Comment ajouter un préchargeur à Elementor
Publié: 2022-04-10Les préchargeurs (ou animations de chargement) montrent la progression du processus de chargement d'une page Web. Ils ne durent que quelques secondes, pendant que le serveur et le navigateur travaillent ensemble pour rendre votre page, mais peuvent servir un objectif important : garder les visiteurs sur votre site Web pendant qu'il charge le contenu.

Sans eux, si votre site est volumineux, les visiteurs peuvent être obligés de s'y rendre et de regarder le vilain processus de rendu d'une page, d'abord le contenu HTML, puis le CSS, puis la police, puis les images… C'est une mauvaise première impression, et si cela prend trop de temps, le visiteur peut facilement cliquer sur le bouton "retour" et accéder au deuxième lien sur Google. Pas bon!
Les animations de chargement sont amusantes et agréables. Voyons comment créer un préchargeur pour Elementor.
Ajouter un préchargeur à Elementor avec un plugin
Si vous recherchez un plugin pour ajouter une animation de préchargement à votre site Web Elementor, le meilleur est LoftLoader.
Nous l'avons utilisé au cours des dernières années sur de nombreux projets - allant d'un simple site Web d'entreprise qui souhaitait afficher son logo en charge, à notre outil SpeedOpp Reports (entrez une URL pour le voir en action).
La raison pour laquelle nous recommandons d'utiliser ce plugin avec Elementor, c'est parce que nous l'avons utilisé dans le passé et qu'il fonctionne bien. Il est également extrêmement simple à configurer. Voici comment.
Utilisez Loftloader pour ajouter un préchargeur à Elementor
Première étape, récupérez le fichier du plugin d'Envato. Nous optons pour la version pro de LoftLoader car elle contient beaucoup plus de fonctionnalités que la version Lite limitée. Si vous recherchez simplement un chargeur clair incroyablement basique que vous ne pouvez pas vraiment personnaliser (mais c'est gratuit ), faites défiler jusqu'à la section suivante. Cependant, si vous souhaitez ajouter une tonne de personnalisation, c'est votre meilleur pari.
Une fois installé sur votre site WordPress, cliquez sur le bouton personnaliser (ou accédez-y en allant dans les apparences, personnaliser). Cela chargera le Preloader Customizer.


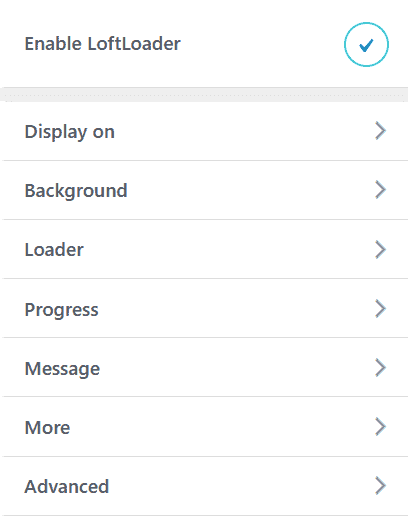
Vous avez maintenant plusieurs options à personnaliser. Voyons comment nous configurons LoftLoader sur les sites Elementor de nos clients.
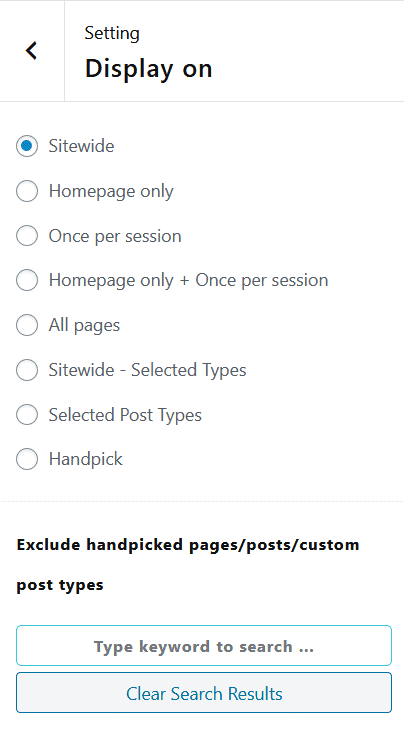
Tout d'abord, assurez-vous que le préchargeur est activé. Ensuite, définissez vos règles d'affichage. Nous configurons généralement le préchargeur pour qu'il s'exécute sur l'élément ou la page d'accueil, et si le site est assez lourd et prend un certain temps à se charger, nous l'activerons globalement.
Vous pouvez également exclure des pages et des publications, si nécessaire. Ceci est utile lorsqu'il s'agit de pages de destination, etc.


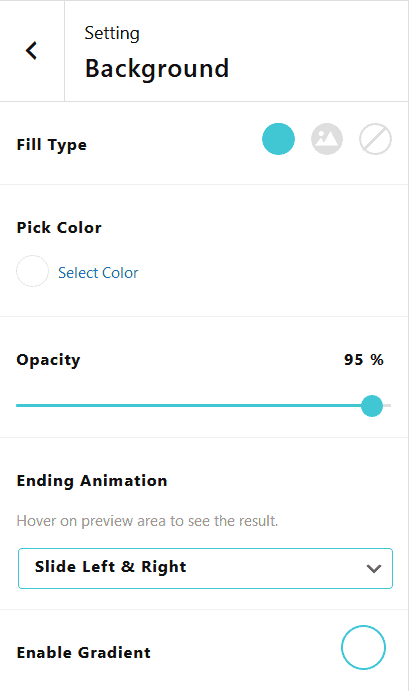
Ensuite, configurez l'arrière-plan. Nous utilisons généralement une couleur unie et sombre qui correspond à la marque du client. En cas de doute, optez pour un gris. Vous pouvez également choisir une image (ce qui est bien si vous utilisez un arrière-plan créé dans quelque chose comme Photoshop).
L'un des paramètres les plus importants pour le préchargeur est inclus dans les paramètres d'arrière-plan ; "Fin de l'animation". Nous choisissons toujours le fondu, mais vous avez un tas de choix - allant des fractionnements aux rétrécissements.


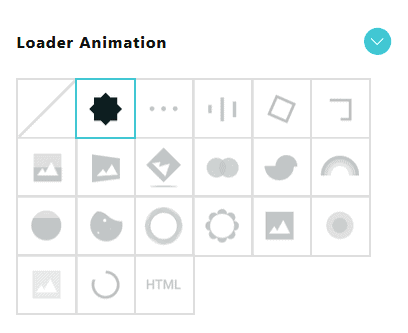
Le paramètre suivant à manipuler est l'icône de chargement elle-même. Vous pouvez choisir parmi un tas de préréglages, mais ce qui rend cet outil si puissant, c'est le fait que vous pouvez télécharger vos propres fichiers. Il peut s'agir d'un GIF animé, d'un logo d'entreprise ou de toute autre chose.
Vous pouvez également ajouter du code html afin d'intégrer des loteries et d'autres animations complexes. Hyper puissant !
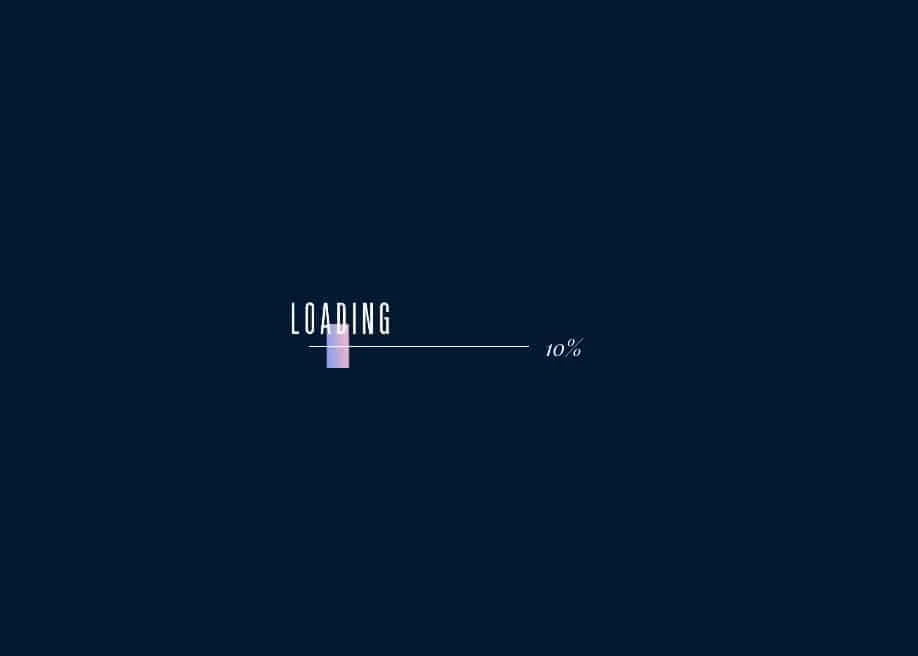
Pour nos clients chargeurs, nous optons généralement pour un fond sombre, un logo d'entreprise blanc ou un gif de chargement personnalisé… quelque chose comme ceci :

Il existe d'autres options moins importantes comme une barre de progression de chargement, affichant le pourcentage ou le temps nécessaire pour charger la page, un message personnalisé que vous pouvez afficher sous ou au-dessus de votre icône/logo, et plus encore.
Il existe également quelques utilitaires qui en font vraiment une excellente solution pour tout site WordPress, y compris Elementor.
Générez un shortcode à placer sur n'importe quelle page (utilisez le bloc de shortcode dans Elementor), animez les éléments internes du préchargeur, appliquez l'animation de chargement à des éléments spécifiques (pas à la page entière - utile lorsqu'il est associé aux identifiants et classes personnalisés Elementors), basculer sur des appareils spécifiques et définir des temps de chargement min / max.
Lorsque vous avez terminé la configuration, cliquez simplement sur "publier" et votre préchargeur de tueur s'affichera sur les pages sélectionnées.
Utilisez Preloader Plus pour ajouter un préchargeur à Elementor
Si vous recherchez une solution gratuite (mais plus limitée), nous avons entendu de bonnes choses à propos de Preloader Plus.
Installez le plugin et vous pourrez basculer l'arrière-plan, l'icône, la barre de progression et plus encore.

Loftloader a une version allégée, mais elle est extrêmement limitée. Plus est plus facile à utiliser et offre plus de fonctionnalités.
La principale raison pour laquelle nous faisons des folies pour LoftLoader au lieu de Preloader Plus lorsqu'il s'agit de nos sites Web clients Elementor, c'est parce que Loft est livré avec une tonne de fonctionnalités qui ne sont incluses dans aucun plug-in gratuit.
De plus, si jamais notre client souhaite modifier l'un des paramètres de préchargement, c'est assez facile à faire même s'il n'a aucune connaissance du code (ce qui est particulièrement nécessaire pour nous car nous commercialisons nos sites Web comme incroyablement faciles à utiliser).
Ajouter un préchargeur à Elementor avec du code (copier/coller)
Nous avons couvert les plugins, mais c'est en fait notre méthode recommandée pour ajouter un préchargeur à Elementor.
Si vous empruntez la voie du codage, vous bénéficiez de la flexibilité, du contrôle et, mieux encore, de la gratuité totale. Vous pensez peut-être que je ne sais rien à ce sujet et que je vais m'en tenir au plugin, mais c'est assez simple à mettre en œuvre sur n'importe quel site Web Elementor et vous fera économiser de l'argent.
Tout ce que vous avez à faire est de copier et coller le code ci-dessous. Nous allons vous expliquer comment cela fonctionne afin que vous puissiez le modifier en fonction des besoins de votre site Web.
Préchargeur GIF/Image
Ce code a été extrait d'ici, puis modifié.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Langage de code : HTML, XML ( xml )Ceci est inséré dans l'en-tête de votre site WordPress (nous verrons comment faire cela dans un instant).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Langage de code : CSS ( css )Cela va dans votre feuille de style (vous pouvez l'ajouter au css personnalisé dans Elementor ou au css personnalisé sous les apparences, personnaliser).

Enfin, nous le lions avec du JS, qui affiche et masque le préchargeur lors du chargement de la page :
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Langage de code : HTML, XML ( xml )Cela va aussi dans l'en-tête de votre site.
Il y a deux choses principales à modifier si vous cherchez à personnaliser le logo et les couleurs ; les deux se trouvent dans le CSS.
Arrière-plan de la page :
background-color : #FFFFFF ; Langage de code : CSS ( css )Blanc par défaut, changez le #ffffff pour changer la couleur.
Chargeur:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Langage de code : JavaScript ( javascript )Nous utilisons un PNG. Assurez-vous que l'image est pré-dimensionnée à quelque chose comme 50px par 50px. Vous pouvez également utiliser un GIF ou autre chose que les arrière-plans CSS prennent en charge. Remplacez l'URL par l'emplacement de votre élément. Voici un simple gif de chargement.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Langage de code : JavaScript ( javascript )Vous pouvez également personnaliser le temps d'affichage du loader : il est fixé à 500ms dans le JS. Remplacez le 500 par n'importe quelle autre valeur pour changer l'heure qu'il affiche.
Comment ajouter le préchargeur codé à Elementor
Vous pouvez ajouter ce code en copiant et collant dans Elementor. Il y a quelques itinéraires ici.
Preloader sur tout le site (méthode Elementor) :
En supposant que vous avez construit l'en-tête dans Elementor, copiez et collez simplement le code de la section suivante, en excluant tous les aspects PHP, donc (" add_action( 'wp_head', function () { ?> " and " <?php } ); " ) dans un bloc html, comme ça.

Il devrait montrer le préchargeur recouvrant tout (c'est parce que le JS n'a pas été lancé). Enregistrez et testez sur le frontend.
Preloader sur tout le site (autre méthode) :
- Téléchargez le plug-in d'extraits de code.
- Créez un nouvel extrait de code (et appliquez-le globalement)
- Collez ce qui suit dans l'extrait de code :
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Langage de code : JavaScript ( javascript )Preloader sur une collection de pages :
Filtrez comme ceci :
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Langage de code : HTML, XML ( xml )Cela n'appliquerait le préchargeur qu'à une page/publication spécifique avec l'ID de 120. Vous pouvez également utiliser is_page et un tableau pour sélectionner plusieurs pages.
