Comment ajouter une courte description de produit dans WooCommerce
Publié: 2022-08-26Voulez-vous ajouter une courte description de produit dans WooCommerce ?
Une courte description de produit attrayante et utile peut inciter les acheteurs à en savoir plus sur vos produits et vous aider à augmenter vos ventes.
Dans cet article, nous allons vous montrer comment vous pouvez ajouter une courte description de produit dans votre boutique WooCommerce.

Pourquoi ajouter une courte description de produit dans WooCommerce ?
Semblables à un extrait de publication, de courtes descriptions de produits peuvent inciter les acheteurs à en savoir plus sur un produit.
La plupart des thèmes WordPress WooCommerce affichent la description directement sous le prix du produit sur les pages produit individuelles.

Étant donné qu'il s'agit de l'une des premières choses que les acheteurs verront, cette description est parfaite pour partager des informations importantes sur un produit, telles que sa taille ou le matériau à partir duquel il est fabriqué.
Cela peut aider les acheteurs à décider rapidement s'ils souhaitent en savoir plus sur le produit en faisant défiler jusqu'à sa description complète ou en consultant sa galerie d'images de produits. En d'autres termes, une description attrayante peut servir d'argumentaire de vente pour le reste de votre page produit.
Dans cet esprit, voyons comment vous pouvez ajouter une courte description de produit dans WooCommerce.
Comment ajouter une courte description de produit dans WooCommerce
Pour créer une courte description, allez dans Produits » Tous les produits dans votre tableau de bord WordPress.
Ensuite, recherchez le produit auquel vous souhaitez ajouter une courte description et cliquez sur son lien "Modifier".

Une fois que vous avez fait cela, faites défiler jusqu'à la case "Description courte du produit".
Vous pouvez maintenant saisir une description dans la zone de texte.

Lorsque vous êtes satisfait des informations que vous avez saisies, mettez simplement à jour ou publiez la page du produit comme d'habitude.
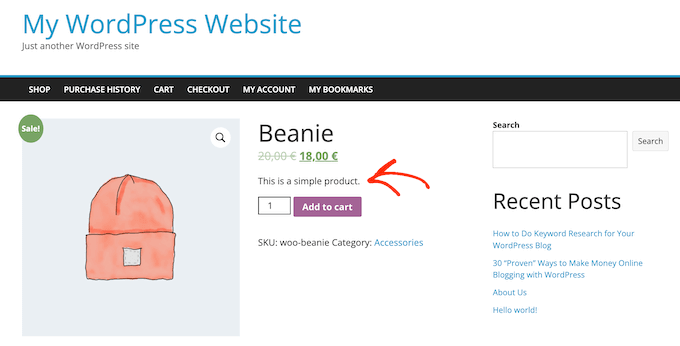
Maintenant, si vous visitez cette page de produit sur votre site Web, vous verrez la courte description vers le haut de l'écran.
La plupart des thèmes afficheront cette description directement sous le prix du produit et le bouton "Ajouter au panier". Vous pouvez voir quelque chose de différent en fonction de votre thème WordPress, mais il sera généralement affiché en haut de la page.
Comment afficher de courtes descriptions de produits sur la page principale de votre magasin
Par défaut, la plupart des thèmes WooCommerce n'afficheront la courte description que sur les pages de produits individuelles.
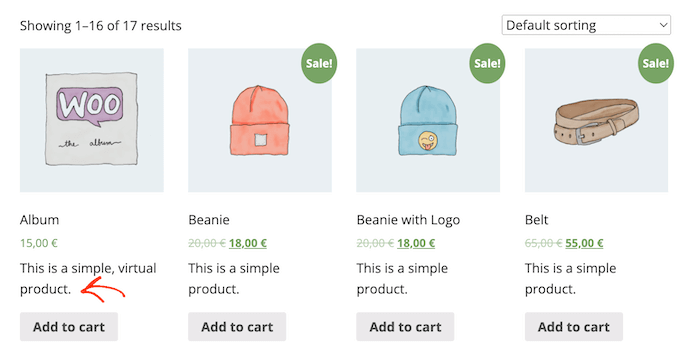
En règle générale, ils n'affichent pas la description sur les pages de catégories de produits ou sur la page principale du magasin, comme vous pouvez le voir dans l'image suivante.

Cependant, vous souhaiterez parfois afficher ces informations sur les pages principales du magasin et des catégories. Cela peut aider les clients à repérer les produits sur lesquels ils souhaitent en savoir plus en visitant la page complète du produit.
Pour afficher la courte description sur la page principale du magasin et les pages des catégories de produits, vous devrez ajouter du code à votre site Web.
Si vous ne l'avez pas encore fait, vous pouvez suivre notre guide sur la façon d'ajouter facilement du code personnalisé dans WordPress.
Vous devrez copier/coller ce qui suit dans le plugin WPCode (recommandé) ou dans le fichier functions.php de votre thème :
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Désormais, les pages principales du magasin et des catégories de produits afficheront les brèves descriptions de vos différents produits.
La plupart des thèmes WooCommerce afficheront ces informations entre le prix du produit et le bouton "Ajouter au panier". Vous pouvez le voir dans l'image suivante.

Sachez simplement que le fait d'avoir trop de mots sur les pages de votre magasin et de vos catégories de produits peut rendre votre site encombré et déroutant.
Si vous n'aimez pas l'apparence d'une courte description de produit particulière, vous pouvez toujours la modifier en suivant le même processus décrit ci-dessus.
Comment afficher de courtes descriptions dans un thème WooCommerce personnalisé (avancé)
Si vous n'êtes pas satisfait de l'apparence de la description sur votre page de produit, vous pouvez utiliser un plugin de création de page pour créer un thème WordPress personnalisé pour votre boutique en ligne.
SeedProd est le meilleur constructeur de pages de destination et de thèmes pour WordPress et vous permet de créer votre propre thème WooCommerce sans avoir à écrire une seule ligne de code. De cette façon, vous pouvez contrôler exactement où la description courte du produit apparaît sur vos pages de produits.
La version gratuite de SeedProd est disponible sur WordPress.org, mais nous utiliserons la version Pro du plugin car elle est livrée avec le générateur de thème et des blocs WooCommerce prêts à l'emploi. Ces blocs incluent un bloc 'Short Description'.
Dans cette section, nous vous montrerons comment créer une mise en page de produit unique entièrement personnalisée pour votre boutique WooCommerce.
Vous devrez répéter ce processus et créer une mise en page unique pour chaque page de votre boutique en ligne. Par exemple, vous utiliserez SeedProd pour créer un design pour la page d'accueil et la page d'archives de votre magasin.
Cela vous donne un contrôle total sur l'agencement de l'ensemble de votre magasin. Cela en fait une option puissante et flexible pour tous ceux qui cherchent à concevoir une boutique WooCommerce totalement personnalisée.

Après avoir installé le plugin WordPress et l'avoir activé, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd et dans l'e-mail de confirmation d'achat que vous avez reçu lorsque vous avez acheté SeedProd.
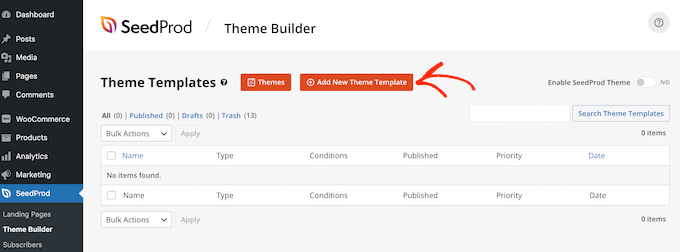
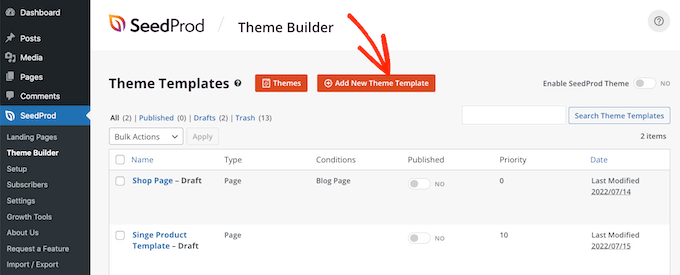
Après avoir tapé votre clé, allez dans SeedProd » Theme Builder . Ici, vous cliquerez sur le bouton "Ajouter un nouveau modèle de thème".

Dans la fenêtre contextuelle qui apparaît, saisissez un nom pour la conception de votre page produit dans le champ "Nom", ouvrez la liste déroulante "Type" et cliquez sur "Produit unique".
Une fois que vous avez fait cela, cliquez sur le bouton 'Enregistrer'. Cela chargera le générateur de page SeedProd par glisser-déposer.

SeedProd affiche un aperçu en direct de votre page produit sur le côté droit de la page. Ce sera vide pour commencer.
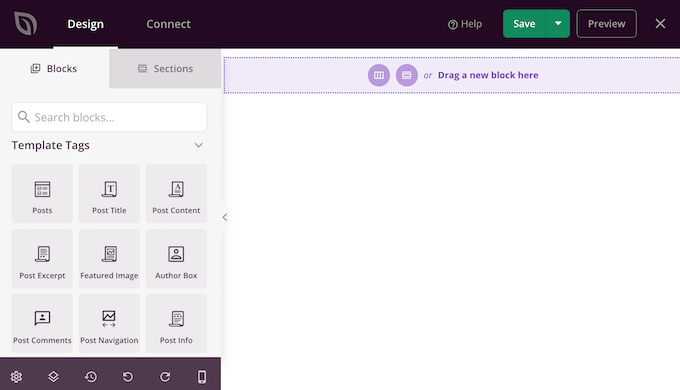
Le côté gauche affiche un menu des différents blocs et sections que vous pouvez ajouter à votre page de produit WooCommerce personnalisée.

SeedProd est livré avec de nombreux blocs prêts à l'emploi, y compris des blocs spéciaux WooCommerce. Vous pouvez créer une page de produit entièrement personnalisée en quelques minutes à l'aide de ces blocs prêts à l'emploi.
Puisque nous utilisons un modèle vierge, vous ajouterez vous-même tous les éléments de la page produit WooCommerce. Il s'agit notamment de "l'image en vedette du produit" et du "titre du produit" ainsi que de la "description courte".
En plus de ceux-ci, vous pouvez également utiliser des blocs SeedProd comme des entretoises, des colonnes et des séparateurs pour donner à votre page WooCommerce une belle structure et une mise en page organisée.
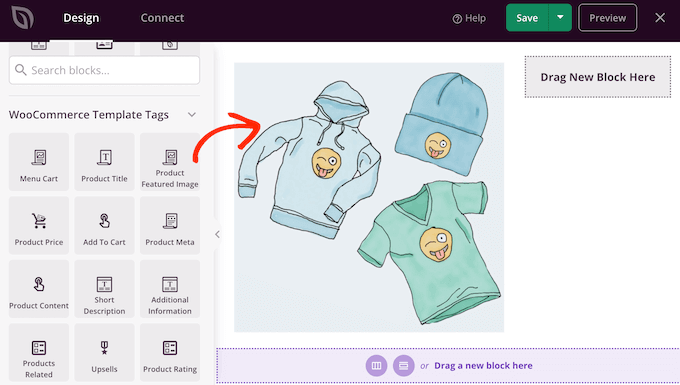
Ensuite, recherchez les balises de modèle WooCommerce dans le menu de gauche et choisissez un bloc à ajouter. Il vous suffit d'en faire glisser un dans le générateur SeedProd pour l'activer.

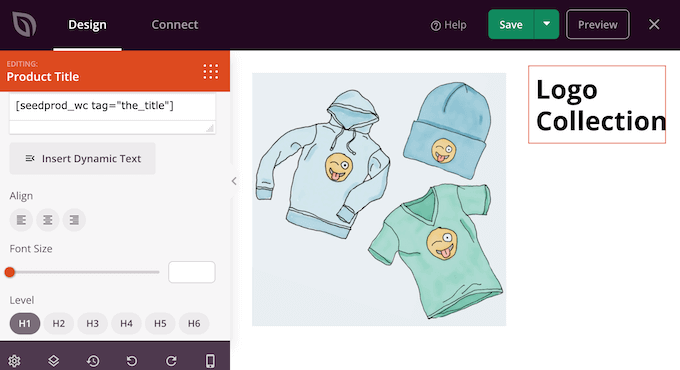
Si un bloc nécessite une personnalisation supplémentaire, vous pouvez cliquer dessus dans l'éditeur SeedProd. Le menu de gauche va maintenant être mis à jour pour afficher tous les paramètres que vous pouvez utiliser pour personnaliser le bloc sélectionné.
Par exemple, si vous cliquez sur un bloc "Titre du produit", vous pourrez modifier la taille de la police, l'alignement du texte, etc.

Pour ajouter une courte description à votre conception, recherchez simplement le bloc "Description courte" dans le menu de gauche.
Ensuite, faites simplement glisser et déposez ce bloc n'importe où sur votre conception.

Lorsque vous créez votre page de produit, vous pouvez déplacer des blocs dans votre mise en page en les faisant glisser et en les déposant. Cela facilite la création d'une page de produit WooCommerce avec une mise en page totalement personnalisée dans SeedProd.
Lorsque vous êtes satisfait de la conception de votre page de produit WooCommerce, vous pouvez cliquer sur le bouton "Enregistrer" dans le coin supérieur droit.
Enfin, vous pouvez cliquer sur le bouton "Publier" pour que votre page de produit WooCommerce soit mise en ligne.

Vous avez maintenant créé une conception de page de produit entièrement personnalisée pour votre boutique en ligne.
Vous pouvez maintenant créer un modèle pour toutes les différentes pages WooCommerce en suivant le même processus décrit ci-dessus. Si vous ne savez pas quel design créer ensuite, cliquez simplement sur le bouton Ajouter un nouveau modèle de thème.

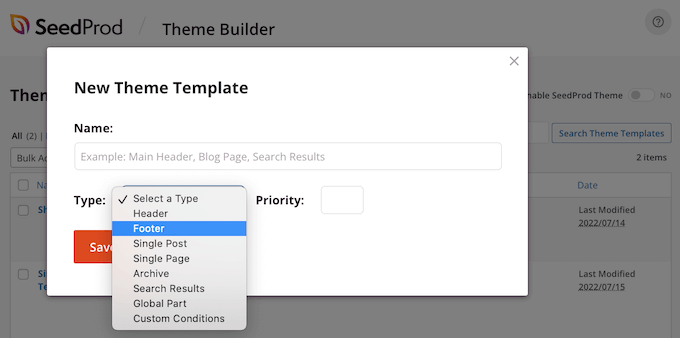
Dans la fenêtre contextuelle qui apparaît, cliquez sur le menu déroulant "Type".
Vous verrez maintenant une liste de tous les différents modèles que vous devez créer, tels que l'en-tête, le pied de page et la publication unique.

Après avoir créé un design pour chacun de ces types de contenu, vous êtes prêt à mettre en ligne votre thème personnalisé.
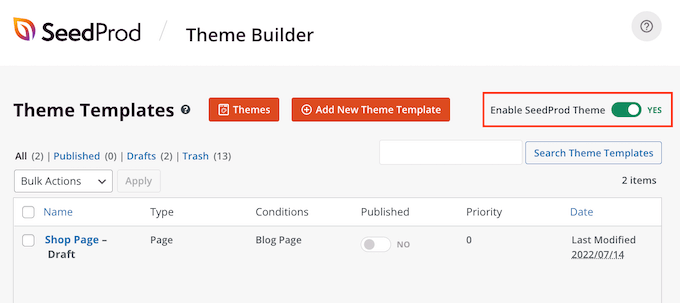
Rendez-vous simplement sur SeedProd » Theme Builder , puis cliquez sur le curseur « Activer SeedProd » pour le faire passer de « non » (gris) à « oui » (vert).

Nous espérons que cet article vous a aidé à apprendre comment ajouter une courte description de produit dans WooCommerce. Vous pouvez également consulter notre guide sur les meilleurs plugins WooCommerce pour votre boutique et le meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
