Comment ajouter un méga menu à Elementor
Publié: 2022-04-10Dans cet article, nous allons examiner deux façons d'ajouter un mégamenu à un site Web Elementor. Vous avez peut-être vu des méga menus sur d'autres sites Web et souhaitez l'ajouter à votre propre création Elementor. Ces configurations sont la prochaine évolution d'un simple menu déroulant. Au lieu d'afficher des liens, ils affichent des colonnes et des lignes structurées remplies d'éléments mis à jour dynamiquement.
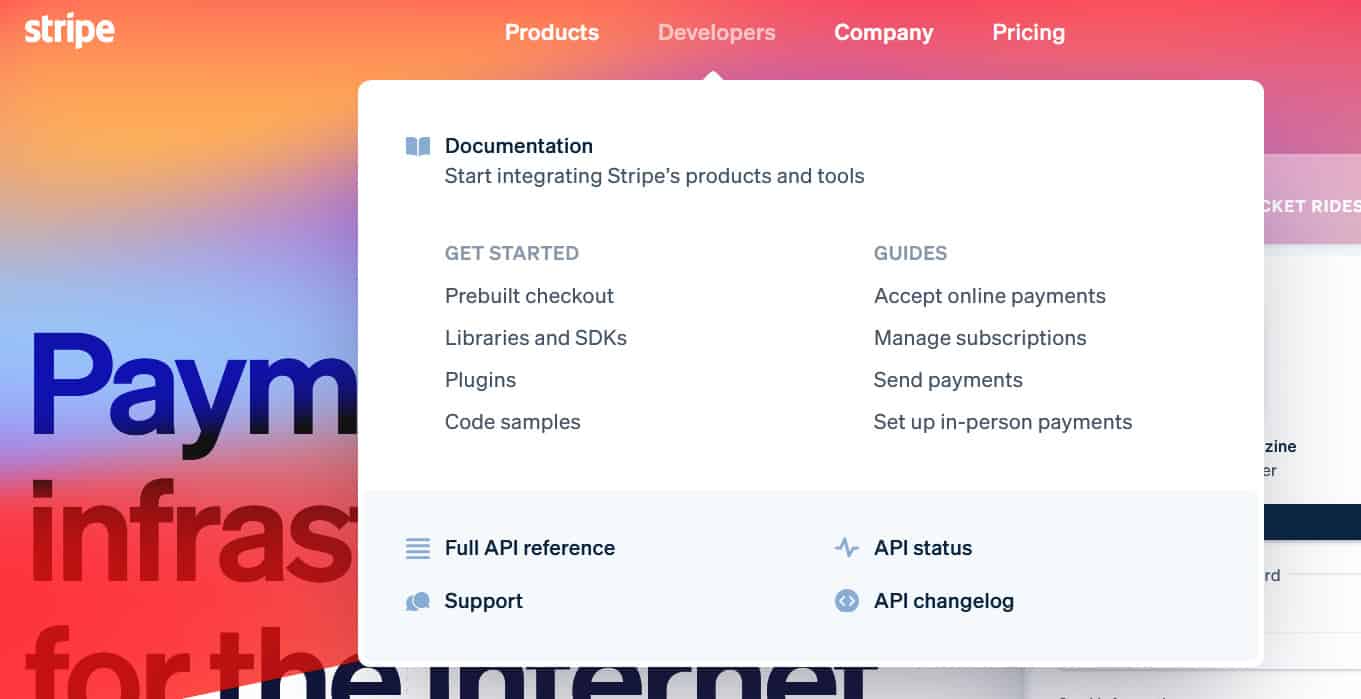
L'un de nos exemples de mégamenus préférés se trouve sur Stripe.com. Lorsque vous survolez un élément de menu, au lieu d'une simple liste déroulante, une collection bien remplie vous est présentée.

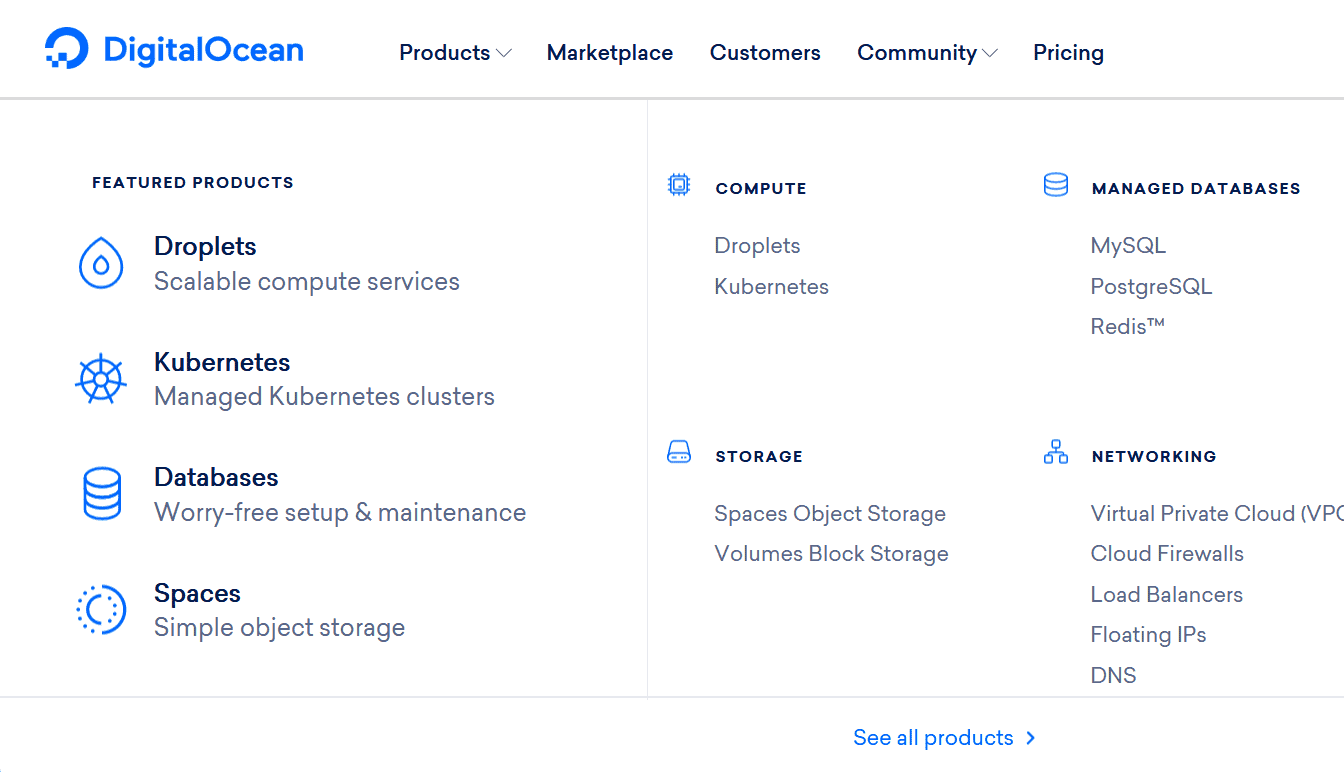
Nous aimons aussi beaucoup le mégamenu de Digital Ocean.

En raison de leur large gamme de produits, ils ne peuvent pas simplement afficher une liste de tout. Au lieu de cela, ils affichent leurs produits en vedette, des catégories supplémentaires et se terminent par un lien «voir tous les produits» au bas du méga menu. c'est un excellent moyen de fournir beaucoup d'informations d'une manière facile à naviguer.
Ce n'est pas seulement un design unique, cela peut vraiment aider vos clients à naviguer sur votre site Web. Par exemple, si vous exploitez une boutique en ligne, vous pouvez afficher vos produits les plus populaires dans le menu pour augmenter votre taux de conversion. Si vous avez un blog, vous pouvez afficher les messages les plus récents dans un mégamenu déroulant. Les possibilités sont infinies et la mise en œuvre de cette fonctionnalité sur votre site Web pourrait ajouter une touche professionnelle (et utile).
Le constructeur Elementor (à la fois la version gratuite et la version payante) n'intègre aucune fonctionnalité de "création de menu". Vous pouvez créer des menus simples avec des listes déroulantes de base, mais si vous souhaitez créer des mises en page, c'est impossible avec l'installation de base.
En même temps, l'éditeur est très bien placé pour faire un mégamenu. Vous avez déjà des colonnes, des lignes, des éléments dynamiques, etc., ce qui serait formidable pour créer un mégamenu. Dans cet article, nous allons examiner deux plugins qui vous permettent de tirer parti des fonctionnalités fournies avec le constructeur Elementor et d'ajouter des méga menus à votre site.
Voici comment ajouter un méga menu à Elementor.
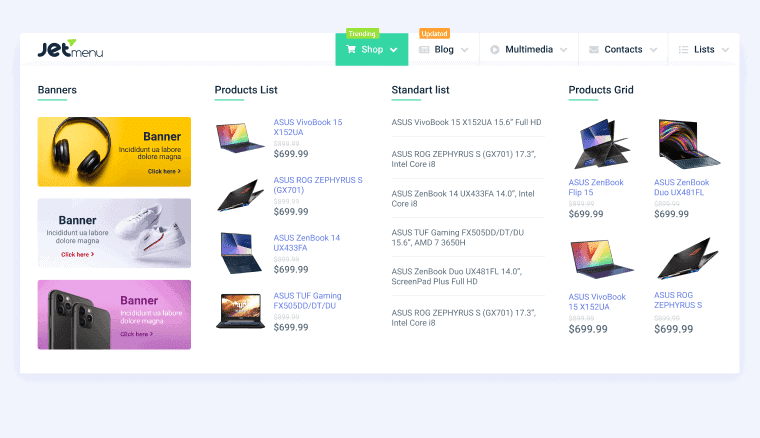
Méthode 1 : JetMenu
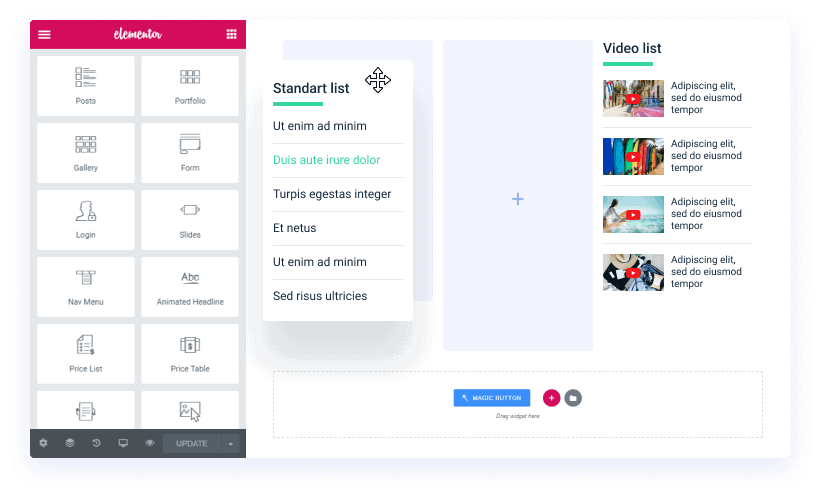
Il s'agit d'un plugin autonome qui vous permet de créer des méga menus avec le constructeur Elementor. Il est facile à installer, à configurer et à mettre en œuvre. Cela fonctionne aussi très bien !

Nous avons créé des dizaines de sites Web clients à l'aide de ce plugin, et c'est vraiment la meilleure option sur le marché (même par rapport aux plugins gratuits - le temps que vous gagnerez avec cela en vaut vraiment la peine). Le plugin coûte 24,00 $ à lui seul (bien que tous les JetPlugins soient fournis en bundle pour 80 $).
Essentiellement, il vous permet de créer des dispositions de méga menus à partir de l'éditeur Elementor. Lorsque vous survolez un élément de menu, cet "écran" s'estompe. Grâce à cela, vous pouvez ajouter n'importe quel élément accessible à partir du constructeur Elementor (même les éléments inclus dans les packs d'extensions tiers).

Cela signifie que lorsqu'il s'agit de créer des méga menus avec JetMenu, les possibilités sont vraiment infinies.
Vous pouvez ajouter du contenu dynamique, ainsi que des modèles Elementor. Conditions d'affichage, réactivité, simplicité nos fonctionnalités standards livrées avec le plugin.
Le menu change également complètement lorsque vous y accédez depuis un appareil mobile. Cela garantit que votre site Web est facile à naviguer sur mobile et garantit que Google vous classera haut à cause de cela.
C'est notre plugin incontournable lorsqu'il s'agit d'intégrer des méga menus dans les sites Web Elementor pour les clients. lorsque le site Web de notre agence a été créé avec Elementor, nous avons également utilisé ce plugin personnellement (il affichait nos articles de blog les plus récents). Vous pouvez probablement consulter notre implémentation sur Archive.org !

Si vous cherchez à en avoir encore plus pour votre argent, la deuxième option est un excellent choix.
Méthode 2 : ThePlus
Il existe de nombreux packs complémentaires pour Elementor qui ont des capacités de "méga menu". Cependant, la plupart d'entre eux sont mal implémentés et vous feriez mieux d'utiliser JetMenu.

ThePlus est le seul pack complémentaire qui implémente correctement le méga menu. nous le savons parce que nous avons obtenu tous les principaux packs d'extensions et que nous les avons testés.
la raison pour laquelle nous avons dit que cette méthode peut vous donner plus pour votre argent est parce que vous n'achetez pas simplement un plugin qui ajoute seulement une fonctionnalité de méga menu à votre site Web Elementor. Au lieu de cela, le méga menu est l'un des 89 éléments individuels livrés avec le pack.
Nous ne l'avons utilisé sur aucun site Web client car nous avons un forfait illimité pour JetMenu, mais comme nous avons accès à ce pack d'extensions, nous avons gâché la capacité du mégamenu. Cela fonctionne très bien et vous permet d'ajouter des modèles aux menus déroulants.
Cela signifie ceci : vous créez d'abord un modèle dans Elementor. Ce modèle sera le menu déroulant, vous pourrez donc ajouter vos liens, images, produits connexes ou tout autre élément à votre disposition. Vous utilisez ensuite ThePlus pour afficher ce modèle lorsque vous survolez un élément de menu individuel.
Les addons ThePlus sont d'une qualité incroyablement élevée et n'ont pas d'impact massif sur les performances de votre site. Pour cette raison, il s'agit de notre pack complémentaire recommandé pour tout ce qui concerne Elementor.
Voici une vidéo complète :
Il existe de nombreux autres widgets qui s'appliquent spécifiquement aux menus Elementor. Lors de la création d'un mégamenu, vous pouvez l'utiliser à votre avantage.
Par exemple, il existe un élément de menu spécifique au mobile que vous pouvez utiliser pour créer un premier menu mobile personnalisé et réactif. Vous pouvez obtenir cette folle collection de modules complémentaires pour 39,00 $ (c'est une licence pour un seul site), ce qui en fait l'un des packs de modules complémentaires les plus précieux du marché.
Conclusion
Cet article aurait dû vous montrer deux façons d'ajouter un méga menu à votre site Web Elementor. Les méga menus ont fière allure et améliorent la navigation de votre site Web. Si vous cherchez à intégrer cette fonctionnalité sur votre site, ces deux plugins sont conçus pour le faire.