Comment ajouter une barre de recherche dans le menu WordPress
Publié: 2023-08-17La recherche de contenu sur votre site Web ne devrait pas être une chasse au trésor. Imaginez une barre de recherche qui montre précisément ce que les lecteurs recherchent sans cliquer ni défiler sans fin.
Considérez votre site comme un immense centre d'informations, et les visiteurs ont besoin d'un moyen rapide de trouver ce qu'ils recherchent. C'est là qu'intervient une barre de recherche . Vous pouvez choisir parmi les options intégrées ou personnaliser les vôtres à l'aide de plugins.
Ajouter une barre de recherche dans WordPress est facile ; Je vais vous montrer étape par étape. Rejoignez-nous pour améliorer la convivialité du site Web et veiller à ce que les visiteurs trouvent ce dont ils ont besoin.
Prêt à rendre votre site plus convivial ? Montrons comment ajouter une barre de recherche dans le menu WordPress .
Comment ajouter une barre de recherche dans WordPress
WordPress propose des widgets de recherche natifs et des plugins peuvent encore améliorer cette fonctionnalité. Je vous propose des conseils étape par étape et des visuels pour les deux méthodes.
Ajouter une barre de recherche au menu WordPress sans plugin
Si vous recherchez « Comment ajouter une barre de recherche dans le menu WordPress sans plugin » dans Google, vous trouverez de nombreux articles. Mais tous prétendront ajouter une barre de recherche dans le menu. Cependant, vous trouverez un tutoriel ou un guide pour ajouter une barre de recherche dans la barre latérale en utilisant la section widget par défaut de WordPress.
Mais je te protège !
L'ajout d'une barre de recherche dans le menu WordPress est facile si vous utilisez un thème avec un générateur d'en-tête. Pour ce tutoriel, j'utiliserai le thème "Blocksy", un de mes thèmes préférés. Vous pouvez l'obtenir gratuitement dans la section Thèmes WordPress.
Étape 1 : Obtenez un thème avec un générateur d'en-tête
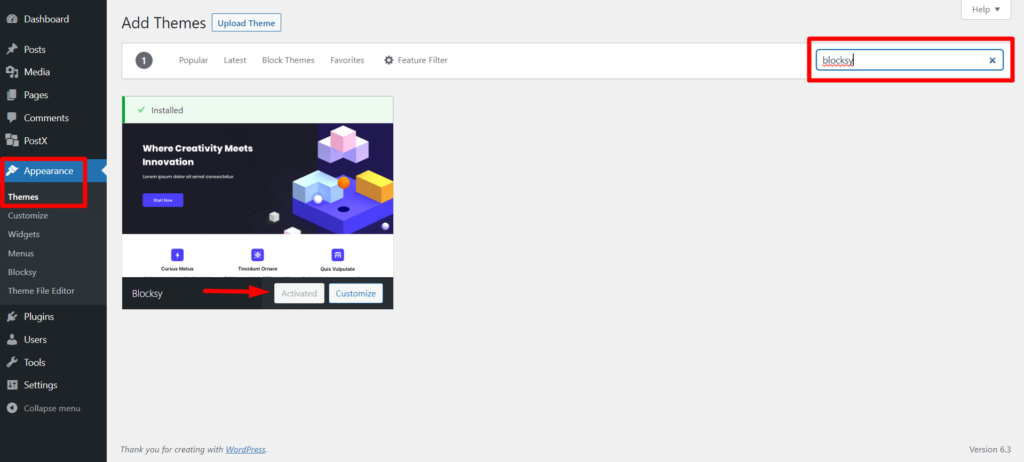
Accédez au tableau de bord WordPress > Thèmes . Cliquez ensuite sur « Ajouter un nouveau ».
Vous pouvez télécharger votre propre thème en cliquant sur le bouton « Télécharger le thème ». Ou, vous pouvez rechercher la collection de thèmes gratuits.

Recherchez " Blocksy " ou tout autre thème avec une option de création d'en-tête. Ensuite, veuillez l'installer et l'activer. Mon thème Blocksy est déjà activé, car je l'utilise constamment, comme je l'ai mentionné plus tôt.
Étape 2 : Accédez au personnalisateur de thème
Cliquez maintenant sur " Personnaliser " dans le thème activé.

Ou, vous pouvez aller dans WordPress Dashboard > Appearance > Customize .
Maintenant, vous verrez quelques options de personnalisation. Mais vous devez sélectionner " En-tête " car le menu/barre de menus est la section d'en-tête de WordPress.
Étape 3 : Ajouter la recherche au menu WordPress
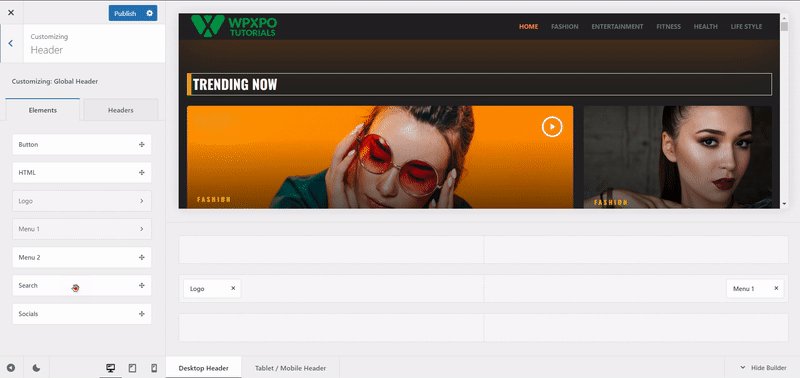
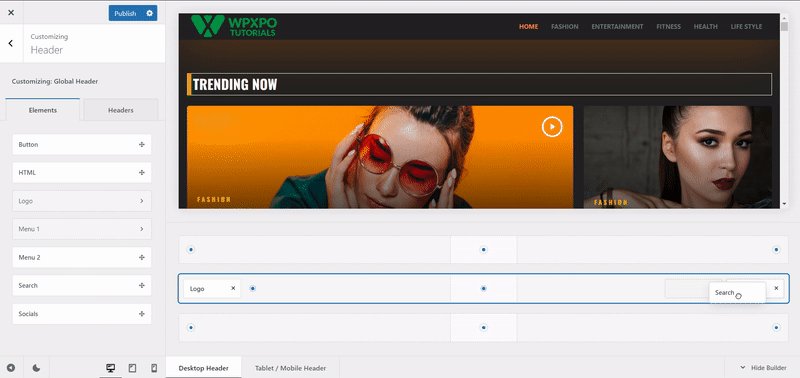
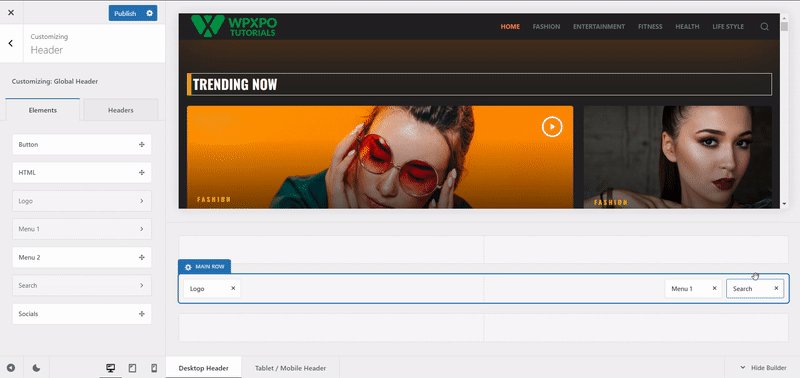
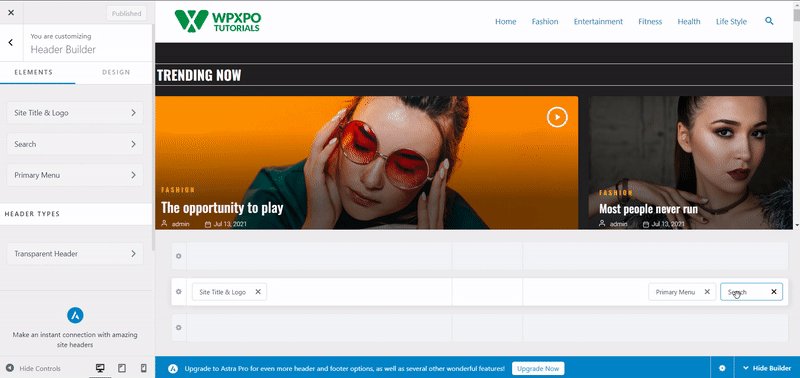
Dans cette section, vous verrez 3 lignes : Haut, Principal et Bas. Je suggère d'utiliser la ligne principale pour s'aligner davantage sur les catégories de menu.

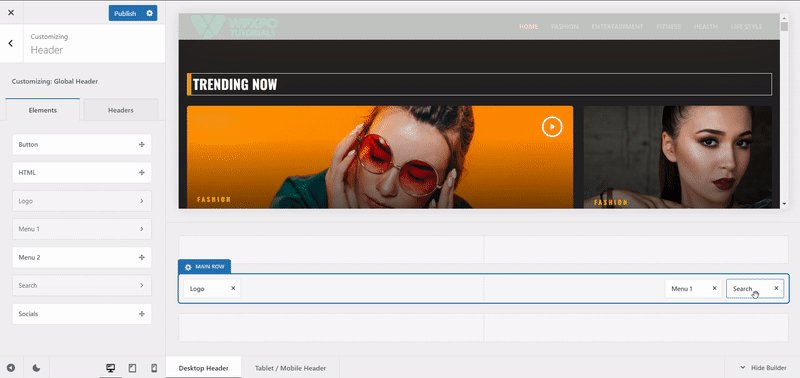
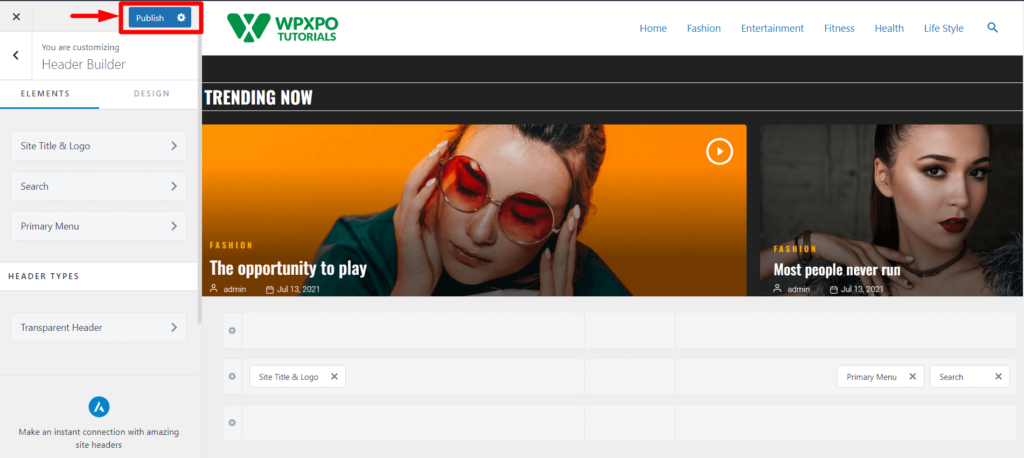
Maintenant, faites glisser et déposez l' élément de recherche sur la ligne principale . Et vous verrez une icône de recherche ajoutée au menu.
Maintenant, cliquez sur « Publier » pour ajouter avec succès une barre de recherche dans le menu WordPress.
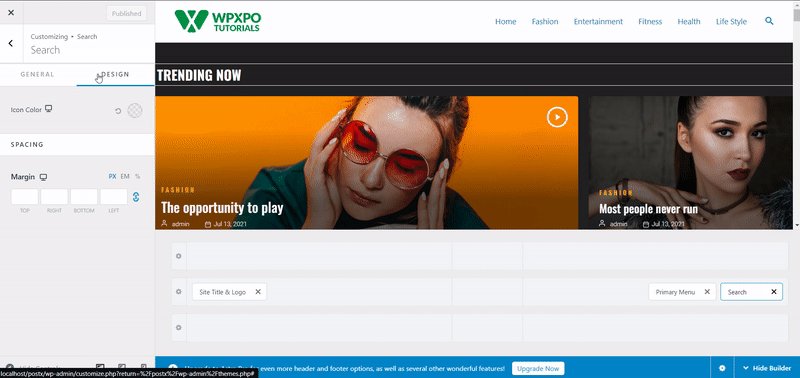
Personnalisation des éléments de recherche
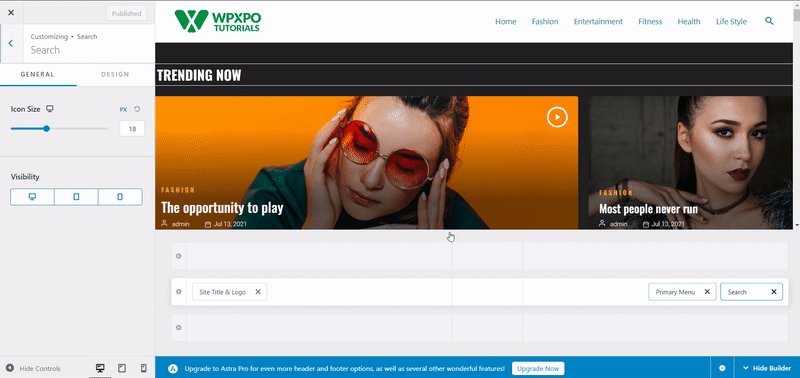
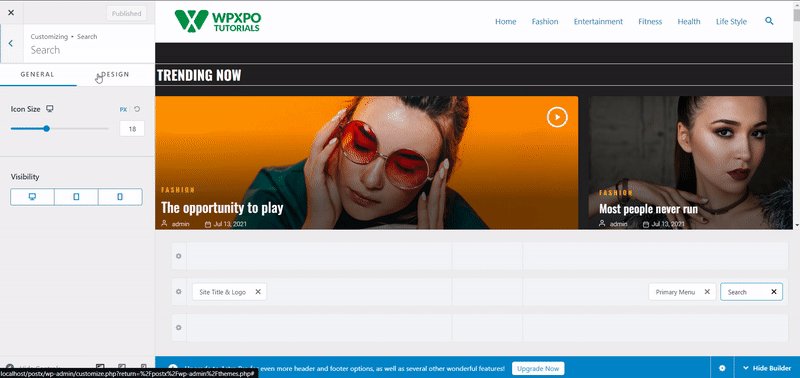
Vous verrez les options de personnalisation de base lorsque vous cliquez sur l'élément de recherche ajouté.

Ceci comprend:
- Taille de l'icône
- Visibilité de l'étiquette
- Emplacement de l'étiquette
- Texte de l'étiquette
- Paramètres de base liés aux couleurs
Vous pouvez le personnaliser et cliquer sur publier pour le mettre en ligne.

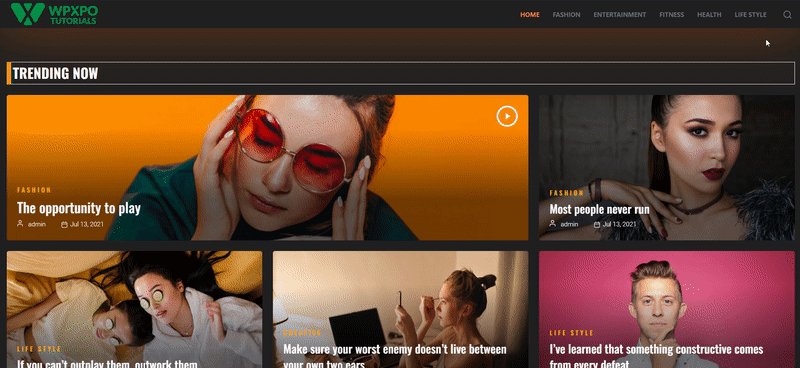
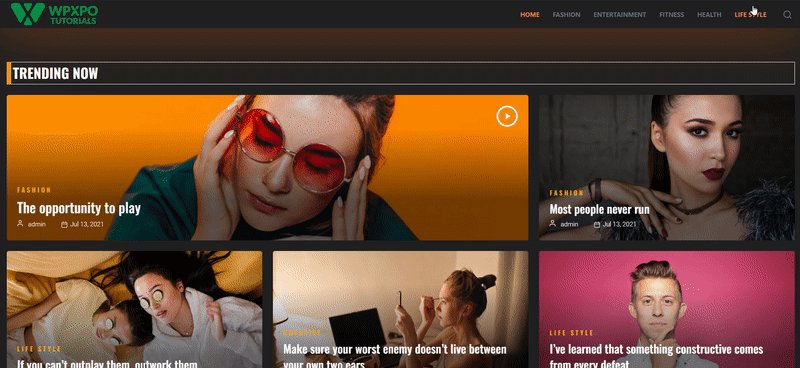
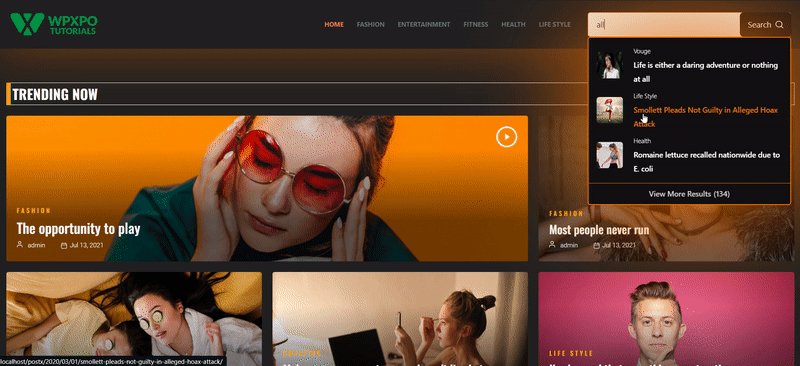
Voyons maintenant la vue frontale de la barre de recherche dans le menu du site Web.

Étonné par cette mise en page de la page d'accueil ? Cela a été fait avec PostX Dynamic Site Builder. Assurez-vous de vérifier cela!
Ajouter une barre de recherche avec un plugin de barre de recherche WordPress
Maintenant, voulez-vous le moyen le plus rapide d'ajouter une barre de recherche personnalisée à votre barre de menus ? Si vous avez PostX. Le bloc de recherche avancée de PostX vous permet d'ajouter une barre de recherche entièrement personnalisée dans le menu WordPress.
Suivez simplement ces étapes simples pour l'ajouter avec PostX.
Étape 1 : Installez et activez PostX
Pour ajouter une barre de recherche personnalisable dans le menu WordPress, vous devez installer et activer le plugin PostX .

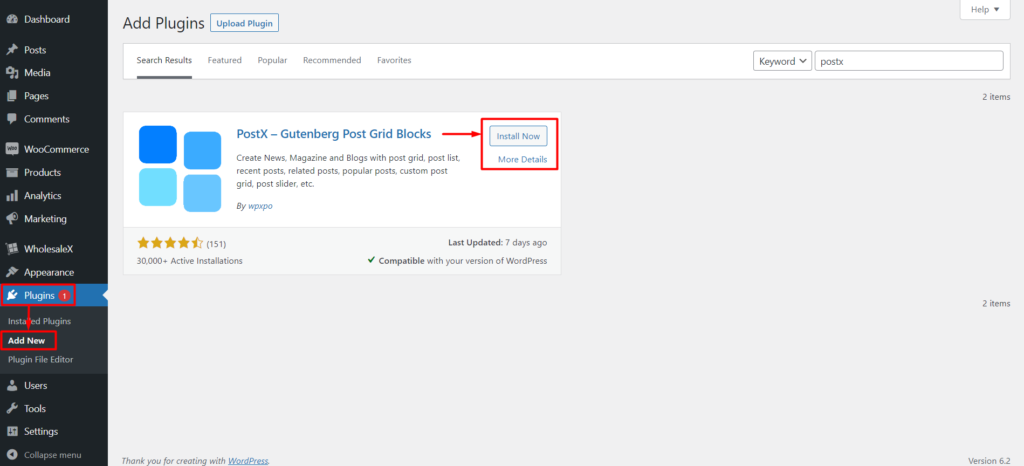
Pour installer et activer PostX, accédez à Plugins > Add New , recherchez PostX et terminez le processus d'installation.
Une fois le plugin activé, vous pouvez utiliser son modèle enregistré et son bloc de recherche pour ajouter une recherche au menu WordPress.
Étape 2 : Activer le module complémentaire de modèle enregistré
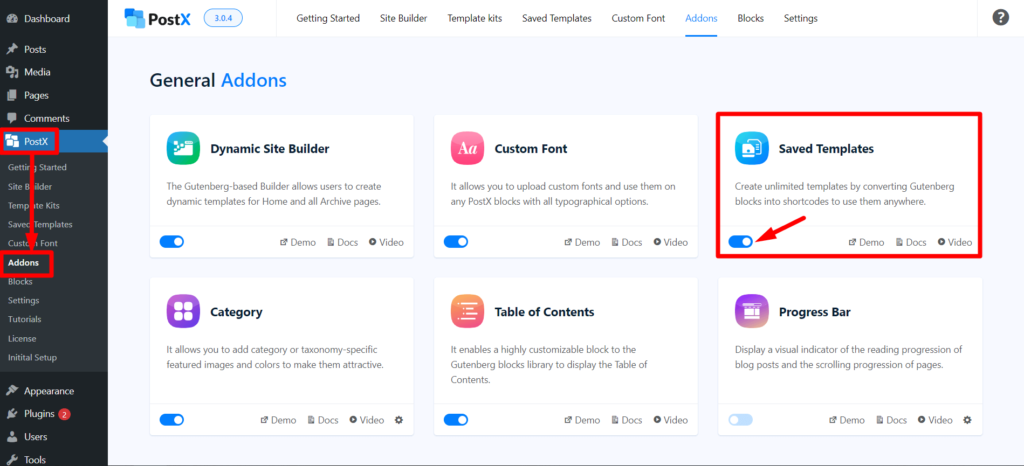
Vous devez maintenant activer l'addon Saved Template.

Accédez à PostX > Modules complémentaires. Activez ensuite l'addon Modèle enregistré à l'aide de la barre de basculement.
PostX Saved Template crée un shortcode pour vous, que vous pouvez utiliser pour ajouter une barre de recherche dans l'en-tête de votre site Web.
Étape 3 : Ajouter un bloc de recherche à un modèle enregistré
Pour rechercher la barre dans le menu, vous devez créer un modèle enregistré avec PostX.
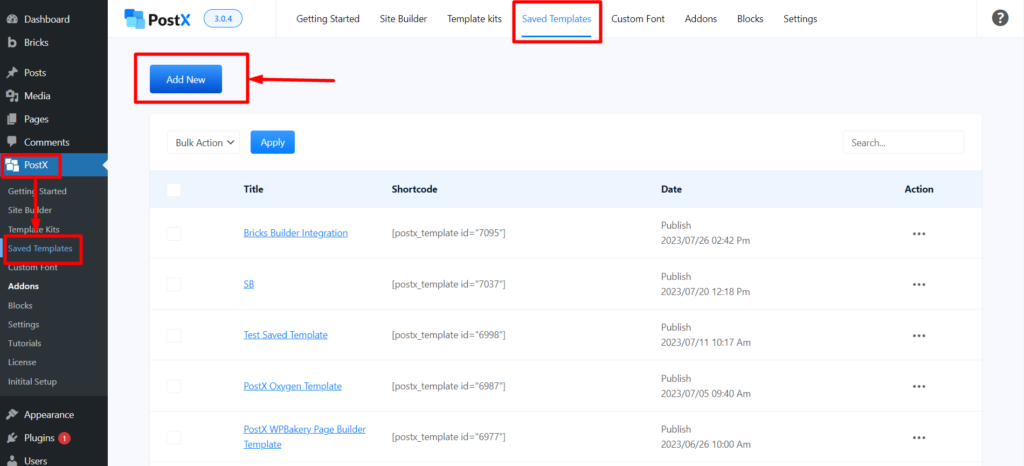
Allez dans PostX > Modèles enregistrés et cliquez sur « Ajouter un nouveau modèle » pour créer un nouveau modèle. N'oubliez pas de le nommer si vous souhaitez le personnaliser ultérieurement.

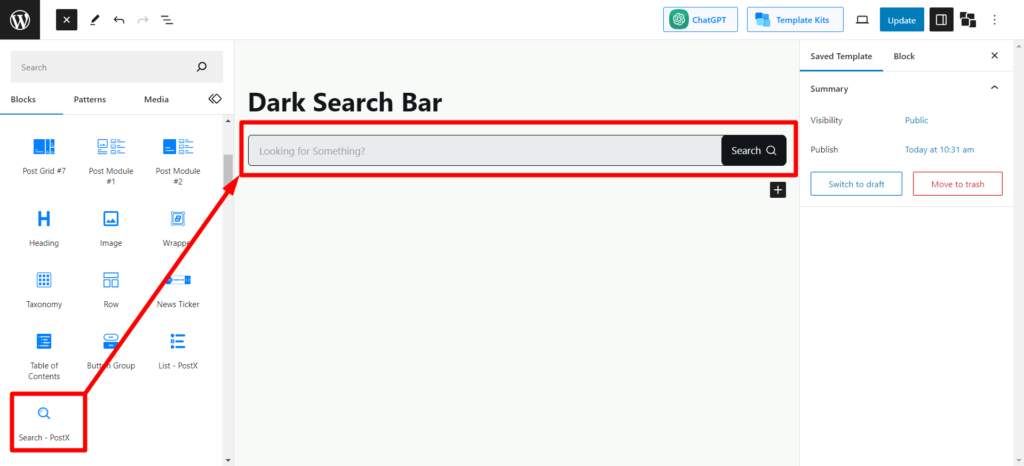
Ensuite, ajoutez le bloc de recherche PostX dans la page.

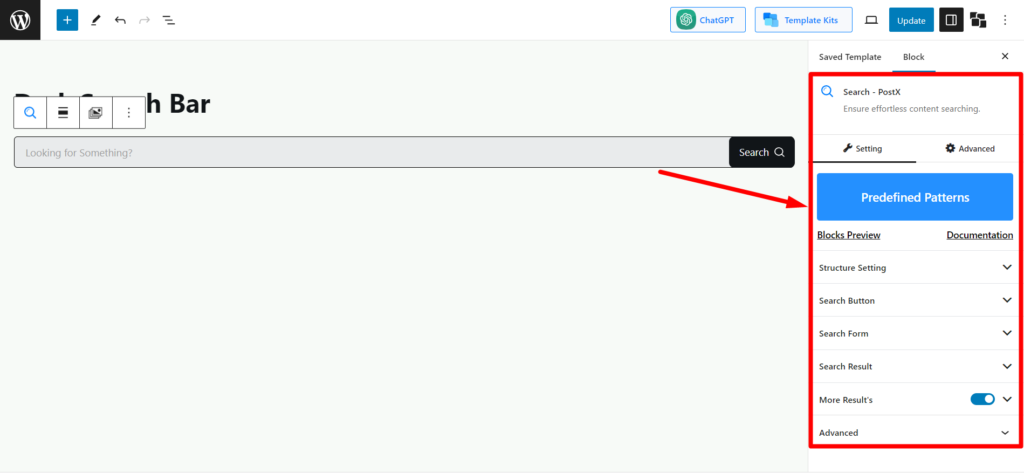
Vous pouvez le personnaliser comme vous le souhaitez. Pour éviter les tracas de personnalisation, vous pouvez importer en 1 clic des modèles prédéfinis en cliquant sur le bouton « Modèles prédéfinis ».

Une fois que vous avez terminé votre personnalisation, cliquez sur " Publier " et votre modèle enregistré est prêt.
Étape 4 : Copiez le code court
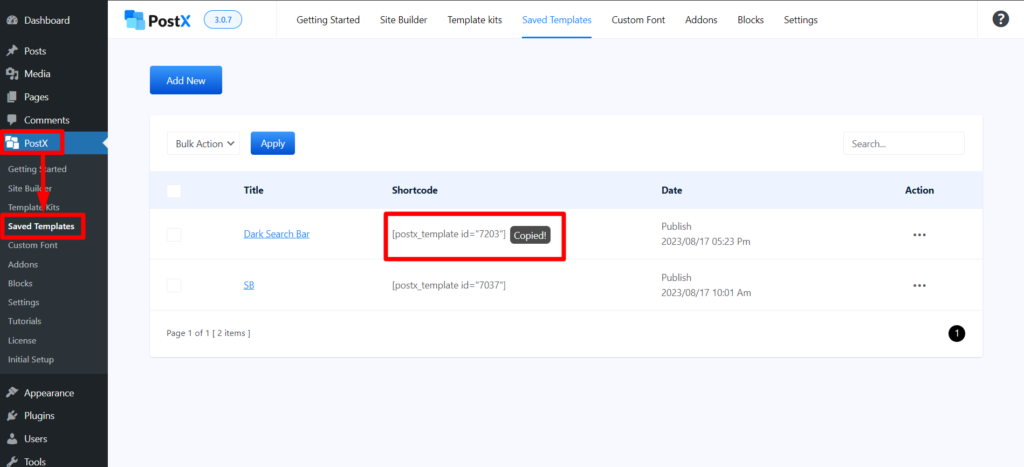
Revenez à la page du modèle enregistré ( PostX > Modèles enregistrés ) pour copier le shortcode.


Vous trouverez un shortcode pour le modèle que vous venez de créer. Cliquez dessus pour le copier et suivez les étapes suivantes.
Étape 5 : Ajouter la barre de recherche au menu WordPress
Maintenant, allez dans WordPress Dashboard > Appearance > Customize . Tout comme nous vous l'avons montré lors de l'ajout de la barre de recherche par défaut.

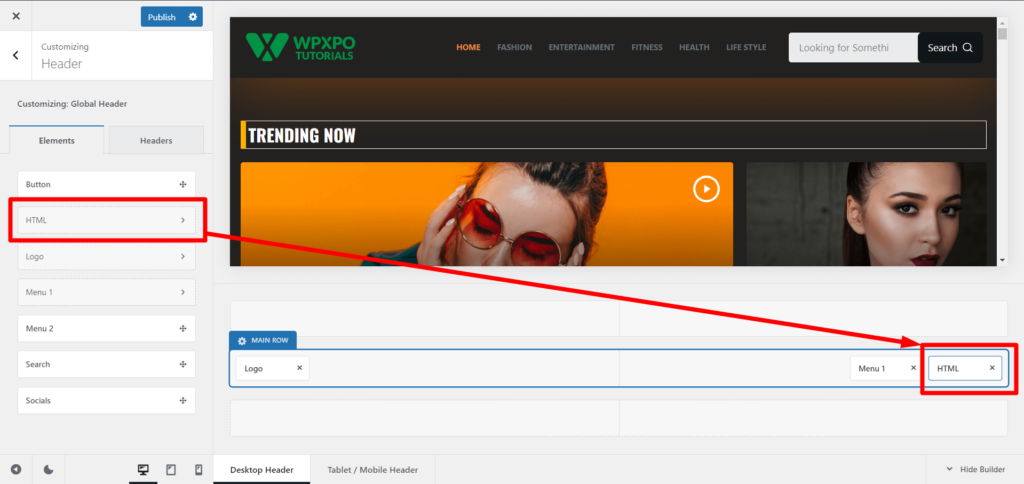
Maintenant, faites glisser et déposez l' élément HTML sur la ligne principale. Et cliquez dessus après l'avoir ajouté.

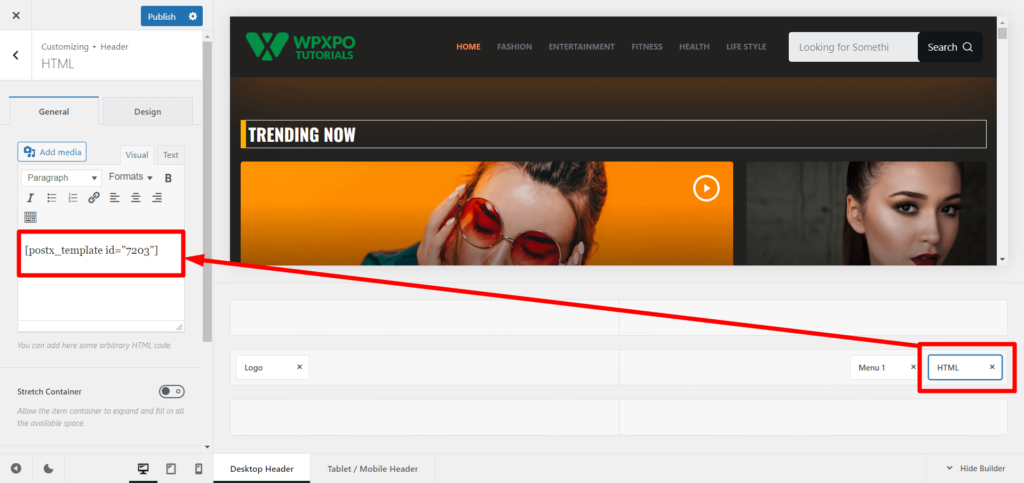
Vous verrez un champ de texte dans la section d'édition HTML . Il vous suffit de coller le shortcode copié dans la zone de texte . Et vous verrez une barre de recherche dans la section du menu WordPress, uniquement celle que vous avez créée dans le modèle enregistré.

Maintenant, appuyez sur publier pour le mettre en ligne.
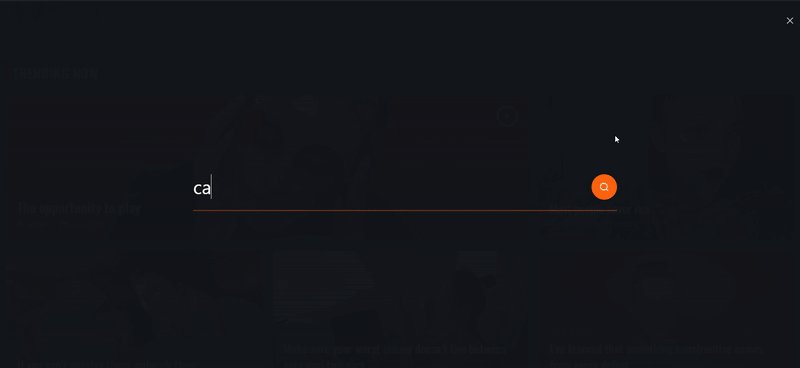
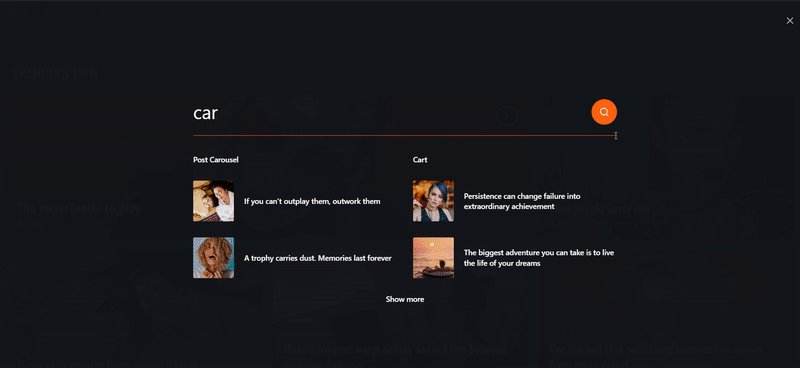
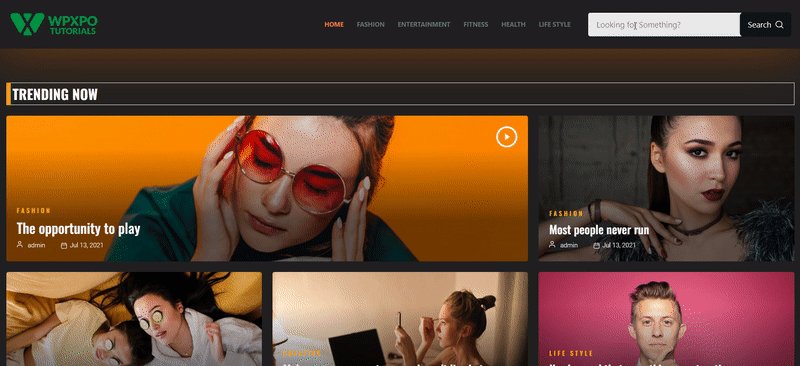
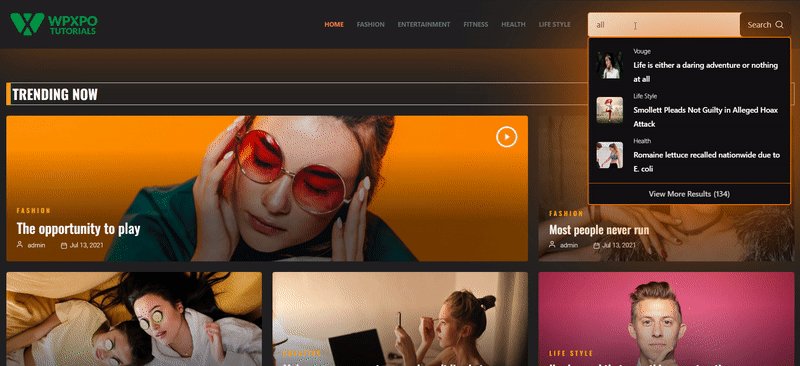
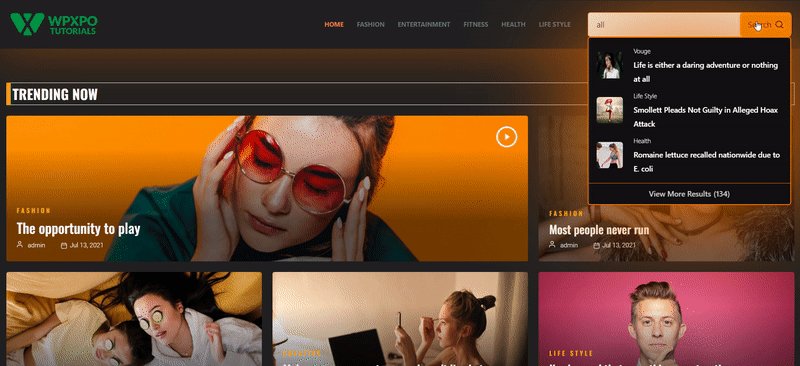
Voyons la vue frontale après avoir ajouté la barre de recherche au menu WordPress à l'aide de PostX.

Étape 6 : Personnalisations après la publication
Il y a un secret incroyable dans le modèle enregistré de PostX. Il se synchronise automatiquement sur la page en direct. Supposons que vous personnalisez et mettez à jour le modèle enregistré (constitué du bloc de recherche). Dans ce cas, les modifications seront automatiquement synchronisées et vous n'aurez pas à répéter chaque étape encore et encore.
Avec le bloc PostX Advanced Search, vous obtiendrez les options de personnalisation suivantes :
- Outil de recherche AJAX
- Paramètres de style de formulaire de recherche
- Activer la fenêtre contextuelle de recherche
- Paramètres du bouton de recherche
- Paramètres des résultats de la recherche
- Plus de paramètres de résultats
- Paramètres de texte, de typographie et de couleur
- Paramètres Marges/Remplissage et Alignement
Et plus…
Pensez-vous que c'est trop moins? Ne manquez pas notre documentation complète sur le bloc de boutons de recherche, et vous serez étonné de voir à quel point vous pouvez personnaliser les détails détaillés dans le bloc de recherche.
Oh, c'est un bouton ? Savez-vous que PostX propose également un bloc de boutons personnalisé ? Non? Assurez-vous de consulter le bloc de groupe de boutons PostX .
Ressources que vous allez adorer
Voici quelques articles pour découvrir les fonctionnalités de PostX qui, j'en suis sûr, vous seront utiles :
- Comment ajouter des polices personnalisées WordPress : prenez le contrôle total de la typographie
- Comment créer des puces WordPress avec le bloc de liste avancée PostX
- Présentation de PostX ChatGPT Addon : le générateur de contenu WordPress AI
- PostX Dynamic Site Builder : créez votre site en quelques clics
- Comment afficher une vidéo WordPress en tant qu'image en vedette avec PostX
Emballer
Ce guide complet a fourni une feuille de route étape par étape pour ajouter une barre de recherche dans le menu WordPress avec ou sans plugins. Vos options sont étendues et accessibles, de l'utilisation de thèmes avec des générateurs d'en-tête à l'exploration du monde du bloc de recherche avancée de PostX. Créez, personnalisez et organisez à tout moment sans tracas !
ous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

3 types de produits liés à WooCommerce

Comment afficher parfaitement la taxonomie personnalisée dans l'éditeur Gutenberg

Présentation des blocs de taxonomie pour créer une liste et une grille de taxonomie personnalisées pour Gutenberg

Comment afficher et personnaliser les produits WooCommerce en vente
