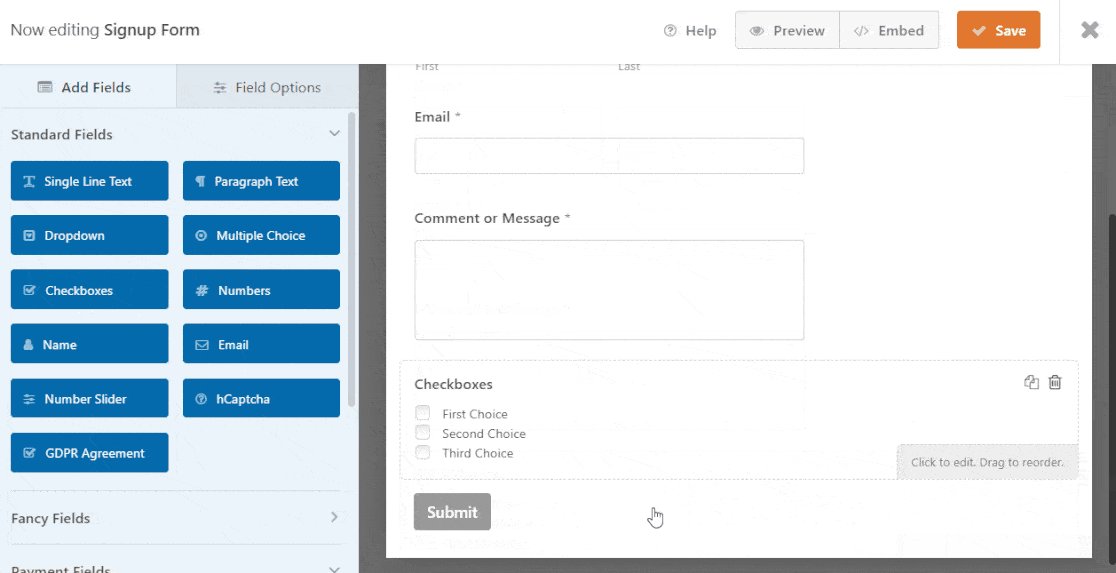
Faites glisser le champ Cases à cocher sur votre formulaire au-dessus du bouton d'envoi.
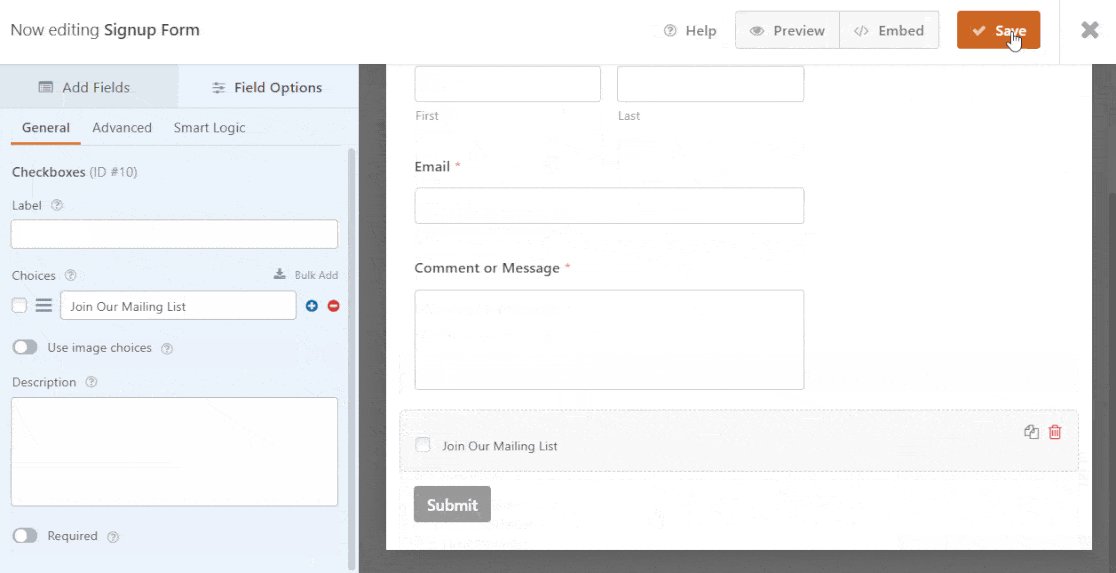
Le champ Cases à cocher par défaut comprend 3 choix. Vous pouvez supprimer les 2e et 3e choix en cliquant sur l'icône bleue (-moins). Ensuite, ajoutez un nom d'étiquette personnalisé et enregistrez-le en cliquant sur le bouton Enregistrer .

Super! Maintenant que vous avez ajouté la case à cocher d'inscription à votre formulaire, il est temps de connecter votre formulaire de contact à votre liste de diffusion Mailchimp.
Étape 5 : Connectez votre formulaire à Mailchimp
WPForms vous permet de configurer votre intégration Mailchimp directement dans le générateur de formulaires.
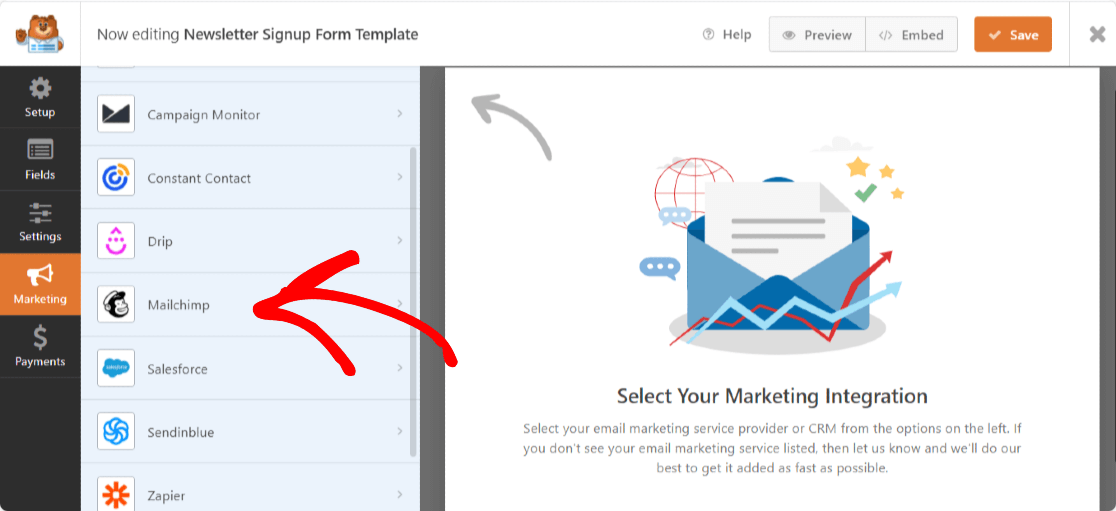
Pour connecter votre formulaire, dans l'éditeur de formulaire, allez dans Marketing » Mailchimp.

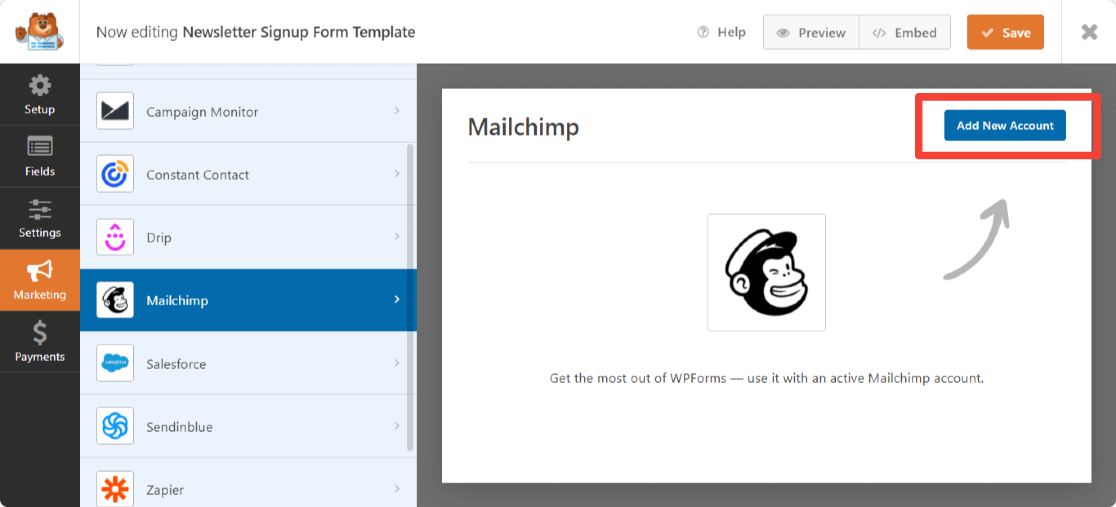
Sur le côté droit, cliquez sur le bouton Ajouter une nouvelle connexion .

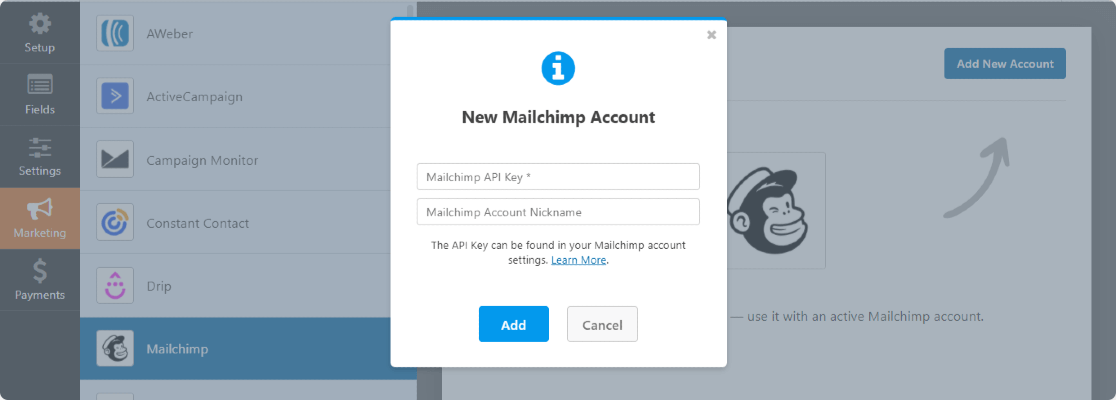
Maintenant, une fenêtre contextuelle apparaîtra vous demandant d'ajouter la clé API Mailchimp et le pseudo du compte.


Vous pouvez obtenir votre clé API Mailchimp en vous connectant à votre compte Mailchimp.
Copiez votre clé API Mailchimp et collez-la dans le champ requis. Entrez le nom du compte et cliquez sur le bouton Ajouter .
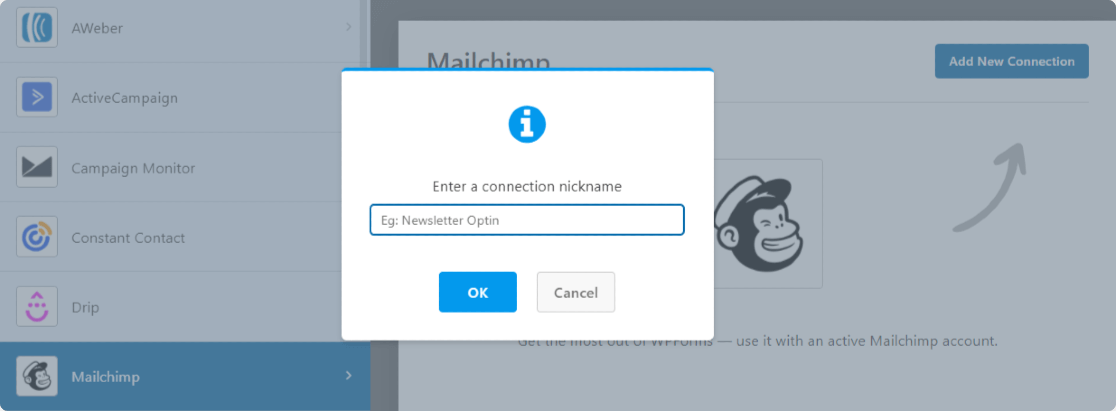
Cela entraînera l'apparition d'une autre fenêtre contextuelle vous demandant de saisir un surnom de connexion . Vous pouvez ajouter n'importe quel nom car c'est pour votre référence seulement, et vos utilisateurs ne verront pas ce nom.

Après avoir terminé les paramètres du compte Mailchimp, une nouvelle fenêtre apparaîtra. Ici, vous devez :
- Sélectionnez votre compte Mailchimp.
- Sélectionnez la liste de diffusion à laquelle vous souhaitez ajouter de nouveaux abonnés.
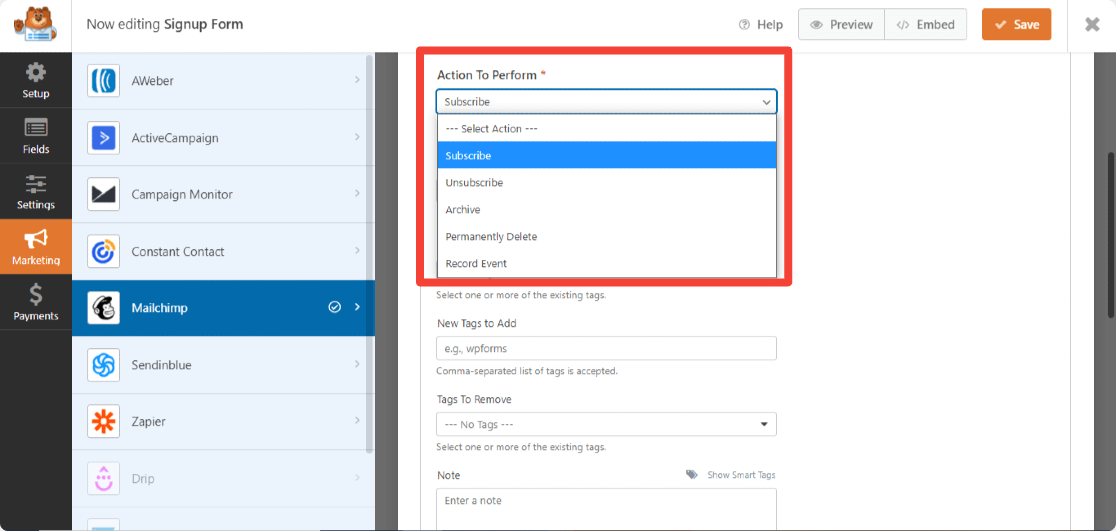
- Une fois que vous avez sélectionné votre audience, vous pouvez choisir l'action à exécuter lorsque le formulaire est soumis. Avec le module complémentaire Mailchimp, vous pouvez effectuer les actions suivantes :
- S'abonner : ajoute l'utilisateur en tant que nouvel abonné à votre audience Mailchimp
- Se désinscrire : désinscrit un contact existant de votre audience Mailchimp
- Archiver : archive un contact existant
- Supprimer définitivement : Supprime définitivement un contact existant
- Enregistrer l'événement : Enfin, vous pouvez également enregistrer un événement pour un contact spécifique après la soumission du formulaire.

De plus, avec l'addon Mailchimp, vous avez la possibilité de :
- Activer le double opt-in
- Marquer l'abonné comme VIP
- Mettre à jour le profil si ce contact est déjà dans une audience
- Avertir les utilisateurs qu'ils sont déjà abonnés
- Créer des champs personnalisés Mailchimp
Étape 6 : Activer la logique conditionnelle
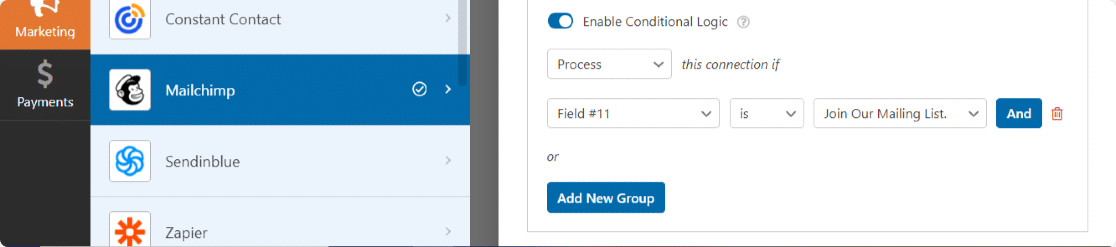
Ensuite, nous devrons nous assurer que seuls les utilisateurs qui cochent la case sont ajoutés à votre liste de diffusion. Vous pouvez le faire en sélectionnant activer la logique conditionnelle.
Faites défiler la page jusqu'à ce que vous voyiez la case Activer la logique conditionnelle .
Maintenant, après la case « Traiter , cette connexion si »… Notre champ de sélection est le champ #11 (parce que nous supprimons complètement l'étiquette), et le choix de sélection est Rejoindre notre liste de diffusion.

Et à la fin, enregistrez toutes les modifications que vous avez apportées à votre formulaire.
Étape 7 : ajoutez votre formulaire Mailchimp à votre site Web
Votre formulaire est maintenant prêt à être publié sur votre site Web.
L'intégration de formulaires de contact sur les sites Web WordPress est exceptionnellement facile avec les WPForms. Vous pouvez afficher votre formulaire de contact à plusieurs endroits, y compris vos articles de blog, vos pages et même en tant que widget de la barre latérale.
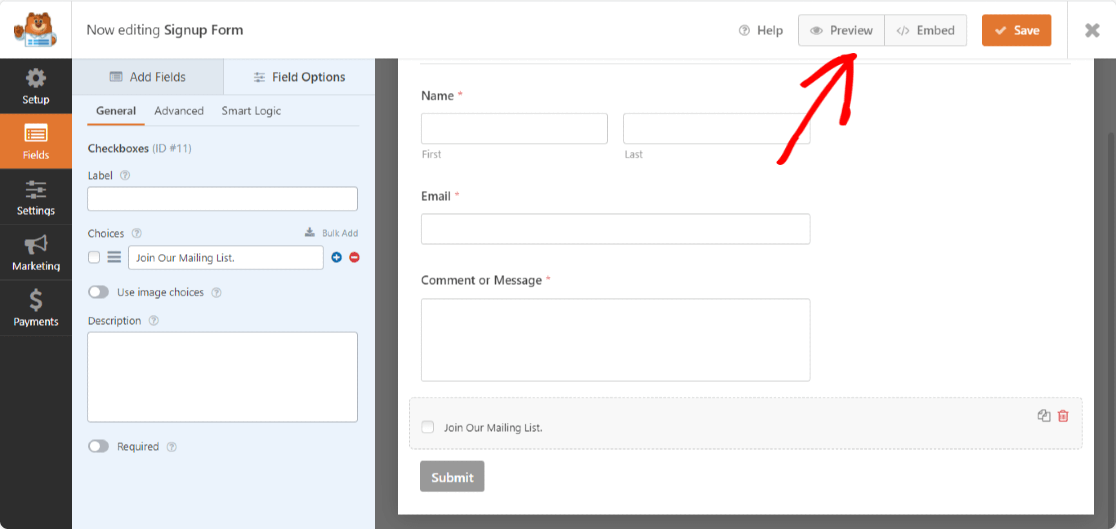
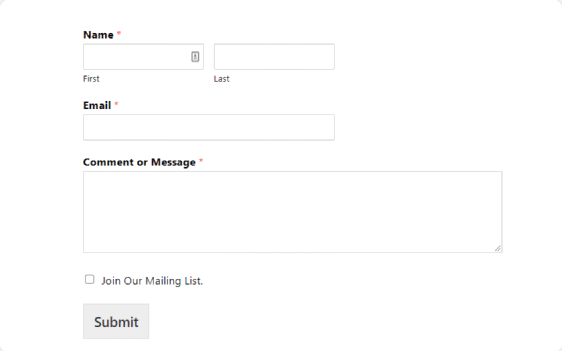
Avant d'intégrer, si vous le souhaitez, vous pouvez également prévisualiser votre formulaire pour vérifier à quoi il ressemblera sur la page de votre site Web.
Pour prévisualiser votre formulaire, cliquez sur le bouton Aperçu en haut.

Ajoutons maintenant votre formulaire à votre site Web.
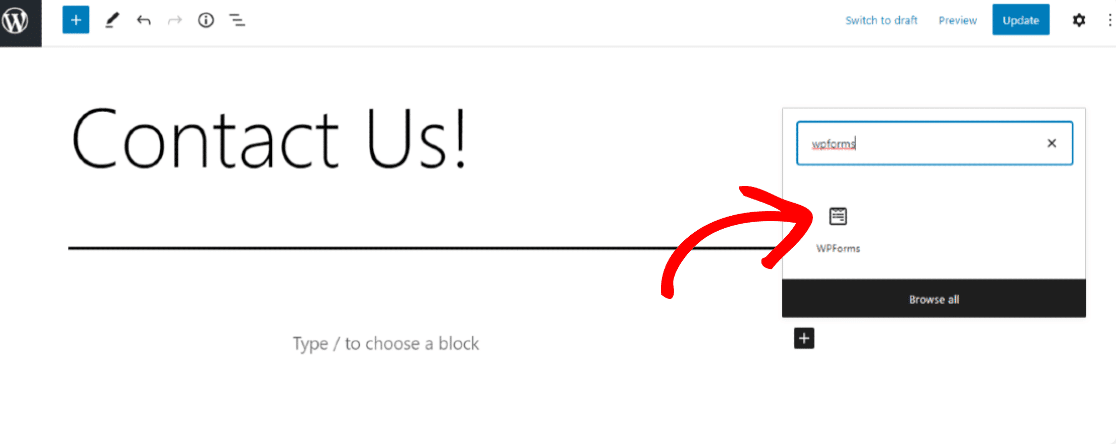
Ouvrez la page/la publication où vous souhaitez afficher votre formulaire. Cliquez sur l'icône "+" et ajoutez le bloc WPForms depuis l'éditeur de blocs.

Maintenant, sélectionnez votre formulaire et publiez la page.

Excellent travail pour terminer le didacticiel de la case à cocher d'inscription à Mailchimp ! Avant d'ajouter votre formulaire à un site en ligne, assurez-vous d'effectuer un test pour vérifier que la case à cocher de votre inscription à la newsletter fonctionne parfaitement.
Ensuite, ajoutez hCaptcha à vos formulaires WordPress
C'est ça! Vous venez d'ajouter une case à cocher d'inscription à la newsletter Mailchimp à votre formulaire de contact. Nous espérons que la connexion de vos formulaires à vos listes Mailchimp vous aidera à développer votre liste de diffusion et à rester organisé dans le processus.
Ensuite, vous voudrez peut-être ajouter hCaptcha à votre formulaire WordPress pour protéger votre site des pirates et des spammeurs.
Vous voulez que plus de personnes remplissent votre formulaire de contact et s'abonnent à votre newsletter ? Découvrez ces meilleures pratiques de conversion de formulaire pour améliorer vos conversions de formulaire de contact.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus puissant et créez un contact génial sur vos sites Web WordPress.
Si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
