Comment ajouter un appel à l'action pour s'inscrire à la newsletter à chaque article de blog
Publié: 2019-01-10Nous vous montrons comment vous pouvez utiliser notre plugin, Page Builder Everywhere, pour créer des pages Divi qui attirent l'attention. Dans ce didacticiel, nous allons vous montrer comment créer l'expérience utilisateur de votre site Divi en ajoutant des appels à l'action uniques au bas de différents types de publication - tels que des articles de blog, des projets, des pages de produits et plus encore - de votre site Web Divi. .
Incroyablement utile, ce tutoriel vous montrera comment vous pouvez définir un appel à l'action pour afficher partout où vous avez un type de publication personnalisé sur votre site Web Divi. Pour aller plus loin, le didacticiel vous montrera également comment définir un appel à l'action spécifique pour certains types de publication, c'est-à-dire afficher un appel à l'action sélectionné pour les pages de produits, un appel à l'action différent pour les projets et un appel à l'action complètement différent pour articles de blog.
Configurer et afficher différents appels à l'action est un excellent moyen de créer une expérience plus riche et plus significative d'un site Web. Avec cela, vous serez en mesure de créer des expériences plus significatives de votre site Web pour vos utilisateurs et d'ajouter vraiment de la texture à leur parcours d'utilisateur sur votre site. L'affichage du même appel à l'action obsolète et stagnant sur un site Web peut amener les visiteurs du site à se désintéresser des parties de votre site Web sur les zones qui comptent le plus, mais avec un appel à l'action unique, configuré pour s'afficher dans des endroits sous-capitalisés, vous pouvoir transmettre plus de messages de marque à plus de consommateurs, plus souvent.
Dans ce didacticiel, nous ajouterons un formulaire d'inscription accrocheur au bas de chaque article de blog. Cela encouragera davantage de visiteurs du site à interagir avec votre contenu en s'inscrivant à la newsletter après avoir lu un article de blog.

Si vous préférez regarder un didacticiel vidéo, consultez Sarah dans la vidéo ci-dessous alors qu'elle vous guide à travers les étapes.
Pour ce tutoriel, vous aurez besoin d'avoir une installation WordPress configurée et en cours d'exécution , avec le thème Divi déjà installé. Pour tester les changements de code et de site, nous vous recommandons d'utiliser un environnement de développement ou de test et de ne pas travailler sur un site en ligne.
Si vous souhaitez également configurer un environnement de test pour le travail de votre site Web, suivez l'un des didacticiels suivants :
- Comment configurer un environnement de développement local à l'aide de DesktopServer (Aspen Grove Studios)
- Comment configurer un environnement de développement local à l'aide de Local by Flywheel (Divi Space)
- Comment créer une installation WordPress locale sur un Mac à l'aide de MAMP (thèmes élégants)
Comment ajouter un appel à l'action aux articles de blog à l'aide de Page Builder Everywhere
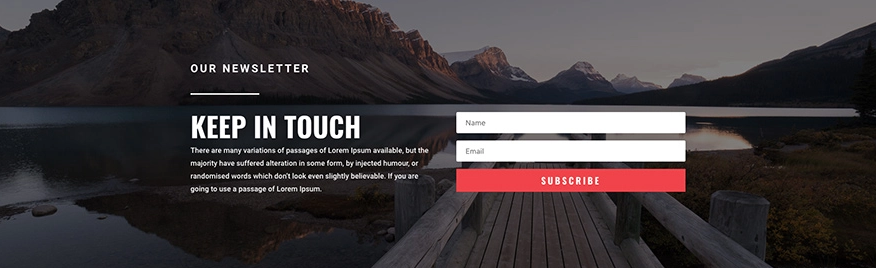
Pour ce didacticiel, nous utiliserons l'une des mises en page gratuites des thèmes élégants, la mise en page Agence de voyage . Plus précisément, nous utiliserons le formulaire d'inscription à la newsletter suivant, disponible sur la page du blog .

Pour notre conception, nous allons isoler la section d'inscription à la newsletter et l'utiliser pour nos conceptions. Les éléments, sections et modules des thèmes élégants peuvent facilement être modifiés pour répondre aux besoins de votre marque et de votre entreprise. Commençons!
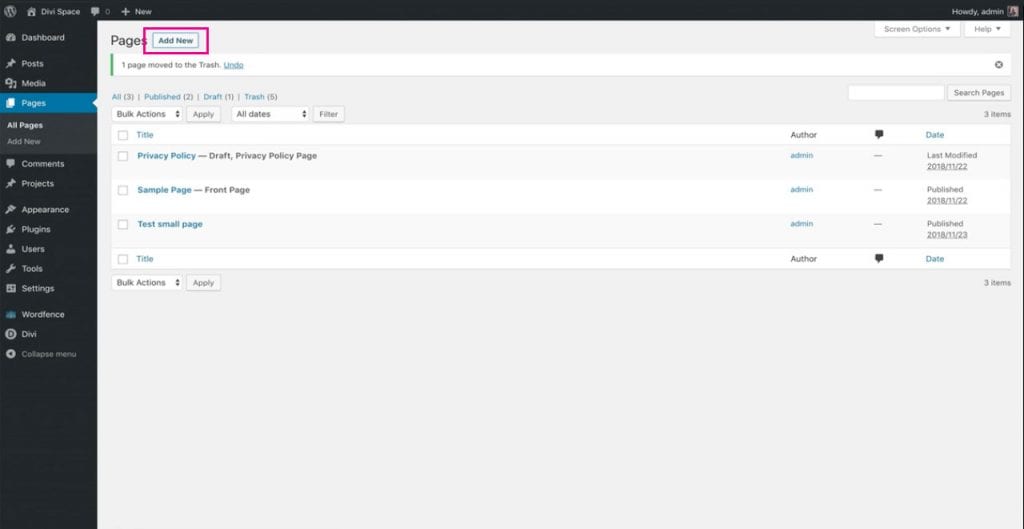
Tout d'abord, commencez par créer une nouvelle page à isoler sur le formulaire d'inscription dans la mise en page. Dans notre exemple de démonstration, nous créons une page appelée Blog pour un fil d'actualités, cependant, si vous n'avez pas réellement besoin de la page pour votre site Web, n'hésitez pas à lui donner un nom arbitraire et à supprimer la page une fois l'élément de la mise en page pack a été soigné.

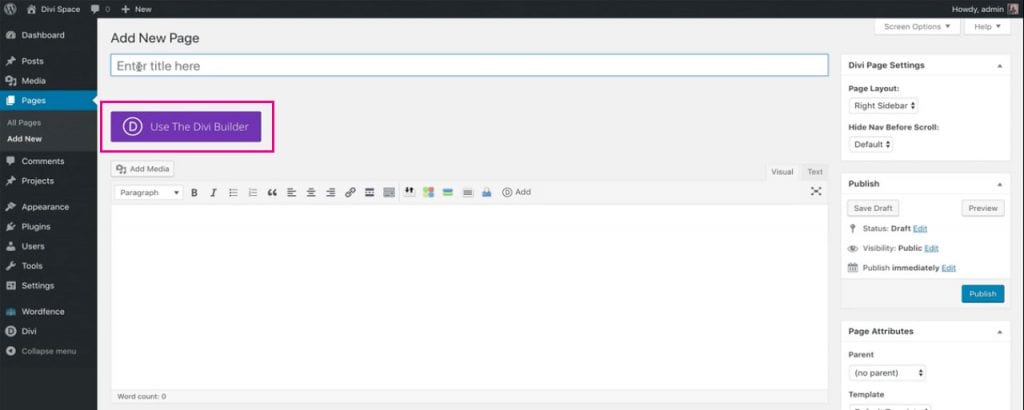
Ensuite, sélectionnez le Divi Builder . À ce stade, vous pouvez choisir si vous souhaitez utiliser le constructeur arrière ou frontal. Dans notre exemple, nous travaillons avec le constructeur visuel frontal. 
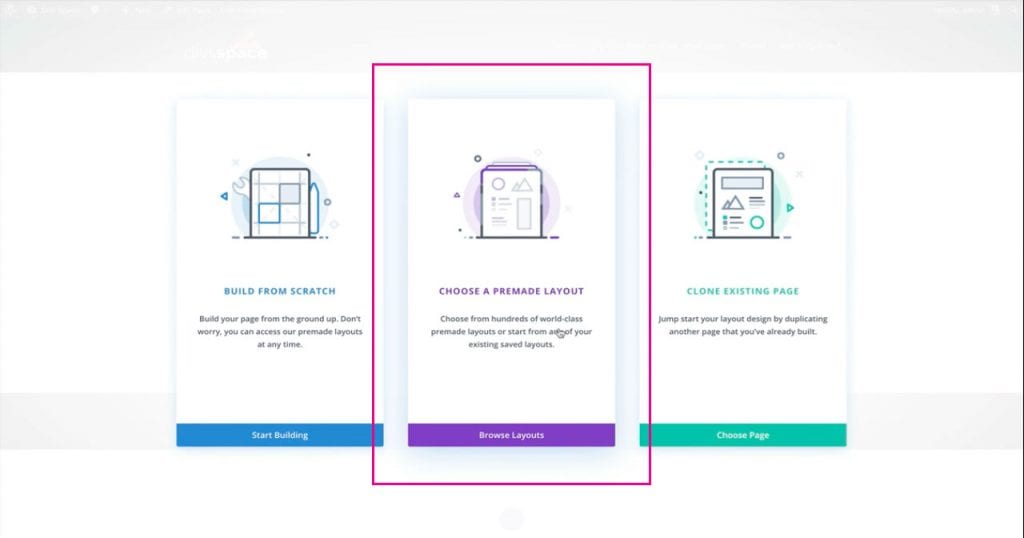
Une fois le générateur visuel frontal chargé, sélectionnez l'option Choisir une mise en page prédéfinie .

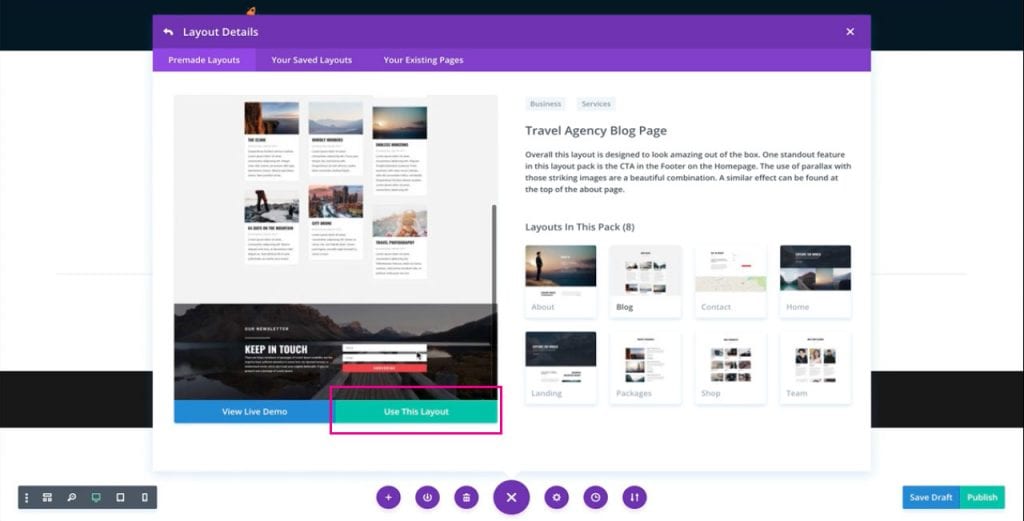
Cela affiche tous les packs de mise en page gratuits jamais créés par Elegant Themes. À partir de cette console, vous pouvez rechercher dans une collection complète de mises en page uniques, chacune conçue pour différentes niches. Dans notre exemple, nous avons utilisé la page de blog de la mise en page Agence de voyages. Une fois que vous avez trouvé une mise en page qui vous plaît, cliquez sur Utiliser cette mise en page et attendez qu'elle se charge sur la page.


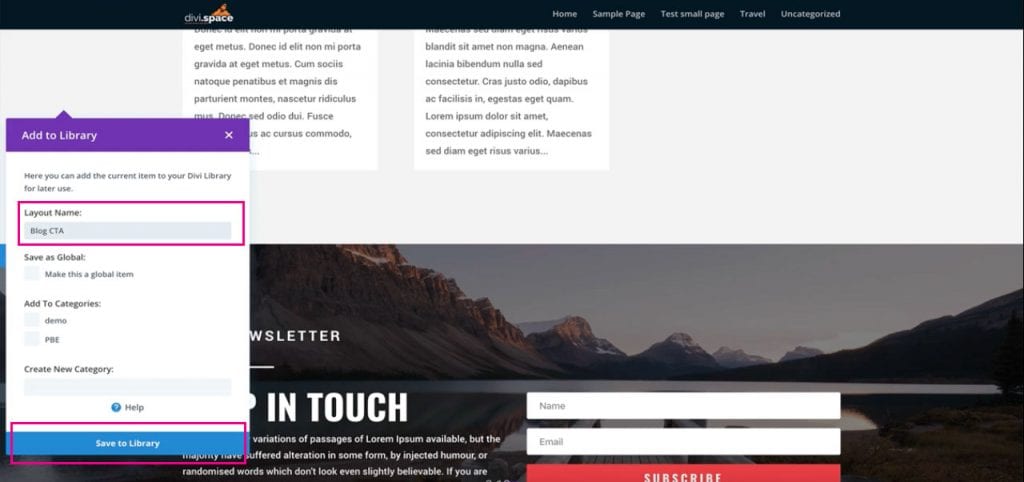
Nous allons maintenant isoler la section d'inscription à la newsletter. Pour ce faire, cliquez sur les paramètres de la section complète et cliquez sur Enregistrer dans la bibliothèque .

À ce stade, attribuez un nom à la mise en page, ne faites pas de la mise en page un élément global et affectez la mise en page à une catégorie si vous préférez. Cliquez ensuite sur Enregistrer dans la bibliothèque .

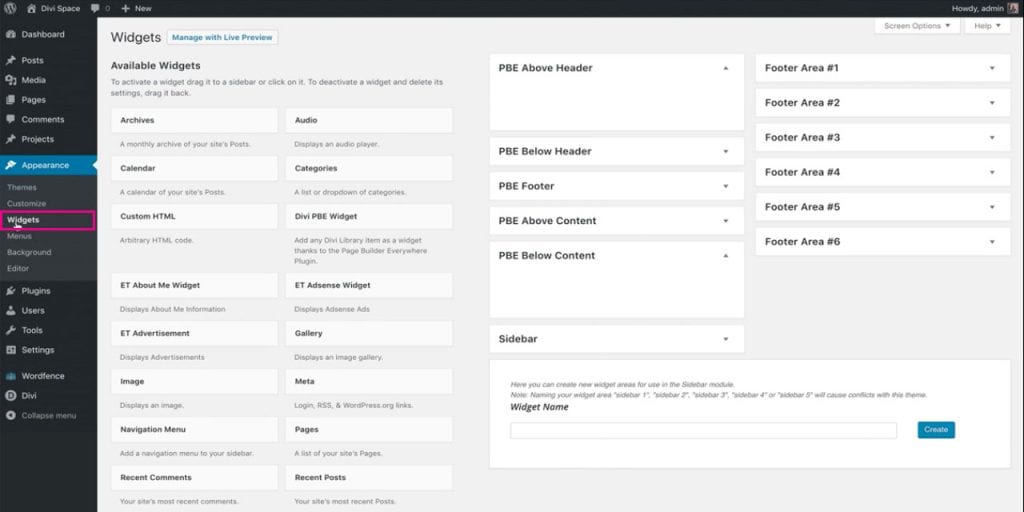
Maintenant que la section sélectionnée est enregistrée dans la bibliothèque Divi, quittez le constructeur visuel et accédez à Apparence > Widgets sur le tableau de bord WordPress.

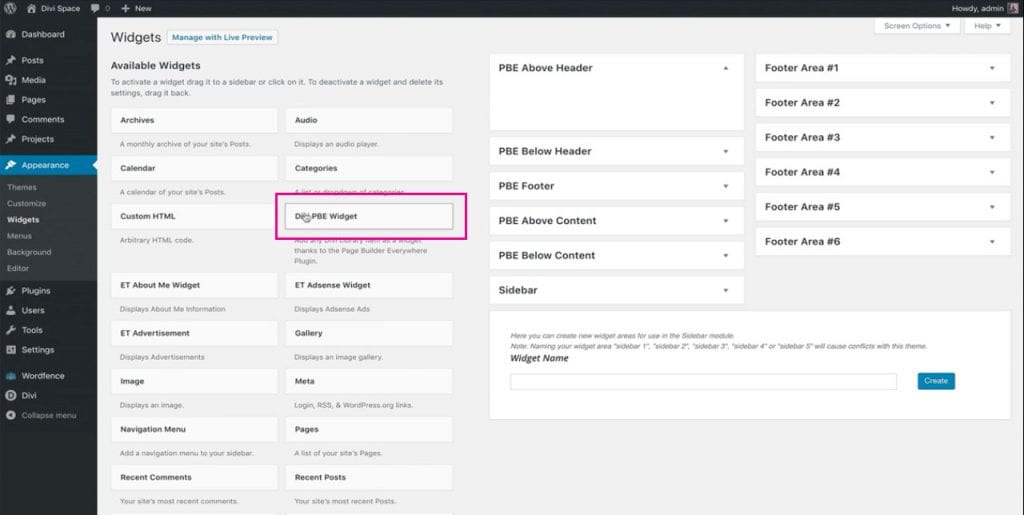
Depuis la console Widgets, localisez l'option Divi PBE Widget dans la colonne de gauche.

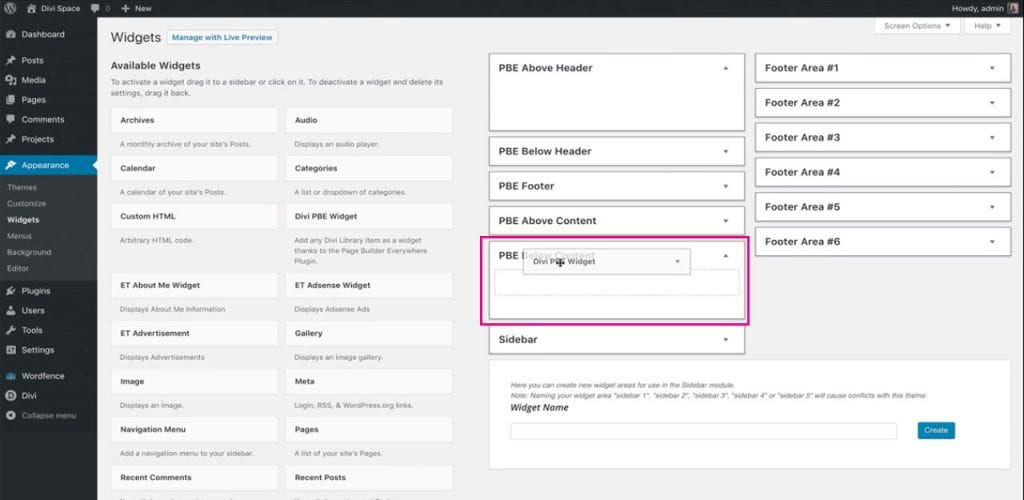
Cliquez, maintenez et faites glisser le widget Divi PBE vers la section appropriée dans la colonne de droite. Pour ce didacticiel, placez le widget dans la zone PBE Below Content .

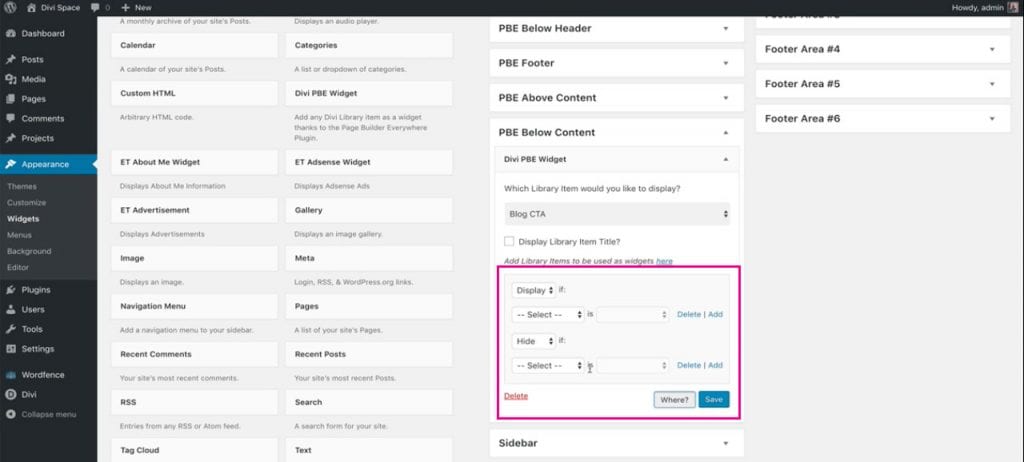
Une fois le Widget Divi PBE placé, vous devrez le configurer.
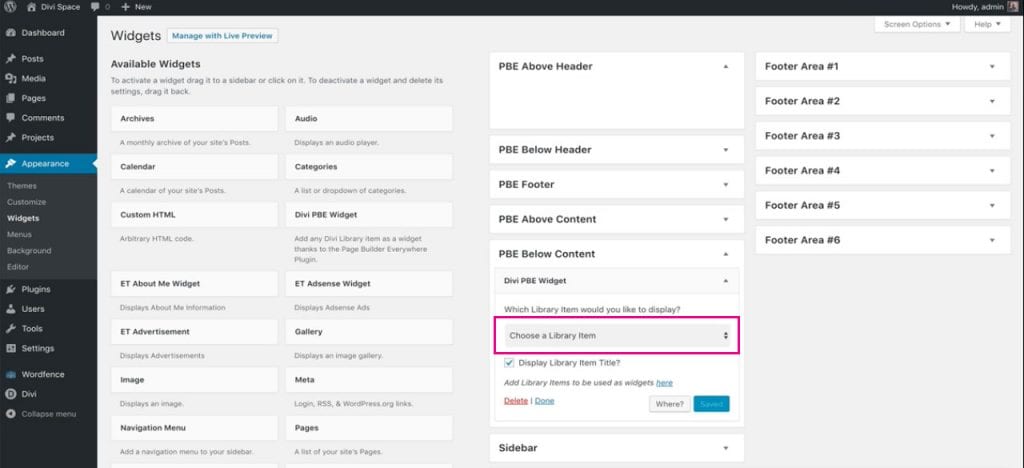
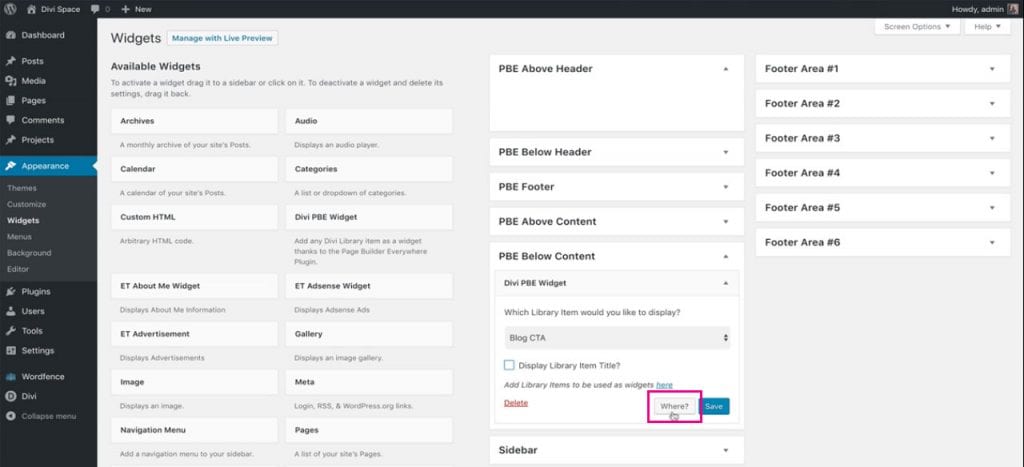
Tout d'abord, vous devrez choisir l'élément de bibliothèque que vous souhaitez afficher. Dans notre exemple, nous avons nommé la section Appel à l'action Blog CTA. Sélectionnez la disposition correcte de la bibliothèque Divi dans la liste et désélectionnez Afficher le titre de l'élément de la bibliothèque .

Ensuite, cliquez sur le bouton Où .

Cette étape vous permet de décider où vous souhaitez placer la mise en page de la bibliothèque Divi. Ici, le plugin Page Builder Everywhere apporte une logique conditionnelle

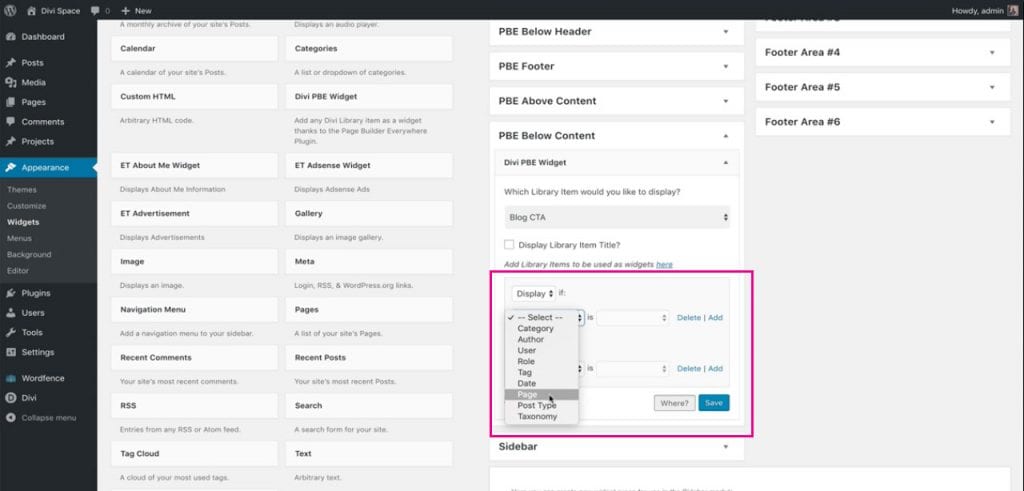
Par exemple, si vous souhaitez que la mise en page de la bibliothèque Divi s'affiche uniquement sur la page du produit ou sur un type de publication personnalisé spécifique, c'est ici que vous feriez les réglages. Pour notre exemple, nous faisons en sorte que la mise en page s'affiche sur le type d'article des articles de blog.
Dans le premier menu déroulant , sélectionnez Page .

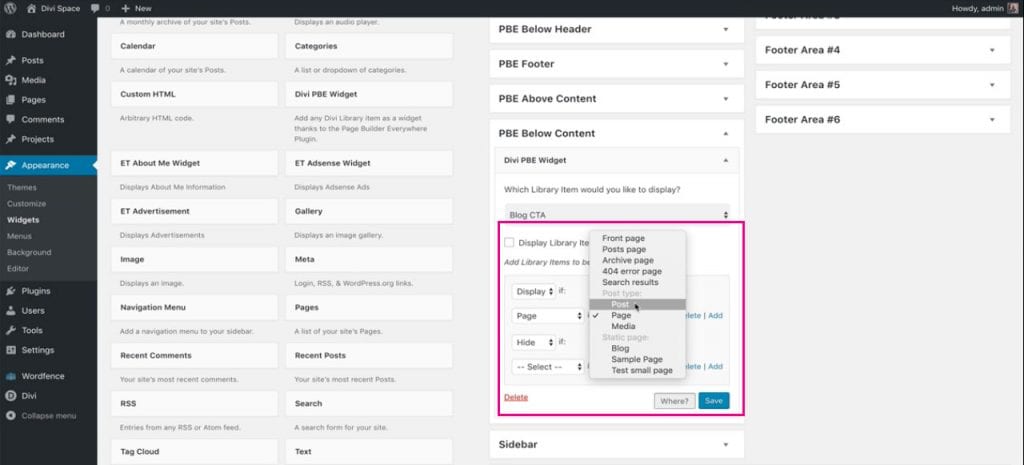
Ensuite, dans le deuxième menu déroulant , sélectionnez Publier et cliquez sur Enregistrer.

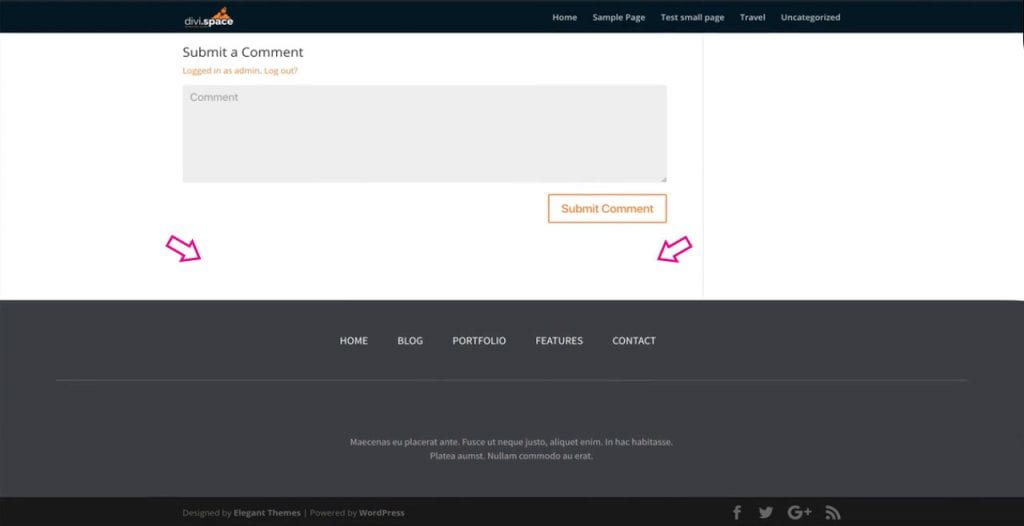
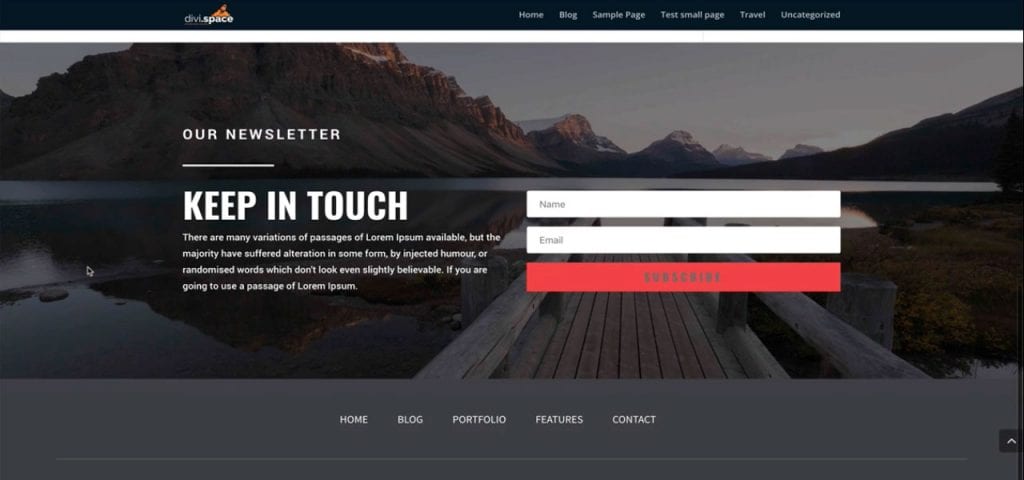
Une fois enregistré, revenez à l'interface de votre site Web Divi et vous verrez l'appel à l'action ajouté aux articles de blog de votre site Web Divi.

Voilà! En quelques clics, vous auriez totalement transformé votre site Web Divi en ajoutant un appel à l'action unique aux articles de blog. Avec ce correctif, vous pouvez utiliser l'éditeur WordPress classique pour la publication de contenu, et vous n'aurez pas à utiliser Divi Builder pour chaque publication, juste pour avoir un affichage d'appel à l'action Divi-esque.
Commencez à créer des mises en page Divi incroyables dès aujourd'hui, achetez le plugin Page Builder Everywhere de Divi Space.
Nous suivrons ce blog avec d'autres tutoriels pour le plugin Page Builder Everywhere. Assurez-vous de vous inscrire à notre newsletter pour recevoir les tutoriels Page Builder Everywhere et Divi directement dans votre boîte de réception !
Nous voulons de vos nouvelles!
Votre site Web contient-il des appels à l'action captivants ? Faites-nous part de vos réflexions sur la conception de l'appel à l'action et le plugin Page Builder Everywhere dans les commentaires ci-dessous. Nous adorons recevoir vos commentaires !
Merci d'avoir lu!
