Comment ajouter un bouton d'abonnement aux notifications push aux fenêtres contextuelles
Publié: 2023-07-21Vous cherchez un moyen d'ajouter un bouton d'abonnement aux notifications push à vos popups ?
Les popups sont un excellent moyen d'augmenter vos conversions et de développer une liste de diffusion. Mais ce n'est pas tout ce que vous pouvez faire avec eux. Si vous utilisez le bon constructeur de popups, vous pouvez tout personnaliser sur vos popups.
Par défaut, les notifications push sont également accompagnées de modaux contextuels. Le seul problème est qu'ils sont incroyablement difficiles à personnaliser et à styliser dans la plupart des cas. Il existe également de nombreuses restrictions en termes de ce que vous pouvez et ne pouvez pas personnaliser à propos d'un modal de notification push. Nous allons donc utiliser un générateur de popup pour créer le popup et ajouter un lien d'abonnement pour collecter les abonnés push.
Vous pouvez facilement ajouter un bouton pour collecter les abonnés aux notifications push directement depuis vos popups. Et c'est super facile à faire. Tout ce dont vous avez besoin est un constructeur de popup et un logiciel de notification push pour configurer des popups personnalisés pour collecter des abonnés push.
Plongeons dedans.
Comment créer une fenêtre contextuelle pour collecter des abonnés Push
Commençons par créer une popup. Nous vous recommandons d'utiliser OptinMonster pour créer toutes vos fenêtres contextuelles.

OptinMonster est la boîte à outils de conversion n°1 au monde et nous l'avons utilisée nous-mêmes. OptinMonster rend super simple la création de popups puissants qui se convertissent. Et vous n'aurez jamais à utiliser de codage.
OptinMonster a à peu près tout ce dont vous avez besoin pour démarrer, développer et faire évoluer votre processus de génération de prospects par e-mail.
Voici un bref aperçu de ce que vous pouvez faire à l'aide de la boîte à outils :
- Développez votre liste de diffusion en douceur pour le remarketing
- Convertissez les visiteurs pour la première fois en lecteurs réguliers
- Réduisez les abandons de panier et parcourez les taux d'abandon
- Créez des offres à durée limitée avec des comptes à rebours réels
- Augmenter les téléchargements de livres électroniques et les ventes de produits numériques
- Créer un entonnoir pour les événements en direct
- Améliorez l'engagement du site à l'aide de popups ludiques
- Redirigez votre trafic vers des pages et des publications qui vous rapportent de l'argent
- Créez une liste de prospects authentiques et supprimez les faux e-mails à l'aide d'opt-ins en deux étapes
Nous utilisons beaucoup OptinMonster et nous avons même écrit une critique complète d'OptinMonster. Vous pouvez vérifier cela ou commencer votre campagne dès maintenant. Tout ce que vous avez à faire est de vous inscrire à OptinMonster et de suivre le reste de cet article.
Étape 1 : Créer une campagne
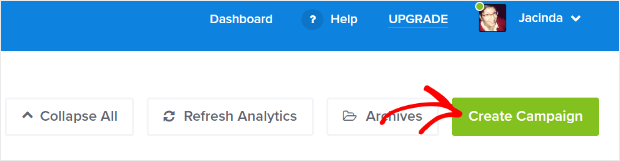
Rendez-vous sur votre tableau de bord OptinMonster et cliquez sur le bouton Créer :

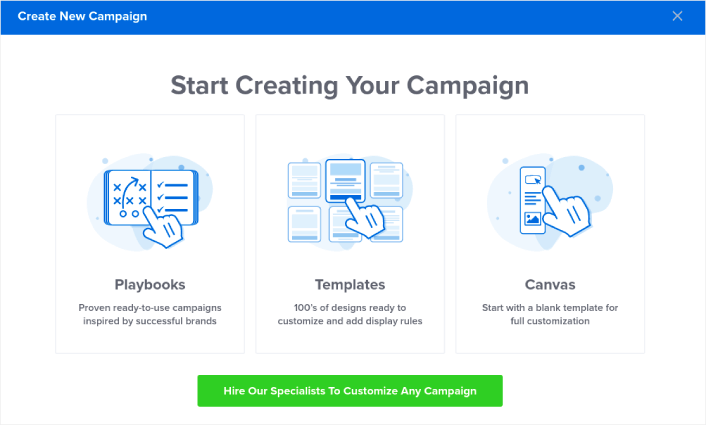
Sélectionnez l'option Modèle pour commencer à créer un optin à l'aide d'un modèle prédéfini :

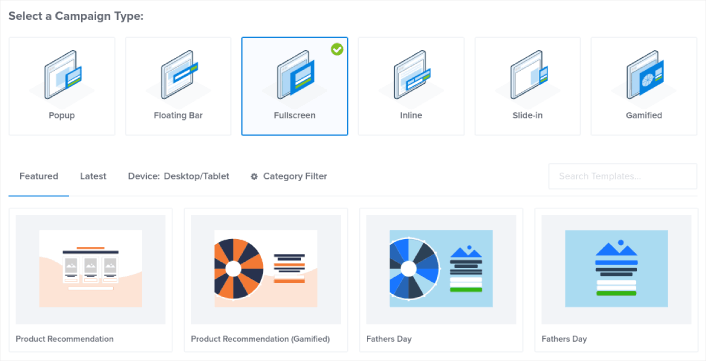
Pour ce didacticiel, nous allons créer une fenêtre contextuelle en plein écran. Sélectionnez Plein écran pour commencer avec les modèles de popup plein écran :

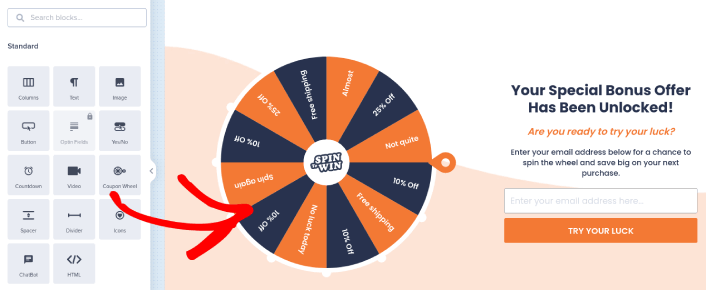
Ensuite, choisissez un modèle de campagne. Vous pouvez choisir le modèle que vous aimez, mais nous allons utiliser le modèle de campagne de recommandation de produit (gamifié) pour ce didacticiel.
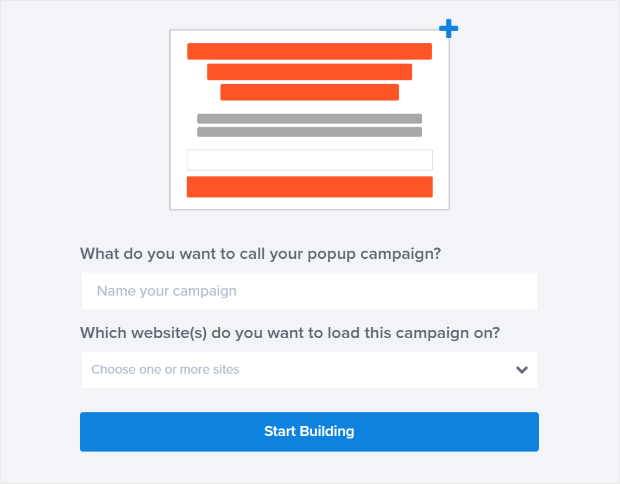
Après avoir sélectionné votre modèle, donnez un nom à votre campagne. N'oubliez pas que ce nom de campagne est pour vous et que vous créerez probablement tout un tas de ces popups avec différentes options de ciblage. Alors, donnez à la campagne un nom significatif ou vous finirez par être vraiment confus plus tard.
De plus, selon votre forfait, vous pouvez également utiliser OptinMonster sur plusieurs sites. Alors, sélectionnez également le site Web sur lequel vous souhaitez afficher votre campagne.

Appuyez sur Démarrer la construction lorsque vous avez terminé.
Étape #2 : Modifier votre popup
Avec OptinMonster, vous obtiendrez un constructeur visuel de popup par glisser-déposer. Une fois que vous avez terminé de créer votre campagne, vous pourrez modifier même les moindres détails de votre popup. Commencez par modifier le titre de votre popup :

La partie la plus étonnante ici est qu'il vous suffit de cliquer sur le texte que vous souhaitez modifier et de le modifier en ligne. Il n'est pas nécessaire de remplir un formulaire ou de modifier le code HTML dans la fenêtre contextuelle.
Vous pouvez modifier tout ce que vous voulez sur votre popup. Lorsque vous êtes satisfait de l'apparence de l'optin, vous pouvez passer à des paramètres plus avancés.
Étape 3 : Ajoutez un bouton Cliquez pour vous abonner à votre fenêtre contextuelle\
Les notifications push vous aident à augmenter le trafic et l'engagement de votre site Web sur le pilote automatique. Et si vous gérez une boutique en ligne, PushEngage vous aide également à augmenter vos ventes en vous aidant à créer des notifications push automatisées pour le commerce électronique.
Vous pouvez commencer gratuitement, mais si vous voulez vraiment développer votre entreprise, vous devriez acheter un forfait payant. De plus, avant d'acheter un service de notification push, vous devriez consulter ce guide pour connaître les coûts de notification push.
Voici un bref aperçu de ce que vous obtenez avec PushEngage :
- Campagnes automatisées à fort taux de conversion
- Plusieurs options de ciblage et de planification de campagne
- Suivi des objectifs et analyses avancées
- Test A/B intelligent
- Un Success Manager dédié
Vous verrez que PushEngage est sans conteste le meilleur pari si vous souhaitez générer du trafic, de l'engagement et des ventes pour votre entreprise. Et si vous avez un budget limité, vous pouvez toujours faire preuve d'un peu de créativité avec vos notifications push.
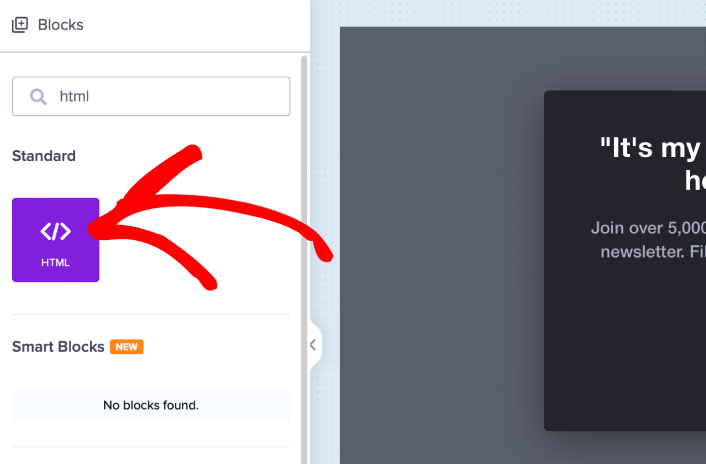
Tout d'abord, ajoutez un bloc HTML à votre popup depuis la barre latérale d'OptinMonster.

C'est ici que nous allons ajouter le code pour collecter les abonnés aux notifications push. Tout d'abord, collez le code suivant pour créer un bouton cliquable :
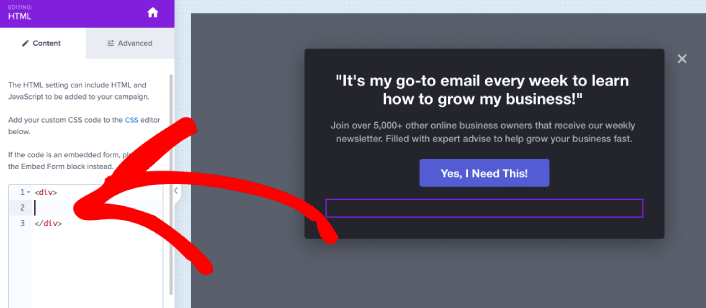
<button>Get Updates via Push Notifications</button>Collez le code à l'endroit où il est indiqué que vous pouvez ajouter du code HTML :


Bien sûr, vous pouvez jouer avec les styles pour le rendre plus attrayant. Ensuite, nous allons faire en sorte que le bouton collecte les abonnés aux notifications push lorsqu'il est cliqué.
Rendez-vous sur la page d'accueil de PushEngage et cliquez sur le bouton Commencer :

Ensuite, vous devrez sélectionner le forfait gratuit pour essayer PushEngage ou choisir un forfait payant si vous souhaitez vraiment développer votre entreprise. Les plans payants offrent plus d'options de campagne et la possibilité de créer des listes d'abonnés encore plus grandes.
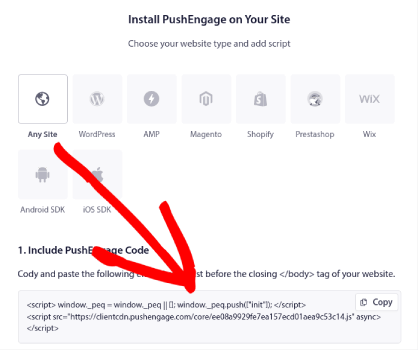
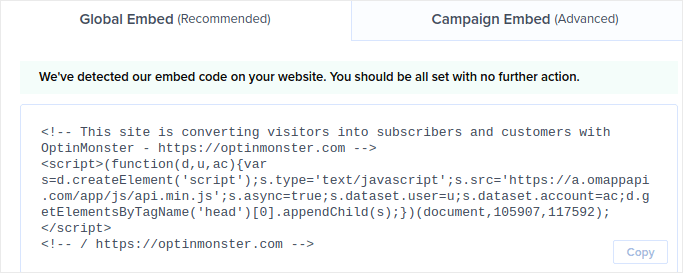
Dans votre tableau de bord PushEngage, rendez-vous sur Paramètres du site » Détails du site et cliquez sur le bouton Cliquez ici pour les instructions de configuration . Sous N'importe quel site , vous obtiendrez votre code d'installation :

AVERTISSEMENT : Vous devez copier le code que vous obtenez à partir de votre tableau de bord. Le code est unique pour chaque utilisateur PushEngage. Vous ne pourrez pas copier le code dans l'image et collecter des abonnés aux notifications push.
Une fois que vous avez le code dans votre tableau de bord PushEngage, prenez le deuxième script et ajoutez-y du code supplémentaire. Votre code final devrait ressembler à ceci :
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>Ajoutez ce code au bloc HTML dans OptinMonster juste après le code de votre bouton et entre le bloc de code <div></div> et vous avez terminé !
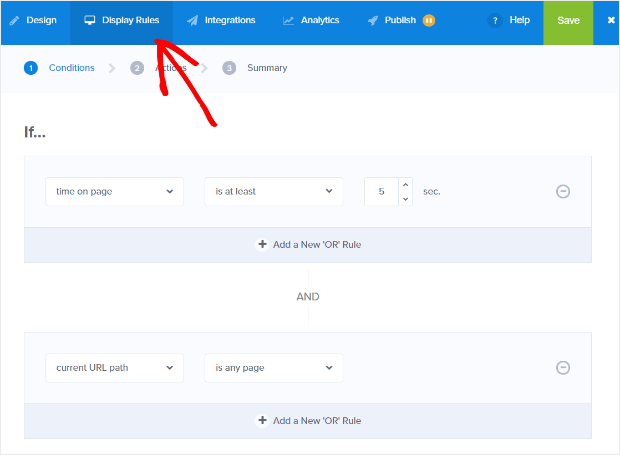
Étape 4 : Définir les règles d'affichage des fenêtres contextuelles d'intention de sortie
Les règles d'affichage sont destinées à définir quand votre campagne apparaît sur votre site et qui la voit. Pour ce didacticiel, nous créons une fenêtre contextuelle d'intention de sortie. Mais vous pouvez créer n'importe quel type de popup à votre guise.

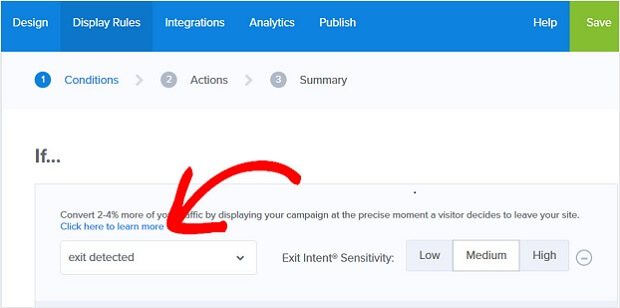
Notre recommandation est que vous définissiez la fenêtre contextuelle pour qu'elle s'affiche si une sortie est détectée :

Cela crée une fenêtre contextuelle d'intention de sortie. Votre fenêtre contextuelle n'a pas besoin d'être une fenêtre contextuelle plein écran pour être déclenchée par l'intention de sortie. En modifiant simplement les règles d'affichage, vous pouvez convertir n'importe quel popup en un popup d'intention de sortie.
Cliquez sur Étape suivante pour choisir l' Action . Ici, nous vous recommandons de définir Afficher la vue de la campagne sur Optin View, de définir le spectacle avec MonsterEffect sur n'importe quelle animation d'entrée que vous aimez et de jouer un effet sonore sur n'importe quel effet sonore pour votre popup.

Et puis, cliquez sur le bouton Étape suivante . Vous pouvez voir l'étendue complète de vos paramètres dans l'onglet Résumé.
Étape 5 : Configurez votre intégration de messagerie
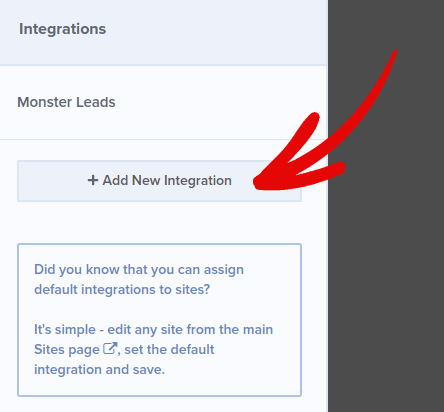
L'étape suivante consiste à configurer votre intégration de messagerie. Cliquez sur Ajouter une nouvelle intégration dans l'onglet Intégrations et sélectionnez votre fournisseur de service de messagerie :

Nous vous recommandons d'utiliser Drip pour votre marketing par e-mail si vous n'avez pas encore de fournisseur de services de messagerie.
Étape 6 : Publiez votre pop-up d'intention de sortie dans WordPress
Lorsque vous créez une nouvelle campagne, elle est mise en veille par défaut.
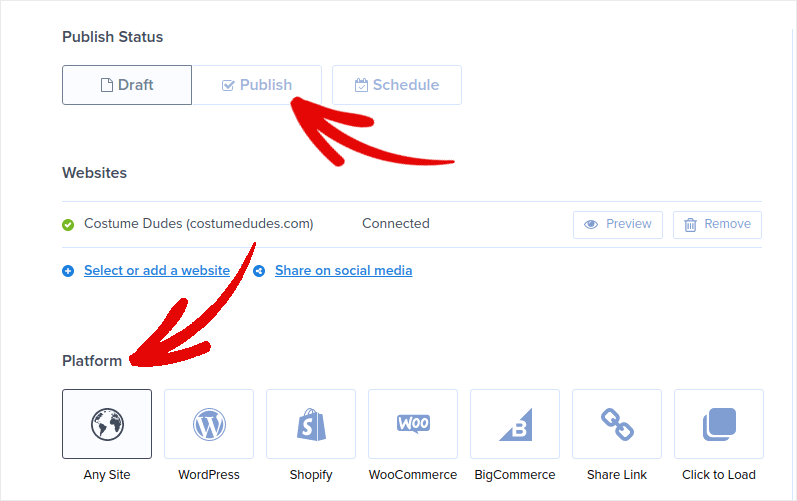
Accédez à l'onglet Publier dans le menu du haut pour voir les options de publication . Ensuite, définissez le statut sur Publier et sélectionnez la plate-forme du site Web :

Si vous utilisez un site WordPress, le plugin OptinMonster gère automatiquement le reste de la configuration. C'est la même chose pour Shopify et BigCommerce. Pour tout autre site, cliquez sur Any Site et collez le code d'intégration dans l'en-tête de votre site :

Et tu as fini!
Que faire après avoir commencé à collecter des abonnés push
C'est tout pour celui-ci, les amis!
Faites-nous savoir si cet article vous a aidé. La création de popups sur votre site peut vous aider à convertir votre trafic en abonnés aux e-mails et en véritables prospects commerciaux. Et nous vous recommandons vivement de commencer immédiatement à créer des fenêtres contextuelles d'intention de sortie.
Et si vous cherchez un moyen abordable d'augmenter votre trafic, nous vous recommandons d'utiliser les notifications push. Les notifications push peuvent vous aider à générer plus de trafic récurrent et d'engagement sur le site. Vous pouvez également créer des campagnes de notification push automatisées qui génèrent des ventes.
Pas convaincu? Consultez ces ressources :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
- Comment ajouter un plugin WordPress de notifications Web à votre site
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
