Comment ajouter un mini panier flottant sur votre boutique en ligne ?
Publié: 2023-09-14Vous recherchez un parcours shopping plus fluide et plus agréable ? Découvrez la commodité de notre mini chariot flottant – le compagnon de shopping idéal.
Ajoutez un mini panier flottant ajax à votre site de commerce électronique qui offre aux acheteurs un moyen convivial, pratique et attrayant d'interagir avec leur panier tout au long de leur parcours d'achat. En résolvant les problèmes courants et en simplifiant le processus, cela peut augmenter la probabilité que les utilisateurs finalisent leurs achats.
Table des matières
Qu'est-ce qu'un mini chariot flottant ?
Un mini panier flottant est une fonctionnalité fréquemment utilisée sur les sites Web de commerce électronique, visant à améliorer l'expérience utilisateur. Il offre aux utilisateurs un accès sans effort pour examiner les articles qu'ils ont choisi d'acheter et leur permet de modifier leurs sélections tout en continuant leurs achats.
Avantages de l'ajout d'un mini chariot flottant
Regardons quelques-uns des avantages du mini chariot flottant qui vous permettront de savoir comment faire fonctionner facilement ce plugin après l'avoir installé sur votre site.
- Permet aux utilisateurs de voir sans effort les éléments sélectionnés sans avoir besoin de naviguer vers des pages séparées.
- L'ajout de codes de réduction/promotion directement dans le panier simplifie le processus d'achat, aidant les utilisateurs à acheter et à économiser sans effort.
- Modifiez les quantités de produits et supprimez les articles indésirables directement depuis le mini chariot flottant pratique.
- Vous pouvez créer des paniers illimités et afficher chacun d'eux sur des pages sélectives.
- Modifiez la taille des boutons et des icônes, ainsi que les couleurs des boutons et du texte pour correspondre à votre image de marque.
- Choisissez parmi de nombreuses icônes d'ouverture/fermeture du panier.
Ajoutez un mini panier flottant sur votre boutique en ligne
Maintenant que vous avez reconnu l'importance d'intégrer un mini panier flottant dans votre boutique de commerce électronique pour améliorer l'expérience utilisateur, décrivons un processus simple pour ajouter le plugin à votre site WordPress.
Si vous connaissez déjà WooCommerce, vous pouvez procéder à l' installation du plugin mini panier flottant . Cependant, si vous êtes nouveau dans ce domaine, nous vous recommandons un guide complet, étape par étape, pour votre compréhension.
Étape 1 : Installer le plugin WooCommerce
WooCommerce est un plugin de commerce électronique open source qui s'intègre parfaitement à WordPress, répondant aux besoins des commerçants en ligne allant des petites entreprises aux grandes entreprises. Ce plugin largement acclamé est connu pour ses diverses fonctionnalités, qui améliorent les sites Web de commerce électronique de diverses manières.
Si vous n'avez pas encore intégré Woo Commerce à votre site Web, la première étape consiste à installer cet outil.
Étape 2 : Choisissez un thème compatible
Sélectionnez un thème WordPress compatible WooCommerce. Le Mini Ajax Cart est compatible avec presque tous les thèmes.
Étape 3 : Installer un plugin de panier flottant WooCommerce Mini
Pour améliorer les fonctionnalités de votre panier et l'expérience utilisateur, envisagez d'installer un plugin spécialisé pour mini-panier WooCommerce. Ici, nous vous guiderons à travers les étapes pour installer un mini plugin de panier AJAX.
Dans ce tutoriel, nous allons utiliser le plugin Mini Ajax Cart WooCommerce comme référence de panier.
Laissez-vous guider tout au long du processus d'installation du plugin et effectuons les ajustements nécessaires pour commencer. Vous pouvez télécharger le plugin directement en cliquant sur ce lien.
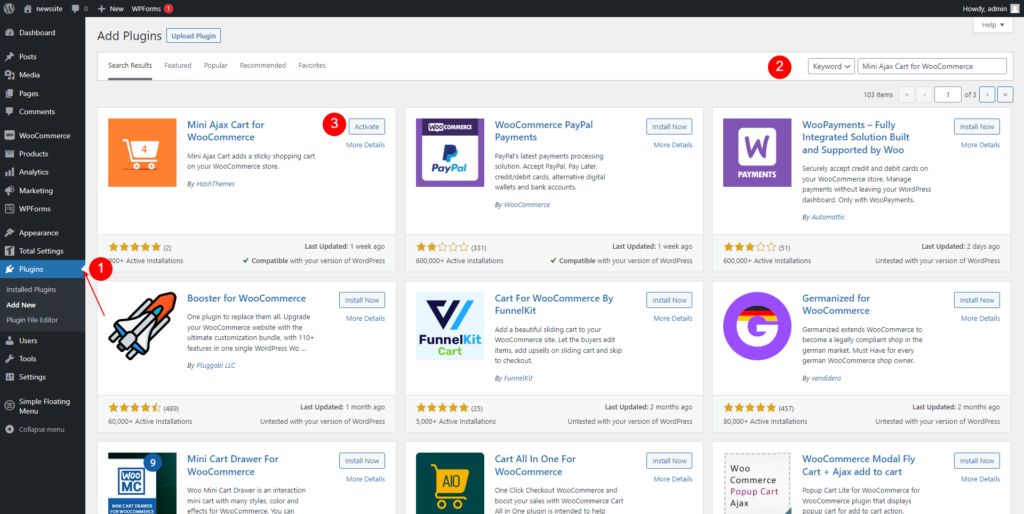
- Accédez à votre tableau de bord WordPress.
- Accédez à « Plugins » > « Ajouter un nouveau ».
- Recherchez « Mini panier AJAX » .
- Cliquez sur « Installer maintenant » puis activez le plugin choisi.

Maintenant que vous avez installé et activé le plugin pour rendre le mini panier visible sur votre site internet :
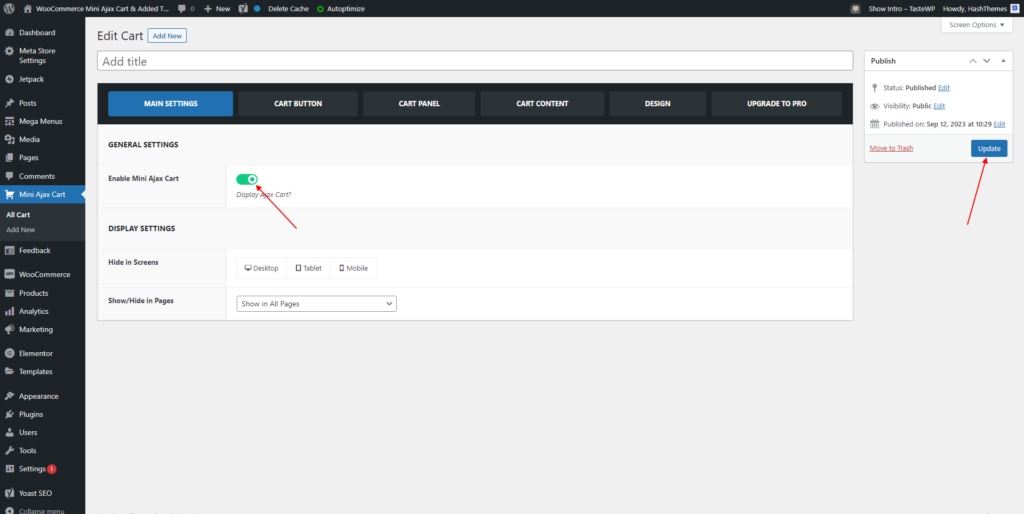
- Accédez à votre tableau de bord WordPress
- Accédez à Mini Ajax Cart > Paramètres principaux .
- Ajouter un titre au panier
- Activez le bouton « Activer le mini-panier ».
- Assurez-vous de « publier/mettre à jour » toutes les modifications nécessaires que vous avez apportées.
Besoin d'afficher le panier uniquement sur les pages sélectionnées ? Pas besoin de s'inquiéter. Vous pouvez afficher ou masquer le panier de manière sélective uniquement sur des pages sélectives. Configurez l'option « Afficher/Masquer dans la page » selon vos besoins. Affichez également le panier soit sur tous les appareils, soit sur un ordinateur, une tablette ou un mobile de manière sélective.

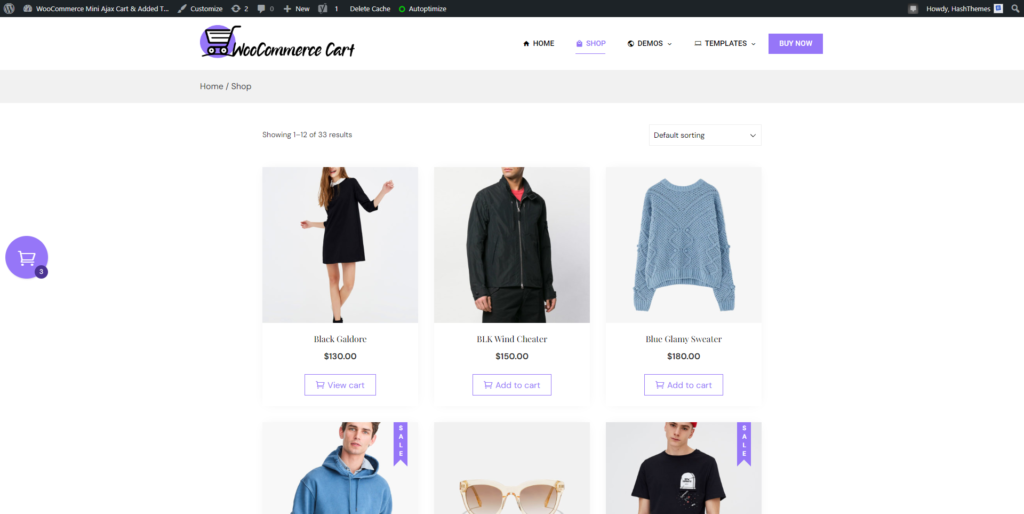
Dirigez-vous vers votre site de commerce électronique et vous pourrez voir que le mini panier flottant est visible pour une expérience utilisateur facile.

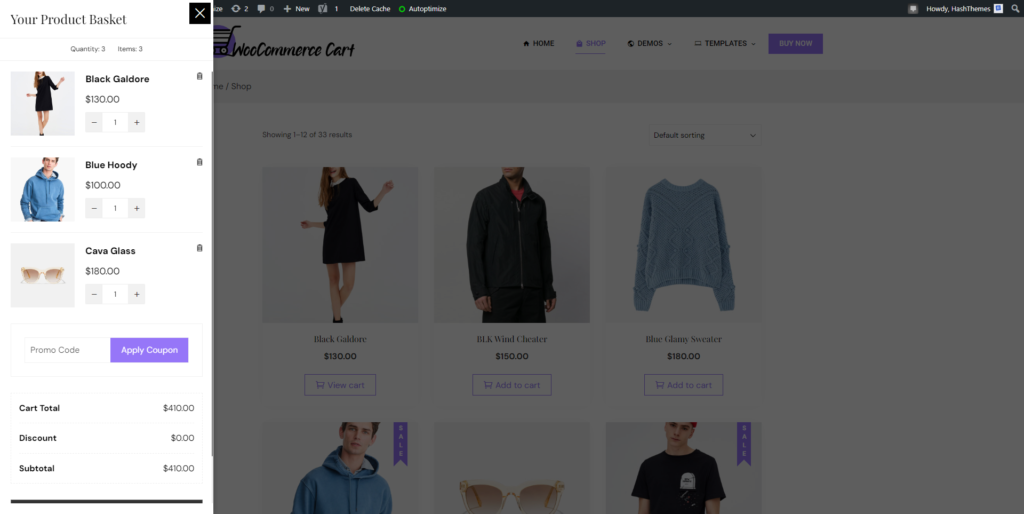
Désormais, les utilisateurs peuvent facilement voir et modifier les articles du panier ajoutés au panier à partir de n'importe quelle page sans avoir besoin d'accéder à la page Boutique.


Étape 4 : Configurer le mini-chariot
L'étape suivante consiste à configurer le plugin mini panier. Après avoir installé et activé le plugin mini panier, vous pouvez configurer le comportement du panier souhaité. Voyons brièvement les modifications que vous pouvez apporter à chacune des sections.
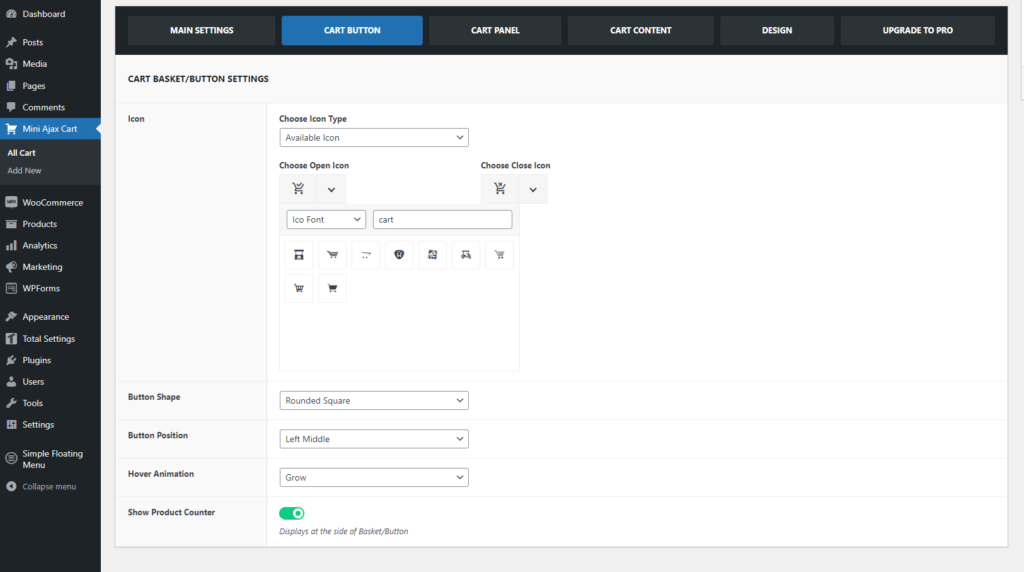
i) Paramètres du panier/bouton du panier
Cette section vous permet de personnaliser l'apparence du bouton panier sur votre site e-commerce. Parmi les différents choix d'icônes de panier proposés, sélectionnez celui qui correspond le mieux à vos préférences. De plus, vous avez la possibilité de modifier la forme du bouton pour l'adapter à vos préférences de conception et de déterminer son emplacement sur la page.

Remarque : Si vous souhaitez des options de personnalisation plus avancées, envisagez de passer à la version professionnelle pour des paramètres améliorés.
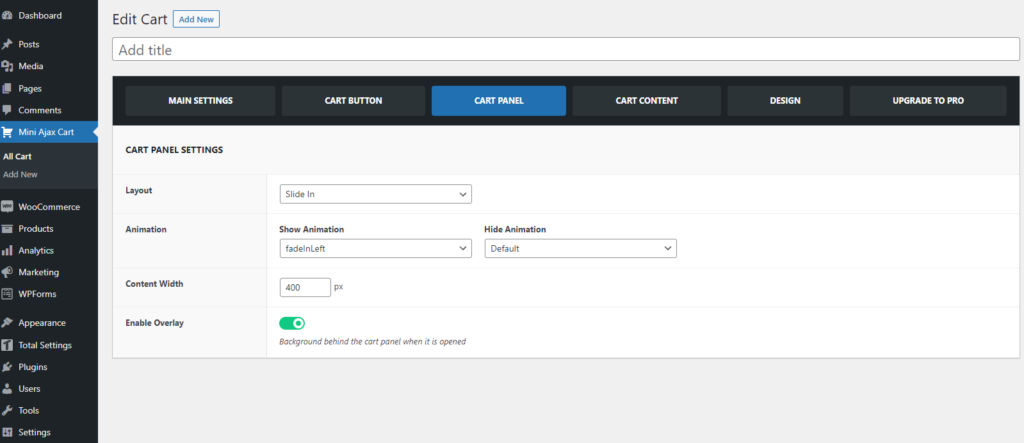
ii) Panneau du chariot
Dans cette section de paramètres, vous avez la possibilité d'affiner les animations et de voir les changements visibles sur votre site e-commerce. Choisissez une animation qui résonne avec votre identité de marque.

iii) Contenu du panier
Que vous préfériez afficher le contenu de votre panier sous forme de liste ou de grille, vous avez la possibilité d'ajuster la présentation du produit à votre guise.
Faites attention aux champs des bons de réduction, car ils jouent un rôle crucial lorsque vous souhaitez proposer des offres alléchantes à vos précieux clients. Les clients peuvent facilement saisir un code promotionnel pour recevoir des articles à prix réduit. Si vous n'avez pas besoin de cette fonctionnalité, vous pouvez simplement désactiver le champ du coupon.
Dans la section de configuration des boutons des paramètres, vous avez la liberté d'inclure les boutons indispensables à la présentation. Vous pouvez facilement activer/désactiver les boutons que vous souhaitez afficher en les activant/désactivant.
Dans le didacticiel vidéo ci-dessus, vous pouvez voir les modifications que vous pouvez apporter dans la section Contenu du panier.
Étape 5 : Personnaliser l'apparence
La plupart des mini plugins de chariot flottant permettent un certain degré de personnalisation en termes de couleurs, de styles et de mise en page. Voyons plus en détail quelles personnalisations vous pouvez effectuer.
Conception
Cette section vous permet de modifier les couleurs du panier. Choisir les couleurs et les styles qui correspondent à votre marque et aux produits de votre entreprise contribue à créer votre propre image de marque.
Vous avez la possibilité de modifier la typographie de différentes manières. Vous pouvez choisir parmi une gamme variée de polices de caractères et également choisir des couleurs qui correspondent à votre design. Vous pouvez également modifier l’espacement des lettres, la taille de la police et la hauteur des lignes.
De plus, vous avez la possibilité de sélectionner des combinaisons de couleurs pour divers éléments, tels que la typographie des boutons, le bouton de coupon, le bouton Continuer les achats, le bouton Panier/Paiement et le bouton Supprimer le produit dans la disposition en grille.
Étape 6 : Testez le mini-chariot
Avant de lancer votre mini panier flottant sur votre site Web en direct, il est crucial d'effectuer un contrôle de qualité approfondi. Vérifiez que tout fonctionne parfaitement comme prévu : ajoutez et supprimez des produits, ajustez les quantités et confirmez que le bouton Ajouter au panier est réactif et pleinement opérationnel.
En suivant ces étapes et en utilisant la bonne combinaison de WooCommerce, d'un thème compatible et d'un plugin mini panier, vous pouvez facilement ajouter un mini panier AJAX à votre site Web de commerce électronique WordPress sans avoir besoin de codage.
Débloquez des fonctionnalités premium
La version gratuite possède les fonctionnalités de base requises pour déployer le mini panier flottant sur votre site. Mais il est toujours préférable de passer à la version Pro pour utiliser pleinement le plugin.
Voyons quelques-unes des fonctionnalités de la version Pro :
- Plus de 15 modèles prêts à l'emploi pour une importation facile
- Option de paiement Ajax sur le panneau du panier
- 3 dispositions différentes de panneau de panier : Slide In, Floating, Popup
- Éléments supplémentaires pour la personnalisation du panier : en-tête, produits du panier, coupon, barre d'expédition, boutons, articles suggérés
- Icônes personnalisables pour le panier/bouton du panier
- 11 formes différentes de boutons de panier
- Diverses animations de boutons de panier, y compris des animations de survol et d'état d'inactivité
- Animations du panneau du panier et animations d'entrée/sortie
- Positions des boutons du panier personnalisables
- Compatibilité Elementor avec plus de 15 éléments Ajax Cart
- Paramètres d'importation/exportation entre les paniers
- Déclenchez le panneau du panier à partir de différents éléments du site Web en utilisant les noms de classe
- Option pour masquer le panier lorsque le panier est vide
- Ouvrir le panneau du panier lorsqu'un produit est ajouté au panier
- Afficher/masquer et personnaliser une barre de défilement sophistiquée
- Afficher les codes promo actifs et le formulaire de coupon
- Configurer les colonnes de disposition de la grille pour les articles du panier
- Supprimez tous les articles du panier avec un seul bouton
- Personnalisez les icônes et le texte lorsque le panier est vide
- Fond de morphisme de verre pour le bouton du panier et le panneau du panier
- Option CSS personnalisée pour un style plus poussé
Le chariot flottant Mini Ajax a des fonctionnalités minimales et vous pouvez continuer à l'utiliser si vous en êtes satisfait. Cependant, si vous avez besoin de plus de fonctionnalités, vous pouvez passer à la version premium pour tirer le meilleur parti de ce plugin.
Alors, pourquoi ne pas le mettre à niveau pour faire passer votre panier au niveau supérieur ? Cliquez sur le bouton ci-dessous pour voir les démos et passer à la version premium.
