Comment ajouter une barre de recherche dans WordPress en quelques minutes
Publié: 2022-06-03Vous cherchez comment ajouter une barre de recherche dans WordPress ? Suivez ce didacticiel pour savoir pourquoi votre site Web devrait avoir une barre de recherche et différentes façons d'afficher cette barre de recherche sur votre site Web.
Il y a un certain nombre d'éléments que vous devez prendre en compte afin de rendre votre expérience utilisateur remarquable sur votre site Web. Inclure une « barre de recherche » interactive en fait partie. Puisqu'il permet à vos visiteurs de trouver plus rapidement les requêtes souhaitées.
Vous avez un grand site de blogs ou une boutique de commerce électronique avec des centaines de pages classées. Mais un utilisateur ne vient pas sur un site Web pour lire toutes les informations qui y sont disponibles. Leur recherche est généralement limitée à certaines requêtes ou produits spécifiques.
L'absence de l'option de recherche ou des résultats de recherche confus peuvent frustrer vos utilisateurs. En outre, il pourrait être très difficile pour eux de trouver exactement ce qu'ils recherchent simplement en cliquant. Cela rend la configuration d'une barre de recherche efficace et fonctionnelle très nécessaire.
Il peut y avoir plusieurs façons d'ajouter une barre de recherche à votre site WordPress. Aujourd'hui, nous allons vous montrer 4 méthodes pour le faire facilement-
- Méthode 1 : Ajout d'une barre de recherche à partir du panneau Widget
- Méthode 2 : Ajout d'un widget de barre de recherche à l'aide d'Elementor
- Méthode 3 : Ajouter manuellement un champ de recherche à votre site Web
- Méthode 4 : Ajouter une barre de recherche à l'aide de plugins tiers
Commençons:
Pourquoi avez-vous besoin d'une barre de recherche sur votre site Web
Une fonction de recherche fait partie d'une stratégie de conception de site Web qui offre aux utilisateurs un moyen facile de trouver du contenu. L'utilisateur peut saisir sa requête de recherche en écrivant simplement des mots et des phrases spécifiques. Et la fonctionnalité backend récupérera toutes les informations connexes disponibles sur le site Web et les montrera au chercheur.

Vous pensez peut-être qu'une navigation intuitive suffit à simplifier votre parcours utilisateur. Eh bien, une navigation transparente est essentielle au succès de votre site Web. Mais inclure une barre de recherche est également important pour offrir un service rapide à vos visiteurs.
Selon les recherches, si un site Web propose une fonction de recherche, 59 % des visiteurs en profiteront.
Voici quelques avantages d'avoir une fonction de recherche sur votre site Web-
1. Augmenter le taux de conversion
L'inclusion d'une fonction de recherche sur votre site Web aide les visiteurs à trouver ce qu'ils recherchent. Apparemment, cela crée une expérience utilisateur positive. Si les visiteurs bénéficient d'une expérience agréable et sans effort sur votre site Web, ils sont plus susceptibles d'effectuer un achat.
2. Augmentez le temps moyen passé
Les visiteurs viennent sur votre site et après un rapide coup d'œil ou peut-être un demi-défilement, ils n'obtiennent pas les produits souhaités. Cette situation doit les amener à quitter votre site. Mais avec la barre de recherche, ils peuvent rechercher instantanément les informations ou les produits qu'ils recherchent réellement. Cela les aide à prendre des décisions plus fiables. Et bien sûr, attirez leur attention plus longtemps sur votre site.
3. Renforce le référencement
Une meilleure expérience utilisateur aide votre entreprise à attirer des visiteurs ou des consommateurs réguliers. À mesure que le trafic et le temps passé sur votre site Web augmentent, les moteurs de recherche comme Google considéreront votre site Web comme pertinent et de haute qualité. Ce résultat conduit votre site Web à améliorer son classement dans les résultats de recherche.
4. Mieux comprendre votre public
Vous pouvez suivre les requêtes de recherche et les expressions exactes que les gens utilisent pour rechercher des informations sur votre site. Sur la base de ces requêtes, vous pouvez comprendre plus précisément ce que les gens attendent de vous. En outre, vous pouvez identifier la phrase qu'ils utilisent pour rechercher. Plus tard, intégrez ces phrases aux produits ou catégories associés afin que les gens puissent facilement les relier à leurs besoins.
Comment ajouter une barre de recherche dans WordPress - 4 méthodes simples
Vous trouverez ci-dessous 4 méthodes simples mais efficaces pour ajouter une barre de recherche à votre site WordPress-
Méthode 1 : Ajout de la barre de recherche WordPress à partir du panneau Widgets
C'est le moyen le plus simple et le plus rapide d'inclure la barre de recherche sur votre site. Suivez les étapes ci-dessous-
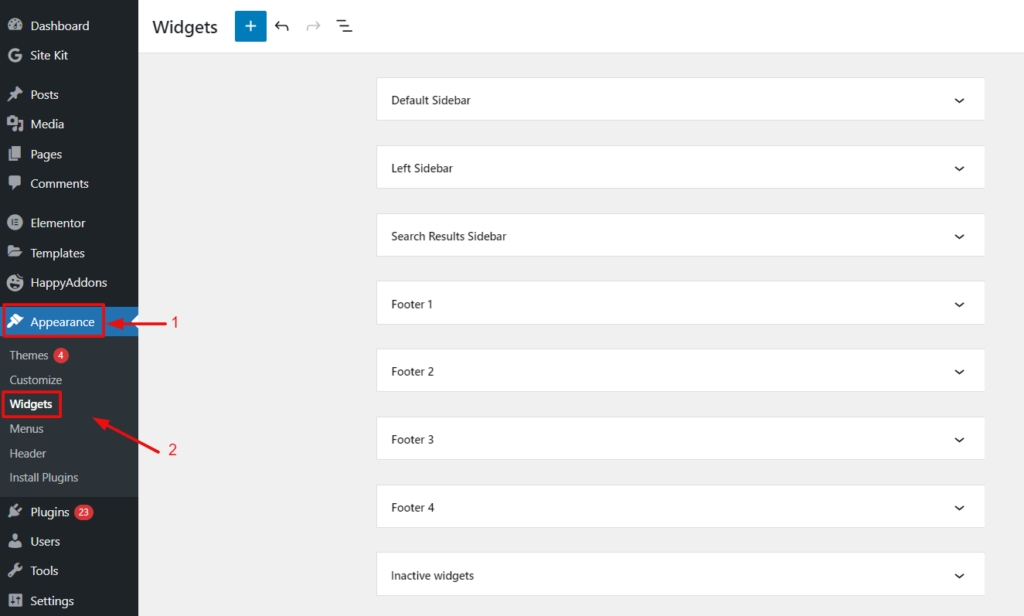
Étape 1 : Connectez-vous à la zone d'administration de votre site Web WordPress et accédez à Apparence → Widgets . Ici, vous trouverez différentes zones pour placer votre barre de recherche .

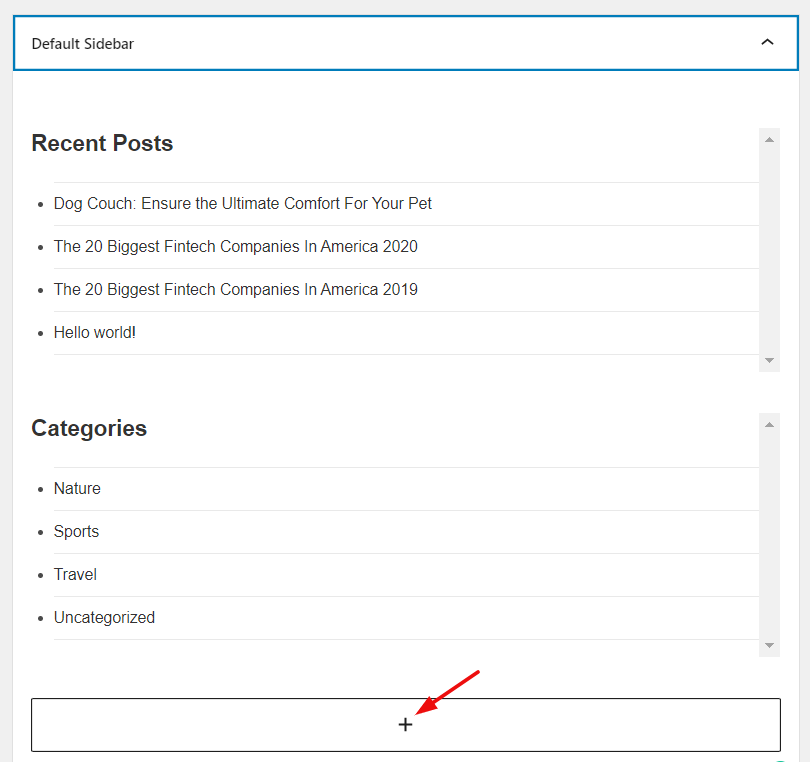
Étape 2 : Supposons que vous souhaitiez ajouter votre barre de recherche à la barre latérale par défaut . Cliquez maintenant sur la flèche dans le coin droit et développez la barre latérale par défaut.
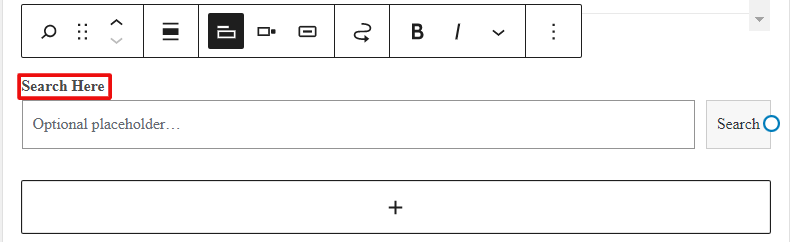
Ensuite, cliquez sur le bouton plus " + ". Il apparaît avec le type de bloc disponible parmi lequel vous pouvez sélectionner.

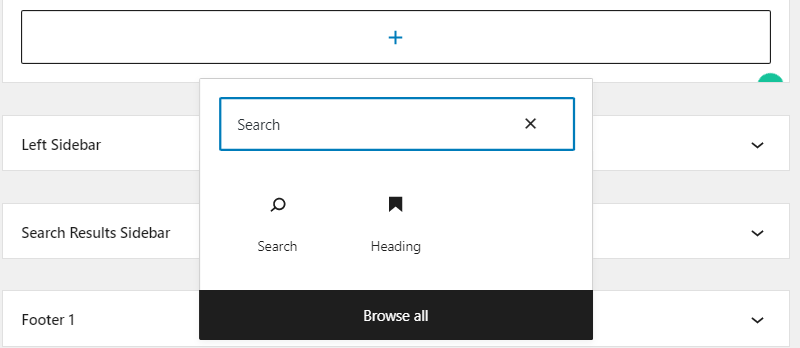
Ensuite, recherchez le widget de recherche et incluez le widget en cliquant simplement dessus.

Étape 3 : Ici, vous obtenez la barre de recherche de votre site Web. Vous avez la possibilité de modifier le titre de la barre de recherche et d'autres styles également.

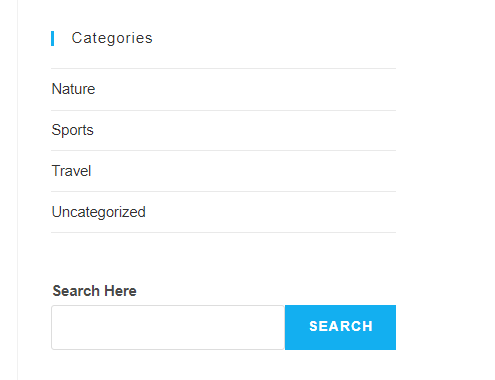
Enfin, accédez à votre site et vous verrez le widget de recherche dans la barre latérale.


Méthode 2 : Ajout d'un widget de barre de recherche à l'aide d'Elementor
Elementor est le constructeur de pages WordPress le plus populaire avec une option de glisser-déposer facile. Elementor vous propose plus de 400 modèles et blocs préconçus et une large gamme de widgets utiles pour concevoir le site Web de vos rêves en quelques minutes.
Ci-dessous, nous allons vous montrer comment ajouter une barre de recherche dans WordPress avec Elementor-
Supposons que vous ayez installé Elementor avec succès et effectué toutes les configurations de base. Si vous êtes nouveau sur Elementor, consultez ce guide Elementor pour obtenir une expérience de développement Web fluide.
Étape 1 : Glisser-déposer le widget de recherche
Tout d'abord, accédez à votre tableau de bord WordPress et cliquez sur Ajouter une nouvelle page ou accédez à la page sur laquelle vous souhaitez ajouter la barre de recherche. Si vous créez une nouvelle page, ajoutez un titre à la page. Ensuite, cliquez sur le bouton bleu appelé " Modifier avec Elementor ". Il vous amène immédiatement à l'interface Elementor
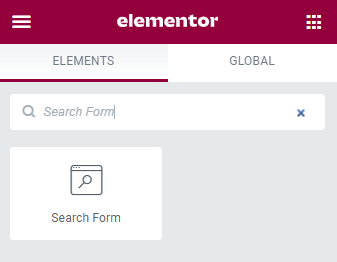
Une fois dans l'éditeur, recherchez le widget Formulaire de recherche dans la barre de recherche du panneau latéral. Faites ensuite glisser et déposez le widget dans l'interface.

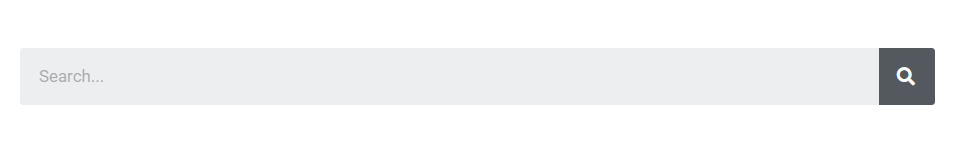
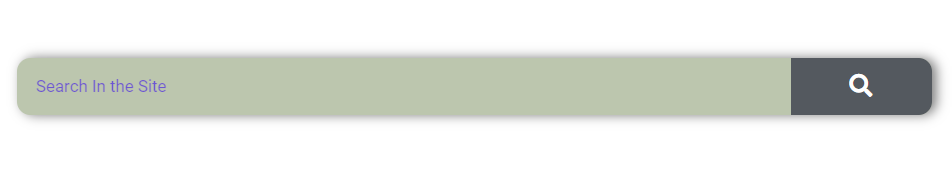
Après avoir ajouté le widget, vous obtiendrez une barre de recherche comme la capture d'écran ci-dessous :

Maintenant, personnalisez-le à votre guise. Par exemple, vous pouvez ajouter un titre, modifier sa taille et sa couleur, l'aligner et un lien personnalisé vers celui-ci. En outre, vous avez également la possibilité de modifier le bouton.
Étape 2 : Concevez votre barre de recherche
À l'aide de l'onglet Style , vous pouvez concevoir votre barre de recherche en tenant compte de la palette de couleurs de votre thème, de la palette de couleurs de votre site Web, des préférences du public, etc. Ici, nous modifions le texte de recherche, modifions la couleur, appliquons l'ombre de la bordure et personnalisons le style du bouton.

Étape 3 : Donnez à votre conception une touche unique
Pour plus de personnalisation, cliquez sur l'onglet Avancé. Ici, vous trouverez un tas d'options de personnalisation pour ajuster la marge, le rembourrage, la position et autres. Si vous êtes familier avec le codage CSS, vous pouvez ajouter votre propre extrait de code CSS à partir de là.
De plus, vous pouvez étendre les fonctionnalités avancées en obtenant un Elementor Addons tiers comme Happy Addons.
Méthode 3 : Ajouter manuellement un champ de recherche à votre site Web
Pour cette méthode, vous aurez besoin d'un peu de connaissances techniques. Ainsi, vous pouvez obtenir un contrôle total sur la personnalisation et le style.
- Accédez au fichier header.php ou sidebar.php (où vous souhaitez inclure le bouton de recherche).
- Ajoutez simplement cette fonction <?php get_search_form(); ?> dans votre code. Il appellera le formulaire de recherche à partir de votre modèle searchform.php . Pas de problème s'il n'y a pas de fichier searchform.php . Il en créera un par défaut.
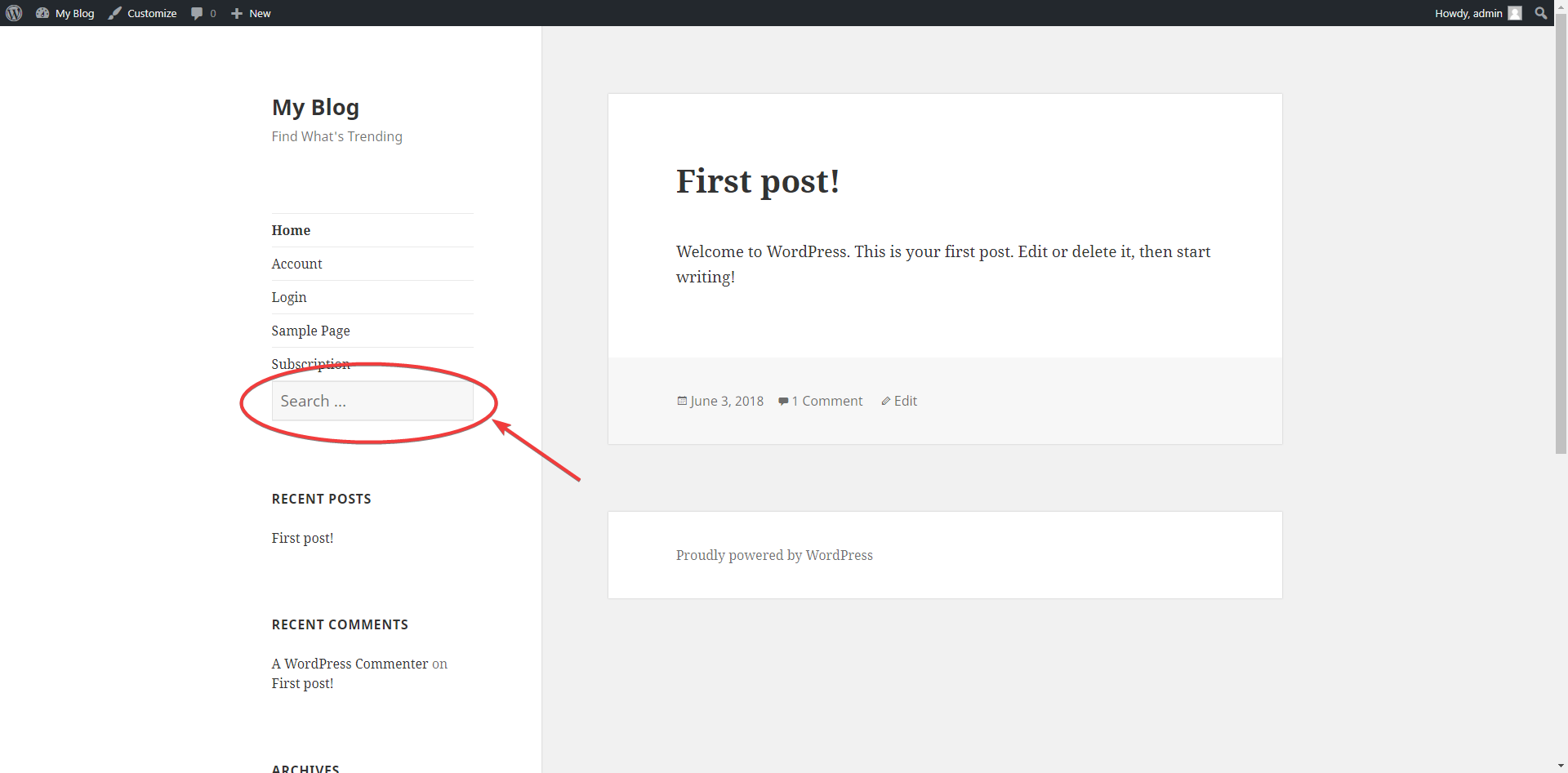
- Maintenant, allez sur votre page d'accueil et vous verrez la boîte de recherche dans le menu latéral (si vous avez ajouté la fonction dans sidebar.php ) ou dans le panneau supérieur (si vous avez ajouté la fonction dans header.php ).

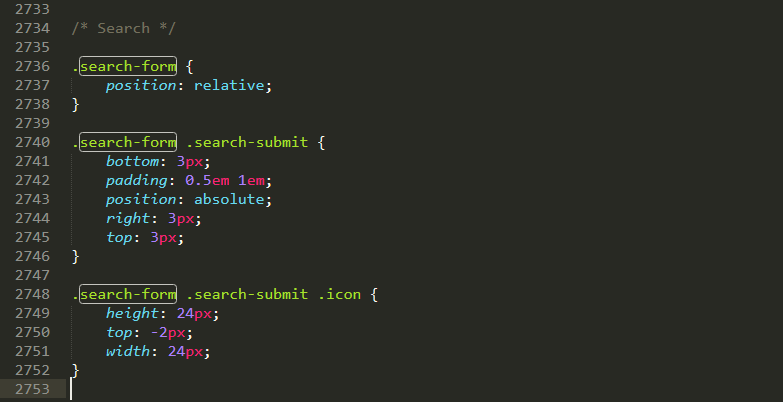
- Si vous souhaitez modifier le style de cette boîte, ouvrez le fichier style.css et modifiez la position, la taille ou le style du formulaire de recherche en fonction de vos besoins.

Méthode 4 : Ajoutez une barre de recherche à votre site Web WordPress à l'aide de plugins tiers
En dehors de toutes ces méthodes, vous pouvez inclure une barre de recherche sur votre site WordPress à l'aide d'un plugin tiers. Pour ce faire, accédez à Tableau de bord WordPress → Plugins → Ajouter un nouveau. Ensuite, recherchez les meilleurs plugins de recherche qui vous aideront à inclure un champ de recherche fonctionnel pour votre site Web.
Installez et activez le plugin sur votre site et procédez à la configuration ultérieure. Cette méthode est également un processus automatisé pour ajouter un champ de recherche.
Apprenez également à installer correctement les plugins WordPress.
Derniers mots
Le champ de recherche WordPress peut améliorer la navigation de votre site et vous aider à convertir davantage de prospects en clients fidèles. Après avoir parcouru ce blog, vous devriez avoir toutes les connaissances dont vous avez besoin pour commencer.
En un mot, WordPress est assez facile à utiliser et à personnaliser. Ici, nous avons discuté de quatre façons différentes d'ajouter une barre de recherche ici. Vous pouvez modifier le champ de recherche existant de votre thème, en ajouter un nouveau à partir du tableau de bord ou le concevoir facilement à l'aide d'Elementor.
Avez-vous encore des questions sur la façon d'ajouter une barre de recherche dans WordPress ? Faites-le nous savoir dans les commentaires et nous ferons de notre mieux pour vous aider !

